Автор статьи — Джон Кармак, инженер в областях информатики, аэрокосмической техники и виртуальной реальности, соучредитель и совладелец id Software. С августа 2013 года — технический директор Oculus VR.

Эту заметку я разослал сотрудникам в 2017 году, но моя позиция только укрепилась в последующие годы.
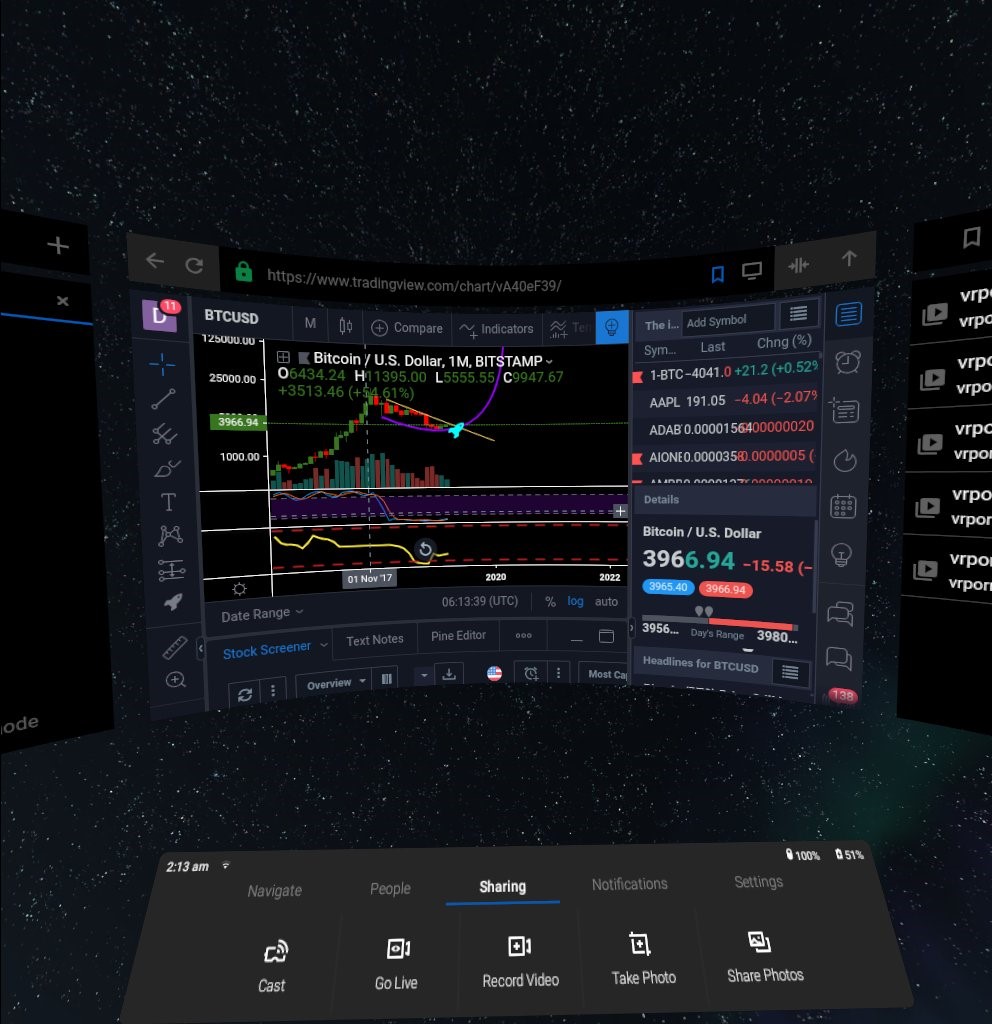
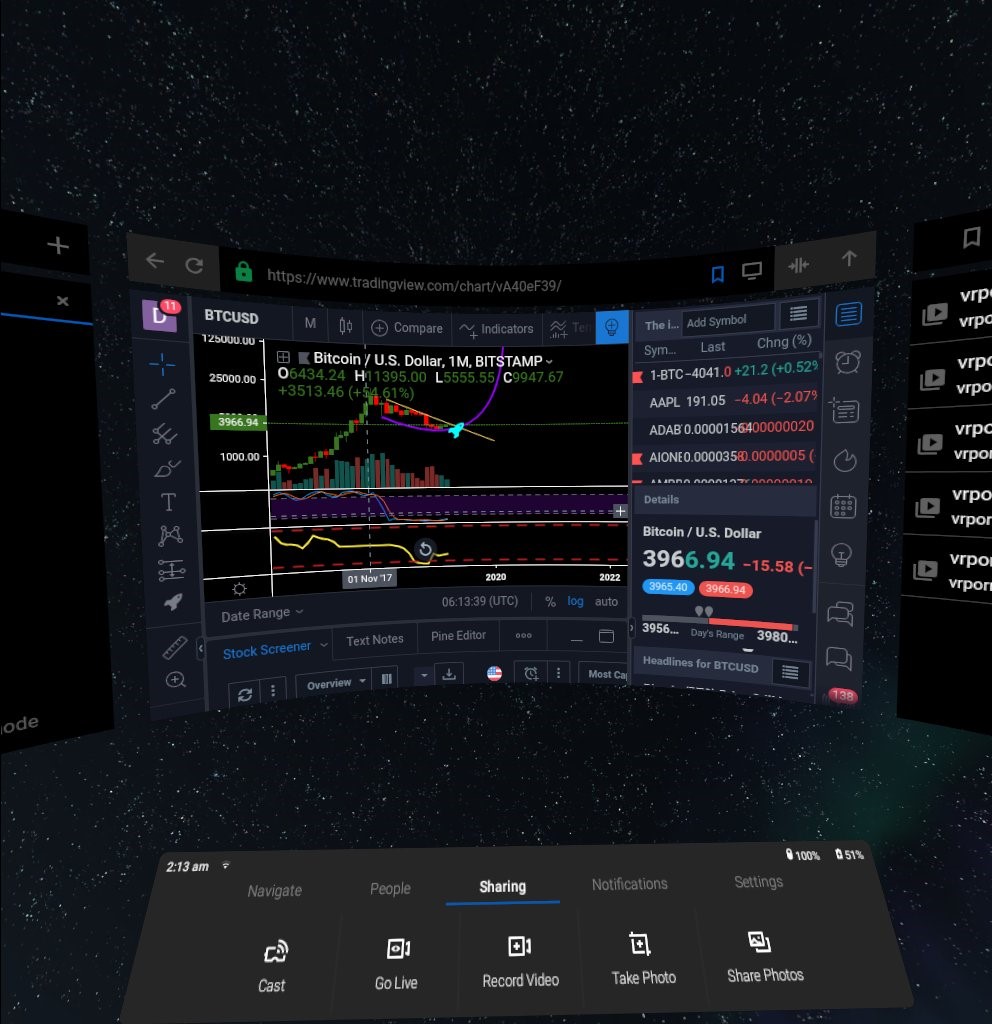
В прошлом году я говорил, что цилиндрические панели оказались на удивление эффективными, и их нужно внедрить в интерфейс VR Shell [браузерная оболочка VR для просмотра веба — прим. пер.]. Многие были против того, чтобы отказаться от свободного размещения 3D-интерфейсов и ещё большего сокращения использования 3D-интерфейсов в будущем, но объективно более высокое качество нативной проекции слоя TimeWarp — это не просто абстрактный вопрос дизайна.
На прошлой неделе, просматривая описание вакансии перед собеседованием, я заметил, что одной из обязанностей на должность руководителя по управлению проектами указано: «Создать новую парадигму взаимодействия 3D вместо 2D».
Как же так… Ладно, попытаюсь более чётко изложить абстрактные аргументы против парадигмы 3D-взаимодействий.
Очевидно, что трёхмерный интерфейс необходим для взаимодействия с 3D-объектами, такими как Medium, Quill или визуализация 3D-данных. Но я утверждаю, что основная часть просмотра веба, настроек и выбора взаимодействий выигрывают от проектирования в 2D.
Разделение информации на несколько слоёв по глубине вредно, потому что глазу приходится перефокусироваться. Это легко продемонстрировать на практике. Если у вас в поле зрения висит плакат на стене — попробуйте поднять на него взгляд с монитора. Сделайте это несколько раз, а затем сравните с простым переводом глаз между значками на панели в нижней части монитора.
В VR ситуация ещё хуже, потому что приходится бороться с отсутствием фактического изменения фокуса. В варифокальной системе мы только эмулируем плохой реальный мир, но не улучшаем его. Этот факт имеет фундаментальное значение для удобства в повседневной работе.
Существует мнение, что варифокальность — аппаратная функция, необходимая для хорошей читаемости текста. Это неправильно. Она важна только для улучшения читаемости текстов, которые находятся на большом расстоянии друг от друга: как лист бумаги перед глазами и рекламный щит вдали. Статическая оптика HMD может сфокусироваться где угодно, а мы должны установить её на расстояние UI.
Если есть возможность разместить интерфейс на любом расстоянии, как в VR, вы не разместите его на дистанции привычного чтения/монитора. «Очки для чтения» необходимы именно потому, что пожилые люди больше не могут сфокусировать на таком близком расстоянии. Точная дистанция фокусировки расслабленного глаза варьируется у разных людей, но это обычно несколько метров.
В этом преимущество VR! Фокусировка на близких мониторах в течение всего дня — стресс для глаз. Его можно снять. Если вы хотите как можно быстрее и комфортнее сканировать информацию, она должна быть на одинаковом расстоянии от читателя и не слишком близко.
Сигнал глубины (расстояние до объекта) даёт важную информацию, когда вы понимаете окружающую среду и перемещаетесь относительно её элементов. Если вы хотите ударить что-то копьём или увернуться от снаряда, это ценная информация. Действия в UI почти никогда не выигрывают от этого.
Ваше представление о 3D-среде представляет собой пару 2D-проекций. Если вы особо не перемещаетесь относительно окружающей среды, то они остаются по сути теми же 2D-проекциями. Даже если вы разработали действительно трёхмерный интерфейс, вам придётся позаботиться, чтобы 3D-элементы не перекрывали друг друга в проекции.
Думаю, что 3D даёт некоторую пользу в дизайне отдельных элементов UI: слегка выпуклые 3D-кнопки, которые выступают из поверхности там, где иначе пришлось бы использовать изменения цвета или искусственные 3D-эффекты, такие как скосы или тени. Возможно 3D-моделирование значков на уровне пользовательского интерфейса, но всё это обычно на расстоянии нескольких сантиметров от плоскости UI. Визуальное сканирование и взаимодействие по-прежнему основано на 2D, но появляется ещё один канал информации, который глаз, естественно, подхватит. Но такое неудобно проектировать в среде типа VrShell.
Это не означает, что интерфейсы VR должны быть просто «плавающими экранами» — мне очень не понравилось, что наш первый дизайн Home в основном представлял собой консоль UI, плавающую посередине экрана, вместе с «безопасными зонами» вокруг.
С точки зрения пользовательского интерфейса основное преимущество VR — возможность использовать всё поле зрения и позволять ему расширяться, «заглядывая» в стороны.
Я всегда призываю уносить выбор контента с краёв экрана и оставлять на каждом краю место, чтобы при взгляде вперёд была видна половина следующей плитки. Если половина плитки заинтересует пользователя, он переведёт взгляд, чтобы посмотреть остальное. На самом деле, пользователю не очень удобно взаимодействовать с элементами UI, которые располагаются в углах далеко от центра. Если не поворачивать всё тело, то длительная работа с краю экрана — это нагрузка на шею, которая всё время в повёрнутом состоянии. Поэтому идея состоит в том, чтобы взглянуть — и прокрутить плитку на центр.
Другой ключевой элемент — разместить редко используемые элементы UI по сторонам и позади основного экрана. Кнопка void theater в Netflix или старая кнопка «Пропустить введение для новых пользователей» (Skip New User Intro) в Home — хорошие примеры, как можно легко отодвинуть в сторону меню опций.
Однако для этого нам нужно немного «отучить» пользователей от привычного поведения. Сегодняшние варианты скрытия опций в компьютерных UI явно неинтуитивны: откуда мне знать, что щелчок по этому неясному значку откроет целое окно других вариантов? Это тренирует людей искать скрытые значения в элементах UI, а не смотреть по сторонам.

Эту заметку я разослал сотрудникам в 2017 году, но моя позиция только укрепилась в последующие годы.
В прошлом году я говорил, что цилиндрические панели оказались на удивление эффективными, и их нужно внедрить в интерфейс VR Shell [браузерная оболочка VR для просмотра веба — прим. пер.]. Многие были против того, чтобы отказаться от свободного размещения 3D-интерфейсов и ещё большего сокращения использования 3D-интерфейсов в будущем, но объективно более высокое качество нативной проекции слоя TimeWarp — это не просто абстрактный вопрос дизайна.
На прошлой неделе, просматривая описание вакансии перед собеседованием, я заметил, что одной из обязанностей на должность руководителя по управлению проектами указано: «Создать новую парадигму взаимодействия 3D вместо 2D».
Как же так… Ладно, попытаюсь более чётко изложить абстрактные аргументы против парадигмы 3D-взаимодействий.
Очевидно, что трёхмерный интерфейс необходим для взаимодействия с 3D-объектами, такими как Medium, Quill или визуализация 3D-данных. Но я утверждаю, что основная часть просмотра веба, настроек и выбора взаимодействий выигрывают от проектирования в 2D.
Разделение информации на несколько слоёв по глубине вредно, потому что глазу приходится перефокусироваться. Это легко продемонстрировать на практике. Если у вас в поле зрения висит плакат на стене — попробуйте поднять на него взгляд с монитора. Сделайте это несколько раз, а затем сравните с простым переводом глаз между значками на панели в нижней части монитора.
В VR ситуация ещё хуже, потому что приходится бороться с отсутствием фактического изменения фокуса. В варифокальной системе мы только эмулируем плохой реальный мир, но не улучшаем его. Этот факт имеет фундаментальное значение для удобства в повседневной работе.
Существует мнение, что варифокальность — аппаратная функция, необходимая для хорошей читаемости текста. Это неправильно. Она важна только для улучшения читаемости текстов, которые находятся на большом расстоянии друг от друга: как лист бумаги перед глазами и рекламный щит вдали. Статическая оптика HMD может сфокусироваться где угодно, а мы должны установить её на расстояние UI.
Если есть возможность разместить интерфейс на любом расстоянии, как в VR, вы не разместите его на дистанции привычного чтения/монитора. «Очки для чтения» необходимы именно потому, что пожилые люди больше не могут сфокусировать на таком близком расстоянии. Точная дистанция фокусировки расслабленного глаза варьируется у разных людей, но это обычно несколько метров.
В этом преимущество VR! Фокусировка на близких мониторах в течение всего дня — стресс для глаз. Его можно снять. Если вы хотите как можно быстрее и комфортнее сканировать информацию, она должна быть на одинаковом расстоянии от читателя и не слишком близко.
Сигнал глубины (расстояние до объекта) даёт важную информацию, когда вы понимаете окружающую среду и перемещаетесь относительно её элементов. Если вы хотите ударить что-то копьём или увернуться от снаряда, это ценная информация. Действия в UI почти никогда не выигрывают от этого.
Ваше представление о 3D-среде представляет собой пару 2D-проекций. Если вы особо не перемещаетесь относительно окружающей среды, то они остаются по сути теми же 2D-проекциями. Даже если вы разработали действительно трёхмерный интерфейс, вам придётся позаботиться, чтобы 3D-элементы не перекрывали друг друга в проекции.
Думаю, что 3D даёт некоторую пользу в дизайне отдельных элементов UI: слегка выпуклые 3D-кнопки, которые выступают из поверхности там, где иначе пришлось бы использовать изменения цвета или искусственные 3D-эффекты, такие как скосы или тени. Возможно 3D-моделирование значков на уровне пользовательского интерфейса, но всё это обычно на расстоянии нескольких сантиметров от плоскости UI. Визуальное сканирование и взаимодействие по-прежнему основано на 2D, но появляется ещё один канал информации, который глаз, естественно, подхватит. Но такое неудобно проектировать в среде типа VrShell.
Это не означает, что интерфейсы VR должны быть просто «плавающими экранами» — мне очень не понравилось, что наш первый дизайн Home в основном представлял собой консоль UI, плавающую посередине экрана, вместе с «безопасными зонами» вокруг.
С точки зрения пользовательского интерфейса основное преимущество VR — возможность использовать всё поле зрения и позволять ему расширяться, «заглядывая» в стороны.
Я всегда призываю уносить выбор контента с краёв экрана и оставлять на каждом краю место, чтобы при взгляде вперёд была видна половина следующей плитки. Если половина плитки заинтересует пользователя, он переведёт взгляд, чтобы посмотреть остальное. На самом деле, пользователю не очень удобно взаимодействовать с элементами UI, которые располагаются в углах далеко от центра. Если не поворачивать всё тело, то длительная работа с краю экрана — это нагрузка на шею, которая всё время в повёрнутом состоянии. Поэтому идея состоит в том, чтобы взглянуть — и прокрутить плитку на центр.
Другой ключевой элемент — разместить редко используемые элементы UI по сторонам и позади основного экрана. Кнопка void theater в Netflix или старая кнопка «Пропустить введение для новых пользователей» (Skip New User Intro) в Home — хорошие примеры, как можно легко отодвинуть в сторону меню опций.
Однако для этого нам нужно немного «отучить» пользователей от привычного поведения. Сегодняшние варианты скрытия опций в компьютерных UI явно неинтуитивны: откуда мне знать, что щелчок по этому неясному значку откроет целое окно других вариантов? Это тренирует людей искать скрытые значения в элементах UI, а не смотреть по сторонам.
Комментарии (3)

zahmTOD
25.05.2019 16:53Ждем активное слежение за зрачком и хрусталиком. Вот там можно будет развернуться по полной с, по-настоящему, трехмерными интерфейсами. А пока приходится просто переносить привычные интерфейсы в 3D, из-за слабого пользовательского опыта у большинства юзеров.

hodgod
26.05.2019 10:53Да и большинство 2Д интерфейсов скатилось в говно, которым невозможно пользоваться, к сожалению.

arheops
Спорно. Возможно, будет проще перевести взгляд. Но с другой стороны, будет либо задержка либо ложные замещения активной зоны.
Скорее всего нормальный 3Д интерфейс не возникнет при жизни этого поколения, посколько слишком уж все привыкли к 2Д. Его создадут дети, привыкшие к 3д играм уже сильно позже.