- Стильный дизайн. Зависит от браузера, но везде на хорошем уровне.
- Поддержка самого популярного формата — Mpeg4 (H.264) (Chrome, Firefox, IE, Safari, Opera).
- Очень удобное API — http://www.w3.org/2010/05/video/mediaevents.html
- Быстрая работа и поддержка мобильных устройств.
Почему же такие плееры не популярны? Вот список возможных причин:
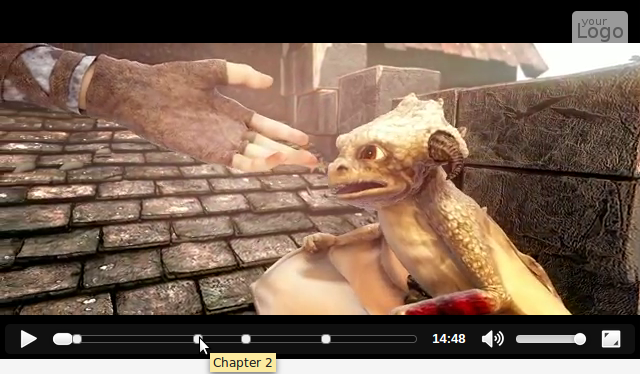
- Нет простого способа добавить свой логотип.
- Нет поддержки FLV видео, которое часто ещё встречается.
- Нет возможности ставить метки на видео и создавать свои расширения.
- Нет возможности менять внешний вид и стиль плеера.
С последним пунктом сложнее всего, но довольно редко эта возможность используется и на плеерах, о которых я писал в начале. Чаще используется первая стандартная тема оформления. Первые три пункта я решил восполнить, написав jQuery плагин, так появился Video Extend.

Подключение jQuery и плагина:
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/jquery.video-extend.js"></script>
Плеер с логотипом и маркерами:
<script>
$(document).bind('ready',function(){
$('#video1').videoExtend({
logo: 'img/example_logo.png',// картинка логотипа
logoLink: 'http://example.com/',// ссылка с логотипа
logoSize: [ 60, 40 ],// размеры логотипа - ширина и высота
markers: [
{
time: 39,// секунды
text: 'Chapter 1'
},
{
time: 350,
text: 'Chapter 2'
},
{
time: 470,
text: 'Chapter 3'
},
{
time: 677,
text: 'Chapter 4'
}
]
});
});
</script>
<video id="video1" width="640" height="360" poster="video/Sintel_poster.png" controls>
<source src="video/Sintel.mp4" type="video/mp4">
</video>
Другой способ:
<script>
$(document).bind('ready',function(){
$('video').videoExtend();
});
</script>
<video width="640" height="360" data-logo="img/example_logo.png" data-markers='[{"time":39,"text":"Chapter 1"},{"time":350,"text":"Chapter 2"}]'>
<source src="video/Sintel.mp4" type="video/mp4">
</video>
Параметры можно задавать через атрибуты с префиксом «data-».
Проигрывание видео с YouTube:
<script>
$(document).bind('ready',function(){
$('#video2').videoExtend({
logo: 'img/example_logo.png',
logoLink: 'http://example.com/',
logoSize: [ 60, 40 ],
logoPosition: [ 'auto', 10, 50, 'auto' ] // положение логотипа - сверху, справа, снизу, слева
});
});
</script>
<video id="video2" width="640" height="360" controls>
<source src="https://www.youtube.com/watch?v=eRsGyueVLvQ" type="video/youtube">
</video>
Проигрывание FLV видео (только базовая поддержка):
<script>
$(document).bind('ready',function(){
$('video.video-extend').videoExtend({
logo: 'img/example_logo.png',
logoLink: 'http://example.com/',
logoSize: [ 60, 40 ],
swfPath: 'swf/video-js.swf',
textPlay: 'Play movie'
});
});
</script>
<video class="video-extend" width="640" height="360" poster="video/Sintel_poster.png" controls>
<source src="video/Sintel.flv" type="video/flv">
</video>
SWF, который воспроизводит FLV видео, взят у VideoJS.
Пример использования API:
$('#video1').get(0).play();// воспроизвести
Буду рад, если кому-то пригодится.
Демо | Краткая документация | Исходный код
Комментарии (12)

gmelikov
16.08.2015 23:11+1По поводу поддержки h264 в Firefox через тег video отмечу, что она частична (как повезёт, нет даже четкой разницы в версиях, см. ссылку в части «Browser compatibility»).

macik_spb
17.08.2015 10:52Может немного не по теме, но можно ли как-то простыми (внутребраузерными) средствами получать снимок экрана?

Nadoedalo
18.08.2015 15:04Простой ответ — нельзя, ибо на скриншоте может быть информация не принадлежащая сайту который его делает. Но есть 2 способа — рендерить страницу самому как это делает YouTube(на основе либы, гуглится легко) либо попросить пользователя вставить скриншот на страницу. Второй способ был раньше у YouTube, не понятно почему отказались — он точнее. Либ я не нашёл потому второй способ написал сам, если сильно надо то могу на гитхаб залить (нужно оформлять без Backbone-зависимости). Там отлов события вставки рабочий для ие, фф и хром + редактирование скриншота канвасом.

macik_spb
18.08.2015 16:35А какой-нибудь html2canvas тут не сработает? Суть задачи — пользователь смотрит видео, жмет кнопку и получат снимок или ссылку на него.

Nadoedalo
18.08.2015 16:45+2так с видео всё гораздо проще. Пользователь жмёт кнопку «пауза» на видео, ты слушаешь клик на видео элементе(или отдельная кнопка которая сделает паузу видео + вызовет рисунок), потом тупо drawImage с источником видео тег. Оттуда — toDataUrl на канвас. Вуаля — захвачен 1 фрейм видео.
Ещё вариант наоборот — рендерить самому видео в канвасе. Тогда там вообще всё просто.
PS так оно в теории должно работать.
PSS вот статья
macik_spb
18.08.2015 16:56Да, что-то типа этого. Просто с flash-плеером такие фокусы вроде не работали.
За ссылку спасибо, изучу.

Nadoedalo
18.08.2015 17:00Автор, я так понимаю идеал — pornhub и youtube плееры? Осталось только сделать шестерёнку(что бы можно было кастомно расширять её) + пару фич типа выбора разрешения(вообще переключение просто src видео меняет) и замедления времени.
PS а ещё может кто-нибудь расскажет о том как на лету сжимать одно видео в разные форматы/размеры? И то же с аудио. Было бы крайне полезно, учитывая нынешнее расхождение в поддерживаемых форматах аудио/видео.
macik_spb
18.08.2015 18:02На лету, не знаю. Тем более зависит наверное от серверного окружения. Тут на хабре была статья про php5-ffmpeg. Функции изменения размера там точно были.

Nadoedalo
18.08.2015 18:07Просто очень хочется сделать сайт с собственным плейлистом и просмотром видео. Для себя конечно, но разные разрешения-битрейты пригодились бы в виду разности устройств и интернета с которых я могу просматривать. И мощности и интернет позволяют.
Напрягает, понимаете-ли везде копии музыки/плейлистов/видео с собой таскать.

novoxudonoser
Очень классно, сделано много работы и видно что сделано хорошо, особенно логотип и катомизация, готов поспорить что ваш плеер войдёт в плагины для cms. Вот только как по мне метки странно оформлены, я когда глянул на скриншот не мог понят что это, пока текст не прочитал, не знаю какое оформлении более лучшее но метки немного надо доработать.
Andchir
Спасибо. Ещё буду дорабатывать.