
Это серия статей «Must-have документация для мобильного разработчика»: Часть 1 и Часть 2.
Передаю слово Вячеславу Черникову.
Данная статья является сокращенной версией руководства, доступного по ссылке в конце статьи.
Cтили и ресурсы
В современных приложениях с пользовательским интерфейсом широко применяются таблицы стилей. В инструментах разработки (и в нативных и в кроссплатформенных) этот механизм также реализован, поэтому до старта кодирования лучше сделать единую таблицу стилей, так как в противном случае есть высокий риск взрывного увеличения их количества. Когда каждый разработчик придумывает свои имена для внешне одинаковых элементов пользовательского интерфейса. Чтобы этого избежать, необходимо заранее подготовить если и не описания, то хотя бы названия стилей с привязкой к дизайну.

Сама по себе информация по стилю должна приходить от дизайнера (например через сервис Zeplin.io или Sketch). Для нас же важен на текущем этапе не просто набор свойств для каждого типа объекта (цвет шрифта у текста, задний фон у страницы и так далее), а их связь со страницами. Необходимо для всех объектов на экране указать названия связанных стилей.

На основе этой таблицы можно сразу описывать необходимые стили еще на ранних этапах проекта, что позволит на этапе разработки сфокусироваться на компоновке, а не стилизации, элементов интерфейса.
Следующим шагом мы рассмотрим ту функциональность, которая может быть скрыта от пользователя.
Скрытая функциональность
Отдельно на этапе технического проектирования необходимо выделить фоновую (скрытую) функциональность вроде механизмов работы с СУБД, кешера, обработчика Push-уведомлений, фоновой синхронизации или сервиса управления корзиной. Данная функциональность просто не должна ускользнуть на этапе старта работ, поэтому ее лучше описать отдельно.
В каком виде все это описывать — решать вам, но это не мешает нам указывать названия фоновых сервисов (реализуют нужную функциональность), которые мы в дальнейшем будем использовать в коде. Например:
BL\Services\CartService
Фоновый Singleton-сервис синхронизации корзины. Запускается при старте приложения. Должен поддерживать работу в многопоточном окружении с очередью сообщений об изменении корзины.
BL\Services\CatalogCacheService
Реализовать табличное хранилище в виде Singleton-сервиса для временного кеширования списка товаров и информации о продавце между экранами.
DAL\DataServices\SyncDataService
Реализует механизмы поэтапной синхронизации данных. Должен поддерживать работу в ограниченном окружении нативного фонового запуска.
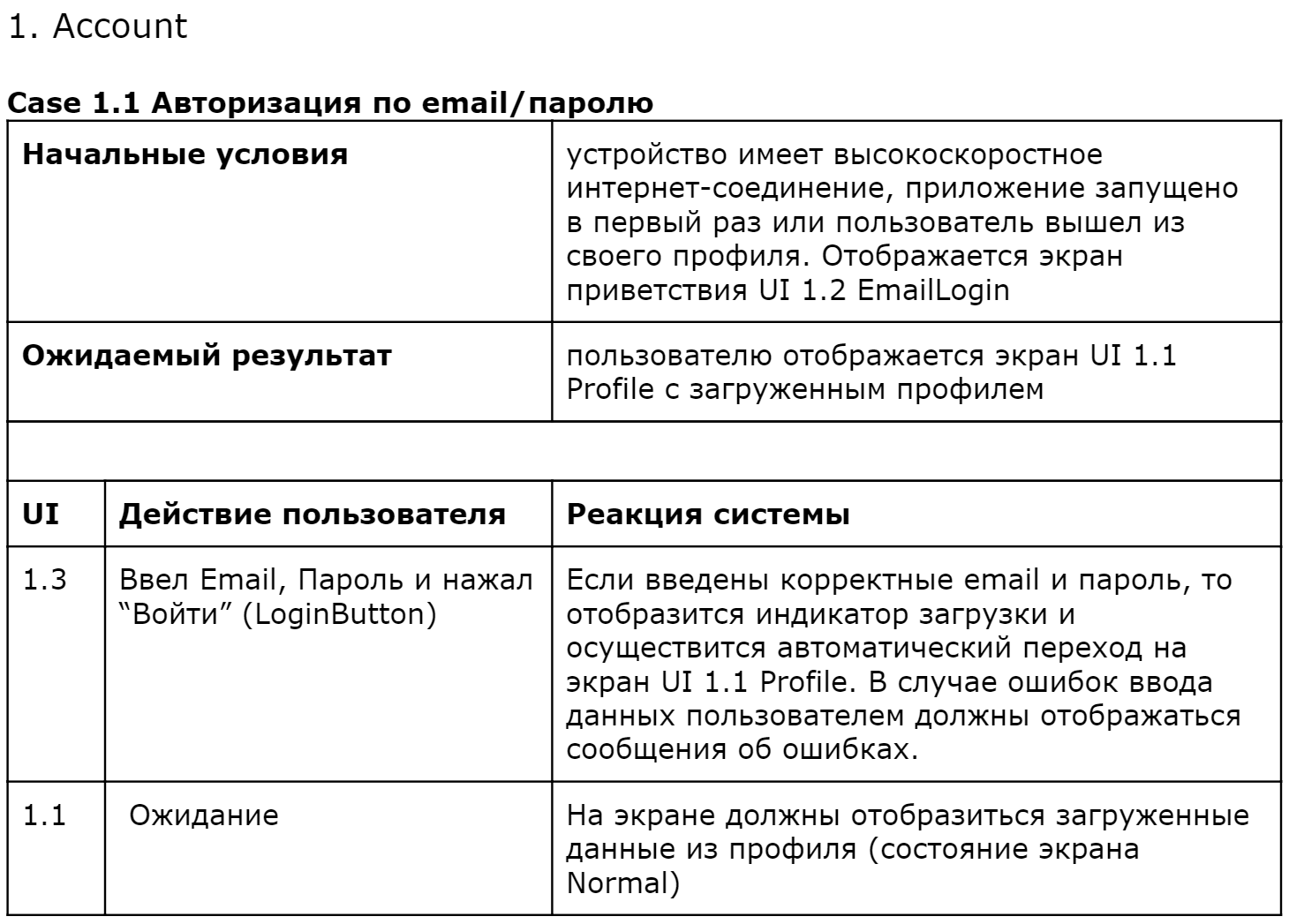
Пользовательские сценарии
Как мы уже отмечали в 1 статье, все приложения создаются для решения определенных пользовательских задач. То есть фактически это набор переходов между экранами и действий пользователя (нажатие на кнопку, выбор элемента и т.д.) на них. Поэтому и наши сценарии мы также привяжем к экранам и элементам пользовательского интерфейса.

Как видим, в сценарии указаны элементы пользовательского интерфейса, что позволит в будущем проще переложить их на автоматизированное UI-тестирование.
Теперь у нас есть и вся необходимая информация как для разработки, так и тестирования (ручного и автоматизированного).
Финальный набор артефактов и их обновление
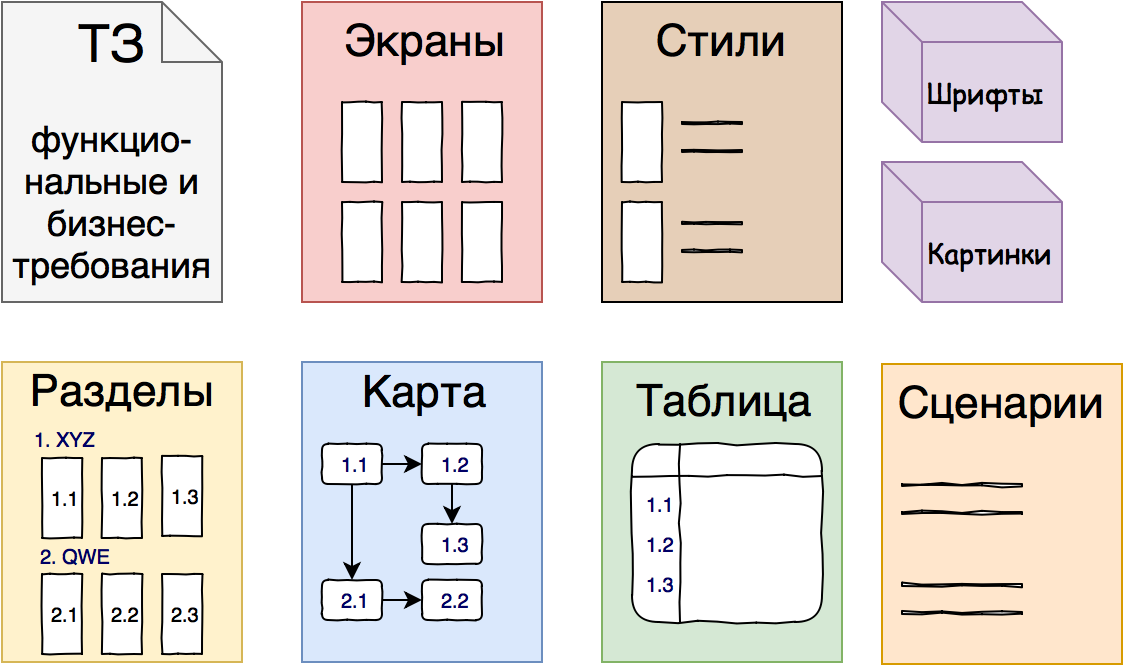
Итак, помимо первоначального ТЗ и дизайна мы также получили набор дополнительных артефактов.

Каждый из артефактов требует относительно немного времени на создание и не требует сложных знаний и опыта. Вместе они полностью описывают интерфейс приложения и весь пользовательский опыт. Данные документы могут быть созданы даже специалистами средней квалификации, а их использование очень сильно упрощает и структурирует дальнейшую разработку.
В независимости от того, будете ли вы использовать простые онлайн-документы или специальную систему управления требованиями, следует обновлять документацию при каждом крупном релизе. Стоит контролировать, чтобы указанные в документе названия использовались всей командой при написании кода, скриптов и планировании работ (например, дробить задачи по разделам).
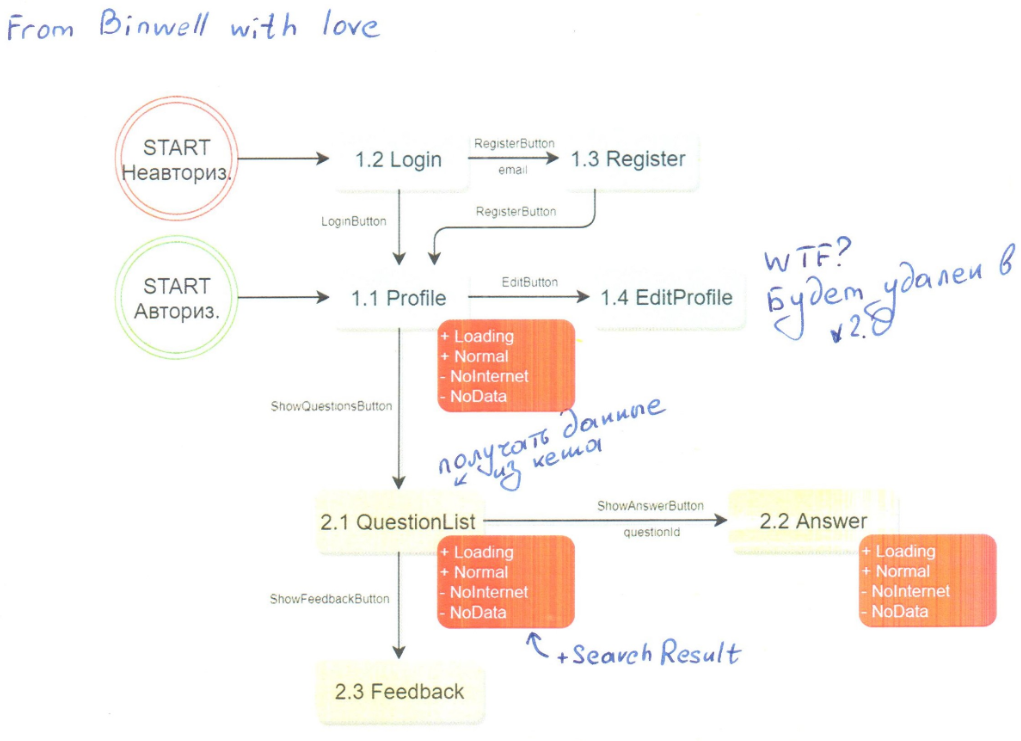
Небольшой объем (мало букв) документации позволяет использовать ее в качестве чек-листа во время разработки. Очень полезным для понимания проекта оказывается карта переходов и состояний, поэтому ее можно распечатать в бумажном виде и делать пометки прямо на листе.


Создаем новый проект или обновляем существующий
При создании нового приложения предполагается, что у вас уже есть базовые классы и инфраструктура (сервис для навигации, механизмы работы с СУБД и REST API), которые вы будете использовать при создании скелета проекта:
Шаг 1. Создаем пустое приложение, создаем в нем инфраструктурные папки и классы.
Шаг 2. Добавляем подпапки для каждого раздела для ViewModels, Pages. Добавляем пустые классы ViewModels и Pages.
Шаг 3. Добавляем переходы между экранами и их состояния на базе карты переходов.
Шаг 4. Добавляем пустые DataServices и DataObjects на основе таблицы экранов.
Шаг 5. Добавляем и реализуем все стили.
Шаг 6. Реализуем DataServices, возможно для начала и с Mock-данными (тестовыми из локальных JSON/CSV-файлов).
Шаг 7. Реализуем заглушки для фоновой функциональности.
Все, скелет готов! Данные подготовительные работы займут у команды 1-2 дня, но позволят получить полностью рабочий скелет проекта, уже соответствующий документации, вашей архитектуре и навигационной моделе. Дальше останется поделить работы по модулям, разделам и экранам, а в каждом конкретном случае удерживать в голове только ту информацию (несколько абзацев текста, скриншот, обозначения из кода), которая необходима в настоящий момент. Напомним, что данный сценарий эффективен только в том случае, если у вас уже имеется базовая инфраструктура.
При рефакторинге проекта можно ограничится подготовкой документации и легким косметическим переименованием. Это позволит команде получить единые артефакты и обеспечит преемственность специалистов.
Заключение
При старте длительных проектов необходимо уделять внимание подготовке технической документации для всей команды, а не только заказчика. В нашем руководстве мы описали простой набор артефактов, который, с одной стороны позволяет взглянуть на проект целиком (карта переходов), а с другой — получить только самую необходимую информацию по каждому экрану или модулю (таблица).
Итак, краткое описание каждого артефакта:
- Список экранов по разделам. Используется для именования и нумерации экранов. Позволяет найти скриншот по номеру или названию. Будет использоваться разработчиками и тестировщиками.
- Таблица экранов. Позволяет получить краткую информацию по каждому экрану, включая описание его поведения и внешнего вида. Обозначения в таблице будут соответствовать обозначениям в коде. Будет использовать разработчиками и тестировщиками.
- Карта переходов. Позволяет увидеть все возможные пользовательские сценарии и схему пользовательского интерфейса целиком. Будет использоваться разработчиками и тестировщиками.
- Пользовательские сценарии. Описывают взаимодействие с пользователем в режиме “действие пользователя”-”реакция системы” с привязкой к экранам. Будут необходимы только тестировщикам.
Надеемся, что описанный подход позволит упростить работу вашей команды с документацией и позволит быстрее создавать качественные мобильные приложения.
Полную версию руководства вы можете найти на Medium «Техническое проектирование мобильных приложений». Пообщаться напрямую с автором и сообществом Xamarin-разработчиков можно в нашем уютном чатике в Telegram.
P.S. Выражаю искреннюю благодарность Роману Здебскому и Ахмеду Шериеву за ценные замечания, а Елизавете Швец за помощь в публикации.
Об авторе
Другие статьи автора вы можете найти в нашей колонке #xamarincolumn.
