Для начала проясняю: в этой статье я описываются общие моменты для новых сайтов с использованием новорегов (новых доменов без истории). Подробнее описывать как регистрироваться и заводить аккаунты я не намерен, так как при желании с этим любой справится.
Берем в учет то, что сайт уже разработан и просто лежит где-то на тесте.
Честно сказать, задачка не из простых.
Итак, поехали: выберете тематику вашего сайта и точно определитесь с тем, что хотите продвигать. Это нужно для того, чтобы у вашего сайта в последствии было максимально релевантное доменное имя к основному запросу. Затем выберете доменное имя, это можно сделать на таких площадках как: nic.ru, reg.ru, beget.com/ru и многих других.
Выбирая домен, нужно учесть несколько основных принципов:
Домен должен быть коротким
Если вы продвигаете проект по РФ или любом регионе России, то доменная зона должна быть .ru (это будет правильнее, нежели для сайта с регионом продвижения к примеру «Владимир» использовать домен с зоной .kz)
Очень хорошо, если выберете домен под тематику сайта, к примеру если у вас будет интернет-магазин светильников или других световых приборов, то в названии было бы круто это использовать и делать домен формата:

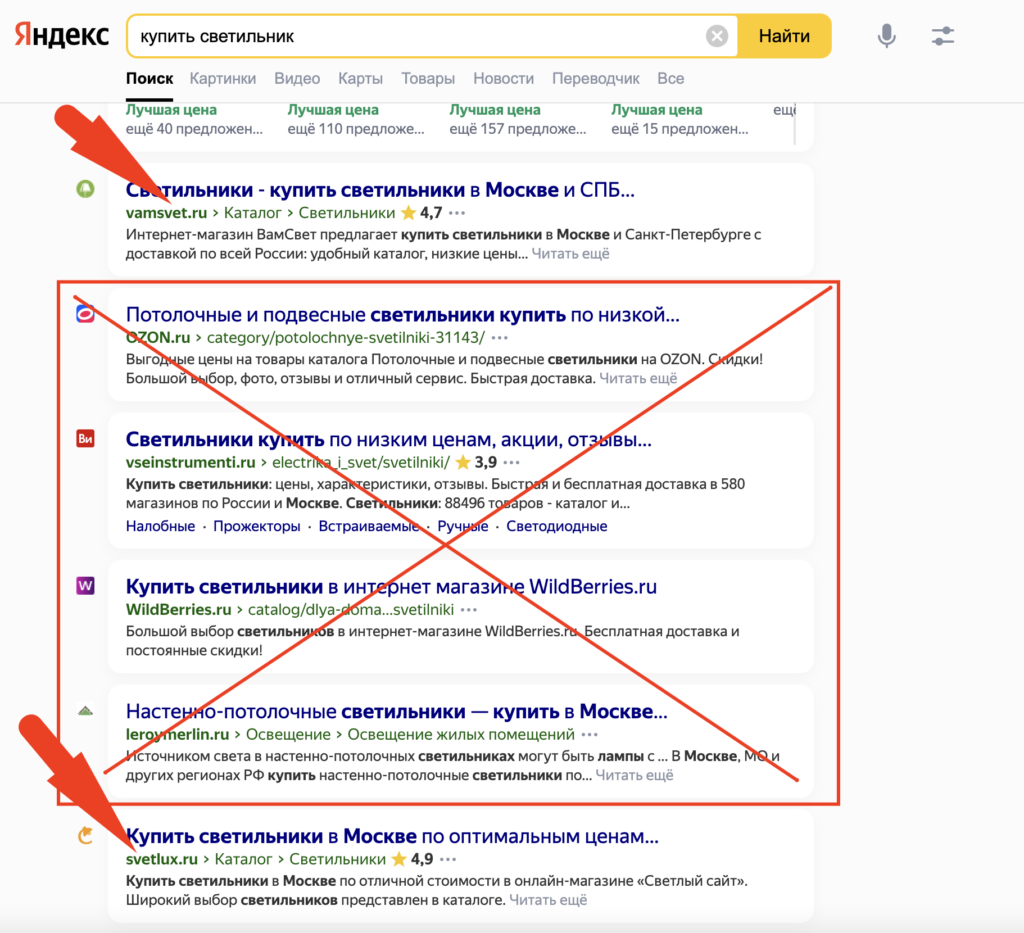
да, в поисковой выдаче никуда не деться от маркетплейсов, но можно быть более релевантными при наличии хорошего ассортимента товаров и грамотной оптимизации.
Где будут храниться файлы моего сайта?
Файлы сайтов обычно хранятся на хостинге или сервере.
Лучшим вариантом для сайта является сервер и можно для этих целей использовать технологию одной из топовых поисковых систем — Yandex Compute Cloud, это будет не сильно дороже чем если взять хостинг, при этом сервера яндекса также находятся в России и поэтому для продвижения сайтов в РФ, это очень круто.
Бывает, что нет финансовой возможности оплачивать сервер. В этом случае, вам помогут хостинги, коих огромное количество. Один из самых стабильных хостингов, что мне попадались — это как раз Beget. Есть хостинги лучше, есть хуже, но его можно посоветовать для маленьких и средних по размерам (до 10 гигабайт) и трафику (до 5000 уников в сутки) проектов.
Если же у вас большие планы, то всё-таки нужен сервер.
Кстати говоря на хостингах обычно в продаже имеются домены, возможно вы сможете что-нибудь подобрать для себя прямо там.
Выкладываем на хостинг
Теперь мы можем выложить файлы сайта на хостинг, привязав к домену. Рекомендую купить хороший ssl сертификат, не используя бесплатный, а также купить выделенный ip адрес. Это нужно, чтобы поисковые системы быстрее поняли, что перед ними не сайт-однодневка.
Настроить ответы сервера
чтобы 404 ответ отдавался для страниц, которые должны отдавать 404 ответ (проверяется со стороны сервера)
чтобы страницы, которые должны отдавать 200ок, отдавали этот ответ. (проверяется со стороны сервера)
настроить 304 ответ Last-Modified (проверить эту настройку можно тут: https://last-modified.com/ )
Также нужно использовать http 2 версии (проверяется тут: https://http2.pro/ )
Настройте апачи или nginx:
301 редирект всех URL с http на https
301 редирект всех URL с www на без www
301 редирект всех URL без / на конце на со / , либо редирект со / на конце на без /
3 пункт вариативный для новых сайтов, а первые 2 советую оставить в таком формате.
Расписывать по коду нет смысла, так как для разных систем настраивается по-разному и это отдельная тема для статьи.
Robots.txt
Генерируем файл robots.txt, в него нужно прописать закрывающие директивы, исключающие системные файлы и страницы, которые не нужны поисковым роботам. Полностью всё о настройке можно будет найти в статье.
Автогенерирующийся Sitemap.xml
Почему рекомендую именно автогенерирующийся? Ответ прос: вы не будете на ежедневной основе обновлять данные в этом файле, тем более что поисковые системы любят ежедневное обновление контента и наполнение страницами вашего нового ресурса.
О том в каком формате должна быть карта сайта и что там должно быть, лучше рассказано в статье.
Фавиконки
Фавиконка по требованиям яндекса должна быть размером: 120 × 120, 32 × 32 или 16 × 16 пикселей или в формате svg.
Ещё фавикон хорошо устанавливать для всех устройств и разрешений:

Подробнее о том, как вставит фавикон для всех устройств: тут.
Настройка микроразметки Open Graph
Должна быть настроена данная микроразметка для всего проекта.
Пример:
<meta property=»og:title» content=»title страницы» />
<meta property=»og:description» content=»description страницы» />
<meta property=»og:site_name» content=»Winrating» />
<meta property=»og:type» content=»website» />
<meta property=»og:url» content=»URL страницы»>
<meta property=»og:image» content=»картинка для страницы» />
<meta property=»og:image:width» content=»310″>
<meta property=»og:image:height» content=»310″>
<meta name=»twitter:card» content=»summary_large_image»>
<meta property=»twitter:title» content=»title страницы»>
<meta property=»twitter:description» content=»description страницы»>
<meta name=»twitter:image» content=»картинка для страницы»>
<meta name=»twitter:image:src» content=»картинка для страницы»>
<meta property=»twitter:image:width» content=»310″>
<meta property=»twitter:image:height» content=»310″> <meta property=»twitter:site» content=»@твиттер проекта»>
Настройка микроразметки Schema.org
Как минимум нужно разметить данные об организации, хлебные крошки, поиск, меню, рейтинги, товары (при наличии), отзывы (при наличии).
Подробнее о настройке schema.org можно прочитать тут.
Настройка canonical
Каноникл настраивается для страниц пагинации: со всех страниц пагинации нужно настроить каноникл на основную страницу, либо есть вариант лучше как показывает практика: используем для пагинаций старый формат в head:
<meta name=»robots» content=»noindex, follow»/>
При таком коде в head страниц пагинаций, не будут индексироваться пагинации, при этом контент на них индексироваться будет, будь то карточки товаров или статьи.
Настройка страниц пагинаций (если есть)
Для стараниц пагинаций нужно в title, description и h1 дописать: страница пагинации номер и номер пагинации на которой находимся.
Если у вас страницы статей, то можно выводить по 40-60 статей на 1 страницу пагинации
Если карточки товаров, то выводим по 80-120 карточек товаров на 1 страницу.
Добавление сайта в поисковую систему Яндекс
Для добавления сайта в поисковую систему Яндекс, нужно встроить код на все страницы проекта / вставить файл верификации в корень сайта или прописать dns.
Заходим на сайт https://webmaster.yandex.ru/
Нажимаем на кнопку с плюсиком:

Добавляем в вебмастер

Вариант 1: Скачиваем файл верификации

Вот он скачался:

Теперь этот файл нужно залить на FTP (доступ к ftp выдается вместе с правами на хостинг, посмотрите на почте). Очень важно залить файл или в корень сайта или в шаблон (в зависимости от того как сайт сделан). В этом очень хорошо помогает софт: Filezilla

Итак мы залили файл верификации, теперь возвращаемся в вебмастер и нажимаем на кнопку проверить:

Это был описан первый из трех способов, давайте опишу и другие:
Вариант 2: Добавляем код html в код главной страницы вашего сайта (в раздел head)
Чтобы добавить его на сайт, нужно просто его скопировать, найти код главной страницы, к примеру в нашем случае это index.php и встроить его внутрь.
После чего идем по стандартной схеме и подтверждаем в вебмастере права на сайт:

Вариант 3: DNS запись.
Очень часто бывает, что в популярных cms (система управления сайтом) сисемах, есть возможность встроить DNS запись. Либо же на хостингах имеется такая возможность. Вам потребуется только код файла верификации:

Встраиваем его в админку:

Затем снова возвращаемся в вебмастер и нажимаем на подтверждение.
Добавление в ПС GOOGLE
Процедура верификации проектов в Google ничем не отличается от процедуры верификации проектов в Яндекс.
Также заходим на сайт: https://www.google.com/webmasters/tools/home?hl=ru
Добавляем сайт:

И делаем абсолютно те-же действия на выбор что и для яндекса:
заливаем файл верификации
Или встраиваем в head код для главной страницы
Или прописываем DNS
Если все действия выполнены правильно, то сайт обязательно добавится.
У меня не получилось добавить сайт в вебматер, что делать?
Очень часто люди сталкиваются с проблемой того, что вроде всё сделали, но почему-то яндекс не видит верификации и не пропускает после нажатия на кнопку «проверить».
Основными причинами этого могут стать такие моменты как:
Файл верификации залит не в корень сайта или не в папку с шаблоном сайта
DNS запись пока не обновилась
Встроили код верификации не в head главной страницы, а к примеру в body))) и такое бывает.
Если у вас самих не получилось исправить ситтуацию, нужно обратиться к разработчику сайта и я уверен, что он быстро всё сделает.
Я всё сделал, что дальше?
Итак мы настроили ответы сервера, настроили пагинации, сделали редиректы там, где они нужны, всё проверили и залили файлы верификации.
Далее для поисковой системы Яндекс необходимо присвоить региональность, это можно сделать тут:

Нужно определить регион продвижения, это может быть какой-либо населенный пункт, к примеру Владимир или же регион присваиваем Россия, если проект будет продвигаться по всей стране. И указываем страницу контакты, где заранее лучше всего разместить следующую информацию:
Адрес в формате: Индекс, страна, город, улица, дом, номер офиса
Если у вас ООО, то указываем: Юридический адрес и Фактический адрес (если разные, то пишем разные адреса, если один, то пишем один.)
Данные о ИП или ООО: ИНН, ОГРН или ОГРНИП
Данные счета: Расчетный счет, БИК банка, Корреспондентский счет
Также делаем заголовок h2: Как добраться?
И ниже размещаем яндекс и гугл карты
В данном случае я рассказываю именно для одного проекта без субдоменной истории, это важно учесть.
Далее переходим снова в вебмастер и указываем страницу контакты, на которой размещена вся эта информация.
Следующим шагом регистрируемся в Яндекс-Бизнес
Карточка яндекс-бизнес должна быть максимально заполненной, для этого перейдите на сайт: https://yandex.ru/sprav/companies
Добавьте компанию
И заполняйте в ней абсолютно всё! Добавьте массу фотографий, добавьте данные о компании, описание, вообще всё должно быть полностью заполнено. Добавьте свои соцсети, добавьте названия на других языках и в коротком формате, всё на этой странице очень и очень важно!

Для поисковой системы Google делаем также в Google my business
Заходим на сайт: https://business.google.com/
И также в нем заполняем полностью всё, что только возможно!

Для более быстрого обхода роботами
Для более быстрого обхода поисковыми роботами нужно подключить связку с яндекс метрикой и google Analitics. Также добавить в вебмастер яндекса и google файл sitemap.xml.
Всё, сайт успешно добавлен в поисковые системы и можно его наполнять и развивать.
Затем следим ежедневно за ошибками и исправляем их при возникновении. Читайте другие статьи моего блога и я расскажу более подробно обо всех нюансах seo. Всем спасибо за внимание, пишите комментарии.
Комментарии (4)

Georgii_Galechyan
22.09.2022 09:35+4У меня небольшой опыт разработки на вордпресс, и прошу прощения если напишу глупость...
Содержимое статьи не соответствует названию. Эта статья больше походит на чек лист по SEO продвижению с небольшой рекламой сервисов Яндекса, что вполне простительно. Если мы говорим про вордпресс, то многое из указанного встречается в настройках плагинов по типу YoastSeo, которые как раз отвечают за оптимизацию сайтов для SEO.
Тем не менее, кратко пробежав взглядом по статье, скажу что статья неплохая. Я бы даже лайк поставил. Если эту статью прочитает человек, незнакомый с продвижением сайтов, то он получит дорожную карту по настройке сайта, что достаточно полезно. И потом уже сможет изучить каждый пункт дорожный карты отдельно, благо информации хватает.

AndBoh
22.09.2022 11:44+1Подробнее о том, как вставит фавикон для всех устройств: тут.
У Вас ссылка отклеилась.

Kuch
Залить файл для сайта по FTP с использованием FileZilla...И меня унесло волной ностальгии в далёкое прошлое