
Мы собрали наиболее частые темы, связанные с сеткой в адаптивном дизайне, чтобы «повысить резкость» термина как такового и систематизировать практические знания: как настраивать сетку в дизайн-макете, по каким параметрам делать расчет, какие особенности адаптивной среды учитывать и на какие детали обращать внимание.
Задача сетки не только в том, чтобы поддержать эстетику, но и в том, чтобы сохранять контроль над процессом разработки, делать сам процесс гибким как для дизайнера и для разработчика. Сетка — это как хорошо упакованный рюкзак, который вы передаете разработчику, чтобы он смог им пользоваться с удобством и пониманием вашего видения проекта.

Прежде чем создавать сетку, нужно «исследовать рабоче поле» — сделать черновой макет страницы, найти ограничения и критические области, которые обязательно проявят себя на этапе детального проектирования. Это помогает свести абстрактное понимание задачи к конкретным целям. После этого можно приступать к настройке рабочей сетки в макете. Для этого нужно создать структуру из трех типов сеток — базовой, колоночной и дизайнерской.
Базовая сетка
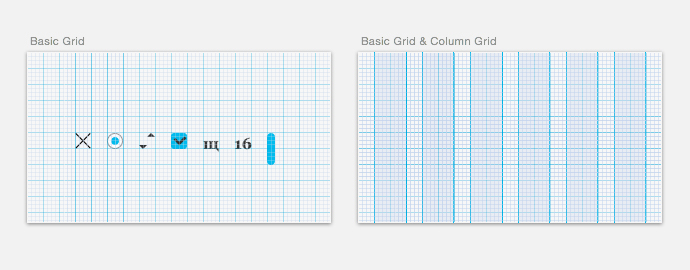
Базовая сетка близка по свойствам и назначению к миллиметровой бумаге. Она нужна для создания удобной среды, которая позволит вам двигать мелкие детали макета не задумываясь и не беспокоясь о том, чтобы все расстояния между элементами были равны, единообразны.
Шаг сетки зависит от таких атомарных неделимых частиц, как радио-кнопка, чекбокс, базовый шрифт и высота строки, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.

Базовая сетка должна сочетаться с колоночной. Дефолтные настройки Photoshop предлагают дизайнеру сетку с шагом в 10 px, что соответствует смещению объекта по горячей клавише shift, но не соответствует ни кеглю шрифта, ни логике построения колонок и отступов. 10 px — целое число, но не более того. В настройках сеток для мобильных платформ хорошим шагом можно считать 4 или 8 px. Здесь же шаг сетки должен ровно укладываться в высоту строки основного текста и не быть слишком мелким.
Колоночная сетка
Для лендингов, сайтов с карточной структурой, портфолио и галерей резиновая адаптация работает хорошо. Для крупных агрегаторов и классифайдов с большим количеством форм, полей ввода и мелких контролов резиновое масштабирование создает трудности. Оно тяжело поддается контролю и часто деформирует элементы, разрушает структуру: теряются ключевые данные из первой прокрутки (например реклама), элементы сползают на следующую строку, целостность текстовых блоков разрушается, формы становятся чрезмерно широкими, пользователь вынужден слишком долго прокручивать страницу.
В адаптивном дизайне нужно сохранять структуру макета и аккуратность подачи информации для всех разрешений, поэтому макеты следует делать для всех контрольных точек. При этом колонки сетки остаются статичными и добавляются по мере увеличения ширины экрана, а элементы меняют свое положение, подчиняясь колоночному ритму и точкам перехода, breakpoints. За таковые можно принять 640, 768, 960, 1024, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок.

Сколько колонок выбрать для сетки?
Колоночная сетка отвечает за горизонтальный ритм, и чтобы таковой возник, нужно выбрать соотношение ширины колонки и отступа, которое позволит легко менять положении более крупных блоков. Это возможно, когда в крупный блок помещается несколько колонок, например 3-4. Отступ в данном случае, это воздушное поле, в котором не следует размещать элементы. Это важно в том смысле, что отступ — это не еще одна направляющая, по которой можно выравнивать элементы.
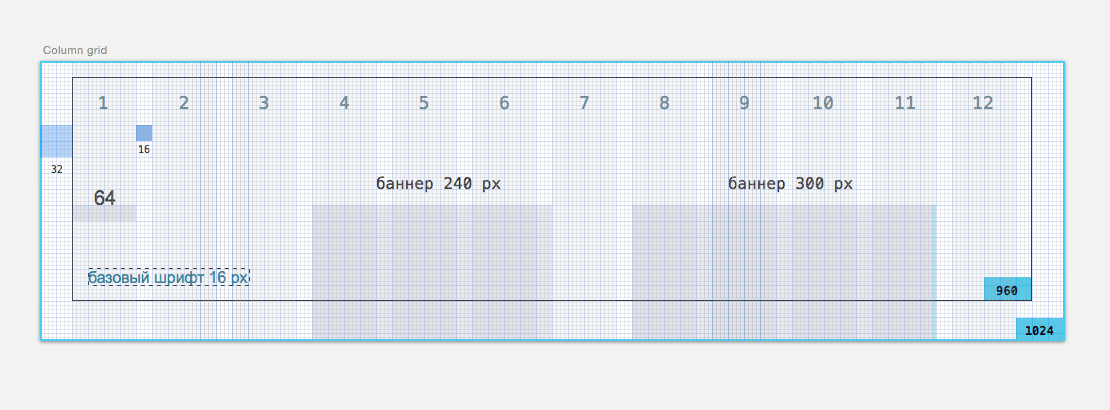
Соответственно, при выборе количества колонок нужно держать в уме, сколько прямоугольных модулей будет использоваться на странице. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 960 px на 12 колонок с шириной отступов в 10, 12, 16, 15 и 20 px даст ширину колонок в 60, 64, 65, 68, 70 px. Таким образом получится несколько вариантов сетки, например сетка в 12 колонок с шириной колонки в 64 px и отступом в 16 px.
Почему число в 12 колонок привычно? Все современные мониторы работают в разрешениях начиная, как минимум, с 1024?768. Разбиение рабочей области 960 px на 12 колонок подходит более всего, так как хорошо делится на колонки и отступы, кратные 2. Исходя из этого можно выбирать число колонок и для других разрешений — 10 колонок для 768 px, 16 колонок для 1280 px и 20 колонок для 1440 px и более. По сути колонки прибавляются либо убавляются для каждого разрешения.
Если же отталкиваться от задачи построить сетку под баннерную рекламу, то нужно найти оптимальную ширину отступа и колонки, исходя из деления ширины баннера в 300 и 240 px. Из всех вариантов деления подходящими (совпадающими) размерами будут 10, 12, 15, 20. Баннерная реклама, как таковая, проходит через большинство сайтов, почти как полоса общественного транспорта, и мы мало можем влиять на нее. Но можно рассчитать колонки иначе и допустить незначительный выход баннера за пределы одной колонки по правому краю, но тогда сама сетка будет строиться на других модулях (например, на карточках товаров или видео-роликов). В этом случае следует на этапе дизайна лейаута продумать где на странице будет фиксированное положение баннеров, и какие элементы должны сопровождать эти баннеры, чтобы вместе создавать модуль, подчиняющийся сетке.
Дизайнерская сетка
Дизайнеру нужно создать лейаут, который будет учитывать не только баннерную рекламу, но и другие не менее значимые элементы и типы контента: вертикальные постеры фильмов, квадратные музыкальные обложки, крупные фотографии, видео, статьи по десять штук в одном ряду и так далее. Лейаут может складываться из двух узких колонок по бокам и одной широкой по центру. Может из одинаковых колонок с широкими отступами, а может даже состоять из «плавающих» колонок (когда две, когда пять), но так, чтобы это становилось видимым за счет повторения компоновки материалов и вложение «меньшего в большее».
Небольшая цитата из совет о якорных объектах Артема Горбунова
Прямоугольник — базовая фигура модульной вёрстки
Хорошая крепкая сетка строится на прямоугольных модулях. Композиция удалась, если всё, что вы нарисовали, можно обвести пропорциональными прямоугольниками, и они помещаются на странице, не налезая друг на друга и подчиняясь горизонтальному и вертикальному ритму.
Что именно это значит на практике? Пример из физического мира — модульная сетка в стене с отверстиями Kerf Wall, на которой можно расположить ящики и полки в любом порядке. Вы можете даже велик повесить на такую стену — главное, чтобы объекты не мешали друг другу, иначе они свалятся. Тоже самое и с крепкой сеткой.
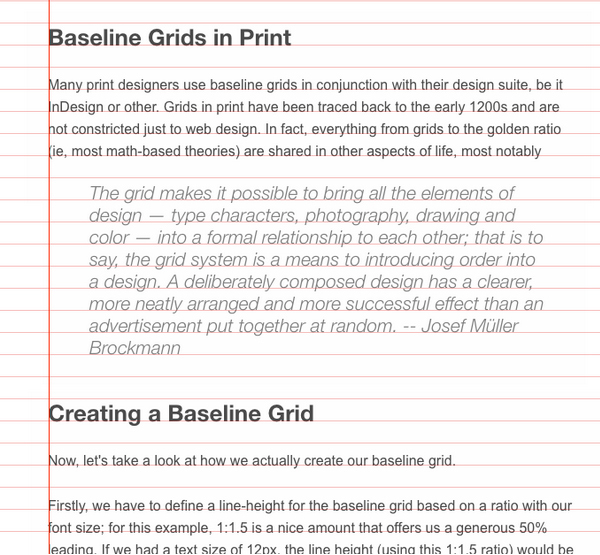
Отдельно о Сетке базовых линий (baselinegrid)
Исторически с понятием вертикального ритма хорошо знакомы пользователи InDesign. В настройках они могли задать высоту строки для горизонтальной сетки и работать по ней. Но для дизайнера вертикальный ритм — это «оптическое понятие», для расчета которого нет точных параметров, поскольку создается он кропотливой проработкой каждого текстового блока, строк и отступов. В веб-дизайне все эти тонкости реализовать тяжело. Не достаточно просто подтягивать интерлиньяж всех шрифтов под одну высоту строки — это приведет к тому, что в крупных абзацах строки слипнутся, а в мелких — разъедутся.
Для создания вертикального ритма с помощью CSS разработчики используют оптически комфортную высоту строки базового шрифта и интерлиньяж всех текстов, кратный этой высоте. Текст, подчиненный такому вертикальному ритму, хорошо выглядит на странице с одной статьей, где много воздуха и не так сильно заметны слипшиеся текстовые строки большего размера шрифта.
Пример вертикального ритма на WebTuts+:

Наоборот, не лучшим образом получится применить вертикальный ритм ко всем текстам на странице, когда текстов разного размера много. Характерный пример — инструмент Калькулятора вертикального ритма.
В совете о работе с межстрочным расстоянием в блоках с разным размером текста Артем Горбунов говорит о том, что сетка базовых линий скорее вредна, и что высоту строки текста и отступов лучше настраивать вручную. Интерлиньяж текста следует подбирать в зависимости от формата (модуля, плашки, текстового блока). Если строки в текстовом блоке короткие, то интерлиньяж можно сделать меньше. Если текстовый блок достаточно широкий и строки в нем длинные, то интерлиньяж следует сделать больше, иначе текст потеряет удобство чтения.
Подбирать высоту строки следует по соотношениям внутри каждого абзаца текста: от длинны строки зависит интрельяж, от интрильяжа зависит отступ заголовка и все вместе зависят от внешних левого и правого полей, которые должны быть больше внутренних отступов по Правилу внутреннего и внешнего и Теории близости.
Существует множество фреймворков, CSS-сеток, и многие из них предлагают создавать высоты строки примерно в полтора раза большую, чем размер шрифта и вписывать в получившуюся линию все остальные строки текста. Например UnitGridSystem. Некоторые предлагают определять интервальное число и выставлять интрильяж для всех текстов кратный этому числу. Но в этом случае от части шрифтов придется отказаться. В качестве компромисса подойдет инструмент Grilover. Он отличается от других тем, что не просто регулирует высоту базовой строки шрифта, но и компенсирует слипание/расползание строк параметром Scale factor.
Использование сетки при передаче макетов в верстку
Сетку полезно передавать верстальщикам в виде отдельной спецификации. Вы можете не только приложить к основному джипегу дополнительный джипег с сеткой, но прописать на нем основные размеры — например шаг, отступ, ширину колонки, размеры шрифтов. Тогда соответствие вашего макета и верстки станет более точным, и контроль над разработкой и синхронизацией повысится с обеих сторон. Точно также как в мобильных интерфейсах существуют независимые пиксели (dp), так и в вебе это единицы rem. Вы можете создать разметку в пикселях или прописать ключевые элементы и расстояния в rem. Удобно когда шаг вашей сетки и rem кратен одному и тому же числу. Например, если шаг сетки 8 px, базовый шрифт — 16 px и rem равен 16 px, то размеры элементов и расстояния при кратности 4 будут становиться на сетку и иметь целое значение в rem. Это позволяет сразу видеть расстояния между элементами по шагам на сетке. Такие цельные значения без долгих расчетов можно получить наглядно, если воспользоваться Rem Калькулятором.
Полезные ссылки:
О паттерне распознования текста и вертикальном ритме на Smash Magazine
Еще о сетке на teehan+lax
Grilover и Typecast
Статьи и примеры сеток на The Grid System
Пример поиска композиции для дизайнерской сетки с помощью модулей — Gridfier.

damat
>>>> Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12.
Идейно понял, но позвольте слегка попридираться:
— 3 абзаца текста — это не три колонки, это одна колонка текста
— галерея из 6 фотографий — это не обязательно 6 колонок. Это может быть и два ряда по 3, например. Да и сами прикиньте — ширина колонки при 12 колонках — 64px согласно вашему расчету. В таком раскладе на фото придется 128px, это очень мало.
В целом конктретно этот раздел правильный по задумке. Но в нем отчаянно не хватает мокапов результата. Особенно в последнем абзаце про рекламу:
>>>> Если же отталкиваться от задачи построить сетку под баннерную рекламу, то нужно найти оптимальную ширину отступа и колонки, исходя из деления ширины баннера в 300 и 240 px. Из всех вариантов деления подходящими (совпадающими) размерами будут 10, 12, 15, 20. Баннерная реклама, как таковая, проходит через большинство сайтов, почти как полоса общественного транспорта, и мы мало можем влиять на нее. Но можно рассчитать колонки иначе и допустить незначительный выход баннера за пределы одной колонки по правому краю, но тогда сама сетка будет строиться на других модулях (например, на карточках товаров или видео-роликов). В этом случае следует на этапе дизайна лейаута продумать где на странице будет фиксированное положение баннеров, и какие элементы должны сопровождать эти баннеры, чтобы вместе создавать модуль, подчиняющийся сетке.
Про «хорошую крепкую сетку» написано хорошо, но почему-то пример дается не сайта, а некой дизайнерской вещи из реального мира. Как метафора хорошо, но практического значения практически не имеет, уж простите за плоский каламбур.
И еще сильно резануло глаз:
>>> Вы можете не только приложить к основному джипегу дополнительный джипег с сеткой, но прописать на нем основные размеры — например шаг, отступ, ширину колонки, размеры шрифтов.
А «пэсэдэшник» с гайдами уже не котируется?.. Особенно сейчас, когда большинство элементов создается стилями, которые более-менее можно перенести в css.
twileug Автор
6 фотографий и 3 абзаца текста в данном случае — это модули, которые должны поместиться в одном ряду. Не в столбце. Здесь важно выбрать самый маленький модуль, средний и самый крупный, сколько их будет в одном ряду и, соответственно, какое число колонок подойдет для такого размещения. По моим расчетам минимальный модуль имеет ширину в 144 px (2 колонки по 64 + один отступ между ними в 16 px). Я думаю, это вполне могут быть 6 фотографий в новостном блоке.
Блумберг на своей главной странице в блоке «3 hours ago» размещает 6 изображений по 128 px, и на контрасте с крупными изображениями последних новостей это смотрится хорошо. Правда этот контраст еще удачно поддерживается крупными заголовками с короткими английскими словами. Для русско-язычного сайта атомарной частицей станет минимально возможная длинна строки самого мелкого шрифта (допустимо-читабельного) и поэтому текстовый абзац в 128 px уже действительно не поместится, а вот 144 еще вполне ничего.
Вот пример «крепкой сетки» в дизайне Блумберга. Лейаут строится с помощью базового прямоугольного модуля. Все области и фигуры пропорционально встраиваются в этот прямоугольник и ровно держатся на сетке. Лейаут может быть набран из каких угодно форм и величин, но все они подчиняются фиксированной пропорции. Здесь для разрешения 1024 используется сетка в 16 колонок с отступом в 20 и шириной в 40 px.
Если у девелопера нет фотошопа, ему пригодится превью макета с сеткой, разметкой, всеми состояниями элементов и описанием поведения. В моей практике скрытые слои с овер-стейтами и notes-комментарии внутри psd-файла были менее эффективны, чем комментарии на jpg-макетах. Комментарии на jpg не теряются, реже игнорируются, а наглядное описание поведения элементов лучше воспринимается коллегами, чем тоже самое описание, сказанное устно или переданное письменно «где-то в переписке». Если макет сопровождается такими дополнительными джипегами, в этом проявляется порядок и завершенность.
Sketch позволяет копировать CSS атрибуты. В Sketch удобная структура хранения — можно держать все разрешения макета, все состояния элементов и описание поведения на одной странице — все сразу видно, ничего не теряется, легко найти, легко закинуть картинкой в почту или даже в Slack. Хранение макетов в psd в этом смысле может утомлять — очень много отдельных перелинкованых файлов и пока еще слабо развиты артборды. Для каждого артборда в Ps сетку нужно настраивать с нуля. В Sketch можно копипастить. Зависит от процесса. Уверена, что Ps по-прежнему котируется высоко, особенно в игровой разработке. Сетками можно пользоваться в и том и в другом. Себе для фотошопе я создавала специальный экшн по включению/выключению паттерн-слоя с сеткой. В Sketch для этого достаточно задать свою горячую клавишу.
damat
Спасибо за развернутый ответ. В статью внесете?