Предисловие
У нас есть две задачи. Первая задача - это создать контактную форму на сайте, и темизировать её, вторая задача - это научиться темизировать формы вообще. Итак, давайте сначала рассмотрим те решения, которые подсказывает нам сообщество Drupal.
1. Если мы наберём в гугле формы в Drupal, то нам сразу же выйдет одноименный модуль, который называется Webforms. Что с ним не так? Если мы с ним начнём работать, то сразу же поймем, что этот модуль как отдельный CMS внутри самой CMS, потому что он имеет свои шаблоны форм, свою контентную модель, свои плагины, плагины к плагину и другие подобные вещи. А нам всего лишь нужно web форму создать. Давайте вспомним ту самую картинку, которая имеется, когда мы говорим про Drupal:

Одна из причин, почему так сложно освоить Drupal, потому что люди, которые начинают работать с этим, они сразу упираются, исходя из этих задач, в один из этих модулей, именно в этот Webforms, и это их очень сильно озадачивает, когда такую простую задачу нужно решать через такой огромный модуль, отдельный модуль, не просто модуль, а как отдельный CMS внутри CMS.

2. Второй вариант решения (Webforms я, например, не использую) - это темизирование с помощью форм, которые дает Drupal. И вот здесь мы сталкиваемся с одним нюансом. Все формы по умолчанию в Drupal имеют один и тот же шаблон форм form.html.twig. И мы все формы, в принципе, должны темизировать через него. Конечно можно, если вы мега программист, написать webhook, который будет переопределять ваш шаблон, то есть, отдельный шаблон для вашей формы, но это путь, который каждый раз надо проходить, и в котором нужно знать, как этот hook написать, и каждый раз нужно новый hook писать. Вот, чтобы это обойти, вам достаточно принять решение.
Решение
Для того, чтобы темизировать web формы, я предлагаю следующее. Вы добавляете в вашу тему trinion5.theme файл следующую функцию:
function trinion5_theme_suggestions_form_alter(&$suggestions, array $variables) {
$suggestions[] = 'form__' . $variables['element']['#form_id'];
}где trinion5 - название вашей темы
И теперь для каждой web формы, формы каждой ноды, любой формы можно будет указать отдельный шаблон, который будет иметь вид - название темы, нижнее подчеркивание (там видно), элемент и id формы.Пример вы можете видеть на картинке.

После того, как мы это создадим, у нас в форме появится новое предложение по web форме.
И в нем мы уже можем темизировать нашу форму, то есть, любая форма, которую мы создаем, теперь может иметь свой шаблон. Что важно понимать? Что сам по себе, файл нужно будет создавать. Мы берем для примера файл, (вы можете взять мой файл) копируем его, и называем так, как нам надо, после чего темизируем.
Как мы темизируем? Здесь есть вопрос, как получить наименование полей. Для этого у нас существует код {{ dump(element|keys) }}, который выводит информацию о том, какие поля и какие атрибуты есть у данной формы.

Для того чтобы увидеть комментарии у вас должна быть включена отладка twig template отладка Drupal. Необходимую информацию об этом вы можете найти по ссылке.
Мы берем те, которые отвечают за ввод форм, и темизируем его, как простой html, как простой twig. Для примера, для того, чтобы вывести название той формы, которую я приложил, я использую bootstrap, тему bootstrap. Вот код, который я вам и предлагаю. То есть, все достаточно просто.
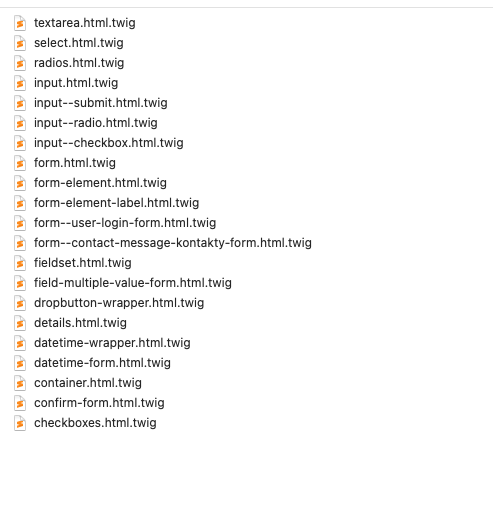
Кроме того, необходимо не забывать следующий момент: сами поля, которые выводятся в этой форме, они по умолчанию выводятся с различными оболочками, с различными стилями, которые нам не нужны. Рекомендую обратить внимание на файлы: textarea.html.twig, select.html.twig, radios.html.twig, input.html.twig, input--submit.html.twig, input--radio.html.twig ...

Вы можете взять, скопировать, и по аналогии темизировать не только контактные формы, но и модуль, что касается контактных форм, и любые формы вывода данных, которые вы хотите. То есть, если вы, для примера, хотите темизировать ввод данных, как мы (например, у нас есть темизация ввода данных заказа клиента), то вам необходимо сделать то же самое через механизм, который был мною описан в этой статье.
Комментарии (10)

dimas846
17.08.2022 16:28У меня код выглядит так:


ramil_trinion Автор
18.08.2022 12:40
Не забудьте в названии функции поменять ту часть что отвечает за название темы.
dimas846
18.08.2022 12:52Все равно - нет. Покажите этот код кому ни будь из своих знакомых PHP разработчиков - вам подробней расскажут что не так. У меня уже нет сил.

ramil_trinion Автор
18.08.2022 14:22Точно, Я не тот код в примере представил. Вот правильный.
function trinion5_theme_suggestions_form_alter(&$suggestions, array $variables) {
$suggestions[] = 'form__' . $variables['element']['#form_id'];
}
Спасибо!



dimas846
Странно, что автор видит необходимость переписывать шаблон формы. Для "темизации" лучше использовать CSS.
ramil_trinion Автор
Вы хоть сами поняли что написали? Естественно нужно темизировать с помощью CSS. Только вот элементы страницы в Drupal для темизиации можно изменять посредством темизации шаблона.
dimas846
Может просто не хватило конкретного примера: что именно надо было поменять в шаблоне, почему не подошел стандартный?
ramil_trinion Автор
А стандартного шаблона контактной формы по умолчанию нет. Чтобы получить доступ к шаблону формы необходимо сделать чтобы этот шаблон был сгенерирован друпалом.
dimas846
Как же нет! Если речь идет о стандартной форме по адресу /contact/feedback, то она рендериться с шаблоном core/modules/system/templates/form.html.twig Только что на Drupal9 проверил.
Вы правы, что любой шаблон, в том числе шаблон формы можно заменить своим собственным.
PS. Код функции в посте надо исправить: как есть - не сработает.
ramil_trinion Автор
Этот шаблон отвечает за ВСЕ формы, не только за форму модуля contacts
Что именно?