Обновление (1) от 1 ноября 2021. Исправлена грубая ошибка. Я ошибочно полагал, что созданное и доставляемое отправление уже эксплуатируется, но это не так. Эксплуатация начинается только в момент вручения отправления, потому что только тогда отправление может считаться успешно доставленным. В статье обновлены рисунки и описания, касающиеся стадии эксплуатации в жизненном цикле целевой системы.
Обновление (2) от 10 ноября 2021 (как продолжение обновления 1). Коллеги правильно подсказали, что в рассмотрении нет кейса проверки со вскрытием упаковки. Это действительно так, такой кейс не рассматривался. В разделе "2. Поиск целевой системы" добавлено упоминание этого кейса.
На связи Сергей Петров, UX-проектировщик в Почтовых Технологиях — компании, создающей цифровые продукты для Почты России. Эта статья — эссе о системном рассмотрении большой платформы с позиции проектировщика интерфейсов. Предполагаю, что рассказ будет интересен и полезен UX/UI-проектировщикам, архитекторам, системным и бизнес-аналитикам, менеджерам продукта, а может быть и front-end-разработчикам.
Наша команда проектирует интерфейс для семейства продуктов, которыми пользуются операторы в сети почтовых отделений по всей России. Пока что это довольно разрозненные решения, созданные в разное время разными командами на разных технологиях. Но постепенно вся продуктовая связка для работы оператора превращается в единую платформу со встраиваемыми сервисами, и нам как команде UX/UI-проектировщиков необходимо собрать единый интерфейс вместо «лоскутного одеяла» прежних решений. Система, для которой мы создаем интерфейс, реально сложная, и поэтому я публикую особый, системный взгляд на задачу его проектирования.
Дисклеймер
• В тексте может часто повторяться слово «система». Возможно, это не очень красиво стилистически, но я делаю разбор с позиции системного мышления, так что из песни слов не выкинешь.
• Я использую термины и понятия Школы Системного Менеджмента. Они могут отличаться от других школ, учений и общепринятых стандартов.
• Эта статья написана по мотивам (и как продолжение) моего выступления на UX-Марафоне (промокод читателей статьи: AIFREE), немного дополнена и переработана, актуализирована.
• В тексте много аббревиатуры ОПС — это отделение почтовой связи.
1) Инфоархитектурное рассмотрение
Первый заход — рассмотрение через призму информационной архитектуры и два верхнеуровневых фреймворка: «Люди — Контент — Контекст» и «Онтология — Таксономия — Оркестровка».
Разбор намеренно сделан поверхностно, ровно чтобы понять масштаб задачи и спланировать дальнейшие шаги.
Первый шаг — изучение через призму «Контент — Контекст — Люди»

Контент
Понимание типа и объёма контента, с которым работает наш пользователь — оператор в почтовом отделении — позволяет заранее предусмотреть доставку, хранение и обработку рабочих данных.
Текстовый
90–95% контента в наших интерфейсах это текст, включающий записи об:
отправлениях — основная сущность, целевая система. Оператор руками перемещает отправления, а в интерфейсе работает с записями о них. По сути, все прочие тексты лишь вспомогательные;
емкостях — в каких контейнерах перемещаются отправления + в какой упаковке мы доставляем отправление;
клиентах — от кого и кому передаем отправление;
событиях — что происходило с отправлением и что произойдет в будущем, какими состояниями и статусами описывается отправление.
Также сюда входят документы — текстовые записи о тех же самых сущностях, но в формализованном виде: накладные, акты, извещения, доверенности, поручения, описи.
Графический контент тоже есть, хотя в абсолютном меньшинстве и только вспомогательный:
иконки и знаки — в навигации, в качестве маркировки;
штрихкоды, QR-коды, data-matrix-коды — по сути, тот же текст, только закодированный. Выведен отдельным пунктом, так как имеет отдельный интерфейсный канал — считывающий сканер;
сканы и pdf — формально это графический контент, но чаще всего он отображает всё тот же текст;
скриншоты и схемы — встречаются в основном в сопроводительных материалах: инструкциях и справках.
Видеоконтент — обучающие ролики. Пока встречаются редко, единичными экземплярами.
Контекст
Давайте разберёмся, в каких контекстах операторы работают с контентом. Чаще всего сначала идёт разделение на мобильные и десктоп-каналы, но у нас его нет, ведь операторы работают на десктопных компьютерах. Но почтовые отделения сильно различаются и создают множество контекстов.
ОПС — отделения почтовой связи
-
Онлайн / офлайн — есть отделения, где не предполагается работа через интернет, и это влияет на софт, который использует оператор.
Офлайн штатно / нештатно — подпунктом выношу варианты работы без сети: это может быть отделение, где часто происходят перебои связи или интернет вовсе не подключен. Опять же, это влияет на то, какой софт там будет работать, и как именно.
Регион — как минимум, влияет на состав встраиваемых в платформу модулей, так как в отдельных случаях они создаются с учетом региональных особенностей работы Почты, ЖКХ и других служб.
Размещение и удаленность — есть отделения, которые работают всего пару дней в неделю или, например, только несколько часов в день.
Тип ОПС — сами отделения бывают разными: например, они могут обслуживать или не обслуживать индексы ГСП (городская служебная почта, особый тип индексов), иметь или не иметь пункт выдачи заказов.
Атрибуты — наличие в отделении абонентских ящиков и почтоматов.
-
Планировка — неочевидная, но важная деталь.
Зона хранения отправлений. В больших ОПС это отдельное помещение, куда уходит оператор, в маленьких же все отделение может быть в одном небольшом помещении. Его расположение влияет на работу оператора: он может видеть или не видеть экран из зоны хранения, и это создает большую вариативность его офлайновых действий.
Количество помещений и этажность — во-первых, влияет на сценарии взаимодействия с клиентами: например, в случае с отдельными залами приема и вручения сценарий составной сессии обслуживания меняется. Во-вторых, влияет на организацию работы в бэк-зоне — скажем, от наличия или отсутствия лифта/конвейера зависит сценарий обработки входящих-исходящих отправлений.
Периферия — в этот пункт попадает всё, что не попало в другие: как организовано пространство, как выглядит зона хранения, какие в ней есть полки и ячейки, сколько окон в отделении, где размещается реклама. Всё это косвенно влияет на сценарии обслуживания клиентов в ОПС, а, следовательно, и на работу операторов как пользователей нашего UI.
-
Комплектация и оснащение.
Электронная очередь — для неё есть отдельный интерфейс.
Техника — принтеры, весы, сканеры и другие устройства. Чаще всего они все есть, но в разных ОПС могут обслуживаться по своему.
Технологии — с ними проще, ведь обычно мы используем web-технологии, но иногда возможна одновременная работа в двух парадигмах.
Десктоп / веб — сейчас мы переходим от монолитных десктоп-решений к более модульным веб-решениям, что прекрасно. А если одновременно использовать декстоп- и веб-приложения, паттерны работы будут отличаться.
Веб-технологии: react / angular / whatever — непосредственно на дизайн интерфейса эти фреймворки влияют не сильно, но они определяют код дизайн-системы, которую мы используем для разработки фронта платформы.
Люди
Следующий контекст — на уровне людей: кто и как работает с системой.
Пользователи — очевидно, в первую очередь, это наши пользователи, работающие в ОПС. Но и они различаются по:
ролям — оператор, ночной оператор, начальник ОПС, заместитель начальника, супервайзер, почтальон и т.д. От роли зависят права доступа и прочие нюансы;
опыту — новички, опытные, условные новички (кто давно работает в отделении, но, например, сменил специализацию и теперь осваивает новые сценарии), новички со смежным опытом (операторы в других отраслях: банки, визовые центры, логистические компании);
навыкам — одни операторы только обрабатывают корреспонденцию и не работают с клиентами, другие — наоборот. При этом все они при необходимости должны уметь заменить друг друга;
технической подкованности — насколько пользователь привычен к шаблонным действиям — компьютерным в целом и веб-паттернам в частности.
Проектные роли — это неочевидно, но множество людей вне ОПС работают с нашей системой:
бизнес-заказчики и технологи. После непосредственно пользователей эти люди — наш основной источник требований и критериев приемки;
коллеги в команде;
смежные команды внутри Почтатеха;
подрядчики;
служба поддержки (операторы) получают от пользователей сигналы об ошибках и неполадках, и нам важно держать канал коммуникации с ними, чтобы быстрее и точнее реагировать на алерты.
Клиенты — конечные пользователи Почты как сервиса
Социально-демографические признаки. Их может быть много, ведь вся страна — наши клиенты. Более того — мы не ограничиваемся русскоязычным полем, так как у нас ещё есть международная отправка, для которой, например, надо переводить и заполнять таможенные декларации.
Техническая подкованность — этот пункт я вынес отдельно, ведь шаблоны поведения у более и менее «оцифрованных» клиентов отличаются, и не только нам, но и операторам важно учитывать это.
Второй шаг — изучение через призму «Онтология — Таксономия — Оркестровка»
Рассматривая систему через призму контента, контекста и людей, я делаю разбор на задачи, пытаюсь прикинуть, какие работы и проекты инициировать. Как нарезать задачи на верхнем уровне для охвата всех контекстов?
Онтология и семантика
Сначала я отвечаю на вопросы: что пользователи видят и ожидают увидеть в системе? На каком «языке» они думают и как общаться с ними? Какой язык используют клиенты? Понятна ли «кодировка» (сокращения, аббревиатуры, текст на элементах UI)? Где может возникнуть путаница и как её избежать?
Первоначальный план работ
Проработать расшифровки и подсказки по месту. В интерфейсах встречаются не самые популярные слова, названия и отметки, которые сложно запомнить, и для них должен быть механизм пояснения.
Спроектировать быстрый доступ оператора к базе знаний и справке.
Написать тексты сообщений в интерфейсе и продумать tone of voice. Платформу и её модули создают разные команды, а нам необходим единый язык для общения с оператором.
Продумать синтаксис в UI. Ожидаемые действия элементов — все текстовые метки и графические идеограммы — должны вести себя предсказуемо, поэтому нужно формализовать синтаксис.
Составить контролируемый словарь для обработки синонимов и омонимов. Мы используем в работе много терминов, и часто одно слово реферирует к разным объектам, или, напротив, один объект может быть назван разными словами. Чтобы не возникла путаница, необходим словарь — это скорее nice to have, нежели must, но прецеденты могут возникать.
Структура / таксономия
Как операторы будут искать и находить локации для выполнения задач? Какие есть пути от старта до адресного контента: прямые по каталогу, «срезки» по частым запросам, поиск по каталогу и системе в целом?
-
Каталог операций для оператора — старт пользовательского пути. Здесь нужно проработать навигацию до адресного контента:
продумать каталог услуг — широкая или узкая классификация, мостики, тропинки, срезки;
спроектировать навигацию по каталогу — будет ли поиск и полнотекстовый ли, как обрабатываем запросы, что делаем с опечатками, транслитерацией и переводом.
Принципы навигации и компоновки, по которым будут строиться страницы, формы и экраны.
-
Контекст клиента в отделении:
каталог. Решить, как будет выглядеть каталог услуг для клиента в отделении — на терминале электронной очереди, в мобильном приложении и на сайте при предварительной записи;
навигация — понять, как клиент будет ориентироваться в ОПС при наличии и отсутствии электронной очереди.
Оркестровка
Что за условия влияют на процессы, какие режимы работы мы используем, обучаем ли пользователей или подстраиваем систему, какую свободу настроек даем и что объединяем в паттерны. Все перечисленные выше различия надо упаковать в стройную модель/сценарий, и вот как мы это делаем.
Анализируем каналы. Мы используем один канал — десктопный компьютер, но все прочие контексты надо упаковать в веб-приложение.
Анализируем условия и прорабатываем сценарии пользователей через весь набор контекстов из первого шага.
Разрабатываем онбординг для новичков — необходим ли механизм обучения? Или можно создать интерфейс, который будет понятен без онбординга?
Планируем решения для поддержки операторов в ОПС — база знаний и канал связи с контакт-центром.
Обсуждаем и решаем, нужна ли кастомизация на уровнях ОПС и УФПС (управление федеральной почтовой связи).
Выделяем основные объекты и их атрибуты в сценариях, строим их взаимодействие в паттерны.
Разрабатываем и согласуем ролевую модель и каскад прав доступа.
Описываем базовые сценарии в разрезе клиентских и технических операций в отделении.
Проектируем основные паттерны для страницы — шаблонные компоновки и правила работы с ними.
Итог инфоархитектурного рассмотрения
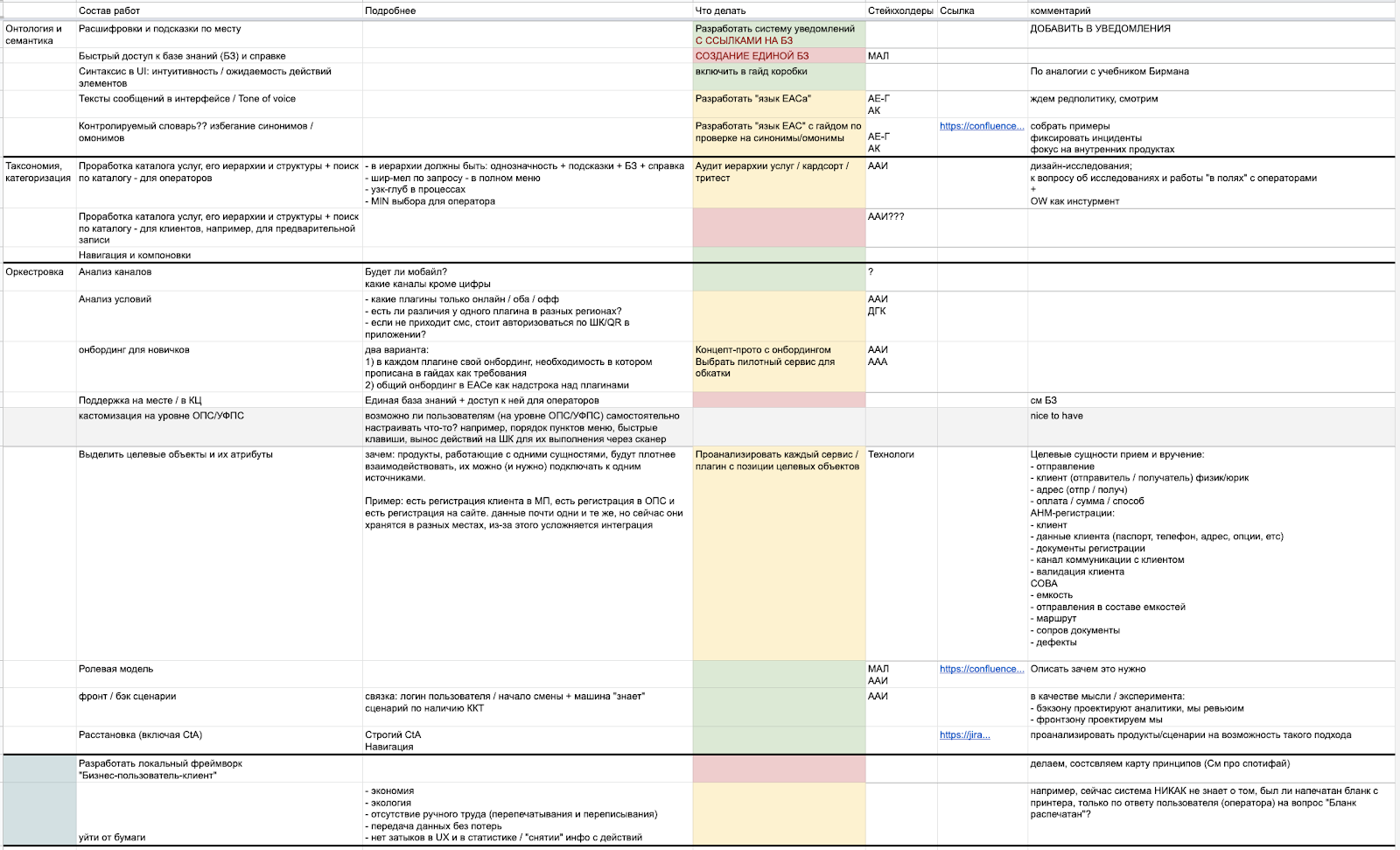
В итоге получаем список задач, которые надо решить. Представил их в виде таблицы с цветовой кодировкой: зелёные — запущены или ничто не мешает запустить, жёлтые — необходимо обсудить и решить, как и с кем запускать, красные — вообще непонятно, к кому идти и что делать.

Сразу видно, что для полноценного запуска всех активностей необходимо настроить коммуникации и попытаться запустить несколько параллельных проектов. Предстоит много концептуального проектирования и общения. Для этого нужен системный анализ всей платформы вообще, а так как я не системный аналитик, я пошел на курс системного мышления. В ходе обучения я сделал системное рассмотрение как минимум той части платформы, с которой работает наша команда. Про это я и расскажу далее.
2) Поиск целевой системы и построение системных уровней. Zoom out
Для системного рассмотрения важно найти целевую систему, и первым делом я решил, что ею можно считать интерфейс для оператора. Немного подумав, я понял, что целевая система — это процесс оператора с положительным опытом, тот самый UX. Это были первые попытки определить целевую систему — обе неудачные.
Абсолютно контринтуитивно, но тем не менее: целевая система это 4D-объект, физическая вещь с протяженностью во времени. И в случае Почты России это отправления (далее в тексте буду выделять нашу целевую систему курсивом) — письма, посылки, бандероли. У нас есть и электронные заказные письма — они, кстати, тоже могут быть рассмотрены как целевая система.
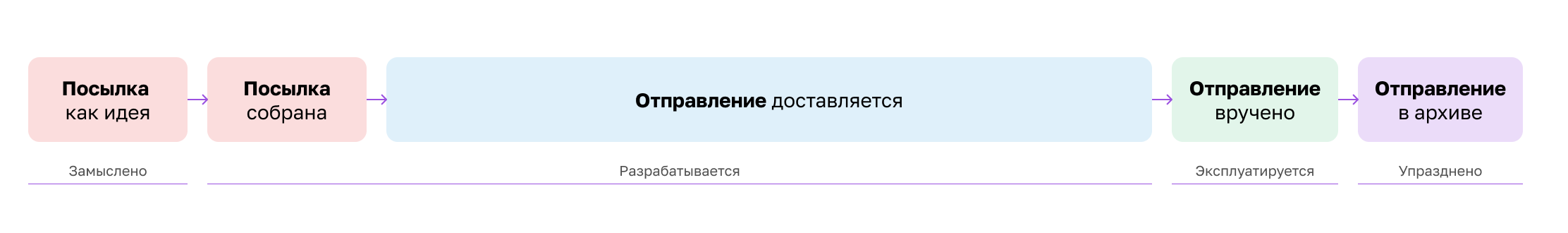
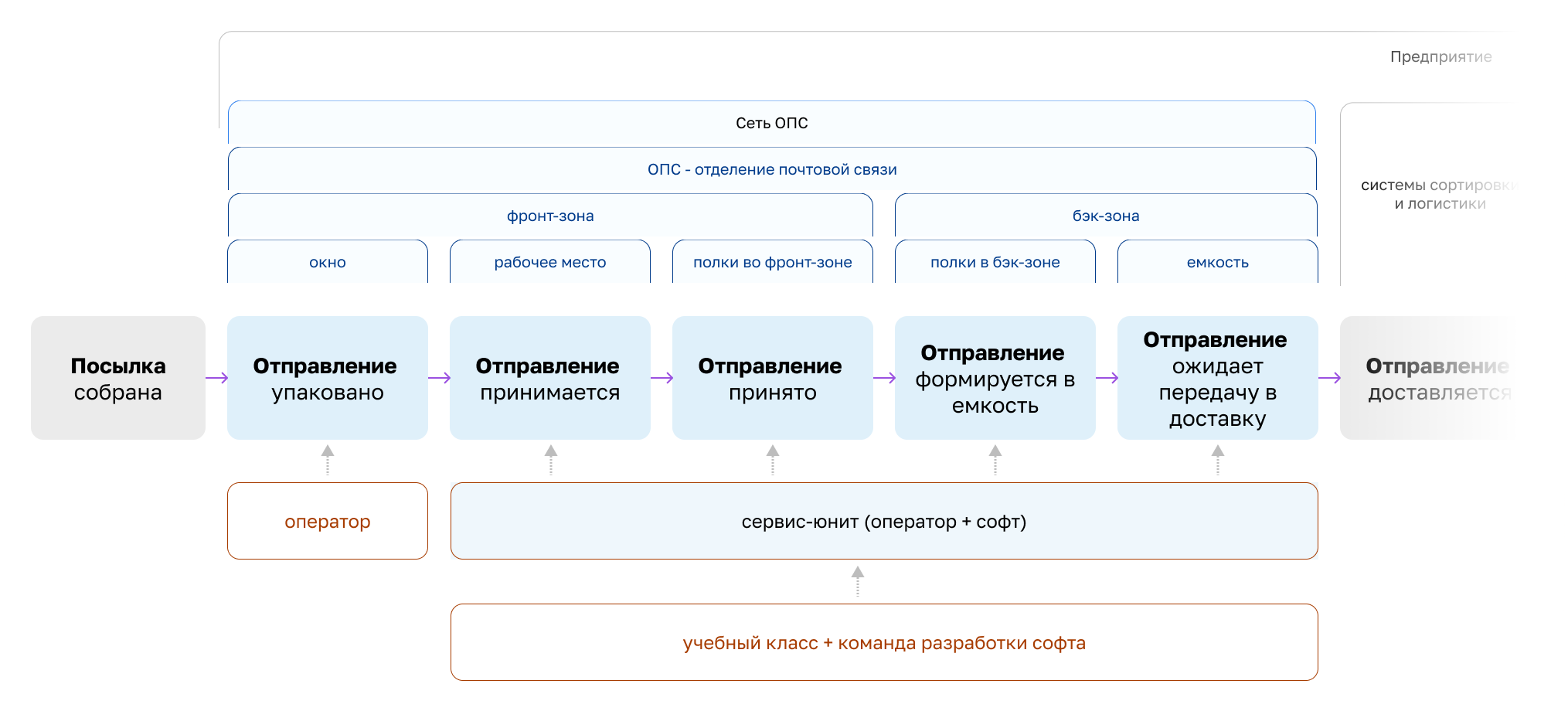
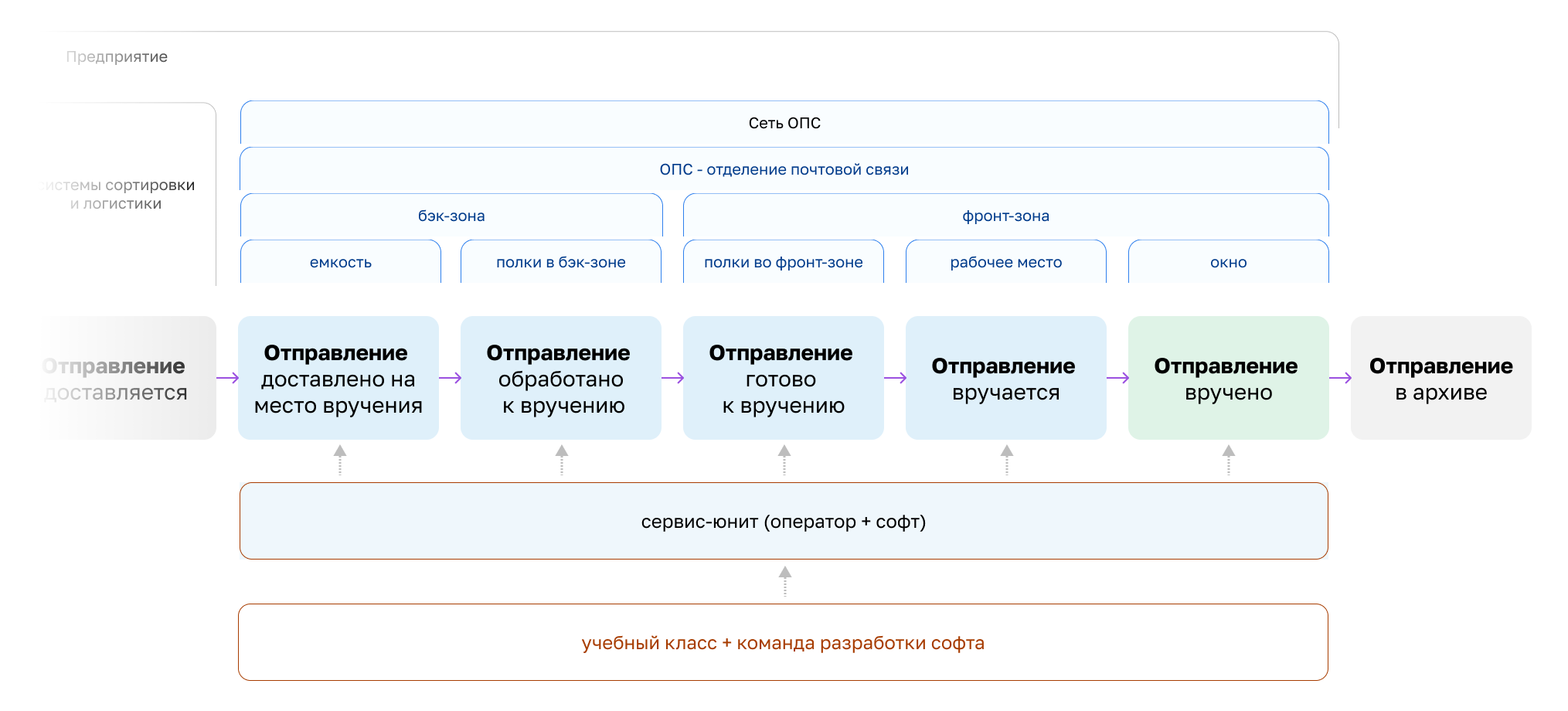
Итак, я остановился на том, что целевая система у нашей команды — доставленное отправление. Так выглядит его жизненный цикл:

Состояния целевой системы по стадиям жизненного цикла:
замыслено: отправление как идея;
разрабатывается: отправление собрано—упаковано—принято—доставляется—сортируется—доставлено—готово к вручению;
эксплуатируется: вручено клиенту в целости и сохранности, от клиента получено подтверждение успешной доставки (например, вскрытие упаковки клиентом для проверки, если это предусмотрено бизнес-кейсом);
выведено из эксплуатации: распаковано клиентом*, архивировано на уровне предприятия.
* В бизнес-кейсе проверки вложения со вскрытием упаковки распаковка будет находиться в стадии эксплуатации.
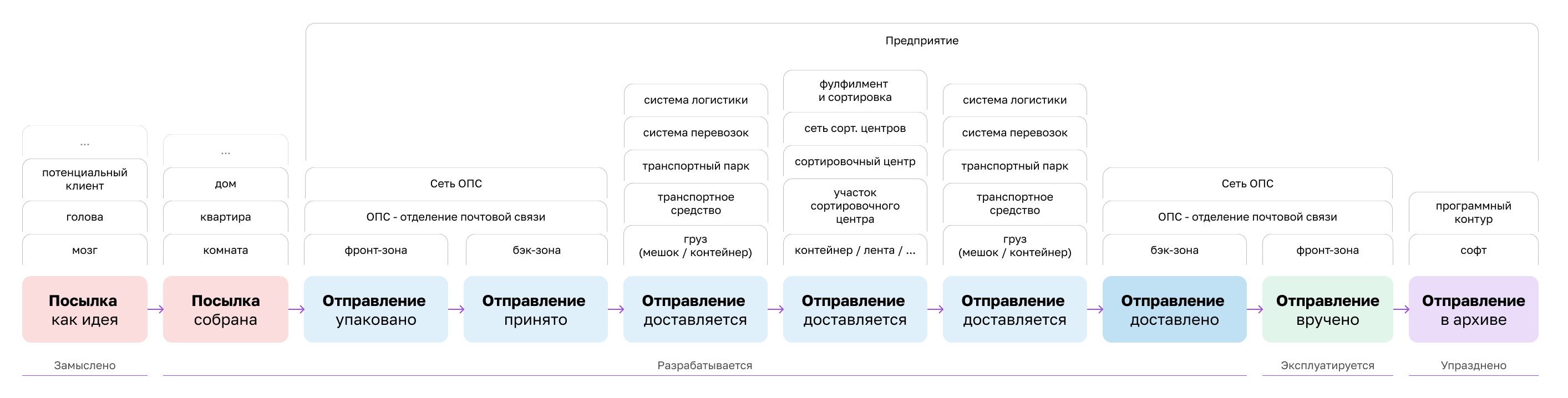
А так выглядят построенные от этого жизненного цикла системные уровни — «наслоения» сверху над состояниями отправления. Для этого построения я сделал большой Zoom out до уровня предприятия:

Важно знать, что системные уровни — это выделенные вниманием (то есть без однозначных границ в физическом мире) уровни вложенности с отношением «часть—целое» в физическом мире. В каждом состоянии своего жизненного цикла отправление является частью родительской системы. Каждая надсистема — подсистема для следующего уровня. Во всём этом легко запутаться, однако выявлять 4D-объекты интересно и полезно. Например, контейнер, в котором отправление путешествует на одной из стадий своего жизненного цикла, является целевой системой для кого-то, кто связан с производством этих контейнеров.
Вернемся к отправлению — нашей целевой системе, от которой построены системные уровни, направленные вовне, «наружу». При этом для содержимого, вложений посылок, наше отправление является надсистемой. Но вложенные уровни мы не будем рассматривать, так как мы фокусируемся именно на системном уровне отправления.
Я нашёл целевую систему и построил для неё системные уровни в ходе жизненного цикла. Что дальше? Нас как предприятие интересует целевая система в момент изготовления, то есть стадии, когда посылкой занимаемся мы как перевозчик и логистическая служба. Теперь мне необходимо найти нашу систему. Так как наша команда проектирует решения для сети отделений, то меня интересуют системные уровни, на которых фронт-зона (клиентская) и бэк-зона (зона хранения) в ОПС работают как система обеспечения, продвигая целевую систему, отправление, по его жизненному циклу. Именно там и находится наша система.
3) Поиск нашей системы. Zoom in
Наша система — та, на которую мы влияем и создаём: замысливаем, описываем и воплощаем. Это основной вектор рабочих усилий нашей команды.
Чтобы найти нашу систему, необходимо выявить системы обеспечения и понять, что это такое. Целевая система не возникает просто так, сама по себе — она кем-то создаётся и продвигается по состояниям и стадиям её жизненного цикла. Это и делают системы обеспечения. И вот я пытаюсь найти нашу систему, для которой моя команда вместе со всеми инструментами и является системой обеспечения.
Выше я показал zoom out, где видна область нашего интереса (ОПС). Теперь самое время сделать zoom in от масштаба предприятия и всего жизненного цикла до уровня ОПС и тех стадий, где происходит работа с отправлением в отделениях. Так мы сможем разобрать, какие системы в ОПС обеспечивают продвижение отправления по состояниям.


Большие цепочки я строить не стал — достаточно двух звеньев, чтобы убедиться, что интересующая нас система обеспечения это софт в связке оператор+софт (далее буду называть её сервис-юнитом, основной сервисной единицей в ОПС). Получается, что наша система обеспечивающая. Теперь надо определить еe еще четче. Это нужно и важно, чтобы обсуждать требования к нашей системе с позиции потребностей надсистемы, к которым я скоро вернусь.
Дальше привожу определение нашей системы и описываю её окружение.
4) Наша система в окружении
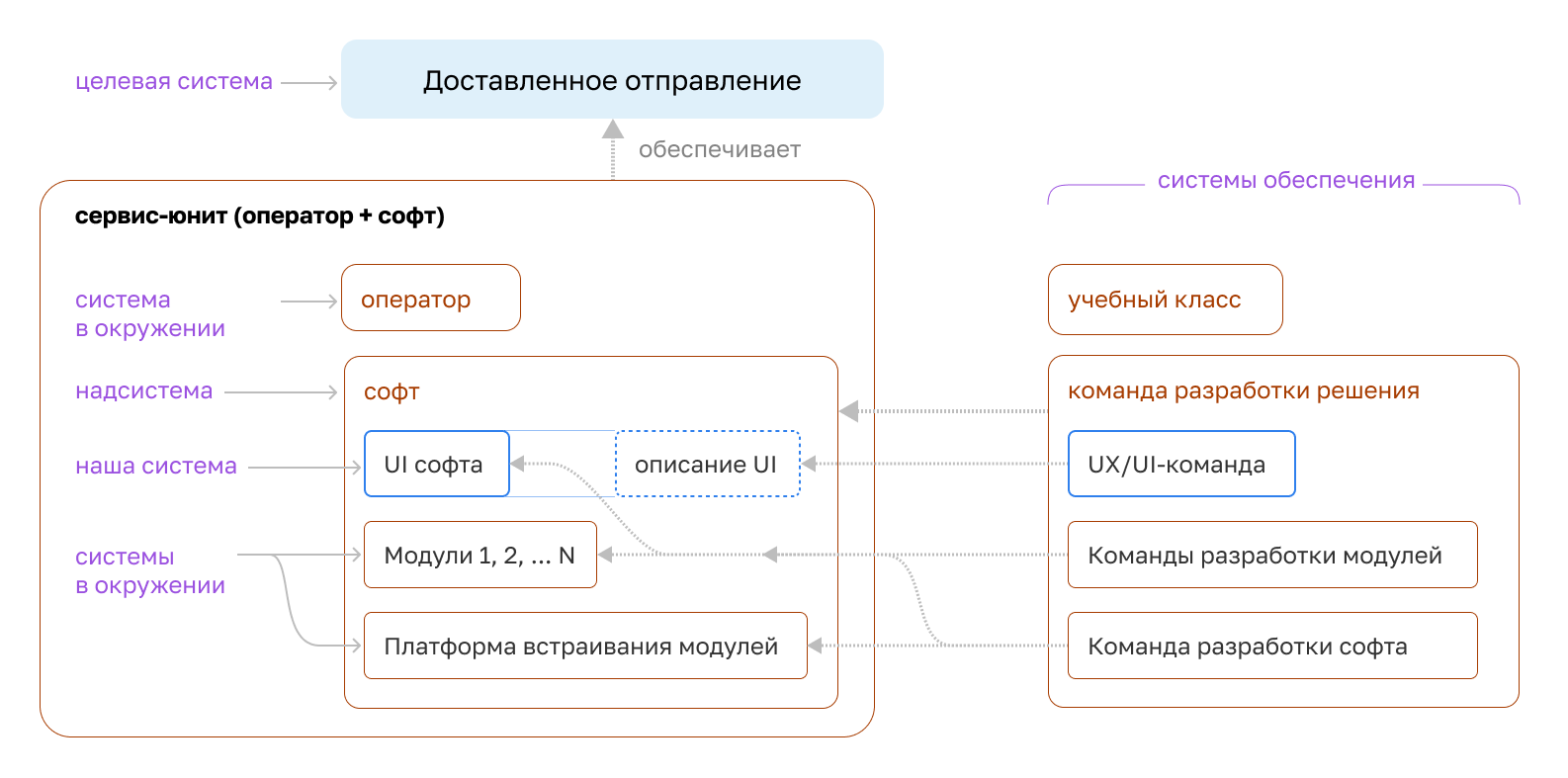
Так выглядит наша система в окружении на системной схеме:

Что здесь есть:
Доставленное отправление — целевая система.
Сервис-юнит — система обеспечения, родительская система для интересующего нас софта.
Софт и оператор — подсистемы сервис-юнита. Друг для друга являются системами в окружении.
Софт — наша надсистема, у которой есть UI — подсистема (часть) софта.
UI софта — наша система, основной объект интереса команды, с которым мы работаем и делаем описание UI.
Изначально я интуитивно полагал, что мы воплощаем UI, однако это вовсе не так — мы его описываем. Я пришел к этому не с первой попытки, понимание было контринтуитивным, и противоречия ушли только благодаря подсказкам научного руководителя на защите и ментора после защиты. Подробнее об этом я рассказываю в этом докладе.
Платформа встраивания, встраиваемые модули (потребители нашего интерфейса) — системы в окружении.
Методологический отдел + учебный класс — обеспечивающая система для роли оператора.
Общая команда разработки — система обеспечения для софта, нашей надсистемы.
Наша UX/UI-команда и команды разработки платформы и модулей — системы обеспечения внутри общей команды — можно сказать, подсистемы обеспечения.
Смежные системы в «дальнем окружении» — те, с которыми взаимодействует и интегрируется наша надсистема. Их много, для нашего рассмотрения они не нужны, на схеме они не представлены, и я больше не буду о них упоминать.
В таком рассмотрении все выглядит логично. Настало время совершить главное действие в системном рассмотрении.
Главное действие — переход в надсистему, взгляд наружу, помогающий ответить на вопросы:
- В каком контексте используется система?
- Какое поведение требуется от системы? Какова её основная функция?
При совершении главного действия мы рассматриваем нашу систему как черный ящик, про который известна только его ожидаемая в надсистеме функция.
Главное действие необходимо для определения потребностей и функций надсистемы. Также оно помогает понять, что требуется от нашей системы (да-да, это те самые функциональные требования), чтобы надсистема воспользовалась сервисом нашей системы, получила от неё запрашиваемую функцию. Вот что мы поняли о потребностях и требованиях благодаря главному действию.
Потребности и требования
В нашем случае надсистема — софт, который должен:
вводить-выводить и обрабатывать данные;
обеспечивать доступ к рабочей информации;
повышать скорость работы сотрудника на Х%;
повышать скорость освоения новых функций и т.д.
Тут нет ничего нового, это привычные вещи для софта. Перечисленные функции — потребность софта, которая делает его полезным. Для удовлетворения этих потребностей, а, точнее сказать, из этих потребностей формируются требования уже к подсистеме софта, то есть к нашей системе.
Вот так в виде таблицы выглядят требования, страссированные к потребностям (основная часть):
Потребности |
Ограничения |
Требования |
Вводить, выводить и обрабатывать данные для оказания услуг в ОПС и выполнения служебных операций: |
Наследование наименований и терминов, привычных пользователям |
...обеспечить ввод, вывод и обработку данных в/из системы |
Обеспечить доступ к рабочим данным в соответствующих локациях (разделах, страницах, etc) для работы с ними |
... обеспечить перемещение (навигацию) пользователя к адресным локациям на фронте |
|
Повысить скорость работы пользователей на XX% и более. Повысить скорость освоения функций пользователями на ХХ% и более |
... проходить набор сценарных тест-кейсов на успешность завершения сценариев |
|
... соответствовать набору типов пользователей |
||
... быть доступным для всех пользователей (соответствовать принципам инклюзивности) — проходить тест-кейс на пограничные условия и использование расширенной группой пользователей. |
||
Повысить скорость доставки изменений в системе на XX% и более |
web-технологии |
... собираться дизайнерами и разработчиками фронта подобно конструктору из готовых UI-элементов |
... |
... |
... |
Часто многие требования на самом деле являются не требованиями, а ограничениями. В чём же отличие? Требования — это чёрный ящик, они ничего не говорят про устройство системы внутри. А любые требования, предъявляемые к тому, как система устроена внутри, ограничивают инженерные и конструкторские решения. Это уже не требования к системе, а требования к подсистемам внутри нее. Такие ограничения надо выявлять, отслеживать и обсуждать, а часто — снимать и уторговывать.
Когда основные требования очерчены, ящик перестает быть черным, и становится прозрачным. Я начинаю думать о том, как устроена система внутри, о ее архитектуре.
Архитектура
Понимая требования к нашей системе можно прикинуть архитектуру. Она описывает три ключевых видения системы (иногда их больше, но ключевых — три):
функциональное — какие функции необходимо выполнить внутри системы, чтобы отдать в надсистему результирующий из этих функций сервис. Другими словами — в чём заключается эмерджентность системы;
модульное — какие физические части системы (модули) выполняют необходимые для получения эмерджентности функции;
пространственное — как эти модули размещаются в пространстве относительно друг друга и смежных систем, как упаковываются в надсистеме. В нашем случае с UI — как они размещаются в пространстве экрана, страницы, окна и контейнера.
Такое тройное архитектурное видение системы удобно представлять в виде таблицы с тремя столбцами:
Функциональные части |
Модули |
Размещение |
Обеспечивает |
UI-элементы управления |
- В соответствии с шаблонными компоновками |
Обеспечивает перемещение к адресным локациям |
Модули навигации |
В соответствии с принципами навигации: глобальной, локальной, контекстной, вспомогательной |
Обеспечивает успешное прохождение сценарных тест-кейсов (в тч на пограничные условия и использование расширенной группой пользователей) |
Уровни компоновок экрана (в виде прототипа) на основе User flow диаграмм, построенных на разделенных UseCase-ах для разных типов пользователей |
- Вся экранная область приложения с закреплением зон для шаблонных операций (навигация, поиск, целевое действие, etc ) |
Обеспечивает соответствие набору типов пользователей |
Эта таблица помогает проследить, какие функции какими модулями исполняются, и где эти модули размещаются.

Немного откачусь назад и отмечу:
Именно в момент построения первой версии такой схемы ко мне пришло понимание, что наша команда не создает модули, которые обеспечивают необходимые функции. Поэтому и было ощущение, будто что-то не то. Потом случился тот самый поиск нашей системы, о котором я писал выше.
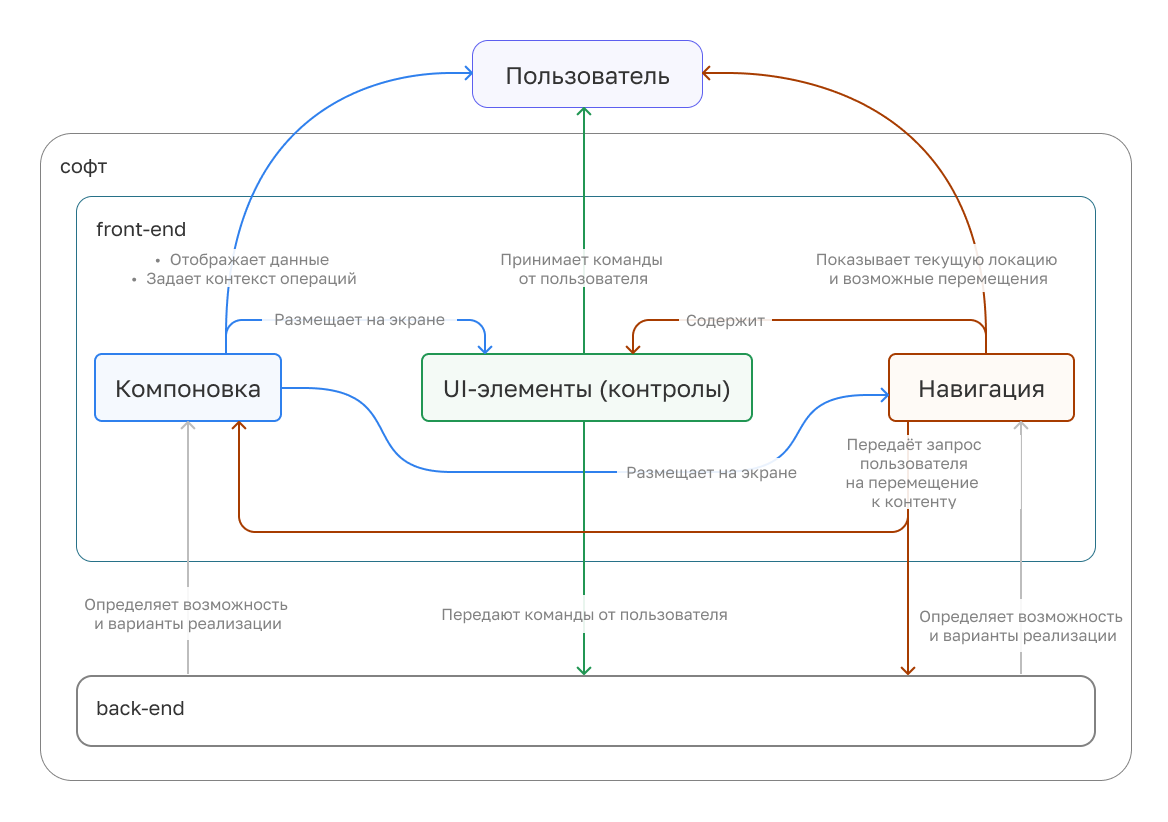
Архитектурное рассмотрение позволило увидеть модули нашей системы:
контролы — собственно, рукоятки, за которые дергает пользователь, тем самым взаимодействуя с надсистемой через нашу систему, то есть работая с софтом через UI;
компоновка — варианты размещения контролов для их успешного использования. Зависят от навигации, локаций и контекстов;
навигация — принципы перемещения между локациями.
Контролы есть в нашем UI-kit, компоновку мы сейчас добавляем в него, принципы навигации также описаны в создаваемой дизайн-системе. Всё это привычно и знакомо UX-дизайнерам, мы не изобретали колесо. При этом стало гораздо проще обсуждать устройство нашей системы и ее окружения с аналитиками, разработчиками, архитекторами и владельцами смежных систем.
5) Что дальше
После того как мы идентифицировали нашу систему и рассмотрели её архитектуру, я буду потихоньку закругляться. Разобрав окружение и описание нашей системы, я постепенно перейду от инженерного рассмотрения к менеджерскому — за чем надо будет следить в проекте и на что обращать внимание.
Альфы
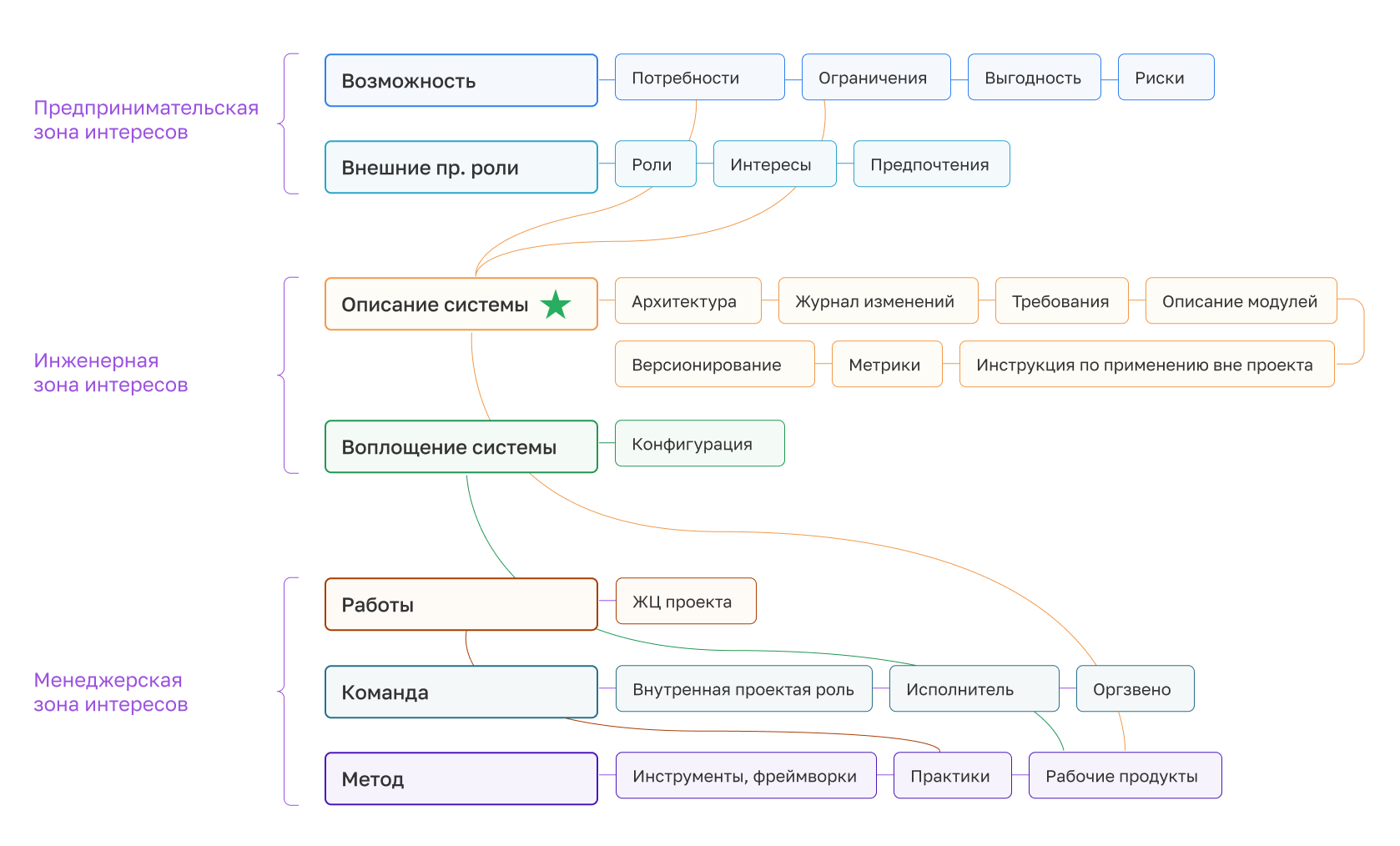
В стандарте OMG Essence есть так называемые альфы и их подальфы. Как я уже выяснил на своем опыте и рассказал про это в предыдущих пунктах про поиск нашей системы, для дизайна интерфейсов основная альфа — описание. Так выглядят наши семь основных альф с их подальфами:

На схеме четко видно, что больше всего объектов внимания возникает в ходе описания. Это ещё раз подтверждает описательную суть дизайна интерфейсов, да и дизайна вообще.
Одну только эту схему можно долго обсуждать, это тема для отдельного поста — как проект нарезался на работы, каким образом мы составляли из альф чек-листы и приземляли их на стадии жизненного цикла проекта.
До этого момента мы говорили про жизненный цикл продукта, нашей целевой системы. Но при менеджерском рассмотрении мы говорим о проекте как о временном отрезке (при этом его время может быть логическим, а не реальным), на который приземляются работы. Поэтому мы рассматриваем жизненный цикл проекта, то есть не стадии существования целевой системы, а стадии проекта по её воплощению.
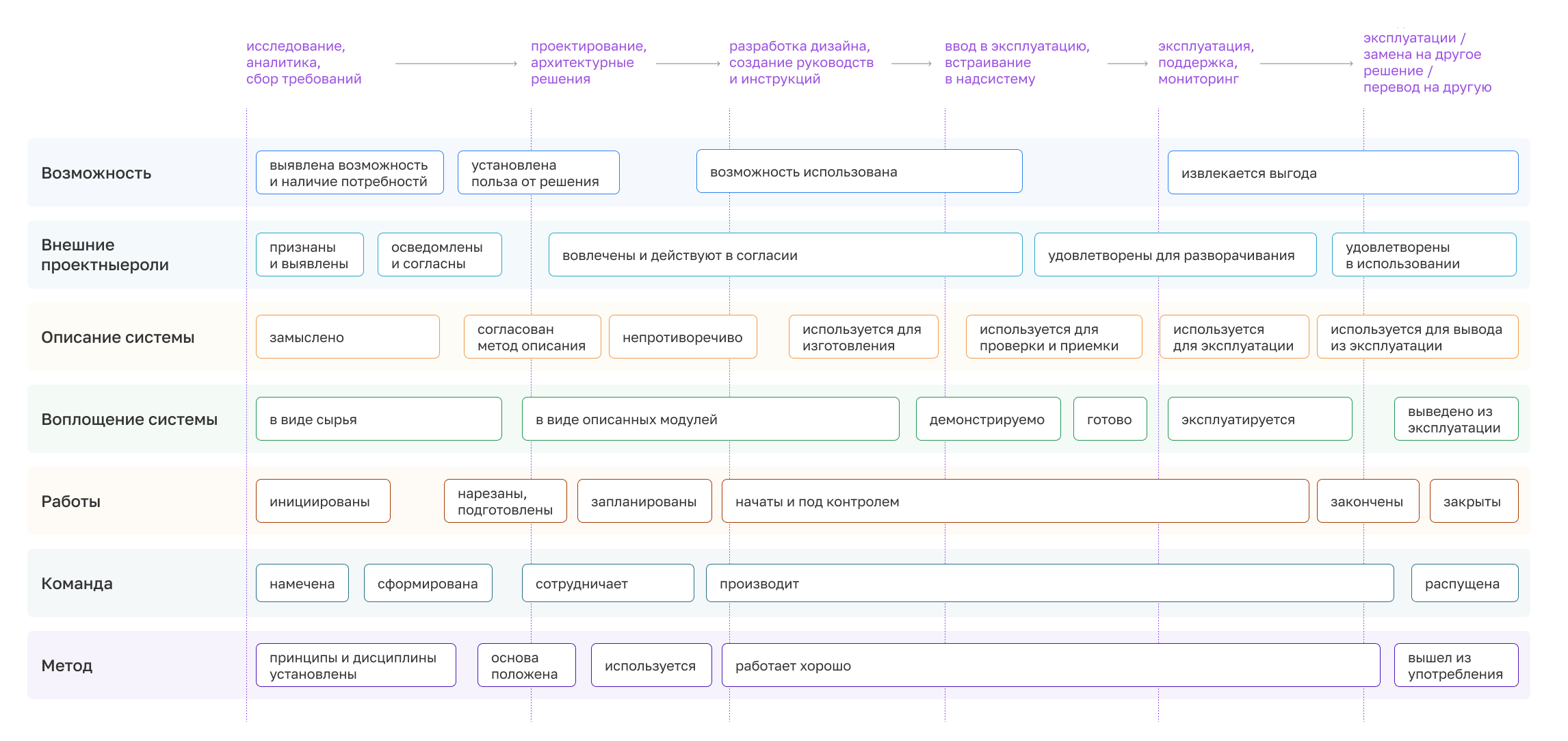
В физическом мире альфы выражаются артефактами, которые получаются в результате работ. Чтобы нарезать задачи для команды, я разложил альфы по стадиям жизненного цикла проекта, указав, какие состояния должны принять альфы на каждой из стадий в ходе проекта. С работами связано важное понятие практик, о котором я расскажу далее.

Практики
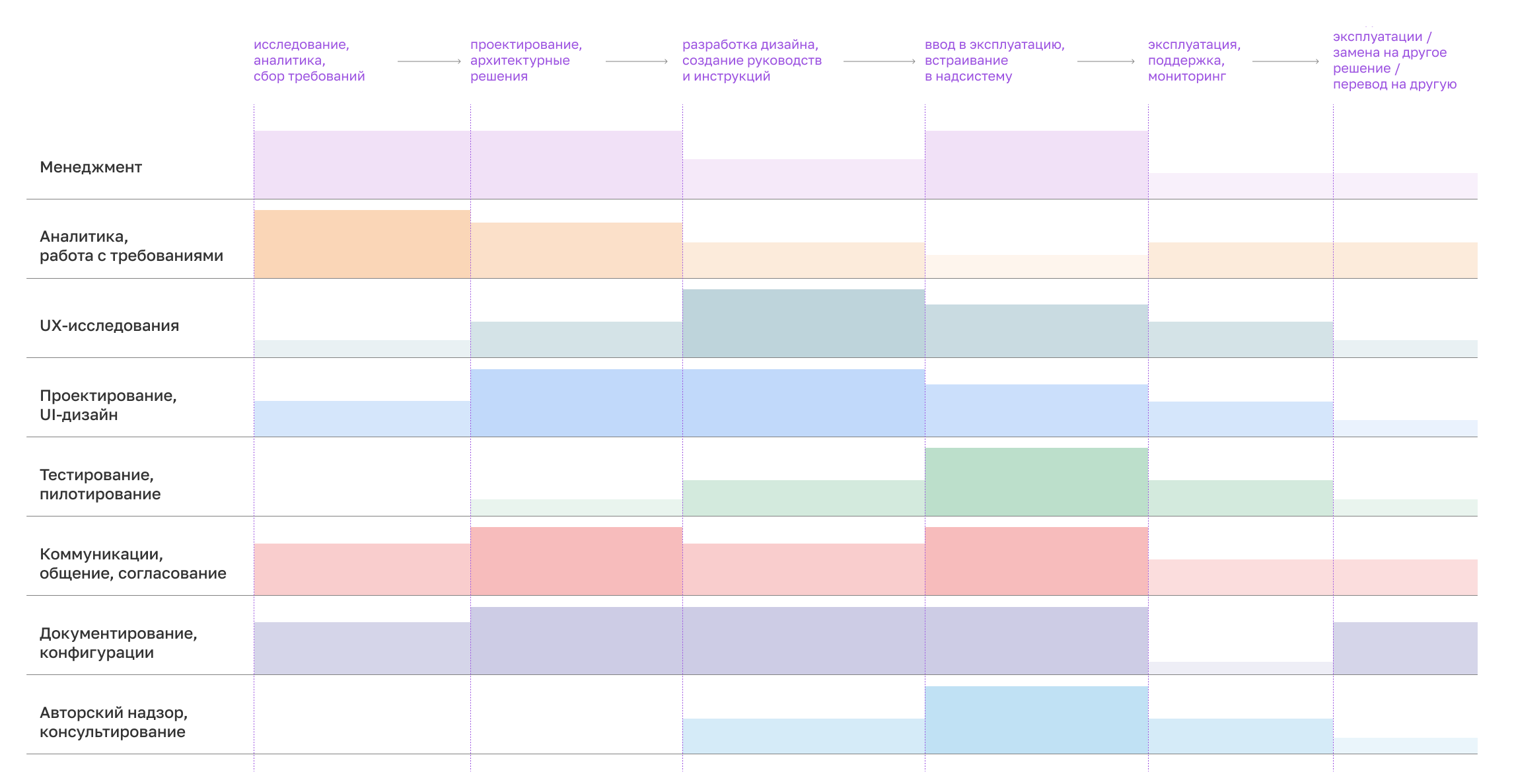
Работы выполняются в ходе осуществления практик, а данный разбор показал, что не со всеми практиками у нас гладко обстоят дела. После разложения проекта на стадии я составил диаграмму практик по проекту, и получилось вот что:

На разных стадиях проекта наиболее интенсивны разные практики, среди них работа с требованиями, UX-исследования и UX-тестирование. И вот они-то у нас недостаточно налажены. Я это понимал и раньше, но не знал их вес и долю в совокупности практик. На диаграмме же четко видно, какие практики когда применяются и когда их нам не хватает, и сейчас одна из текущих задач — запустить и наладить эти практики.
Итак, я разложил альфы на ход проекта, вытянул оттуда работы и нарезал их на задачи, перечислил необходимые для выполнения практики и выявил те, что надо внедрить. На этом я завершу менеджерский разбор проекта и перейду к подведению итогов общего разбора.
6) Инсайты, итоги
В заключительном пункте я перечислю, что в сухом остатке мне дало такое рассмотрение, чем было полезно, и какие действия я теперь должен предпринять. Благодаря нему я получил инсайты, обновил своё понимание проекта и запустил новые работы.
-
Целевая система и фокус на ней. Я понимал, что Почта осуществляет доставку, и основная наша сущность — отправление, посылка или письмо. Но мне был недосягаем следующий уровень понимания: все наши продукты — обеспечивающие, они помогают продвигать посылки до состояния успешно доставлено и вручено.
Действие — фокусироваться на доставленном отправлении, анализировать все задачи с позиции «как это поможет продвинуть отправление к статусу успешно доставлено и вручено»?
-
Результат нашего труда — описание. Даже результат труда разработчиков, которые воплощают описанный нами UI, это описание того, как будет работать система в жизни. Воплощение нашего софта и его UI существует только в ходе эксплуатации (софта-как-системы-обеспечения). Справедливости ради, хоть и с натяжкой, можно признать воплощением все тестовые запуски.
Действие — поддерживать тренд снижения конфигурационных коллизий, то есть отслеживать соответствие описания и воплощения, стремиться устранить или минимизировать зазор между ними.
-
Недостающие задачи. Теперь я знаю, чего наша команда не делает — мы не конструируем элементы нашей системы: UI-компоненты, навигацию и компоновки. Если это не делаем мы — значит, это делает кто-то другой, так что нам надо держать в фокусе работу смежных команд и много коммуницировать.
Действие — настроить коммуникацию с командами разработки. Она есть и сейчас, но теперь мне однозначно видна её цель. Мы должны коммуницировать между собой не потому что «так надо», а для того, чтобы организовать коллективную работу, которая так важна для успеха общей воплощаемой системы.
-
Сервис-юнит. Мы создаём сервис-юнит, а именно — его софтверную часть. Это понимание важно, потому что мы не ограничиваемся софтом и его абстрактным пользователем, а думаем про его окружение и оператора, заземляем процессы на реальные физические ОПС.
Действие — продолжать пробивать бюрократические стены и внедрять практики пользовательских исследований, тестирований, приёмок и пилотных запусков.
-
Масштабируемость. Анализ из этой статьи можно масштабировать для всех систем обеспечения, задействованных на жизненном цикле отправления. В цепочке обеспечения это логистика, сортировочные центры, клиентские точки входа в виде мобильного приложения и сайта.
Действие — передать результаты рассмотрения и полученные инсайты коллегам смежных департаментов и сформировать комьюнити системного подхода.
-
Инженерная функция дизайн-модулей. Еще одно обоснование развития дизайн-системы — на этот раз инженерное. Компоненты дизайн-системы — это набор стандартных модулей, совместимых между собой в платформе. Такой подход позволяет меньше думать про неархитектурные решения и экономит ресурсы.
Действие — развить и расширить UI-kit и его реализацию в виде дизайн-системы.
-
Служба поддержки — одна из ключевых проектных ролей. Как часто бывает, это стало очевидно только после того, как я рассмотрел всю систему в целом.
Действие — создать прямой канал коммуникации команд поддержки пользователей и команд разработки платформы.
-
Внедрение практик — как я подробнее писал в предыдущем пункте, мне стало очевидно, какие практики не выполняются в полной мере.
Действие — отсутствующие практики запустить, существующие развить, лишние, если найдутся, упразднить.
Список получился разноплановым, где-то, вероятно, неполным, но главное, что он есть и в нем есть реальные задачи. Если бы я не сделал этот разбор системы, я бы ещё не скоро сделал как минимум половину этих выводов и картировал бы набор систем, с которым работает наша команда, гораздо позже.
7) Послесловие
При работе со сложными системами мы держим фокус на множестве деталей, часто упуская из виду общую картину. Иногда ее и вовсе нет изначально, и нет никого, кто мог бы ее построить. А ведь она помогает увидеть обделённые вниманием части, построить системные уровни и обозначить границы подсистем.
Именно это я и сделал в сегодняшнем системном разборе. Прошу не считать его окончательным — завершенности нет и не предвидится. Сейчас проект находится в стадии разработки, а его настоящая жизнь начнется по мере эксплуатации (софта-как-системы-обеспечения). Возможно, что-то из этой статьи к тому моменту потеряет актуальность, но в целом я очень рад поделиться опытом подобного разбора.
Буду счастлив получить любые комментарии и ответить на вопросы.
Если вы хотите уменьшать хаос и чувствуете, что можете и хотите что-то менять в Почте — загляните на наш сайт, там можно почитать про Почтатех и увидеть актуальные вакансии.

Nik1947
Хороший пример системного мышления. Спасибо.
sergpetrov Автор
Спасибо за спасибо! Если есть другие хорошие на ваш взгляд примеры — буду рад ознакомиться, углубляюсь в тему, интересно.