
Огромное количество дизайнеров во всем мире в качестве инструмента для разработки веб-интерфейсов использует Adobe Photoshop. В этом нет ничего удивительного — Photoshop способен справиться практически с любой задачей, которая имеет отношение к графике.
Но как и все комбайны, инструмент от Adobe в некоторых случаях уж слишком неповоротлив и сложен. При решении специфических задач, включая разработку веб-интерфейсов, можно попробовать и другие инструменты. Среди прочих можно назвать Sketch, Adobe XD и Figma. Сейчас предлагаем поговорить как раз о последнем, остальные обсудим в следующих публикациях.
Запуск одним кликом
Отличительной особенностью Figma является то, что работать с пакетом (полноценно!) можно в браузере. Есть и десктопная версия, но ее функциональность лишь немного отличается от веб-сервиса (в десктопной версии можно работать в офлайне, все изменения автоматически будут внесены при подключении к сети), поэтому можно ничего не загружать и не ставить на ПК. Заходим на сайт Figma — и сразу можно приступать к работе.
Если кому-то ближе работа с десктопной версией, то ее тоже можно использовать. Работает шустро, нареканий не вызывает. Для работы с Photoshop, вероятнее всего, придется либо провести апгрейд, либо же купить новую, более мощную систему. А вот в случае с Figma макеты можно верстать хоть с планшета.
Экономия средств
Графические редакторы в большинстве своем стоят денег, и немалых. Например, для Photoshop есть возможность получить лицензию на год (около 24 тысяч рублей) либо же платить за продукт каждый месяц (примерно 1 300 рублей без НДС).
Ну а Figma — условно-бесплатное ПО. Есть free версия, возможностей которой вполне хватит средней руки дизайнеру. Бесплатно можно работать не более, чем с тремя проектами и одним коллегой-редактором (это касается удаленной совместной работы). История версий хранится не более 30 дней. Пользователей с read only правами можно добавлять сколько угодно.
Если есть нужда в большем количестве возможностей, стоит перейти на платную версию, которая обойдется в 12 долларов в месяц. В ней есть неограниченное количество проектов, «бесконечная история», командная библиотека элементов, из которой можно выбирать объекты в любое время, интеграция со Slack и продвинутые функции управления правами пользователей. За каждого дополнительного редактора нужно будет платить еще около 12 долларов.
Что касается разницы между редактором и пользователем, то в первом случае мы говорим фактически об администраторе всех проектов с полным доступом ко всем файлам в режиме чтения и записи. Во втором речь идет о пользователе с read only статусом, которому, кроме режима просмотра, доступны еще комментирование и некоторые другие функции.
Совместная работа
В Figma неплохо организована совместная работа над отдельными проектами. При необходимости можно ввести в нужное поле email партнера — и все, начинайте творить.

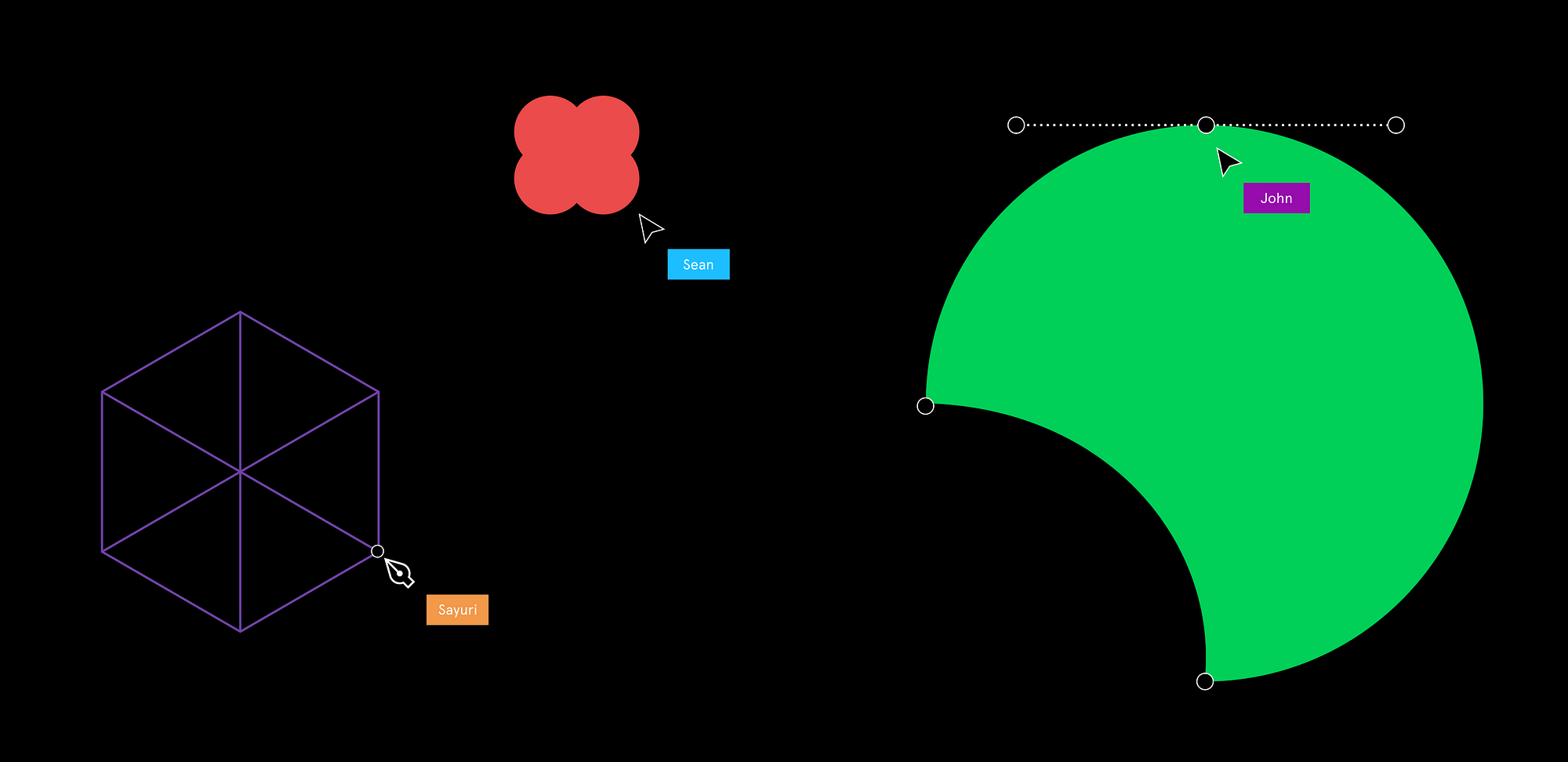
Как и в случае с текстовыми облачными редакторами (тот же Google Docs), курсоры всех пользователей проекта окрашиваются разными цветами и подписываются. Работа отслеживается в режиме реального времени.

Кроме этого, присутствует возможность оставлять комментарии. Их могут добавлять не только редакторы, но и обычные пользователи.
Есть инструменты коммуникации, которые позволяют, не прерывая работы, обсуждать все текущие вопросы в Figma. Наличие отдельного канала связи позволяет не отвлекаться на сторонние коммуникации вроде телефона или скайпа.
Настройка прав отдельных пользователей нужна для того, чтобы никто не изменил то, что не нужно, случайно или нет. Сколько проклятий сказано дизайнерами, чьи макеты случайно были испорчены коллегами, которые вообще-то пришли «просто посмотреть», — не счесть.
Кроме того, здесь есть и контроль версий. Можно посмотреть, кто и когда вносил изменения, а также откатиться до нужной версии всего в пару кликов в случае необходимости.

Экспорт отдельных элементов
Любой элемент создаваемого интерфейса можно выбрать и при необходимости экспортировать. Эта функция значительно сокращает время, которое требуется на экспорт того же элемента в Photoshop.
При необходимости сохраняемый элемент можно увеличить в несколько раз. Эта функция может потребоваться при создании веб-интерфейсов для дисплеев с повышенной четкостью.

Также в Figma есть возможность создания зависимых копий оригинала. Зависимость выражается следующим образом: если меняем что-то у копии оригинального элемента, эти изменения присваиваются только ей.

Но если мы меняем изначальный вариант элемента — оригинал, то меняются все остальные копии, где бы они ни находились.
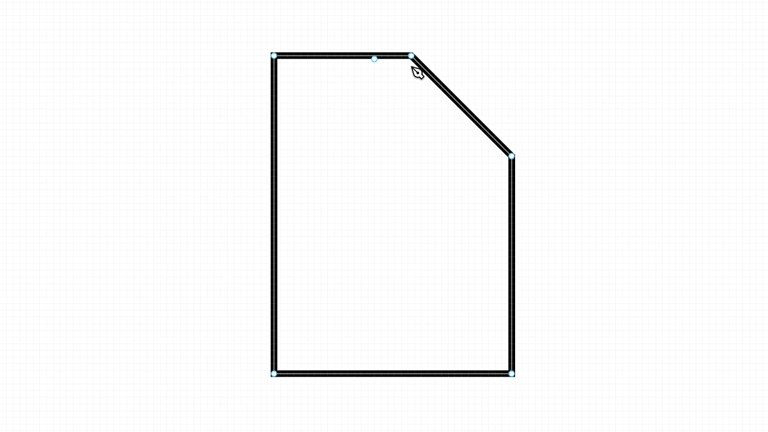
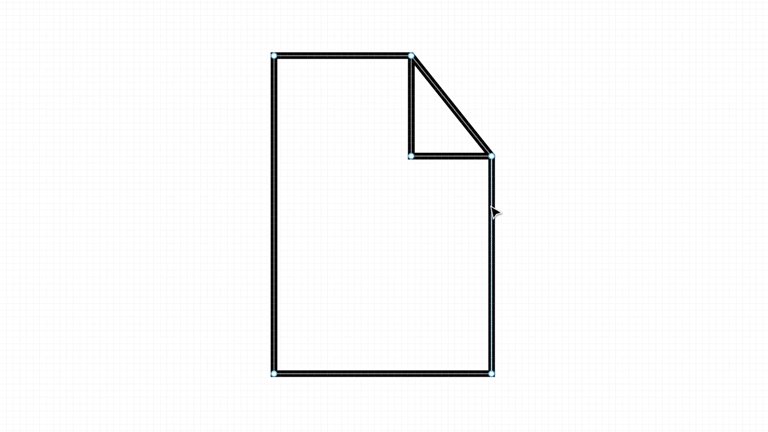
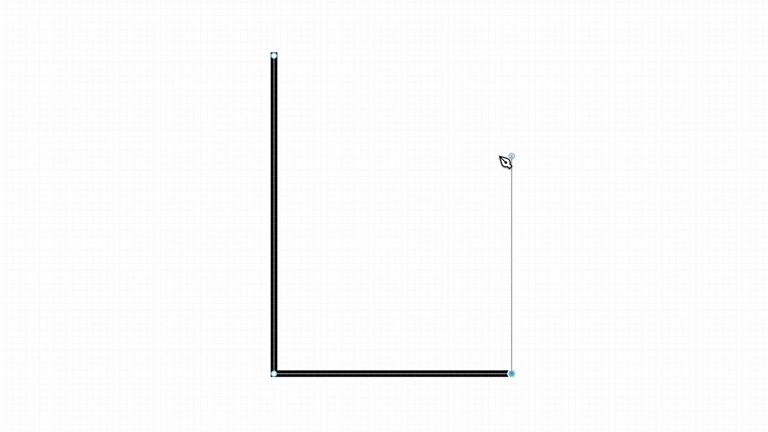
Векторная сеть

В Figma есть возможность передвигать вместо векторных точек линии. Функция не новая, она появилась еще в 2016 году. Тем не менее, при работе с векторными сетками это очень удобно.
В большинстве векторных редакторов можно делать то же самое, но времени уходит больше, поскольку требуется:
1) Выделить две точки, которые соединены линией. Они мелкие, надо прицелиться как следует, и это не всегда получается сделать с первого раза;
2) С зажатой кнопкой Shift сдвинуть их в нужную сторону (чтобы не сломалась геометрия).
Что касается Figma, то в среде приложения линия выступает как бы направляющей для самой себя, нужно просто захватить линию курсором мыши и оттянуть в направлении, перпендикулярном самой линии. Точки искать не требуется.
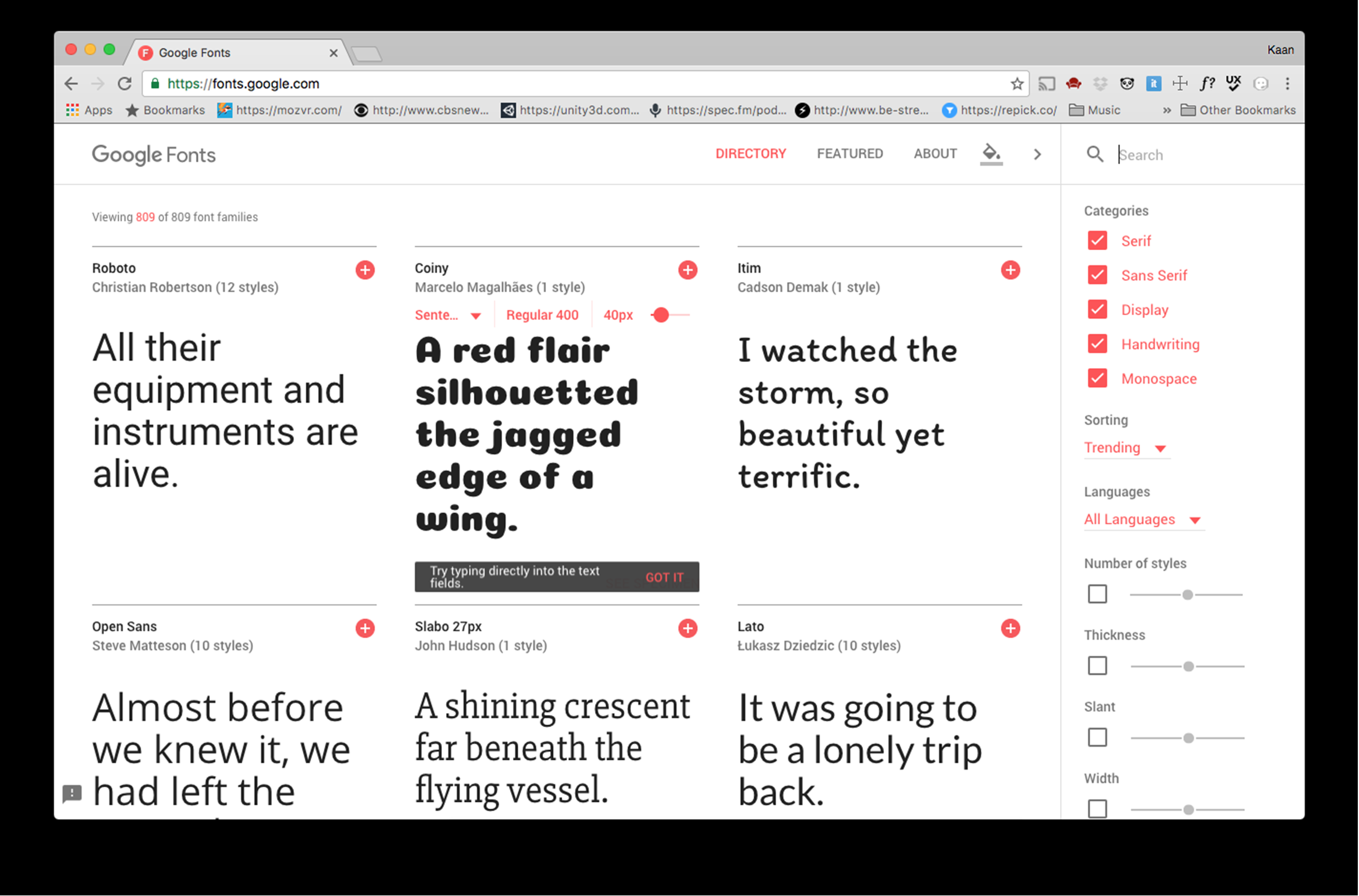
Figma работает с Google Fonts
Это означает, что больше не будет проблем с недостающими шрифтами, из-за отсутствия которых на ПК пользователя, открывающего макет, все шрифты могут слететь на дефолтные.

В Figma используются Google Fonts. Локальные шрифты при этом подгружаются в проект.
Импорт sketch-файлов

Figma совместима c файлами в формате Sketch. После импорта рабочие области, слои, группы сохраняются, включая свойства вроде границ и эффектов. Названия тоже сохраняются. Импортировать Sketch файлы в Photoshop напрямую невозможно — для этого необходимо выполнять промежуточные действия и использовать дополнительные приложения.
Техподдержка
Еще одна возможность Figma, которая уже не относится непосредственно к разработке интерфейсов — это связь с саппортом. Для этого разработчики создали live-chat, позволяющий быстро связаться с сотрудником техподдержки, задав тому вопрос (только по делу!) или рассказав о какой-либо технической проблеме.
Немного дегтя
Ни одно творение человека не лишено недостатков (кроме, разве что, шашлыка на весенне-летние праздники). Есть свои минусы и у Figma:
- Зависимость от наличия подключения к сети. Если работать в браузерной версии, то при отключении интернета файл, над которым велась работа, окажется недоступным.
- Отсутствует округление полупикселей.
- Почти нет плагинов. Раньше их не было вообще, сейчас появилась возможность создания их через Figma API. С течением времени поклонники инструмента добавят все, что нужно.
Figma предоставляет разработчику веб-интерфейсов большинство жизненно важных функций. Она становится все более популярной благодаря перечисленным выше инструментам и возможностям. Работа в “облаке” — одна из главных фишек, которая присуща пока что лишь Figma.
Конкуренты редактора пока что не уходят полностью в “облака” и неясно, будут ли переходить в ближайшем будущем. В этом есть свои плюсы, поскольку пользователи Photoshop и других графических редакторов могут спокойно работать в офлайне не боясь того же “Роскомнадзора”, который одним действием
Кто прав, а кто — не очень, покажет время. Пока же можно спокойно осваивать Figma, самостоятельно оценивая достоинства и недостатки приложения.

Комментарии (28)

panoplied
24.05.2018 23:20+1А ещё фигма из коробки показывает CSS-спецификации без плагинов и зеплина, облегчая взаимодействие дизайнеров и разработчиками. Но это в совокупности с тем, что десктопный клиент работает не только на макоси, но и под виндой, скорее уже сравнение со скетчем, чем с фотошопом.

skillbox
25.05.2018 11:42До скетча, может быть, тоже однажды дойдем в этом блоге. Но пока хочется чуть больше вернуться к IT-темам.

hippoage
25.05.2018 10:02Как по мне у дизайнера Фотошоп все равно будет. Вопрос только в том использовать/покупать дополнительно Фигму или нет. Как я понимаю, ее скорее со Скетчем нужно сравнивать.

untilx
25.05.2018 10:38Для дизайна интерфейсов у Adobe есть отдельный инструмент — XD (но все всё равно пользуются Ps, потому что так исторически сложилось). Было бы интересно посмотреть сравнение с ним.

zahmTOD
25.05.2018 10:58+2fokus-lop, садись, два. Одна из самых «качественных» антиреклам skillbox. Опустим то, что сравнивается несравнимое, но оно и понятно — кому нужна еще одна статья о фигме, под копирку? Картинки в статье все чужие. Куцо как-то. Это Хабр, а не рекламный пост в VK.

skillbox
25.05.2018 11:50Спасибо за фидбек! Мы учтем то, что вы написали, и в следующий раз возьмем более незаезженную тему.
Это только вторая публикация в блоге, и, думаем, первое время мы иногда будем ошибаться с форматами, но с каждым разом все меньше и меньше.
vikarti
26.05.2018 05:01Может быть это и «еще одна» статья — но это первая статья которая мне встретилась (намеренным поиском я не занималась) — которая мне более менее внятно объяснила — зачем вообще Figma нужна мне как разработчику и какая от нее польза. До этого — были только слова дизайнера 'это круто! лучще sketch!'.
Правда вот что интересно — сколько ресурсов в браузере вкладка с Figma кушает? А если там не одна такая вкладка? А если в браузере что-то еще есть?
Пока что единственный недостаток который вижу — Photoshop и Sketch можно купить ОДИН раз (и забить на обновления) а тут — постоянная подписка…

Ivnika
25.05.2018 11:58ИМХО более интересной будет статья о применении фигмы в вашем дизайн процессе.
Можно провести аналогию с рекламой инструментов- все знают что пилой можно пилить, а вот когда показывают КАК можно использовать и ЧТО получать на выходе- это гораздо интереснее и полезнее
skillbox
25.05.2018 13:22Мы поговорим об этом с нашим арт-директором сразу, как она вернется из отпуска! Спасибо.

BOM
25.05.2018 14:25Что меня всегда смущает в таких дизайн презентациях с видео интерфейса так это то, что в этих фигмах и прочих все делается на глазок. Можно как-то показывать, что точная пиксельная работа в них тоже имеется или её там нет? Вот хочется нормального зума и выстраивания элементов по нужной сетке — чтобы, например, вот этот элемент расположить на два пикселя левее.

zahmTOD
25.05.2018 14:38Там жесткая пиксельная привязка, плюс сетка, плюс направляющие. Конечно сделать криво, при желании это не помешает. Но даже средний криворукий фотошопер будет вынужден делать все ровно :)

Serov_George
25.05.2018 14:42Я бы уточнил несколько моментов:
В Figma есть возможность передвигать вместо векторных точек линии.
ФШ линии тоже двигаются. Но, что в Фигме действительно удобнее, это то, что на гифке точка линии сгиба тоже смещается вместе с линией.
Любой элемент создаваемого интерфейса можно выбрать и при необходимости экспортировать. Эта функция значительно сокращает время, которое требуется на экспорт того же элемента в Photoshop.
В фотошопе это можно сделать настолько быстро, насколько это вообще возможно. Нужно назвать слой button.png и в папке появится этот файл. Там же можно делать @2 и /subfolder/button.png
Peterko
25.05.2018 18:15В Figma есть возможность передвигать вместо векторных точек линии.
ФШ линии тоже двигаются. Но, что в Фигме действительно удобнее, это то, что на гифке точка линии сгиба тоже смещается вместе с линией.
В ФШ возможно то-же самое.
Serov_George
25.05.2018 18:20А как?
Только если выделить все точки. А если жамкать линию, с чего бы точке уголка двигаться? Она вообще другому объекту по мнению ФШ будет принадлежать.
Peterko
25.05.2018 18:29Попробуйте создать векторный объект, например квадрат. Уберите выделение всех точек, и используйте инструмент «Выделение узла», нажав и зажав линию, вы будете ее передвигать вместе с ее точкам начала и конца. Все остальное будет неподвижно. Это точно работает в СС

DarthWazer
25.05.2018 18:15Раньше верстальщик был вынужден использовать множество различных браузеров, а теперь еще и зоопарк графических пакетов ставить?

SergeiMinaev
25.05.2018 18:15+2Занимаюсь версткой. Имеется дизайн в фигме, в котором много эскизов страниц (около 30 штук), расположенных рядом. Соответственно, приходится переключаться между ними так — отдалил, чтобы все было видно, нашел взглядом нужный эскиз страницы, отцентрировал его, приблизил, он уехал в сторону, отцентрировал снова, поработал. Потом отдалил, нашел другую страницу, отцентрировал, приблизил ее, выровнял, поработал. Другого способа переключения между страницами — нет.
Это не очень удобно — приходится постоянно приближать-отдалять-передвигать, пока найдешь нужную страницу, т.к. из-за их количества они получаются слишком мелкими, чтобы что-то разглядеть. Это выматывает.
К тому же, приближение скроллом мыши — сплошное мучение. Крутить колесико надо целую вечность, чтобы что-то приблизилось. А приближение кнопками с клавиатуры работает, наоборот, слишком агрессивно. Нажал плюсик и оно уже увеличилось в полтора раза больше, чем надо. И уехало в сторону, к тому же, потому что ты не идеально разместил элемент по центру экрана. И сидишь выравниваешь через эти ужасные вертикальный и горизонтальный скроллы. А потом уменьшаешь до нужного размера — опять через колесико мыши.
Да, я заметил кнопку «Present», через которую можно переключаться между «слайдами», но для работы она абсолютно не подходит, т.к. нельзя узнать параметры элемента.
Вот что круто — то, что страница не перезагружается по F5 или Ctrl-R. Т.к. при верстке переключаешься между вкладками браузера туда-сюда и можно случайно обновить не ту (не во всех проектах же hot reload) и ждать 15 секунд, пока все загрузится опять. А тут получается эдакая защита от случайности.
de1vin
25.05.2018 23:27Тоже не пойму, в чем смысл переключения между эскизами через zoom in / zoom out.
Добавили бы hotkeys какие-нибудь.
В Adobe XD, по моему та же ситуация.

Ivnika
Как то вы странно ценник сравниваете- в год фотошоп дороже чем помесячные платежи? Да и сравнивать фотошоп с фигмой совсем некорректно, а уж тем более сравнивать только «фишки» фигмы. Понимаю- реклама, продвижение, но нельзя же так «в лоб».
skillbox
Мы не рекламируем Фигму или Фотошоп, а пишем обзорную статью со сравнением двух этих инструментов веб-разработке. Это как указывать на то, что любой материал на Хабре — реклама Google, если он там фигурирует, например)
Очень жаль, что у вас возникло впечатление, будто это реклама Фигмы «в лоб». Мы старались максимально этого избежать.
Ivnika
Прошу прощения, действительно показалось что статья больше рекламная и, несколько, предвзятая. Не имею ничего против фигмы, наоборот многие моменты нравятся- вот сравнение со скетчем, инвижн студио было бы весьма корректным и полезным, а фотошоп он все таки немного для других целей.
skillbox
Согласны, спасибо! Подумаем над тем, как развить такой формат с другими инструментами. Видим, что сам формат все-таки хорош и интересен читателям.
D01
Типичный маркетинговый ход, сравнение — 1300 рублей и 12 долларов
700 р. уже не так заманчиво смотрится?)
mistour
А если учесть, что в Photography plan (20GB) Photoshop стоит $9.99 в месяц, то вообще грустно становится