Как бы там ни было, новая парадигма дизайна активно пропагандируется «корпорацией добра», да и выглядит достаточно неплохо, несмотря на некоторую непоследовательность. И все больше появляется добрых волшебников, помогающих нам, простым разработчикам, оставаться «в струе» изменчивого мира мобильного UI.
Если вы, как я недавно, твердо решили обернуть своё, давно не обновлявшееся, приложение в новую «шкурку», этот обзор инструментов и библиотек может сэкономить вам N часов времени.
Уже больше 3,5 лет я приобщаюсь к коллективному разуму Хабра. Чуть больше времени прошло с тех пор, как я впервые скачал и установил Android Development Kit. Думаю, настало время внести свою лепту.
Отдавая себе отчет, что подобные обзоры довольно быстро теряют актуальность, не написать его я не мог. Тому есть несколько основных причин:
- работая над новым дизайном для своего приложения, я за два месяца перелопатил тонны гуглостраниц, по крупицам собирая ссылки на Github, которые в конце концов оказывались абсолютно бесполезными;
- скоро лето, пора отпусков, а я прекрасно себе представляю, чем именно занимаются в отпуске (на больничном, etc) разработчики. Поэтому сейчас, думаю, самое время;
- на данный момент на просторах интернета уже можно найти стилизации если не для всех, то для большинства элементов дизайна.
Также возможно, что кому-то удобнее написать очередной велосипед, зато свой, с «Манчкином» и эльфийками…
Точно так же я не могу рекомендовать обязательно использовать представленные инструменты: почти все они распространяются с пометкой AS IS, и включать их в свой проект вы можете только на свой страх и риск.
Ну и последнее. Я все-таки (не без баттхёрта) перешел на Android Studio около полугода назад. И влюбился в эту среду разработки. Поэтому все способы включения библиотек в проект будут относиться к gradle. С Eclipse все и проще, и сложнее одновременно, и я буду считать, что разработчик знает, как подключить проект библиотеки в этой IDE.
Список элементов дизайна, подлежащих «ребрендингу», довольно длинный.
Поскольку много элементов (такие, например, как CheckBox и EditText) меняют стили автоматически при использовании AppCompat-темы, здесь мы рассмотрим следующие, не включенные в библиотеку совместимости, виджеты:
- NavigationDrawer
- FloatingActionButton
- AlertDialog
- ProgressBar
- SeekBar
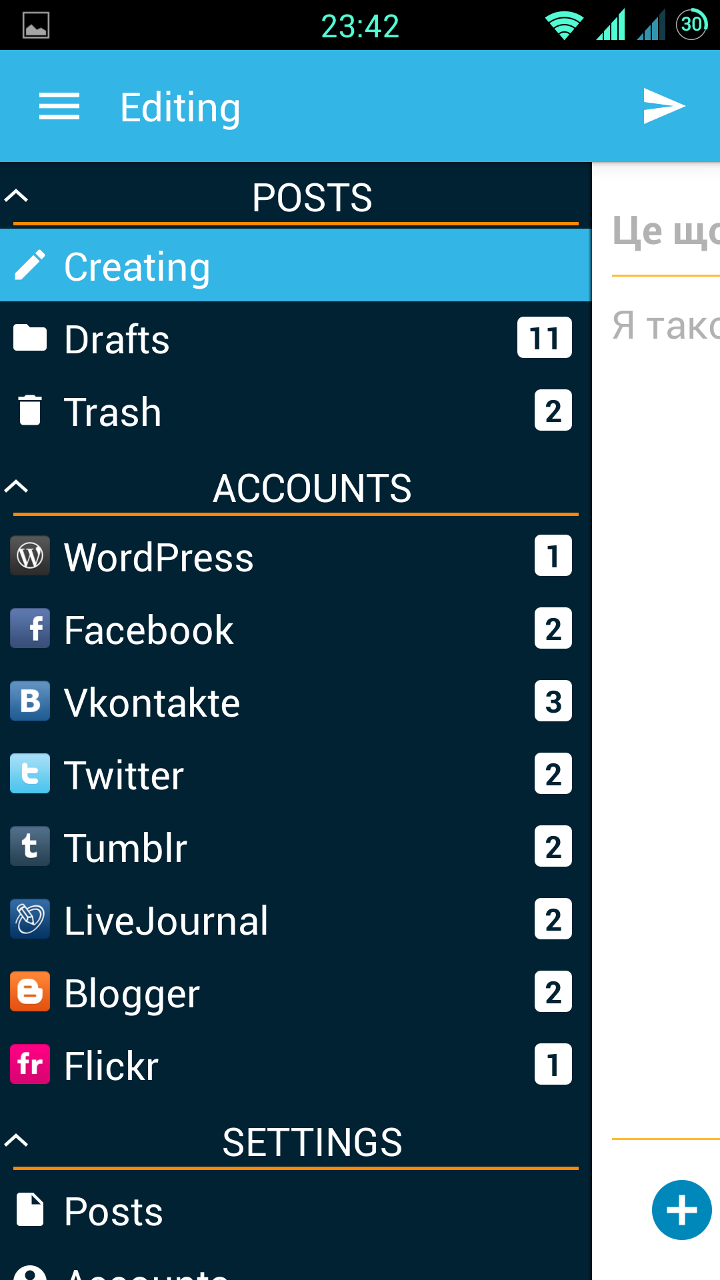
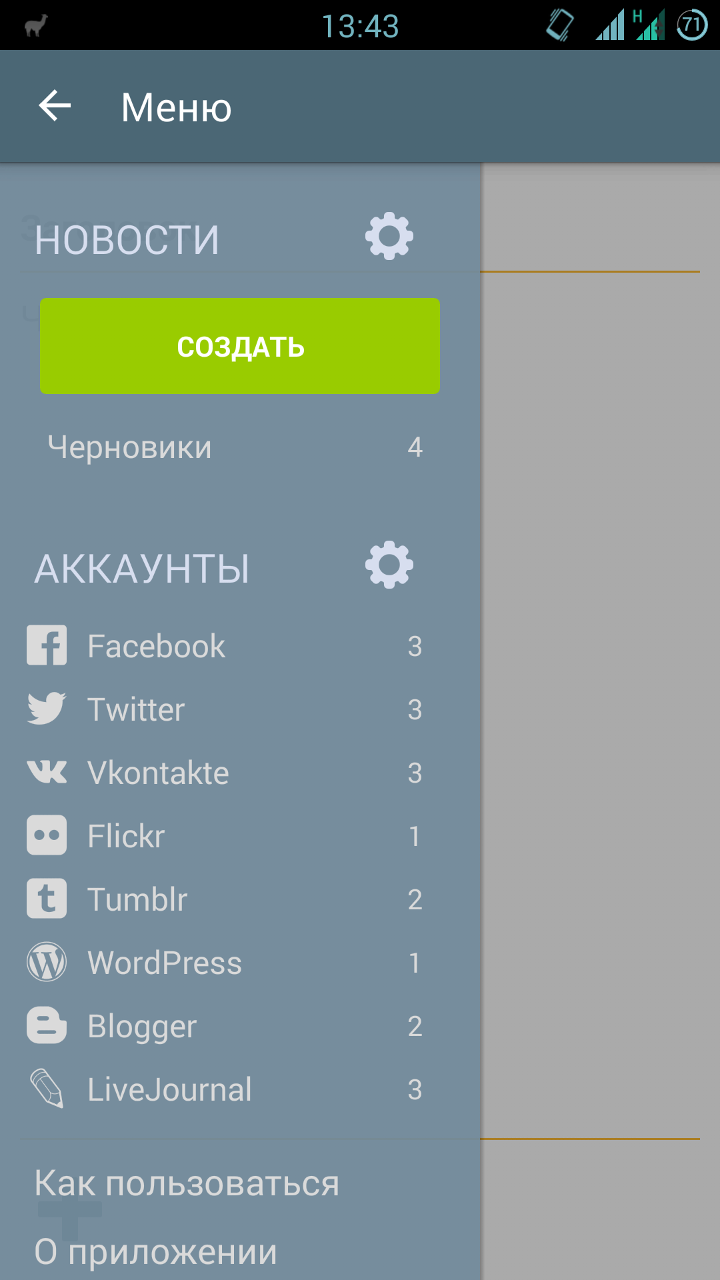
NavigationDrawer
Не знаю, как кому, а мне очень нравится этот элемент. Кроме того, он уже успел стать стандартным для Android, как и иконка-«гамбургер». Правда, здесь у Google не обошлось без косяков:
- появился Drawer вместе с ActionBarDrawerToggle в виде съезжающих вбок трех полосочек;
- изменилась ActionBarDrawerToggle («гамбургер», превращающийся в стрелочку, многим пришелся по душе);
- правила для Drawer изменились вместе с концепцией Toolbar: теперь NavigationDrawer перекрывает заголовок приложения. Это привело к двум странным, на мой взгляд, последствиям — анимация ActionBarDrawerToggle теперь не видна (и вообще непонятно, зачем она), и закрыть меню мы можем только свайпом или системной кнопкой «назад».
Сразу оговорюсь — в своих приложениях я пока оставляю второй вариант (вернулся с третьего) — мне он кажется намного логичнее.
Сам Drawer включается в приложение легко, особенно, если проект создаётся с нуля. Просто выберите соответствующий вид приложения в мастере — и получите шаблон с активити, фрагментом и классом самого Drawer. Думаю, этот момент можно опустить — операция стандартная. Если же вы пытаетесь реорганизовать старое приложение, имейте в виду, что вам понадобится библиотека совместимости android-support-v4.
Привести ActionBarDrawerToggle в новый вид вам поможет библиотека appcompat-v7 (её, как и предыдущую, можно найти в директории extras вашего SDK).
Включить эти библиотеки в сборку своего модуля можно одной строкой в блоке dependencies файла build.gradle:
dependencies {
compile 'com.android.support:appcompat-v7:22.0.0'
}
22.0.0 — номер текущей версии библиотеки (можно подсмотреть в SDK-менеджере, а можно поставить "+", и среда разработки будет использовать последнюю доступную версию, настойчиво предлагая вам все-таки проставить номер текущей версии, во избежание, так сказать...).
Для стилизации под новые гайдлайны (с меню во всю высоту экрана) придется немного попотеть. Во-первых, стандартный ActionBar нужно будет заменить на ToolBar, а во-вторых, добавить дополнительные элементы в стили приложения. Работающее решение найдено на Stackoverflow.
Если вам не хочется долго выставлять все отступы и HEX-коды цвета текста в самом меню, на Хабре можно найти инструкцию по использованию библиотеки, делающей это за вас. Комментарии к статье, как это часто бывает, очень ценны, рекомендую почитать. В любом случае, решать вам.
Из замеченных сложностей — если у вас в контенте прокручивающийся список, библиотека часто бывает неспособна отследить его состояние, и при открытии меню показывает размытие «старого» контента, в то время как реально список уже другой. Но внимания, определенно, стоит.
FloatingActionButton
Еще один новый элемент UI. Очень помогает выделить одно (или несколько) основное действие на экране, и обратить на него внимание пользователя.
К сожалению, в библиотеку поддержки этот элемент не входит (как и множество других), поэтому в данном случае нам придется использовать сторонние решения.
Их я выделил несколько, и по каждой напишу пару мыслей, возникших при их использовании.
- Решение от уважаемого John Hogan, описанное на Хабре. Выделю два попавшихся неудобных момента:
- нужно включать код в свой проект, что ухудшит читаемость;
- обработку исчезновения/появления разработчик оставил нам;
- Данная библиотека. Неплохо реализованы «вложенные» кнопки, но имеет «фатальный недостаток»: очень ограничена работа с самой кнопкой, практически — только клики. Само собой, нет и «слушателя», позволяющего автоматически убрать/показать кнопку при, например, прокрутке ListView.
- Вот это решение. Очень неплохая, как по мне, реализация. Есть два размера (напомню, что мини-кнопка используется, как вспомогательное действие при просмотре контента), довольно оригинально «пристыковывается» к прокручиваемым элементам для автоскрытия, имеет гибкие настройки через файл разметки. Единственная проблема, на которую я наткнулся — невозможность подружить эту кнопку с другим кастомным OnTouchListener. Для меня это было критично, поскольку я использую swipe-to-dismiss в своих ListView.
- Выбранная мной для своего проекта. Простая, настраиваемая, не конфликтует с OnTouch, встраивается в два клика.
- Эта библиотека найдена уже в процессе подготовки статьи, поэтому не тестировалась мною. Если кто-то может дать по ней информацию — пожалуйста, пишите в комментариях, и я добавлю её в статью.
Как видите, выбирать есть из чего.
AlertDialog
Каждый разработчик когда-либо пользовался этим виджетом. Мне лично очень не нравился стиль диалогов в 4-х версиях Android, как и сам код, который приходилось писать для AlertDialog-ов.
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
alertDialogBuilder.setTitle("Alert title");
alertDialogBuilder.setMessage("Alert message");
alertDialogBuilder.setPositiveButton("Ok",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
}
});
alertDialogBuilder.setNegativeButton("Cancel",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
Конечно, с помощью Retrolambda и цепочки вызовов это можно немного «причесать» и сократить. Но код все равно остается, с вашего позволения, немного неаккуратен.
Библиотек, реализующих данный виджет в Material-стиле, довольно много, и они достаточно похожи:
- github.com/drakeet/MaterialDialog
- github.com/lewisjdeane/L-Dialogs
- github.com/fengdai/AlertDialogPro
- github.com/avast/android-styled-dialogs
- даже вот такое
- Выбранная мной библиотека. Она показалась мне наиболее элегантной, при этом достаточно легко настраиваемой.
Ничего лишнегоnew MaterialDialog.Builder(this). .title("Title") .message("Message") .positiveText(R.string.ok) .negativeText(R.string.cancel) .callback(someCallback) .show();
ProgressBar
Очень красивыми стали и прогресс-бары в новой версии Android.
Так уж получилось, что в моем приложении этот элемент используется часто — много работы с фото, много тяжелых сетевых запросов. Поэтому к выбору ProgressBar я подходил долго и упорно. Но искал я обычный Circular виджет, без излишеств — все-таки это стилизация, а не полностью новая парадигма. И оказалось, что обычных круговых указателей прогресса как-то мало…
Для себя я выбрал две библиотеки. Первую отсеял из-за не совсем корректной инициализации из кода. Вторую использую и сейчас.
SeekBar
С этим виджетом у меня связаны не очень приятные воспоминания. Дело в том, что по старой компоновке экрана в моем приложении при использовании альбомной ориентации мне нужны были вертикальные SeekBar-ы.
Так вот, если для Holo-тем я такие виджеты нашел, то для Material и обычных-то немного. Но, в конце концов, это натолкнуло меня на небольшую перекомпоновку экрана, так что я даже благодарен SeekBar-у за это.
Сейчас для этого элемента я использую DiscreteSeekBar. Несмотря на то, что библиотека пока очень молодая, и даже не присутствует в jcenter, меня она устраивает полностью: мощная кастомизация, удобная реализация слушателя, использование Animatable Drawable, что позволяет работать довольно шустро и без тормозов.
Кроме того, это почти единственная библиотека по этому виджету. Есть еще MaterialRangeBar, но она не реализует простого SeekBar, поэтому мне не подходит.
(Еще об одной реализации я расскажу чуть ниже, как и о причинах, почему она меня не устроила.)
Если вам интересно, что получилось у меня в итоге — под спойлером кликабельные сравнительные скриншоты старой и новой версий.
На сладкое
В поисках библиотек для SeekBar я наткнулся на вот этот репозиторий. И совсем было подумал, что мне не нужны все вышеописанные украшательства — хватит одной этой библиотеки. Серьезно, там есть все, что мне нужно (да и подавляющему большинству разработчиков, скорее всего).
Но все не так радужно. Проект очень молодой, и всё ещё в разработке (например, для SeekBar пока даже не реализован onSeekChangeListener). Поэтому пользоваться им сейчас я бы не рекомендовал. А вот что рекомендовал бы, так это посильную помощь данной библиотеке — багрепортами, фича-реквестами и кодом. Сам собираюсь. Это может очень сильно облегчить жизнь как начинающим программистам, так и тем, кто уже заматерел настолько, что писать свои велосипеды влом.
В общем, подключайтесь!
Спасибо всем, кто дочитал до конца. Специально для таких вот терпеливых и въедливых — несколько очень полезных ссылок:
- Awesome Android — огромнейший сборник библиотек. Найдется [почти] все.
- Polymer project — проект полной кастомизации интерфейса. Выглядит очень круто.
- Libraries for developers — приложение на Google Play, созданное для разработчиков, эдакий справочник по библиотекам. Позволит вам «пощупать» их вживую.
- (Обновлено) Еще один сборник всевозможных украшательств и библиотек — спасибо afeozzz
- (Обновлено) Фреймворк для веб-приложений и PhoneGap — спасибо antirek
Поменьше вам велосипедов в программировании!
Комментарии (19)

Archon
10.04.2015 14:34+5По-моему, диалоги в любом приложении (если это не игра) должны быть строго системные. Даже если всё остальное оформление во все поля материальное, пользователь не ожидает кастомных диалогов и поимеет пару неприятных секунд, пытаясь понять, где тут какая кнопка, и зачем вообще надо было так делать.

formatbce Автор
10.04.2015 16:38+2Возможно, вы правы. Но, с другой стороны, при взаимодействии с приложением можно испугаться вдруг вылезшего окна в другом стиле…
ИМХО, если не извращаться со стилями, то вполне можно стилизовать.
Archon
13.04.2015 09:03+2Зависит от паттерна использования. Если в приложении много диалогов, а пользователь работает с ним постоянно (например, это соцсеть или почтовый клиент), то можно и стилизовать, пользователь привыкнет за первые полдюжины раз. Если же приложение решает конкретную узкую задачу, пользователь зашёл в него впервые и имеет намерение провести там минуты две от силы — лучше показывать системные, т.к. до этой полудюжины показов может пройти полгода и два общих редизайна.
Всегда рассматривайте интерфейсы с позиции человека, впервые видящего подобные гайдлайны. Вот вы ещё вчера работали с 2.3 и металлическими скевоморфными кнопками, вы сможете догадаться, что надпись большими буквами, не имеющая никакого фона и обводки, является кнопкой? Сильно сомневаюсь. Гайдлайны гайдлайнами, но приложения мы делаем для пользователей, и они должны испытывать минимум трудностей с мгновенным пониманием, что где находится, и что как себя ведёт.
formatbce Автор
15.04.2015 12:43Тут, по-моему, палка о двух концах, все-таки. С одной стороны — вы совершенно правы, пользователь не должен теряться при поиске кнопки. С другой стороны — есть Гугл, и их приложения (которые, будем честны, предустановлены на подавляющем большинстве девайсов). И эти приложения уже используют новые гайдлайны. А это, в свою очередь, значит 2 вещи:
— пользователь уже знаком с данным видом диалогов;
— приложения Гугл, считающиеся почти дефолтными, задают некую «планку качества», что ли (каким бы фиговым это «качество» ни было объективно), и, отходя от этого стиля, разработчик как бы противоставляет себя стандарту.
У меня в приложении диалогов достаточно много, поэтому для себя я все-таки выбрал material везде. Но при этом стараюсь не использовать кислотные цвета и неочевидные элементы интерфейса (как в том же Navigation Drawer).
Archon
15.04.2015 15:14+1Вы сильно преувеличиваете частоту использования гугловских приложений. Если взять мою выборку, исключив из неё гиков и хипстеров, простые пользователи чаще всего из обновляемых гугловских приложений используют только браузер и Gmail (да и то не все). Маркет используется при первой настройке телефона и далее раз в полгода, и разбираться с ним приходится каждый раз заново, потому что интерфейс меняется у него чуть ли не чаще, чем его открывают.
Абстрагируемся от гиков и хипстеров, коими мы с вами являемся, и представляем обычных Машу с филфака, менеджера Петю, и таксиста Василия Петровича. Для простоты дадим им всем обновление до Китката (5.0 сейчас в массе своей занимает не более пары процентов). Что они используют на телефоне? Одноклассники/Вконтакте, Вацап/Вайбер, какую-нибудь читалку книг, браузер, звонилку/смс/будильник, и пару специфичных для каждого из них приложений. Причём ничто из этого списка, кроме браузера, в Материал-дизайне не представлено. Так что скорее всего, что какие-то неочевидные материальные фишки (например, floating action button) никто из этой троицы не поймёт.
Хотя опять же, всё зависит от целевой аудитории, от её «продвинутости» и её заинтересованности. Если приземлённому и незаинтересованному пользователю будет непонятно хоть что-то, разбираться он не будет, он выйдет и удалит приложение. Заинтересованный может и потыкаться, и разобраться, чтобы получить из приложения какие-то ништяки. Продвинутому же может быть интересно разобраться.
formatbce Автор
15.04.2015 15:40М-да, ситуация аховая (несмотря на то, что вы забыли про YouTube). Сдаюсь. :)

kaftanati
15.04.2015 17:29Если речь все еще о диалогах — с вами не соглашусь, я думаю, вы сильно преуменьшаете пользовательский опыт. Диалоги, несмотря на изменение расцветки, остаются модальными и для многих очевидными.
Не так давно переводил свои проекты на Material Design — опыты проводил на теще (предпенсионный учитель младших классов, далекий от техники) — как раз диалоги ее не смутили, как и яркие цветные кнопки для главного действия. А вот размеры шрифитов и соотношение заголовка к размеру текста, наоборот, озадачили.
А по поводу целесообразности всего остального — смотрите, уточню ваше делени на группы:
1. Гики/хипстеры/прочие продвинутые пользователи сами давно знают все фишки Material и привыкли к ним.
2. А прочие пользователи, которые по вашему предположению запускает маркет раз в полгода, ограничены рядом популярных приложений(месседжеров) с собственным дизайном.
Теперь разберемся — для кого приложение — для первой группы пользователей (которые будут рады более современному обновленному виду хотя бы потому, что он «новее») или для второй группы пользователей (которым оно вообще не нужно).
Так уж лучше разрабатывать для первых — 90+% целевой аудитории. Вторых напугает все что угодно, отличающееся от любимого ВК/ОК/Вайбера и т.п. И даже их уж лучше «пугать» рекомендуемым дизайном.
И последний вопрос — у какой категории пользователей чаще привязана карта к маркету?
Archon
16.04.2015 07:44+1Для кого разрабатывать — на этот вопрос должен отвечать руководитель проекта, а не разработчик. Зачастую лучше целиться в 95% населения, даже если платёжеспособны 5% из них, чем в остальные «продвинутые» 5%, аж половина из которых готова что-то покупать.
Простых людей сложнее раскачивать и мотивировать пользоваться новым приложением. Им это неинтересно, сложно, и вообще нафиг не сдалось. Предел их терпения исчисляется считанными секундами, после которых они выходят навсегда и больше не возвращаются. Но их настолько много, что во многих случаях затраты на оптимизацию UX того стоят.
Заметьте, я не против Материал-дизайна в общем и целом, отнюдь нет. Но при взаимоисключающем выборе между «делать по гайдлайнам» и «делать понятно даже дебилу» я сделаю выбор в пользу последнего варианта.
kaftanati
16.04.2015 10:36Дисклаймер: я и разработчик и руководитель и тех.поддержка в одном — все шишки собираю сам.
Если делать системное приложение, которым будут пользоваться все — часы/настройки/контакты/звонилка — лучше не отступать от общей концепции текущей сборки — потому все приложения Samsunga/Sony/HTC etc. имеют одинаковый корпоративный дизайн, слабо меняющийся при обновлении версии ОС.
Если делать отдельное приложение, то давайте посмотрим — для кого — наверное для тех, кто запускает маркет чаще полугода, так? Бесплатное приложение хорошо, но мы же хотим еще подзаработать. Если приложение с рекламой — предполагается, что пользователь им регулярно и обильно пользуется — нечего переживать о его пользовательском опыте. Если приложение платное — то у пользователя карта — а значит, он не такой уж и новичок.
В качестве подтверждения моего мнения — факт: я обновил скриншоты и описание(незначительно) в маркете, количество дневных установок возросло в 5 раз (300 -> 1600) — я даже засомневался и искал другие возможные причины, спрашивал на тостере — но нет, этот проект повторил путь другого, который после обновления также увеличил количество установок.
При этом моим приложениями пользуются люди исключительно 18+ (автовладельцы, а не то, что вы подумали :)) и не более 2-3 минут в день, но регулярно.

nicolausYes
11.04.2015 00:221. На картинке Navigation drawer у вас не по гайдлайнам, он должен быть под статус баром. Статус бар всегда находится выше всех остальных элементов.
The nav drawer spans the full height of the screen and the drawer is below the status bar.
2.Это привело к двум странным, на мой взгляд, последствиям — анимация ActionBarDrawerToggle теперь не видна (и вообще непонятно, зачем она)
Не соглашусь. Анимация успешно используется, например, при переходе на «дочерние» экраны.
Пример gmail.

formatbce Автор
11.04.2015 10:31Navigation drawer у вас не по гайдлайнам
На самом деле, картинка вообще неудачная. С отступами у элементов вообще жесть… Но зато есть ссылка на официальные гайды. :)
при переходе на «дочерние» экраны
Вот смотря где. Поэтому я и писал про непоследовательность. В Inbox, например, совсем по-другому.

sup
14.04.2015 14:28Я не люблю material design, но мне, как пользователю, не оставляют выбора. Многие приложения на телефоне обновились и приходится любоваться на эти кислотные цвета. Приложение Youtoube считаю наглядным примером плохого дизайна — 1/5 экрана красное пятно без каких-либо границ между элементами управления. Жду когда в моду снова войдут кнопки, которые можно отличить от простого текста.

Archon
14.04.2015 15:07Мне кажется, Гугл переболеет этой хернёй максимум в течение года-двух. Уйдут и идиотские floating action button, и бесполезные шапки на пол-экрана без единого действия, и вырвиглазные цвета «я в клубе съел марку». Основные принципы Материала скорее позитивны, чем негативны, вот они и останутся. А вся эта ересь уйдёт.
Ну и всегда надо помнить, что Гуглу не привыкать менять гайдлайны, и Материал — уже четвёртое переосмысливание всего интерфейса с нуля. Захотят, через пару лет выкатят что-то ещё (к тому времени как раз ощутимая часть пользователей обновится до 5.0, но на них снова будет всем пофигу, ведь надо будет всё срочно переделывать под новые гайдлайны).
formatbce Автор
15.04.2015 12:36Согласен с вами. Основной массе пользователей нужны красивые анимации и плавные переходы. Эту тему можно развивать бесконечно, стимулируя пользователей покупать новые девайсы. Общество потребления в лучшем виде.

formatbce Автор
15.04.2015 12:44Кстати, кислотные цвета я убрал, вначале были и они, но не могу я себе представлять свое приложение в триповой палитре…











afeozzz
android-arsenal.com
Здесь так же множество библиотек прямиком из гитхаба
formatbce Автор
Спасибо, добавил.