Посты без картинок привлекают меньше внимания. Посты с забавной картинкой провоцируют заглянуть под кат. Посты с приевшейся картинкой из фотостока навевают скуку и снижают просмотры. Если бы у нас была возможность без последствий для кармы публиковать одни и те же посты с разными картинками, мы бы увидели иногда необъяснимую корреляцию близости изображения к главной теме поста и количества просмотров. Разумеется, есть и другие факторы вроде заголовка или текста до ката, но влияние картинки не менее велико.
Чтобы хоть как-то разобраться в близости картинки теме статьи попробуем определить 4 степени близости, как советуют в одной из рассылок по редактуре.
| Буквально |
Метафорически |
|
| О главном |
I |
III |
| О косвенном |
II |
IV |
Первая степень близости — это буквальный смысл статьи. Если пишете про хакатон среди сотрудников вашей компании, это должна быть фотография с мероприятия. Как полагается: с пиццей, пивасиком и красными глазами участников. Такая картинка скорее запомнится и ваша статья может стать вирусной только благодаря удачной фотографии. Можно представить себе бессонную ночь и запах остывшей пиццы с выдохшимся пивом.

Вторая степень близости — это нечто косвенно связанное с темой статьи, изображающее деталь из текста. Для хакатона это может быть любая фотография с множеством людей за столами с ноутбуками. Тоже сборище людей, но уже непонятно соревнование или нет. Пиво и пицца не обязательны. Если сделать реальную фотографию невозможно, для такой иллюстрации основная цель — передать суть действа.

Третья степень близости — метафорическое обозначение темы. В случае с хакатоном можно показать какого-нибудь программиста перед компьютером с произвольным кодом. Не всегда получится проиллюстрировать тему фотографией. Если статья о подходах в программировании, карьерных лайфхаках или абстрактном успехе, автор рискует выложить пошлую и скучную стоковую фотографию. Лучше приложить усилия и найти что-то свежее или совсем забавное.

Четвертая степень близости — отдаленное напоминание о хакатоне. Подойдет даже зеленые циферки из матрицы или условное изображение кода. Использовать иллюстрации четвертой степени фуфуфу. Старайтесь не переходить на эту ступень — будете глотать кармическую пыль на задворках Хабра.

Бывают статьи, в которых иллюстрация практически не имеет никакой связи с заголовком или содержанием. Такие картинки можно считать со степенью близости 4 с плюсом. И в разборе публикаций такие тоже будут.
Теперь переходим к самому интересному — классификации заглавных иллюстраций к статьям. Я не буду оценивать статьи без картинки до ката, очевидно, что автор решил не использовать иллюстрацию для привлечения внимания и смотреть тут не на что. Цель этого текста — показать какие иллюстрации лучше подойдут к публикациям. Все авторы разобранных постов большие молодцы, никого не хочу обидеть (если вдруг кому-то показалось). Мой выбор пал на 7 марта и 15 первых публикаций за этот день. Начнём.
1. Щи, или Распознавание 330 млн лиц на скорости 400 фото / сек

Технологию распознавания лиц невозможно показать, поэтому иллюстрация 1 степени близости невозможна. Что-то косвенно связанное с технологией тоже не показать, потому что технология неосязаема. Это добротная оригинальная иллюстрация 3 степени близости, которой нет на фотостоках. «Одноклассники» привлекли внимание и раскрыли возможности технологии.
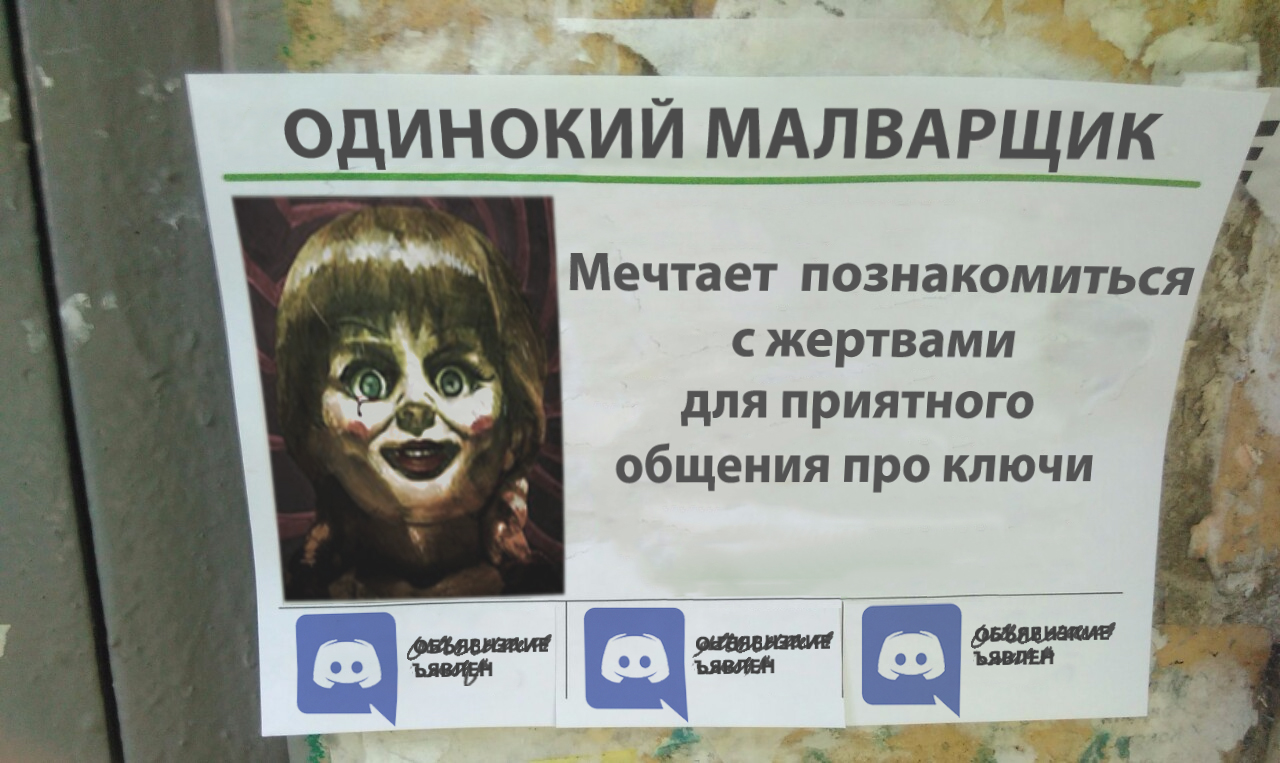
2. Security Week 7: знакомства через шифровальщик и обновления со спамом

«Лаборатория Касперского» тоже подготовила иллюстрацию специально для публикации. На картинке кукла Аннабель (по названию вредоносного ПО), которая желает познакомиться со своей жертвой. Сильная иллюстрация 3 степени близости.
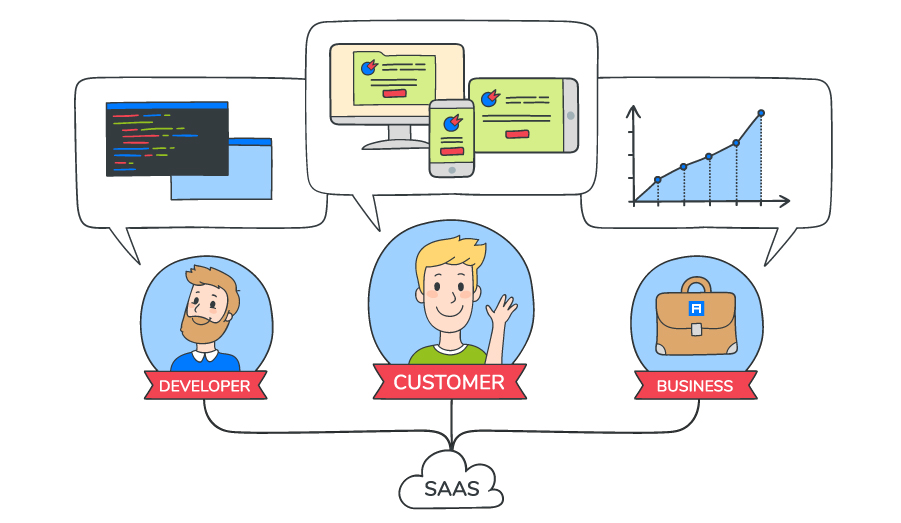
3. Что такое SaaS-бизнес

Эта статья является переводом, но в оригинале такой картинки не было. Судя по англоязычным названиям элементов SaaS-модели, автор из «Alconost» собрал изображение из стоковых компонентов. Иллюстрация 3 степени близости.
4. Пряморукий DNS: делаем правильно

Статья по мотивам выступления Льва Николаева. На фотографии его выступление и он собственной персоной. Иллюстрация 1 степени близости — наилучший выбор.
5. Вечно открытый «Сезам», или Несколько лазеек в ваш ИТ-ландшафт

Для своей публикации компания «Инфосистемы Джет» использовала стоковую фотографию с Шаттерстока. В статье речь о лазейках в системах безопасности и эти врата на изображении вроде как должны проиллюстрировать лазейку. Очень далекая ассоциация, это 4 степень близости.
6. Мозаика в ванной и диофантовы уравнения

Автор подготовил иллюстрацию самостоятельно и показывает ровно то, о чем рассказывает (о математических приемах с квадратами). Иллюстрация 1 степени близости.
7. Как я заработал 200 000 $ в 16 лет

Компания «Everyday Tools» подготовила перевод статьи. В оригинале используется ровно это же изображение. Довольно слабая иллюстрация 4 степени близости. На место макбука стоило поставить фото автора.
8. Собеседование по Data Science: чего от вас ждут

Компания «Epam» снабдила публикацию гифкой. В статье рассказывают о том, как они принимают на работу людей со специализацией Data Science. Смысл гифки, видимо, в особой магии работы с данными. Магии тут никакой нет, поэтому выбор достаточно странный. Степень близости 4 с плюсом.
9. Развязываем игровой код с помощью паттерна Command, и дебажим, летая на машине времени

Статья посвящена игровой разработке и возможностям воспроизведения багов. На иллюстрации нечто похожее на машину времени из фильма «Назад в будущее» с подписями для приближения к теме. Если оценивать только иллюстрацию — это 4 степень близости.
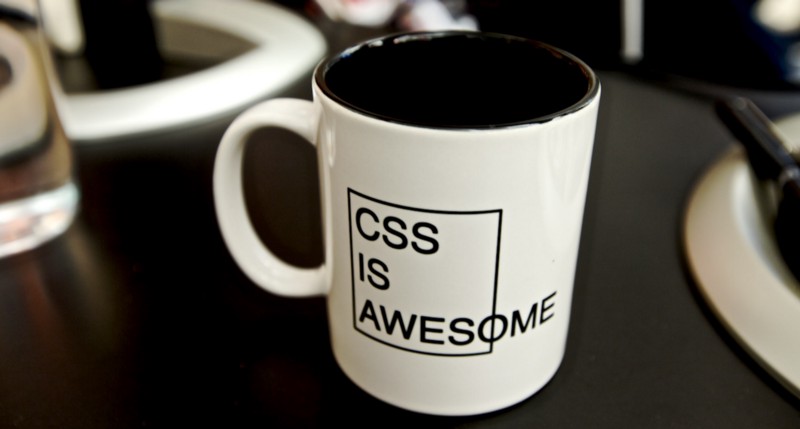
10. Странности CSS, о которых полезно знать

Компания «RUVDS» использовала стоковую фотографию. В статье рассказ о нелогичности CSS. Фотка хоть и забавная, но затертая. 4 степень близости.
11. Вышел GitLab 10.5: интеграция с Let’s Encrypt, проверки зависимостей Gemnasium и внешние файлы CI/CD

Это статья-перевод и в оригинале используется ровно эта же картинка. Видимо, авторы хотели показать всем, что это зимний релиз и нужно было выбрать хотя бы какую-нибудь картинку. Степень близости 4 с плюсом.
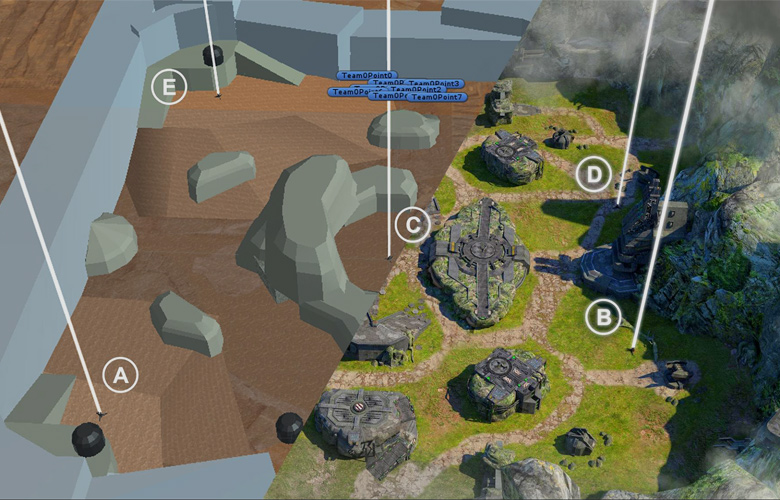
12. Полный пайплайн левел-дизайнера War Robots: как мы делаем карты, на которых хочется играть

Компания «Pixonic» пишет в статье о разработке карт внутри игр. На иллюстрации результат их работы и, следовательно, иллюстрация 1 степени близости.
13. Обнаружение сетевых устройств

Название статьи раскрывает и содержание. На иллюстрации схема сети (про кота говорить не буду), которая не имеет прямого отношения к обнаружению сетевых устройств. Иллюстрация 3 степени близости.
14. Создание анимаций переходов между Activity в Android

Компания «FunCorp» рассказывает о создании анимации перехода с эффектом «бесшовности». Изображение 4 степени близости.
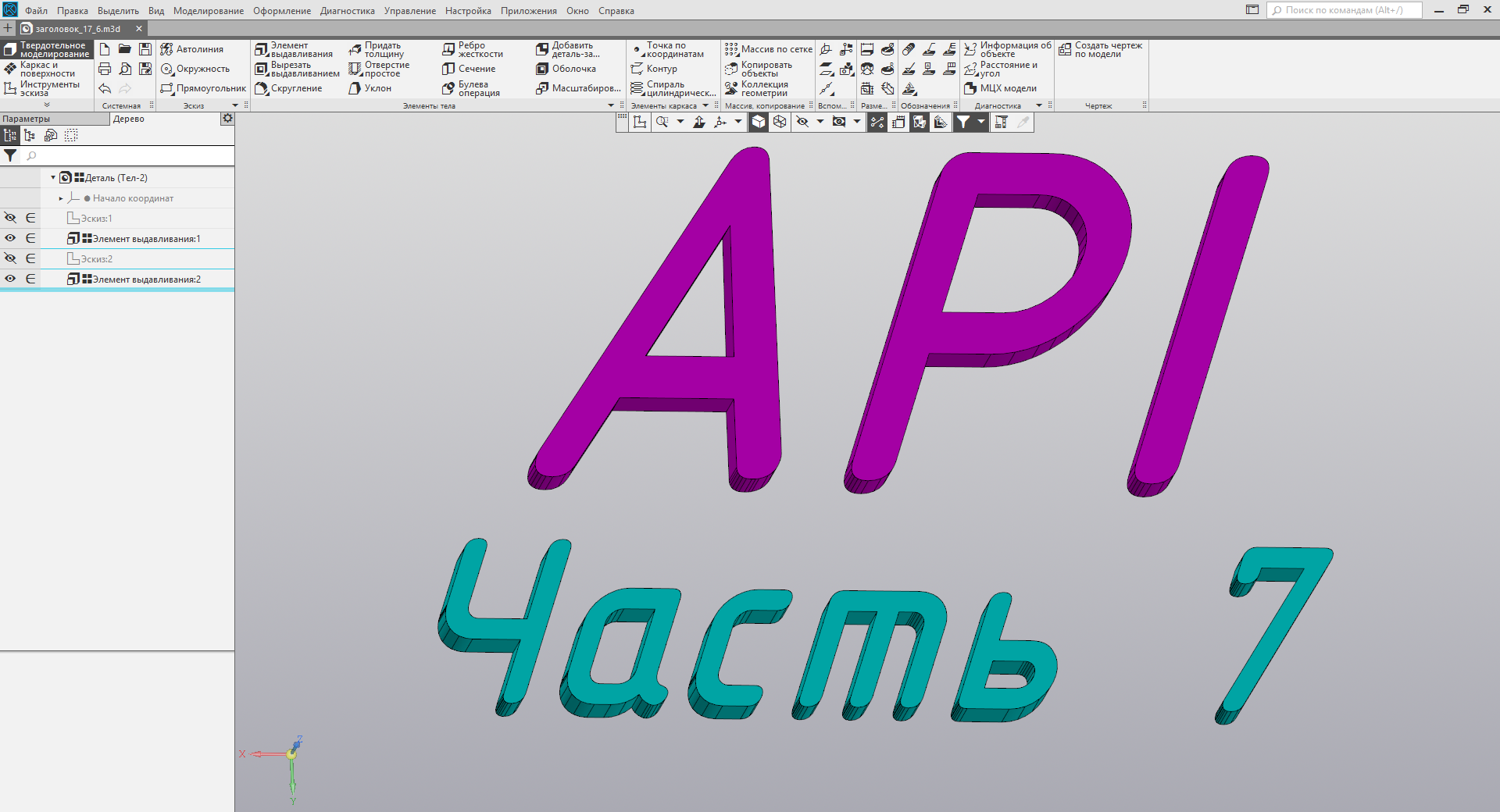
15. Работа с API КОМПАС-3D > Урок 7 > Знакомство с настройками

Компания «Аскон» рассказывает о возможностях настройка программного продукта. На картинке непосредственно интерфейс настройки, поэтому это иллюстрация 1 степени близости.
Используйте фотографии где это возможно. Если нет — ищите подходящую метафору, которая запомнится читателю.
Будет круто, если расскажете в комментах как выбираете картинку для поста. Возможно, у кого-то есть специальная технология или принципиально рисуете сами.
Комментарии (12)

Boomburum
15.03.2018 17:59+4Из недавнего опроса 3000+ пользователей сайта (п.4) мы узнали, что перед тем, как начать читать публикацию, пользователи обращают внимание на:
88% — На заголовок
74.8% — На вступительный текст до ката
27.9% — На картинку для привлечения внимания
Я не просто так подчеркнул слова «для привлечения внимания», так как это одна из ключевых задач картинки до ката. И если отталкиваться от этих слов, то картинка даже 4-ой степени близости может гораздо лучше сработать в плане привлечения внимания, нежели картинка 1-ой степени близости. Бывают публикации с картинками, у которых степень близости стремится ввысь :) но в таких случаях легко перегнуть палку и сместить фокус обсуждения публикации с хорошим потенциалом (ещё пример). Так что у вас не столько научный подход к выбору иллюстрации, сколько «4 степени релевантности картинок к Хабрапостам с примерами» :)

KodyWiremane
15.03.2018 19:46В 13-м примере связь самая прямая: на схеме — сетевые устройства, а кот выполняет обнаружение
?\_(?)_/?

Vladimir_Sklyar
15.03.2018 20:58Может быть, удастся установить статистическую зависимость между степенью близости (зачетный термин) и количеством прочтений?

Meklon
15.03.2018 21:09Спорные тезисы. У меня на половине публикаций та ещё наркомания.

Squoworode
16.03.2018 06:18При этом, однако, для опытного читателя эта наркомания однозначно идентифицирует автора, становясь иллюстрацией 1-й степени близости. (И советует, что статью нужно открыть и прочитать, даже если заголовок и первый абзац показывают, что тема в обычных условиях была бы абсолютно неинтересна).

saboteur_kiev
16.03.2018 06:22+1Та мне вообще показалось, что статья — бесполезное рассуждение ни о чем.
Но заканчивается именно тем, что на самом деле хотел автор — вопросом «Будет круто, если расскажете в комментах как выбираете картинку для поста.»

svk28
16.03.2018 10:35Наличие КДВ вообще, как по мне, вопрос спорный, и темболее на техническом ресурсе. Сюда люди заходят за информацией а не пустыми картинками. Не, я конечно понимаю, что у современной молодёжи процесс мировосприятия больше сдвинут в визуальный ряд а не смысловой, но читать публикации основываясь на картинках или фотографиях (которые в большинстве не несут вообще никакой информации), как-то, не очень правильно.

polarnik
16.03.2018 18:02Научные степени близости:
Четвертая
Взято из интернета, найдено поисковиком — adme.ru.

Verovir
AntoniusFirst Автор
Я ждал этот комментарий!
ivan386
Ну может автор хотел по тихому опубликовать статью. Чтоб она была не сильно заметна нм фоне остальных.