В AppCode 2019.3 мы сделали основной упор на быстродействие и поддержку языка. В этом посте рассказываем, что получилось (спойлер: многое ускорили).

Быстродействие
Бывает трудно определить, насколько конкретное исправление дает эффект по быстродействию — и это вне зависимости от количества тестовых проектов и их сложности. С 2019.3 все проще, потому что за время подготовки релиза мы получили массу отзывов о том, что быстродействие действительно улучшилось. Вот что получилось ускорить:
- Подсветку, навигацию и автодополнение в проектах на чистом Swift и проектах со смешанным кодом. Вот прямо так и скажем — стало работать сильно быстрее по сравнению с 2019.2.
- Есть такая фаза кэширования, “Processing Swift Modules”. Интерфейсы модулей на Swift, которые нужны для работы IDE, вплоть до Xcode 11 лежали в тулчейне в бинарном виде, и их текстовое представление нужно было получать через SourceKit. SourceKit работает медленно, и если для системных фреймворков мы уже давно положили в инсталлятор готовые кэши (которые, правда, приходится обновлять для каждого релиза Xcode), то для фреймворков самого проекта этого сделать не получится. В итоге нашли несколько не самых оптимизированных кусков и поправили, стало работать гораздо быстрее.
Еще часть улучшений пока в работе, и их довольно много. Это и дополнительные кэши там, где их пока нет, и улучшение работы алгоритма построения проектных символов, и многое другое. Это уже планы на 2020.1.
Поддержка языка
Задачи по языку имеют тот же приоритет, что и работа по быстродействию, поэтому часть команды отслеживает изменения в swift-evolution и, как только они приняты, начинает интегрировать их в AppCode. В этом релизе поддержали:
- SE-0244: Opaque result types;
- обработку аргументов оберток для свойств (property wrappers) (OC-18766);
- автодополнение для SE-0252 (Key path member lookup);
- подсветку для атрибутов параметров.
Действия для модификации кода
Они же интеншены. Команда AppCode растет, и, чтобы ввести нового разработчика в курс, мы обычно даем небольшие, но интересные новые фичи. В этот раз это был десяток действий для Swift, с помощью которых можно:
- Объединить (и наоборот) объявление переменной с присваиванием ей значения:

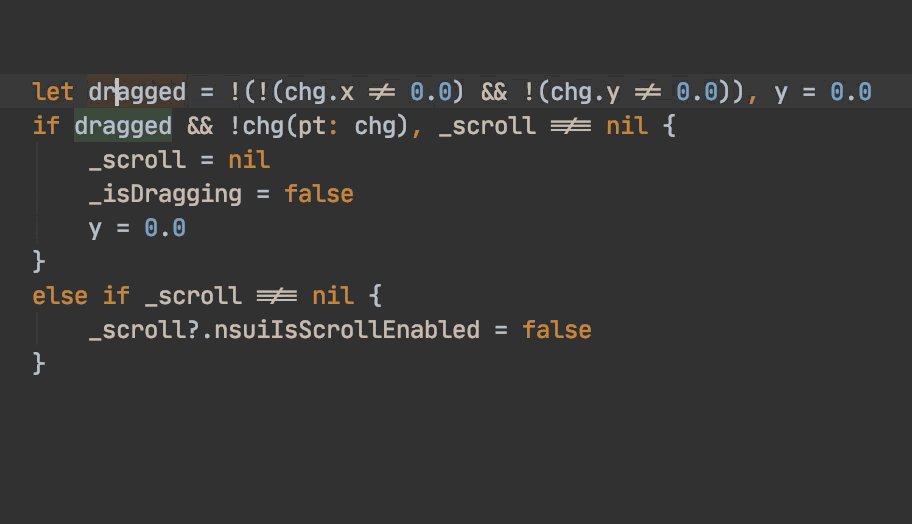
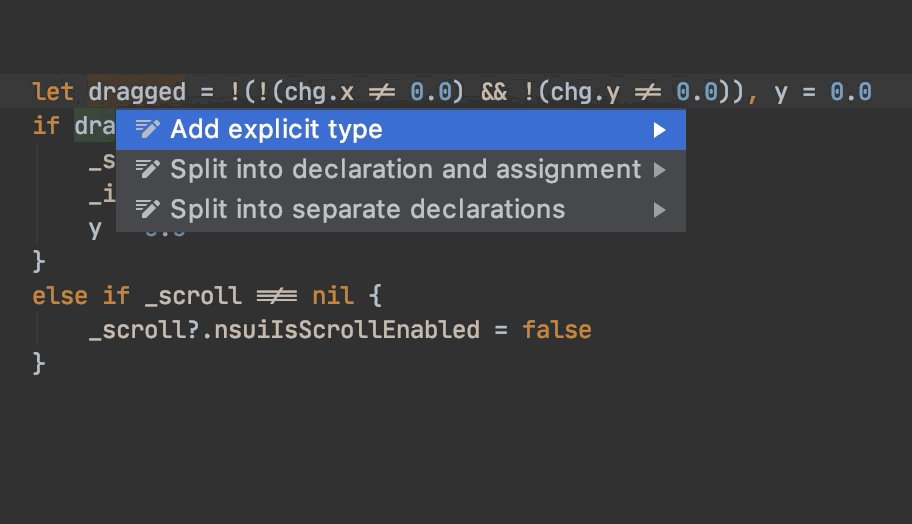
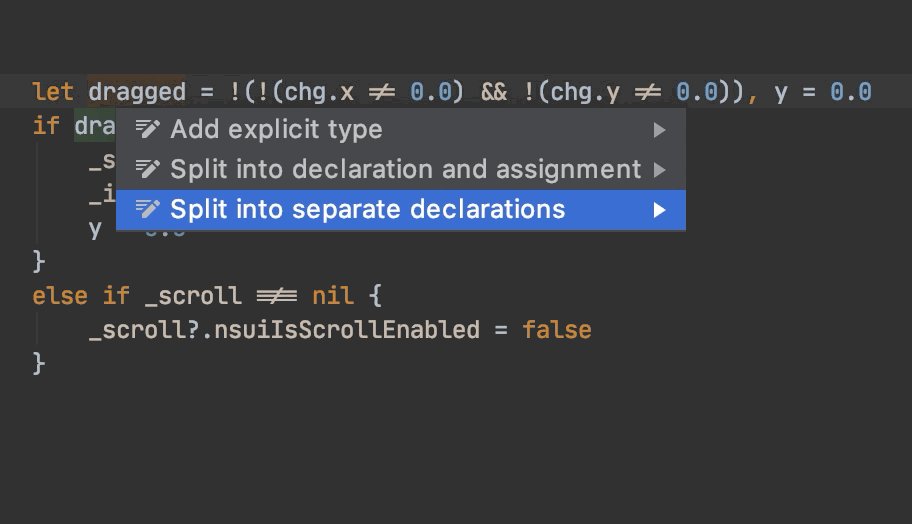
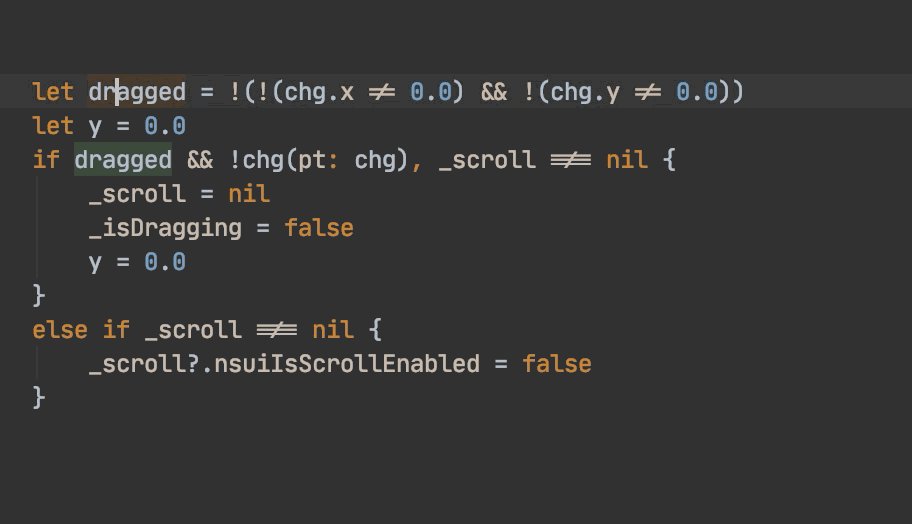
- Разделить объявления нескольких переменных на отдельные:

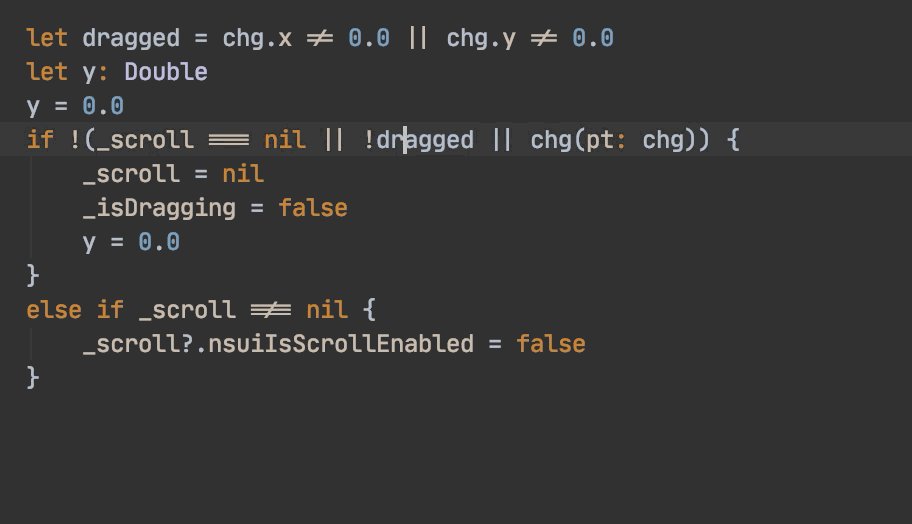
- Разделить/объединить вложенные if/else:

- Поменять местами части сравнений или бинарных выражений:

- Сделать инверсию if:

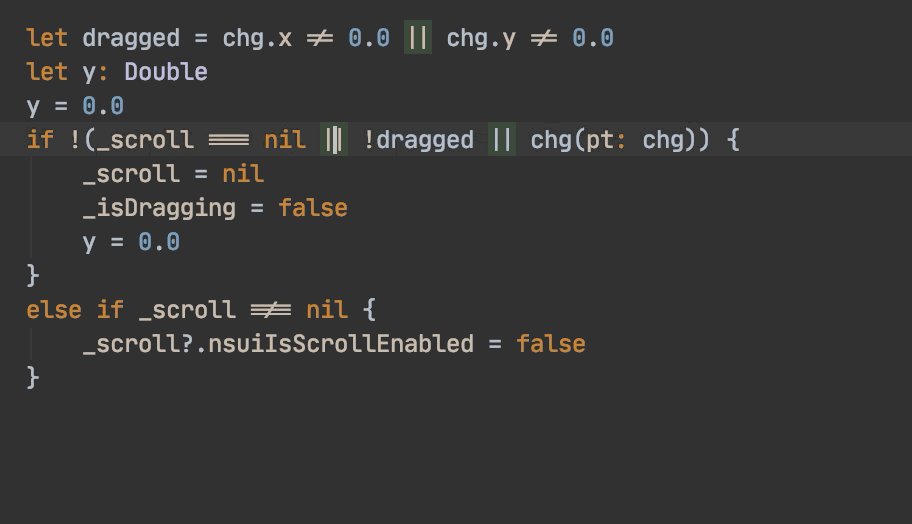
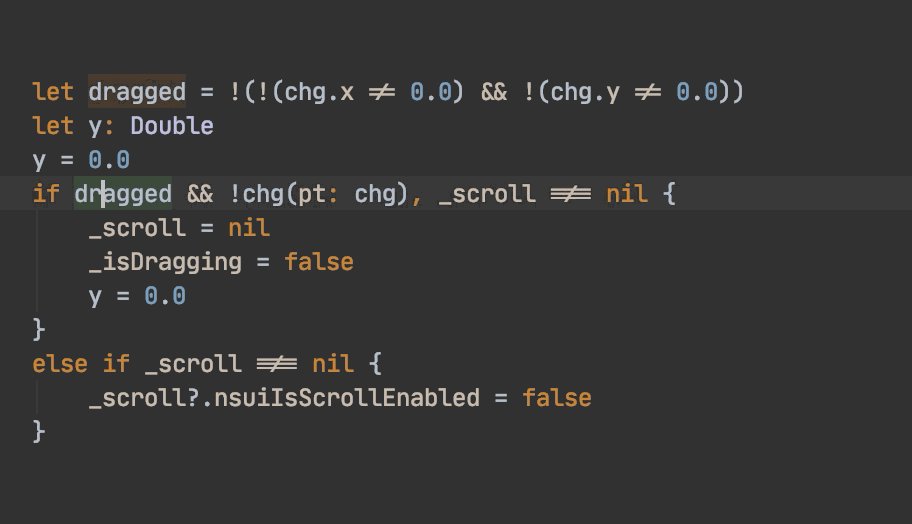
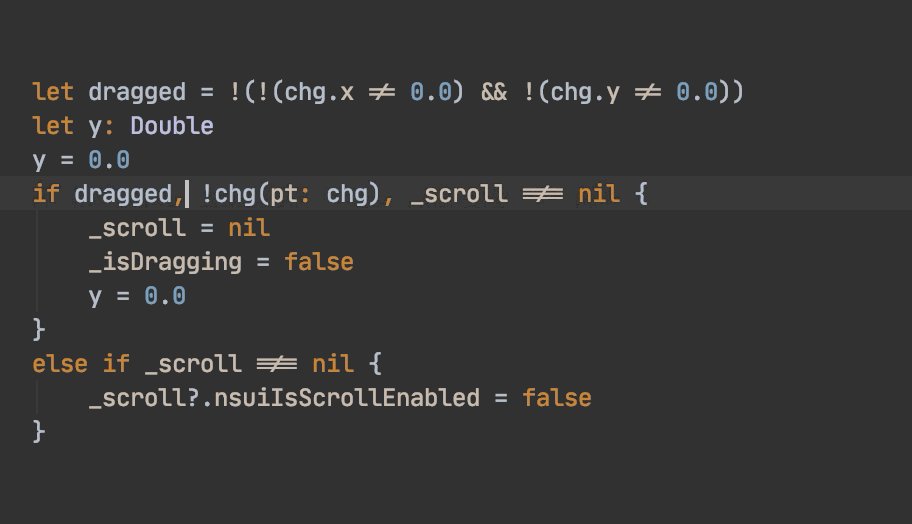
- Разделить/объединить условия внутри одной конструкции if:

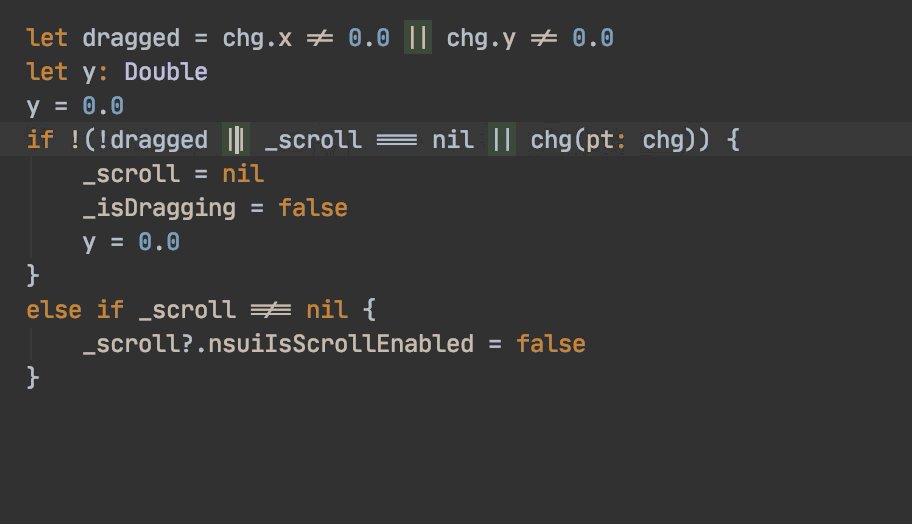
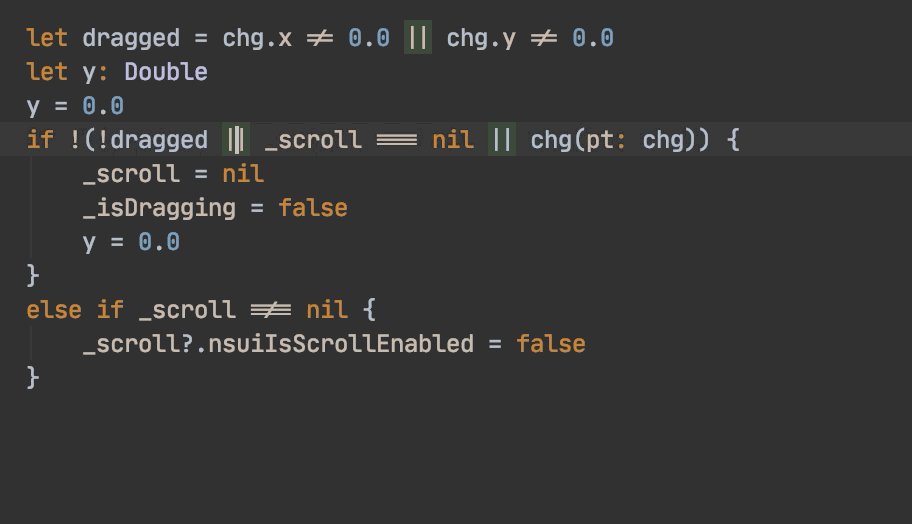
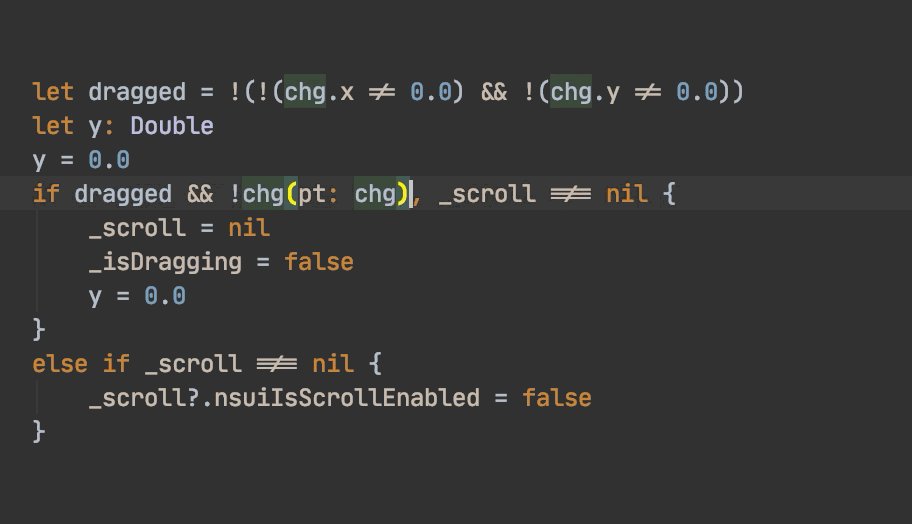
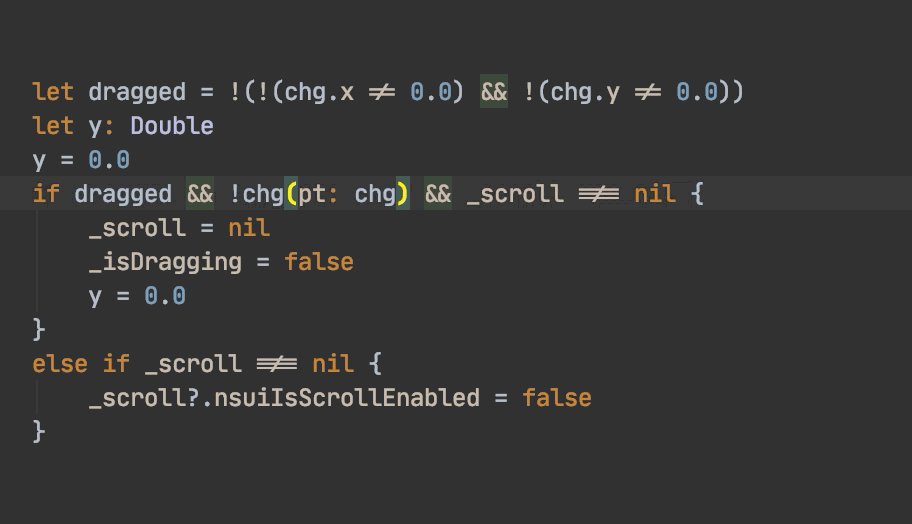
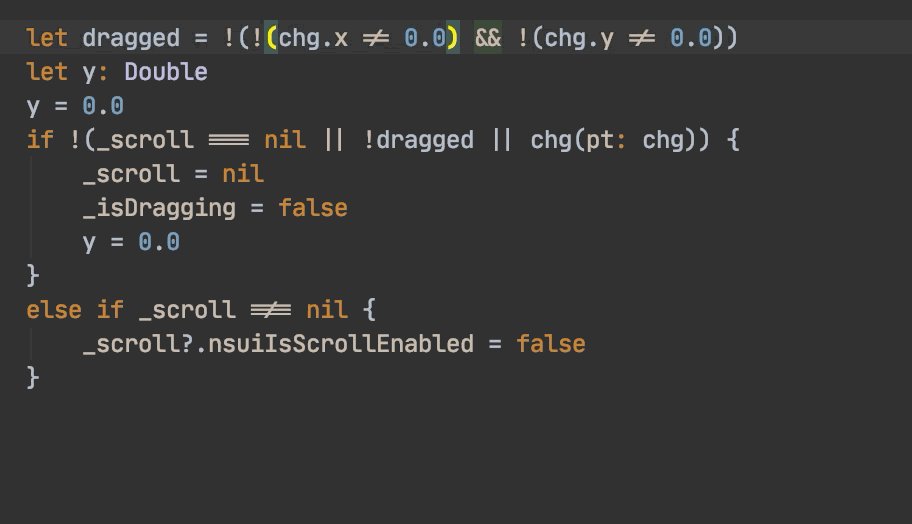
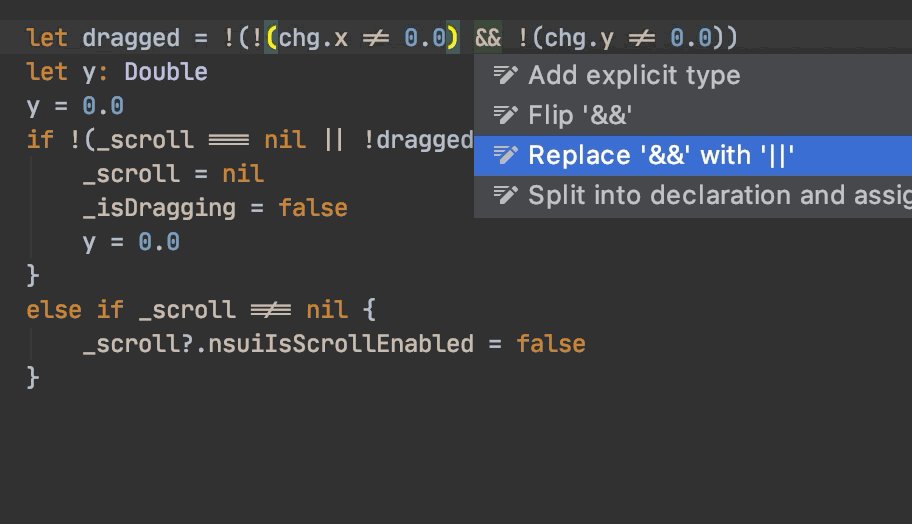
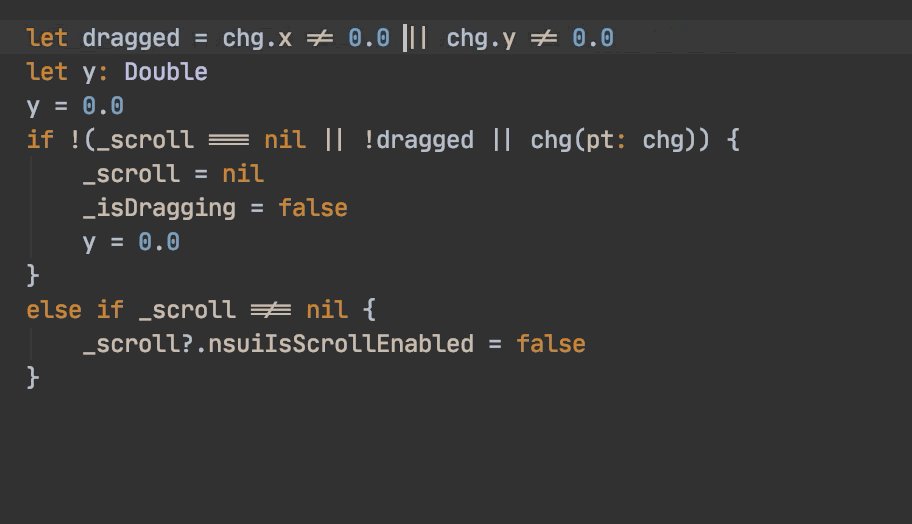
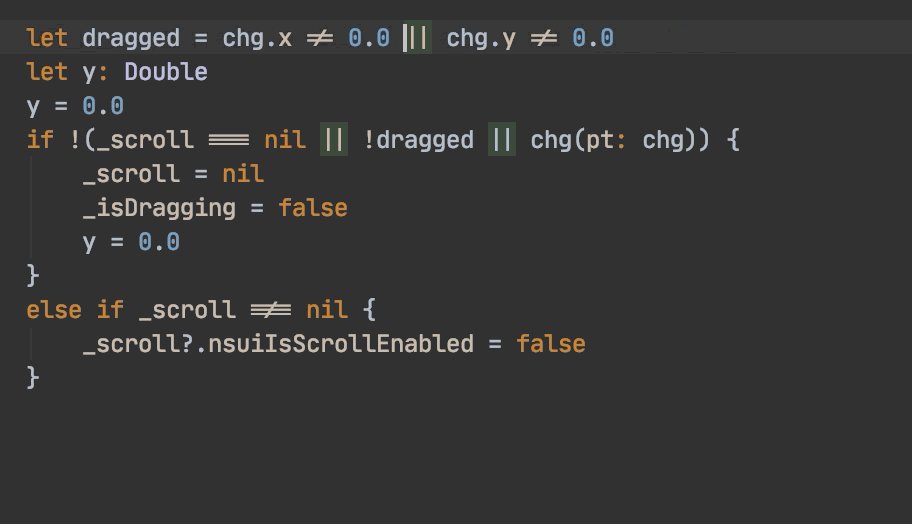
- Применить законы де Моргана:

Кодогенерация
Добавили две новые настройки генерации кода в Editor | Code Style | Swift | Code Generation | General:
Prefer Void over ()иPrefer explicit return.
Форматирование
По просьбам пользователей добавили опции форматирования для того, чтобы:
- Оставлять однострочными небольшие по размеру блоки свойств с
willSet/didSet (Preferences | Editor | Code Style | Swift | Wrapping and Braces | Keep when reformatting | Methods and functions in one line) - То же самое для пустых объявлений типов (
Preferences | Editor | Code Style | Swift | Wrapping and Braces | Keep when reformatting | Empty type declarations in one line)
Нестандартные тулчейны Swift
Научили AppCode правильно работать с кодом при использовании нестандартных тулчейнов Swift (например, Swift for Tensorflow).
Сообщения сборки
В одном из прошлых релизов нам зарепортили проблему с сообщениями сборки, которая не решалась в рамках текущей реализации. При этом не исправить ее мы не могли. Кроме этого, все еще оставались проблемы со скоростью обработки сообщений, их отображением, частыми изменениями формата этих сообщений от одной версии Xcode к другой, и много других мелочей. В итоге мы научили AppCode забирать дерево сообщений сборки прямо из системы сборки Xcode «как есть» и просто отображать его у нас в Messages:

Вместе с этой информацией, получилось найти способ отобразить нормальный прогресс сборки:

А в итоге мы еще и фильтрацию сообщений упростили и сделали такой же, как в Xcode:

Поддержка Mac Catalyst
Здесь все просто: научились работать с таргетами Mac Catalyst, чтобы можно было их запустить, отладить, отобразить в Run Configurations.
На этом все. В 2020.1 мы планируем, как и в этом релизе, максимум времени потратить на дальнейшую оптимизацию работы IDE, с минимумом новых фич.
Все вопросы и пожелания пишите прямо тут в комментариях — будем рады ответить!
Команда AppCode
Комментарии (8)

nikita_dol
11.12.2019 20:56В XCode классы/методы/проперти из фреймворков Apple подсвечиваются другим цветом, в отличии от своих классов или классов из подсов. Это можно где-то в AppCode включить, а то пытался перенести тему прямо из XCode, но всё равно не так?

yeswolf Автор
11.12.2019 21:20А это IDEA-185409 и такое надо делать для всех IDE в платформе (первоначальный запрос — OC-3203, но на деле это не только для нас). Тут правда сразу же встает проблема с пределом роста иерархии настроек подсветки — у нас их сильно больше.
Например, можно добавить этот уровень, к нему можно добавить разбиение каждого из кодовых символов на декларацию/использование (сейчас так сделано для для функций и методов), и каждый из этих уровней потребует приличного оверхеда на реализацию для каждой из IDE. Баланс не очень понятен, хотя и то, и другое полезно — переусложнять тоже не хочется.
nikita_dol
11.12.2019 22:12Я думал, что, например, плагин как-то провайдит стандартные для его языка/фреймворка имена/пути и раз уж автокомплит знает, что этот класс из этого места, то и подсветка может это понять и сопоставить

bohdan-shulha
12.12.2019 00:39Сейчас по долгу службы приходится писать на ReactNative с парочкой нативных модулей и хотел бы узнать, возможно ли использовать один экземпляр IDE для разработки, запуска и дебага (нативного и скриптового) приложения?
Из того, что мне удалось потестить, WebStorm отлично справляется со скриптовый частью проекта (ещё бы не справлялся, там же обычный React), а AppCode — с нативной.

TDMNS
13.12.2019 21:38Уважаемые пользователи «habr»-а, гложет один интригующий вопрос. Какая литература по Swift лучше?
Относительно темы статьи, очень интересует данный язык долгое время. Уже давно слежу за обновлениями, и вижу как он становится каждый день всё более востребованным. Всё никак не начну учить его, приму любые советы. Интересует как русская литература, так и зарубежная.

MeGaPk
Завезите SPM для AppCode, а то сейчас только SPM умеет в xcframework. Я пробовал в xcode это всё хозяйство добавлять, но аппкод отказывается компилить такой проект и сборка падает.
Или это завезут в 2020.1?
yeswolf Автор
Проблемы видим, важность понимаем — в 2020.1 будем анализировать, как правильно поддержать. Там немало, так что в самом 2020.1 не выдадим к сожалению.