Весной этого года я писал обзор изменений, которые несет нам windows 10, как разработчикам
Статья была основана на видеокурсе, у которого в августе вышло обновление, да и сама windows 10 10240 вышла летом.
Из раздела 4- Adaptive UI
С windows 10 появилась возможность собрать один набор бинарных файлов (пакет), который может быть запущен на любом устройстве с windows 10, будь то телефон или PC (ну и на всем остальном). До windows 10 разработчики часто писали 2 разных приложения для PC и телефона. Как объединить код на C# — очевидно, но интерфейс мог быть абсолютно разным и не иметь ничего общего между 2 версиями. И что с этим делать, особенно если объединить эти 2 интерфейса очень сложно, а иногда не понятно зачем?
Эта проблема имеет достаточно тривиальное решение. (Так же, как раньше в asp.net, можно было написать разные View для разных браузеров, а нужная будет выбрана самим runtime)
Мы делаем основное View с именем: например ViewMain, создаем папку рядом и называем ее DeviceFamily-***, где *** это название семейства. Например, Mobile или Desktop. В этой папке создаем view с таким же именем, как и первое — ViewMain, но без C# файла в качестве CodeBehind. Runtime найдет это новое View и будет использовать его для указанного DeviceFamily.

Возможно, это решение не всем понравится (кто-то скажет, что это не элегантно, предложит свое решение, кто-то скажет: «Нам что интерфейсы под разные девайсы еще поддерживать?»), но возможность есть, а будете ли пользоваться ей Вы — на ваше усмотрение.
Оффтоп-Resharper (и, наверное, другие тулы) покажет вам наличие ошибки, что такой класс уже существует… Но это проблемы Resharper, а не компилятора, который свою работу выполнит.
Application Lifecycle (43 минута)
С Windows 10 у нас немножечко поменялся жизненный цикл приложения (Application Lifecycle). Раньше, когда приложение уходило с экрана пользователя, оно сначала Suspend, а затем, если ресурсов ОС не хватало, то она его Terminate. Причем время после получения события, которое дает ОС вашему приложению для сохранения состояния и завершения каких-то внутренних действий, было жестко ограничено, и его иногда не хватало.
Теперь, если ну очень нужна пара дополнительных секунд, можно запросить дополнительное время на завершение процессов. Это и называется Extended Execution.
Об этой фиче уже говорилось на BUILD 2015 и в майском обновлении курса, которое я не стал смотреть, т.к. решил дождаться релиза.

Читаем код внимательно и понимаем, что ни кто не гарантирует нам, что это дополнительное время, дадут. Надо всегда иметь оба варианта действий: быстрое, и полное.

Разработчики Win10 позаботились о том, чтобы ваше приложение, перекомпилированное под Windows10, практически сразу бесплатно получило более быстрый старт и меньшее потребление памяти в сравнении с Windows 8.1. Ранее таких данных не было, т.к. не было финальной версии Windows 10 10240.

Ну это то, что почти на халяву для разработчиков.
В Win10 появились компилируемые привязки (Compiled Binding).
Ранее binding применялся в Runtime, и можно было запросто получить Runtime Exception, т.к. код на xaml не распарсился. Это был Dynamic Binding. Теперь появился новый тип binding — Compiled
Binding, используя который, мы можем проверить ошибки еще на этапе компиляции, что снизит число ошибок, а также ускорит работу приложения, т.к. в Runtime не нужно еще и компиляцию делать.
Также это снижает потребление памяти.

Что нужно сделать: по сути, сменить синтаксис для привязок (ну, и по умолчанию этот binding oneway, так что, возможно, эту настройку поменять.)
Допустим, у нас есть длинный список. Например, ListView. В шаблоне отображения каждого элемента списка есть данные, которые отображать сразу не обязательно или долго. Картинка или вторничная информация о наличии телевизора в этом отеле…
Мы быстро листаем элементы и хотим, чтобы листание выглядело как можно быстрее и не нагружало систему. Для этого мы можем у всех элементов, которые могут быть отображены с задержкой, ??? фазу отображения. По сути – это порядок, все видимые элементы с x:Phase=0 будет отображены ранее, чем с x:Phase=1.
В Visual Studio 2015 добавили новую фичу для Xaml разработчиков — Live Visual tree. Теперь мы из Visual Studio можем посмотреть все дерево отрисованных элементов. Как веб-разработчики это делают уже лет 10, наверное. С появлением этой фичи стало намного проще узнать, какие элементы есть в дереве и их свойства. И именно эта фича является краеугольной для понимания следующего абзаца.
Deferral
Допустим, у нас есть какая-нибудь тяжелая картинка, которая показывается только в случае выполнения какого-то сложного и редкого действия. Если мы сделаем ее просто невидимой, она все равно будет добавлена в дерево элементов, пусть и невидимой. Время на это добавление все равно будет потрачено.
Мы обязательно должны указать имя нашего элемента и указать, что стратегия его загрузки в DOM будет Lazy (ленивая, т.е. отложенная). В таком случае, этот элемент в DOM добавлен не будет до некоторого события. По этому событию (нажатие на кнопку к примеру) нужно вызвать метод FindName() и в качестве параметра передать имя нашего DOM элемента. В нашем случае — AdditionalProductPage.
Но будьте аккуратны: если вы попытаетесь обратиться к элементу до того, как он был добавлен в DOM, вы получите NullReferenceException, хотя компилятор вам ничего об этом заранее не скажет.
Как это все отображается в Live Tree Visualizer можно посмотреть в разделе Xaml Performance
Статья была основана на видеокурсе, у которого в августе вышло обновление, да и сама windows 10 10240 вышла летом.
DeviceFamily специфичный интерфейс.
Из раздела 4- Adaptive UI
С windows 10 появилась возможность собрать один набор бинарных файлов (пакет), который может быть запущен на любом устройстве с windows 10, будь то телефон или PC (ну и на всем остальном). До windows 10 разработчики часто писали 2 разных приложения для PC и телефона. Как объединить код на C# — очевидно, но интерфейс мог быть абсолютно разным и не иметь ничего общего между 2 версиями. И что с этим делать, особенно если объединить эти 2 интерфейса очень сложно, а иногда не понятно зачем?
Эта проблема имеет достаточно тривиальное решение. (Так же, как раньше в asp.net, можно было написать разные View для разных браузеров, а нужная будет выбрана самим runtime)
Мы делаем основное View с именем: например ViewMain, создаем папку рядом и называем ее DeviceFamily-***, где *** это название семейства. Например, Mobile или Desktop. В этой папке создаем view с таким же именем, как и первое — ViewMain, но без C# файла в качестве CodeBehind. Runtime найдет это новое View и будет использовать его для указанного DeviceFamily.

Возможно, это решение не всем понравится (кто-то скажет, что это не элегантно, предложит свое решение, кто-то скажет: «Нам что интерфейсы под разные девайсы еще поддерживать?»), но возможность есть, а будете ли пользоваться ей Вы — на ваше усмотрение.
Оффтоп-Resharper (и, наверное, другие тулы) покажет вам наличие ошибки, что такой класс уже существует… Но это проблемы Resharper, а не компилятора, который свою работу выполнит.
Extended Execution
Application Lifecycle (43 минута)
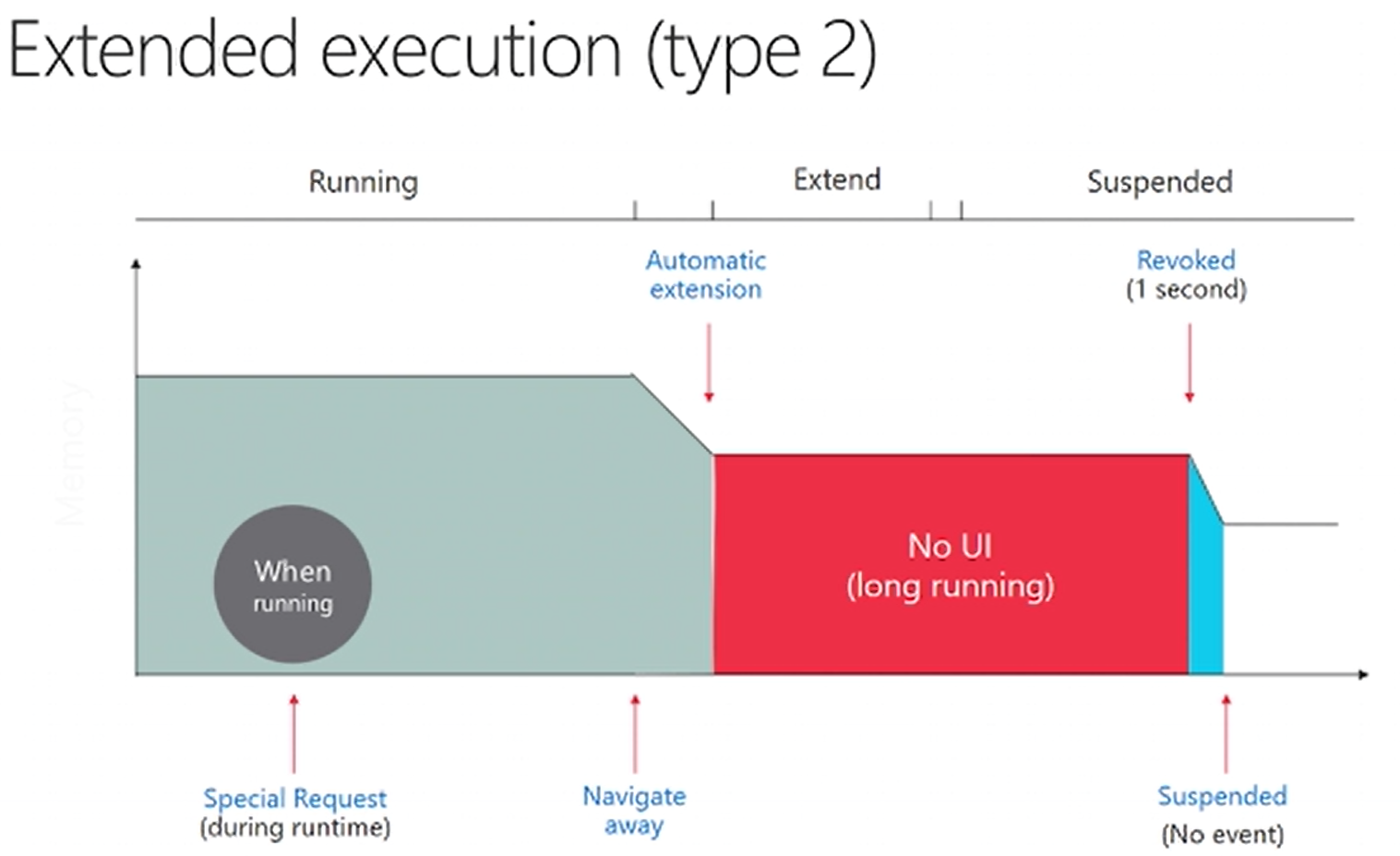
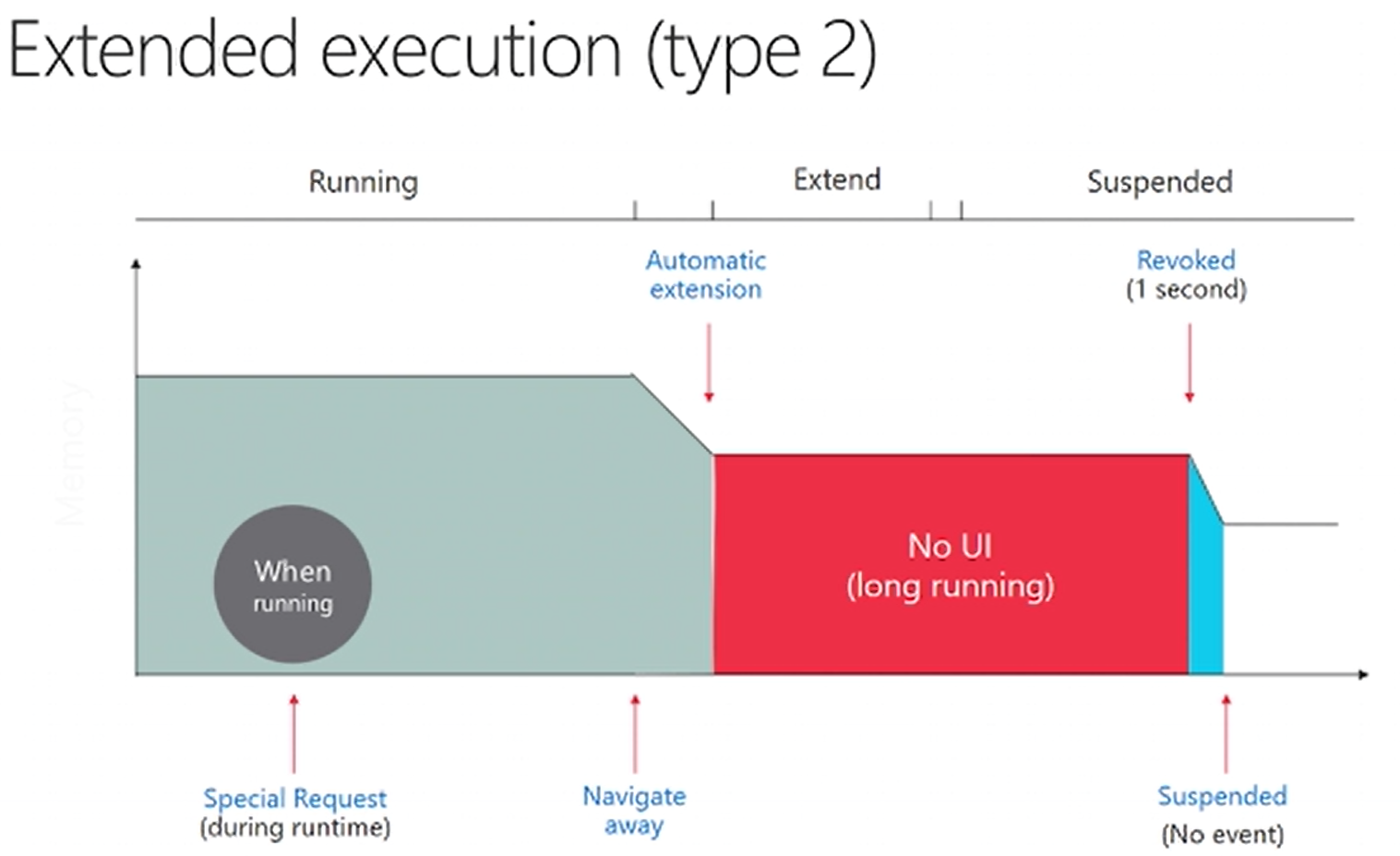
С Windows 10 у нас немножечко поменялся жизненный цикл приложения (Application Lifecycle). Раньше, когда приложение уходило с экрана пользователя, оно сначала Suspend, а затем, если ресурсов ОС не хватало, то она его Terminate. Причем время после получения события, которое дает ОС вашему приложению для сохранения состояния и завершения каких-то внутренних действий, было жестко ограничено, и его иногда не хватало.
Теперь, если ну очень нужна пара дополнительных секунд, можно запросить дополнительное время на завершение процессов. Это и называется Extended Execution.
Об этой фиче уже говорилось на BUILD 2015 и в майском обновлении курса, которое я не стал смотреть, т.к. решил дождаться релиза.

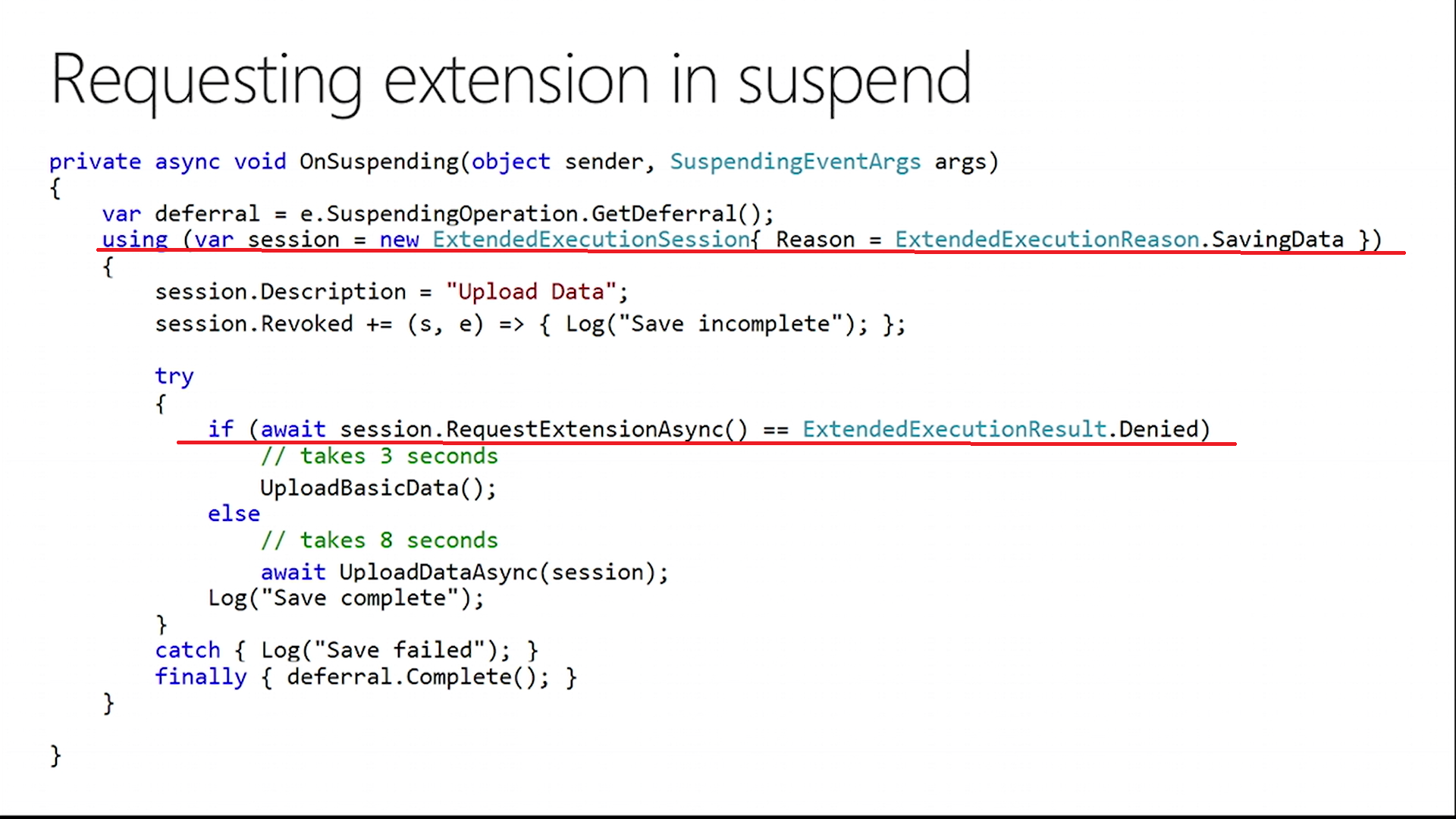
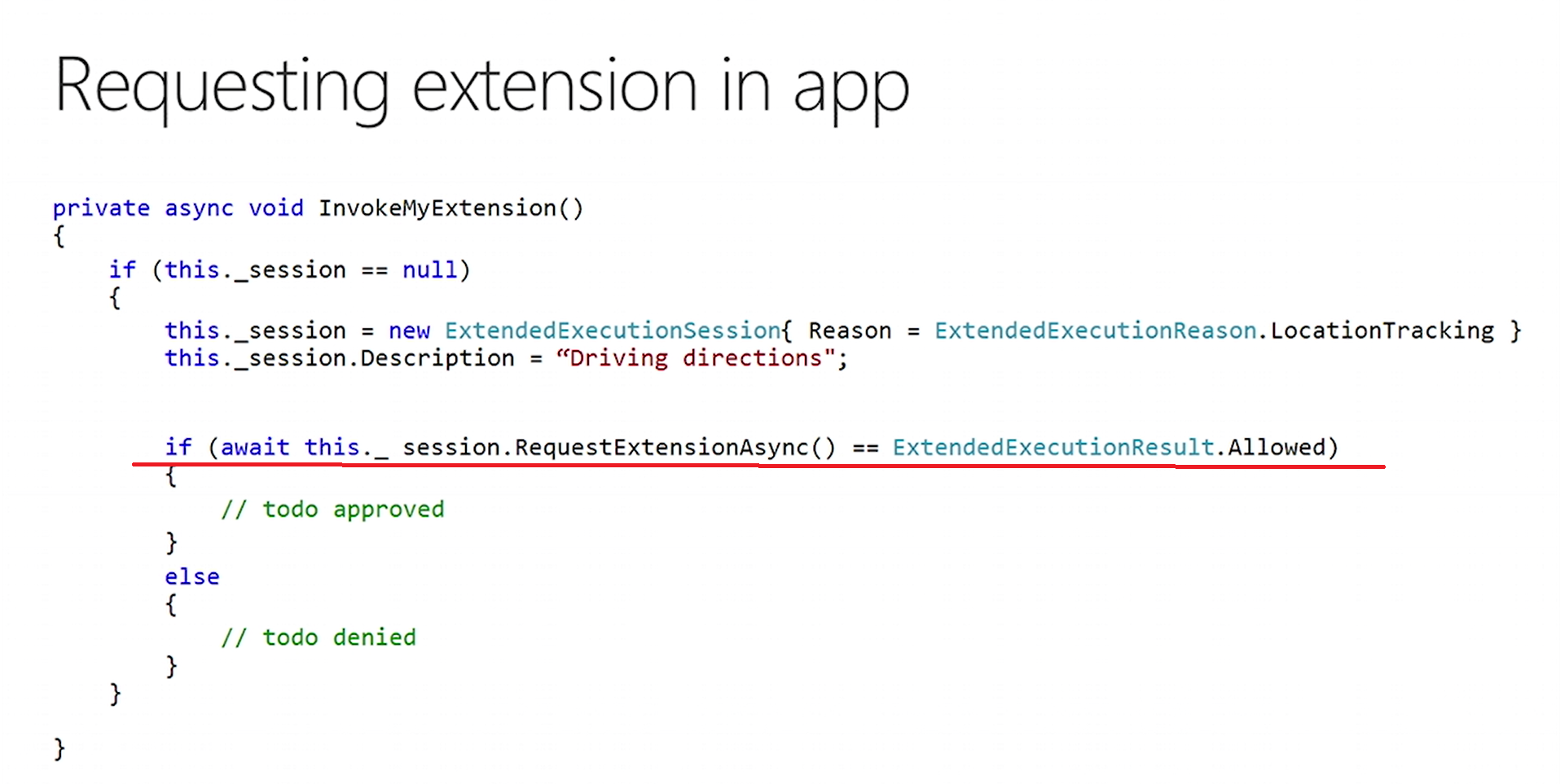
Code

Читаем код внимательно и понимаем, что ни кто не гарантирует нам, что это дополнительное время, дадут. Надо всегда иметь оба варианта действий: быстрое, и полное.

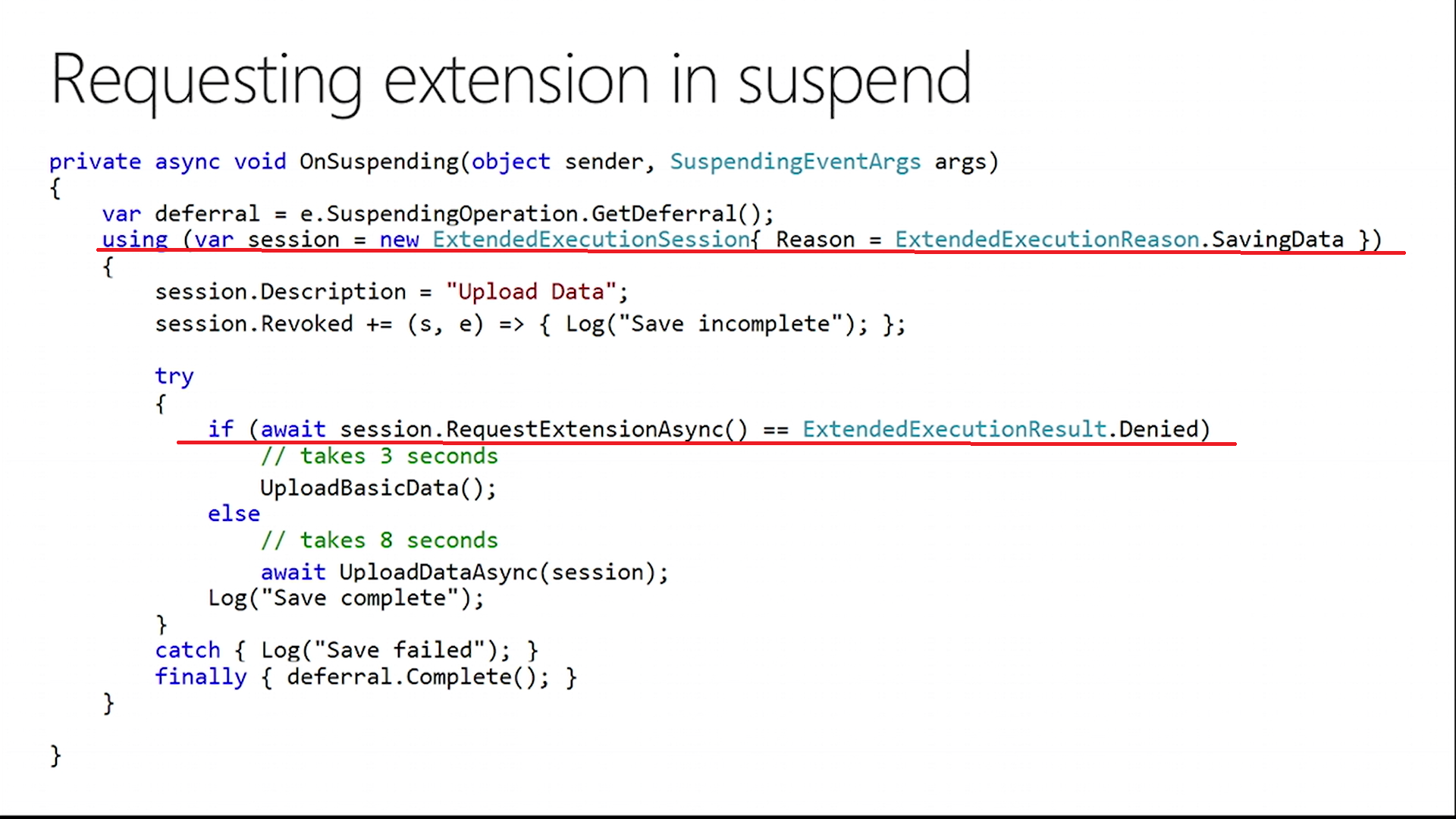
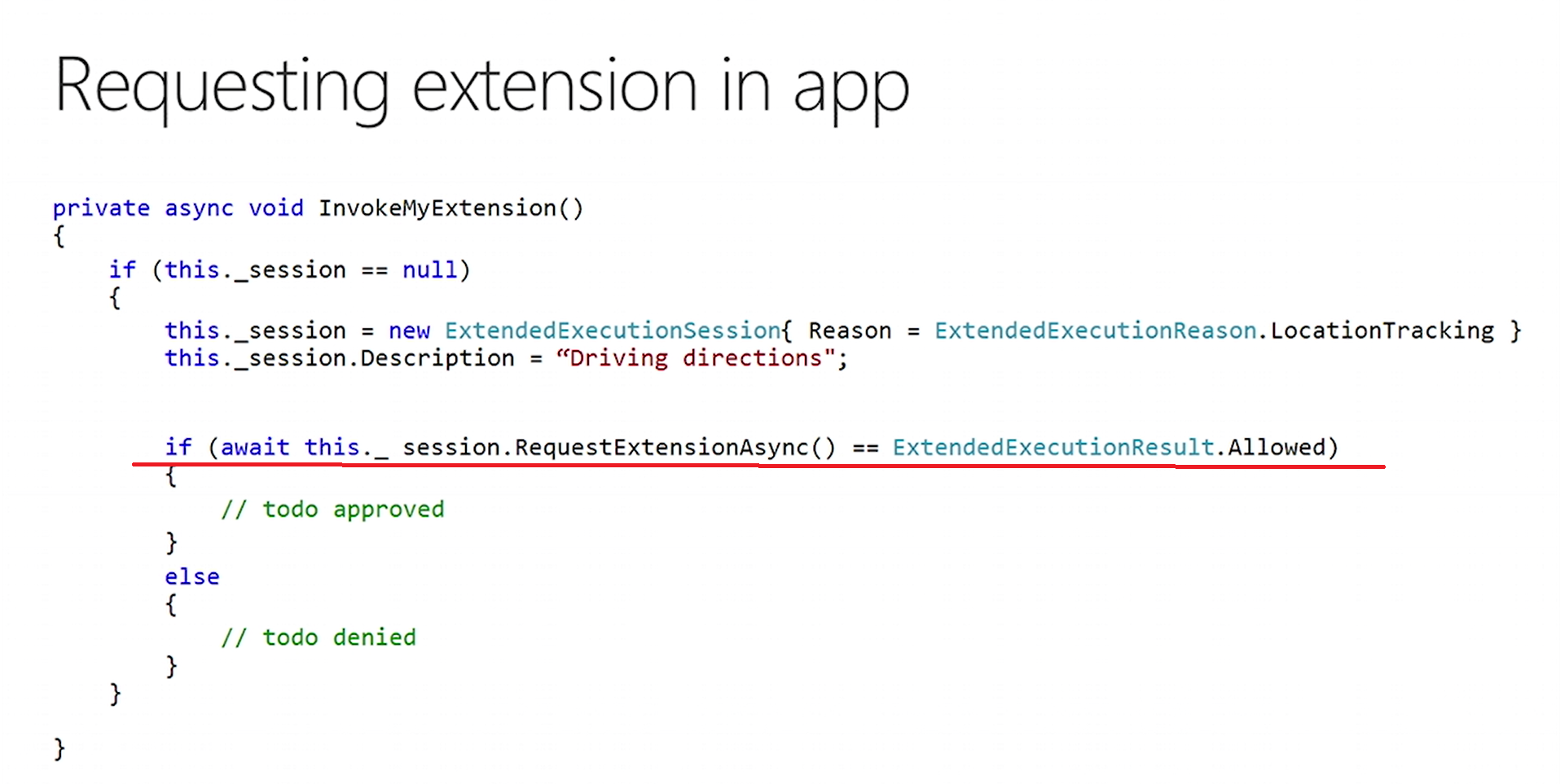
Code

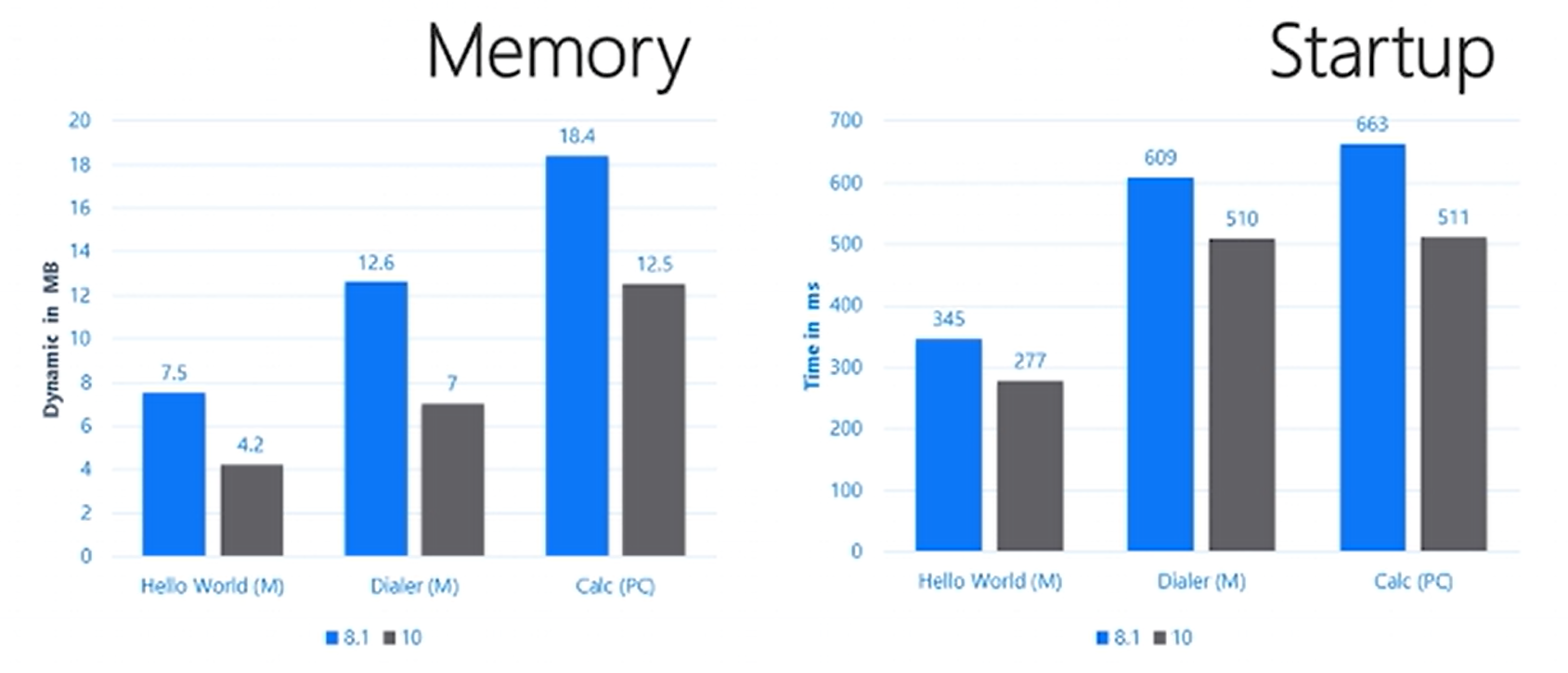
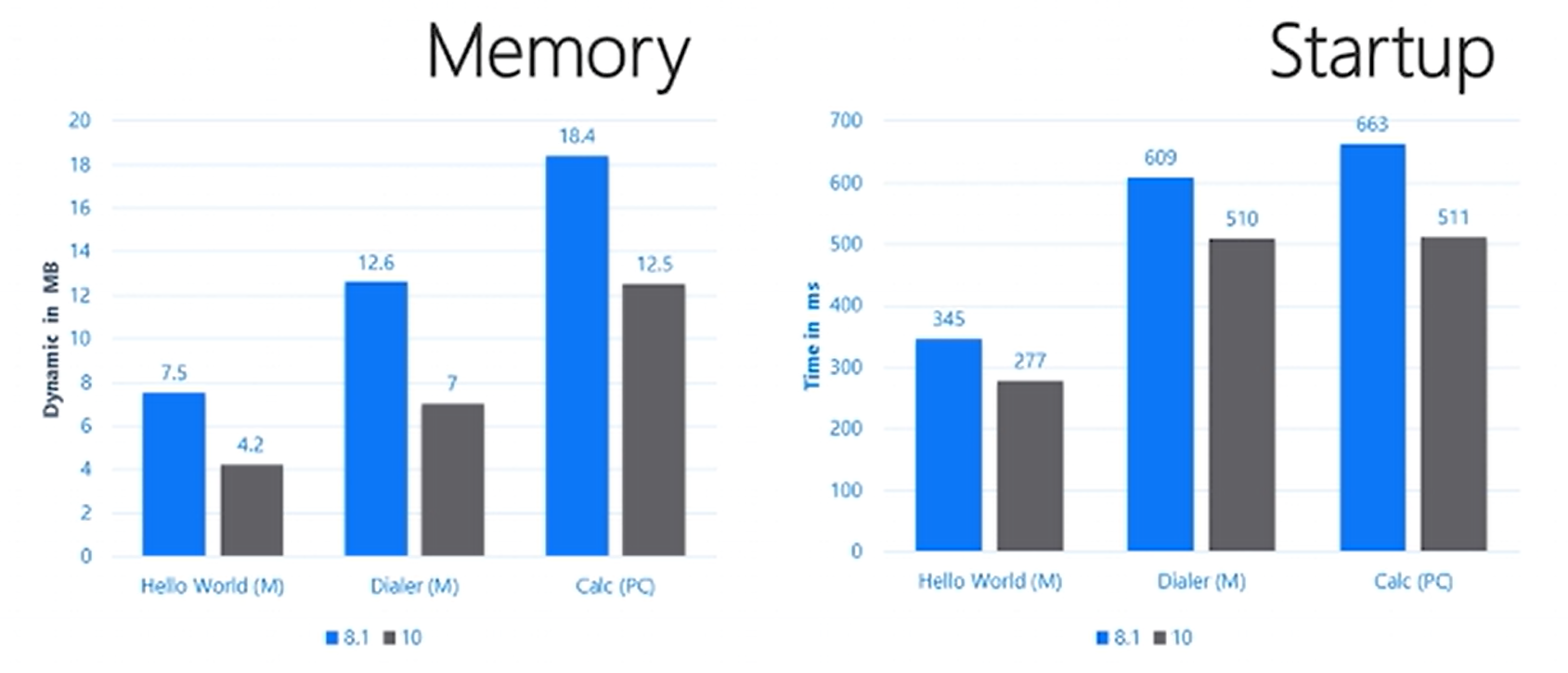
Performance на халяву и нет.
Разработчики Win10 позаботились о том, чтобы ваше приложение, перекомпилированное под Windows10, практически сразу бесплатно получило более быстрый старт и меньшее потребление памяти в сравнении с Windows 8.1. Ранее таких данных не было, т.к. не было финальной версии Windows 10 10240.

Ну это то, что почти на халяву для разработчиков.
Compiled Binding
В Win10 появились компилируемые привязки (Compiled Binding).
Ранее binding применялся в Runtime, и можно было запросто получить Runtime Exception, т.к. код на xaml не распарсился. Это был Dynamic Binding. Теперь появился новый тип binding — Compiled
Binding, используя который, мы можем проверить ошибки еще на этапе компиляции, что снизит число ошибок, а также ускорит работу приложения, т.к. в Runtime не нужно еще и компиляцию делать.
Также это снижает потребление памяти.

Что нужно сделать: по сути, сменить синтаксис для привязок (ну, и по умолчанию этот binding oneway, так что, возможно, эту настройку поменять.)
Code

Отличия в синтаксисе, на мой взгляд, незначительные, но могут существенно улучшить потребление памяти, снизить риск ошибок и т.п.

Отложенное отображение элементов
Rendering Phase
Допустим, у нас есть длинный список. Например, ListView. В шаблоне отображения каждого элемента списка есть данные, которые отображать сразу не обязательно или долго. Картинка или вторничная информация о наличии телевизора в этом отеле…
Мы быстро листаем элементы и хотим, чтобы листание выглядело как можно быстрее и не нагружало систему. Для этого мы можем у всех элементов, которые могут быть отображены с задержкой, ??? фазу отображения. По сути – это порядок, все видимые элементы с x:Phase=0 будет отображены ранее, чем с x:Phase=1.
Идея простая до банальности.

Deferral или Отложенная загрузка элементов в DOM
В Visual Studio 2015 добавили новую фичу для Xaml разработчиков — Live Visual tree. Теперь мы из Visual Studio можем посмотреть все дерево отрисованных элементов. Как веб-разработчики это делают уже лет 10, наверное. С появлением этой фичи стало намного проще узнать, какие элементы есть в дереве и их свойства. И именно эта фича является краеугольной для понимания следующего абзаца.
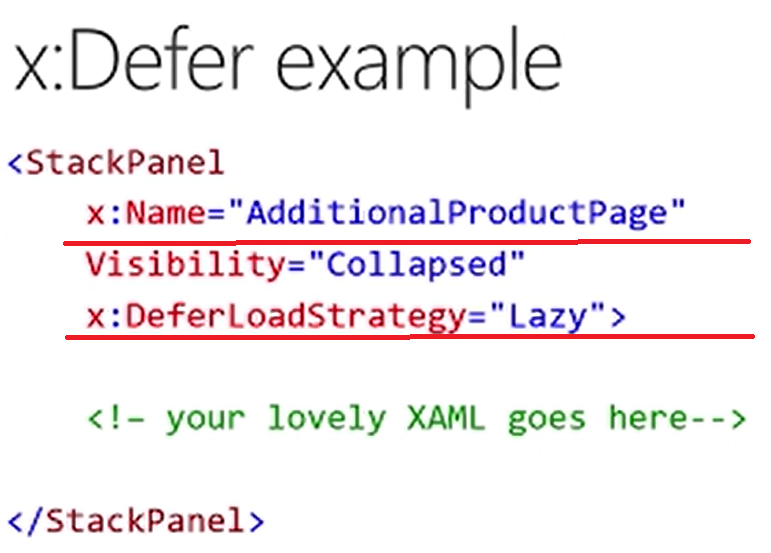
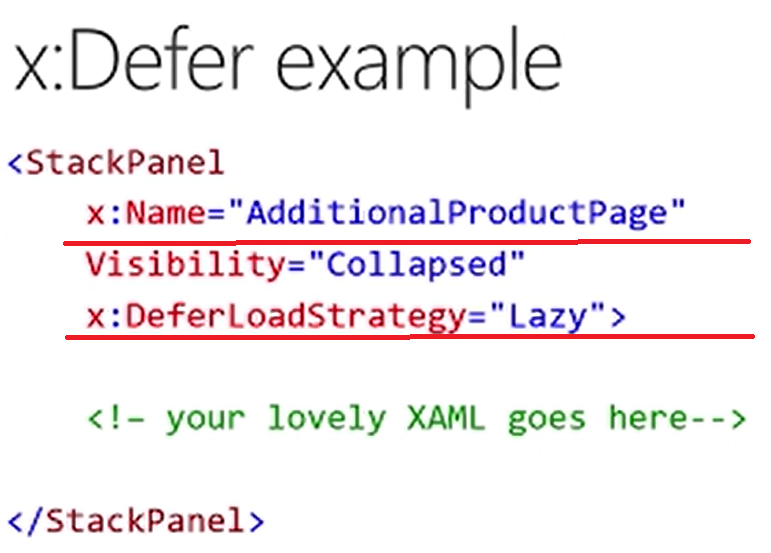
Deferral
Допустим, у нас есть какая-нибудь тяжелая картинка, которая показывается только в случае выполнения какого-то сложного и редкого действия. Если мы сделаем ее просто невидимой, она все равно будет добавлена в дерево элементов, пусть и невидимой. Время на это добавление все равно будет потрачено.
Чтобы этого добавления не произошло, можно сделать следующим образом:

Мы обязательно должны указать имя нашего элемента и указать, что стратегия его загрузки в DOM будет Lazy (ленивая, т.е. отложенная). В таком случае, этот элемент в DOM добавлен не будет до некоторого события. По этому событию (нажатие на кнопку к примеру) нужно вызвать метод FindName() и в качестве параметра передать имя нашего DOM элемента. В нашем случае — AdditionalProductPage.
Но будьте аккуратны: если вы попытаетесь обратиться к элементу до того, как он был добавлен в DOM, вы получите NullReferenceException, хотя компилятор вам ничего об этом заранее не скажет.
Как это все отображается в Live Tree Visualizer можно посмотреть в разделе Xaml Performance

gorohoroh
Спасибо. По мотивам поста сформулировали баг в решапрере про красный код в XAML-вьюхах, специфичных для семейств устройств. Будем фиксить.
SychevIgor
Извините, надо было самому написать… но что-то не когда, из командировки было.