Привет! Меня зовут Илья Голованов. Мы вместе с командой работаем над новым сайтом Промсвязьбанка. В этой статье я расскажу, какие задачи перед нами стоят, с какими проблемами мы сталкиваемся и к каким решениям приходим.

Пока новый вид доступен для 30% страниц (их можно увидеть, кликнув по ссылке). Попутно мы дорабатываем разделы, добавляя их в эту бета-версию.
Цифры
- ежемесячно наш сайт посещает ~ 1 млн пользователей;
- из них ~ 76% — новые пользователи;
- на сайте оформляется ~ 40 000 заявок на продукты банка в месяц.
Предпосылки
Несмотря на то, что у нашего банка более 280 отделений, сайт является основной точкой входа для новых клиентов и важным звеном в цепочке получения прибыли. Текущее решение создавалось 6 лет назад, поэтому не может соответствовать современным потребностям бизнеса, активно уходящего в онлайн.
Сайты наших конкурентов за это время успели не только обновиться по несколько раз, но и сформировать характерные паттерны, присущие банковскому сектору в диджитал.
Но главное — наш сайт абсолютно не способствует продажам.

Слабые места
С помощью анализа накопившейся статистики и юзабилити-тестов мы выявили слабые места нашего сайта:
- низкая CR из пользователя в заявку;
- отсутствие качественного адаптива (сейчас десктопная и мобильная версии живут в разных мирах);
- сложная навигация;
- отсутствие кросс-продаж;
- непрозрачное представление условий по банковским продуктам;
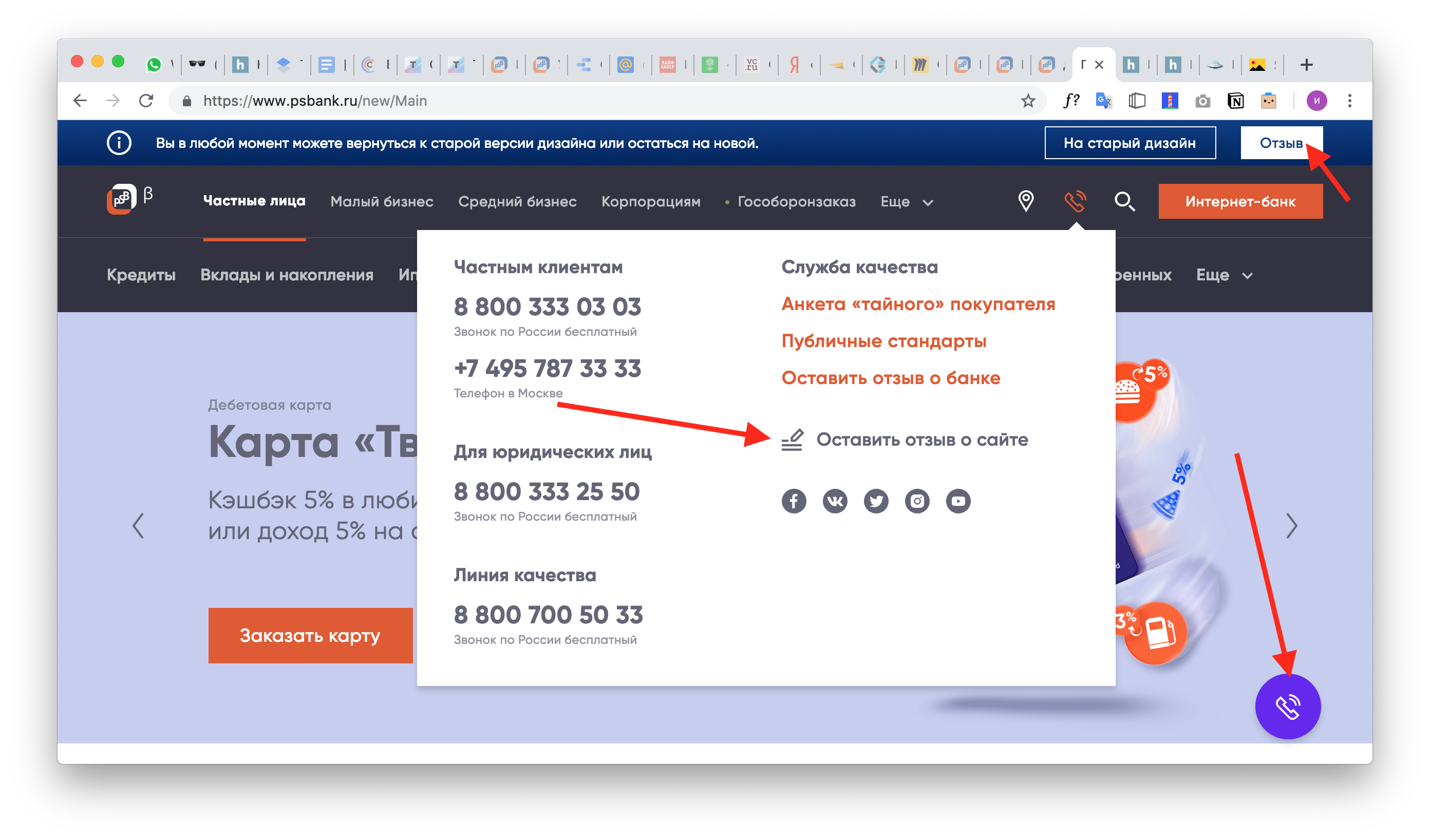
- полное отсутствие обратной связи с пользователем;
- большое количество справочных запросов в контакт-центр;
- устаревший дизайн и ещё много всего
Выстроив цели, мы определились с тем, как будем измерять эффективность наших действий и двинулись дальше.
Подготовка
Формирование команды
Мы приступили к работе в начале октября 2018 года и сразу столкнулись с проблемой: коллектив совсем не был готов к переменам и занимался только текущей поддержкой бизнеса. Двигаться с такими вводными не имело никакого смысла, поэтому было принято решение собрать новую команду. За 2 месяца удалось обновить состав на 80%, приобщив к работе людей, которые сразу ворвались в проект.
Сейчас у нашего бизнеса настолько амбициозные планы по завоеванию онлайн-пространства, что нам жизненно необходимо расширять команду. Поэтому у нас есть еще 6 крутейших вакансий
Обновление платформы
Платформа, на которой находится сайт и вся экосистема, последний раз обновлялась три года назад. Это больно, когда вы платите за мощнейшую CMS, но не можете использовать полноценно и 60% инструментов. Поэтому параллельно подбору команды мы провели миграцию платформы до последней версии.
Краткий перечень того, что нам стало доступно:
- улучшенная персонализация;
- новая система аналитики;
- импорт аналитики по пользователям и из внешних источников;
- профилирование пользовательских сценариев;
- улучшенная система геолокаций;
- возможность интегрировать почтовые рассылки с другими пользовательскими действиями.
CustDev
Бизнес
В нашем банке семь бизнесов. Распознать и затем «поженить» видения всех нелегкая задача, требующая огромного количества ресурсов.
Решили начать со стейкхолдеров и топ-менеджеров банка: в общей сложности было проведено 19 рабочих интервью. На этом этапе нашей задачей было не просто собрать «хотелки» коллег, а узнать их мотивы, барьеры и «боли», а также попытаться встроить их KPI в свою работу.
Могу сказать, что был приятно удивлен огромным интересом бизнесов в скорейшем оживлении сайта. Но все это вносит определенную сложность: как выставить приоритет и объяснить одному направлению бизнеса, что они будут на девятом месте в проработке, когда другой бизнес на первом?
Для решения этой задачи мы определили, для кого сайт является основным инструментом продаж и кто здесь генерит банку наибольшую прибыль.
Сделали мы это, проведя небольшой скорринг по параметрам:
- количество трафика на соответствующие разделы сайта;
- количество оформляемых заявок через сайт по каждому направлению бизнеса;
- размер финансового показателя по каждому направлению бизнеса.
Все это позволило подкрепить наш приоритет в разработке данными и двигаться дальше.
«Что такое скайп»?
Наши пользователи — совершенно разные люди, ведь у банка много направлений и абсолютно разные продукты.
Проводя интервью, я общаюсь с продвинутыми пользователями и теми, кто не знает что такое Skype, молодежью и людьми в возрасте, лояльными к нам и теми, кто нас ненавидит. Все это для меня крутейший опыт, но обо всем по порядку.
Как я упоминал ранее, обратная связь с пользователями у нас отсутствовала, поэтому первостепенной задачей было создать ее.
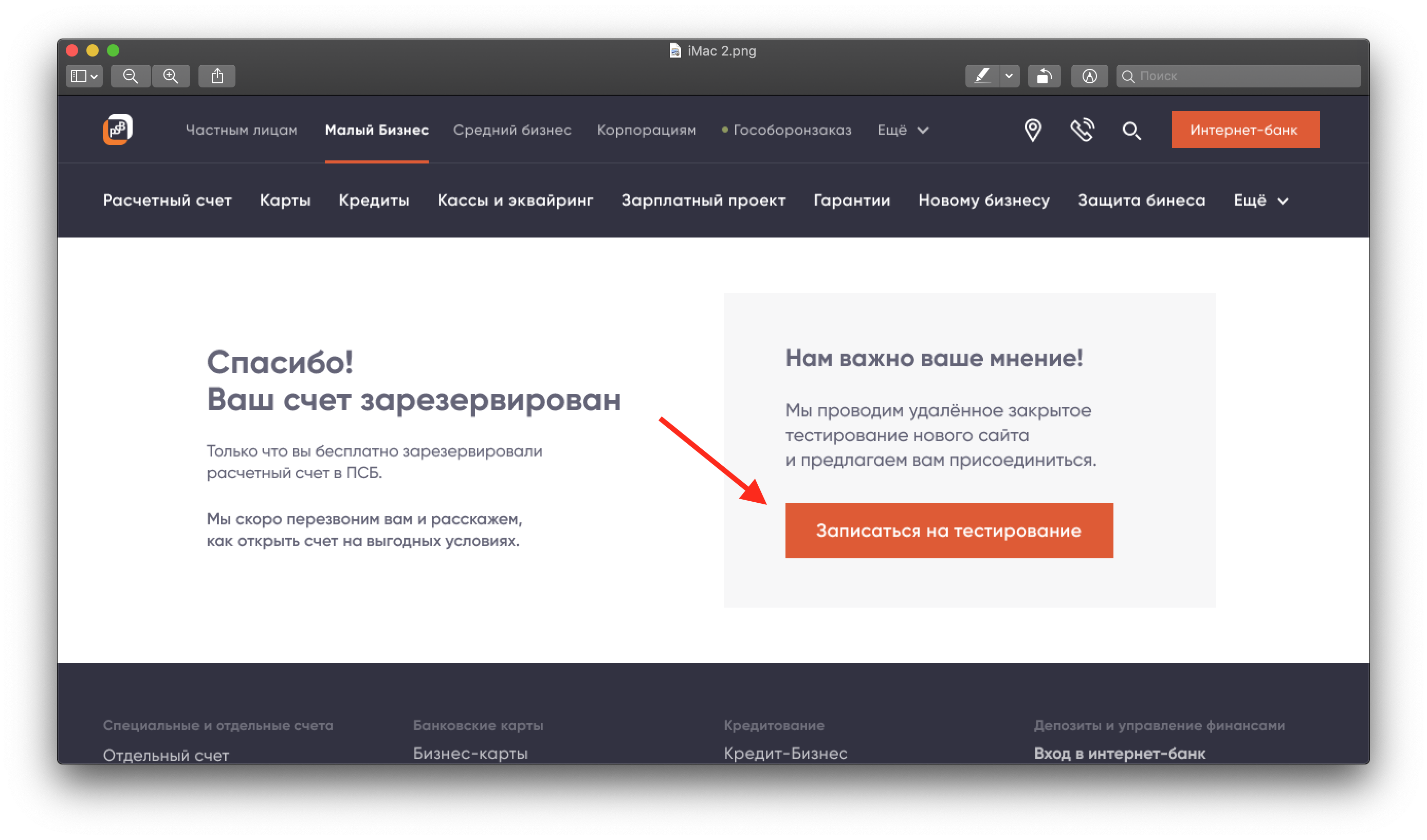
Первым делом мы разместили на сайте несколько форм и механик, через которые пользователи стали сами «пушить» в нас обратную связь и записываться на интервью.






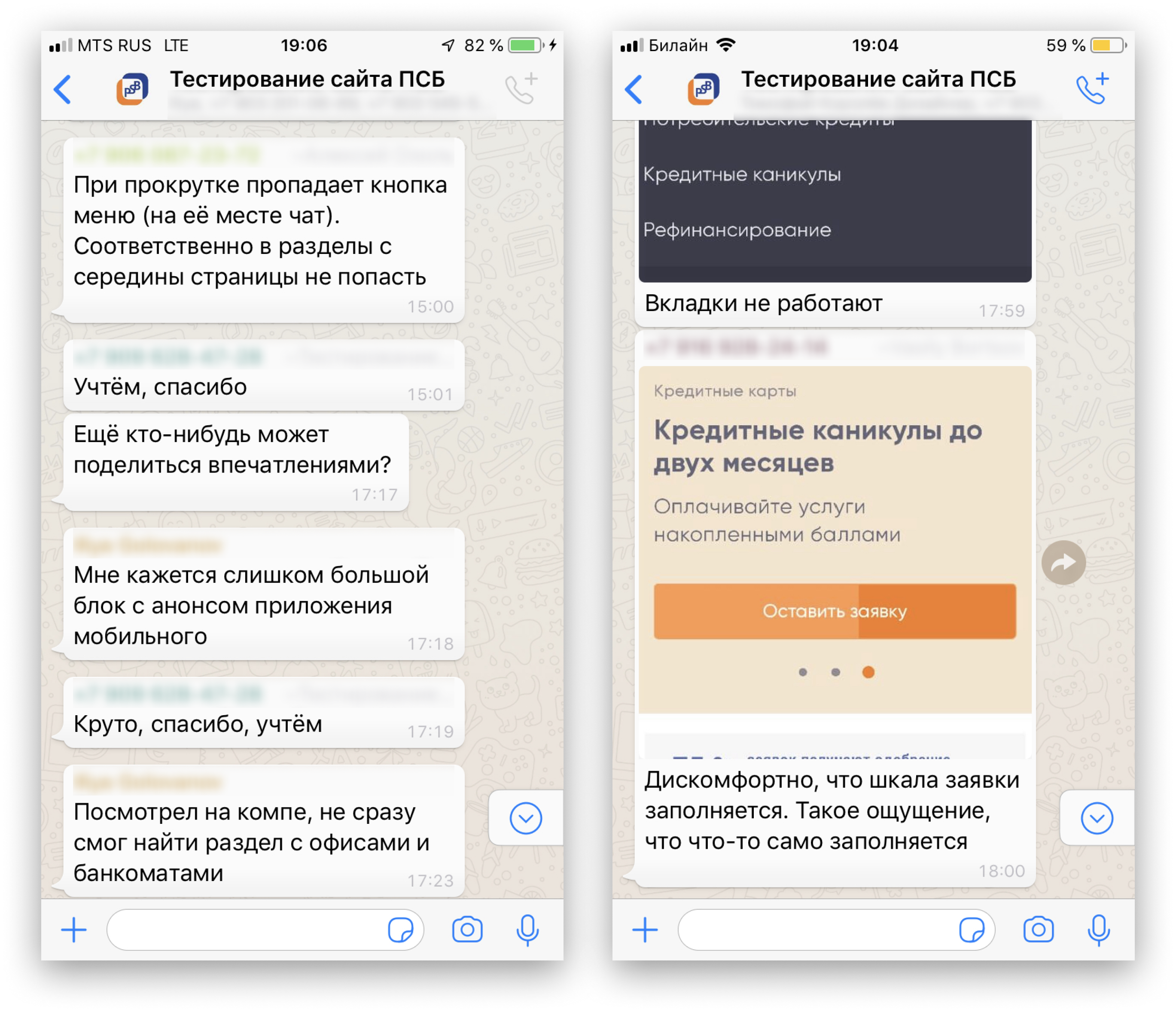
Кроме этого, я завел пару чатиков с респондентами, из которых также черпаю моментальную обратную связь.

Дальше я сформировал первые группы сегментов под каждый флагманский продукт и побежал с ними общаться.
В большинстве случаев я провожу удаленные интервью через Skype или Zoom, а по желанию респондентов с удовольствием встречаюсь в офлайне.
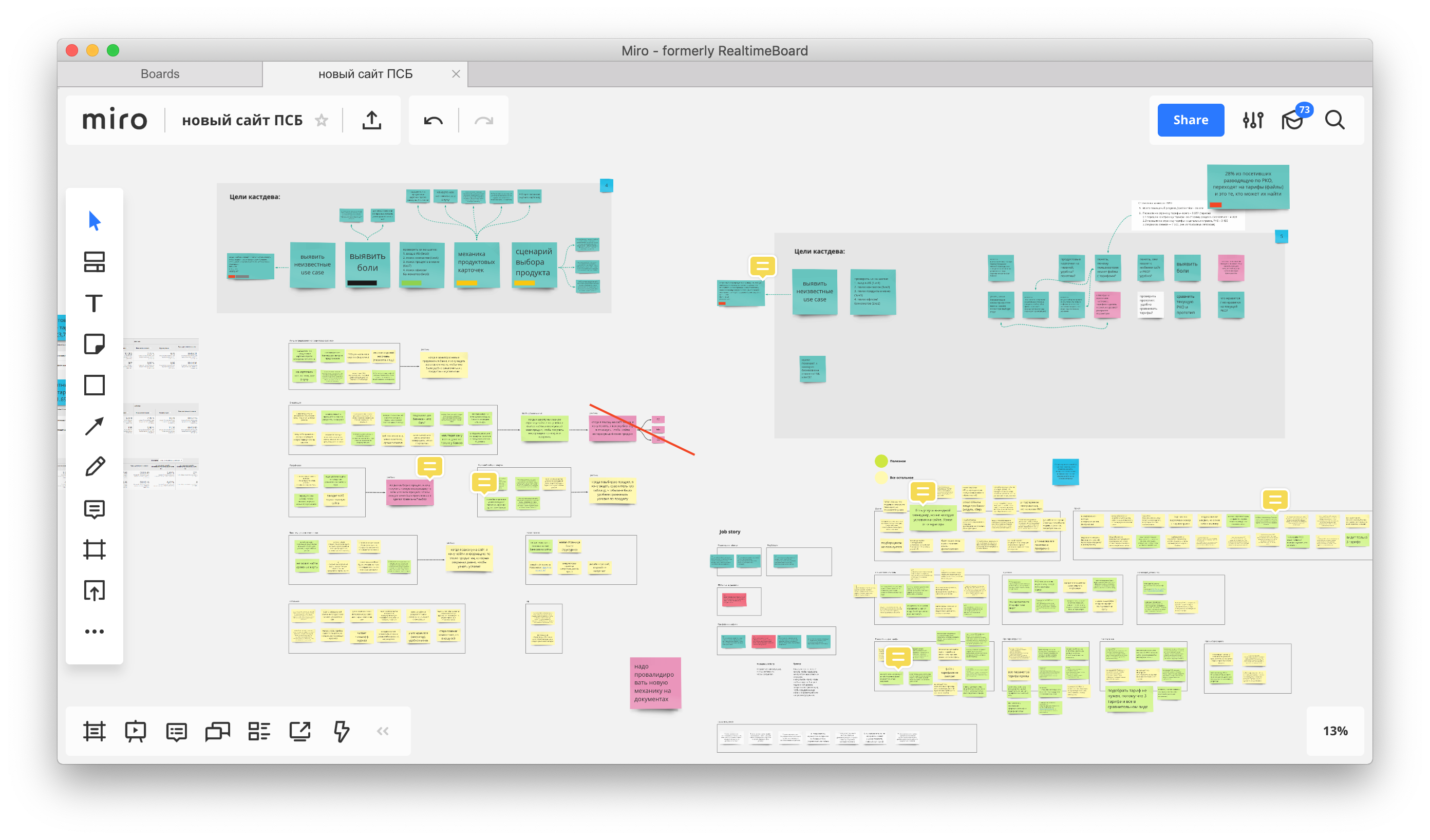
После интервью сразу выписываю инсайты и превращаю их в job story, которые впоследствии проверяю на повторы, какие-то уточняю, какие-то «убиваю». На рисунке ниже — набор инсайтов и job story после первых 2 интервью.

Такую практику удалось поставить на рельсы, и в среднем я провожу по 3-5 интервью в неделю.
Также приятным открытием для меня было то, что находятся люди, которые на безвозмездной основе могут уделить мне час-полтора своего времени, обожаю людей.
К слову, сам процесс CustDev и продуктового scrum я только выстраиваю, в следующей статье поделюсь успехами использования этих инструментов (спасибо Ивану Замесину, он реально круто прокачивает).
Работа над новой концепцией
Netflix, Amazon, Facebook, «Яндекс» и другие приучили людей получать высочайший и персонализированный уровень обслуживания через цифровые каналы. Люди теперь ожидают того же от финансовых организаций.
Я реалист и понимаю, что Промсвязьбанк — не самая инновационная и технологичная компания, но это и есть вызов для меня и моей команды. Мы видим возможности, чтобы сделать огромный шаг в этом направлении.
Обновленная платформа открыла перед нами качественные инструменты, которые гипотетически могут поспособствовать увеличению продаж продуктов через сайт.
Поэтому в концепцию нового сайта мы закладываем персонализированную карточную систему, которую в ближайшее время протестируем. О результатах и процессе также напишу в следующей статье. Могу сказать, что мы ставим перед собой цель увеличить CR x 1.5 по двум флагманским продуктам.
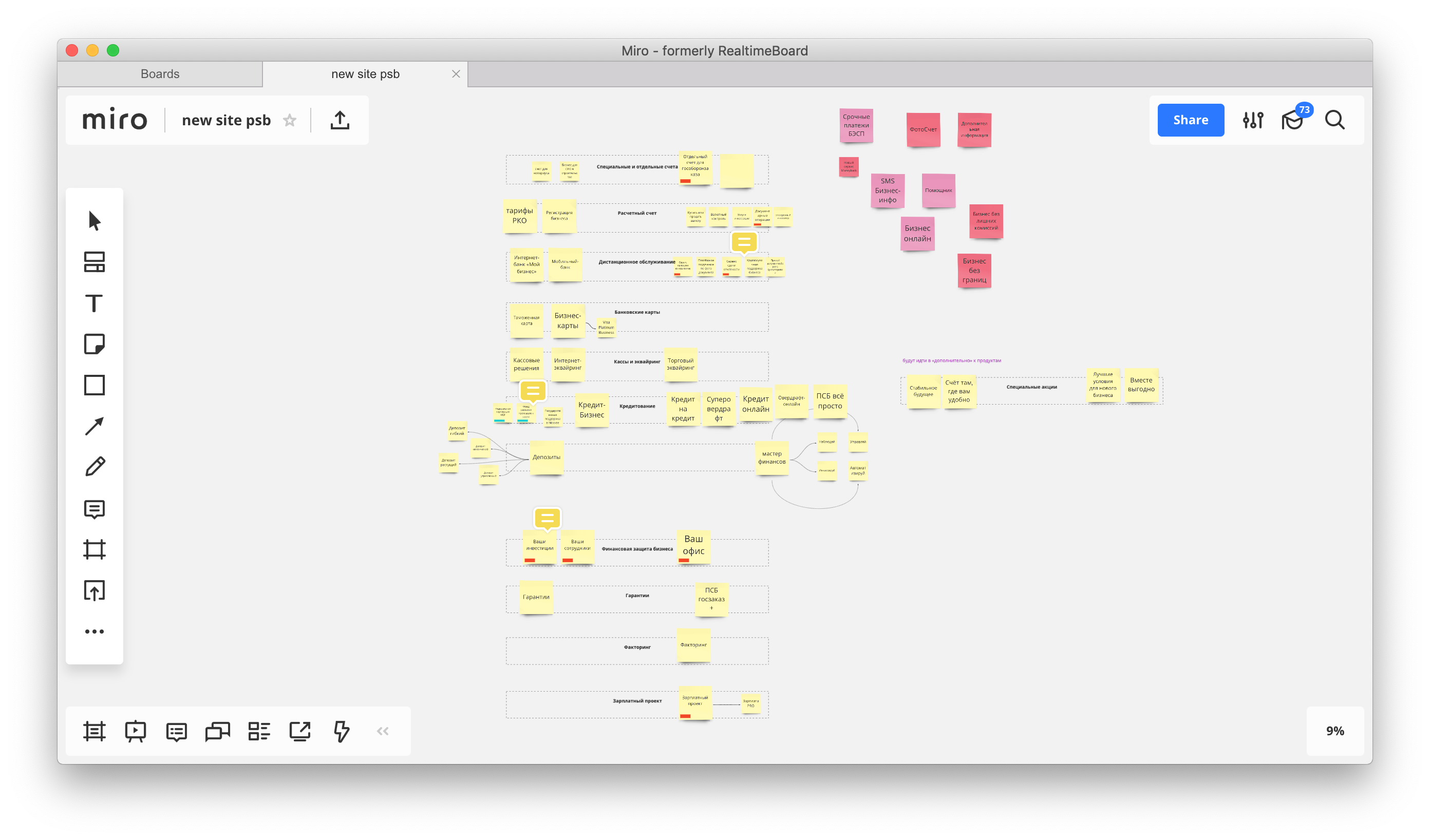
Что за персонализированная карточная система?
На главной странице создается лента из карточек, на которых по умолчанию располагаются флагманские продукты выбранного бизнеса. У каждого направления бизнеса набор таких карточек свой. Например, у розницы — это продукты по кредитам и картам, а у малого бизнеса — РКО, эквайринг и другие.

Действия пользователя на сайте позволяют нам накапливать и анализировать его персональные предпочтения. Далее система формирует и выводит гипотезы по предположительно подходящим в текущем контексте продуктам. Рядом с ними начинают появляться смежные и кросс-продукты банка.



Таким образом, карточная система с персонализированными предложениями банка транслируется через весь сайт и, помимо главной, используется на всех продуктовых страницах.

Проанализировав наших клиентов, мы выделили группы, объединенные признаком — наличие продуктов из разных категорий бизнеса. Например, клиент, который одновременно имеет и расчетный счет, и вклад в нашем банке, является клиентом и розничного, и малого бизнеса. Тогда при формировании персональной ленты для него будут выведены продукты из нескольких бизнесов.
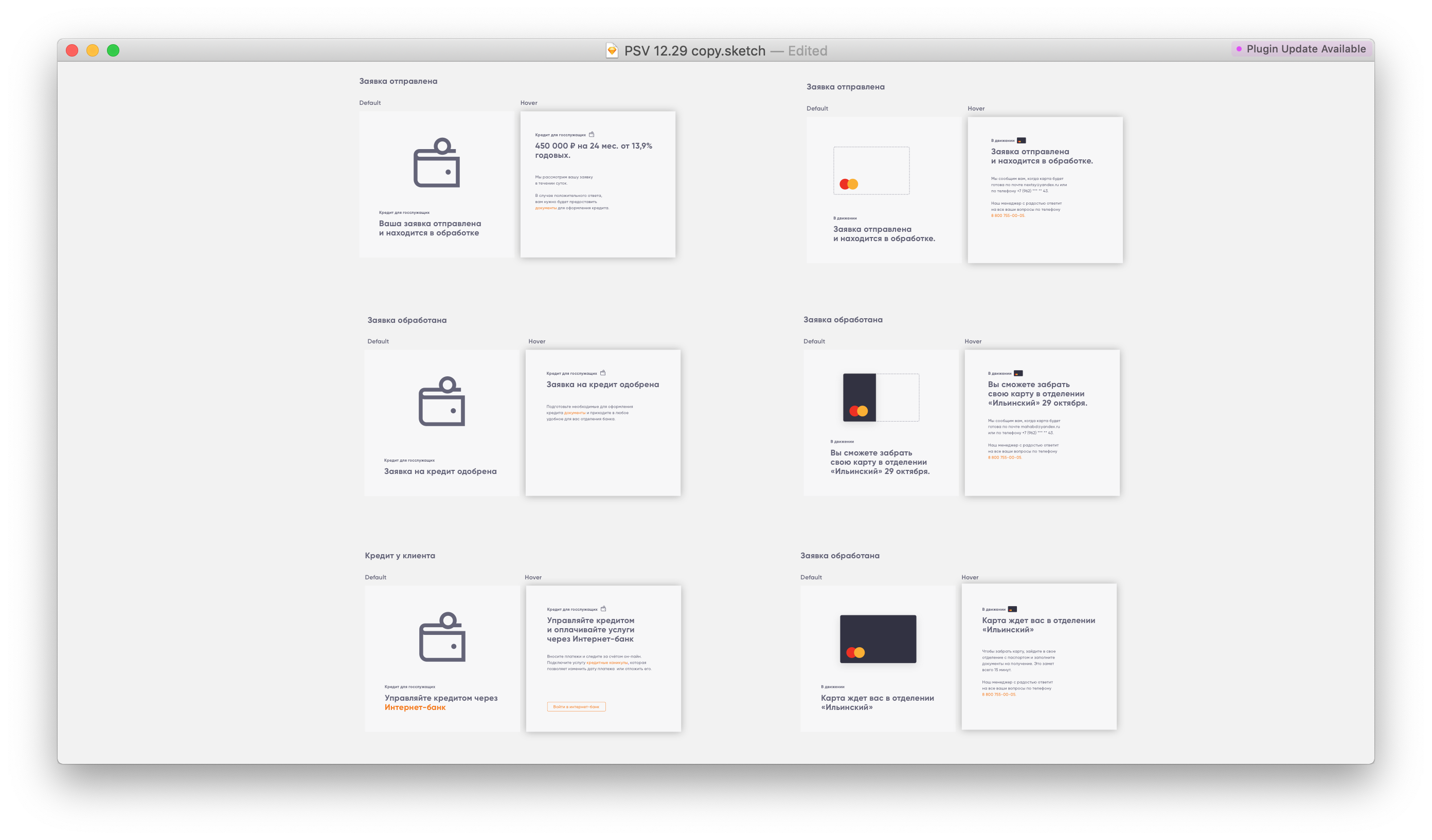
Если концепция отработает по основной механике, то можно будет развивать ее дальше, добавляя новые возможности. Например, через карточки выводить статус по одобренному кредиту или сообщать о перевыпуске дебетовой карты. Тогда это станет еще и инструментом для персонализированной коммуникации банка с пользователем.

Пока это только гипотеза и естественно, есть куча сложностей, которые нам еще предстоит решить. Например, персонализация должна осуществляться в момент первой сессии, а точность в определении персональных предположений должна быть на высоком уровне и т.д.
Формирование структуры продуктового меню
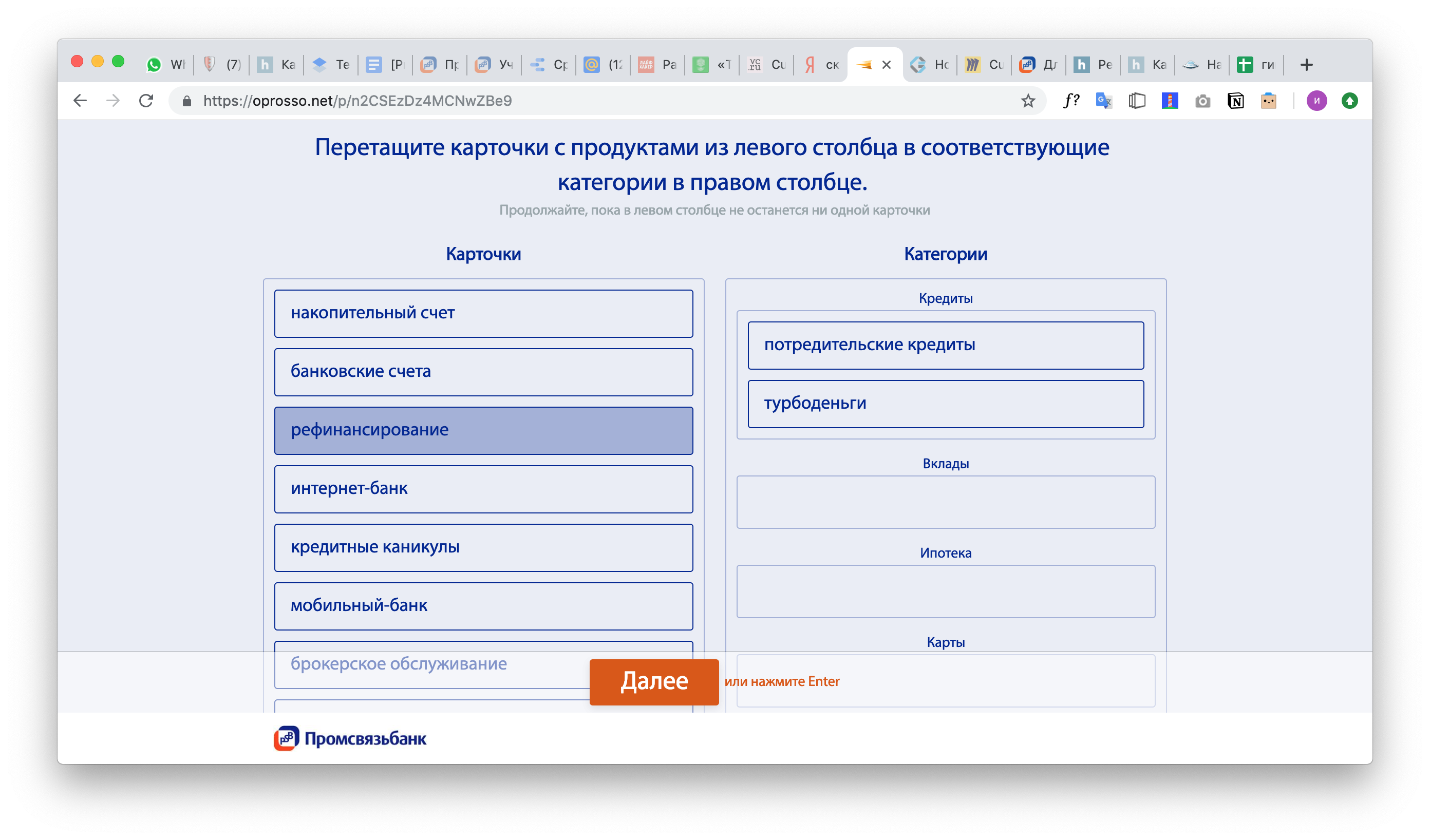
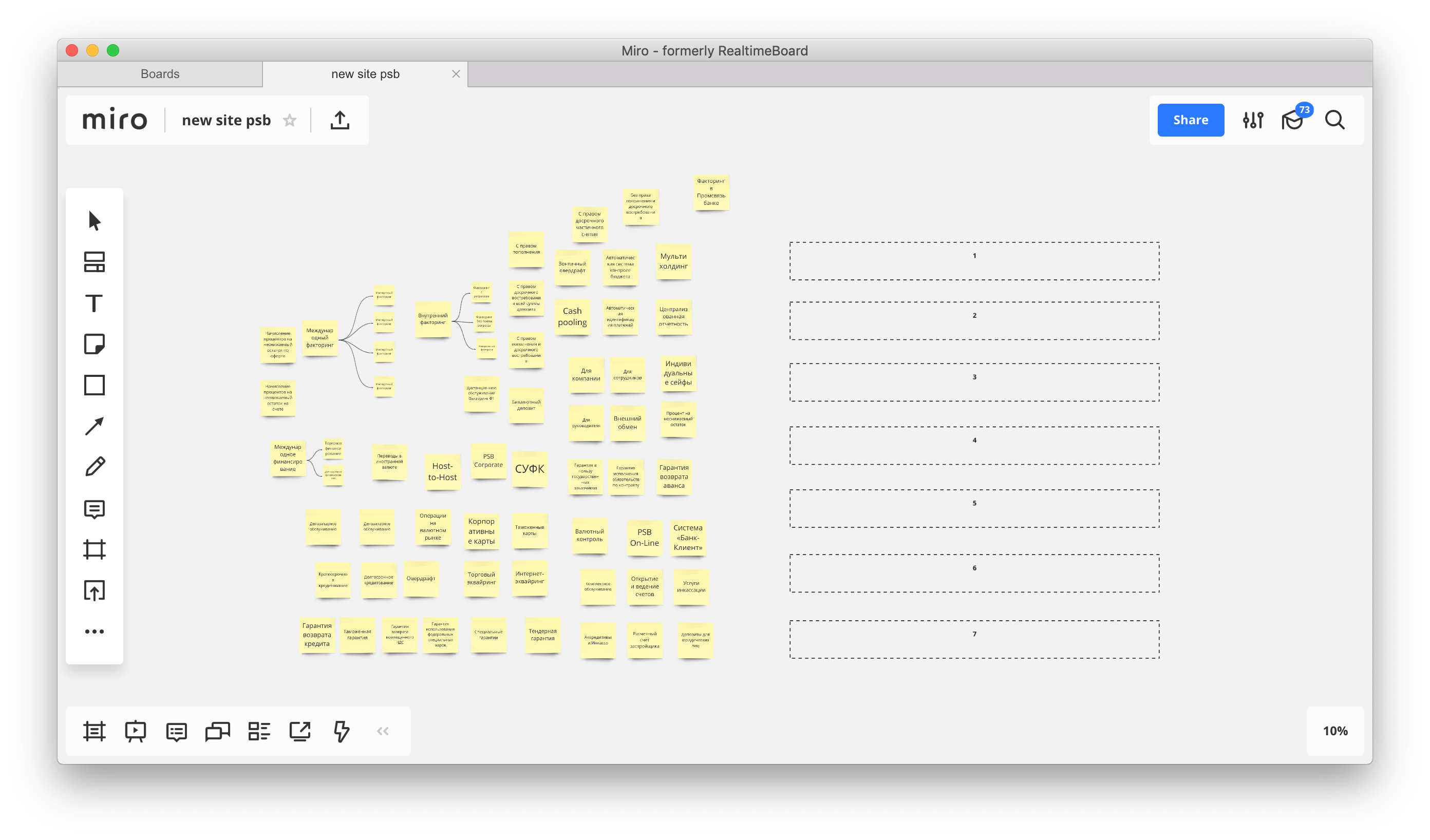
В формировании новой продуктовой структуры меню мы попробовали метод «карточная сортировка». Применяли этот метод как на наших пользователях, так и на стейкхолдерах.

Если коротко, этот метод заключается в следующем: с одной стороны, у нас карточки с названиями банковских продуктов, сервисов и услуг, а с другой — названия категорий. Пользователю нужно перенести все карточки из одной стороны в соответствующую категорию с другой. Потом мы анализируем результаты, и у нас появляется понимание того, в какой категории будет искать тот или иной продукт большинство пользователей.
Перед этим обязательно надо провести такую же сортировку со стейкхолдерами, но с одним отличием — категории должны называться по ходу. Это позволит дать категориям понятные названия и не раздувать их количество в меню.


Результат мне понравился, но это только стартовая точка увидим, подтвердятся ли гипотезы на большем количестве людей.
Плавный релиз и обратная связь с пользователем
Feature freeze текущей версии
Мы поддерживаем жизнеспособность текущей версии сайта, но не вносим никаких изменений. Вся разработка нового функционала ведется только на бета-версии. Это позволяет не распылять ресурсы и держать фокус на новой концепции.
Аккуратно и частями
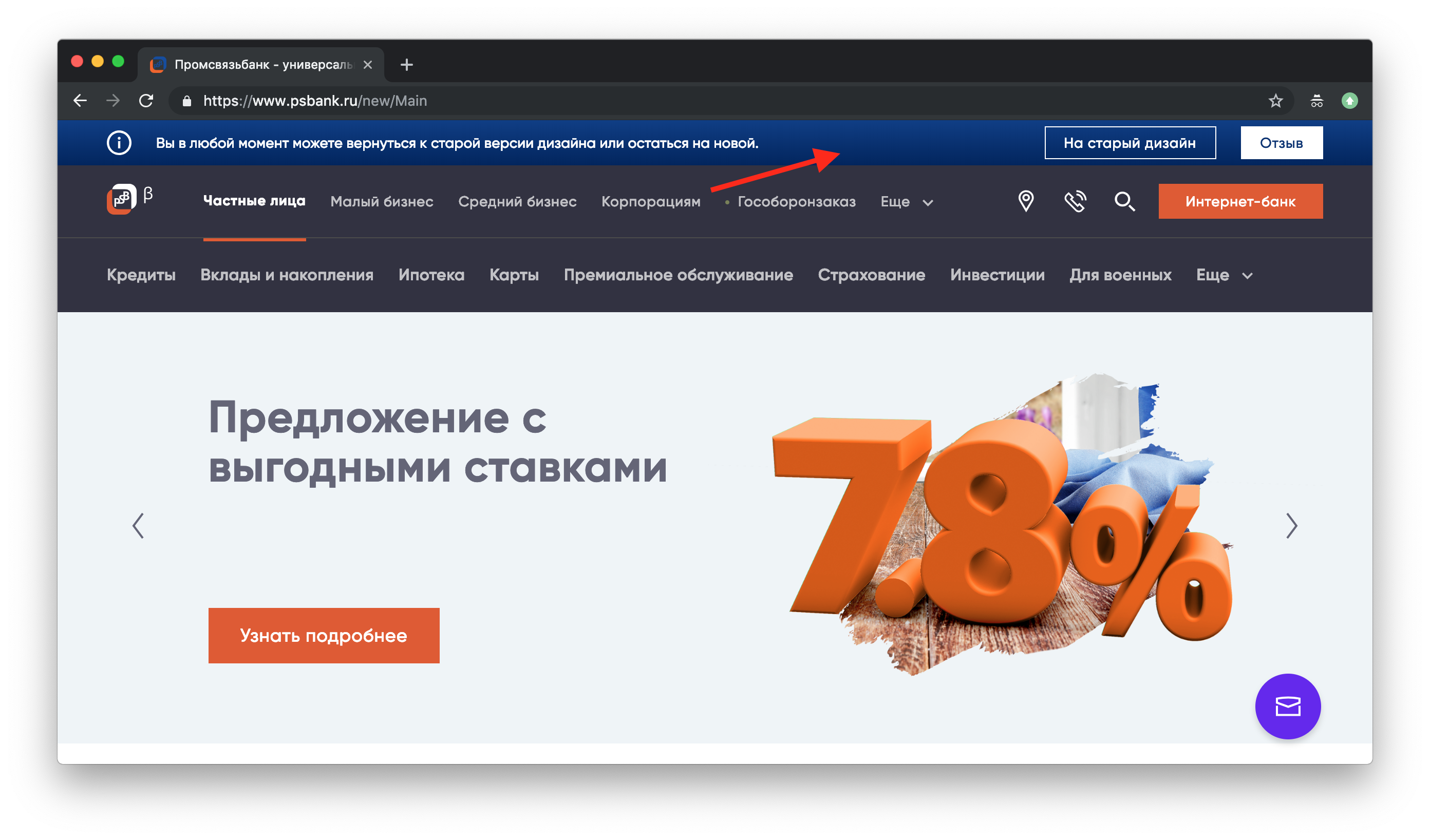
Чтобы минимизировать негатив со стороны пользователей и убедиться, что мы идем в правильном направлении (и что это не наши галлюцинации), мы показываем все новые изменения аккуратно, частями и через A/B. Вот две механики, которых придерживаемся:
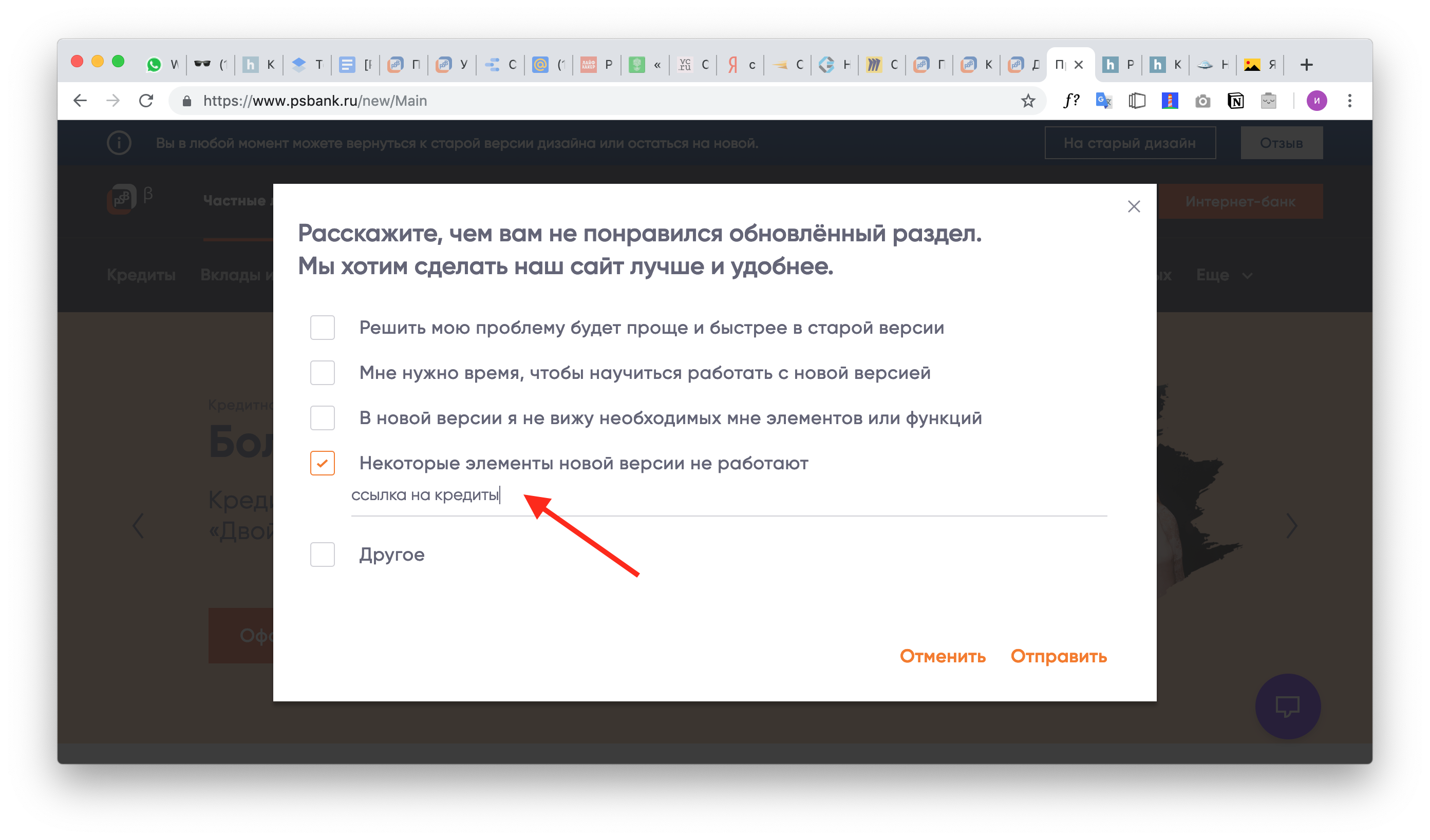
- на текущем сайте создана панель, с помощью которой можно перейти на бета-версию. Пользователь в любой момент может вернуться на старый дизайн через эту же панель;


- мы запускаем новые разделы через A/B на часть аудитории, постепенно увеличивая процент. Сперва мы «раскатили» новую главную страницу на 5% пользователей. Это позволило получить первую партию обратной связи, пофиксить самые явные баги, проанализировать действия пользователей и пересмотреть некоторые решения в нашей концепции. Например, на баннерной карусели мы разместили целевую кнопку с эффектом прогресс-бара, где по завершении заливки на кнопке баннер автоматически перелистывается на следующий. Но получили большое количество обратной связи, в которой пользователи воспринимали такую механику как раздражающую, торопящую, а кому-то и вовсе казалось, что без его ведома вот-вот закажется продукт.

Или вот еще пример: часть пользователей посещает наш сайт, чтобы перейти с него в интернет-банк и там продолжать финансовые операции. В один момент мы выявили всплеск большого количества обратной связи от пользователей, которые не могли найти вход в интернет-банк. Эксперимент был приостановлен. Когда «копнули» сессии пользователей, выяснилось, что основная часть не может зайти с мобильной версии новой главной страницы. Причиной оказалась неприметная кнопка, спрятанная под «бургером» и несовсем понятная на ней формулировка «Вход». Хотя на тестированиях респонденты без проблем находили возможность перейти в интернет-банк как с десктопа, так и с мобилки. Все проверяется количественно.
Увеличивая процент аудитории, мы также анализируем частоту возвратов на старую версию, отслеживаем изменения в наших метриках.
Вовлечение наших пользователей
Кроме всего перечисленного, мы стараемся работать с нашими пользователями, вовлекая их в процесс создания сайта.
Буквально за сутки был запущен конкурс на лучшую идею для нового сайта банка. Так мы получаем интересные идеи, проверяем их востребованность и постепенно готовим пользователей к изменениям.

Голосование за идеи мы интегрировали при помощи виджета «ВКонтакте» для опросов, что позволило нам делать его сквозным с нашей официальной группой в «ВКонтакте». Это очень быстро и удобно.

После реализации предложенных идей планируем создать дайджесты и рассылать их нашим пользователям.
Что планируем дальше
Дальше мы прорабатываем и добавляем в бета-версию следующие разделы, настраиваем персонализированную карточную систему, создаем конструктор блоков для быстрого запуска, выстраиваем продуктовый scram и активно расширяем команду, набирая новых, крутых специалистов.
В следующей статье я поделюсь с вами результатами эффективности наших действий и расскажу про сложности, с которыми сталкиваюсь в процессе запуска нашего нового сайта.
Комментарии (19)

koluka
08.04.2019 20:17+2Не знаю как у вас реализовано и реализовано ли, но есть у вашего зеленого конкурента два косяка которые офигительно меня вымораживают. Может вам это поможет переманить меня…
1 Бизнес карта имеет кастрированные возможности, по сравнению с самой дешманской версией для безработных. На нее тупо нельзя перевести по номеру карты. Так и представляю:
— Дмитрий, я взял сегодня мало налички, давайте я вам остальное на карту кину?
— Нет, у меня бизнес карта…
2 Копилка. Она не работает, когда вам переводят на номер карты. совсем. Ну вот у вас условие стоит — закидывать 10% от всех поступлений на отдельный счет. Не закидывает, потому, что там какое то мудреное поступление, которое не поступление…
— Еще обалденное признание крутости будет(для меня, как минимум) если вместо вот этой маркетинговой картинки, охренительных размеров и нулевой полезности с единственной кнопкой «заказать карту» появится страница для «нетупых», на которой будет просто сводная табличка тарифов без мелкого шрифта и канцелярита. (но ваши манагеры могут на это не пойти)
lostpassword
08.04.2019 22:26+2А есть вообще банки, которые такое практикуют? В последнее время повсюду эта ублюдочная кнопка «Оставить заявку» и (не всегда!) ссылка на двадцатимегабайтный PDF с кучей таблиц и текста…

Named
09.04.2019 08:40+1Из бизнеса Модульбанк меня этим привлек. У них отдельный PDF «Тарифы без сносок и с пояснениями» есть, где все доступно и по-человечески написано.

Ilia_Golovanov Автор
09.04.2019 11:00Спасибо за обратную связь.
Таблицы с тарифами действительно является болью для многих пользователей. Тут есть определенные ограничения с юридической точки зрения, но без сомнения таблицы можно адаптировать и это так же есть в нашем бэклоге.

puyol_dev2
08.04.2019 21:11Новый дизайн — просто ужасно выглядит на планшете. Нагромождение элементов и рекламы. Шрифты огромные. К значку поиск нужно сделать надпись «Поиск». Уверен, что довольно много людей найдут его не с первого раза. «О банке» запрятали в список и не доделали. Выведете реквизиты на видное место

Ilia_Golovanov Автор
09.04.2019 11:03Спасибо за обратную связь! Комментарии дельные, обязательно проработаем.

storm_r1der
09.04.2019 11:01Не сильно разбираюсь в дизайне, но, имхо, слишком много элементов в шапке, и в подвале бы выровнять все эти «блоки» элементов", в остальном — неплохо, но контраст свободного места (шапка-тело) выглядит жутко)

Ilia_Golovanov Автор
09.04.2019 11:06Спасибо!
Будем учитывать, возможно некоторые моменты будут пересмотрены.

Vorchun
09.04.2019 16:15Отличная статья. Удачи вам. Хотя мне не очень нравится, что все банковские начинают быть похожи друг на друга ) Причины понятны…
Ilia_Golovanov почему в основном меню «Карты» — не ссылка. Понятно, что выпадайка далее. Это осознанное решение?
Ilia_Golovanov Автор
09.04.2019 20:37Спасибо!
По поводу меню, решение осознанное, но всегда может пересмотреться.

Deranged
09.04.2019 17:02Только у меня (в голове) КПДВ «скашивается» налево?
Так и задумано?
Ilia_Golovanov Автор
09.04.2019 20:35А что такое КПДВ?

Deranged
09.04.2019 21:19Нда, бывает (это я про себя) :) КДПВ — Картинка Для Привлечения Внимания. На работе я вижу, что ряды черепов скошены налево. А дома — что направо. Похоже, ключевую роль играет угол, под которым смотришь на монитор.

sfi0zy
Прошел по первой ссылке из статьи и… (не пользователь, просто как верстальщик говорю):
1. Если водить мышкой туда-сюда по навигации, то рыжая полоска будет прикольно (нет) дергаться. Ей бы задержку добавить.
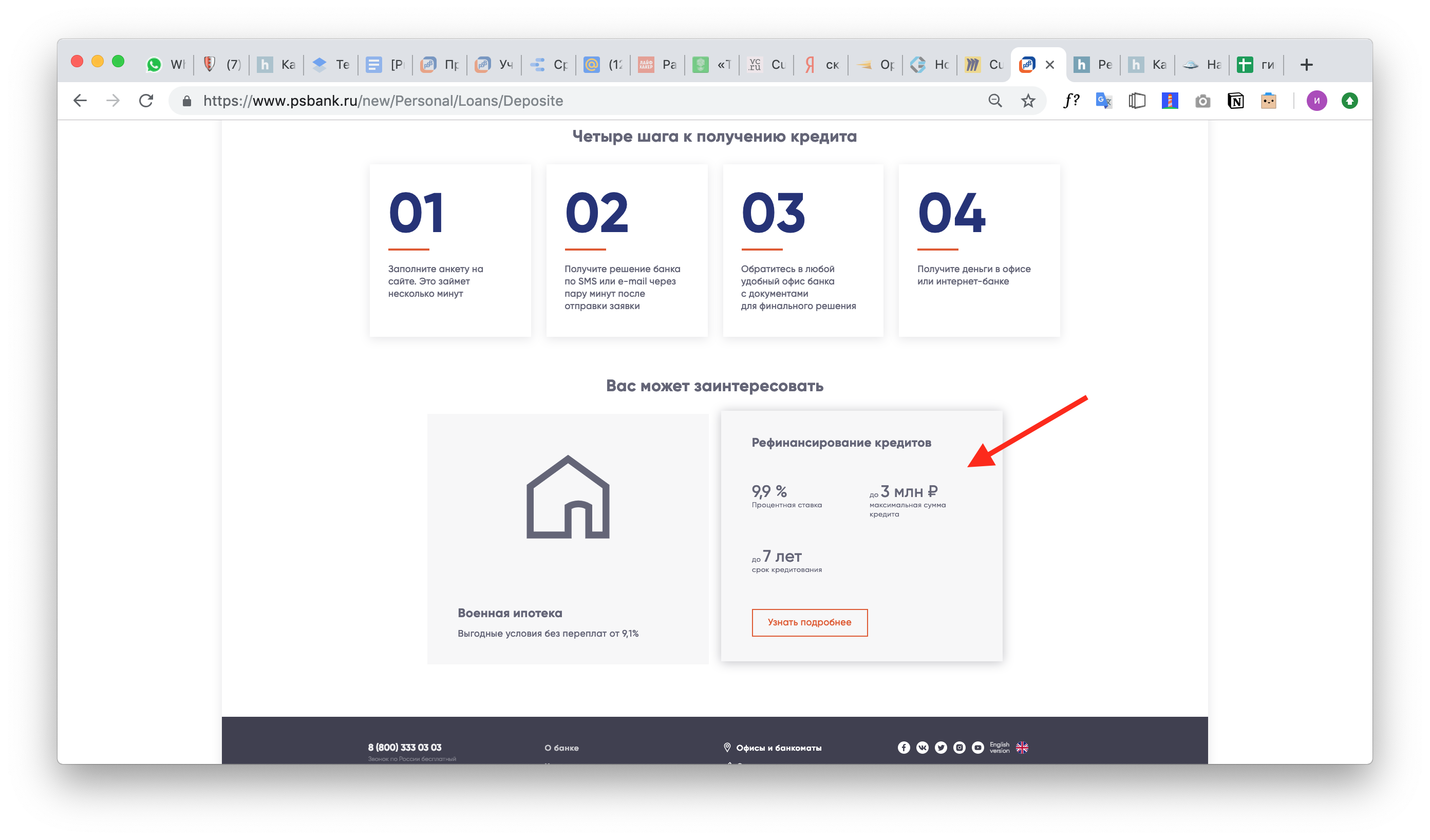
2. В «лучших предложениях», при наведении мыши на блок, кнопка «узнать подробнее» вылезает за его границы и частично скрывается за другими элементами. Как такое смогли пропустить при тестировании — загадка.
3. Логика работы слайдера «новости» вызывает вопросы. При перелистывании влево рассинхронизируются круглые точки-индикаторы. Но это мелочи, ладно.
4. Клавиатурой не попользоваться, даже протабать по интерактивным элементам нельзя. Не доступно.
5. В мобильной версии в поиске вверху серый текст по темно синему фону. Бээ и не видно.
6. Ссылка внизу на английскую версию не работает. У нее href совсем нет.
Понятное дело, что я придираюсь, просто в розовых мечтах хочется, чтобы все новое было сразу идеальным в техническом плане. Ну а в целом — симпатично выглядит, всяко лучше, чем было.
Ilia_Golovanov Автор
Добрый день!
2. есть возможность добавить скрин или написать, какое устройство и браузер использовали? а то не удается воссоздать ошибку
3. ребята пилят:)
5. поправим
Спасибо за конструктивную обратную связь.
sfi0zy
2. Сегодня зашел с 72 хрома, fullhd монитор, выглядит примерно так:


На мой взгляд тут должно быть что-то вроде такого:
Ilia_Golovanov Автор
о как, спасибо! сейчас тестировщику кровь пустим:)