
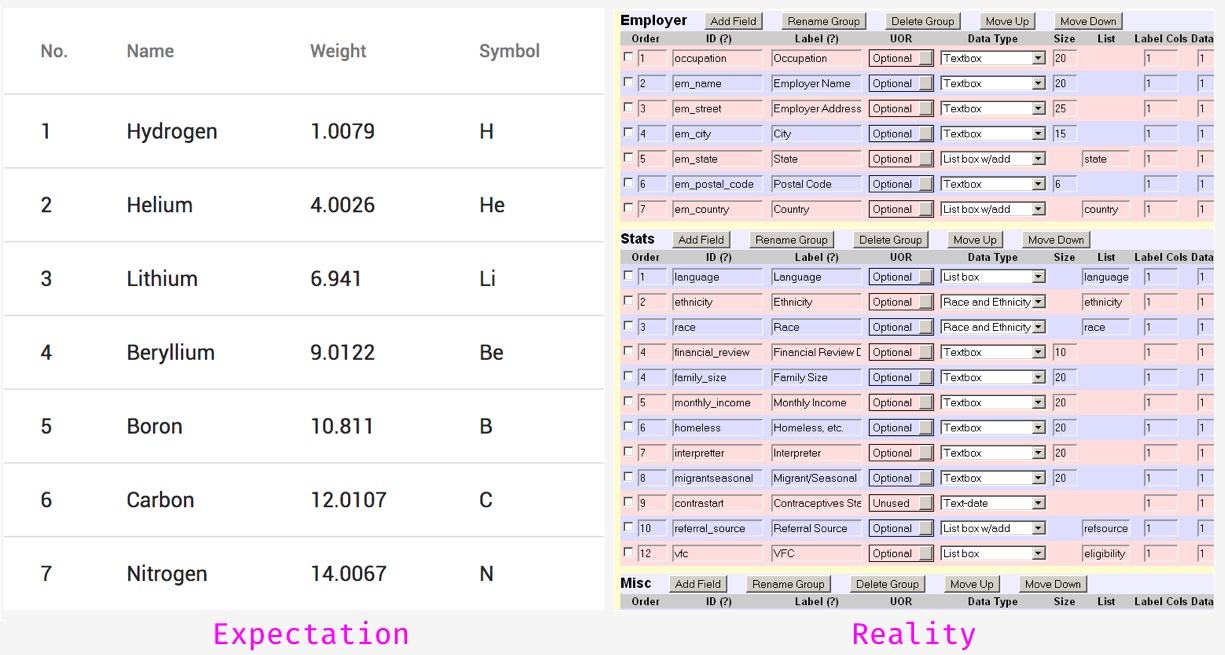
Представьте, что вы разрабатываете систему для исследования данных. Или приложение для управления энергией. Или дашборд для продавцов кукурузой. Может быть, вы разрабатываете что-то подобное прямо сейчас. Во всех упомянутых случаях люди будут ожидать таблиц. Не те модные из вдохновляющих сайтов, а выглядящие как Excel монстры с сотнями ячеек и сложным взаимодействием.
В этом случае дизайнер сталкивается со многими проблемами. Например, сопоставление дизайна с существующими фронт-енд фреймворками или борьба с «неудобными» данными, которые разрушают макет. Мы преодолеем эти проблемы с помощью следующих шагов: систематизируем потребности, станем атомарными и определим взаимодействие.
Статья переведена при поддержке компании EDISON Software, которая разрабатывает приложения и сайты, а также занимается пользовательскими интерфейсами.
1. Систематизация потребностей
Итак, вы опросили целевую аудиторию. Теперь пришло время собрать воедино их потребности и желания и превратить их во что-то полезное для дизайна. Например, один пользователь сказал: «Мне нужно посмотреть, как мои данные влияют на другие части приложения». Или, посмотрев, как другой человек работает со старым программным обеспечением, вы заметили, что он использует горячии клавиши и совсем не касается мыши. Что это значит? Первые требования пользователя касаются валидации ввода и подсказок. Вам нужно будет добавить в таблицу предупреждения и справочную информацию. Или разработать систему значимых цветов. Это зависит от предметной области и ментальной модели. Наблюдая за работой второго пользователя, вы начинаете понимать, что вам нужно разработать все действия, доступные с клавиатуры. И вам, вероятно, нужно подумать о более специализированных горячих клавишах, чем просто «Cmd + C» и «Cmd + V».
В результате у вас будет список потребностей и желаний людей. Открытые вопросы полезны для выяснения реальных потребностей и фильтрации прихотей. Например: «Что помогает вам работать быстрее? Как это повышает эффективность вашей работы? Что изменится, если вы не сможете сделать X? »
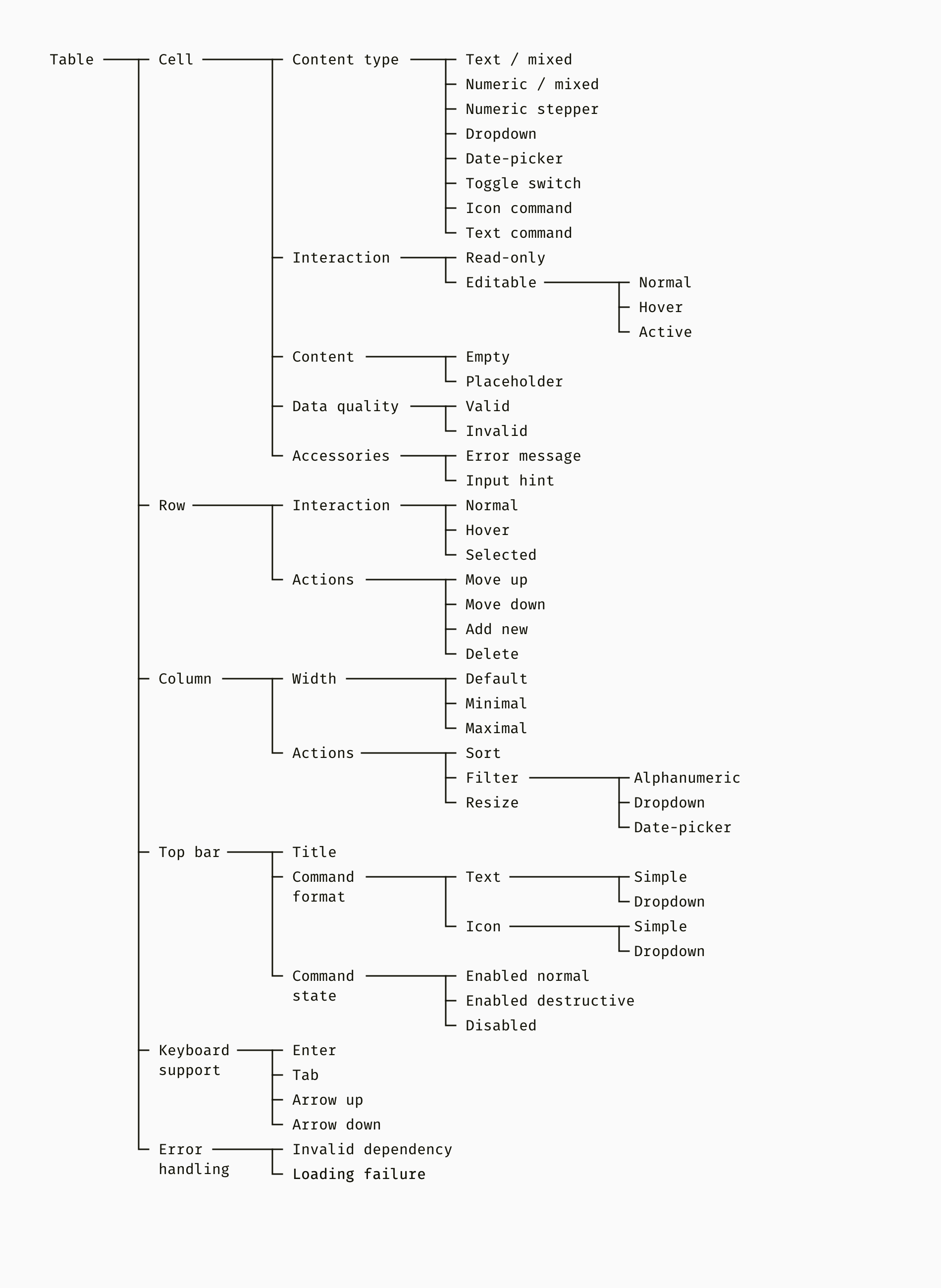
Теперь пришло время построить логический каркас для вашей таблицы. Схему того, что она содержит и способна сделать. Если вы перейдете непосредственно к созданию каркаса или созданию прототипа, вы встанете на сложный путь бесконечного перерисовывания. Ниже приведен пример того, с чего вы могли бы начать. Это дерево особенностей.

Самый маленький строительный блок любой таблицы — это ячейка. Ячейки объединяются в строки и столбцы, которые могут иметь специфические особенности, отличные от других ячеек. И, наконец, мы переходим к таким важным дополнениям таблицы, как верхняя панель, клавиатурные команды, обработка ошибок и т. д.
Хорошо организованное дерево функций также полезно для команды разработчиков. Они могут сопоставлять функции с возможностями внешнего интерфейса и находить лучший способ превратить проект в код. В одном из моих проектов мы использовали фреймворк Angular Material. К сожалению, таблицы Angular’а были очень простыми. Мы нашли библиотеку Ag-Grid, которая поддерживала нашу функциональность, но имела одно ограничение. У нее не было возможности расширять строку и помещать что-то внутрь. Мы выявили эту проблему и скорректировали дизайн заранее.
Подытог
- Начните строить сложную таблицу со сбора и определения приоритетов потребностей пользователей.
- Нарисуйте древовидную диаграмму, которая систематизирует все необходимые функции. Используйте это как план для производства визуальных эффектов.
2. Внедрите атомарность
Итак, функциональность определена, и вы знаете ограничения разработки. Пришло время макетировать вашу таблицу. По сути, атомарный подход — сначала разрабатывать небольшие компоненты пользовательского интерфейса, а затем собирать более крупные. Мы постепенно перейдем от элементарных частей, таких как шрифты и цвета, к таким большим модулям, как заголовок или столбец. Я сознательно выбрал строгий брутальный стиль для макетов, чтобы мы могли сосредоточиться на функциональности, а не на внешности.
Шрифты, цвета и иконки
Эти части могут быть уже определены в используемой вами системе проектирования или в UI фреймворке. Если вы создаете таблицу для существующего продукта, проверьте, соответствуют ли его цветовая палитра, шрифты и иконки требованиям таблицы.

Ячейки и аксессуары
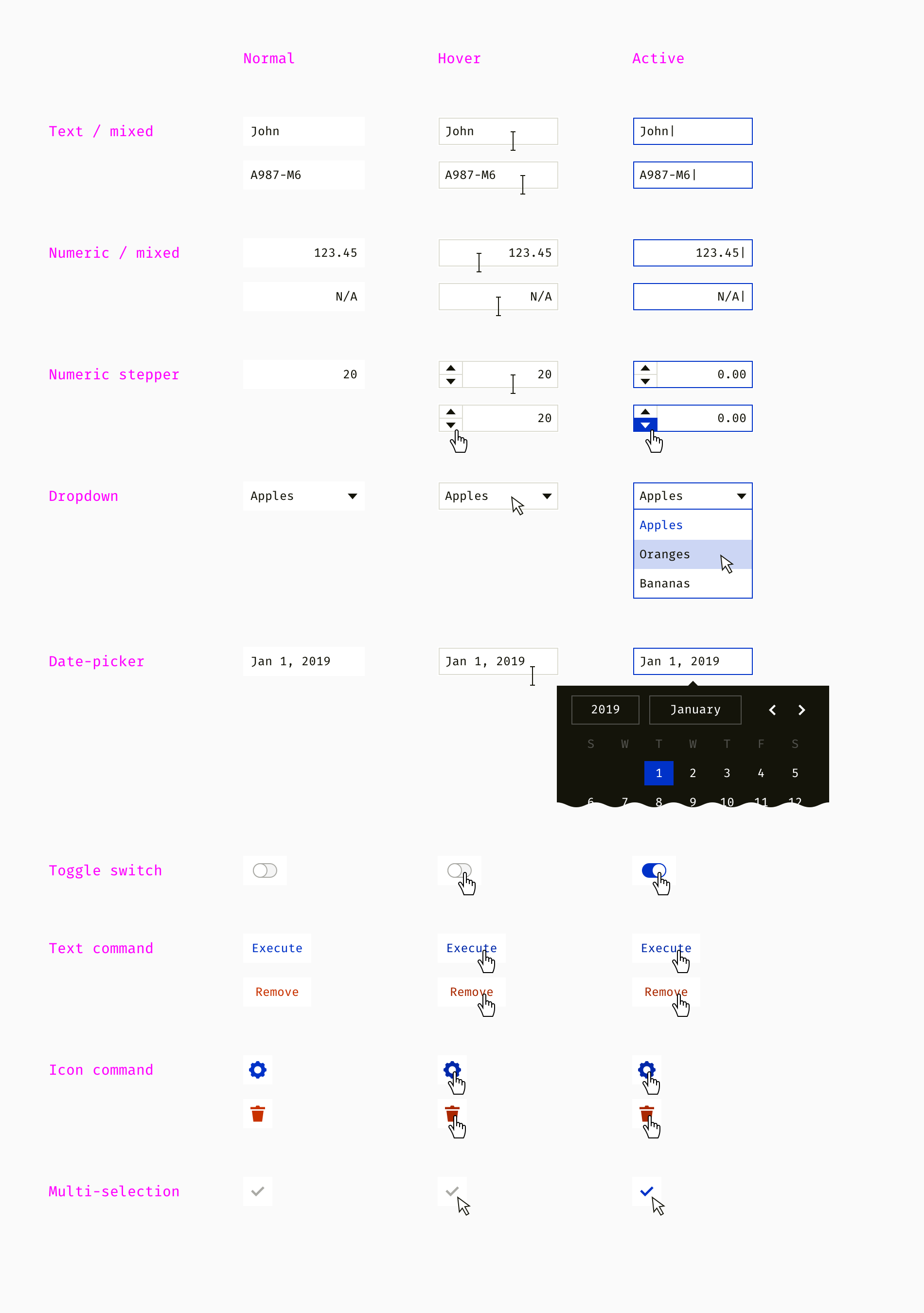
Когда атомы таблицы готовы, мы можем перейти к молекулам — различным типам ячеек. Прежде всего, важно заранее подумать о нормальном, наведенном и активном состояниях каждого элемента. Позже дизайнер также добавляет нажатое, отключенное и другие состояния.
В одном из моих проектов у нас было восемь типов ячеек с собственным взаимодействием. Самыми простыми являются текстовые и числовые ячейки. В нашем случае было разрешено заполнять числовые ячейки нечисловым содержимым, таким как «N/A» (не применяется) и «N/C» (без контроля). Это была особенность области деятельности. Выпадающие списки и средства выбора даты являются более сложными и имеют дочерние элементы. Наконец, у нас были ячейки таблицы, представляющие собой кнопки.

Ячейки могут иметь такие аксессуары, как тултипы, подсказки ввода, сообщения об ошибках, плейсхолдеры и т. д. На этом этапе они статичны, но позже разработчик должен указать логику их отображения.

Строки и заголовки
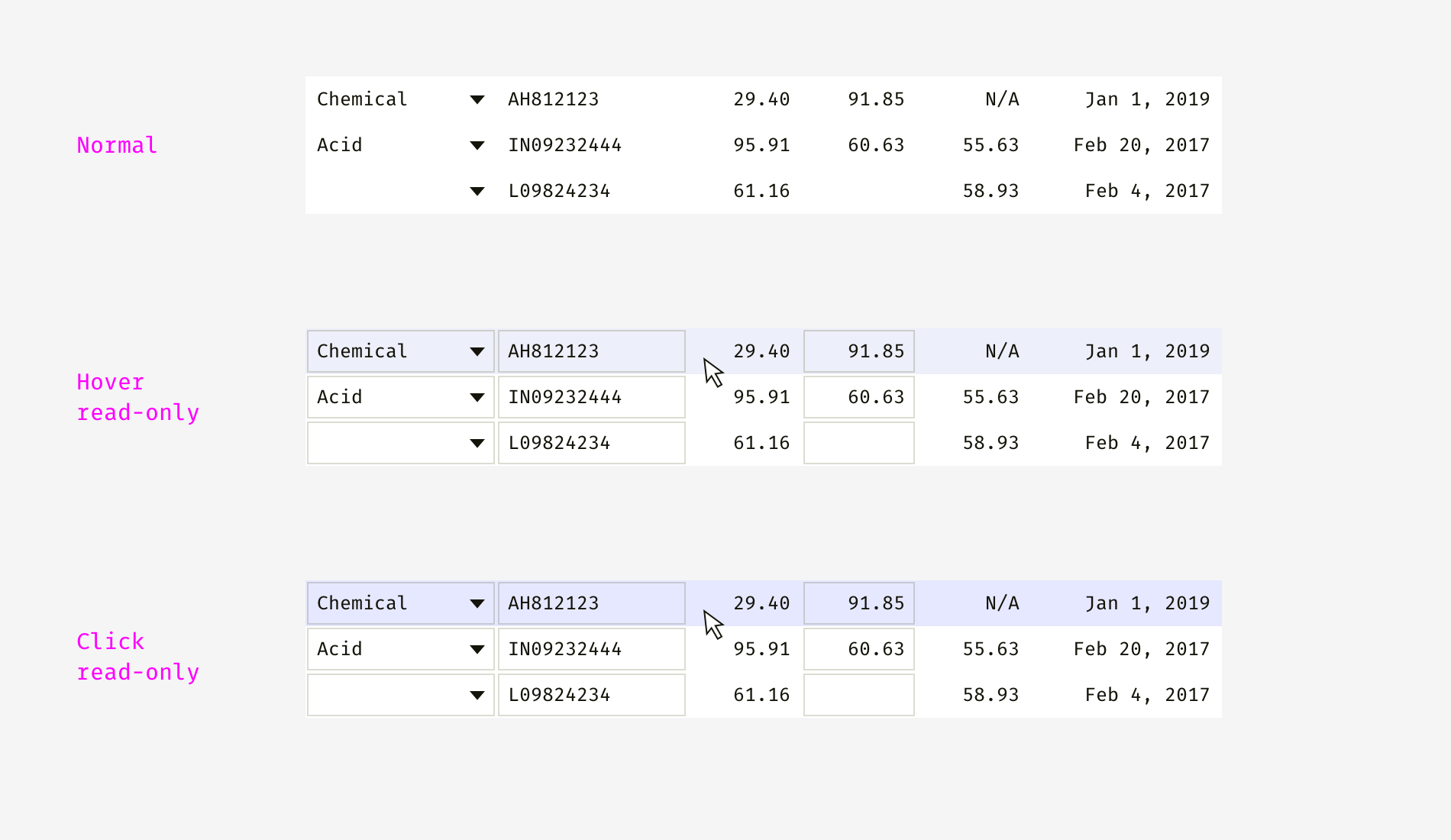
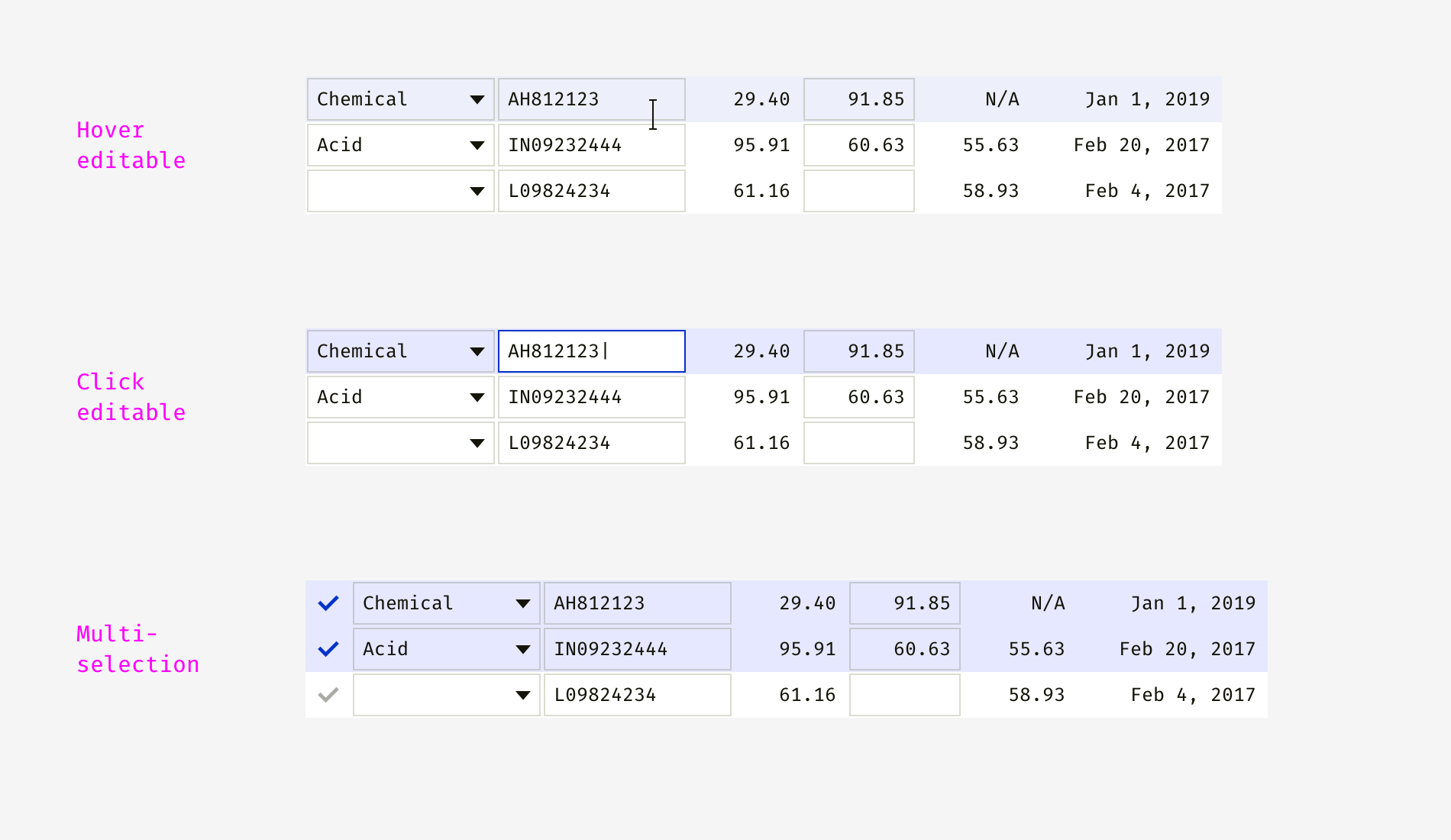
Когда ячейки спроектированы, вы можете сделать строки и посмотреть, хорошо ли работают различные комбинации. Ниже я показал смесь доступных только для чтения и редактируемых ячеек в одном ряду. Однажды я разработал таблицу со сложной логикой редактирования. Некоторые свойства были предоставлены пользователями, тогда как другие были автоматически рассчитаны или заполнены значениями по умолчанию.

Обратите внимание, что при наведении курсора на доступные только для чтения и редактируемые ячейки курсор отличается. И нажатие на них вызывает либо выбор строки, либо переход в режим редактирования ячейки. Ниже вы можете видеть, что люди могут выбрать одну или несколько строк.

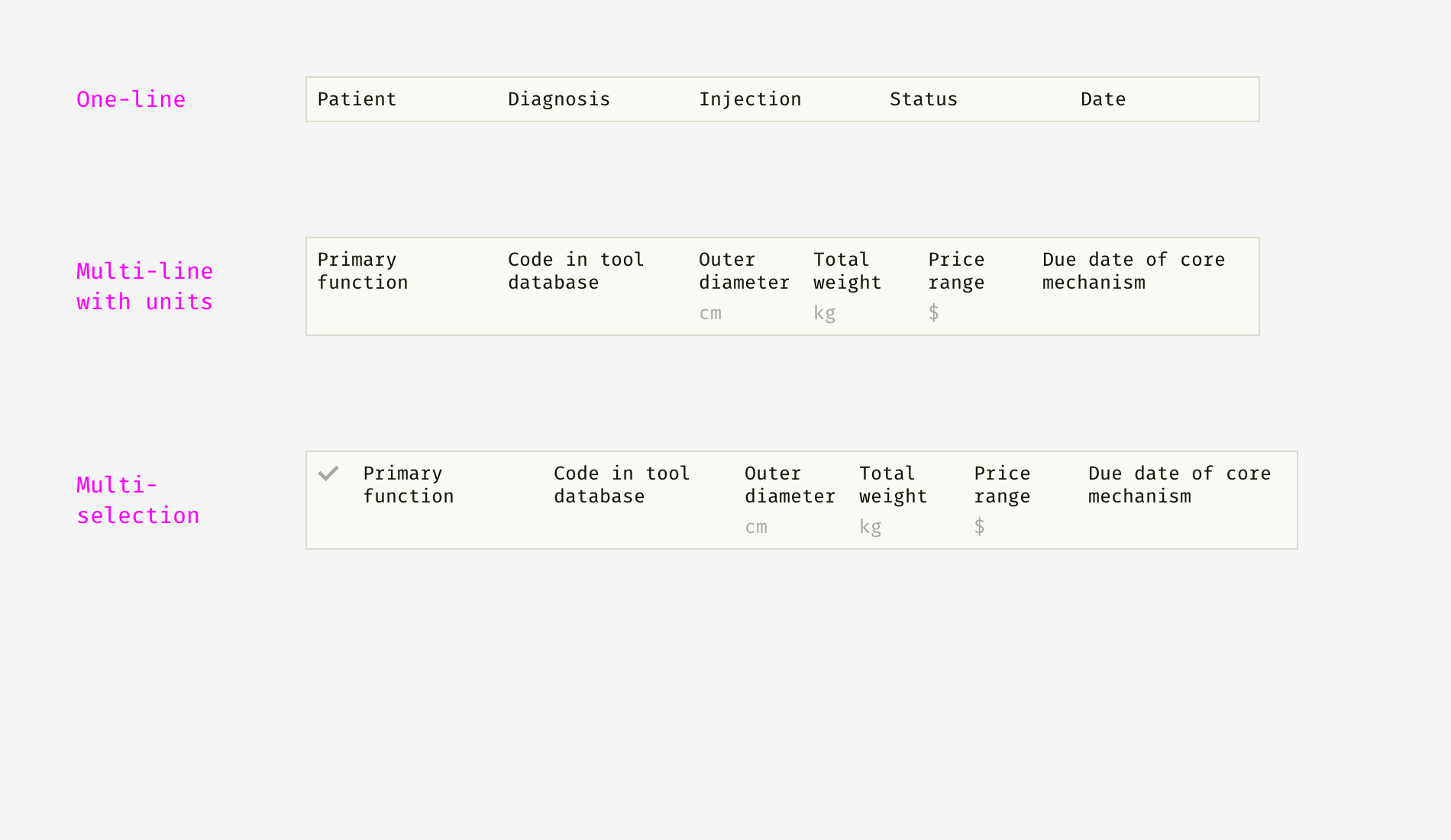
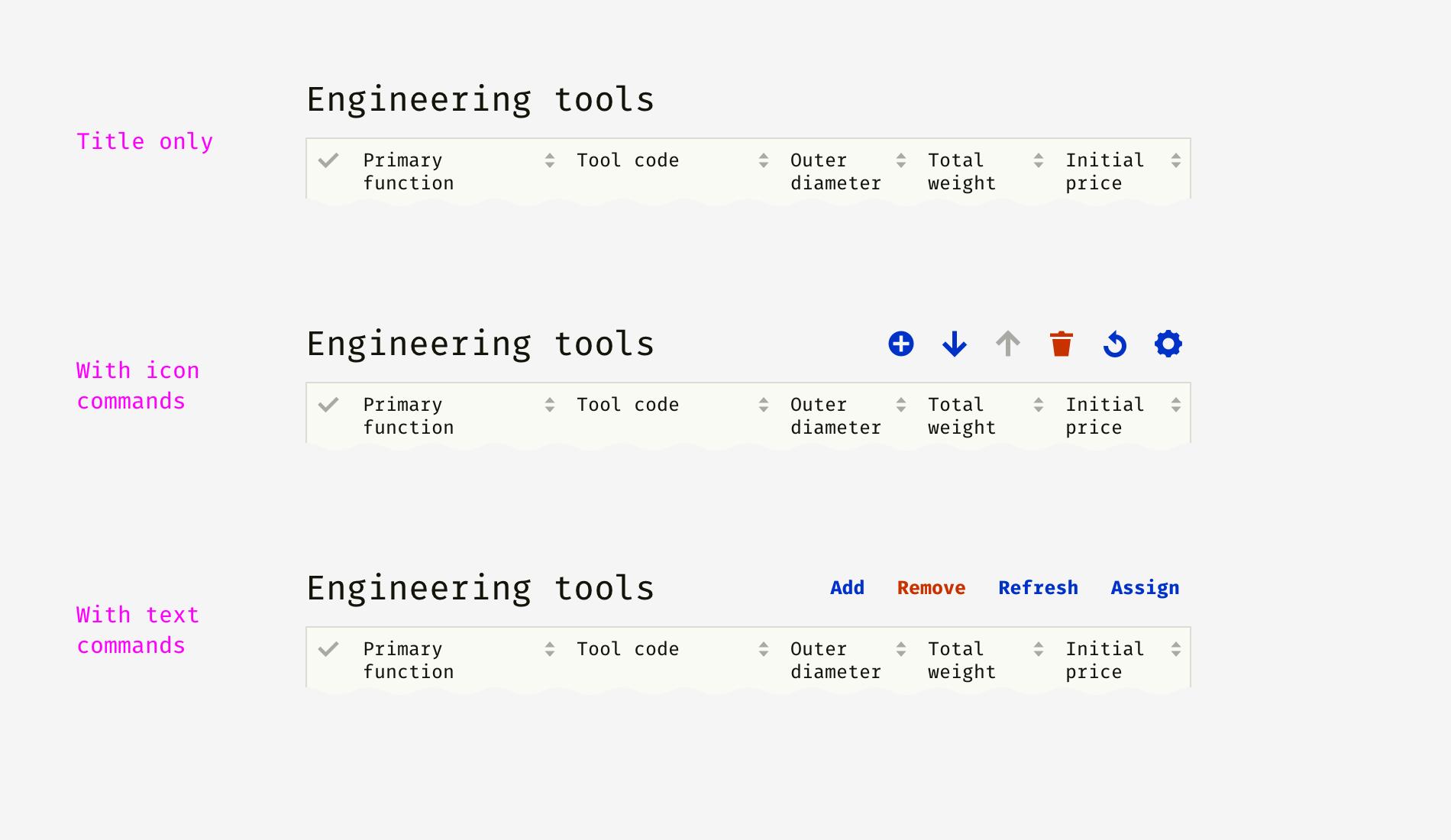
Теперь пришло время подумать о заголовках таблицы. Исходя из моего опыта, зачастую невозможно контролировать длину заголовка столбца и придерживаться одной строки. Даже с хорошим писателем в команде вы не будете сокращать все тексты. Некоторые из таблиц требуют длинных технических названий или локализации. Фразы, которые были однострочными на английском языке, могут стать двух- или трехстрочными на греческом, немецком или венгерском языках. Поэтому ниже я показал разные варианты.

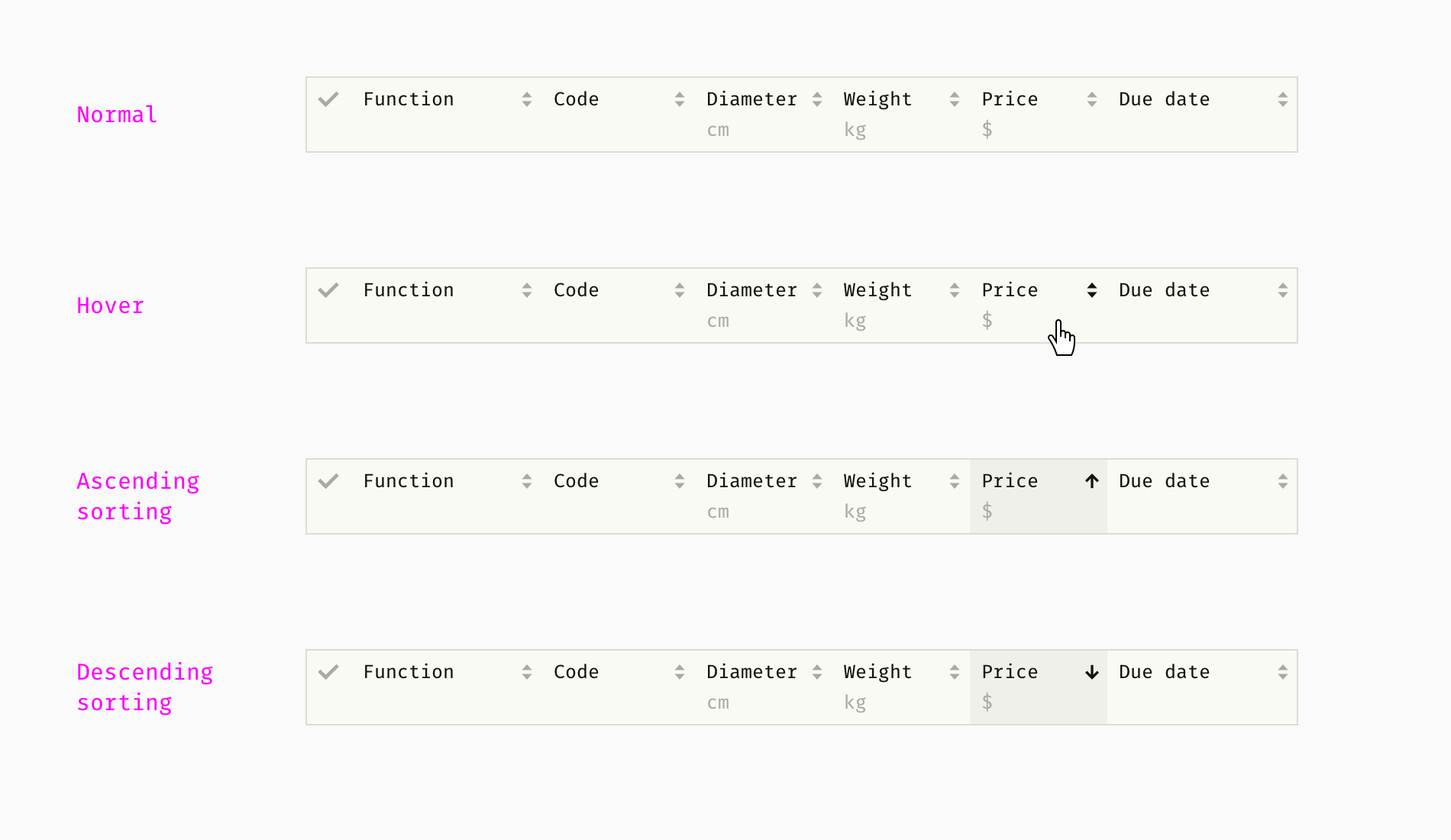
Пользователи программного обеспечения на основе данных часто нуждаются в сортировке и фильтрации. Это помогает им находить ценную информацию в больших порциях данных. Задача сортировки и фильтрации состоит в том, чтобы объединить элементы управления сортировкой и поля фильтрации с другими элементами заголовка — заголовками, единицами измерения и т. д.

В отличие от ячеек таблицы, поля фильтров обычно имеют значок «сброса» справа, чтобы пользователи могли явно отключить их и увидеть нефильтрованный контент.

В моем примере есть три типа блоков фильтров. Буквенно-цифровой фильтр позволяет осуществлять поиск по буквам и цифрам. Поддерживаются подстановочные знаки — неизвестное количество неизвестных символов. Например, если я введу «45 * A1», это может привести к отображению строк с такими значениями, как «45A1», «45982A1B», «45A109B» и «096445-A1».
Подстановочные знаки представляют собой сложную функцию, поскольку они зависят от привычек людей. Когда я разработал таблицы для технических специалистов, мы присвоили знак звездочки (*) неизвестному числу неизвестных символов. Для страховых аналитиков я выбрал традиционный символ SQL — знак процента (%) — потому что они к нему привыкли. Что касается выпадающего фильтра, он переключается между определенным количеством взаимоисключающих текстовых опций, чисел или числовых диапазонов.

Фильтр выбора даты имеет календарь и работает как его эквивалент ячейки. Хорошо, если пользователи могут вводить дату вручную и выбирать из календаря. Если они знают, что ищут, набрать дату гораздо проще, чем нажать. Еще одна важная вещь — это автоматически форматировать любой значимый ввод и не беспокоить людей ошибками «неверного формата». В одном из моих проектов мы разрешили вводить такие даты, как «25.01.2017», «6 12 17» и «4 сентября 2016», и фильтровать только по месяцам или годам без дня.
Столбцы
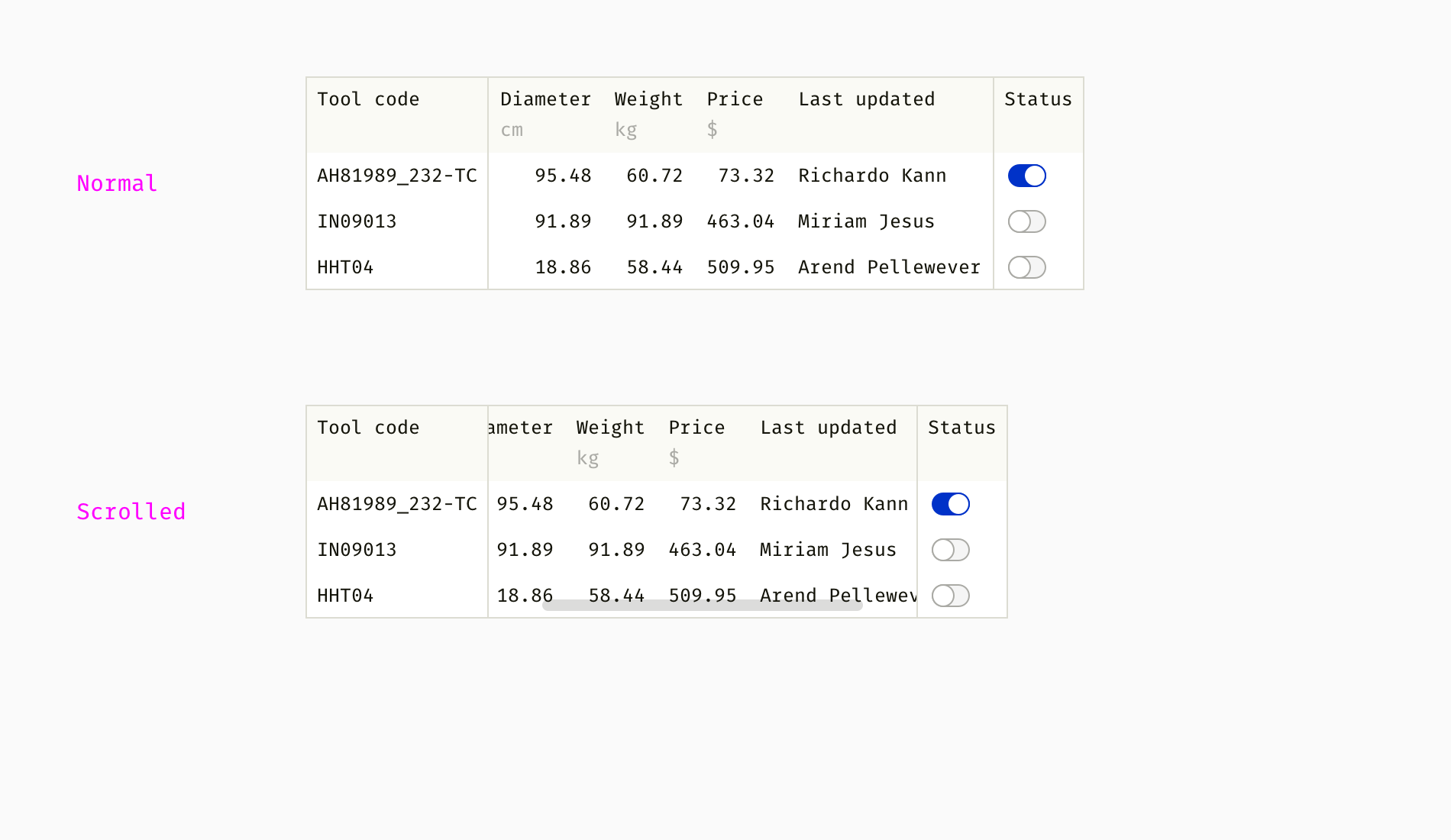
Одна из частых особенностей сложных таблиц — закрепленные столбцы. Обычно столбцы, содержащие ключевую информацию, например, имена элементов или статусы, не прокручиваются.

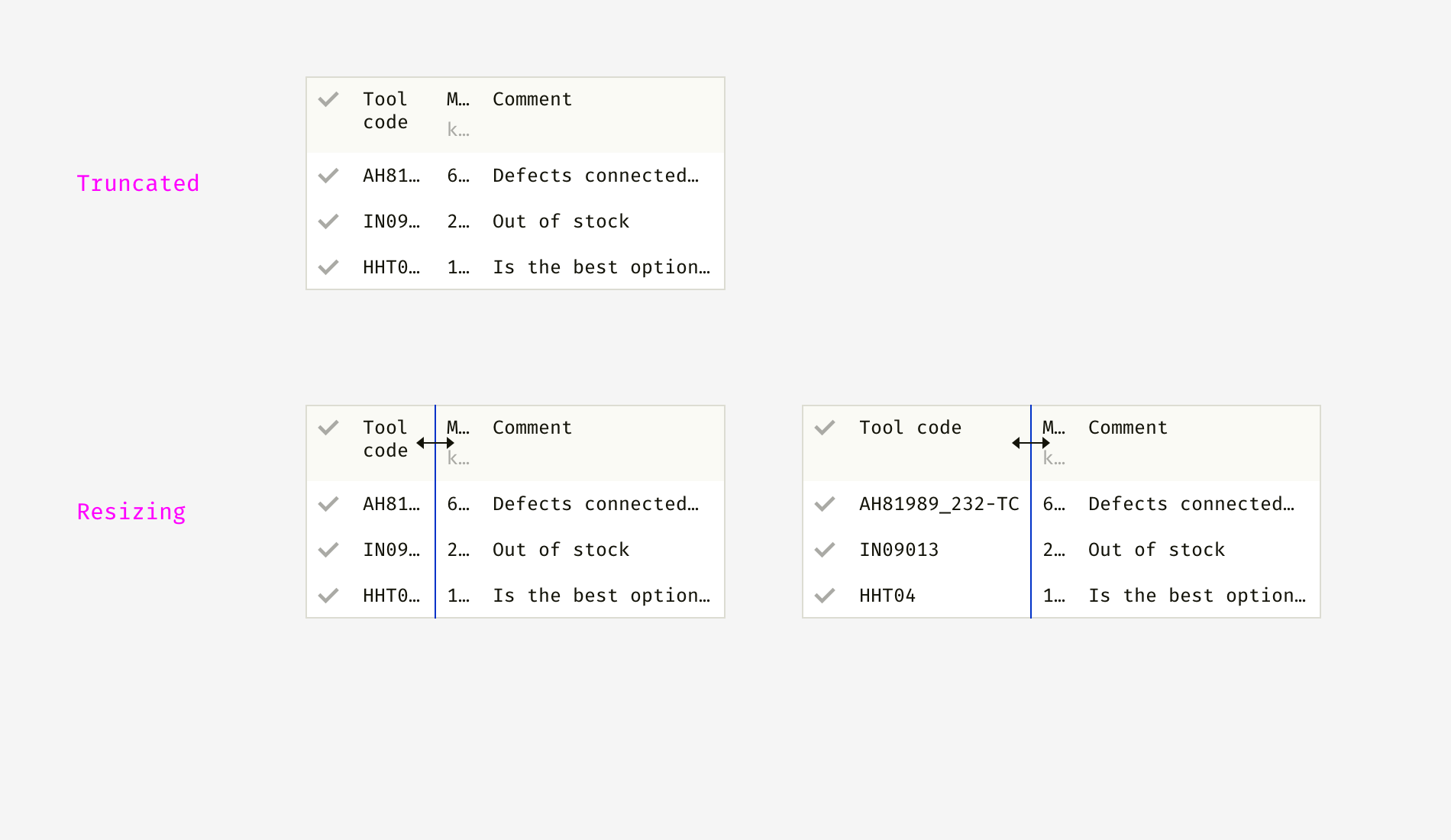
Хоть столбцы таблицы должны корректно подстраиваться под размер содержимого, это происходит, когда текст усекается. В этом случае помогает изменяемый размера столбца. Пользователи могут перетаскивать край столбца и видеть длинный контент. Им также может понадобиться сжать неважный столбец или столбец с коротким текстом.

Другой способ обработки длинных текстовых строк — это либо растянуть столбец на самое длинное содержимое, либо поместить в несколько строк. Первый подход работает лучше для похожих текстовых строк. Второй вариант работает лучше, когда видеть весь контент для людей важнее, чем делать таблицу вертикально компактной.

В одном из моих проектов мы определили минимальную ширину столбцов по умолчанию, чтобы таблицы не изменяли размер. Мы отключили сжатие столбцов при определенной ширине в зависимости от типа контента.

Верхняя панель
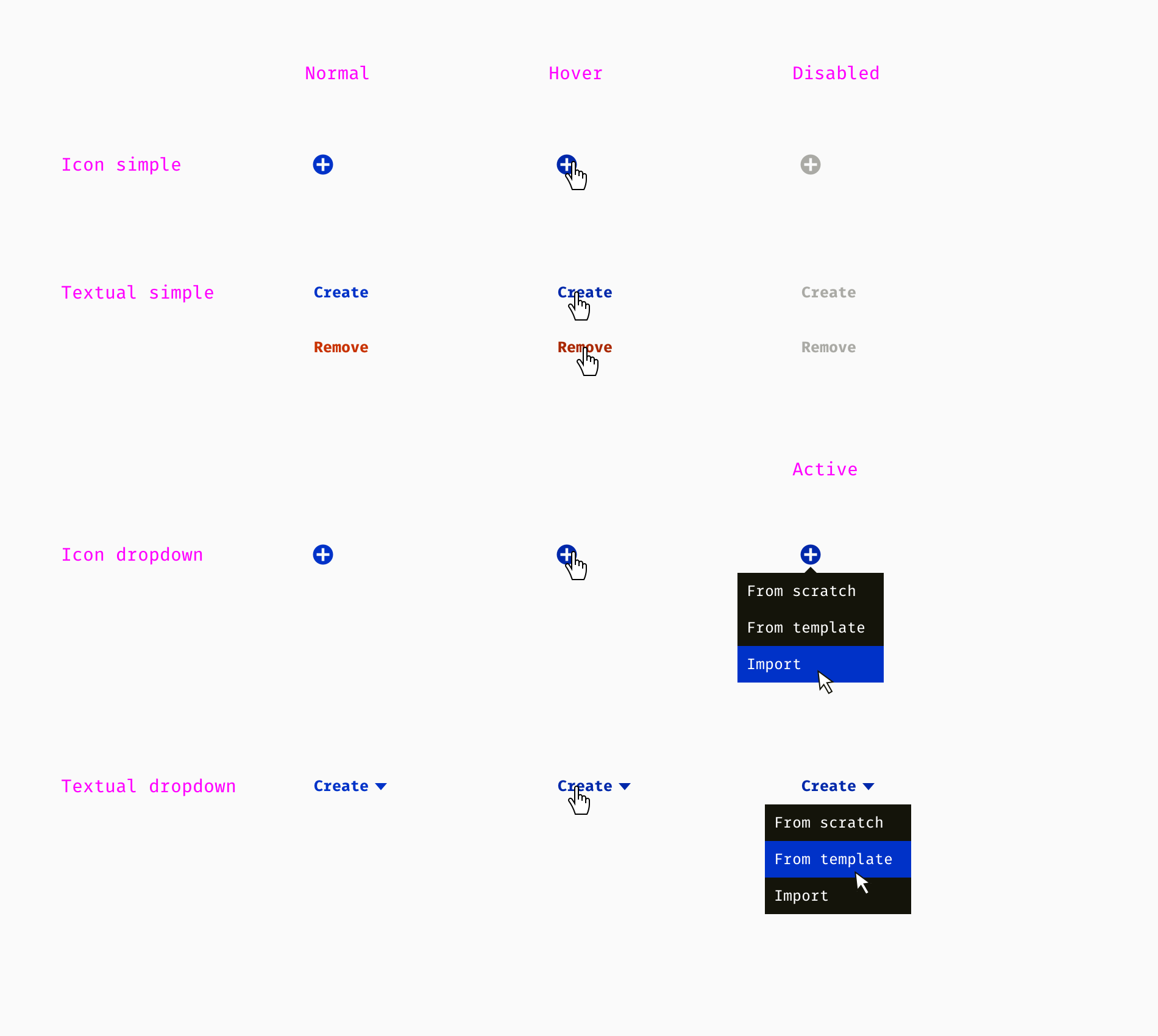
Что составляет таблицу? Клетки, столбцы, строки. Кроме того, сложные таблицы часто имеют верхнюю панель. Как и остальные компоненты, верхняя панель состоит из более мелких элементов — заголовка и кнопок. Ниже я собрал список кнопок со всем разнообразием состояний, которые мы использовали в одном из продуктов. У нас были очевидные кнопки иконки, такие как «плюс = добавить или создать», «мусорное ведро = удалить», «стрелка = движение». Неуниверсальные кнопки (например, назначить, архивировать, балансировать) нуждались в явном текстовом наименовании. Более того, некоторые кнопки сопровождались выпадающим меню.

Теперь мы можем попытаться объединить различные элементы и посмотреть, работает ли это. Вот несколько примеров.

Конечно, это не полный список функций и элементов. Он отличается от одного проекта к другому и может включать в себя другие вещи, например:
- сортировка по нескольким столбцам;
- настраиваемый набор столбцов (возможность их переключения);
- расширяемые строки (родительская строка может иметь дочерние строки);
- логические операторы для фильтрации и поиска («и», «или», «еще» и т. д.).
Если вы сомневаетесь, какие функции проектировать, а какие нет, вот хороший принцип. Это бритва Оккама или закон скупости. Дизайнер не должен создавать новые экземпляры, если существующие удовлетворяют потребности. Вы должны «вырезать» те гики-функции, которые теоретически могут понадобиться пользователям в неопределенном будущем. Та же история с функциями, которые идеально подходят для одной из ста ситуаций, но бесполезны в оставшихся девяносто девяти случаях.
Готовая таблица
Когда все строительные блоки готовы, вы можете собрать несколько таблиц для различных целей. Это шанс обнаружить несоответствия и нелогичные решения. Чаще всего я имел дело со следующими тремя типами.
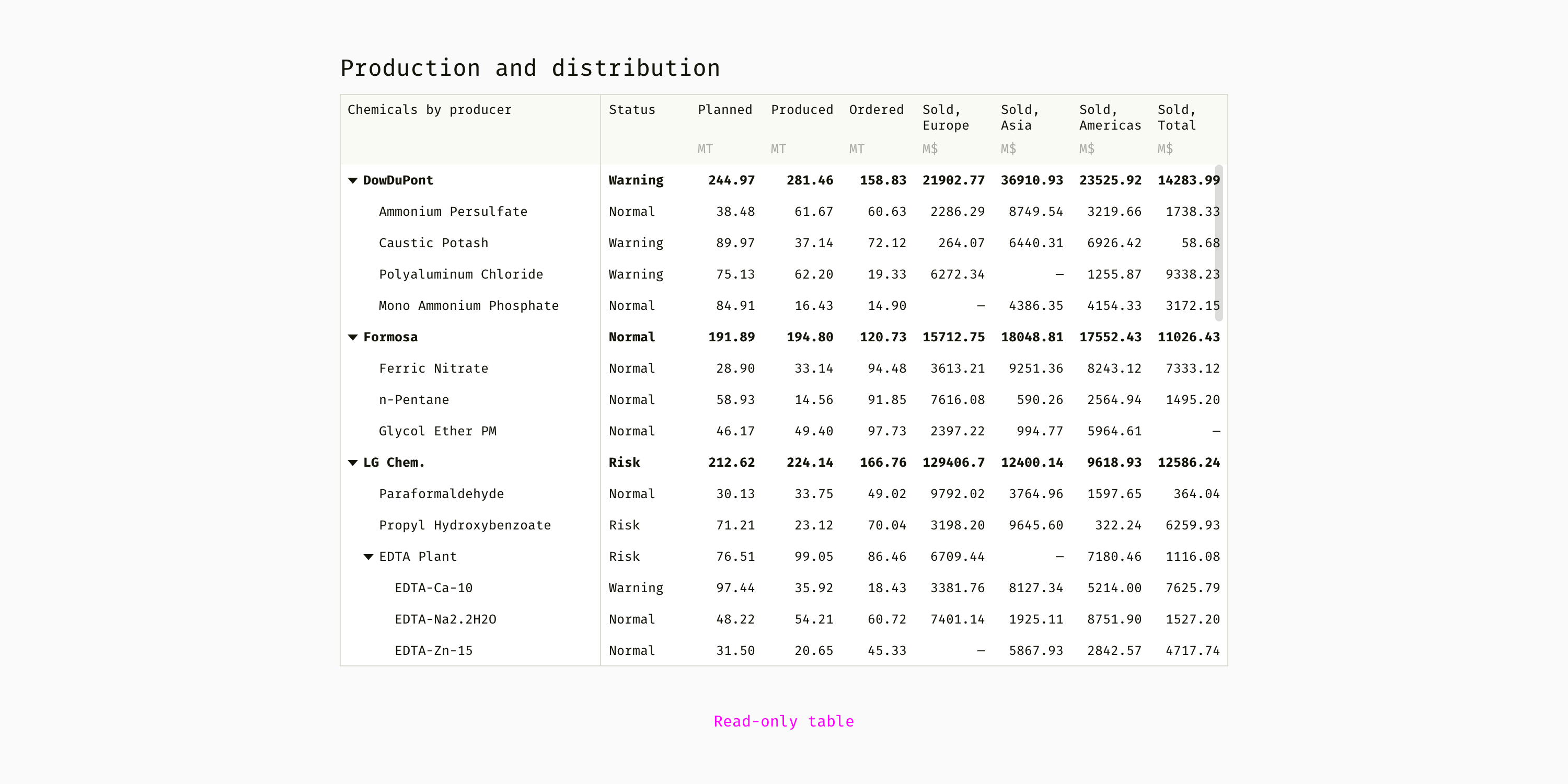
Таблица только для чтения. Самый простой тип таблицы для построения, поскольку он показывает только данные как есть. Здесь нет параметров фильтрации или редактирования. Сортировка или иерархия строк может помочь проанализировать большие порции данных. Такая таблица используется для отображения данных, информирования людей о чем-либо.

Таблица для поиска. Ячейки недоступны для редактирования, в заголовке есть поля фильтров и элементы управления сортировкой, можно выбирать строки. Из моей практики такие таблицы помогают находить, сравнивать и выбирать предмет или несколько предметов из большого числа похожих вещей. Например, отфильтруйте пять из шести тысяч ненужных инструментов из каталога, а затем выберите один необходимый инструмент.

Редактируемая таблица. Все или некоторые ячейки доступны для редактирования, обычно фильтрация отсутствует, поскольку порядок строк может быть изменен. Такие таблицы обычно сопровождаются панелью инструментов и позволяют выполнять действия со строками.

Подытог
- Начните с самых маленьких компонентов. Затем постепенно переходите к более крупным и, наконец, сделайте макет всего этого.
- Заранее продумайте все возможные состояния для каждого компонента.
- Используйте принцип бритвы оккама, чтобы сохранить минимальное количество элементов, но охватывая все варианты использования.
3. Определите взаимодействие и среду
Строительных блоков недостаточно для создания такого сложного элемента интерфейса, как таблица. Дизайнер должен подумать о «правилах игры» и разработать логические принципы и соглашения, стоящие за визуальной частью. Я опишу некоторые типичные вещи, которые вы должны рассмотреть.
Числовые данные
Сколько десятичных знаков у числа должно быть в вашей таблице? Один, два, пять? Каков оптимальный уровень точности? Я принимаю решение, основываясь на точности, необходимой пользователям для принятия правильного решения. В некоторых профессиях колебания между 10932.01 и 10932.23 имеют значение, в то время как в других областях числа 14 и 15 действительно не имеют значения. Это пример правил числовых данных, которые моя команда использовала в сложном инженерном продукте.
- Длина: 2 знака после запятой (57.53 м, 3.16 км), пробелы используются в качестве разделителей тысяч (403 456.56 м).
- Вес: 2 знака после запятой (225.08 кг, 108.75 т), пробелы используются в качестве разделителя тысяч (12 032.17 кг).
- Деньги: 2 десятичных знака ($9,45), запятые используются в качестве разделителей тысяч ($16,408,989.00).
- Диаметр: 3 десятичных знака (10.375 см), разделители не нужны.
- Широта и долгота: 8 десятичных знаков (26.4321121), минус используется для западной долготы и южной долготы (-78.05640132).
- По умолчанию для единиц, не указанных выше: 2 десятичных знака (32.05 г / м?, 86.13 C °).
Еще одна вещь, которую мы рассмотрели, была разница между «истинными» данными, сохраненными на серверах, и «приблизительными» данными в интерфейсе. Система использовала чрезвычайно точные числа с десятками десятичных знаков во всех вычислениях, но людям не нужно было видеть это все время. Поэтому мы решили показать количество десятичных знаков, описанных выше, и выставить полное число только тогда, когда активна ячейка таблицы. Например, инженер может ввести «134432.97662301», и после нажатия «Enter» в таблице будет показано «134 432.98». Еще раз щелкнув, инженер снова увидит «134432.97662301».
Подтверждение ввода
В отличие от предыдущего пункта о числах, проверка важна только для редактируемых таблиц. Это имеет два аспекта. Во-первых, правила, которые квалифицируют введенные данные как действительные или недействительные. Во-вторых, либо сообщения, которые помогают исправить недействительные данные, либо механизмы, которые исправляют это автоматически. Обычно правила валидации слишком сложны, чтобы отражать их в макетах или прототипах. Таким образом, дизайнеры могут документировать их в текстовом виде или в формате блок-схем.
Это пример шаблонов сообщений, которые я когда-то использовал. Текст в угловых скобках является динамическим и приходит из механизма расчета или базы данных.
- Должно быть больше
numbermeasurement unit.Optional explanation. - Должно быть меньше
numbermeasurement unit.Optional explanation. - Должно быть между
value 1иvalue 2measurement unit.Optional explanation. - Минимальное значение должно быть меньше максимального значения.
- Максимальное значение должно быть больше минимального значения.
- Минимальное и максимальное значения не должны быть равными.
Команды
Редактируемые таблицы с панелями инструментов обычно нуждаются в наборе правил, когда кнопки панели инструментов включены и когда отключены. Эти состояния могут зависеть от того, выбрана ли строка, от количества выбранных строк, от положения или содержимого выбранной строки или строк и других условий. Ниже приведен один из многочисленных способов документировать такие логические правила.
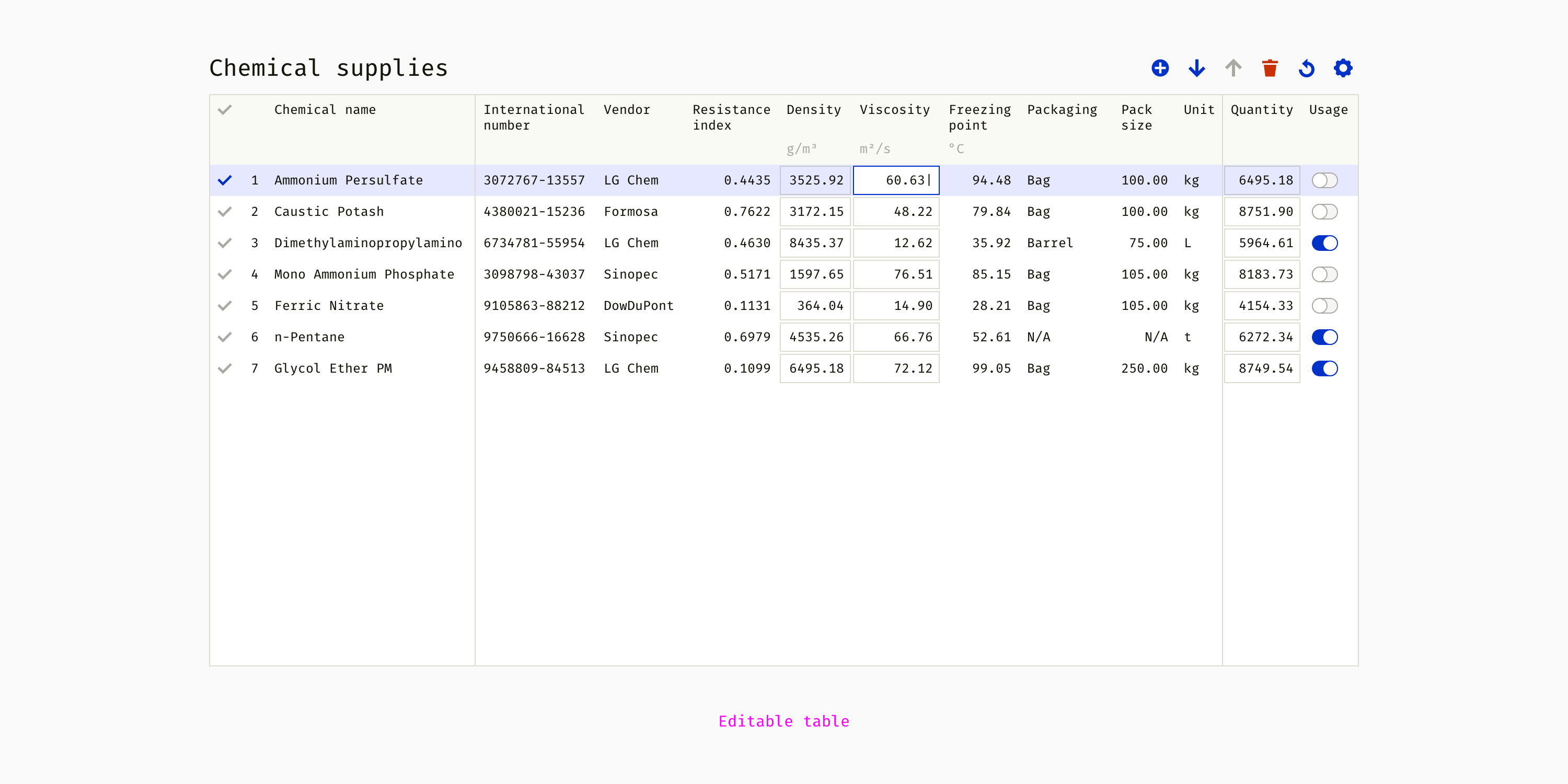
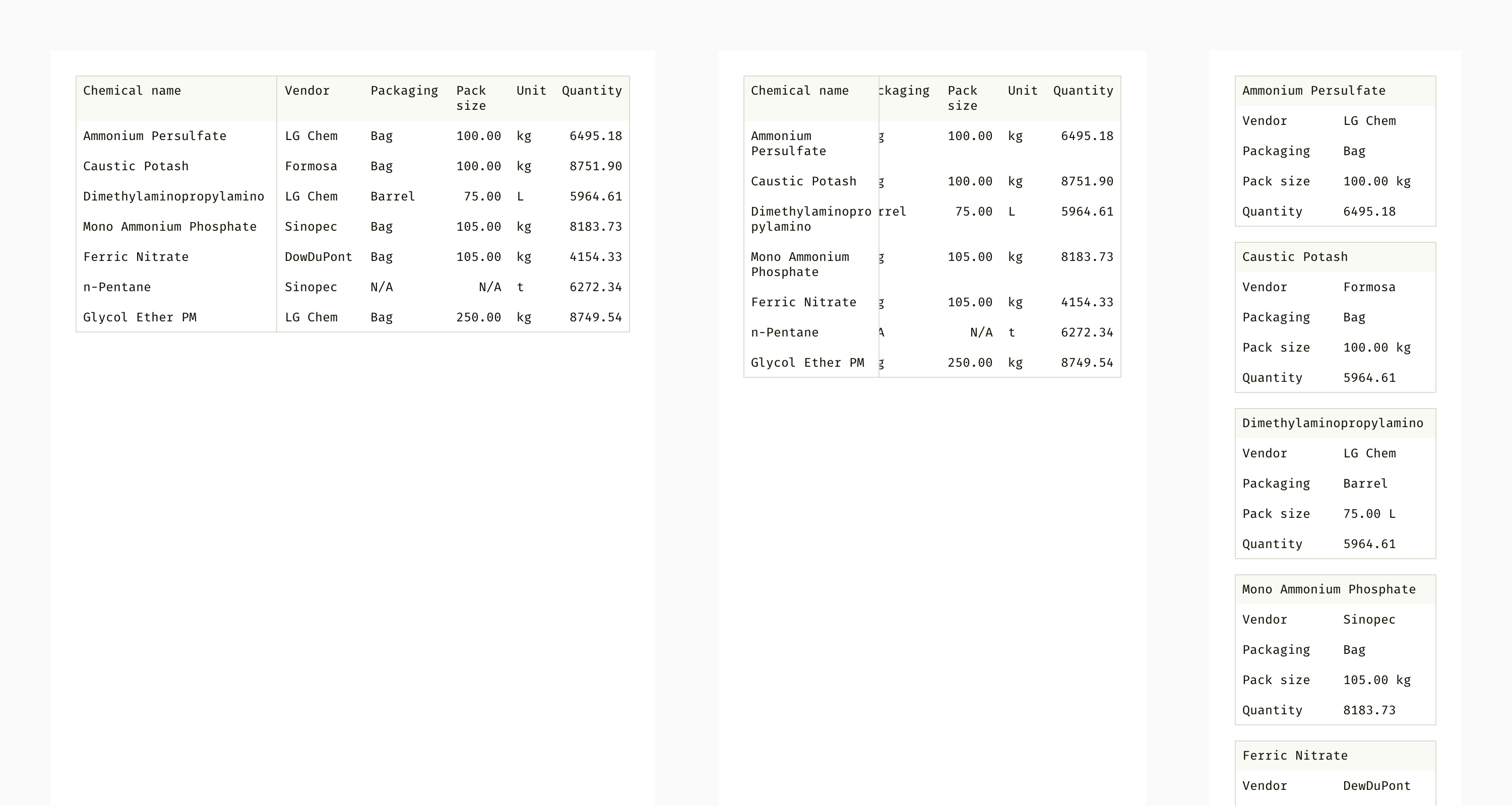
Итак, у нас есть таблица с некоторыми химикатами. Она имеет такие кнопки, как «Добавить строку», «Переместить вверх», «Переместить вниз», «Удалить», «Пересчитать» и «Настройки».

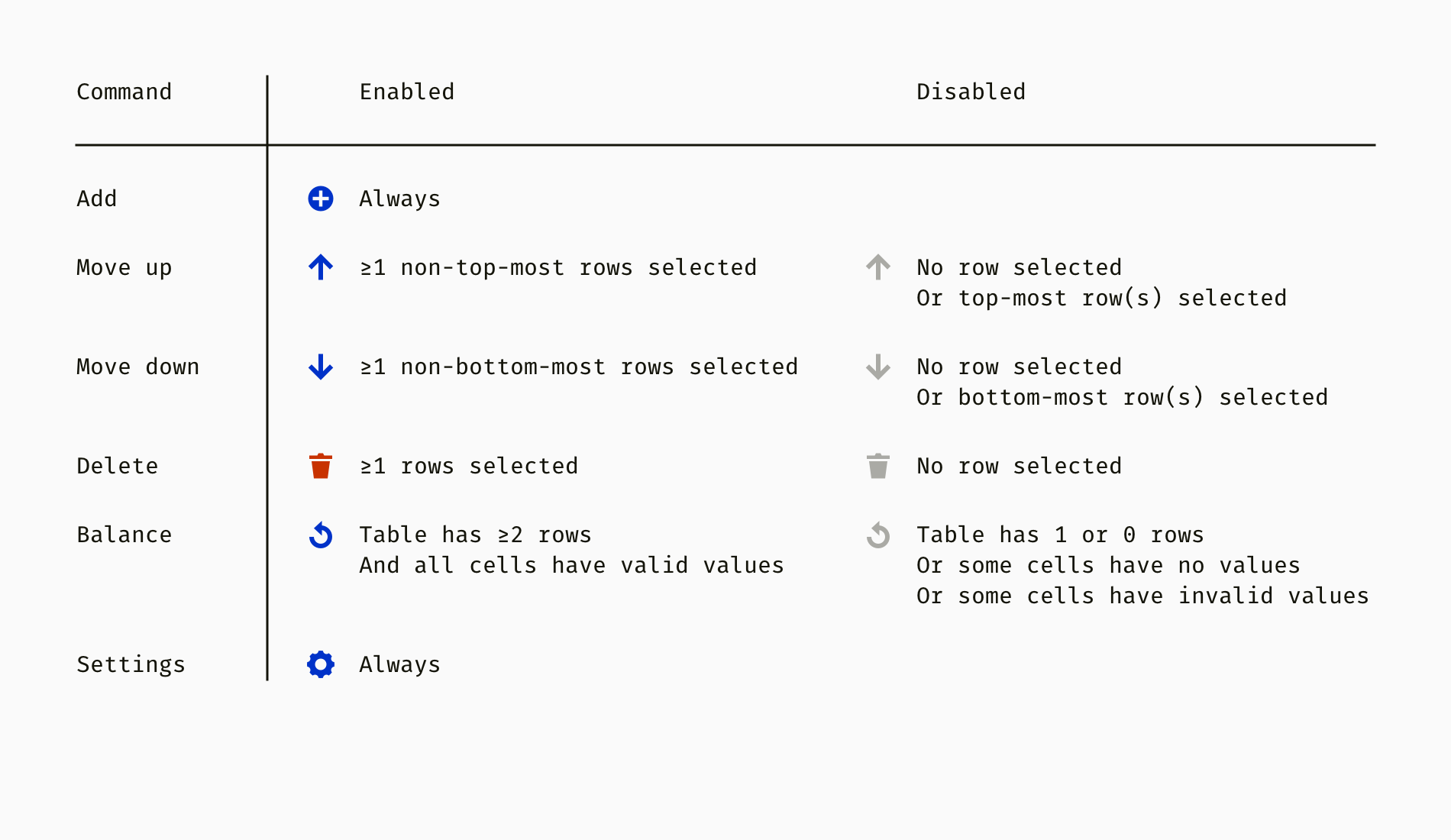
А вот и описание состояний кнопок. Оказывается, их доступность зависит от одного или нескольких условий.

Следующим шагом является определение результата каждой команды. Например, что происходит, когда я выбираю две строки, которые находятся не рядом, и нажимаю «Переместить вверх»? Или каков результат нажатия «Пересчитать»? На все эти вопросы нужно ответить или хотя бы рассмотреть заранее.
Контейнер и адаптивность
Как таблица будет размещена в интерфейсе? Например, она будет занимать некоторое пространство в существующем контейнере или будет отдельным модулем? Ответы на эти вопросы полностью зависят от продукта, и лучше предвидеть возможные проблемы и тщательно определять принципы.

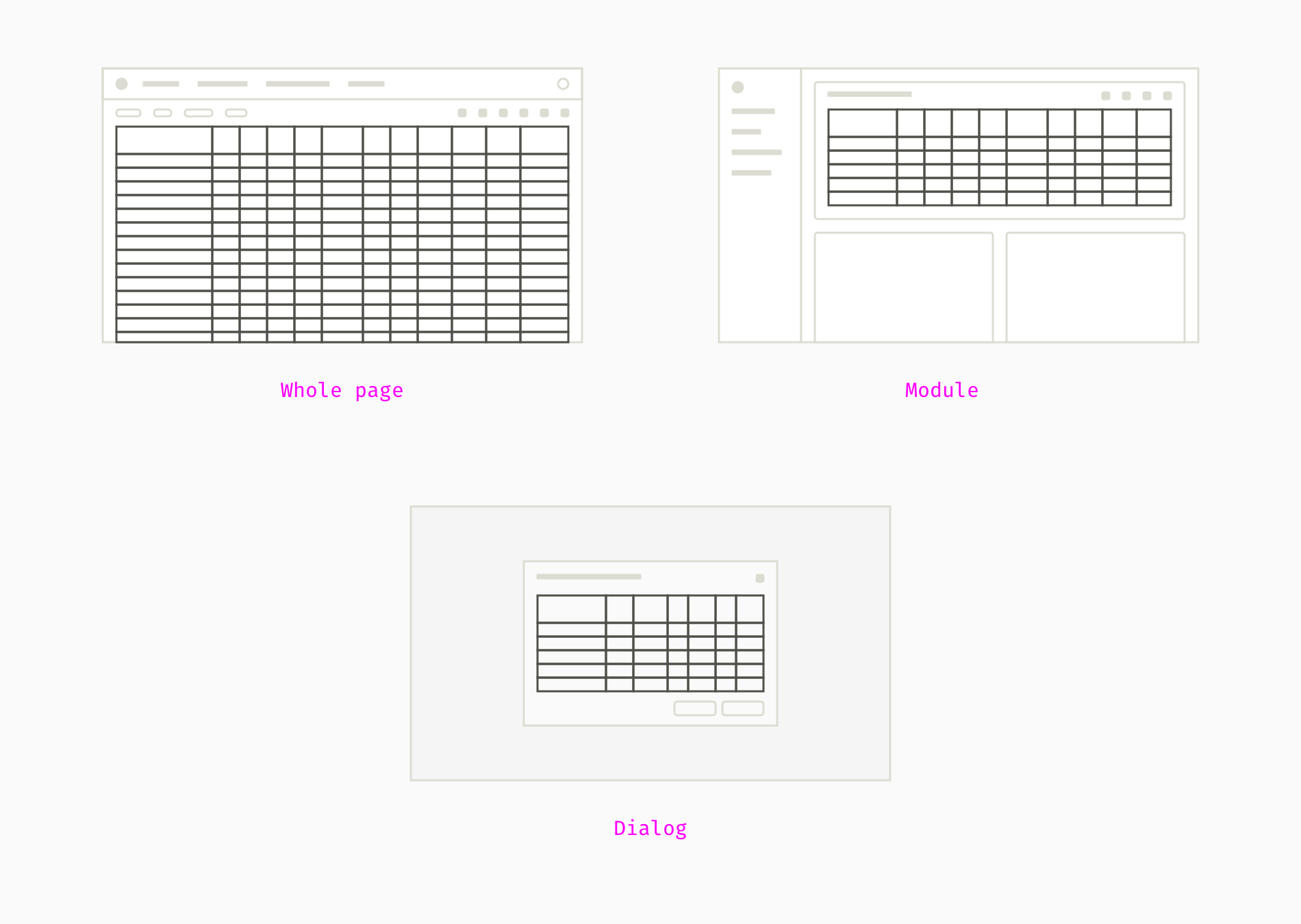
Когда я разрабатываю веб-приложения, я обычно думаю о трех типах контейнеров для таблиц. Наиболее типичный случай, когда большая таблица находится в центре экрана и занимает почти все пространство. Такая таблица может не иметь собственного заголовка и может иметь имя страницы. Небольшие и средние таблицы могут стать модулями панели инструментов, а также другого контента, такого как графики, диаграммы, схемы. В этом случае верхняя панель таблицы играет роль заголовка модуля. И, наконец, в крупных корпоративных приложениях таблицы часто находятся во всплывающих диалоговых окнах. Должны быть мудрые рекомендации, чтобы диалоги не ломались из-за слишком большого количества контента.
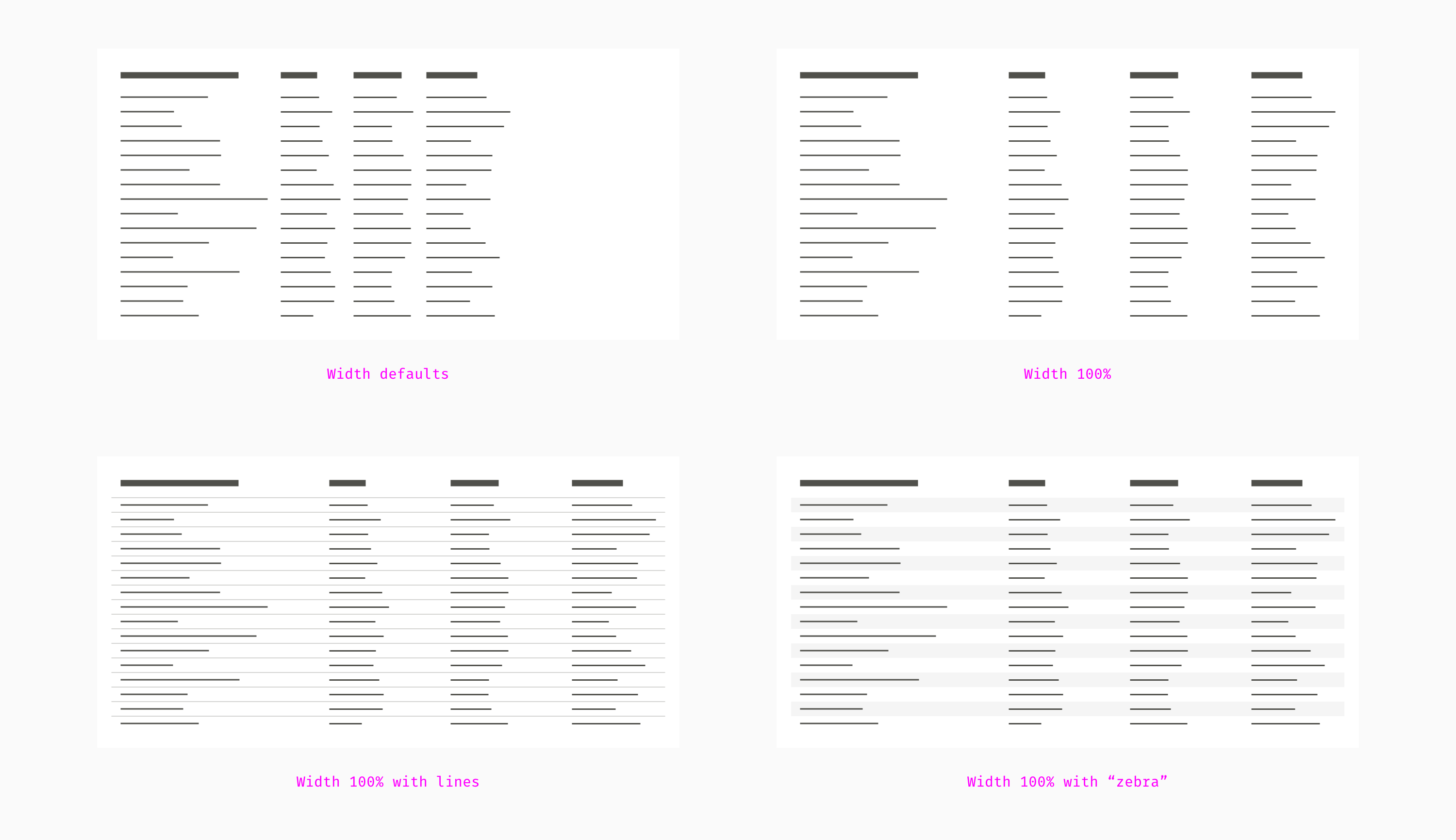
Другой аспект размещения таблицы в среде пользовательского интерфейса — доступная область экрана. Большинство корпоративных приложений предназначены для использования в основном на настольных компьютерах. Адаптивность таблицы ограничивается простым растяжением и сжатием. Как правило, таблицы с большим количеством строк и несколькими столбцами занимают 100% доступной ширины. В результате ячейки равномерно распределяются на экране, и большинство текста может отображаться без обрезания или переноса. С другой стороны, между колонками появляются огромные промежутки, что противоречит закону близости. Вот почему некоторые приложения используют линии или бело-серые «зебры», чтобы сделать информацию лучше читаемой.

Лучший способ — определить рациональную ширину по умолчанию и разрешить ручное изменение размера при необходимости. Для чтения таблицы лучше иметь свободное пространство справа, чем пробелы между столбцами. Но если таблица содержит много строк и столбцов, горизонтальные и вертикальные прокрутки неизбежны.
Ключевая сущность сложной таблицы заключается в ее большом размере, что дает представление о данных с высоты птичьего полета. К сожалению, я не могу вспомнить действительно хороший метод использования больших таблиц на экранах смартфонов. Электронные таблицы Excel и Google теряют свою силу на небольших экранах, но существуют эффективные способы обработки небольших таблиц. Например, конвертировать их в список карточек.

Доступность(Accessibility)
Даже исключительно гладкая и красивая таблица может стать кошмаром для пользователей. Поэтому так важно следовать принципам доступности. В Руководстве по доступности веб-контента (WCAG 2.0) есть глава о таблицах. Большая часть материала о правильном программировании. Однако дизайнеру тоже есть над чем подумать. Вот основные соображения дизайна с точки зрения доступности.
Дайте заголовок таблице и сделайте краткое содержание. Пользователь со слабым зрением должен иметь возможность получить представление о таблице без голосовой обработки всех ее ячеек.
Следите за размером шрифта. Хотя официального минимального размера для веба не существует, оптимальным считается 16 пикселей (12 пт). Кроме того, пользователь должен иметь возможность увеличить его до 200%, не нарушая весь макет.
Проверьте цвета для людей с дальтонизмом. Текст и элементы управления должны иметь достаточный контраст с фоном. Соотношение цветов 3:1 минимально необходимо (чем больше, тем лучше). И цвет не должен быть единственным способом маркировки вещей. Например, сообщения об ошибках не должны опираться только на красный текст, иконка предупреждения даст дополнительную подсказку для дальтоников.
Избегайте небольших и неоднозначных элементов управления. Компоненты, реагирующие на нажатия, считаются хорошими, если они имеют размер не менее 40 ? 40 пикселей. Кнопки, представленные иконками, должны быть либо помечены, либо иметь подсказки и альтернативный текст. Дизайнеры не должны злоупотреблять иконками, поскольку пользователи могут неправильно понимать сложные метафоры.
Вы можете использовать онлайн-инструменты для проверки доступности, например, Wave. Он не только находит проблемы и возможности доступности, но также выделяет их непосредственно на странице и объясняет, как их исправить.
Подытог
- Унификация и форматирование контента — это тоже работа дизайнера.
- Подумайте не только о «вещах», элементах вашего интерфейса и рассмотрите варианты использования, правила и частые паттерны.
- Когда все элементы таблицы согласованы и совместимы, самое время подумать о том, как таблицы будут соответствовать остальному интерфейсу.
Заключение и дополнительные материалы для чтения
Мы только что прошли через процесс создания сложной таблицы. Различные проекты требуют разных подходов, но есть один универсальный принцип. Дизайнер должен заставить все элементы работать вместе в любой комбинации. Поэтому хорошо начинать с того, чтобы сначала собрать необходимые вещи и сделать небольшие блоки. И, конечно же, тестирование с пользователями, как только у вас появляется что-то кликабельное и реалистичное.
Здесь вы можете прочитать больше о разработке таблицы.
- "Table Design Patterns on The Web", статья Чэнь Хуэй Цзина для журнала «Smashing Magazine».
- "Atomic Design", книга Брэда Фроста.
- "Refactoring UI", книга Адама Ватананда и Стива Шогера.
- "Design Better Data Tables", статья Эндрю Койла для UX Design.
- "Design Systems", книга Аллы Холматовой.
Еще интересные публикации
Комментарии (24)

shushu
14.11.2019 08:27+1Наступили на мой больной мозоль. Тема с таблицами в вебе — без слез не взглянешь! (с)
Что бы сделать банальную вещь, например фиксированный заголовок — в браузерах поддержки нет от слова совсем! Казалось бы… Что бы достичь желаемого результата — приходится применять костыли и грязные хаки.
К слову я не видел рабочей версии фиксированого многорядного заголовка где есть обьеденение колонок в первом ряду и сабколонки во втором ряду (rowspan / colspan)
Тоже самое относится к фиксированию первой кологки. А если хочется и фиксиорванный заголовок и фиксированную колонку — так это уже из области фантастики, ну или надо обмазатся хаками более чем полностью, и то, будет работать лишь в лимитированном сете данных…
TL;DR: я очень расстроен текущим положением дел с веб талицами
vintage
14.11.2019 10:48position: stickyдля ячеек заголовка.
adictive_max
14.11.2019 10:54Следующий уровень, сделать фиксацию ДВУХ строк :)

vintage
14.11.2019 11:03Таким образом можно фиксировать любые ячейки, хоть из середины таблицы. Только top и left надо правильные выставлять.

shushu
14.11.2019 12:18position: sticky не работает на произвольном наборе данных, т.е для каких-то динамических данных не годится. Возможно я не правильно его «готовил», но у меня не получилось заставить это работать на приемлимом уровне. Плюс, насколько я помню, там нужно наперед знать сколько колонок будет в таблице что бы правильно ширину расставить для каждой колонки, хотя могу ошибаться

adictive_max
15.11.2019 04:33Вот то-то и оно. Для первой строки дефолтного «top:0» хватает просто так, прописал «position: sticky», и оно работрает. А для всех следующих срок надо гемороиться или с высчитыванием отступов или с перекладыванием в отдельный фиксированный контейнер.

JustDont
14.11.2019 11:22
vintage
14.11.2019 11:31Только если для вас критична поддержка IE.

JustDont
14.11.2019 15:05Я не про IE, а про количество сносок вида «в X не поддерживается на элементах A, B, C».

vintage
14.11.2019 15:34Для ячеек поддерживается везде.

JustDont
14.11.2019 15:44Закреплять области таблицы по отдельным ячейкам — ничем не лучше, чем «возьму-ка я JS и быстренько там буду сопоставлять скролл». Количество действий «вручную» и там и там остаётся большим.

vintage
14.11.2019 15:57th { position: sticky } thead > tr > th { height : 2rem } thead > tr:nth-child(0) > th { top : 0 } thead > tr:nth-child(1) > th { top : 2rem } thead > tr:nth-child(2) > th { top : 4rem }
Я аж вспотел от этих действий…

JustDont
14.11.2019 16:18Ну если вам нравится переписывать стили под каждый конкретный случай таблицы — то норм, да. И высоту можно подогнать, и :nth-child набить, сколько нужно.
А если в проекте таблиц 50 с разными стилями — можно под это выделить еженедельное время. А если проектов таких несколько штук — человека нанять, чтоб он стили для sticky подгонял. Всё решаемо!
vintage
14.11.2019 16:44Придётся аж вынести эти константы в переменные. На это нужен отдельный человек. А лучше отдел.

JustDont
14.11.2019 16:58Ну да, если вынесем в переменные — то сразу же высота станет сама подбираться, да и количество разных случаев уменьшится.
Или нет.
А еще можно вспомнить про то, что фиксировать иногда надо не только заголовок, а еще левую колонку. Или левые колонки. Но конечно же можно пойти и зафиксировать ширину, да?
PS: Мне интересно, вы всерьез считаете, что фиксация высоты вручную в общем случае принципиально лучше кода на JS, скроллящего один блок в связке со вторым?
vintage
15.11.2019 00:57Я писал подобный код на js. Больше такого счастья не хочу.

JustDont
15.11.2019 11:38Я тоже писал. Прекрасно работает, кстати.
А теперь можно будет еще и через sticky посчитать и закрепить позиции. Но в хоть сколько-нибудь сложных случаях это тоже будет кодом делаться, сам sticky как инструмент всей проблемы не очень решает.

deamondz
14.11.2019 12:34codepen.io/deamondz/pen/MWWPvZL
я тут набросал небольшое демо. На хроме под убунту (может где-то ещё, пока нет возможности проверить) при скролле пропадают бордеры на ячейках, и иногда между ячейками видно содержимое других ячеек, не подскажите как это побороть?

namikiri
14.11.2019 16:15Я сознательно выбрал строгий брутальный стиль для макетов, чтобы мы могли сосредоточиться на функциональности, а не на внешности.
А получилось очень симпатично и приятно, в отличие от скруглённой мерзости, заполонившей буквально все интерфейсы.

webviktor
14.11.2019 18:57А существует серверное решение а-ля Excel для WEBa?
Чтоб с таблицами в браузере можно было работать как в экселе, только сохранение данных в бд.

mSnus
15.11.2019 06:50Получился несколько старомодный вариант. В современных интерфейсах по возможности прячут все, что можно спрятать до наведения или клика на элемент. Например, переключатели Status справа могли бы появляться только при наведении и не отъедать довольно широкую колонку.
Чтобы понимать статус переключателя без наведения, надо подобрать грамотное цветовое решение. То же самое относится к галочкам слева и иконкам действий над таблицей.
Так же, цветами (или, например, просто цветным уголком) можно обозначать редактируемые элементы, чтобы избавиться от лишних рамочек. Единицы измерения могут идти через запятую после заголовка, чтобы не отъедать место по вертикали.
Ну и строки стоит прорисовывать линиями, а без линий столбцов очень часто можно обойтись, если данные хорошо выравниваться и образуют и без того визуально понятную вертикаль.


excoder
А чем плох вариант справа? Не Web 2.0? По мне так инфа на левой картинке теряется в белизне и пространстве. Вспомните историю торгового терминала Bloomberg, он недалеко ушёл от правой картинки. Но он такой по определённым причинам и он эффективен в том, для чего создавался.