
Предисловие
Как мы уже говорили, Material Design — это не набор цветов, иконок и готовых элементов для оформления. Это целый язык визуализации информации, со своей логикой, правилами, свойствами и закономерностями. Чем-то он напоминает знаменитый Эсперанто: создан для того, чтобы восприятие информации было максимально простым, а произошедшие на экране пользователя события были наглядны и понятны.
Специально для Хабра мы перевели англоязычный пост Артура Бодолеца, дизайнер и сооснователя приложения Feedly, и снабдили его актуальными комментариями, которые приведены курсивом.
Material Design и Feedly
Прим.: Далее текст идёт от первого лица, т.е. от автора оригинальной статьи.
Не так давно компания Google анонсировала Android Lollipop, версию ОС, значительно отличающуюся от предыдущих. В ней был применен новый визуальный язык — Material Design. Вместе с новой операционной системой Android представил полное руководство по визуальному, графическому и интерактивному дизайну для разных платформ и устройств. 7 октября я был на семинаре в Google. Команда создателей Material Design рассказывала о том, как с ним работать, и делилась советами по его использованию при создании приложений. Я уверен, что создание нового дизайна приложений для Android – большой шаг в правильном направлении. Эта система упорядочена и достаточно гибка применима к дизайну любого приложения. Поэтому я решил начать с чистого листа и принялся переделывать Feedly в соответствии с принципами материального дизайна. Моей целью было создать новую версию Feedly, максимально используя возможности Material Design, чтобы показать нашей команде направление для дальнейших обновлений. В ближайшие несколько месяцев мы будем развивать эти идеи и внедрять их в наше новое приложение. Кроме того, мне было важно получить больший отклик от сообщества пользователей Feedly. Так что если вам есть что сказать, оставляйте комментарии под этим постом! Прим.: Вряд ли Артур увидит комментарии под этим постом, но мы всё равно ждём их от вас здесь. ;) В этом тексте я хочу поделиться результатами работы, а также объяснить мотивы некоторых решений, которые я принимал в процессе редизайна.
Ну, хватит разговоров – вперед к Material Design!
До и после
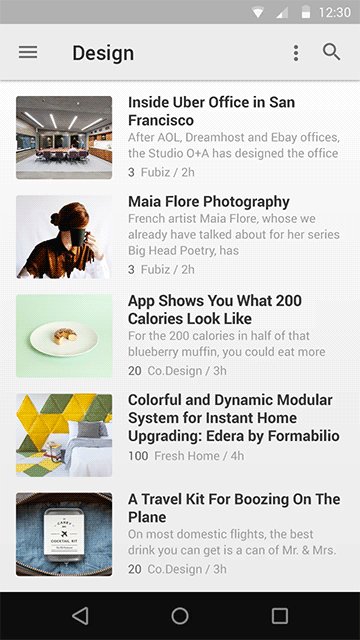
Во время редизайна я работал над основными экранами Feedly. Вот как выглядит приложение для Android до и после изменений:

Панель навигации, Карточка, Журнал, Обзорная панель, Результаты поиска
Гайдлайны по Material Design довольно сложно читать, но мы разобрали четыре основных принципа построения интерфейса во время прошедшего семинара. Именно ими я и руководствовался в своей работе.
Принцип первый: осязаемые интерфейсы
Прим.: Одним из ключевых положений Material Design является многослойность интерфейса. Суть её хорошо понятна по этой цитате:
«В Material Design каждый пиксель контента располагается на листе бумаги с ровным фоновым цветом. Лист может быть любого размера в зависимости от ваших целей. Типичный слой в приложении состоит из нескольких листов бумаги».
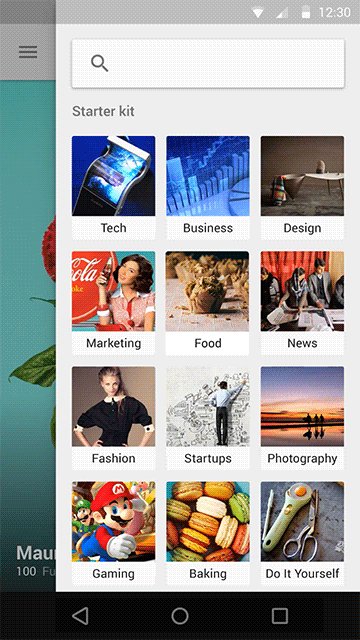
До перевода Feedly на новый визуальный язык в приложении уже использовалась метафора, которая идеально встраивается в эту систему. Главный элемент нашего приложения – это набор карточек, к каждой из которых привязана подборка статей. Любую карточку можно сдвинуть вверх, чтобы увидеть следующую.

Пользователь может переходить к разным разделам приложения при помощи панели слева, расположенной над карточками. Обзорная панель выдвигается справа и позволяет переходить к другим новостям.

Принцип второй: печатный дизайн
Основные элементы печатного дизайна – типографика, базовая сетка, расстояние, масштаб, цвет и картинки. Именно они влияют на то, как пользователь воспринимает приложение: создают структуру, придают смысл и направляют внимание.
Базовая сетка с шагом в 8dp
Google предоставляет дизайнерам замечательные ресурсы, которые помогают определиться с размером и размещением основных элементов в приложении. Но чтобы с ними работать, нужно понять общую систему сетки. Несмотря на то, что это сетка с квадратными ячейками и шагом в 8dp, обычно в Android используется ширина границ в 16dp. Я изменил боковые панели, чтобы они соответствовали этим правилам, а также переделал саму систему сетки, чтобы границы составляли 16dp и придавали единый вид всему приложению. А размеры значков составляют 96px (12 x 8).

Цвет и изображения
Google рекомендует использовать в панелях инструментов и строках состояния основной цвет. В большинстве случаев это цвет бренда. Но поскольку Feedly – приложение для чтения, фирменный ярко-зеленый отвлекал бы пользователей от содержания, поэтому я выбрал светло-серый.
В левом меню я сделал панель инструментов в фирменном ярко-зеленом цвете, чтобы выделить главную тему дня. Так я одновременно задействовал цвет бренда и подчеркнул важный элемент в приложении.
Изображения тоже очень важны. В журнальном формате я использовал фотографии без полей, чтобы представить самые интересные статьи. Кроме того, я задействовал такие фото в качестве темы выбранного раздела на обзорной панели.
Принцип третий: осмысленность анимации
Иногда пользователю сложно понять, куда смотреть, или трудно разобраться, как элемент переместился из точки А в точку Б. Тщательно продуманное перемещение привлекает внимание пользователя и помогает легче провести сразу несколько последовательных действий, избежать непонимания, когда меняются слои или двигаются элементы, и в целом таким образом улучшить общие впечатления от использования. Дизайн должен быть функциональным.
В Feedly самые важные переходы пользователи делают во время открытия и закрытия статей. При этом вы переходите от списка статей к карточке с контентом одной из них. Чтобы помочь создать этот переход, я руководствовался тремя принципами, рекомендованными руководством по Material Design.
Реакция поверхности
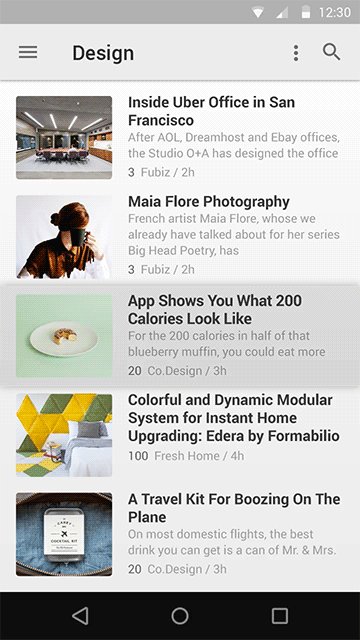
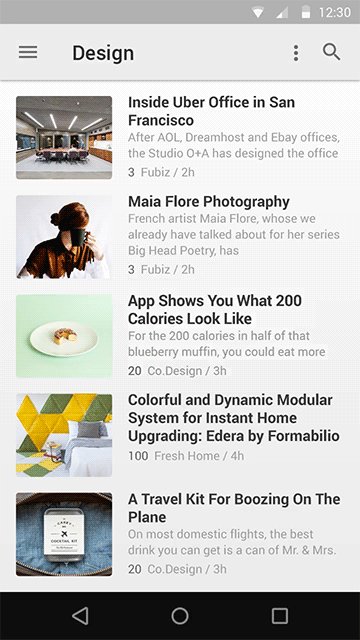
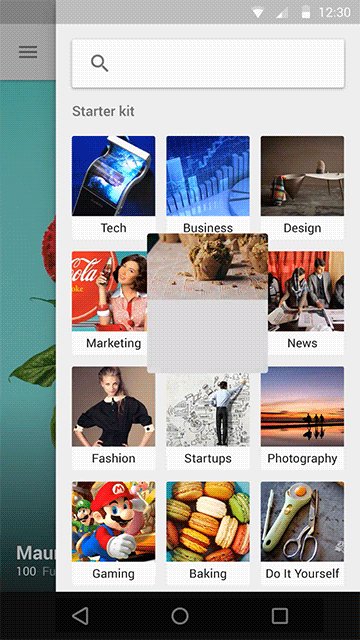
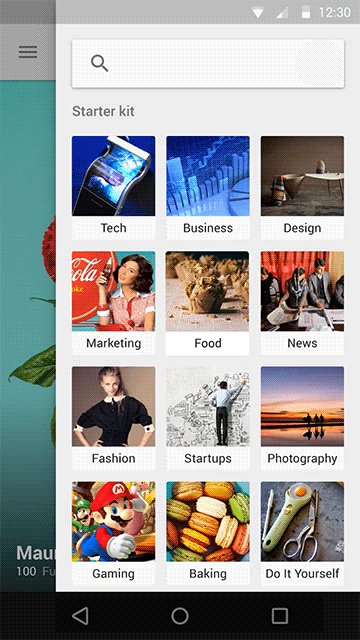
Я добавляю эффект ряби при прикосновении к карточке, чтобы пользователь моментально получил обратную связь, когда открывает режим предпросмотра статьи. Этот эффект органично встраивается в функцию предпросмотра. То же самое происходит, когда пользователь закрывает статью – рябь появляется на верхней панели.
Визуальная непрерывность
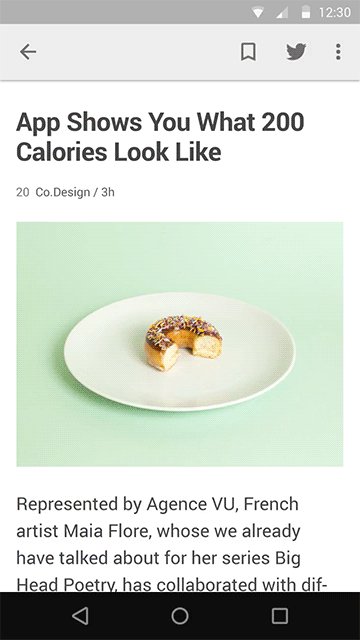
Картинка, которая видна на предпросмотре в режиме журнала, увеличивается и меняет свое положение, когда статья разворачивается на весь экран. Это позволяет пользователю проследить связь между элементом, которого он коснулся, и открывшимся элементом. Впрочем, иногда картинка, используемая для предпросмотра, встречается в тексте только через несколько абзацев. В этих случаях мы делаем анимацию, в которой картинка постепенно исчезает, а текст статьи, наоборот, проявляется.
Осязаемая поверхность
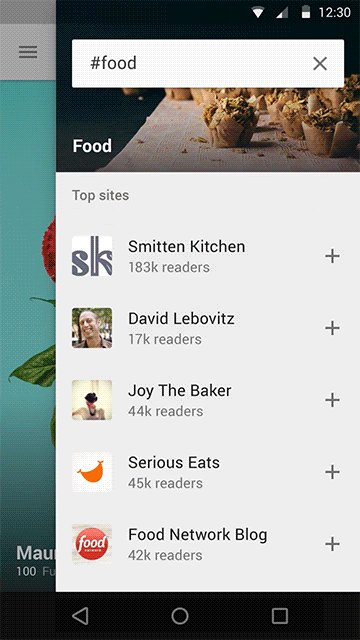
Это, возможно, одна из наиболее важных сторон Material Design. Мы хотим показать, как статья выглядела бы, если бы была напечатана. Когда пользователь выбирает опцию предпросмотра статьи, мы поднимаем ее наверх. И, следуя принципу визуальной непрерывности, увеличиваем ее, растягивая на всю страницу. В это время на экране проявляется текст статьи. И когда мы собираем все эти принципы вместе, получается анимация. Тем же принципам я следовал, когда делал анимацию, появляющуюся при выборе темы на обзорной панели:


Принцип четвёртый: адаптивный дизайн
Наша конечная цель – создать единый адаптивный дизайн, который будет работать на устройствах всех форм и размеров, от часов до огромных телевизоров. Технологии адаптивного дизайна помогают воплотить идею, что все устройства – это всего лишь разные версии одной и той же системы. И эта система подстраивается к размерам и манере использования конкретного устройства. Цвета, значки, структура и пропорции остаются постоянными. Концепция материального дизайна предоставляет компоненты и образцы, обладающие достаточной гибкостью, чтобы этого достичь.
С самого начала приложение Feedly было адаптивным. Основные элементы, которые требуют адаптации, – это карточки, на которых отображаются статьи. В режиме журнала всегда было сложнее всего достичь именно этого, потому что в нем показываются статьи разного размера. Как видно на картинке ниже, на экранах разного размера используется разный фон.

Надеюсь, вам понравился мой рассказ о Material Design. Если у вас есть идеи по улучшению Feedly, оставляйте комментарии.
One more thing
Прим.: Автор оригинальной статьи оставил интересное послесловие. Мы знаем, что основная аудитория Хабра находится на территории СНГ, что, в прочем, не мешает ни вам, ни нам работать в интернациональных проектах. В общем, если хотите, можете попытать счастья и стать одним из сотрудников Feedly:
Я ищу дизайнера – знатока визуальных техник и брендинга, который бы работал со мной над подобными задачами и развивал Feedly как продукт и бренд. Если вы хотите стать частью нашей команды, напишите мне на design@feedly.com и пришлите портфолио в виде ссылки или PDF-файла.
Артур, Дизайнер и сооснователь Feedly.
Особые благодарности Нику Батчеру, Артему Русаковскому, Жану-Марку Дени, Орельену Саломону и Александру Питерсу за комментарии в процессе этого дизайнерского исследования.
P.S.: Здесь можно почитать о том, как Feedly впервые использовали Material Design.
Комментарии (14)

artemgapchenko
22.09.2015 11:59+2Много статей уже прочёл на тему перехода к Material Design, и везде содержание примерно одинаковое: «Мы изучили guidelines, переписали наше приложение и теперь всё замечательно». Никто почему-то не упоминает того, что часть плюшек, имеющихся в Lollipop, и применяемых в Material Design, не имеет бэкпортов на предыдущие версии Android (например elevation и ripple effect), и их или невозможно или очень трудно реализовать своими руками. Или вообще реализовывать нет смысла, так как их нет в операционке, а значит смотреться они будут ненативно.
Было бы очень интересно прочесть статью, в которой для каждого весомого элемента нового дизайна приложения приводилась бы сноска: «Это мы перенесли и на 4.x» или: «Перенести это на 4.x невозможно/не осилили, поэтому теперь наше приложение ведёт себя на старых версиях Android вот так (с примером)».
inatale
22.09.2015 12:32Артем, с одной стороны — это перевод статьи, те автор именно таким образом решил рассказать о своем опыте. Мне, например, статья показалась полезной для аудитории дизайнеров и разработчиков. С другой стороны, Вы правы, что не все элементы и тарнзишены доступны в прошлых версиях Android или аналогично их вариантам на Lollipop. Но здесь возникает два вопроса: первый — Suport Library предназначена не только для того, чтобы «сделать» дизайн точно таким же на всех версиях, но минимизировать дополнительную работу для разных версий (где-то будет упрощенный вариант и т.п., но обрабатывает библиотека, а не разработчик). Это все-таки support библиотека, а не universal или что-то другое; второй — пока доступны только следующие гайды или рекомендации Maintaining Compatibility.
Спасибо за фидбэк, как Ваш, так и samodum. Это важно.

Artiomtb
22.09.2015 16:07+2Даже без этих анимационных эффектов приложения Material Design на Android 4 смотрятся свежо.

dom1n1k
22.09.2015 20:06-1А чем записываются gif-анимации с экрана телефона?

Shirixae
22.09.2015 22:19Беглый поиск в Google дал вот такой материал: http://www.labnol.org/software/android-screen-recorder/28768/

samodum
23.09.2015 11:22можно сначала записать видео
adb shell screenrecord --bit-rate 8000000 --time-limit 30 /sdcard/video.mp4
а потом из видео сделать гифку
inatale
24.09.2015 10:16В принципе да, кроме того, Device Monitor в Android Studio должен уметь видео записывать, а дальше уже с ним работать.

Denai
06.10.2015 17:27Ну и в хорошем варианте в пост надо вставлять само видео, оно будет гораздо легче гифки при аналогичном качестве

Developers_Relations
06.10.2015 21:55Если б Хабр позволял вставлять видео нормально… ;)

Denai
07.10.2015 07:55Если он такие штуки может, то и видео осилил бы без проблем. Видимо мотивации нет/заинтересованности со стороны авторов.

samodum
Больше интересуют технические подробности на уровне кода, как реализована трансформация, работа с фрагментами, activity и т.д.
Developers_Relations
Большая часть стандартных анимаций (например, трансформирующихся заголовков) и элементов (таких, как плавающая кнопка) доступны в Android Design Support library.
megatron
Я облазил все приложение, но транзишнов и анимаций не нашел (гифки из поста фейк). Суть в том, что без танцев с бубном ничего не работает из коробки. Например на гифке № 2 переход между активитями с анимацией картинки. Так вот, из-за того, что там разные scaleType, просто так указанием transitionName для общего элемента анимировать не удасться, будет дергаться. И такие нюансы в каждом новом контроле, абсолютно в каждом.
ViseMoD
В оригинале статьи говорится, что анимации пока что нет в текущей версии из-за того, что это не так просто сделать. Статья, кстати, написана в апреле. Видимо, и правда не так всё просто с анимацией. ;-)