Мое мнение, что WebAssembly будущее интернета. Данная технология на текущий момент уже интегрирована в большинство современных браузерах (а точнее в их движках) на ПК и мобильных устройствах. В таких браузерах как Chrome, Edge, Firefox, и WebKit.
В данной статье я опишу как начать разработку сайта WebAssembly в Visual Studio. Статья подойдет для тех, кто хотел бы понять, как начать разрабатывать SPA приложения без использования JavaScript, зная только asp.net mvc, c#, верстку html и css.
На момент выхода статьи фреймворк NetCore 3 находится в стадии RC1, а Blazor имеет версию 3.0.0-preview9.19457.4. Релиз NetCore 3 запланирован на сентябрь 2019. Что относительно Blazor то его релиз обещают позднее в ноябре 2019 года, скорее всего после релиза NetCore 3.1
Оглавление:
- I Установка
- II Создание проекта WebAssembly из шаблона
- III Структура решения
- IV Запуск и отладка WebAssembly blazor
- V Размеры файлов и linker
- VI Публикация и LazyLoading, библиотеки элементов
- VII Выводы
I Установка (обязательно ставьте актуальную версию, после ноября 2019 скорее всего релиз)
- Visual Studio preview — visualstudio.microsoft.com/ru/vs/preview
- Blazor template — devblogs.microsoft.com/aspnet/asp-net-core-and-blazor-updates-in-net-core-3-0-release-candidate-1
II Создание проекта WebAssembly из шаблона
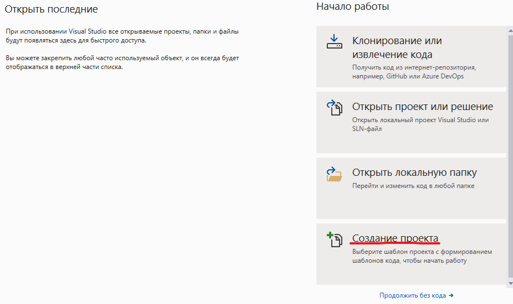
- Открываем VS preview 16.3 preview 4

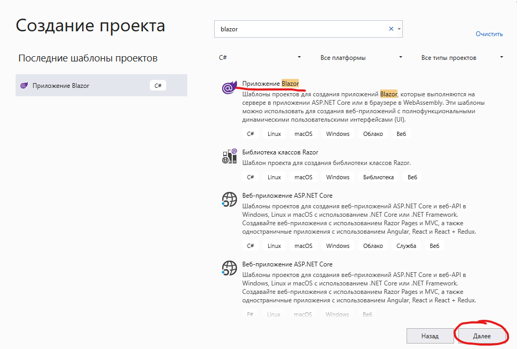
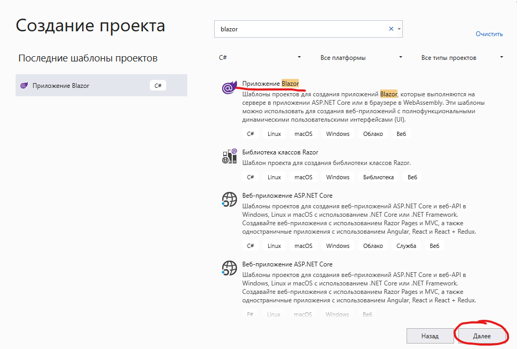
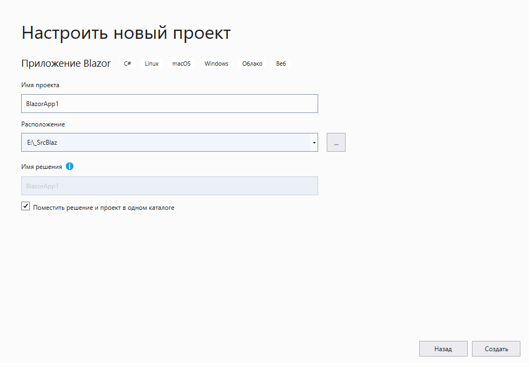
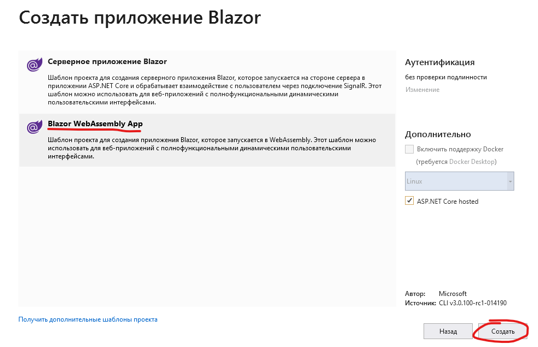
- Создаем новый проект. Выбираем шаблон «Приложение Blazor» и указываем тип WebAssembly.
Процесс создания в картинках




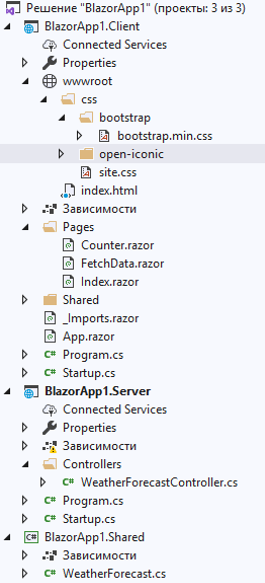
III Структура решения
Как можно заметить решение по умолчанию состоит их 3 проектов:
- Это проект Client, который содержит в себе файлы html, css, картинки и т.п. Все что будет загружено клиентом (frontend). Так же в Client проекте содержится код для формирования пакета WebAssemly.
- Server в данном проекте содержится код сервисов к которым обращается клиент для получения информации (backend). В примере реализовано получение информации о погоде.
- Shared используется для хранения общих моделей данных для первых двух проектов.

IV Запуск и отладка WebAssembly blazor
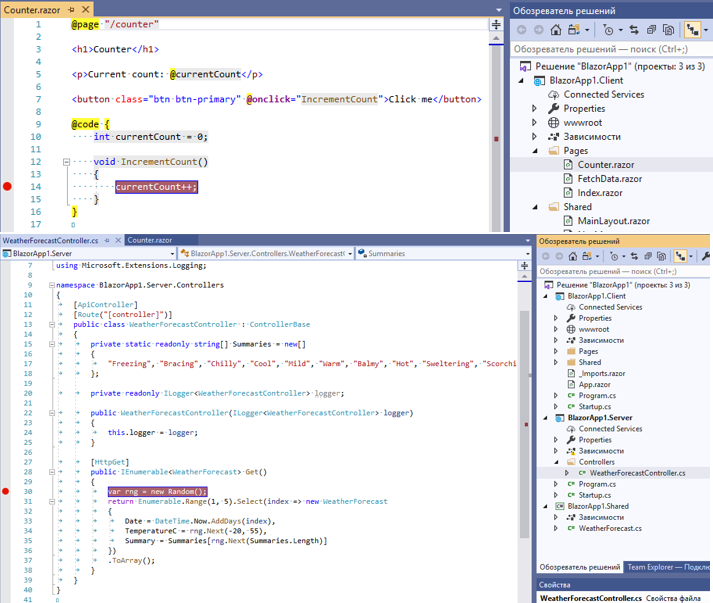
- Установим две точки остановки. Одну в коде клиентского приложения, вторую в серверном коде сервиса. Сразу можно отметить что событие кнопки onclick вызывает код C#, а не JavaScript. По серверному коду сервиса ничего необычного нет.

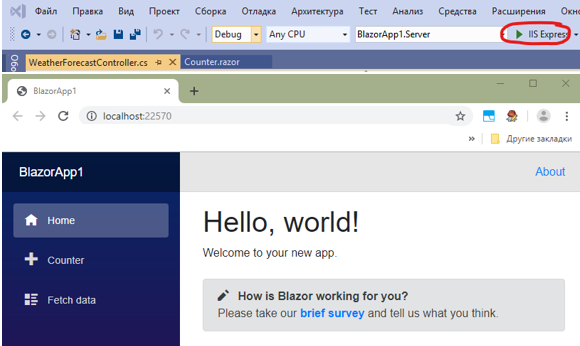
- Запустим решение в режиме сборки debug. После удачной сборки откроется браузер и загрузится сайт основанный на webassembly

- Попробуем перейти в раздел «Fetch data». Данный раздел содержит код осуществляющий запрос к backend. Как только мы попробуем перейти в этот раздел сразу сработает заранее установленный breakpoint в контроллере сервиса. Поведение стандартное, ничего нового. Продолжим выполнение кода

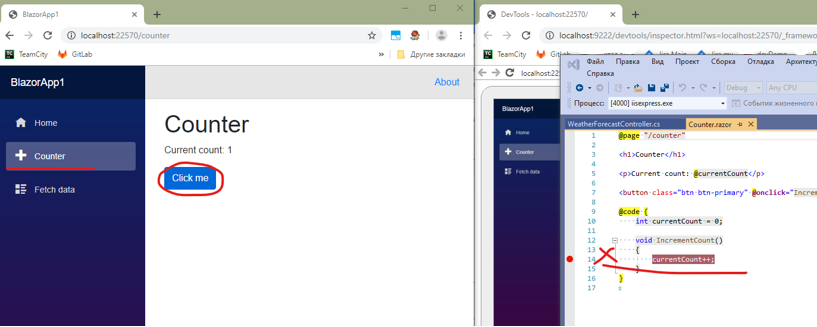
- Теперь перейдем в раздел «Counter». Здесь реализован код, который полностью выполняется на клиенте. Нажав на кнопку «click me», мы получим неожиданный результат. Код отработает (прибавив к current count 1), но установленный breakpoint в коде не сработает.

- Дело в том, что отладка клиентского приложения, основанного на webassembly происходит в браузере. Так же как отладка JavaScript. Для этого необходимо нажать shift+alt+D в окне с запущенным сайтом. Но есть несколько условий.
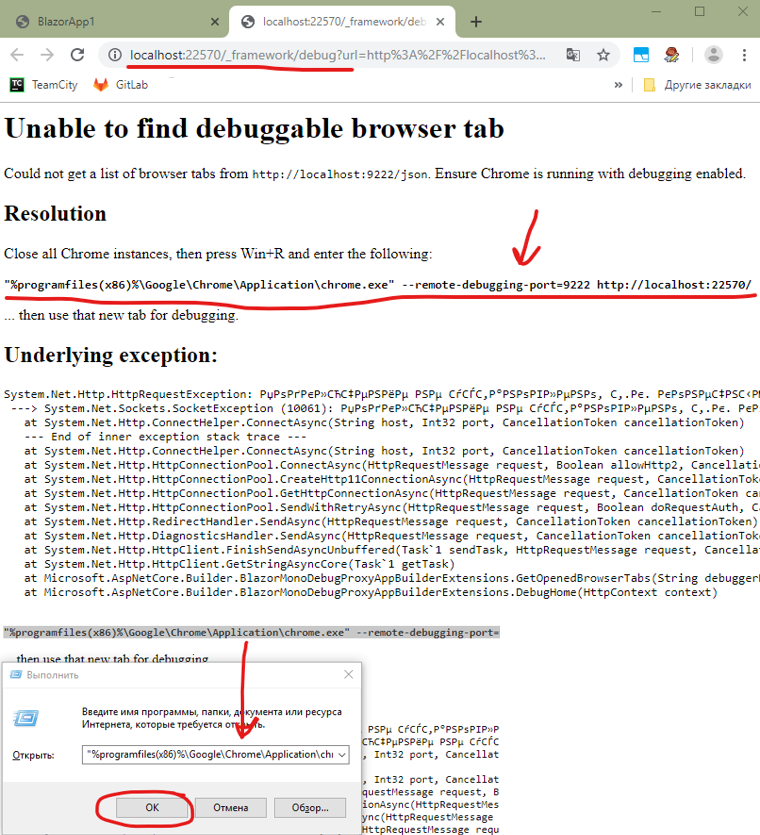
Браузер должен иметь прямую связь с запущенной visual studio. Для этого Chrome должен быть запущен в режиме debugging с доступом к api браузера через определенный порт.
Скопируйте предложенную строку для запуска браузера. Закройте все окна браузера. И выполните ранее скопированную строку.

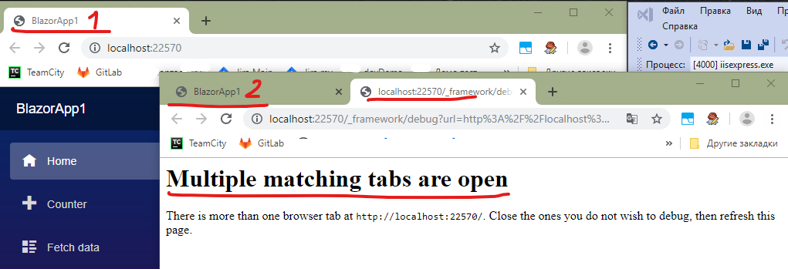
- Запустите отладку заново. Если вы попытаетесь отлаживать в chrome клиентское приложение, открытое несколько раз, то получите сообщение об ошибке. Оставьте только одну открытую вкладку с сайтом и только одну вкладку отладки.

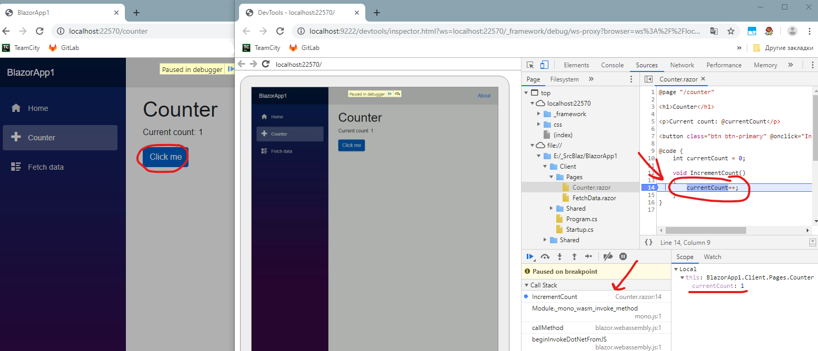
- На вкладке отладки, в структуре файлов вы увидите файлы, находящиеся на вашем диске. Там, где находится исходный код. Теперь перейдя в файл «Counter.razor» мы можем установить точку остановки в процедуре, вызываемой по событию onclick. При нажатии на кнопку «Click me» сработает точка остановки, нам будет доступен call stack и просмотр значений переменных

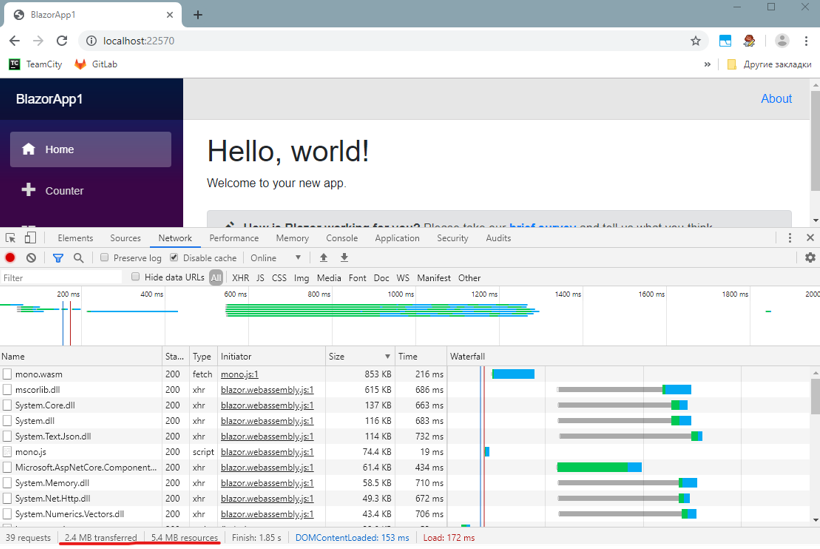
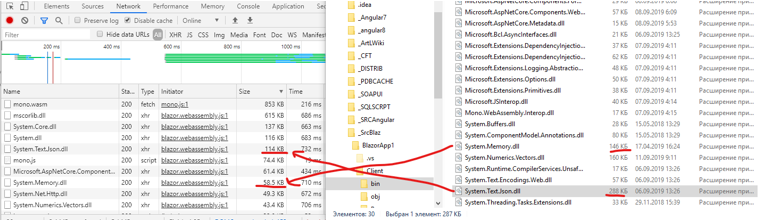
V Размеры файлов и linker
- Как мы видим на примере размеры загружаемых данных сайта достаточно небольшие 2.4MB (после распаковки на клиенте 5.4MB). При первой загрузке сайта происходит загрузка требуемых DLL для работы сайта (пример как загрузка JS библиотек), в последствии они повторно не перезагружаются, а используются из кеша браузера.

- Так же следует обратить внимание на то что используется linker. Это позволяет уменьшить размер итоговых dll файлов, то есть из файлов автоматически вырезаются неиспользуемые коде функции.
Например, System.Text.Json.dll из 288КБ стал размером 114 КБ, а System.Memory.dll из 146КБ стал 58.5КБ. Это обеспечивается и за счет работы linker’а и так же за счет сжатия передаваемых файлов.
Так же данный процесс можно настраивать вручную docs.microsoft.com/ru-ru/aspnet/core/host-and-deploy/blazor/configure-linker?view=aspnetcore-3.0

VI Публикация и LazyLoading, библиотеки элементов
- Публиковать сайт, основанный на webassembly, можно через IIS или механизмы ASP.NET Core. Подробнее по ссылке.
- Хотя сама технология WebAssembly и позволяет загружать wasm файлы по требованию developers.google.com/web/updates/2018/04/loading-wasm.
На текущий момент в blazor нет возможности загружать dll (компоненты wasm) в зависимости от потребностей конкретной страницы. То есть все компоненты будут загружены при первом доступе к сайту.
Рекомендация одна — «Не используйте сложные библиотеки для реализации простой функции, которую вы напишите в три строчки кода». Не наследуйте в клиентском приложении 100+МБ dll ради возможности простой реализации логирования (нежелания написать 5 строк кода самостоятельно).
Хорошая новость в том что, модульную загрузку обещают реализовать в версии core 3.1 - Если вы любите использовать готовые компоненты для реализации сайтов то для blazor уже подоспели такие коллекции известных фирм как telerik, devexpress или например бесплатный пакет www.matblazor.com
VII Выводы
- Технология weassambly на данный момент уже можно полноценно использовать в разработке сайтов.
- Для комфортной работы с blazor для интернет проектов требуется LazyLoading. Который обещают добавить в ближайшем будущем
- Если проект внутрисетевой, то использование blazor в новых разработках будет только приветствоваться. Не стоит в данном ключе обсуждать что конечные ПК внутренней сети могу быть с медленным доступом, это решается использованием тонкого клиента RDP.
- ASP.NET Core 3 + blazor – это то куда следует развиваться разработчику c#
- Считаю, что данная технология приведет к полному отказу в будущем от javascript, но это мое личное мнение.
Комментарии (65)

worldmind
19.09.2019 18:32Очень жду джаваскрипткапца, но пока что-то не выходит каменный цветок.

Kanut
19.09.2019 18:43Анплогично. Пока перешли на Typescript, но C# звучит ещё привлекательней :)
Но я бы предположил что ещё где-то год-два минимум уйдёт пока Blаzor можно будет нормально использовать. Ну то есть пока уберут критичные баги, добавят все более-менее нужные/полезные фичи и нормально интегрируют это всё в IDE/процесс разработки.

Omankit Автор
19.09.2019 19:58Все интегрировано и работает. В корпоративной среде можно спокойно разрабатывать. На то и внедрили все это прямо в net core 3

Kanut
19.09.2019 20:08+1Да вы же сами в статье пишите что для дебагинга пока ещё надо немного потанцевать с бубном и нет lazy loading. Да и размеры загружаемых библиотек на мой взгляд надо бы как-то поменьше сделать.
Ну и потом вы это уже со всеми браузерам пробовали? Все абсолютно без проблем работают? Даже экзоты и легаси? Даже на андроидах и ios?
Сторонние библиотеки под это дело уже есть? Много их? Как качество? Мы много работаем с KendoUI и их версия под Blazor пока ещё очень рудиментарна.
П.С. То есть я не спорю, вещь интересная и похоже что для Microsoft это серьёзно. Но на данный момент на мой вкус всё ещё сыровато. Будем надеятся что созреет через годик.

Omankit Автор
19.09.2019 20:13Про поддерживаемые движки я написал в начале статьи. Про старые браузеры скажу что странно их использовать внутри сети фирмы.

Kanut
19.09.2019 20:24У нас "фирма" это сто с лишним филиалов в разных странах и за десять тысяч сотрудников. Это даже если забыть про всевозможных субподрядчиков и клиентов, которые иногда получают в пользования "кусочки" корпоративных вещей.
Мы бы очень хотели заставить всех пользоваться сильно ограниченным набором браузеров, но это к сожалению не то чтобы великолепно работает. Особенно если учитывать что "большое начальство" даже не особо понимает в чём проблематика "зоопарка браузеров и девайсов".
Так что вкупе со всеми остальными пунктами нам пока остаётся наблюдать и ждать. И мы далеко не одни кто имеет похожие проблемы или решил подождать по другим причинам.
П.С. Но вот как раз дома я собираюсь с этим делом хорошо поиграться. Потому что если оно хорошо пойдёт, то может и подумаю фирму сменить :)

Omankit Автор
19.09.2019 22:24Да думаю первично это пойдёт в фирмах поменьше так как там более все динамично. Но как читал Amazon использует webassambly на своих сайтах для интернет пользователей (частично модулями на странице). Хотя у них хватит ресурсов чтобы отработать отказ и отрисовать по старинке.

Omankit Автор
19.09.2019 20:16Библиотеки так же активно развиваются и уже имеются продукты от самых известных фирм тот же telerik.

Kanut
19.09.2019 20:27Telerik это и есть KendoUI. И у них даже Angular версия ещё окончательно до ума не доведена. А Blazor они только начали делать.
Но не спорю что много кто уже работает в направлении Blazor'а.

Omankit Автор
19.09.2019 22:28Написал ниже что blazor один из вариантов применения webassambly. Так как стандарт уже принят давно и введён во все современные браузеры, то думаю за этим будущее.

Kanut
19.09.2019 22:40Написал ниже что blazor один из вариантов применения webassambly. Так как стандарт уже принят давно и введён во все современные браузеры, то думаю за этим будущее.
Скажем так: я очень надеюсь что за этим будущее. Но с другой стороны я помню как это в своё время было с Silverlight :)
Хотя конечно там немного другая ситуация была.
Причём для старых браузеров есть вариант blazor на стороне сервера. Я об этом в стате не писал. Там все так же в проекте, просто нет webassambly и работает через signalR.
То, что я про это читал, как-то не вдохновляет такими вещами заниматься. Если уж, то тогда "нормальный" Blazor.

Omankit Автор
19.09.2019 22:29Причём для старых браузеров есть вариант blazor на стороне сервера. Я об этом в стате не писал. Там все так же в проекте, просто нет webassambly и работает через signalR

iluxa1810
20.09.2019 10:29Долго будет погибать, к сожалению…
Есть же целый парк устройств, которые не будут это поддерживать.
Например, мобилки для которых не выпускают уже обновления. Вот у меня iPhone 5, который может серфить более менее норм интернет и обновлений для него нету. Я думаю, что таких много, так как мобилки новые покупают не ежегодно.
Free_ze
20.09.2019 12:51Например, мобилки для которых не выпускают уже обновления.
Так это проблемы прикладного софта — скачаете хром или FF и все будет хорошо.
staticlab
20.09.2019 13:01+1Браузеры на iOS используют движок из операционки, а не свой.

Free_ze
20.09.2019 15:10Познавательно. Но неужели иначе никак? На это есть причины, кроме очевидной пользы переиспользования?

staticlab
20.09.2019 15:30Apple не разрешает использовать в приложениях скриптовые движки, которые могут выполнить произвольную внешнюю программу. Отсюда невозможность использовать свой браузерный движок. Приходится довольствоваться существующими системными компонентами WebView, которые, к тому же, несколько урезаны в возможностях по сравнению с Safari.

Omankit Автор
20.09.2019 13:02Что-то мне кажется мобильные браузеры любых производителей используют движек платформы. То есть chrome для ios основан на WebKit.

staticlab
20.09.2019 13:13Такое только на iOS. На андроиде, например, Firefox использует собственный Gecko, хотя миноритарные браузеры вполне могут использовать системный компонент WebView.

Karl_Marx
19.09.2019 20:06Крутая штука. Была бы еще круче, если бы все эти System.dll были предустановлены на винде.

Omankit Автор
19.09.2019 20:14Зачем они должны быть где то установлены? Все загружается в браузер. И работает на любой ОС.

Karl_Marx
19.09.2019 21:55Ну а зачем загружать по сто раз одно и то же для каждого
сайтаприложения. Тем более .Net Framework на винде стоит из коробки. Тут, конечно, .Net Core, но после выхода единого .Net 5 в следующем году смысла тянуть все из сети уже не будет.
Omankit Автор
19.09.2019 22:27Повторюсь дело в том что это работает на любой ОС. Linux, mac, Android, iOS. Технология webassambly разработана как стандарт для браузеров и ее задействуют многие фирмы производители софта для разработки. Blazor это один из вариантов воплощения.

Marwin
19.09.2019 23:05+1тем временем под iOS 13 уже три месяца не пашет мой мини корп портальчик на клиентском блейзоре… но благо я один такой из себя iOS бета-тестер, больше никто проблем не заметил )) В остальном, для меня, как для бэкэндера — это шикарная, удобная, понятная технология для реализации веб UI без привлечения посторонних фронтовых людей.

Omankit Автор
19.09.2019 23:28Кстати хотел бы посмотреть на реализацию хоть глазком. Так как сам планирую делать портальчик)

Omankit Автор
20.09.2019 08:40Вышел релиз ios13. Заработало?

Marwin
20.09.2019 09:01ну у меня пока нет под рукой релизного 13. Но на вчерашней бете 13.1 не пашет. Да насколько я понял, там проблема глубже в самом mono. На маке тоже не пашет. А тестить наверно можно и на таких демо, типо https://blazor-demo.github.io/

iluxa1810
20.09.2019 00:29Главное, что бы не забросили как сильверлайт…

Marwin
20.09.2019 00:39+1у SL был фатальный недостаток: он был слишком хорош ))) В том плане, что даже UI в нём был на xaml при том, что оно было под браузер, и это вызывало разрыв шаблона у web фронтовиков и на нём тупо было некому писать… имхо.

Kanut
20.09.2019 08:27Проблема была скорее в том что Silverlight это был в некотором роде плагин для браузеров. И Microsoft не смог нормально договориться со всеми производителями браузеров чтобы его везде добавили.
В результате он был только в паре-тройке браузеров и не имело никакого смысла его использовать в разработке более-менее глобальных проектов, так как у большинства пользователей он просто не был установлен.
Это если совсем-совсем упрощать :)

Omankit Автор
20.09.2019 08:31Да здесь не плагин, а встроенная функция в движок. Реализованная по открытому стандарту.

Marwin
20.09.2019 09:03ну флешу его плагинная природа особо не помешала в своё время. Хотя спору нет, этот фактор тоже вносил негатив.

Kanut
20.09.2019 09:16Ну там как обычно ещё и куча политики была. Вполне могу себе представить что если бы Silverlight был не от Microsoft'а, то его бы приняли гораздо лучше и он мог бы и взлететь.
Но сейчас кстати и это на мой взгляд улучшилось и вещи от Microsoft гораздо лучше воспринимаются коммьюнити.

Omankit Автор
20.09.2019 10:44Здесь технология хороша тем что открытый стандарт. Webassembly реализует каждый разработчик браузеров самостоятельно.

kz_roman
20.09.2019 09:55У SL был фатальный недостаток, что его поддержка добавлялась плагином к браузеру. Webassembly этого недостатка лишен. Кстати жаль что в Blazor нельзя рисовать интерфейс в XAML…

Karl_Marx
20.09.2019 11:04+1А в те времена еще не было фронтовиков, тогда еще JQuery-то только-только начинал массово внедряться. Silverlight убил Джобс, когда заявил, что все приложения и казуальные игры должны устанавливаться через Store, что Flash, Flex и Silverlight на iPhone поддерживаться не будут, а сайты должны будут ограничиться HTML и JavaScript. С тех пор и появились разработчики на JavaScript как отдельный вид, до этого если человек знал только JS, HTML и CSS, то считалось, что он «верстальщик» и лох, ему платили как джуниору и советовали выучить какой-нибудь язык программирования. AJAX в те времена еще считался крутой технологией, до сих пор помню, как пытался в Internet Explorer вызвать SOAP веб сервис, распарсить его XML ответ с помощью ActiveX компонента и обновить список товаров без перезагрузки. Сейчас смешно, а тогда это был подвиг.

Omankit Автор
20.09.2019 09:55Marwin
--ну у меня пока нет под рукой релизного 13. Но на вчерашней бете 13.1 не пашет.
Может помочь.
github.com/mono/mono/issues/16144#issuecomment-531921626
Marwin
20.09.2019 11:37спасибо, ну пока костыльненько, конечно, но раз 13 уже релизнулась для всех, то выбор невелик, походу придется воспользоваться.

hasanraza
20.09.2019 10:39+1Очень информативная статья, спасибо, хотя для веб-разработки я предпочитаю только VS, который на самом деле не самый лучший выбор других разработчиков из-за его цены, но да, есть и другие не менее замечательные WEB IDE для работы. Еще раз спасибо

Omankit Автор
20.09.2019 10:40У Visual studio есть бесплатная версия community.
Так же разрабатывать на core 3 и blazor можно с помощью кроссплатформенной visual studio code (так же бесплатной).

justboris
21.09.2019 14:53"Спасибо" таким технологиям как Blazor с их 2.5-мегабайтными бандлами, после них 300 Кб типичного Javascript-проекта кажутся чем-то маленьким и шустрым.

Omankit Автор
23.09.2019 09:58Зашел на vtb.ru в сжатом состоянии главная страница скачала 4,5MB данных. И это я еще в онлайн не залезал раздел. Так что давайте будем объективны, разница с JS не большая.

justboris
23.09.2019 11:20+1Да, с банковскими сайтами беда, сейчас проверил еще несколько (сбербанк, райфайзен), все грузят как минимум 2-3 Мб JS.
Однако есть и нормальные сайты, например, мобильная версия Хабра (https://m.habr.com), тут всего 250 Кб джаваскрипта.
То есть в случае с JS есть куда худеть, а в Blazor – ничего меньше 2 Мб я в демках не видел.

Kanut
23.09.2019 11:28+1Ну на мой взгляд было бы странно ожидать что Blazor сразу выдаст маленькие "бандлы". Но по идее сам исполняемый код там не будeт сильно больше чем в JS и проблема скорее в "инфраструктуре" самого Blazor, которую каждый раз приходится паковать в бандлы и тащить с собой.
А такие вещи в принципе решаемы тем или иным способом. Так что думаю рано или поздно Blazor тоже "похудеет".

Omankit Автор
23.09.2019 11:47Так там, так же сейчас, не заботится никто ни о чем. Я в статье показал что происходит на автомате в шаблоне по умолчанию. Худеть есть куда, причем значительно.

MrModest
23.09.2019 09:58А что на счёт полностью компонентного подхода по аналогии с тем же React.js? Такое возможно? Есть уже библиотеки, примеры реализации в подобном стиле?
<App> <Header /> <Content /> <Footer /> </App>
Omankit Автор
23.09.2019 09:59В Asp.net mvc всегда был компонентный подход, а он появился раньше react.js

iluxa1810
23.09.2019 13:59-1Почитал документация на офф сайте.
Мне кажется или роутинг там какой-то слабый?
В Angular есть всякие аутлеты и т д, а тут что-то такого не увидел…
В остальном, вроде, прикольно.
Omankit Автор
23.09.2019 14:18На официальном сайте каком читали?
Вот описание маршрутизации core 3.0 сомневаюсь что там чего то не хватает
docs.microsoft.com/ru-ru/aspnet/core/fundamentals/routing?view=aspnetcore-3.0

iluxa1810
23.09.2019 14:31Еще изоляции CSS нету=(

Omankit Автор
23.09.2019 14:38Я не эксперт по CSS, но моих знаний достаточно чтобы предположить что проблема решается стандартным образом. И самое главное не имеет отношения к теме статьи.
unicss.maxsite.com.ua

worldmind
Получается, что вместо js будет C#, но остальное остаётся как есть — html с css? Вроде раньше говорили что у wasm нет доступа к DOM?
Omankit Автор
Полноценный html
justboris
Доступа к dom и wasm нет, все верно. В Blazor для работы с DOM есть прослойка на Javascript: https://github.com/aspnet/AspNetCore/tree/master/src/Components/Web.JS/src
От пользователя это скрыто глубоко под капотом, поэтому C#-разработчиков смущать не должно.
Omankit Автор
Не совсем понимаю что вы имеете под доступом к DOM?
Что не так с тем что по событию на клиенте меняется HTML и реализовано все это на razor и c#?
Я понимаю что тяжело воспринять разработку без JS. (Или вы чисто о технологическом уровне? Да текущий стандарт предусматривает вызов wasm модулей через JS, это связано больше с реализацией безопасности в браузерах. Но думаю что 2ая версия wasm будет уже работать без JS совсем, тут все зависит от популярности технологии Wasm)
worldmind
По хорошему js'а не должно быть и под капотом, это выглядит как костыль.
Kanut
По хорошему да, но мне кажется на данный момент и с нынешними браузерами без этого не получится.
Omankit Автор
Не думаю что быстрый технологический переход возможен без заимствования.
Текущее решение очень удобно. Ведь по сути весь сайт не должен быть на wasm написан. Любой разработчик если требуется какой-то раздел ускорить(например штихкодирование), может взять быструю реализацию на wasm и грузить на своем обычном сайте, а не переписывать весь сайт.
Процесс очень просто реализован сейча:
1) С сервера грузится HTML с JS в котором прописаны ссылки на модули WASM
2) Модули wasm грузятся и передаются браузеру для запуска
3) Браузер далее сам все делает