В продолжение цикла статей о возможности создания простой scada системы используя язык программирования python, хочу предложить описание редактора мнемосхем, объединяющего все программы, о которых писалось ранее.
В настоящее время многие scada системы в качестве интерфейса отображения или подсистемы отображения используют web браузер, в котором происходит обработка данных, как правило с помощью java script.
При этом непосредственное отображение графических объектов выполняется при помощи SVG графики. Действительно такой подход дает возможность сосредоточиться на создании кода web страницы работающего в разных операционных системах, а не создавать отдельное приложение для каждого отдельного проекта.
Очевидно, что такой подход экономит много времени на реализацию проекта, даже если это простой проект для домашней автоматизации.
За основу данного редактора мнемосхем был взят свободно распространяемый редактор svg графики svg-edit. Редактор работает на базе html и вполне работоспособен при локальном использовании.
Для того, чтобы интегрировать svg-editor в приложение на PyQt5 необходимо подключить библиотеку
Для удобства редактирования html файла проекта, файл разбит на 3 части:
Заголовочная часть — вставляется код от тега html до тега body.
SVG часть — вставляется код SVG графики.
Нижняя часть — вставляется код от тега /body до тега /html
После запуска приложения, на экране появится окно со стандартными кнопками управления и несколькими вкладками.

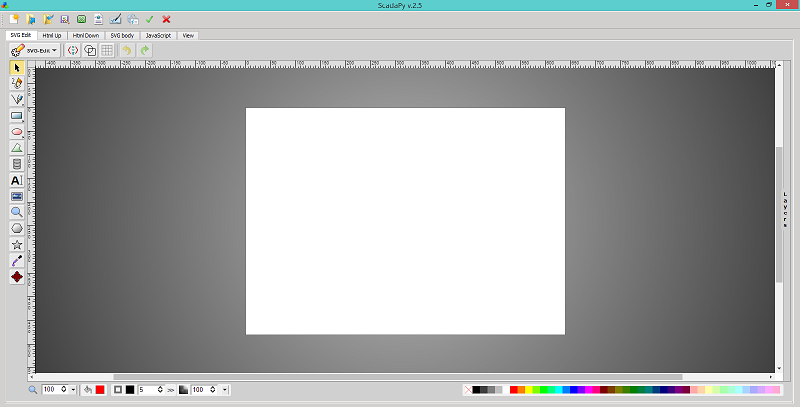
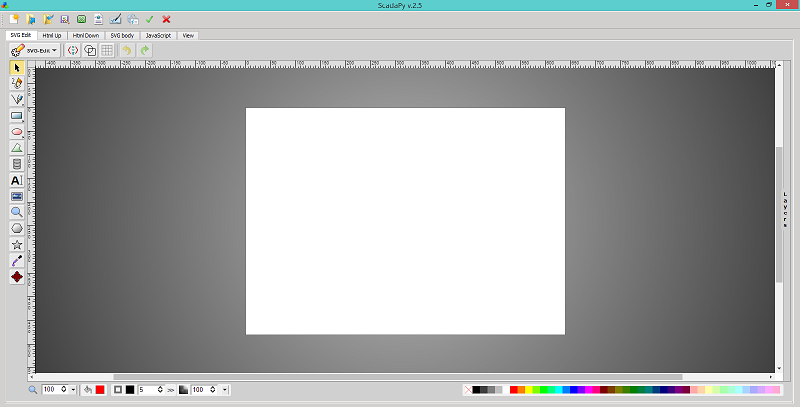
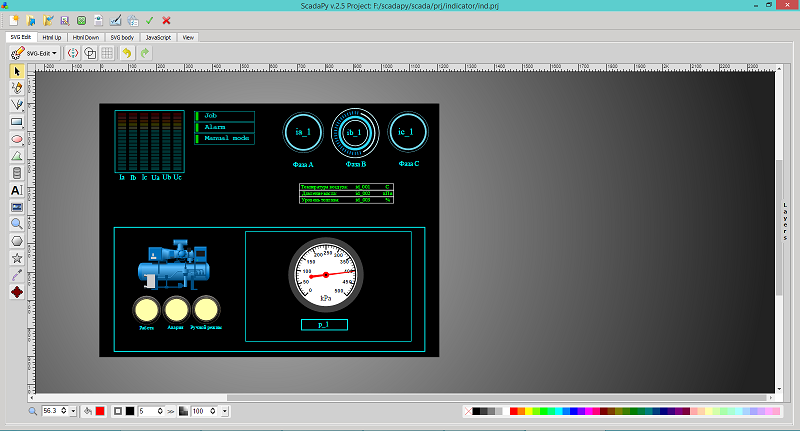
В первой вкладке «SVG-edit» располагается SVG редактор, со всеми инструментами необходимыми для редактирования графического объекта.
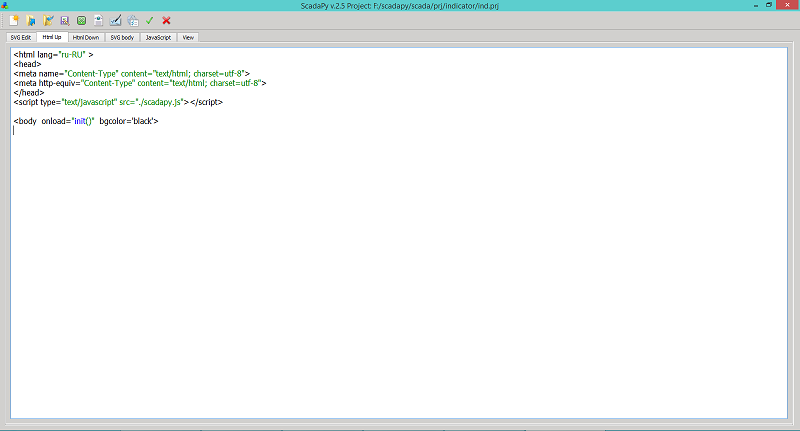
Во второй вкладке «Html Up» находится текстовый редактор для редактирования заголовочной части html файла.

Во вкладке «Html Down» находится текстовый редактор для редактирования нижней части html файла.

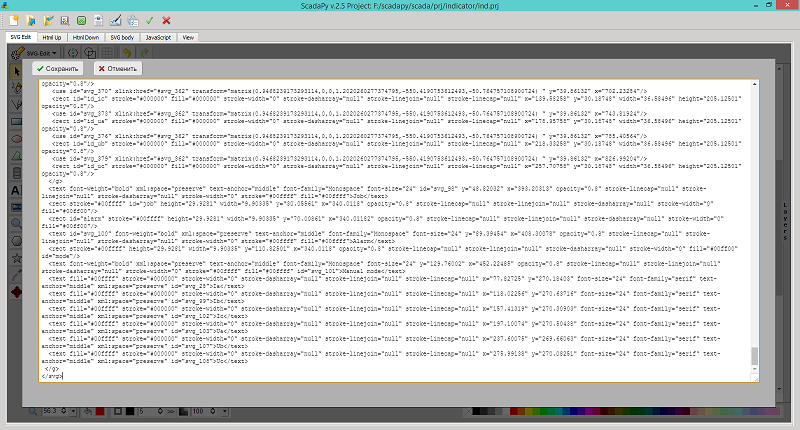
Во вкладке «SVG body» находится текстовый редактор для редактирования кода графического объекта.

Во вкладке «JavaScript» находится текстовый редактор для редактирования кода файла scadapy.js.

Во вкладку «View» выводится собранный html файл проекта.

Для создания проекта можно нажать на верхнюю крайнюю левую кнопку окна, но можно открыть существующий демо проект indicator, находящийся в папке prj.

После этого во все вкладки загрузятся соответствующие файлы проекта и при переходе на вкладку View можно сразу увидеть html страницу в действии.
Файлы проекта жестко привязаны к каждой вкладке и формируются автоматически:
ind.prj — описание проекта
up.pr — заголовочная часть файла
down.pr — нижняя часть файла
img.svg — svg картинка
scadapy.js — файл сценария на javascript
tmp.html — временный файл html страницы
project.html — сохраненный файл html страницы
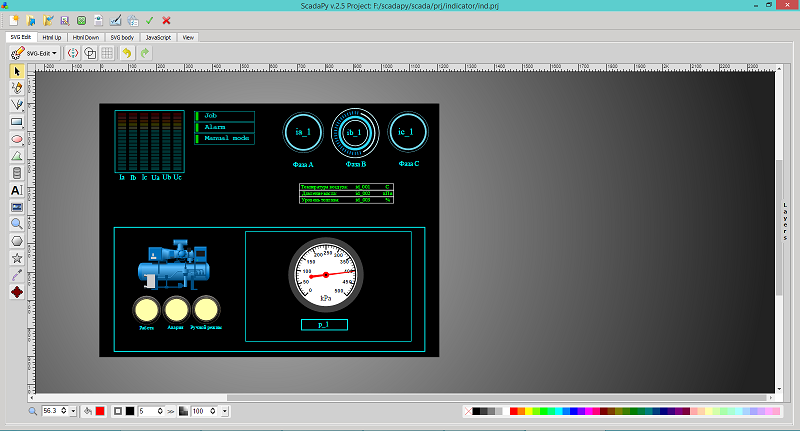
Для редактирования svg объекта необходимо загрузить файл img.svg в редактор svg. Для это в меню редактора нужно выбрать пункт «Загрузить изображение», и на экране появится картинка.

После этого графический объект можно редактировать и изменять значения.

Необходимо помнить о том, что каждому динамическому объекту необходимо присваивать ID номер, в противном случае редактор присвоит его автоматически и потом будет сложно найти нужный объект в сценарии для изменения его значения.
Например мы присвоили текстовому объекту id = id_001, теперь в сценарии мы присваиваем ему новое значение:
Для изменения цветовой перерисовки, делается приблизительно так:
После редактирования svg объектов, их нужно перенести каким-то образом в файл html. Для этого нужно нажать на кнопку \<SVG\> редактора и в появившемся окне скопировать код Ctrl-A Ctrl-C.

После этого идем на вкладку «SVG-body» и делаем Ctrl-A Ctrl-V, то есть перенесли скопированный код объекта.
Если теперь перейти на вкладку «View», то можно увидеть все изменения сразу на странице.
Я абсолютно согласен с тем, что такой способ переноса кода не совсем удобен, но дело в том, что данное приложение используется исключительно для создания основного шаблона страницы, а вот дальнейшее редактирование и «вылизывание» лучше делать в редакторах, в которых вы привыкли работать.
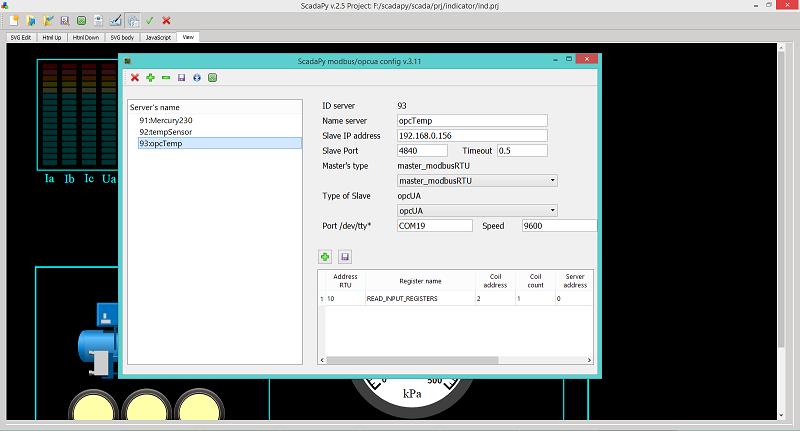
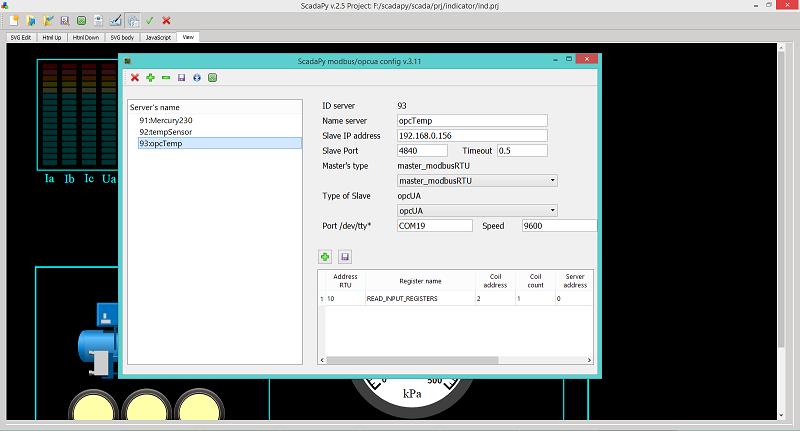
Помимо редактора мнемосхем, в приложении можно запустить json.py и srvconf.py.


Поскольку QtWebEngineWidgets основан на WebKit, то решили, что при нажатии на кнопку «Run project» запустится tmp.html в браузере Google Chrome.
Если этот браузер не установлен, желательно его установить.
Разумеется можно в обработке нажатия кнопки прописать иной браузер.
Скачать можно здесь.
В настоящее время многие scada системы в качестве интерфейса отображения или подсистемы отображения используют web браузер, в котором происходит обработка данных, как правило с помощью java script.
При этом непосредственное отображение графических объектов выполняется при помощи SVG графики. Действительно такой подход дает возможность сосредоточиться на создании кода web страницы работающего в разных операционных системах, а не создавать отдельное приложение для каждого отдельного проекта.
Очевидно, что такой подход экономит много времени на реализацию проекта, даже если это простой проект для домашней автоматизации.
Редактор SVG
За основу данного редактора мнемосхем был взят свободно распространяемый редактор svg графики svg-edit. Редактор работает на базе html и вполне работоспособен при локальном использовании.
Для того, чтобы интегрировать svg-editor в приложение на PyQt5 необходимо подключить библиотеку
QtWebEngineWidgets, причем в Linux проблем не обнаружилось, а вот с первого раза на Windows это сделать не удалось и пришлось обновить PyQt5 до последней версии. На данный момент у меня установлена версия 5.9.3.Редактор мнемосхем.
Для удобства редактирования html файла проекта, файл разбит на 3 части:
Заголовочная часть — вставляется код от тега html до тега body.
<html lang="ru-RU" >
<head>
<meta name="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script type="text/javascript" src="./scadapy.js"></script>
<body onload="init()" bgcolor='black'>SVG часть — вставляется код SVG графики.
<svg width="1200" height="899.9999999999999" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
</svg>Нижняя часть — вставляется код от тега /body до тега /html
</body></html>После запуска приложения, на экране появится окно со стандартными кнопками управления и несколькими вкладками.

В первой вкладке «SVG-edit» располагается SVG редактор, со всеми инструментами необходимыми для редактирования графического объекта.
Во второй вкладке «Html Up» находится текстовый редактор для редактирования заголовочной части html файла.

Во вкладке «Html Down» находится текстовый редактор для редактирования нижней части html файла.

Во вкладке «SVG body» находится текстовый редактор для редактирования кода графического объекта.

Во вкладке «JavaScript» находится текстовый редактор для редактирования кода файла scadapy.js.

Во вкладку «View» выводится собранный html файл проекта.

Создание проекта.
Для создания проекта можно нажать на верхнюю крайнюю левую кнопку окна, но можно открыть существующий демо проект indicator, находящийся в папке prj.

После этого во все вкладки загрузятся соответствующие файлы проекта и при переходе на вкладку View можно сразу увидеть html страницу в действии.
Файлы проекта жестко привязаны к каждой вкладке и формируются автоматически:
ind.prj — описание проекта
up.pr — заголовочная часть файла
down.pr — нижняя часть файла
img.svg — svg картинка
scadapy.js — файл сценария на javascript
tmp.html — временный файл html страницы
project.html — сохраненный файл html страницы
Для редактирования svg объекта необходимо загрузить файл img.svg в редактор svg. Для это в меню редактора нужно выбрать пункт «Загрузить изображение», и на экране появится картинка.

После этого графический объект можно редактировать и изменять значения.

Необходимо помнить о том, что каждому динамическому объекту необходимо присваивать ID номер, в противном случае редактор присвоит его автоматически и потом будет сложно найти нужный объект в сценарии для изменения его значения.
Например мы присвоили текстовому объекту id = id_001, теперь в сценарии мы присваиваем ему новое значение:
document.getElementById("id_001").innerHTML = "100.00 A"
Для изменения цветовой перерисовки, делается приблизительно так:
document.getElementById("job").setAttribute("fill", "#00ff00");
После редактирования svg объектов, их нужно перенести каким-то образом в файл html. Для этого нужно нажать на кнопку \<SVG\> редактора и в появившемся окне скопировать код Ctrl-A Ctrl-C.

После этого идем на вкладку «SVG-body» и делаем Ctrl-A Ctrl-V, то есть перенесли скопированный код объекта.
Если теперь перейти на вкладку «View», то можно увидеть все изменения сразу на странице.
Я абсолютно согласен с тем, что такой способ переноса кода не совсем удобен, но дело в том, что данное приложение используется исключительно для создания основного шаблона страницы, а вот дальнейшее редактирование и «вылизывание» лучше делать в редакторах, в которых вы привыкли работать.
Помимо редактора мнемосхем, в приложении можно запустить json.py и srvconf.py.


Поскольку QtWebEngineWidgets основан на WebKit, то решили, что при нажатии на кнопку «Run project» запустится tmp.html в браузере Google Chrome.
Если этот браузер не установлен, желательно его установить.
Разумеется можно в обработке нажатия кнопки прописать иной браузер.
Скачать можно здесь.
Комментарии (6)

DarkDemon
02.01.2018 01:03Тоже пользую в качестве scada python( flask + socketio+celery) в качестве бд mongo, + немного приправленно jquery. Мнемосхему отрисовываю прямо в браузере (по факту выбор готовых svg элементов) там же связываю элементы. На данном этапе 200 параметров каждую секунду в интерфейсе обновляю.


Obramko
02.01.2018 12:58Поскольку QtWebEngineWidgets основан на WebKit, то решили, что при нажатии на кнопку «Run project» запустится tmp.html в браузере Google Chrome.
Простите, а как это связано?
Почему не использовать системный браузер?
jackmas Автор
02.01.2018 16:55Просто crome раньше делался на webkit и в нем более качественно отображаются элементы, никто не мешает вам использовать иной браузер. Например некоторые разработчики асу тп сейчас рекомендуют использовать chromium.

AleksandrFox
Добрый день. Интересная статья и у меня появилось несколько вопросов по скаде на питоне.
1. На сколько сложно вносить мелкие изменения в мнемосхемы на ходу людям, которые мало что знают о html, js и т.д? Так как в силу несовершенства проектов сделать один раз и навсегда мнемосхемы не получается и поэтому во время пуско-наладочных работ довольно часто приходится вносить мелкие и не очень изменения, и выполняют их местные инженеры АСУТП, наладчики или даже технологи.
2. Есть ли библиотеки стандартных элементов для мнемосхем? Насосы, задвижки, регуляторы и прочее? Можно ли создавать самому типовые устройства и повторно их использовать в других проектах?
3. Нет ли проблем с производительностью? Я встречал мнемосхемы с 100 отображаемых параметров и были нюансы с их открытием и обновлением данных.
jackmas Автор
Добрый день.
1. Я думаю для людей не знакомых с web программированием это будет сложно сделать.
2. Библиотеки существуют, их можно собрать в интернете. В файле svglibs.rar есть немного из того, что я собрал.
3. Производительность это основная проблема для любой scada системы. Добивается она различными способами. Ну например, чтобы не отображать сразу 100 параметров на одной схеме можно вывести их в журналы предупредительной и аварийной сигнализации по верхним и нижним уставкам (для аналоговых сигналов), а затем группировать в отдельные контейнеры и просматривать по изменению в отдельном окне. В любом случае вы согласитесь со мной, что при большом количестве объектов мнемосхемы, сложно следить за каким то конкретным параметром.
А то что касается scadapy, то это просто попытка использовать питон для целей автоматизации.
Как то так.