
Осциллографы
Встраиваемые и промышленные системы — моя любимая тема в разработке дизайна. Когда делаешь интерфейс ПО какого-нибудь лазера или яхты — это чистый кайф и творчество.
На прошлой неделе я посетил выставки expoelectronica и embeddedday именно как UI разработчик. Целью было посмотреть на новинки вживую, пощупать, набраться опыта.
В итоге я посмотрел более 100 GUI различных систем, но вот с набором опыта возникли проблемы...
Подумав, что как-то могу помочь развитию отрасли в целом, я решил разобрать конкретные примеры с выставок 2019 года, проведя анализ ошибок в интерфейсах. Далее я постараюсь дать рекомендации, которые могут пригодиться не только разработчикам конкретной системы, но и остальным. Все логотипы скрыты, чтобы никого не обидеть.
Внимание! Много фото!
Прошу прощения за качество некоторых фотографий, они сделаны “для себя" в процессе разговоров и тестов. Идея статьи пришла уже после.
Про дизайн в целом
Большинство систем, представленных на выставке, ничем не отличается от тех, что я видел в начале 2000-х, когда вообще мало кто задумывался о дизайне интерфейсов.
Предугадывая реакцию читателей, что «рюшечки и украшения» не нужны промышленной системе, отвечаю:
Дизайн UI — это не просто красивая картинка, это способ подачи информации пользователю и взаимодействия с ней. В теме статьи еще и сессией 8 и более часов в сутки.
Дизайн может быть несовременным, без анимации, основанным на стандартном системном GUI, но отличным в плане удобства, скорости работы и простоты использования.
И, наоборот — можно нарисовать красивый экран в дорогих, темных тонах, радующий глаз обывателя, но на практике — неудобный, с непродуманной навигацией и малоинформативный. Часто подобное сопровождается еще и медленной работой визуальной части, т.к. у разработчиков железа, как правило, мало опыта в таких делах.
Красота — понятие относительное, но по опыту, хороший дизайн всегда красив, быстр и удобен.
Ищите хорошие примеры — посмотрите на осциллографы
Все осциллографы на выставке были хороши во всём, что касается дизайна. Мой коллега высказал предположение, что данный тип устройств существует на рынке очень давно (в 1932 году был представлен первый осциллограф с ЭЛТ экраном), поэтому выйти на рынок без идеального дизайна корпуса и интерфейса практически невозможно – теряется одно из конкурентных преимуществ.
Это подтверждает и количество выставленных устройств данного типа, более 2х десятков.

На этом фото прекрасно всё
К сожалению, осциллографы — единственные экспонаты, которые вызывали у меня восторг и чувство эстетического наслаждения.
Не используйте популярные Guidelines
(Material Design, Windows Metro и т.д.)

Навигационный киоск
Ошибкой назвать такой подход я не могу, это скорее рекомендация.
- По опыту, гайды может использовать только дизайнер (хотя часто позиционируются они совсем по-другому)
- Любые Guidelines создаются под конкретную платформу (или продукт). Используя, скажем, плоский стиль Win 10 в приложении на QT, HTML и даже в WPF, вы создаете "подделку", не дотягивающую до оригинала по качеству визуальной части (которая, по мнению многих, не так уж и хороша).
- Вы не сможете использовать основные особенности базовой платформы: анимации, навигацию, валидацию, нотификацию и пр.
- Всё это дополняется простеньким железом, не способным плавно отрисовать самодельные анимации (на реализацию которых, кстати, уйдет уйма времени ваших разработчиков, либо скачанная с GitHub библиотека на 150 МГб).
- Добавим сюда промышленный сенсорный экран, неспособный к отзывчивости как планшеты на win10.
- Кроме того, такой подход разрушает ожидания тех, кто действительно пользуются оригиналом.
Плоский стиль Metro — это только UWP платформа, iOS — только на iOS, Material — Андроид/Flutter
Самое разумное в таких случаях (если очень хочется)— создать кастомный стиль, отдалённо основанный на каких-то гайдах. Такой подход в итоговой смете будет дешевле, чем, например, Material Design на Windows.
Дизайн интерфейса должен быть един с дизайном железа
Тут, думаю, всё понятно.
Это вовсе не означает, что если ваш фирменный цвет — красный, то нужно всё окрасить в красный:

Вакуумный перчаточный бокс
- На сайте производителя фирменный цвет ярко-красный. Скорее всего, они использовали фирменное RGB значение, но из-за малой яркости экрана и неточной цветовой передачи получился грязно-томатный. Если бы разработчик потратил полчаса на подбор цвета, выглядело бы все равно плохо, но по крайней мере в правильном оттенке.
- В этом UI не читаемая блок-схема, но о схемах ниже.
Если интерфейс использует "физические" кнопки (особенно по бокам экрана как в банкоматах), клавиатуру, трекбол, джойстик или подобное, это нужно учесть.
Вот неплохой пример:

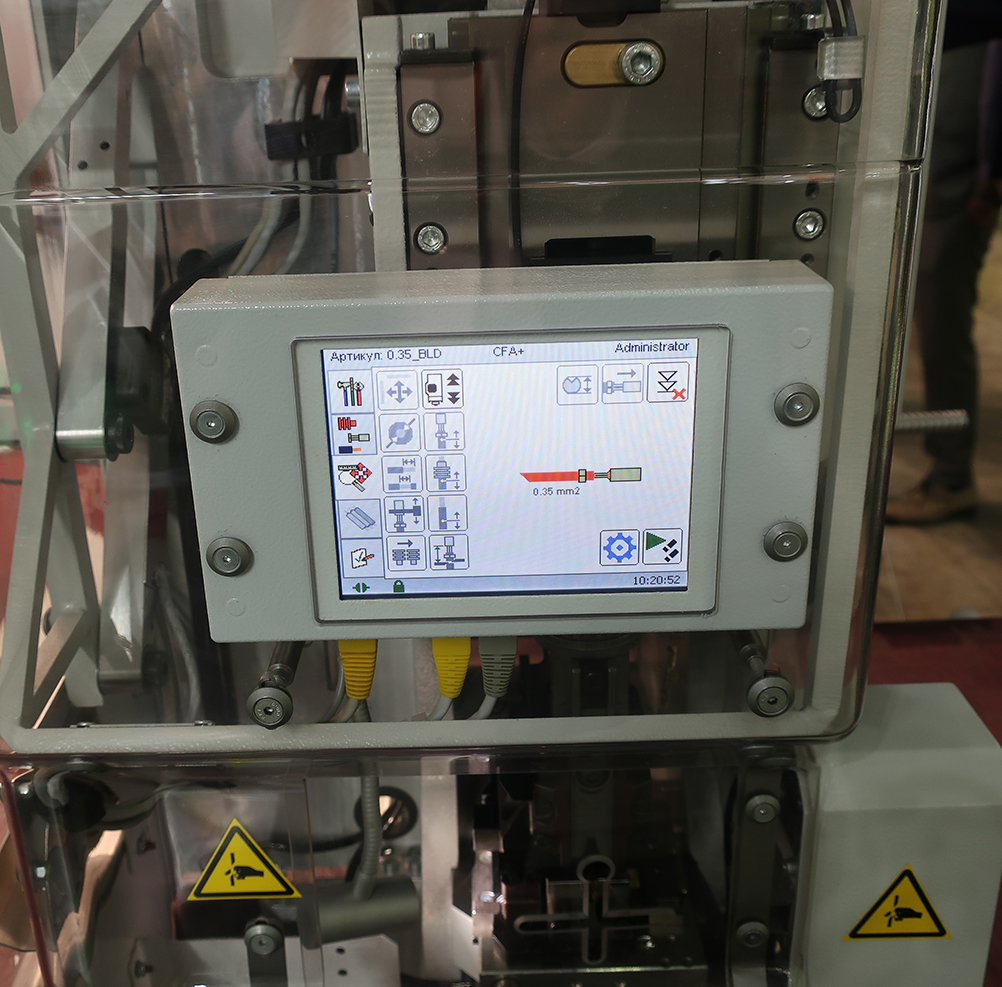
Портативный анализатор
- С первого взгляда понятно, куда надо нажимать, но текст на нажатой кнопке-вкладке нечитабелен.
О логотипах
Одна из самых встречаемых ошибок — логотип производителя в заголовке ПО, тогда как лого уже присутствует на устройстве. Зачастую его располагают прямо на рамке монитора:

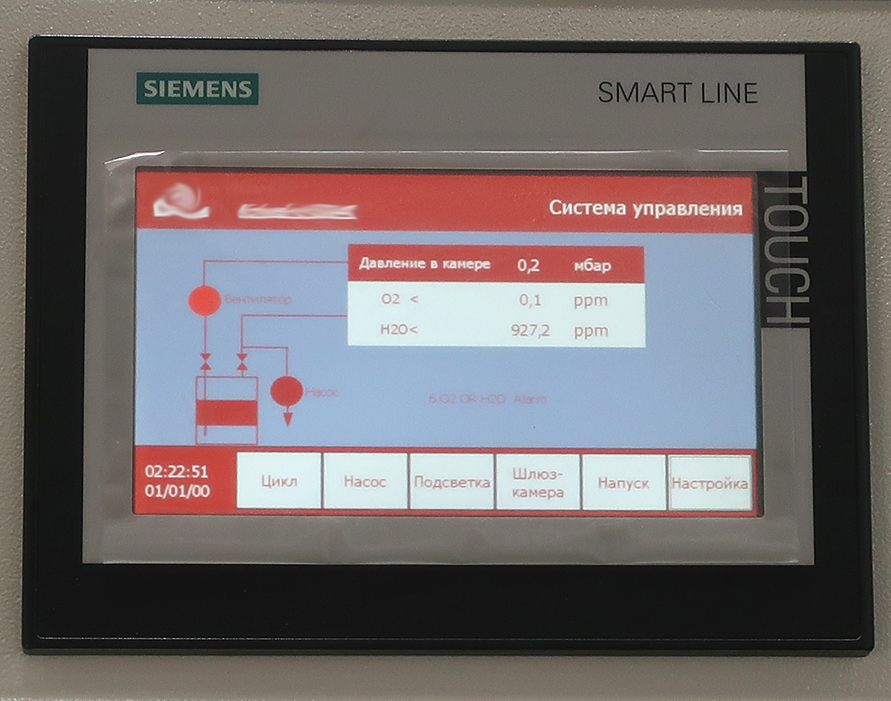
Камерная печь для пайки в паровой фазе

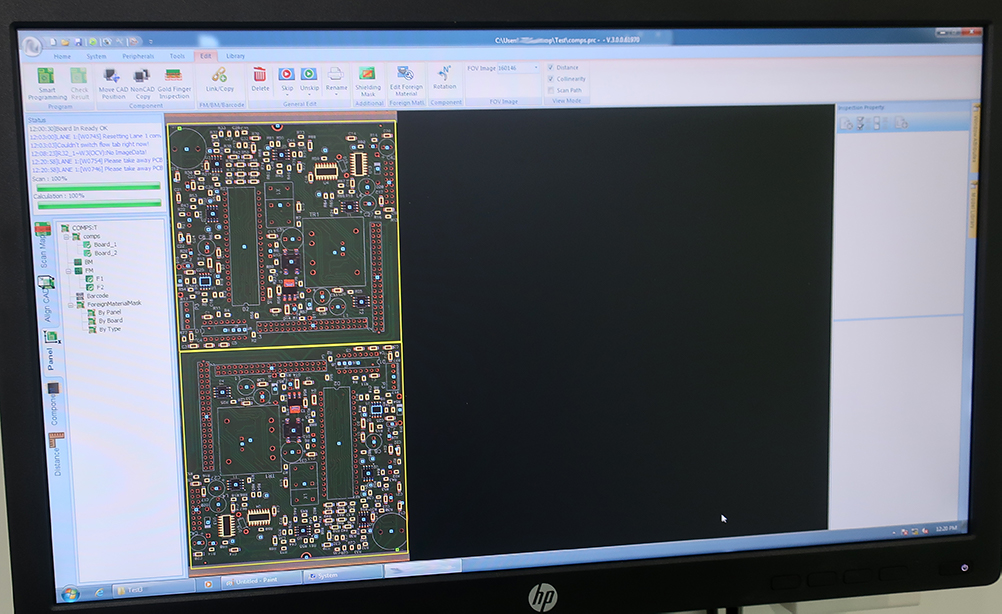
Линия производства печатных плат
Дублировать НЕ нужно. У вас уже есть отличный бейдж на самом видном месте, пользователь увидел его еще до включения системы.
Логотип на экране логина или заставке — да, в рабочем режиме — бездумное использование ценного пространства.
- Снова плохо читаемые блок-схемы.
Пользуйтесь вашей разработкой

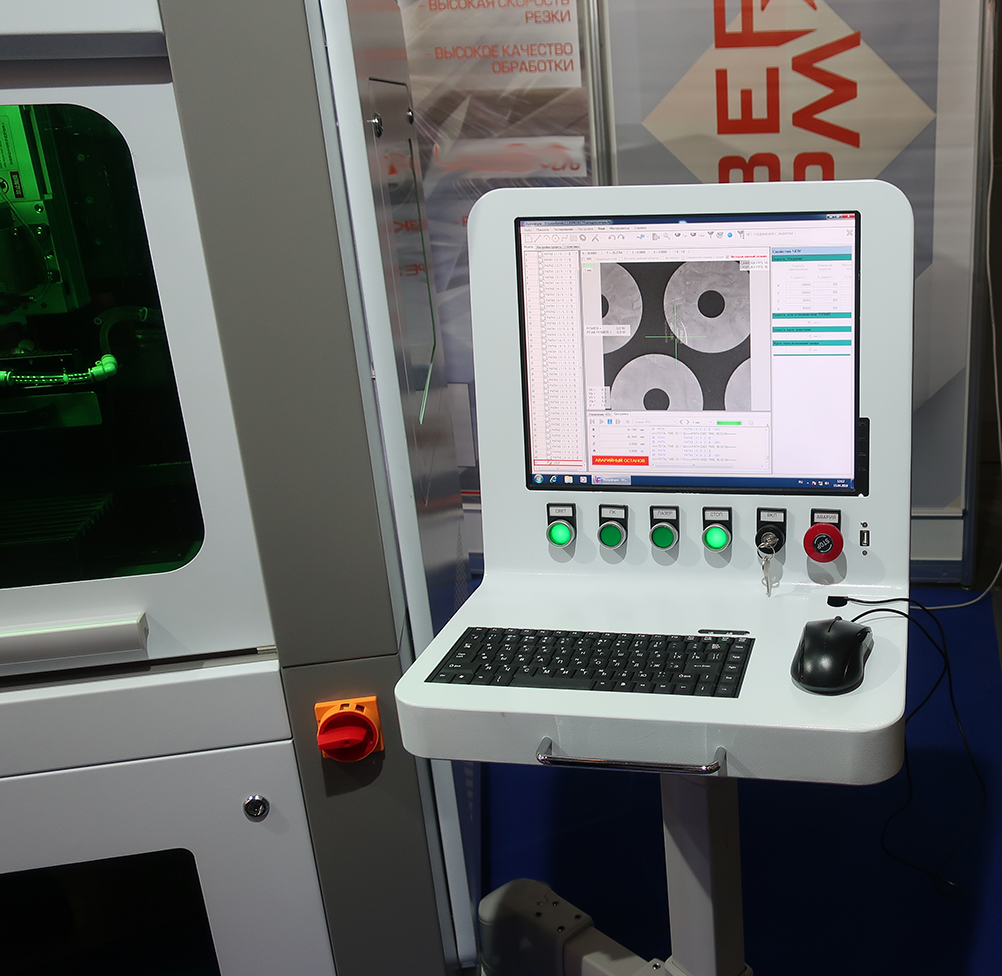
Лазерный станок
Я люблю лазеры. Лазеры — это круто. Но чем больше смотришь на эту фотографию, тем меньше хочется такой лазер. Даже модная зеленая подсветка бокса не спасает.
<извините, сейчас буду ругать лазеры, не могу промолчать>
Я не знаю кто это спроектировал, но он явно не работал за своим "промышленным" компьютером на колёсиках.
- Возможно, тут очень удобный интерфейс, но пользователь этого не оценит, двигая дешевой мышкой в ограниченном пространстве по покрашенному металлу. Еще и рука на весу.
- Меня умиляет сделанная с заботой о человеке дырочка под лампочки Num и Caps клавиатуры. Это самая обычная (т.е. не промышленная) клавиатура, которая будет в грязи по самое “не балуй” уже спустя месяц. Совсем не весело работать лазером с застрявшим "Escape". Единственный способ почистить клавиатуру — разобрать всю увесистую конструкцию.
- Прорезь под кнопки управления монитором… Возможно, это очень высокоточный лазер, но выпилить 5 миллиметров ниже, чтобы кнопка "Power" влезла полностью — не получилось даже у производителя. Да, там самый обычный настольный монитор внутрь засунут, а не встроенный экран.
- Зеленая кнопка STOP. Я точно знаю, что такие кнопки есть с подсветкой оранжевого и красного цветов. Интересно, нажимал ли кто-нибудь аварийный грибок случайно, потому что на нём тоже надпись STOP, которая явно заметнее?
</закончить ругать лазеры>
Какое это имеет отношение к дизайну UI? Прямое. Взаимодействие пользователя с системой начинается с устройств ввода-вывода. Абсолютно любое ПО будет проигрывать, если оно установлено на проблемном железе.
В 10 метрах от стенда этого лазера стояла витрина с промышленными клавиатурами.

Если пройти еще метров 20, то увидим стенд с современными промышленными кнопками.

Очень крутой стенд, особенно понравились сенсорные кнопки на алюминии и граните. Благодарен мужикам за короткую лекцию об их продукции
На самом деле, тут вообще не нужно железо. На фото видно, что программа работает на Windows7 даже без полноэкранного режима, никаких встраиваемых технологий нет. Что помешало дать возможность пользоватею напрямую подключить к лазеру его любимый ноутбук с данным ПО? На выставках присутсвовало несколько таких решений, ничего плохого в таком подключении не вижу.
Учитывайте параметры экрана
Важен физический размер экрана и разрешение, удаленность от глаз пользователя и рабочие углы.
Как правило, эти параметры заранее известны. Если нет, то вам нужно делать всё крупнее, особенно сенсорные интерфейсы.
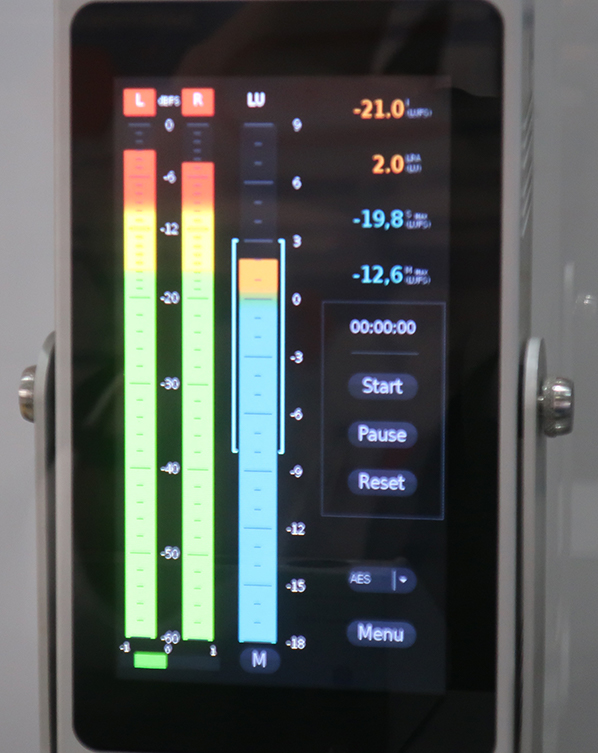
Когда всё очень мелко:

Тут еще и разрешение экрана выставлено неверно, интерфейс вытянут по вертикали
После того, как нарисован первый макет — загрузите его картинкой на устройство, если нет возможности загрузить — вырежьте из картона экран в натуральную величину и положите распечатанный интерфейс под картон, сверху придавите стеклом. В идеале еще учесть углубление экрана в устройство. Этот простой подход даст возможность увидеть UI в пространстве, оценить верность выбранных размеров для кнопочек, понять, на чем увеличить акцент, а на чем снизить. Походите вокруг будущей системы, посмотрев на нее под "рабочими" углами. Проверьте удобно ли рукам нажимать на элементы.
Этот достаточно простой прием позволит избежать ошибок с размерами на самых ранних стадиях проектирования.
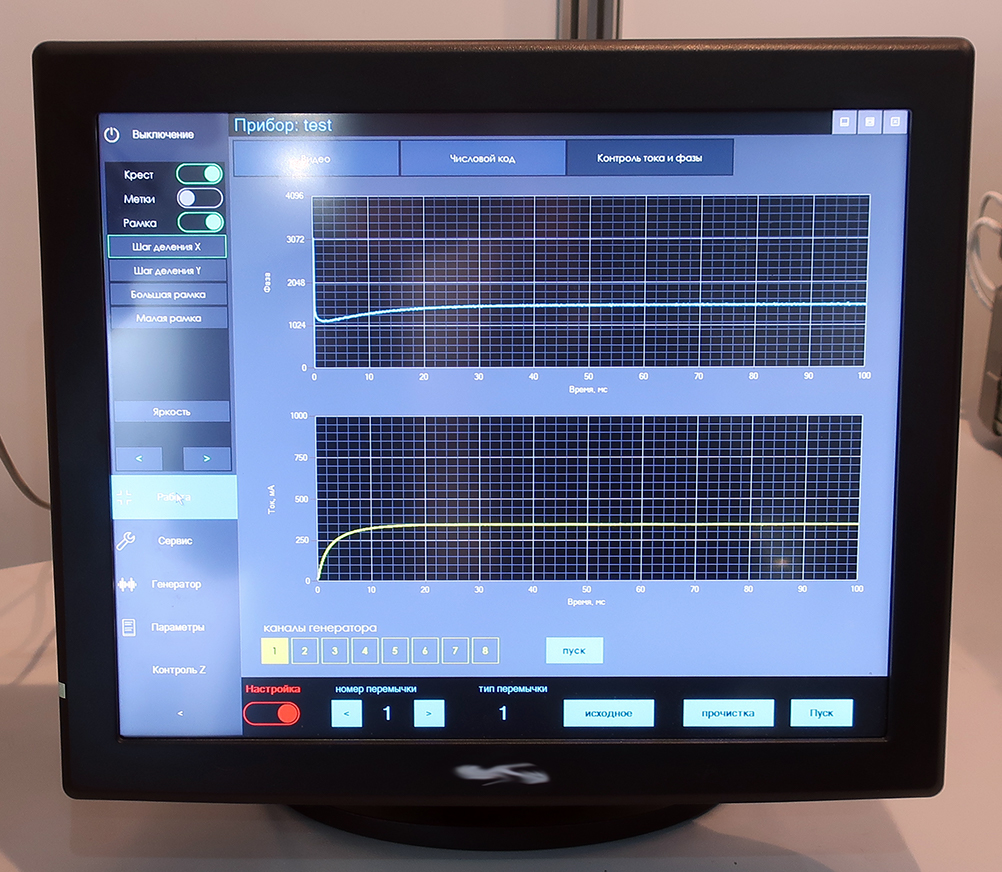
Дизайн ПО явно под конкретный экран:

К сожалению, не запомнил что это такое
Рациональное использование пространства

Тестер изоляции импульсом напряжения
Чем меньше монитор, тем больше надо уделять внимание физическим размерам элементов UI.
Первое, что бросается в глаза — надпись PASS, являющаяся результатом теста (пройден, все хорошо).
На маленьких экранах низкого разрешения это явно не очень эргономично.
Возможно, такой гигантизм чем-то обоснован. Надпись четко видна метров с 20ти. Немного погуглив и посмотрев видео о том, как используются данные приборы, я пришел к выводу, что вряд ли нужно занимать этим четверть экрана.
Учитывайте ограничения цветовых возможностей дисплея
Простая загрузка картинки на устройство позволяет понять, не потерялись ли цвета, насколько плоха "лесенка" градиента на фоне.
Не забудьте посмотреть под разными "рабочими" углами. Например, стильный темно-синий фон "сверху" выглядит на TN матрицах примерно вот так:

Сварочные аппараты
Возможно, данный UI случайно вышел на фото с "засветами". Вживую цвета казались лучше. Издалека мне он даже понравился.
Еще немного проанализируем этот интерфейс:
- Явные проблемы с сеткой. Где-то тесно, а где-то огромные пробелы. Левая часть слишком прижата к рамке монитора, иконки на ней вообще с нулевым отступом (хотя margin справа сделан огромный)
- На нижний ряд кнопок дизайнера не хватило. Оставлены в системном виде.
- Элемент Toggle Switch. Лучше закрашивать фон во включенном состоянии, иначе проблемы с пониманием позиции переключателя. Посмотрите на красный Toggle “Настройка”, он включен или выключен? Или на нем валидация т.к. что-то не в порядке с настройками?
- Подписи к однотипным элементам желательно делать одинаковыми. Где-то с большой буквы, где-то с маленькой, разными шрифтами и размерами.
- 2 кнопки "Пуск", могу ошибиться, но вроде они для разных целей, можно легко запутаться.
- Кнопка "Выключение" расположена неудачно.
Часто UI на стандартном мониторе (особенно если у дизайнера Super IPS от Apple) выглядит иначе, чем на дисплее, под который этот дизайн был сделан. Физика,беспощадная ты…Цветовые характеристики промышленных мониторов очень далеки от профессиональных.
Все тесты желательно проводить в родной среде обитания, сенсорный киоск на улице и в помещении торгового центра — это 2 разные вещи.
Глядя на фото выше, отвечу еще на один важный вопрос:
Темный VS светлый GUI
Практика показывает, что темный — лучше по следующим параметрам.
- Дисплеи для встраиваемых систем обычно берутся дешевенькие китайские или дорогие промышленные. По параметрам цветопередачи и яркости и те и другие слабенькие, а значит, у вас всегда будет проблема с градациями серого, близкими к белому и к черному. Т.е. вам придется увеличивать контраст. Если в темной теме для отделения двух панелей друг от друга вы можете взять для их фона достаточно далеко расположенные на спектре цвета (чтобы ваш дисплей их отобразил как явно разные), то со светлым UI уже сложнее, т.к. при таком подходе вы уйдете в грязно-серый, все будет выглядеть не достаточно ярко.
- Ровный светлый оттенок для фона вывести довольно сложно ввиду частой неравномерности подсветки таких дисплеев, что может привести к затемнениям по углам. У темных UI этого недостатка не будет.
- Черный фон дает больше свободы в "сигнальных" цветах. Для встроенных систем это важно.
На черном фоне вы без труда выведете светло-зеленую, голубенькую, пурпурную, желтую и оранжевую лампочку (LED), оставив ей красную подсветку для ошибок. Легким размытием достаточно просто сделать эффект "свечения". Все цвета будут ясно различимы пользователем даже на расстоянии. Желтый же цвет на белом фоне, да еще и с размытием, вовсе не заметен.
По сути всё, чем вы можете расставлять акценты в светлом интерфейсе, — это синий, красный и зеленый. Если вы используете, например, синий в качестве основного цвета элементов и красный для валидации, то выходит, что в вашем распоряжении только зеленый, ну и возможно какой-то оттенок оранжевого, чего явно маловато. - Монитор — это источник света. В темном помещении при 8-ми часовом рабочем дне светлый UI через год приведёт к очкам на носу пользователя.
- Это модно. Посмотрите на популярность идущего флешмоба в соцсетях по поводу темной темы для VK. Тот же reddit сделали недавно темную схему. Темная VisualStudio, Photoshop, 3D пакеты и пр. Пользователям нравится.
Светлые интерфейсы прекрасно смотрятся в белом корпусе. При должной сноровке дизайнера можно сделать полное "ВАУ". Но нужен хороший, яркий дисплей и сильно освещенное помещение.
Также светлые UI дают фору темным на e-ink дисплеях.
Наблюдайте за пользователями
Не нужно изобретать велосипеды, пользователи сами подскажут, как им удобнее.

ПО для лазерной гравировки и резки
Обратите внимание, как участник выставки поставил верхние ToolBar, заняв ими треть экрана и превратив их в вертикальную панель инструментов.
Потому что этим удобнее пользоваться, так более информативно, чем хаотичный разброс параметров по горизонтальной плоскости.
Разработчику остается только сделать пользователю эту панель в нормальном виде.
Docking window + MDI window + Ribbon + Tab Control
Разработчики разных редакторов любят совмещать несовместимое.
Проектируя навигацию в приложении, выбор навигационной структуры окна сравним с выбором фундамента для дома.

Если вы используете Ribbon — то не используете десяток боковых панелей, ведь Ribbon — это универсальная группировка инструментов.
Если вы хотите Docking window, то делаете Docking, а не TabControl.
Если вы в TabControl вставляете другой TabControl, да еще и сразу друг под другом — это первый признак, что у вас не всё в порядке с навигацией.
MDI window — интерфейс, морально устарел еще в 2003-м. В современных платформах разработки даже компонента для него уже нет, но многие упорно продолжают строить проект на древних технологиях:

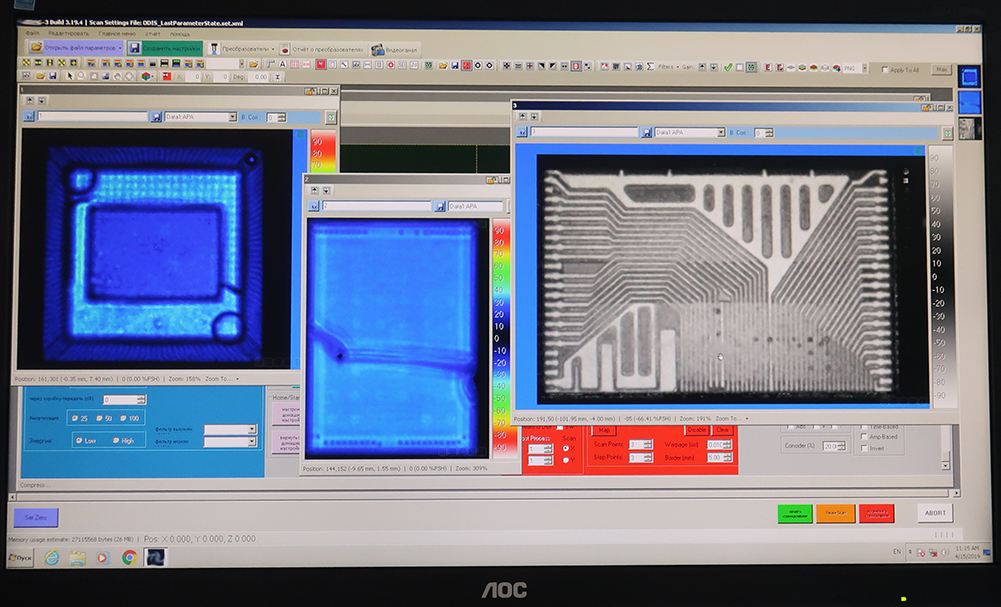
Ультразвуковой акустический микроскоп
Поддержка такой архитектуры с каждым годом все сложнее и дороже. Современный UI на таком в принципе не возможен.
Хотя, это не значит, что вы не можете сделать хорошо.
Вот вам хороший интерфейс на стареньких стандартных компонентах:

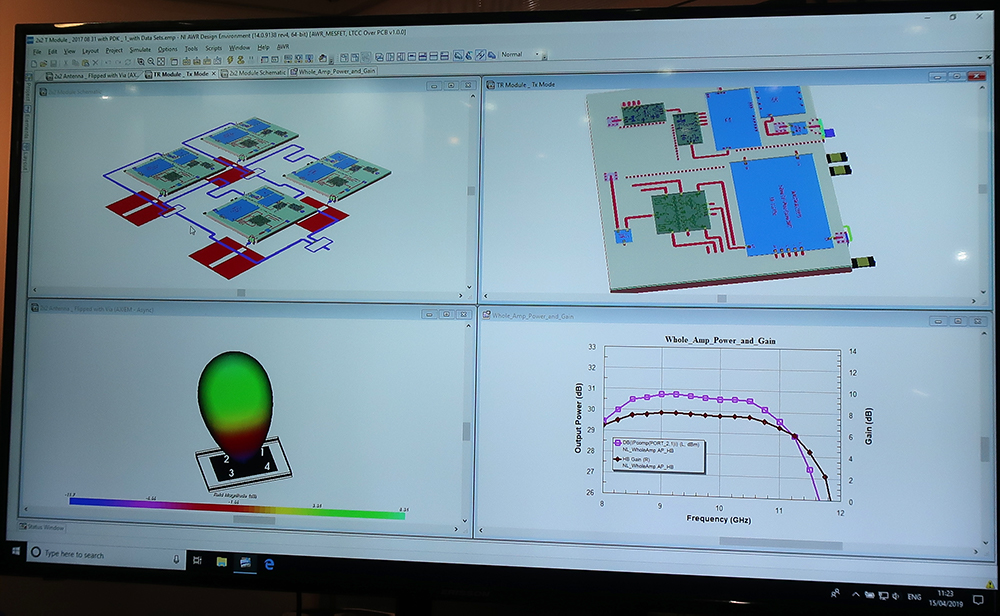
ПО для автоматизации проектирования электронных устройств
- MDI + Docking, но я не могу придраться
- Очень похоже, что сделано на Delphi. Там раньше любили подобную компоновку и такую форму табов.
- Правильно использование MDI (только холст и вынос инструментов в Docking)
- Хорошие представления схем
- Лаконичный набор иконок
- Работает на Win10
Тема этого вопроса слишком широка, поэтому, пожалуй, я остановлюсь.
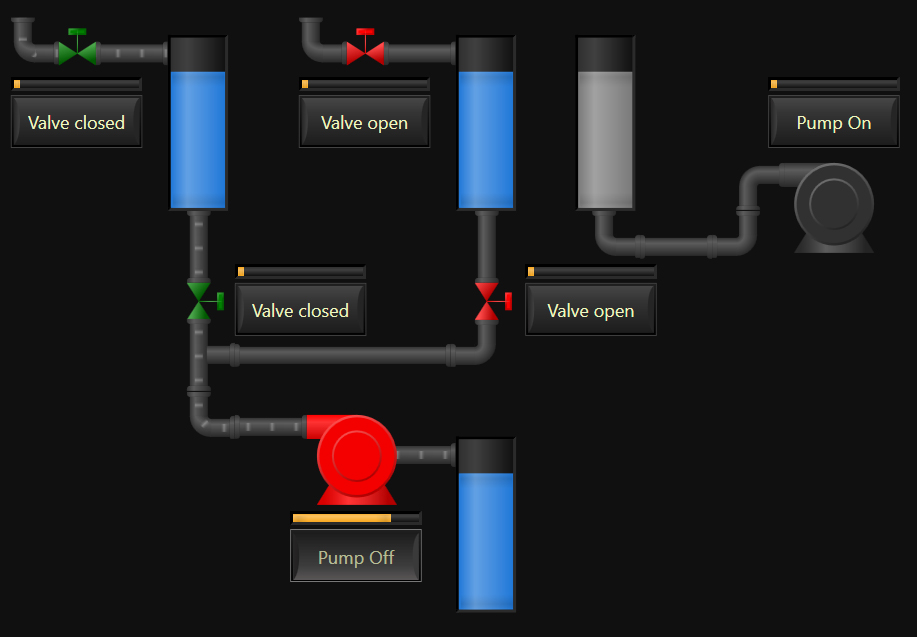
Схемы и чертежи

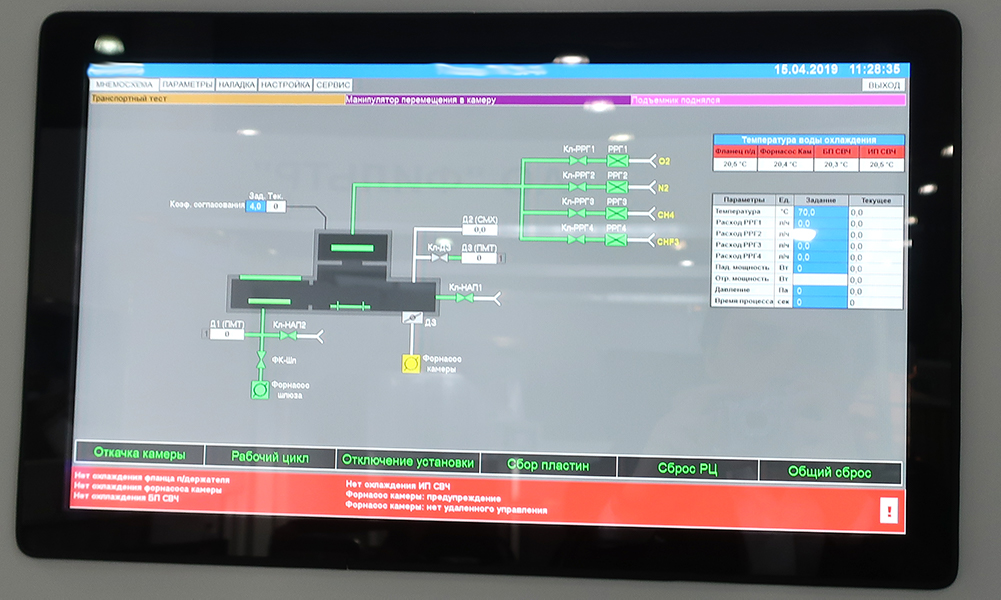
Вакуумная установка плазмохимического травления
Чтобы данная блок-схема смотрелась хорошо, нужно просто заменить грязный серый фон на белый и сделать надписи темными.
Это будет восприниматься как цветной чертеж на бумаге и перестанет резать глаза.
Когда у вас нет дизайнера — делайте общепринято.
Если вы хотите блок-схему на темном фоне, то необходимо проработать все компоненты индивидуально под ваш дизайн (“закосить” под чертеж не получится).
Выглядеть в итоге это может вот так:

Конструктор схем корабельного водопровода на WPF. Моя работа 10-летней давности
Блок-схемы нужны, если их в системе действительно много, либо конфигурация линии/оборудования/процессов может быть самой различной и нельзя нарисовать дизайн UI под конкретный случай.
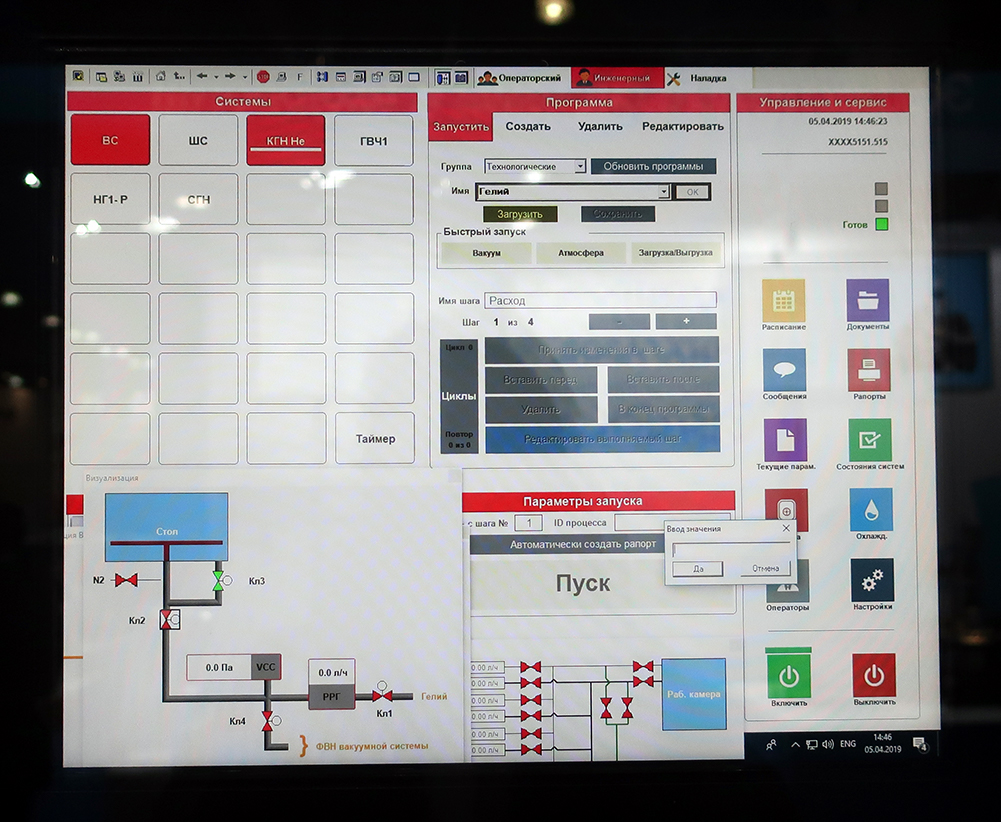
Я дизайнер, я так вижу

Пульт управления ядерным реактором установкой травления
Это самый худший UI из всех, что я встретил на выставках. В нем сосредоточилось все плохое, о чем я пишу в этой статье. На мои ненавязчивые вопросы про внешний вид ПО, его удобство для хорошего и дорогого железа, просто отмахнулись, сказав: "Дизайнеры у нас уже есть". Ну хорошо, на вкус и цвет, как говорится.
Просто несколько важных моментов, смотря на фотографию:
- Не раскрашивайте в яркие кричащие цвета обычные панели компоновки.
- Не показывайте того, чего нет (кнопки про запас и яркие Disabled элементы).
- Четко разделяйте интерактивные элементы-кнопки от простых заголовков и панелей.
- Определитесь, мышь или сенсорный интерфейс.
- Работать с 10ю окнами одновременно на производственных системах — это проблема, а не фича, как пытались представить на выставке несколько участников, открыв максимально-возможное их количество, а в паре случаев еще и на 2х мониторах.
Про иконки
Нельзя просто скачать любые иконки и использовать их. Вы нарушаете авторские права.
Серьезно, продавая железо от нескольких десятков тысяч до миллионов рублей за единицу, потратить 1 тыс. руб. на типовой набор иконок (если нет своего дизайнера) вполне рационально.

Пример с иконками, которые узнают все
Также важно, чтобы все иконки были в единой стилистике. И речь не о том, что все иконки должны быть белыми. Мода на однотонные иконки – временная, а ваше устройство будет использоваться дальнейшие 5-20 лет.
Главное назначение иконки — зацепить взгляд пользователя за знакомый (или знаковый) образ, чтобы считать информацию, не читая поясняющей надписи. Т.е. — увеличить скорость работы.

Совсем без надписей тоже оставлять нельзя, особенно такие иконки. Без руководства пользователя под рукой работать с данным UI будет невозможно.
Единство стиля

Аппарат для микросварки
Важно делать однотипные элементы одинаково.
Хочу разобрать этот интерфейс:
- На данном экране нижние 2 группы "Запуск" и "Режим" просятся сделать их в стилистике верхних групп с иконками.
- Интерфейс слишком разбросан, нет единой сетки и размеров. Кнопки блока "Опции" неоправданно мелкие.
- Слайдер "длительность" имеет значение, округленное до сотых. Двигая ползунок очень трудно ловить такую точность. Необходимо добавить хотя бы кнопки "-0,01" и "+0,01".
- "Крутилка" мощности справа имеет максимум в 16,20. Необходимо чуть раздвинуть кнопки "<" и ">" чтобы влезало число 18,88
- Лого в заголовке лучше убрать, внизу на мониторе есть отлично оформленный и светящийся логотип.
Хороший GUI, чуть поправить мелочи в юзабилити и будет шикарно.
Еще несколько моментов
Если вы думаете, что такие интерфейсы только на Российском рынке, а за рубежом уже давно AR, как у железного человека — вы ошибаетесь. Большинство продуктов на выставках были импортом. Немецкие, Китайские, Швейцарские, Американские системы часто просто русифицированы (я специально уточнял эти моменты в разговорах).
Дизайн UI важен. Это конкурентное преимущество. Это часть продукта, которая может испортить первое впечатление и даже послужить отказом от использования. Интерфейс, который понятнее и быстрее, увеличивает производительность труда.
90% GUI на выставках работали под Windows. Это значит, что для интеграции дизайна в ПО препятствий нет. Где-то в десяти случаях я точно видел WPF (стандартная иконка в заголовке), а это еще на порядок проще.
В разговоре с одним из производителей промышленной линии производства компонентов мне была сказана фраза: “Наши пользователи — это дяденьки за 40, поэтому интерфейс такой". Возможно, это и верно, но по моему опыту у многих дяденек за 40 в руках ежедневно или айфон, или идеальная по дизайну кнопочная Nokia. Ошибочно полагать, что им не нужен современный UI на системе, с которой они будут работать 8 часов в сутки 5 дней в неделю.
К слову, об опыте
13 лет назад я 3 года отработал оператором завода по производству бетона. Работать повезло за японской промышленной сенсорной панелью от Hakko Electronics. Весь софт и железо были итальянской сборки. Дизайн не отличался особыми изысками, но он был, был именно в удобстве, продуманности, логичности и, немаловажно, — в надежности. Темный интерфейс, использующий "железную фишку" экранной панели с настройкой яркости. В то время я почерпнул очень много понимания, каким должен быть UI для 8-часовой и более работы с ним (рабочий день был 12-15 часов посменно).
Однажды меня на месяц отправили в командировку на русский заводик. Это дало четкое представление того, каким интерфейс быть НЕ должен. Те дни я запомнил на всю жизнь. По уши в грязи, не расставаясь с кувалдой, которая служила стартовым импульсом для придания инерции движущимся частям. Полностью уставший и вымотанный, я вводил грязными руками абсолютно никак не валидируемые данные по следующему замесу в программку на MS-DOS с обычной Logitech клавиатуры за 100 рублей.
Удивительным ли будет упоминание о том, что клавиатуру приходилось ежедневно вытряхивать, иначе залипание какого-нибудь «Enter» могло привести к двухчасовому веселью с кувалдами и лопатами?
Для сравнения – на домашнем заводе я часто даже сменку не переодевал, хотя раз-два в день кувалду тоже брать приходилось.
Эти знания я уже 10 лет кладу в основу проектов, стараясь максимально доносить их до клиентов. Надеюсь, благодаря этому многие операторы избавлены от головной боли.
Практика – лучший учитель. Разработать хороший дизайн встраиваемой системы, не работая за самим устройством вполне возможно, но гарантией тут может быть только опыт предыдущих разработок. Намного продуктивнее посадить дизайнера за "штурвал" производства на недельку. К сожалению, это получается далеко не всегда (часто нужны всяческие допуски, недешевое или длительное обучение, может быть просто страх сломать дорогое оборудование, не все согласны оплачивать такие изыскания и пр.)
Заключение
Главное в этом деле — помнить, что вы делаете интерфейс продукта не для галочек и сертификатов, не для ваших партнеров в галстуках, не для одноразового выпиливания лазером детальки в тестовом режиме, не для картинок на Dribble (это к дизайнерам), а для людей, которые будут реально работать с вашим ПО по 8-15 часов в сутки.
Хотелось бы показать и рассказать больше. Это далеко не весь материал с выставок, но статья вышла достаточно объемная. Хорошо, если информация оказалась вам полезной.
P.S. Извиняюсь, если не разбираюсь в устройстве работы какого-то конкретного железа, что повлекло ошибочное мнение о функционале той или иной системы. Буду рад, если укажете мне на ошибки.
Комментарии (70)

RegisterWindowClassExA
22.04.2019 11:23А добавлять можно? :) Я не дизайнер, но кое-какие замечания к дизайну, и не только встраиваемых систем, у меня тоже сложились.
1. Не нужно выводить свой логотип на экран вообще. Ни в заставке, ни при загрузке, ни на рабочем пространстве. Этим грешат почти все — все любят свой бизнес. А не пользователя. Примеры: mail.ru агент. Когда включаешь его, он несколько секунд показывает тебе логотип компании. Зачем? Я не для этого программу запустил. Монитор Asus у меня, я до сих пор не могу привыкнуть, что при включении питания он выдает свой логотип. Я прихожу на работу, включаю UPS, монитор выводит логотип Asus, я жду пока загрузится комп… Потом понимаю, что комп я еще не включил, а UPS включил. Зачем подавать неинформативные признаки жизни? На мониторе под экраном и так написано, чьей это фирмы монитор. Всё, не куплю монитор этой фирмы…
2. Что касается разработки сайтов компаний: не нужно на главной странице сайта размещать приветствие ее руководителя. Люди не за этим сюда зашли. Понятно, что биг босс хочет всем показать, что именно он альфа-самец в этом стаде. Но клиенту нужно не это. Клиенту нужна информация о компании и об ее услугах.
3. Не нужно делать «долгие» сообщения. Самый отвратный пример — это автоматы для пополнения транспортных карт в метро. По десять секунд этот тормоз читает карту, пополняет карту и так далее. К самому дизайну претензий вроде как нет, навигация простая. Но вот по временной оси проблемы очевидны — аппарат крадет время.
cyber_roach Автор
22.04.2019 11:55У меня к дизайну киосков метрополитена в Москве много замечаний, основное это:
Не нужно весь дизайн делать красным. Это ужасно. А на блеклых экранах еще и нечитаемо. Там кстати та же проблема с хреновыми экранами и томатным цветом UI, что вовсе не соответствует фирменной стилистике, как в примере из статьи.
Кнопки отмены расположены очень близко к кнопкам действия на сенсоре плохой точности, особенно при оплате банковской картой постоянно на уголок кнопок жму, чтобы случайно отмена не нажалась.
GUI очень тормозной. Такое чувство что там переполнение памяти из-за долгой работы софта где-то. Т.к. иногда попадаешь на лютые тормоза, а иногда вроде бы и норм.
Но с другой стороны для таких объемов и количества использований (нужна надежность) всё около дела. Работает же и достаточно успешно.

unC0Rr
22.04.2019 12:26Возможно, у монитора есть настройка для отключения показа логотипа.

usrsse2
22.04.2019 23:36У Lenovo и DELL не отключается, да и остальные непонятно зачем надпись «No Signal» выводят, только Apple Cinema Display не показывает ничего лишнего и не апскейлит изображение, если оно не того разрешения (но у меня его нет).

geher
22.04.2019 13:25+1Не нужно выводить свой логотип на экран вообще. Ни в заставке, ни при загрузке.
А почему, собственно?
Насчет рабочего пространства полностью согласен. Но пока программа загружается, то есть момент, когда программа уже запустилась, но еще совершенно не готова к работе. Можно и порекламировать себя немножко. Какая разница, что будет в окошке, которое означает всего лишь то, что оно уже запущено (второй раз тыркать в иконку запуска не надо), но еще не готово к применению (не надо нервничать, ща будет)?
andersong
23.04.2019 11:57Поддержу. Пишу для панелей оператора, там заставка грузится в любом случае. Если при загрузке будет заставка не условного сименса, а любимой компании — никому плохо не будет, а директор будет добрее, проверено! =)

RegisterWindowClassExA
25.04.2019 13:25Угу, только руководство иногда может сказать: «А чего он так мало наш логотип показывает? Поставьте задержку!». И оно довольно, да. А покупатель потом вспоминает разработчика недобрым словом.

andersong
25.04.2019 13:37Если продаешь, то да, а если для внутреннего потребления, то директор и есть покупатель. Да и, бывает, оборудование переезжает внутри холдинга, а между предприятиями холдинга негласная конкуренция, тут неплохо показать, кто автор.

RegisterWindowClassExA
25.04.2019 13:22Если программа загружается — здесь еще логотип уместен. Главное — не «притормаживать» загрузку программы специально.

emmibox
22.04.2019 12:11+1Вам вот понравился дизайн осциллографов — а у меня они все почти боль вызывают… Большинством в принципе не возможно пользоваться, из за отсутствия нормальных органов управления доступных исключительно тактильно. И когда понимаешь, что оно не осциллограф — а просто тупая и кривая программа под винду, не понятно зачем делать устройство, чтоб пялиться в слепой '10 TN экранчик c неудобным интерфейсом, если к этой самой винде можно 4k ips подоткнуть. Особенно доставило 2 USB на морде, в один из которых вставлен по видимому аппаратный ключ к особо дорогой программе на винде без которой этот осциллограф — тыква…

cyber_roach Автор
22.04.2019 12:27+1Ждал этого комментария.
У меня мало опыта работы с осциллографами, но в них действительно много хороших наработок по UI/UX за полвека их эволюции.
Основная мысль статьи — что со своим GUI надо работать. Особенно с новым и хотя бы пару месяцев по 8 часов в сутки на старте производства, тогда становится более — менее понятно, что именно нужно для работы конечному пользователю, а что излишне и можно запихнуть на задний план. (с железом так же).
К сожалению, многие, кто приходят к нам за дизайном, просто просят «сделать красиво» и после чего забивают на все остальное. Хотя по уму необходимо вернуться через полгодика тестов, указать дизайнеру на ошибки и пользовательский опыт/отзывы чтобы сделать лучше. Донести это до заказчика задача сложная, для большинства прибыль на первом месте, а мы тут с вами про заботу о потребителе.
По опыту хороший софт/UI выходит где-то на версии 2.5 — 3. Делая полный редизайн цикл начинается сначала.
Любой разработчик, который не взаимодействует с конечным потребителем железа (и UI), обречен на такие отзывы как ваш. Хотя только одного вашего мнения мало, нужно собрать минимум пару десятков по одному конкретному прибору.
emmibox
22.04.2019 13:12+2Да тут вся индустрия больна… У нее стагнация давно. Когда ты держишь на ладошке 50 граммовый осциллограф — ты четко понимаешь, почему в нем _все плохо_ и почему в этом случае пожертвовали _всеми_ элементами управления. Но, он может просто лежать в кармане — лежать годами, пока не понадобится для чего то один раз в жизни, и за этот раз ему можно будет все простить. Потом ты берешь в руки «150грамм», и как то получается, что уже можно более менее жить, но лишь в 4-й версии UI от этой конторы, после огромной работы над ошибками, но он все еще влезает в сумку и это круто…
Тут черт возьми — перед вами 30ти килограммовый шкаф! Как в нем вообще возможны какие либо в принципе жертвы, классическим интуитивно понятным интерфейсом!? — его же с места сдвинут 2 раза в жизни когда будут двигать стол… И эта компоновка… — из истории «про диаметр ракеты и жопу лошади»… За слепым '10 экраном, пространство создает впечатление, будто там до сих пор ЭЛТ труба стоит. А дизайнеры то «новые» — с вот этими всеми идеями, о том как на эту «жопу лошади» современный сенсорный интерфейс натягивать… бррр… И самое главное, что хочет юзер?! — на морде побольше USB! — потому, что основная функция этого «компьютера на винде», скинуть семпл измерений на флешку. Чтоб побыстрее отбежать от этого «типа прибора», к настоящему компьютеру на винде — и там уже КОМФОРТНО в привычном каждому мышыно-клавиатурном интерфейсе «винды на каждый день» заняться тем же самым виндо-компьютерным анализом этого семпла. А слепое шумящее пропеллерами чудовище вырубить, чтоб на уши не давило… Такая вот у них «эволюция»…
Но когда их видишь на выставке один раз в жизни или когда вдруг зашел где оно стоит — это прям вау какое дизайнерское поделие — хоть сразу в музей тащи…
engine9
22.04.2019 13:21Ценный фидбэк. Я пока делал только один GUI для осциллографа формата «пачка сигарет» с одним энкодером, учту на будущее.

cyber_roach Автор
22.04.2019 13:51Эту проблему я описал в разделе статьи про лазер и их «компьютер на колесиках» и комментарием ниже. Подключать обычный ноут к «шкафу» — наиболее оптимальное решение в половине случаев.

emmibox
22.04.2019 14:43С лазерами (и сваркой) вообще засада — там газовая эмиссия метала в атмосферу… В такой атмосфере «просто компьютеры» или компьютеры из магазинных железок долго не живут вообще — поэтому там нафиг надо все изолировать. А если производство мелкое (1 цех) то обычно рядом кто то еще и болгарит и тут же точило где гафниевые электроды точат — добавляем к парогазовым оксидам металлические частицы любого размера. Поэтому в идеале конечно там не должно быть никакого интерфейса кроме одной зеленой кнопки «Хочу». Если люди или оборудование могут пострадать — можно добавить еще красную «упс — что то пошло не так»……

cyber_roach Автор
22.04.2019 15:34Вот, описано реальное рабочее пространство)
Компьютер можно подключить с расстояния (из другого помещения), как я понял из того что видел по конкретному случаю на софте нужно только программу резки задать, далее нужна одна кнопка пуск. На крайний случай есть целый ряд защищенных устройств в продаже.
Но то что на самом лазере должны быть кнопки это верно, в том числе и аварийный STOP с ключиком (Ключик для ТО, чтобы никто не смог включить ничего никаким способом, когда он убран, пока руки и голова внутри прибора)
emmibox
22.04.2019 17:34Ключ не нужен — ты его поворачиваешь, когда пропуск показываешь вахтеру, чтоб попасть на производственную территорию… А далее работает ТБ и всякие нарушители ТБ без пальцев ходят…

cyber_roach Автор
22.04.2019 17:45+2Я про ключ блокировки аварийной кнопки STOP. Если его нет внутри, то блокировку нельзя отключить.
Я когда на Тех.Обслуживание в бетономешалку ползал, предпочитал данный ключ держать при себе.

QwertyOFF
22.04.2019 13:47+2На верхней картинке осциллографы R&S, на работе есть такой, которому что-то около 10 лет (еще Win XP и резистивный экран), при этом нареканий по удобству работы к нему нет. Возможно ваш опыт складывается на дешевых китайских тектрониксах и хантеках, они действительно вызывают боль.

emmibox
22.04.2019 15:47Это не так работает — как раз опыт тут не нужен, он только замыливает ваши ощущения от кривого интерфейса. К любому ведь можно привыкнуть. Важен именно первый подход. Классические аналоговые осциллографы и их советские клоны имеют столетнюю историю эволюции эргономики органов управления — это для меня золотой стандарт эргономики осциллографа поэтому я хочу видеть осциллограф или таким, или приставкой к компу — а не чем то средним. Естественно я понимаю, что есть какие то ограничения в каких то формфакторах устройств, и нельзя сделать таким «наладонник»…
Боль у меня вызвал лекрой. Я не смог в нем разобраться без инструкции — это уже первый и основной признак не нормального интерфейса осциллографа (такое случилось впервые), а вот как раз китайские боль не вызывают — потому, что нельзя купить дешевое говно и требовать от него свойства нормального продукта… Но когда то, что якобы позиционируется как нормальный продукт, и имеет цену от космического корабля по юзабелити по сути оказывается говном — это больно, еще больнее когда ты понимаешь, что даже на китайском что то делается быстрее-проще-интуитивно понятнее… И если вы видите на фото в интернете «виндограф», а сбоку лежит клава и мышь — это тоже абсолютный провал дизайнеров его интерфейсов.
QwertyOFF
22.04.2019 21:28Я пользуюсь им раз в пол года, так что глаз не замылен. Впрочем на пути от С1-72 через Tektronix, Agilent и до R&S я на каждом этапе был поражен технологиями. Да, "пакетники" на аналоговых приборах более информативны, чем современные энкодеры, но на этом все преимущества заканчиваются.

emmibox
23.04.2019 04:13+1Мне так или иначе пару раз в неделю приходится иметь дело с разными, и не классический дизайн управления я прощаю лишь портативности.

vladkorotnev
23.04.2019 04:23+1К слову о китайских осциллах и их интерфейсах — не помню конкретно фирму, но цифровые ослики в универе запомнились тем, что на морде была отдельная физическая кнопка с подписью «NOT USED», которая делала… бинго! Ничего!

TIGER535
22.04.2019 17:13+1Что касается конкретно R&S (того что на фото) то они смогли сделать удобный интерфейс, он сенсорный поддерживает drag and drop, позволяет расставить окна с сигналами как угодно, сильно упростили настройку сложных фич, которые кнопками настраивать сплошная боль, в общем мне понравилось
п.с. в USB торчит стилизованная флешка, на ней профиль проводов сгенерированный на анализаторе для компенсации этих самых проводов, там 2 провода подключено разной длины

Maxim_Andreev
22.04.2019 12:50+1Спасибо за очень полезный обзор!
Можете посоветовать литературу, где был бы изложен системный подход к созданию промышленных UI?
cyber_roach Автор
22.04.2019 13:12+1Вот прямо ничего конкретного по промышленным UI посоветовать не могу.
Но мы с коллегой открыли для себя мир старой Советской литературы про эргономику и устройство всяческих приборных панелей.
Например вот:

Недавно вот такой список литературы обнаружил, но еще не приступал к его изучению:
ссылка
Эти знания (в основном про UX) не утратили в актуальности именно в промышленных дизайнах.
Maxim_Andreev
22.04.2019 13:38Похоже, это на самом деле единственная достойная работа на сегодняшний день по этой тематике.
Я в том году занимался переделкой визуальной части библиотеки компонентов софта для имитационного моделирования технических систем (внизу вставлю гифку, чтобы было понятно о чём речь), и в процессе подготовки безуспешно попытался найти в библиотеке ТУ Дрездена профильную литературу на эту тему. Об этой книге я слышал ещё в университете, но не помнил точного названия, и нагуглить её не смог. В итоге довольствовался обрывочными воспоминаниями пересказа базовых принципов.
Анимация
Shatten55
22.04.2019 13:16+1Присоединяюсь к посту! Спасибо за статью! Занимаюсь частично промышленными системами, очень интересна тема промышленных UI. Аналогичный вопрос — чтобы вы посоветовали почитать на эту тему? Может быть у вас есть примеры хороших UI, с которых стоит поучиться?

cyber_roach Автор
22.04.2019 13:26По литературе, ответил выше. Что касается примеров хороших UI, все очень субъективно. Обычно делаем целый анализ под конкретную область применения, т.к. у всех разные «специфики» и хотелки и цели. Идеального ничего нет, я привел в пример осциллографы, понимая что кто-нибудь из пользователей, кто реально использует их в работе скажет обратное в комментариях, что и произошло.
Я подумаю, пока не знаю как ответить объективно.
Пока дам ссылку на свою старую статью про проектирование одной конкретной системы умного дома, для понимания как строится UI с карандашных набросков до рабочего варианта и с улучшением до версии 2
inediapps.com/blog/smarthome.html
Хотя сегодня, спустя 5 лет я бы там много чего поменял и улучшил (сама индустрия умных домов шагнула вперед, сменилось железо и пр.)

DMGarikk
22.04.2019 13:30+1Что помешало дать возможность пользоватею напрямую подключить к лазеру его любимый ноутбук с данным ПО?
А тут начнуться рассуждения что ПО особо секретное и его надо защищать суперважными токенами и ключами (привет станкам выпущенным в 90-е 2000-е с lpt ключами снятыми с производства тыщу лет назад которые не заводятся на не-встроенных в материнку lpt портах)
cyber_roach Автор
22.04.2019 13:50Справедливости ради. На выставке присутствовало множество решений, где просто был подключен обычный ноут/планшет/пк к железу. Я думаю это оптимально для очень большого стека оборудования.

DMGarikk
22.04.2019 14:13+1я не спорю с тем что это удобно.
я к тому что объяснение «почему так не сделано» будет довольно забавное.
==
и кстати бывают еще казусы в этом стиле. например устанавливал сервак со специальным оборудованием по перехвату и корректированию видеосигнала, который прям весь такой специализированный но гениальный софт работает ТОЛЬКО на Windows 7 Prof, серверные версии винды не поддерживаются в принципе (ответ производителя «а зачем?? все норм работает на семерке!», линукс (ха! что это??))… вот мне пришлось поупражняться чтобы на эту семерку взромоздить дрова для сервера на все его raid контроллеры и т.п.

aimh
22.04.2019 15:12Большинство продуктов на выставках были импортом. Немецкие, Китайские, Швейцарские, Американские системы часто просто русифицированы (я специально уточнял эти моменты в разговорах).
Русификация — особенная боль. Когда часто короткие английские слова заменяются на русские и текст перестает умещаться в кнопках. Получается такой вот треш:




vladkorotnev
23.04.2019 04:18У конкретно этих чуваков проблема в том, что на их родном японском-то всё шикарно помещается, вот и рисуют чтоб было стильно модно молодёжно. А потом начинается локализация и внезапно происходит «ой» с последующим «Доб.изб.мест.на...».
Вообще лично не понимаю, почему они так держатся за свою операционку с функциональностью бабушкиной антресоли, в которой кодовая база местами года 1996 встречается, вместо того чтобы потихоньку переплыть на андроид с кастомным лаунчером и навигатором.
Хотя они этот код так любят, что у них есть в плей маркете и аппсторе навигатор свой, в котором на самом деле крутится эмулятор автомагнитолы…
Ну и до кучи гугл с зенрином что-то не поделили, так что на какое-то время гугловские карты в Японии не у дел.
aimh
23.04.2019 09:08Поэтому в тойоты Яндекс.Авто начали ставить. Только ради этого купил бы следующую машину с яндексом.

YegorP
22.04.2019 15:36+1Занимался промышленными интерфейсами несколько лет назад. В самом начале я разочаровался в том, что предлагали SCADA-решения на тот момент и решил запилить свой UI на WPF (ну, то есть мне позволили тратить на это время). Тогда же мне подвернулась книга The High Performance HMI Handbook (ISBN 0977896919) — очень неплохая подборка рекомендаций по UX в контексте пром.интерфейсов. Не могу сказать, что я сторонник нарочито-унылых экранов как предлагается в той книге, но от вырвиглазных бесполезных украшательств она меня уберегла.
Код за моим приложением скрывался таксебешный, но вот отдельными фичами и внешностью своего первого проекта я горжусь. Там нужно было сделать вакуумную печь, и я наворотил там от души:
- визуализация состояния запорной арматуры через анализ графа;
- валидация команд ручного режима, в том числе по тому же графу («нельзя открыть этот клапан, потому что это приведёт к прямому контакту печи с атмосферой» — руками все комбинации не перебрать);
- регистрация и отображение показателей в графиках за произвольный промежуток времени (от секунд до дней) — один цикл термической обработки занимал сутки;
- устойчивость к перезапускам;
- возможность управления с нескольких постов.
И так далее. Когда тебе дают время и полный контроль над поведением автоматики это всё-таки клёво, хоть и немного страшно: одна неправильная команда, и что-нибудь или даже кто-нибудь может очень сильно пострадать.

А ещё имитировал висящий на стапеле ракетный двигатель с помощью игрового движка когда делал автоматику и UI для стенда испытаний руль-машинок (просто гидроцилиндр на самом деле). В общем, промышленные интерфейсы это поле непаханное для современного IT и UI-дизайна в частности.


cyber_roach Автор
22.04.2019 15:48по элементам, конечно, нужно сетку поправить, но схемы — очень хорошо представлены.
Как я и упомянул в статье — схема «под бумажный чертеж» всегда смотрится.
Функционально конечно такие UI оценивать можно только на производстве.
На первом фото узнал Telerik )
YegorP
22.04.2019 16:21Спасибо.
Телерика там нет. Если речь о графиках, то это Dynamic Data Display, нынче известный как Interactive Data Display.WPF

cyber_roach Автор
22.04.2019 15:57одна неправильная команда, и что-нибудь или даже кто-нибудь может очень сильно пострадать.
Без тестового стенда имитирующего реальный прибор, как правило делать что-то нельзя в таких случаях.
Вообще не раз наблюдал как многие программисты делали правки прямо по живому проекту, из последнего — команда субподрядчик правили БД прямо на рабочем сервере, тестового себе не сделали, что приводило к периодическим крэшам основного сервака. Пользователи не имели доступа к БД иной раз сутки и более. Хорошо нами была предусмотрена возможность оффлайн работы для критических задач. Мои предупреждения, что компания клиента может потерять таким образом все данные или часть (бекап раз в какой-то период там все же делался) просто игнорировались.

NordicEnergy
22.04.2019 18:25+1Статья отличная, спасибо!
Вообще хороших дизайнеров, способных отрисовать дизайн под промышленную электронику не так много. Заказывал интерфейс для типичного 800х480 дисплея 16 битного у нескольких дизайнеров с хорошим портфолио и высокой ценой, в итоге только один смог разработать простой, понятный и не перегруженный дизайн.
Многие производители забивают болт на дизайн мол «и так покупают же», а потом рабочие и другие люди страдают. Хотя продукты с хорошим дизайном все таки встречаются, что радует.

AVI-crak
23.04.2019 02:36Я дизайнер, я так вижу.
А что если мнения дизайнера недостаточно, и требуется объективное доказательство: в цифрах, графиках, таймингах, и так далее.
В этом случае для каждого элемента графического интерфейса заполняется таблица необходимости визуального присутствия на экране в той или иной ситуации. Там будет много цифр, и многие из них будут с потолка — но этого уже будет достаточно для правильной сортировки элементов графики. То-есть диплома дизайнера уже не нужно, достаточно уметь считать.
Как это выглядит. Например для станка лазерной резки в момент непосредственной резки металла: любая графика о редактировании, настройке, профилактике — всё это лишнее. Там должно показываться символическое изображение раскроя в полный лист (со всеми размерами не влезет). Символическая траектория движения механики на десяток секунд вперёд (или больше). Время до окончания (крупно), состояние расходных материалов, и список ошибок механики (мелко: ошибка позиции, ошибка чистоты заготовки и так далее).
Всего остального в этом режиме быть не должно.
А оно есть.

cyber_roach Автор
23.04.2019 08:15требуется объективное доказательство: в цифрах, графиках, таймингах, и так далее.
Требуется кому?
Все показатели, что описаны ниже, как раз нужно инженеру по дизайну отдать (либо он должен вывести все необходимые параметры сам, если их нет).
Дизайн это вообще сплошная инженерия, рисовать картинки может и сын маминой подруги.
Хотя если пытаться представить графику дизайна «отсортированную цифрами», то ничего хорошего точно не получится.

Strohmann
23.04.2019 10:39+1cyber_roach большое спасибо за статью! Почитал с интересом и понастольгировал. Справедливости ради, стоит сказать про логотипы — ни разу не видел на производстве брендированную панель. Но в каталоге того же Siemens, такая возможность, конечно, упоминается. Возможно, «станочники» чаще берут брендированные панели, мы делали АСУТП собственных установок.
Еще про иконки — в основном использовали панели Siemens серии KPT — сенсорная с кнопками — в кнопкивставляетсявпихивается с матом и слезами печатная полосаиз специально подобранной по толщине и жесткости обложки от каталогас подписями или иконками. Получалось довольно интересно — на физических кнопках пиктограммы, дублировали их экранными кнопками с подписями.
Вообще по дизайну мнемосхем и интерфейсов очень мало материалов (или я не умею искать). В своё время, делал подборку, доберусь до дома и постараюсь выложить.

Pavia00
23.04.2019 10:55С первого взгляда понятно, куда надо нажимать, но текст на нажатой кнопке-вкладке нечитабелен.
Там процентов 70-90 функционала на экране не отображена. Функционал запоминаешь по режимам и кодам. Прокрутка меню вообще не интуитивная.
Как раз таки текст там читабельный. Там особенность экрана, то что он контрастный и чёткий.
Лучше конечно сделали бы текст более жирным, но там всего 4 уровня градации у экрана. Поэтому локализация выглядит как вырви глаз.

Hommit
23.04.2019 11:07А можете покритиковать следующий дизайн?
imgur.com/a/vS25R9R
Ну и может посоветовать чего.
cyber_roach Автор
23.04.2019 11:50Слишком сложная система для разбора в комментарии.
Нужно понимать производственные процессы, чтобы как-то критиковать юзабилити.
Если бы вы пришли ко мне как заказчик, мы бы с ребятами засели тут на неделю — две только на разбор полетов, что, где как и для чего, вплоть до изучения толмутов по железу и инструкций техники безопасности.
Но что касается мелочей, если не повторять моменты из статьи:
* Навигацию по разделам я бы переместил наверх… но не точно. Возможно тут боковое меню подойдет, как например тут: inediapps.com/portfolio/hyterus.html
Навигацию по схемам — точно налево бы переместил, т.к. сначала выбираем схему, а потом работаем с ней (ваша компоновка подойдет больше для арабов или японцев), хотя это достаточно субъективно, я скорее стремлюсь к общепринятым компоновкам сейчас тут т.к. не знаю нюансов работы. Если UI только под мышь — то точно налево.
Верхние статусы все, вместе с лого/датой и управлением, возможно лучше выделить для них правую/левую часть по вертикали, сверху они довольно разрознено получаются. Так же хорошая практика статусы — в статусную строку помещать, но тут у вас довольно сложно, надо накидать все варианты и посмотреть как выглядит, удобно ли. (мои советы про распечатку на бумаге тут как нельзя кстати, в любом графическом редакторе можно просто подвигать все элементы и напечатать десяток листков с вариантами, попытаться поработать с ними «виртуально». там уже не надо быть дизайнером чтобы увидеть что лучше подойдет для общей компоновки панелек системы.)
+ я бы на навигацию добавил иконки.
* формат даты неудачен, особенно для таблицы сообщений.
12:30:15 28 Сентября 2019 (полный формат для РФ)
* подсветку строк в таблице сообщений я бы заменил просто на лампочки в начале, если загорится что-то красное будет видно. Слишком длинные цветовые полосы.
* в печах горит огонь (или в подогревателях), ок, но лучше дополнительно подписать что-то вроде «В работе», если все электроникой управляется, то выключенную печь вообще можно в Disabled (полупрозрачной сделать например) это даст понимание, что выключено вообще от сети, что включено, что включено и работает
* надо как-то решать вопрос валидации ввода данных. У вас много текстовых полей ввода, идеально — когда пользователь видит до валидации, в каких пределах от может ввести температуру, давление и пр. Даже инженеру-специалисту ошибиться — пара пустяков. Лучше предупреждать ошибки, чем и исправлять.
* нарисуйте сетку поверх UI, чтобы все выровнять. пример inediapps.com/portfolio/abudhabi.html (см. раздел «Гайдлайны»)
Внешний вид, конечно, мне не нравится, но хотя бы в мелочах напишу.
* уберите серый фон с мнемосхемы, у вас тексты не читаются + стандартные текстовые поля встанут получше
* Кнопки навигации визуально слишком бледные (подобные кнопки часто для Disabled состояния делаются) сделайте их, возможно, синими. Синий как нейтральный цвет — идеален. Оранжевое выделение синей кнопки встанет хорошо. Это вам даст серый для блокировки кнопок которые нельзя нажимать в данный момент.
Hommit
23.04.2019 13:20Ага, спасибо. Несколько уточнений:
Верхние статусы все,… возможно лучше выделить для них правую/левую часть по вертикали
Проблема в том, что их достаточно много, а еще больше «зарезать» ширину основной области экрана не хотелось бы — и так иногда не хватает. Ну и, это по идее и должна быть статусная строка — «глобальная» информация по всем экранам сверху, «локальная» — справа(/слева) и на каждом разделе/экране может быть своя. Ну, такой был план.
особенно для таблицы сообщений… подсветку строк...
Сообщения в журнале скроллятся, но идея интересная. Подобрать подходящие цвета для разных типов сообщений было той еще мукой, чтобы не сливались, но и не вырывались вперед.
У вас много текстовых полей ввода
Не понял, что создало такое впечатление, но текстового ввода в системе вообще нет (все на этапе разработки/конфигурирования). Числовой ввод есть только для аналогов (во всплывающем окне) и некоторых других полей. И да, разумеется некоторые пределы есть.
нарисуйте сетку поверх UI чтобы все выровнять
Элементы на «табличных» экранах симметрично выровнены, а основные мнемосхемы вроде как выравнивать и нет смысла.
Кнопки/фон — буду думать.
Strohmann
23.04.2019 13:28Индикаторы и навигацию можно совмещать — я разбивал процесс на подпроцессы(участки) и в левой стороне экрана создал колонку кнопок-индикаторов с пиктограммой подпроцесса и подписью. В зависимости от наличия и категории активных алармов индикатор менял цвет. По нажатию/клику на пиктограмму, происходит переход на мнемосхему подпроцесса.
На панелях оператора это позволяет существенно экономить место и довольно информативно отображает состояние установки в целом.

Strohmann
23.04.2019 14:31Еще замечание по цветам — красный и ядовито-зелёный лучше вообще не использовать. Это мнение сугубо моё и тех, кто продвигает идеи high performance HMI — в идеале мнемосхема должна быть серой и однотонной, чтобы взгляд не цеплялся за каждую открытую задвижку. Но как только происходит какое-то изменение, требующее внимания (выход параметра за границы нормы, остановка оборудования по блокировке или неисправности), тут же нужно привлекать внимание оператора цветовой индикацией.
Если оборудование в норме, то незачем об этом кричать зелёным цветом. Красный — для нарушения предаварийных границ, либо критических сообщений.
Конечно, если красный/зелёный цвет для открытых/закрытых клапанов обязывает использовать стандарт предприятия, никуда от этого не деться (разве что с насыщенностью поиграться, если допустимо. Бледно-бледно красный всё еще красный, в какой-то степени =). Или с размером индикатора )
Нужно не забывать, что дисплей/монитор всю смену находится в поле зрения оператора и со временем глаз замыливается, сияющая, как новогодняя гирлянда, мнемосхема перестаёт восприниматься с сливается в единое не читаемое нечто.
Если какую-то информацию можно не показывать — её нужно не показывать!
«БП исправен» — ну славно, конечно. Только вот исправен он будет 90% времени. Зачем это видеть оператору?
«Питание кранов в норме» — та же ситуация.
«Ручной» режим работы — это плохо? То, что оператор управляет ГРС — это плохо? Возможно, жёлтая индикация, тут излишня.
«На связи» — это прекрасно. Но излишне — в случае обрыва связи, проще заместить именно этим индикатором все элементы управления, недоступные из-за потери связи. При наличии связи этот индикатор абсолютно лишний.
Блок имитации в «шапке» мнемосхемы — это настолько часто используемая оператором функция? Если это доступно только администратору — так и спрячьте это поглубже, не ленитесь. Пара кликов раз в месяц — не великий труд, а бесценное место занимается.
Печи, из стандартного пака графики. Они уже всех задрали, честно. Для любой печи используется эта топка. Возьмите условное графическое обозначение из стандартна — будет лаконично и понятно — точно такое же будет и на технологических схемах.
Обозначение ручных кранов (Вы уверены, что на схеме АСУ они нужны? Она всё равно никогда не будет достаточно подробной и приближенной к реальности, чтобы по ней ориентировались в трубопроводах) и управляемых выполнено в разных стилях. На управляемых кранах отображается байпас, судя по всему. Он имеет управление и контроль состояния? Нет — нахер с пляжу.

emmibox
23.04.2019 14:10Вы используете одновременно и системные и не системные единицы давления — это очень плохо… Понятно, что не системные дает вам какой то сторонний датчик, в идеале их надо переводить тут же в системные и отображать там же (исходные можно тоже отображать, в скобках для диагностики специалистами производителя датчика)…
На графиках нет подписи осей ординат-аппликат. Если с ординатой еще можно догадаться что это время, то в каких тугриках аппликата давления в свете вышесказанного — ну совсем не очевидно… Все это делает графики в принципе бесполезными, поскольку даже специалисту по технологии не ясно что есть норма, и что отклонение от нее… Ему надо где то вычитать какие единицы вы там вообразили.
Мне кажется по возможности стоит избегать цифровых наименований… В данном случае, это «Выходы 1 и 2». Людям более свойственно оперировать назначениями и пространственными ориентирами, чем цифрами. Понятно, что внутри однотипные объекты нумеруются и схема их соединения не очевидна — но тут функциональное назначение разное «в город» и «на ТЭЦ-1» — возможно стоит переименовать параметры по назначению убрав цифры. (Оборудование кстати тоже). Фраза Хьюстон «у нас проблемы в выходе на ТЭЦ-1» более однозначна чем фраза «на выходе 1» вас не переспросят — «выход 1 это который куда?»

olekl
23.04.2019 11:13По-моему, все дело в том, что большие фирмы, выпускающие что-то, что «совсем не компьютер», разработке ПО и дизайну в частности выделают ресурсы по остаточному принципу. Интерфейсы автомобилей, лазеров, и конечно же, принтеров и сканеров тому пример и подтверждение. Сплошь и рядом «железяка» супер, а софт для нее — овно с большой буквы г…

Strohmann
23.04.2019 11:24+1Зачастую, в небольших компаниях проблема еще и в том, что один человек занимается и подбором железа, и разработкой алгоритмов, и программированием среднего уровня, и разработкой интерфейса, и его реализацией. В итоге как раз интерфейс и делается по остаточному принципу, потому что ср*ки горят.

olekl
23.04.2019 13:27Ну все же Никон-Кенон-Фольксваген-Минолта-НР ну совсем не небольшие компании :)

AlexanderLifanov
23.04.2019 12:03Пять копеек, может, кому сгодится.
У Siemens вышли курсы и учебник к ним — HMI Design Workbook. Заказал, пока ещё не читал.
Электронную версию можно заказать здесь, со временем вроде сделают и заказ бумажной книжки.
К книжке есть двусторонний плакат с «выжимкой» в виде ПДФ. Я его прилепил в группах «АСУТП и Безопасность» в ФБ и «BIG_ASU» в VK (сообщение пока еще на модерации) — берите, если кому надо.
Strohmann
23.04.2019 12:53Спасибо за информацию!
Также можно еще коротенькие видеоуроки посмотреть.
Вообще, Siemens, конечно молодцы в плане дизайна, чего не скажешь о качестве софта.

StCedarwood
23.04.2019 19:01Спасибо за статью, было очень интересно читать и посмотреть на промышленные интерфейсы.
Всё написано по делу, я бы лишь добавил по теме с тёмными интерфейсами: на дешевых дисплеях с тёмным фоном также есть проблема с пересвечеными/недосвечеными его участками и, как правило, это более заметно, чем на светлых фонах. Это выражается в желтых пятнах по краям дисплея. Чем менее освещено окружение такого монитора — тем более заметны такие пятна.
cyber_roach Автор
23.04.2019 19:30Секрет фирмы в том чтобы «методом тыка» подобрать наиболее комфортные цвета под конкретную модель дисплея. Это может оказаться какой-нибудь темно-зеленый с оранжевым. (привет сбербанку )) или темно-голубой с опять же оранжевым.
Хотя все равно будет хреново если дисплей явно плох, но хоть как-то терпимо без сильной пятнистости

achekalin
Одним из худших вариантов интерфейсов считаю экраны и экранчики в автомобилях. Вот пример того, как конструкторы дали дизайнерам огромный экран, а дизайнеры так и не родили, что на него вывести. В результате клиент покупает доп-опцию «магнитола с бооольшим экраном», и на ней наблюдает почти что ничего.
Отдельный котел в аду, конечно, для разработчиков штатных автонавигаторов. Косяков в них хватает, приколов (вроде разрешение 640х480 — сегодня-то!) тоже, но вишенкой на торте выглядит предложение дилера заплатить тысяч 50 за обновление карт в навигаторе.
cyber_roach Автор
Про экраны в Авто да, отдельная большая тема.

Вот пример с тех же выставок, от одного крупного Японского производителя.
Огромный (для авто) экран, гиганский Gauges (ИМХО не удобный), а камере заднего вида уделили всего уголок, при этом именно изображение с камеры тяжелее всего рассматривать же. Левая часть экрана вообще не используется почти. Я уже молчу на непонятные «дизайнерские» отражения на цифрах и стрелке спидометра сбивающие с толку.
Я думаю это временно. Года через 3 станут понятны все ошибки больших экранов в авто, мода поутихнет и станут делать хорошо.
DMGarikk
Сколько лет прошло с появления первого встроенного в авто навигатора с дисплеем… а воз и ныне там
не верю что они будут делать хорошо, была надежда на гугл с его auto… но достаточно отзывы на него на маркете почитать чтобы понять что и они тудаже… помоему место там проклятое или реально дух чужой (для ИТ) индустрии не дает нормальным дизайнерам делать хорошие вещи
Art3
Google в дизайн? Не смешите меня. Они Андроид свой несчастный привести в порядок до сих пор не могут, хотя там с десяток экранов, куда им в авто. Было бы интересно, если кто нибудь привел пример продукта от Гугола, в котором они смогли. Для меня Google = bad UI и исключений я не знаю.
DMGarikk
У Гугла всеравно лучше чем у всех кто делает встраиваемые системы
Неважно что bad ui, это всеравно лучше будет.
Я ниразу не видел нормальный интерфейс в авто, ни одного вменяемого навигатора, встраиваемых систем видел не особо много… но там тоже темный лес и черти, но это и в статье хорошо описано… причем там еще бывают адские проблемы с логикой и юзабилити типа сделать кнопку стоп — программной (да еще и подтянуть железную кнопку к ком-порту и программно её мониторить, это норм в областях где нет жесткой сертификации), а экран при этом тормозит (это вообще бич всех таких систем, привет упомянутые автоматы в метро)
Art3
Попробуйте новые немецкие автомобили — немецкая тройка (Ауди, БМВ, Мерседес) выкупила HERE maps у Nokia и использует их в своих авто для навигации. В свое время это был лучший сервис, а немцы традиционно сильны в дизайне.
cyber_roach Автор
А, так вот куда делись HERE maps.
У меня на нокии c WindowsPhone все еще стоят, действительно годные и шустрые карты.
Нужно будет посмотреть, как это в авто-GUI интегрировалось.
achekalin
Даже Here гордиться в смысле UI особо нечем. Google Auto и аналогичный механизм от Apple поудобнее будут. Про актуальность данных даже не вспоминаем.
Да, Яндекс будет еще сколько-то кукситься и думать, что они передаваят рынок под себя (ага, с «головами» в 2 Гб ОЗУ и необходимостью ставить «голову» вместо ПО на телефон), так что их на раздаче пирога автонавигаторов не ждем, но вообще у связки «телефон + голова» есть шанс побольше, чем у встроенного навигатора. Тем более что у Яндекса и на телефоне с UI проблем побольше, чем у гуглокарт.
И, повторюсь, конечно прикольно ощущать, что к цене авто в несколько лямов я могу дописать еще сотню-другую рублей просто за хорошую магнитоллу, и обновить ее потом за скромные полсотни до «свежих» карт, но, попользовавшись теми же гуглокартами на телефоне, начинаешь ощущать, что такое «свежесть» карт на самом деле, и платить за карты трехлетней давности, которые с умным лицом за полсотни рублей тебе зальют чуть не с компакт-диска (!) кажется уже не умным. а глупым делом. Но и без карт, получить себе экран чуть не во всю ширину торпедо, чтобы на нем во-о-от такими буквами и цифрами читать о температуре масла и бегущий текст радиостанций (зачем блин он мне во время вождения, кроме как отвлекать?), невольно думаешь, что за «большой» экран несколько переплатил.
aimh
Вот тут не соглашусь. Гугл делает отличные интерфейсы. Просто далеко не все дизайнеры могут пользоваться гайдлайнами. Сам пользуюсь различными сервисами и телефоном на чистом андроиде. И если вы говорите о собственных оболочках от производителей смартфонов, то это не имеет никакого отношения к гуглу.
Art3
Пользуюсь телефоном на чистом Андройде. Хотя нет, пользуюсь Microsoft Launcher (не имеет отношения к плиткам). И знаете, скругленная полоса поиска вместо ряда иконок, у которой при тапе видны квадратные границы — это убого, хоть ее и делали все дизайнеры Google.
А чего стоит «темная тема», которая в половине системы темная, а в половине белая. Следующего мажорного релиза, не иначе.