Расскажем об утилитах, которые помогут оценить производительность сайта и повысить его безопасность. В списке есть как новые инструменты — например, Fast or Slow от авторов плагина Wordfence для WordPress, так и проверенные временем системы вроде Mozilla Observatory.
Больше бенчмарков, в том числе для серверов Linux.

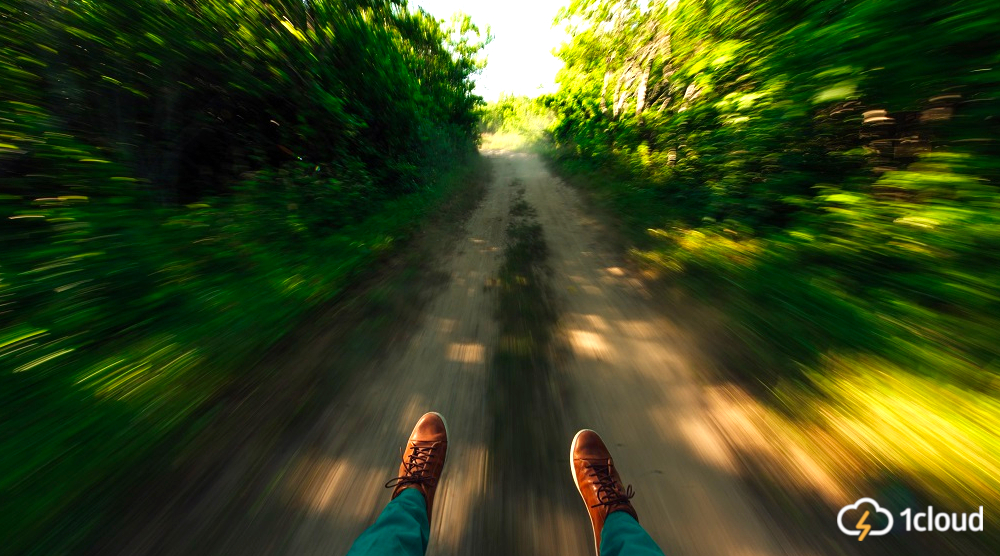
Фото — Matthew Brodeur — Unsplash
Помогает веб-разработчикам, сисадминам и специалистам по ИБ с настройкой сайтов. Инструмент разработала инженер по безопасности Эйприл Кинг (April King) для проверки защищенности доменов Mozilla. Позже функциональность «Обсерватории» расширили и открыли доступ к ней для всех желающих — исходный код выложен на GitHub.
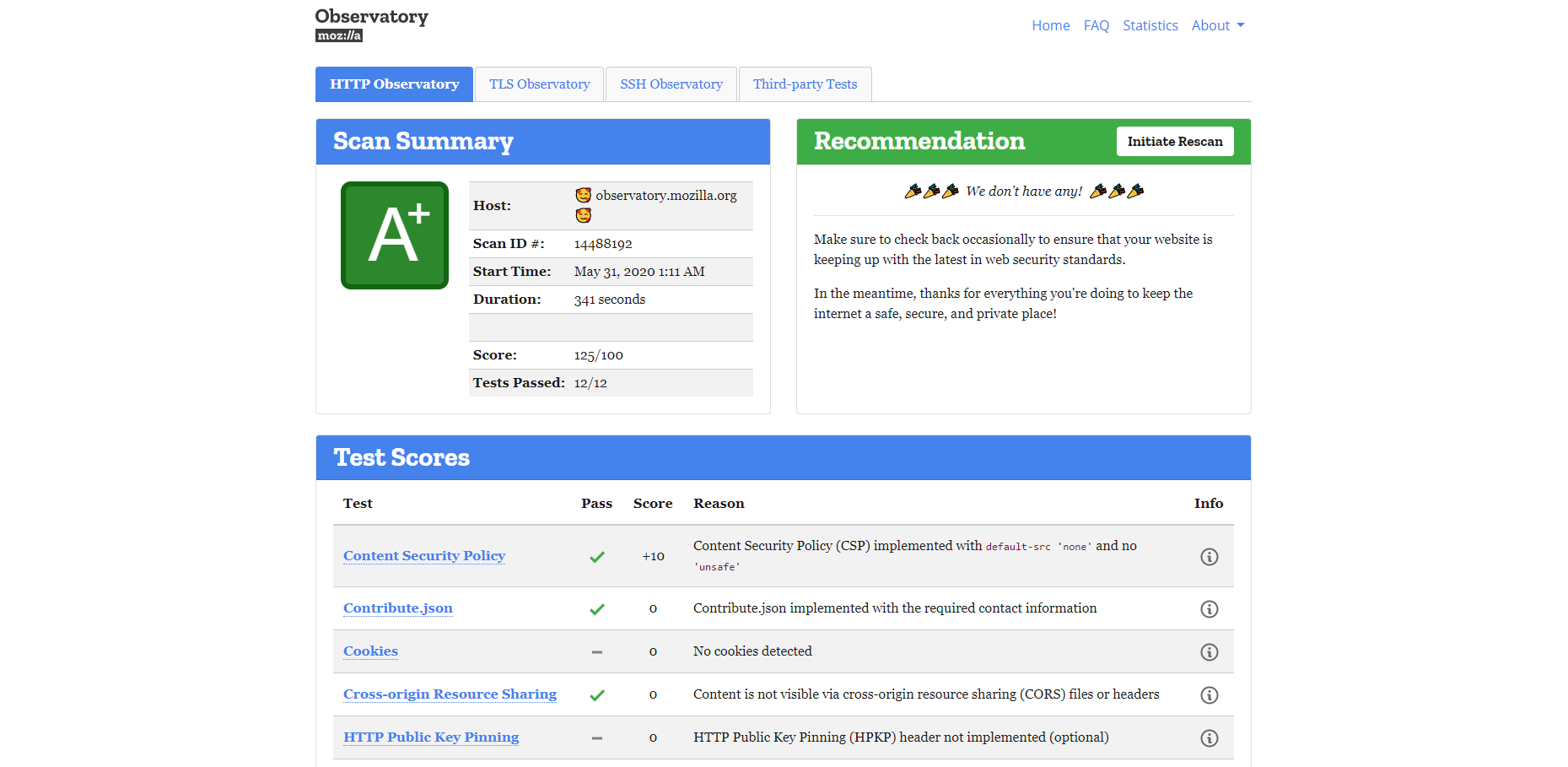
Mozilla Observatory оценивает сетевую безопасность сайтов и работу механизмов CORS, HPKP, HSTS и других. Часть из них широко распространена, но некоторые (например, Content Security Policy, защищающая от межсайтового скриптинга) использует менее одного процента интернет-ресурсов. Отчеты «Обсерватории» дополнены советами по улучшению безопасности и ссылками на полезные материалы.
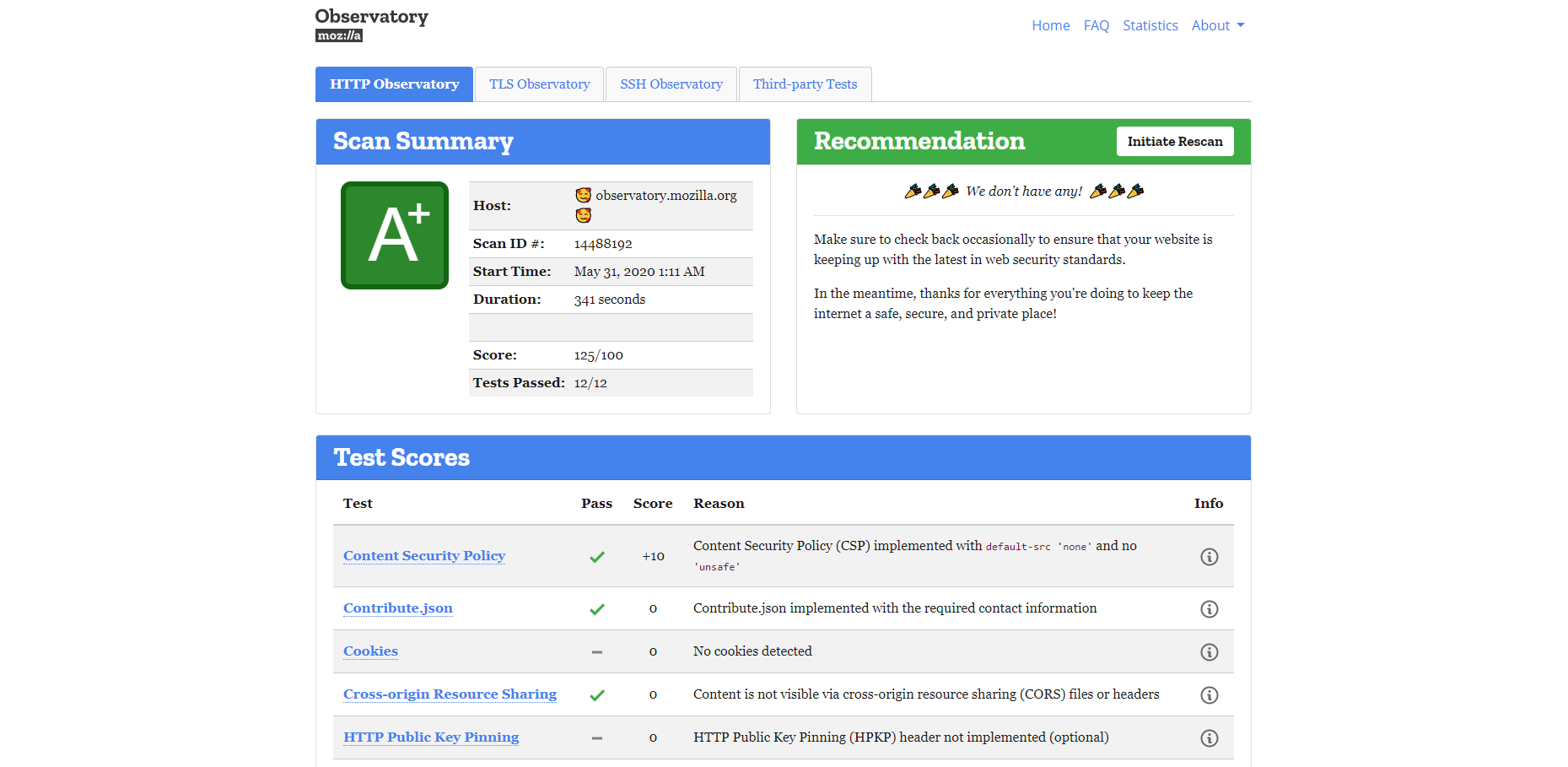
 Скриншот: результаты теста для observatory.mozilla.org
Скриншот: результаты теста для observatory.mozilla.org
Отметим, что система Mozilla не проверяет на наличие уязвимостей код сайта. Однако для этих целей есть другие бесплатные инструменты — например, Sucuri.
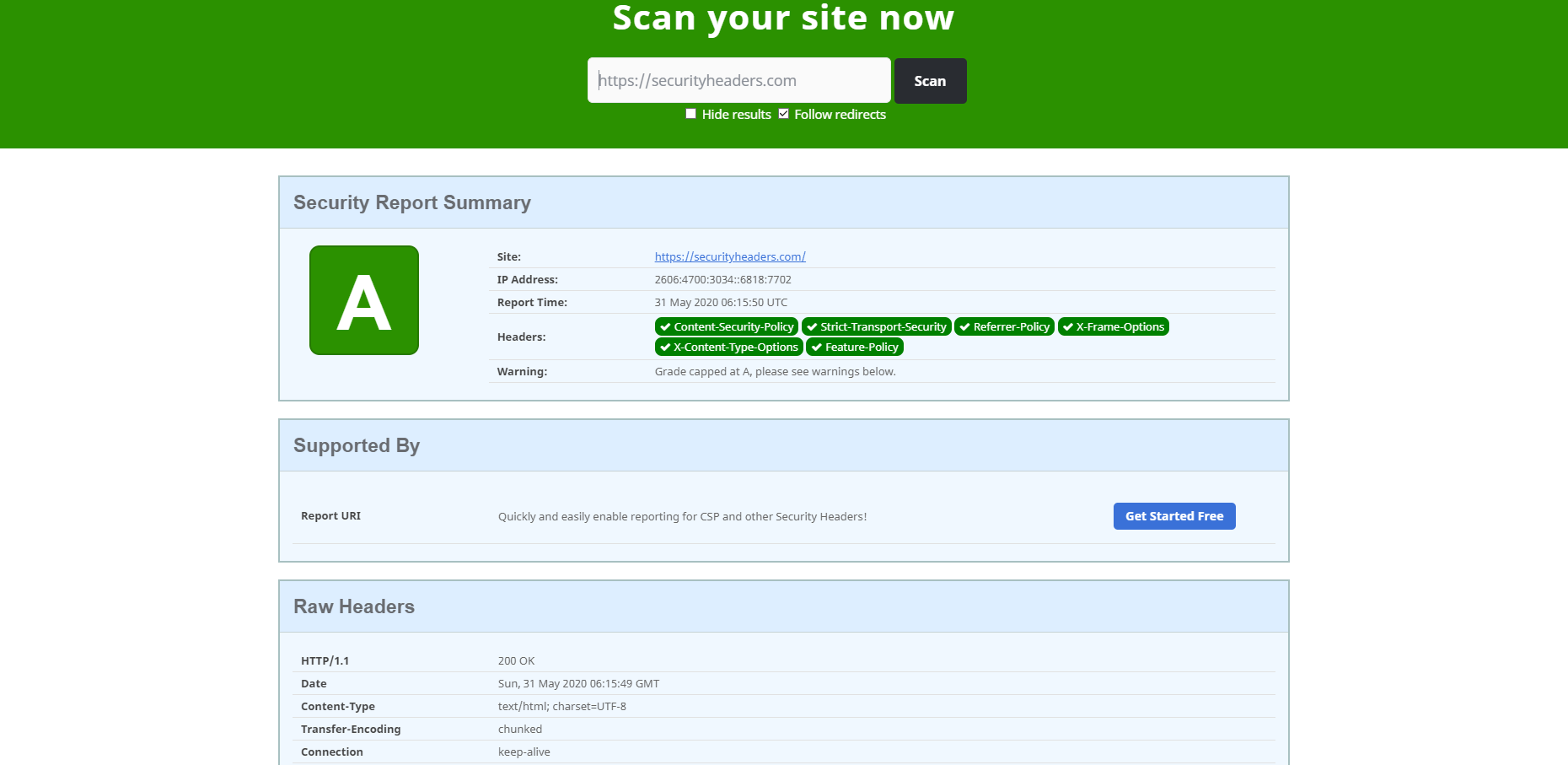
Инструмент разработал британский консультант по информационной безопасности Скотт Хельме (Scott Helme). Он проверяет наличие заголовков безопасности на сайте. Среди них Content Security Policy, X-Frame-Options, Feature Policy и несколько других. Идея проекта родилась в тот момент, когда Скотт настраивал CSP и HSTS на собственном сайте. При этом автор захотел сделать не просто бенчмарк, но целую рейтинговую систему.

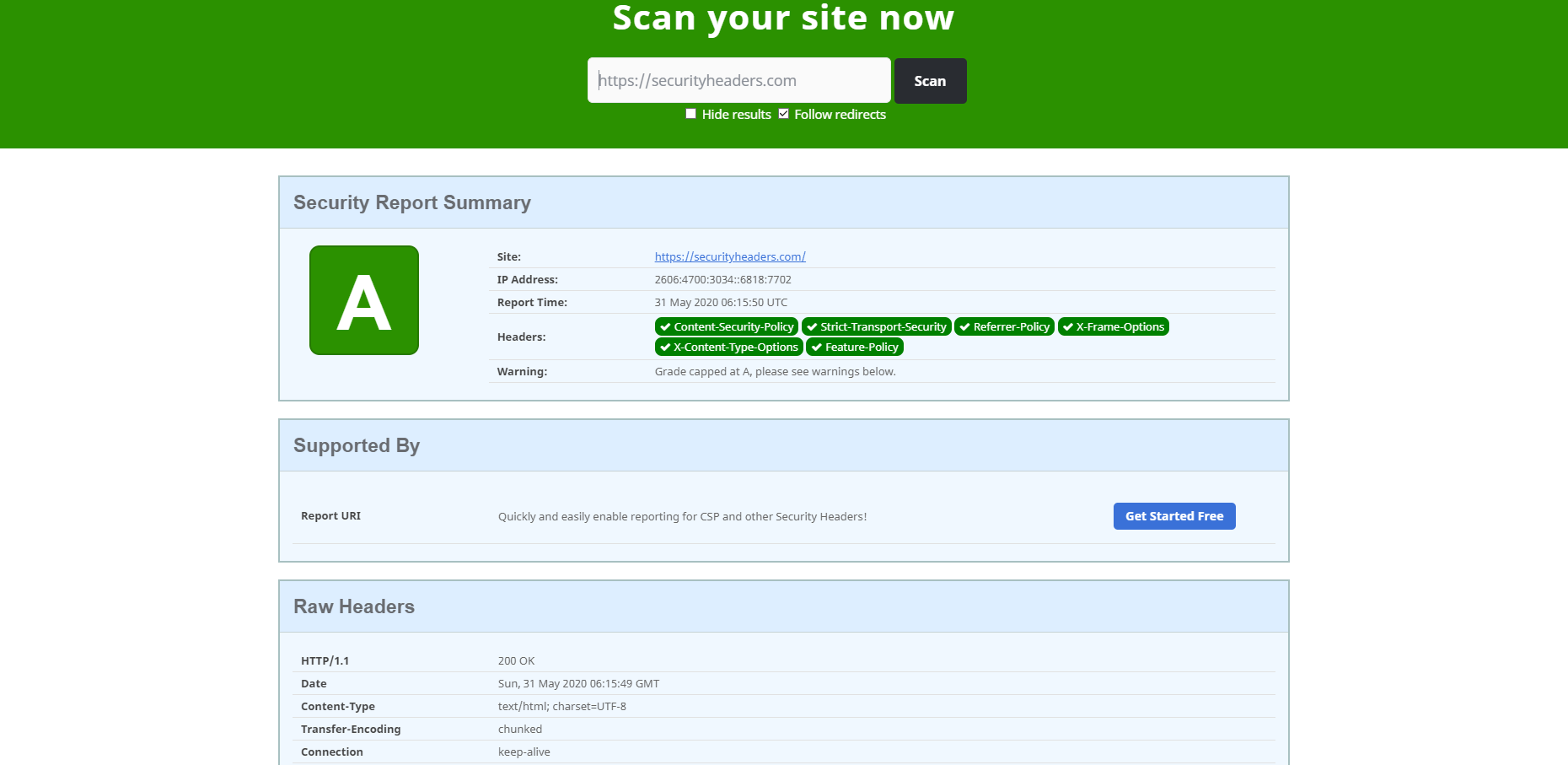
Скриншот: оценка производительности для сайта securityheaders.com
Вся информация на Security Headers распространяется по лицензии CC BY-SA 4.0. Ресурс написан на PHP и развернут на виртуальных машинах крупного облачного провайдера. Но он использует MVC-фреймворк CodeIgniter, который на сегодняшний день считается устаревшим (на этот факт указывали резиденты Хабра в комментариях) и практически не имеет преимуществ над другими фреймворками (вроде Laravel).
Инструмент представила группа инженеров из компании Wordfence. Они разрабатывают одноименный плагин для WordPress со сканером вирусов и вредоносных ссылок. Изначально Fast or Slow предназначался для внутреннего использования (по словам авторов, им не удалось найти сторонний инструмент, который бы удовлетворял их задачам). Но позже они решили сделать сервис бесплатным и открыть доступ к нему для всех желающих.
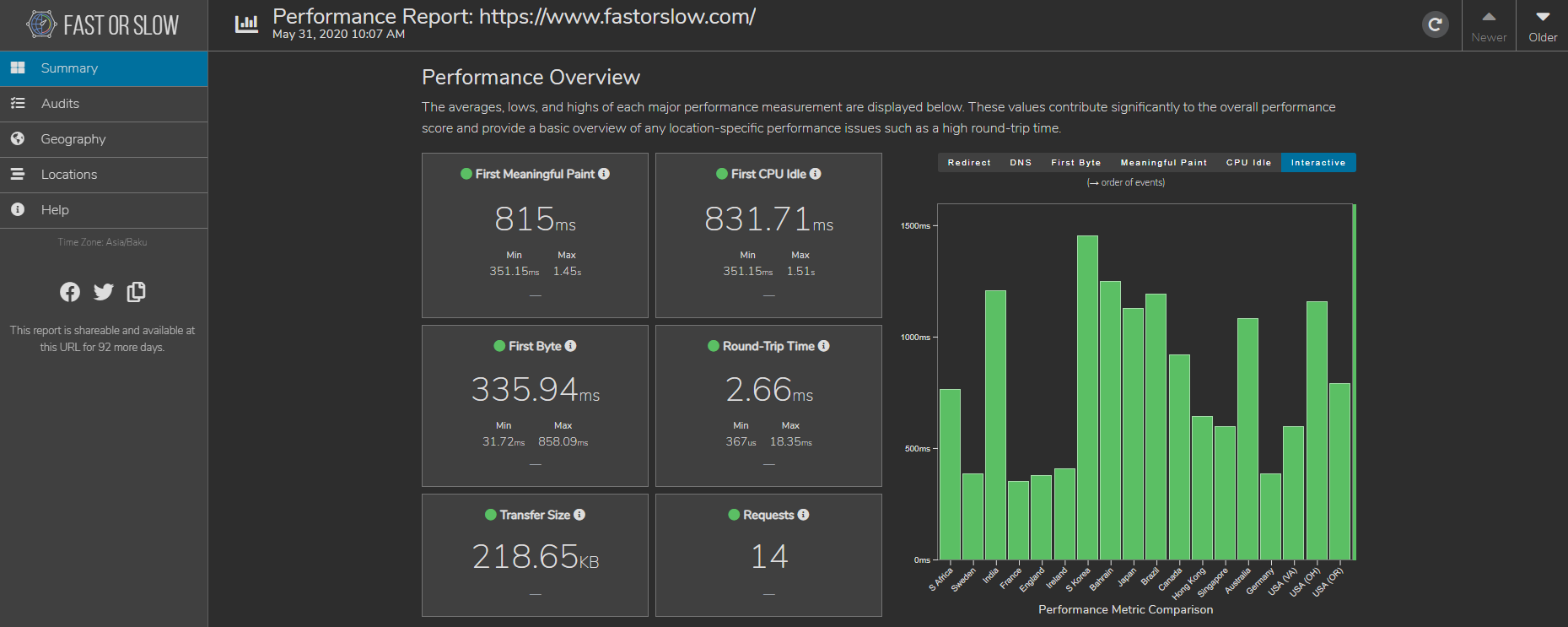
Fast or Slow симулирует работу браузера и оценивает качество подключения к сайту из 12 регионов — в том числе из США, Франции, Индии, даже Бахрейна и Южной Африки. Инструмент показывает время до получения первого байта (Time To First Byte, TTFB), время приема-передачи (RTT). Также среди метрик числится первое значимое отображение (First Meaningful Paint) — за какое время контент на странице становится виден пользователю. В целом система использует аудиты Lighthouse, запущенные в контейнерах, а также несколько кастомных тестов.

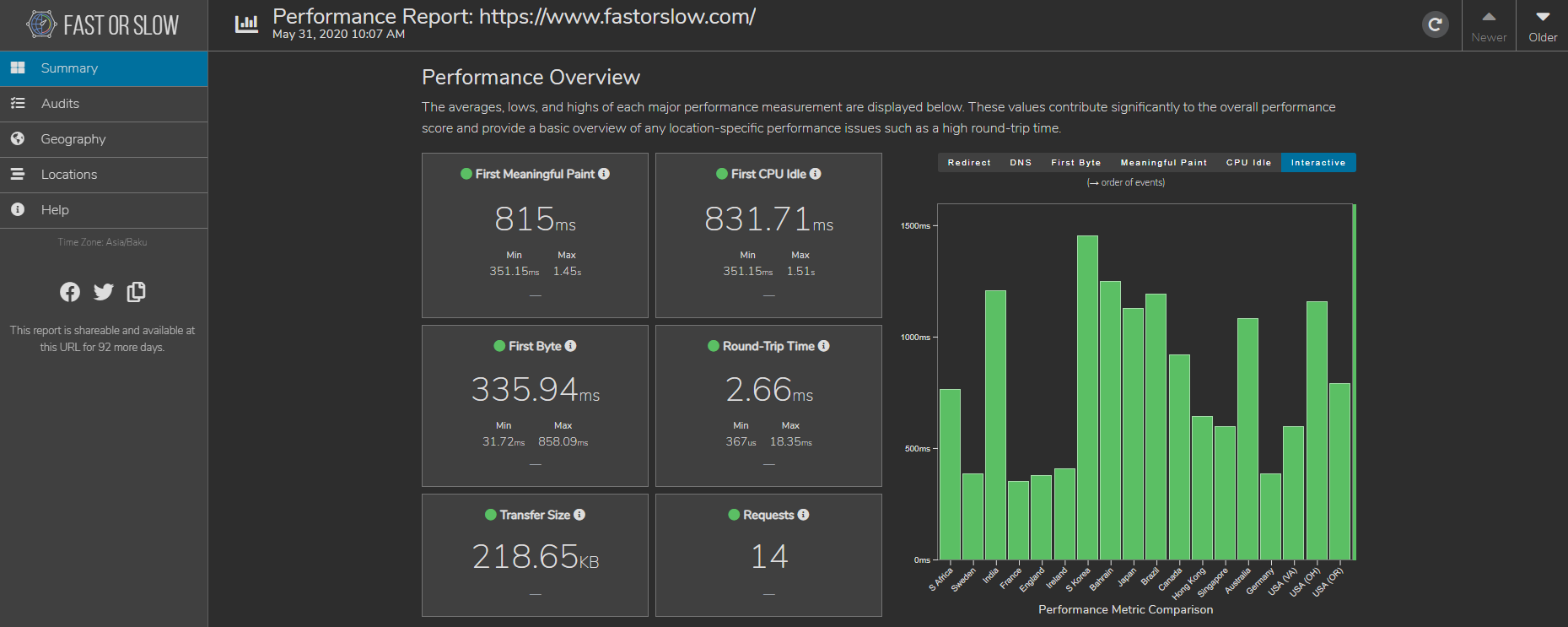
Скриншот: оценка производительности для сайта fastorslow.com
Инструмент относительно молодой и начал набирать популярность несколько месяцев назад. На Hacker News даже появился тематический тред. Новизна накладывает свой отпечаток — например, система пока не умеет кешировать результаты тестирования. При повторной проверке все бенчмарки запускаются заново.
Сам процесс занимает продолжительное время, особенно если образовалась очередь. Но разработчики обещают исправить эти недостатки. Сейчас Fast or Slow построен на bare metal — серверы размещены в крупных дата-центрах по всему миру. Но в ближайшее время инфраструктуру мигрируют в облако одного из крупных западных IaaS-провайдеров, чтобы сделать её более масштабируемой и гибкой.
Проект представили инженеры из Theodo, компании-разработчика мобильных приложений. Falco автоматизирует тесты WebPageTest для оценки скорости работы сайта. Инструмент открытый, с исходным кодом на GitHub.

Скриншот: демостраница falco.theo.do
Falco — это self-hosted инструмент, и его нужно развернуть на локальном сервере или в облаке. Он умеет отлавливать регрессии и оценивать производительность индивидуальных URL. Демо можно посмотреть по ссылке. Для авторизации нужно ввести логин и пароль demo / demodemo.
Посты из блога 1cloud.ru:
 Справочная: что такое Continuous Delivery
Справочная: что такое Continuous Delivery
 Справочная: как устроен процесс Continuous Integration
Справочная: как устроен процесс Continuous Integration
 Потенциальные атаки на HTTPS и как от них защититься
Потенциальные атаки на HTTPS и как от них защититься
 Как автоматизировать управление ИТ-инфраструктурой — обсуждаем три тренда
Как автоматизировать управление ИТ-инфраструктурой — обсуждаем три тренда
У нас на Хабре:
Больше бенчмарков, в том числе для серверов Linux.

Фото — Matthew Brodeur — Unsplash
Mozilla Observatory
Помогает веб-разработчикам, сисадминам и специалистам по ИБ с настройкой сайтов. Инструмент разработала инженер по безопасности Эйприл Кинг (April King) для проверки защищенности доменов Mozilla. Позже функциональность «Обсерватории» расширили и открыли доступ к ней для всех желающих — исходный код выложен на GitHub.
Mozilla Observatory оценивает сетевую безопасность сайтов и работу механизмов CORS, HPKP, HSTS и других. Часть из них широко распространена, но некоторые (например, Content Security Policy, защищающая от межсайтового скриптинга) использует менее одного процента интернет-ресурсов. Отчеты «Обсерватории» дополнены советами по улучшению безопасности и ссылками на полезные материалы.
 Скриншот: результаты теста для observatory.mozilla.org
Скриншот: результаты теста для observatory.mozilla.orgОтметим, что система Mozilla не проверяет на наличие уязвимостей код сайта. Однако для этих целей есть другие бесплатные инструменты — например, Sucuri.
Security Headers
Инструмент разработал британский консультант по информационной безопасности Скотт Хельме (Scott Helme). Он проверяет наличие заголовков безопасности на сайте. Среди них Content Security Policy, X-Frame-Options, Feature Policy и несколько других. Идея проекта родилась в тот момент, когда Скотт настраивал CSP и HSTS на собственном сайте. При этом автор захотел сделать не просто бенчмарк, но целую рейтинговую систему.

Скриншот: оценка производительности для сайта securityheaders.com
Вся информация на Security Headers распространяется по лицензии CC BY-SA 4.0. Ресурс написан на PHP и развернут на виртуальных машинах крупного облачного провайдера. Но он использует MVC-фреймворк CodeIgniter, который на сегодняшний день считается устаревшим (на этот факт указывали резиденты Хабра в комментариях) и практически не имеет преимуществ над другими фреймворками (вроде Laravel).
Fast or Slow
Инструмент представила группа инженеров из компании Wordfence. Они разрабатывают одноименный плагин для WordPress со сканером вирусов и вредоносных ссылок. Изначально Fast or Slow предназначался для внутреннего использования (по словам авторов, им не удалось найти сторонний инструмент, который бы удовлетворял их задачам). Но позже они решили сделать сервис бесплатным и открыть доступ к нему для всех желающих.
Fast or Slow симулирует работу браузера и оценивает качество подключения к сайту из 12 регионов — в том числе из США, Франции, Индии, даже Бахрейна и Южной Африки. Инструмент показывает время до получения первого байта (Time To First Byte, TTFB), время приема-передачи (RTT). Также среди метрик числится первое значимое отображение (First Meaningful Paint) — за какое время контент на странице становится виден пользователю. В целом система использует аудиты Lighthouse, запущенные в контейнерах, а также несколько кастомных тестов.

Скриншот: оценка производительности для сайта fastorslow.com
Инструмент относительно молодой и начал набирать популярность несколько месяцев назад. На Hacker News даже появился тематический тред. Новизна накладывает свой отпечаток — например, система пока не умеет кешировать результаты тестирования. При повторной проверке все бенчмарки запускаются заново.
Сам процесс занимает продолжительное время, особенно если образовалась очередь. Но разработчики обещают исправить эти недостатки. Сейчас Fast or Slow построен на bare metal — серверы размещены в крупных дата-центрах по всему миру. Но в ближайшее время инфраструктуру мигрируют в облако одного из крупных западных IaaS-провайдеров, чтобы сделать её более масштабируемой и гибкой.
Falco
Проект представили инженеры из Theodo, компании-разработчика мобильных приложений. Falco автоматизирует тесты WebPageTest для оценки скорости работы сайта. Инструмент открытый, с исходным кодом на GitHub.

Скриншот: демостраница falco.theo.do
Falco — это self-hosted инструмент, и его нужно развернуть на локальном сервере или в облаке. Он умеет отлавливать регрессии и оценивать производительность индивидуальных URL. Демо можно посмотреть по ссылке. Для авторизации нужно ввести логин и пароль demo / demodemo.
Посты из блога 1cloud.ru:
 Справочная: что такое Continuous Delivery
Справочная: что такое Continuous Delivery Справочная: как устроен процесс Continuous Integration
Справочная: как устроен процесс Continuous Integration Потенциальные атаки на HTTPS и как от них защититься
Потенциальные атаки на HTTPS и как от них защититься Как автоматизировать управление ИТ-инфраструктурой — обсуждаем три тренда
Как автоматизировать управление ИТ-инфраструктурой — обсуждаем три трендаУ нас на Хабре:
- IaaS-провайдеры ведут борьбу за европейский рынок — обсуждаем ситуацию
- Почему Евросоюз искореняет cookie-стены
