У себя в блоге мы готовили несколько дайджестов с open source бенчмарками Linux-серверов для сисадминов (раз, два). Сегодня расскажем об открытых инструментах для веб-разработчиков.
Под катом — ресурсы с векторными и SVG-иконками и API.

Фото — Hal Gatewood — Unsplash
Это — агрегатор открытых API от сервисов, разработанных как крупными ИТ-компаниями вроде Google, TripAdvisor и Mailchimp, так и энтузиастами с GitHub. Автор платформы — front-end-разработчик Мохд Даниш (Mohd Danish), который также представил сервис для поиска вакансий Tweet Jobs.
Что интересно: библиотека насчитывает более 680 API. Все они разбиты на 50 категорий, в которые входят: медицина, погода, новости, информационная безопасность, открытые данные, облачные хранилища, машинное обучение. В списке программных интерфейсов есть инструменты для обработки естественной речи, скрейпинга, автоматизации GitLab и другие. Ориентироваться помогает поиск. API можно искать по ключевикам и по компании-разработчику.
Внимание: База пополняется довольно медленно, но вы можете самостоятельно предложить отсутствующие API. На сайте нет спецификации программных интерфейсов, и чтобы узнать об инструменте подробнее, приходится открывать документацию.
Бонус: Даниш также запустил NoCodeAPI, готовые к использованию без модификаций backend-кода — например, позволяющие конвертировать XML или RSS в JSON или настроить хуки в Slack.
Список с библиотеками компонентов (кнопок, чек-боксов, переключателей) для веб-страниц. Курируют ресурс инженеры из WICG (Web Platform Incubator Community Group), которое принадлежит консорциуму W3C и проектирует стандарты для веба. Авторы убеждены, что с Open UI разработчики не будут изобретать велосипед и тратить время на пересоздание компонентов.

Скриншот: Open UI / Страница с кнопками
Что интересно: Представлены основные дизайн-системы: Ant Design, Atlaskit, Carbon Design System, FastDNA, Lightning Design System и многие другие.
Внимание: Для поиска дополнительной информации по каждой дизайн-системе нужно обращаться к исходникам. Соответствующие ссылки размещены в начале страницы, поэтому её приходится регулярно отматывать наверх. Сам ресурс не завершён — авторы дополняют информацию о дизайн-системах для кнопок выбора, слайдеров и таблиц.
Что еще: Желающие могут внести свою лепту и задокументировать любую коллекцию ассетов для проектирования мультиплатформенных UI. Инструкция и требования приведены на сайте.
Библиотека векторных иконок от разработчиков фотостока Freepik. Её пополняет 370 независимых авторов. Сайт предлагает более 500 тыс. изображений в форматах PNG, SVG, EPS и PSD.

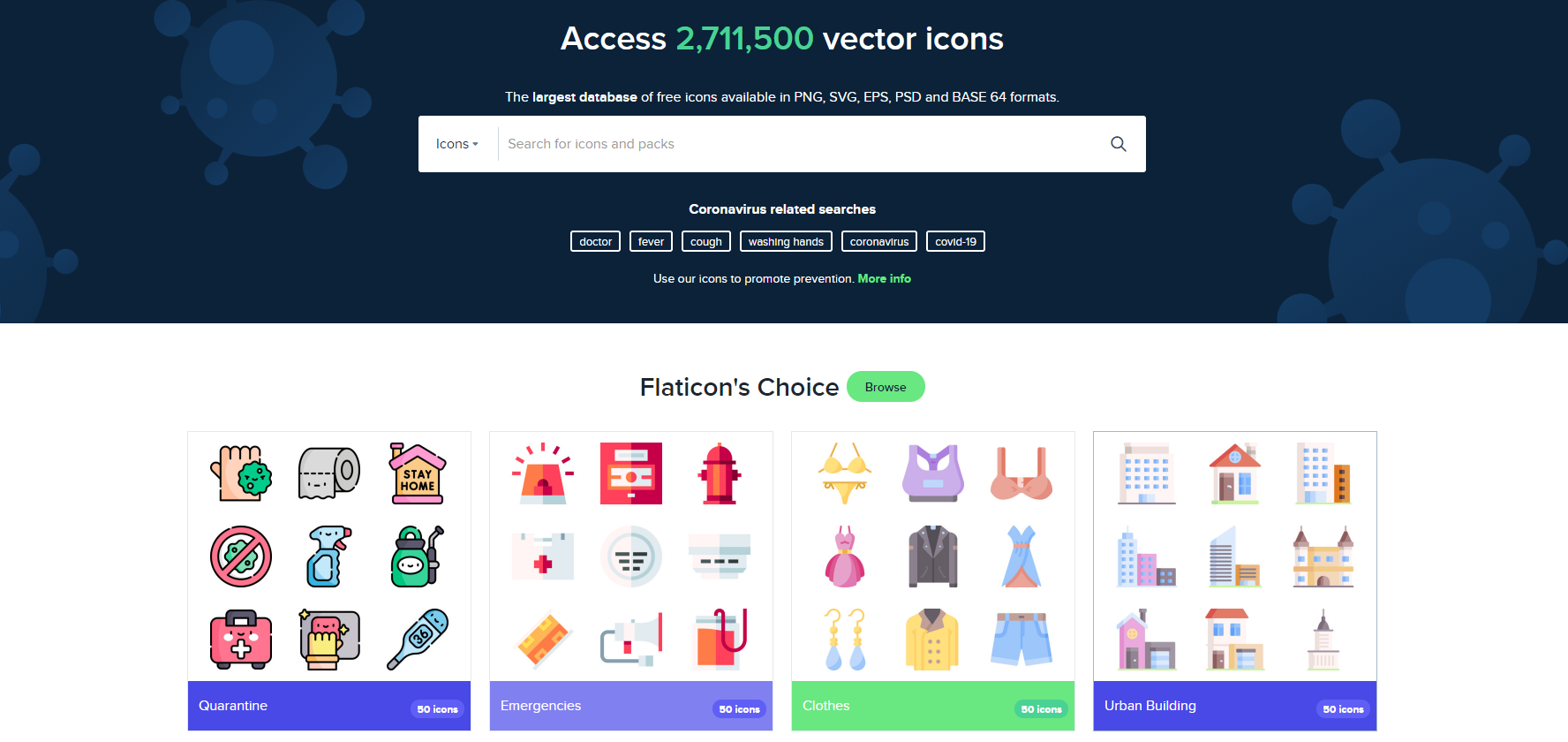
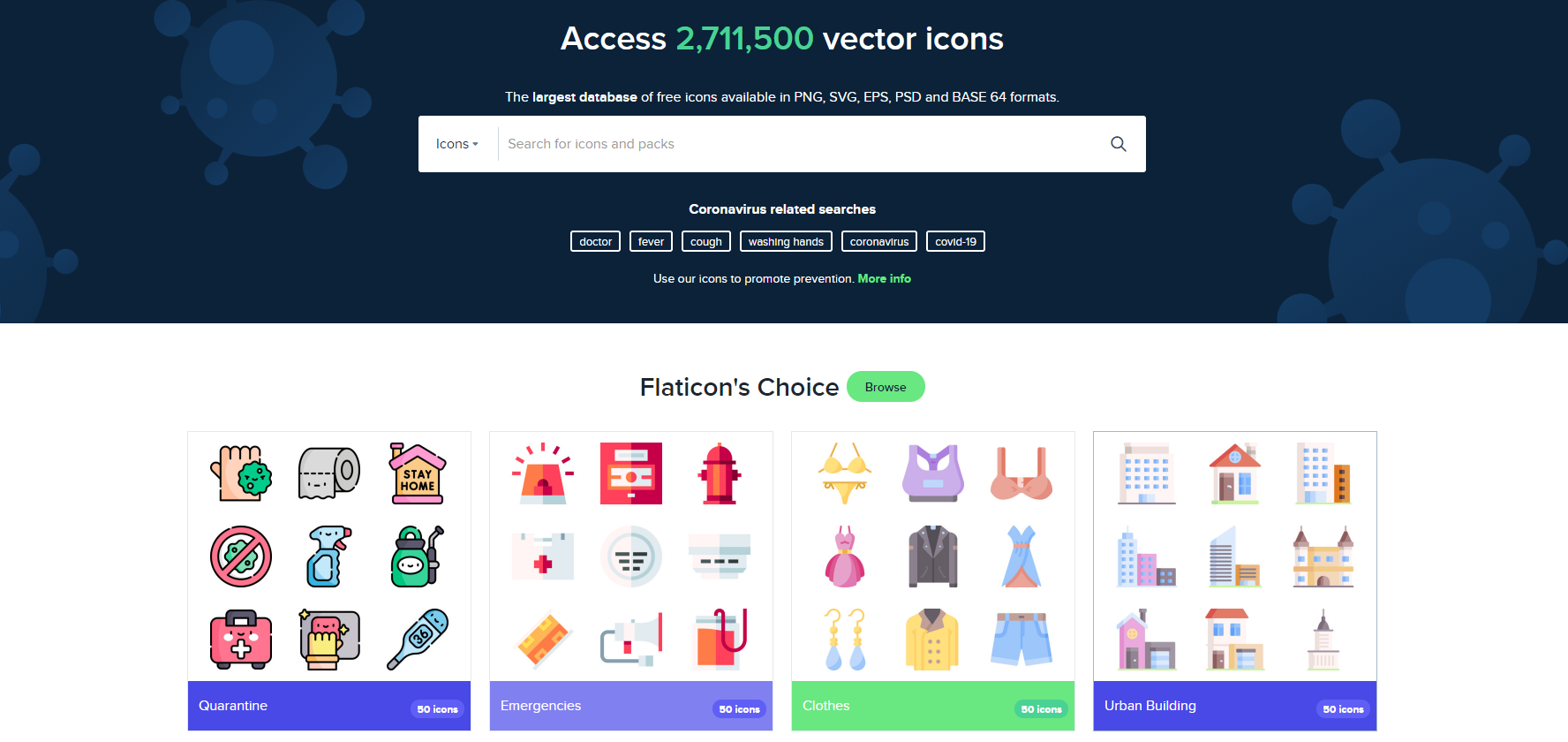
Скриншот: Flaticon / Главная страница
Достоинства: Иконки разбиты на 10 тыс. наборов, что упрощает поиск. Из популярных категорий можно выделить: строительство, одежда, питомцы, есть даже коронавирус, карантин и чрезвычайные ситуации. Перед скачиванием изображений можно изменить их цвет в специальном редакторе — у всей коллекции сразу или индивидуально. Также Flaticon предлагает генератор орнаментов — повторяющихся изображений, которые можно использовать в качестве задника на сайте.
Недостатки: Для доступа ко всем функциям площадки необходима регистрация. Не все иконки бесплатные, а за премиальный контент нужно платить 10 евро в месяц. Свободно распространяемые изображения можно использовать только с указанием авторства.
Бонус: Еще один ресурс с бесплатными SVG-изображениями для веб-разработчиков — Sparkk. Чтобы вставить иконки на сайт, достаточно скопировать соответствующий HTML-код.
 Мы в 1cloud.ru предлагаем услугу «Облачное хранилище». В нем удобно держать бэкапы, архивы и корпоративные документы.
Мы в 1cloud.ru предлагаем услугу «Облачное хранилище». В нем удобно держать бэкапы, архивы и корпоративные документы.
 В основе СХД лежат диски трех типов: HDD SATA, HDD SAS и SSD SAS. Их суммарный объем составляет несколько тысяч терабайт.
В основе СХД лежат диски трех типов: HDD SATA, HDD SAS и SSD SAS. Их суммарный объем составляет несколько тысяч терабайт.
Дополнительное чтение у нас на Хабре:
Под катом — ресурсы с векторными и SVG-иконками и API.

Фото — Hal Gatewood — Unsplash
Public APIs
Это — агрегатор открытых API от сервисов, разработанных как крупными ИТ-компаниями вроде Google, TripAdvisor и Mailchimp, так и энтузиастами с GitHub. Автор платформы — front-end-разработчик Мохд Даниш (Mohd Danish), который также представил сервис для поиска вакансий Tweet Jobs.
Что интересно: библиотека насчитывает более 680 API. Все они разбиты на 50 категорий, в которые входят: медицина, погода, новости, информационная безопасность, открытые данные, облачные хранилища, машинное обучение. В списке программных интерфейсов есть инструменты для обработки естественной речи, скрейпинга, автоматизации GitLab и другие. Ориентироваться помогает поиск. API можно искать по ключевикам и по компании-разработчику.
Внимание: База пополняется довольно медленно, но вы можете самостоятельно предложить отсутствующие API. На сайте нет спецификации программных интерфейсов, и чтобы узнать об инструменте подробнее, приходится открывать документацию.
Бонус: Даниш также запустил NoCodeAPI, готовые к использованию без модификаций backend-кода — например, позволяющие конвертировать XML или RSS в JSON или настроить хуки в Slack.
Open UI
Список с библиотеками компонентов (кнопок, чек-боксов, переключателей) для веб-страниц. Курируют ресурс инженеры из WICG (Web Platform Incubator Community Group), которое принадлежит консорциуму W3C и проектирует стандарты для веба. Авторы убеждены, что с Open UI разработчики не будут изобретать велосипед и тратить время на пересоздание компонентов.

Скриншот: Open UI / Страница с кнопками
Что интересно: Представлены основные дизайн-системы: Ant Design, Atlaskit, Carbon Design System, FastDNA, Lightning Design System и многие другие.
Внимание: Для поиска дополнительной информации по каждой дизайн-системе нужно обращаться к исходникам. Соответствующие ссылки размещены в начале страницы, поэтому её приходится регулярно отматывать наверх. Сам ресурс не завершён — авторы дополняют информацию о дизайн-системах для кнопок выбора, слайдеров и таблиц.
Что еще: Желающие могут внести свою лепту и задокументировать любую коллекцию ассетов для проектирования мультиплатформенных UI. Инструкция и требования приведены на сайте.
Flaticon
Библиотека векторных иконок от разработчиков фотостока Freepik. Её пополняет 370 независимых авторов. Сайт предлагает более 500 тыс. изображений в форматах PNG, SVG, EPS и PSD.

Скриншот: Flaticon / Главная страница
Достоинства: Иконки разбиты на 10 тыс. наборов, что упрощает поиск. Из популярных категорий можно выделить: строительство, одежда, питомцы, есть даже коронавирус, карантин и чрезвычайные ситуации. Перед скачиванием изображений можно изменить их цвет в специальном редакторе — у всей коллекции сразу или индивидуально. Также Flaticon предлагает генератор орнаментов — повторяющихся изображений, которые можно использовать в качестве задника на сайте.
Недостатки: Для доступа ко всем функциям площадки необходима регистрация. Не все иконки бесплатные, а за премиальный контент нужно платить 10 евро в месяц. Свободно распространяемые изображения можно использовать только с указанием авторства.
Бонус: Еще один ресурс с бесплатными SVG-изображениями для веб-разработчиков — Sparkk. Чтобы вставить иконки на сайт, достаточно скопировать соответствующий HTML-код.
Дополнительное чтение у нас на Хабре:
- Нарушение Terms of Service — еще не преступление
- IaaS-провайдеры поборются с атаками на BGP-протокол
