Сначала разберу преимущества и недостатки каждого из них, а потом рискну предложить еще один вариант. Рассказываю о реализации в Фигме. Возможно, в других редакторах что-то не применимо.
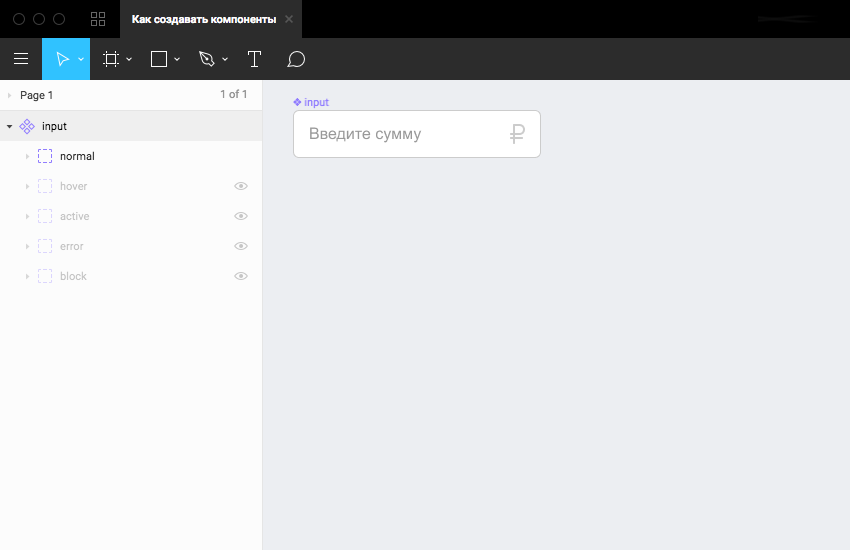
1. Один компонент со множеством состояний

Преимущества
- Библиотека компонентов выглядит компактнее.
- В панели компонентов меньше элементов и поэтому меньше скролишь в поиске нужного. В этом случае спасает поиск по имени.
Недостатки
- Где-то нужно все таки показать верстальщику все возможные состояния, потому что он не видит скрытые слои.
- Приходится тратить время на поиск нужного состояния: его показ и скрытие ненужного. Особенно это утомляет, если структура компонента сложная.
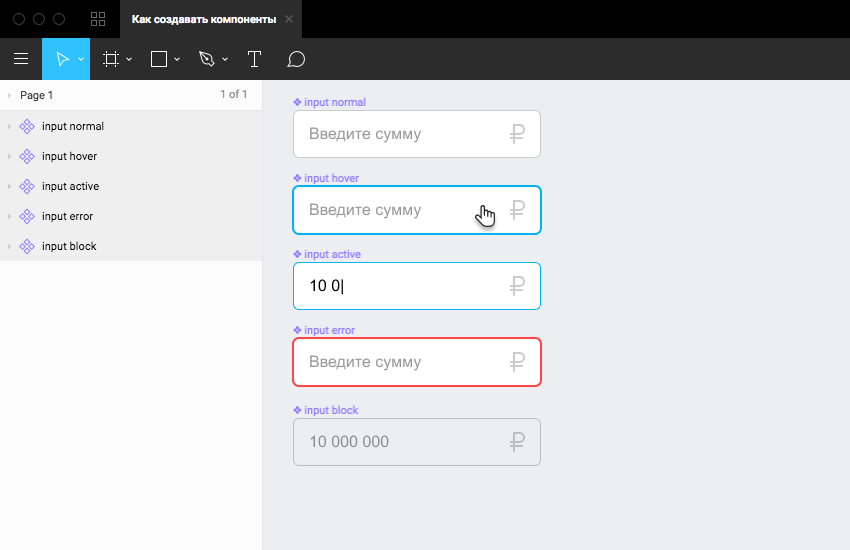
2. Множество компонентов для каждого из состояний

Преимущества
- Для верстальщика все наглядно сразу.
- Самому тоже видны все состояния для сравнения с другими компонентами. Это полезно при создании следующих компонентов.
- В селекте Instance легко найти нужный компонент при условии, что все грамотно поименовано.
Недостатки
- Библиотека становится огромной. При этом некоторые из состояний в 99% случаях не нужны. Вид наведения и нажатия обычно верстается один раз и потом показывать это уже не нужно.
3. Что я предлагаю
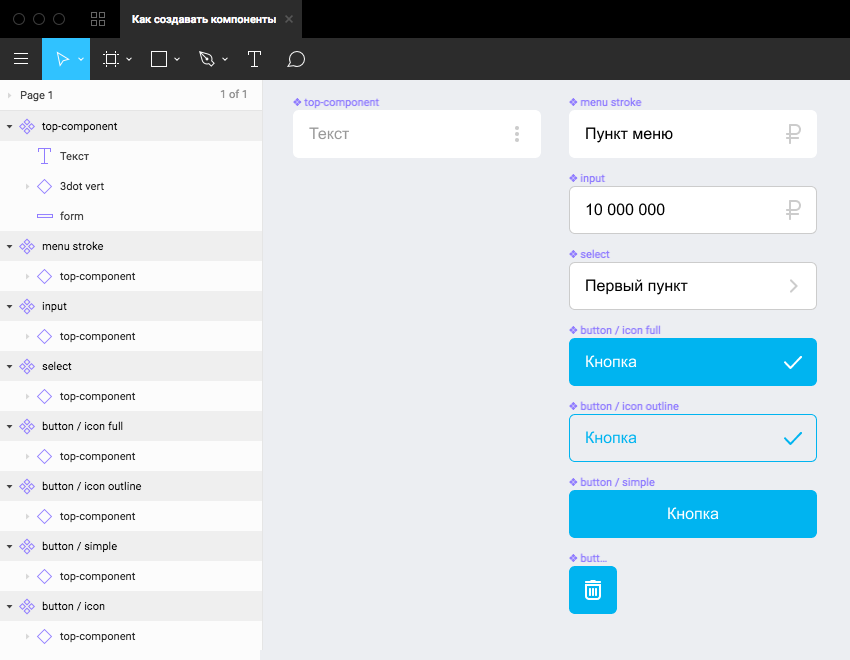
Все знают о атомарном дизайне, рассказывать о нем нет смысла. Обращу только внимание на то, что многие элементы интерфейса похожи. Например, инпут, селект, кнопка, строка меню могут быть сделаны по одному принципу: прямоугольник + текст + иконка. В этом случае мы можем сделать компонент, который состоит из этих базовых элементов и уже на основе него строить остальные компоненты: кнопки, инпуты и все остальное. Только что придумал название для этого элемента «Топ-компонент». То есть мастер-компоненты кнопки, инпута, селекта и даже строки меню будут состоять из топ-компонента.

Преимущества:
- Все элементы интерфейса выглядят одинаково: отступы, размеры, шрифты и прочее.
- Редактируя топ-компонент редактируются остальные компоненты, построенные на базе него.
- Дизайн-система более целостная, более унифицированная.
- Верстается это быстрее и проще.
Особенности (я бы не назвал это недостатками):
- Надо быть аккуратным редактируя, потому что изменяя топ-компонент, можно поломать остальные компоненты.
- Если вы меняли стили у мастер-компонентов, то редактирование стилей (и даже если вы текст перепишите) топ-компонента ничего не поломает. Очевидно, что речь идет не о структурном редактировании топ-компонента.
- Вложенность более глубокая. Становится больше кликов, чтобы добраться до нижних слоев. К этому надо привыкать. Это единственное, что я бы назвал минусом.
- В процессе дизайна страниц топ-компонент может мешаться среди рабочих компонентов. Это можно решить придумав ему какое-нибудь имя, благодаря которому он уйдет в конец списка. Возможно кому-то это тоже покажется минусом, меня не напрягает.
Мое предложение закрывает поднятый в начале вопрос лишь частично. Так как же рисовать состояния элементов? Не получится для инпута и кнопки сделать одинаковые состояния. Тут я могу предложить следующее:
- Старайтесь описывать состояния где-то отдельно с помощью стилей. Ну зачем вам вид нажатой кнопки на каждом макете?
- Продумывайте топ-компоненты так, чтобы можно было удобно их использовать в последующих мастер-компонентах.
- Когда компонент сложный (например, карточка с комбинацией из фотки, текстов, лэйблов и пр.), то пользуйтесь здравым смыслом. Если накопилась куча скрытых папок, в которых задабывает копаться — делайте отдельный компонент. Если переключение между состояниями занимает не больше 3-4 кликов, оставьте папки в компоненте.
- Если над проектом работает более одного дизайнера, то договоритесь как будет выглядеть мастер-компонент в том состоянии, в котором он должен быть опубликован. Для того, чтобы обновление компонента не поломала готовые макеты. Например, по умолчанию показано самое базовое состояние в самой верхней папке, все остальные должны быть скрыты. Или совсем крайняя мера: все папки скрыты по умолчанию.
- Все остальное зависит от вашей фантазии и вкусовых предпочтений.
Комментарии (8)

ilya-ivanov
29.03.2019 15:39+1Аналогично делал универсальный компонент одно время, только иконки две: слева и справа — так более гибко. Позволяет реализовывать выпадающие списки с иконическими элементами, аккордеоны, инпуты с иконками поля и иконкой состояния («глаз» для паролей) и т.п.
Вот тут везде по сути один такой компонент в основе) Он реально удобный.




Но со временем наоборот стал сознательно избегать излишней унификации.
Дело в том, что при всей внешней схожести компонентов, у них разная семантика. Поэтому они по-разному ведут себя внутри других компонентов, реагируют на ввод и т.п. Например, у инпута добавляются результаты валидации, подсказки по ошибкам и т.п. А у выпадающего списка — нет. При наведении на простую кнопку меняется цвет, а при наведении на кнопку-иконку внутри крошек к ней просто добавляется бордюр. И так далее.
Когда элементов и проектов накапливается много, «универсальный» компонент превращается в обузу, потому что от него наследуется целое дерево модификаций и при малейшем обновлении «корня» часть веток запросто может посыпаться. Так что в итоге теряется сам смысл универсальности. В итоге я решил особо не умничать и делать компоненты полностью независимыми друг от друга :) Тут примерно та же попа, как при высокой связности кода в программировании. Тем более, что во некоторых проектах компоненты имеют другую структуру, состав или кол-во состояний.


Состояния (вообще все модификаторы) храню отдельными компонентами. Все локальные мастер-компоненты, задействованные в проекте, выношу на отдельную «техническую» страницу, предназначенную для верстака. Именно там показываю все состояния, не тягая их в остальные макеты вообще. Там же комментирую, если нужно. Именую всё в духе БЭМ, отделяя модификаторы слэшами, чтобы фигма группировала состояния в списки.

Если не используются глобальные компоненты, всё вообще становится просто. На странице компонентов они группируются по фреймам. Тогда локальная библиотека становится компактной и ворочается быстро. То есть вместо того, чтобы скроллить сто иконок, я бросаю из библиотеки на макет экземпляр дефолтной иконки (первый в списке) или копирую любую иконку из макета. А потом через меню instanсe (см. выше) быстро выбираю нужные модификаторы во вложенных списках. Если в проекте много всего, то компоненты можно ещё и по страницам разложить, тогда вообще удобно:

P.S. Важное замечание: эта система хороша для случая когда дизайнеров мало (один-два), а проектов много и они разноплановые, автономные. В больших командах с сингл-проджектом и глобальной библиотекой всё может быть иначе.
aimh Автор
29.03.2019 16:04Спасибо за такой обширный комментарий)
Аналогично делал универсальный компонент одно время, только иконки две
Я нарисовал эти картинки специально для статьи как простые примеры. В рабочих макетах у меня тоже иконки с обоих сторон есть.
Да, я не призываю все состояния всех элементов делать внутри одного компонента. Это неправильно. Я это использую для структурного построения элементов. Все цвета, бордеры, толщины и прочее, конечно, советую описывать отдельно.

Nekto_Habr
29.03.2019 17:30Выше уже написали громадный толковый коммент. Поэтому напишу мелкий беспечный коммент.
Чем дольше юзаю фигму, тем меньше унифицирую компоненты. На то есть две важные причины:
1) Продумывание унификации трудоёмко и в целом утяжеляет процесс дизайна в дальнейшем.
2) Унификация очень часто сковывает дизайн в будущем, а в чём именно — почти нельзя предугадать. Поэтому рано или поздно начинают появляться отдельные компоненты, независимые от других.
Поэтому процесс дизайна таки скатывается к старому доброму воркфлоу: накидай по-быстрику — а потом рефакторь, ЕСЛИ это станет целесообразным вообще.
Да, компонентов становится больше, но в целом ими становится легче управлять. Экономятся силы и время. Для облегчения вникания в большую библиотеку удобно компоненты расставлять над теми фреймами, где они впервые возникают. Таким образом вся масса компонентов дробится между макетами и не вызывает ужаса из-за количества разных сущностей. И их назначение становится проще понять — ведь демонстрирующий макет прямо рядом.
aimh Автор
29.03.2019 17:55Продумывание унификации трудоёмко и в целом утяжеляет процесс дизайна в дальнейшем
А вы что хотели? Наебашить быстренько и пойти дальше? Работа дизайнера принципе не самая легкая, если углубляться в детали. Нужно думать наперед. Особенно когда работаешь над одним продуктом, а не в студии над небольшими проектами.
Унификация очень часто сковывает дизайн в будущем
Не согласен. Практика (не только моя) показывает, что ограничения рождают гениальные решения. А когда дизайнеру дается полная свобода, получается фигня. Вы только посмотрите на Бутстрап. Там стандартный набор элементов, а какое огромное количество совершенно разных сайтов на нем сделано. Это чистой воды фантазия разработчиков. Не иначе.
Поэтому рано или поздно начинают появляться отдельные компоненты, независимые от других.
Для облегчения вникания в большую библиотеку удобно компоненты расставлять над теми фреймами, где они впервые возникают.
Это и есть отсутствие системы дизайна.
Да, компонентов становится больше, но в целом ими становится легче управлять. Экономятся силы и время.
Это вам становится легче. Но только разработчикам от этого тяжелее. Лишняя верстка и программирование. И как результат — долгое обновление продукта и медленное движение вперед.
Таким образом вся масса компонентов дробится между макетами и не вызывает ужаса из-за количества разных сущностей. И их назначение становится проще понять — ведь демонстрирующий макет прямо рядом.
Такой стиль работы допустим при разработке лендингов и небольших сайтов до 50 страниц. Но работая над большим проектом, в котором огромное количество страниц и состояний это недопустимо. В систему дизайна придется вникнуть, чтобы получить хороший результат.

Slava_Novogorodcev
01.04.2019 11:14Хорошая статья, спасибо. Вопрос насущный, как хранить состояния компонентов системы. Вложенные состояние обеспечивают компактность библиотеки, но выбор через инстансы чуть быстрее в работе. Сейчас храним состояния в компоненте и показывая их открытие вариации на страницах библиотеке. Для полей, кнопок, чекбоксов, форм держим отдельные мастер-формы, что дает больше гибкости для нескольких проектов. (К примеру в одном проекте все скругления равны 4, а в другом квадратные поля и скругленные кнопки)

Against-vegetables
Так на каждом макете и не надо, надо только в библиотеке. Что мешает в третьем варианте добавить столбец с этими же элементами при ховере?
А для сложных компонентов еще надо рисовать адаптивную версию. В общем, состояния нужны в библиотеке.
aimh Автор
aimh Автор