
Привет, Хабр. Недавно я выпендрился в комментариях и пообещал подробно ответить на вопрос о том, как дизайн-система упрощает взаимоотношения и нейтрализует конфликты между дизайнерами и верстальщиками (разработчиками). Плюс рассказать о некоторых вариантах стандартизации именования слоёв. Вот и отвечаю. Подробно. Про сетки. Про компоненты. Про иконки. Про язык. Про БЭМ. Про «фигмин» слэш и её же плагины. Про артборды и вьюпорты. Про типографику. Про стили и палитры. Про эффекты. Про экспорт растра. Про «мультиплеер». Про распределение обязанностей. Ну и немножко «о жизни, вселенной и вообще». Осторожно, трафик: внутри много картинок, есть gif-анимации. А ещё много, действительно много нудного текста. Я предупредил.
Дизайн-система как средство разрешения конфликтов
Некоторые дизайнеры думают, что дизайн-система — это библиотека стилей. Договоренность о том, что «кнопки делаем красненькими, плашки — синенькими, а текст пишем Гельветикой». Кое-кто считает, что это набор заготовок из которых собираются макеты. Мол, вот так должно выглядеть модальное окно, а вот так — карточка товара. Фронтендеры идут дальше и включают в понятие техническую реализацию. Скажем, библиотеку компонентов на React’е. Всё это по-своему верно. Но это частности. Если копнуть, основная функция дизайн-системы — это выработка стандартов взаимодействия людей, которые работают над проектом. Поэтому она изначально призвана устранять конфликты. По крайней мере, я в это верю и хочу обосновать, пройдясь по всем основным больным мозолям.
Конфликт первый. Расстояния, размеры и отступы
Суть. Дизайнер лепит размеры неточно, верстальщик постоянно натыкается на разнородные и дробные значения. Непонятно, какие из них правильные, а какие ошибочные. «Фигма» не даёт измерять расстояния «линейкой».
Типичное «решение». Все пинают дизайнера, пытаются заставить его быть внимательнее и тщательнее выцеливать пиксели. Результат: задёрганный злой диз тратит часы на то, чтобы подвинуть на 1-2 пикселя сотни блоков на сотне артбордов. Итог всё равно не идеален, верстальщик всё равно недоволен, сроки уезжают, клиент теряет деньги, все переругиваются и разбредаются жаловаться друг на друга по профильным форумам.
Реальное решение. Создать дизайн-систему и принять её. Продумать или постепенно наработать удобные сетки, унифицировать макеты (в техническом смысле), правильно использовать библиотеки стилей и компонентов. Результат: дизайнер Акела по-прежнему регулярно промахивается, но верстальщик может определить большинство расстояний даже на глаз, не глядя в свойства блока. Кроме того, чем дальше, тем больше у обоих накапливается готовых компонентов и стилей/миксинов, которые просто копируются из проекта в проект.
Если у вас хорошо продуманы сетки и вы используете компонентный подход, то все числа либо унифицированы, либо вычисляются элементарной арифметикой. Чтобы не быть голословным, для примера ниже покажу одну из сеточных систем, на которой собирается львиная доля моих проектов. Это личный велосипед, но, пользуясь аналогичными принципами, вы можете наизобретать сколько угодно своих на любой вкус.
4px. Кратность — сестра таланта
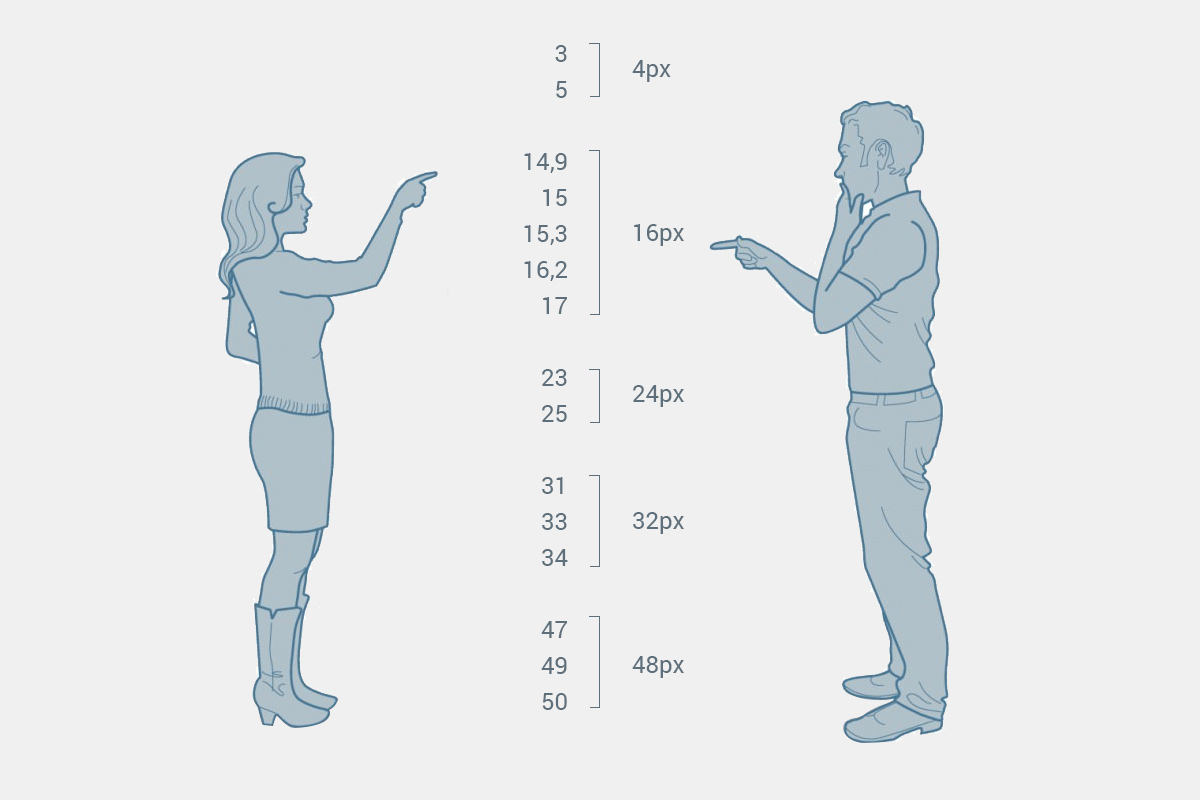
Первый слой сетки всегда одинаковый: 4px grid. По сути, я работаю с «масштабными пикселями», которые состоят из 4x4 обычных. В результате любой элемент макета, кроме линий (обводок, бордюров, аутлайнов, hr и т.п.) всегда имеет размер, кратный четырём.

Это автоматически снимает все вопросы по случайным смещениям, дробным пикселям и т.п. Если верстальщик видит в макете нечто совсем не кратное четырём и без дополнительных комментариев, то с вероятностью 99% это просто косяк — он может спокойно заменить цифру на ближайшее кратное, даже не вдаваясь в детали.
Это не значит, что можно расслабиться и лепить макеты левой пяткой мимо сетки. Случайности неизбежны, но наличие системы позволяет верстальщику отличать косяки от умышленных изменений.
Почему именно 4?
Потому что. В принципе, это может быть любое число: хоть 5, хоть 3, хоть 10. Единственный критерий: удобство использования. Чётные числа удобнее, поскольку размеры вьюпортов и носителей почти всегда выражены в чётных числах (и нередко кратны четырём). Кроме того, есть ещё интерполяция при масштабировании растра, но это не так уж важно.
Главное, что число 4 достаточно мелкое, чтобы быть универсальным, и достаточно крупное, чтобы существенно снизить разброс всевозможных значений в макете. Если взять больше, будет проблемно верстать мелкие элементы. Например, при базе в 10px паддинги внутри полей ввода получились бы довольно конскими, а выбор интерлиньяжа для текста — скудным. Это излишне крупный шаг, хочется мельче. Эмпирически все давно распробовали 4px, и вряд ли вы изобретёте что-то более универсальное. Но решать вам.
Вертикальный ритм
Базовый интерлиньяж
Теперь нужно определиться с базовым интерлиньяжем — высотой строки, которая создаст вертикальный ритм и в дальнейшем будет влияет на высоту большинства элементов. В результате мы «разлинеиваем» макеты по вертикали.
(Если вы не знакомы с понятиями вертикального ритма, базового шрифта и модуля, опять же, посмотрите статью про сетки — там написано даже нуднее, чем тут, но зато всё есть).
Интерлиньяж может отличаться в разных проектах. Но чаще всего я использую либо 16px, либо 24px. Вы можете придумать что-то своё, держа в уме, что числа должны быть кратны вашей базовой пиксельной сетке.


Обратите внимание, что при 16px текст фактически занимает не в одну строку, а в две. Так что формально мы используем интерлиньяж 32px. Но с точки зрения ритма это одно и то же. Просто разбиваем каждую строку пополам, чтобы было удобнее работать с мелкими элементами.
Стандартные значения высот
В результате разлиновки получается ряд «магических» чисел, которые и будут считаться стандартными размерами блоков по вертикали. При этом не зыбваем о возможности использования половинчатых и полуторных интервалов для промежуточных случаев, вроде паддингов или мелкого текста. Это обычная практика со времен бумажной верстки.

На случай проблем с загрузкой картинок и арифметикой:
| Интерлиньяж | Целые интервалы | Дробные интервалы |
|---|---|---|
| 16px / 32px | 32px, 48px, 64px, 80px, 96px, … | 8px, 24px, ... |
| 24px | 24px, 48px, 72px, 96px, ... | 12px, 36px, ... |
Еще одна причина любить именно эти две разлиновки заключается в том, что они пропорциональны друг другу: три строки по 16px равны двум строкам по 24px (16 * 3 = 24 * 2). Это позволяет тягать некоторые компоненты между ними, не теряя общий ритм. Например, иконки размером 48x48 прекрасно ложатся на обе сетки. Как нетрудно догадаться, универсальными будут и все числа, кратные 48: 96, 144, 192 и т.д.
Не нужно бояться тьмы непривычных чисел. На практике после 2-3 проектов они порабощают ваш мозг и намертво впечатаются в подкорку.
Высота модуля и гаттера
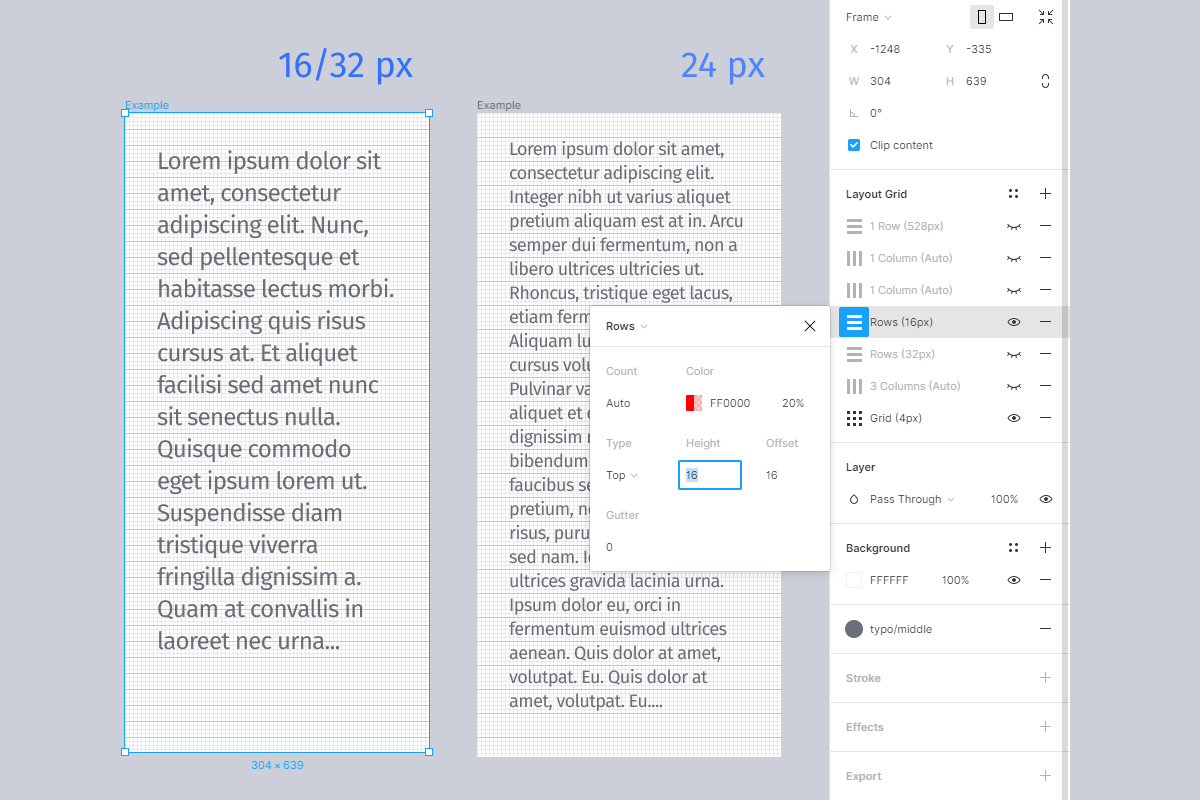
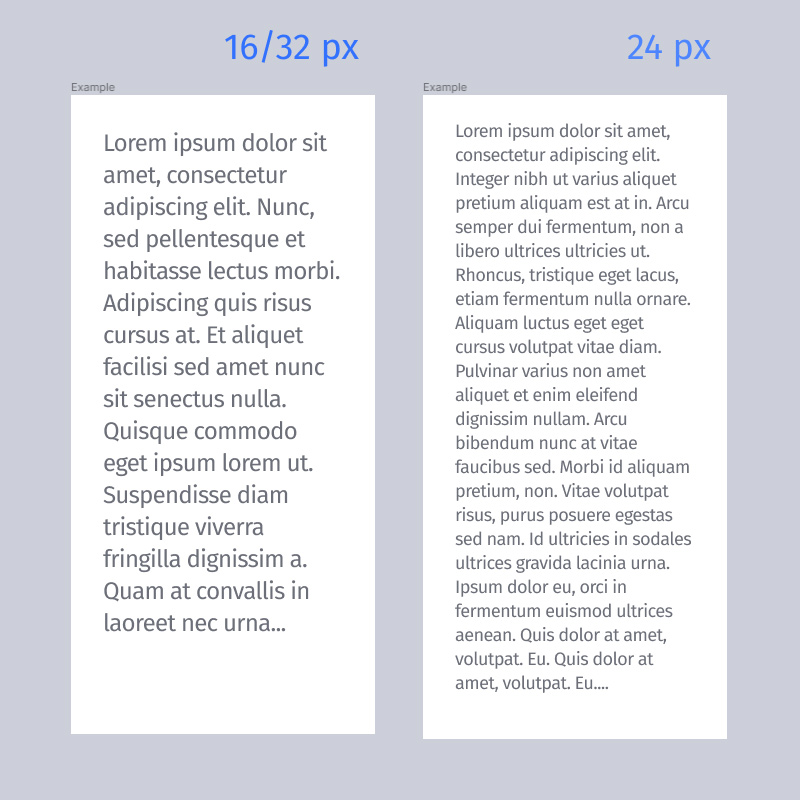
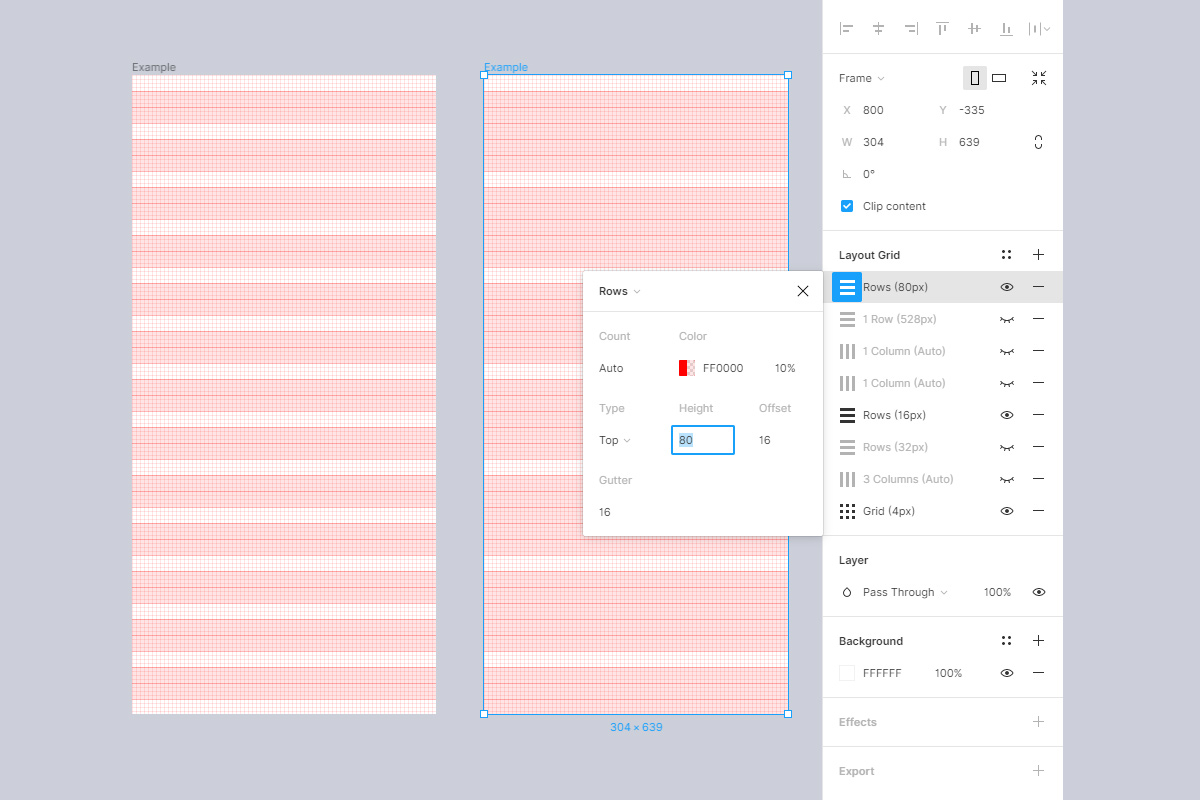
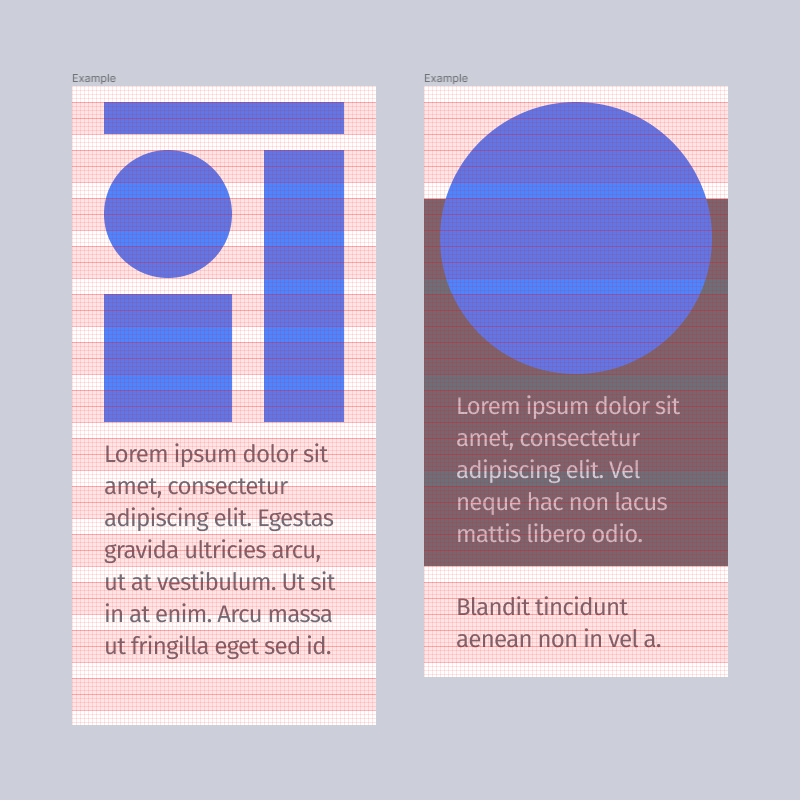
Замечу, что стандартизация не означает тотальное однообразие. Мы регулируем базовые значения, да. Но никто не мешает варьировать пропорции модуля как угодно. Вот для сравнения два примера:

Слева мы сделали высоту модуля равной двум строкам и получили очень «плоскую» сетку, которая удобна для верстки форм, таблиц, списочных интерфейсов и прочих подобных вещей. А справа модуль повыше, 5 строк. Подойдет в тех макетах, где много галерей, горизонтальных карточек, баннерных блоков, картинок.
Гаттер [англ. Gutter — «желоб», «канавка»] — это то, что обычно называют межмодульным расстоянием. Его высоту тоже всегда делаем кратной базовому интерлиньяжу. Чаще всего это будет 1 строка. Но если, например, макет пафосный и состоит по большей части из из огромных картинок, можно разделять их высоким гаттером в несколько строк.
Как видите, мы по-прежнему создаём довольно разнообразные сетки, но все они сочетаются друг с другом и библиотеками компонентов, потому что у них общая ритмическая база.
Важно, что с точки зрения верстки разницы практически нет. Все числа по-прежнему кратны базовому интерлиньяжу (16px) и входят в наш «магический» стандарт. Так что модуль это просто визуальная пропорция, которая помогает быстрее набрасывать элементы на макет и вычислять их габариты на глазок.
Давайте потестим на небольшом примере. Итак, есть 2 стандартные сетки с интерлиньяжем 16px. Высота гаттера — 1 строка (16px). Высота модуля в левом макете 2 строки, в правом — 5 строк. Можем ли мы теперь определить правильные вертикальные размеры/отступы элементов, не глядя в их свойства?

Я думаю, можем. Тут нет ничего особо сложного: прикинуть число строк и умножить на базовый интерлиньяж. Всё. Причем эти числа гарантированно будут входить в «стандартный» ряд. То есть по мере практики арифметика быстро доводится до автоматизма. Обязательна ли фотошоповская «линейка» здесь? Думаю, тоже нет. Даже если что-то трудно сосчитать в уме, то подсмотреть в свойства не проблема.
Теперь давайте представим, что дизайнер ошибается где-то на пиксель или даже два. Влияет ли это на работу верстальщика? Нет, не влияет. Верстальщик видит сетку, верстальщик собирает проект по ней. Точка. И бог с ним, с тремором дизайнера. Нет проблемы, нет конфликта)
Горизонтальный ритм: гаттер, колонки, поля
Гаттер
Схожим образом, выбираем горизонтальный размер гаттера, кратный 4px. Чаще всего я делаю гаттер квадратным (16x16). Но если нужны более широкие отступы между колонками, можно взять любое другое значение: 20px, 24px, 28px, 32px… и т.д.
При этом гаттер становится базой для горизонтальных расстояний по аналогии с интерлиньяжем. Если сделать его ширину равной 20px, то весь «магический стандарт» для горизонталей изменится на «10, 20, 30, 40...». Но, честно говоря, это неудобные цифры, будет сильно не хватать мелких паддингов и всякого прочего. В целом, я бы рекомендовал не мудрить и делать гаттер либо квадратным, либо кратным интерлиньяжу. Проще работать с одним набором стандартных чисел, чем с двумя.
Колонки и их респонсивность
Определившись с «магическим стандартом», настраиваем колонки в соответствии с размером холста или брейкпоинтами, о которых поговорим чуть ниже.
Сетку можно сделать полностью респонсивной, тогда колонки будут резиновыми: ширина «stretch», количество произвольное — например, 12.

А можно руками задать ширину колонки, чтобы получить разное число колонок на разных вьюпортах (классика: 4 на мобильных, 8 на «таблетках», 12 на десктопах, 16 на широких экранах). В настройках сетки это выглядит так: количество «auto», ширина — произвольное число, которое подбирается исходя из размеров артборда и гаттера.

При этом на уровне верстки колонки могут быть как резиновыми, так и полностью фиксированными. В последнем случае у макета появляются «уши» — поля, которые не используются контентом, но, как правило, перекрываются общим фоном страницы. При желании, это можно показать за счёт настройки «margin» при центральном выравнивании колонок.

Кто решает, как ведёт себя сетка
В идеале — дизайнер. Если он UI/UX. Потому зачастую дизайн адаптивный, а не просто резиновый, и желательно, чтобы было какое-то единообразное поведение всего лейаута. Но важно, чтобы верстальщик заранее получал информацию о том, какую из схем вы решили применять в конкретном проекте, и мог при необходимости высказать своё мнение.
На практике бывают ситуации, когда решение лучше принимать верстальщику. Например, если заранее согласовано использование какого-то фреймворка, типа бутстрапа или ещё чего-то там. Всякое бывает: требование клиента, легаси, ограничение по срокам или даже возможностям самого верстальщика. К этому надо относиться спокойно. Мы все не боги, у каждого есть предел возможного. В таких случаях уже дизайнер отталкивается от требований верстальщика, обеспечивая соответствие макета. Тут нет ничего криминального, т.к. мы занимаемся прикладными задачами, а не чистым искусством.
Итак, имея представление о размере гаттера + принципе разбиения колонок + «магическом стандарте», мы, опять же, можем определять горизонтальные размеры элементов чистой арифметикой. Особых конфликтов тут возникать больше не должно.
Брейкпоинты и размеры основных фреймов
Еще один возможный камень преткновения: каких размеров должны быть макеты, как выбирать брейкпоинты, какие вьюпорты нужно отрисовывать, а где «и так всё понятно».
В эпоху «Фотошопа», и даже всего год назад, это было проблемой для многих:

С «Фигмой» стало на порядок проще, потому что холст респонсивный. В просторечии «резиновый», тянется. Но часть вопросов всё равно осталась.
Кто-то берёт стандартные разрешения экранов прямо из «Фигмы». Кто-то подгоняет артборды под дефолтные значения «Бутстрапа», кто-то отталкивается от контента. Я же в этом вопросе немного велосипедист. Подгоняю размеры холстов так, чтобы они чётенько легли в сетку и всегда работали всё с теми же «магическими» числами.
Почему делаю артборды произвольных размеров
Во-первых, я уже не считаю правильным рисовать резиновый макет точно под вьюпорт. Пару лет назад прочёл отличную статью «The 100% correct way to do CSS breakpoints». Долго прожёвывал, но в итоге принял точку зрения автора. Вкратце: при обычном подходе в точках брейкпоинтов все элементы макетов оказываются в экстремальных состояниях (минимальная ширина или максимальная ширина), тогда как для популярных вьюпортов хотелось бы получить «нормальные» средние значения, более естественные. Поэтому брейкпоинты лучше располагать между популярными ширинами экранов, а не точно на них. Соответственно, минимальная ширина макета берется чуть меньше вьюпорта, а тянется она чуть дальше. Звучит заморочено, но смысл там есть.
Во-вторых, я почти не сталкиваюсь с бутстрапами и нет проблем с ручной разметкой, поэтому не приходится жёстко ориентироваться на какие-то внешние стандарты.
В третьих, вопреки стереотипам, те верстальщики, с которыми я работаю, чаще просят пояснений для широких экранов, чем для узких. То есть адаптировать макеты под вьюпорт они и сами умеют. Их больше волнует, чем и как будем заполнять «лишнюю» площадь.
Таким образом, удобнее положить артборд точно в сетку, которая наглядно демонстрирует принципы масштабирования и все расстояния, чем клепать строго по размерам вьюпортов и потом возиться с дробными корявыми числами ширин колонок и элементов. Это и есть решение конфликта.
Расчёт оптимальной ширины макета
- Определяем приблизительно желаемую ширину под ближайший вьюпорт. Например, в качестве минимального экрана меня устраивает любая ширина в диапазоне 290-320 px, а для десктопа, скажем 1100—1300px. Интересует в основном нижняя планка, т.к. растянуть колонки в плюс или добавить «уши» не проблема.
- Прикидываем желаемое число колонок. Для мобильного обычно беру 3 или 4 (от контента, какого там больше: чётного или нечётного), а для десктопа — 12. (В статье про сетки уже рассказывал про интересный 24-колоночный вариант, но он специфичен, для простоты не берем его в расчёт).
- Вычитаем из желаемой ширины все гаттеры и поля (гаттеров получится на 1 меньше, чем колонок, а поля два — примечание Кэпа).
- Оставшееся число делим на число колонок, получаем примерную необходимую ширину колонки.
- Округляем примерную ширину колонки до ближейшего стандартного «магического» числа. Получаем удобную ширину колонки.
- Считаем оптимальную ширину макета: все удобные колонки + все гаттеры + поля.
В результате ширина макета всегда кратна базе, все колонки и отступы ложатся точнёхонько на направляющие, всё удобно и понятно.
Чаще всего, для веба я использую колонки шириной 80px. И квадратный гаттер 16px. В результате типовая ширина артбордов будет: 304px, 592px, 1168px, 1552px. Естественно, каждый макет без проблем тянется в большую сторону. Фоновые растровые картинки готовятся с запасом. Довольно удобно, претензий по этому поводу обычно нет.
Дополнительные слои сетки
Иногда поверх обычной сетки накладываются дополнительные направляющие, которые помогают более гибко управлять расстояниями или показывают какие-то ограничения. Например, в один из моих стандартных мобильных артбордов (304px) входят «рельсы» отступов 16px и 48px, чтобы удобнее ложились иконки и текст. А условно безопасная область «первого экрана» отмечена зеленой горизонтальной линией.

Принцип всё тот же: проектировать шаблоны и сетки так, чтобы для всех типовых ситуаций, решений и компонентов находилось готовое место.
Иконки
Иконки хранятся на отдельной сетке с собираются через промежуточный компонент-обертку. Сами картинки иконок — масштабируются. Иногда это нужно, чтобы использовать некоторые из них в качестве иллюстрации, буллита и т.п. Но обертка всегда фиксирует их размер и обеспечивает поля безопасности. Когда компонент иконки (обертка) тянется, сама иконка остается нормальной, т.к. внутри обертки всё выравнивается по «center», a не «scale». Обертки могут быть нескольких размеров.

Такой подход позволяет подгонять оптические размеры иконок, не ломая компоненты, плюс легко менять иконки внутри любого компонента, просто выбирая их из списка.

(Как сгруппировать — см. раздел про именование слоёв).
Кое-что незачем класть в сетку
Очевидно, что из всех «красивостей» существуют исключения. Например, нет никакого резона вымерять отступы между элементами инлайнового меню, если сама их длина варьируется («grow horizontally»). Эти расстояния вычисляются автоматически и на уровне «Фигмы» (когда вы используете «Arrange -> Ditribute horizontal spacing») и на уровне вёрстки (flex’ом, например). То есть никому их точные значения вообще не нужны. Единственное, что требуется — это как-то дать понять верстальщику, какого поведения вы ждёте от этих пунктов. Для этого есть комментарии. (Или метки в именах слоёв, или сопроводительные письма, или просто предварительные договоренности — главное, чтобы канал коммуникации был всеми принят).

Поскольку «Фигма» не идеальна, некоторые вещи проще делать на уровне верстки, не заморачиваясь их отрисовкой. Поэтому комментарии имеют приоритет над тем, что нарисовано. Например, в макете меню выглядит как space-between, но я пишу space-around. В идеальном мире, верстальщик учтёт это. В неидеальном — может и не заметить, но тогда пофиксит позже по моей просьбе, потому что я использую ленту комментариев как чеклист. Опять же, без конфликтов.
Как использовать компоненты так, чтобы все были довольны
- Надо назначать каждому слою правильное поведение (выравнивание и способ масштабирования). Проверять поведение, потягав туда-сюда не только сам компонент, но и весь артборд (бывают нюансы с группами). Это снимает большинство вопросов по респонсивности макета, плюс помогает найти проблемные места как в самом дизайне, так и в архитектуре компонентов.
- Не надо пытаться загнать в компоненты абсолютно всё. В любом проекте есть специфические вещи, которые используются однократно или имеют риск погибнуть в боях с правками заказчиков — не завязывайте на них родительские библиотечные компоненты, чтобы не зависеть от ненадёжных и слишком нетипичных узлов.
- В мастер-компонентах нужно особенно тщательно следить за всеми отступами и настройками Если вы случайно собъёте выравнивание иконки в экземпляре (копии) — это ерунда, которая не повлияет на вёрстку. Если же вы косякнёте в мастер-компоненте, ошибка может переползти в библиотеку и все зависящие компоненты.
- Верстальщик должен работать только с мастер-компонентами. (Или некими их эталонными копиями, если вы боитесь за сохранность оригиналов). Лично я обычно делаю в проекте специальную страницу для верстальщика, и выношу туда все мастер-компоненты, а заодно и всякие комментарии к ним.
- Если вы осознанно модифицируете компонент, то его нужно оборачивать в новый мастер-компонент. Либо создавать эталонную копию в какой-то специальной области (странице, фрейме, библиотечном проекте).
Общий смысл в том, чтобы случайные огрехи и визуальные костыли не попадали в вёрстку. Я могу, например, в каком-то отдельном макете поэкспериментировать со шрифтом компонента, а потом просто забыть вернуть всё назад. Если верстальщик будет изучать каждую копию отдельно, то со ста экранов он наверняка насобирает по 3-5 версий любого компонента) Поэтому проще придерживаться обратного принципа: что не вынесено осознанно в перечень компонентов, то не существует в природе и является галлюцинацией) Или, например, «читингом» — идеализированным кейсом для оформления презентаций, который к боевой вёрстке не имеет никакого отношения.
Конфликт второй. Именование (слоёв, артбордов, стилей, файлов)
Суть. Дизайнер не заморачивается именованием слоёв или именует их от балды. Верстальщику трудно находить нужные слои в списках вида «Rectangle1, Rectangle2, ...». Проекты не структурированы или плохо структурированы. Непонятно, где искать тот или иной экран или компонент.
Решение. Договориться о самых общих принципах (язык, структура страниц). Выбрать одну из готовых существующих систем именования (например, БЭМ). Использовать возможности «Фигмы» и плагинов для группировки, поиска и переименований. Собирать дизайн на компонентах.
Английский язык, латиница
Если у вас более-менее англоговорящая команда, сильно рекомендую именовать всё на английском языке и избегать кириллицы. Даже если вы в данный момент работаете только на внутренний рынок.
Во-первых, это позволяет приблизить макеты к верстке: синхронизировать имена компонентов с классами, а стилей — с миксинами.
Во-вторых, сильно поможет, если вы когда-нибудь в будущем захотите поделиться своим опытом с более широкой аудиторией или, допустим, возникнет необходимость показать какой-то кейс на международном ресурсе.
Мне понятны контраргументы, но я к этому пришел на практике. Тут как в той шутке: «No one thinks a toilet paper is a perfect gift until they need one».
Именование. БЭМ-нотация
Соглашение по именованию БЭМ.
Почему именно оно?
- Потому что именование разработано для вёрстки (CSS), а дизайн в «Фигме» это по сути не что иное, как вёрстка, упрощённая и урезанная ради возможности управления CSS-свойствами через GUI.
- Потому что эта нотация довольно распространена. К синтаксису привык и я, и все верстальщики, с которыми я работаю. (Это не значит, что БЭМ должен всем нравиться; речь о том, что эта нотация большинству коллег понятна. Если у вас есть альтернатива — пользуйтесь, да и всё. Главное, чтобы удобно было всей команде, а не кому-то одному).
- Потому что синтаксис не конфликтует с фишками самой «Фигмы» (группировкой слоёв и др., см. ниже).
- Потому что это позволяет приблизить структуру проектов в «Фигме» к структуре проекта на фронтенде (общие имена компонентов, миксинов, модификаторов и т.д.).
- Потому что принцип универсален и работает на любых строках: можно именовать хоть артборды, хоть файлы, хоть страницы.
Важно то, что мы ищем не идеальную систему, а универсальную. Такое именование слоёв не имеет практического смысла в плане экспорта CSS: мы всё равно не можем конвертировать их в готовую разметку. Но мы этого и не добиваемся.
Нам нужно, чтобы дизайнер(ы) и верстальщик(и) просто понимали друг друга и работали на одной волне. Чтобы в меню не вываливалось по 10 слоёв или компонентов с одинаковым названием. Чтобы, увидев в переписке «nav-menu-item_active», верстальщик сразу понимал, о каком конкретно компоненте идёт речь. Чтобы людям не приходилось ломать голову, придумывая свои названия для одних и тех же вещей. Чтобы компоненты в библиотеке «Фигмы» совпадали с библиотекой компонентов в исходниках сборки, хотя бы по ключевым позициям. Короче, стандарт, а не идеал.
Вы можете пытаться изобрести что-то другое, более «простое». Но скорее всего, в итоге всё равно придёте к чему-то подобному. Хотя решать вам, безусловно. Если у вас есть обкатанное альтернативное решение, форма комментария в вашем полном распоряжении :)
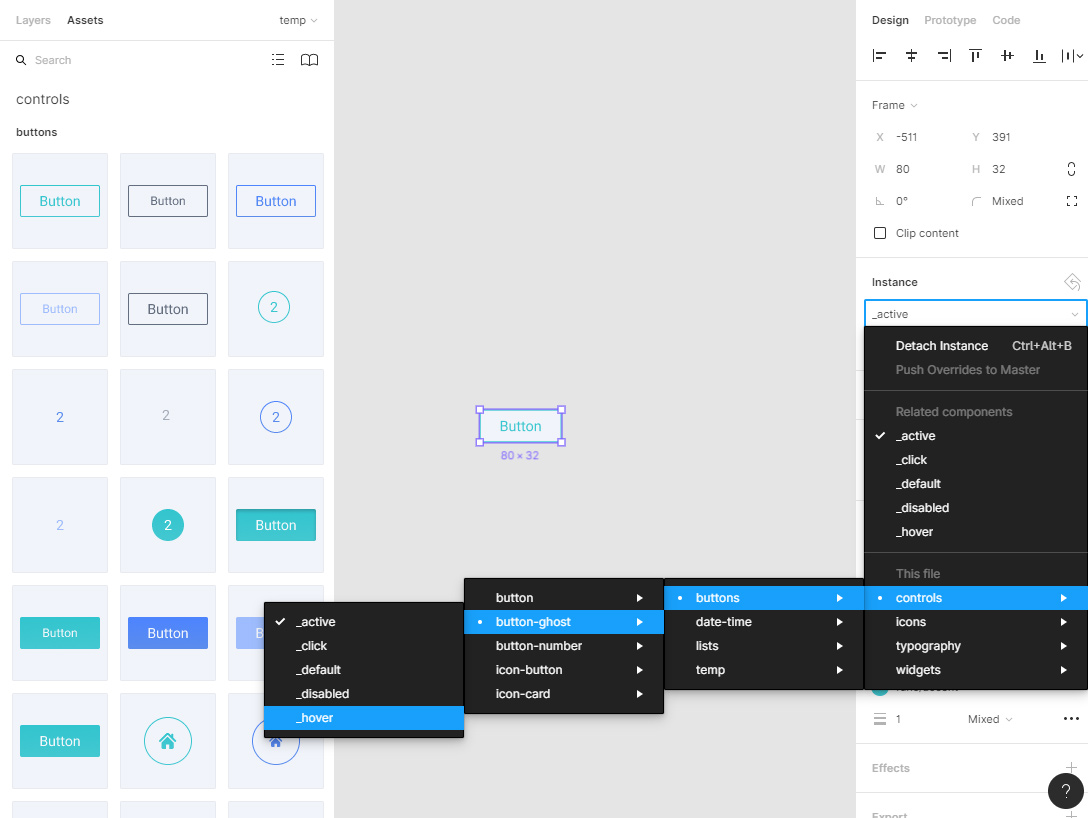
Как примерно это выглядит на практике


Пусть вас не смущают слэши и прочие странные значки. Это не так сложно, как выглядит.
Амперсанды (&) я заимствовал из синтаксиса Stylus (sass/less), где они эквивалентны родительскому селектору. Связка «&__» означает, что слой является «Элементом» (в терминах БЭМ). Это совершенно не обязательный префикс, мне просто так удобнее и привычнее, потому что в Stylus структура блока выглядит аналогично:
.widget-heading
&__title
…
&__icon-menu
…
Каждый компонент в терминах БЭМ считается Блоком. Поэтому в названии используются только дефисы и латиница, если вы используете классический синтаксис.
Одинарное нижнее подчеркивание («_») в том же классическом синтаксисе БЭМ используется для обозначения Модификатора. Например, «block_hover» — это компонент «блок» в состоянии :hover, а «widget_collapsed» — это компонент «виджет» в свернутом состоянии.
Разумеется, структура слоёв в «Фигме» не соответствует вёрстке в точности. Поэтому некоторые вещи довольно условны. Например, компонент с модификаторами приходится заворачивать в новый компонент — появляется лишняя вложенность, тогда как в вёрстке эти классы присваиваются блоку вместе, находятся на одном уровне. Но, повторюсь, нет цели точно эмулировать вёрстку.
Слэши — это зарезервированные «Фигмой» символы, которые позволяют группировать компоненты. См. ниже. Их я вставляю, чтобы было удобно переключать состояния элементов (ховер, фокус и т.д.).
Ну а квадратные скобки — просто техническая метка, которая говорит о том, что этот слой является визуальным костылём (типа скругления уголков у бэкграунда) и что его не надо добавлять в разметку.
Что и когда нужно именовать, а на что можно забить
Теоретики рекомендуют именовать каждый слой при создании. В реальности, это было бы бессмысленным куском работы. Слои в проектах постоянно добавляются и исчезают, склеиваются и переносятся туда-сюда. Поэтому у меня принципы проще.
Строго именуются:
- Артборды (фреймы корневого уровня).
- Мастер-компоненты.
- Все слои, которые входят в мастер-компонент. (Лайфхак: это делается не на этапе творческого поиска, а в момент создания компонента, когда вы уже наигрались и более-менее окончательно определились со структурой).
- Стили текста, эффекты, именованные цвета — то, что структурируется «Фигмой» или используется в препроцессорах в качестве переменных или миксинов.
- Те слои, смысл которых важен, но не ясен из контекста. Например, если вы хотите положить на бэкграунд гигантскую буквицу или использовать «x» в качестве иконки (такое себе) — такой слой лучше осмысленно именовать, т.к. это специальный элемент разметки, а не просто текст из одной буквы.
- Контент-содержащие слои, которые непосредственно используются для экспорта и вёрстки: растровые картинки, SVG и т.д.
- Фреймы, которые при верстке должны войти в разметку (обертки флексов, логические части макетов, типа сайдбара, aside, section и т.п.).
Вообще не именуются:
- Визуальные костыли, которые не входят в компоненты и реализуются стилями и CSS-свойствами без доп. разметки (всякие там размывающие заглушки, плашки).
- Текстовые слои, которые не являются частью мастер-компонентов.
- «Рыбные» и декоративные слои, которые не нуждаются в экспорте. Типа стоковых фоток в имитациях контентной страницы.
- Всякие обёртки и артборды, которые нужны только для удобной организации пространства или демонстрации каких-то технических заметок.
- Внутренние слои SVG-графики, фигуры в составных контурах (union) и фреймах, составные части иконок и т.д. Они не считаются независимыми слоями, поэтому именуются только родительские объекты. (Если планируется внедрять инлайном и, например, анимировать, то такую графику лучше готовить в отдельных артбордах).
- Копии компонента в больших наборах (типа элементов в списке) — они наследуют общее название от мастер-компонента, а индивидуализировать их бессмысленно.
«Я не могу, у меня лапки»
Иногда дизайнерам лень вникать в техчасть.
На мой личный взгляд, UX-дизайнер должен если не уметь в вёрстку, то хотя бы понимать основные принципы и процессы. БЭМ, помимо прочего, помогает научиться думать компонентами, системно. Так что имеет смысл потратить время на изучение даже не ради каких-то там слоёв, а просто чтобы уметь делать технологичный живучий дизайн, который легко переносить из проекта в проект и «перепродавать» раз за разом.
Но отмечу, что сам я дизайнер довольно посредственный: квадратно-гнездовой и далёкий от искусства. Возможно, моя позиция обусловлена недостатком таланта. Так что если вы великий творец и вольный креативщик, который далёк от технических подробностей, но при этом вас терпят — возможно, вам это всё и не нужно. Хотя рискну предположить, что даже в этом случае у вас под рукой всё равно есть какой-то верный технохолоп, который терпеливо приводит ваши прогрессивные идеи в соответствие со стеком простых смертных верстальщиков. В этом случае можно просто отдать эту статью ему и продолжить парить в эмпиреях.
Фишки «Фигмы» и плагинов
Предполагается, что вы знакомы с «Best practices: components, styles, and shared libraries». И что вы уже достаточно взрослый мальчик/девочка, чтобы на многие из них забить и кататься на двухколёсных велосипедах.
Группировка компонентов, стилей и эффектов
В любом случае, от «Фигмы» мы обязательно берём слэши. Слэши — наше всё:
To make finding and selecting styles easier, you can also organize your styles into groups by naming them with a slash naming convention. In the Styles menu, you will see your Local Styles and any Styles shared via the Team Library. Styles will be ordered alphabetically by Team name, then File name. (Источник)
Итак, слэш разделяет «группу» и собственно «имя».
[Исключение составляет Слэш Хадсон, который разделяет «Gun’s & Roses» на группу и собственное имя, но потом передумывает].
Например, слои «buttons/ghost» и «buttons/cta» декларируют именованную группу «buttons», а «mobile/paragraph» и «mobile/h1» — группу «mobile». В принципе, ежели вы шибко умный, эту систему можно назвать таксономией, а группы — таксонами. Тогда вы не будете путать всё это с обычной группировкой слоёв, которая делается простым «Ctrl/Cmd + G».
Группы, созданные за счёт именования, автоматически подтягиваются в интерфейс, превращаясь в выпадающие списки (для компонентов) или секции во всплывающих слоях-окошках (для стилей и эффектов).


Нейминг в плагинах
С появлением плагинов наметился некий тренд, когда названия слоёв используются ещё и в качестве данных выборки для всяких фильтров.
Яркий пример — мощный с виду плагин Google Sheets Sync, который позволяет подтягивать в разные слои компонентов (!) данные из открытых таблиц Google. То есть берём десяток экземпляров компонента с десятком слоёв, именуем всё в соответствии с требованиями плагина, а он подтягивает последовательно в них значения из таблицы: тексты, числа и даже картинки. Синтаксис простой: решетка (ладно, октоторп) + название слоя. Я пока не пользовался этим плагином, но выглядит очень круто и перспективно. Сразу решает уйму проблем с ручным заполнением товарных карточек, пользовательских профайлов и прочей повторяющейся «рыбы». В принципе, мою систему он не ломает, т.к. добавить решётку в начало строки нетрудно.
Есть плагины для работы с (пере)именованием слоёв: Rename it, Layer names transform, разные нумераторы и др. Я не осилю обозреть их здесь, да и не всеми пользовался вплотную пока. Но очевидно, что при открытом API мы очень скоро получим уйму инструментов для автоматизации. Больше скажу, всё, что я тут накатал про сетки и остальное, в принципе можно воплотить в виде одного-единственного плагина, который будет сам генерировать соответствующие фреймы и стили на основе десятка настроек.
Плагины появились совсем недавно, от силы пару месяцев, но там уже полно вещей, которые облегчают жизнь в разы. При этом открытое API наверняка приведёт к появлению новых аспектов именования и др. Поэтому сильно рекомендую время от времени поглядывать в этот раздел.
Страницы и фреймы
Иерархия компонентов
Названия страниц и фреймов, помимо прочего, включается в иерархию компонентов. На некоторых из скринов, взятых из прототипа моей дизайн-системы (которую я не допилю, наверное, никогда, потому что вместо этого пишу вот эту бесконечную статью), видно, что компоненты там разложены в том числе по страницам.

Первый уровень вложенности в этой цепочке берётся из страницы, второй — из корневого фрейма, третий из названия компонента до слэша, а четвертый — после слэша. Таким образом получается локальная иерархия внутри отдельно взятого файла, даже без подключения внешних библиотек. Всё это можно учитывать при выработке системы именования.
Префиксы страниц
Как уже говорилось, я использую квадратные скобки как метки — там, где нужно показать, что нечто не относится непосредственно к главному контексту и является каким-то техническим моментом. В том числе, это касается префиксов страниц. Они бывают разные: [figma], [draft], [components], [prototype] и др. Каждый из них что-то значит для верстальщика.
Например, «[draft]» (черновик), означает, что страница не закончена — всё может в любой момент поменяться, а значит, её содержимое пока нужно игнорировать. “[Prototype]” обычно содержит кучу однотипных фреймов, которые демонстрируют логику отдельно взятого узла (корзины, пользовательского кабинета, системы регистрации и т.п) с использованием встроенных инструментов «Фигмы» для прототипирования.
А «[Figma]» означает, что данная страница нужна исключительно в целях совместимости с какими-то фишками самой «Фигмы». Обычно на первом месте у меня находится «обложка» проекта — страница под названием «[figma] cover». Оттуда берётся превьюшка файла в общем списке + иногда там делается что-то пафосное для презентации клиенту.
Названия без префиксов соответствуют страницам (или темплейтам) сайта. При редизайнах я беру их прямо из ссылочной структуры исходника. Если структура сложная или корявая, иногда дублирую в названии всю цепочку, разделяя уровни чем-нибудь понятным и редкоупотребимым, типа стрелки:

Корневые фреймы
С фреймами примерно та же история. что с компонентами. В названиях используются «блок» + «модификатор». Например, на скрине выше «cart», «cart_empty», «cart_thanks» и т.п., потому что логически корзина у меня является блоком, а остальные экраны — её модифицированными состояниями. Фреймы вьюпортов называются без затей: mobile, tablet, desktop, desktop+ и обычно хранятся в пределах одной страницы. Исключения бывают, но это уже слишком глубокие частности.
Типографика (стили текста)
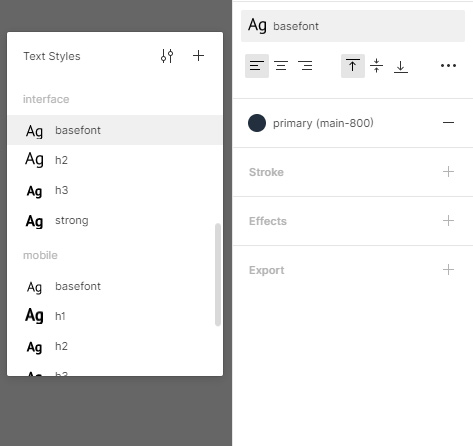
Опять же, слэш. Группирую в три основных набора:
- desktop — собственно типографика для обычного контента на десктопе;
- mobile — угадайте;
- ui — это стили текстов, которые используются в специфических элементах интерфейса и не зависят от вьюпорта (ну, например, цифры секундомера или шрифт инпута).
Соответственно, имена выглядят как «desktop/paragraph», «mobile/h2», «ui/timer», «ui/basefont», «ui/widget-heading_active» и др.
Палитра цветов, стили эффектов

Палитры у меня встречаются следующие:
- theme — стилеобразующие цвета, основная гамма;
- neutral — оттенки условно-серого, которые используются для текста, плашек, границ;
- functional — цвета, имеющие функциональный смысл («ошибка», «успех», состояния ссылок и кнопок);
- additional — комплект по возможности разнообразных оттенков, более-менее сочетающихся с основной гаммой, который используется в интерфейсах для маркировки статусов, индикаторов, выделения всяких списочных элементов, баннеров и т.п.
- gradients — иногда градиенты и фоны выделяются в отдельную группу, просто чтобы не путать их с обычной заливкой и удобнее выносить в переменные CSS.
Именование всё то же: группа + слэш + название + модификатор. Например, «theme/primary», «theme/page-background», «func/link_visited», «func/warning_light».
Эффекты группируются по типу. Я использую не так уж много, по большей части тени двух-трёх видов глубины «shadow/_depth_deep» (всплывающие окна), «shadow/_depth_minimal» (мелкие тени у кнопок и т.п.), «shadow/_depth_mid» (средние тени, у выпадающих списков, панелей). Для внутренних теней добавляется модификатор inset.
К слову, второй модификатор везде отделяю плюсом («block/_mod1+_mod2+_mod3»), чтобы не путался со стандартной конструкцией «_модификатор_значение». Но, в целом, такой порнографии лучше избегать. Если в проекте подобного много, то можно заменить кучу модификаторов одним общим осмысленным названием. А ля «shadow/_active-button».
Чего надо старательно избегать
- Крайне не рекомендуется привязывать названия (идентификаторов) цветов к конкретным значениям цвета («красный», «телесный», «лазурный» и т.п.). Название должно отражать функцию или область применения, а не фактический оттенок. Значение цвета может измениться в любой момент: редизайн, ребрендинг, новый менеджер у клиента. Поэтому имена типа «button/red» или «bg/yellow» не катят в большинстве случаев.
- Не надо использовать цвета из одной палитры в целях другой. Например, если у вас есть белый цвет в бренде и такой же белый цвет в нейтральной гамме — технически это должны быть два разных цвета (две переменные). Сейчас они совпадают, да. А через год? А в тёмной теме?
- Желательно также не допускать совпадения брендовых цветов с функциональными. Не надо «брендировать» ссылки — оставляйте их классическими сине-голубыми, подгоняйте только оттенок. Если гамма бренда всё-таки с чем-то совпала (красный бренд и красное соощение об ошибке), желательно максимально отдалить их оттенки хотя бы по насыщенности и яркости.
Конфликт третий. «Неверстабельные» стили и эффекты
Суть. Дизайнер создаёт цвета и градиенты путём наложения эффектов или изменения прозрачности. В результате верстальщик запутывается, вынужден сам всё проверять, брать цвета пипеткой и т.п.
Решение. В верстку попадают только те значения, которые вынесены в «официальную» библиотеку стилей и эффектов. Если в макете встречается какая-то отсебятина без внятных комментариев, нужно уведомить дизайнера. Если реакции нет, верстальщик использует наиболее близкий стиль из числа стандартных. Причем ответственность за это перед клиентом лежит на дизайнере. Общий принцип такой: если дизайнер что-то не проработал, значит отдал это на усмотрение верстальщика. А верстальщик вправе применить любой инструмент из принятого стандарта.
Как помогает здесь дизайн-система
Вообще, подобное случается со всеми, поскольку прозрачность — самый удобный способ «разбавить» цвет или градиент. А поскольку оттенок редко удаётся подобрать с первого раза, набрасываешь варианты, а потом откатываешь несколько шагов то вперёд, то назад — кое-где промахиваешься, остаются «последствия экспериментов».
Но. Когда точно знаешь, что в вёрстку пойдут только зафиксированные стили, невольно становишься внимательнее. Число вариаций оттенков снижается до адекватного. Да, огрехи могут остаться где-то в копиях, на каких-то отдельных артбордах, но сам экспортируемый стиль обычно приводится в приемлемый вид. При необходимости проверку можно просто включить в чеклист. Тогда перед сдачей макета в вёрстку дизайнер проходится по всему списку стилей и подправляет шероховатости.
Верстальщик же, повторюсь, работает с готовой палитрой. Его не волнуют частности и аномалии, если только они не оговорены специально (но уж в этом-то случае вероятность ошибки минимальна).
Стили «Фигмы» — это личинки переменных для сборки
Палитры и эффекты можно использовать в качестве переменных при сборке. В этом случае они выносятся в какой-нибудь соответствующий конфигурационный файл и подтягиваются в стили компонентов каким-ниудь образом, в зависимости от структуры проекта. То есть никаких цветов/градиентов/эффектов кроме «стандартных» в CSS-правилах в идеале быть не должно. Получается, нечто приближенно подобное этому:
// named colors
$clr-aqua = #057f99
$clr-aqua-light = #3ebca6
$clr-aqua-dark = #006B81
$clr-violet = #89288f
$clr-violet-deep = #361946
$clr-white = #fff
$clr-white-alt = #f1f4f6
$clr-gray-lightest = #e0f1f1
$clr-gray-light = #dde9f0
$clr-indigo = #5f2d7b
$clr-purple-pink = #a93897
$clr-purple = #89288f
// default theme palette
$clr-primary = $clr-aqua
$clr-primary_light = $clr-aqua-light
$clr-primary_dark = $clr-aqua-dark
$clr-secondary = $clr-violet
$clr-secondary_dark = $clr-violet-deep
$clr-bg-primary = $clr-white
$clr-bg-primary_interlaced = $clr-white-alt
// typography
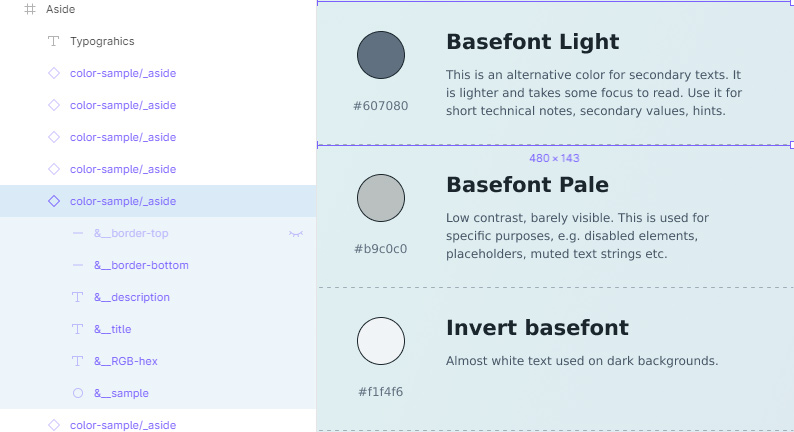
$clr-basefont = #1b262d
$clr-basefont_mid = #465666
$clr-basefont_light = #607080
$clr-basefont_pale = #b9c0c0
$clr-basefont_invert = #f1f4f6
$clr-link = #1383B4
$clr-headings = $clr-violet-deep
// gradients
$grad-primary = linear-gradient(
-45deg,
$clr-primary-light 0%,
$clr-primary 50%,
$clr-primary-dark 100%
)
// Transparent main gradient is used as an overlay
$grad-primary_overlay = linear-gradient(
-45deg,
rgba($clr-primary-light,.5) 0%,
rgba($clr-primary,.5) 50%,
rgba($clr-primary-dark,.5) 100%
)
// shadows
$shadow-glow_mid = 0px 8px 16px rgba($clr-primary-dark, 0.3)
//...
Как видите, система префиксов немножко отличается, чтобы не удлиннять ещё больше селекторы и др. Но идентификаторы цветов по-прежнему фигурируют, поэтому система сохраняется.
Ещё момент: там есть «именованные цвета», которые принимают hex-значение, а потом присваиваются уже «стандартным» цветам. Это делается просто для наглядности, чтобы по контексту файла «видеть» текущую цветовую гамму проекта/темы. Те именованные цвета, в принципе, могут безопасно использоваться где-то и напрямую для каких-то специфических целей, т.к. их hex-значения не меняются никогда. Но по этой же причине их лучше и не плодить.
О несовершенстве и перфекционизме
Вообще, палитры у меня пока плохо причёсаны, по историческим причинам: далеко не сразу пришёл к нынешней системе, много переходных проектов. Если кто-то вдруг дочитал досюда внимательно, то мог заметить, что на скринах встречаются отличия в названиях и формулировках, не совсем совпадающие с текстом. Се ля ви. Принципиально не вылизываю, чтобы ни у кого не возникало лишних иллюзий. Дизайн-система не всегда будет идеальной. Она решает много проблем, но то, что вы её применяете, не означает, что в макетах сплошь скачут единороги и порхают бабочки. Есть ещё легаси, цейтнот, человеческий фактор и прочее. Но верстальщики с дизайнерами, как минимум, перестают собачиться по пустякам.
В целом, на мой взгляд, если в работе всё ну очень уж комфортно, правильно, просто и логично, то её должен делать скрипт. Человек тем и хорош, что может обрабатывать непредусмотренные исключения не вываливаясь в синий экран. К тому же, доля здорового пофигизма спасает практичного перфекциониста от превращения в паталогического.
Конфликт четвертый. Экспорт графики
Суть. Дизайнер отдаёт макет, но у верстальщика не получается выковырять оттуда нужные графический материалы (растровые иллюстрации, фоны, иконки). Фигма не даёт забрать исходники, только обработанный экспорт, чего иногда недостаточно.
Решение. Дизайнер открывает папочку с исходниками и заливает полноразмерные оригиналы картинок (без компрессии) в директорию проекта на рабочем сервере (или в облаке) команды. Верстальщик открывает папочку, находит необходимые материалы по названиям и генерит из них всё, что ему нужно: размерные вариации, спрайты и т.д.
К этому я пришел относительно недавно, когда выяснилось, что фигма никак не отдаёт исходники jpeg/png файлов, которые я заливаю туда с винта. Иногда они нужны.
Откуда дизайнер берёт «папочку с исходниками»
Дизайнер достаёт её из того места, в котором готовил графику. Растровые картинки из растрового редактора. Векторную — из векторного. Не важно из какого конкретно, это дело дизайнера. Важно другое: полноразмерные файлы должны быть. Даже если что-то сделано в той же «Фигме» с помощью тюнинга изображения, надо экспортнуть оттуда и сохранить файлом. Векторную тоже, просто на всякий случай — пусть в облаке лежит. Это несложно.
А с чего это вдруг экспортом занимается дизайнер?
Потому что это его компетенция, он в ней сильнее (об этом ещё поговорим ниже). Во-первых, у него есть доступ к исходникам. Во-вторых, он лучше знает свой макет и понимает, что откуда берётся (версии, стоки, лицензии-копирайты и т.п.). В-третьих, если где-то что-то как-то неправльно обрезалось, наложилось, размылось, сплющилось — дизайнеру всё это виднее. Визуальная часть на нём.
А с чего это вдруг верстальщик должен сам сжимать картинки?
Потому что это его компетенция, он в ней сильнее. Ну да, сейчас это уже скорее вопрос риторический, для симметрии. Кто у нас на сборке, алё. Кто, как не верстальщик, знает требования всех платформ и может автоматизировать своим могучим «Галпом» всё на свете? Конечно, это его вопросы. Дизайнеру туда не нужно лезть без необходимости.
Как немного упростить себе жизнь и тут
- Хорошо спроектировать структуру проектов в облаке, чтобы всем всё было понятно.
- Настроить синхронизацию. Дизайнер сейвит всё в свою папочку для экспорта, она автоматом летит в облако, а оттуда верстальщик тянет её себе в assets или ещё куда-то там. Это реализуется при желании даже на Гугл.Драйве.
- [Спорно] Использовать версионность в именах файлов — тот же semver вполне применим и для графики. Грубо говоря, косметическая правка — это патч, смена содержимого — это минор, а изменение размеров и пропорций — это мажор. При необходимости такие файлы можно подтягивать в билды условной логикой и т.п. Но это уже сильно пахнет переинжинирингом.
Конфликт пятый. «Мультиплеер»: доступ к макетам, эффект наблюдателя
Суть. Дизайнер не даёт верстальщику прямого доступа к макету из опасания за сохранность дизайна. «Фигма» хочете денег за каждого нового дизайнера («редактора»). Дизайнеру не нравится работать, когда кто-то в мультиплеере наблюдает за его работой и елозит своим немытым курсором по священным артбордам.
Решение. Изолировать мастер-компоненты (вынести на отдельную глухую и забытую богом страницу и залочить «замками»), а для верстальщика приготовить вместо них «эталонные копии» — проверенные по чеклистам экземпляры, которые он сможет спокойно препарировать. Ну, либо «как всегда»: отдавать ссылку, чтобы верстальщик копировал файл себе в черновики кнопкой «Duplicate to drafts», что бесплатно и снимает вопросы по добавлению «редактора». Стеснительный дизайнер по такому же принципу спокойно работает в своих локальных файлах, а по готовности вываливает изменения в общедоступный файл. Обладатели командных pro-аккаунтов «Фигмы» (насколько я слышал об этих олигархах :) имеют возможность пользоваться библиотеками компонентов по всем проектам и настраивать доступ к каждому, так что там проблема снимается.
Естественно, все эти подходы не лишены недостатков, но если вы используете систему сеток и прочее описанное выше, то работа верстальщика в «Фигме» становится намного проще. И несмотря на все разговоры о былах временах и жалобы на времена и нравы, верстать макет, собранный на компонентах по дизайн-системе, в любом случае удобнее, чем 99% того хаоса, который приходил раньше в .psd-шках.
Да, к слову, ещё момент для верстальщиков, мигрирующих из «Фотошопа», которые не распробовали «Фигму» и испытывают проблемы с производительностью труда. От души рекомендую: изучите её горячие клавиши, особенно те, что предназначены для навигации по слоям и компонентам. Это не блажь в данном случае. Я хорошо помню, что в первые дни знакомства с «Фигмой» сильнее всего раздражала именно необходимость «прокликиваться вглубь» компонентов ради выделения конкретного вложенного слоя. Прямо на стену лез. Но позже, когда освоился с «Ctrl/Cmd + Click», «Enter», «Shift + Enter» и прочим, всё стало намного комфортнее и удобнее. Здесь хоткеи это абсолютный must have.
Конфликт шестой. Кто должен делать то или это
Суть. Дизайнер пытается сваливать работу на верстальщика, в надежде, что тот будет чистить хвосты и устранять огрехи. А верстальщик навязывает свои потребности и живёт в надежде, что дизайнер «переучится» и начнёт жить и думать как технарь.
Решение. (Помимо всего, что выше). Разделить сферы ответственности, но объединить интересы.
Изначально всё зачастую наоборот: люди пересекают свои сферы ответственности, но выделяют личные интересы. То есть оба постоянно стремятся влезть в процессы друг друга и футболить задачи туда-сюда, но при этом не брать ответственность за эти самые процессы, потому что «это не моя работа». Это можно изменить, если придерживаться пары принципов и понять, что:
Дружба дизайнера и верстальщика неизбежна
Потому что в конечном счёте они друг от друга очень сильно зависят. Не важно, откуда «спорная» задача возникла. Важно, что она будет висеть над обоими и тормозить процессы обоих. И чем быстрее она закроется, тем лучше обоим. Дизайнер и верстальщик всегда в одной упряжке, интерес у них общий процентов так на 80: сроки, правки, доход (если есть % со сделки), да даже портфолио — всё взаимозависимо.
Единственное, что может помешать этим людям действовать сообща (помимо организационных косяков руководства) — это непонимание или фрагментарное понимание специфики работы друг друга.
Показательно, что если у верстальщика есть более-менее заметный прикладной опыт дизайна, а у дизайнера — вёрстки, то между ними почти не возникает конфликтов. Они лучше понимают возможности и проблемы друг друга, поэтому ищут оптимальное решение, а не требуют условно невозможного.
Задачу выполняет не тот, кто «должен» или «виноват», а тот, кому удобнее и проще добиться нужного результата
Если нужно визуально переколбасить структуру документа, двигая блоки туда-сюда, меняя их местами и т.д. — это делает дизайнер в своем редакторе, потому что это проще, чем переверстывать лейаут. Если нужно пошаманить с числовыми значениями, сжать большую пачку jpeg’ов или, скажем, поэкспериментировать с таймингом анимации, это делает верстальщик, потому что средствами CSS/JS это удобнее.
Классическая надуманная проблема из серии «кто должен экспортировать иконки» у полноценных специалистов сама по себе превращается в «Так, давай я щас всё сам экспортну быстренько, а ты пока допили вон ту хрень, чтобы мы к выходным смогли всё сдать». Это типичнейший расклад. Я уже забыл, когда в последний раз ругался с верстальщиками, хотя на клиентов ору регулярно (шутка с долей шутки :)
Компетентность проактивна
Никто не любит, когда кто-то вмешивается в его дела. Это само по себе отличная мотивация. Если ты не хочешь, чтобы верстальщик «портил» твой гениальный дизайн, сделай так, чтобы ему пришлось как можно меньше с ним взаимодействовать. И наоборот, если ты действительно прошаренный верстальщик, не дури дизайнеру голову своими заморочками — ты из любого куска торфа конфетку сделаешь быстрее, чем диз поймёт, что ты от него хотел) Так в чём тут повод для конфликтов?
Как работает эта логика
Пример № 1
Предположим, «Фигма» — мой инструмент. Я решил делать проект в ней. Если у верстальщика что-то с ней не склеится, то он вправе спросить у меня, как выйти из ситуации. И именно я должен буду найти для него решение. При необходимости пролистывая соответствующие мануалы, загугливая и даже тестируя. Почему так? Да потому, что это моя «епархия». Предполагается, что из нас двоих именно я в ней царь-боженька. А значит и ответственность за эту сторону коммуникации на мне.
И обратная сторона медали: верстальщика вообще не должно волновать, как я рисую макеты: в «Фигме», в «Люстре», в «Пэинте» или какашками на стенах. Это мой творческий процесс. Но при этом я должен обеспечить соответствие между моим процессом и каким-то универсальным стандартом, который его устроит.
Сферы разделены, интересы общие — нет конфликта.
Пример № 2
Тру стори. Однажды я решил стать образцово-показательным пионером и пошел к одному хорошему верстальщику с вопросом: как мне лучше структурировать для него макеты. Мол, чего тебе надобно, старче. Проси, что хочешь. Ответ цитирую дословно (извините): «Да пох*й. Я хоть с пээнгэшки заверстаю. Ты, главное, нарисуй». И восхитился я тогда мудростью святого старца и ушёл, просветлённый.
Сферы разделены, интересы общие — нет конфликта.
Думаю, примеры пояснят, почему мне диковато слышать жалобы верстальщиков на то, что их дизайнер где-то там пару пикселей не вымерил микрометром. Или наоборот: нытьё дизайнеров о том, что злой верстак заставил их переименовать «Rectangle 1» в «Button».
Итого
Принципы дизайн-системы для решения конфликтов:
- Используем «магические» стандарты для числовых значений.
- Именуем всё правильно.
- Фиксируем стили и палитры.
- Храним исходники картинок.
- Изолируем мастер-компоненты (если нужно).
- Разделяем компетенции.
(Да, я раскатал это на несколько десятков экранов. Но иначе не получалось).
Спасибо всем, кто осилил хотя бы часть. Надеюсь, вы сумеете извлечь из этого какую-то пользу для себя.
Рекламировать мне нечего, но если вам непременно хочется пройти по ссылке в описании, то сходите, например, к этим людям:
kamushken — статьи про дизайн-системы и «Фигму»;
mkoloskov — статьи про БЭМ;
vasyay — статьи про управление студией.
P.S. Если статья была для вас полезной, не стесняйтесь сказать об этом в комментариях — они помогут понять, есть ли какой-то смысл писать для Хабра подобные талмуды.
Успехов!
Комментарии (30)

dron88
20.08.2019 16:09Я это прочел. фух. Как маркетолог, не дизайнер и не фронтендер, могу сказать, что абсолютно не понимаю требований пиксель перфект?! 90% сайтов резиновые и даже имея фикс ширину основного блока, все равно остальной контент играет в зависимости от ширины экрана.

kamushken
20.08.2019 17:39Я это осилить не смог, но по собственному опыту скажу, что такая вот «клетчатая дачная скатерть» совершенно точно будет мешать построению лейаута. Придётся постоянно отключать гриды, чтобы оценить «как смотрится» и потом снова включать, чтобы тестировать констрейны. Я бы рекомендовал просто сконцентрироваться на алгоритмичном вертикальном ритме, который был бы кратен 8. В 99% случаев этого достаточно, чтобы строить ровные и консистентные лейауты.

aleki
21.08.2019 13:07По собственному опыту скажу, что такая вот «клетчатая дачная скатерть» совершенно точно будет мешать построению лейаута. Придётся постоянно отключать гриды, чтобы оценить «как смотрится» и потом снова включать, чтобы тестировать констрейны.
Горячие клавиши, не?

kamushken
21.08.2019 13:12-1Да нунафиг… Пока в этот Ctrl-Shift-4 прицелишься.
А если еще и многократно, пока тестируешь…
Причем тут вообще «4», непонятно…
ilya-ivanov Автор
23.08.2019 20:18Думаю, четвёрку выбрали потому, что из всех клавиш-цифр она ближе всего к указательному пальцу при зажатых «Ctrl+Shift». Фотошоповский «Ctrl+;» плох тем, что правую руку нужно отрывать от мыши. Субъективно, подход «Фигмы» всё-таки удобнее после адаптации, хотя в первые недели я тоже вешался)
Про «дачную скатерть» сказано метко, но особой проблемы нет. Во-первых, сетка многослойная. Лишнюю разлиновку можно держать по умолчанию скрытой, если мешает. Во-вторых, «магнитная» привязка работает даже если сетка едва видимая или прозрачная. На скринах она ярче раз в 5, чем нужно — для иллюстрации.

BozhenaS
21.08.2019 16:47+1Я, например делаю сетку чуть темнее основного фона, тогда совсем не мешает, в основном светло серую)

kresh
21.08.2019 13:12Как UI разработчик могу сказать что сам по себе «пиксель перфект» профита не принесет, да это не так важно для продукта. НО если стоит задача в стилистическом объединении продуктов, что бы пользователь их воспринимал цельно, важно что бы ничего не прыгало при переходя со страницы не страницу, что бы блоки и компоненты между собой соединялись. И так важно соблюдение дизайн системы. Условно если логотип уехал на 1 пиксель, то он во всех местах должен быть сдвинут на этот злосчастны пиксель. Но это не всегда даже про про пискели, а про любую измеримую величину: величину красного канала в rgb, размер шрифта в пунктах, прозрачность, а в ближайшем будущем и параметров вариативного шрифта.

ilya-ivanov Автор
23.08.2019 20:30Система вводится не ради «пиксель пёрфекта» (визуального), а ради стандартизации рабочего процесса. Со всеми её плюсами и минусами.
Представьте себе open source проект, в который могут коммитить совершенно посторонние люди. Там максимальный профит от стандартизации, потому что без неё каждый лепит по-своему. Кому-то нравится паддинг 5 пикселей, кому-то 3; кто-то считает с учетом border-box, кто-то нет и т.п. Никаких ресурсов не хватит делать ревью визуально для каждого такого коммита. А при наличии системы можно и людей обучить, и ревью частично автоматизировать.
В студии профит не так очевиден, но принцип тот же.

Farmatique
21.08.2019 01:45+1Спасибо, хорошая статья. Мне как верстальщику приятно осознавать что где-то есть такие дизайнеры как автор:) Низкий поклон! Насчёт "магических чисел" всегда чувствовал некий дисбаланс, т.к. зачастую дизайнеры ставят размеры шрифтов и типографические значения, к которым очень хорошо назначить базовый размер 16px, но при этом паддинги и гаттеры идут бутстраповские, типа 15, 20px. Ещё один момент заметил в статье. Я не гуру в БЭМ, хотя очень его люблю. И мне всё-таки кажется, что Модификатор — это то что обычно ставят после "_", а то что идёт после имени Блока (после "") — это Элемент. По крайней мере я так делаю, на истинность не претендую. В любом случае спасибо, читать было интересно! Во многих конфликтах узнал себя и команду :)

ilya-ivanov Автор
23.08.2019 20:36Вроде всё так. Может, я опечатался где-то в тексте?
Классический синтаксис БЭМ:
// Модифицированный элемент блока: .block__element_modifier // Модифицированный блок: .block_modifier
Если где-то текст не соответствует, тыкайте меня носом, подправлю :)
Спасибо за комментарий!
Farmatique
23.08.2019 22:14ну вот тут же:
Связка «&__» означает, что слой является «Элементом» (в терминах БЭМ).
должно же быть "&_" если это про Элемент.
А вот тут:
Например, «block_hover» — это компонент «блок» в состоянии :hover, а «widget_collapsed» — это компонент «виджет» в свернутом состоянии.
Я немного иначе понимаю. Опять же, я не профи в БЭМ, возможно я его неправильно использую, но я делал бы так: если есть блок widget, у него элемент title и нам нужно например его состояние collapsed. То я бы скорее отнес collapsed к Модификатору, соответственно получился бы widget_title__collapsed.
Да и я сам хорош — в своем комментарии получилась путаница, у меня там в скобках неправильно нижние подчеркивания получились:) Впрочем, как раз штука в том, что с этим я не совсем согласен:
// Модифицированный элемент блока:
.block__element_modifier
// Модифицированный блок:
.block_modifier
Я привык наоборот: block_element__modifier.
Наверное потому и глазала намозолило =)
ilya-ivanov Автор
23.08.2019 22:36Не :) В стандартном синтаксисе всё наоборот: двойное нижнее подчеркивание отделяет элемент, а одинарное — модификатор.
Есть ещё несколько популярных альтернативных схем (они тоже есть там по ссылке, к концу ближе). У каждой есть плюсы, в зависмости от того, какие языки или фреймворки применяются в проектах чаще. Но ваша схема уникальна :) Нигде не встречал.
В принципе, если ваши коллеги не возражают, то можно и так, наверное. Но при смене коллектива та же путаница будет постоянно возникать. Возможно, есть смысл вернуться к классике :)
Farmatique
23.08.2019 22:45А вот за эту наводку отдельное спасибо — действительно я все напутал… С ужасом подумал о своих законченных проектах, в которых я вот так неправильно использовал БЭМ. =\ Впрочем, это были всего лишь мои попытки пробовать БЭМ моим коллегам было абсолютно все равно что я там использую. И если кто-то потом заходил править верстку/стили, то парочкой вложенностей тут же все ломал. «Какой такой БЭМ? Щас мы застилим в духе „div.row>a>span i. А зачем вообще в CSS придумали вложенность, чтоб ты потом свои километровые имена классов городил?“ =)

KinsleR
21.08.2019 08:34По-большей части все верно, спасибо. И отдельное спасибо за фразу со словами "немытым курсором", она зарядила меня с утра :)))

heller
21.08.2019 14:45+1Илья, привет! Нам очень нужны такие люди как ты :) Не знаю где ты и над чем работаешь, но мы бы с удовольствием взяли тебя к нам в СМЕНу в частности работать над цифровой дизайн системой государства и на другие большие и интересные проекты :) Если интересно напиши мне плз ag@lab.ag

liiid
21.08.2019 14:50+1Спасибо за Ваш труд по написанию статьи. Для меня она оказалась той соломинкой, которая поможет не утонуть в океане информации. Перечитала и посмотрела бешеное количество информации по построению сеток. В итоге, была полная каша в голове. В статье дано чёткое объяснение: зачем, как и почему именно так для конкретных случаев. Кроме этого стало понятно, как верстать с макета на Фигме, на который я смотрела больше месяца, не зная с какого бока подступиться. Удачи Вам во всех делах.

arsenty
21.08.2019 16:34А всего лишь нужно научить дизайнера верстать, уволить верстальщика и Фигма не будет нужна. :)

ilya-ivanov Автор
23.08.2019 20:47Люди не уловили юмор, видимо)
К слову, если брать именно UI, то при жестком выборе из набора «дизайнер, верстальщик, „Фигма“» я бы оставил все-таки верстальщика :)
arsenty
23.08.2019 23:03Мне кажется, что у дизайнера который научился верстать, больше фич, чем у верстальщика, которого скорее всего заставляют быть дизайнером, а сам он, скорее всего, собирается стать программистом :).

arsenty
23.08.2019 23:06Интересно, минусуют дизайнеры, которые считают, что им не нужно уметь верстать или верстальщики, которые боятся остаться не у дел? :)

AnnaBabkina
21.08.2019 21:16+1Спасибо за статью, осилила всю. Я дизайнер, было мало понятно с именованием. Придётся прочесть второй, а может и третий раз, чтобы понять и применять)

x07
22.08.2019 20:23+1Хороший материал!
Вам не кажется, что понятие «дизайн система», должна исключать ситуации, когда дизайнер, может создать уникальный специфичный элемент, который никогда и нигде не будет переиспользован и будет жить сам по себе вне дизайн системы, брошенный и неучтенный?
Если уникальных специфичных элементов будет много, то где будет та системность, ради которой все создавали и создают «Дизайн Систему»?
Не надо пытаться загнать в компоненты абсолютно всё. В любом проекте есть специфические вещи, которые используются однократно или имеют риск погибнуть в боях с правками заказчиков — не завязывайте на них родительские библиотечные компоненты, чтобы не зависеть от ненадёжных и слишком нетипичных узлов.
Считаю что все элементы, которые рождаются на этапе дизайна, а затем идут в работу, обязательно должны быть в конечном счете(после всех правок, игрищ и согласований) оформлены как компоненты, даже если его переиспользование в будущем под большим сомнением.
Дизайнер, может каждый день рожать уникальные компоненты, не продумывая их жизненный цикл, и как наркоман говорить, что это в последний раз, продолжая создавать все больше и больше таких элементов. Те правильные вещи, о которых вы пишите в статье, на мой взгляд, немного отрезвляют дизайнера. Его энтузиазм, запилить что-то фееричное — гаснет, так как это надо все правильно раскидать по слоям, присвоить имена элементам, продумать как оно дальше будет жить, вести и т.д.
ilya-ivanov Автор
23.08.2019 21:28А вот это вопрос интересный и годный. Чисто теоретически, на уровне архитектуры, я согласен, что в идеале не-компонентных частей в компонентном дизайне быть не должно. И наверное, если речь идёт о каком-то отдельно взятом проекте, то этого можно добиться. Здесь дизайн-система по сути просто обеспечивает консистентность интерфейса, который сравнительно легко можно унифицировать.
Но если мы всё-таки говорим о какой-то универсальной дизайн-системе, цель которой организовать рабочий процесс между дизайнером, верстаком и т.д. в общем потоке разных проектов, то тут речь будет скорее о рамочном соглашении , а не жестком стандарте не все случаи жизни. Иначе система начнет мешать в работе, потому что сами задачи могут быть разнородными.
Грубо говоря, например. Делаем на потоке промо-сайты, у каждого первый экран главной страницы представляет собой обложку с ярким коллажем с анимированными элементами. Логически такая обложка — компонент. Она есть на каждом сайте, имеет стандартное место в лейауте, стандартный размер, поведение брейкпоинтов и т.п. Но поскольку начинка обложки всегда разная (и в этом, собственно, её функция) унифицировать её толком мы не можем, да и выносить в библиотеку нет практического смысла, т.к. переиспользуется только голый фрейм.
Или другого плана пример. Рисуем контентную страницу, типа лонгрида. Логически в тексте много разных переиспользуемых компонентов: абзацы, врезки, цитаты, списки, мелкий текст и т.п. Но если делать их именно компонентами (отдельными блоками-экземплярами), то при любом изменении объема текста вся колбаса поедет и нужно будет руками переставлять все блоки. Если же считать компонентом родительский фрейм (весь контейнер с текстом статьи), то его не получится переиспользовать, потому что структура врезок, цитат и т.п. не совпадёт. Переиспользуемым в данном случае является оформление элементов, а не сам текст. Поэтому в «Фигме» такие вещи выносятся в стили, а не компоненты. И соответственно, на уровне «Фигмы» такие текстовые слои лучше оставлять как есть, вне компонентов. Предполагая, что на уровне верстке они имеют произвольную разметку, которая может содержать в себе компоненты, примеси и т.д.
Словом, дизайн-система и её техническая реализация дадут некоторую разбежку по-любому. Поэтому я сторонник того, чтобы стандарт вычленялся из кейсов. То есть стандартизировалось только то, что на практике повторяется и переиспользуется.

idart
23.08.2019 11:33Спасибо за статью, все предельно ясно и понятно расписано. Работаю в основном в адоби XD, но все те же принципы работают и там.

Ronnie_Gardocki
24.08.2019 12:51В мире, где существует zeplin.io (и его аналоги), вообще непонятно зачем мучать фронтендеров работой с дизайн тулзами напрямую. Я уже 4 года как не трогал ничего кроме зеплина, мысли о работе с каким-нибудь фотошопом или фигмой вселяют в меня страх.

ilya-ivanov Автор
24.08.2019 15:38В принципе, что пнём о сову, что совой об пень :) Большая часть вопросов, упомянутых тут, не очень зависит от инструментария фронтендера и остается актуальной хоть с «Зеплином» хоть без него. Всё равно ведь компоненты надо как-то именовать, стандарты отступов и сеток согласовывать и т.д. «Зеплин» с «Фигмой» неплохо интегрированы. Глобальные стили из Ф уже импортируются, импорт компонентов тоже на подходе, вроде как. Но «Зеплин» не отменяет необходимость договариваться об именовании и приводить базу компонентов в какой-то единообразный вид.
Плюс, по чисто личному ощущению, темп развития «Фигмы» выше, и есть ненулевая вероятность, что она со временем перекроет функционал Зеплина собственным, развив свой read-only режим в полноценный интерфейс для разработчиков.

illo
Спасибо за статью. По собственному опыту бывают ситуации когда 4px сетка не спасает, тогда нужна дублирующая сетка, особенно когда элементов и конструкций много.