
[Под катом есть объёмные GIF]
Дополненная реальность (Augmented reality, AR) внезапно стала очень популярным термином. Благодаря Vuforia разработчики с лёгкостью могут дополнять физический мир цифровым контентом.
Хотя выпуск ARKit и ARCore позволил повысить известность дополненной реальности, уже существовали другие платформы и SDK. Одним из них был Vuforia; а недавно Unity заключила с Vuforia партнёрское соглашение и интегрировала эту AR-платформу в игровой движок Unity.
В этом туториале я создам AR-игру с помощью Vuforia SDK, интегрированного с движком Unity. В процессе работы я расскажу о следующих ключевых компонентах:
- Настройка передачи данных с камеры дополненной реальности
- Отслеживание изображений — что это и как работает
- Прикрепление цифрового контента к физическому объекту
- Создание настраиваемых взаимодействий, запускаемых в зависимости от того, что видит камера
Примечание: в этом туториале по Vuforia подразумевается, что вы уже знаете основы разработки в Unity. Если вы новичок в Unity, то изучите отличный туториал Getting Started In Unity.
Разработка AR-игр в Unity
На рынке есть множество AR-устройств, но основной целью AR-приложений является мобильное пространство таких платформ, как iOS и Android. Именно здесь удобно сочетание Unity и Vuforia — в кросс-платформенной разработке. Ещё один плюс заключается в том, что приложение можно тестировать в редакторе. Для этого всего лишь нужна веб-камера!
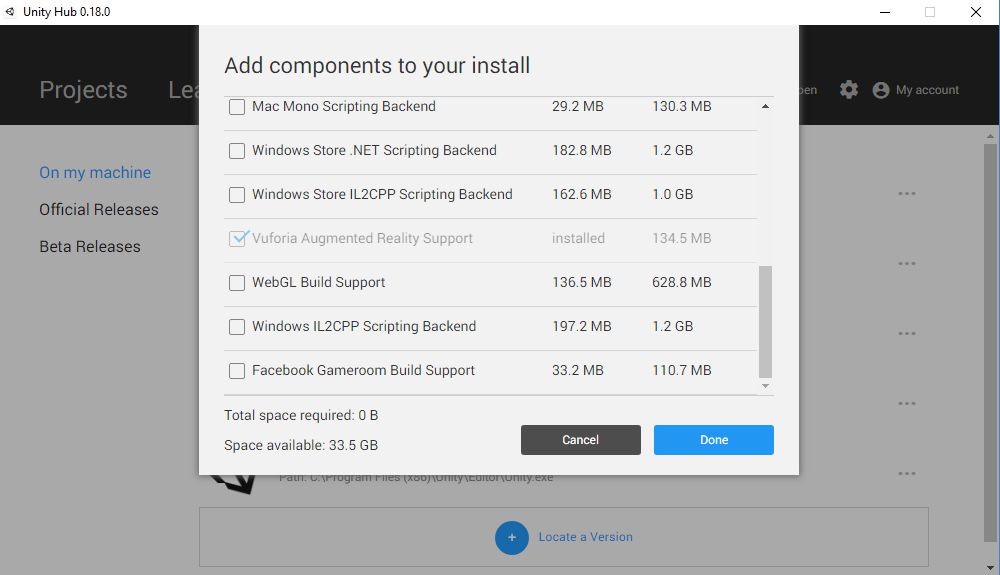
Перед началом работы скачайте последнюю версию Unity и установите компонент Vuforia Augmented Reality Support. Если вы пользуетесь Unity Hub, то можете добавить этот компонент в уже установленную версию Unity.

Приступаем к работе
Теперь, когда у вас есть Unity, Vuforia и веб-камера, необходимо скачать пример проекта (отсюда).
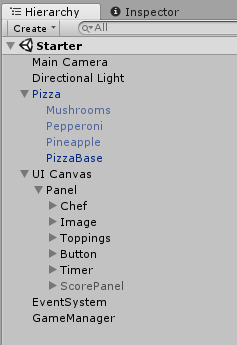
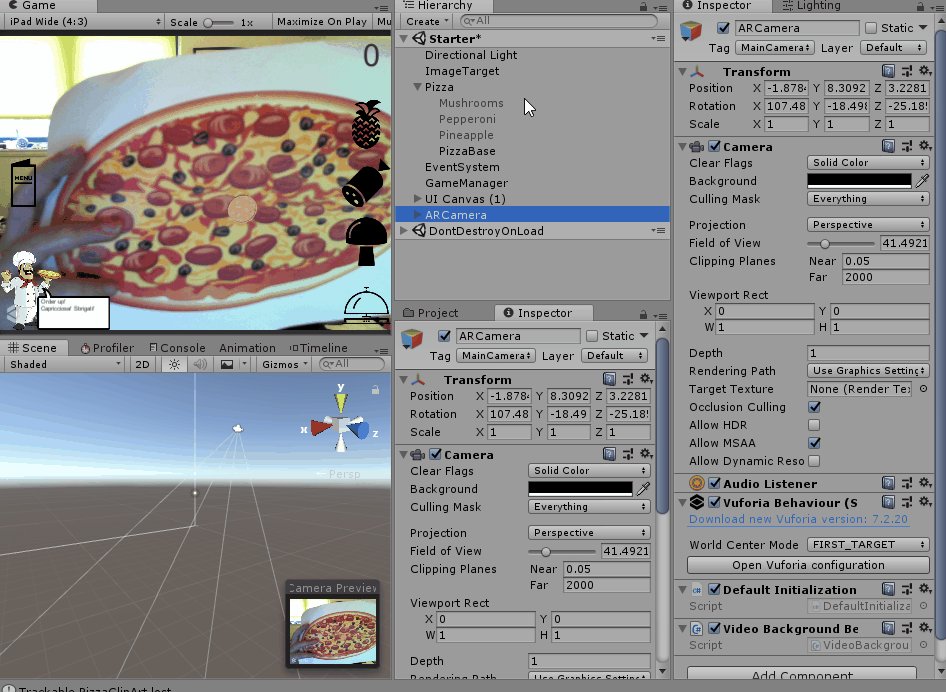
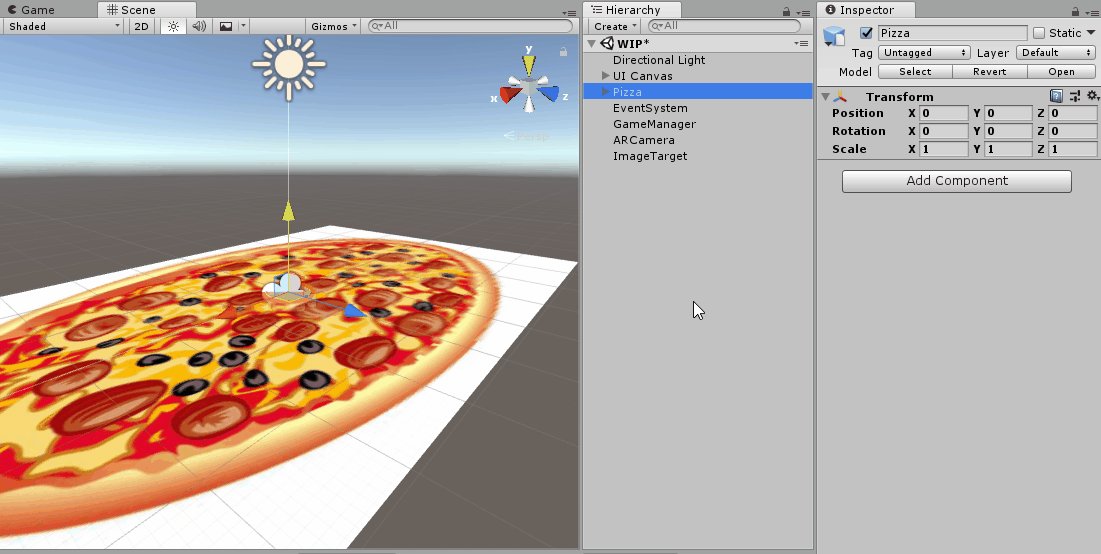
После скачивания извлеките файлы и откройте в Unity проект How to Make an AR Game Using Vuforia Starter. Когда проект загрузится, откройте сцену Starter из папки Scenes и посмотрите на окно Hierarchy:

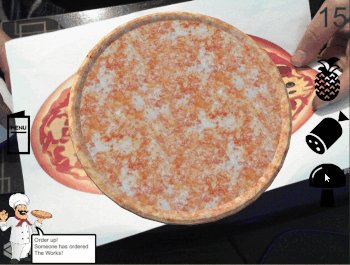
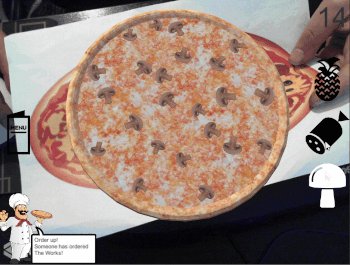
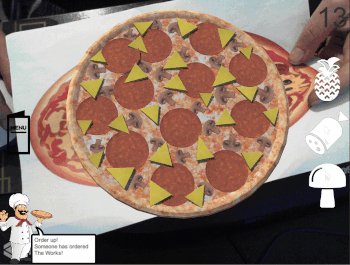
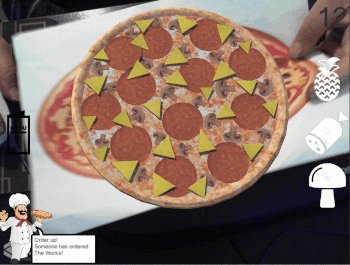
Просмотрев состав проекта, нажмите на кнопку Play в редакторе, чтобы заполнить заказ в нашей игре про пиццу.

Отлично, мы можем поиграть с пиццей, но наша настоящая задача заключается в том, чтобы превратить это в AR-игру.
Примечание: ассеты UI для этого туториала скачаны с shareicon.net.
Знакомимся с шеф-поваром Vuforia
Чтобы сделать это, нам нужно заставить виртуальную пиццу отображаться на изображении-трекере, которое мы держим в реальном мире. После добавления в заказ начинки вы сможете физически «подать» пиццу, вынеся её за пределы видимости камеры…
Но всему своё время. Для начала нужно заменить Main Camera на AR Camera. Удалите из сцены Main Camera, а затем нажмите правой клавишей мыши в Hierarchy.
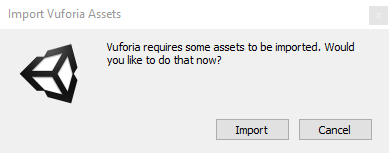
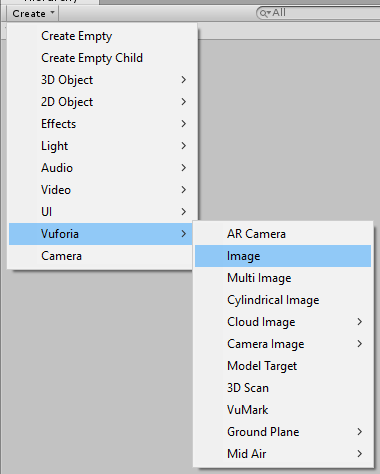
Затем добавьте Vuforia -> AR Camera. При этом появится это всплывающее окно:

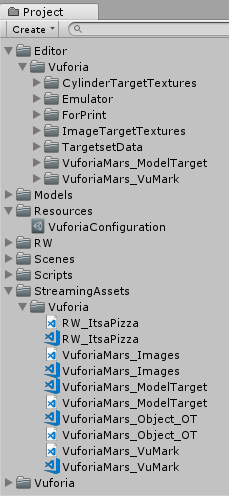
Нажмите Import и дождитесь, пока Vuforia Package импортируется в проект, при этом добавится довольно много файлов.

Можно не обращать внимания на новые файлы в папках Editor и Streaming Assets. Это просто шаблоны; нужные нам файлы включены в проект.
В папке Vuforia хранятся все префабы и скрипты, используемые платформой Vuforia, которую мы будем применять.
Стоит также упомянуть о файле VuforiaConfiguration внутри папки Resources. Этот файл добавлен, потому что для разработки приложения Vuforia необходима лицензия. Однако при желании можно получить бесплатную лицензию разработчика на Vuforia Developer Portal.
Примечание: если в вашем проекте нет лицензионного ключа приложения (App License Key), то его можно найти в файле README. Скопируйте строку в поле инспектора файла VuforiaConfiguration.
Теперь, когда у нас в сцене есть AR Camera, осталось сделать только одно — включить дополненную реальность!
Перейдите в Edit -> Project Settings -> Player. Прокрутите вниз, к параметрам XR Settings, и убедитесь, что поставлен флажок Vuforia Augmented Reality Supported.
Нажмите в редакторе Play и скажите «привет» самому себе!

Примечание: если вы нажали на play и появился экран «Vuforia Initialization Failed», то попробуйте перезапустить Unity. Это случайный баг, который появляется только на некоторых системах.
Введение в распознавание образов
Любоваться на себя — это, конечно, здорово, но разве мы не собирались делать игру про пиццу?
По умолчанию Vuforia работает с распознаванием образов (Image Recognition). Распознавание образов, также называемое распознаванием трекеров (Tracker Recognition) или трекингом изображений (Image Tracking) — это процесс, при котором камера распознаёт заранее заданное изображение и знает, что с ним делать, например, выполнять поверх него рендеринг какого-то контента. Лучше всего это работает тогда, когда изображение трекинга каким-то образом соответствует контенту, например, планы этажей для рендеринга зданий хорошо работают поверх изображения со зданием.
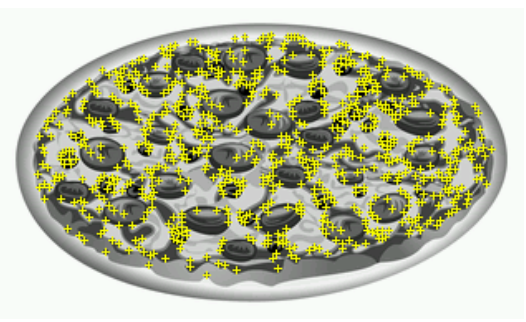
Как это работает: очень важно хорошо подобрать качественное изображение для трекинга. При использовании Vuforia можно загрузить выбранное изображение на портал разработчика, чтобы проверить качество его отслеживания, и это нужно делать до того, как начинать разработку. Портал разработчика присваивает изображению рейтинг, но, что более важно, показывает его «характерные точки». Чтобы трекер был хорошим, эти характерные точки (feature points) должны быть густо распределены по изображению и в них не должно присутствовать повторяющихся паттернов. Во время выполнения камера ищет эти характерные точки, чтобы вычислить своё расположение относительно изображения.
Для этого туториала изображение и база данных трекинга уже настроены. Изображение пиццы находится в папке Materials, которую вы скачали ранее. В идеале стоит его распечатать. Или же его можно открыть на каком-нибудь цифровом устройстве, а затем «показать» его камере. Вот как выглядит изображение в Vuforia Tracker Database:

Как видите, характерные точки хорошо распределены. К тому же это пицца, что удобно!
Добавление в сцену Image Targets

Настало время творить волшебство! Мы сделаем так, чтобы поверх нашей пиццы появлялась виртуальная пицца. Снова воспользуемся меню Create в Hierarchy и выберем Vuforia -> Image.
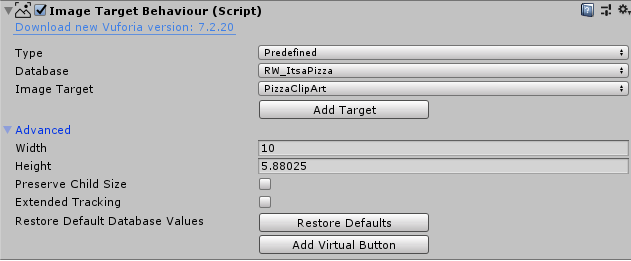
Теперь у нас в сцене есть Image Target GameObject. Посмотрите на этот target в инспекторе, и вы увидите несколько компонентов. Самыми важными являются Image Target Behavior и Default Trackable Event Handler. Второй мы подробнее рассмотрим позже, а пока убедимся, что опции раскрывающегося списка Image Target Behavior настроены следующим образом:
- Для Database выбрано значение RW_ItsaPizza
- Для Image Target выбрано значение PizzaClipArt

Помните добавленные ранее к проекту файлы, которые я попросил игнорировать? Вы их нашли! Vuforia добавляет несколько примеров баз данных Image Target, чтобы мы могли начать разработку и использовать их для примеров, например того, которым мы пользуемся, уже добавленного в материалы.
Примечание: трекер Pizza — единственный image target в вашей базе данных; однако в одной базе данных могут быть сотни изображений. Кроме того, в одном приложении может быть несколько баз данных.
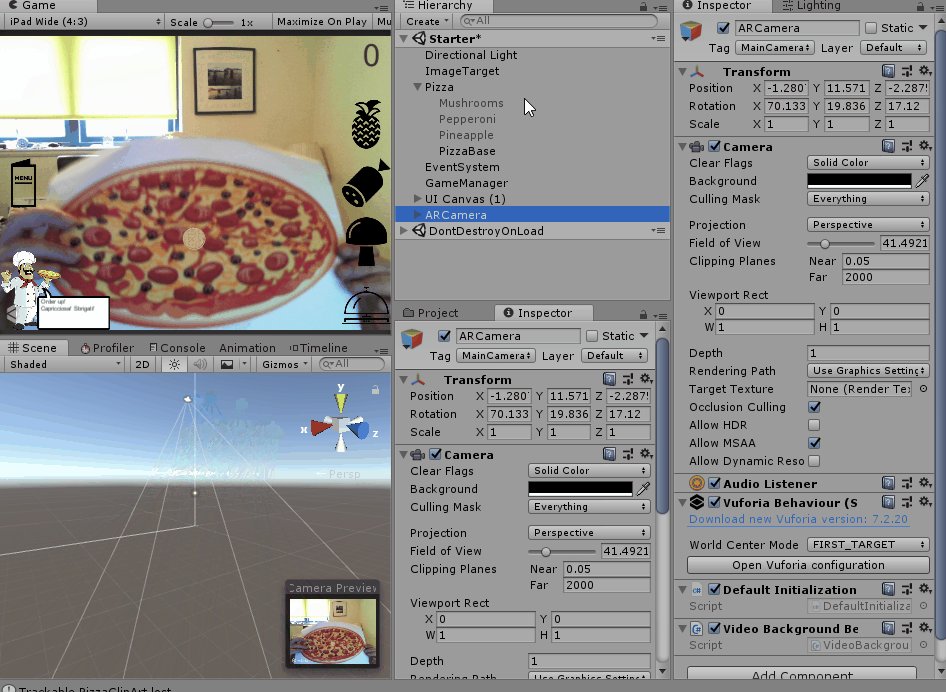
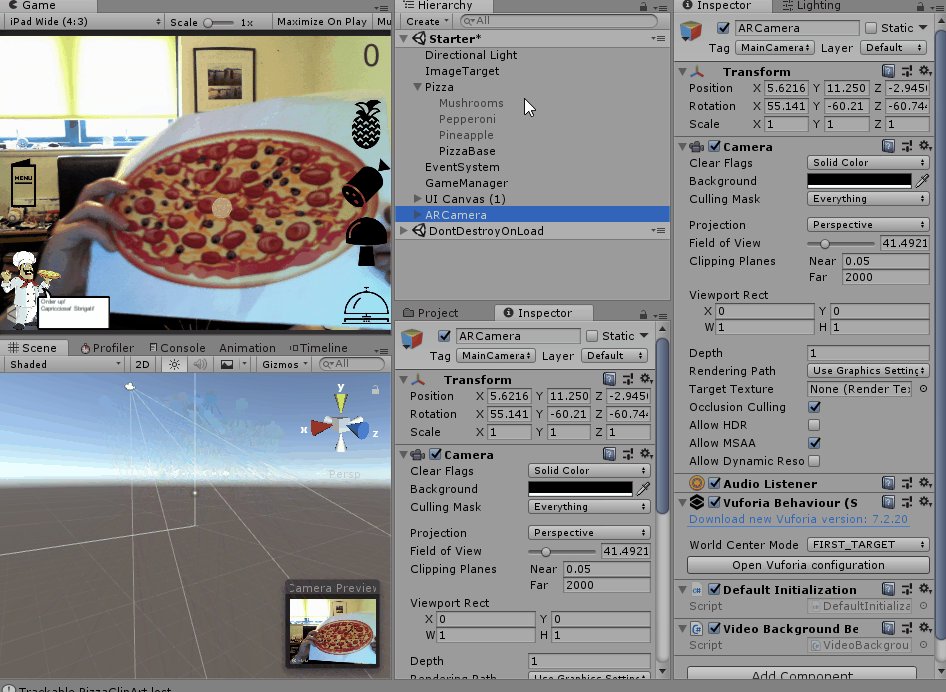
Теперь, когда мы настроили в сцене AR Camera и Image Tracker, у нас есть всё необходимое для работы дополненной реальности! Нажмите в Editor на кнопку Play и поставьте распечатанное изображение напротив камеры.

У нас появилась пицца!
Прикрепление Game Objects к Trackers в качестве дочерних объектов
Пицца немного маленькая, но она крепко приклеилась к изображению-трекеру. Можно также заметить, что если убрать отслеживаемое изображение, то пицца останется висеть в воздухе.
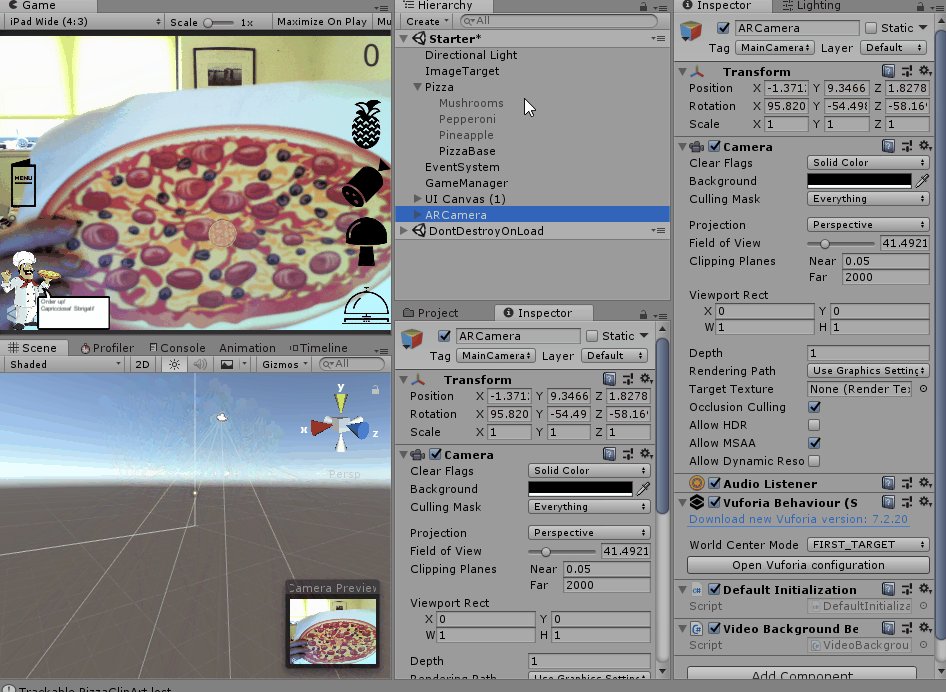
Дело в том, что пока веб-камера может видеть изображение-трекер, Vuforia способен обновлять позицию AR Camera в сцене. Если хотите увидеть это в действии, настройте Unity Editor таким образом, чтобы были одновременно видны окна Game и Scene, затем выберите AR Camera и нажмите Play.

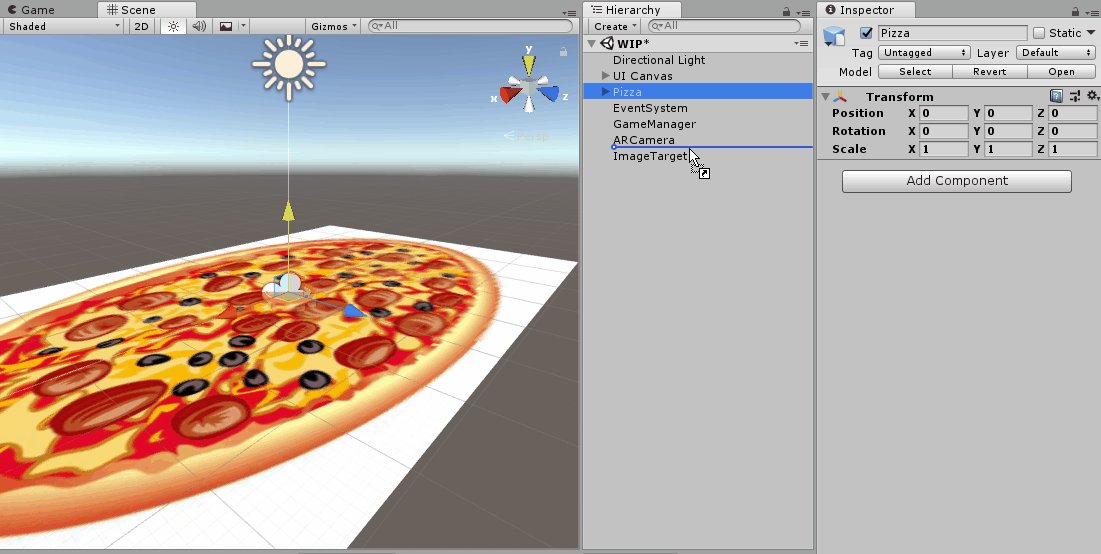
Как же заставить пиццу вести себя правильно, когда работает камера? Выберите ImageTarget в Hierarchy. Вы увидите, что его масштаб по каждой оси имеет значение 10. Этим управляет компонент Image Target Behaviour. В разделе advanced можно увидеть, что параметр Width имеет значение 10. Он был задан при загрузке изображения на сайт Vuforia Developer.
Подсказка: вы не понимаете, почему Image Target в этом туториале была задана ширина 10? Когда размер не является существенным фактором для приложения, то установка значения 10 обеспечивает камере повышенную вероятность трекинга, при этом сохраняя хорошую позицию для контента между ближней и дальней плоскостями AR Camera. Однако иногда нужно, чтобы дополненная реальность имела определённый масштаб. В таком случае нужно задать размер изображения-трекера таким образом, чтобы он соответствовал физическим измерениям при загрузке на портал разработчика.
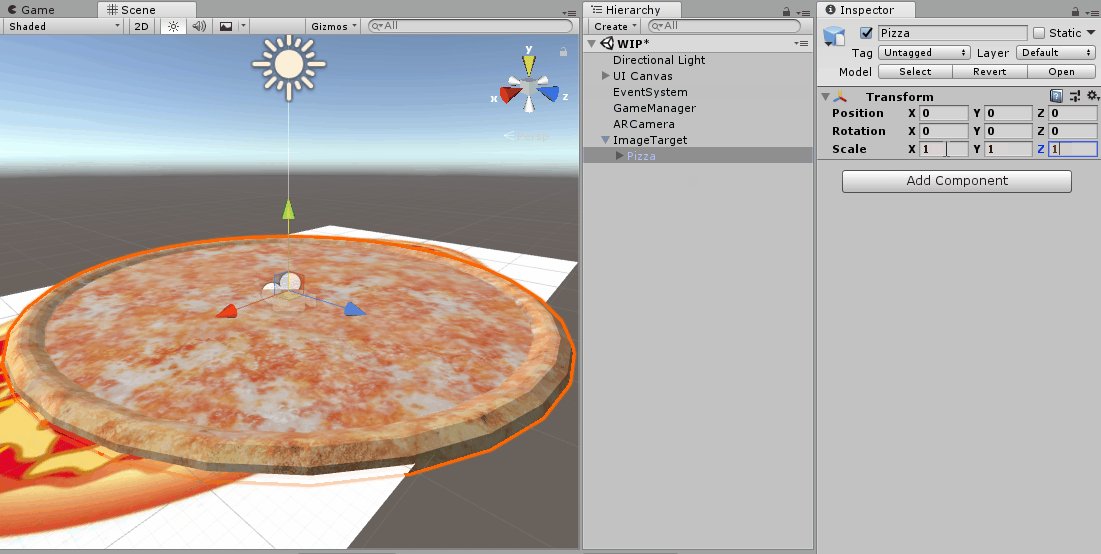
Теперь выберите GameObject Pizza в Hierarchy. Перетащите его на ImageTarget, чтобы сделать его дочерним элементом. Масштаб изменится на
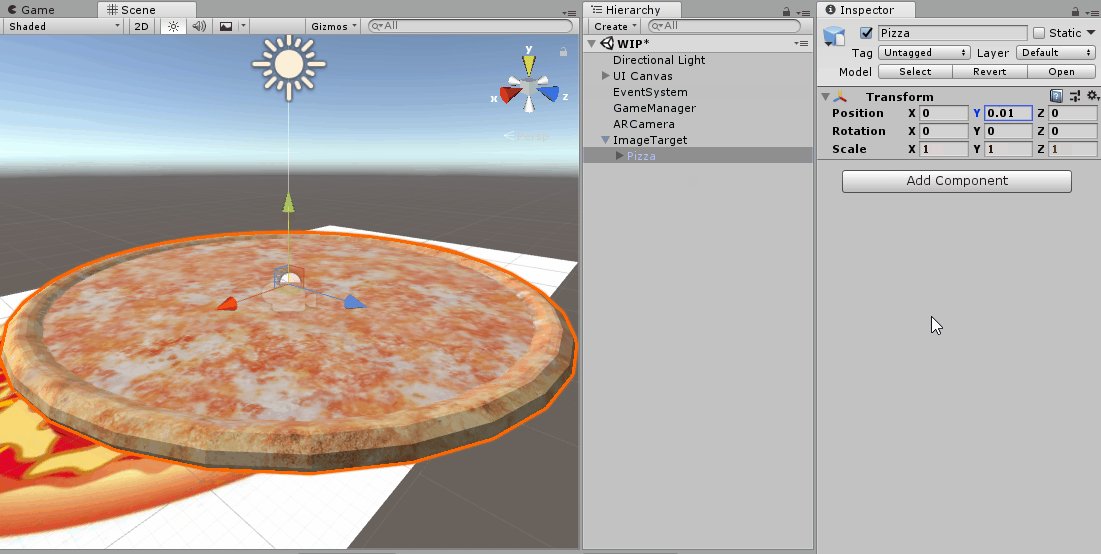
(X: 0.1, Y: 0.1, Z: 0.1). Верните его к значениям (X: 1, Y: 1, Z: 1), а также сместите Position вверх до 0.01 по оси Y. Благодаря этому Pizza будет соответствовать ImageTarget.
Снова нажмите Play и вы увидите, что пицца находится поверх изображения, а также исчезает, когда изображение пропадает из кадра.

Изучение DefaultTrackableEventHandler
Это поведение берётся из DefaultTrackableEventHandler объекта ImageTarget. Откройте скрипт и просмотрите его.
Скрипт хорошо откомментирован, но стоит обратить внимание на некоторые аспекты:
- Функция Start регистрирует этот скрипт как Event Handler (обработчик событий) для TrackableBehaviour (в данном случае это ImageTargetBehaviour).
- OnDestroy удаляет эту ссылку.
- OnTrackableStateChanged — самая важная функция. Её код сообщает, что должно происходит при изменении состояния трекинга.
- OnTrackingFound и OnTrackingLost вызываются из OnTrackableStateChanged. В DefaultTrackableEventHandler они переключают компоненты Renderer, Collider и Canvas любого дочернего объекта.
Когда камера обнаруживает изображение, она теперь не просто перемещает AR Camera; она также приказывает GameObject Pizza включить все его компоненты Renderer, а когда изображение пропадает из камеры, он снова приказывает отключить их.

Переварите пока эту информацию.
Создание собственных действий трекинга
Настало время сделать что-нибудь с этой информацией!
Удалите из ImageTarget компонент DefaultTrackableEventHandler. Затем добавьте PizzaTrackableEventHandler, который можно найти в папке Scripts. Затем откройте PizzaTrackableEventHandler. Это клон DefaultTrackableEventHandler, но код в OnTrackingFound и в OnTrackingLost удалён — эту задачу предстоит решить вам!
Включение и отключение компонентов Renderer пригождается почти в каждом AR-приложении, поэтому вернём этот код. Если вы застрянете, то можно скопировать его из DefaultTrackableEventHandler или найти под спойлером ниже.
Код
protected virtual void OnTrackingFound()
{
var rendererComponents = GetComponentsInChildren<Renderer>(true);
// Enable rendering:
foreach (var component in rendererComponents)
{
component.enabled = true;
}
}
protected virtual void OnTrackingLost()
{
var rendererComponents = GetComponentsInChildren<Renderer>(true);
// Enable rendering:
foreach (var component in rendererComponents)
{
component.enabled = false;
}
}Мы готовы превратить этот проект в игру в дополненной реальности!
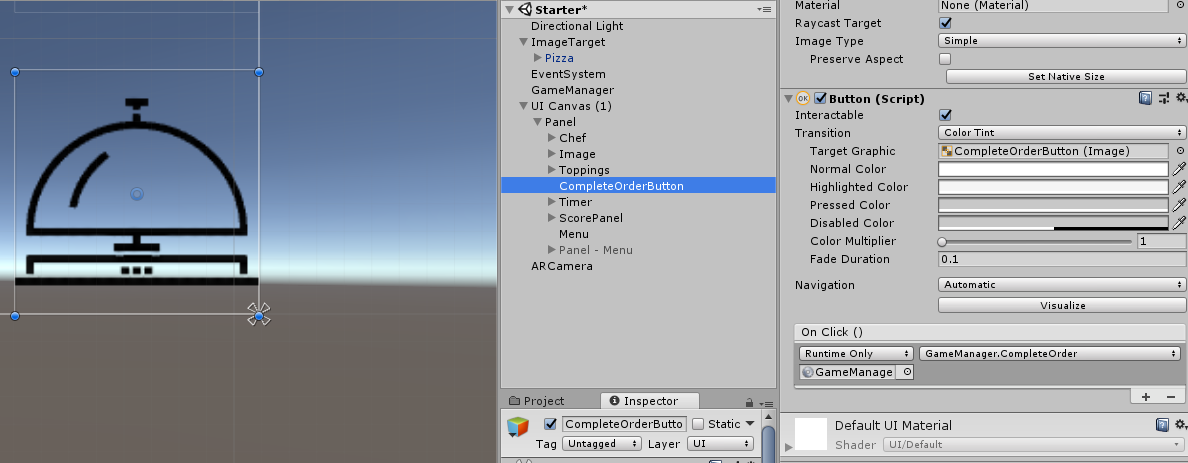
Посмотрите на UI и найдите кнопку, которую нужно нажать игроку, чтобы завершить свою пиццу.

Как видите, при нажатии на кнопку вызывается Event
GameManager.CompleteOrder(). Вместо того, чтобы заставлять игрока нажимать на кнопку, можно сделать так, чтобы для завершения заказа он «подавал» пиццу (перемещал трекер за пределы видимости камеры).В начале PizzaTrackableEventHandler добавим UnityEvent для вызова, когда Image теряет трекинг.
using Vuforia;
using UnityEngine;
using UnityEngine.Events;
public class PizzaTrackableEventHandler : MonoBehaviour, ITrackableEventHandler
{
public UnityEvent OnTrackingLostEvent;
...А теперь вызовем событие в методе OnTrackingLost:
protected virtual void OnTrackingLost()
{
var rendererComponents = GetComponentsInChildren<Renderer>(true);
// Enable rendering:
foreach (var component in rendererComponents)
{
component.enabled = false;
}
//Trigger our event
OnTrackingLostEvent.Invoke();
}Это делает PizzaTrackableEventHandler более гибким, потому что теперь мы можем задавать выполнение любых действий при потере трекинга. Сохраните PizzaTrackableEventHandler, вернитесь в Unity Editor и дождитесь завершения компиляции. Когда она закончится, сделайте так, чтобы
GameManager.CompleteOrder() вызывался при потере трекинга трекера пиццы. Наконец, отключите или удалите CompleteOrderButton в UI.
Сохраните сцену, нажмите Play и подайте пиццу!

Куда двигаться дальше
Поздравляю, вы завершили туториал!
Пример проекта можно скачать отсюда.
Дополнительную информацию о разработке с помощью Vuforia в Unity можно изучить в Vuforia Developer Library или в руководстве Unity.
Не забудьте настроить для себя аккаунт разработчика на портале Vuforia. Можете также попробовать загрузить туда несколько разных трекеров, чтобы проверить, как они отслеживаются.
Для более подробного изучения прочитайте о виртуальных кнопках. На веб-сате Vuforia есть примеры материалов. Проверьте, сможете ли вы создать эти виртуальные кнопки для замены UI в игре про пиццу.
Придумывайте новые идеи для игр в дополненной реальности. Может быть, это карточная боевая игра, в которой существа выпрыгивают прямо из карт? А как насчёт tower defense, где вы управляете боевым вертолётом с помощью телефона?

troi
Спасибо за перевод!