Советы, теория и опробованные методы от moonlearning.io — для новичков и профессионалов.

Цвет — одна из важнейших составляющих UI-дизайна. Благодаря цвету один и тот же продукт может казаться сложным и крутым или сумасшедшим. И задача дизайнера здесь — не найти и смешать красивые цвета, а создать определенную систему. В этой статье мы начнем с основ и постепенно дойдем до профессионального уровня.
Системы записи цвета. Что, где и когда использовать

Цвета можно записывать по-разному. Самые распространенные методы записи, с которыми вы можете столкнуться, — это Pantone, CMYK, HEX и RGB. В дизайне экранных интерфейсов используются только HEX и RGB, однако важно понимать разницу между всеми системами, ведь вы наверняка будете иметь дело и с онлайн-, и с офлайн-материалами бренда.
Pantone > для ПЕЧАТИ

Точная смесь чернил — один и тот же цвет в любом уголке мира. Печатать в цветах Pantone на домашнем принтере нельзя, но можно использовать официальную цветовую документацию Pantone в качестве справки. В профессиональной типографии для вас могут подобрать и использовать конкретный цвет из палитры Pantone. Поэтому печатать в цветах Pantone обычно дороже — они в основном используются для логотипов или элементов бренда, которые должны одинаково выглядеть на самых разных носителях (остальное делается в CMYK).
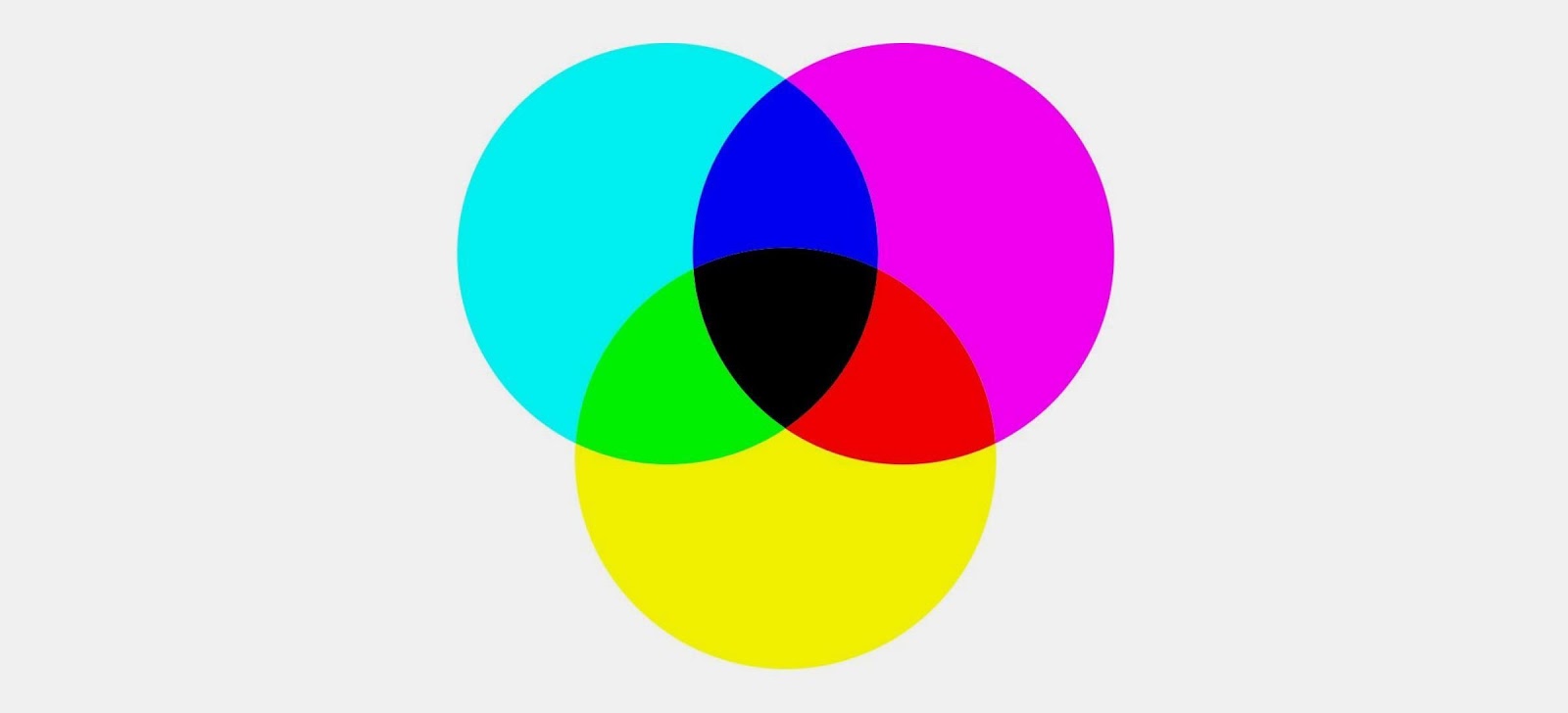
CMYK > для ПЕЧАТИ

Смесь четырех цветов: голубой (cyan), пурпурный (magenta), желтый (yellow) и черный (key — ключевой) — основа для остальных цветов. Именно эти цвета используются в бытовых принтерах и профессиональных типографиях.

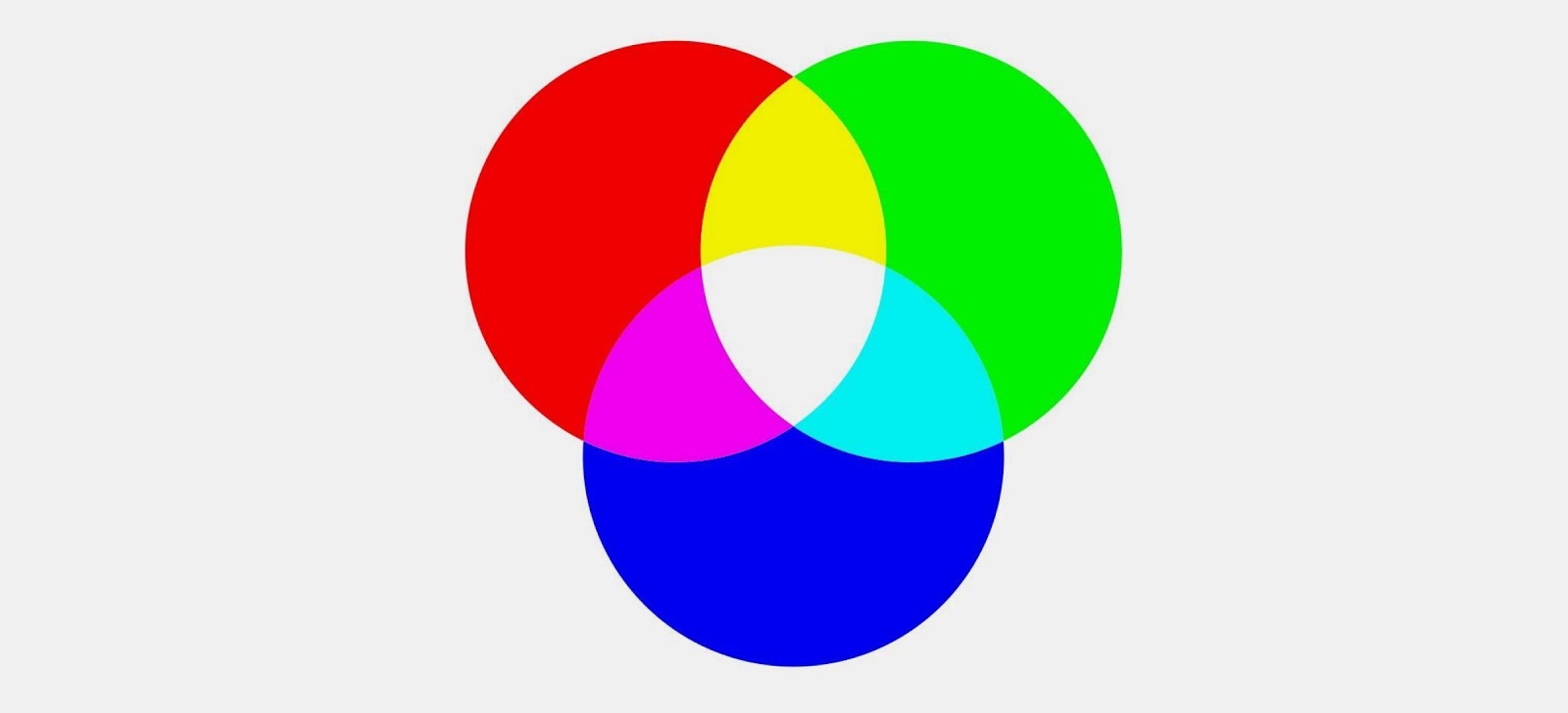
RGB > для UI-дизайна

RGB — это красный (R), зеленый (G) и синий (B) цвета, составляющие изображение на мониторе. Эта модель относится к непосредственному смешению лучей света, а не к смешению красок (чернил). Цветовой спектр света шире возможного при печати. В силу различий этих моделей цвета при печати и на экране никогда не совпадают на 100%. Это не проблема, если палитры гармоничны сами по себе — просто об этом нужно помнить.

RGB-цвета в UI-дизайне указываются с помощью значений в диапазоне от 0 до 255, например: R = 255, G = 255, B = 255 (или RGB = 255, 255, 255) — белый, а RGB = 0, 0, 0 — черный.
RGBA > для UI-дизайна

Это тот же RGB, но с добавлением альфа-канала — A, который отвечает за прозрачность и принимает значения от 0,0 (полная прозрачность) до 1,0 (полная непрозрачность).
То есть, например, RGBA = 255, 255, 255, 0,5 — это белый с прозрачностью 50%.
HEX > для UI-дизайна ?

Используйте именно эту модель! RGB — это прекрасно, но его неудобно использовать, поэтому применяется HEX — краткая форма записи, которая в точности соответствует своему RBG-аналогу. Благодаря строковому формату HEX-значения проще использовать, копировать, вставлять и показывать другим.
В этой модели цвет задается тремя двузначными шестнадцатеричными значениями с решеткой спереди: первое значение соответствует каналу R, второе — G, третье — B (поэтому RGB и HEX идентичны).
Примечание. Цвета при печати и на экране никогда идеально не совпадают, поскольку они создаются разными способами: при печати смешиваются чернила, а на экране — световые лучи. Главное здесь — чтобы каждая палитра была гармонична сама по себе.
Преобразование цветов для печати и отображения на экране
Иногда бывает необходимо «печатный» цвет преобразовать для использования в интерфейсе. Ну или вы просто от широты душевной хотите помочь дизайнерам типографии с обратным преобразованием.
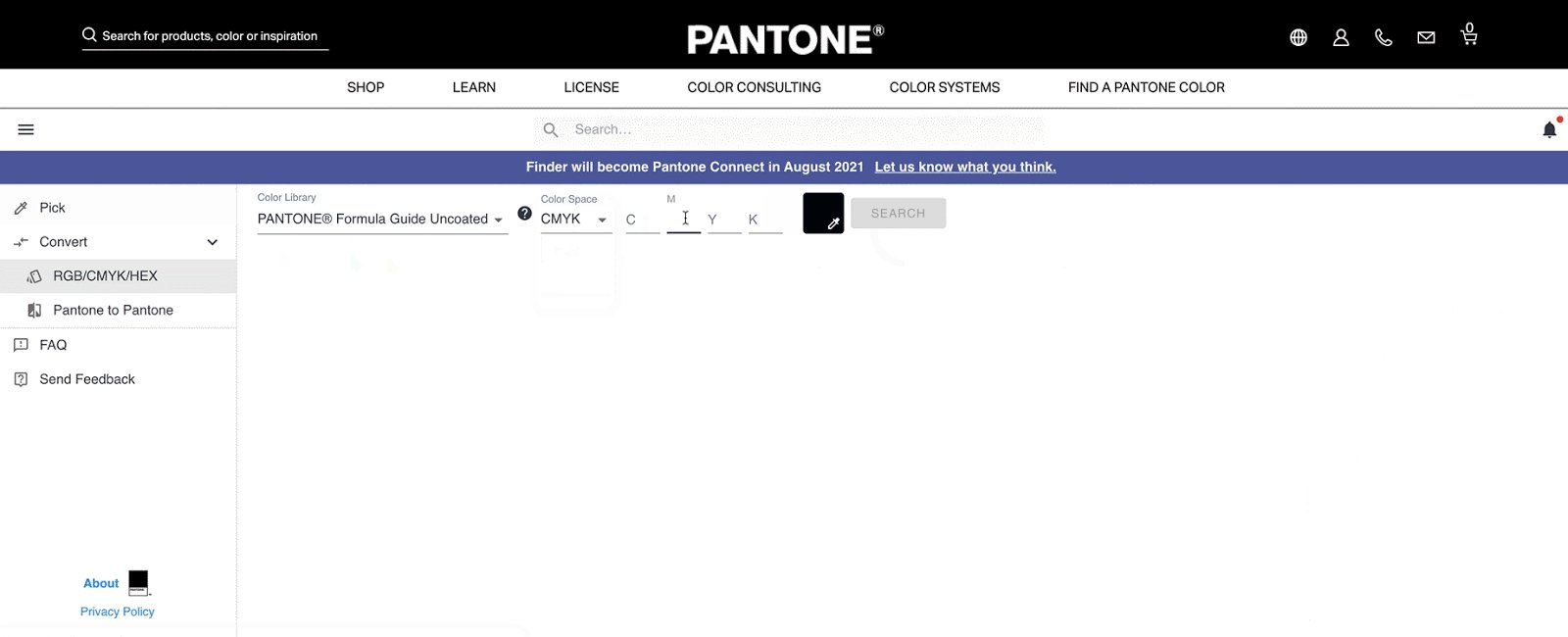
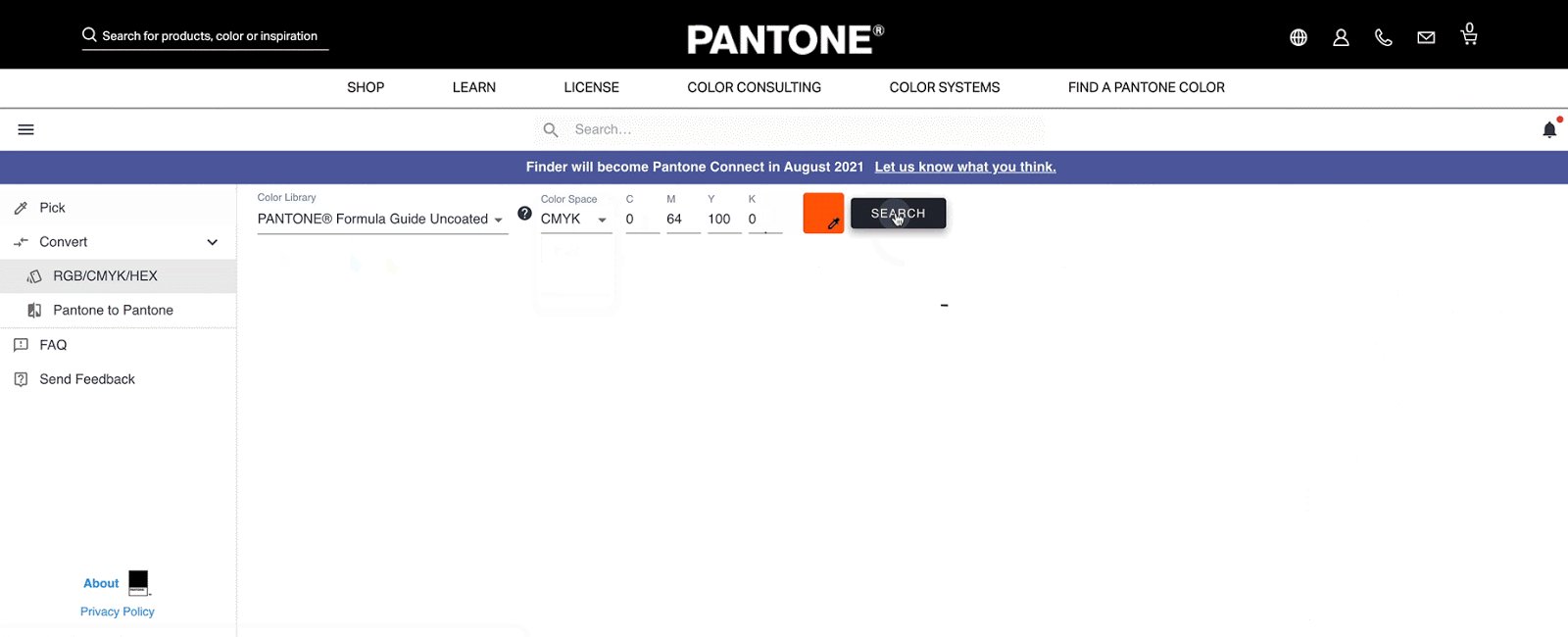
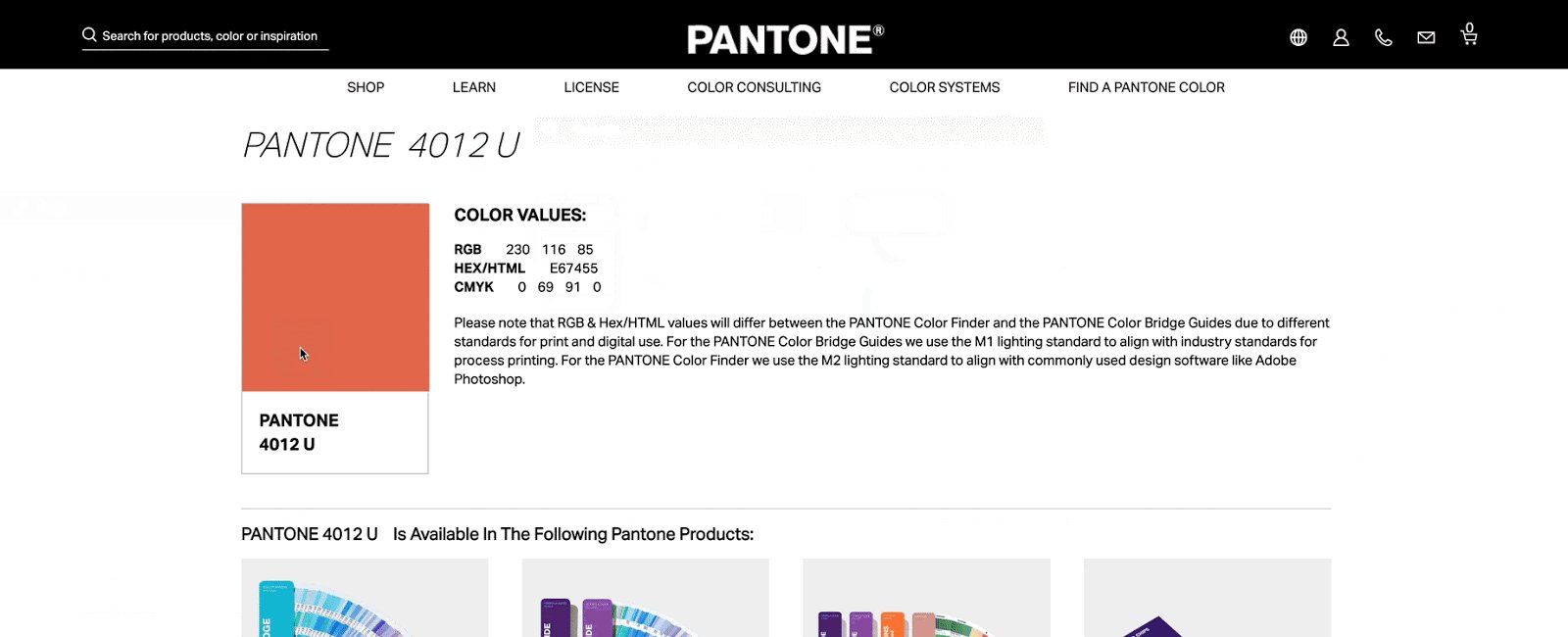
Есть много онлайн-конвертеров, но среди них особо выделяется официальный конвертер Pantone, который использует так называемый цветовой мост Pantone. Его цифровую версию можно найти на странице поиска цветов на сайте Pantone.

Здесь можно ввести HEX, RGB или CMYK — и вы получите соответствующий цвет в системе Pantone. Нажав на него, вы узнаете все необходимые цветовые значения. Чтобы преобразовать Pantone в HEX, откройте раздел «Pantone to Pantone» в меню слева (звучит не очень логично, но так оно работает).
? Совет. Если вы переводите экранные цвета в печатные, полезно иметь под рукой физическую палитру Pantone, чтобы сравнить цвета перед занесением их в документацию — у дизайнеров или в типографии такая обязательно найдется.
Сколько цветов использовать в UI-дизайне?

В UI-дизайне технических ограничений на количество цветов нет, но лучше всего ограничиться двумя-тремя.
В вашем распоряжении будут вариации этих цветов (подробнее об этом — далее). Чуть ниже я расскажу, почему при создании яркого дизайна гораздо важнее сочетание цветов, а не их количество.
При этом, если у вас есть идея, для которой нужно много цветов, — смело реализуйте ее: некоторые правила можно и нужно нарушать.
Как выбирать, смешивать и сочетать цвета в UI-дизайне
Если у вас природное чутье на подбор и смешивание цветов — смело полагайтесь на него. Однако если при выборе цветов вы не чувствуете себя уверенно, можете воспользоваться специальные приемами.

Я не считаю цветовые ассоциации (синий — успокаивает, красный — яркий) убедительной концепцией, поскольку восприятие цвета зависит от культуры. Для создания определенного настроения важнее то, как именно вы смешиваете цвета.
Здесь мы используем цветовой RGB-круг с 12 сегментами (которые представляют собой первичные, вторичные и третичные цвета). Я для простоты разбила его на секции — но в приложениях для дизайна обычно для выбора цвета будет предложен цветовой круг с мягким переходом цветов. У Adobe также есть отличный инструмент, который поможет с подбором цвета.
Однотонные цвета

Выбрав один цвет, двигайтесь к центру круга — и вы получите красивый оттенок. Такое цветовое сочетание выглядит аккуратно и продуманно.
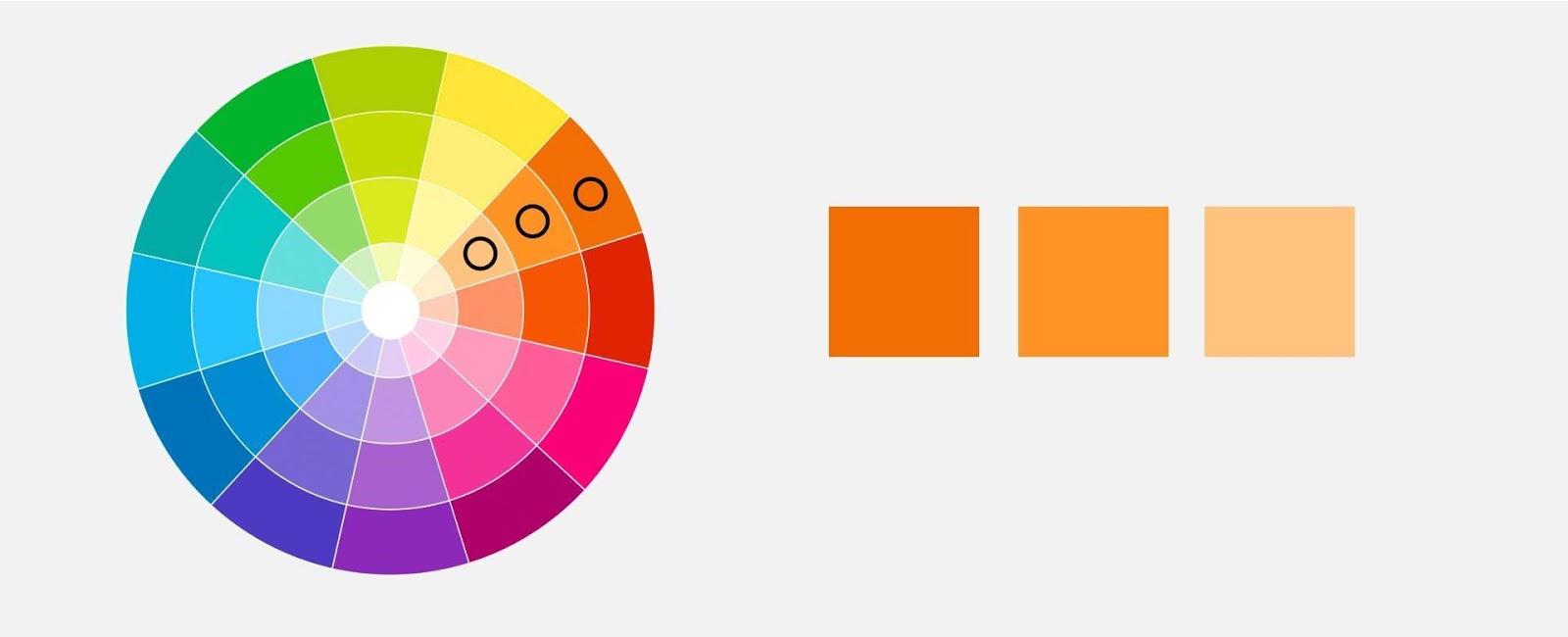
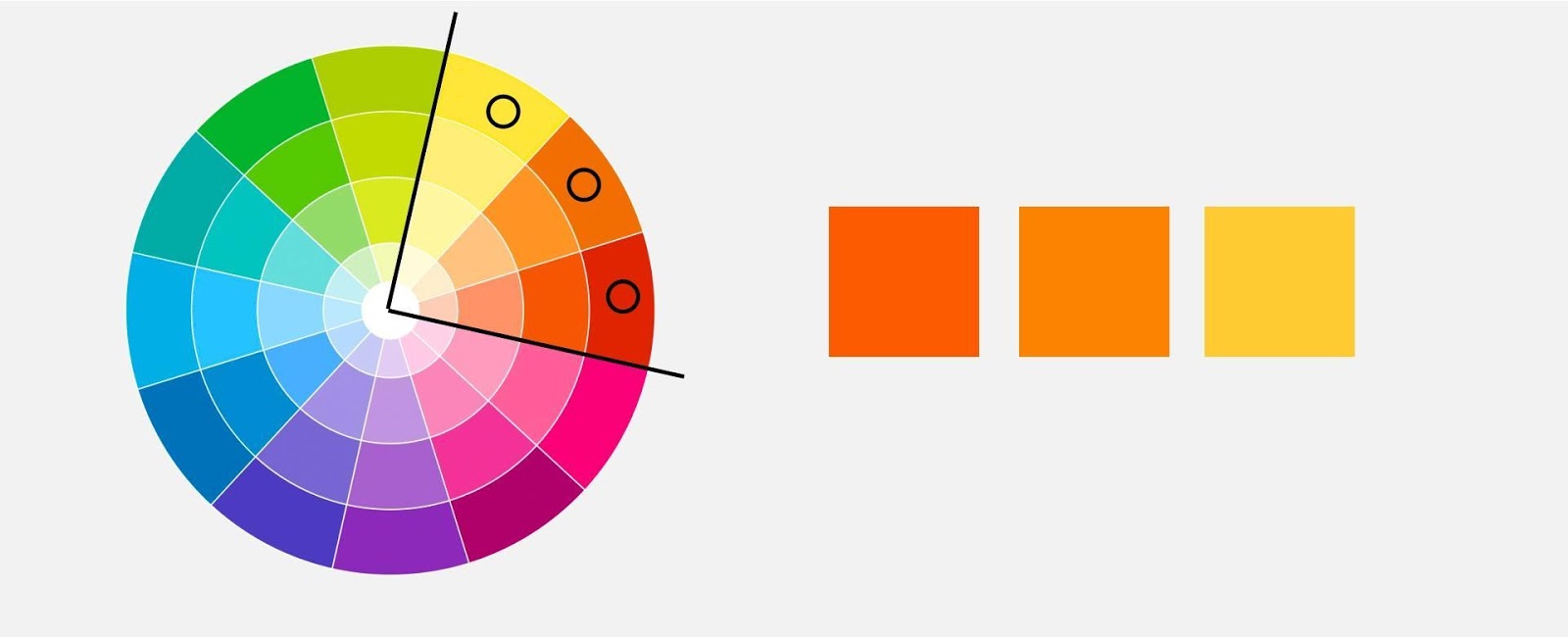
Близкие по оттенку цвета

В этом случае выбираются цвета, находящиеся рядом, — двигаться можно в любом направлении цветового круга. Хороший результат дают цвета, расположенные в пределах 90°. Такой подход добавляет динамики и позволяет сохранить изящество.
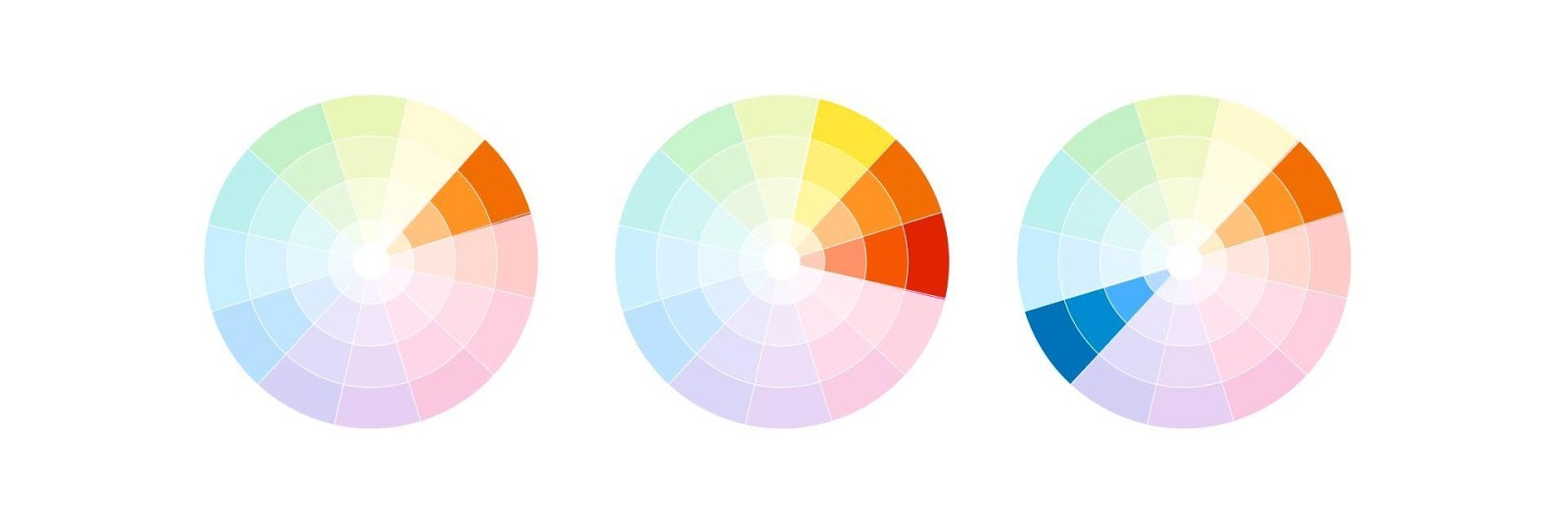
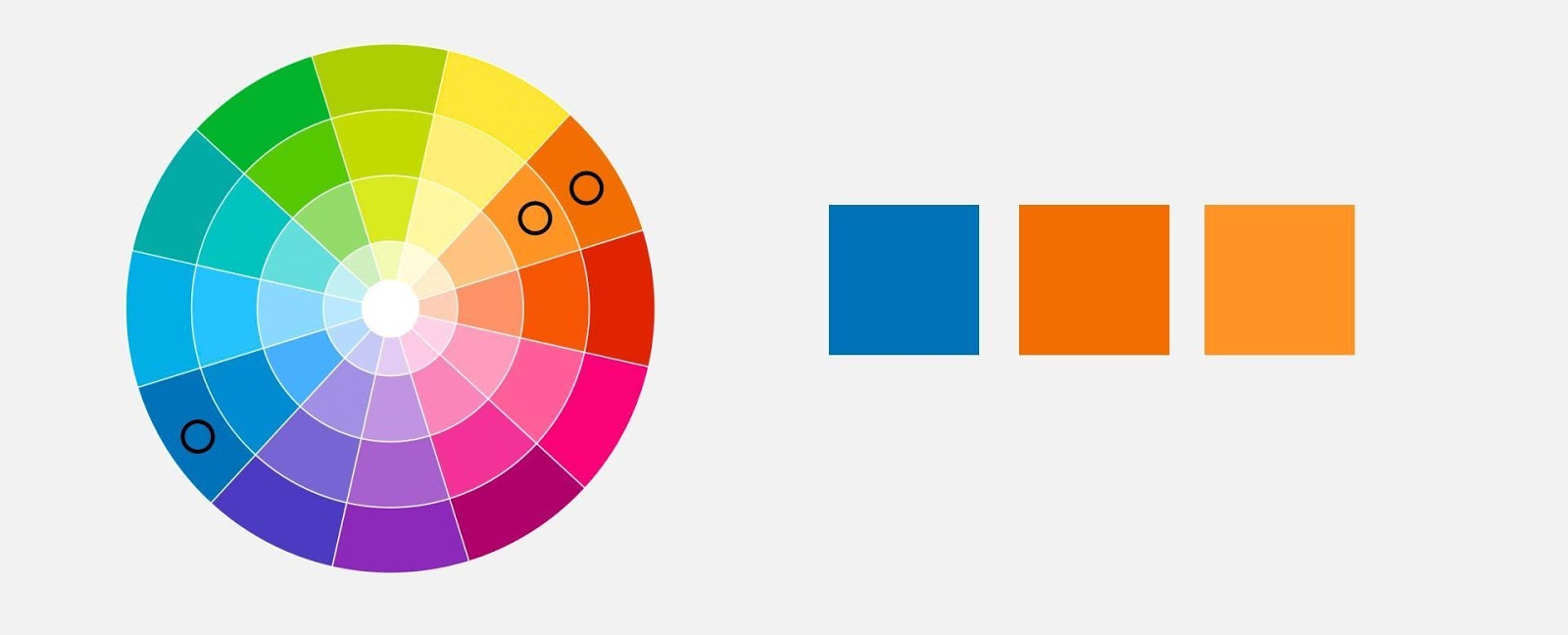
Дополняющие цвета

Если нужно что-то очень яркое — это ваш вариант. Сначала выберите основной цвет, а затем добавьте дополняющий — с противоположной стороны круга. Добавляя однотонные цвета, можно получить красивое сочетание.
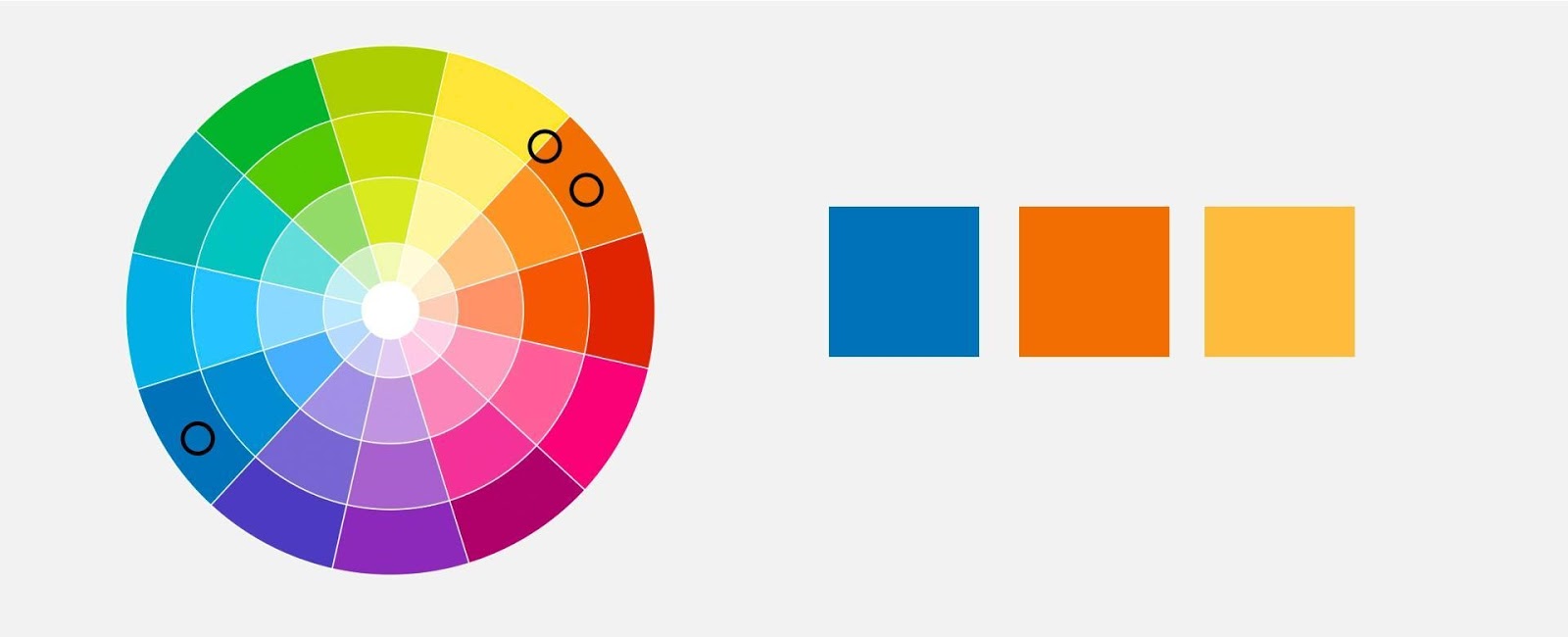
Раздельные дополняющие цвета

К дополняющим цветам можно добавить близкий по оттенку цвет — тогда палитра будет еще ярче: такой подход называется «раздельные дополняющие цвета».
Эти три подхода помогут сформировать палитру, но есть и другие методы — например, триадный и тетрадный, — на которых тоже можно поучиться выбирать цвета.
Поиграйте с оттенком и другими параметрами
Подобрав нужные цвета, необязательно ограничивать себя только ими — это основа, на базе которой могут быть различные вариации. При этом важно понимать, какие есть способы изменения цветов, — пробуйте, но не переусердствуйте.

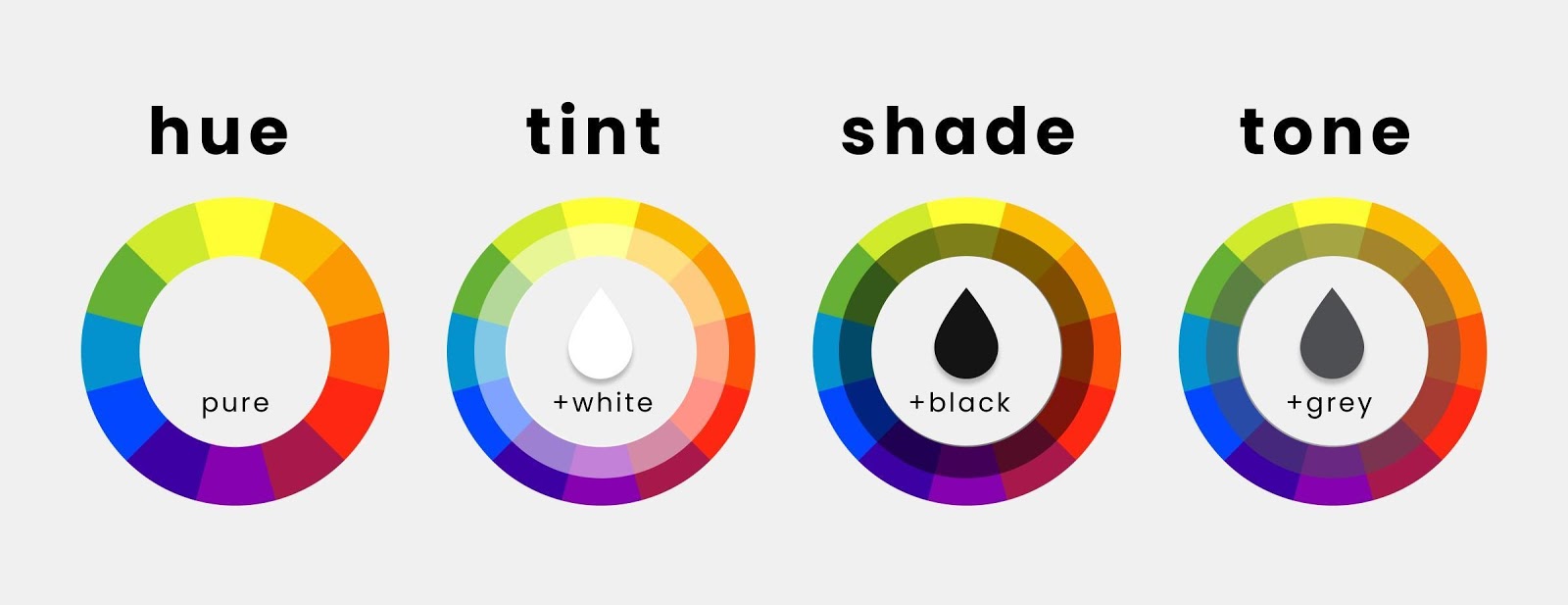
Оттенок (hue) > чистый цвет, без модификаций. Обходя цветовой круг по внешней части, мы меняем именно оттенок.
Осветление (tint) > оттенок с добавлением белого.
Затенение (shade) > оттенок с добавлением черного.
Тон (tone) > оттенок с добавлением серого.
Вариации цветов
Чтобы добавить разнообразия в палитру, следует использовать вариации цветов. Для этого можно изменять оттенок вручную или применить специальный инструмент — например, цветовые палитры «материального дизайна».

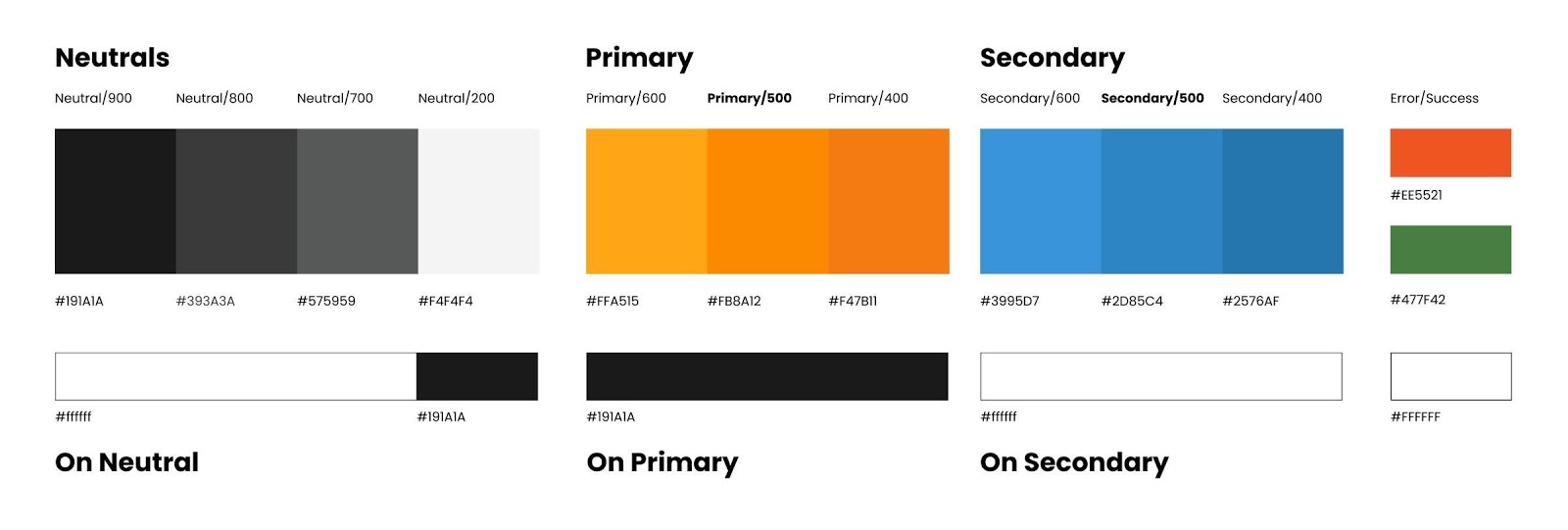
?Примечание. Буква «P» в круге показывает, как будет читаться цвет текста на таком фоне. Белая «P» означает, что на таком фоне читается белый текст, черная — что читаться будет черный текст.
Укажите свое HEX-значение, и инструмент предложит вам различные вариации — можете использовать столько цветов, сколько нужно. У меня обычно три-пять вариаций цвета, но и девять — это вполне нормально. Выбранные цвета необязательно должны находиться рядом — подбирайте подходящий к дизайну контраст и отбрасывайте лишнее. Если вас интересует численное обозначение на рисунке — об этом в следующем разделе, посвященном именованию.

Как правильно называть цвета
Именование цветов
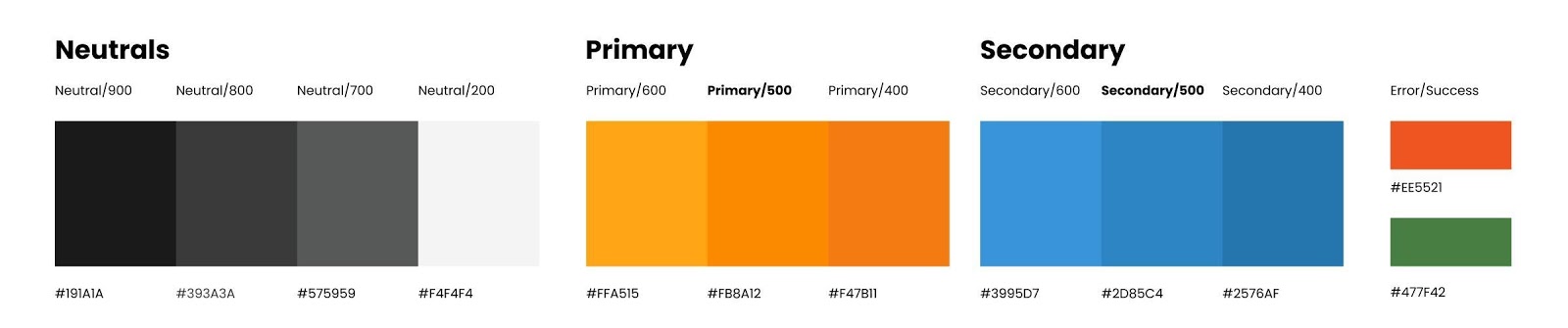
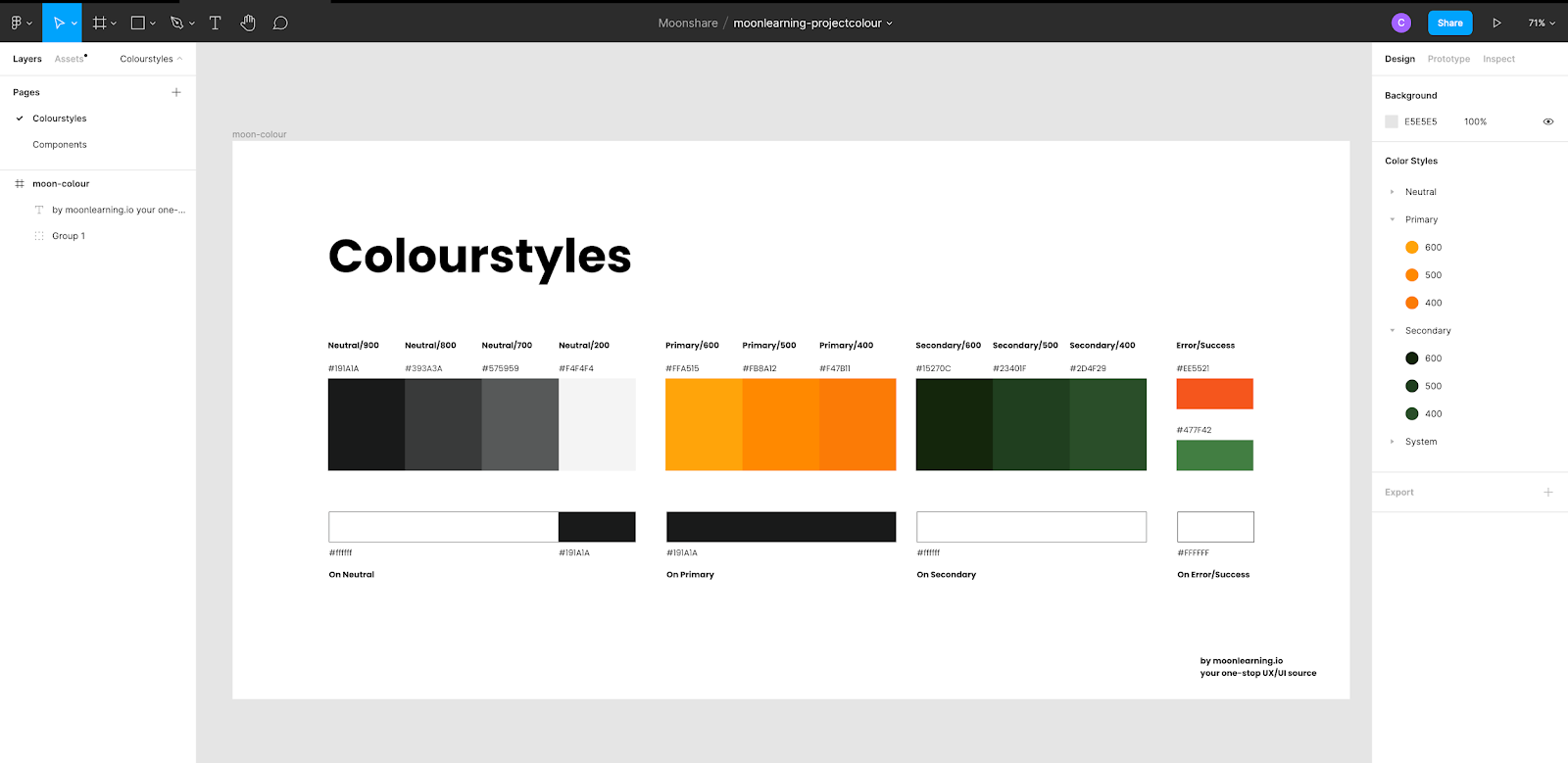
Итак, цвета и их вариации подобраны — теперь нужно задокументировать их в таблице стилей и (или) дизайн-системе.
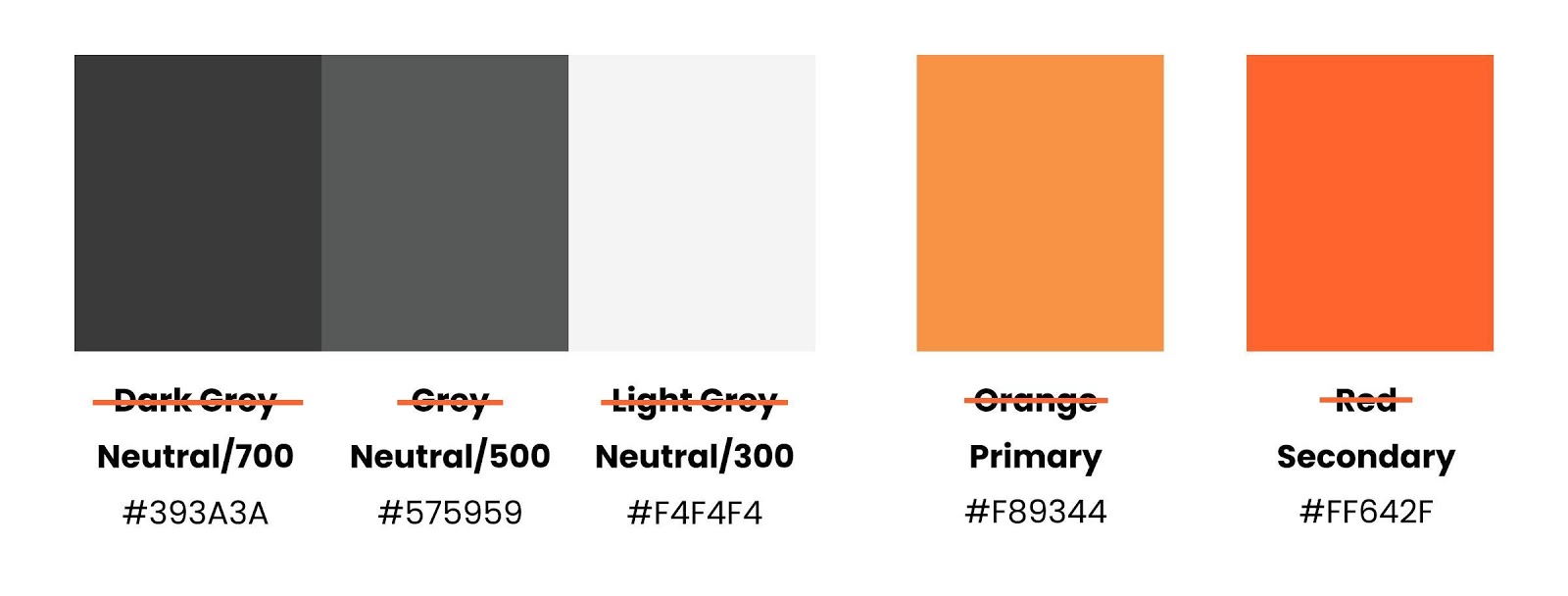
Не давайте названия по самим цветам (например, красный и синий) — используйте что-то общее, поскольку со временем цвета могут меняться.

Неважно, какие названия вы используете, — главное, чтобы они были информативными и последовательными, например, фон, оттенки серого и т. д. можно назвать нейтральными цветами. Затем могут идти первичный и вторичный цвет (причем у меня вторичный цвет обычно используется для выделения).
Именование вариаций
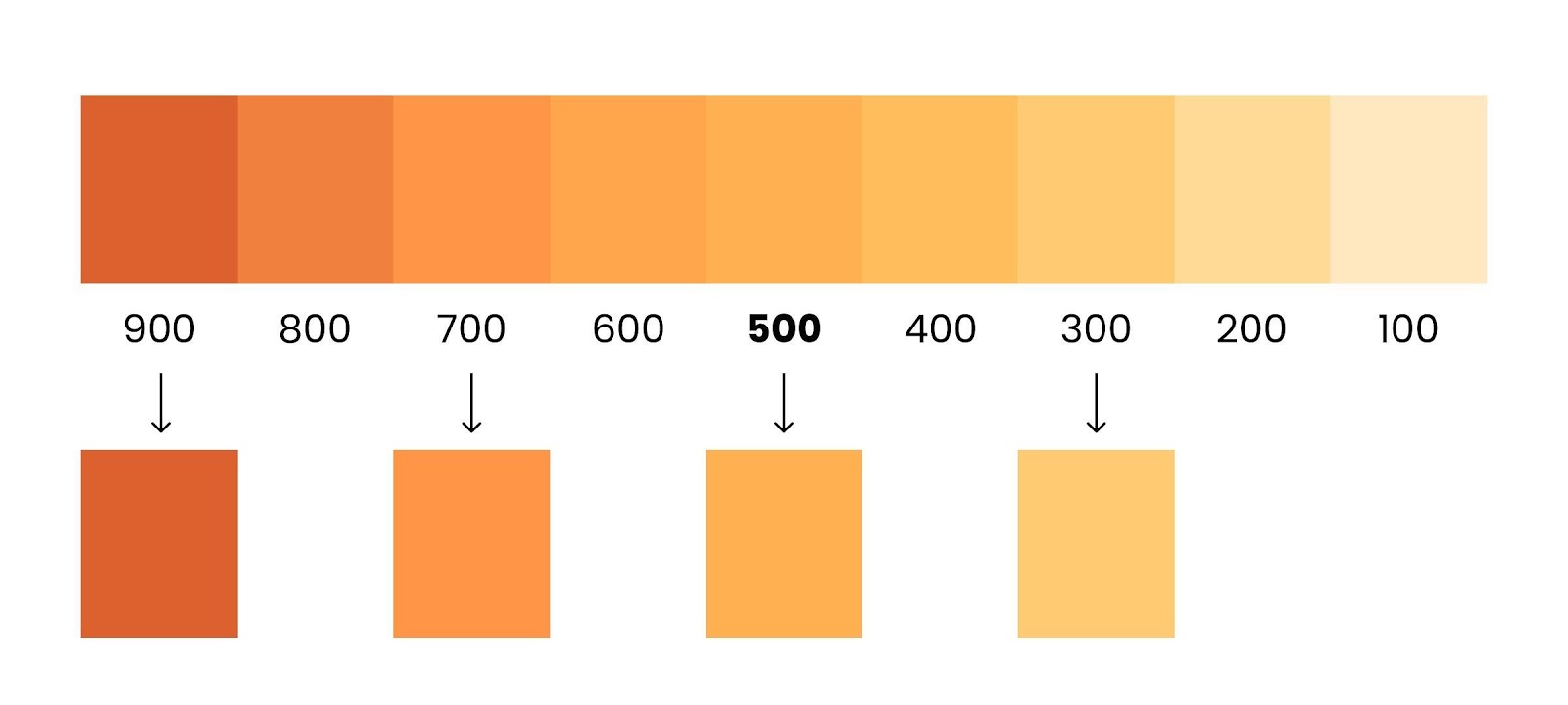
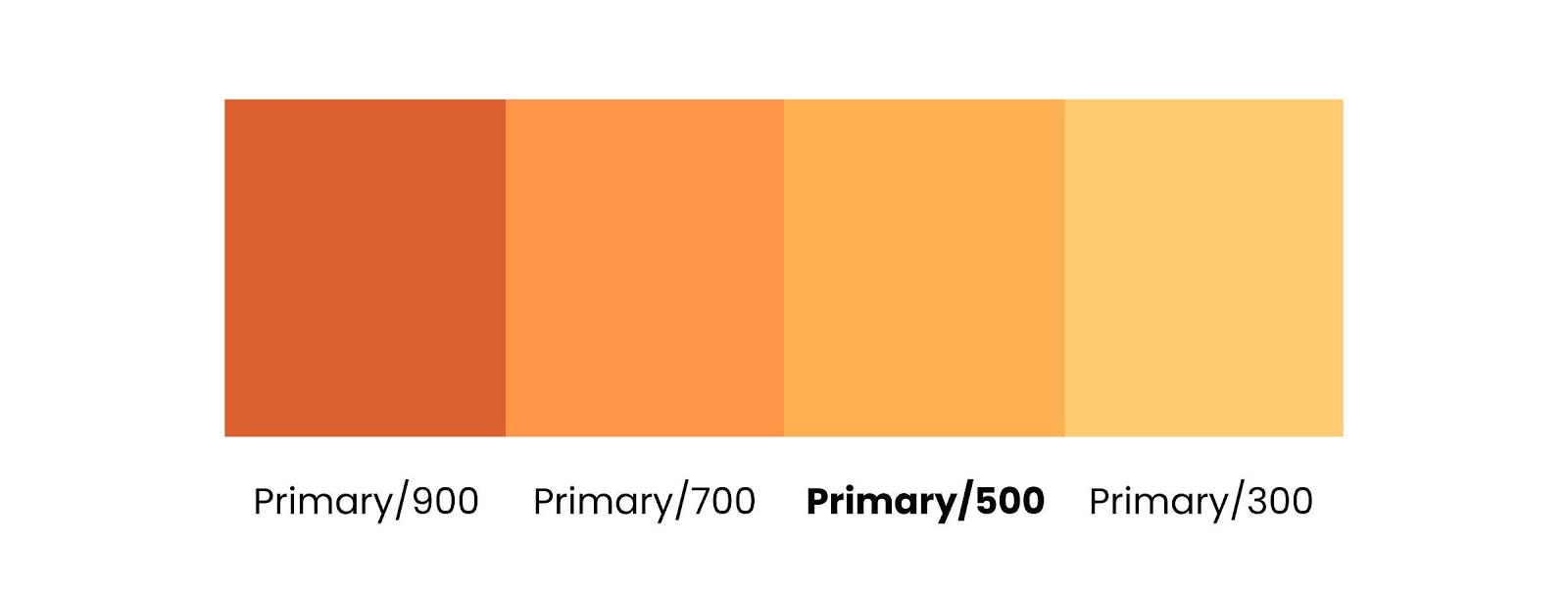
Называть вариации следует по первичному или вторичному цвету — добавляя номера, которые помогут их различать. В палитре «материального дизайна» они формируются с шагом 100 — мне такой поход тоже нравится. Но с таким же успехом можно использовать и шаг 10.

Для основного цвета я люблю использовать значение 500, на базе которого при необходимости создаю другие вариации.
Однако не используйте шаг в единицу (1, 2, 3, 4 и т. д.): если позже понадобится добавить промежуточные цвета, это будет неудобно. Оставьте себе некоторое пространство для маневра.

? Не забывайте о системных цветах для ошибок, предупреждений, информационных сообщений и успешно выполненных операций — обычно это красный, оранжевый, синий и зеленый. При необходимости эти цвета можно подкорректировать, чтобы они соответствовали бренду, — но цвет ошибки всегда должен быть красным, ВСЕГДА!
Читаемый цвет переднего плана
Следует также добавить и цвет переднего плана (on-color) — то есть, цвет, используемый поверх другого цвета (например, для типографики и значков). Продуманное использование этого цвета дает два основных преимущества:

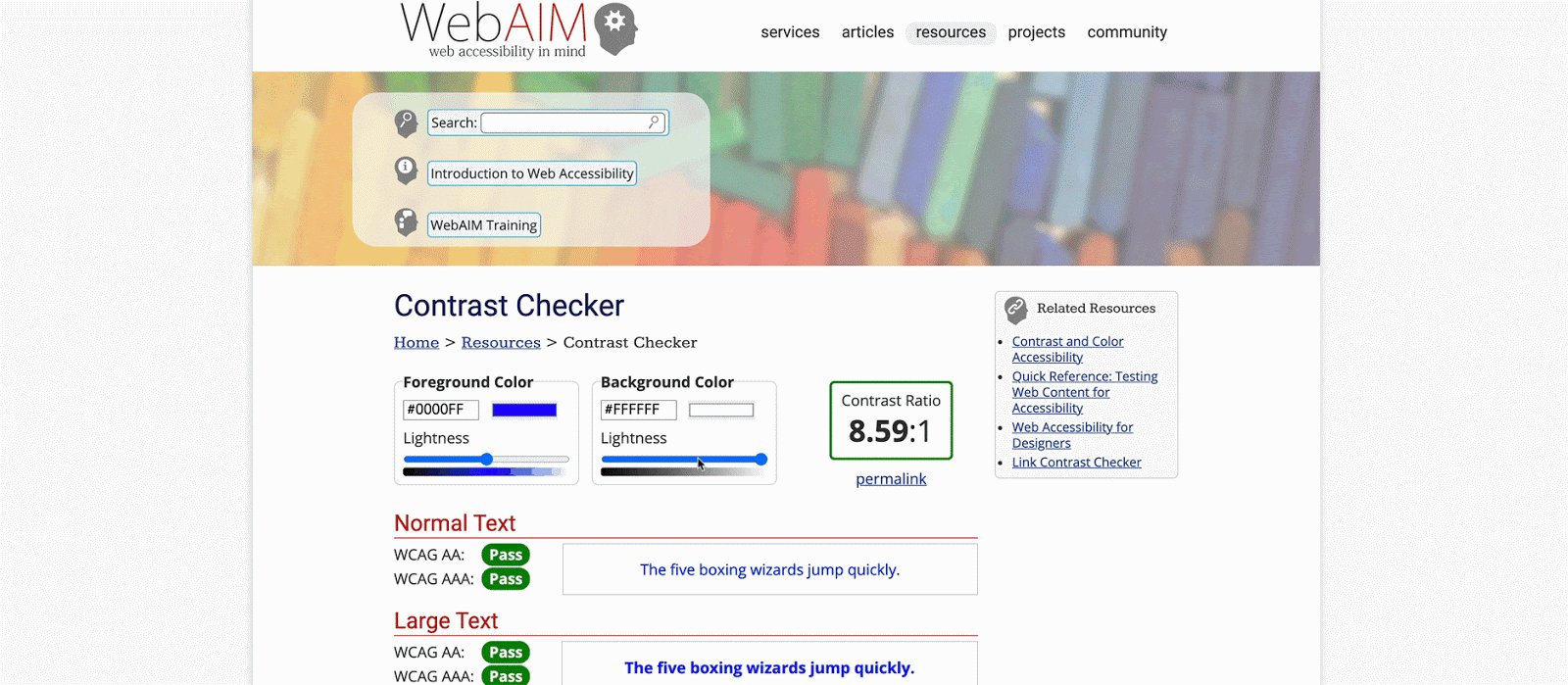
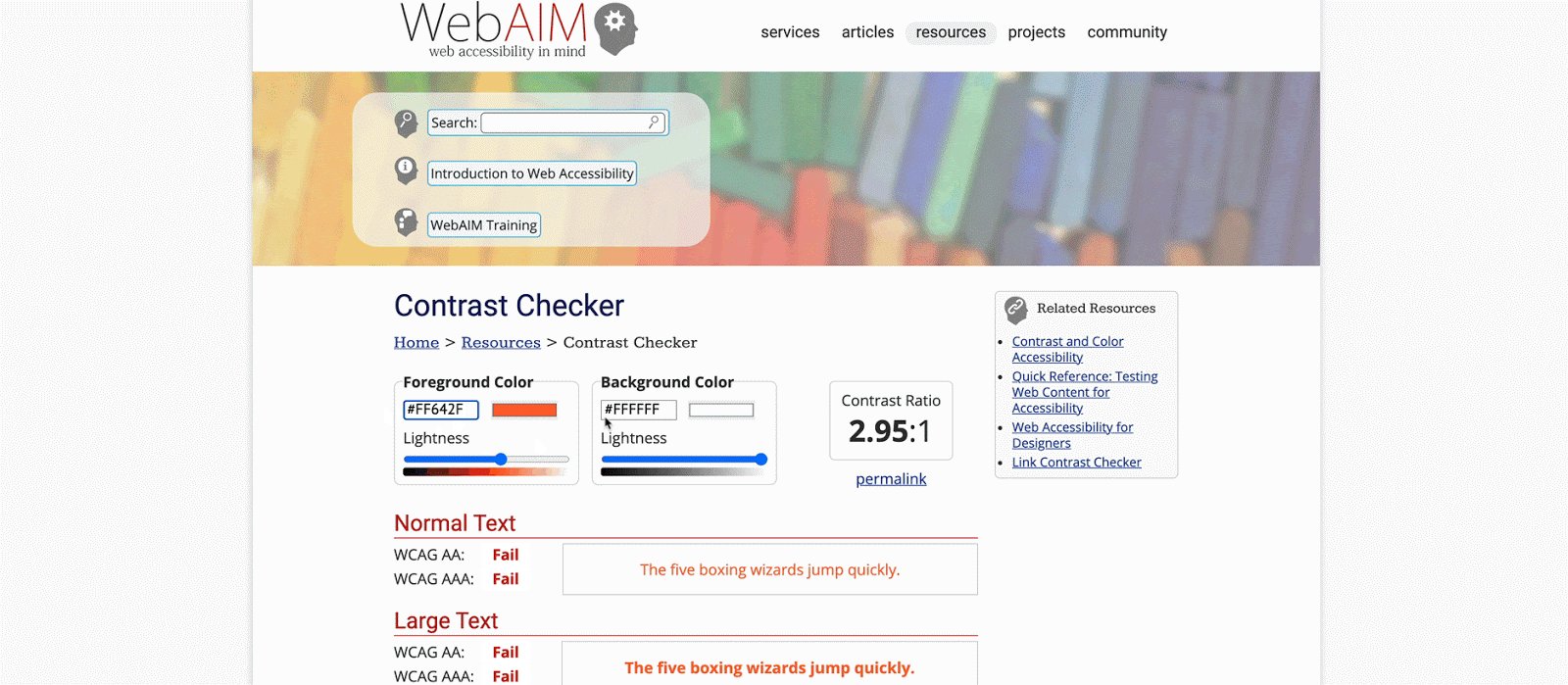
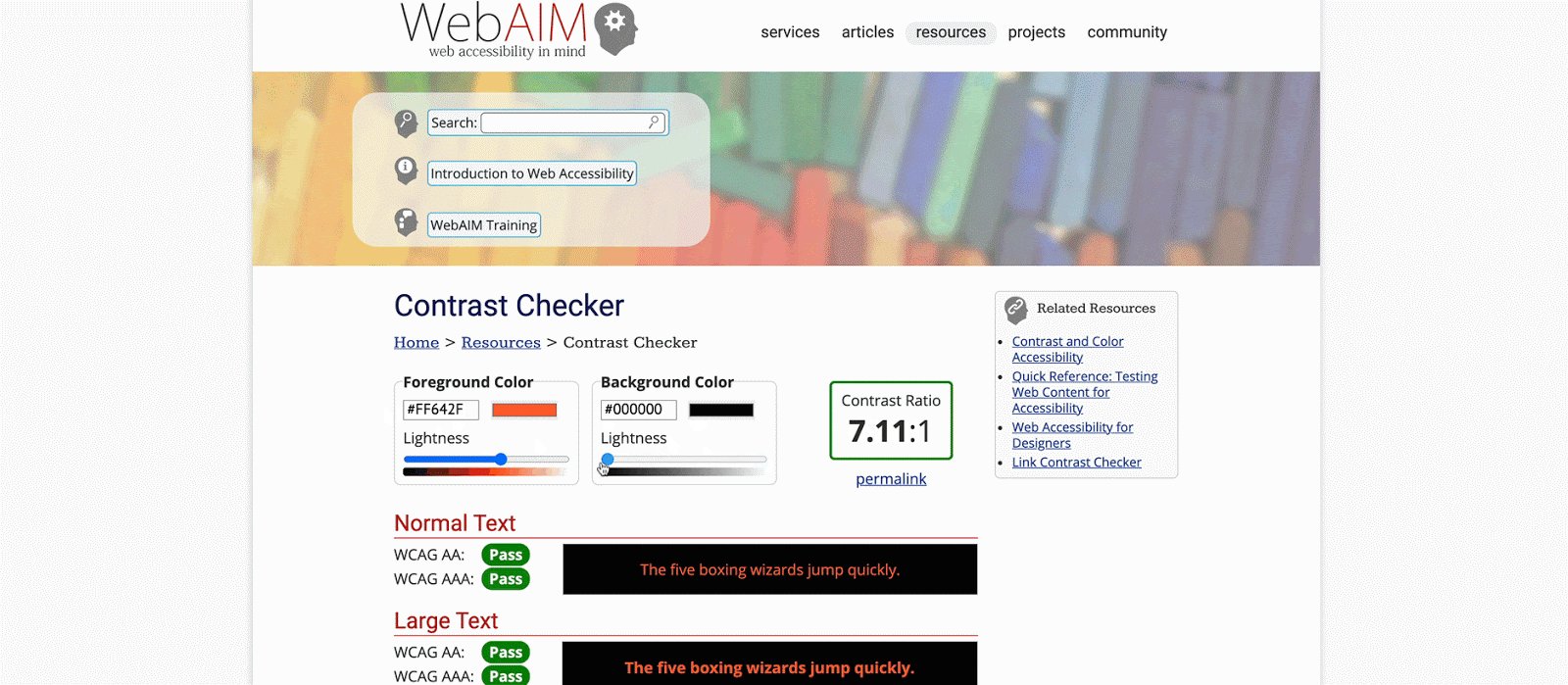
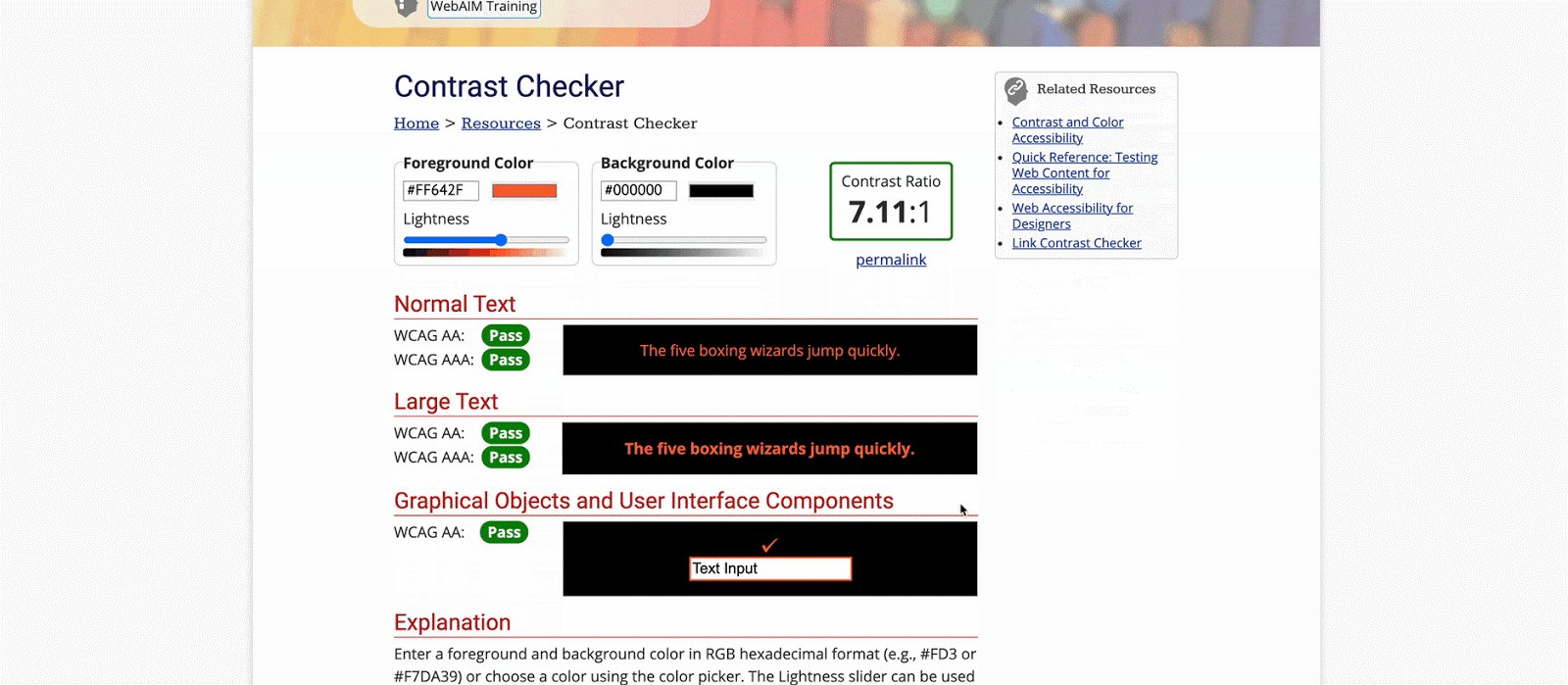
Вы сможете получать напоминание о проверке на читаемость по цветовому контрасту — с помощью плагина в ПО для дизайна либо онлайн-инструмента для проверки контраста (например, вот этого), что очень удобно. Вы, кстати, обязаны обеспечить доступность страницы согласно нормам WCAG.

2. Допустим, вторичный цвет у вас — темно-серый, и вы не определили цвет переднего плана. Часто этот цвет будет использоваться как переменная и применяться в том числе в качестве цвета текста — и если вы измените его, скажем, на ярко-синий, придется менять весь текст в файле дизайна — возможно, даже код. Так что сделайте так, чтобы всё было просто, понятно и на своих местах.
Попробуйте сами в Фигме!
Здесь можно скачать бесплатную цветовую таблицу стилей для Фигмы — поиграйте с цветами.

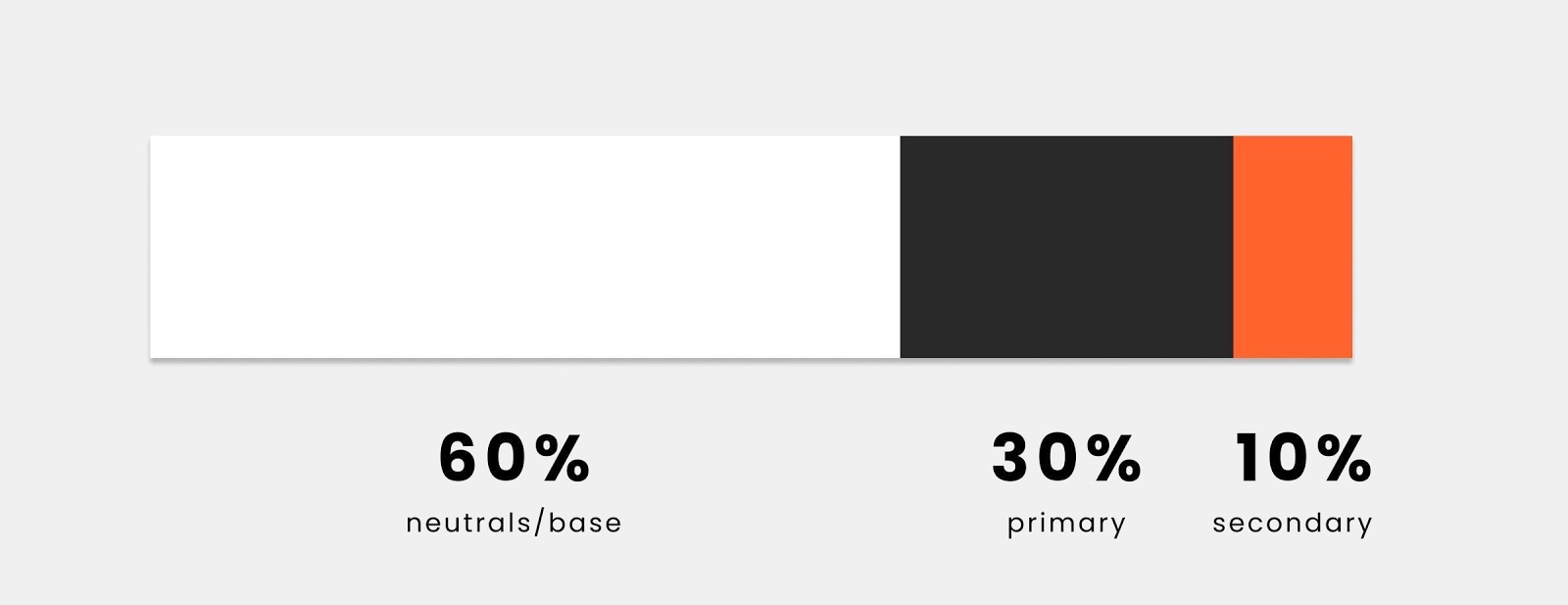
Правило распределения цветов «60-30-10»

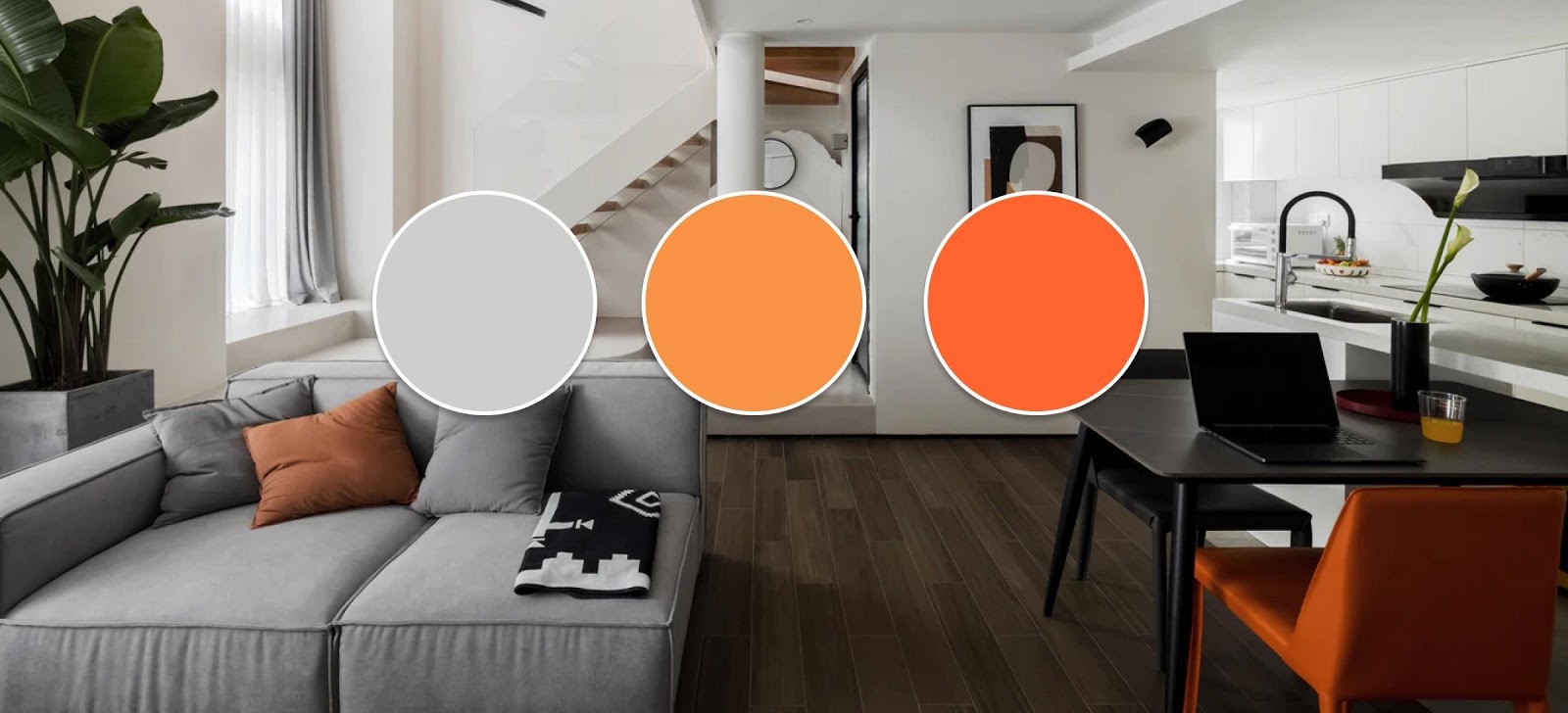
Кроме того, какие цвета используются, важно также то, как они используются, и здесь очень пригодится правило «60-30-10»: основной цвет используется в 60% случаев, первичный — в 30%, вторичный — в 10%, для выделения (например, для призывов к действию и кнопок).
Основной цвет — 60%, первичный — 30% и 10% — вторичный цвет для призывов к действию.
Понятно, что эти проценты берутся скорее «по ощущениям» и не являются результатом точных измерений. Под цветом здесь можно понимать как один цвет, так и цвет со всеми его вариациями. Это правило можно подстроить под себя — но призывы к действию должны выделяться и быть единообразными.

Как видите, в результате получается вполне хорошая цветовая основа и уделяется должное внимание призывам к действию.
Спасибо!
Если статья понравилась, заходите на moonlearning.io — я там преподаю UX/UI-дизайн в видеоформате.
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 70 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.

arturbaranok
Часто пользуюсь Adobe Color (ранее Adobe Kuler), возможно из-за привычного интерфейса продуктов Adobe.