
Привет, Хабр! Продолжаю делать интернет магазин на Blazor. В этой части расскажу о том как добавил в него возможность добавления товара в корзину. За подробностями добро пожаловать под кат.
Содержание
- Blazor + MVVM = Silverlight наносит ответный удар, потому что древнее зло непобедимо
- Blazor Client Side Интернет Магазин: Часть 1 — Авторизация oidc (oauth2) + Identity Server4
- Blazor Client Side Интернет Магазин: Часть 2 — CI/CD
- Blazor Client Side Интернет Магазин: Часть 3 — Витрина товаров
- Blazor Client Side Интернет Магазин: Часть 4 — Добавления товара в корзину
Ссылки
> Исходники
> Образы на Docker Registry
Код
В модель ProductsModel добавил поле для количества товаров в корзине.
public int ItemsInBasketCount { get; set; }
В ProductsViewModel добавил:
Для проверки отображения всплывающих окон и проверки состояния аутентификации пользователя.
[Inject]
public AuthenticationStateProvider AuthStateProvider { get; set; }
[Inject]
public IJSRuntime Js { get; set; }
Для получения текущего количества предметов в корзине.
private async Task LoadItemsInBasketCount()
{
var (res, err) = await Repository.GetItemsInBasketCount();
if (!string.IsNullOrWhiteSpace(err))
{
Model.HandledErrors += $";{err}";
}
else
{
Model.ItemsInBasketCount = res;
}
}
Проверка состояния аутентификации.
private async Task<bool> IsAuth()
{
var state = await AuthStateProvider.GetAuthenticationStateAsync();
return state?.User?.Identity?.IsAuthenticated ?? false;
}
Добавление товара в корзину.
public async Task AddToBasket(Guid productId)
{
Model.IsLoaded = false;
if (!await IsAuth())
{
await Js.InvokeVoidAsync(
"alert",
"Пожалуйста авторизуйтесь в системе для добавления товаров в корзину. Кнопка для входа в верхнем правом углу."
);
Model.IsLoaded = true;
return;
}
var (r, e) = await Repository.AddToBasket(productId);
Model.HandledErrors = e;
Model.IsLoaded = true;
await LoadItemsInBasketCount();
}
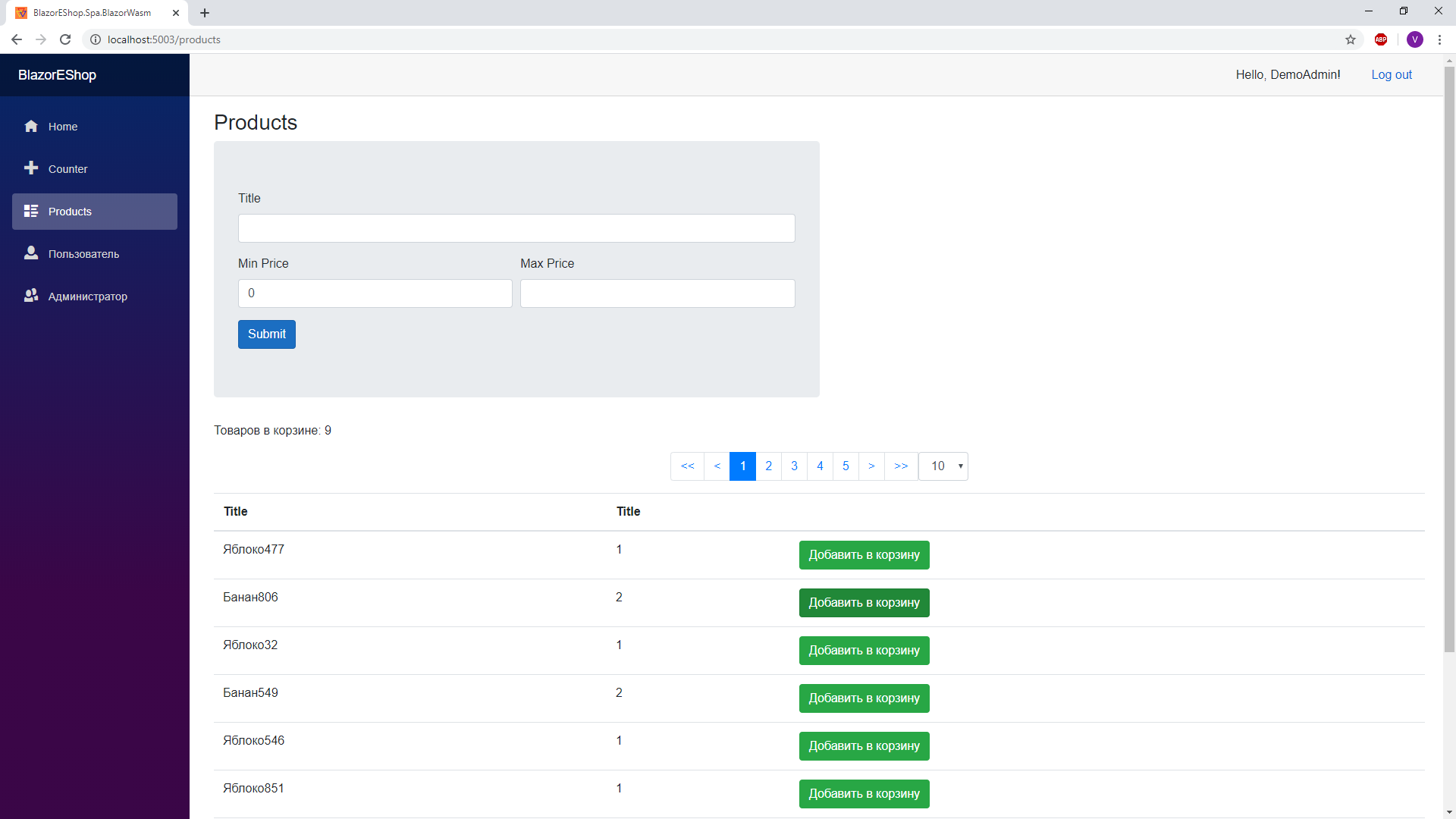
В Products.razor Добавил:
Для отображения количества товаров в корзине.
<AuthorizeView>
<Authorized>
Товаров в корзине: @Model.ItemsInBasketCount
</Authorized>
</AuthorizeView>
Для добавления товара в корзину.
<td>
<input type="button"
value="Добавить в корзину"
class="btn btn-success"
@onclick="@(async x=> await AddToBasket(product.Id))" />
</td>
Версия на Angular