
А все мы знаем, что скорость сайта – один из факторов ранжирования в выдаче Гугла.
И если раньше удавалось исправить ситуацию простыми действиями, включить кэширование или сжать JS, то теперь, похоже, пришло время взяться за сайт основательно.
Изначально имеется сайтик со статьями, коих в интернете миллионы: CMS Wordpress 4.2, два десятка плагинов, тема, сверстанная фрилансером и shared хостинг.
Разберем по пунктам, что было исправлено в этом конкретном случае. Уверен, статья будет полезна всем, кто использует WP.
За основу взят скринкаст Алексея Климанова «Как увеличить скорость загрузки сайта», за что ему отдельное спасибо. Однако, WP имеет свои особенности, их мы рассмотрим более подробно.
Окей, Гугл, что не так с моим сайтом?

1. Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение
Самый увлекательный пункт. Если говорить кратко, CSS нужно подгружать скриптами, сами скрипты перенести в футер и избавиться от стандартного подключения Google Fonts.
1.1. На обычном WP-сайте как правило присутствует основной style.css текущей темы и несколько файлов со стилями плагинов, а так же различные фреймворки.
Первым делом, переносим все стили в файл style.css текущей темы, исправляем урлы картинок, добиваемся чтобы все работало.
Для того чтобы отключить загрузку стилей отдельных плагинов, нужно сделать следующее: находим, где в плагине подключаются стили, обычно для этого используют функцию wp_enqueue_style(). Первый аргумент этой функции – идентификатор файла CSS, текстовая строка.
//пример для fancybox, подключение css в одном из файлов плагина:
wp_enqueue_style('fancybox', …blah-blah-blah…. );
Копируем идентификатор и отменяем регистрацию этого файла при помощи wp_deregister_style() в своем functions.php:
wp_deregister_style ('fancybox');
Бывает что автор плагина особо не заморачивается и просто подключает стили так:
echo '<link rel="stylesheet" href="……
В этом случае, если нет необходимости постоянно обновлять этот плагин, возможно стоит внести свои правки и отключить для него обновление.
Далее, важно максимально быстро выдать пользователю первый экран. Все стили, отвечающие за отрисовку первого экрана, минимизированы и вынесены прямо на страницу, в head.
Остальные стили остаются в style.css и подгружаются скриптом. Например, при помощи такой строки в футере:
<script> jQuery("head").append("<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?> " type="text/css" media="screen">"); </script>
Для того чтобы пользователи, с отключенным JS, видели корректную страницу, обрамляем стандартный вывод стилей в noscript, PageSpeed не учитывает эту строку:
<noscript><link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>" /></noscript>
1.2 Все скрипты JS подключаются в конце страницы. Это делается добавлением нескольких строк кода в functions.php:
function footer_enqueue_scripts(){
remove_action('wp_head','wp_print_scripts');
remove_action('wp_head','wp_print_head_scripts',9);
remove_action('wp_head','wp_enqueue_scripts',1);
add_action('wp_footer','wp_print_scripts',5);
add_action('wp_footer','wp_enqueue_scripts',5);
add_action('wp_footer','wp_print_head_scripts',5);
}
add_action('after_setup_theme','footer_enqueue_scripts');
При этом подключение библиотеки JQuery тоже происходит из футера. Но на обычном сайте частенько вставки с JQuery-кодом выводятся в разных местах страницы. Чтобы этот код корректно работал, используются костыли от Colin Gourlay.
В head добавляем:
<script>(function(w,d,u){w.readyQ=[];w.bindReadyQ=[];function p(x,y){if(x=="ready"){w.bindReadyQ.push(y);}else{w.readyQ.push(x);}};var a={ready:p,bind:p};w.$=w.jQuery=function(f){if(f===d||f===u){return a}else{p(f)}}})(window,document)</script>
А в футер, сразу после <?php wp_footer(); ?>:
<script>(function($,d){$.each(readyQ,function(i,f){$(f)});$.each(bindReadyQ,function(i,f){$(d).bind("ready",f)})})(jQuery,document)</script>
1.3 Да, Pagespeed Insights считает, что шрифты, которые загружаются с fonts.googleapis.com, замедляют отображение страницы. Чтобы это исправить воспользуемся рецептом с сайта css-live.ru
Суть метода такова: шрифты преобразуем в woff, кодируем в base64 и подключаем одним CSS-файлом, загружая его в localStorage. До того как браузер загрузит шрифт, пользователь видит Arial например.
Копипастить не буду, способ очень подробно описан по ссылке.
2. Используйте кеш браузера
Для решения выполнены 2 действия: установлен плагин Hyper Cache с дефолтными настройками и добавлен код в .htaccess, который отдает заголовки ‘Expires’ по типам файлов:
<ifModule mod_expires.c>
ExpiresActive On
# Cache Images
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
# Cache other content types (Flash, CSS, JS, HTML, XML)
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 2592000 seconds"
ExpiresByType application/javascript "access plus 2592000 seconds"
ExpiresByType application/x-javascript "access plus 2592000 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
3. Сократите JavaScript,
4. Сократите CSS:
Существуют плагины, но поскольку код не редактируется каждый день, сжимать его «на лету» не имеет смысла – лишняя нагрузка на сервер. Поэтому код js и css минифицируется каждый раз после редактирования, через онлайн-сервисы.
5. Сократите HTML
Самый легкий пункт. Для сжатия html был установлен и активирован плагин 'WP-HTML-Compression'.
6. Оптимизируйте изображения
Оказалось, что 2800 картинок можно скачать с сервера, прогнать через веб-интерфейс Tinygrab, и закачать обратно всего за 4 часа. После этого был установлен плагин tinygrab, который жмет все загружаемые изображения PNG и JPEG, до 500 картинок в месяц бесплатно.
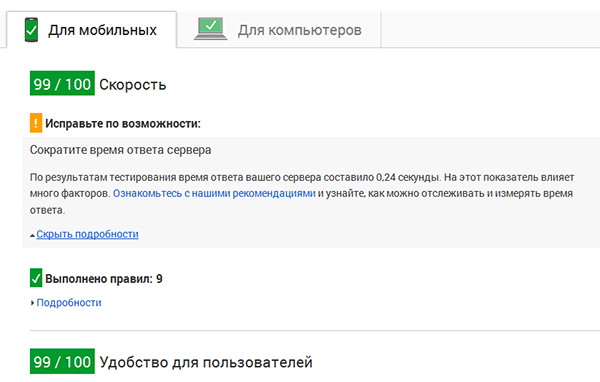
Итог:
Если протестировать случайную страницу сайта, то получим результат 95-99, иногда гугл говорит, что сторонние скрипты и картинки замедляют работу.

Для более объективной оценки была создана страничка без сторонних скриптов, т.е. без рекламы, счетчиков и форм поиска. Ее результат варьируется от 99 до 100 от случая к случаю:

Ссылка на страницу с результатами теста
И, честно говоря, %username%, я сам немного в шоке.
Комментарии (17)

ethoz
03.08.2015 16:43+7Этот гугл странный, прежде чем нагонять страху, начал бы сначала с себя:

А это вообще «класс»:
тыц

onthefly
03.08.2015 23:34-3CSS нужно подгружать скриптами, сами скрипты перенести в футер
Это что-то новенькое!

donchenko
04.08.2015 11:14Оказалось, что 2800 картинок можно скачать с сервера, прогнать через веб-интерфейс Tinygrab, и закачать обратно всего за 4 часа. После этого был установлен плагин tinygrab, который жмет все загружаемые изображения PNG и JPEG, до 500 картинок в месяц бесплатно.
Ручками перегоняли через веб-интерфейс?
Плагин «tinygrab» в репозитории Wordpress плагинов почему-то не находится.
Ну и раз уж есть доступ с серверу, то проще пройтись по всем изображениям чем-то типа «jpegoptim» с параметрами на свой вкус и цвет, чтобы обработать все картинки без сторонних сервисов и не за 4 часа.
psd2css
04.08.2015 12:24+1«К серверу» имеется в виду простой ftp-доступ, обычный шаред.
Но спасибо за наводку.
HeadOnFire
04.08.2015 21:43+1есть замечательный плагин EWWW Image Optimizer. И еще Imsanity может пригодиться. Оба — фри.

nitso
04.08.2015 11:47+1А насколько в реальной разработке удобнее подгружать CSS скриптами?
Ну то есть, следует ли брать и бежать все<link rel="stylesheet">менять на инъекцию js'ом?
Не сильно ли изменится user-experience в этом случае? Например, заторможенная отрисовка стилей при неважном соединении. При классическом подключении стилей браузер ждет загрузки css и рендерит уже стилизованную страницу, а при асинхронном подключении css браузер сначала отрисует «голый скелет», догрузит стили, мигнет и только потом выплюнет стилизованную страницу.
firya
04.08.2015 12:20+2Поэтому автор написал:
Все стили, отвечающие за отрисовку первого экрана, минимизированы и вынесены прямо на страницу, в head.
Но, если сайт находится в разработке, и нет каких-либо автоматических средств для таких действий, то может получиться путаница.
Лично я стараюсь минифицировать стили, но подключать их в шапку.

psd2css
04.08.2015 12:27+1В шапку выведено достаточно стилей, можно прочитать статью, даже если css не подгрузится вообще.
Конечно все индивидуально, будем тестировать, пока «полет нормальный».
nitso
04.08.2015 12:53Статью-то прочитал. Вопрос скорее не по описанному решению, а по гугловской рекомендации избавиться от блокирующих стилей в шапке. В теории это поможет быстрее отрисовать страницу, но на практике может привести к нежелательным последствиям.

dryang
04.08.2015 14:28PageSpeed является всего лишь одним из 200 факторов ранжирования backlinko.com/google-ranking-factors
Я когда-то заморачивался с оптимизацией сайтов под PageSpeed Insight тест. Но через каждые пару месяцев Гугл обновлял алгоритимы подсчета и мои сайты теряли 10-20 пунктов рейтинга. В итоге я забил на это дело и не заметил никакой разницы в поисковых выдачах.
На сегодняшний день горячей темой SEO является Mobile-Friendly Test www.google.co.uk/webmasters/tools/mobile-friendly.
HeadOnFire
04.08.2015 21:54Главное чтобы было 90+. У нас в основном 95-96, без фанатизма, описанного в статье. Но достигается благодаря своим быстрым серверам с Nginx + HHVM + Redis, нормальным сжатием и тд. В шапке только стили и jQuery, остальное в подвале. Картинки оптимизированы. Мелкое все в SVG-спрайте. Сейчас вот тестируем SPDY и HTTP/2 ждем. 90 или 98 PageSpeed score не столь принципиально, если страницы сайта грузятся за 600мс.

torrie
Есть информация — насколько сильно это повлияет на продвижение?
psd2css
Официальная позиция Google:
sites.google.com/site/webmasterhelpforum/ru/stati/ispolzovanie-skorosti-sajta-dla-ranzirovania-rezultatov-poiska
Есть еще видео Каттса на эту тему.
Имхо, что нужно быть лучше конкурентов.
ainu
Это критически важно для факта наличия в мобильной выдаче. При 60-80 баллах могут вообще убрать из выдачи (и информацию об этом присылают вебмастеру)
Flector
насколько я помню — они учитывают не скорость, а удобство мобильной версии.