
Это перевод поста Майкла МакКи. Майкл — профессиональный программист, который время от времени делится своим опытом и навыками с коллегами, как начинающими кодерами, так и профессионалами.
Большинство программистов в последнюю очередь думают об эстетике кода, который они создают. Конечно, общих правил придерживаются почти все. Но что, если пойти дальше? Хороший код, в первую очередь, должен работать. Но я считаю, что у него должен быть свой стиль, это касается не только содержания, но и формы.
Skillbox рекомендует: Практический годовой курс «PHP-разработчик с нуля до PRO».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
На самом деле это не так. Вот некоторые проблемы, с которыми сталкиваются все начинающие программисты, которые занимаются самообразованием. Про это есть тонны статей и заметок, но я хочу рассказать, как оформить код визуально так, чтобы он был не только корректным, но и неплохо выглядел со стороны. Я считаю, что самовыражаться можно не только в изобразительном искусстве — это можно делать всегда и везде.
Для меня очень важна организация работы, а также ее визуальная форма. Ruby — отличный вариант языка программирования, как будто специально сделанный, чтобы отвечать моим требованиям, поскольку позволяет делать то, что мы хотим, без всяких проблем. Он гибкий, стильный и логичный.
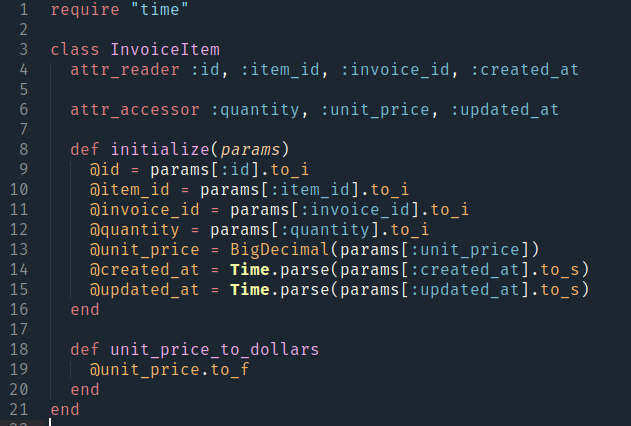
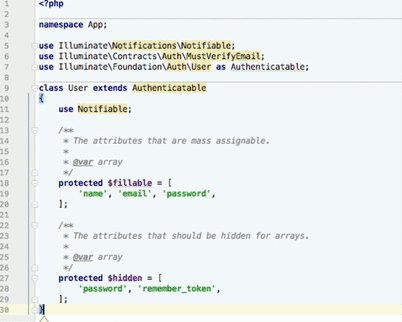
Давайте рассмотрим этот пример.

Даже начинающий программист поймет, что здесь не так. На этот код просто больно смотреть. А вот исправленный вариант, который выглядит уже получше.

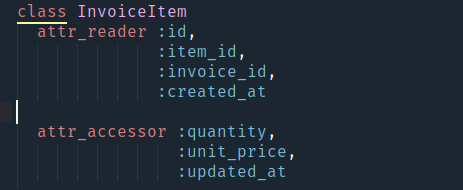
Уф! Намного лучше. Теперь мы видим, что к чему относится и каким образом. Но и этот код можно улучшить. Декларирование attr_reader и attr_accessor можно сделать еще более выразительным.

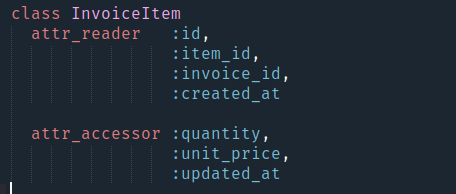
Объявление каждого нового атрибута с новой строки гораздо легче воспринимается. Теперь у нас есть список атрибутов, которые присвоены каждому аксессору. Можно пойти и дальше.

Здесь уже легко понять, где есть только возможность чтения, где — и чтения, и записи.
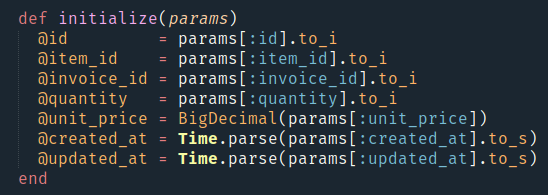
Давайте теперь посмотрим на следующую часть этого класса — метод инициализации. Здесь можно сделать много чего.

В принципе, код читаем, вроде бы все хорошо. Но можно сделать и лучше.

Если проставить все операторы присваивания в одну колонку, получается весьма неплохо. Глядя на этот код, легко сказать, что, как и почему будет работать.
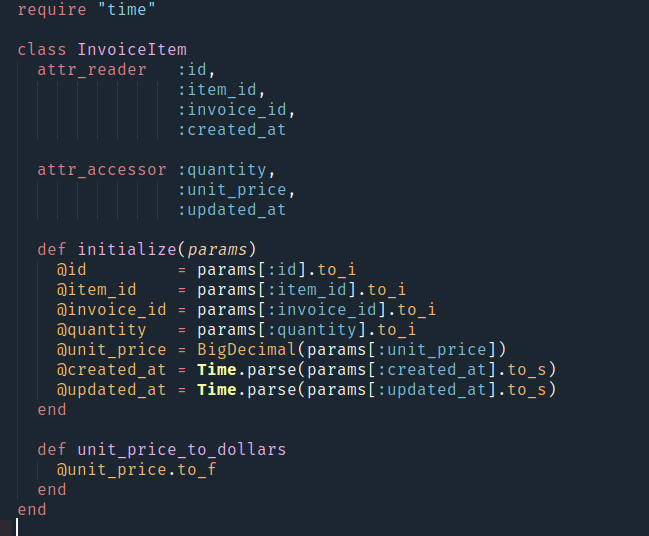
Давайте посмотрим, как теперь будет выглядеть InvoiceItem целиком.

Теперь у нас есть класс, который легко читаем и понятен с первого взгляда. Присваивания легко подбираются, аксессоры атрибутов просто использовать.
Какие еще есть возможности оптимизации нашего кода? В большинстве случаев в самом начале изучения программирования написание тестов может вызывать проблемы из-за отсутствия нужных знаний. Время тратится на создание фейковых данных. В этом нет ничего ужасного, но во многих случаях это приводит к созданию больших массивов сложно читаемого текста. Давайте посмотрим вот на это.

Ох, блин. Здесь в самом начале создается новый репозиторий для хранения классов транзакций. Всего их три, каждый используется для теста, попадания в хеш для более позднего использования. Причем для класса, который мы собираемся создавать, требуется немало атрибутов. Каждый из них имеет довольно длинное имя и значение. Что можно улучшить так, чтобы код выглядел хорошо?
Все просто.

Мы разбили каждый из этих хешей с разрывом строки при каждом новом объявлении значения. Кроме того, использован тот же метод, что и при оптимизации InvoiceTeam. Теперь в редакторе без проблем можно видеть все тестовые данные в довольно узкой области обзора. Мы можем видеть значения ключей. Если нужно, их можно изменить без скроллинга туда-сюда.
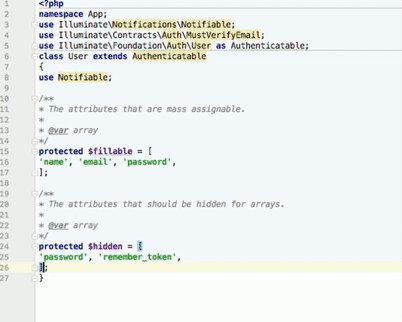
Аналогичную стратегию можно использовать, когда мы работаем с большим количеством атрибутов.

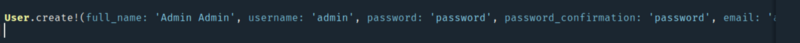
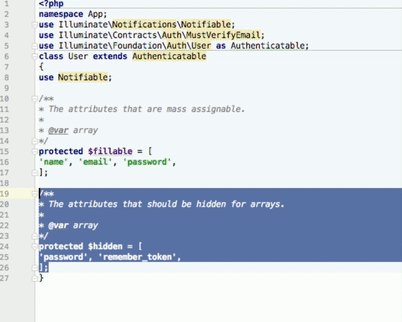
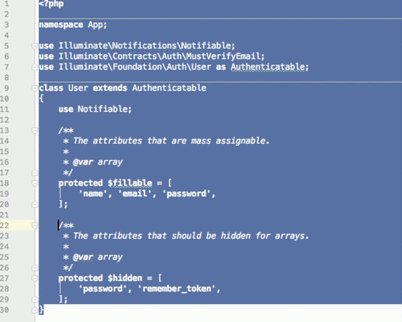
В этом случае мы не видим всей структуры кода, по крайней мере, в текущей области просмотра. Для того, чтобы увидеть атрибуты, нужно постоянно скролить, что не слишком удобно. Давайте исправим это так же, как мы уже сделали выше, в примере с хешами.

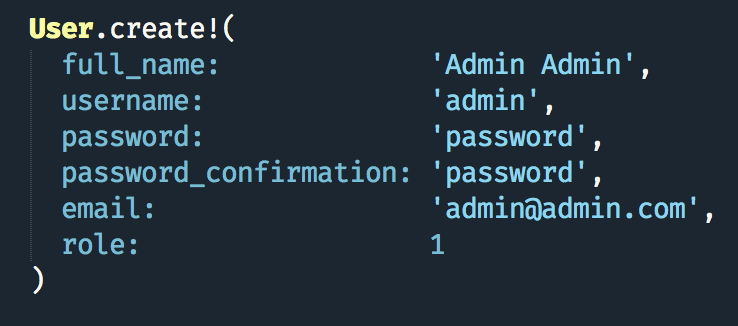
Новый код читаем — и гораздо более human friendly, если так можно выразиться. У нас ясно видны все атрибуты и присваивания. Возможный дебаггинг становится проще. Что-то может пойти не так, и потом выяснять, что и почему не работает, будет сложно, если не привести код к «красивому» виду.
Когда мы пишем программы, нельзя забывать: важно не только то, чтобы они работали корректно, но еще и то, чтобы принцип их функционирования был понятен коллегам, если это потребуется. Код должен быть логичным, разбитым на абзацы, предложения и структурные разделы.
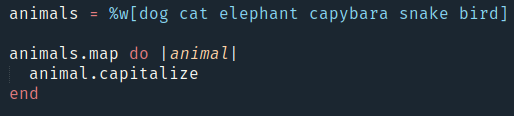
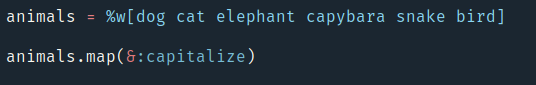
Ну и в конце — мой любимый пример для Ruby. Давайте его рассмотрим.

Давайте возьмем каждый элемент из animals и применим метод capitalize. Это выглядит неплохо, но еще лучше то, что код можно немного сократить и сделать его более читаемым для человека.

Подобный метод работает во многих случаях и я рекомендую его использовать по возможности.
В целом, статью можно назвать тривиальной, но она дает возможность новичку понять красоту кода. То есть сам код должен быть не только рабочим, но еще и понятным — пускай даже в том случае, когда программа пишется только для себя. Если выработать привычку создавать красивый работающий код, это может помочь вашему профессиональному росту.
Skillbox рекомендует:
- Онлайн-курс «Профессия Frontend-разработчик».
- Образовательный онлайн-курс «Профессия веб-разработчик».
- Практический курс «Мобильный разработчик PRO».
Комментарии (13)

untilx
25.09.2018 13:28+1Возможно, я сейчас выскажу не самое популярное мнение. Вы когда-нибудь пробовали найти что-то в оглавлении старых книг? Ну, тех, в которых название главы выравнено по левому краю, а номер страницы — по правому. Если нет, то попробуйте, если да, то освежите память, а потом подумайте и решите для себя, хорошо выравнивание по колонке оператора присваивания или нет. (К слову, некоторые стайлгайды такой подход явно осуждают.)

robux
25.09.2018 13:54Вот-вот. Такое выравнивание (как в статье) может и выглядит понтово, но с практической точки зрения, если нужно что-то исправить/добавить, приносит много головняка.
Я и сам раньше так чудил, а сейчас делаю отступы по 2 пробела на блок, так и удобнее кодить и нагляднее, когда пытаешься через год даже в своем коде разобраться, не говоря о чужом.
Выравнивание ни с того ни с сего с середины экрана (на самом деле из-за эстетических придурей хипстера) здорово сбивает с толку.

rraderio
25.09.2018 14:05Вот-вот. Такое выравнивание (как в статье) может и выглядит понтово, но с практической точки зрения, если нужно что-то исправить/добавить, приносит много головняка.
А что за проблемы?
robux
25.09.2018 14:26Написал же. Ещё раз.
Во-первых, проблема в ориентации (блоки посреди экрана сбивают с толку).
Во-вторых, проблема в быстром редактировании (много пробелов приходится удалять/добавлять при переносе переменных на другую строку, добавлении новых переменных, групповом переименовании по Ctrl+H и так далее).

k4ir05
26.09.2018 03:55Удалить самую длинную строку, добавить строку длиннее самой длинной.
Видимо, такой подход исповедуют те, кто кому ещё не приходилось править такой код.
rraderio
26.09.2018 10:10Ну так может проблема в IDE?

k4ir05
26.09.2018 15:23А это разве базовая функция всех «правильных» IDE?
А проблема тут (помимо читабельности) ещё в том, что при добавлении или удалении одного выражения придётся править и другие выражения, которые не имеют никакого отношения к выполняемой задаче. Что может породить лишние конфликты при слиянии.
rraderio
26.09.2018 16:03А это разве базовая функция всех «правильных» IDE?
Будет спрос, будет во всех
Что может породить лишние конфликты при слиянии.
git merge -Xignore-space-change
k4ir05
27.09.2018 03:34О, для этого ещё и мерджить надо по-особому) И правильно ли я понимаю, что при этом все эти лишние пробелы не перенесутся и канут в небытие?
И все эти усложнения только ради для красивости кода с сомнительной читабельностью?

ZaytsevArtem
27.09.2018 11:42Я прямо представляю в голове, как бывший рубист или ещё кто-то привык городить кучу пробелов, допустим, мы его обратили в табы, а он нашёл лазейку и продолжает плодить пробелы в элайнмент, или
ещё хужеплодить там табы, илишёпотом, с особой интонацией, освещая лицо фонариком снизутабы и пробелы одновременно.
wsf
25.09.2018 14:37Статья в стиле «как потратить полчаса на вылизывание 10 строк кода». На правильной расстановке отступов можно остановиться в 90% случаев, а это умеет любой адекватный редактор.


Arik
Сам далек от Руби, но натыкался на такое github.com/rubocop-hq/ruby-style-guide

По опыту с PHP кодом тоже насмотрелся и навелосипедировал вариантов, после просто начал доверять нормальным редакторам, не знаю как под RubyMine, но под PHPStorm хорошо справляется автоматическое форматирование кода (под Мак Alt+CMD+L)
причем очень нравится вариант когда форматируется только выделенная область, так в коммитах только твой красивый код)