При создании технического задания клиенты часто отправляют много ссылок на сайты для понимании бизнес задач. Например: хочу регистрация и авторизацию как у twitter, список с новостными блоками как в Яндекс Дзен и т.д. Очень сложно такие части проекта задокументировать, хочется их оформить визуально с помощью вайрфреймов.

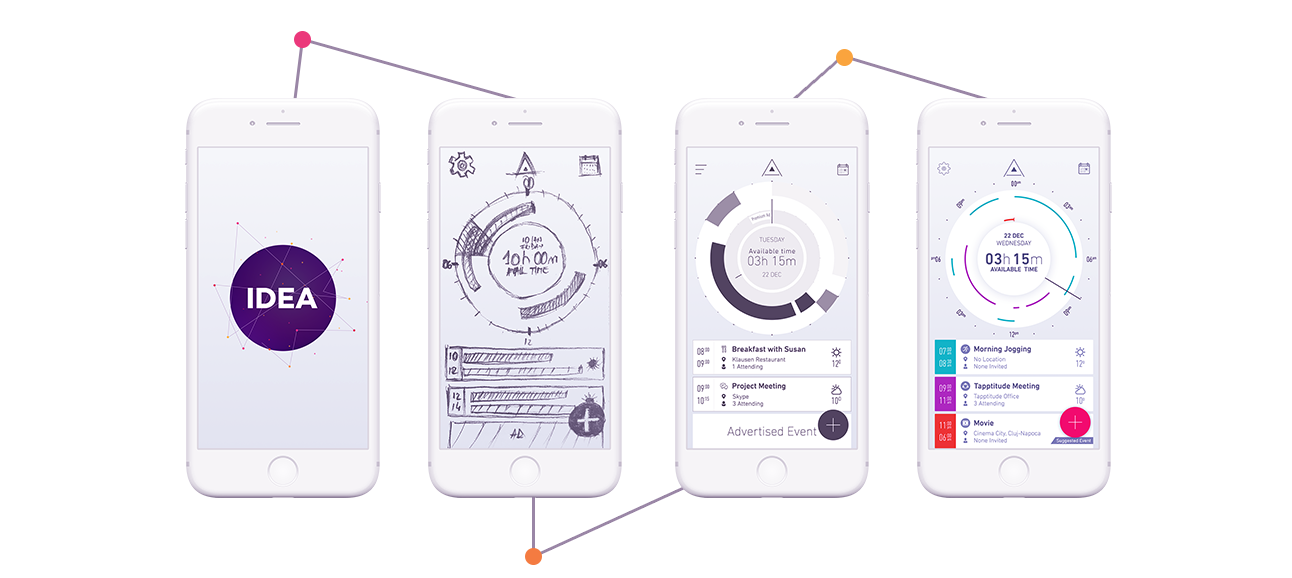
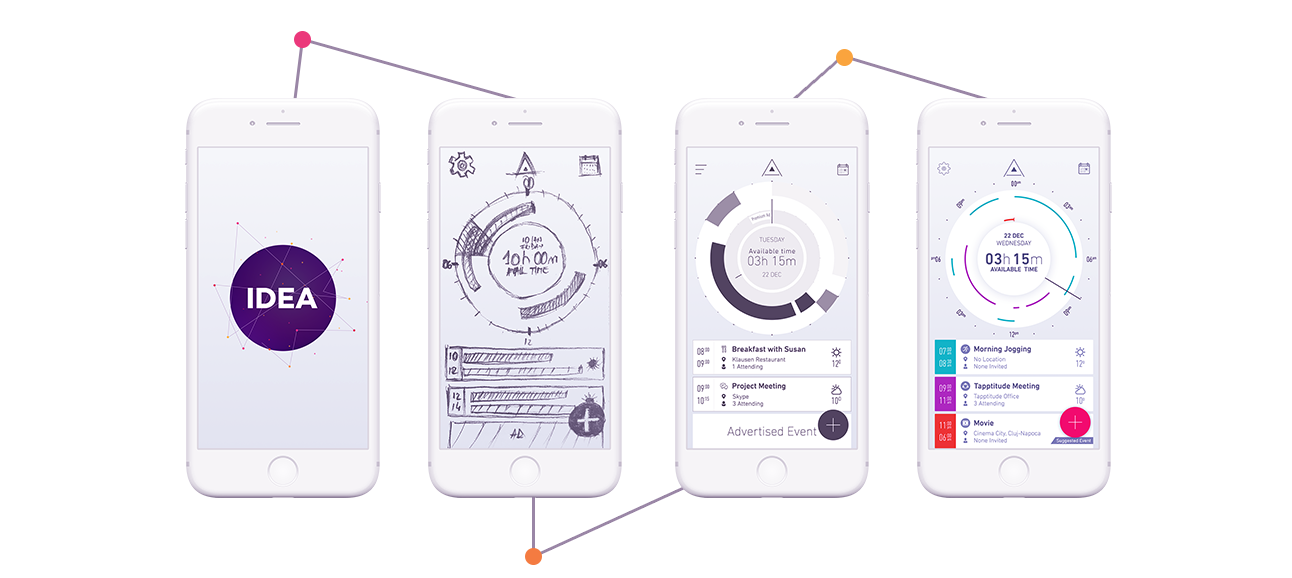
Вайрфрейм?—?это недетализированное представление дизайна. Главные задачи вайрфрейма: отобразить основные группы содержимого, отобразить структуру и отобразить примерную визуализацию. В документации нужно четко увидеть необходимые элементы. Есть много готовых инструментов для создании вайрфреймов, но часто они в бесплатной версии имеют ограниченный функционал или нехватку нужных компонентов, платные покупать не хочется, т.к. приходится создавать вайрфреймы 1 или 2 раза в месяц.
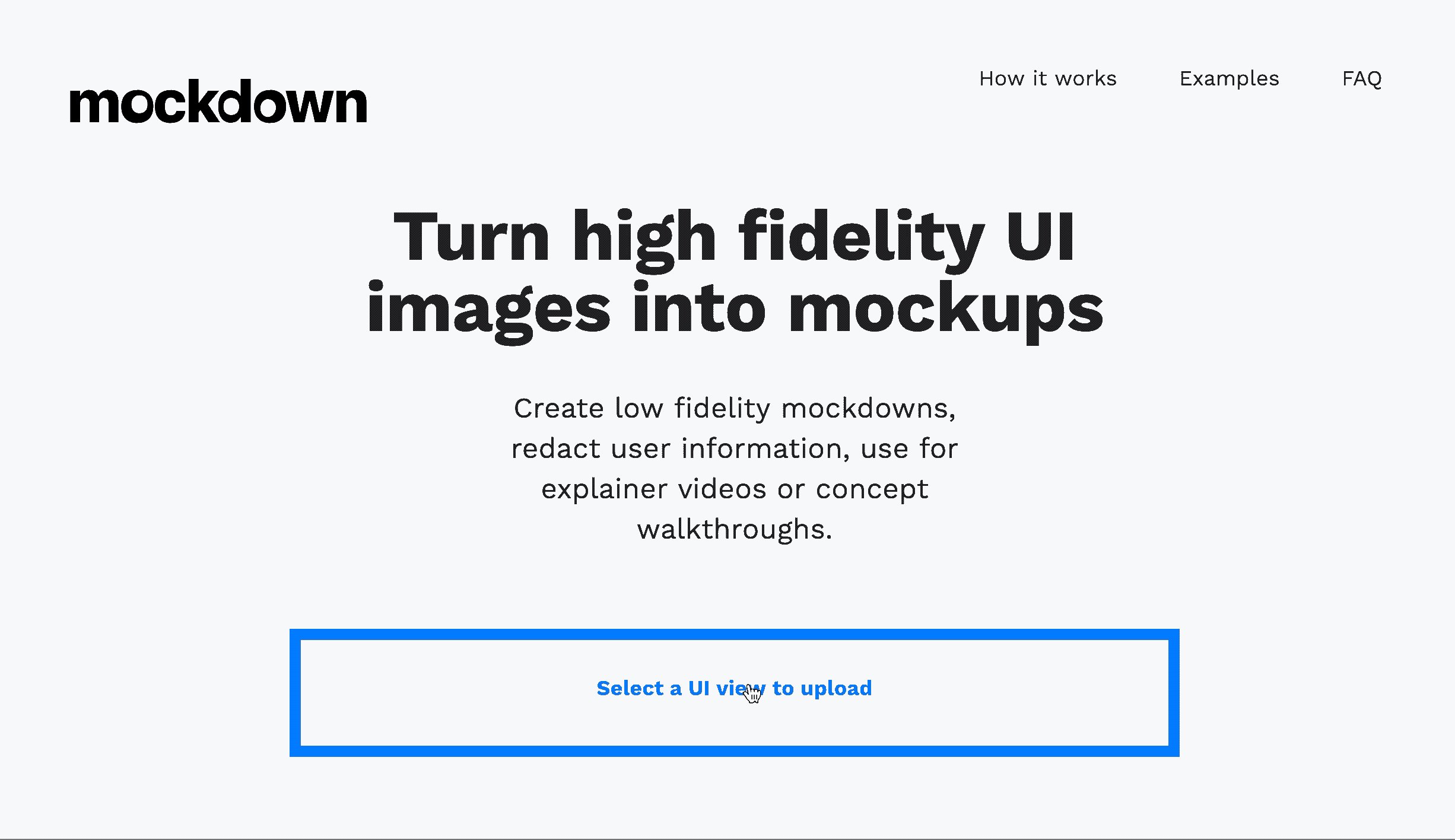
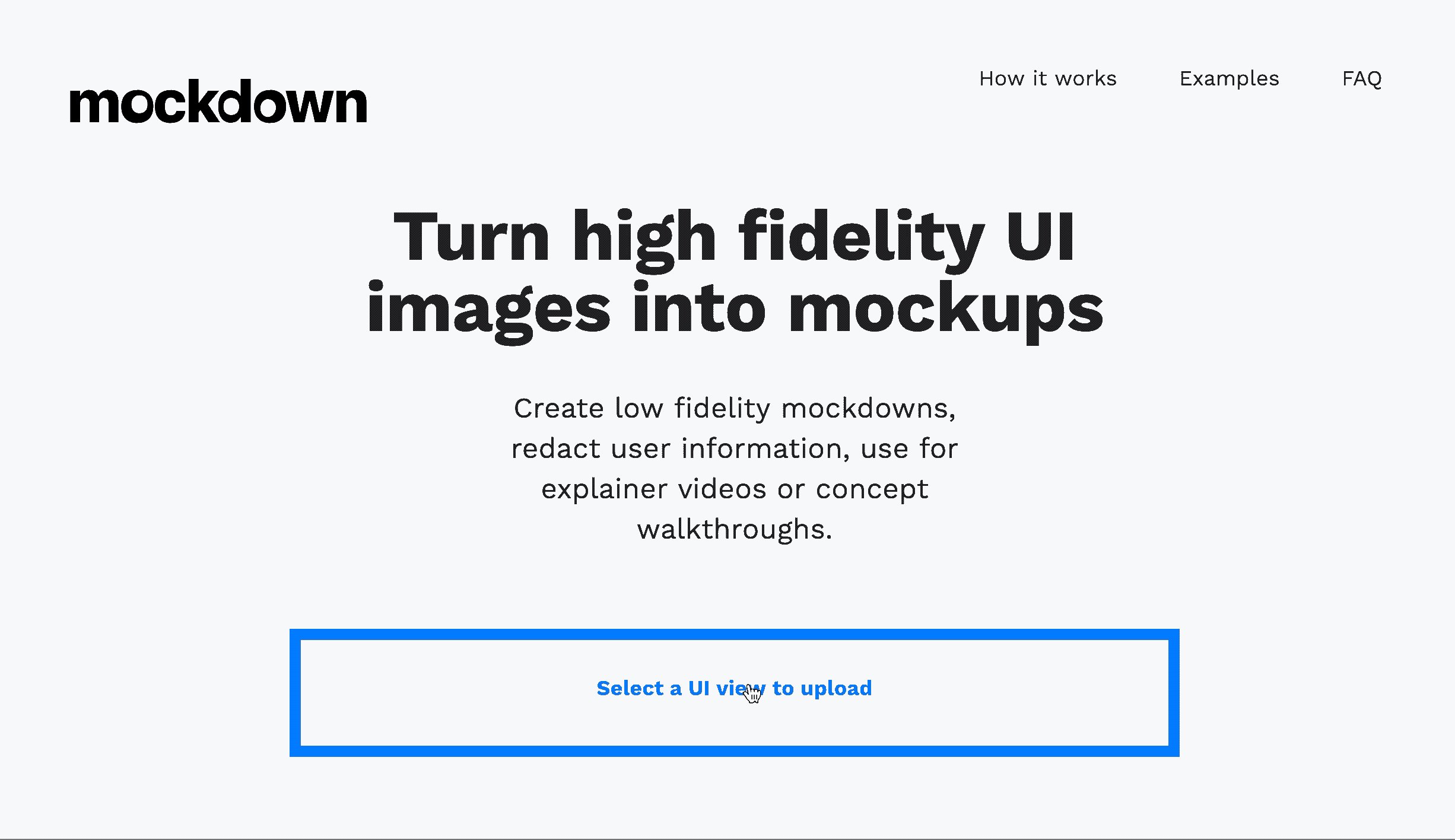
Эта проблема решается очень просто. С помощью 2 инструментов: расширение для Chrome Grayscale Black & White для оформления страниц в черно-белый режим (при проектировании вайрфреймов экраны будут из разных сайтов, лучше все привести к одному нейтральному стилю) и сервиса Mockdown для перевода картинок в вайрфрейм.

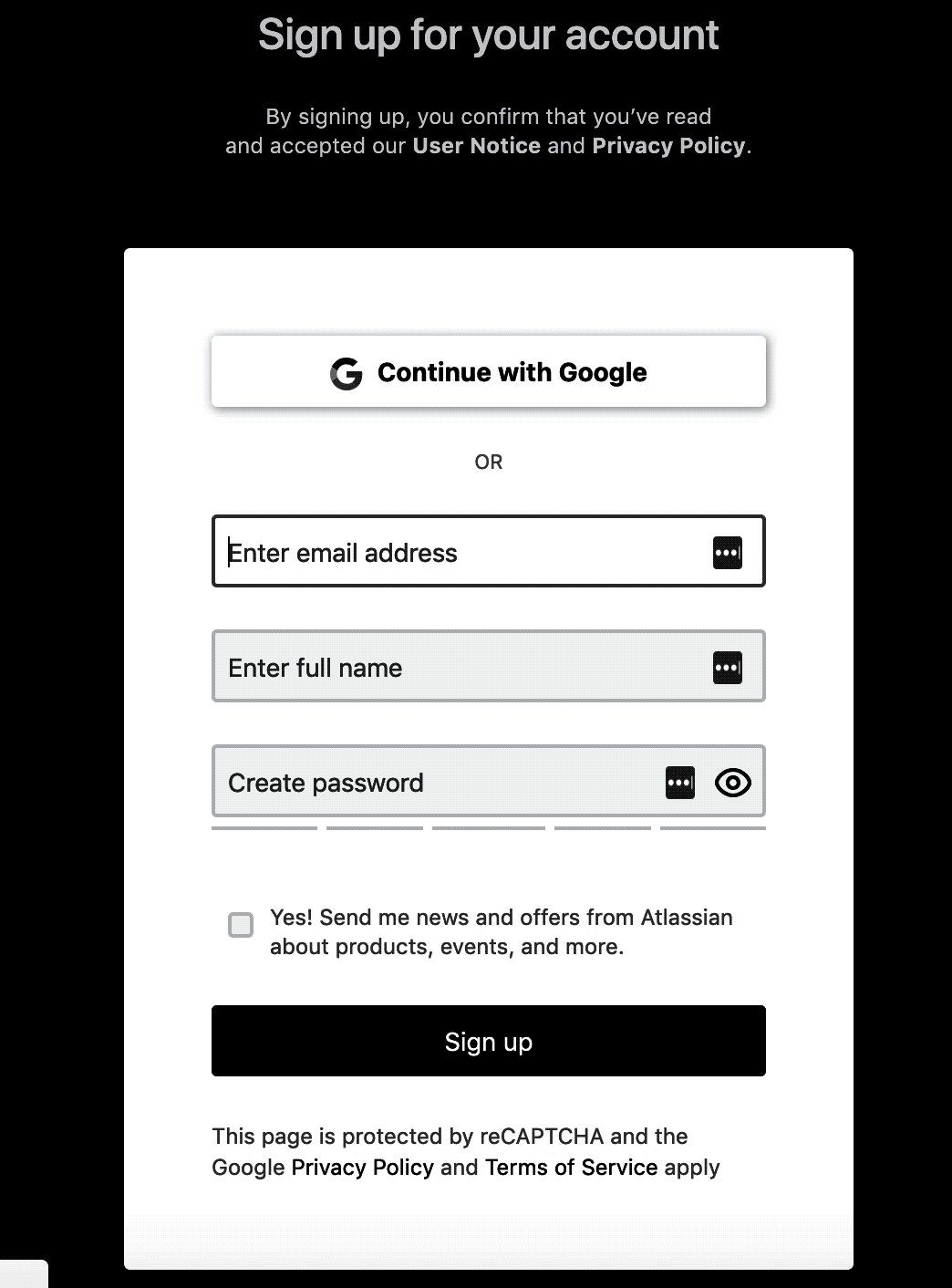
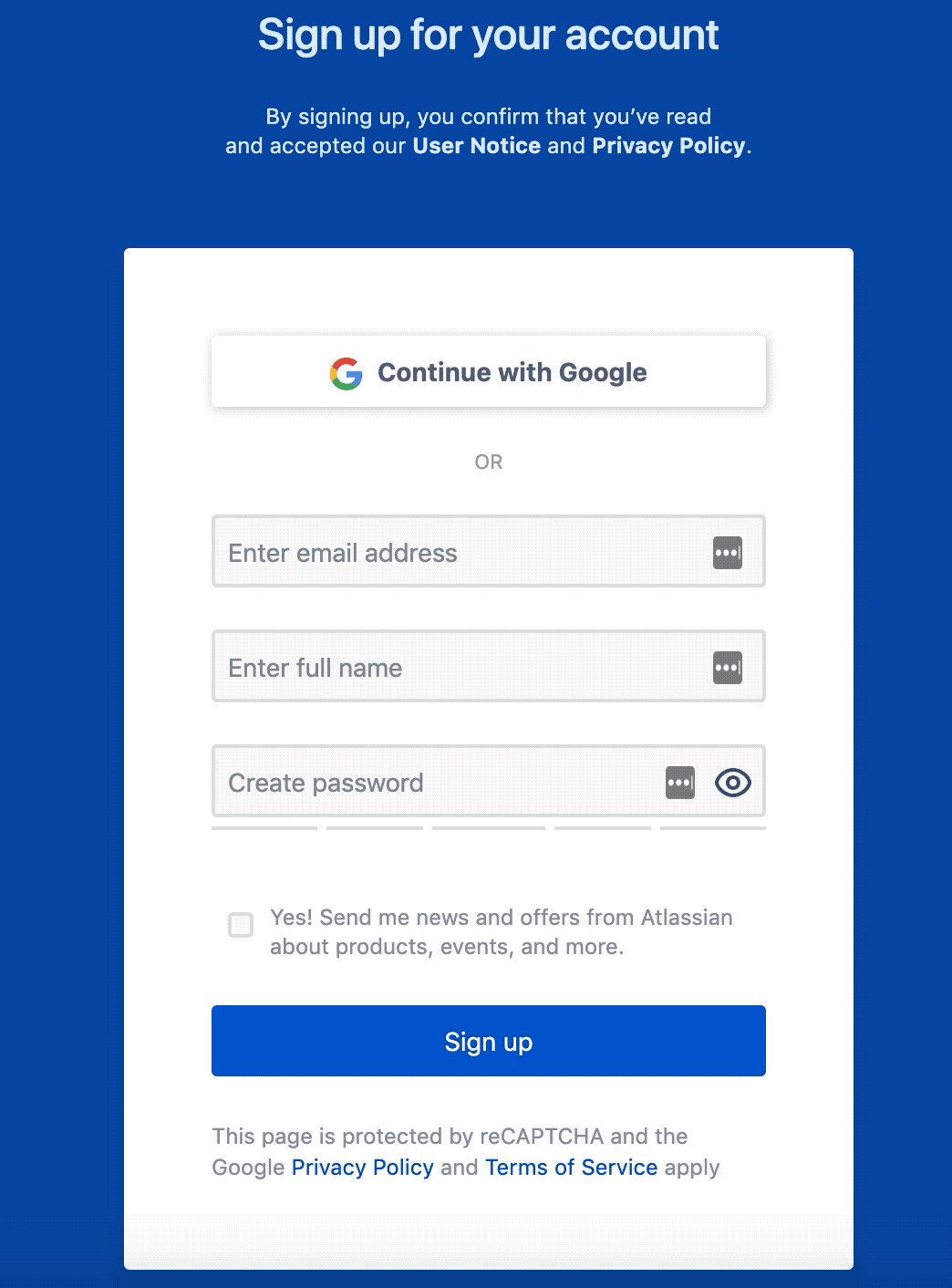
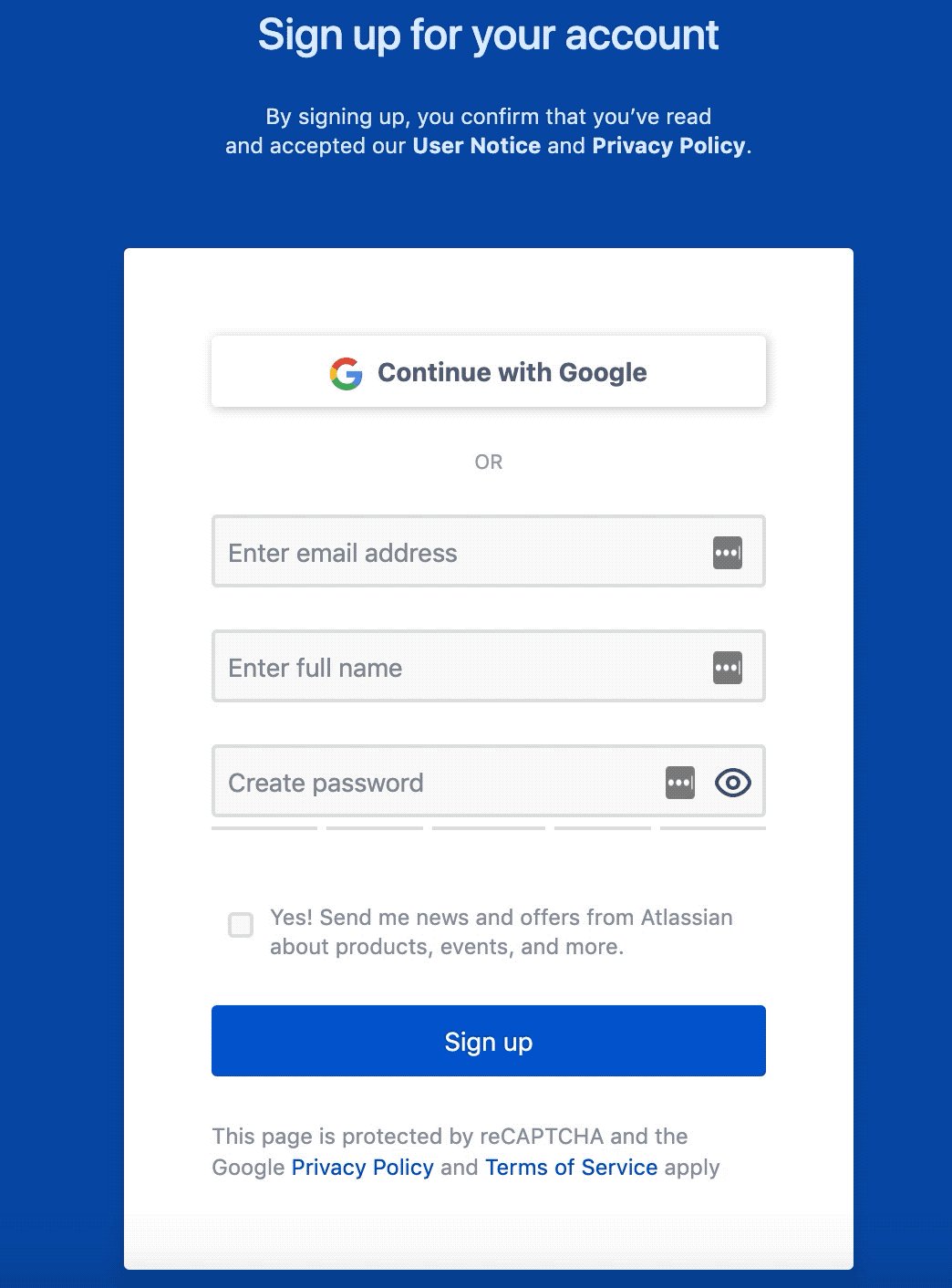
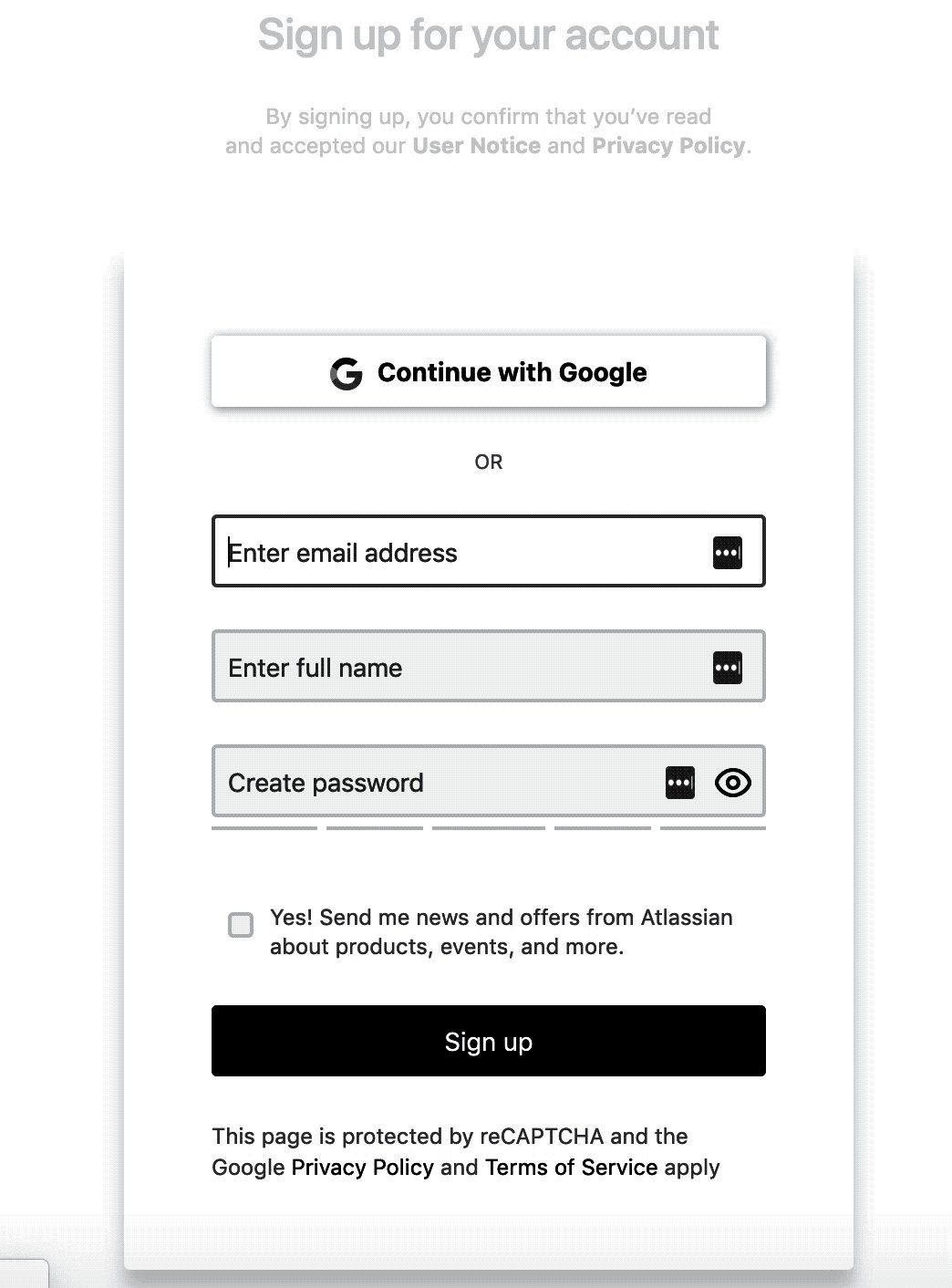
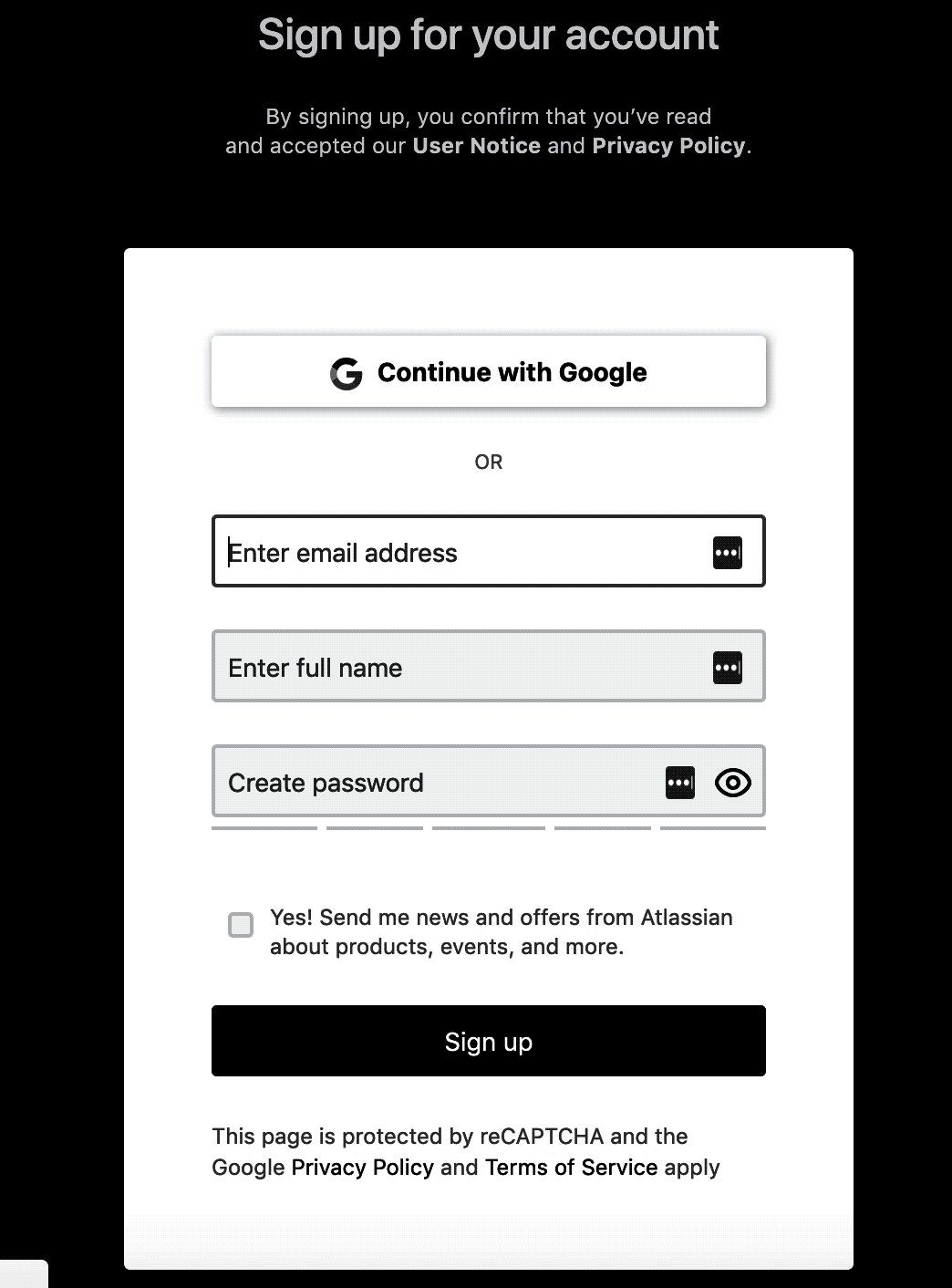
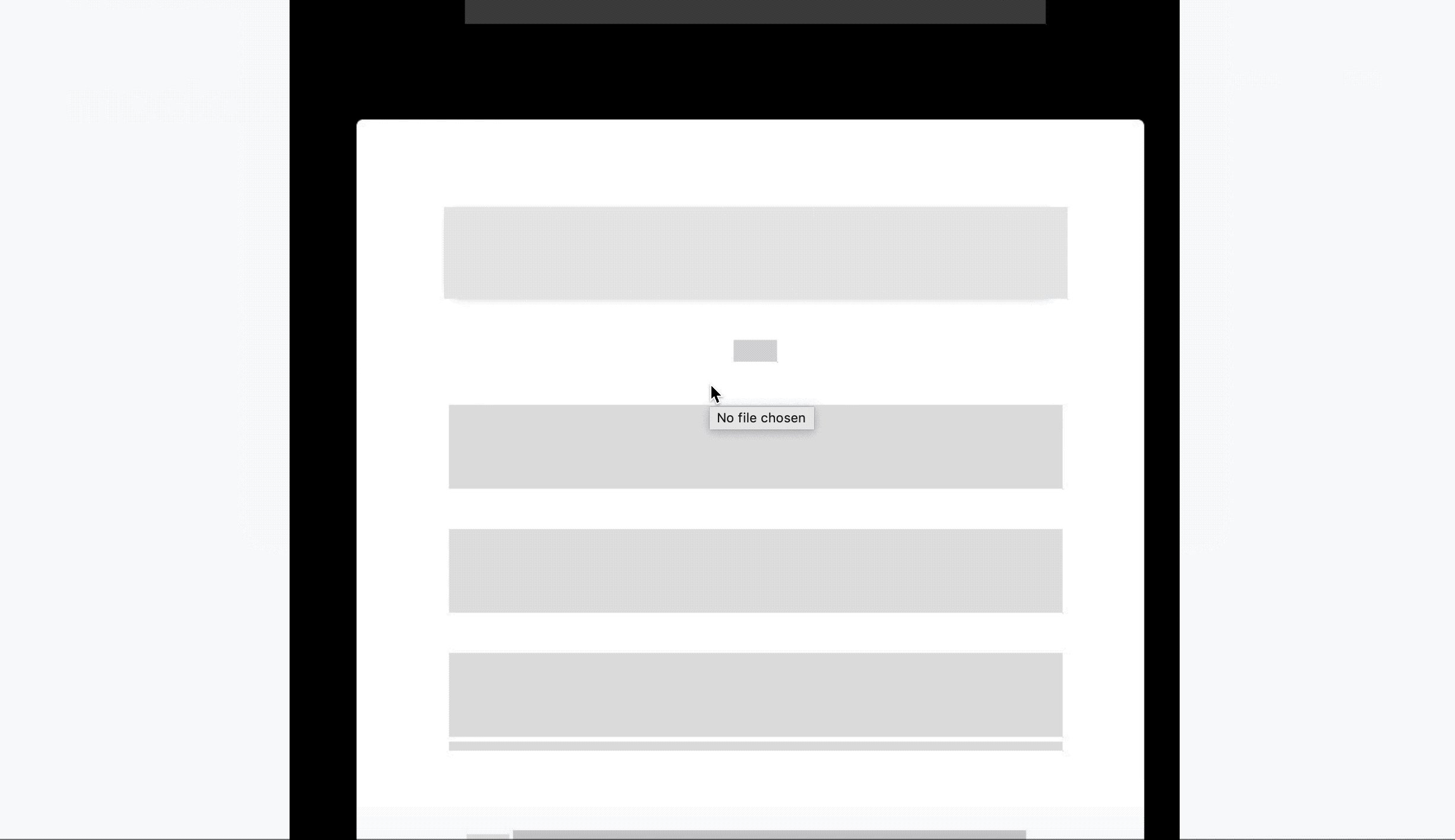
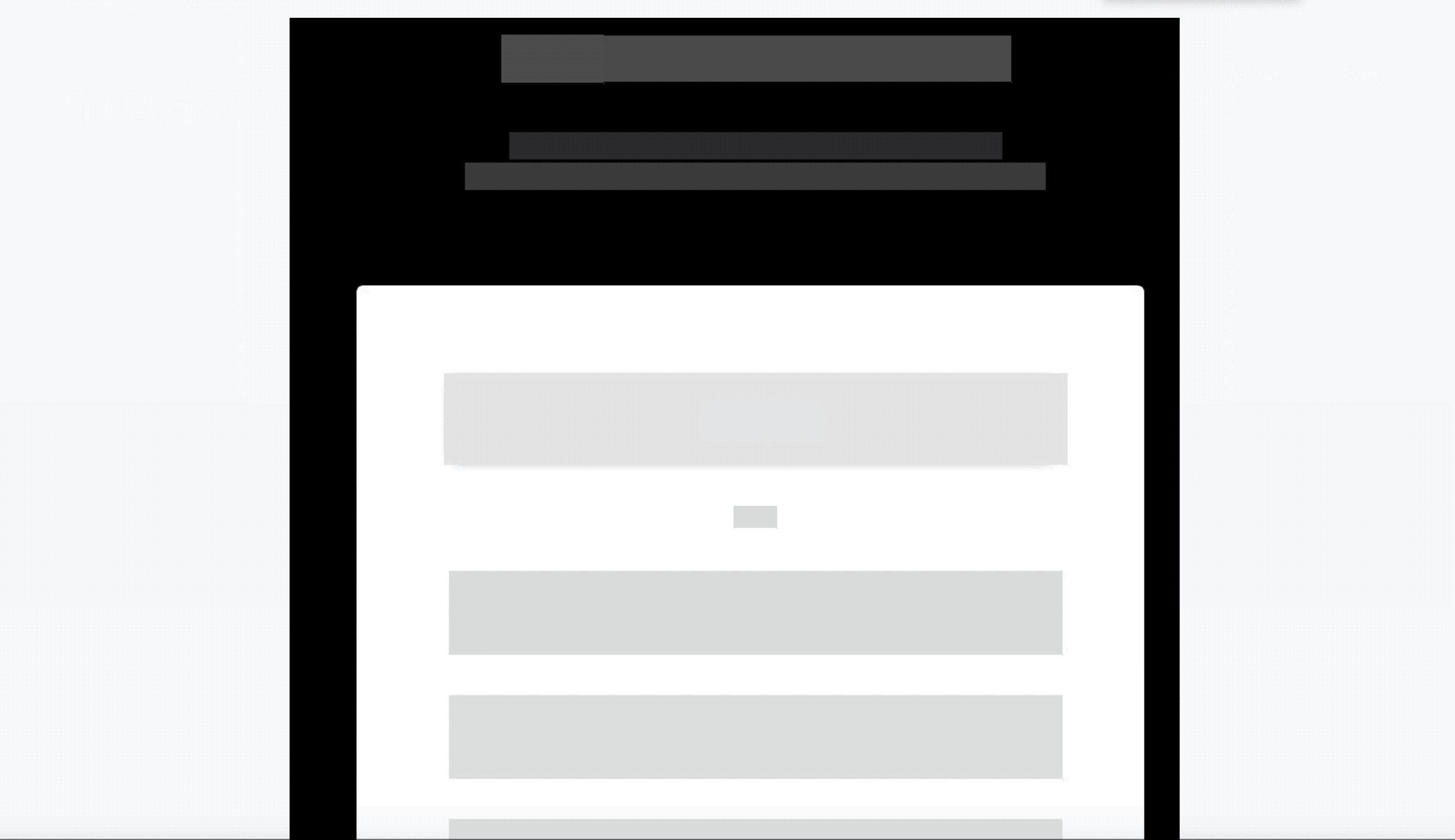
Пример: нужно в техническом задании добавить вайрфрейм страницы регистрации, которая сильно похожа на страницу регистрации Atlassian. Переводим страницу в черно-белый режим и делаем скриншот нужной части экрана.

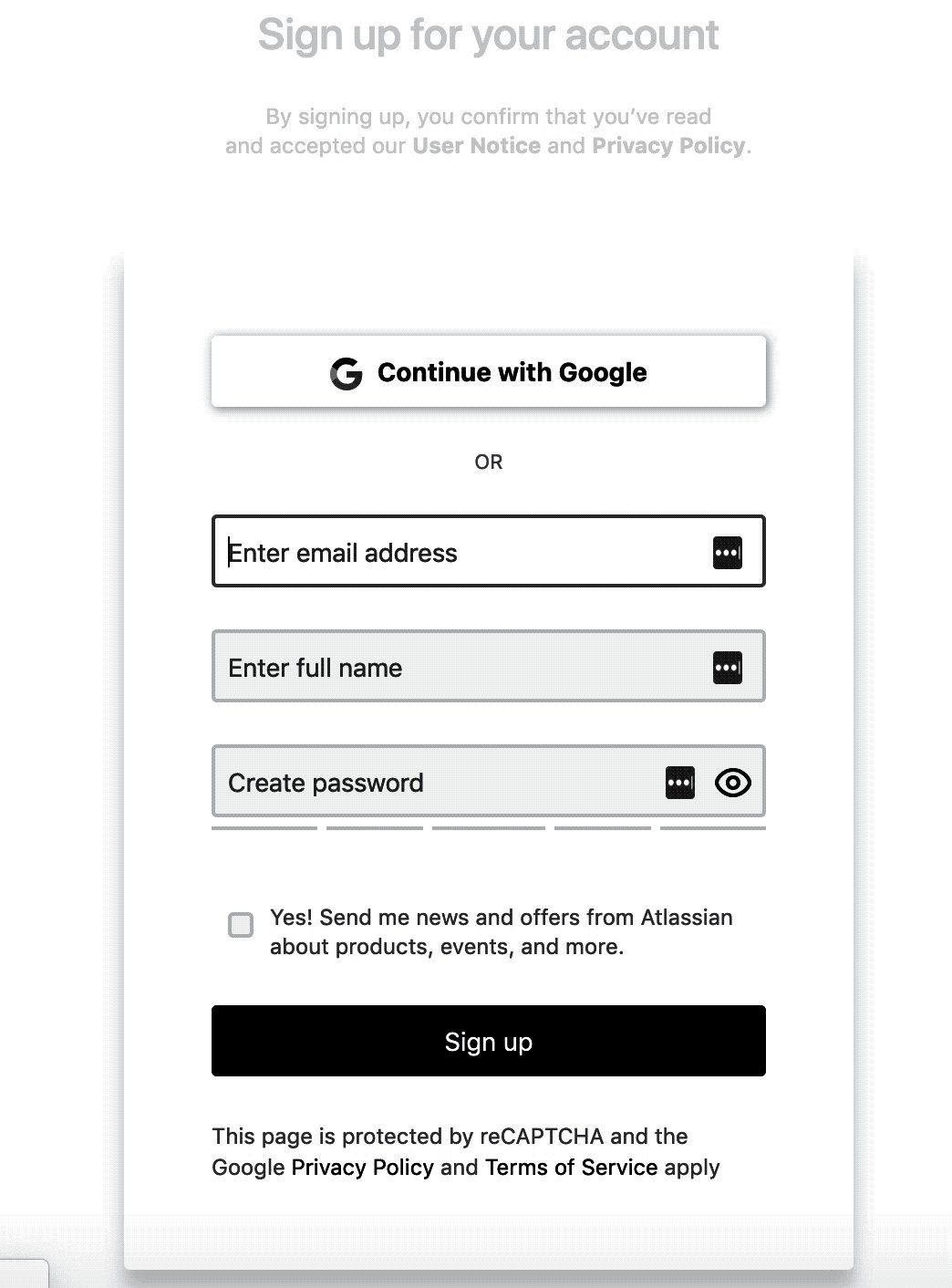
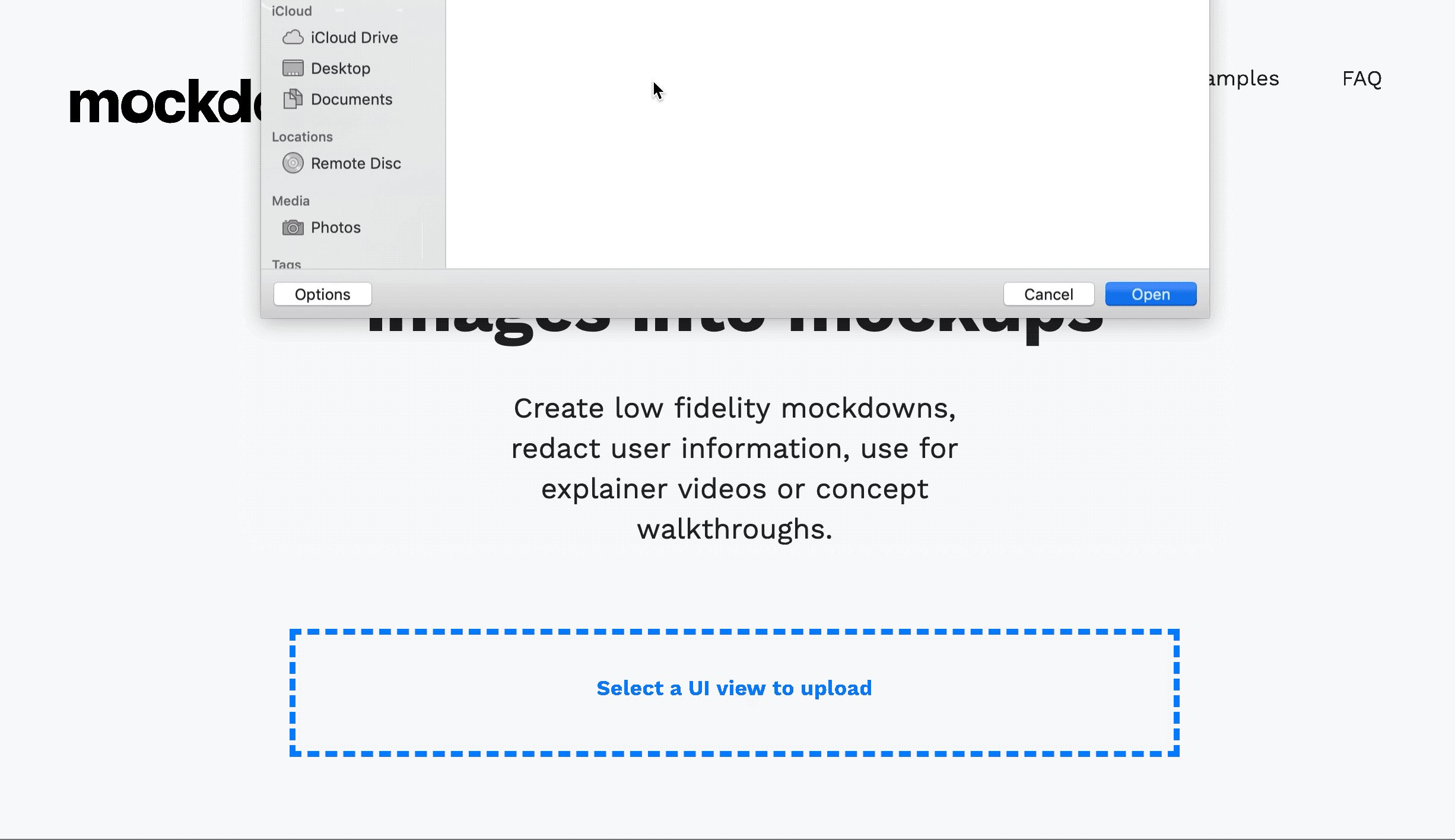
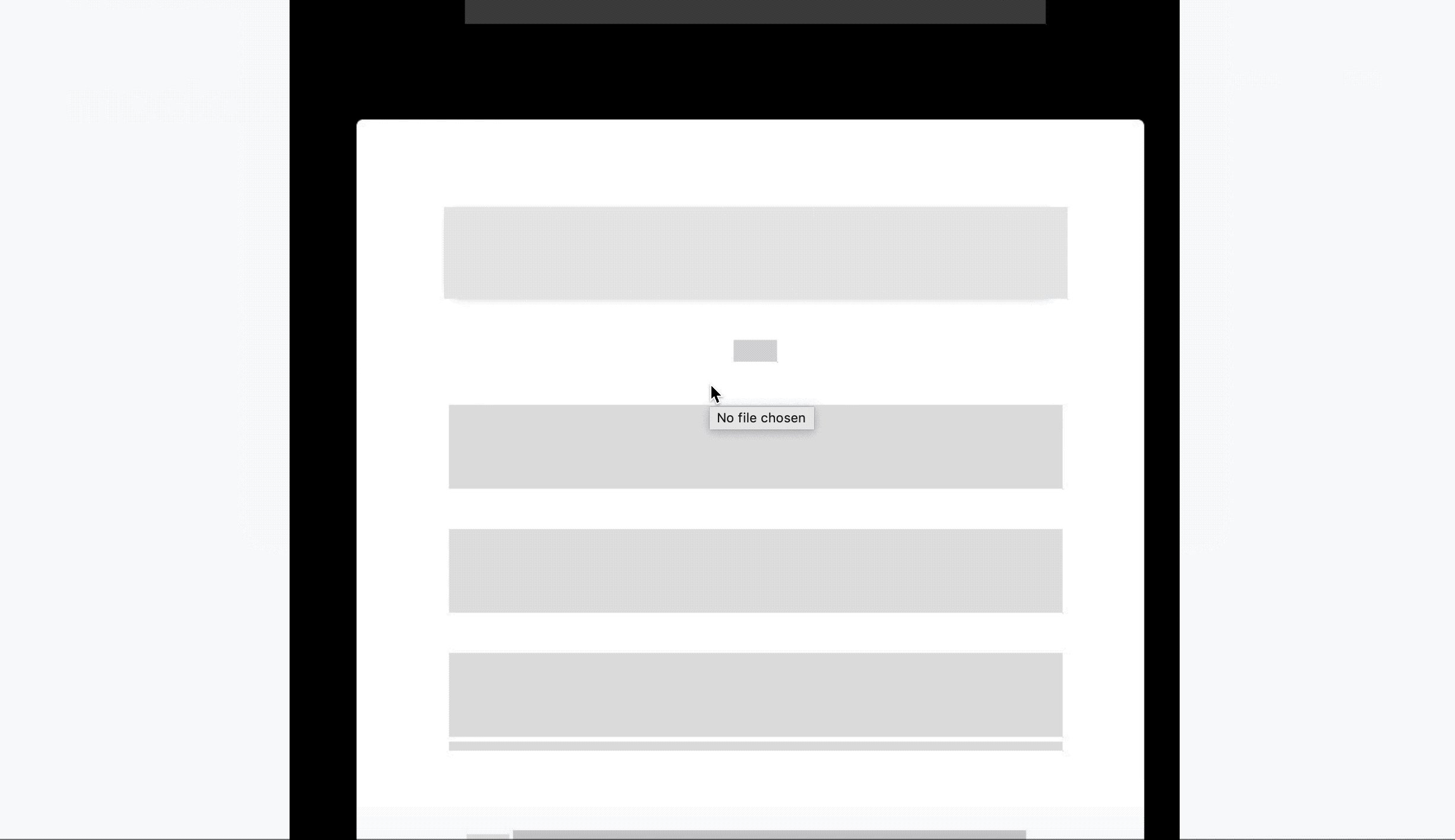
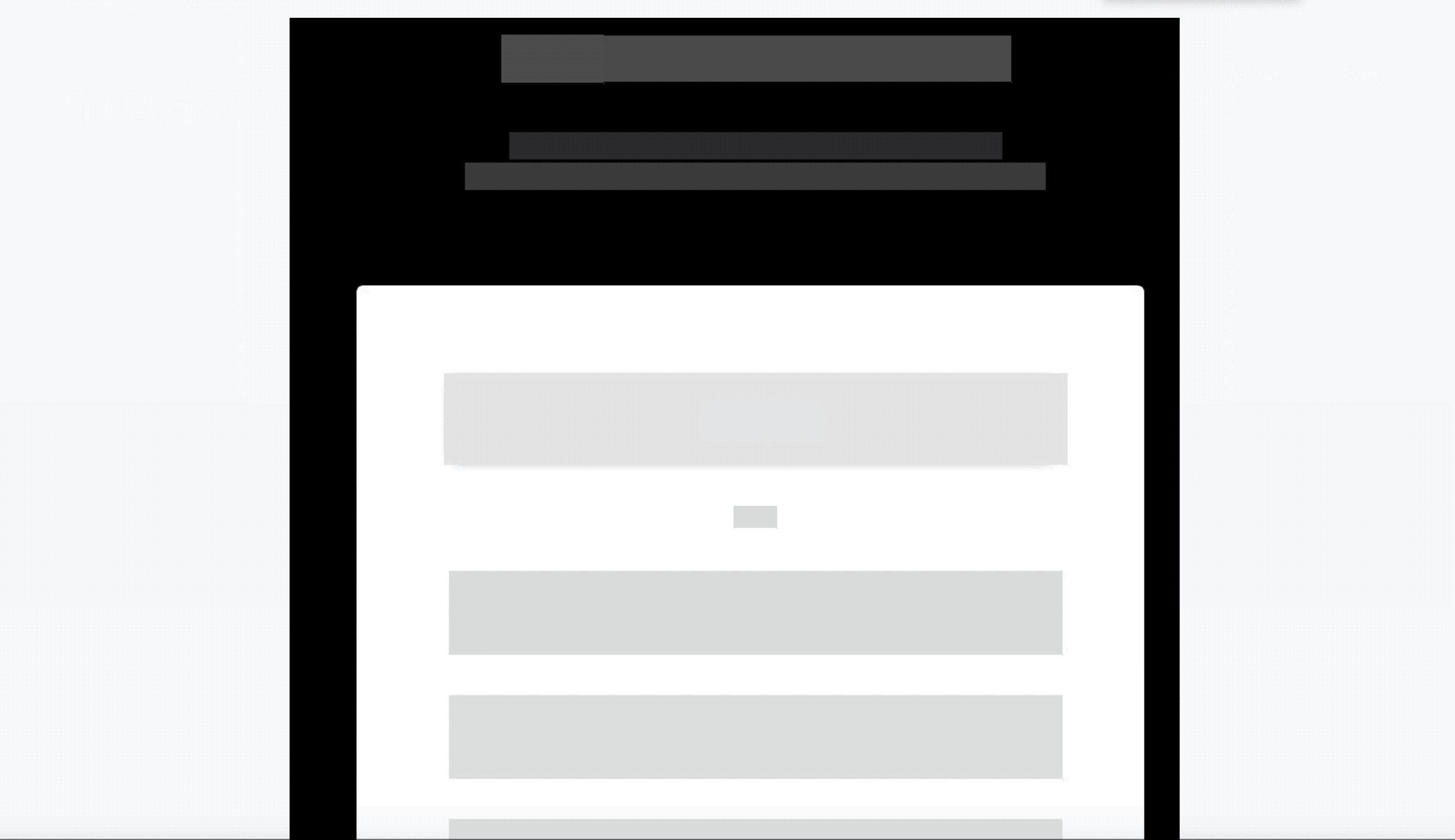
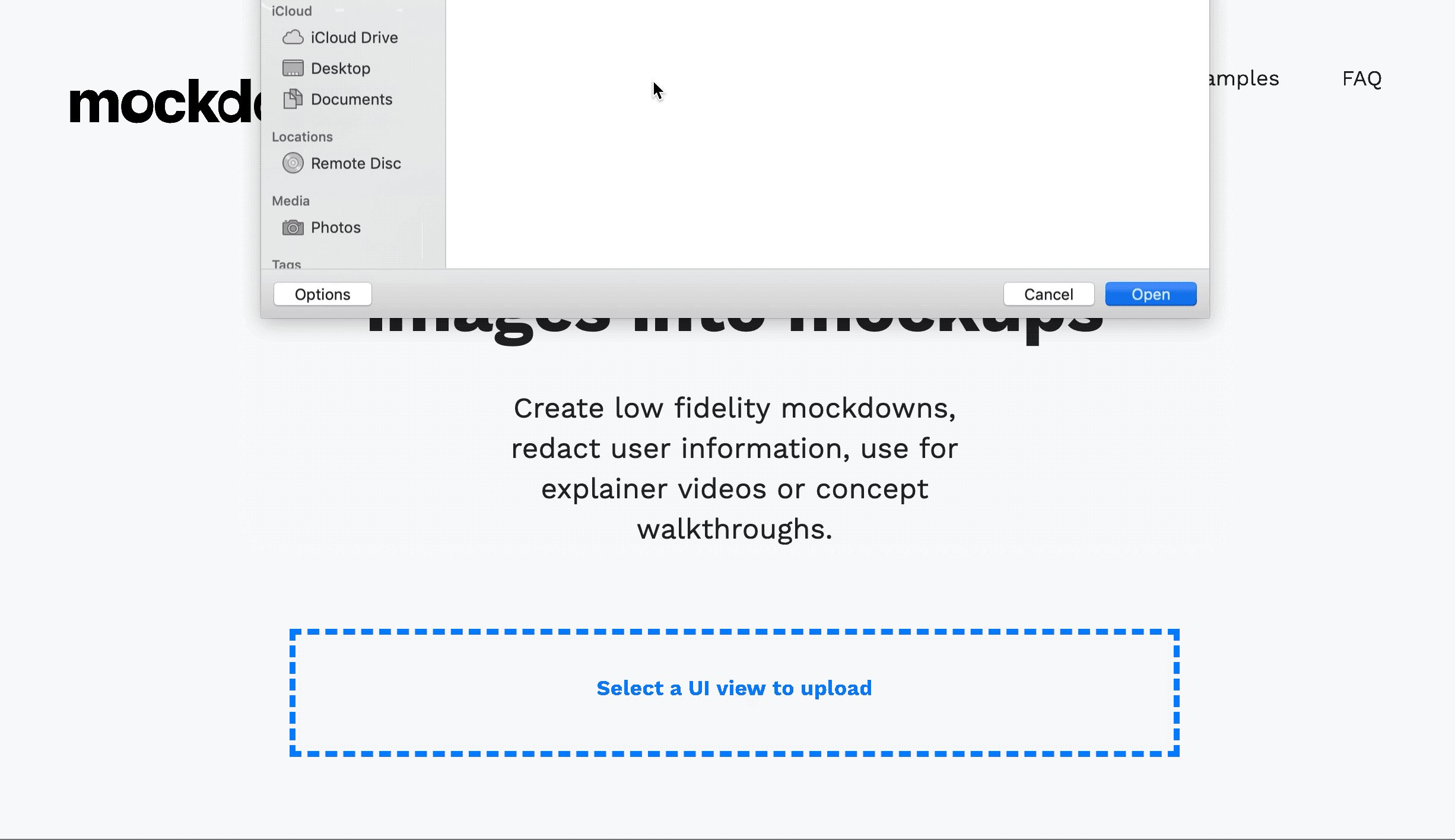
Картинку добавляем в сервис Mockdown и через несколько секунд уже получаем готовый вайрфрейм. Не идеально, но вайрфрейм и не должен быть идеальным, он должен помочь увидеть на картинке основные группы элементов страницы.


Вайрфрейм?—?это недетализированное представление дизайна. Главные задачи вайрфрейма: отобразить основные группы содержимого, отобразить структуру и отобразить примерную визуализацию. В документации нужно четко увидеть необходимые элементы. Есть много готовых инструментов для создании вайрфреймов, но часто они в бесплатной версии имеют ограниченный функционал или нехватку нужных компонентов, платные покупать не хочется, т.к. приходится создавать вайрфреймы 1 или 2 раза в месяц.
Эта проблема решается очень просто. С помощью 2 инструментов: расширение для Chrome Grayscale Black & White для оформления страниц в черно-белый режим (при проектировании вайрфреймов экраны будут из разных сайтов, лучше все привести к одному нейтральному стилю) и сервиса Mockdown для перевода картинок в вайрфрейм.

Пример: нужно в техническом задании добавить вайрфрейм страницы регистрации, которая сильно похожа на страницу регистрации Atlassian. Переводим страницу в черно-белый режим и делаем скриншот нужной части экрана.

Картинку добавляем в сервис Mockdown и через несколько секунд уже получаем готовый вайрфрейм. Не идеально, но вайрфрейм и не должен быть идеальным, он должен помочь увидеть на картинке основные группы элементов страницы.

