В Chrome 89 в DevTools добавлена экспериментальная поддержка автогенерации JS-скриптов на Puppeteer.
Схематично это работает так: вы открываете нужную страницу, в DevTools включаете запись действий, и после делаете что-то на странице обычным образом (кликаете по ссылкам и кнопкам, переходите на другие страницы, вводите текст). По мере выполнения действий браузер наполняет DevTools-вкладку с виртуальным файлом записи JS-кодом, описывающим через API Puppeteer все действия. После этого запись можно остановить, и сохранить полученный код в виде реального JS-файла.
Для демонстрации новой функциональности (названной Puppeteer Recorder) авторы подготовили небольшую демо-страницу (хотя проверять можно на любой странице, никаких предварительных условий от сайта не требуется).
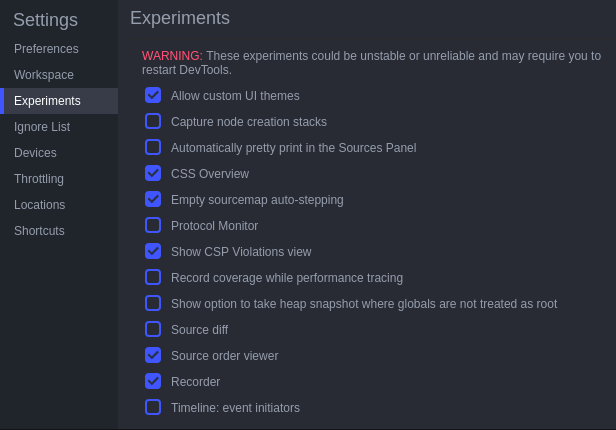
Но сперва, поскольку это ещё ранняя экспериментальная функция (хотя авторы планируют развивать и расширять Puppeteer Recorder), её нужно включить в настройках DevTools, на вкладке Experiments, в виде пункта Recorder:

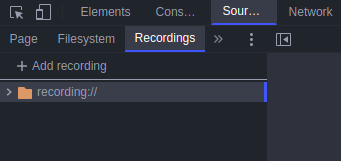
Теперь можно открыть в DevTools панель Source, и в ней выбрать появившийся таб Recordings:

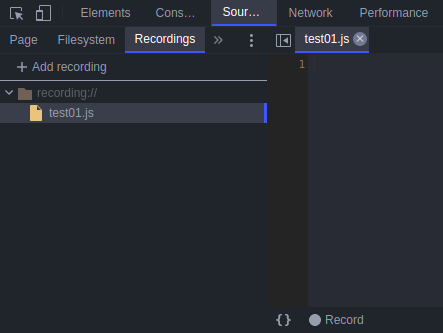
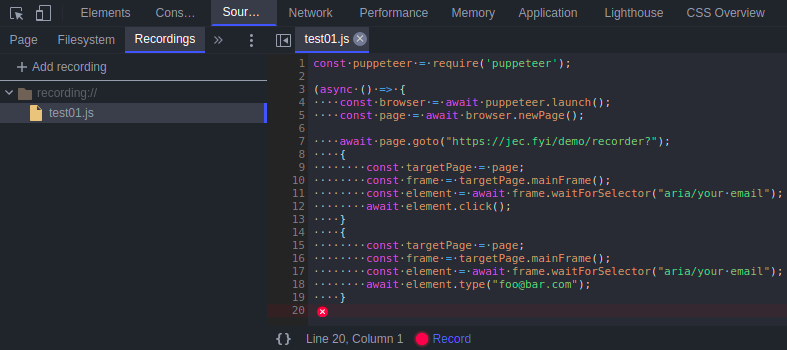
Добавим новый файл записи с названием test01.js:

И запустим запись действий с помощью кнопки Record в нижней части экрана:

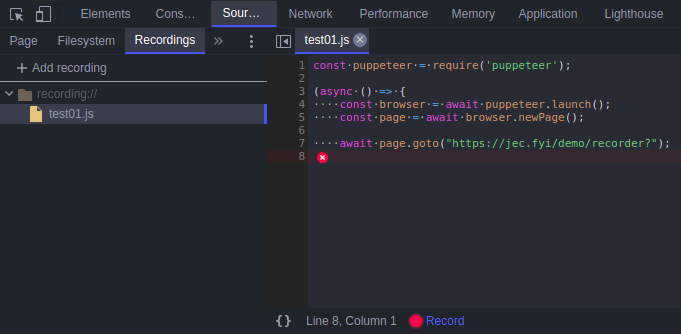
Браузер сразу заполняет файл стартовым кодом, и дальше дополняет код после каждого нашего действия на странице:

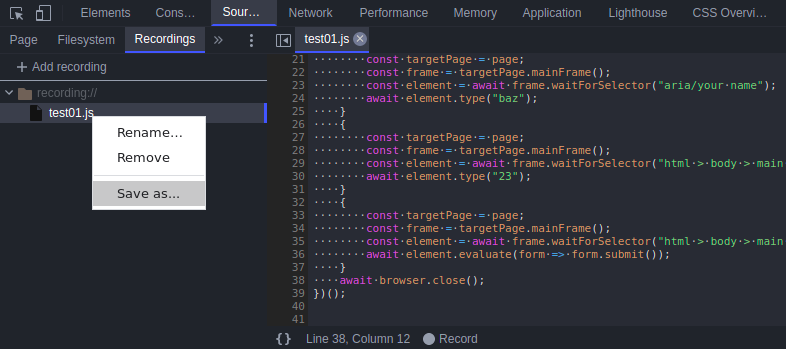
После ещё одного нажатия на кнопку Record браузер останавливает запись, дополняет код нужными закрывающими скобками, и полученный файл можно сохранять:

В результате может получиться примерно такой код:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://jec.fyi/demo/recorder?");
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("aria/your email");
await element.click();
}
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("aria/your email");
await element.type("foo@bar.com");
}
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("aria/your name");
await element.type("baz");
}
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("html > body > main > form > input[type=number]:nth-child(3)");
await element.type("23");
}
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("html > body > main > form");
await element.evaluate(form => form.submit());
}
await browser.close();
})();
К сгенерированному коду и всей функциональности Puppeteer Recorder можно сразу сделать несколько замечаний:
полученный код не оптимален (в частности, полные селекторы к элементам) и может содержать много повторов (хотя это нормально для подобных средств автогенерации, и необязательно сказывается на скорости выполнения теста в Puppeteer)
пока что записываются только простейшие действия (клики и ввод текста), а остальное игнорируется (действия со всей вкладкой, выделение текста, действия через контекстное меню, горячие клавиши)
различные expect-проверки, снятие скриншотов и другие обычные для e2e-тестов действия нужно будет вставлять в код вручную
Но, несмотря на это, при дальнейшем развитии Puppeteer Recorder может оказаться простым и полезным инструментом для создания автотестов (или автоматизации любых действий в браузере): в отличие от других аналогичных средств, Puppeteer Recorder уже встроен в браузер и не требует дополнительной установки или настройки среды, бесплатен, и может легко осваиваться тестировщиками (в том числе, незнакомыми с Puppeteer). Сам интерфейс Puppeteer постепенно становится стандартом (хотя Cypress остаётся не менее популярным), хорошо интегрируется с Jest и другими тестовыми библиотеками, и используется в том числе в полибраузерном Playwright от тех же авторов.
Поскольку обычно написание и поддержка интеграционных тестов разработчиками обходится дорого (зачастую такие тесты менее стабильны и более сложны, чем юнит-тесты), подобные инструменты автогенерации тестов могут существенно экономить для бизнеса время и ресурсы.
Обновлено: Стефан Юдис в своём блоге выложил небольшую новость (с видеодемонстрацией) о Puppeteer Recorder: How to record screen actions as a puppeteer script.
Там же он отмечает, что в будущем пользователи сайта, обнаружившие на нём ошибку, смогут с помощью Puppeteer Recorder прикладывать к баг-репорту скрипт точного воспроизведения ошибки.

Mimicus
Все это можно сделать в Selenium IDE и выгружать сниппет во что хочешь а не только в JS
или там же править и запускать его чтобы наглядно увидеть результат.
Имхо странное решение, новичкам неудобно и непонятно, а опытным не особо нужно
tundrawolf_kiba
Вот-вот. Лучше бы поддержку XPath 2.0 запилили.