В этом посте мы в общих чертах затронем особенности разработки приложений на аутсорсе и inhouse, а также поговорим о деталях работы платформы. Затем постараемся в новых статьях вернуться и рассказать про наш дизайн, устройство бэкенда и разработку версий для iOS и Android.

С чего мы начинали
Что было внутри и как всё работало // Семён Мацепура, руководитель группы мобильной разработки онлайн-супермаркета Perekrestok.ru
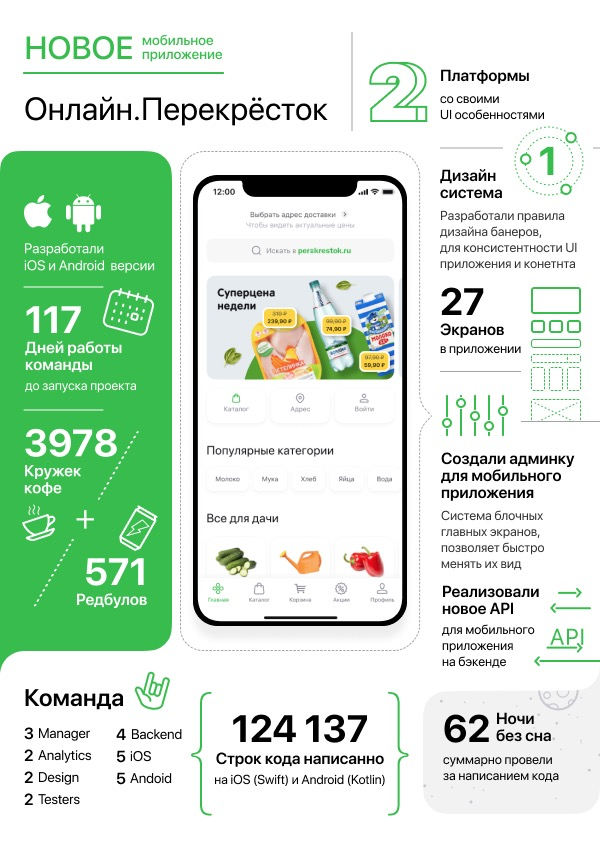
С момента запуска Perekrestok.ru заказы оформлялись через приложение “Мой Перекрёсток”, оно совмещало в себе ассортимент и сервисы как розничной сети, так и онлайн-супермаркета. С января 2020 года мы начали разработку нового приложения “Онлайн.Перекрёсток”, параллельно поддерживая текущее. В первую очередь подбирали инхаус-команды и разрабатывали концепции: от идеи до утвержденных фичей.

Несколько месяцев работы ушло на более подробное изучение внутренней кухни (особенности ритейла, логистики, всяких акций и бонусных программ), мы старались заранее учесть и оптимизировать все, до чего дотягивались. Были написаны новые мобильные API с учетом работы приложений (потому что со стороны кажется, что и сайт, и приложение созданы для выбора товара и покупок, значит, и работают почти одинаково, но это не совсем так).
Если изначально потратить время и разработать правильное API на старте, можно существенно ускорить процесс разработки. А ещё наладили работу запросов, мобильное API — это контрактная работа, очень важно, как будут отправляться запросы и приходить ответы. Много дней было проведено за выбором оптимального решения. Да, конечно, команда бэкенда активно идёт в сторону использования микросервисов.
Получилось так, что к созданию нового приложения мы подошли одновременно с нескольких сторон и начали параллельно переделывать и бэк, и мобильные приложения (iOS и Android). Пока бэкендеры переделывают все внутри, команда мобильных разработок прорабатывала архитектуру, дизайнеры продолжали создавать дизайн-систему, а маркетологи оценивали конкурентов и делали выводы насчет функциональности нашего приложения.
При создании нового приложения мы постарались максимально подробно разработать его архитектуру, учесть даже самые мелкие детали, чтобы обеспечить его более простую поддержку в будущем и на выходе получить качественный продукт.
Inhouse vs Outsource
Как мы собирали команды под продукт // Елена Тихонова, Руководитель направления мобильных приложений
У компаний часто стоит выбор — использовать свой собственный ресурс при разработке каких-то приложений и сервисов, или же написать внятное ТЗ и благополучно отдать все на аутсорс. В принципе, это часто зависит от конкретной задачи. Раз и навсегда сказать, что инхаус круче аутсорса (или наоборот) — нельзя. Ведь бывают ситуации, когда быстро подключить стороннюю команду для создания продукта быстрее, проще и дешевле, чем отрывать от работы штатных айтишников, чье время конкретно сейчас и важнее для компании, и стоит дороже. Обычно это создание каких-то разовых, акционных ресурсов. Потребовался тебе лендинг только на определенный праздник — отдал на аутсорс, тебе все сделали, праздник прошел, убрал лендинг в стол. Всё. Исключения редки, но бывают, например, нам очень понравился стиль работы конкретного человека из аутсорса, и мы продолжаем сейчас с ним работать, он хорошо вписался в проект.
А вот если дело касается чего-то более сложного (и долгоиграющего), требующего новых интеграций, постоянной поддержки, то здесь уже инхаус становится и быстрее, и дешевле, и безопаснее. Лучше что-то сделать один раз и поддерживать, чем время от времени переделывать сервисы с нуля. Впрочем, если у вас в практике были другие примеры, когда аутсорс на самом деле лучше, напишите в комментариях, пожалуйста.
Когда у вас сжатые сроки, нужны люди, которые замотивированы самим продуктом и не будут распыляться на что-то еще, будь то дополнительный фриланс или дедлайн у других клиентов аутсорс-компании. Да, при инхаусе важно набрать критическую массу разработчиков. Потому что когда у тебя (вроде) есть отдел, который почти-почти укомплектован, но тебе все равно приходится для задач привлекать кого-то на аутсорсе — это уже сложно считать чистым инхаусом. Для нас такой необходимый минимум уложился в 5 человек на каждую платформу + 2 системных аналитика + 3 менеджера + 2 дизайнера + 2 тестировщика + 4 человека из команды бэкенда. Итого 23 человека.
Свои команды мы собирали как с упором на профессиональные навыки ребят, так и на то, чтобы им было по-настоящему комфортно работать вместе. Временами софт-скиллам уделяется даже больше внимания. Сейчас команда только увеличивается, причем её старый состав не меняется.

Если вы тоже делаете приложение для ритейла
Со всеми особенностями // Мария Тимофеева, директор по продукту онлайн-супермаркета Perekrestok.ru
У нас есть пара советов для вас. Во-первых, как уже было сказано выше, постарайтесь сделать так, чтобы архитектуру и всю внутреннюю структуру вашего приложения закладывала именно инхаус-команда. Если на старте подключите аутсорс, то придется бодренько пробежаться по граблям, а потом, с большой долей вероятности, будете все переделывать заново. Или не будете переделывать, но будете тратить уйму ресурсов на полноценную поддержку.
Во-вторых, ради скорости релизов можно пропускать некоторые побочные шаги пользовательских сценариев. Для экономии времени имеет смысл выпускать фичу в чуть более простом виде, чем вы ее задумывали. А потом уже докрутить до полноценной реализации. Мы за 4,5 месяца выпустили приложение, которое включало в себя всю функциональность веб-версии. Пусть в базовом виде, но — всю.
Вот смотрите на примере нашего приложения. В нашем случае путь пользователя — это покупка. Флоу, связанный с этим, должен быть проработан максимально подробно: выбор продуктов, их добавление в корзину, оформление заказа. А вот всякие рюшечки, даже важные для сервиса, типа удобной шкалы для оценки заказов, они тоже нужны, но их проработку можно делать минимальной. Вернуться к этому потом, когда все главное будет сделано.
Как раз из-за этого нас зачастую упрекают в том, что в интерфейсе существуют карточки, на которых очень мало информации о товаре — цена, фотка и название. Мол, у некоторых других приложений с доставкой продуктов огромные карточки, где можно рассмотреть продукт во всех подробностях, включая степень прозрачности рыбьей чешуи и данных о том, какая была погода в день сбора винограда для вина.
Так вот, подобным способом можно подходить к дизайну в том случае, если у тебя мало самих товарных позиций. Меньше позиций — больше места для их отображения и информации о каждой. У нас же позиций, прямо скажем, достаточно. Поэтому в интерфейсе есть экраны, с помощью которых пользователь заказывает самые привычные для него и часто покупаемые продукты. В этом случае ему обычно важно просто понять, что продукт есть в наличии, и быстро его купить. Поэтому — минималистичная карточка, которая полностью выполняет свою функцию.
В-третьих, и это, скорее, относится к любому приложению с оплатой заказов, а не только для ритейла как такового. Добавьте поддержку Apple Pay / Google Pay и прочего. Это важнее, чем кажется. У вашего приложения должна быть хорошая страница оформления заказа, которая и дает всё ещё раз ненавязчиво проверить, и исправить ошибки при необходимости, и быстро добавить нужный товар. Здесь же важно учесть, чтобы количество лоадеров при этом было минимальным. Кому нравится, когда при добавлении нового товара в корзину экран подвисает и нельзя скроллить дальше?
В-четвертых, дизайн. Изучите путь пользователя и сделайте так, чтобы ему прежде всего было удобно на этом пути. Мы созвали несколько консультантов по дизайну, и они бодро начали нам советовать, как надо. Советовали, в общем-то, интересные вещи — дико красивые решения, на максимально современном стеке, использующие все свежие визуальные подходы.
Проблема была в том, что в итоге получилось бы приложение с кучей красивых штук, может быть, взяло бы даже парочку дизайнерских премий и вообще. Но пользователю просто было бы неудобно им пользоваться. Он же в приложение для доставки еды заходит еду заказать, а не вдохновляться великолепной графикой и изучать новые технологии для мобайла вживую. Как по мне, история, когда дизайн ради дизайна ставят выше, чем функциональность, это плохая история.
А сделать хорошую функциональность = хорошо знать свой продукт. Мы свели воедино CJM сайта, мобильной версии и старой версии приложения, взяли все негативные отзывы с подробностями, посмотрели, что людям не нравится, где сложности, и постарались учесть это всё.
О дизайне приложения постараемся написать отдельную статью.
Новое приложение
Вот, что у нас получилось в итоге — скачать приложение можно здесь.

Будем рады отзывам, критике и комментариям.


Doomsday_nxt
Мне приложение перекрёстка постоянно предлагает какие-то акции и т.п. по каталогу… Однако как и было полгода назад — при открытии каталога в приложении: «здесь нет товаров»…