
Как и любая крупная организация, наша компания генерирует очень много информации. Это серьёзный вызов креативному отделу, так как именно дизайнерам приходится оформлять и иллюстрировать бесконечные потоки маркетинговых и прочих коммуникаций. Чем больше наши коллеги хотят рассказать, тем чаще они просят это проиллюстрировать, так как огромные массивы текста сами по себе воспринимаются плохо или слишком медленно.
Дайте дизайнерам поиграть в конструктор!
Когда запросов на иллюстрацию стало слишком много, мы поняли, что раз за разом ставить в текст однотипные заглушки из фото-банков — бессмысленно. Задумались о замене фотографий на иллюстрации, но с таким расчетом, чтобы их производство можно было поставить на поток. Кроме того, нужно было создать довольно простую и гибкую систему, чтобы работы разных дизайнеров выглядели единообразно, а графический язык позволял визуализировать даже такую абстракцию, как устойчивость облачного бэкапа к вредоносным программам.
Для массового производства чего угодно нужен конвейер, в том числе для иллюстраций. Их тоже можно собирать поэтапно из заранее подготовленных компонентов. Таких техник довольно много, например, коллаж, паттерн или генеративная графика. Мы решили собирать из небольших модулей — как в детском конструкторе — объемную иллюстрацию в изометрии, то есть в пространстве без перспективы. Отсутствие перспективы позволяет собирать картинку любого размера и глубины без необходимости деформировать детали сюжета в зависимости от того, ближе они или дальше от зрителя или центра композиции. Кстати, любую плоскую векторную графику легко перевести в изометрию при помощи плагина к Adobe Illustrator.

Договорившись о базовых стилевых элементах — цветах, градиентах, скруглениях — мы уже смогли распределить работу по созданию компонентов будущего конструктора между несколькими дизайнерами. Все новые детали добавлялись в общую библиотеку, поэтому более сложные вещи строились на базе простых модулей по принципу Atomic design.
Зачем нужны древние египтяне
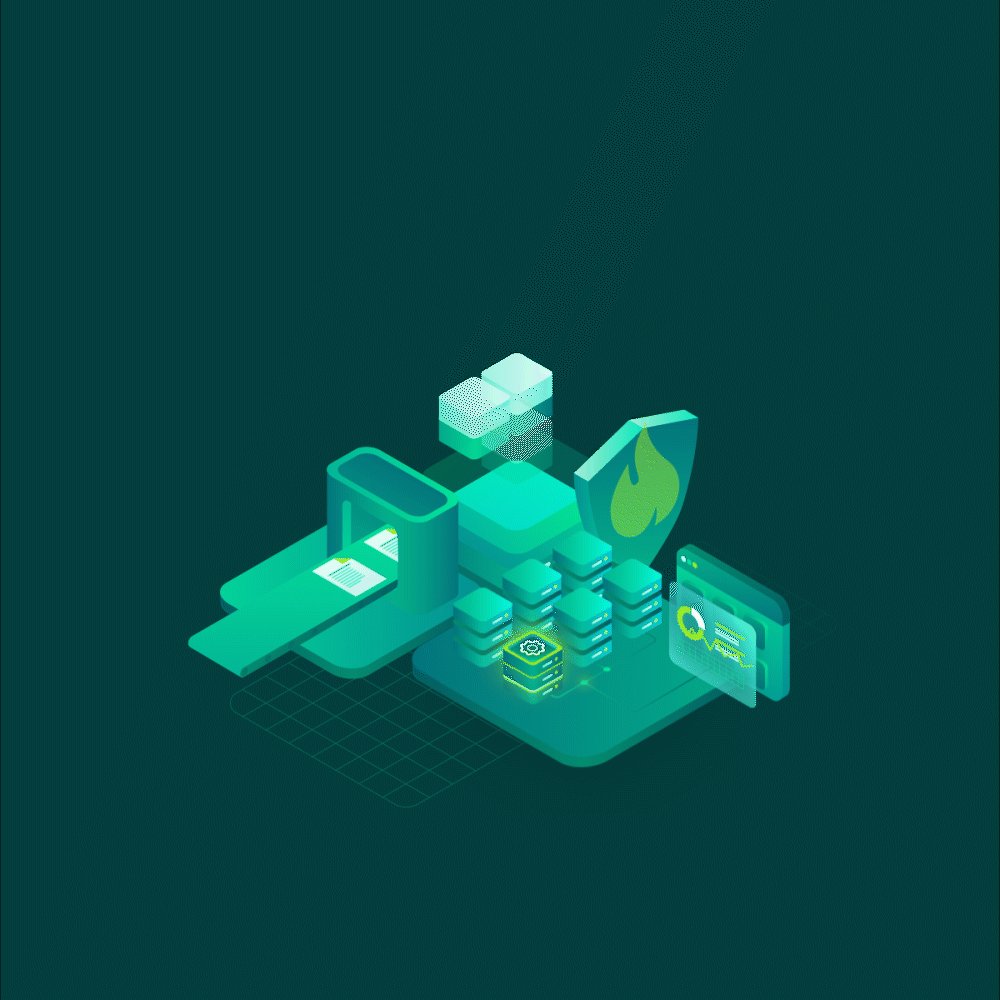
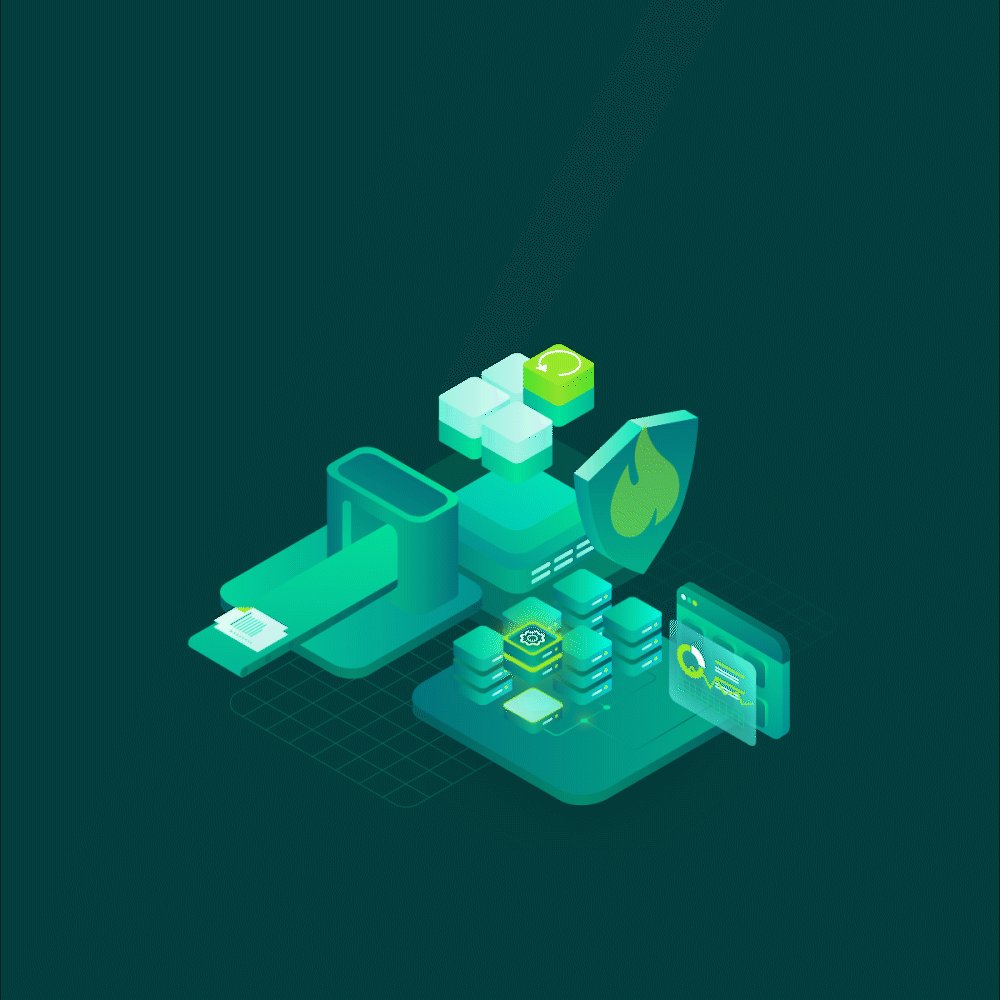
Следующий этап работы с конструктором — превратить его в язык сообщений. Здесь мы применили тот же приём, которым сейчас пользуются дизайнеры интерфейсов, а до них — древние цивилизации, передававшие сообщения при помощи пиктограмм. В таком языке каждый отдельный знак подразумевает определённое понятие, а комбинация знаков — несколько взаимосвязанных понятий. Это в корне решает проблему с подбором иллюстраций. Если раньше в материале про 5 облачных сервисов приходилось искать в стоках 5 разных картинок про облака, либо ставить одну общую, теперь можно было проиллюстрировать каждый сервис. Более того, совершенно не требовалось изобретать метафоры для абстрактных понятий – достаточно было скомбинировать соответствующий описанию сервиса набор пиктограмм, и иллюстрация готова.

Если быть точным, наш язык основан не на пиктограммах, а на идеограммах — как в Древнем Египте. Отличие идеограммы в том, что символ не буквально передаёт одно слово, а допускает также связанные с ним понятия: облачное хранение, облачный сервис, перенести в облако — иллюстрации ко всему вышеуказанному начнутся с пиктограммы облака.
Следующий уровень
Мы научились визуализировать защищённый процесс передачи данных в облако и подобные процессы, но сможем ли рассказать тем же языком об успешном сотрудничестве с HP Enterprise? Это совершенно новый уровень абстракции, в нём нет ни одного конкретного объекта, который можно было бы проиллюстрировать пиктограммой. Не станешь же рукопожатие двух боссов рисовать? Решили использовать другие узнаваемые пиктограммы — логотипы наших партнёров. Мы совместили их с потоками данных, намекающих на то, что наш софт работает на партнёрском железе. Конечно, это не столько понятно, сколько красиво, но абстрактность сообщения в целом позволяет такие вольности. Главное, что картинка получается уникальной для нашей коммуникации.
Удобно вышло
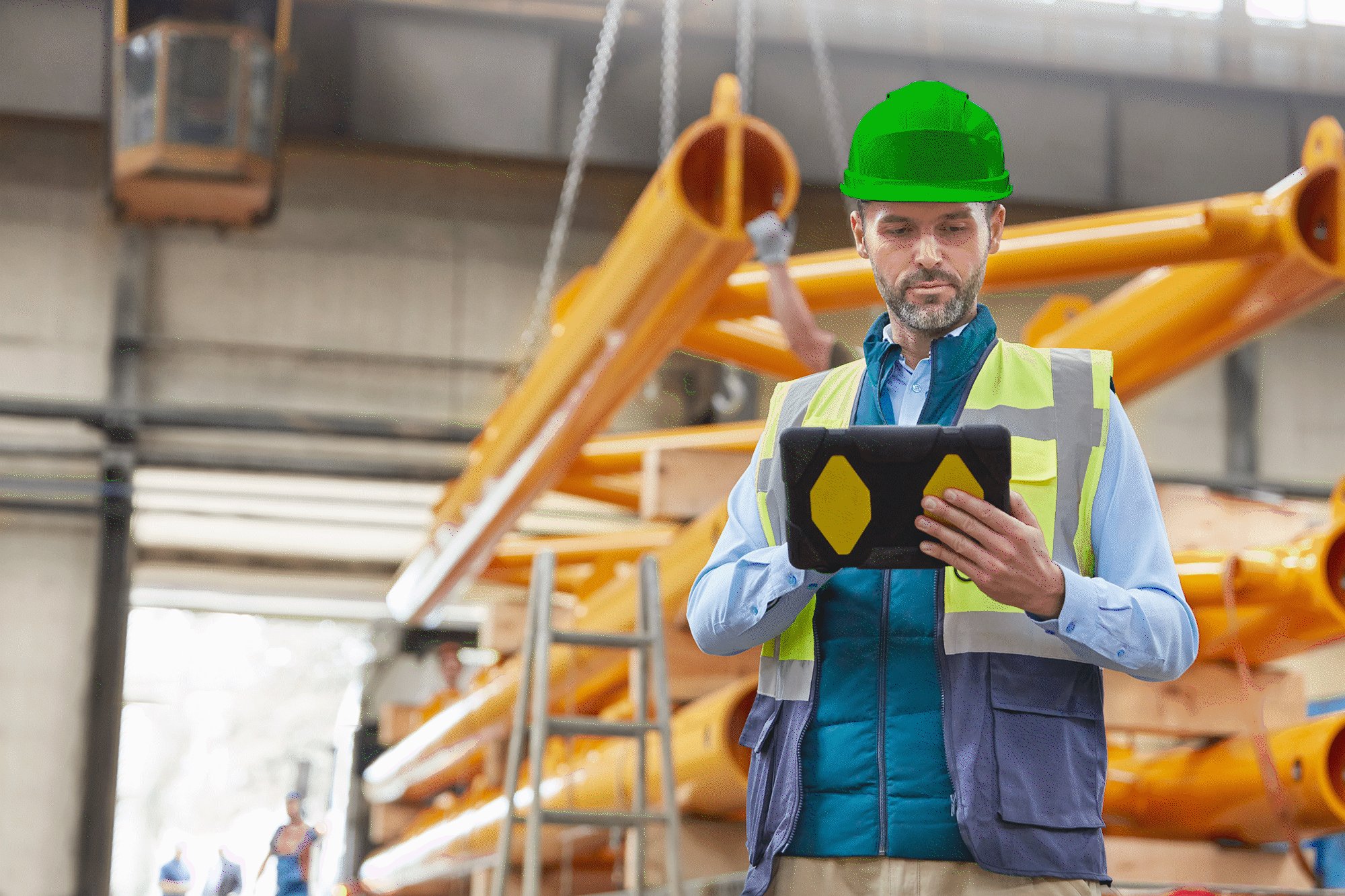
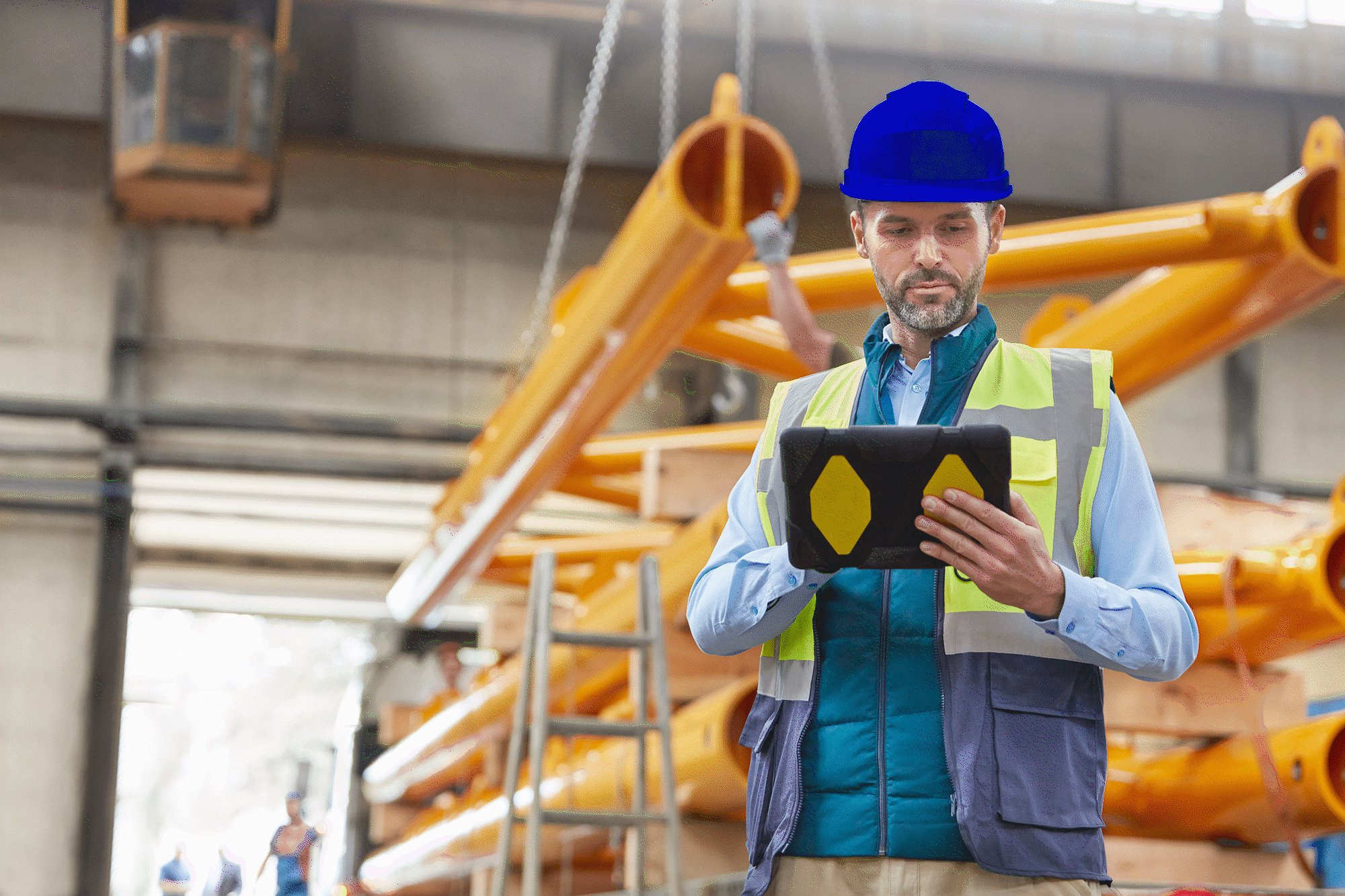
Мало переделать весь корпоративный стиль иллюстрации, его необходимо утвердить с руководством. В этом помогли наш конкурент и мужик в каске. Долгое время вопрос уникальности визуального контента не волновал никого, кроме дизайнеров. Пока в один прекрасный день не обнаружилось, что на нашем сайте и на сайте конкурента в разделе сервисов для добывающих отраслей стоит одна и та же картинка из фотобанка, с той лишь разницей, что у конкурентов каска строителя синего цвета (их фирменный цвет), а у нас зелёная (наш фирменный цвет). Ревность к конкурентам пришлась настолько вовремя и кстати, что вопросов, зачем нам уникальный визуальный контент, не возникло.

Тем не менее, потребовался год, чтобы компания привыкла к новому изобразительному стилю. Когда это произошло, возникла новая проблема— консистентность. Когда изометрия «пошла в народ», иллюстрации, предназначенные для передачи определённых понятий, стали появляться хаотично и в связке с разными текстами. По иронии судьбы, мы хотели убежать от фото-банков, но пришли к необходимости создания собственного банка изображений с развитой системой поиска по тегам.
Главное же в том, что наши вице-президенты по маркетингу, ранее безразличные к иллюстрациям, потребовали новый стиль в коммуникации продуктовой линейки. Пока заметно немного, но с выходом VAS V10 это изменится. Подготовка новых страниц в процессе. Постепенно мы обновим визуальную коммуникацию всего портфеля компании.
Комментарии (8)

zahmTOD
19.12.2019 13:28КДПВ наглядно иллюстрирует проблему трендовых решений — с шаттера скачали набор иконок. Видимо профдеформация дает о себе знать :)
Хотя «неоновая» изометрия казалось бы померла вместе с высоким курсом биткоина. Но это все вкусовщина.
На самом деле интересен организационный вопрос.
Тем не менее, потребовался год, чтобы компания привыкла к новому изобразительному стилю.
Медиа отдел не связан с креативным никак?
makeitsmart Автор
19.12.2019 19:15zahmTOD Иконки рисовали сами, так как наборы на стоках ограничены. При больших объемах (тысячи тасков в год), проще самим сразу всё делать, чем потом дорисовывать и попадать в стиль. Но иконки везде похожи плюс-минус, иначе они перестанут узнаваться. По поводу неоновой изометрии. Скорее, она перешла в категорию попсы, что для нас хорошо. В B2B-коммуникации сильно экспериментировать вредно, так как контент важнее. По поводу медиа-отдела. Дело не в том. Компания у нас довольно большая и очень быстро растёт, поэтому замена одного стиля на другой занимает прилично времени: нужно не только переделать то, что было, но и перегнать то, что будет))

Meklon
20.12.2019 12:27А есть галерея? Крайне интересно

makeitsmart Автор
20.12.2019 13:36Meklon Целиком галерею мы выложить вовне не можем. Пока только превью на Behance. В феврале добавим туда же вторую часть проекта.

AndreyDmitriev
Если не секрет, какое ПО использовалось, чтобы создать анимацию, показанную на КПДВ? Что-то мне не верится, что там одним иллюстраторовским плагином обошлось.
makeitsmart Автор
AndreyDmitriev GIF собран в After Effects, но анимация, вы правы – это фишка для привлечения внимания. В нашей коммуникации мы в основном статические картинки ставим.