
Нужно ли менять обычные остроугольные кнопки на скруглённые? Какие из них лучше для юзабилити? Как мы вообще принимаем подобные решения?
Именно с такими вопросам вы столкнётесь, погрузившись в UX, связанный со круглёнными кнопками в приложениях. Мы уже знаем, что размер, контрастность и отбрасываемая тень сами по себе могут сделать кнопку заметной, но вот найти правильный баланс для элементов главного действия и вторичных не всегда просто. Скруглённость в этом случае может прийти на помощь.

Скруглённость повышает распознаваемость?
Скруглённые элементы легче для восприятия. Посчитать количество карточек в ряду легче, если их углы неострые.

Так происходит потому, что лучше различимая скруглённость помогает нашим глазам быстрее различать сами карточки. Напротив, карточки с острыми углами выглядят унифицировано и единообразно, что затрудняет их распознавание.
В grid layout скруглённость работает ещё лучше.

Например, в дашборде на TurboTax глаз лучше цепляется за элементы со скруглёнными углами в верхней секции в сравнении со средней секцией, где у карточек углы острые.

Нужно ли использовать полностью скруглённые кнопки?
Полностью скруглённые кнопки отлично смотрятся в интерфейсах, где адекватное количество свободного пространства. Пример очень удачного расположения таких кнопок — Spotify, где хорошо ощущается призыв к действию.

Вообще говоря, в данном конкретном примере, так как работа со Spotify всегда сводится к воспроизведению (треков, подкастов, плейлистов), главное действие определено однозначно. А полностью скруглённые кнопки воспроизведения очень хорошо отличимы от UI альбомов и плейлистов, что в свою очередь побуждает пользователя нажать на «Play».

Когда полностью скруглённые кнопки НЕ работают?
В некоторых случаях скруглённость может ухудшить юзабилити, например:
1. Когда скруглённые кнопки похожи на теги
Если отличить кнопку от тега (фильтра) непросто, это введёт людей в замешательство: «Я кликаю на кнопку или на фильтр?»

2. Скруглённые кнопки не способны показать вложенные опции
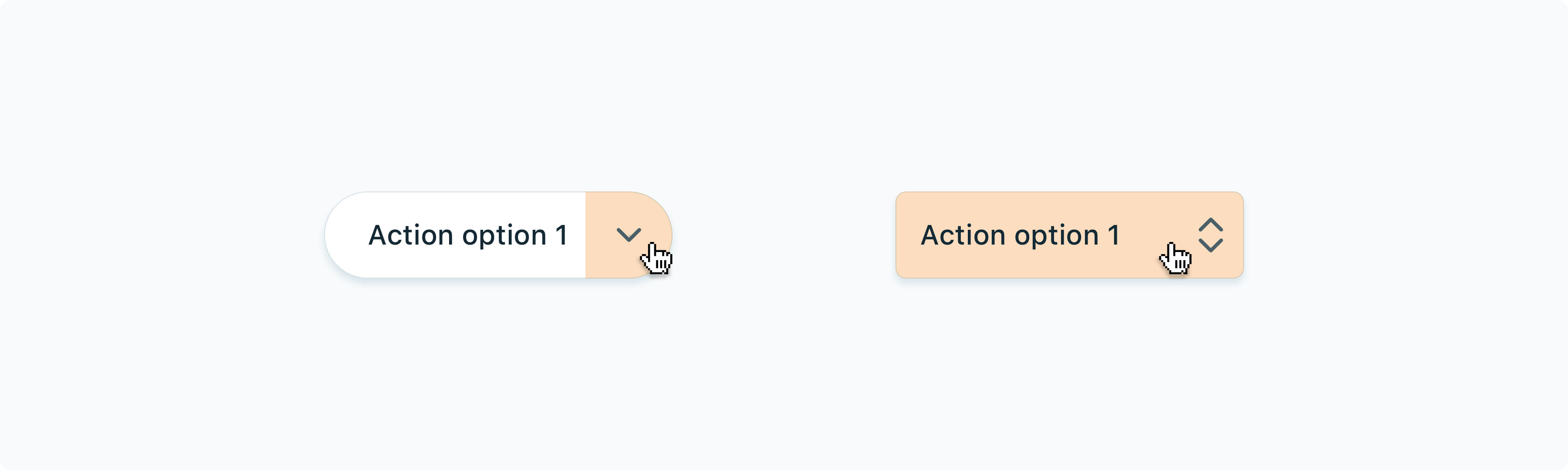
Полностью скруглённые кнопки обычно используют иконку со «стрелочками», чтобы показать наличие вложенных опций. Но область клика (или тача) для отображения опций у них лимитирована размером иконки (обычно 16x16 или 24x24 px).

Удобно ли будет просматривать опции в каждом из случаев?

Если использовать лишь слегка закруглённые кнопки, мы сможем прятать стрелочку, чтобы кнопка вела себя похоже на pop-up кнопку. Такой подход работает лучше.

Apple не рекомендует использовать скруглённые кнопки для действий (см. push buttons). Полностью скруглённые кнопки зарезервированы для "Помощи" или предоставления взаимоисключающих вариантов (см. radio buttons).

3. Полностью скруглённые кнопки не подходят для стеков
Когда мы размещаем скруглённые кнопки рядами в таблицах и карточках, они смотрятся не к месту. Например, для таблицы из 10 строк мы получим столбец из 10 кнопок, каждая из которых выглядит, как кнопка для совершения главного действия.

В качестве альтернативы можно попробовать кнопки «без границ», как это сделано в новых уведомлениях macOS, или показывать кнопки только при наведении курсора. Минимизируя заметность кнопок, мы позволим пользователю сосредоточиться на главной рабочей области.

Эстетика скругленных углов
Скруглённость выглядит современно. Применение полного скругления началось в мобильных интерфейсах и перекочевало в веб. Отсутствие остроты вызывает чувства простоты, оптимизма и доступности. Вероятно, именно поэтому многие системы дизайна взяли скруглённые элементы на вооружение и широко применяют для иконок, кнопок или даже изображений.
В Хроме после недавнего апдейта (прошло полгода с момента публикации оригинальной статьи — прим. перев.) адресная строка стала скруглённой, чтобы лучше выразить доступность одновременного использования для поиска. Пользователи могут увидеть часть результатов поиска прямо во время печати, ещё до перехода на страницу.

Вписываясь в новую концепцию, кнопки на тулбаре стали подсвечиваться скруглёнными при наведении. Несложно найти скруглённые элементы и в других приложениях Гугла типа Calendar, Gmail и Drive.
Резюмируя
Нет однозначного ответа что лучше — скруглённость или остроугольность. Но скруглённые элементы могут помочь побудить пользователя взаимодействовать с приложением, не отвлекаясь на второстепенный UI.
Список ресурсов для углублённого изучения вопроса:
Use round shapes in Material Designs
Characteristics of rounded corners
Why rounded corners are easier on the eyes
Комментарии (18)

drWhy
25.07.2019 11:01Скруглённые или квадратные? Вот в чём вопрос.
Из школьного курса тригонометрии известны следующие виды углов: острый, прямой, тупой. На первой иллюстрации ни один из них не присутствует. Зато есть угол, скруглённый с малым радиусом, и сектор круга. Какой из них выбрать, что лучше для юзабилити? Дайте подумать… О! Тот, из-за которого приложение не будет отжирать 100500 памяти и будет запускаться не только на компьютере разработчика, а на обычной офисной машине, вместе с антивирусами-бухгалтериями и прочими офисами (и без загрузки/обновления фреймворков). Юзабилити — это не только про кнопочки.
Нужно ли менять обычные остроугольные кнопки на скруглённые? Какие из них лучше для юзабилити?
Скруглённость повышает распознаваемость?
Однозначно! Одна круглая кнопка среди прямоугольных просто притягивает взгляд! Ещё лучше овальная, расположенная слегка негоризонтально (вспоминается вёрстка рекламных блоков газет 1990-х). Но сделайте все кнопки оригинальными, и единственное, что повысится — это желание пользователей придушить разработчика UI. А нам ведь этого не надо?
Спасибо за перевод.

domix32
25.07.2019 12:20+1Лишь бы квадратные аватары в круг не превращали

RomanKerimov
25.07.2019 13:05А в чём проблема с превращением квадратных аватаров в круг?

JTG
25.07.2019 13:11В превращении квадратных аватаров в круг.

RomanKerimov
25.07.2019 16:09Типа программно сложно реализовать? Ну в SwiftUI, например, это элементарно делается.

Free_ze
25.07.2019 12:49Проблема века! Как же жаль, что автор не отвечает на вопрос, который ставит в заголовке…

apapacy
25.07.2019 13:42+1Мне кажется что исторически появление и распространение скругленных кнопок связано с тем что сначала html не мог из отображать. Поэтому были разные лайфхаки — например background image или даже JS. И это сразу выделялось на фоне других чисто «прямоугольных» сайтов.
Сейчас это можно сделать без проблем и «все наборот» выделяются кнопки без скруглений, т.к. они уже стали непривычными

noodles
25.07.2019 16:06Пример очень удачного расположения таких кнопок — Spotify, где хорошо ощущается призыв к действию.
А полностью скруглённые кнопки воспроизведения очень хорошо отличимы от UI альбомов и плейлистов, что в свою очередь побуждает пользователя нажать на «Play»
Причём здесь скругление вообще? Была бы кнопка квадратной — точно так же бы выделялась. Spotify просто грамотно используют цветовую палитру, и для акцентного цвета отводят не более 10% площади холста. Если зелёных кнопок добавить больше — сам акцент сразу пропадает, и уже никакие углы не спасут.)

STingerOid
26.07.2019 01:18Скруглённые элементы легче для восприятия.
Я один с этим не согласен?)
С детства (начало 90х), еще до знакомства с компьютером и интерфейсами в принципе — очень раздражали скругленные окна на трамваях, автобусах и прочем транспорте. И сейчас бесит, когда вклеенные квадратные стекла закругляют нанесением сверху пленки или краски.
Сам вот проектированием интерфейсов сейчас начал баловаться — разумеется ни одной закругленной кнопки из-под моей руки не вышло =)
zahmTOD
26.07.2019 12:12Я бы мог написать историю кнопок в вебе на середины 90-х. Но если коротко — сгругления кнопок пришли из реального мира. Там это технически обосновано. И при буме веба многим недалеким пользователям было непонятно, что подчеркнутый текст (ссылка) = кнопка. А вот визуальная кнопка — просто и доступно. Чтобы купить хрень — нажми кнопку с надписью «купить хрень». Доткомы, все такое.
Потом была мода на кнопки без скруглений, в эпоху рождения адаптивной верстки. Было очень заморочно делать 4 пнг с уголками. Да и юзеры уже поумнее стали.
А потом появился border-radius…

yavtoroy
26.07.2019 07:40Например, в дашборде на TurboTax глаз лучше цепляется за элементы со скруглёнными углами в верхней секции в сравнении со средней секцией, где у карточек углы острые.
Ложь! Мой глаз сразу цепляется за цифру со знаком доллара!

apxi
26.07.2019 10:11Задолбали эти дизайнеры в каждой новой версии меняющие круглое на квадратное.
Кнопка должна быть КНОПКОЙ, переключатель должен быть галкой и т.д.

German1984
26.07.2019 12:49Из-за крайне низкой контрастности на большей части иллюстраций вообще не вижу контура кнопок

malefix
26.07.2019 14:37Единственная нормальная причина обозначена сразу на КДПВ и расписана в разделе «2. Скруглённые кнопки не способны показать вложенные опции» (хоть и криво).
Всё остальное вкусовщина и [не]соответствие дизайну остальных элементов страницы.
Посчитать количество карточек в ряду легче, если их углы неострые.
Так происходит потому, что лучше различимая скруглённость помогает нашим глазам быстрее различать сами карточки. Напротив, карточки с острыми углами выглядят унифицировано и единообразно, что затрудняет их распознавание.
В grid layout скруглённость работает ещё лучше.
Высосано из пальца. Все карточки считаются одинаково. В Grid layout любой вариант выглядит унифицировано и единообразно.
Например, в дашборде на TurboTax глаз лучше цепляется за элементы со скруглёнными углами в верхней секции в сравнении со средней секцией, где у карточек углы острые.
Нет. На верхних карточках разные рисунки (форма/цвет) и менее нагружены текстом, поэтому их легче различать. Средние единообразны по цвету/наполнению данными, явно выделяется только последняя (из-за цвета и яркого элемента). Плюс у них нет «своего» обобщающего заголовка, из-за чего они воспринимаются (мною) как подраздел верхних карточек.
Apple не рекомендует использовать скруглённые кнопки для действий
Что не мешает тому же Apple использовать «полностью скруглённые кнопки» в своём AppStore.

Когда мы размещаем скруглённые кнопки рядами в таблицах и карточках, они смотрятся не к месту. Например, для таблицы из 10 строк мы получим столбец из 10 кнопок, каждая из которых выглядит, как кнопка для совершения главного действия.
На скриншоте заявленная проблема вызвана не стеком, а наличием рядом (в столбце «Dispute status») НЕкнопки с аналогичным дизайном, но другого, более яркого цвета, которая отвлекает на себя внимания.
В качестве альтернативы можно попробовать кнопки «без границ», как это сделано в новых уведомлениях

Я на скриншотах явно вижу границы у кнопок, просто они «отодвинулись» от кнопок (линии между надписями). И, в каком-то смысле, стали ещё хуже — теперь они частично скругленные.
Скруглённость выглядит современно
Предлагаю посмотреть на даты статей по этой теме. Лет 10-15 назад были даже отдельные программы для генерации скругленных кнопок на базе таблицам (!), потом уже научились делать через кучку div'ов, а позднее и через стили одного элемента.
Отсутствие остроты вызывает чувства простоты, оптимизма и доступности
Скажите постороннему человеку «Отсутствие скругленности вызывает чувства простоты, оптимизма и доступности», а потом спросите, какие кнопки ему нравятся.
В Хроме после… апдейта адресная строка стала скруглённой, чтобы лучше выразить доступность одновременного использования для поиска. Пользователи могут увидеть часть результатов поиска прямо во время печати, ещё до перехода на страницу.
Адресная строка совмещена с поисковой задолго до этих обновлений и скругленность с этим не связана вообще никак.
Несложно найти скруглённые элементы и в других приложениях Гугла типа Calendar, Gmail и Drive.
Равно как несложно найти и прямоугольные элементы/выделения в сервисах Гугла.
Но скруглённые элементы могут помочь побудить пользователя взаимодействовать с приложением, не отвлекаясь на второстепенный UI.
А могут и помешать. Могут вообще никак не повлиять (на скриншотах Spotify закгруленные кнопки можно безболезненно поменять на звёздочки)
Нет однозначного ответа что лучше — скруглённость или остроугольность
Единственный верный посыл статьи.


alex_zzzz
Мой глаз сильнее цепляется за острое. На примере grid layout это выражается сильнее всего, хотя в статье вывод противоположный. Отсюда делаю вывод, что всё это вкусовщина, субъективно и т.п.
Не понимаю тенденцию запихивать квадратное в круглое. Это чтобы через тач-скрин не поранить пальцы? Прикольно наблюдать, когда одни и те же кнопки/иконки где-нибудь с обновлением версии ПО становятся круглее и круглее, а потом обратно квадратнее.
Я воспринимаю круглое как декорации, украшательство, а не как интерактивные элементы. Чем что-то круглее, тем, вероятно, меньше смысла туда нажимать. Имхо, лучший способ побудить пользователя взаимодействовать с приложением — перестать непрерывно менять UI. Какой смысл пытаться вникать, если через два месяца всё опять к чертям перемешается?