
Традиционно разработка требует от программиста внимательности и сосредоточения. Это утверждение справедливо и для процесса вёрстки. Переключаясь между макетом и проектом, нужно приложить максимум усилий, чтобы каждое слово, отступ и оттенок оказались на своём месте. Это отличный тренажёр для глазомера, однако временами важные детали ускользают даже от самых зорких профессионалов…
Но отчаиваться рано: науке известны примеры полезных инструментов, которые не оставят веб-разработчиков беде.
В этой статье поговорим о расширениях для браузеров, помогающих облегчить процесс вёрстки и повысить её точность.
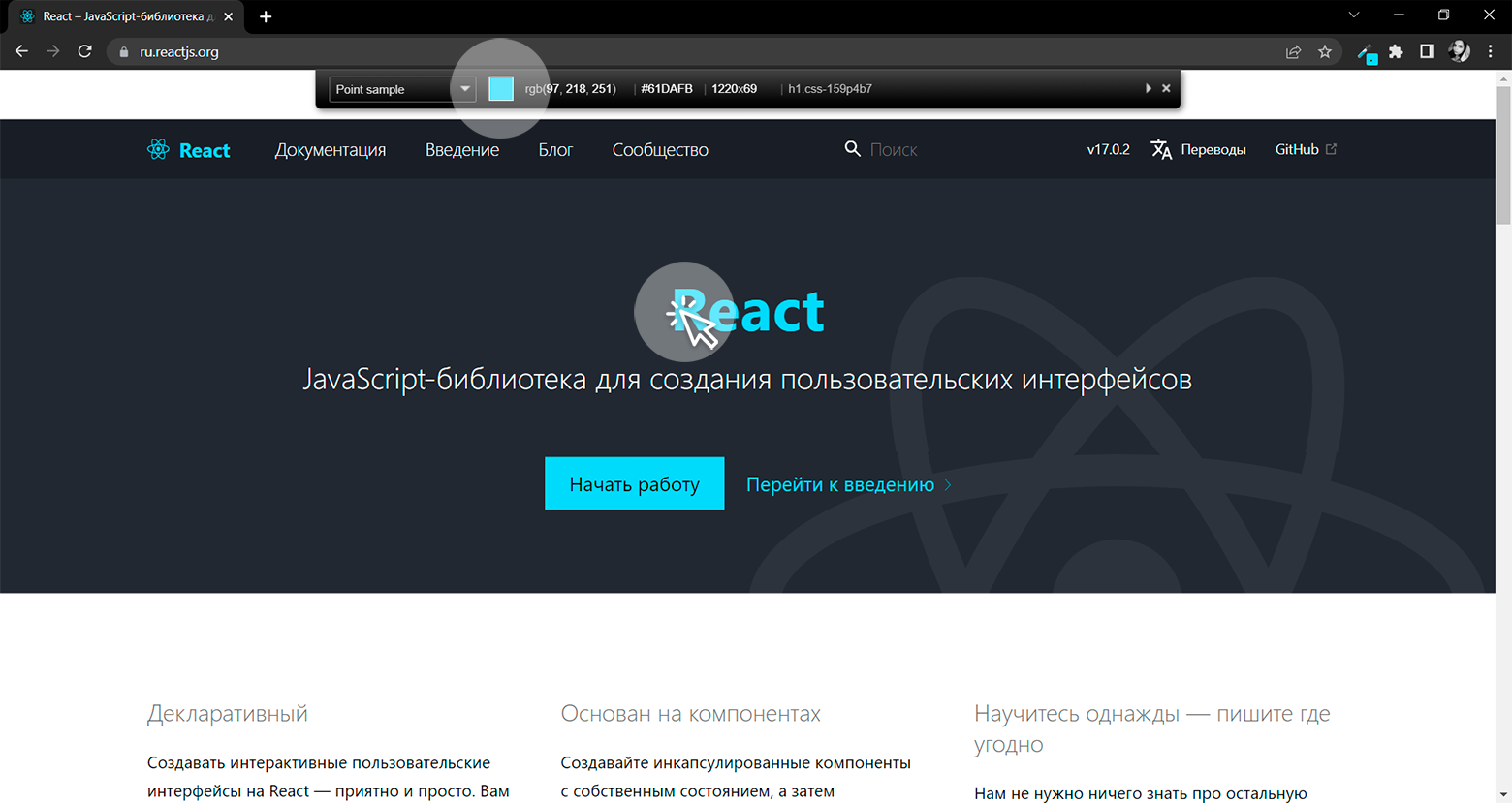
ColorZilla
Идеально подобранные шрифты и выверенные отступы — это, конечно, хорошо, но вы когда-нибудь видели сайты с безупречной цветовой палитрой?
Если вам приглянулось сочетание цветов, которое по странному стечению обстоятельств уже используется на другом сайте, рисунке или фотографии, не обязательно отказываться от близкой сердцу идеи: вдохновляться чужими работами и учиться на них — хорошая практика.
А чтобы не подбирать цвета в палитре на глаз, установите расширение ColorZilla. Оно упростит получение цвета любого элемента на странице или изображении, чтобы в дальнейшем использовать нужный оттенок в дизайне своего приложения.

Расширение ColorZilla поддерживается браузерами Chrome и Firefox.
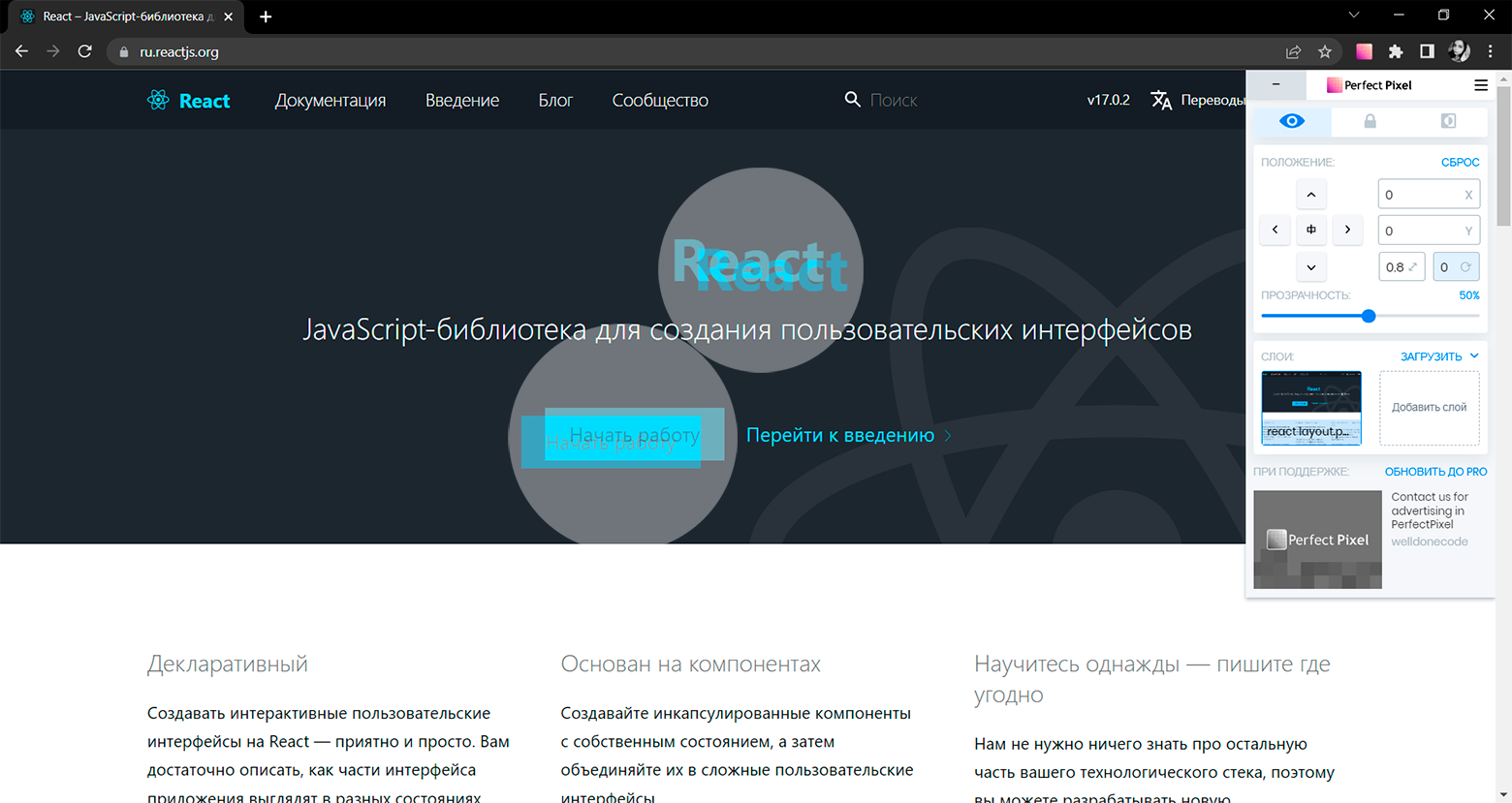
PerfectPixel
Чаще всего в процессе разработки у вас будет не только идея в голове, но и готовый макет, а значит, мучительных мук выбора цветов вам всё же удастся избежать (если макет будет рисовать кто-то другой). Но макет — не гарантия безупречного интерфейса: любому перфекционисту известно, что каждый элемент на странице должен совпадать с макетом с точностью до одного пикселя.
Тренировать глазомер для этого не потребуется: облегчить задачу поможет расширение PerfectPixel. С помощью этого расширения можно наложить изображение макета поверх веб-страницы, настроить прозрачность и указать необходимое смещение относительно любой оси. Теперь каждый пиксель будет на своём месте.

Расширение PerfectPixel поддерживается браузерами Chrome, Opera и Edge, а скоро к списку поддерживаемых браузеров присоединится и Safari.
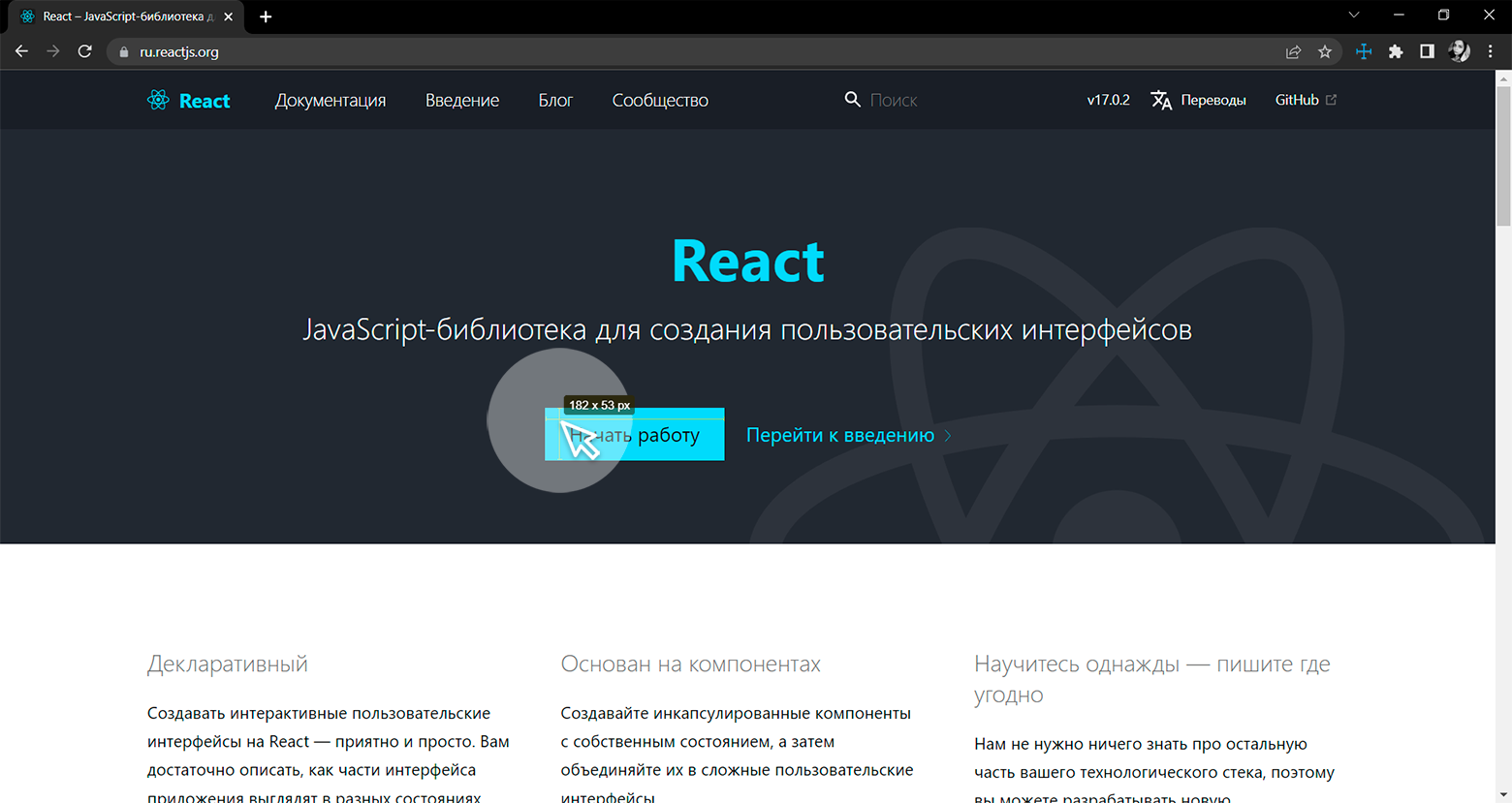
Dimensions
Часто разработчику вместо проверки интерфейса и макета на полное соответствие необходимо только узнать точные размеры некоторых элементов на странице или расстояния между ними. Для этого подойдут стандартные инструменты разработчика, но намного проще и быстрее будет использовать расширение Dimensions. Этот инструмент предлагает лаконичный функционал и не несёт в себе ничего лишнего.
Важно отметить, что расширение распознаёт размеры элементов и расстояния не только на веб-страницах, но и на макетах и любых других изображениях в формате PNG или JPG. Достаточно открыть нужное изображение и активировать расширение: расстояния и величины будут определены так, как будто открыта обычная веб-страница.

Расширение Dimensions поддерживается только браузером Chrome.
Итак, это были три расширения, которые способны помочь в трудной и опасной работе веб-разработчика.
А какими браузерными расширениями пользуетесь вы? Пишите о своих фаворитах в комментариях под постом.
Комментарии (4)

stepmex
05.07.2022 14:33+3Расширение ColorZilla поддерживается браузерами Chrome и Firefox.
А в чём отличие от пипетки в панели разработки имеющейся во всех браузерах?
PerfectPixel - мне кажется приложения типа Adobe XD и его аналоги, давно отправили к динозаврам необходимость сравнивать шаблона с сайтом. Они выдают уже готовые стили и параметры для вёрстки.
Расширение Dimensions поддерживается только браузером Chrome.
Опять же, в чём преимущество над встроенной в панель разработки высчитанной моделью объекта? Там тебе ещё и все отступы, бордеры и позиции показаны.

vahmurka
05.07.2022 16:20вот это обязательно Designer Tools!! даже удивительно почему его нет
задолбался выкатывать баги про отступы ))
https://chrome.google.com/webstore/detail/designer-tools/jiiidpmjdakhbgkbdchmhmnfbdebfnhp?hl=ru

PyVolshebnyi
Добавлю еще один не менее секретный, но очень полезный для верстальщика инструмент.
Google Chrome. Этот инструмент позволяет верстальщику визуально оценить, как его разработка будет выглядеть в браузере.