
Привет, Хабр! Меня зовут Андрей Гоменюк, я тимлид одной из команд серверной разработки Badoo.
На майском Badoo Techleads Meetup, посвящённом управлению разработкой, я поделился опытом интеграции новичков в команду. А сегодня делюсь текстовым дополненным и улучшенным вариантом своего доклада.
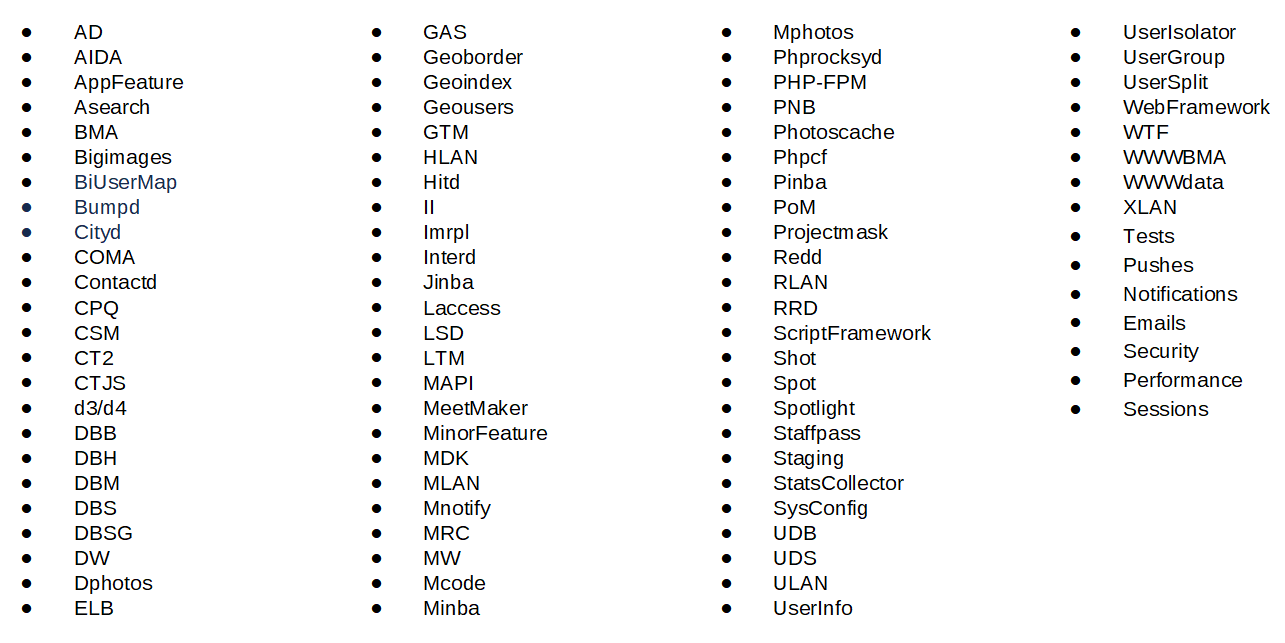
Представьте, что сегодня ваш первый рабочий день в Badoo. Каких же знаний и умений ждёт от вас отдел и в частности я, руководитель? Как минимум таких:

Заметьте, что здесь нет ничего вроде «писать на PHP» и «знать MySQL». Об этом мы спрашиваем на собеседовании. А в этом списке — все наши инструменты, технологии и термины, а также общие вещи, которые мы, скорее всего, делаем не так, как все. И чем раньше вы со всем этим познакомитесь, тем лучше.
Онбординг в Badoo
Термин onboarding означает ввод человека в команду, ознакомление его с проектом и процессами. Поскольку наш отдел серверной разработки за последние пару лет вырос вдвое (сейчас нас больше сорока человек), мы стали первыми в Badoo, кто озаботился интенсивной адаптацией новичков и их интеграцией в работу.
Я выделяю две основные цели онбординга.
Первая — краткосрочная. Нам, как и большинству IT-компаний, очень хочется в первый же день посадить человека за код, в первую же неделю выложить его тикеты в продакшен, чтобы человек осваивался как можно быстрее. Однако это для нас не главное.
Вторая цель — долгосрочная. Мы хотим, чтобы человек как можно быстрее достиг некоторого уровня самостоятельности и начал эффективно решать поставленные задачи.
Для этого мы проводим новичка через пять не очень явных этапов. Но прежде чем я расскажу о них по порядку, отмечу два не менее важных момента.
Кто встретит новичка
В первый рабочий день мы обязательно встречаем новичка. Это должен делать лид, и мы в отделе стараемся это правило соблюдать. Лид встречает человека, показывает ему офис и знакомит его с командой. Затем проводится заранее назначенная встреча с отделом кадров, в ходе которой оформляются документы.

Источник
Казалось бы, что после этого уже можно посадить человека за стол, но есть ещё одна важная деталь.
Кто будет «вести» новичка
В некоторых компаниях весь процесс онбординга «завязан» на менторах. Это люди, которые всё объясняют, показывают, что, где и как, отвечают на вопросы новичка и сводят его с нужными людьми.
Мы таким термином не пользуемся, но, как поётся в известной песне, ментор есть, а слова нет. Просто эта роль возложена на лида, который может делегировать её кому-то из сотрудников. Как правило, лид (или назначенный им человек) является для новичка входной точкой по всем вопросам. Во время небольшой встречи он знакомит новичка с проектом, рассказывает о принятых в компании процессах. Это начало передачи нашей культуры человеку, который до этого работал в других компаниях и привык делать вещи по-другому. И очень важно, чтобы новичок понял, что, как и почему мы делаем.
Этапы онбординга
Я позволю себе разбить весь наш процесс на несколько этапов, у каждого из которых есть какой-то результат:
- человек сидит за ноутбуком
- с настроенным рабочим окружением
- и делает тикеты.
- Может спроектировать новую фичу
- и работать самостоятельно.
Дальше рассмотрим, что происходит на каждом этапе.
1. Ноутбук

Во-первых, мы хотим, чтобы новичок сосредоточился на работе, а не думал о чём-то маловажном, и многое стараемся сделать заранее. Поэтому мы заблаговременно связываемся с ним и узнаём пожелания по оборудованию: какие хочет монитор, ноутбук, клавиатуру, мышку. Создаём для новичка все аккаунты и выдаём привилегии, добавляем его в группы и чаты. Многие эти процедуры автоматизируются, а другие вносятся в чек-листы, чтобы человек в первый день не бегал по офису, выясняя, почему не может попасть в Jira или почему не видит тикет, который на него назначили.
2. Рабочее окружение
Затем человек садится за ноутбук, чтобы настроить рабочее окружение. Но вся настройка заключается в том, что он заходит в специальный интерфейс, выбирает себе логин и загружает SSH-ключ. Готово.
Дело в том, что у нас есть девел-платформа, аналог нашей продакшен-инфраструктуры, поднятой в офисе. Причем, чтобы эмулировать несколько ДЦ, у нас есть девел-платформа в обоих офисах: в Лондоне и в Москве. Такой подход имеет массу преимуществ. На девеле всегда лежат актуальные версии кода и актуальный софт — абсолютно то же самое, что и в продакшене. Даже если что-то не работает, можно быть уверенным в том, что кто-то уже занимается решением проблемы. Новичок, по сути, просто клонирует репозиторий, открывает IDE — и готов работать. Лиду достаточно убедиться, что он смог зайти во все чаты и начал получать почту.
На этом этапе я уже готов дать новичку первый тикет.
3. Тикеты
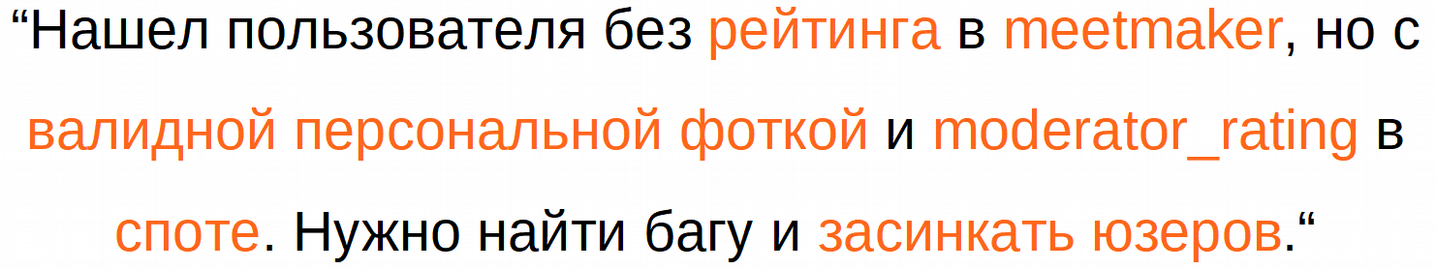
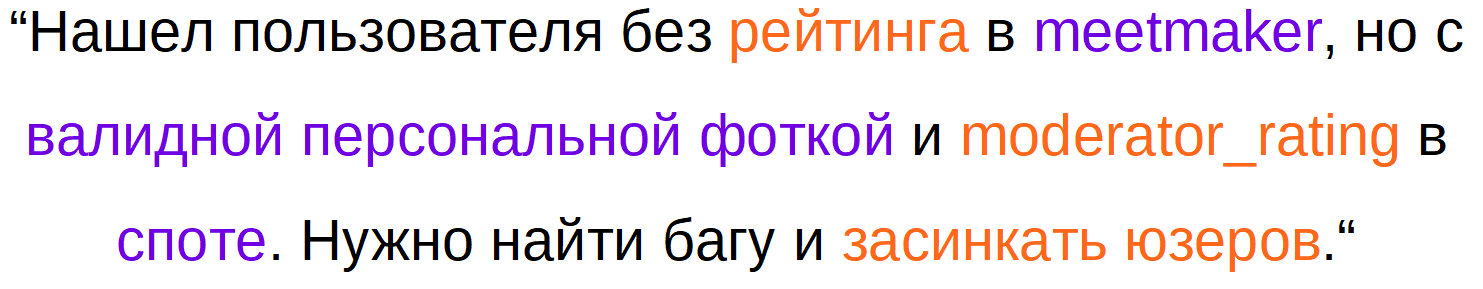
Допустим, первый тикет пришёл такой:

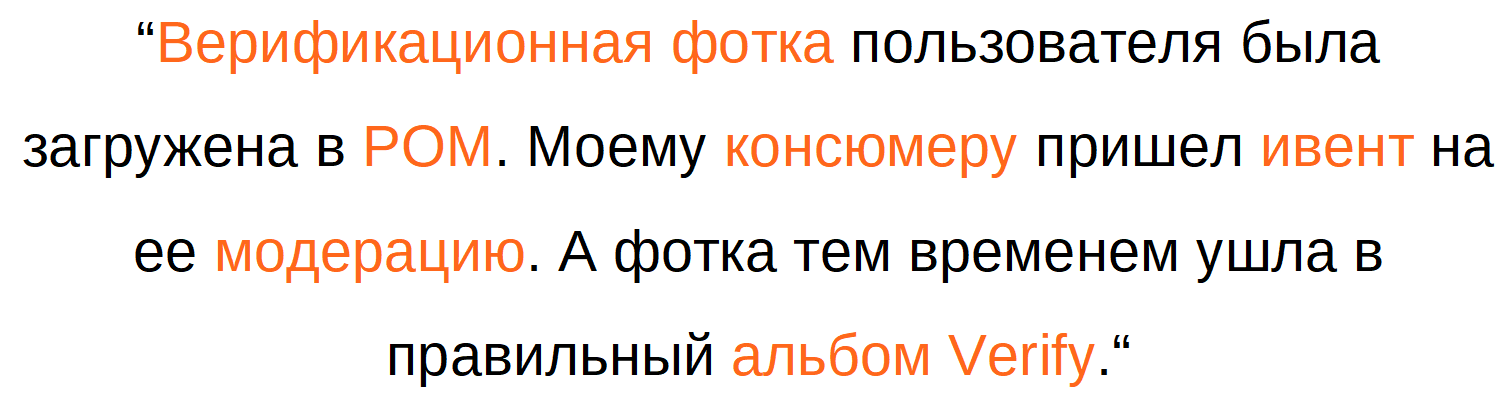
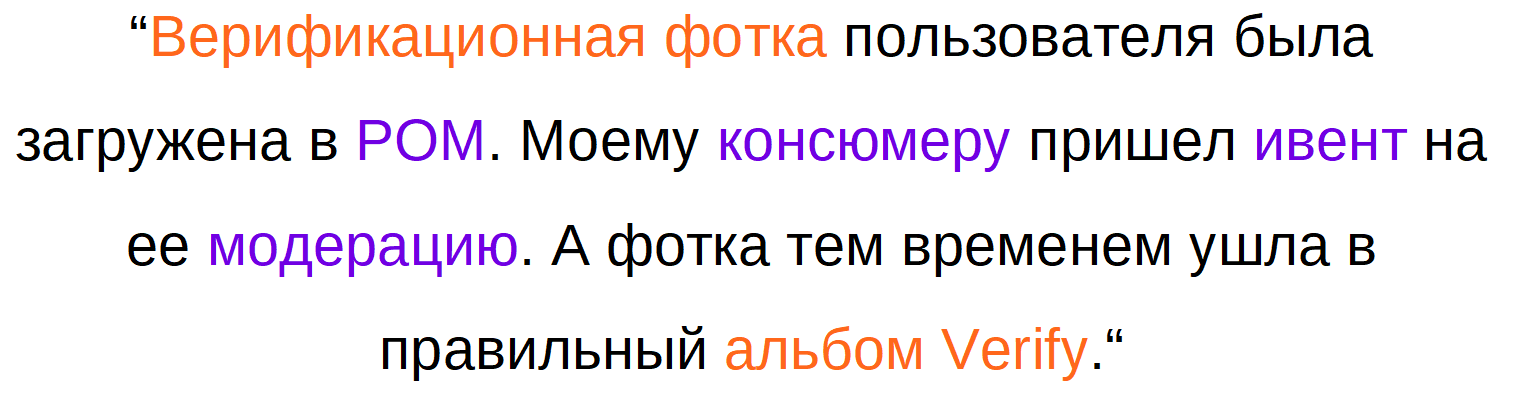
Или такой:

Вероятно, для вас эти тикеты объединяет только одно — ничего не понятно. Оранжевым я выделил слова, которые наверняка вызовут у вас больше всего вопросов, а, даже если нет, я всё равно вам про них расскажу.

Как было раньше
Когда семь лет назад я пришёл в Badoo, было примерно так. Лид подсаживается к новичку и начинает рассказывать: «Смотри, у нас есть очереди, скриптовый фреймворк. Они работают вот так. Обрати внимание на это. В этом тикете тебе нужно будет сделать это».
Проблема в том, что лид тратит на эти рассказы своё рабочее время. Каждый раз он объясняет новичкам одно и то же, при этом обязательно про что-то забывает. Каждый лид рассказывает по-своему.
Естественно, лид будет давать по тикету только конкретные вводные, которые касаются этого тикета, упуская моменты, которые, возможно, новичку сейчас не нужны. Если повезёт, последний сможет найти ссылку на описание какого-нибудь инструмента. Но обычно вся подобная документация пишется для внутреннего пользования, то есть подразумевается, что пользователь уже знаком со спецификой. В документации очень много подробностей, которые на первых этапах новичку точно не нужны. В итоге складывалась парадоксальная ситуация: человек проработал в компании год—два, но нет гарантии, что он со всем ознакомился и знает, как работает вся инфраструктура.

Кадр из к/ф «День сурка»
Помимо коллег, которые отвечали на различные вопросы, Алексей Рыбак, в тот момент руководивший Платформой, для всех новых сотрудников проводил лекцию о базовых принципах, инфраструктуре, основных сервисах. В какой-то момент ему это надоело, и он записал её на видео. Но в двухчасовой рассказ всё не уместишь, подробностей очень много. И потом эту лекцию очень сложно актуализировать. Конечно, круто, что за семь лет она мало устарела, но какие-то её части уже неактуальны.
В какой-то момент кто-то создал в Wiki страницу «Welcome new developer». Туда накидали кучу ссылок, которые хорошо было бы прочитать разработчику.
Наверное, не сильно ошибусь, если скажу, что в любой компании есть два основных источника получения новой информации: это какой-то аналог Wiki (или Google Docs) и курилка. К сожалению, только в одном из них информация будет актуальной, и это не Wiki.
У той нашей страницы не было общей структуры. Она пополнялась примерно так. Ко мне подходит лид другой команды и говорит: «Андрюха, твои разработчики делают нехорошо. Чтобы делали хорошо, я написал статью в Wiki. Добавил её в «Welcome new developer», чтобы все твои разработчики обязательно её прочитали».

Естественно, он считает свою статью самой важной, размещает её на самом видном месте, выделяет жирным, красным. В итоге на новичка сваливается одна большая страница с кучей ссылок, которые, возможно, ему понадобятся. С обилием жирных фраз, MUST READ и «Читать обязательно!».
В какой-то момент мы поняли, что лекции, видео и Wiki нас больше не устраивают. Решили взять всё лучшее из этих инструментов и сделать что-то новое. И нужную идею нам подкинул… фреймворк Laravel. Не сочтите за рекламу. Просто в то время мы как раз подбирали фреймворк для одного проекта, в поисковике по запросу «best PHP framework» на первом месте выскочил Laravel, мы его и взяли. И в нём нам очень понравился раздел документации Quick Start, в котором на реальном примере рассказывается о базовых принципах и имеющихся инструментах (и, поняв основы, можно приступать к чтению подробного описания).
Quick Start
Нам очень понравился такой формат, и мы решили написать подобную статью для наших новичков. Но как это сделать? Информации очень много — как соблюсти баланс между лаконичностью и информативностью, при этом сохранив возможность своевременной актуализации, чтобы новичкам не приходилось черпать знания в курилке? И как стимулировать прочитать документ тех, кто уже какое-то время работает в компании, но наверняка имеет пробелы в знаниях?

Источник
Мы начали с того, что собрали список инструментов, технологий и подходов, которые, по нашему мнению, должен знать каждый разработчик в отделе. Затем структурировали информацию в виде оглавления, от простого к сложному: от баз данных и сервисов до производительности и тестирования. Затем один человек написал первые несколько глав, чтобы остальные понимали, как подавать материал. После этого мы в добровольно-принудительном порядке раздали остальные темы другим сотрудникам, и каждый написал по главе. В итоге получился огромный документ, недели на две одного лишь чтения.
Мы не смогли придумать одну общую задачу для всего раздела Quick Start. Да это было бы и неэффективно. Представьте, что вы даёте человеку задачу — по сути, одну огромную фичу, которая покрывает все разделы. Он будет работать над ней месяц-два, и всё это время вы не можете отвлекать его тикетами, а это противоречит первой цели онбординга.
Тогда в каждом разделе мы разместили одну-две задачи, которые максимально похожи на реальные. Новичок читает раздел, работает над задачами, знакомится с конкретными инструментами. Некоторые из задач мы рекомендуем нашим лидам проводить по стандартному процессу: ставится тикет, человек пушит код, код ревьювится, человек получает много обратной связи. После этого ветка удаляется, а вместе с ней и тикет.
Затем встал вопрос о том, как поддерживать актуальность всего этого массива информации. И здесь нам помогли те же самые задачи. К примеру, у нас есть споты (виртуальные шарды) и сервис, который отвечает за сопоставление пользователей и спотов. В обычной жизни разработчикам об этом знать не нужно, потому что они пользуются высокоуровневым API. Но мы требуем от них понимания того, как это работает внутри.
Даём задачу: зарегистрировать пользователя на девеле, по его адресу почты получить идентификатор спота, получить по споту данные о базе, зайти туда, выбрать и посмотреть, что там есть. Если в этой процедуре что-то изменится, то обычные разработчики об этом не узнают. Они не узнают, что нужно зайти и исправить описание. Зато разработчик, который в данный момент этим занимается, поймёт: что-то не так. Он подойдёт к лиду и скажет, что что-то не работает. Лид с ним сядет, разберётся — и мы актуализируем документ. Мы стараемся не поощрять разработчиков самостоятельно изменять Quick Start, чтобы не нарушать структуру и стиль изложения. Вместо этого мы создали Google Doc, в который они могут записывать свои пожелания. Потом этот список просматривается ответственным сотрудником, который вносит изменения в нашу статью.
Новая информация добавляется в Quick Start таким же образом: кто-то сталкивается с новым инструментом, который не описан в документе, и пишет об этом в Google Doc. А ответственные люди потом решают, частный ли это случай, не интересный большинству разработчиков, или всё же стоит об этом написать в Quick Start.
Сами разработчики иногда добавляют в документ прикольные «рюшечки». Например, в каждую главу добавили счётчик длительности чтения и количество страниц. Также в некоторые разделы добавили ссылки, которые сразу открывают нужный класс в PhpStorm.
Потом мы начали думать, как заставить проштудировать документ «старичков»? Ведь Quick Start получился огромным, и тратить на его чтение две недели никто не хотел. Тогда мы придумали тест: на основе документа составили около 100 вопросов на разные темы и всем предлагали анонимно его пройти. Каждому разработчику давалось на выбор около 40 вопросов. Цель была не в том, чтобы проверить знания, а в том, чтобы помочь людям понять, чего они не знают. То есть тест был инструментом обучения, а не проверки, и при неправильном ответе на вопрос тут же предлагались подсказки и ссылки, где в Quick Start можно об этом почитать.

Пример вопроса из теста
Мы никак не контролируем прохождение теста новичками. Считается, что для них это будет логичным завершением изучения Quick Start. При этом мы ведём статистику по всем ответам. Когда «старички» прошли тест, мы выбрали несколько вопросов, на которые они ответили не так, как нам хотелось бы, и попросили опытных ребят написать на эти темы статьи.
Quick Start и тест — это самая внушительная часть нашего процесса онбординга.
Больше тикетов
Обычно вместе с Quick Start человеку сразу дают один-два простеньких тикета. Постепенно их количество увеличивается, а лид следит за тем, чтобы новые тикеты соответствовали тому, с чем девелопер успел ознакомиться. Таким образом, процесс чтения разбавлен реальной работой, и всё вместе занимает месяца два. В идеале к концу испытательного срока человек должен прекрасно ориентироваться в нашей инфраструктуре, инструментах и подходах.
После того как вы прочитаете Quick Start, смысл приведённых выше тикетов станет вам гораздо понятнее:

От меня как лида здесь требуется только дать маленькую вводную: есть поле в споте и поле в сервисе, они не синхронизированы для пользователя; нужно поправить баг и синхронизировать. А какой скрипт запустить и как это сделать, новичок уже знает.
Или второй пример:

Здесь то же самое: фотография попала не в тот альбом, скорее всего, клиент просто прислал неправильный альбом; нужно понять, есть ли ещё такие случаи, и исправить.
Тикеты, на самом деле, простые, на час работы.
4. Проектирование новой фичи
Под «проектированием» я имею в виду не организацию классов и кода, а то, как новичок будет работать с данными, где создаст таблицы, какие события добавит, куда они будут передаваться, к каким сервисам человек будет обращаться. На этом этапе новичок уже готов принимать технические решения о том, как делаются фичи. Обычно это достигается практикой. Чем больше задач, тем больше знаний и опыта.
Правда, это не всегда возможно, потому что не удаётся найти достаточное количество интересных задач для каждого новичка. В тесте такие темы зачастую тоже сложно охватить, потому что ситуации бывают разные. В разных случаях нужно обращаться к разным сервисам, и везде свои особенности.
В результате мы просто собрали десяток реально существующих больших фич, в которых задействованы разные сервисы, очереди, споты, и разработчики подготовили к ним краткие описания (аналог технического задания). Когда новичок готов, лид даёт ему на выбор одну задачу. Тот её какое-то время обдумывает и сообщает, что готов обсудить решение. Назначается встреча с автором фичи, на которой разработчик объясняет свою схему: это сделал бы так, обратился бы к такому сервису, данные хранил бы здесь, подписался бы на такие события. В ответ автор рассказывает, как сделал он и на что обратил внимание. В результате разработчик узнаёт очень много нового, у него начинает складываться общая картина. Он понимает, как работает тот или иной процесс, как мы принимаем решения. Ничего страшного, если он заранее залез в код и подсмотрел, как фича реализована, это даже скорее плюс.
В заключение встречи лид собирает фидбек и может предложить разработчику внимательнее изучить какой-то раздел и подумать над тем, что он узнал.
5. Самостоятельная работа
Пятый этап у нас, на самом деле, никак не выражен. Это те вещи, которые мы делаем на протяжении всей работы в компании. Мы очень ценим желание разработчика общаться с другими командами, узнавать, как что работает. Если что-то не получается, нужно знать, к кому обратиться за помощью. Задача лида — познакомить новичка со всеми, показать, кто где сидит, рассказать, к кому и в каком случае можно обращаться.

Источник
Человек должен ориентироваться в наших процессах. Хотя у нас нет Scrum и Agile, рабочий процесс устроен довольно гибко. Мы очень ценим, когда разработчик не просто бездумно следует нашим процессам, а понимает, почему они такие и какие задачи решают. Это позволяет ему в каких-то ситуациях находить обходные пути. Например, понимать, что тот или иной тикет можно отправить, не проводя полноценное тестирование, а другой нужно сделать побыстрее. Мы рассказываем, к кому обратиться и как расставить приоритеты, чтобы тикет ушел в работу сегодня же.
Мы ждём от нового разработчика, что в течение испытательного срока он познакомится с максимальным набором наших фич и компонентов. Идеально, если к моменту окончания испытательного срока он будет знать какой-то компонент или фичу достаточно глубоко, чтобы иметь возможность её сопровождать.
Также мы практически сразу добавляем человека в performance review, просто для того, чтобы он мог получать обратную связь не только от своего лида, но и от всех, с кем взаимодействует: от продуктовой, QA- и клиентских команд.
Итоги
Вот, пожалуй, пять основных компонентов нашего процесса ввода новичка в строй:
- Минимум внимания маловажному. Делаем всё, чтобы человек сосредоточился на работе и не отвлекался на мелочи (в том числе) бытовые.
- Quick Start. Мы долго не решались к нему приступить и считали, что сделать это невозможно. Но это оказалось проще, чем мы думали, а окупилось уже многократно.
- Тест. По соотношению полученной пользы к затраченному времени он несколько проигрывает Quick Start, но тоже является важным элементом процесса обучения.
- Практические задачи.
- Обратная связь от команды и лида. Чем больше, тем лучше.
Результаты
Я не придумал ни одного объективного измеримого показателя, который демонстрировал бы очевидную эффективность описанного в этой статье подхода к интеграции новичков в компанию. Но если бы ко мне пару лет назад подошли и спросили, готов ли я нанять одновременно больше одного человека, я бы точно отказался, потому что моя команда столько просто не «переварила» бы.
Раньше мы очень много времени тратили на ввод новичков в строй. А сейчас проводим целые мероприятия по хантингу. Мы позволяем себе нанимать в команду сразу по два-три человека. То есть показатель, который мы точно улучшили, — масштабирование найма.

Источник
Что дальше
У нас есть идея — превратить Quick Start в некий фреймворк, то есть разбить его на логические элементы, по страницам. Все инженерные команды смогут писать свои статьи и формировать из них свой Quick Start.
Кроме того, мы не совсем довольны имеющимся форматом решения практических задач. Если Quick Start сильно упрощает работу лида, то практические задачи её усложняют, потому что лиду нужно выбрать задачу, выделить разработчику время на работу над ней, договориться с сопровождающим фичу, провести встречи, собрать фидбек. Вместо этого мы подумываем о том, чтобы с каждым новичком раз в неделю на протяжении месяца-двух проводить обязательные встречи с участием нескольких участников команды. На этих встречах он сможет задавать вопросы обо всём, что ему непонятно. А если у него нет вопросов, можно предложить обсудить одну из задач.
Наконец, помните первую картинку с кучей терминов? Вы наверняка подумали: «А зачем вообще столько?». Выглядит так, будто у нас всё слишком сложно и разработчику наверняка не нужно обо всём этом знать. Читая Quick Start, очень легко увидеть вещи, которые можно упростить, и мы работаем в этом направлении.
Комментарии (44)

balexa
19.07.2018 19:18+1Мне непонятно одно, у вас столько новоприбывших сотрудников, планируется еще, планируется текучка, или что? Двадцать человек за два года это в среднем один человек в месяц. Я к тому что действительно ли эта штука сильно сэкономила время, учитывая сколько времени в нее было вложено?

AHDREN Автор
19.07.2018 20:14+6Текучка у нас не планируется, ее сложно планировать:)
Один человек в месяц — это действительно не много, но сложность в объеме, который человек должен изучить. У нас это довольно много. Поэтому окупилось на первых же пришедших.

AK74U
19.07.2018 19:59+4В целом очень близкие мне вопросы затронули, было интересно прочесть, спасибо. Разрешите два вопроса:
1. Обязательные встречи могут быть тяжёлым испытанием для интровертов. Что вы об этом думаете?
2. Три раза перечитала, но, извините, так и не поняла, чем Quick Start фундаментально отличается от набора базовых статей в wiki.
AHDREN Автор
19.07.2018 20:41+2Спасибо!
1. Я сам интроверт, людей не очень-то люблю, поэтому мне тяжело, но я стараюсь изо всех сил! А если серьезно, то, это ведь коллеги, люди, с которыми человек будет или уже успел поработать, все свои. Он/она ведь смог пройти собеседование с незнакомыми людьми, а здесь уровень стресса ниже на порядок.
2. Всё так. Набор базовых статей, которые подаются в определенном порядке, в них собрана только важная информация достаточной “глубины”, которая с большой вероятностью понадобится во время работы, а так же снабженная практическими заданиями для закрепления. Wiki в нашем случае — просто инструмент.

mihaill_velicolepniy
19.07.2018 20:41Спасибо, было интересно прочитать.
Проблема может во многом решиться, если тестировщики/модераторы и прочие сотрудники будут отсылать грамотные тикеты, описывая проблему в нескольких предложениях. Либо же собрать свою систему тикетов с подключенным wiki. Банально подставлять под некоторые термины соответствующие статьи и определения на wiki. На разворачивание такой системы, имхо, ушло бы не больше времени, чем на написание тестов для закрепления Quick Start.
AHDREN Автор
19.07.2018 21:01+2Спасибо!
Про грамотные тикеты не совсем понял: каждый постановщик (например, QA или продакт) должен знать о том, как внутри работает фича, и дать краткий овервью по ней?
Наверное, мы могли бы давать какие-то подсказки, но я вижу здесь две потенциальные проблемы:
1) “Я никогда не делал тикеты, в которых упоминались А, Б, Ц, поэтому я про эти инструменты ничего не знаю“
2) Где-то все-равно хочется рассказать человеку про наши процессы, про инструменты расследования проблем с перфомансом, тестирование, устройство инфраструктуры, и тд.
Возможно, Вы переоцениваете время на создание такого теста. На интерфейс ушло, может, пол дня-день. Вопросы собрали с миру по нитке. Профит!
mihaill_velicolepniy
19.07.2018 21:34каждый постановщик (например, QA или продакт) должен знать о том, как внутри работает фича, и дать краткий овервью по ней?
Не совсем. Я говорил о том, что из тикетов можно убрать сленговые речи, оставив только конкретику. К примеру, фразу «Пользователь %username% апнул свои рулы до модера без пэймента и тем самым попал в moderators_list» можно расписать как «Пользователь %username% смог поднять собственные привилегии до модератора без оплаты и попал в таблицу moderators_list». Так хоть и немного дольше расписывать, но и новичку будет многое понятно и без Quick Start.
Хотя полностью соглашусь с вами в том, что новичок должен освоить основные рабочие процессы, в особенности — собственной команды.
Про тест — признаю, погорячился =) Спасибо за ответ!
AHDREN Автор
20.07.2018 12:21+1Хороший пример про грамотную постановку тикетов. Без этого тоже никуда. Это немного другая проблема и никакой QuickStart не поможет ее решить.

funca
19.07.2018 21:03+1В айти есть 3 категории количества: ноль, один и много. Есть большая разница между знаниями и навыками. Знания можно прочитать, а навыки появляются только с практикой.
Обычные статьи в wiki имеют тенденцию превращаться в маленькую советскую энциклопедию, затягивая читателя надолго в лабиринте ссылок. Или большую, в зависимости от склонностей к литературному творчеству в компании.
Когда в голове нет совсем ни чего, то нет и вреда. Больше всего вопросов и ошибок возникает при первой встрече с технологией на практике. Поэтому лучше если все это непотребство происходит где-то в отдельном загончике, без связки с продакшеном. Необходимо, чтобы у адепта перед глазами есть простой пример, подсказывающий правильное решение.
Quick Start обычно имеет единственный минималистичный сценарий прохождения и составляется с акцентом на практику, достаточную для дальнейшего самостоятельного погружения. Это отличает его от чисто описательных статей в wiki, а так же от Tutorial, где отдельные нюансы могут разбираться во всех подробностях.

DmitriyDev
19.07.2018 21:15Спасибо. Не ожидал, но статья действительно здравая. Похожие фишки сам использовал.

VolCh
20.07.2018 09:02+4Заметил одну частую вещь при начале работы в новом проекте: мало внимания предметной области в документации, часто подразумевается что человек с ней знаком хотя бы как потребитель. В итоге инфраструктуру более-менее знаешь, но названия сущностей, таблиц и т. п. мало что говорят. И хорошо если нет пересечения с обычными ИТ-терминами типа user, role и permission.

jetcar
20.07.2018 09:42+1хорошая документация, читаемый код который соответствует документации, разбитие на компоненты, ну и тикеты хорошо оформленные, если к этому стремиться то и новичёк в вики желательно иметь 1 страничку где ссылки на джиру, конфлуенс, где брать код и CI всё само устанавливается без хаков, если к этому стремиться то никакой поддержки со стороны тимлидера не понадобиться, вопросы должны возникать только на уровне бизнеслогики.
для джуниоров всё сложнее, тут проще иметь ментора который исходя из умений обучаемого подскажет где почитать об технических решениях и инструментах постепенно давая более сложные задания иметь кучу ссылок на всё подряд не нужно, потому что всё сразу и не нужно никогда
+ естествено поставленный процесс разработки, тесты, код, ревью…

barbanel
20.07.2018 11:13+5Каких же знаний и умений ждёт от вас отдел и в частности я, руководитель? Как минимум таких
Я не веб разработчик и не очень представляю насколько это много, но от этого списка мне поплохело)))

altrus
20.07.2018 12:14+1Каких же знаний и умений ждёт от вас отдел и в частности я, руководитель? Как минимум таких:
Я не знаю, что означает больше половина слов из списка, что следует за этим.
Но, видя в одной куче требуемых знаний и умений термины «Emails», «Tests», «Pushes», «IserInfo» и «WTF», почему-то самих тимлидов хочется послать на какую-нибудь аттестацию.
Как минимум.
А Badoo у меня ассоциируется с email спамом, что какая-то девушка посмотрела мой профиль и хочет со мной познакомиться. Наверно эта неразделенная любовь останется навсегда…
AHDREN Автор
20.07.2018 13:00Спасибо за комментарий! Когда я готовил доклад, я рассчитывал на то, что покажу этот слайд, никто ничего толком прочесть не успеет, вопросов не будет. Но раз он стал частью статьи, где у читателей появилась возможность его внимательно изучить, попробую пояснить.
У нас, как и в любой крупной компании, есть свои термины, инструменты, подходы.
Например, HLAN/RLAN/ULAN/MLAN/XLAN — это просто термины, которые можно объяснить в одном предложении. Но без знания о том, что это, человеку будет тяжело.
Например, AD, UserInfo, CPQ — это наши инструменты. Их уже в одном предложении не объяснишь, что-то нужно показать, дать примеры кода, предложить попробовать.
Что касается списка, который приводите Вы (Emails, Tests, Pushes) — это все о том, как мы отправляем пуши, письма и пишем/гоняем тесты. Я ставлю 100 рублей на то, что вы это делаете не так, как мы. Именно поэтому они есть в списке.
Кстати, WTF в нашем случае — это не устоявшее выражение, а инструмент, созданный моим коллегой Grezz, который мы используем при расследовании проблем: он собирает различные ивенты (выкладки патчей, альтеры, рестарт сервисов, запуск а/б тестов и тд и тп), которые потом накладываются на графики, и можно быстро найти причину изменений.
altrus
20.07.2018 13:12+2Я предполагал, что это ваши штуки.
Поэтому контрольный вопрос: с какого бодуна человек, впервые приходящий устраиваться в вашу контору, уже должен «знать и уметь» все ваши проприетарные «технологии» и инструменты?
У вас есть предбадуарий?
AHDREN Автор
20.07.2018 13:27+5Да ни с какого:) Но я, как лид, хочу, чтобы человек как можно быстрее со всеми этими вещами познакомился, и начал эффективно их использовать, нанося пользу направо и налево. В статье/докладе как раз рассказываю о том, как мы это знакомство ускоряем.

VolCh
20.07.2018 15:52+1Тимлид, да и вся компания хотят, чтобы пришедший человек уже всё это знал и сразу садился за реальную задачу. Но они реалисты, потому хоть и хотят, но не рассчитывают на это сразу, а ждут пока человек разберётся. Где-то это пускают на самотёк, а тут показан один из примеров решения проблемы.

altrus
20.07.2018 13:24+2Наверно я неправильно понял текст. Вы ждете, что весь этот набор технологий новичок в конечном итоге выучит, работая уже у вас, так?
Тогда непонятно, зачем весь этот список, который по факту для внутреннего использования, светить здесь, в общей статье.
А насчет WTF — неординарное решение называть инструмент устоявшимся выражением да еще с такой расшифровкой.
AHDREN Автор
20.07.2018 13:53Да да, доклад/статья в том числе о том, как мы знакомим новичков с нашими инструментами. Список засвечен только для того, чтобы читатели могли оценить масштаб.
По поводу WTF: Вы смотрите на график, на котором падают запросы (или растут ошибки). «Что за хрень?» думаете Вы. Тут на помощь и приходит WTF!

chemistmail
21.07.2018 09:14AD — Active directory
BFQ — планировщик в Linux один из многих
И т.д.
Мое мнение, что вы вначале сами создали себе проблемы, наплодив жаргонизмов.
А теперь пытаетесь успешно их решать.

IvanVakhrushev
20.07.2018 12:18+1Если у вас такие тикеты, то мне вас искренне жаль. Неумение грамотно сформулировать задачу — это довольно распространённая беда

AHDREN Автор
20.07.2018 12:25+2Про грамотную формулировку задач — поддерживаю. И речь не только про постановку тикетов, но и про общение с коллегами в целом.
А что касается примеров тикетов, то я их специально подбирал и даже позволил себе слегка подредактировать:)

BelikovDmitrii
20.07.2018 15:54+1Да ни с какого:) Но я, как лид, хочу, чтобы человек как можно быстрее со всеми этими вещами познакомился, и начал эффективно их использовать, нанося пользу направо и налево. В статье/докладе как раз рассказываю о том, как мы это знакомство ускоряем.
Поздравляю — вы изобрели документацию :D
AHDREN Автор
20.07.2018 15:54+1Ура! Хоть что-то мы изобрели! :D

BelikovDmitrii
20.07.2018 16:56+2На самом деле это круто, что у вас есть время на такие вещи, хотя они казалось бы по требованиям разработки ПО должны быть везде, но как показывает практика, такую роскошь себе могут позволить не многие.

netch80
21.07.2018 13:13> Поздравляю — вы изобрели документацию :D
Я что-то не видел, чтобы в документации был интерактивный опросник с посыланием в её конкретное место в случае неправильного ответа :)
Фактически это уже комбинация с учебником. А это очень много работы — не в плане движка, он пишется такой за день-два, но в плане тщательного подбора вопросов и ответов, и правильного описания, что не так.
Именно в этом, jIMHO, самое интересное место в статье.
BelikovDmitrii
21.07.2018 14:44Я те больше скажу — я даже автоматизированную систему тестирования делал для такого, и это был обычный хостинг :) А так да — для новичка это интересно, согласен.

gospodinputin
20.07.2018 17:46-2С таким подходом может даже и выпустите какой нибуть стоящий продукт, а не сосальную сеть.

qbertych
Парни из Badoo, откройте секрет: как нормальная, но прямо скажем, не выдающаяся статья получает за час 27 лайков и — сюрпрайз, сюрпрайз — ни одного комментария? ;)
Relz
Подозреваю, что лайкают мемасики, хотя в душе надеюсь, что все-таки статью (:
berezuev
Stas911
А кто не лайкнет — останется без обеда!
kompas_3d
В это время в корпоративном чате Badoo: