
Боль с одним проектом привела нас к решению написать правила работы
Необходимость составить список правил появилась, когда мы прочувствовали, как больно бывает исправлять ошибки. Макет сайта из одной программы кочевал в другую, разработчиков это не устраивало, дизайнеров не устраивало, что разработчики постоянно вносят правки.
Результатом хождения по граблям между отделами дизайна и разработки стала идея сформулировать правила, высечь их в камне, поместить в pdf файл и раздать всем участникам процесса с директивой «следуй».

1. Используй сетку
Сетка помогает организовать элементы. Как метроном в музыке, задает ритм. Восприятие порядка в макете, как и в реальности приятно глазу, создает ощущение «неслучайности».

Хорошая статья про сетки.
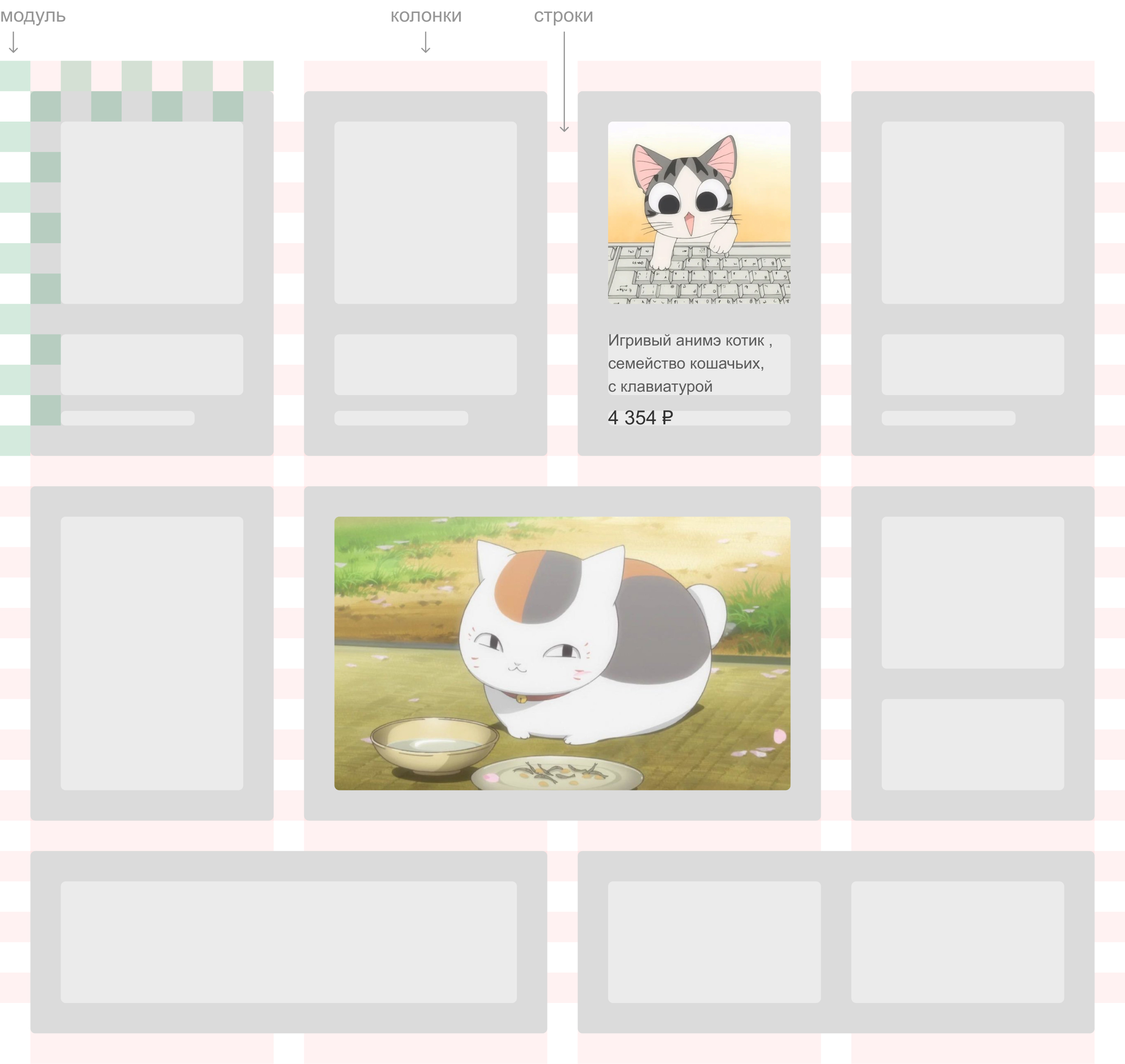
Когда сеткой начинают пользоваться и дизайнеры и разработчики — многие проблемы отпадают. Вот один из примеров такого подхода. При верстке макета больше не нужно мерить отступы между каждым элементом. Все они подчинены заранее заданным модулям.
Текстовые фреймы, иконки, менюхи, попапы, дропдауны, контролы вот это всё всё всё должно быть кратно модулям сетки. Или хотя бы стремиться к этому.

Вот что говорят ребята из отдела разработки по поводу сеток:
Конечно, когда в макетах появилась упорядоченность стало проще. Мы больше не меряем каждый отступ вручную.
2. Задавай текстовым блокам осознанные размеры

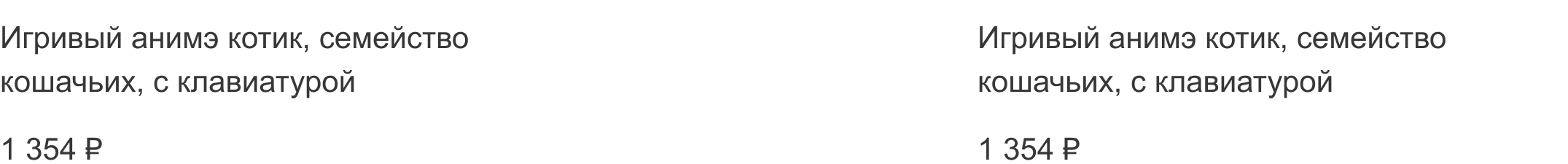
Вот два с виду одинаковых текстовых блока. Описание и цена. Но если посмотреть как они выглядят в макете — сразу видна разница.

Виталий, разработчик:
Когда я вижу макеты с разными отступами между блоками, меня аж трясет!!! Дизайнеры, перестаньте так делать, это же ужасно.
3. Следи за боковыми отступами

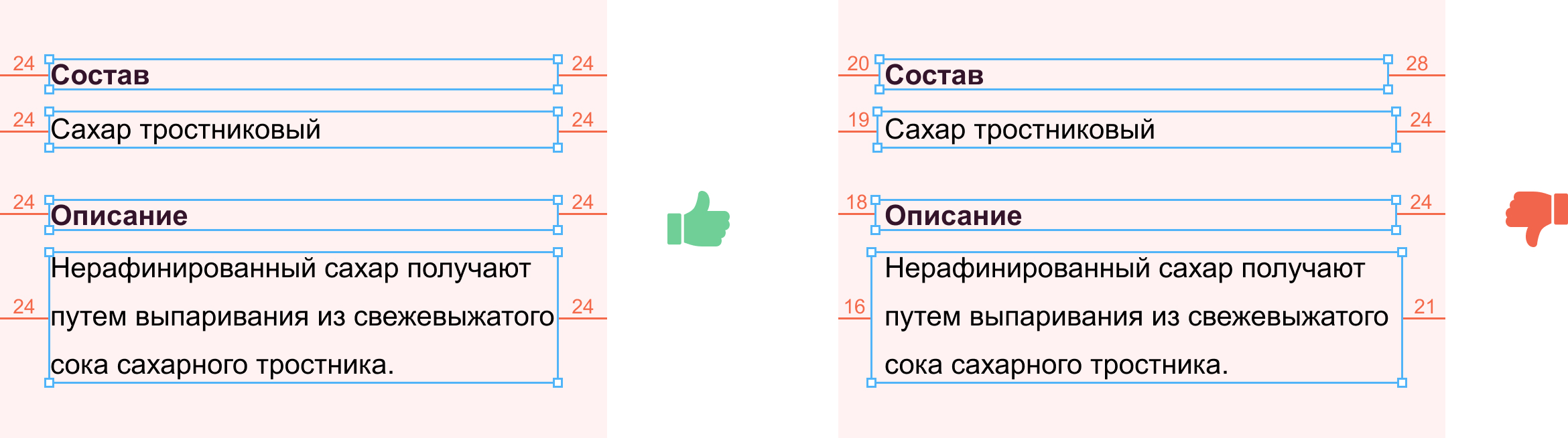
Разница должна быть чем-то обоснована, не должно получаться случайных значений.
Виталий, разработчик:
Если отступы в блоке одинаковы — свойство, задающее отступ в родительском блоке, имеет вид padding: 0, 24.
Во втором случае, чтобы понять закономерность отступов, придется коммуницировать с дизайнером и уточнять: что же там имелось ввиду в этом чертовом хаосе.
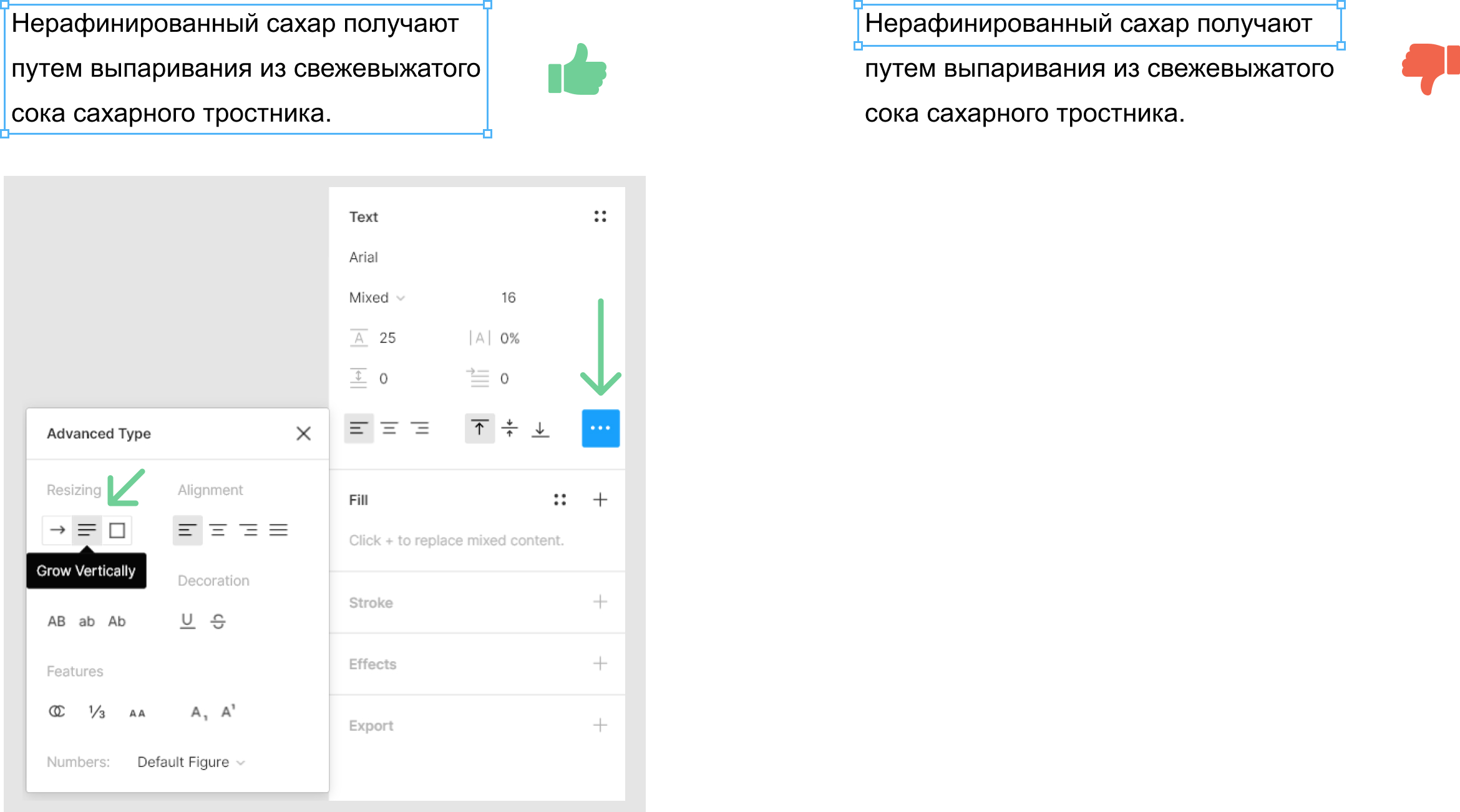
4. Используй Grow Vertically для текстовых блоков

Виталий, разработчик:
Хорошо когда размеры текстовых блоков по высоте изменяются автоматически. В таких блоках можно через свойства сразу получить корректную высоту. В отличии от правого примера, где высота блока 27 px, а по факту должна быть 70 px.
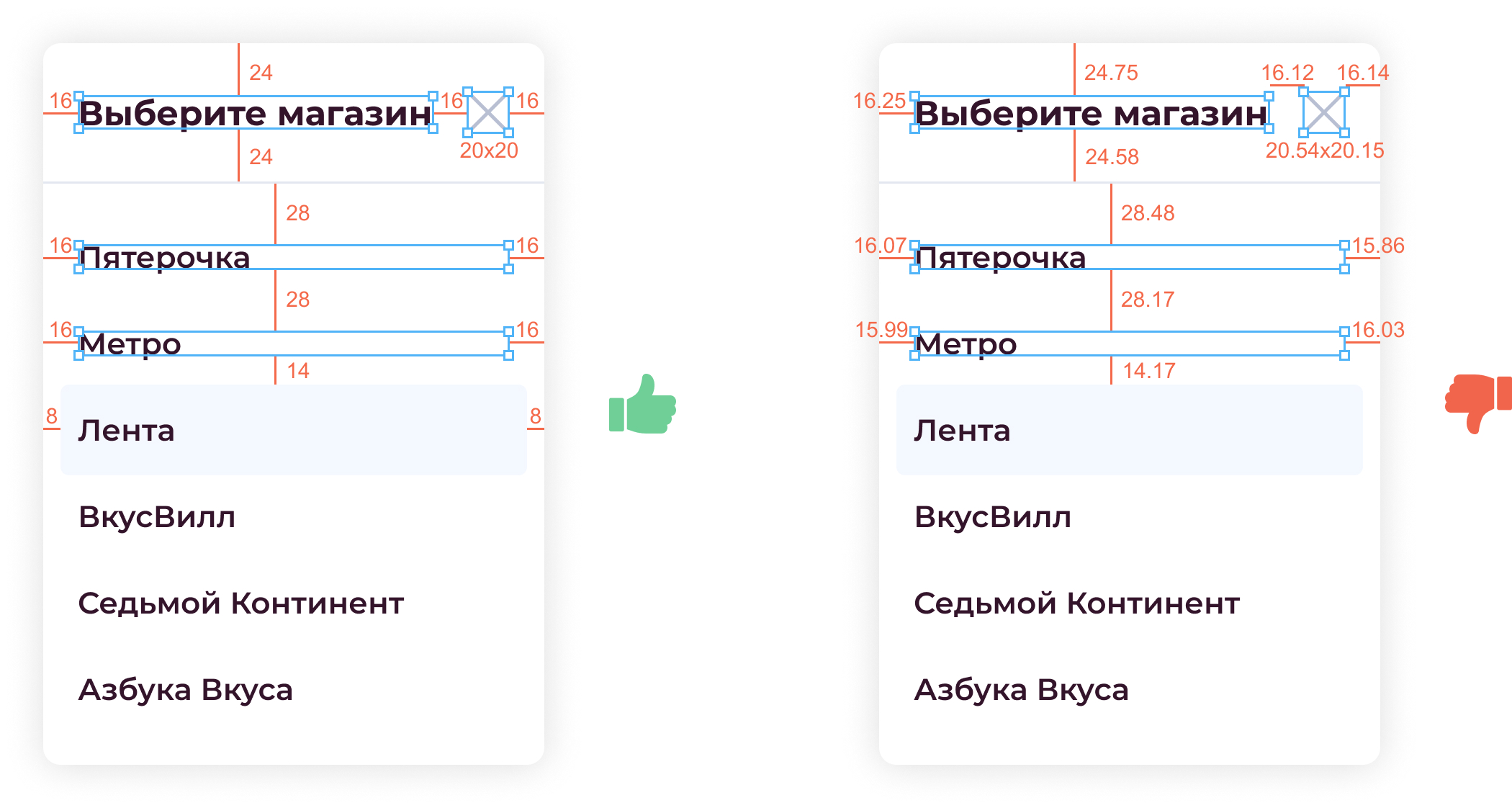
5. Соблюдай целые значения в пикселях
Расстояния между объектами должны быть выражены целыми значениями. Так же как и размеры самих объектов.

Внешне, макеты с дробными значениями не всегда отличимы от «нормальных», но стоит погрузиться в них… и начинаются проблемы. Часто дробные значения возникают, если взять группу объектов и масштабировать ее. Очень часто такие значения свидетельствуют о том, что дизайнер поторопился и не проверил этот момент.
Виталий, разработчик:
Вчера пришла в работу задача на верстку. Открываю макет в фигме, и что вижу… Отступы все дробные, кегель у шрифта — дробный, межстрочник — тоже дробный. Не, ну я, конечно, написал дизайнеру. Подождал ответа, подождал пока он разберется, откуда это всё взялось. В итоге только к вечеру смог приступить к этой задаче.
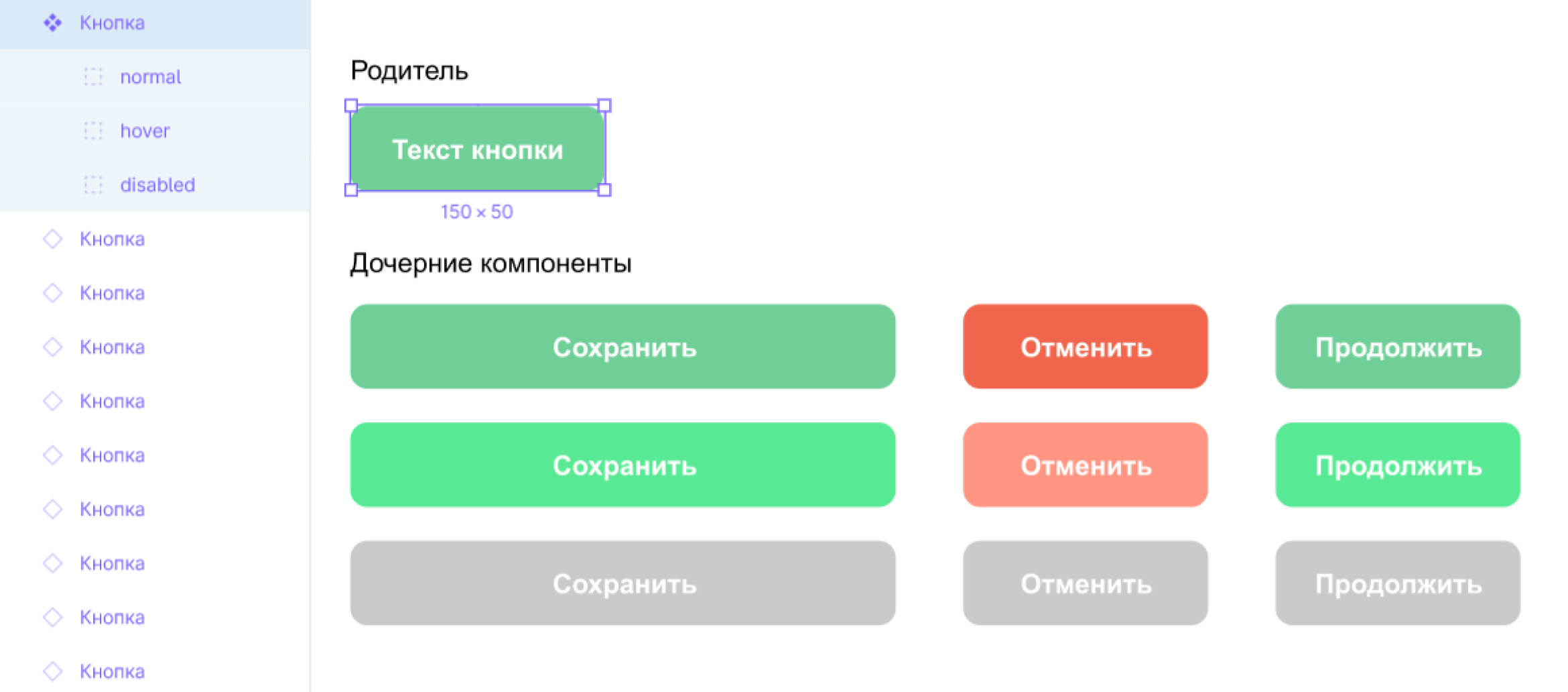
6. Используй компоненты
Идеология компонентов — главное, что отличает Figma от инструментов предыдущего поколения. Создавай компоненты по любой понятной и удобной тебе методике. Например, концепция атомов, при которой начиная с простейших элементов (формы, надписи) постепенно группируются более сложные компоненты на их основе.
Или создание отдельных блоков в виде компонентов и их переиспользование. Главное, чтобы выбранный подход был логичным и понятным для тех, кто будет работать после или одновременно с тобой. Мы, как правило, используем компоненты в зависимости от сложности проекта.

Компонентам и их использованию посвящены отдельные статьи. С описанием работы constraints и сеток внутри компонентов.
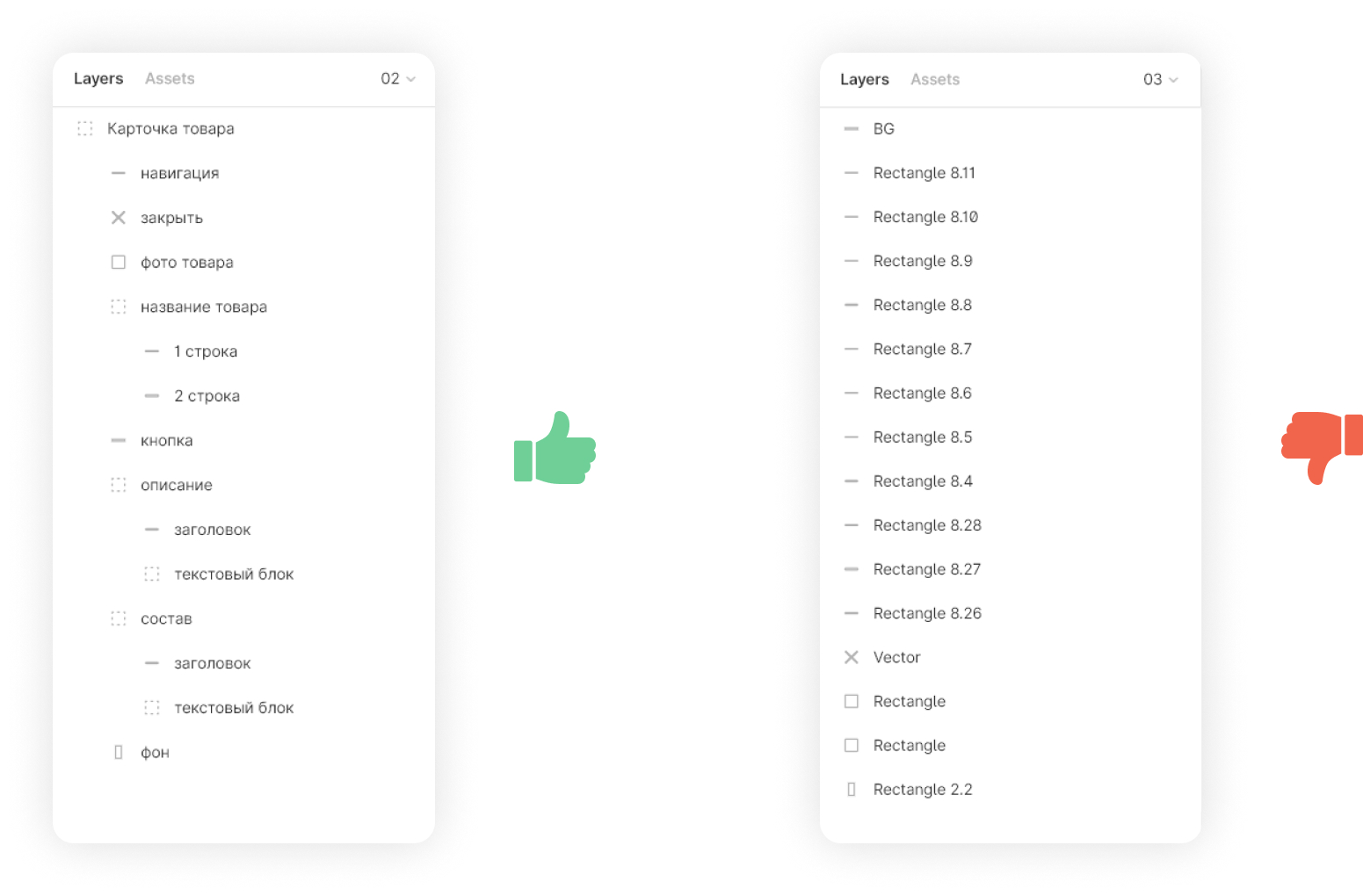
7. Называй группы и фреймы осмысленно
Понятные названия помогут другим разобраться в твоем макете и не вспоминать тебя “теплыми” словами.

Виталий, разработчик:
Среди разработчиков есть культура написания имен переменных и функций. А вы, дизайнеры, чем лучше? Почему вы с легкостью отдаете макеты с неинформативными названиями? Подписывайте ясно и четко названия фреймов и компонентов.
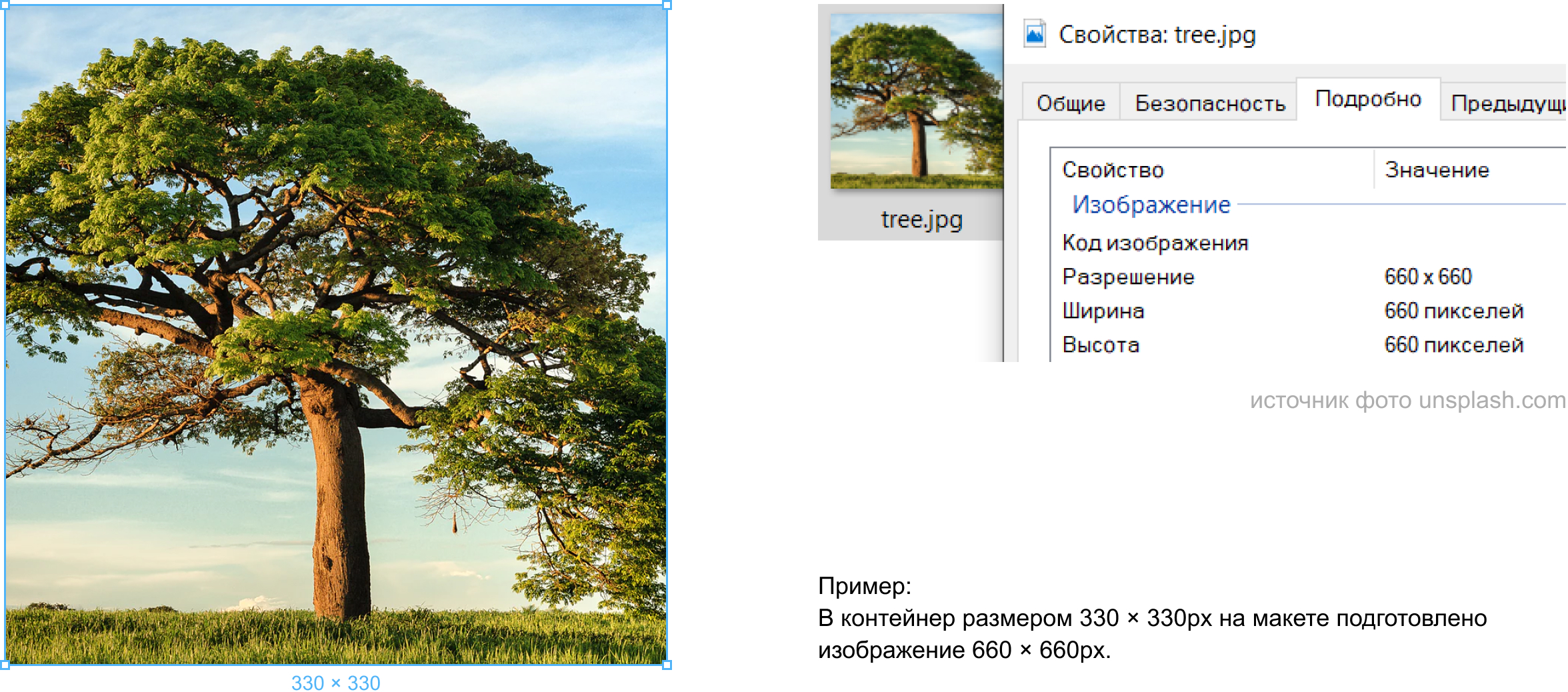
8. Делай растр с двукратным или трехкратным запасом по размеру.
Существует много мониторов с увеличенной плотностью пикселей. Что это означает для дизайнера?
При одинаковых физических размерах экранов на каждом из них помещается разное количество пикселей. И если подготовить растровое изображение для обычного монитора 1:1, то на ретине оно будет выглядеть размытым.

Виталий, разработчик:
Помню как в 2000-м году выходил в интернет через старый добрый US Robotics Courier на скорости 14 400 бит/с… Тогда графику делали 1в1, сайты верстали таблицами, не было ретин и прочих смартфонов. В общем жили не тужили. Сейчас CSS псевдо классы позволяют ребятам с ретиной и прочими hi-end дисплеями подгружать специально для них предназначенные растровые изображения. При этом не грузить их всем остальным.
Комментарии (6)

onground
10.08.2019 13:47Рад буду ошибиться, но например в полиграфии, за несколько десятков лет проблема дрессировки дизайнеров так и не была решена. Есть дизайнеры педантичные, а есть не очень. И далеко не факт, что педантичный дизайнер сделает вам хороший дизайн. Очень запросто в аккуратном дизайне по клеточкам, со стилями, всё будет удобно для вёрстки, но вид будет средненький. И наоборот, какие-то непонятные хипсерские ушлёпки с большой вероятностью могут нарисовать вам что-то интересное, хотя придётся кому-то потрудиться, чтобы это причесать технически.
Но чем больше вы дрючите дизайнера технической точностью, тем скорее вы останетесь с дизайнерами-технарями, удобными, но нетворческими людьми. По идее, хороший верстальщик как раз может быть тем специалистом, который сочетает в себе технические и навыки и некоторый достаточный эстетический опыт, чтобы причесать макет, после дизайнера, когда того (и это вполне естественно и даже похвально для его профессии) накрыло артом.
Повторюсь, в полиграфии это всё пройдено много лет назад — сетки, гайдлайны, тыщи руководств по типографике. Это всё работает в ограниченном пространстве, в пределах одного журнала, одной серии, фирменного стиля, когда уже ясно, что нужно делать в принципе. Но как только нужно сделать что-то новое — привет криворукие обкуренные чудики с расшатанными нервами, нарисуйте нам что-но красивое.
AWG-RU Автор
12.08.2019 10:49Интересна ваша типизации дизайнеров на педантичных и более «хаотичных» :) Так же интересна мысль про верстальщика с некоторыми перекрестными компетенциями, который может причесать макет. Но кажется это сильно зависит от конкретной команды.
В нашей команде дизайнеры выработали правила такой работы, обкатали их на одном проекте, но признаем — правки и дополнения в них вносить еще будем.

ilya-ivanov
1. Если ваш дизайнер не умеет в сетки, пинать надо не дизайнера, а того, кто его нанял.
2. При наличии внятной дизайн-системы нет никакой практической необходимости выдерживать точные пиксельные значения отступов (кроме чистого перфекционизма и эстетики). Потому что когда у верстака есть базовые значения (например: 4px grid, базовый интерлиньяж 16 (32) px, gutter 16x20px, ширина колонки адаптивна), ему вообще не нужно изучать размеры каждого компонента в отдельности, потому что они всегда очевидны даже на глаз, т.к. кратны базовым. Принять для себя систему и следовать ей в 20 раз проще и умнее, чем сидеть и выцеливать каждый пиксель в проекте с сотней-другой экранов. Я сам жуткий педант, но даже у меня в макетах полно подобных огрех, чисто статистически. Ни у кого это не вызывает вопросов, благо мои верстаки люди опытные и не склонные к истерикам. И если кто-то видит в макете с 4-пиксельной базой паддинг в 17px, то не истекает ядом, а спокойно пишет в стилях «16px». Потому что понимает суть происходящего и общую логику лэйаута.
3. «Мы, дизайнеры» именуем слои как надо. Вплоть до имитации структуры компонентов a ля Stylus/SCSS в БЭМ-нотации, если это зачем-то требуется. И не надо чесать всех под одну гребенку. Если ваш дизайнер чего-то не умеет — это ваши локальные проблемы, а не норма для всех представителей профессии или индустрии.
Отсюда встречное предложение:
На мой взгляд, подобное притягивает подобное. Ни один квалифицированный дизайнер (верстальщик/программист/грузчик) не будет работать с виталиями, которые доносят свою мысль исключительно в императивах и нагнетают драму на пустом месте. Эти простейшие рабочие вопросы решаются в ходе 10-минутного митинга.
P.S. Не драматизируйте тяготы верстачьих будней) Там минимум нервотрепки по сравнению с практически любой другой профессией. (Да, я верстал под IE6). Если вас «аж трясёт» от пары лишних пикселей, дело не в пикселях и не в дизайнерах.
AWG-RU Автор
Здесь хотим поделиться своими наработками, наблюдениями и правилами по дизайну в первую очередь. Вы затронули важную тему менеджмента команды. Это «отдельная песня», есть всегда простор для совершенства.
1. Безусловно, но зачем пинать, если можно научить? Мы написали эти правила, как некий чек-лист, который показываем новым дизайнерам (в силу специфики проектов новые люди появляются довольно часто).
2. Илья, поделитесь своим опытом разработки и согласования единой дизайн-системы с разработчиками и дизайнерами.
3. По поводу именования слоев в Фигме. Во время написания статьи у нас возник небольшой холивар. В результате мы сошлись на том, что не обязательно называть каждый слой, достаточно осмысленных названий артбордов, компонентов и групп на верхнем уровне.
Спасибо за емкий комментарий!
ilya-ivanov
Вы хорошо реагируете. По 2 и 3 давайте так сделаем: я черкну себе в туду и по возможности в течение 3-4 недель попробую оформить комментом или постом. Нужны иллюстрации, т.к. всё пляшет от сеток. Не гарантирую, но постараюсь.
volv_victory
Нейминг для всех больная тема. Давно ищу варианты гайдлайнов для работы с командой. Другими словами: заинтригована!