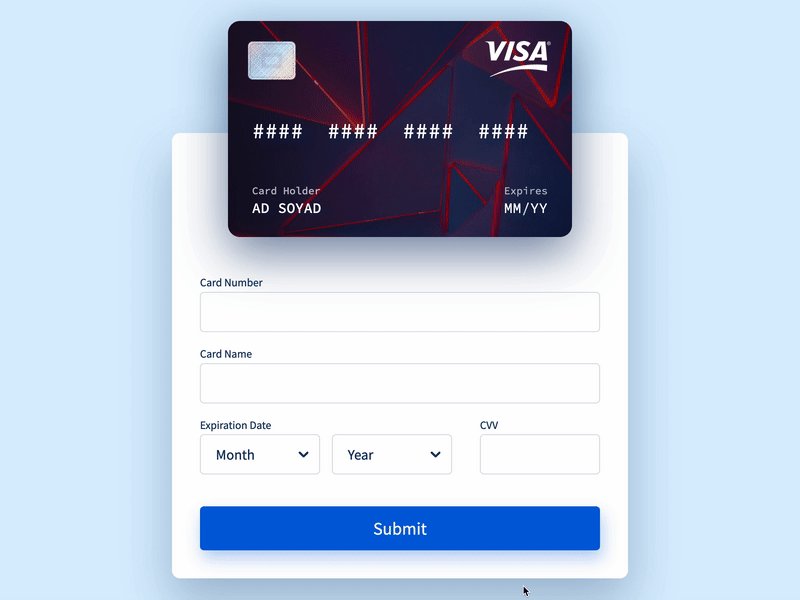
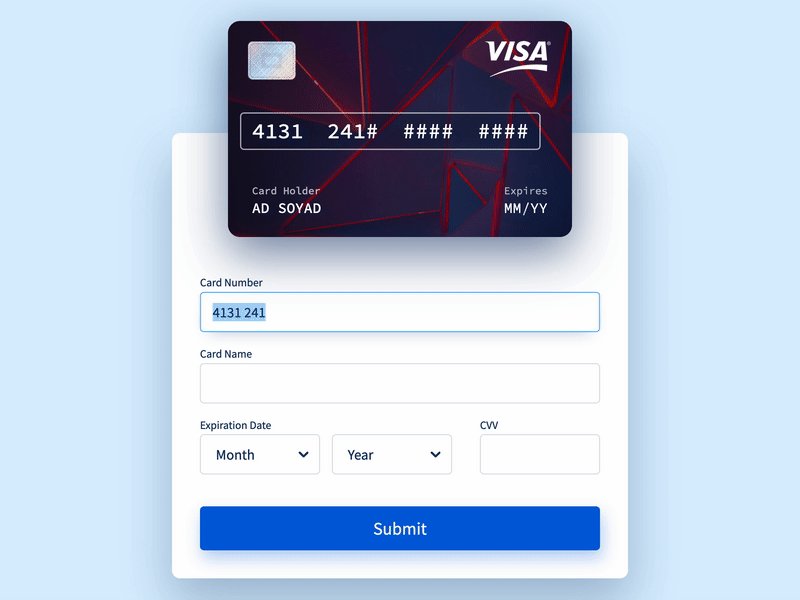
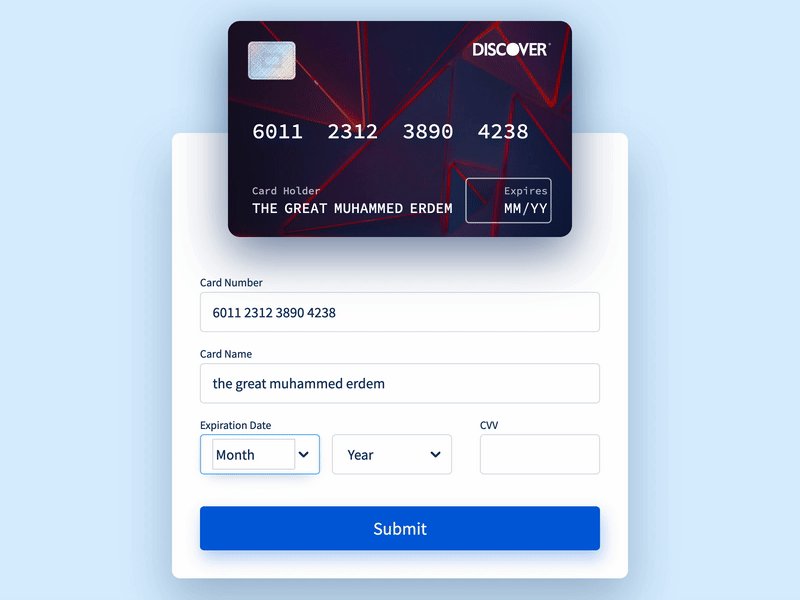
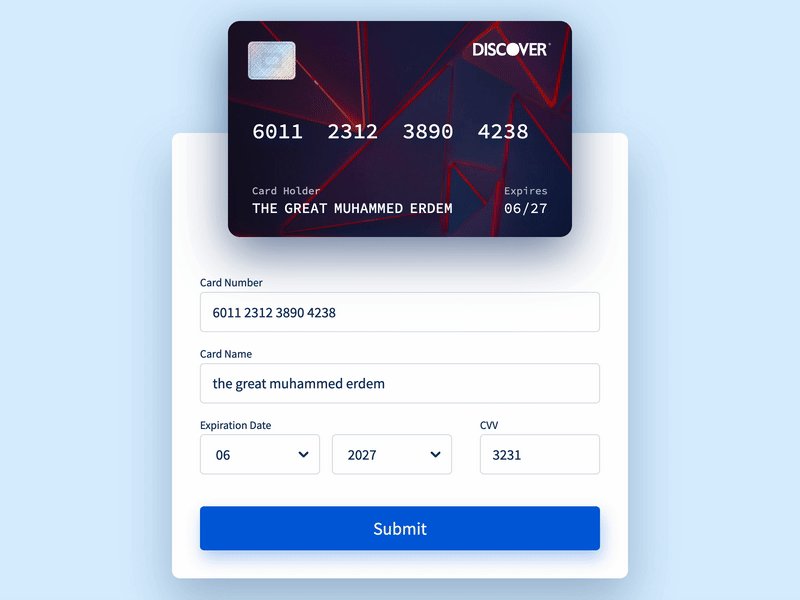
1. Форма кредитной карты
Клёвая форма кредитной карты с гладкими и приятными микровзаимодействиями. Включает форматирование чисел, проверку и автоматическое определение типа карты. Она построена на Vue.js, а также полностью адаптивная. (Посмотреть можно здесь.)

credit-card-form
Чему научитесь:
- Обрабатывать и валидировать формы
- Обрабатывать события (например, при изменении полей)
- Разберетесь как отображать и размещать элементы на странице, особенно данные кредитной карты, которая поверх формы
Статья переведена при поддержке компании EDISON Software, которая заботится о здоровье программистов и их завтраке, а также разрабатывает программное обеспечение на заказ.
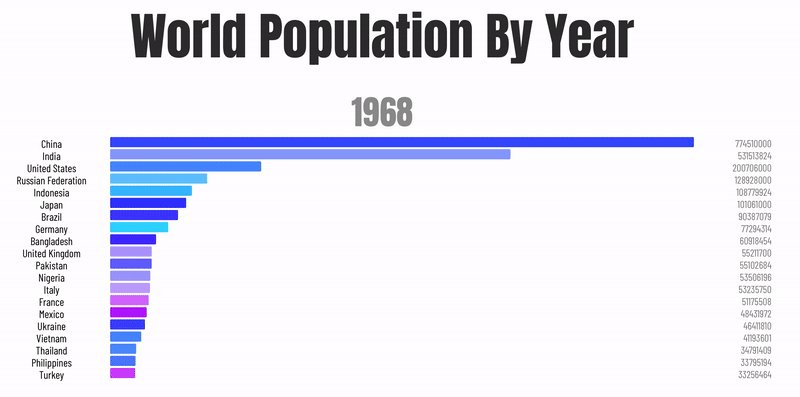
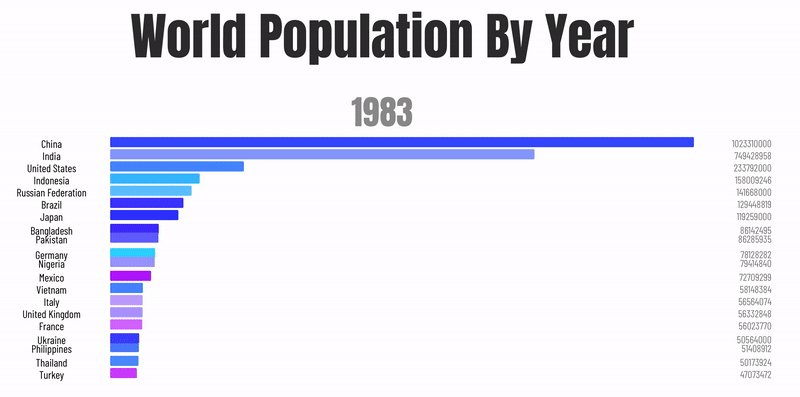
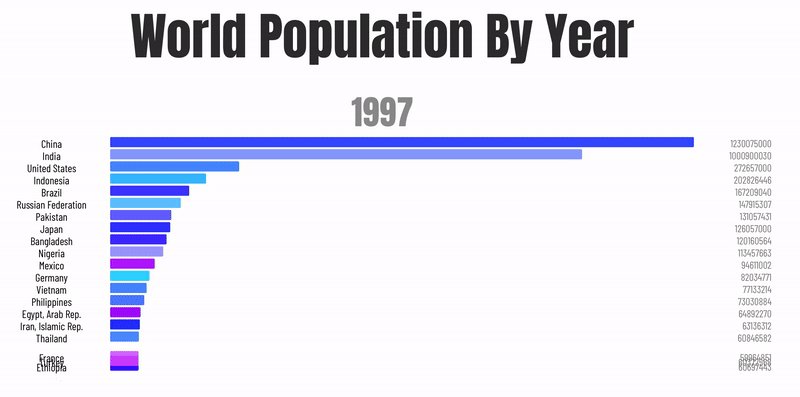
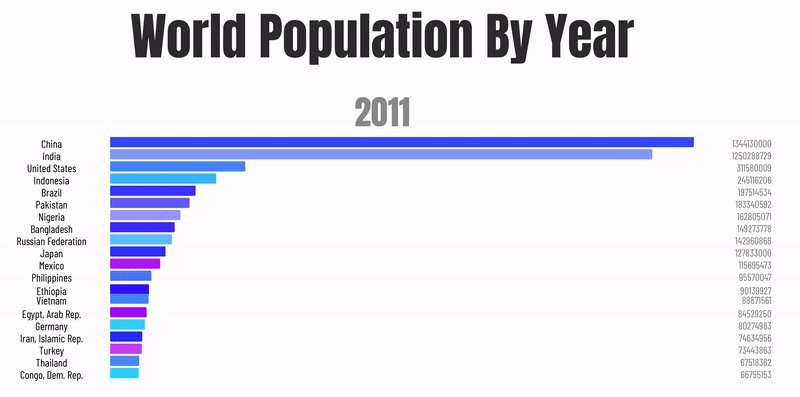
2. Гистограмма
Гистограмма — это диаграмма или график, который представляет категорийные данные с прямоугольными столбцами с высотами или длинами, пропорциональными значениям, которые они представляют.
Они могут быть нанесены вертикально или горизонтально. Вертикальная гистограмма иногда называется линейной диаграммой.

Чему научитесь:
- Отображать данные в структурированном и понятном виде
- Дополнительно: Узнаете, как использовать элемент
canvasи как рисовать элементы с ним
Здесь вы можете найти данные о населении мира. Они отсортированы по годам.
3. Анимация сердечка Twitter
Еще в 2016 году Twitter представил эту удивительную анимацию для своих твитов. По состоянию на 2019 год оно все еще выглядит достойно, так почему бы не создать его самостоятельно?

Чему научитесь:
- Работать с CSS-атрибутом
keyframes - Манипулировать и анимировать элементы HTML
- Объединять JavaScript, HTML и CSS
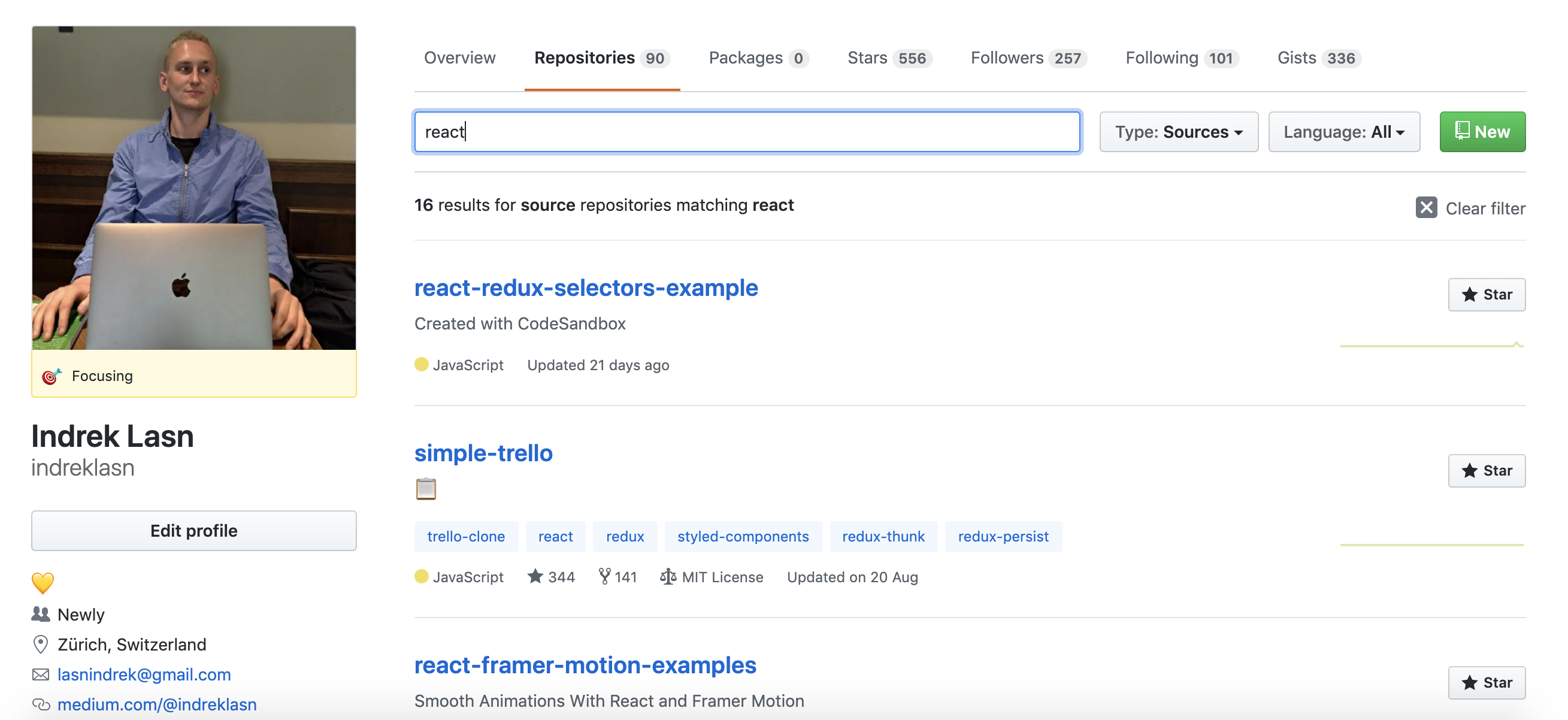
4. Репозитории GitHub с функцией поиска
Здесь нет ничего необычного — репозитории GitHub — это просто прославленный список.
Задача состоит в том, чтобы отобразить репозитории и позволить пользователю фильтровать их. Используйте официальный API GitHub для получения репозиториев для каждого пользователя.

GitHub profile page — github.com/indreklasn
Чему научитесь:
- Получать данные из API
- Отображать данные из API
- Фильтровать и показывать релевантные данные для каждого поиска
- Дополнительно: Если вы готовы принять вызов, используйте API v4, созданный с использованием GraphQL. Если вы хотите изучить GraphQL, перейдите к одной из моих предыдущих статей.
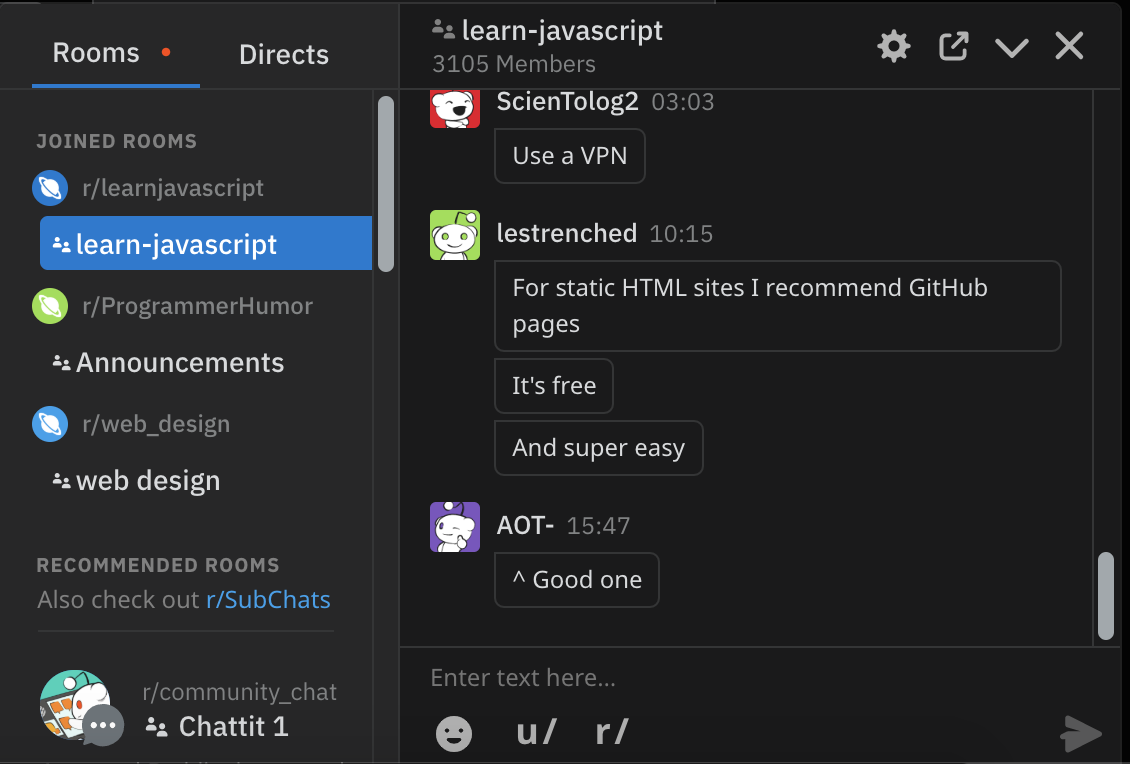
5. Чаты в стиле Reddit
Чаты являются популярным способом общения благодаря простоте и удобству использования. Но что на самом деле питает современные чаты? WebSockets!

Чему научитесь:
- Использовать WebSockets, применять коммуникацию в режиме реального времени и обновления данных
- Работать с уровнями доступа пользователей (например, владелец канала чата имеет роль
admin, а другие в комнате —user) - Обрабатывать и валидировать формы — помните, окно чата для отправки сообщения является
input - Создавать и вступать в разные чаты
- Работать с личными сообщениями. Пользователи могут общаться с другими пользователями в частном порядке. По сути, вы будете устанавливать соединение WebSocket’а между двумя пользователями.
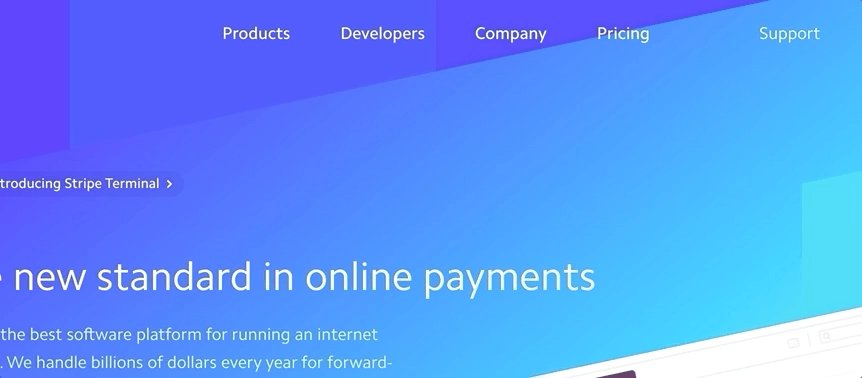
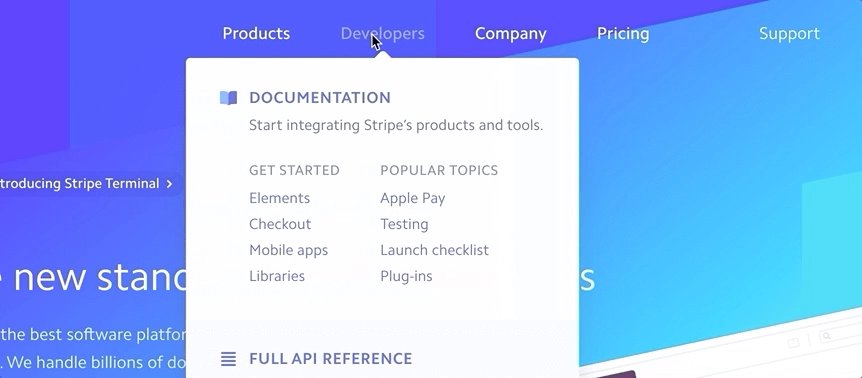
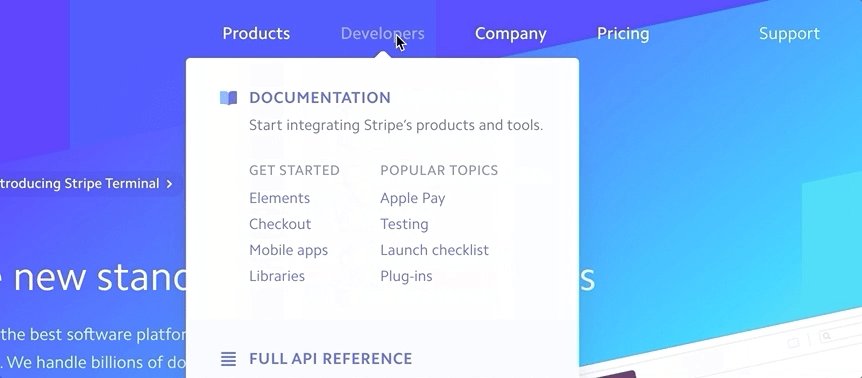
6. Навигация в стиле Stripe
Уникальность этой навигации заключается в том, что контейнер popover трансформируется под содержимое. В этом переходе есть элегантность по сравнению с традиционным поведением открытия и закрытия нового поповера.

Чему научитесь:
- Совмещать CSS-анимацию с переходами
- Затенять контент и применять активный класс для перемещаемого элемента
Попробуйте сначала сделать это самостоятельно, но если вам нужна помощь, ознакомьтесь с этим пошаговым руководством.
Комментарии (36)

JustDont
31.10.2019 09:16Открыл статью. Увидел форму для кредиток, где месяц-год вводятся через комбобоксы. Закрыл статью.
А потом люди «натренируются» на таких вот отрыжках, и лепят то же самое в прод.
Tenebrius
31.10.2019 10:54А что не так с комбобоксами? Они же отлично вписываются. С одной стороны позволяют выбирать из жестко заданного списка, с другой стороны можно ввести значение вручную.

JustDont
31.10.2019 11:19+3С одной стороны позволяют выбирать из жестко заданного списка, с другой стороны можно ввести значение вручную.
Кондовый <select> не позволяет вам ничего ввести вручную. В статье — именно он. Вы думаете, в гифке случайно там ввод с клавиатуры прерывается, и месяц-год ставятся мышкой? Не случайно, по другому там никак.
Tenebrius
31.10.2019 11:30У вас в комментарии написано "комбобоксы". Возможно, я не понял вашу мысль.
В примере по ссылке все данные, в том числе месяц/год можно ввести с клавиатуры.
В гифке вообще не увидел ввода дат.
JustDont
31.10.2019 11:34+1В примере по ссылке все данные, в том числе месяц/год можно ввести с клавиатуры.
Эм, нет. Нельзя.
Edit: пардон, конечно же можно — при условии, что вы угадаете логику программиста, заполнявшего селекты. Что месяц у него начинается с нуля, а год забит полностью, четырьмя цифрами. Если не угадаете — хоть обвводитесь.

Aingis
31.10.2019 11:50+1Как раз браузерный
<select>лучше многих кастомных решений, так как в нём можно написать «12» и будет выбрано 12. Хотя реализовать это несложно, нужно около десятка строк кода.
JustDont
31.10.2019 12:03+1Если в опциях вообще есть «12». Если их там нет, то ничего не будет происходить вообще. Что примерно 99.9% пользователей воспримут как «эта штука не работает», и пойдут нажимать мышкой. И в этом смысле родной <select> абсолютно ужасен.
Хотя когда есть полная однозначность в формате вводимых данных — то селект вполне нормальный. Но с кредиткой — я уже выше написал. «12» как-то иначе не ввести, а вот «2» нужно вводить как «2», или как «02»? Год двумя цифрами или четырьмя?
DaleMartinWatson
31.10.2019 13:02+2На картах это все однозначно, месяц с нуля, год — 4 цифры.

JustDont
31.10.2019 13:58+2На ваших личных картах? Окей. А на моих — год двумя цифрами.
Месяц на картах скорее всего будет писаться с нуля в подавляющем большинстве случаев (но я бы не рискнул спорить, что это будет соблюдаться всегда), но захочет ли пользователь вводить его с нуля?
DaleMartinWatson
31.10.2019 14:05Да, ошибся, год двумя.

JustDont
31.10.2019 14:26+3Двумя, но не везде и не всегда. На non-embossed картах вполне могут напечатать и четырьмя. По крайней мере лет 5 назад у меня лично такая была.

Kanut
31.10.2019 17:59А что не так с комбобоксами? Они же отлично вписываются.
Это конечно дело вкуса, но лично мне дату удобнее вводить при помощи более-менее адекватного datepicker'а с возможностью для ввода текста. А в идеале ещё и с каким-то плэйсхолдером, который показывает нужный формат.

Fen1kz
01.11.2019 00:58-1Зачем вам datepicker на поле ввода даты кредитной карты?

Kanut
01.11.2019 01:04Ээээ, чтобы эту самую дату и выбирать. Для этого вроде бы datepicker и существуют.

slonopotamus
01.11.2019 09:07Но для кредитной карты нужно указать месяц+год, а не *дату*.

Kanut
01.11.2019 13:01Ну в моём понимании это всё ещё date. И datepicker бывают и просто на месяц-год.
Или я бы даже сказал что большинство datepicker конфигурируются чтобы можно было выбирать только месяц-год. Или только год, или даже только месяц.

Fen1kz
01.11.2019 14:04Но вы же её не выбираете. Вы вписываете туда уже установленную дату с кредитной карты и меняется она тоже весьма не часто.
В моем представлении дейтпикер нужен когда юзеру надо выбирать дату — увидеть календарь, подумать какая дата лучше, прикинуть планы итд. Зачем усложнять интерфейс когда юзеру надо просто скопировать с реальной карты 4 цифры?
edit: Я подумал — я даже против дейтпикераа на поле "день рождения". Потому что запомненное 14031985 вбить в поле дд.мм.гггг проще чем листать до нужного года или вообще разбираться с дейтпикером. Зато дейтпикер будет хорош на поле "когда вы хотите отмечать день рождения" — вот там да, красивый календарик будет в тему.

Kanut
01.11.2019 14:12Опять же нормальный datepicker в моём понимании в данном случае будет иметь поле для ввода 4 цифр(по хорошему ещё и с плэйсхолдером для понимания формата ) и рядом иконку, которая откроет диалог с выбором года(скажем на ближайшие 10 лет) /месяца(12 штук).
Потому что как показывает практика далеко не все любят просто цифры вводить и многим хочется выбирать исключительно мышкой /тыком.
П.С. И на мой взгляд такой datepicker однозначно лучше комбобокса где ещё и скролить надо…

JustDont
01.11.2019 14:14Я подумал — я даже против дейтпикераа на поле «день рождения».
Как только вам где-то придётся столкнуться с плохо листаемым дейтпикером при вводе обязательного дня рождения — вы сразу станете против, даже если до этого не заморачивались.
Мне один раз пришлось тридцать с лишним раз топтать в кнопочку «прошлый год», только потому, что какой-то гений решил, что дейтпикер нужен.
Kanut
01.11.2019 14:18Ну при желании любой контроль можно сделать очень криво. У нас например в GUI стандарте прописано что любой time/datepicker должен иметь поле для ввода цифр. То есть это как бы часть контроля и без неё его вообще не сделаешь.

Sirion
31.10.2019 10:55Какой адовый перевод. «Прославленный список» заставил меня взгоготать вслух.

MagisterLudi
31.10.2019 11:23+1Как бы вы перевели?

Sirion
31.10.2019 11:52+1glorified
[?gl?:r?fa?d] a
1. прославленный
2. выдаваемое за что-л. более достойное, шикарное и т. п.
the ?hotel? was nothing but a glorified flophouse — это была простая ночлежка, которую выдавали за гостиницу; хвалёная гостиница была просто-напросто ночлежкой
Соответственно, я бы перевёл в духе «это по сути простой список».
MagisterLudi
31.10.2019 13:51Спасибо!
А подскажите что за словарь?
Sirion
31.10.2019 14:15Пожалуйста) Новый большой англо-русский словарь.

artifex
31.10.2019 13:15+3А нельзя прям на карте вбивать эти данные? Зачем нужно это лишнее ментальное соотношение данных?

JustDont
31.10.2019 14:01+4Да её и переворачивать не стоит (а просто нарисовать кусок оборотки с CVV где-то рядом), чтоб не создавать себе и юзеру проблем с тем, что данные одной формы не видны все разом.

Ivantey
31.10.2019 17:17+1вопрос по вводу данных карты
в чем преимущество выбора дня и года селектромами вместо просто написать цифры?
кому то это реально удобно?

Z-StyLe
31.10.2019 17:49О, эта форма ввода последнее время что-то во всех твитах, статьях и вообще везде где только можно на глаза мне попадается (в англоязычном сегменте).
Все это красиво и круто (и именно эта форма уже не только на Vue), но вот как активный пользователь инет магазинов не хотел бы ее встречать в действии =) Если регулярно ей пользоваться (а данные карт в магазинах сохранять я не люблю), то меня бы сильно подбешивала эта анимация, ее переворот (как тут уже писали при этом нельзя сразу видеть все что ввел) и эти выпадающие списки (они будут мешать автозаполнению пасс менеджерами).
Многое из статьи красиво своими анимациями, но как-то не очень практично на деле.

Newcss
31.10.2019 17:57А можно ссылочку на чаты в стиле Reddit на вебсокетах? А то в мобильной версии так и не мог найти. Для интеграции с Битрикс куда-нибудь приделаю, будет хотя бы одна красивая и понятная форма общения)


VivAmigo
Пора вспомнить ручками и
задниголовой, каково это, быть Fron-end разрабом. Более года уже не лез туда.