Как-то поступила заявка от одной крупной потребительской компании сделать программное решение, чтобы помочь их клиентам с выбором продукта. А компания эта делает порошки-шампуни, которых десятки — женщины как-то ещё разбираются, мужикам — всё одно.

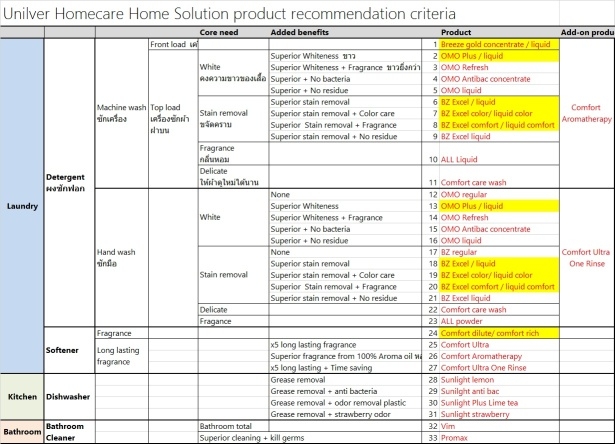
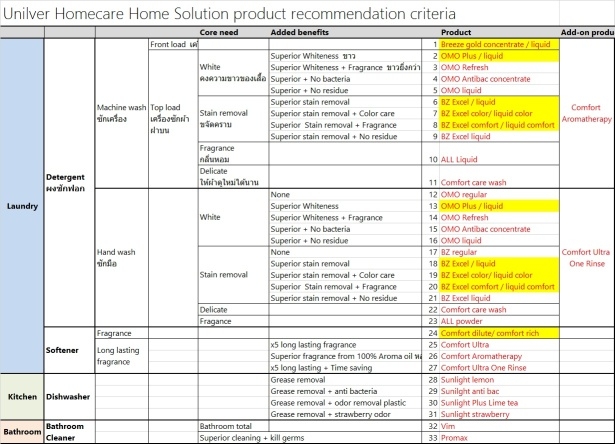
Линейка продуктов для дома состояла из 33 наименований. Сводная таблица критериев выбора продукта выглядела в виде удручающей таблицы:

Суть такая, что выбираем куда применять средство (ванна, кухня или прачечная), затем уточняет основные свойства (отбеливатель, смягчитель, ручная стирка, машинная и тд), под-свойства (убивать бактерии, цветное бельё, создавать аромат) и в конце получаем рецепт.
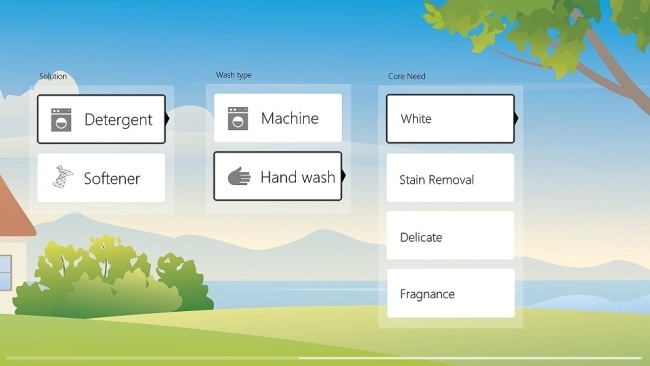
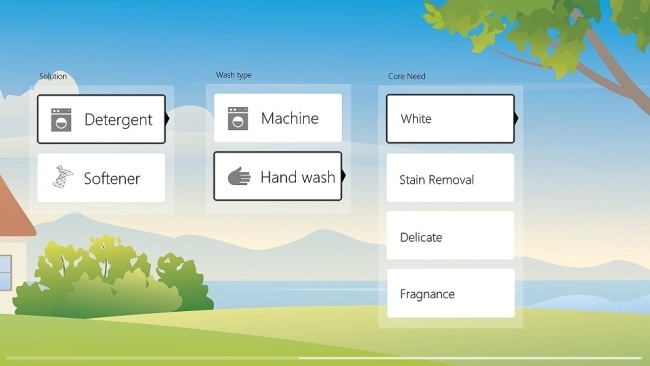
Предложили первый вариант дизайна: горизонтальное параллакс-меню с графикой в векторном стиле.



Нажимаем на кнопки — добавляется новая колонка и экран смещается слева-направо вместе в фоном и передним планом.
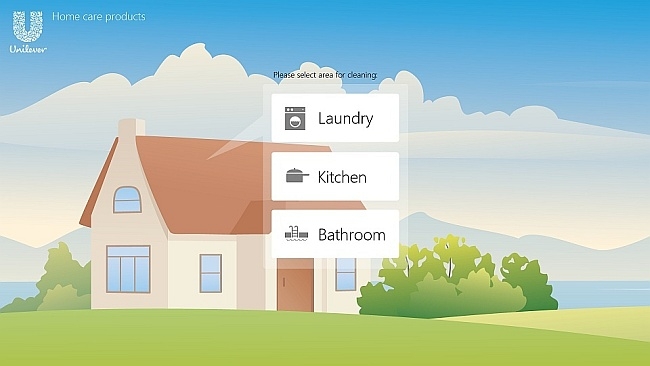
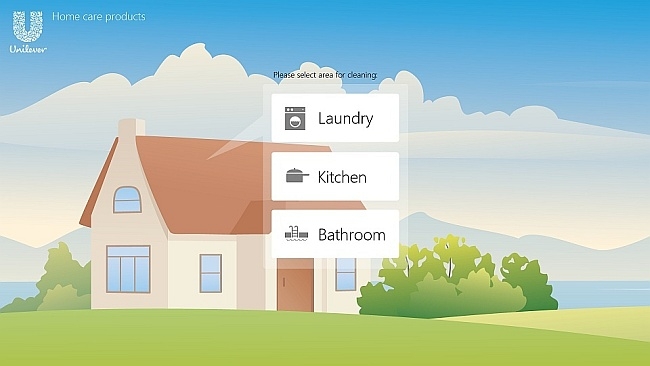
Идея клиенты понравилась, и сразу же её и утвердили. Изменили только дизайн на строгие фотографии:

То, что происходит в интерфейсе — это по сути поведение классического элемента TreeView, только размазанное на плоскости, с картинками и дополнительными полями. Т.е. как-бы пришлось заново создавать свой TreeView (который в последствие назвали TreeNavigator).

Далее — программирование.ПО мы пишем на .NET с использование технологии WPF для визуальной части интерфейсов.
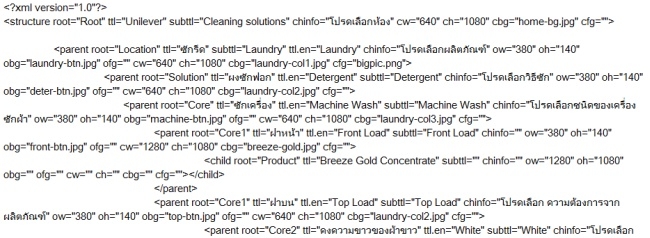
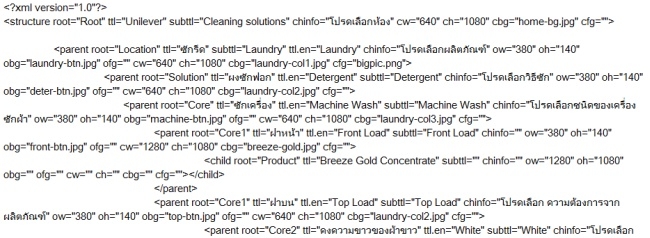
Данные по выбору продукта из таблички в Excel переделали в XML своего формата:

Структура получилась сложная на вид, но в .NET есть класс System.xml, который позволяет с такой кашей справляться.
Немного покодили, порисовали интерфейс, тестировали — и за пару недель интерактивное приложение было готово.
Запускать решение предполагалось с 22-дюймового сенсорного ПК, установленного в торговом центре в рядках с этим всем разнообразием пластиковых бутылочек. Такое устройство купили у китайцев — не дорого и на удивление надёжно.

В режиме простоя там крутится интерактивная реклама продукции со скидкой.
Видео:
Это был пилотный проект. Казалось бы решение полезное — пришёл в супермаркет, подобрал себе моющий продукт с экране по свойствам, а не перечитывая все этикетки на бутылках. Да ещё и реклама скидок крутится. Но пока что такие вещи идут в массы с большим скрипом корпоративных шестерёнок.

Линейка продуктов для дома состояла из 33 наименований. Сводная таблица критериев выбора продукта выглядела в виде удручающей таблицы:

Суть такая, что выбираем куда применять средство (ванна, кухня или прачечная), затем уточняет основные свойства (отбеливатель, смягчитель, ручная стирка, машинная и тд), под-свойства (убивать бактерии, цветное бельё, создавать аромат) и в конце получаем рецепт.
Предложили первый вариант дизайна: горизонтальное параллакс-меню с графикой в векторном стиле.



Нажимаем на кнопки — добавляется новая колонка и экран смещается слева-направо вместе в фоном и передним планом.
Идея клиенты понравилась, и сразу же её и утвердили. Изменили только дизайн на строгие фотографии:

То, что происходит в интерфейсе — это по сути поведение классического элемента TreeView, только размазанное на плоскости, с картинками и дополнительными полями. Т.е. как-бы пришлось заново создавать свой TreeView (который в последствие назвали TreeNavigator).

Далее — программирование.ПО мы пишем на .NET с использование технологии WPF для визуальной части интерфейсов.
Данные по выбору продукта из таблички в Excel переделали в XML своего формата:

Структура получилась сложная на вид, но в .NET есть класс System.xml, который позволяет с такой кашей справляться.
Немного покодили, порисовали интерфейс, тестировали — и за пару недель интерактивное приложение было готово.
Запускать решение предполагалось с 22-дюймового сенсорного ПК, установленного в торговом центре в рядках с этим всем разнообразием пластиковых бутылочек. Такое устройство купили у китайцев — не дорого и на удивление надёжно.

В режиме простоя там крутится интерактивная реклама продукции со скидкой.
Видео:
Это был пилотный проект. Казалось бы решение полезное — пришёл в супермаркет, подобрал себе моющий продукт с экране по свойствам, а не перечитывая все этикетки на бутылках. Да ещё и реклама скидок крутится. Но пока что такие вещи идут в массы с большим скрипом корпоративных шестерёнок.
Комментарии (6)

freeaces
10.04.2015 17:26Выглядит симпатично, был бы рад, если бы Вы раскрыли реализацию на WPF подробнее, спасибо.

issimple Автор
10.04.2015 17:37Хотя идея WPF — это как-бы разделить труд программиста и дизайнера, т.е. подобный интерфейс должен быть предварительно прописан в XAML, но у меня всё программно-генерируемое. Если кратко, то: в горизонтальную стэк-панель (которая внутри горизонтального скролла) добавляются столбы-гриды определённой ширины. Внутри столбца-грида: картинка фона + вертикальный стэк по центру + прочие элементы типа текст заголовка столбца. В центральный стэк столбца грузятся мини-классы кнопок, унаследованные от грида (хотя можно и без этого обойтись): иконка + текстовые поля. По клику вычисляется корень — откуда ветка приросла, и ветвь — куда ей дальше расти.

i360u
Пришел почитать про програмное решение динамической таксономии, про какие-нибудь графовые БД или другие хитрые и изящные решения, а тут…
issimple Автор
можно было бы написать что-то типа «переделываем TreeView в .NET под поддержку XML и кастомных полей»
i360u
А зачем тут вообще XML? Самый неудачный формат храниения данных для вашего случая. И вообще захардкоженое дерево это ни разу не интеллектуальная система помощи при выборе.
issimple Автор
XML — чтобы редактировать дерево, параметры вывода кнопок и контент без изменений кода. XML как раз поддерживает древовидную структуру данных и парсится в .NET встроенными методами. Также файл данных можно спокойно редактировать в Блокноте.
Что значит «захардкоженное» дерево? У меня оно как раз динамическое — меняешь файл, меняется картинка, глубина дерева и ширина не ограничены.
Любопытно, какое бы Вы решение использовали в данном случае?