Open Graph protocol is a web standard originally developed by Facebook that turns any webpage into a graph object with title, description, image and so on. Even though there is no direct correlation between OG meta tags and improved SEO rankings, it still drives more traffic to your webpage by making it more “attractive” in social networks (Facebook, Twitter, Linkedin, etc).
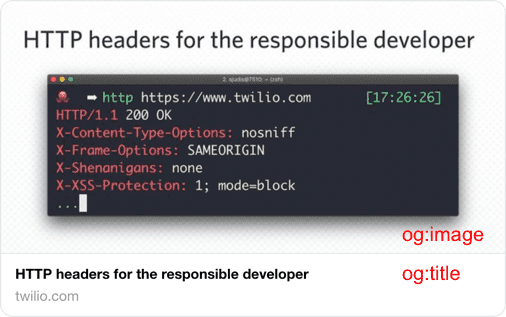
An example of a link shared in Twitter that has «og:image» and «og:title».

Without further due let’s jump into newly created React app with
Now, what if I need to generate tags dynamically for every page? That’s easy!
We’ll use React Helmet. So let’s create a separate component for document head management, which will dynamically set title, description, image for the page.
Wherever we want to set our meta tags, we’ll just mount SEO component to necessary arguments just like
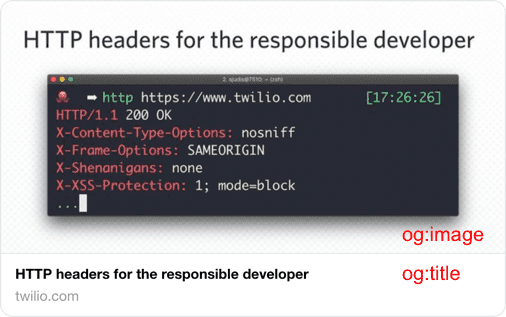
An example of a link shared in Twitter that has «og:image» and «og:title».

Adding OG (and not only) meta tags into your React app
Without further due let’s jump into newly created React app with
create-react-app and OG meta tags to /public/index.html. It should look like something like this:<!DOCTYPE html>
<html>
<head>
<meta charSet="utf-8"/>
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<link rel="alternate" type="application/rss+xml" href="/rss.xml"/>
<title>Awesome App</title>
<meta property="og:title" content="Awesome app - the best app ever" />
<meta property="og:type" content="website" />
<meta property="og:image" content="https://picsum.photos/id/52/1200/600" />
<meta property="og:description" content="Describe stuff here." />
<meta property="og:url" content="yourawesomeapp.com" />
</head>
<body>
<noscript>This app works best with JavaScript enabled.</noscript>
<div id="root"></div>
</body>
</html>Dynamic tags
Now, what if I need to generate tags dynamically for every page? That’s easy!
We’ll use React Helmet. So let’s create a separate component for document head management, which will dynamically set title, description, image for the page.
import React from 'react';
import Helmet from 'react-helmet';
function SEO({ pageProps }) {
return (
<Helmet>
<title>{pageProps.title}</title>
<meta property="og:title" content={pageProps.title} />
<meta property="og:image" content={pageProps.thumbnail} />
<meta property="og:url" content={pageProps.url} />
</Helmet>
)
}
export default SEO;Wherever we want to set our meta tags, we’ll just mount SEO component to necessary arguments just like
<SEO pageProps={
title: "Yet another page",
thumbnail="https://picsum.photos/id/52/1200/600",
url="yetanotherawesomeapp.com" } />Комментарии (3)

kotlyarenkodmitry
17.10.2019 17:30That's right! Set up Open Graph on your website and don't forget about analytics to see results.
Good article for devs, SEO and social media experts!


ponich
What did we do with habr? It isn't article for this portal, it's short description of component for react. Are you really?