
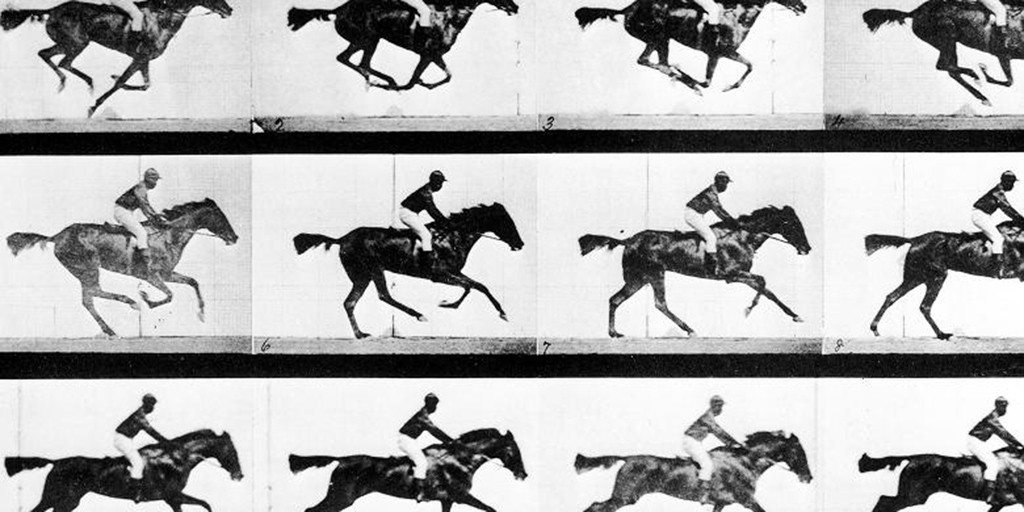
Мой дедушка был часовщиком. Когда я был ребенком, я мог подолгу сидеть возле его большого деревянного стола, наблюдая за тем, как он собирает все эти механизмы, состоящие из десятков мельчайших деталей. Все его терпение, решительность и точность, которые он вкладывал в каждую деталь своих механизмов всегда восхищали меня.

Наблюдая за работающим механизмом первое время чувствуешь какое-то волшебство. Тогда как электронные часы выглядят как-то холодно и скучно, видя двигатель часов сразу очаровываешься им и тем мастерством, которое заставило все это работать. У меня у самого часы появились только в 12 лет, когда дедушка предложил одну из его работ. И надевая их на моё запястье он сказал то, что я никогда не забуду:
Запомни, время — это самый драгоценный подарок для всех.
Может быть не так драматично как дядя Бен в своих последних словах из фильма «Человек Паук», но его слова всегда всплывают у меня в голове, когда я думаю о дизайне чего-либо. Время — это самый значимый и ограниченный ресурс, которым мы обладаем.
Значение времени в цифровой эпохе
Создание цифрового взаимодействия приходит с укоренившейся панацеей, которая заключается в скорости и производительности. Amazon подсчитала, что если время загрузки их сайта вырастет всего на одну секунду, то это приведет к падению продаж ежегодно на 1,6$ миллиарда. Google потеряет почти 8 миллионов поисковых запросов и результатов по ним, если их страница потеряет в скорости одну четвертую секунды — невероятно!
Так что же нам делать?
Мы создаем представление бюджета, пытаясь не вылезти за его рамки, запускаем оптимизацию изображений, минимизируем наш Javascript и CSS, кэшируем наши ассеты, расположенные на серверах в самых экзотических местах земного шара.
Но существует одно «но». Во-первых, быстрота не означает лучшее взаимодействие. А во-вторых важность времени — это весьма субъективная величина, как метко заметил Эйнштейн:
«Когда вы проводите время с прекрасной девушкой в течение часа, вам кажется, что проходит всего одна минута, однако, когда вы в течение минуты сидите на раскалённой плите, вам кажется, что проходит час.»
Вспомните себя, когда у вас выдался не «самый удачный» день за последнее время? Время вдруг внезапно замедлилось, и единственно о чем вы думаете: «Почему я еще не сижу на своем мягком диване, смотря последний эпизод «Игры Престолов». И это только одна из мыслей, которые просто переполняют вашу голову в такой момент.
Когда вы смотрите на часы, вы в буквальном смысле чувствуете как медленно идет время. Иногда даже кажется, что стрелки часов останавливаются на секунду.
Но вот наступают выходные, и восприятие времени кардинально меняется. Несоизмеримое количество новых впечатлений меняет ваше чувство времени. И почему рабочие дни так медленно тянутся, в то время как выходные просто пролетают.
Время <> Интерактивный дизайн
Время является ключевым критерием интерактивного дизайна. В конце дня, абсолютные минуты и секунды пользователям приходится ждать не известно зачем. О том, как люди взаимодействуют с дизайном и запоминают его, Amazon приоткрывает завесу данного волшебства.
Исследования UIE провели сравнения восприятия пользователей со скоростью веб-страниц. Результаты показали, что отзывчивость Amazon пользователи оценивали в среднем быстрее, чем About.com, хотя полная загрузка страницы первого составляла порядка 36 секунд, против 8. Это удивительно! Пользователи не ищут коротких путей…
Когда пользователи выполняют только то, что намеревались, то и сайт воспринимается ими как быстрый ресурс.
Как это возможно?
Мы не воспринимаем время как абсолютную величину. Его восприятие больше зависит от индивидуального состояния и контекста. Когда мы получаем удовольствие от самого процесса — мы едва успеваем следить за временем. Это правило применимо и к пользовательским интерфейсам. Хорошо спроектированные интерфейсы воспринимаются нами как более быстрые, будучи на самом деле отнюдь не такими.
Давайте рассмотрим к каким типам стратегий в дизайне мы можем прибегнуть, чтобы изменить восприятие времени и возможно создать более динамичное пользовательское взаимодействие.

1. Поддерживайте пользовательскую занятость
Вы бывали когда-нибудь на Манхэттене? Когда вы стоите возле пешеходного перехода, в ожидании зеленого света, вы становитесь наблюдателем удивительного шаблонного поведения человека. Люди жадно вдавливают сигнальную кнопку в надежде хоть как-то сократить время ожидания. Частота нажатий этих кнопок обычно пропорционально увеличивает уровень раздражительности у остальных пешеходов.
Хотя большинство людей просто не знают, что:
Около 90% всех пешеходных кнопок Манхэттена просто не работают.
Так почему все эти кнопки все еще на месте? Почему мегаполис не избавиться от них, если они просто пустышки?
На самом деле вопрос только в том, что мы подразумеваем под работоспособностью. Люди, нажав эту кнопку, часто подсознательно укорачивают время ожидания, чем оно есть на самом деле. Эти кнопки работают, и работают потрясающе. Просто не так, как мы думаем.
Поддерживание пользовательской занятости — это одна из самых старых и самых эффективных стратегий, чтобы сократить время ожидания. Это основа того, что в наших лифтах присутствуют зеркала; почему в залах ожидания всегда есть книги и желтая пресса, и именно поэтому мы склонны постоянно теребить свой мобильник, проверяя время, в ожидании предстоящей встречи.
А что же насчет веба?
В те старые добрые времена, когда люди использовали в качестве браузера Internet Explorer, мы всегда наблюдали белое полотно перед тем, как новая страница была загружена.

Белизна, заполняющая все пространство страницы создавала какое-то чувство саморефлексии и неуверенности.
Небольшие изменение, введенные в последующих версиях смогли исправить это положение. Сохранив текущее представление вкладки до того, как новая страница будет загружена, IE создал иллюзию того, что сайты загружаются гораздо быстрее, просто потому, что пользователи продолжали взаимодействовать с содержимом.
Дисней Ленд хорошо известен тем, что переосмыслил представление обычных очередей в сторону приятного времяпровождения. Заимствовав основные принципы из архитектуры, они уверены в том, что если человек в начале очереди видит ее окончание, то он никогда не будет деморализован. Вы двигаетесь через различные этапы очереди, на которых открываются все новые и новые «волшебства». Некоторые люди заходят так далеко, как говорят работники Дисней Ленда, что просто так отстаивают очередь, потому что их радует сам процесс.
Подытожим; сигнальные кнопки, обсуждаемые нами ранее, выполняют свою работу, с точки зрения пользовательского взаимодействия. Хотя технически они ничего не делают, они прекрасно функционируют с точки зрения психологии.
Если вы хотите создать более гладкое взаимодействие, перестаньте рассматривать технологии как панацею. Так давайте же сделаем время ожидания короче, предлагая людям полезные советы, ссылки, цитаты и прочее, добавляя нотку смысла.

2. Выполняйте действия с оптимизмом
Сегодняшний веб и мобильные приложения нашпигованы микростатусами. Будь то сердечко лайка в Инстаграмм или кнопка ретвита в микроблоге; приложениям просто необходимо постоянно общаться с серверами.
Каждое такое взаимодействие требует соединения с бэкендом, что в свою очередь несет потенциальные задержки в работе интерфейса. Давайте рассмотрим, что мы можем сделать, чтобы избавиться от последних и дать возможность нашим приложениям чувствовать себя многовеннооткликаемыми.
Исследования возвращают нас к 1968 году, предполагая что мы условно разделяем время ответа на три категории:
100 миллисекунд
Всякий ответ, время ожидания которого укладывается в рамки 100 миллисекунд принято считать мгновенным. Проверьте это на своем телефоне. Большинство мобильных веб-сайтов имеют раздражающую задержку клика до 300 миллисекунд. Эти дополнительные миллисекунды могут создать ощутимую зазубрину в мнении о скорости работы интерфейса.
1 секунда
Пользователь продолжает находится «тет-а-тет» с приложением, но теряется чувство контроля над мгновенной реакцией элементов.
10 секунд
Представляет абсолютный лимит до того, как пользователь начинает думать о великом.
Всеми способами мы пытаемся уложиться к эти сладкие 100 миллисекунд времени. Стратегия дизайна от Майка Кригера гласит: «Выполняйте действия с оптимизмом», пытаясь решить эту проблему.
Вместо показа индикатора загрузки, лайкнув фото в Инстаграмм, пользователь видит мгновенное пробуждение иконки сердечка, пока за кулисами происходит установка связи с сервером. Это делает взаимодействие более гладким, поскольку работа пользователя прервется только в том случае, когда произойдет ошибка.
Твиттер использует ту же технологию.

Подытожим; разрабатывайте и создавайте более оживленные пользовательские интерфейсы, которые только усилят представление потока, предоставляя людям мгновенное отклик.

3. Используйте переходы в интерфейсе
Анимация стала ключевым элементом современного дизайна пользовательского интерфейса. И если время и пространство являются неотъемлемой частью интерактивного дизайна, то анимация — это ключ его выражения. Мы представляем анимацию не более чем просто украшение для нашего приложения, но она является невероятно мощным инструментом для обучения пользователей правильному взаимодействию, рассказыванию историй, повышения потокового восприятия, но кроме того и для создания фирменного стиля взаимодействий.

Когда дело доходит до использования анимаций — время имеет решающее значение. Затяните с ним — и вы будете просто вынуждать пользователей просматривать ваши чудо-переходы. Сделаете его слишком коротким, и пользователи вполне возможно просто пропустят важные детали. Есть достаточное количество статей на эту тему, поэтому здесь я не стану углубляться.
Тем не менее, в контексте восприятия времени, существует важный момент, который мы должны принимать во внимание. Мы можем использовать анимацию, чтобы уменьшить воспринимаемое время ожидания. Обратите внимание на пример ниже:

Эта анимация довольна медленна, не так ли? Если мы будем постоянно видеть ее, то не минуемо она станет нас раздражать. Но используя такой вид анимации, мы сможем выиграть дополнительное время, пока идет загрузка нового контента. Медленные анимации могут сместить фокус от времени ожидания к взаимодействию использования приложения. Критическим же фактором здесь является тот момент, если мы будем сталкиваться с этим трюком снова и снова.
Подытожим; чем сознательней мы испытываем время ожидания, тем длиннее оно становится. Подобно фокуснику, используя анимацию, мы можем перехватить внимание пользователей и заострить его на том, на чем мы хотим.

4. Избегайте модальных спиннеров
Вас никогда не удивляло, почему именно вы всегда попадаете в самую длинную очередь в магазине? Причина этого кроется к значимости.
Мы постоянно сталкиваемся с медленными очередями. Мы тогда рассказываем остальным о своем печальном опыте в течение случайных посиделок после работы. Причем, чем больше мы говорим об этом, тем большую значимость мы придаем этому событию в нашей памяти. В следующий раз в подобной ситуации в нашем подсознании обязательно всплывет тот же самый момент, а вслед за ним и негативные эмоции. Как результат — мы имеем совсем необъективную оценку происходящего и вынуждены думать, что в подобных ситуациях оказываемся чаще мы, чем все остальные.
Тоже самое применимо и к ajax-спиннерам и другим индикаторам активности.
Не имеет значение насколько красивым будет данный индикатор, после того, как вам встретятся сотни таких элементов, различных по своей форме и окрасу, вы безусловно подумаете: «Этот парень просто ест мое время».
«Задумка с показом индикатора прогресса безусловно хороша, но в конечном счете результат может обернуться не в лучшую сторону, потому что по определению, такие элементы заставляют обращать внимание на сам факт того, что нужно подождать.»— Люк Врублевский.
Ради справедливости следует заметить, что спиннеры — это не всегда плохое решение. Плохим же решением является то, как мы их используем. Давайте рассмотрим два подхода при создании приложения чата.
Подход А
Всякий раз, когда пользователь жмет кнопку отправки сообщения, на всю страницу всплывает модальный спиннер, указывающий на то, что сообщение в настоящий момент отправляется.
Подход Б
Всякий раз, когда пользователь жмет кнопку отправки сообщения, небольшой индикатор появляется возле отправляемого сообщения. И как только сервер вернет ответ на запрос — индикатор исчезнет.
Так какой по вашему мнению подход лучше? Это очевидно, не правда ли? В то время как Подход А создает трение, заставляя пользователя смотреть на индикатор всякий раз, при отправки сообщения, Подход Б несет в себе восприятие неотрывного взаимодействия.
Сравните это с кнопкой микроблога «Добавить в избранное», обсуждаемого нами ранее. Только представьте, как бы это раздражало пользователей, если бы всякий раз при нажатии на эту кнопку, приходилось бы ждать того момента, когда запрос полностью отработает на сервере. В таком случае вы бы немедленно отказались от использования данной фитчи.
Хотя такое решение не только применимо к приложению чата. Оно применимо ко всем видам взаимодействий, связанных с микросостояниями. Подход Б очевидно лучше, но тем не менее, люди прибегают к подходу А, считая что его легче реализовать.
Подытожим; использование индикаторов приемлемо. Но следует избегать полноэкранных спиннеров, блокирующих весь остальной пользовательский интерфейс.

5. Сообщайте о длительном времени ожидания
Порой, длительное время ожидания просто неизбежно. То каким образом мы преподносим это, в значительной степени влияет на то, как люди воспринимают это.
Для примера, давайте рассмотрим посещение ресторана. В случае ожидания в ресторане, в игру вступают сразу несколько факторов:
- Обслужат ли меня немедленно? Будет ли мне сразу уделено внимание?
- Знаю ли примерное время ожидания и целесообразно ли оно?
- Понимаю ли я в первую очередь, зачем мне нужно ждать?
- Честно ли меня предупредили о времени ожидания или мне придется ждать дольше остальных?
- Нравится ли мне аромат еды в воздухе?
Все эти факторы, создают список критериев окружающей среды для наших дальнейших действий. По сути, создавая действительность, несоответствующую ожиданиям, можно запросто развернуть на 180 градусов даже самого лояльного посетителя.
Те же правила применимы и к цифровому окружению, где маленькая бестактность, касающаяся плохо подобранному цвету кнопки, может превратить, казалось бы, скромного и спокойного человека в самого злостного тролля. Давайте же избегать таких моментов, помогая людям использовать свое время продуктивнее.
Прогресс бары
Инструмент, который первым приходит на ум, когда пользователю необходимо отобразить ход выполнения действий — это старый добрый прогресс бар. Оказывается, существуют хорошие и плохие прогресс бары. Так когда же этот инструмент является плохим?
Говоря вкратце, когда он врет.
Вспомните процедуру установки приложений на старых версиях Windows, которая начинается невероятно быстро, а после на 99% встает колом на несоответствующее ожиданиям время. Если бы вы с самого начала знали насколько долго затянется процесс установки — вы бы лучше пошли пить кофе. Но вы не можете себе это позволить.
Отображаемый прогресс несет неправильные ожидания. И вместо того, чтобы наслаждаться прекрасным латте, вы торчите возле монитора, ожидая завершения последнего процента установки. Не вдохновляет, не правда ли?
И это не для кого не секрет. Прогресс бары обманывали нас на протяжение многих лет. Задача о создании «честного» прогресс бара, отражающего реальное состояние системы, является отнюдь нетривиальной.
Но быть может мы сами получили «плохие» прогресс бары. Может быть нам стоит переосмыслить зачем мы их используем в первую очередь. Быть может в их предназначение никогда и не входила возможность предоставление точной информации. А может их реальное преимущество заключается в построение разумных ожиданий и предоставление визуального способа наблюдать за оценкой прогресса.
Одним из способов, при построение «честного» прогресс бара, является уверенность в том, что ваш компонент двигается с постоянной, предсказуемой скоростью. Но это еще не все.
Ускорение прогресс баров
Как уже говорилось ранее, время весьма субъективно. Что если мы попытаемся изменить восприятие скорости и времени, используя небольшие дизайнерские плюшки? Улетим ли мы с таким изобретением? Исследования проведенные Крисом Харрисоном пытаются дать ответ на этот вопрос. Вот результат исследований.
Частота и ритм изменений, как известно, влияют на восприятие времени. Исследования показали, что мигающий индикатор воспринимается более быстрее, чем обыкновенный статический. Временная иллюзия стала еще более интенсивной, когда они изменили направление движение ребер полосы загрузки в обратном направлении. Все эти небольшие изменения прогресс бара заставляют воспринимать его на 11% быстрее.
Другие исследования показали, что пользователи более чувствительны к ходу заливки самого компонента. Как заявляет Дэниел Канеман: «Пользователи предпочитают полосы загрузки ход которых, быстрее в начале и в конце процедуры, фактически совпадая при этом с той или иной фазой самого процесса».
Некоторые могут возразить, сказав, что все эти дизайнерские штучки весьма обманчивы и манипулятивны. Я бы сказал, что это прекрасно. Подобно сигнальным кнопкам светофора на Манхэттене, эти дизайнерские уловки уменьшают восприятие времени и улучшают общую картину пользовательского взаимодействия.
Попробуйте этот простой трюк: в следующий раз, перемещая большой файл на компьютер, измените размер окна с прогресс баром. Чем шире это окно, тем быстрее будет восприниматься идикатор прогресса.

Обратный отсчет / Приблизительное время окончания
В то время, ка прогресс бар является инструментом для визуального отображения, тем не менее часто этого бывает не достаточно. Особенно длительное время ожидания требует более точного показателя. Для это и существует обратный отсчет.
Не совсем честные исследования Дэвида Майстера, касающиеся очередей ожидания показали, что зная примерное время ожидания, человек воспринимает его более быстротекущим. С другой стороны, предоставляя неверную информацию можно только усугубить ситуацию.
«Представьте пилота, который неустанно повторяет: «Еще несколько минут», подсыпает только соль на рану, когда ожидание все продолжается и продолжается. Пассажиры не только вынуждены ждать, но они уже теряют веру в его слова.»
Пользователи могут получить огромную пользу от отображения такой информации во время длительного ожидания. Это развязывает им руки для остальных дел, чтобы вернуться к текущему чуть позже. Опять же точность не так важна, как это может показаться. Пользователям нужна хотя бы приблизительная информация о том, насколько долго затянется данная процедура. Сможет ли он оторваться от экрана на минуту или две, или же более чем на 10?
Подытожим; ускоряйте свои прогресс бары. Возьмите на вооружение компоненты обратного отсчета для длительных ожиданий, давай пользователю возможность более эффективно использовать свое время.

6. Загружайте контент прогрессивно
Несколько месяцев назад, я был в Лондоне на конференции. Всякий раз, посещая этот город, я бываю в одном из своих любимых мест: Joe & Juice. Мне просто безумно нравится сама атмосфера этого заведения. Ненавязчивая музыка, достаточно много места для работы, свежевыжатый апельсиновый сок, классное эспрессо и очевидно — прекрасная кофемашина Slayer 3-group.
На этот раз, мой визит в этот уютный уголок слегка отличался. Это был солнечный пятничный день, разочаровавший меня вывеской на дверях этого магазина о ремонте. Она была простой огромной, гласившей: «Мы обновляемся для вас». Я уверен, вы сталкивались с подобными. Дело в том, чтобы подогреть ожидание, нужно чтобы люди знали, какие именно новшества появятся у вас в скором времени.
За последние время, было множество дебатов о том, использовать ли прогрессивный способ отрисовки изображений, или придерживаться только линейного. Отличие в основном состоит в том, как изображения загружаются:

В то время как прогрессивный подход использует несколько стадий для отображения отчетливого изображения, второй подход загружает изображение линейно сверху вниз. Основная идея прогрессивного подхода заключается в улучшение пользовательского взаимодействия, путем детализации уже присутствующего объекта на странице, давая при этом пользователю знать, что происходит.
Хотя такой подход применим не только к изображениям. Facebook взял за основу идею прогрессивной загрузки изображений и применил ее к своим постам. Пост, который еще не загрузился, использует вот такой прототип:

Такие прототипы задают ожидания. Когда вы заходите на facebook.com пользовательское взаимодействие становится более гладким, потому то на станице уже что-то существует. Как только содержимое поста полностью загрузилось — прототип сменяется полным текстом поста.
Pinterest использует похожую стратегию. Только они заливают пин преобладающим цветом изображения, до тех пор, пока последний не загрузится на страницу.

Переход от прототипа к действительному объекту является более цельной загрузкой, с точки зрения пользовательского взаимодействия, и в следствии чего кажется нам более быстрым.
Подобным образом, мы должны приоритизировать те ассеты нашей страницы, которые расположены выше и выше, относительно нижней части веб-страницы.
Подытожим; постепенная загрузка содержимого также важна, как и само пользовательское взаимодействие, она должна быть настолько быстрой, насколько это возможно.
В заключение
Наше восприятие времени, как и каждое взаимодействие людей с чем-либо, мы ставим в этот мир в форме различных обстоятельств, в курсе которых мы быть не можем. И до тех пор, пока технологии не могут полностью устранить ожидание, мы можем воспользоваться нашим субъективным восприятием мира, и сделать его более оживленным, бесшовным и прекрасным.
Потому что время — это самый ценный подарок. Так давайте же его чуточку скрасим!
Комментарии (9)

EndUser
20.10.2015 11:19+1>Ускорение прогресс баров
А ведь всего навсего надо делать прогресс-бар точным.
Уж сколько лет «осталось 0 секунд» и «исполнено 100%» занимают от 10 до 1000 секунд.
efremovaleksey
20.10.2015 13:52Ждёте progress bar со встроенным фильтром Калмана?

EndUser
20.10.2015 14:06-1Зачем так сложно?
При скачивании файла: программист качалки может предположить, что завершение выливания кэша и работа антивируса может занять до 10-20 секунд. Достаточно скачивание отображать как 1-90%, а после того как качалка убедится, что файл уже доступен пользователю, рывком прыгать с 90 до 100%.
При стандалоновой инсталляции: программист инсталлятора имеет всю информацию на руках, чтобы точно рисовать прогресс-бар, включая, опять же, вероятную работу антивиря.
Но они на прогрессе рисуют только копирование файлов, затем при регистрации статичное сообщение «ещё немного», затем при навешивании иконок «и ещё немного», при ещё каком-то колдунстве «терпение...», и, наконец, ещё много секунд статичное сообщение «завершаем уже… ждите». Зачем такая подлость?
И, теперь, статья, про отдельный прогресс-бар с оптическими иллюзиями, после которого вся эта петрушка со статичным транспарантами всё равно останется.
П.С. Этот виндовый прогресс бар, который сначала ползёт, затем отрывается от своего начала, мне рвёт мозг. Предпочитаю на него вообще не смотреть.
stepanp
20.10.2015 23:59+1Чем шире это окно, тем быстрее будет восприниматься идикатор прогресса.
Вообще-то в данном случае, прогресс бар реально будет двигаться быстрее

Newbilius
21.10.2015 08:34Amazon подсчитала, что если время загрузки их сайта вырастет всего на одну секунду, то это приведет к падению продаж ежегодно на 1,6$ миллиарда.
Вот как это считают? Один фиг время полной загрузки любой страницы — несколько секунд. Одной больше, одной меньше… Если мне нужно нечто купить там, и я знаю, что мне это удобно (если живу в США и доставка до порога) или я знаю, что там дешевле — один фиг дождусь.

andreysmind
22.10.2015 11:41Вы бывали когда-нибудь на Манхэттене? Когда вы стоите возле пешеходного перехода, в ожидании зеленого света, вы становитесь наблюдателем удивительного шаблонного поведения человека. Люди жадно вдавливают сигнальную кнопку в надежде хоть как-то сократить время ожидания. Частота нажатий этих кнопок обычно пропорционально увеличивает уровень раздражительности у остальных пешеходов.
Этим летом был в NY и обратил внимание, что на Манхэттене ожидают зеленого света на переходе только туристы, остальные идут на любой свет, главное, чтобы машин близко не было.

sim-dev
Какое романтическое, душевное начало… и какое прозаическое содержание…