На данный момент мобильные телефоны всё чаще используются не только для потребления контента, но и для создания.
И перед разработчиками встаёт и вопрос — как разместить интерфейс большого приложения на маленьком экранчике мобильника?

Под катом рассказ о решении проблемы сложного интерфейса для музыкальных приложений. Приложение делалось для платформы VK Mini Apps, но, возможно, общие принципы подойдут и для других платфом.
Музыкальные редакторы — это комплексные программы с большим количеством графики. Даже простейшая «В лесу родилась ёлочка» состоит из нескольких дорожек для барабанов, баса, пиано, а каждая из дорожек содержит сотни нот.
Это всё нужно как-то разместить на экране, причём все элементы должны быть доступны для редактирования.
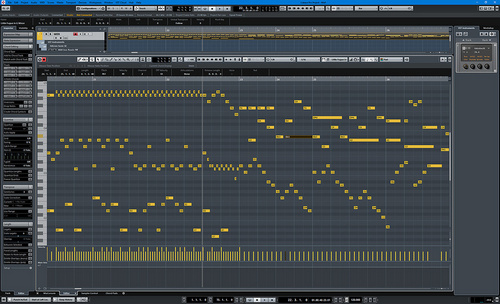
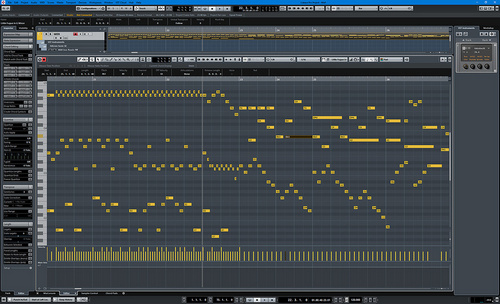
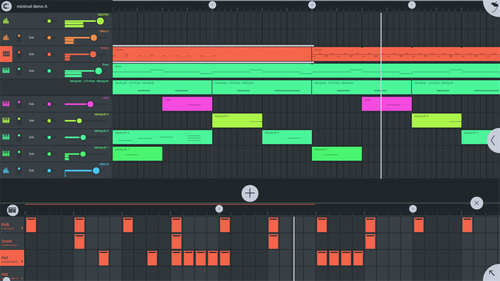
UI обычно выглядит так:

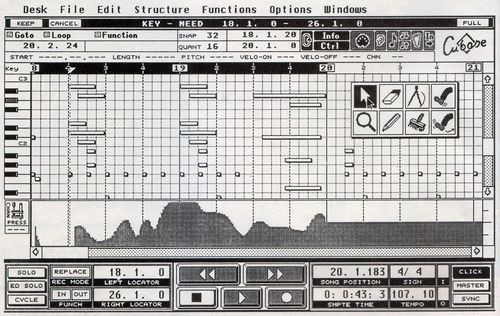
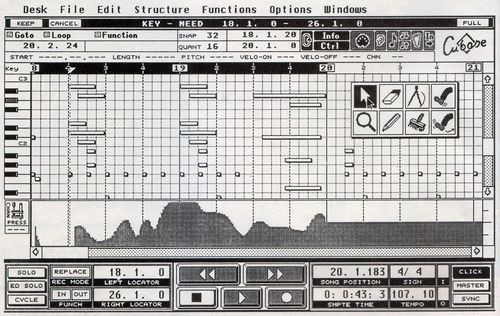
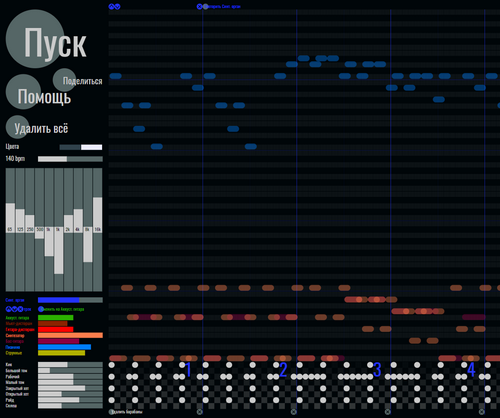
Сами принципы UX/UI для музыкальных программ не менялись много лет. Вот так они выглядели 30 лет назад:

— по сути, добавилось больше цветов и кнопок.
Как развивались мобильные интерфейсы?
По стандартному экстенсивному пути.
Брался интерфейс десктопного приложения и уменьшался в размерах, а функционал безжалостно обрезался.
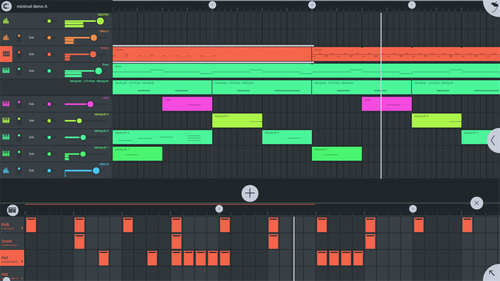
Вот пример мобильной версии FL Studio (эта одна из лучших DAW):

— кнопки мелковаты чтоб нажать пальцем, элементы не умещаются на экране и частично спрятаны в выпадающие меню, а картинки треков слишком мелкие чтоб что-то разглядеть.
Трудности переноса интерфейса на маленькие экраны
Чтоб была понятней глубина проблемы, рассмотрим обычный 10-полосный эквалайзер.
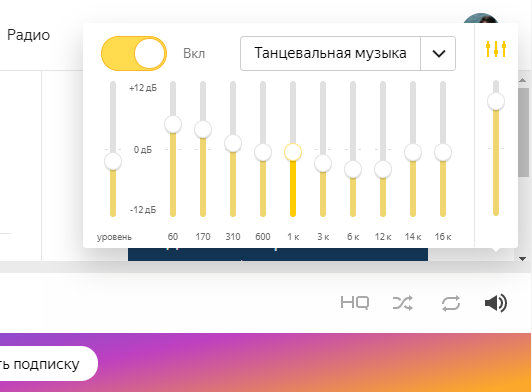
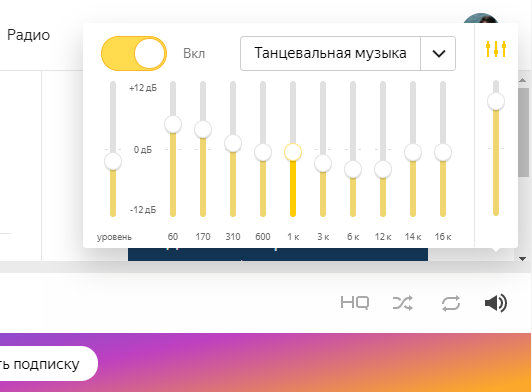
Большинство используют его даже не зная что это такое. Например, вот эквалайзер встроенный в сервис Яндекс Музыка:

для удобного нажатия пальцем кнопки и скроллбары должны быть не менее 1см размером. В эквалайзере 10 скроллбаров, т.е. его общая ширина должна быть 10см.
Но это больше чем ширина мобильных телефонов! И это только один контрол из многих.
Получается что нужно либо делать всё мелкое и неудобно для нажатия, либо делать видимым только небольшую часть контролов, а остальные выбросить или спрятать в выпадающие меню и т.п.
Существуют ли подходы, помогающие делать комплексные, но удобные интерфейсы для небольших экранов?
Конечно.
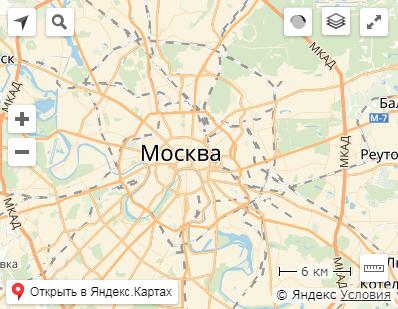
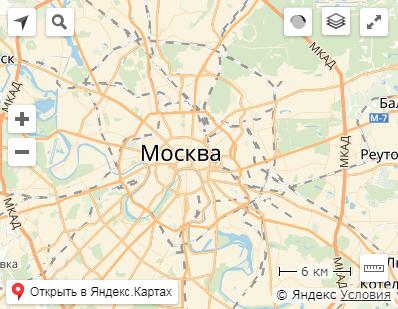
Это карты. Причём не только в мобильниках, но и на десктопе.

Карты используют масштаб и слои видимости для элементов. Показывают миллионы интерактивных объектов на маленьком экранчике.
Большинство пользуется ими интуитивно, что подтверждает полезность такого подохода к UX/UI.
Было принято решение расположить треки слоями друг над другом и добавить масштабирование всего пианоролла вместе с контролами.
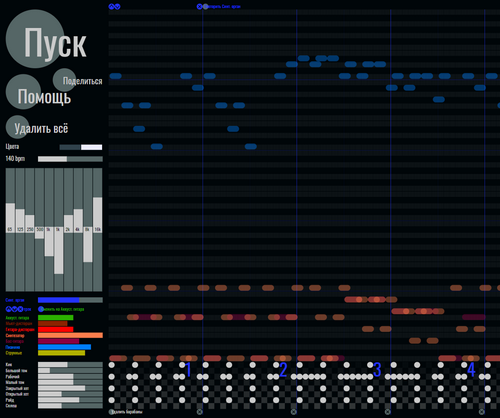
В статике выглядит как и другие приложения из музыкальной области:

Но в динамике видно, что его поведение сильно отличается:
Открыть видео работы с приложением
Проект из видео можно открыть во ВКонтакте чтоб протестировать:
Итого
применения подхода с масштабированием UI позволило разместить большое количество элементов на маленьком экране.
И перед разработчиками встаёт и вопрос — как разместить интерфейс большого приложения на маленьком экранчике мобильника?

Под катом рассказ о решении проблемы сложного интерфейса для музыкальных приложений. Приложение делалось для платформы VK Mini Apps, но, возможно, общие принципы подойдут и для других платфом.
История интерфейсов музыкальных редакторов
Музыкальные редакторы — это комплексные программы с большим количеством графики. Даже простейшая «В лесу родилась ёлочка» состоит из нескольких дорожек для барабанов, баса, пиано, а каждая из дорожек содержит сотни нот.
Это всё нужно как-то разместить на экране, причём все элементы должны быть доступны для редактирования.
UI обычно выглядит так:

Сами принципы UX/UI для музыкальных программ не менялись много лет. Вот так они выглядели 30 лет назад:

— по сути, добавилось больше цветов и кнопок.
Как развивались мобильные интерфейсы?
По стандартному экстенсивному пути.
Брался интерфейс десктопного приложения и уменьшался в размерах, а функционал безжалостно обрезался.
Вот пример мобильной версии FL Studio (эта одна из лучших DAW):

— кнопки мелковаты чтоб нажать пальцем, элементы не умещаются на экране и частично спрятаны в выпадающие меню, а картинки треков слишком мелкие чтоб что-то разглядеть.
Трудности переноса интерфейса на маленькие экраны
Чтоб была понятней глубина проблемы, рассмотрим обычный 10-полосный эквалайзер.
Большинство используют его даже не зная что это такое. Например, вот эквалайзер встроенный в сервис Яндекс Музыка:

для удобного нажатия пальцем кнопки и скроллбары должны быть не менее 1см размером. В эквалайзере 10 скроллбаров, т.е. его общая ширина должна быть 10см.
Но это больше чем ширина мобильных телефонов! И это только один контрол из многих.
Получается что нужно либо делать всё мелкое и неудобно для нажатия, либо делать видимым только небольшую часть контролов, а остальные выбросить или спрятать в выпадающие меню и т.п.
Поиск решения
Существуют ли подходы, помогающие делать комплексные, но удобные интерфейсы для небольших экранов?
Конечно.
Это карты. Причём не только в мобильниках, но и на десктопе.

Карты используют масштаб и слои видимости для элементов. Показывают миллионы интерактивных объектов на маленьком экранчике.
Большинство пользуется ими интуитивно, что подтверждает полезность такого подохода к UX/UI.
Пример решения
Было принято решение расположить треки слоями друг над другом и добавить масштабирование всего пианоролла вместе с контролами.
В статике выглядит как и другие приложения из музыкальной области:

Но в динамике видно, что его поведение сильно отличается:
Открыть видео работы с приложением
Проект из видео можно открыть во ВКонтакте чтоб протестировать:
- открыть в приложении
- работает и на телефонах, и внутри сообщений ленты ВКонтакте
Итого
применения подхода с масштабированием UI позволило разместить большое количество элементов на маленьком экране.
- все элементы находятся «под рукой» и быстродоступны
- пользователь имеет возможность увидеть весь проект целиком, а не по частям умещающимся на маленьком экране

Alex_ME
Забытый зум
Цитата из статьи:
И это правда, идея очень поравилась.