

<Влад Худяков создал новое обсуждение>
Всем привет! Я Влад Худяков, фронтенд лид команды Pragmatica, и именно я виновен в том, что наша команда работает на Vue.
Начну с того, что исторически наш юнит разработки сложился из многолетней верстки и креативной анимации. На дворе шел дождь и 2016 год, мы уже стали забывать табличную верстку, являлись обладателями черных поясов по борьбе с флоатами, а самые активные даже начали юзать флексы.
Беда пришла откуда не ждали — мы начали мечтать о возможности добавлять динамику в блоки лендингов, желательно быстро и просто. А злые люди рассказали, что в мире появились js-фреймворки. Нам предстояло выбрать между React и Angular.

<Angular присоединился к обсуждению>
Протестую! Никакого выбора не было! Я, видите ли, показался гигантом, тяжеловесом и не подходил для решения простых задач. Так что мою кандидатуру даже не стали рассматривать всерьез!
Признаю! На тот уровень скиллов, которые у меня были, Angular пугал. Но главное заключалось не в этом — все разбивалось об бекэнд. В то время я активно работал с ребятами, чей бэк построен только на php — на интеграцию передавался html, который делился на блоки-виджеты. Angular с его SPA в таком раскладе был просто лишним.
Конечно, можно было взять React…

Angular
Меня сравнивают даже не с полноценным фреймворком, а с библиотекой!

<React присоединился к обсуждению>
Подумаешь, какие мы нежные! Мне он вообще заявил, что форматирование кривое и код трудно читается…
А можно не перебивать? Конечно, можно было взять React, но верстка в этом фреймворке находится внутри скриптов, рендер осуществляется ими же. Малейшее изменение структуры блока означало повторный билд, что добавляло хлопот поддержке. В рамках привычной структуры не хотелось ее усложнять. Задача сводилась к тому, чтобы найти инструмент, который позволит править блоки страницы только в одном файле.
Тогда я пришёл к Vue. Амбициозный мноогообещающий фреймворк. Буквально только что вышла вторая версия. Но какая у него была интерполяция! Она позволяла внутри шаблонизатора Nunjucks добавлять динамику, просто подключив в head фреймворк и js-файл с логикой. Это заставило меня обратить на нее внимание.

<Vue отправила стикер>


React
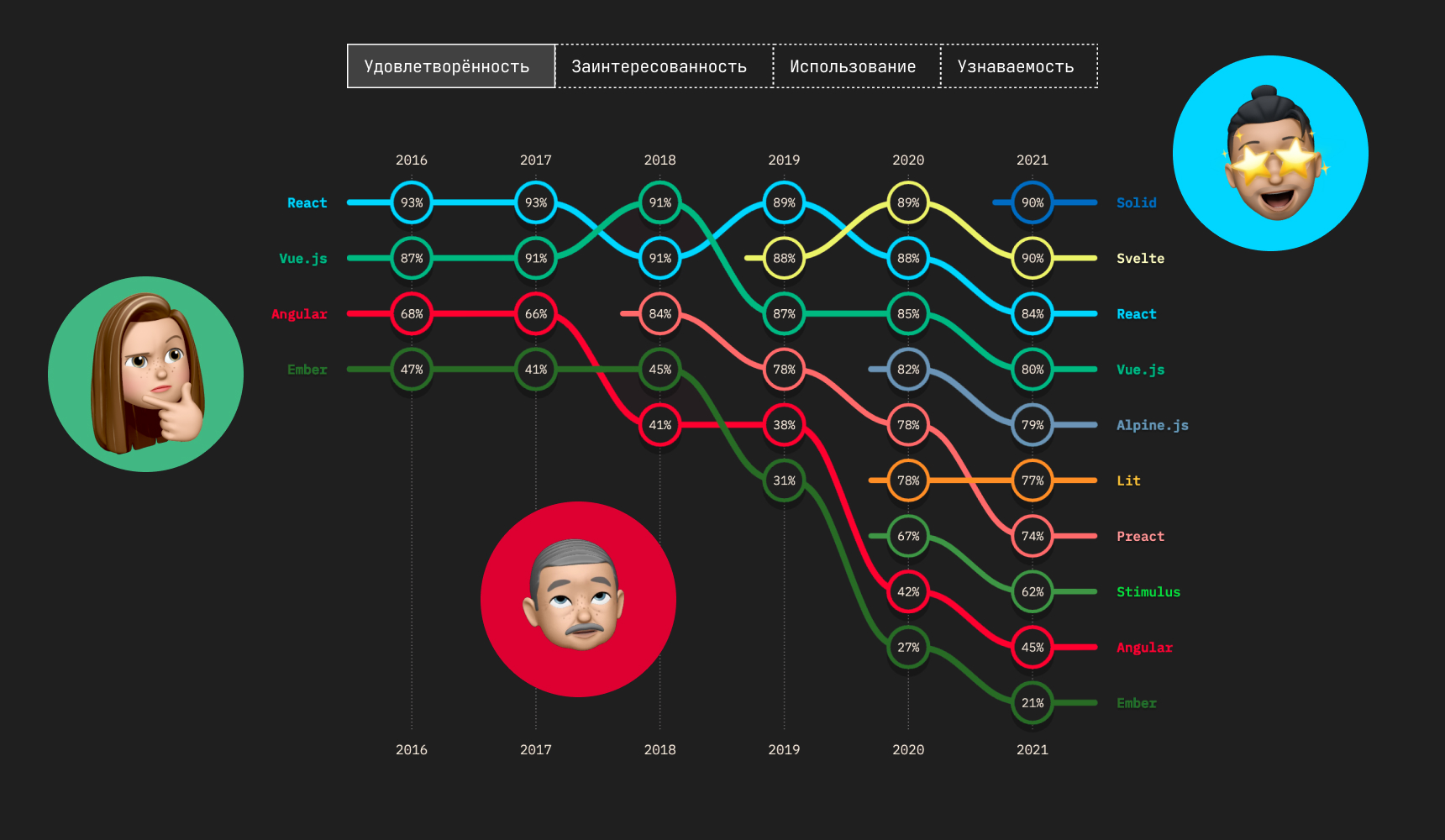
Амуры-лямуры это прекрасно, но против статистики не попрешь! Сегодня это самый популярный продукт для разработки. React используют BBC, Airbnb, PayPal, Netflix, WhatsApp и многие другие — большая часть известного вам digital-мира это React, это три. Достаточно посмотреть на статистику и станет понятно, что 80% разработчиков, хоть раз соприкоснувшихся со мной — забывают об альтернативах! Пруфы прилагаю:


Angular
WhatsApp говорите? Весь digital? Расскажите это Microsoft и GMail, да и с PayPal все не так однозначно. А про сложность Angular и вовсе лучше не заикаться — больше половины разработчиков не просто осваивают, но и расставаться со мной не хотят, делают большие серьезные приложения.

Vue
*Меланхолично полируя ногти пилочкой* Adobe, Behance, Codeship, GitLab, Alibaba, Xiaomi, Baidu, Tencent, WizzAir, Facebook* — скромные проекты на Vue. Куда нам до ваших энтерпрайзов, мы тут плюшками балуемся…
Ангулар хорош, контроль типов данных и двунаправленное связывание, при котором изменения на странице обновляют состояние приложения — дорогого стоят. Продвинутый DI позволяет отдельно работать с шаблонами верстки, логикой компонентов, добавлять директивы и разбивать приложение на модули с ленивой загрузкой для оптимизации. Маршрутизация, управление формами и общением клиент-сервис практически «из коробки»…
Вопрос в том, что нам нужно было просто добавить динамики в уже существующие блоки.

<Angular отправил стикер>


<Angular покинул обсуждение>
Вот и при выборе фреймворка было то же самое. Остались только React и Vue, и у обоих есть, что предложить разработчику.
React взаимодействует с HTML через Virtual DOM — копию реального DOM-дерева страницы, в котором каждый элемент представлен как объект JavaScript. Это позволяет работать с короткими изолированными участками кода, что упрощает и ускоряет разработку.
Кроме того, React привлекает четкой и понятной парадигмой — функциональный подход, иммутабельность и одностороннее связывание данных. Для ядра достаточно предоставить компоненты, механизмы управления их состоянием и манипуляций с DOM. Весь остальной функционал является дополнительным и собирается под конкретную задачу из библиотек и инструментов, которые созданы React-комьюнити.
Минус React вытекает из его же плюсов — нужно искать и подбирать подходящие именно тебе инструменты, а потом все это настраивать под себя.
Vue в этом смысле проще — наиболее часто используемые и важные инструменты, такие как Vue-router, Vuex и Vue CLI — поддерживаются командой самого фреймворка. Кроме того, разработчик может миксовать HTML-шаблоны и JSX: логику делать через render-функции и JSX (как в React), а презентационную часть — с помощью шаблонов. Для нас это означало большую свободу выбора.

React
Подумаешь, подход ViewModel и MVVC шаблон в архитектуре — вот и все объяснение «свободы по Vue»! Вот в React — компоненты работают как функции и реагируют на изменение данных. Пользователь совершил действие — состояние компонента изменилось. Разработчикам это нравится, недаром React скачивают в 5 раз чаще. Это факт!

Vue
Ну да, факт, только есть нюанс — количество скачиваний свидетельствует об известности, популярности и количестве проектов, которые уже стартовали на каком-то фреймворке. React появился раньше, конкурировал с Angular и выиграл эту борьбу в сегменте легких и средних проектов, на которые привлекать такой инструмент, как Angular — что гвозди микроскопом заколачивать. А если посмотреть, сколько в мире задач по энтерпрайз-разработке, а сколько — попроще? Вот и получается, что React до появления Vue был едва ли не монополистом в своем сегменте, про него из каждого утюга вещали. А вот то, что Vue в условиях конкуренции постепенно догоняет по популярности React — говорит о том, что и известность приходит, и для новых проектов все чаще выбирают. Так что посмотрим на статистику лет через несколько!
Вы еще Svelte пригласите, он как раз сейчас хипстерам лекцию читает о преимуществах компиляции перед интерпретацией… Заодно про популярность поинтересуетесь, а я пока продолжу.
В React можно применять традиционные для JavaScript методы организации кода и многократно использовать компоненты, что улучшает возможности разработчиков по масштабированию. А во Vue, с ее динамической архитектурой, для этого понадобится играть с миксинами или сторонними библиотеками для дальнейшего роста корпоративного приложения.

React
Мне показалось, или кто-то хвалит React? И стоило столько лет сидеть на Vue, чтобы понять, что для больших проектов лучше выбрать другой инструмент?

Vue
Кому-то не дают покоя лавры Angular? О больших корпоративных проектах заговорил. А вот нормальной документации на русском языке за столько лет так и не подготовил. А у меня такая есть!

React
Зато у меня есть давно сложившееся и активное сообщество, которое не только постоянно создает и развивает новые инструменты, но и помогает найти ответ на любой вопрос!

Vue
У меня тоже сообщество есть, хотя в начале было непросто — не у всех в графе «родители» стоит корпорация Meta*. Но создатель Vue Эван Ю смог убедить окружающих в жизнеспособности своего продукта.
В общем, выбрать было нелегко. На каждый аргумент в пользу React тут же находилось опровержение у Vue и наоборот.
Нам требовалось расширить функциональность уже существующего приложения, при этом продолжать верстать так, как нам удобно и привычно, без соблюдения строгой структуры и требований фреймворка или библиотеки.
Так и получилось, что мы работаем на Vue. Решающим аргументом стало, что Vue можно внедрять по частям, переписывая и подключая фичи по одной. Хочешь — полностью страницу на Vue рисуй, используй как полноценный фреймворк. Хочешь — добавь Vue только для одного компонента как обычную легковесную библиотеку, благо размер всего-то 20 с небольшим килобайт.
Vue позволял просто подключить себя к отдельному блоку верстки, описать переменные — и это работало! А когда надобность пропадала — можно было просто полностью удалить Vue из проекта и ничего не ломалось. К сожалению или счастью, такой гибкости React в то время не предложил.
Моя фантастическая драма по ролям завершилась, а значит — шалость удалась! Разумеется, список аргументов pro & contra можно расширить. Но вымышленные собеседники итак уже разбушевались, а основные причины, почему Vue идеально решает наши задачи — озвучены. Продолжить прения можно в комментариях или приходите в мой телеграм обсудить любовь к Vue.
Комментарии (24)

Pastoral
20.07.2022 15:10У читающих примерно по диагонали и слышавших где-то и что-то с неизбежностью возникает вопрос - а разве то, что от React прямая дорога к React Native не делает React, скажем так, future-proof, в отличии от всех остальных? Тогда и конкурент ему Flutter?

toolateitsme
20.07.2022 15:10+5Как же я люблю эти "геймифицированные" или "интерактивные" статьи, где сути 3%, а остальное это вода и мемчики

salkat
20.07.2022 16:48+5Было бы классно увидеть выжимку, без кривляний и выдуманных персонажей. Вряд ли она заняла бы больше 1 абзаца. Что-то вроде TL;DR;

GothicJS
20.07.2022 20:20+1Минус React вытекает из его же плюсов — нужно искать и подбирать
подходящие именно тебе инструменты, а потом все это настраивать под
себя.Выбрать из трех стор менеджеров на реакте и из двух на вью это большая разница ?
Выбрать из одного роутера в реакте и из одного на вью...?
khudyakv Автор
21.07.2022 11:18Во Vue это все идет в комплекте, в одной экосистеме

yroman
21.07.2022 12:48В каком комплекте? А если мне роутер не нужен, то тоже в комплекте? А может, все-таки, отдельно ставить надо? В чем отличие от react-router, который известен уже давно всем, работающим с react?

khudyakv Автор
21.07.2022 13:18При инициализации достаточно его не ставить и роутера не будет, все гибко

yroman
21.07.2022 14:16А в реакте кто-то ставить принуждает? Там не гибко?

khudyakv Автор
21.07.2022 14:51Я же не утверждаю, что реакт в этом плох. Я говорю о том, что при инициализации я могу сразу гибко подобрать все инструменты и мне не придется дополнительно устанавливать и подключать зависимости. Я не спорю, реакт топ, просто мне он тогда не лег в душу

md_backend_binance
21.07.2022 09:22Абсолютно согласен, если делаете фронт, то это VUE - чистый, лаконичный , минимальный оверхэд и главное ты делаешь фронт как фронт, в отличии от REACT где как будто из сервер сайд бэкенда через скрипты пытаешься сгенерировать фронт.

khudyakv Автор
21.07.2022 11:12Все хард-скиллы по своему топовые, vue действительно хорош тк более нативный)

GothicJS
21.07.2022 15:41+1В смысле минимальный оверхэд?) Во вью магии куда больше, чем в реакте)
Наверное, вы имеете ввиду, что vue html-first. Ну так а реакт js-first)
То есть смысл просто в том, что вью заходит лучше тем, кто зашел во фронт с верстки, а реакт тем, кто с зашел с программирования)

Alexandroppolus
21.07.2022 14:36Vue позволял просто подключить себя к отдельному блоку верстки
Реакт умеет то же самое:
ReactDOM.createRoot(htmlElem).render(<Component />);
khudyakv Автор
21.07.2022 14:52Умеет конечно, но html блока будет в храниться в js, разбивать проект не хотелось. Был выбран вью благодаря его интерполяции

Ricorder
22.07.2022 11:12Только дополнительные библиотеки для Vue при его обновлении до Vue 3 до сих пор не обновились, а значит не работают с 3 версией. А в React, при выходе новой версии фреймворка, месяц, два и все библиотеки выкатывают обновления для новой версии React.

hardtop
Я в своё время сразу отмёл Ангуляр из-за чрезмерной сложности. Потом долго выбирал между React-ом и Vue: у всех полюсы-минусы. Остановился на последнем, потому что html-first и нет ужасного JSX, который напоминает php-мешанину из кода и вёрстки.
Не то, чтобы реакт ужасный, нет, просто у меня было тяжкое наследие кодинга на perl и php.
khudyakv Автор
Стараюсь предугадывать развитие проекта, и если брать тот же лендос с интерактивом - куда проще вкатить Vue, через разбивать потом весь проект на JSX.
Но есть и боли, даже битрикс имеющий внутри Vue - просто рана на теле, которая не заживает