Дисклеймер
Я только начинаю свой путь, как в веб-разработке, так и в программировании в принципе, с ответом на этот вопрос мучился 2 дня и казалось бы перепробовал все, НО как это обычно бывает, решение лежало на поверхности.
p.s. Могу путаться в терминах в силу своей неопытности, прошу строго не судить. Всегда рад конструктивной обратной связи, спасибо за понимание! Да, я знаю о существовании Django, просто начинать как мне кажется лучше с голого кода и дальше с базовыми знаниями переходить к изучению этого прекрасного фреймворка.
Начало
На одном сливе курсов по Fullstack разработке на Python, прохожу модуль: Html + Css + Python, автор работает в Sublime text и у него прекрасно совмещаются все три языка, я же по определенному стечению обстоятельств пишу код в PyCharm community edition (пробовал и Sublime и Atom и даже в intelij idea попытался-знаю, что она в основном для братьев Джавистов предназначена, но все же).
При совмещении Html + Css в Pc возникла следующая проблема:
Версия community не поддерживает файлы с расширением .css
Решение
Решения у меня довольно примитивные и рассчитаны под два варианта развития событий.
Первый: Вы пишете голый html код не используя при этом python и вам просто нужно проделать определенные манипуляции с его стилистикой, давайте смотреть:
Создаем файл с расширением .html
Если вы создаете файл в Pc, то файл у вас будет уже со следующим шаблоном html кода ( Если нет, то возьмите либо отсюда, либо можете погуглить как его включить):
<!DOCTYPE html>
<html lang="en">
<head> <!-- Как мы видим у нас есть тег <head>, именно в него мы и будем добавлять наш код css -->
<meta charset="UTF-8">
<title>Title</title>
</head> <!-- Тут тег <head> закрывается -->
<body>
</body>
</html>Добавление кода:
Для того чтобы нам было что менять, давайте добавим пару элементов на нашу страницу, делается это следующим образом:
<!DOCTYPE html>
<html lang="en">
<head> <!-- Как мы видим у нас есть тег <head>, именно в него мы и будем добавлять наш код css -->
<meta charset="UTF-8">
<title>Title</title>
</head> <!-- Тут тег <head> закрывается -->
<body> <!-- Тут открываем тег <body> -->
<h1>Учебный текст для хабра</h1> <!-- Это тег заголовка с размером "1" -->
<hr/> <!-- Тут разделяем заголовок и текст сплошной чертой -->
<p>Как все таки использовать стили?</p> <!-- Это просто текст -->
<ol> <!-- Тут открываем нумерованный список -->
<li>Мотивация</li> <!-- Перечисляем элементы нумерованного списка -->
<li>И другая тема</li><!-- Перечисляем элементы нумерованного списка -->
</ol> <!-- Тут закрываем нумерованный список -->
<hr/> <!-- Снова разделяем заголовок и текст сплошной чертой -->
<p><a href='https://habr.com/ru/all/'>Ссылка на самый крутой портал</a><p> <!-- Пишем текст и интегрируем в него ссылку на САМЫЙ КРУТОЙ ПОРТАЛ -->
</body> <!-- Тут закрываем тег <body> -->
</html>Этот код будет выдавать следующий результат:

Прикрутим к нашему файлу css:
<!DOCTYPE html>
<html lang="en">
<head> <!-- Как мы видим у нас есть тег <head>, именно в него мы и будем добавлять наш код css -->
<meta charset="UTF-8">
<title>Title</title>
<style> <!-- Открываем тег <style> - именно внутри него указываются наши стили -->
body {
background: #000000;
color: #fff;
}
a {
color: #808000
}
h1 {
color: #008080
}
p {
color: #008000
}
ol {
color: #008000
}
</style> <!-- Не забываем закрывать тег <style> -->
</head> <!-- Тут тег <head> закрывается -->
<body>
<h1>Учебный текст для хабра</h1>
<hr/>
<p>Как все таки использовать стили?</p>
<ol>
<li>Мотивация</li>
<li>И другая тема</li>
</ol>
<hr/>
<p><a href='https://habr.com/ru/all/'>Ссылка на самый крутой портал</a><p>
</body>
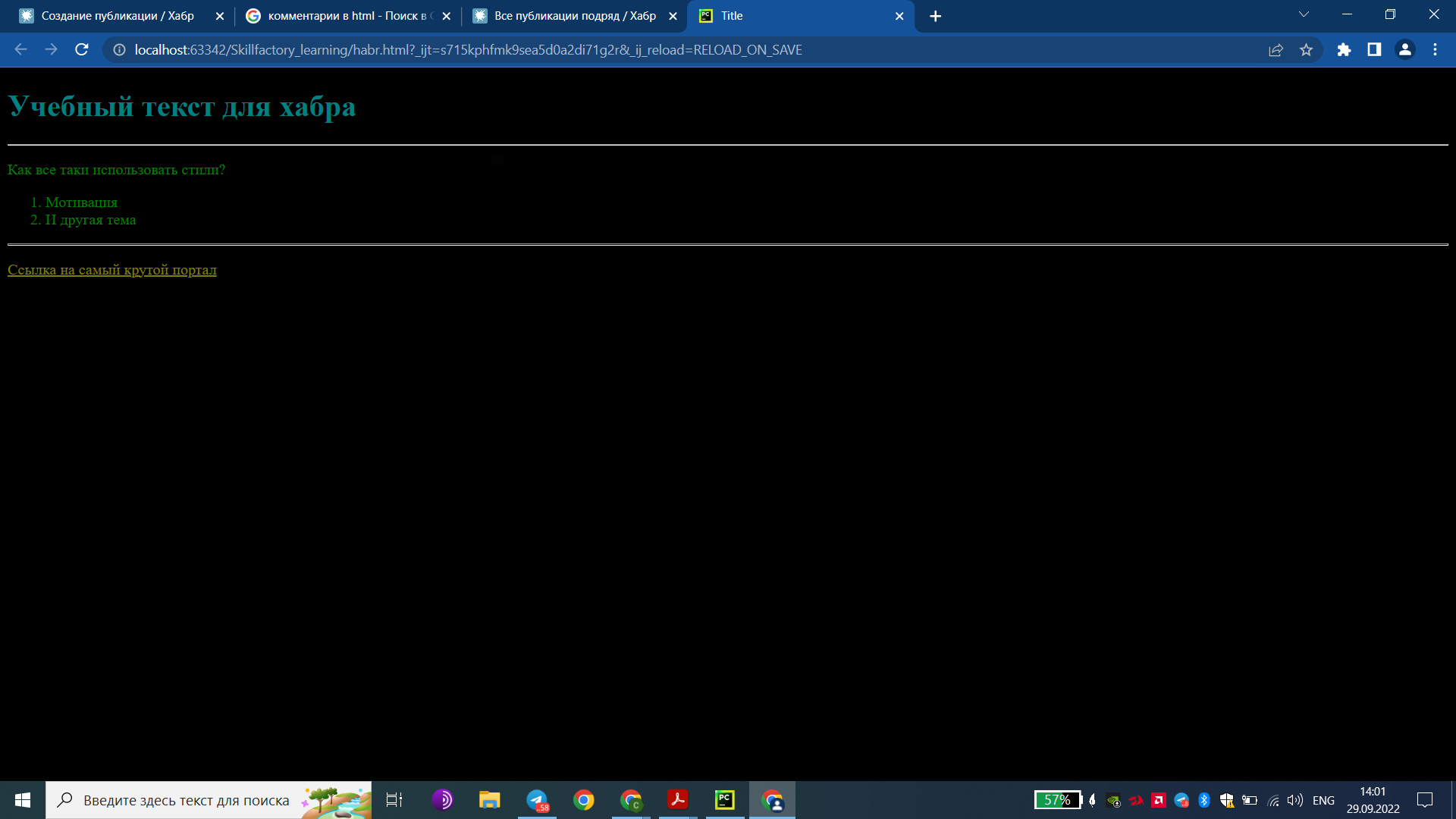
</html>Объясняю по написанию css: Внутри тега <style> мы указываем те теги, в которых хотим что-либо изменить, в нашем случае мы меняем для всех элементов в теги <body> фон и цвет текста ( сам синтаксис можно увидеть в коде выше), далее идем по ВСЕМ отдельным элементам, а именно: a, h1, p, ol. Не забываем, что теги там указываются "Голые" и цвет именно в таком формате записи надо указывать не просто название, а ИМЕННО КОД ЦВЕТА. Получаем такой результат:

Как мы видим, все параметры успешно изменены.
Для изменения других параметров по типу: Размера, самого шрифта и тд, просто найдите синтаксис в интернете и вставьте в фигурные скобки{} к тому элементу, который необходим.
CSS + HTML + Python
Теперь переходим к более интересной теме, а именно совмещение всех трех языков и прямо в IDE PyCharm.
Сразу скажу, что тут не будет написания какого то бэкенда, связи скрипта с сервером или еще каких то слов на продвинутом языке, тут мы просто создадим небольшой генератор html, обернем ее в функцию в файле .py, закинем туда css, запишем все это в html и откроем страницу.
Допустим, у вас не генерируется html шаблон, который я предоставил выше или вы работаете из другого редактора или еще по каким то причинам, давайте станем более независимы и напишем свой шаблон. Приступим:
Создаем файл с расширением .py
Задаем функцию с помощью ключевого слова def
# -*- coding: utf-8 -*-
# У меня возникает ошибка связанная с кодировкой, поэтому в комментарии сверху указываю то, что указываю.
def habr_sample(file, style, body, mode='w', encoding='windows-1251', title='title'): # Прописываем ключевое слово def, далее прописываем название функции и указываем параметры
'''
Функция-шаблонизатор html кода из python
:param file:
:param style:
:param body:
:param mode:
:param encoding:
:param title:
:return:
'''
fo = open(file, mode)
habr_html_sample = f"""
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset={encoding}>
<title>{title}</title>
<style>
{style}
</style>
</head>
<body>
{body}
</body>
</html>
"""
fo.write(habr_html_sample)
fo.close()
# Не забываем следить за отступами, указывать, что это именно f-строка, для возможности указать внутри текста аргументы функции
# и ставить тройные кавычки для того, чтобы указывать многострочный код
style_css = '''
body {
background: #000000;
color: #fff;
}
a {
color: #808000
}
h1 {
color: #008080
}
p {
color: #008000
}
ol {
color: #008000
}
'''
body = """
<h1>Учебный текст для хабра</h1>
<hr/>
<p>Как все таки использовать стили?</p>
<ol>
<li>Мотивация</li>
<li>И другая тема</li>
</ol>
<hr/>
<p><a href='https://habr.com/ru/all/'>Ссылка на самый крутой портал</a><p>
"""
habr_sample('habr.html', style_css, body)Пояснения: в функцию передаются 3 позиционных аргумента и 3 ключевых
Аргумент file - принимает в себя файл для записи (html документ)
Аргумент style - сюда передаем переменную со стилями css ( предварительно записав в переменную)
Аргумент body - сюда передаются те теги, которые хотим использовать в теле кода
Аргумент mode - это режим в котором мы открываем файл ('w' - в этом режиме мы только перезаписываем файл, про другие режимы можете почитать в интернете и если нужно, то после позиционных аргументов, указать нужный вам режим, например: mode='a')
Аргумент encoding - это кодировка, в которой представлен html файл, по умолчанию она равна "UTF-8", но у меня при этой кодировке ничего не отображается, поэтому я по умолчанию сделал 'windows-1251' ( это конкретно для файла .html, для файлов .py, когда я использую их с HTML, я использую следующий синтаксис: в самом верху программы указываю комментарий # -*- coding: utf-8 -*-
Далее обязательно пишем документацию к функции
Далее вызываем функцию open()- туда передаем название файла и режим открытия(это берем из аргументов нашей главной функции)
Далее обьявляем переменную и передаем туда то, что будет у нас находиться в <body>
Используем переменную, где мы открывали файл и применяем функцию write()- сюда передаем переменную, в которую записывали <body>
Далее закрываем функцию
При вызове передаем все параметры и получаем результат:

Так же можно наш шаблон разбить на подшаблоны, по типу: формирования заголовков и тд
По сути та работа, которую я проделал из python - бесполезна тк такие шаблоны нужны для определенных частей, например шапки или подвала сайта или формы для сбора контактов, а то что делал я - не более чем учебные цели.
Если эта статья облегчит хоть кому-нибудь жизнь, пишите фидбэк.
Могу потихоньку рассказывать о таких нюансах, которые сам для себя узнаю и понемногу улучшать подачу материала и оформление, если кому-то это будет нужно.
А если сюда зайдут каким-то образом матерые волки, то буду признателен за конструктивную критику.
Спасибо за уделенное время!
Комментарии (9)

antimind
06.10.2022 16:47+4Я так и не понял из статьи как в PyCharm работать с CSS. Самое главное - непонятно зачем так хардкодить. Ведь помимо того что это антипаттерн, так и никакой автокомплит с подсветкой кода работать не будут.

sales_programming Автор
07.10.2022 21:07Безусловно, записывая css в простые переменные вы это делаете на свой страх и риск, а так же скорее всего столкнетесь с неимоверным количеством ошибок при запуске.
Цель была не в том, чтобы запилить с помощью этого способа новый фейсбук например, а в том, чтобы помочь таким же как и я ребятам, которые только входят в этот мир программирования и например не хотят распылятся на множество IDE,а сосредоточиться на одной, осваивая новые "миры" постепенно.
А из PC работать с css очень просто, если вкратце, создаете новый модуль с расширением .py, там создаете переменные с типом string и туда вписываете все, что душе угодно, далее импортируете это в тот модуль, где у вас "Голова" с html.
p.s. Соблюдайте отступы
Новы правильно заметили, это антипаттерн и в реальной разработке, то же самое, что использовать блокнот вместо IDE для css, поэтому как рекомендовали ниже - VSCode сила.
Хорошего вечера!
IvaYan
07.10.2022 21:50помочь таким же как и я ребятам, которые только входят в этот мир программирования
Новы правильно заметили, это антипаттерн и в реальной разработке...
То есть вы предлагаете новичкам учить заведомо неверный подход? Как только такой новичок попробует показать свой код хоть кому-то, кто понимает в происходящем (я даже разработкой это назвать не могу) больше него, он рискует сильно расстроится. Засмеют.
P.S. PyCharm вполне позволяет писать css и в Community версии и без такого изврата.

antimind
08.10.2022 02:34Я такое проходил лет так двадцать назад с похапе. Вот все эти переменные, которые содержат html/css. Йобушки-воробушки, неужели это до сих пор актуально? Ну нельзя же так. Давным давно уже придумали шаблонизаторы как минимум.
Но, в любом случае, это только усложняет работу с css/html поскольку IDE воспринимает его как строку. Вот прям сейчас ради интереса посмотрел - PyCharm умеет и в css, и в html. А это - подсветка синтаксиса и автокомплит. Чего не будет при хардкоде.
Мой вам совет, сначала разберитесь в теме, а потом уже что-то кому-то рекомендуйте.

sales_programming Автор
08.10.2022 10:08PC умеет многое, но css насколько я понимаю не работает в community версии, по крайней мере у меня не дает даже файлы создавать.

vcebotari
07.10.2022 10:40+1про VSCode не слышали? зачем использовать тяжёлые IDE для WEB разработки...

sales_programming Автор
07.10.2022 21:00Слышал, просто на данный момент осваиваю PC, вот и решил попробовать реализовать все в нем, столкнулся с проблемой, решил погуглить, есть ли вариант, все писали, что нет такого варианта, а это значит, что брошен был вызов.
Несмотря на не самое правильное решение с точки зрения реального мира, люди все таки интересуются данной темой и кто-то даже добавил в закладки (менее 1% от всех читателей, но все же).
Рационально-вы правы безусловно.

mistleet
07.10.2022 20:51+2В статье больше всего понравилось присутствие хаба "Функциональное программирование"
Видимо, в связи с наличием в коде функции
def habr_sample(...)

IvaYan
Могу предложить посмотреть, как то что вы делаете тут принято делать в реальном мире.