Под катом — вторая часть перевода статьи о том, как крупные, известные компании защищают свои дизайн-решения (и какие именно). Примерное представление о том, как происходит процесс оформления прав на тот или иной интерфейс, можно получить в первой части.

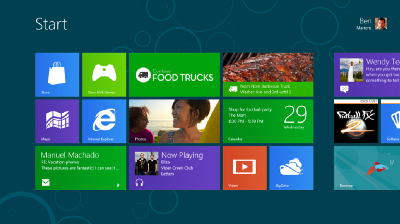
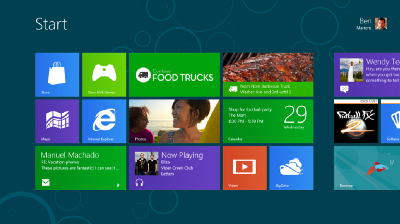
Плиточная панель «Пуск» в Windows



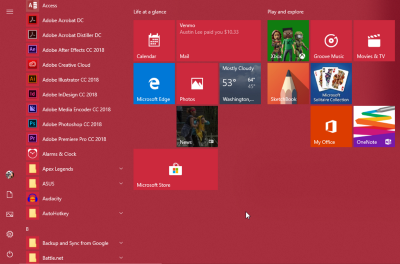
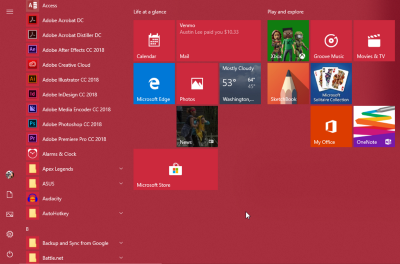
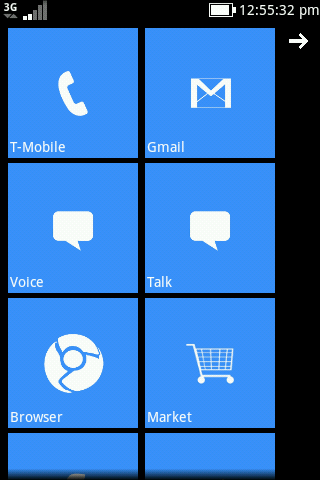
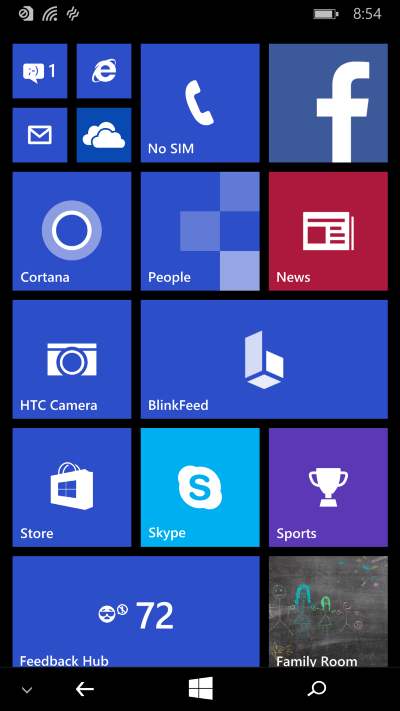
Вот такой вот рисунок и прямоугольников стал визуальным представлением бренда Microsoft, он используется на всех устройствах Windows. В версии для стационарного компьютера при открытии меню «Пуск» также выдается плитка подобного типа, только поменьше размером — на ней отображаются доступные возможности. Проектируя дэшборд, позаботьтесь о том, чтобы у вас не получилась группа прямоугольников, сильно смахивающая на ту, что изображена на запатентованной схеме.
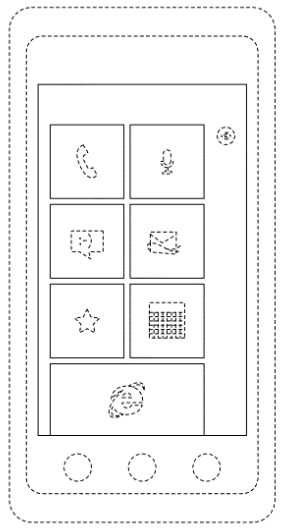
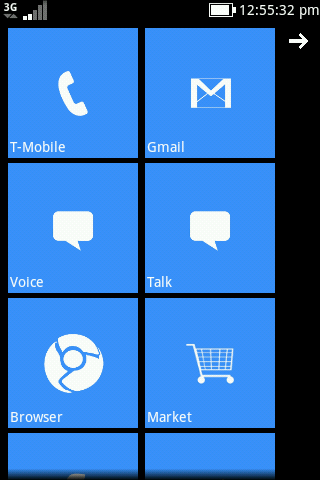
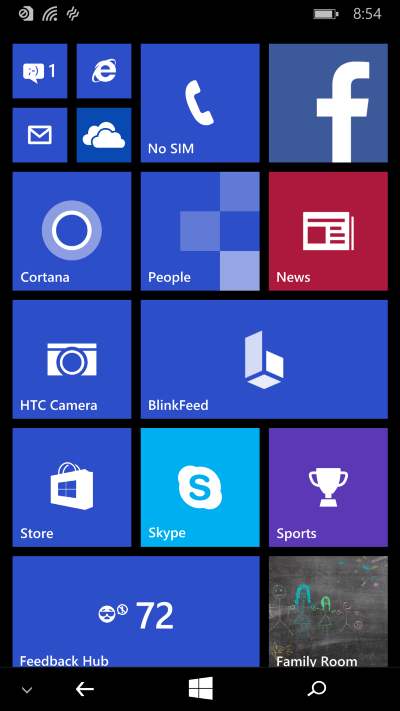
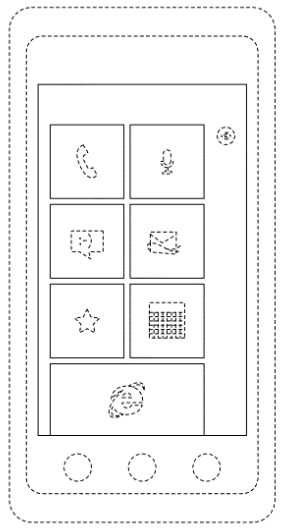
Microsoft перестраховался, оформив отдельный патент на интерфейс мобильного приложения, который используется на Windows Phone. Определяющими чертами здесь являются и соотношение размеров прямоугольников, и их расположение относительно друг друга: они смещены влево, чтобы справа в верхней части экрана оставалось место для навигационной иконки. Однако, похоже, что этот дизайн уже остался в прошлом. На текущем интерфейсе (крайний справа на иллюстрации ниже) плитка заполняет весь экран и может включать несколько колонок. Но позаимствовать старую версию, от которой они отказались, вы все равно не можете — патент все еще действует.



Представление галереи (старая функция)


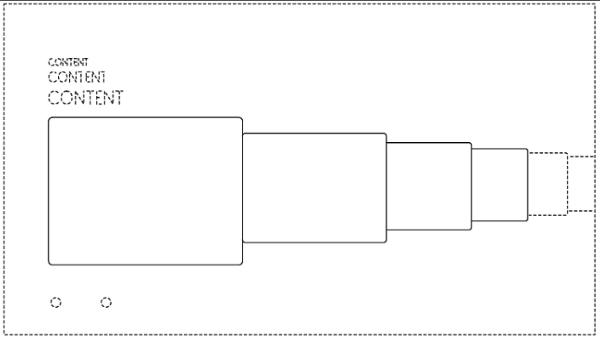
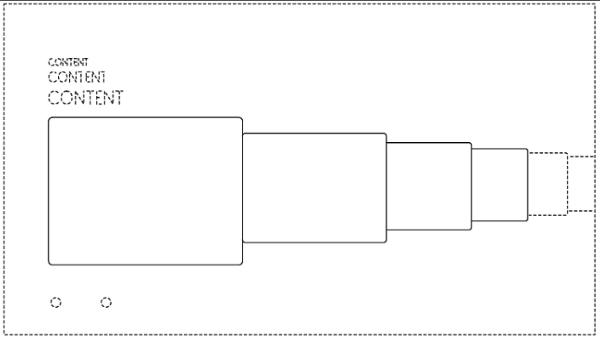
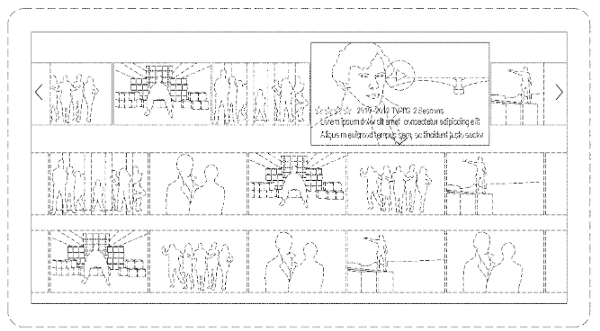
Этот интерфейс для отображения содержимого галереи я нашел случайно, когда просматривал патенты Microsoft, и он показался мне очень изящным. Я пользуюсь продуктами Microsoft уже 25 лет и никогда в жизни с ним не сталкивался. Я поискал информацию и поспрашивал знакомых; выяснилось, что так некогда выглядел дэшборд на Xbox 360. Тем не менее, мне захотелось его упомянуть, потому что он очень классный и кто-нибудь может ненароком сделать нечто подобное в более современном стиле, ни сном ни духом не ведая, что идея принадлежит Microsoft, огромной корпорации. Упс. Дизайн уже довольно старый — его запатентовали в 2010 году — но трогать его все равно нельзя до самого 2024, когда срок патента должен, по идее, истечь.
Memories (старая функция)



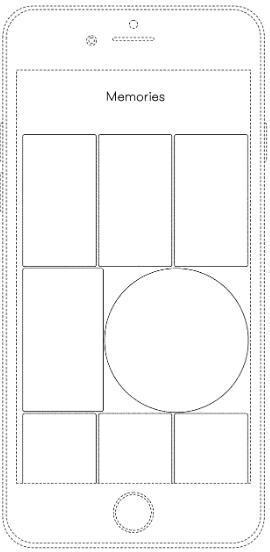
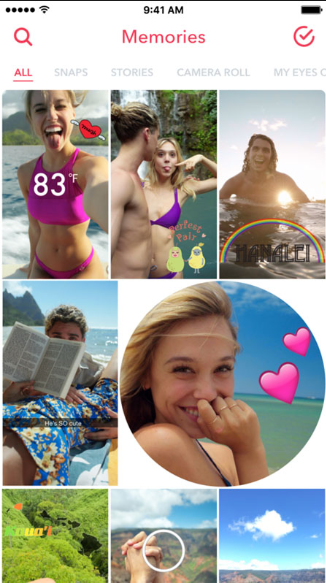
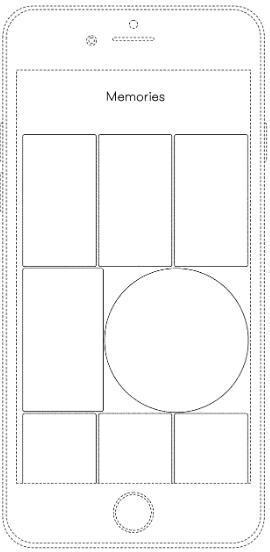
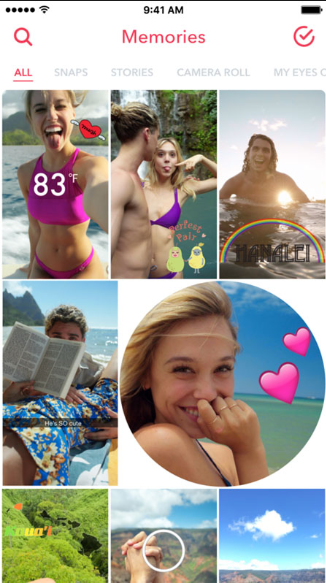
Помните? Лично мне всегда казалось, что дизайн какой-то придурковатый. Но я все же решил его включить в список, до того меня удивило, что они вопреки всему запатентовали идею с кружочком среди прямоугольников — на мой взгляд, для подобного интерфейса это уже через край. С тех пор компания уже успела поменять оформление плитки, сделав его более единообразным.
Переход в Story

Ссылка на анимацию
Это не бросается в глаза, но когда открываешь snap, то он сперва разворачивается в кружок, а потом уже заполняет весь прямоугольный экран. Если же прижать палец к экрану и медленно потянуть вниз, можно увидеть, как он свернется обратно в кружок и переместится ближе к профилю пользователя.
Провести, чтобы разблокировать (старая функция)


Samsung использует собственную версию данного жеста, которая предполагает наличие двух стрелок, обращенных по направлению к центру. Мне не удалось найти иллюстрацию, чтобы показать этот концепт в действии; похоже, теперь дело у них ограничивается текстовой подсказкой.
Наведение на элемент карусели

Ссылка на анимацию
Netflix здорово прокачал применение карусели в дизайне и хорошо постарался, чтобы жест наведения привнес в пользовательский опыт как можно больше. Пр наведении курсора на какую-нибудь иконку картинка разворачивается, начинает проигрываться видео и отображается вся базовая информация о сериале. Этот жест также «раздвигает» все соседние иконки, чтобы освободить место для развертывания. Это очень смелое решение: Netflix решил убрать часть информации с экрана, чтобы не атаковать пользователя со всех сторон. Вследствие применения подобного дизайна стало необходимым четко и крупно прописывать на каждой иконке название сериала. Бренд Netflix отдает персонализации контента приоритет над последовательным, единообразным расположением надписей. Этот патент из новых — его оформили в феврале 2018 года.
Разворачивающиеся иконки в карусели

Ссылка на анимацию
Я не слишком часто пользуюсь сервисами Netflix, поэтому даже не знал об этой штуке, пока не начал собирать материал для статьи. При наведении на иконку появляется стрелка, на которую можно кликнуть — и тогда разворачивается вкладка с более крупным окошком, где проигрывается ознакомительное видео. Там есть и другие вкладки с дополнительной информацией о сериале. Это удобная система, она позволяет переходить с уровня на уровень, последовательно открывая новые подробности. Патент вступил в силу в марте 2018 года.
Анимированное/разворачивающееся/закрепленное поверх прочих элементов окошко бронирования



Дизайнеры любят Airbnb. У этого продукта один из самых аккуратных интерфейсов, и всем нам есть чему у них поучиться. Дизайнеры Airbnb оказались как раз из тех людей, которые приняли девиз «главное — дизайн и пользовательский опыт» близко к сердцу, и заразили этой идеей других. В том, что касается дизайн-мышления, это ведущая компания в индустрии — для бизнеса, уже укрепившегося на рынке, бывает сложно изменить модель работы, да и руководителей проникнуться идеями дизайна за один день не заставишь.
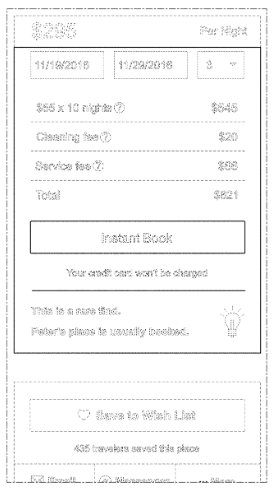
В случае с этим патентом мне пришлось долго помучиться, чтобы понять, на что именно Airbnb заявляет права. Они хотели сказать следующее: если плавающая панель занимает определенное положение на экране (то есть справа от сетки), компания удерживает права на анимацию, которая происходит при прокрутке. Если хорошо присмотреться, можно заметить, что когда прокручиваешь страницу, появляется дополнительное поле («Great price»/ «Отличная цена»). Патент тоже совсем свежий, от ноября 2018 года.
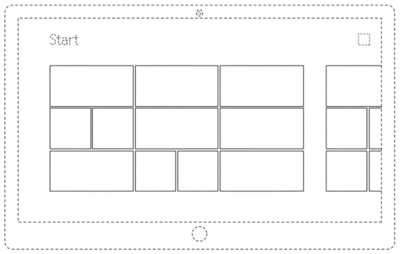
Экран «Вернуться на главную» (на будущее)

И еще один новый патент, оформлен в октябре 2018 года. Дизайн вроде бы стандартный: сверху вкладки, картинки выложены плиткой, предусмотрено место для ярлыка с ценой. Из схемы непонятно: то ли это спойлер какого-то нового опыта, то дизайн страницы, на которую пользователь возвращается «домой», то ли еще какой-то экран в путешествии, который я не сумел найти. Будьте осторожны, если решите повторить подобный паттерн — в нем нет ничего особо характерного.
Проведи вправо, проведи влево


Возможно, если вы решите переосмыслить схему в духе «если нравится, проведи влево, если не нравится, проведи вправо», вам и удастся как-нибудь выкрутиться. Но на иллюстрации сплошными линиями выделены только сами карточки (кнопки лайка и дизлайка, между тем, пунктирные), и это наводит на мысль, что любой паттерн, связанный с такой комбинацией жестов, будет сложно отстоять. В любом случае, если вы сделаете нечто подобное и на вас начнут показывать пальцем, придется побарахтаться в серой зоне законодательства.
Тап, чтобы поставить лайк

Увы и ах, но Tinder позаботился о том, чтобы никто больше не реализовал MVP (он же минимальный жизнеспособный продукт, он же «так, мы ничего не успеваем, убирайте красивости, оставляем скелет») в такой версии.
Tinder Social


Интерфейс, где под круглой иконкой в профиле пользователя выстраивается ряд других иконок из контактов и все это дополняется соответствующей кнопкой внизу, застолбили в Tinder. Весьма специфическое оформление экрана.
Выяснять, какие элементы интерфейсы компании считают неотъемлемой принадлежностью своего бренда, хотя для рядового пользователя это может быть и не слишком очевидно, оказалось очень интересным занятием. Но, что важнее, мы как дизайнеры должны быть хорошо подкованы относительно того, какие паттерны в дизайне под запретом для использования. Само собой, никто не собирается копировать чужие UX-схемы от и до, однако иметь подобные сведения в запасе бывает полезно, особенно в разговорах с людьми, с дизайном не связанными.
Некоторые компании (например, Uber) патентуют чуть ли не каждый экран, который используется в приложении, а у других (например, Google) их столько, что голова кругом идет. Советую вам самим поискать информацию о патентах тех компаний, в работах которых вы черпаете вдохновение.
В процессе работы над этим списком я узнал, что патентуют иногда даже мелочи — форму элемента, расположение иконки. Или что-то очень незамысловатое и невнятное — скажем, группу прямоугольников определенных пропорций в определенном порядке. Другие патенты, напротив, бывают очень детальными и наглядными, как например, постепенное разворачивание информации из иконки в карусели у Netflix.
Так что если вы занимаетесь UX-дизайном или делаете интерфейсы и рассчитываете выпустить популярный продукт, неплохо бы ознакомиться с актуальными патентами. От того что кто-то их не видел, они не прекращают существовать. Если же вы придумали что-то по-настоящему оригинальное, визитную карточку для своей компании, подумайте, не стоит ли привлечь юристов, чтобы они помогли вам оформить патент. В масштабах компании это не так уже дорого, тем более что он прослужит вам 15 лет. Да и вообще, есть ли лучший способ сказать миру: «Не рыпайся», чем собственный патент?

Microsoft
Плиточная панель «Пуск» в Windows



Вот такой вот рисунок и прямоугольников стал визуальным представлением бренда Microsoft, он используется на всех устройствах Windows. В версии для стационарного компьютера при открытии меню «Пуск» также выдается плитка подобного типа, только поменьше размером — на ней отображаются доступные возможности. Проектируя дэшборд, позаботьтесь о том, чтобы у вас не получилась группа прямоугольников, сильно смахивающая на ту, что изображена на запатентованной схеме.
Microsoft перестраховался, оформив отдельный патент на интерфейс мобильного приложения, который используется на Windows Phone. Определяющими чертами здесь являются и соотношение размеров прямоугольников, и их расположение относительно друг друга: они смещены влево, чтобы справа в верхней части экрана оставалось место для навигационной иконки. Однако, похоже, что этот дизайн уже остался в прошлом. На текущем интерфейсе (крайний справа на иллюстрации ниже) плитка заполняет весь экран и может включать несколько колонок. Но позаимствовать старую версию, от которой они отказались, вы все равно не можете — патент все еще действует.



Представление галереи (старая функция)


Этот интерфейс для отображения содержимого галереи я нашел случайно, когда просматривал патенты Microsoft, и он показался мне очень изящным. Я пользуюсь продуктами Microsoft уже 25 лет и никогда в жизни с ним не сталкивался. Я поискал информацию и поспрашивал знакомых; выяснилось, что так некогда выглядел дэшборд на Xbox 360. Тем не менее, мне захотелось его упомянуть, потому что он очень классный и кто-нибудь может ненароком сделать нечто подобное в более современном стиле, ни сном ни духом не ведая, что идея принадлежит Microsoft, огромной корпорации. Упс. Дизайн уже довольно старый — его запатентовали в 2010 году — но трогать его все равно нельзя до самого 2024, когда срок патента должен, по идее, истечь.
Snapchat
Memories (старая функция)



Помните? Лично мне всегда казалось, что дизайн какой-то придурковатый. Но я все же решил его включить в список, до того меня удивило, что они вопреки всему запатентовали идею с кружочком среди прямоугольников — на мой взгляд, для подобного интерфейса это уже через край. С тех пор компания уже успела поменять оформление плитки, сделав его более единообразным.
Переход в Story

Ссылка на анимацию
Это не бросается в глаза, но когда открываешь snap, то он сперва разворачивается в кружок, а потом уже заполняет весь прямоугольный экран. Если же прижать палец к экрану и медленно потянуть вниз, можно увидеть, как он свернется обратно в кружок и переместится ближе к профилю пользователя.
Samsung
Провести, чтобы разблокировать (старая функция)


Samsung использует собственную версию данного жеста, которая предполагает наличие двух стрелок, обращенных по направлению к центру. Мне не удалось найти иллюстрацию, чтобы показать этот концепт в действии; похоже, теперь дело у них ограничивается текстовой подсказкой.
Netflix
Наведение на элемент карусели

Ссылка на анимацию
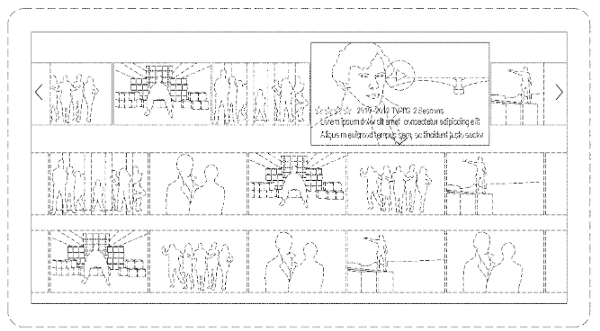
Netflix здорово прокачал применение карусели в дизайне и хорошо постарался, чтобы жест наведения привнес в пользовательский опыт как можно больше. Пр наведении курсора на какую-нибудь иконку картинка разворачивается, начинает проигрываться видео и отображается вся базовая информация о сериале. Этот жест также «раздвигает» все соседние иконки, чтобы освободить место для развертывания. Это очень смелое решение: Netflix решил убрать часть информации с экрана, чтобы не атаковать пользователя со всех сторон. Вследствие применения подобного дизайна стало необходимым четко и крупно прописывать на каждой иконке название сериала. Бренд Netflix отдает персонализации контента приоритет над последовательным, единообразным расположением надписей. Этот патент из новых — его оформили в феврале 2018 года.
Разворачивающиеся иконки в карусели

Ссылка на анимацию
Я не слишком часто пользуюсь сервисами Netflix, поэтому даже не знал об этой штуке, пока не начал собирать материал для статьи. При наведении на иконку появляется стрелка, на которую можно кликнуть — и тогда разворачивается вкладка с более крупным окошком, где проигрывается ознакомительное видео. Там есть и другие вкладки с дополнительной информацией о сериале. Это удобная система, она позволяет переходить с уровня на уровень, последовательно открывая новые подробности. Патент вступил в силу в марте 2018 года.
Airbnb
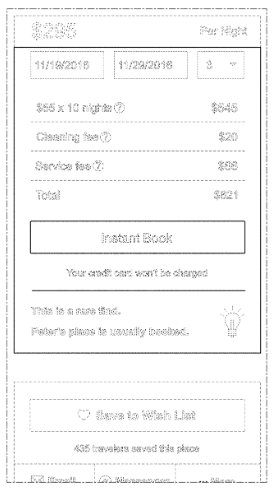
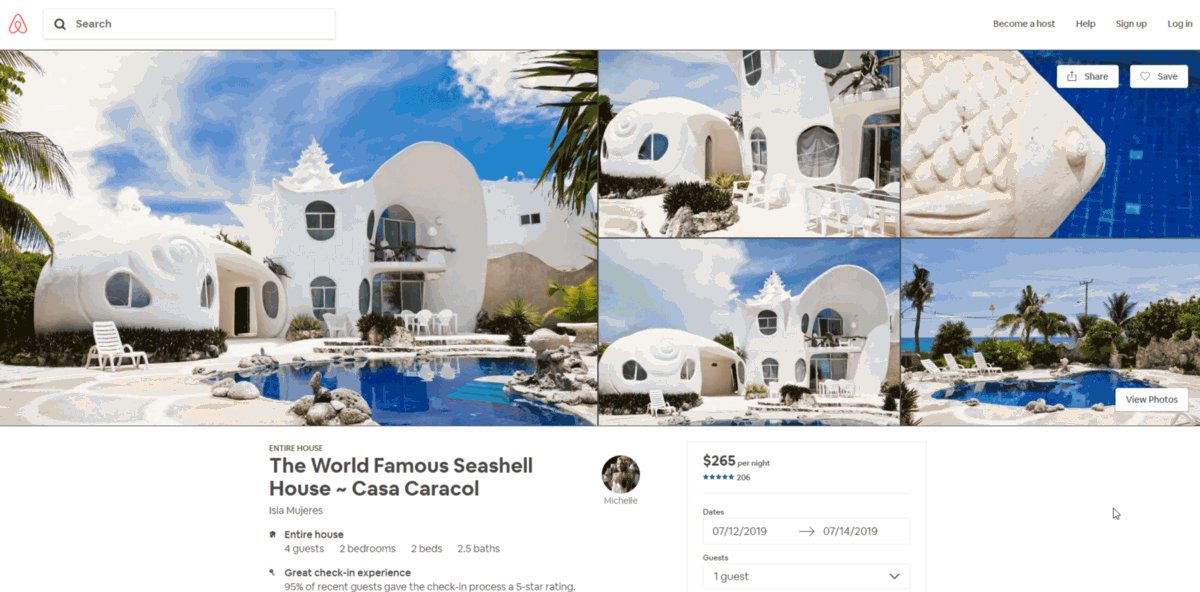
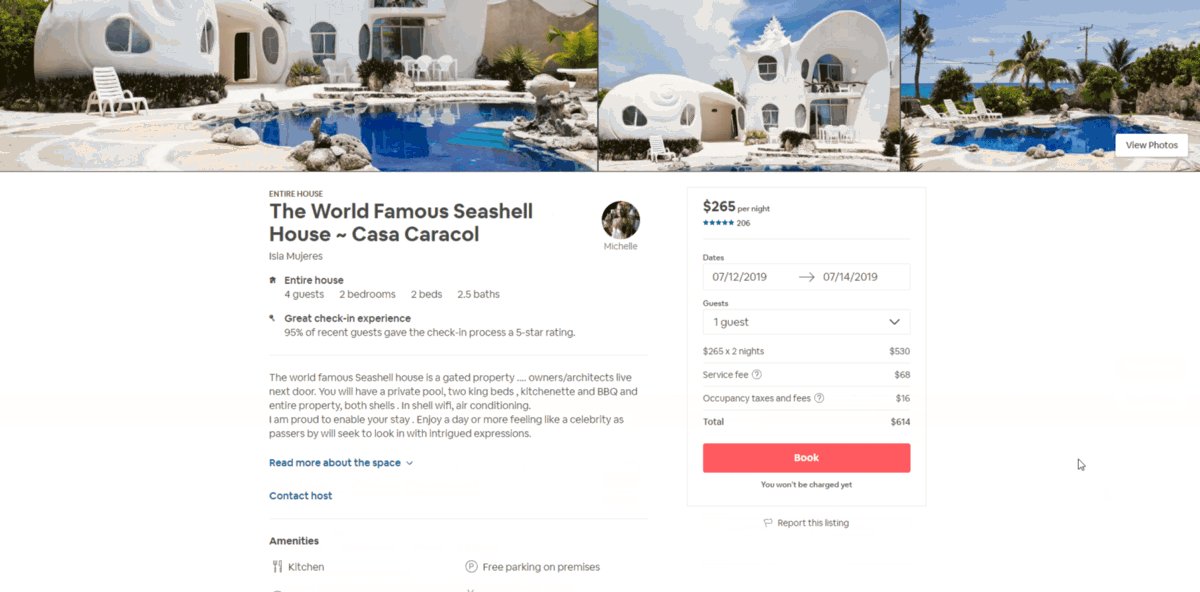
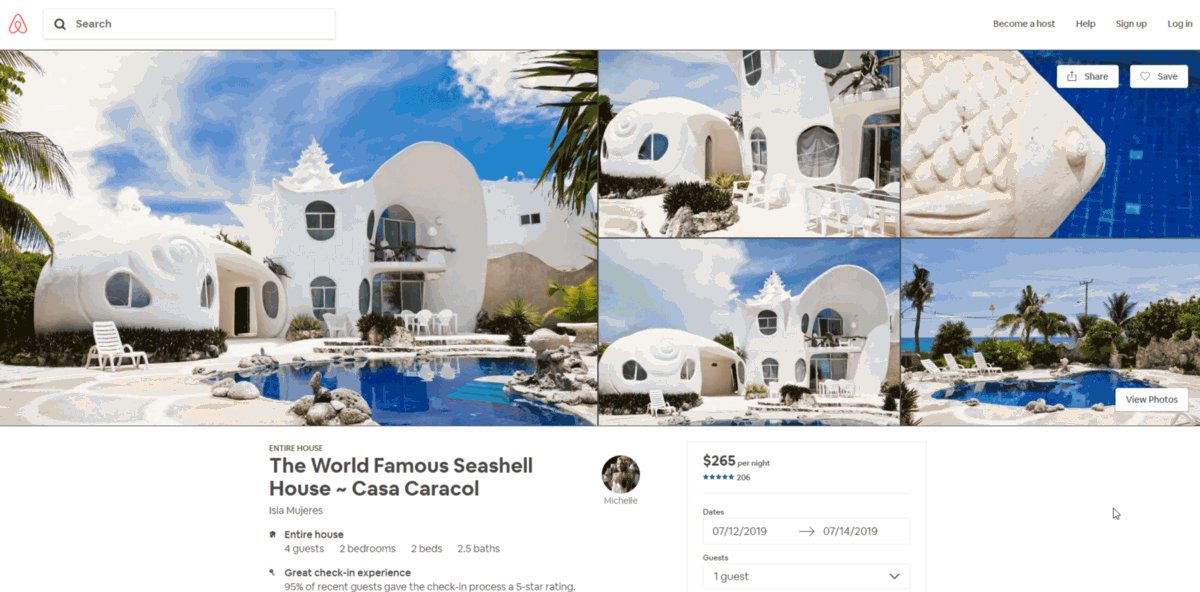
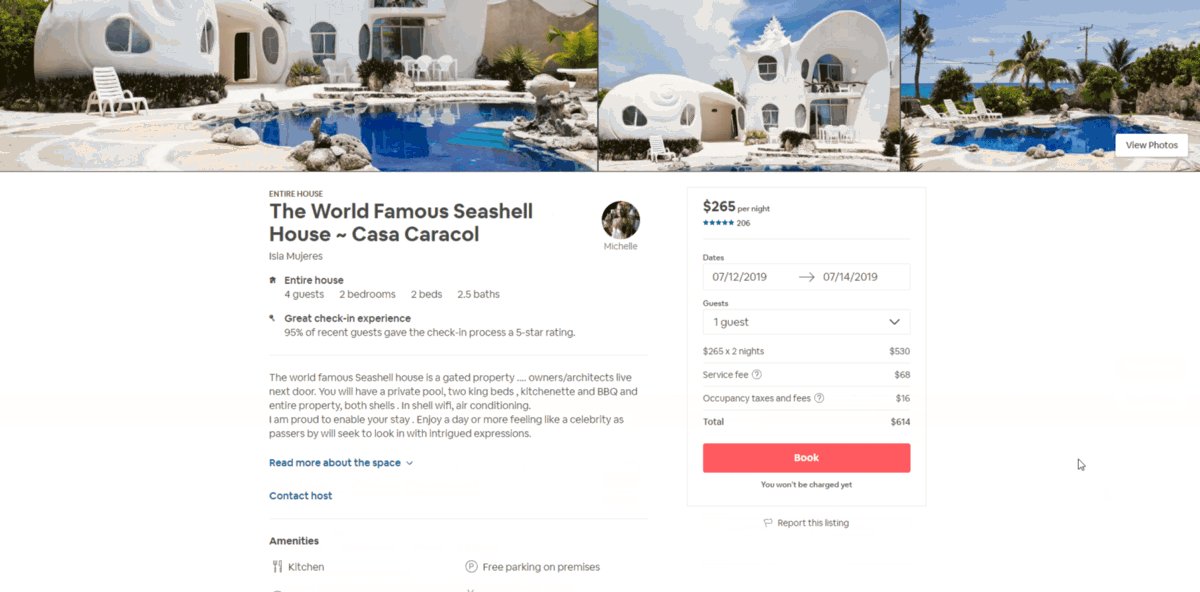
Анимированное/разворачивающееся/закрепленное поверх прочих элементов окошко бронирования



Дизайнеры любят Airbnb. У этого продукта один из самых аккуратных интерфейсов, и всем нам есть чему у них поучиться. Дизайнеры Airbnb оказались как раз из тех людей, которые приняли девиз «главное — дизайн и пользовательский опыт» близко к сердцу, и заразили этой идеей других. В том, что касается дизайн-мышления, это ведущая компания в индустрии — для бизнеса, уже укрепившегося на рынке, бывает сложно изменить модель работы, да и руководителей проникнуться идеями дизайна за один день не заставишь.
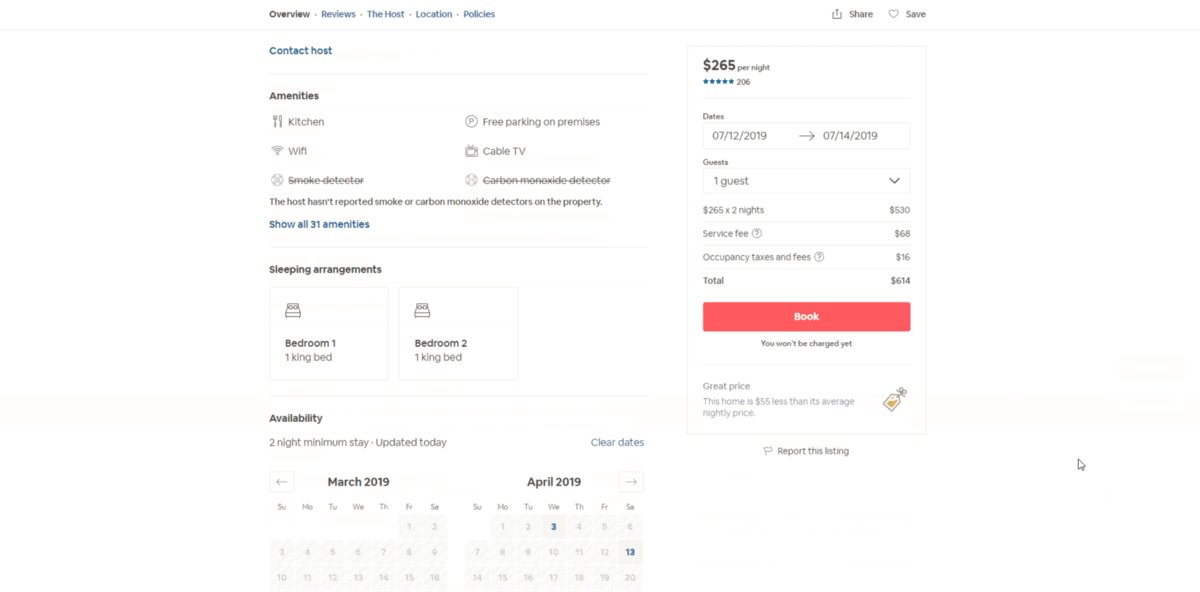
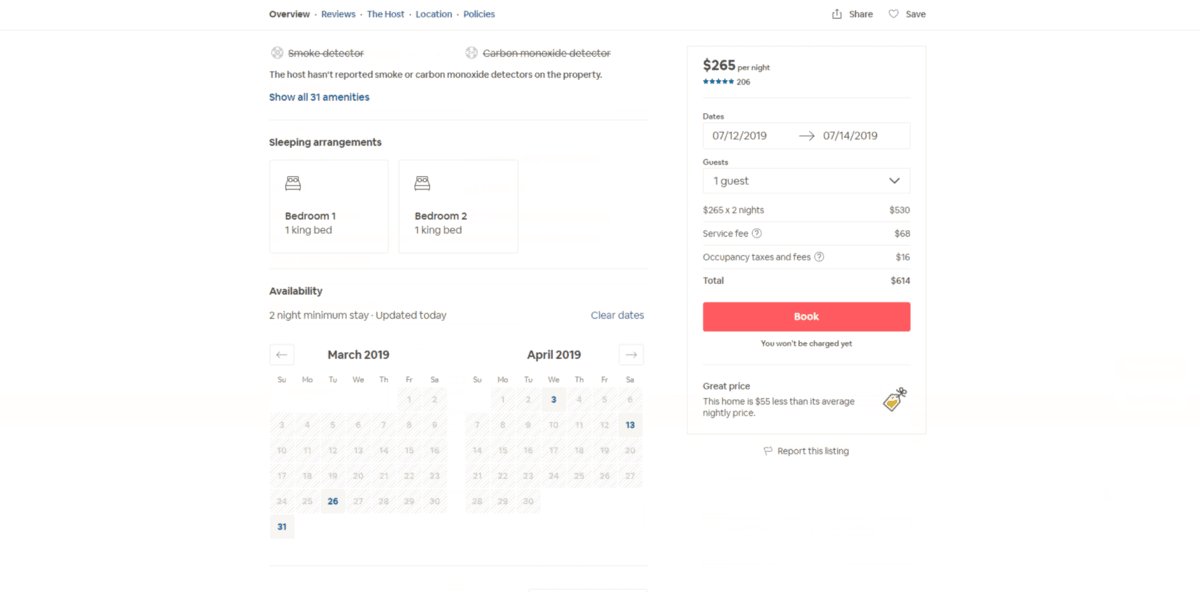
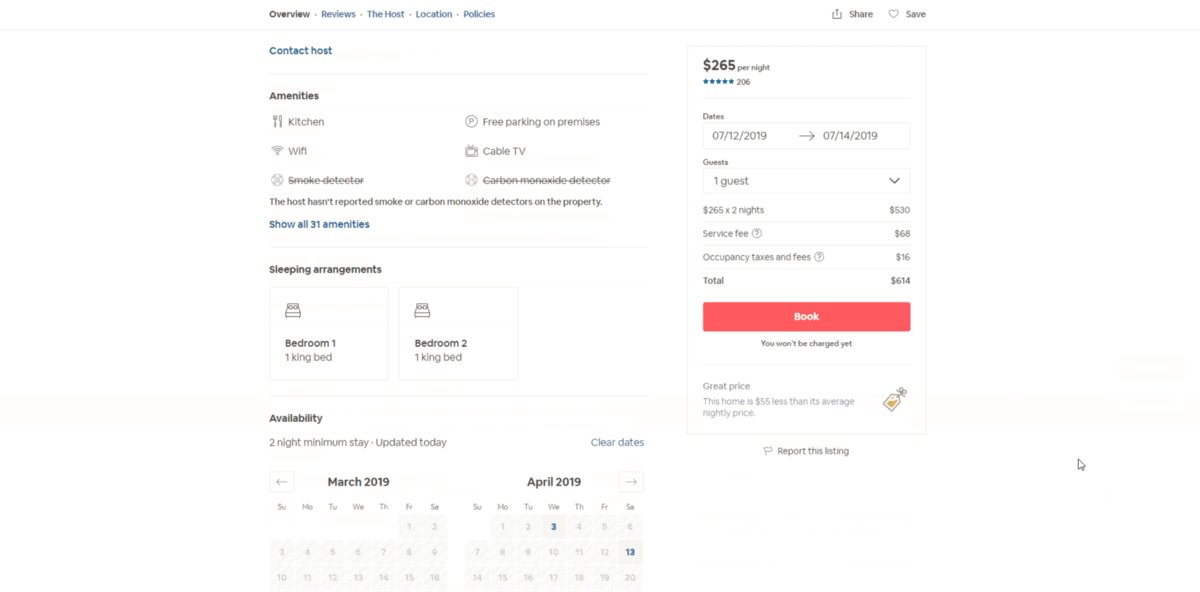
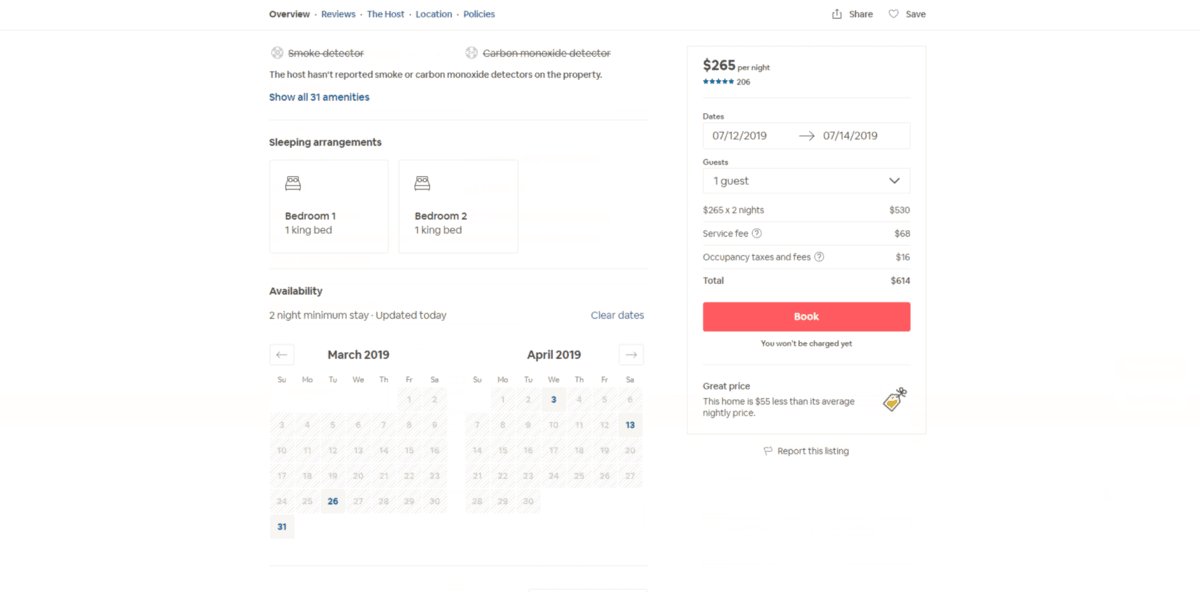
В случае с этим патентом мне пришлось долго помучиться, чтобы понять, на что именно Airbnb заявляет права. Они хотели сказать следующее: если плавающая панель занимает определенное положение на экране (то есть справа от сетки), компания удерживает права на анимацию, которая происходит при прокрутке. Если хорошо присмотреться, можно заметить, что когда прокручиваешь страницу, появляется дополнительное поле («Great price»/ «Отличная цена»). Патент тоже совсем свежий, от ноября 2018 года.
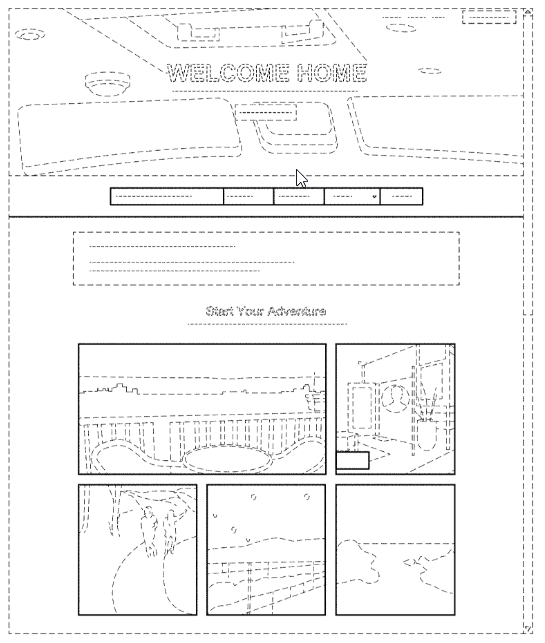
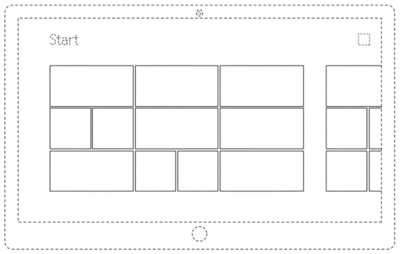
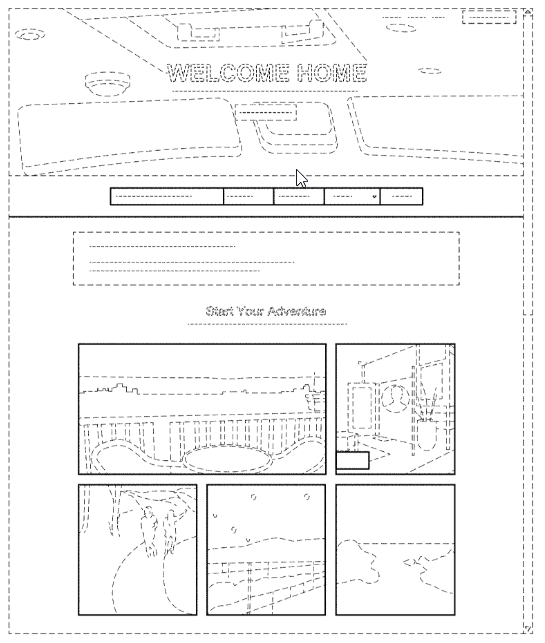
Экран «Вернуться на главную» (на будущее)

И еще один новый патент, оформлен в октябре 2018 года. Дизайн вроде бы стандартный: сверху вкладки, картинки выложены плиткой, предусмотрено место для ярлыка с ценой. Из схемы непонятно: то ли это спойлер какого-то нового опыта, то дизайн страницы, на которую пользователь возвращается «домой», то ли еще какой-то экран в путешествии, который я не сумел найти. Будьте осторожны, если решите повторить подобный паттерн — в нем нет ничего особо характерного.
Tinder
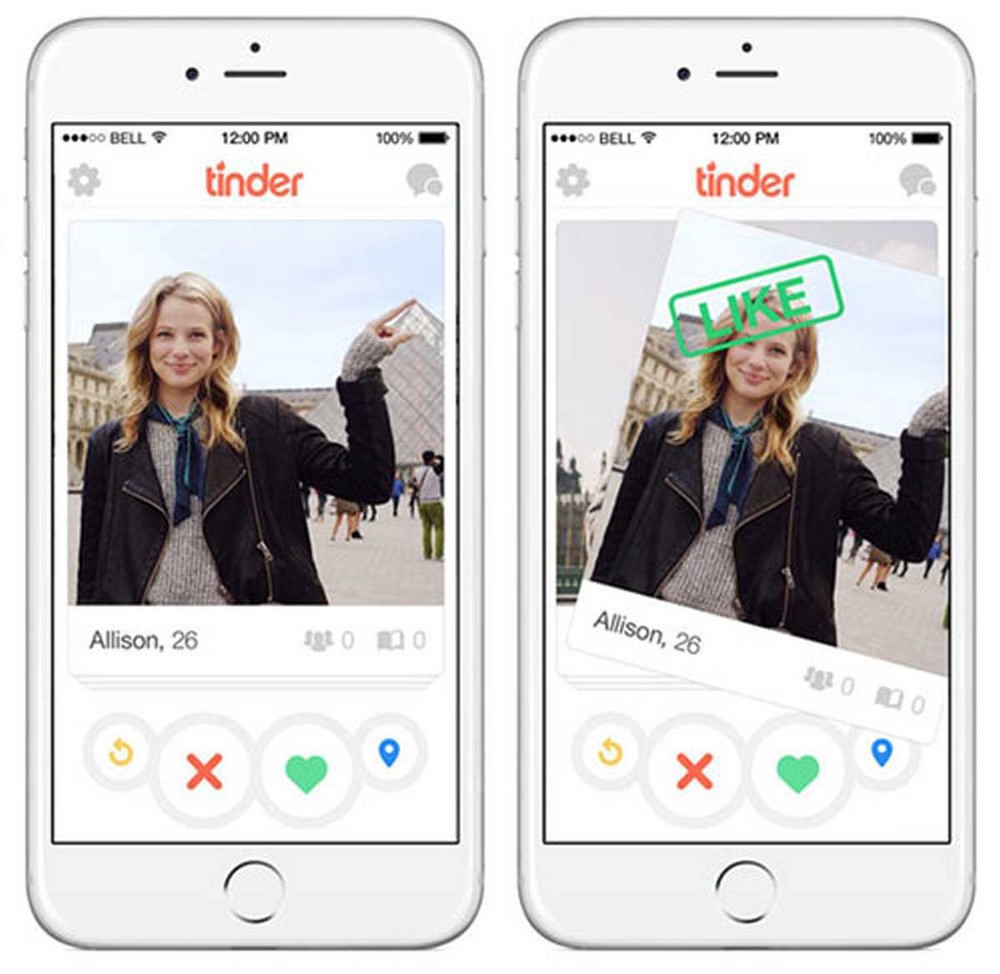
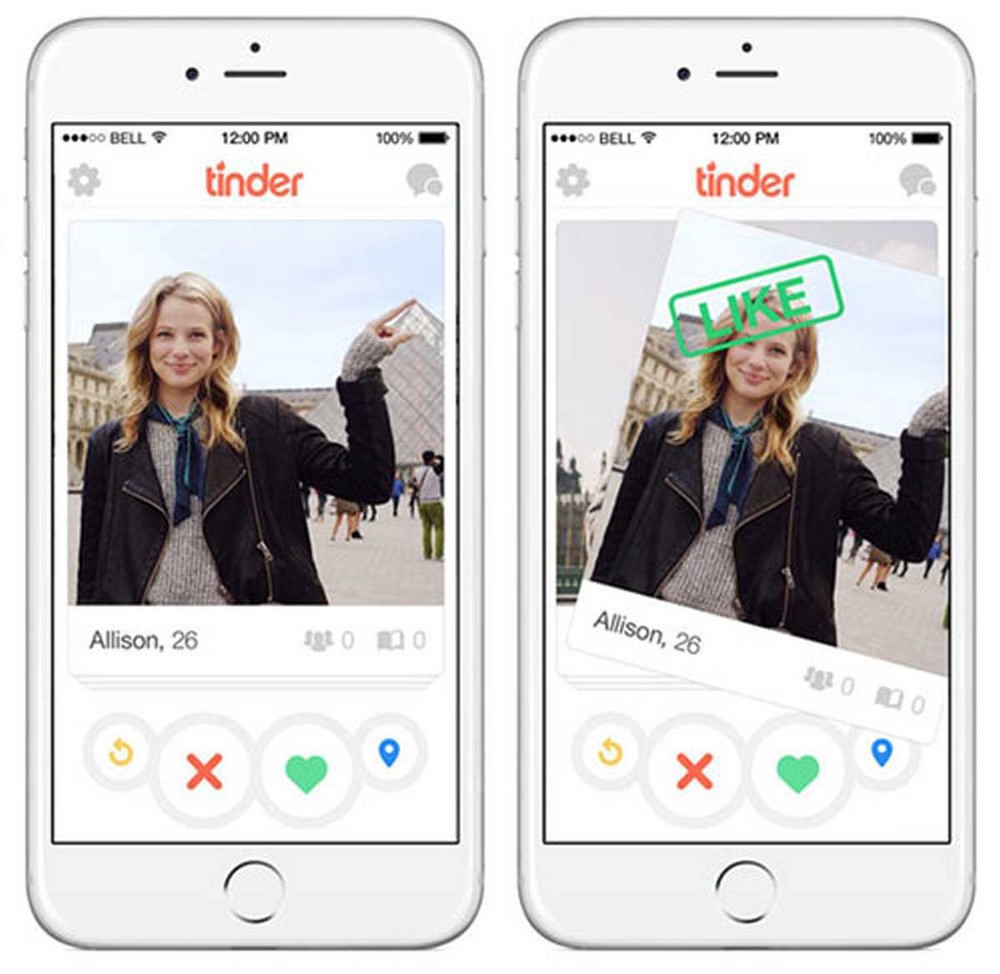
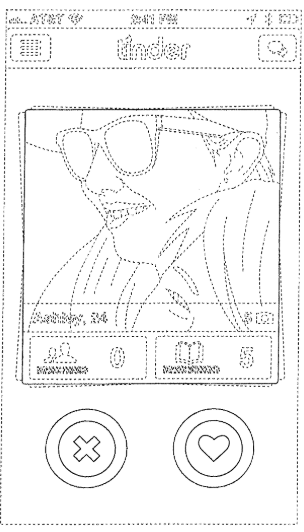
Проведи вправо, проведи влево


Возможно, если вы решите переосмыслить схему в духе «если нравится, проведи влево, если не нравится, проведи вправо», вам и удастся как-нибудь выкрутиться. Но на иллюстрации сплошными линиями выделены только сами карточки (кнопки лайка и дизлайка, между тем, пунктирные), и это наводит на мысль, что любой паттерн, связанный с такой комбинацией жестов, будет сложно отстоять. В любом случае, если вы сделаете нечто подобное и на вас начнут показывать пальцем, придется побарахтаться в серой зоне законодательства.
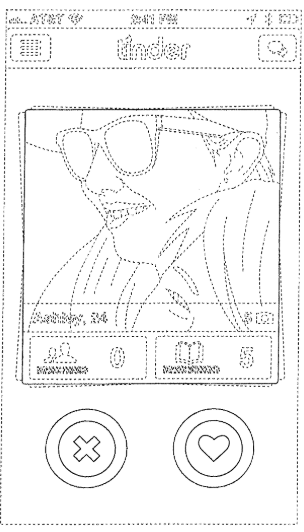
Тап, чтобы поставить лайк

Увы и ах, но Tinder позаботился о том, чтобы никто больше не реализовал MVP (он же минимальный жизнеспособный продукт, он же «так, мы ничего не успеваем, убирайте красивости, оставляем скелет») в такой версии.
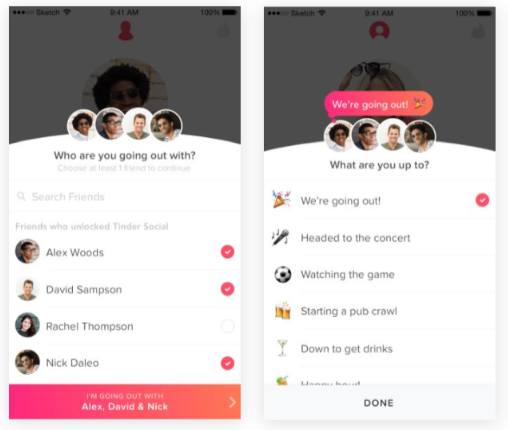
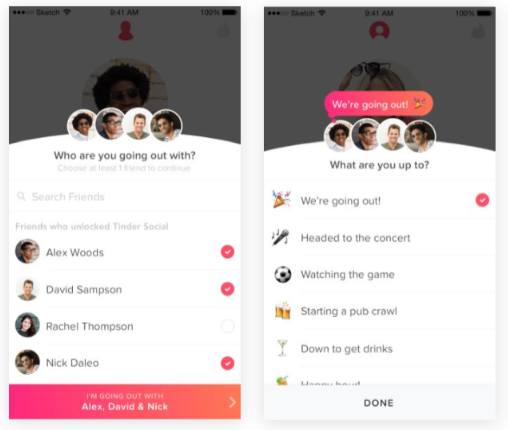
Tinder Social


Интерфейс, где под круглой иконкой в профиле пользователя выстраивается ряд других иконок из контактов и все это дополняется соответствующей кнопкой внизу, застолбили в Tinder. Весьма специфическое оформление экрана.
В заключение
Выяснять, какие элементы интерфейсы компании считают неотъемлемой принадлежностью своего бренда, хотя для рядового пользователя это может быть и не слишком очевидно, оказалось очень интересным занятием. Но, что важнее, мы как дизайнеры должны быть хорошо подкованы относительно того, какие паттерны в дизайне под запретом для использования. Само собой, никто не собирается копировать чужие UX-схемы от и до, однако иметь подобные сведения в запасе бывает полезно, особенно в разговорах с людьми, с дизайном не связанными.
Некоторые компании (например, Uber) патентуют чуть ли не каждый экран, который используется в приложении, а у других (например, Google) их столько, что голова кругом идет. Советую вам самим поискать информацию о патентах тех компаний, в работах которых вы черпаете вдохновение.
В процессе работы над этим списком я узнал, что патентуют иногда даже мелочи — форму элемента, расположение иконки. Или что-то очень незамысловатое и невнятное — скажем, группу прямоугольников определенных пропорций в определенном порядке. Другие патенты, напротив, бывают очень детальными и наглядными, как например, постепенное разворачивание информации из иконки в карусели у Netflix.
Так что если вы занимаетесь UX-дизайном или делаете интерфейсы и рассчитываете выпустить популярный продукт, неплохо бы ознакомиться с актуальными патентами. От того что кто-то их не видел, они не прекращают существовать. Если же вы придумали что-то по-настоящему оригинальное, визитную карточку для своей компании, подумайте, не стоит ли привлечь юристов, чтобы они помогли вам оформить патент. В масштабах компании это не так уже дорого, тем более что он прослужит вам 15 лет. Да и вообще, есть ли лучший способ сказать миру: «Не рыпайся», чем собственный патент?
Комментарии (5)

oldcastor
01.05.2019 11:59Lg ls665 стандартный разблок экрана похож по описанию (открывается кружок под пальцем, в котором виден рабочий стол, и расширяется по мере движения пальца, экран разблокируется по достижении определенного диаметра, причем если не отпускать палец, то можно свернуть разблок обратно и экран не разблокируется)

aimh
А вы уверены что все это запатентовано?
aimh
Да, действительно. Туплю