Мы часто сталкивается с листингом товаров, совершая покупки онлайн. И от того, как спроектированы карточки товаров, зависит, купим мы их или нет. Как сделать карточки информативными, функциональными и привлекающими внимание, чтобы обеспечить лучший клиентский опыт? Обсудим 173 гайдлайна в этой статье.
Помимо позитивных референсов, в статье будет и много негативных примеров – того, как делать не стоит. Ни в коем случае здесь я не ставлю целью выставить напоказ чьи-то недостатки. Подсвечивание ошибки одного может помочь избежать ее многим. Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей в Telegram и делитесь этим материалом с друзьями и коллегами по цеху.
Структура статьи
В этой статье мы разобьем карточки товаров на составные части и обсудим каждую из них в деталях:
1. Общие моменты
Карточки выделяются на фоне
За счет незначительной тени, разницы в цветах фона и заливки, слабо заметных разделительных линий, обрезания фото по форме карточки и т.д.
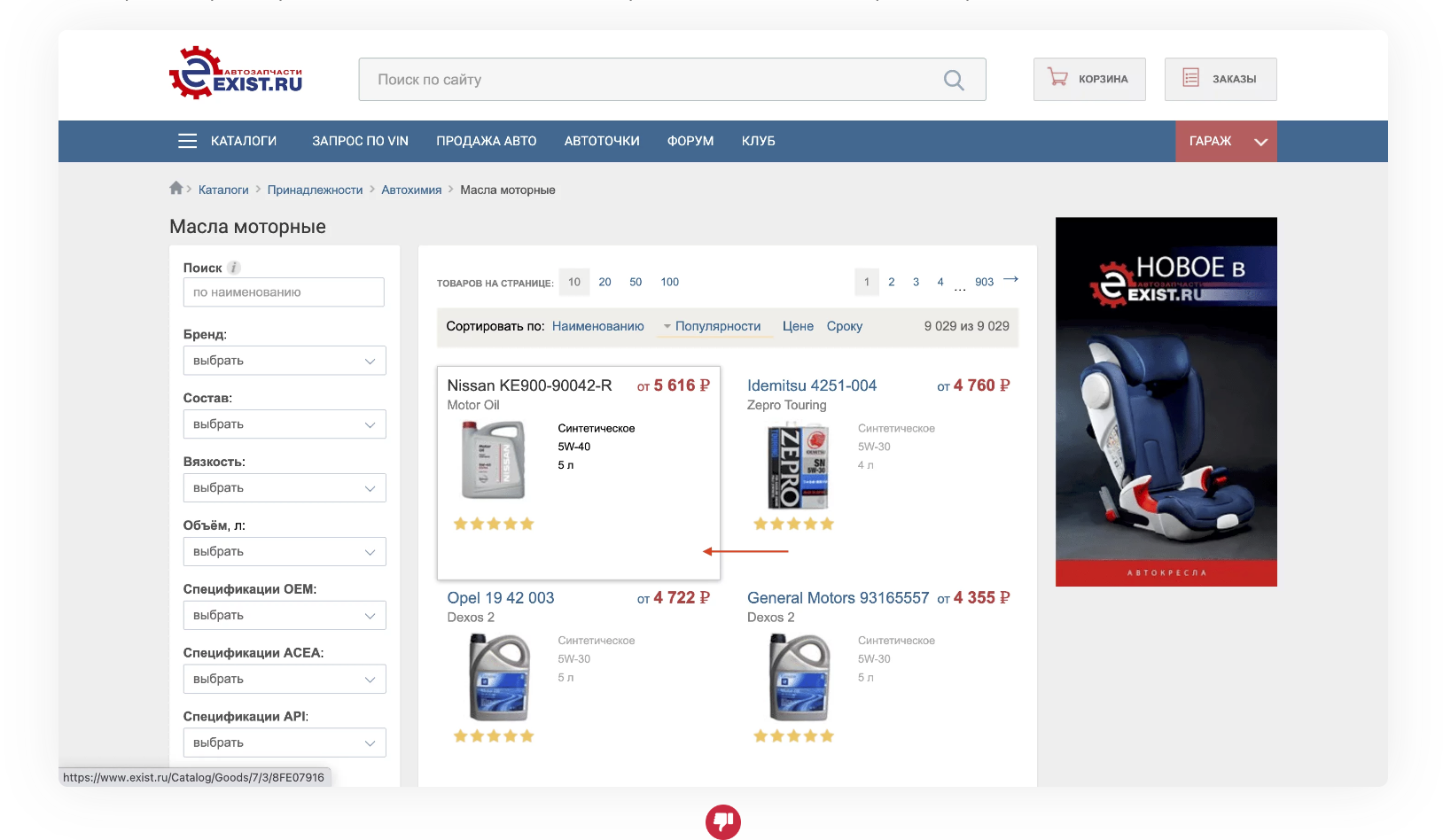
Без пустых областей
Спроектируйте верстку карточек таким образом, чтобы в ней отсутствовали неоправданные пустые блоки, которые лишь занимают место.
Не перегружены
В карточках листинга отображайте только ключевую информацию, чтобы визуально не перегрузить интерфейс. Для деталей есть страница товара.
Реагируют на наведение курсора
Появлением незначительной тени, рамки, незначительным изменением фона, анимированным увеличением фото или изменением изображения.

Не выцветают при наведении
Выцветание карточки при наведении может создать у клиента ощущение, что она не активна или товара нет в наличии.

Детали при наведении
Часть контента карточек можно отображать только при наведении, чтобы дать клиенту требуемую информацию и функции, но при этом не перегружать общий интерфейс.
Кликабельна вся область карточки
В карточках не должно быть некликабельных областей. Клик должен приводить либо к выполнению целевого действия, либо к переходу на страницу товара.

2. Фотографии товара
Добавлены по всем товарам
Базовый момент: все карточки должны быть снабжены изображениями товаров, чтобы улучшить восприятие информации.

Единообразны по дизайну
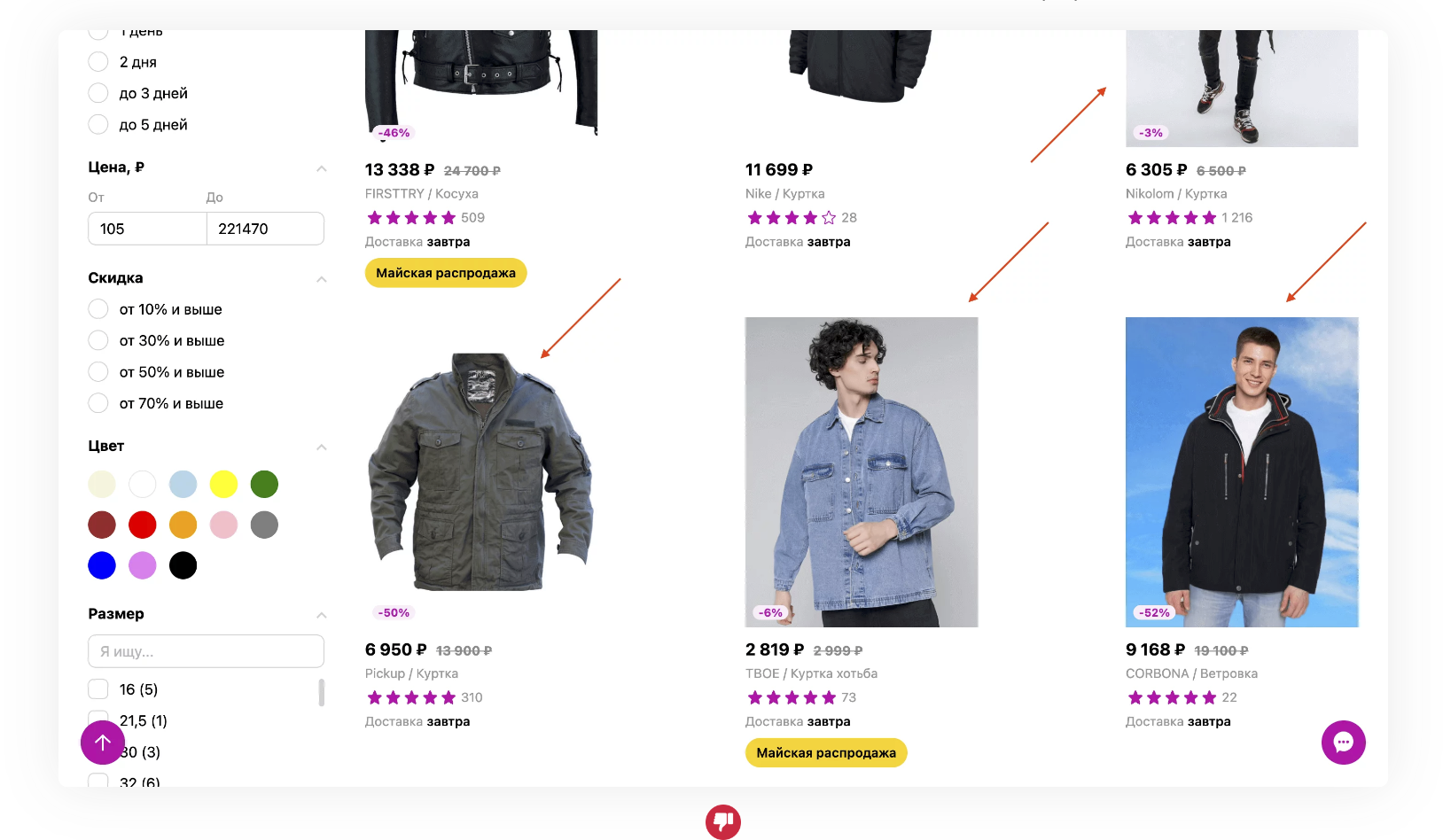
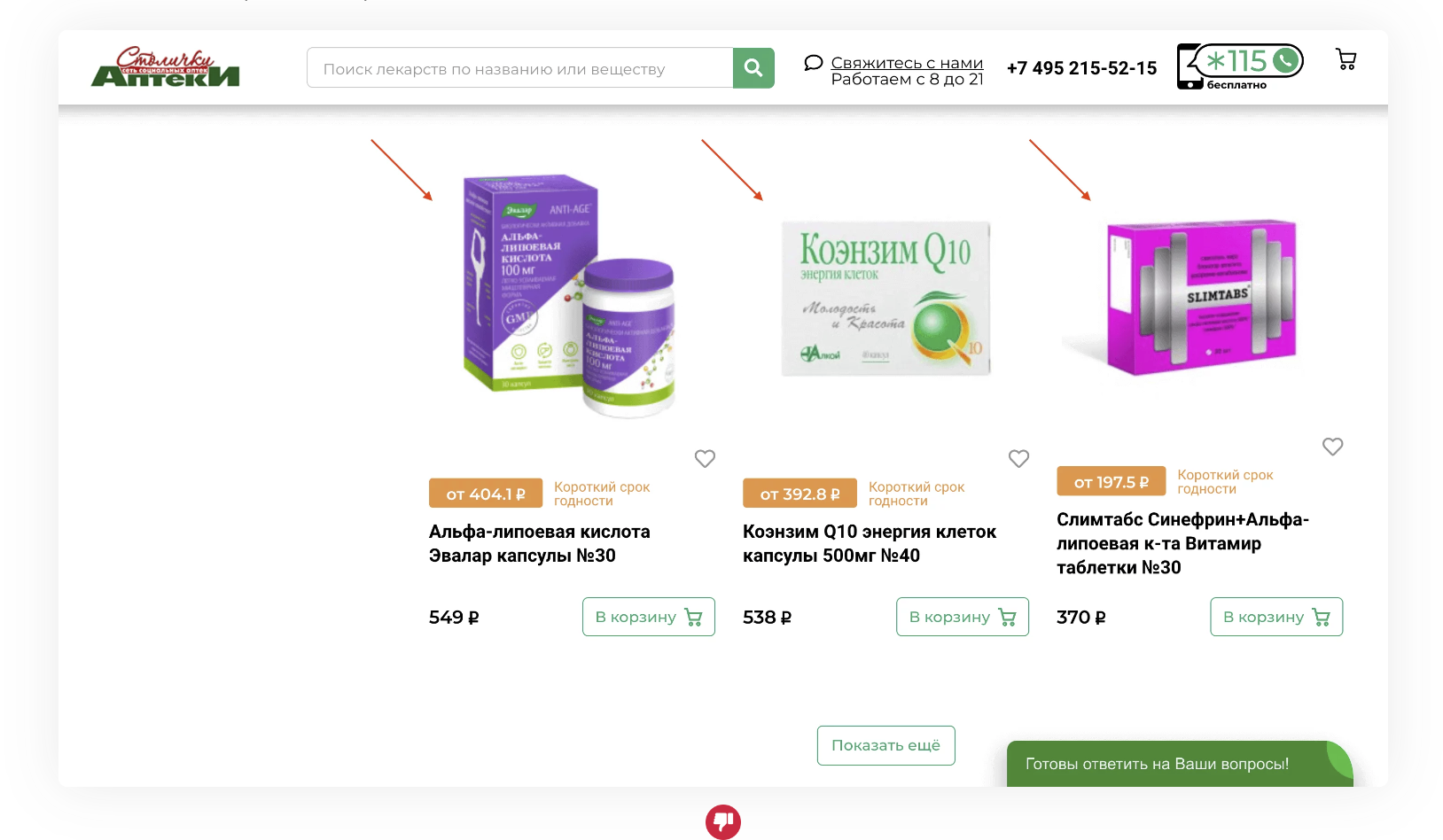
Если фото товаров сделаны с разных ракурсов, на разном фоне и это не дизайнерский замысел, это может создать впечатление о том, что все сделано в формате «тяп-ляп».

Вписываются в рамку
Изображения товаров не должны заметно обрезаться рамкой карточки или, наоборот, быть меньше рамки.

В хорошем качестве
Если фото товаров загружены в плохом качестве, размываются и пикселят, это может вызвать отторжение у клиента.

Соответствуют реальности
Мало что может быть хуже, чем сначала сформировать у клиента ожидания от продукта, а затем доставить товар, отличающийся по внешнему виду.
Без водяных знаков
Воздержитесь от использования водяных знаков, либо, как минимум, не перекрывайте ими ключевой контент изображения.

Подгружаются заранее
Избегайте случаев, когда клиент, прокручивая экран, вынужден ждать, пока загрузятся фото в карточках. Как вариант, их можно подгружать заранее, еще до прокрутки.
Анимация в случае загрузки
Если фото все же не успевают загрузиться при прокрутке листинга до карточки товара, реализуйте анимацию, чтобы сгладить процесс ожидания загрузки.
Реагируют на наведение курсора
Чтобы карточка была более вовлекающей, фото можно сделать интерактивным так, чтобы при наведении курсора оно незначительно приближалось.

Слайдер
При перемещении курсора
В некоторых случаях фото переключаются при перемещении курсора по карточке. Такая механика делает карточку более интерактивной и вовлекающей.

При нажатии на кнопки
Некоторые игроки делают слайдер менее навязчивым и добавляют в карточки кнопки, при нажатии на которые клиент может просмотреть другие фото.

Автоматический
Автоматический слайдер не требует от клиента никаких действий. Активацию лучше сделать с задержкой, чтобы он не срабатывал, при перемещении курсора по экрану.

Page control
Чтобы лучше управлять ожиданиями клиента в отношении количества фото в карточке, используйте элемент page control.

Типы фото
В слайдере отображайте как продукт сам по себе (без лишних деталей), так и в контексте использования. Также подсвечивайте ключевые особенности крупным планом.
Динамический контент
Контент слайдера может быть динамическим и подстраиваться под запрос, который привел клиента в листинг, тем самым повышая релевантность.
Порядок фото vs. тип товара
В Fashion-индустрии порядок фото часто может зависеть от типа товара, чтобы лучше донести ценностное предложение и вовлечь клиента.
Видео в слайдере
Некоторые участники рынка также добавляют в слайдер видео, чтобы лучше погрузить клиента в детали товара.
Без задержек в загрузке
Как и при прокрутке листинга, важно, чтобы фото в слайдере были доступны в момент, когда клиент прокручивает его, и ему не приходилось ждать.
Placeholder
Нестандартный
Выполните placeholder так, чтобы он согласовался с дизайном сайта, был его частью, передавал какую-либо идею, а не просто констатировал, что изображения нет.

Соответствует типу товара
Можно пойти дальше и для каждой из категорий товаров разработать свои placeholder'ы. Это облегчит восприятие информации в карточке.
Визуально второстепенный
Placeholder должен быть визуально второстепенным относительно любых фото товаров, чтобы не отвлекать внимание клиента.
3. Цена товара
Выделяется на фоне карточки
Цена должна хорошо выделяться в рамках карточки. Этого можно достичь за счет работы с размером, жирностью и цветом шрифта.

Отступы между порядками
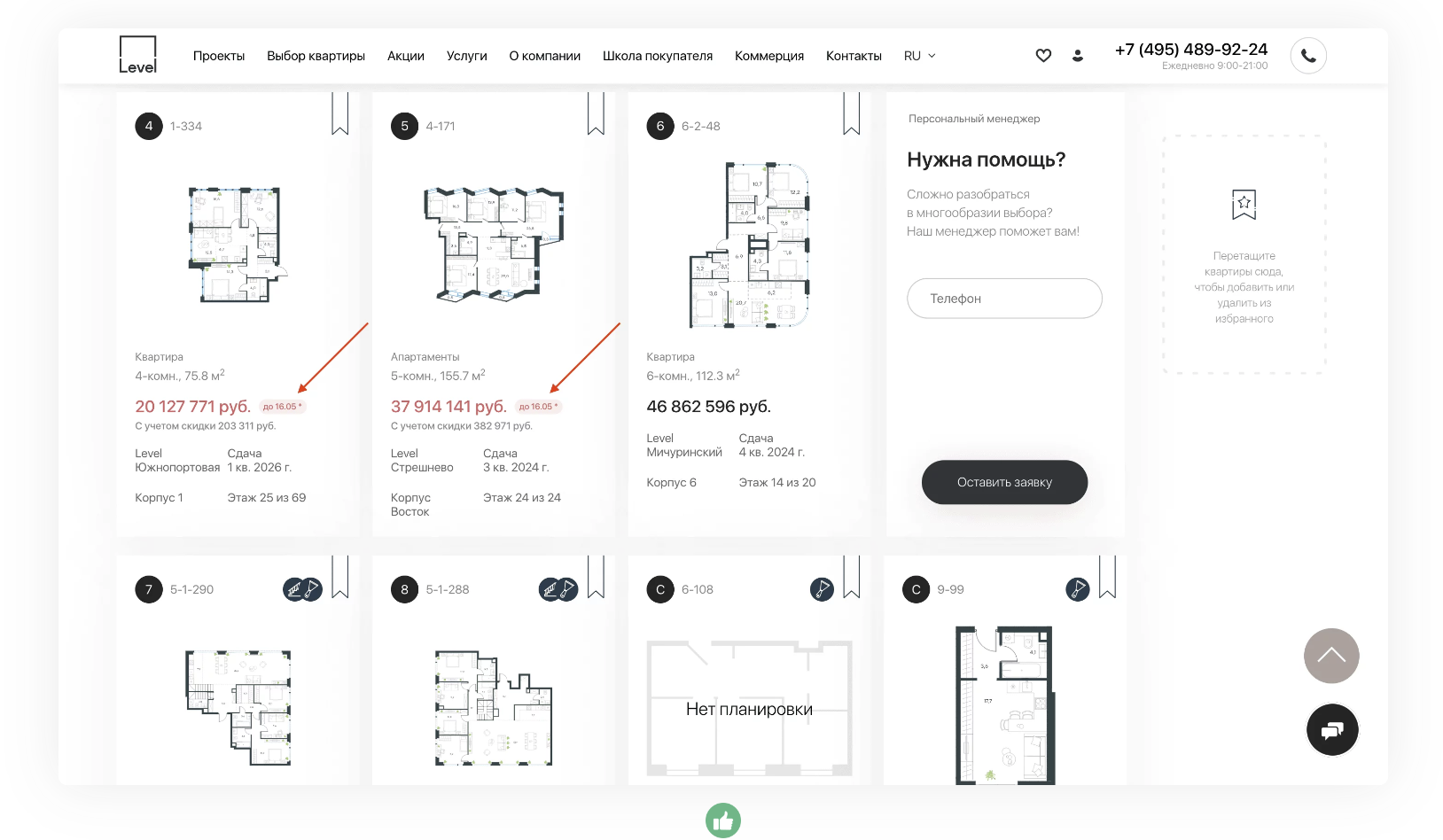
Тысячи и миллионы в значениях стоимости можно отделать с помощью отступов для облегчения восприятия информации клиентом.

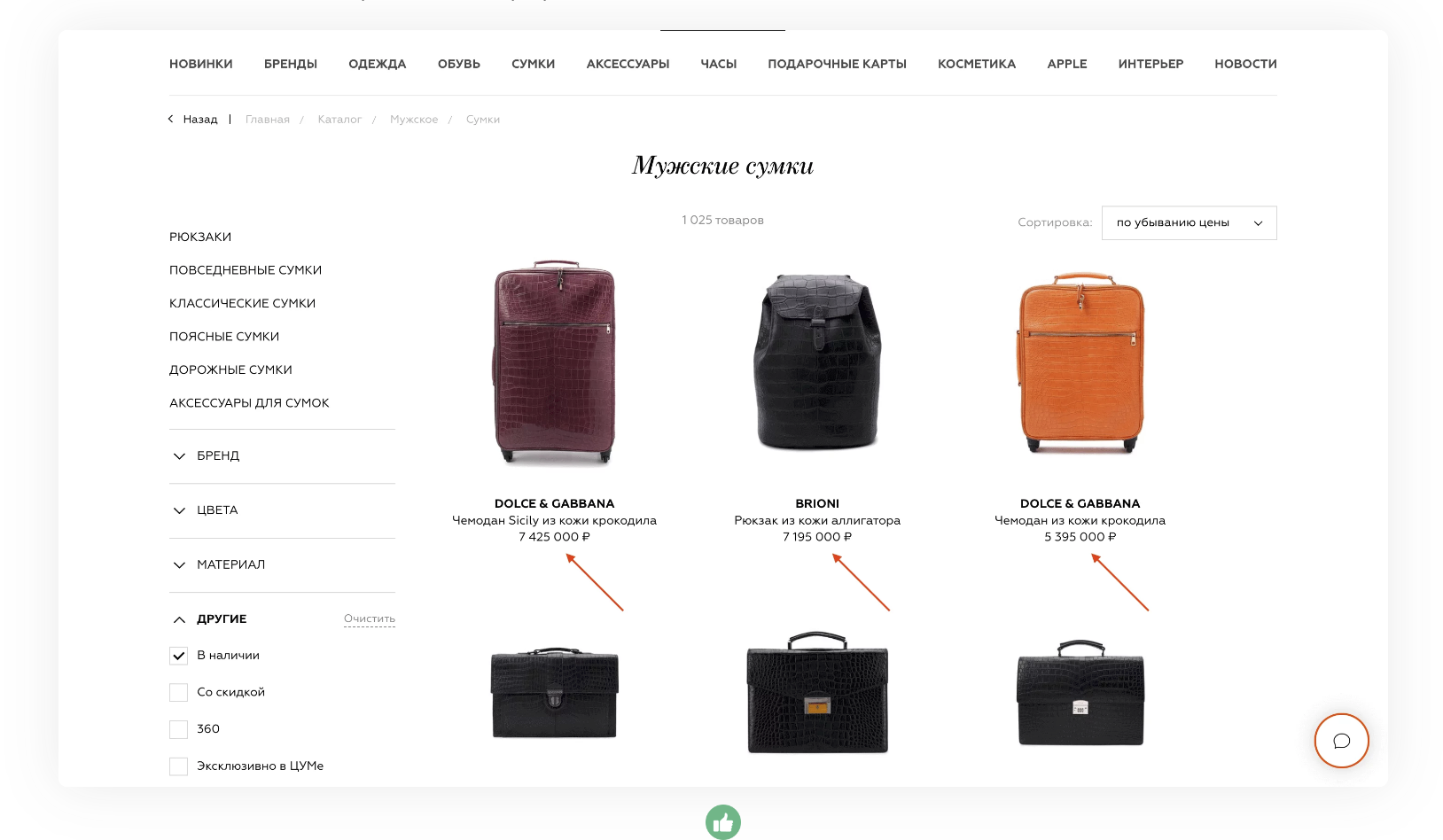
Крупные суммы без копеек
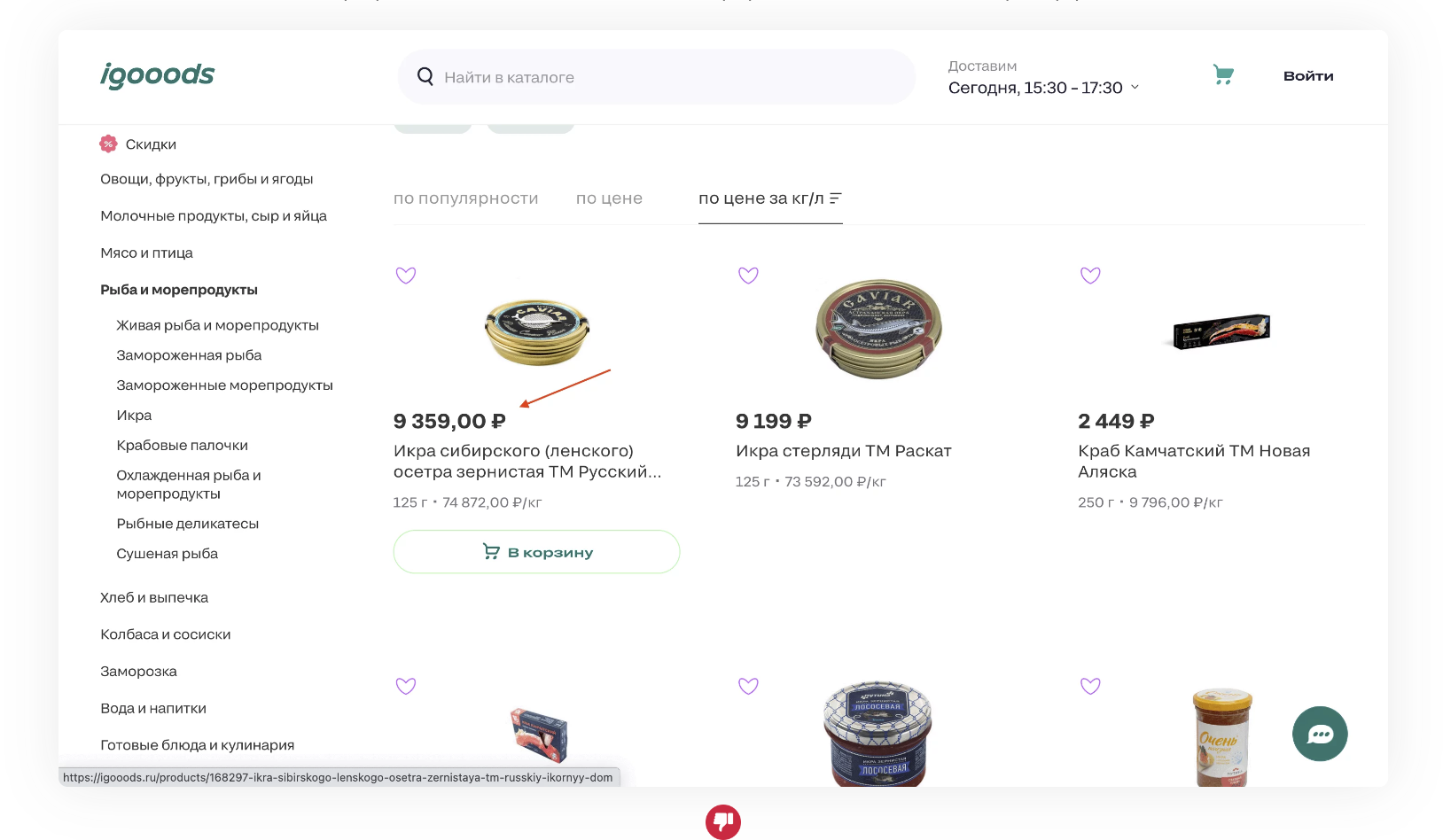
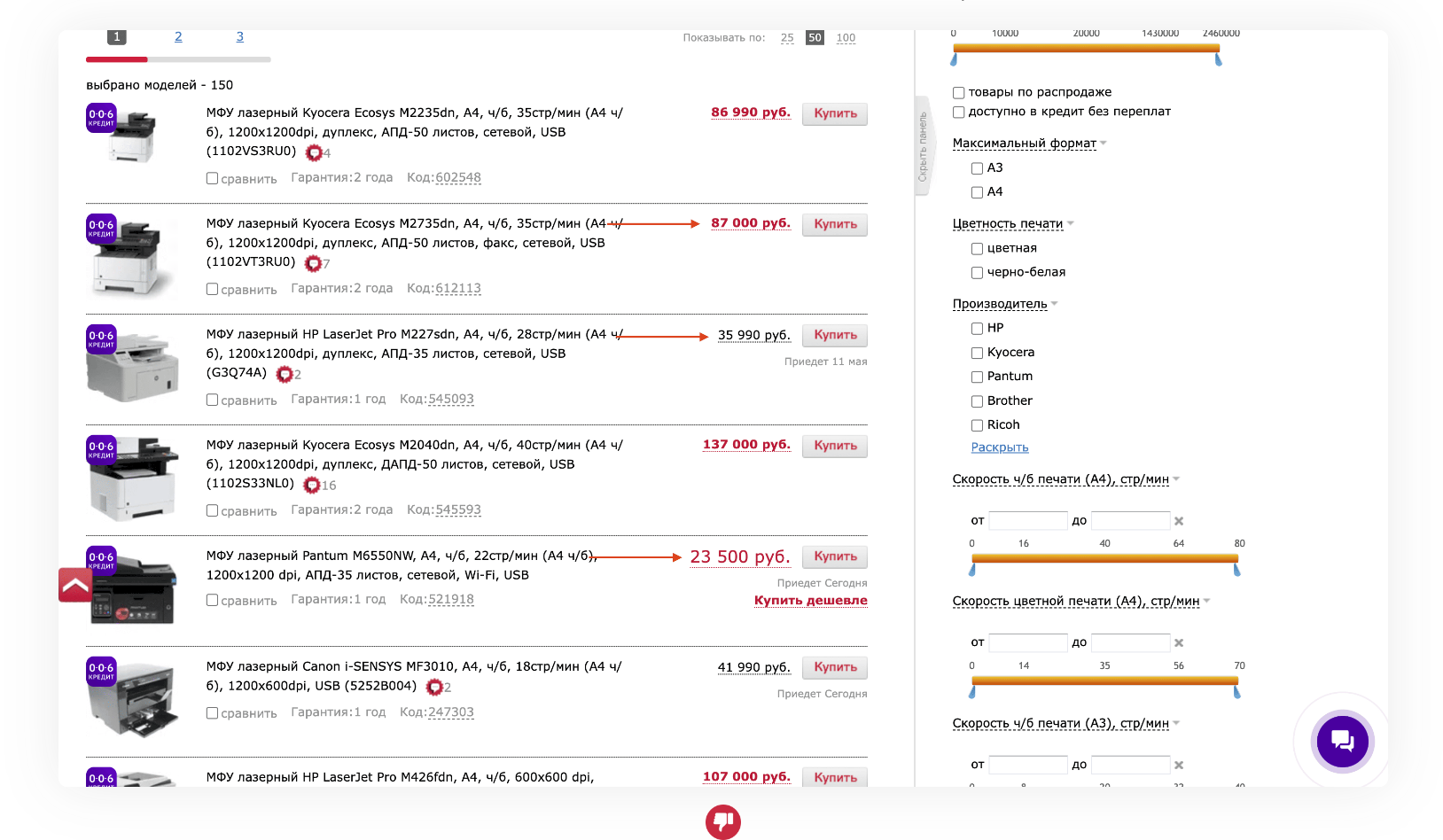
Особенно в случае с крупными суммами по возможности не стоит указывать копейки: ценности в этой информации мало, зато интерфейс ей можно перегрузить.

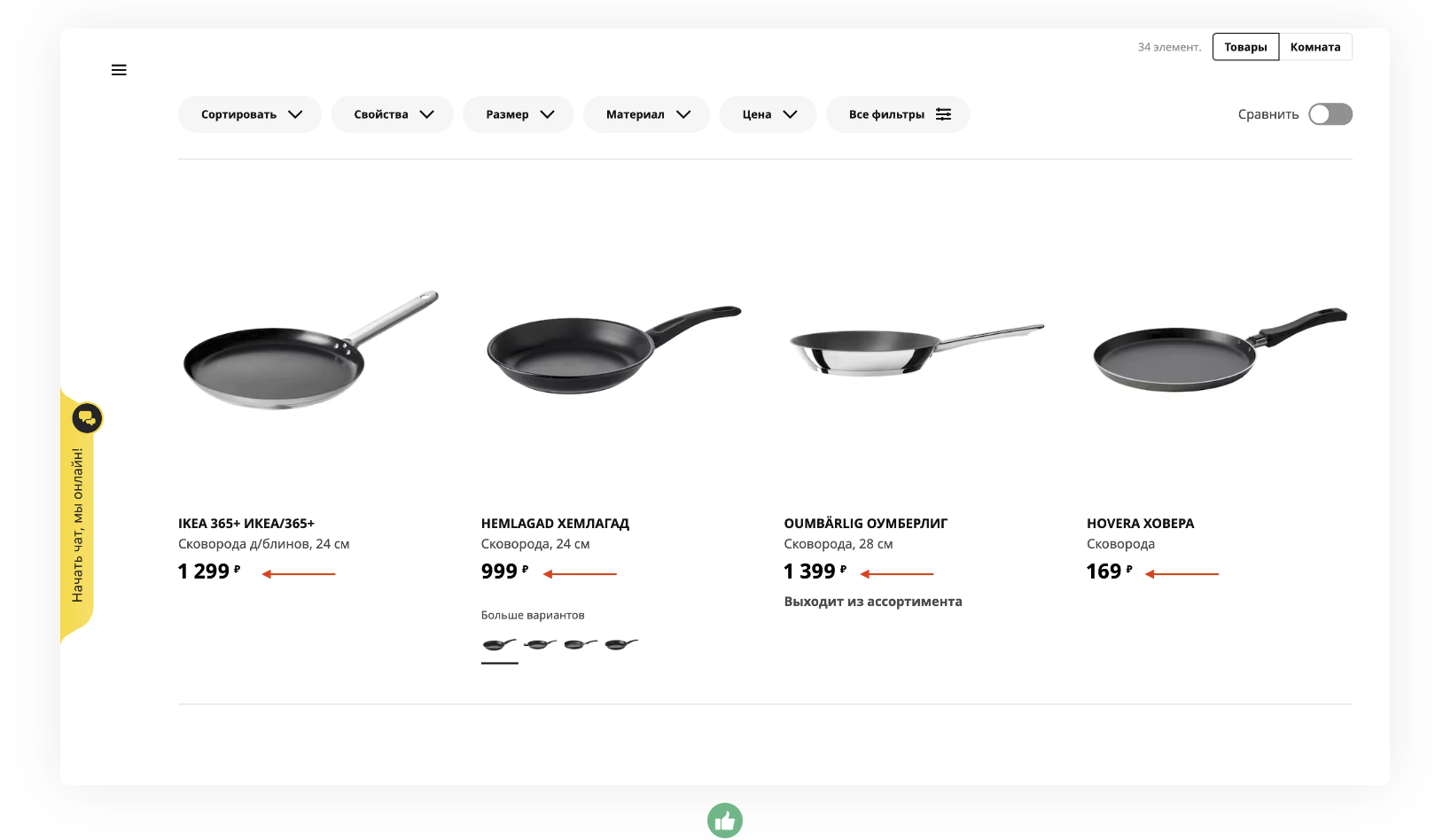
Не дублируется
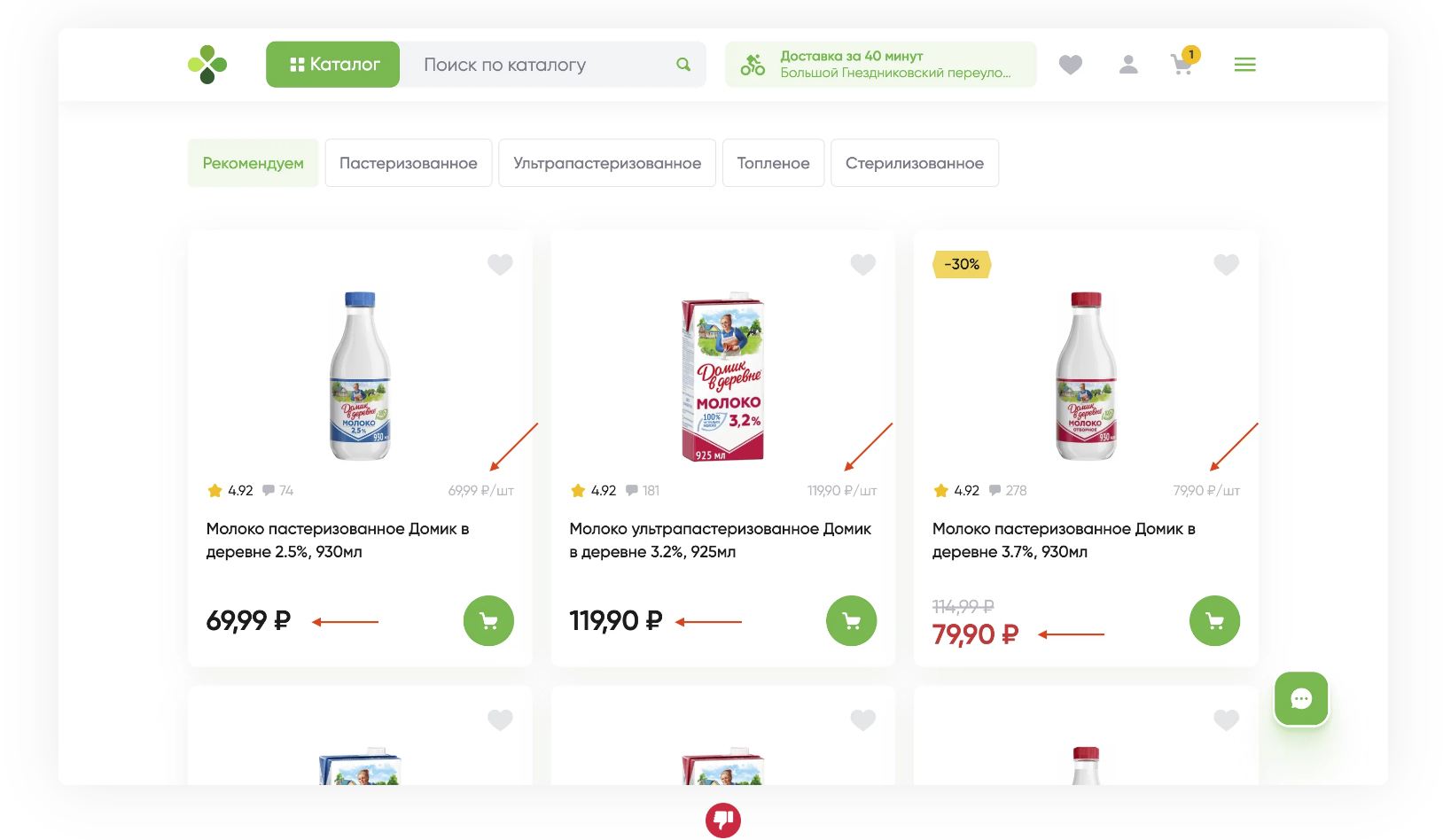
Дублировать цену – да еще и в маленькой карточке товара – смысла нет. Но, видимо, не все согласны с этим утверждением.

Без чрезмерных пояснений
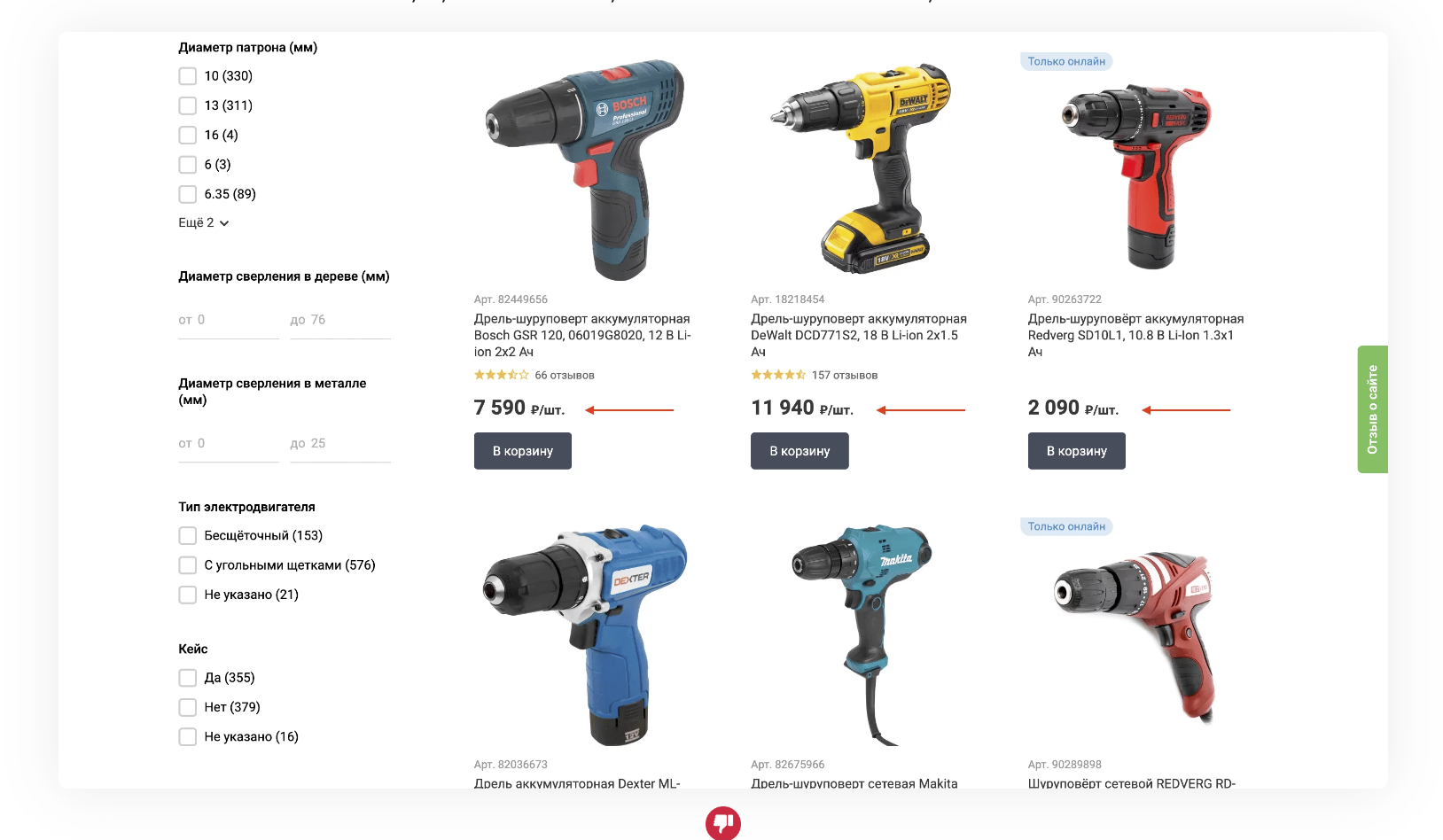
Если в листинге представлены штучные товары, не стоит в явной форме указывать, что цена именно «за штуку» – клиенту и без этого текста будет все понятно.

Расположение
Привычно
В большинстве карточек при отображении товаров в листинге плиткой это нижняя левая или центральная часть карточки.

В кнопке покупки
В качестве альтернативы, некоторые сервисы достаточно органично размещают цену внутри кнопки покупки.

Валюта
Указана символом
Вместо указания руб. можно использовать широко распространенный и уже ставший привычным символ ₽. Это позволит визуально разгрузить интерфейс.

Указана с отступом
Валюта не должна прилипать к тексту суммы. Добавьте после суммы отступ, чтобы информация визуально легче считывалась.

Вторична относительно цены
Валюта – вторичный элемент интерфейса по сравнению с ценой. Подчеркните это визуально. И уж точно не делайте валюту более заметной, чем цена.

Скидки
Механика скидок применяется
Если вы применяете скидку, дайте клиенту понять, какова будет выгода клиента, отобразив ее. Иначе выделение цены лишь вызовет дополнительные вопросы.

Старая цена визуально вторична
Текст старой цены не должен оттягивать на себя внимание: фокус должен оставаться именно на новой цене. Выцветание и более мелкий шрифт помогут решить задачу.

Старая цена заметна
При этом можно и перестараться. Если старая цена слишком мелкая и выцветшая, клиенту тяжело будет ее считать, и разница в ценах станет не очевидной.

Старая цена перечеркнута
Улучшите уровень восприятия старой цены, перечеркнув ее и легче давая понять, что она не актуальна.
Старая цена без пояснения
Если цена уже визуально вторична и перечеркнута, отдельный текст, о том, что это именно «Старая цена», будет излишним и перегрузит интерфейс.
Старая цена рядом с новой
Не стоит визуально разводить старую и новую цены. Они должны читаться, как единая визуальная группа элементов.

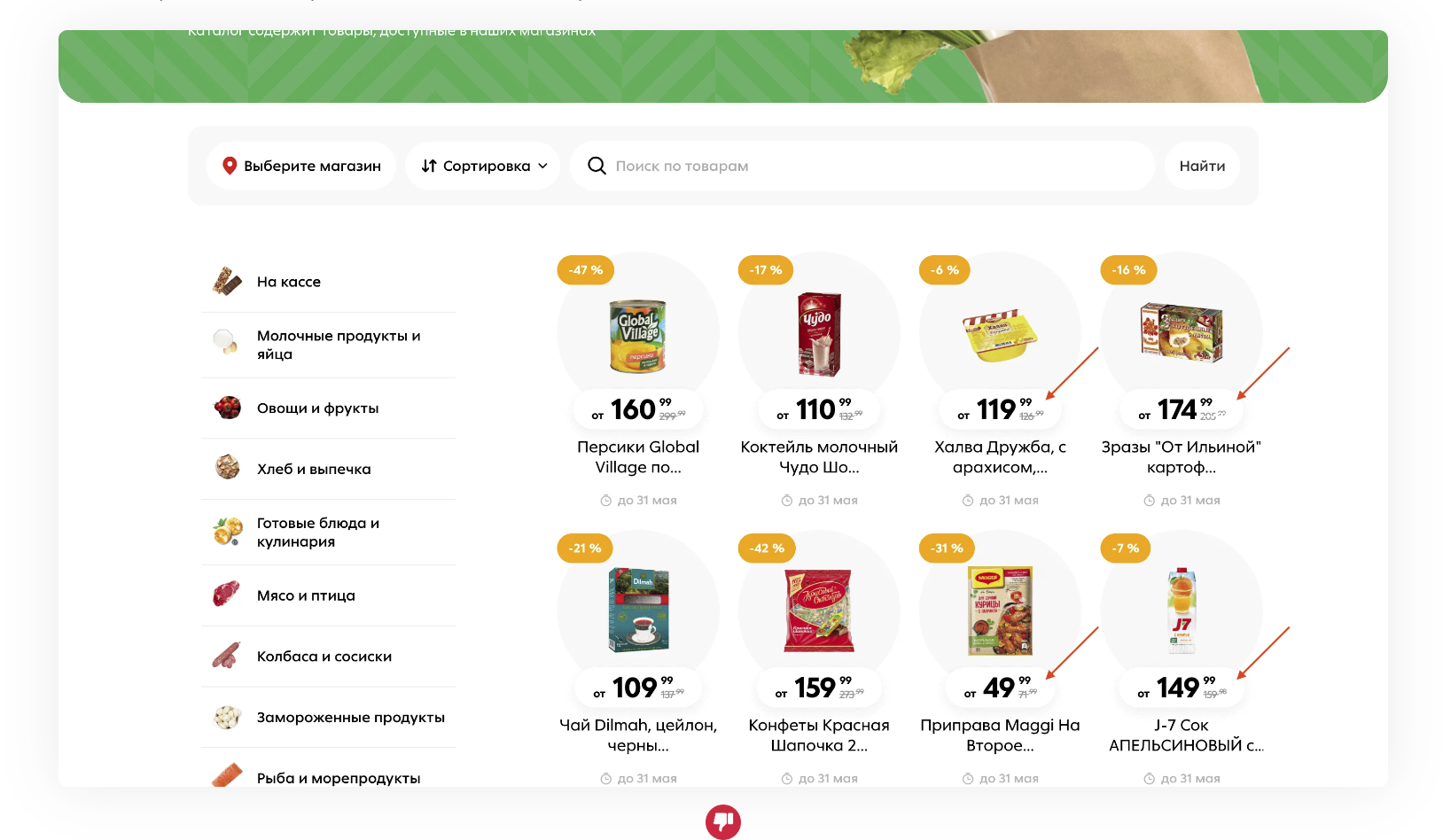
% скидка в виде маркера
Сделайте процентную скидку более заметной, поместив ее в яркий, выделяющийся на фоне карточки маркер, привлекающий внимание клиента.

% скидка равна разнице цен
Если % скидка применяется вместе с элементами старой и новой цен, убедитесь, что расчеты корректны, и процент скидки в точности соответствует разнице цен.
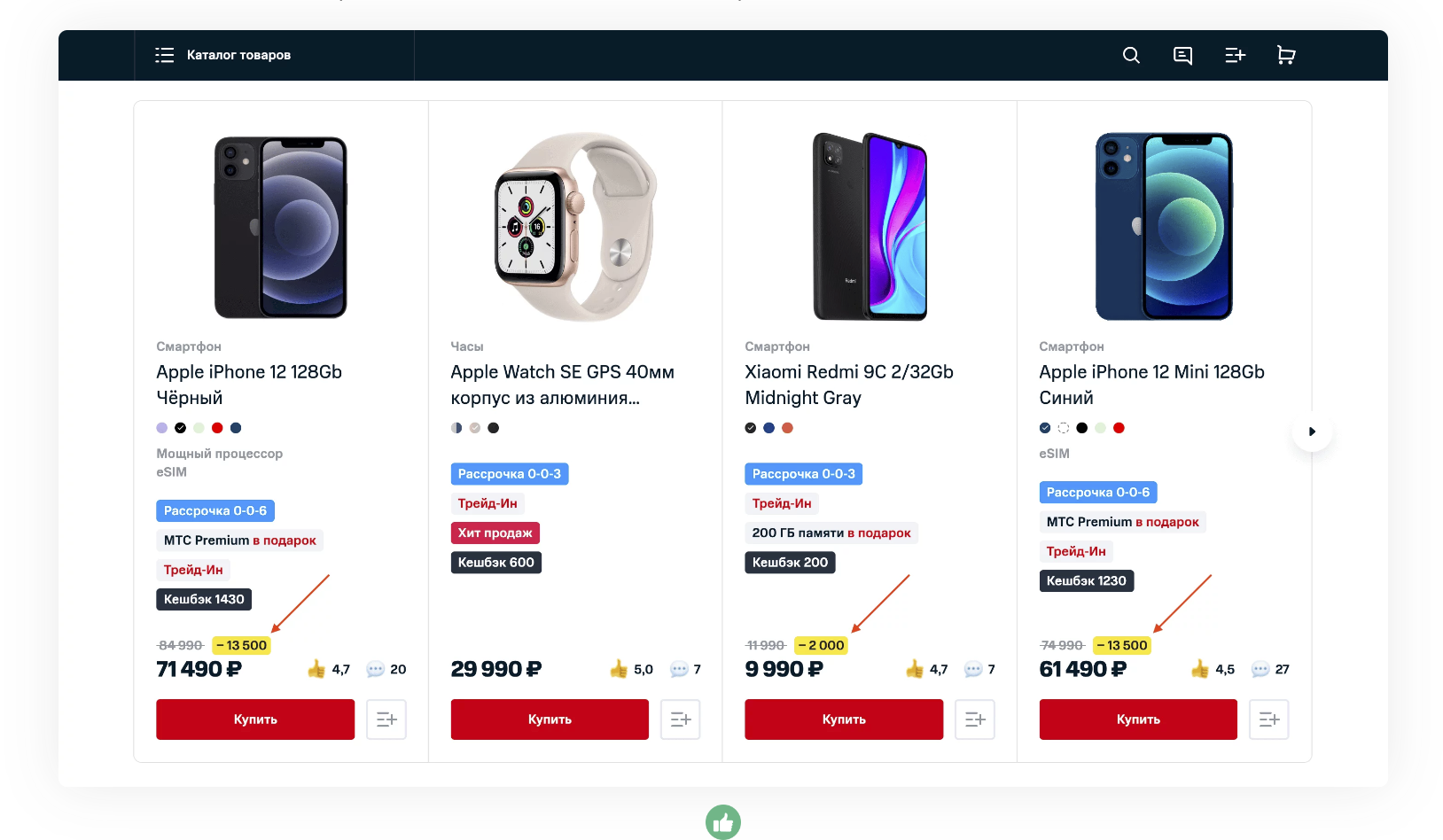
Скидка в рублях для крупных сумм
Как вариант, может использоваться маркер абсолютной скидки. Его можно применять, если абсолютная сумма скидки достаточно внушительная.

Элемент срочности
Чтобы дополнительно побудить клиента воспользоваться скидкой, можно указать срок ее действия: количество дней или дату ее окончания.

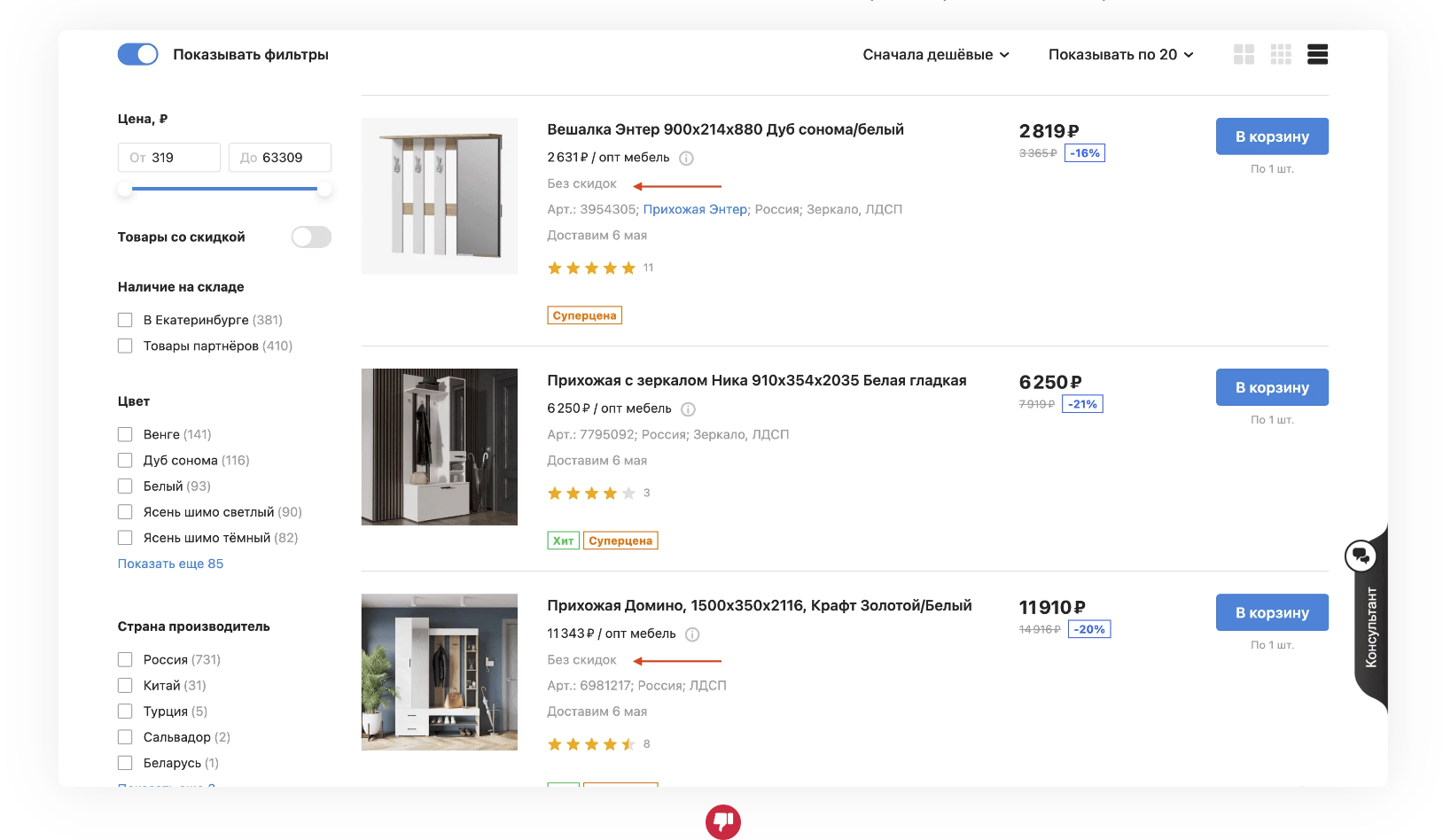
Отсутствие отдельно не поясняется
Если вы предлагаете товар без скидки, смысла в том, чтобы указывать это в явной форме, нет. Это может лишь негативно сказаться на желании приобрести товар.

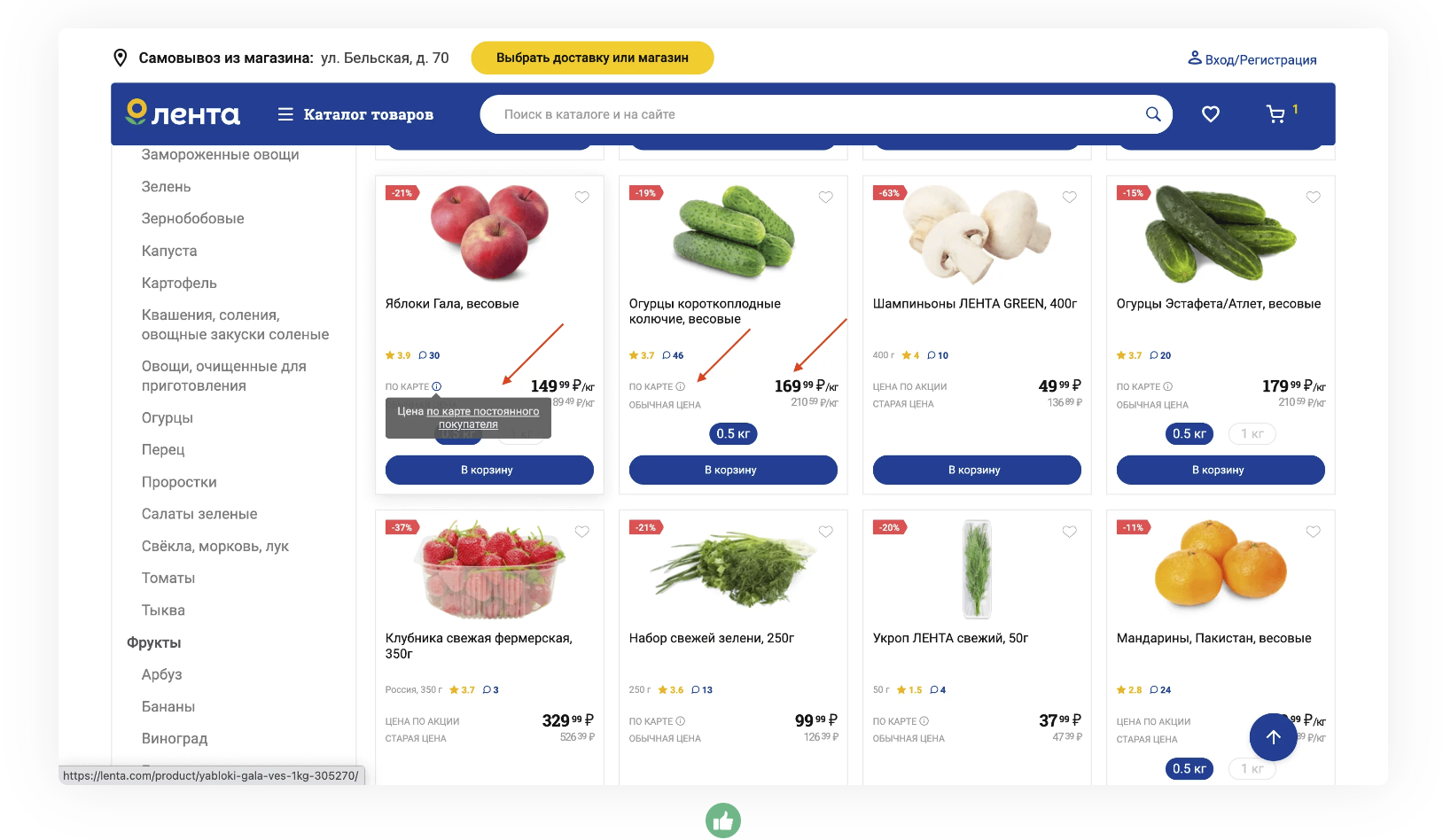
Цена по карте клиента
Если цены по карте лояльности отличаются от стандартных, отображайте их визуально первичными, чтобы привлечь внимание клиента.
Ссылка на оформление карты
Снабдите цену по карте ссылкой на лендинг программы лояльности с возможностью регистрации. Иначе более низкая, но недоступная цена может отпугнуть клиента.

4. Кнопка корзины
Кнопка предусмотрена
Базовый момент: кроме редких случаев, у клиента должна быть возможность добавить товар в корзину без необходимости перехода на его страницу.

Видимость кнопки
Кнопка может быть видна всегда, но если элементов много, ее можно отображать лишь при наведении, чтобы визуально не перегружать интерфейс.

Размер кнопки
Сделайте кнопку достаточно большого размера, чтобы на нее легче было нажать, особенно на мобильных устройствах.
Хорошо выделяется
Кнопка должна быть одним из наиболее заметных элементов карточки. Сделать это можно за счет использования контрастной заливки.
Аффорданс
По-хорошему, кнопка добавление в корзину должна выглядеть, именно как кнопка, а не ссылка, текст или что-либо другое. Креативность в данном случае может навредить.

Расположение единообразно
Спроектируйте верстку карточек таким образом, чтобы кнопка не «скакала» от товара к товару. В противном случае смотреться это будет не лучшим образом.

Не дублируется
Размещайте в карточках только одну кнопку добавления в корзину. В противном случае это может размыть фокус внимания клиента.

Иконка
Понятна
Не стоит изобретать колесо и придумывать нестандартные версии иконки. Чем проще и понятнее, тем лучше. Иконка корзины или плюса для этого хорошо подойдет.
Минималистична
Выбирайте лаконичные иконки. При помещении в кнопку иконка будет достаточно маленькой, и большое количество деталей лишь ухудшит ее восприятие.
Контрастна
Сделайте иконку контрастной по отношению к заливке кнопки так, чтобы она легче считывалась и воспринималась.
В хорошем качестве
Иконка должна быть загружена в хорошем качестве и не должна пикселить и размываться. В идеале лучше использовать векторное изображение.

Текст кнопки
Добавлен на кнопку
В некоторых случаях кнопка также может содержать текст, облегчающий восприятие ее целевой функции.
Контрастный и легко читаемый
Используйте легко читаемый контрастный шрифт, достаточно большого размера. Шрифт кнопки должен из того же семейства, что и остальные тексты на сайте.
Целевое действие
Сделайте так, чтобы текст кнопки отталкивался от целевого действия клиента: «Купить», «В корзину» и т.д.
Центрирован
Текст кнопки в большинстве случаев должен располагаться по центру и не должен прилипать к ее границам.

Рекция на наведение курсора
Изменяет вид
Кнопка должна давать визуальную обратную связь и изменять свой вид при наведении курсора: например, изменять цвет заливки или образовывать тень.

Визуально усиливает фокус
Изменение вида кнопки должно побуждать клиента к целевому действию. Выцветание или осветление кнопки может привести к обратному результату.

Контекстная подсказка
Если кнопка содержит в себе лишь иконку, контекстная подсказка с пояснением при наведении на нее курсора лишней не будет.

Реакция на клик
Реакция моментальная
При нажатии на кнопку товар должен добавляться в корзину без каких-либо заметных задержек со стороны сайта.
Обновление подытога
При клике на кнопку добавления в корзину иконка корзины и сумма подытога также должны своевременно обновляться.
Подтверждение действия
Сама кнопка должна давать визуальную обратную связь, подтверждая, что товар добавлен. Например, за счет изменения текста, цвета заливки или иконки.
Анимация
Нажатие на кнопку может быть анимировано: при клике она может уменьшаться в размерах и слегка менять цвет, как бы вдавливаясь в экран.
Без чрезмерной анимации
По возможности постарайтесь обойтись микро-анимацией. Анимация товара, медленно улетающего в корзину, может выглядеть неуместно.

Сообщение с подтверждением
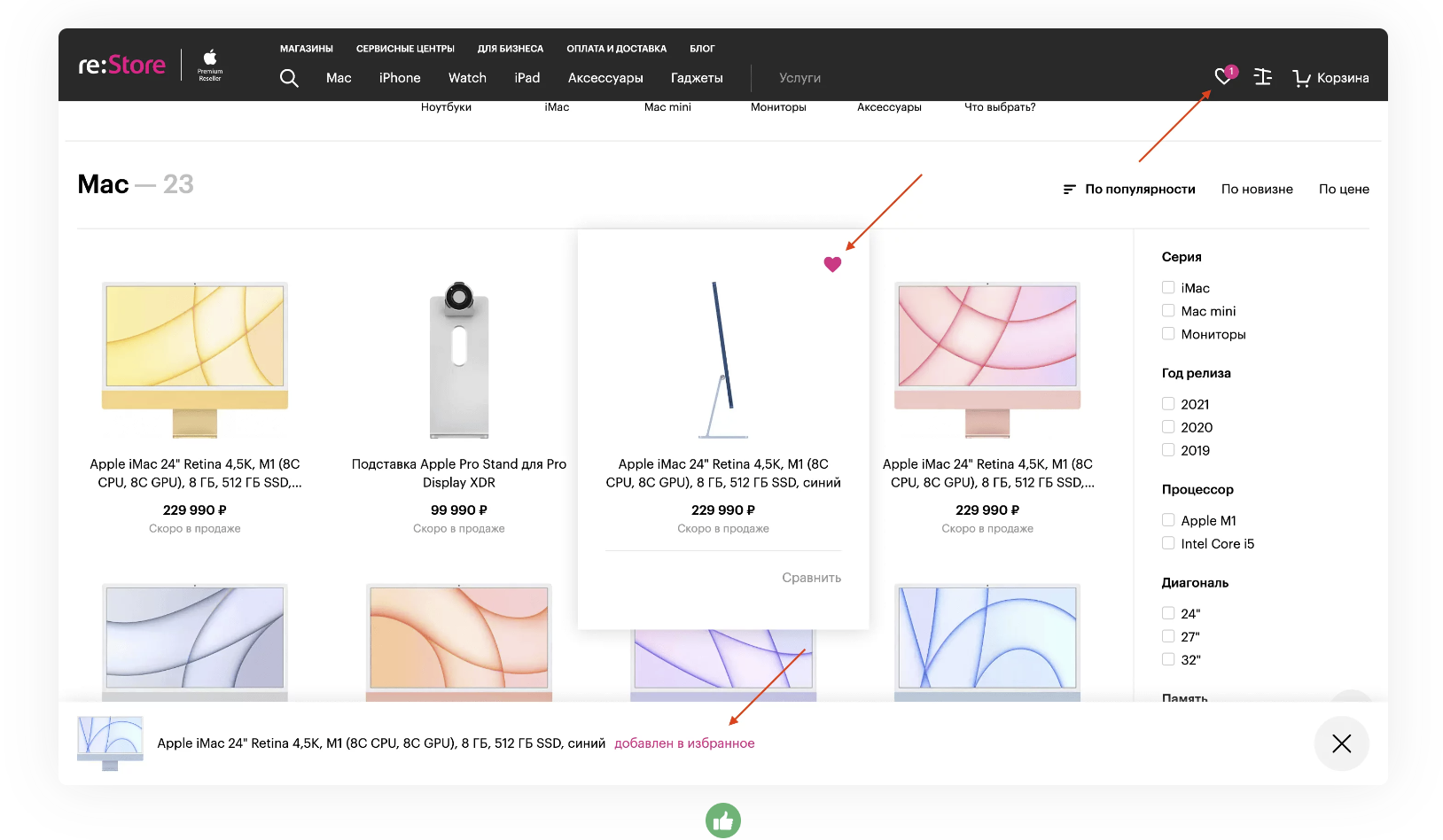
Чтобы улучшить восприятие подтверждения действия, дополните реакцию элемента в карточке появлением всплывающего сообщения о том, что товар добавлен.

Выделение карточки
При добавлении товара в корзину иногда используется выделение всей карточки. Нестандартно, но отличить в листинге добавленные товары гораздо легче.
Добавление без авторизации
Запрос авторизации сразу при добавлении товара в корзину может быть воспринят, как неудобство, и снизить вероятность совершения покупки.
Без перехода на страницу товара
Кнопка должна выполнять целевую функцию – добавление в корзину. Первый клик по кнопке не должен уводить клиента со страницы листинга.

Переход (?) в корзину
Будьте осторожны со сменой функции кнопки. Если при повторном клике она ведет клиента в корзину, а он хотел выбрать другие товары, это может затруднить выбор.
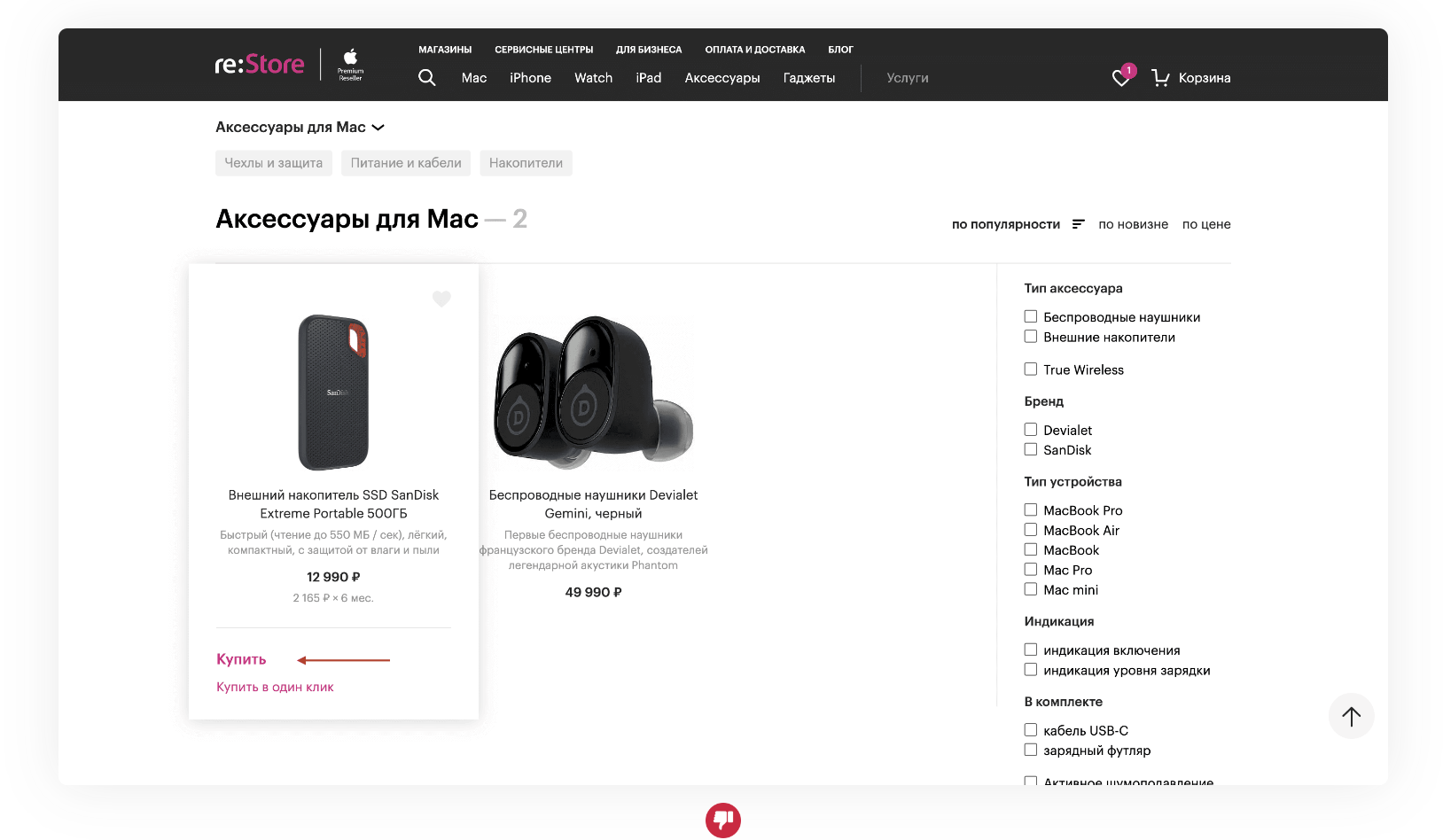
Купить (?) в 1 клик
Также отнеситесь с осторожностью к покупке в 1 клик. С одной стороны, это упрощает путь клиента, с другой – упускаются возможности допродажи.

Изменение числа товаров
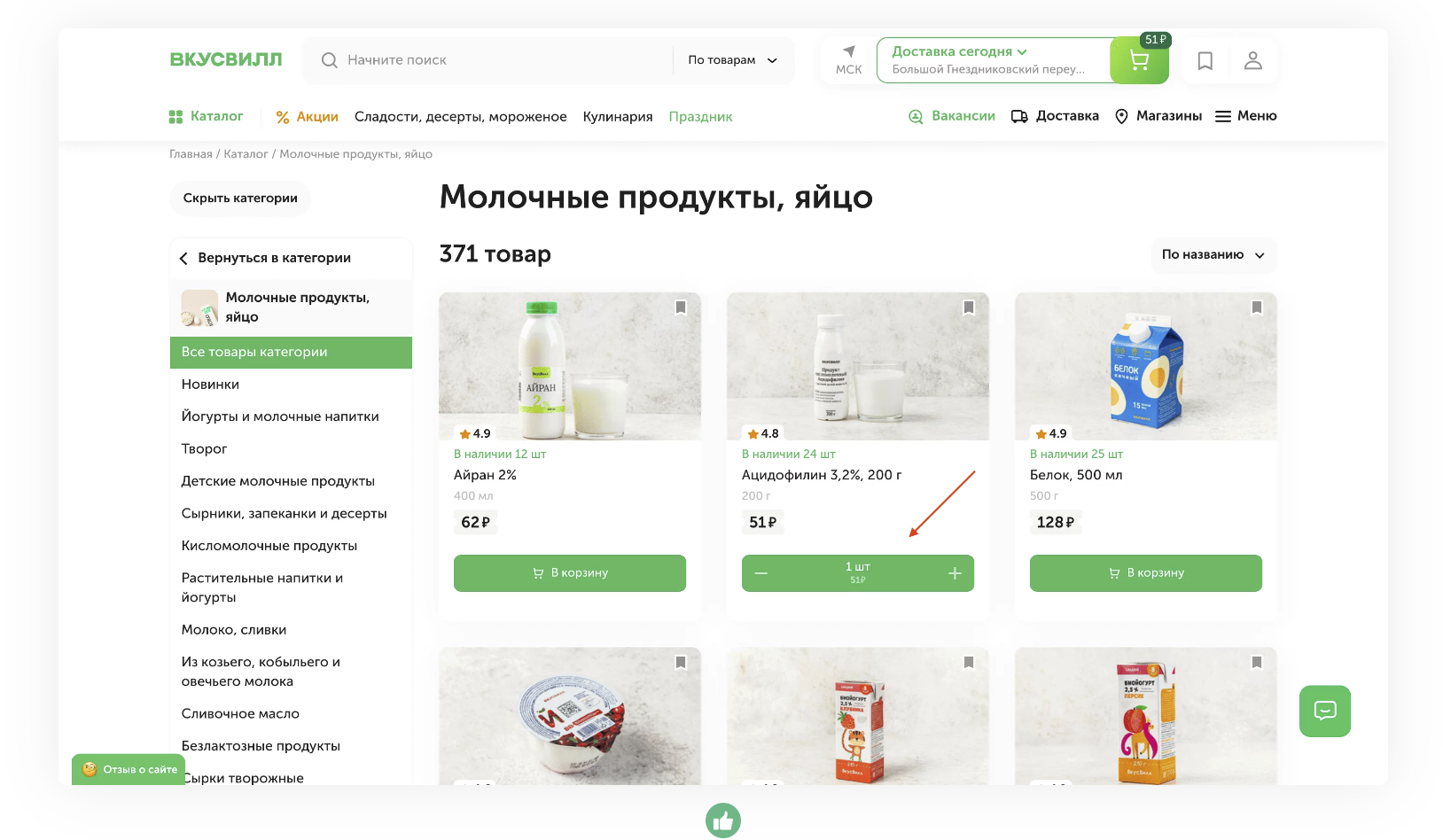
Изменение числа единиц товара
Если ваша сфера предполагает покупку нескольких товаров, кнопка корзины при клике должна превращаться в элемент изменения числа единиц товара.

Расположение и размер
Элемент должен размещаться там же и быть того же размера, что и кнопка добавления в корзину, чтобы клиенту не приходилось значительно передвигать куда-либо курсор.


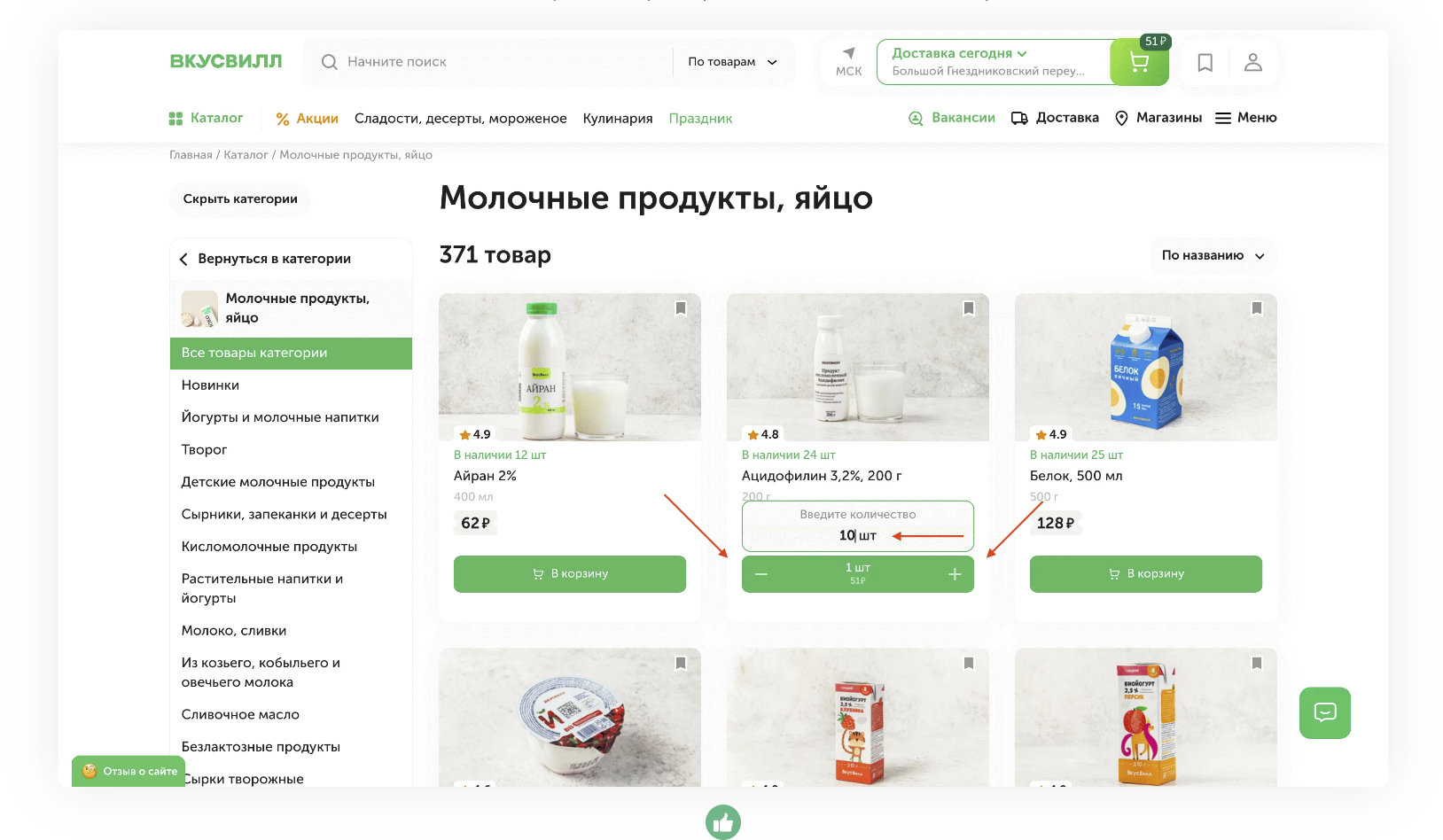
Формат изменения
У клиента должна быть возможность изменить число единиц товара как через кнопки + и –, так и с помощью ввода текста (если требуется много единиц).

Не больше, чем есть на складе
Чтобы более корректно управлять ожиданиями клиента, предусмотрите, чтобы нельзя было добавить в корзину больше единиц, чем есть на складе.
Удаление из корзины
Если клиент хочет удалить товар, дайте ему возможность сделать это прямо в карточке. В противном случае он все равно его удалит, но при этом еще и испытает неудобство.
5. Название товара
Информативно
Базовый момент. Из названия товара в карточке должно быть четко понятно, что это за товар и в чем его специфика.
Текст не обрезается
Название товара должно быть видно полностью в рамках его карточки в листинге и не должно обрезаться.

Подсказка, если текст обрезается
Если название все же обрезается, продублируйте его в контекстной подсказке, чтобы клиент мог прочитать его без необходимости перехода на страницу.
Выцветание, если текст обрезается
В качестве альтернативы 3 точкам можно реализовать обрезание текста менее стандартно и более визуально приятно – с помощью выцветания текста.

Без артикула и характеристик
Не стоит добавлять артикул или несколько характеристик в название товара: либо вынесите их в отдельные визуально вторичные поля, либо вообще не отображайте.

Реагирует на наведение курсора
Сделайте название товара интерактивным так, чтобы оно реагировало на наведение курсора и давало визуальную обратную связь: меняло цвет или подчеркивалось.
Пояснение визуально вторично
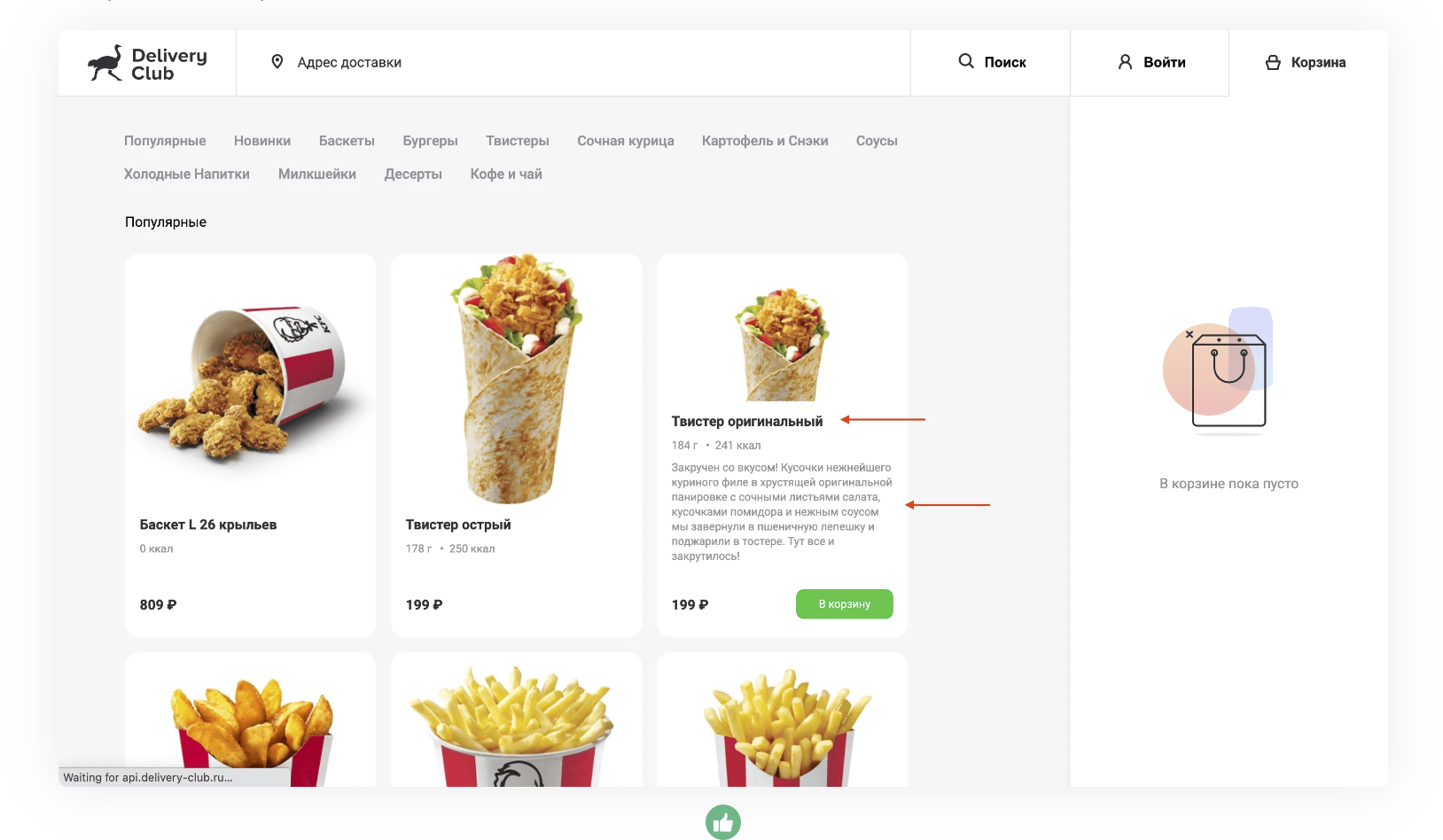
Иногда к названию товара добавляют пояснение. В таком случае пояснение делается визуально вторичным, чтобы не оттягивать на себя внимание клиента.

Пояснение не излишне
Если какие-то детали товара указаны в пояснении и названии, пояснение не имеет смысла. В таком случае можно указать детали в пояснении и убрать их из названия.
6. Избранное и сравнение
Вид и расположение
Функционал доступен
Если товаров достаточно много, дайте клиенту возможность добавить их в избранное или сравнение прямо из карточек в листинге, чтобы упростить процесс выбора.

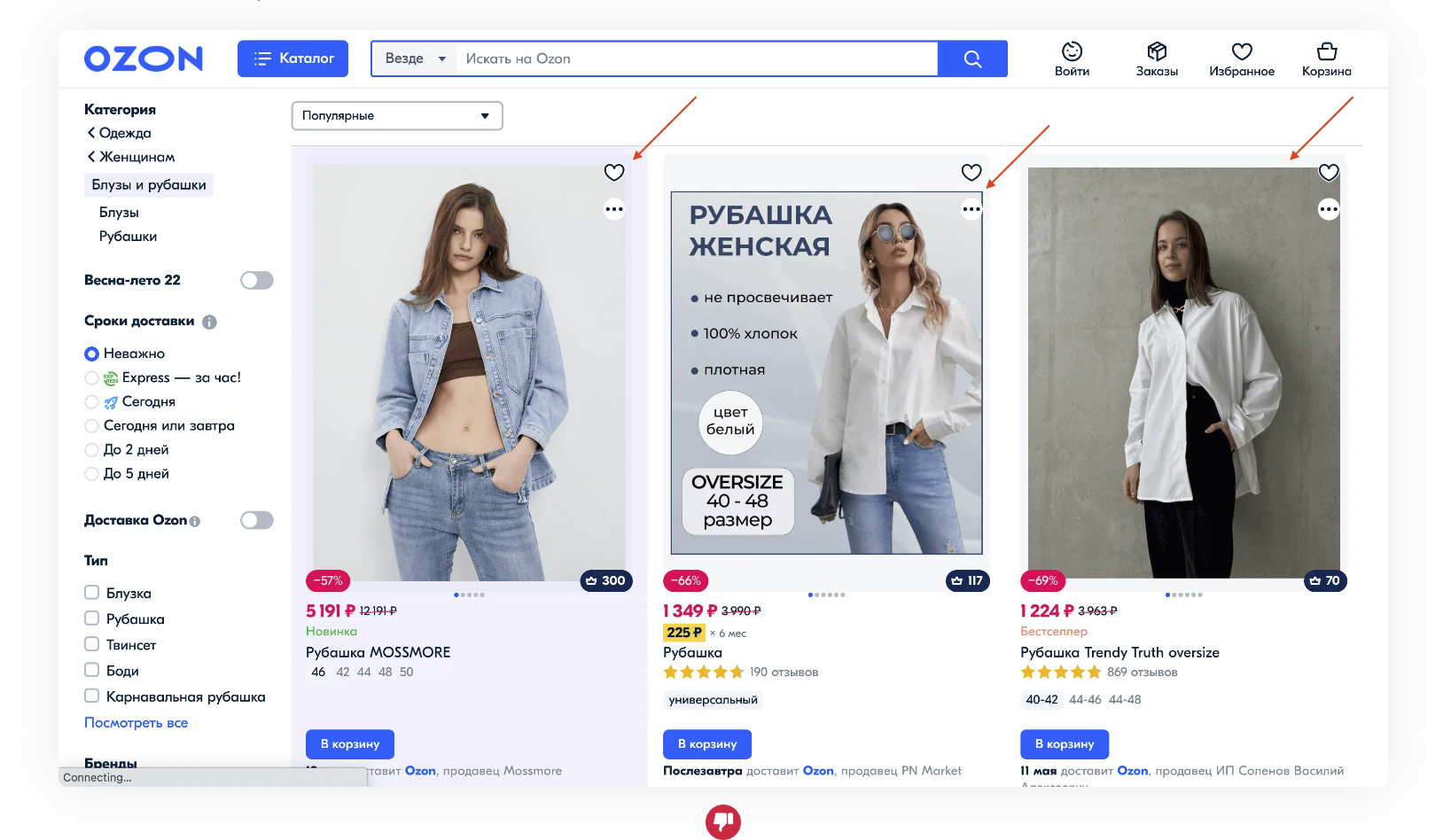
Появляется при наведении
Если добавление в избранное или сравнение вторичны, можно отображать их только при наведении курсора на карточку, чтобы визуально разгрузить интерфейс.

Иконка привычна
Реализуйте действия с помощью иконок, привычных для большинства клиентов. Например, для избранного это сердечко или закладка.

Иконка визуально вторична
Сделайте неактивную иконку визуально вторичной, чтобы не смещать фокус внимания клиента с изображения, цены и кнопки добавления в корзину.
Расположение привычно
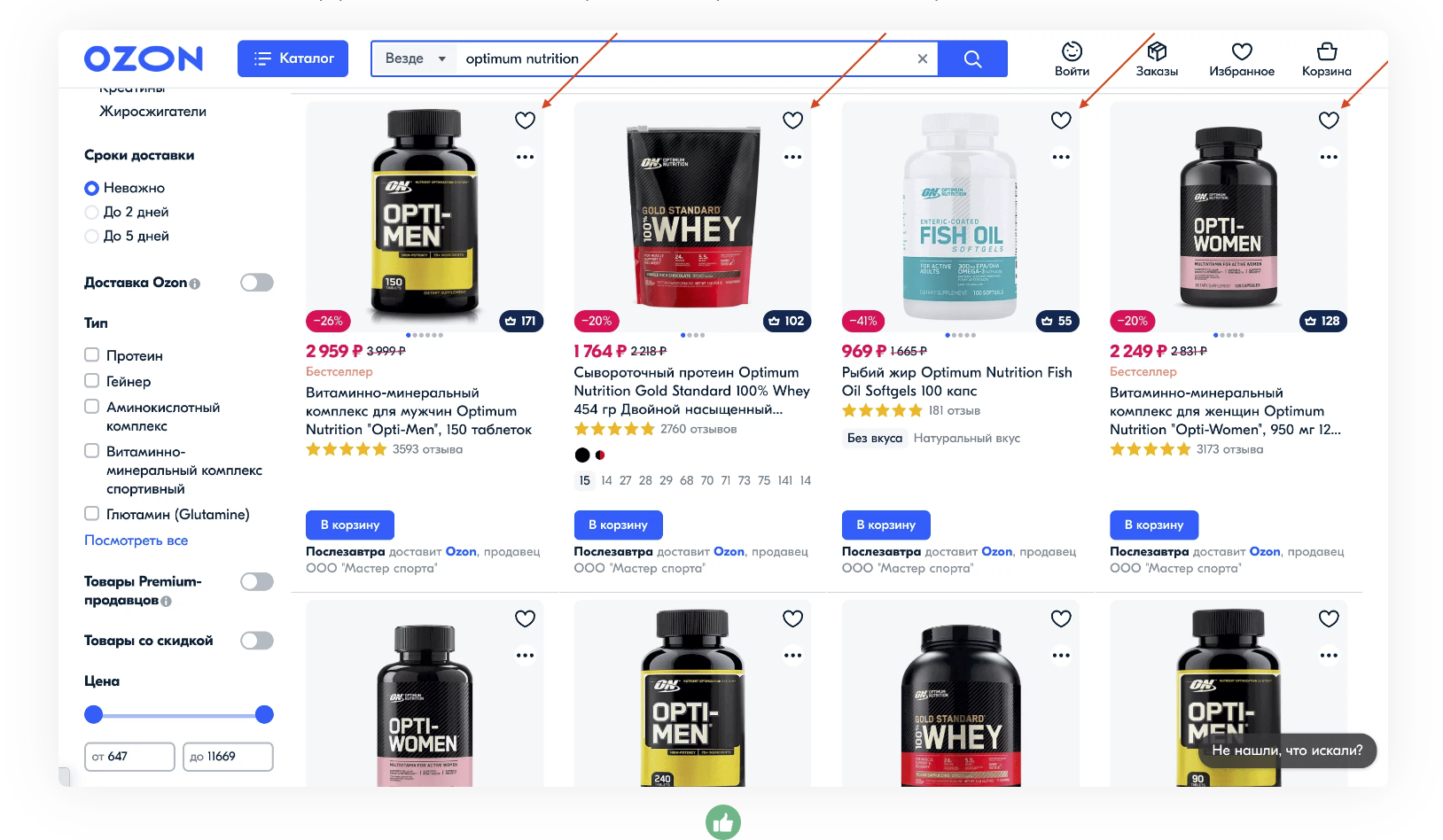
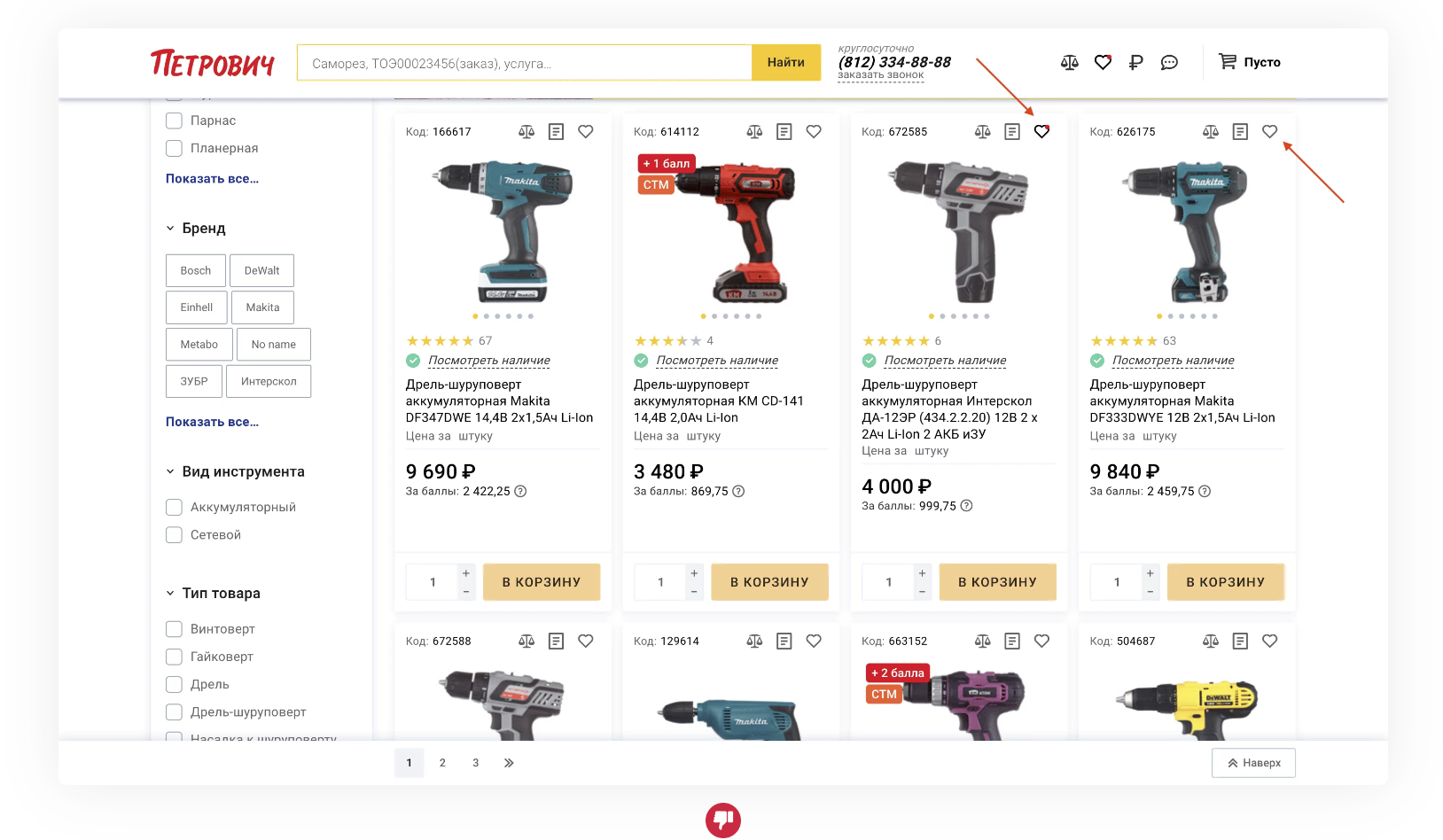
Не заставляйте клиента искать элементы: расположите их там, где они размещены на большинстве других сайтов – в правой верхней части карточек.

Реакция на наведение
Изменение вида
При наведении курсора иконка должна реагировать и изменять свой вид: например, может меняться цвет обводки или появляться промежуточная заливка.
Анимация изменений
Изменение вида иконки можно снабдить микро-анимацией, делающей взаимодействие с ней более вовлекающим и приятным глазу.
Закольцованная анимация
Некоторые компании идут еще дальше и делают анимацию иконки повторяющейся до тех пор, пока клиент не отведет от нее курсор – или не совершит целевое действие.

Контекстная подсказка
Если клиенту не понятна функция кнопки, предусмотрите контекстную подсказку, которая отталкивалась бы от целевого действия клиента.
Реакция на нажатие
Изменение иконки
При клике иконка должна изменять внешний вид. Чаще всего осуществляется за счет добавления заливки и изменения ее цвета на более яркий.
Изменение хорошо заметно
Если иконка изменяется лишь слегка, это может вызвать у клиента недопонимание и побудить нажать на нее повторно, тем самым убирая товар из избранного/сравнения.

Анимация изменений
Изменение элемента при клике с помощью ненавязчивой анимации позволит сделать взаимодействие более вовлекающим и приятным глазу.
Сообщение с подтверждением
Чтобы улучшить восприятие подтверждения действия, дополните реакцию элемента в карточке появлением всплывающего сообщения о том, что товар добавлен.

Изменение в шапке
Помимо сообщения также должен обновляться и элемент избранного / сравнения в шапке: чаще всего бейдж со счетчиком изменяется на 1.

Реакция моментальна
Исключите задержки в реакции интерфейса на клик по элементу, чтобы не вызывать у клиента раздражение (особенно если ему нужно добавить несколько товаров).
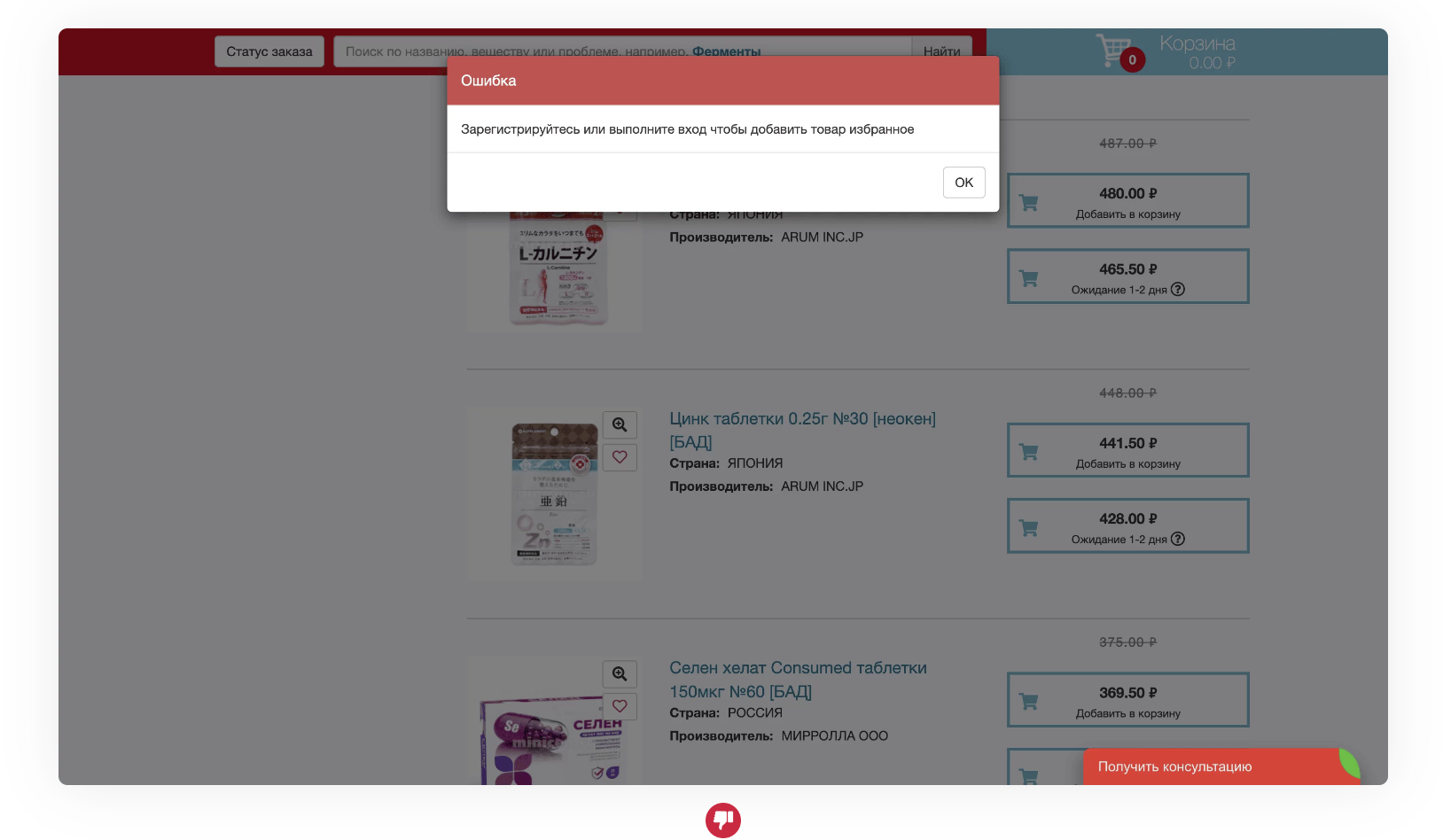
Без авторизации
Предоставьте клиенту возможность добавления товаров без авторизации. Иначе он просто не воспользуется функцией, а процесс выбора будет затруднен.

7. Маркеры
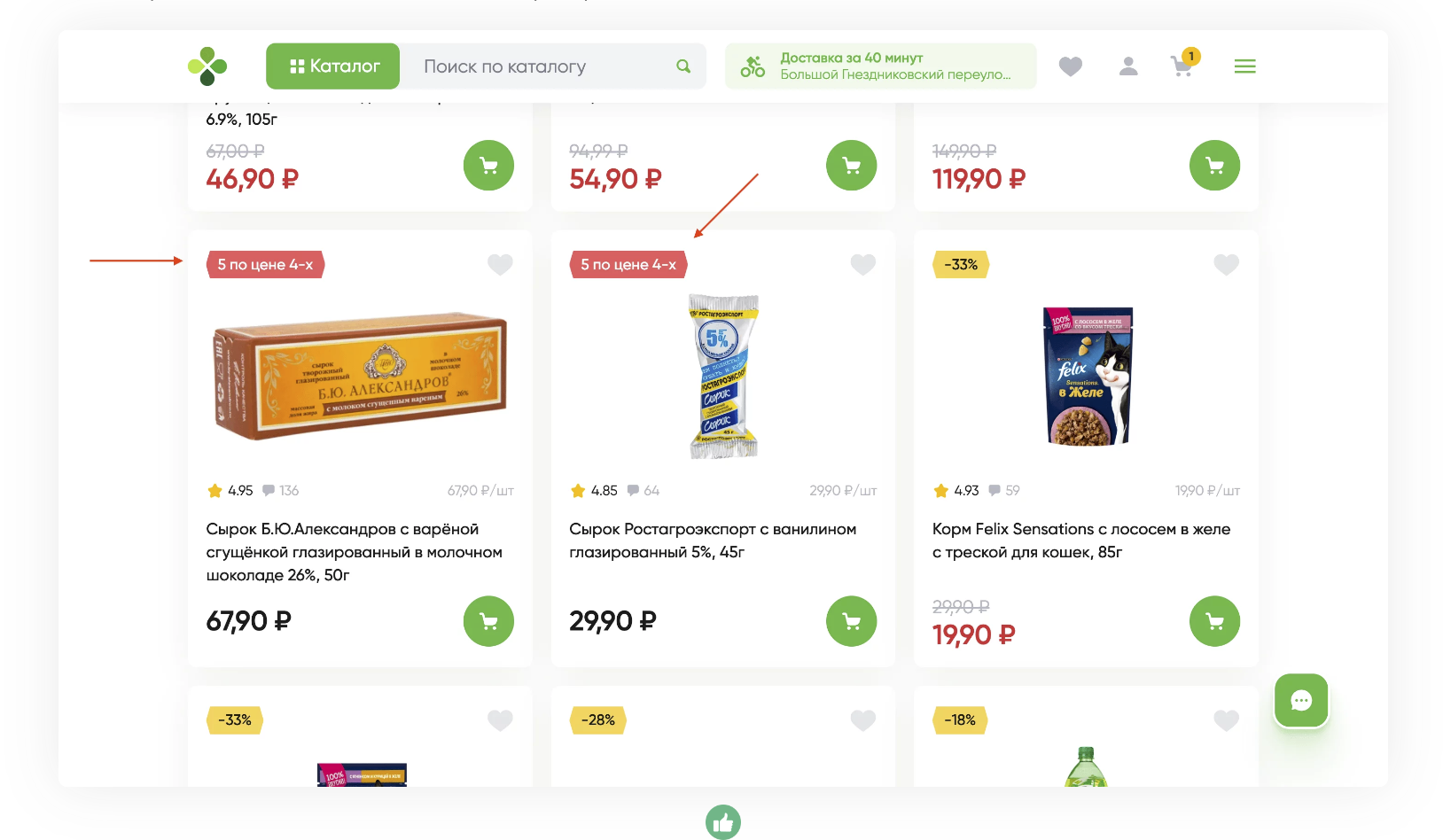
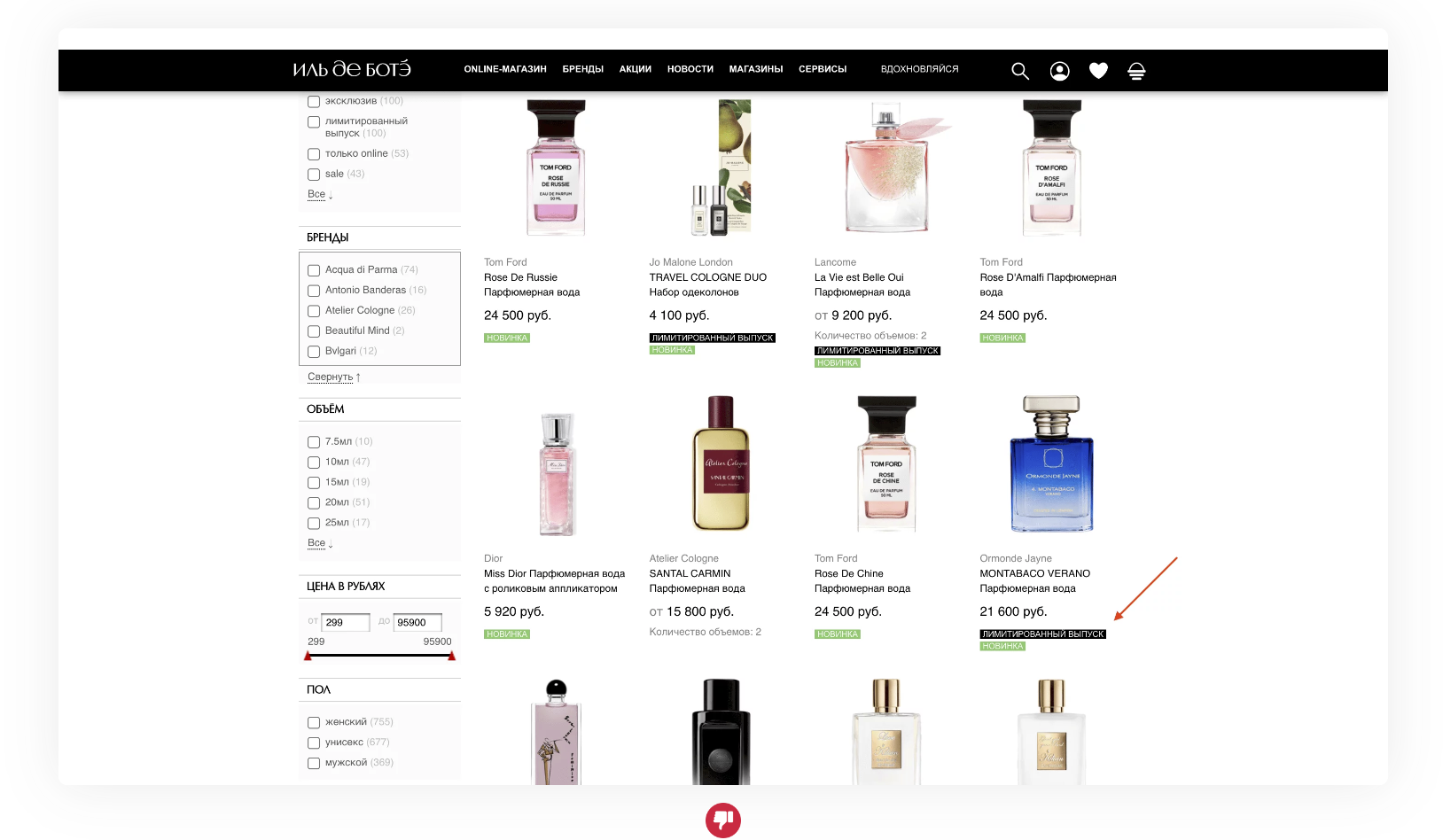
Используются
Чтобы повысить заметность карточки того или иного товара в листинге и сделать ее более информативной.
Хорошо заметны
Незаметные маркеры большой пользы не принесут, поэтому выбираем более яркие и контрастные по отношению к фону цвета их заливки.

Минимум текста
Если в маркерах разместить большой текст, они начнут выглядеть неуклюже, и это может перегрузить общий интерфейс.

Текст не обрезается
Текст должен помещаться в маркер и не обрезаться. Базовый момент? Базовый. Но не все его учитывают.

Понятные иконки
Чтобы разгрузить интерфейс, вместо текста можно использовать понятные для нового клиента иконки, которые легко доносили бы смысл акции или особенности товара.

В хорошем качестве
Если в качестве маркеров используются изображения, убедитесь, что они загружены в хорошем качестве, не размываются и не пикселят.

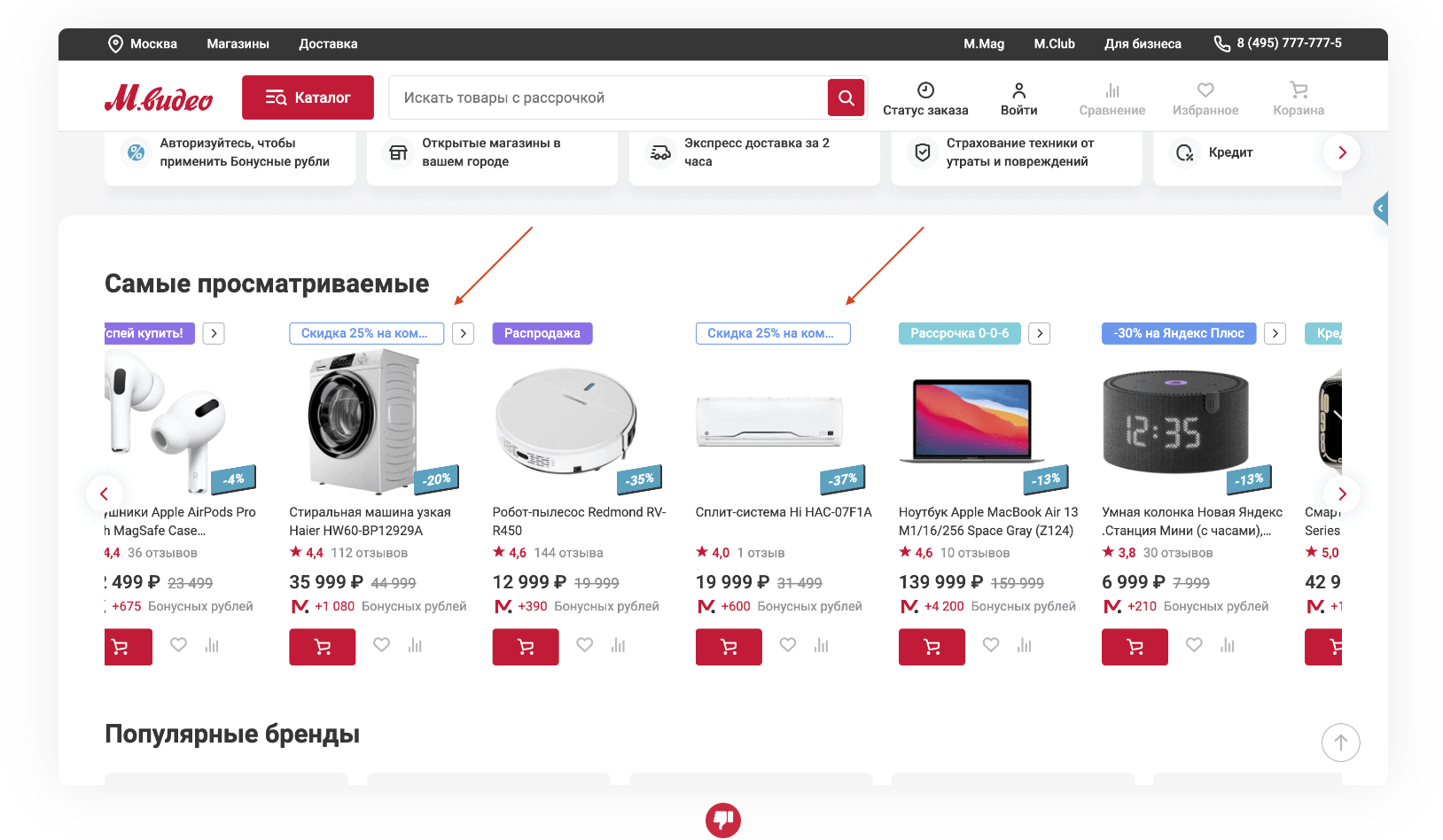
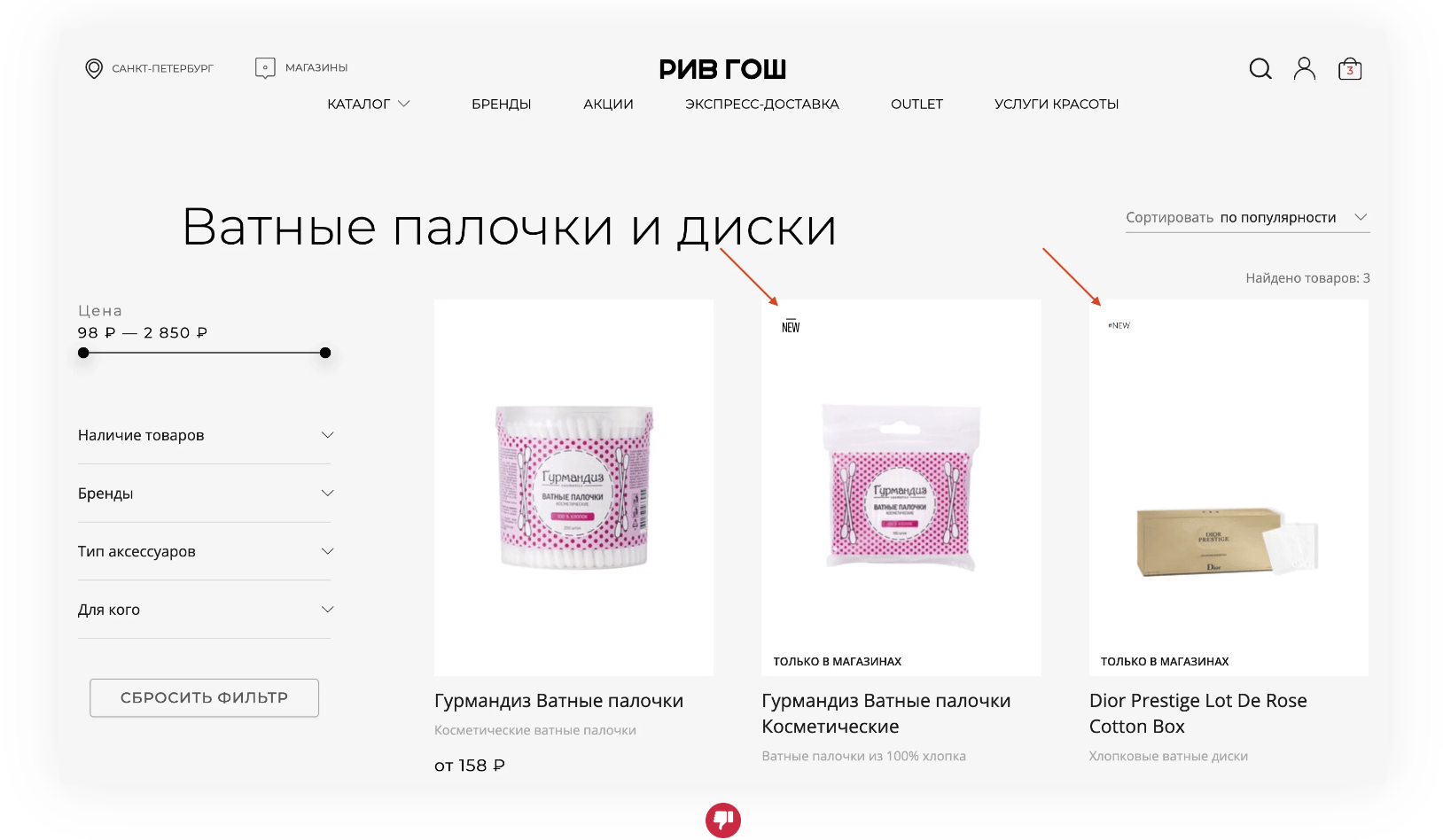
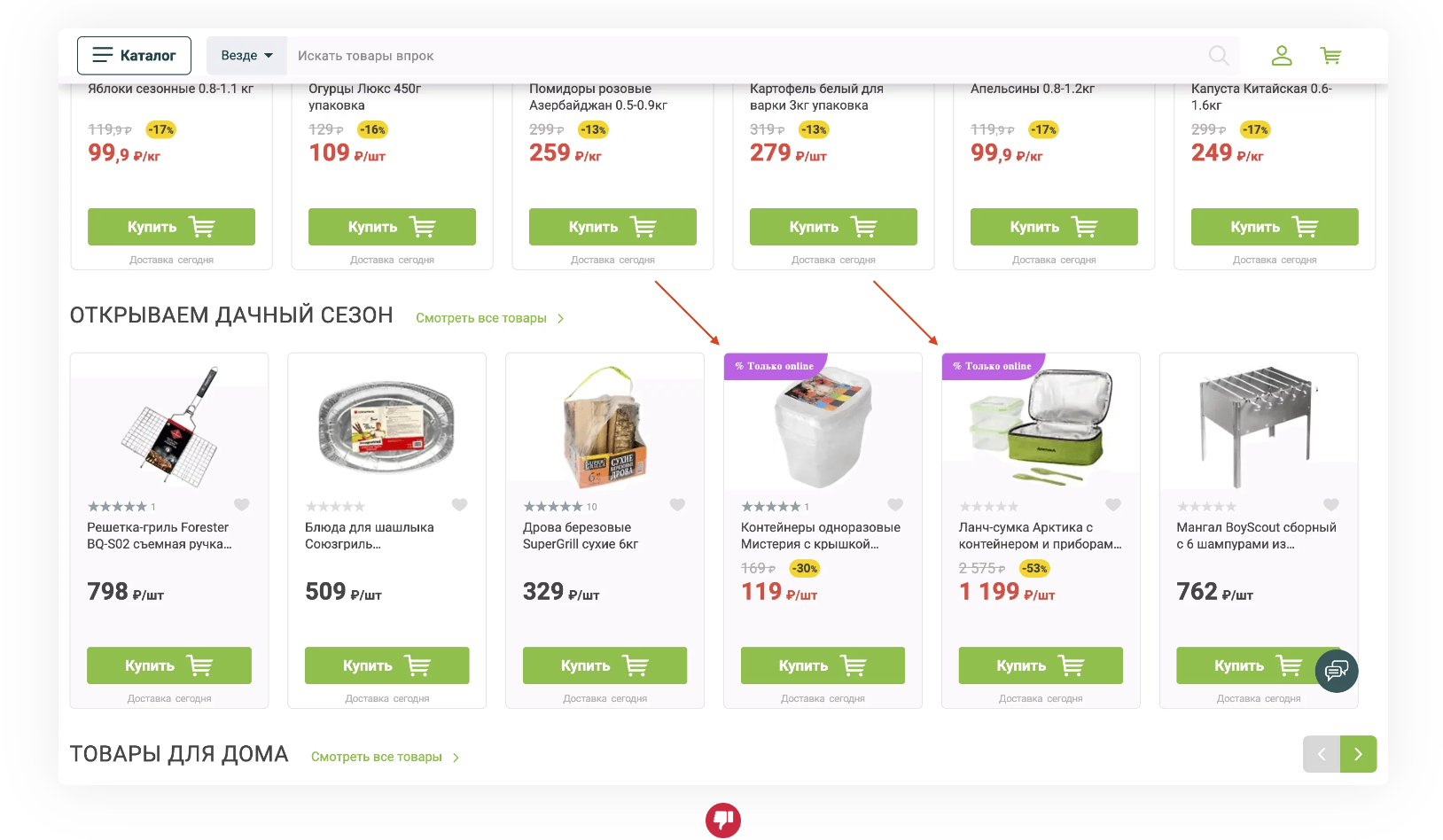
Online vs. offline
Если у вас есть offline магазины, унифицируйте маркеры акций и особенностей в торговых залах и в интернет-магазине, чтобы они легче воспринимались.
Один тип – один маркер
Если по одному и тому же поводу в карточках используются несколько маркеров, это может вызвать у клиента ненужные вопросы.

Текст легко читаемый
Если используете текст на маркере, он должен быть контрастным, не должен мельчить, а шрифт должен быть легким для восприятия.

Шрифт соответствует сайту
По-хорошему, шрифт на маркере должен быть из того же семейства, что и основной шрифт сайта. Иначе смотреться все это может не идеально.

Не дублируются
Убедитесь в том, что усилия тех, кто отвечает за фото-контент, и тех, кто ответственен за маркеры, синхронизированы. Два раза писать об одном и том же смысла нет.

Не перекрывают контент
Даже если маркеры в карточке размещаются поверх изображений, делайте так, чтобы они не перекрывали собой какой-либо важный контент на фото.
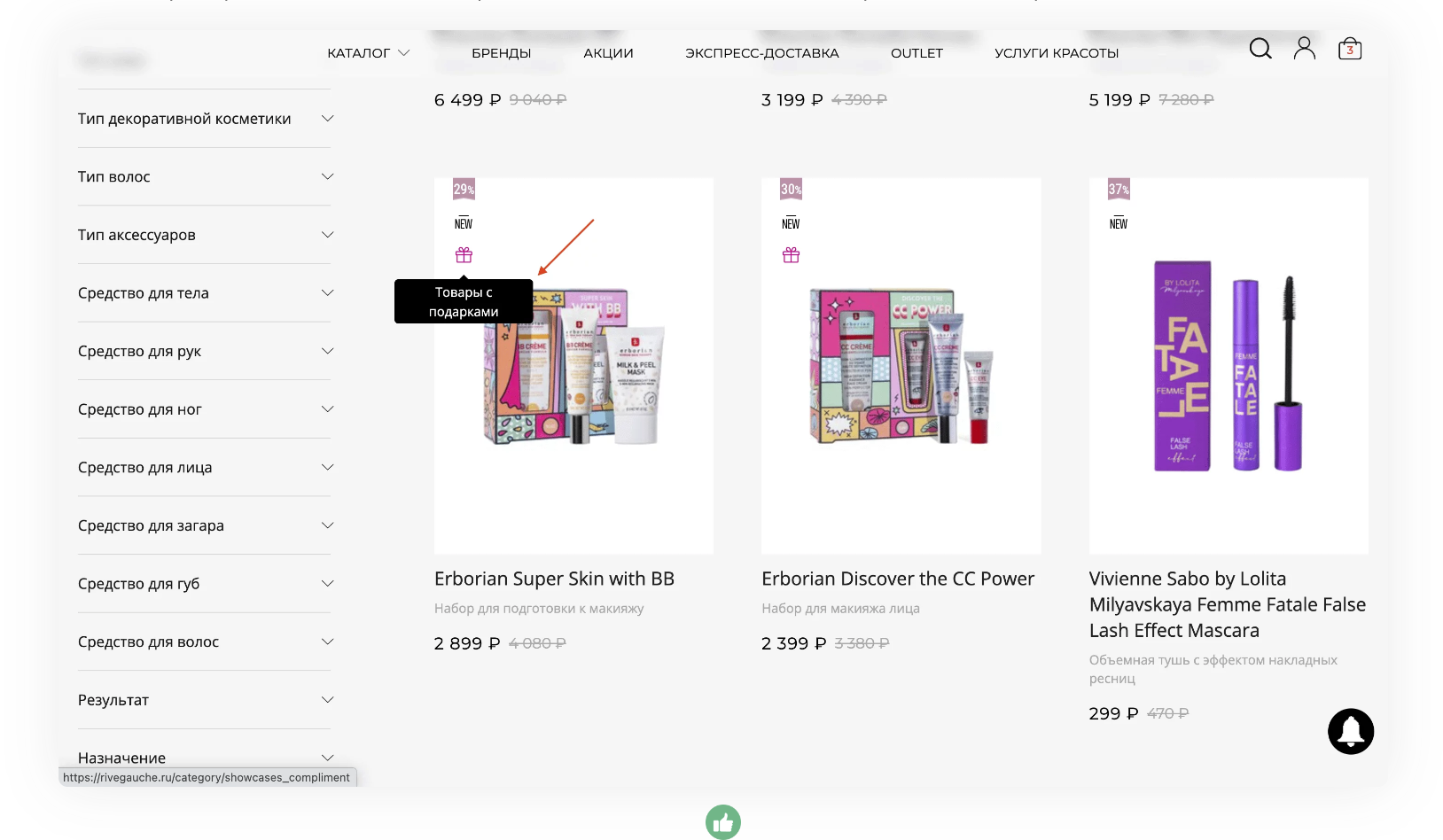
Пользовательские маркеры
Вы также можете упростить выбор товаров, дав клиенту самому выбрать, что подсвечивать в ваших товарах. Например, конкретные ингредиенты.

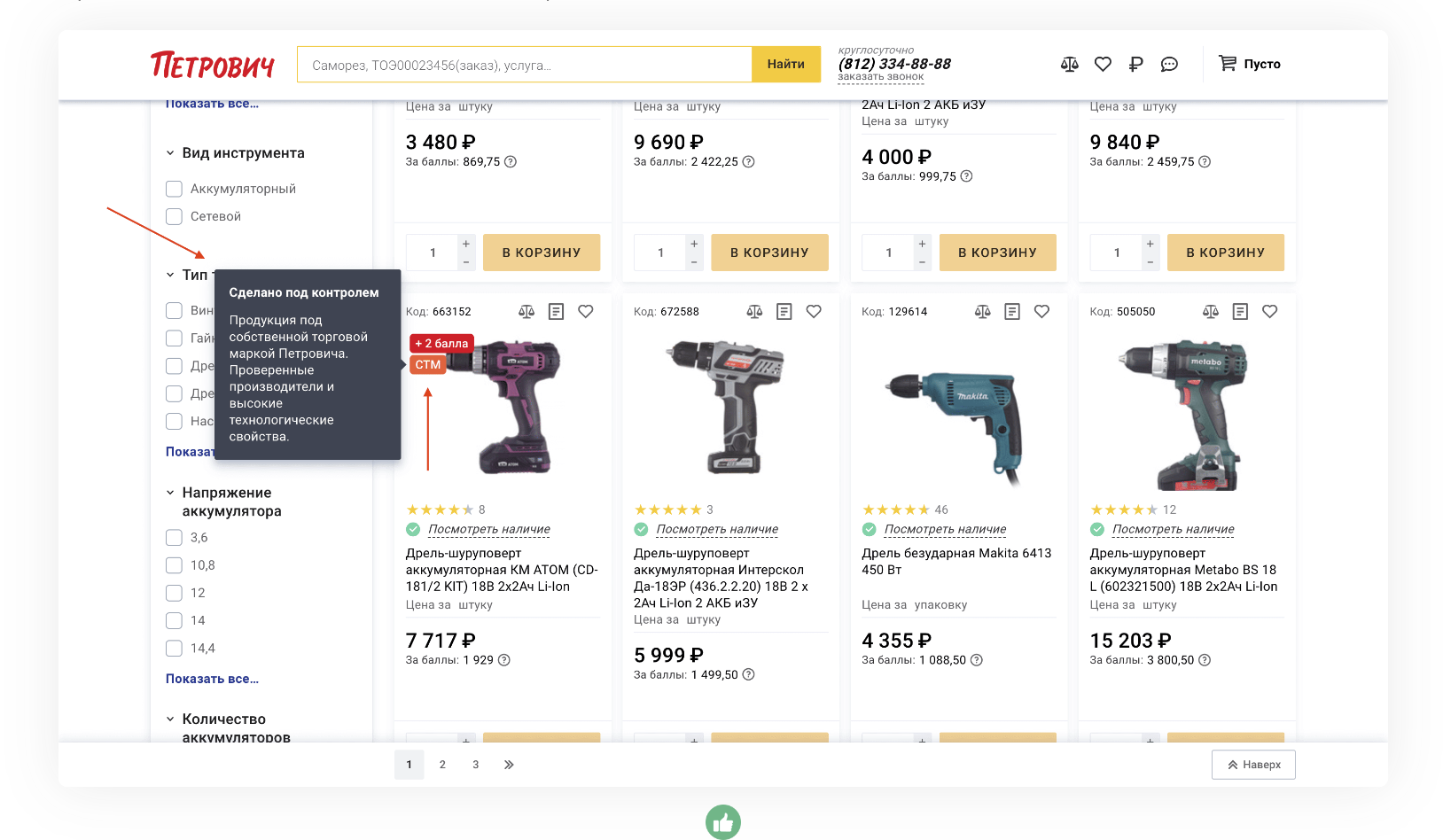
Контекстная подсказка
Дает пояснение
Используйте контекстную подсказку, доступную при наведении курсора, чтобы пояснить суть акции или особенность товара.

Не дублирует текст маркера
Если с помощью текста в маркере вы уже донесли до клиента всю суть акции или особенности, нет смысла дублировать эту информацию в подсказке.

В дизайне сайта
Подсказка – это, хоть и маленькая, но тоже часть вашего интернет-магазина. Поэтому хорошо, если она будет соответствовать сайту по дизайну.

8. Рейтинг и отзывы
Отображение
Функция используется
Настройте сбор обратной связи по товарам и используйте ее в качестве социального доказательства, чтобы повысить доверие клиента и побудить его к покупке.
Рейтинг скрыт, если нет оценок
Отсутствие оценок само по себе нейтрально – товар может быть новым. Но явно подсвечивать это не стоит, чтобы не вызвать ощущения «покупки кота в мешке».

Внешний вид элемента
Иконки привычны
Для отображения рейтинга используйте наиболее привычные и распространенные форматы 5 звезд или 1 звезды с подписью оценки. Для отзывов – иконку сообщения.

Иконки в хорошем качестве
Убедитесь, что для иконок используется векторная графика или они загружены в хорошем качестве. Базовый момент? Да. Все его соблюдают? Нет.

Точность заливки звезд
Если используется формат 5 звезд, сделайте визуальное отображение более точным: в случае не целых оценок закрашивайте соответствующую часть звезды.
Контекстная подсказка
В качестве альтернативы пояснения по рейтингу и отзывам можно вынести в качестве контекстной подсказки при наведении на элементы.
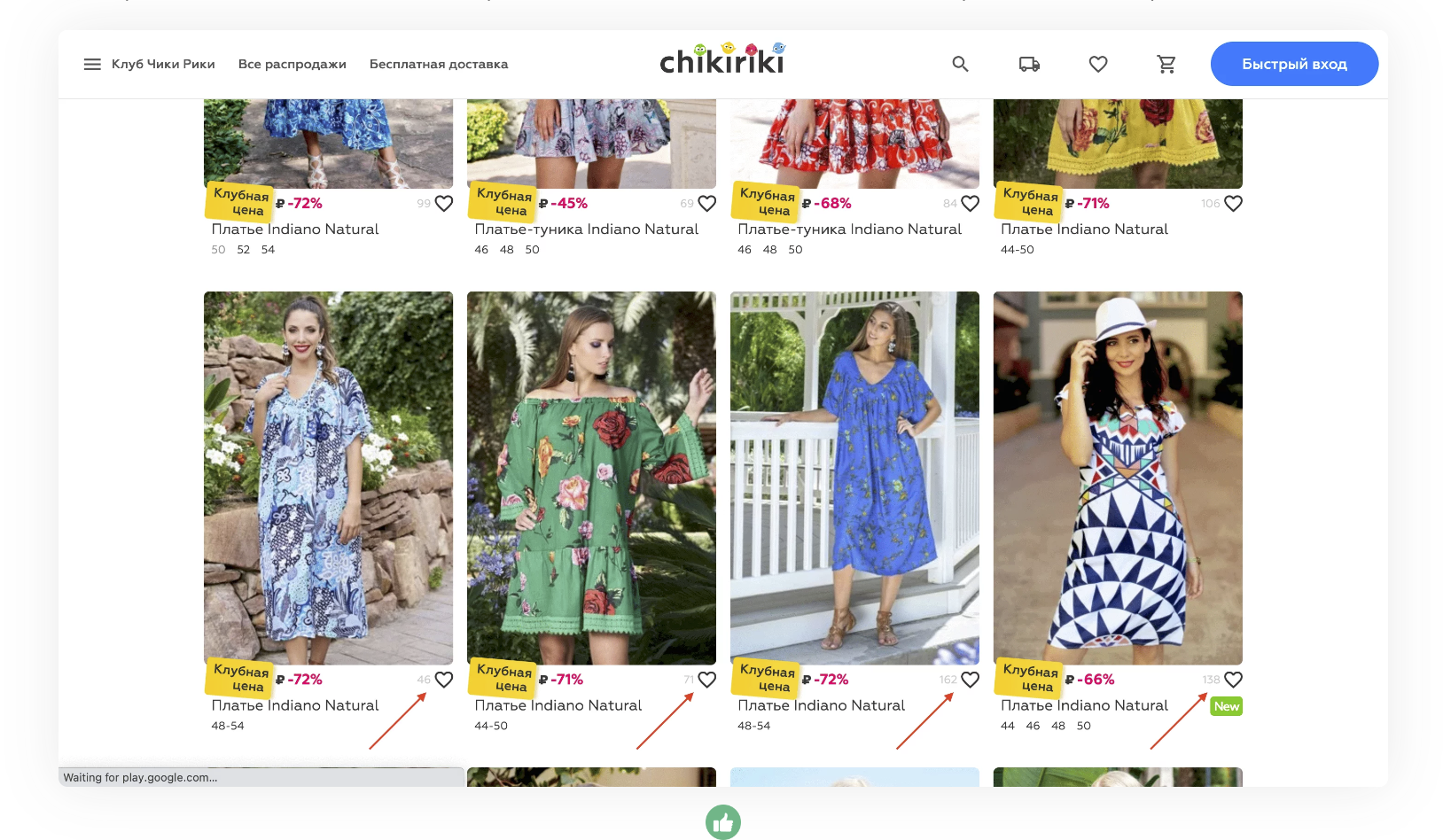
Лайки вместо рейтинга
Некоторые адаптируют механики соц.сетей и рейтинг заменяют лайками. Задумка интересная, но главное обыграть это так, чтобы клиент не спутал их с избранным.

Функциональность
Элемент кликабельный
Если клиент заинтересовался деталями рейтинга или отзывами, у него должна быть возможность перехода к ним из карточки в 1 клик.
Ведет к соответствующему блоку
При клике по элементу и переходе на страницу товара она должна прокручиваться до соответствующего блока, так чтобы клиенту не приходилось делать это вручную.
Нельзя оценить до покупки
Клиенту нельзя давать возможность оценить товар до того момента, как он его купит. Но не все придерживаются этого здравого принципа.

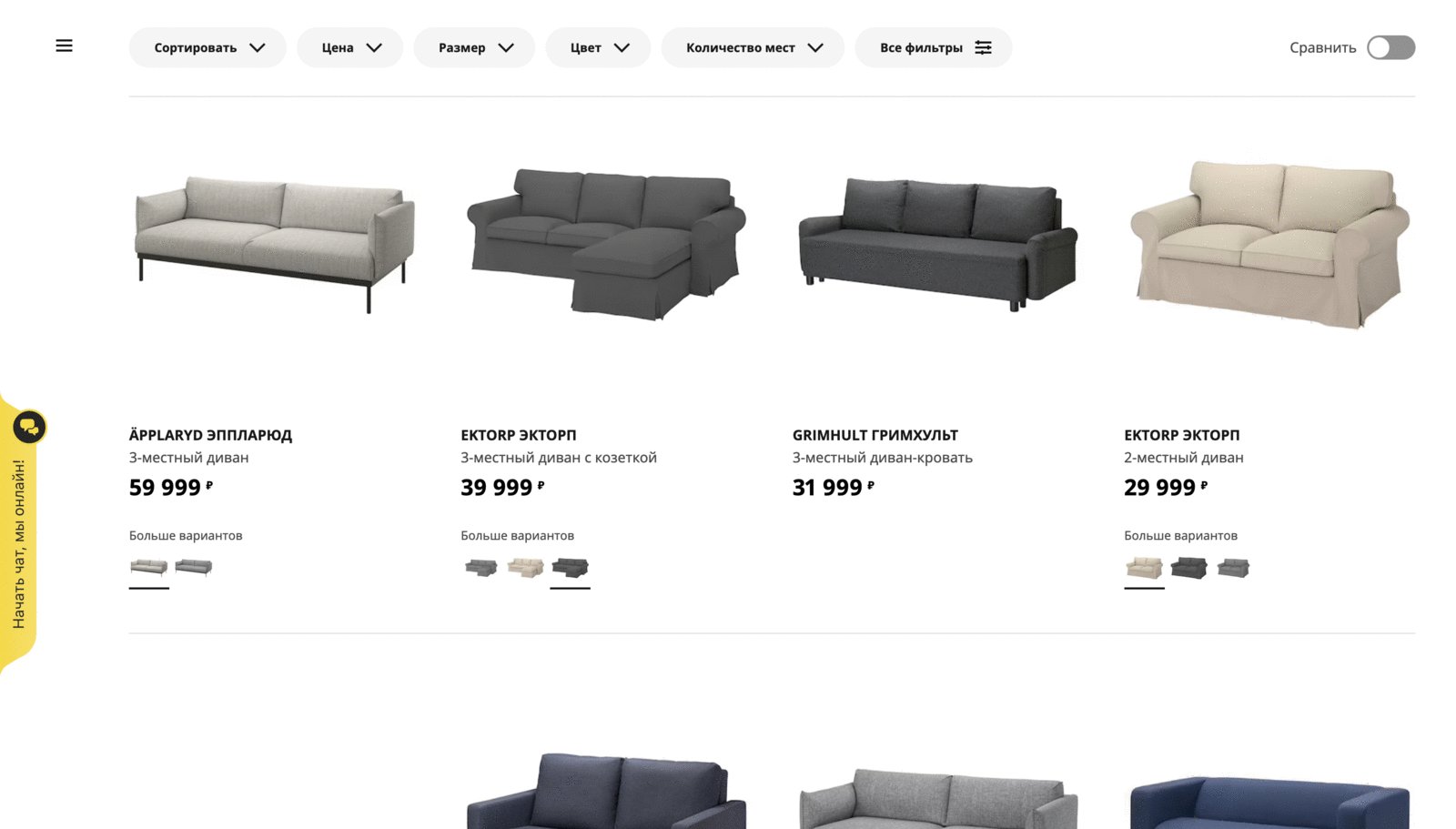
9. Варианты товара
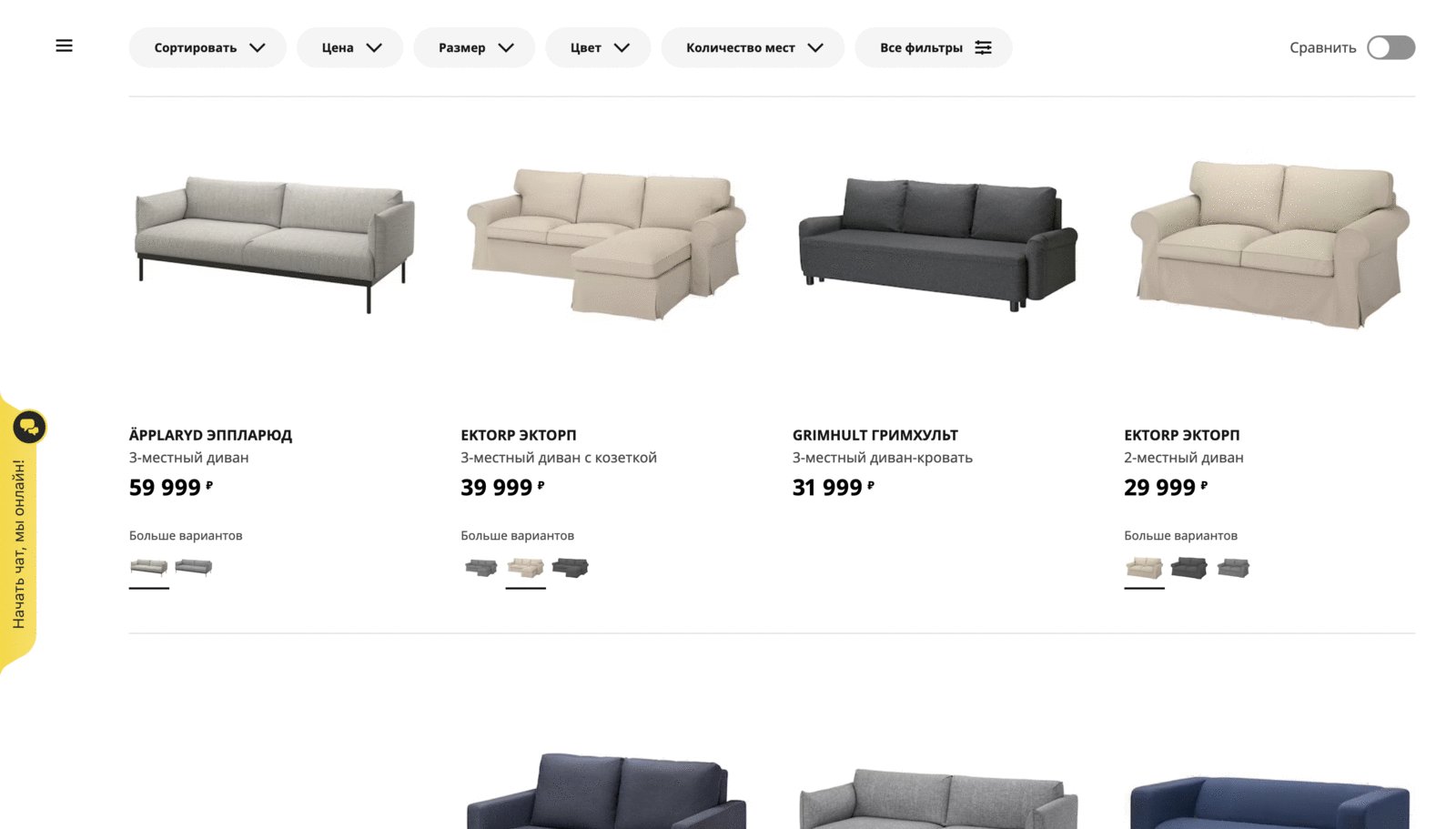
Доступны в карточке
Если в листинге есть несколько вариантов товара, целесообразно давать ссылки на другие варианты прямо из карточки, чтобы упростить процесс выбора для клиента.

Видны без наведения курсора
Это повышает вероятность того, что клиент узнает, что есть другой вариант товара, а не просто сочтет отображаемый вариант неподходящим и пролистает.
Только в наличии
Чтобы корректно управлять ожиданиями клиента, отображайте только те варианты товара, которые доступны для покупки.

Видны без прокрутки
Реализуйте верстку карточек таким образом, чтобы варианты товара полностью вписывались в область карточки, и ее не приходилось прокручивать.

Общее число вариантов
Если варианты не помещаются в карточку, выведите часть их в карточке и укажите общее число вариантов (со ссылкой на страницу продукта для дальнейшего ознакомления).
Миниатюры по всем вариантам
Клиент не должен сталкиваться с alt-текстом вместо миниатюр вариантов. Неудобство в переключении затрудняет весь процесс выбора.

Активный вариант выделяется
Выделите активный вариант на фоне остальных так, чтобы клиенту легче было понять, какая именно модификация товара отображается у него в карточке.

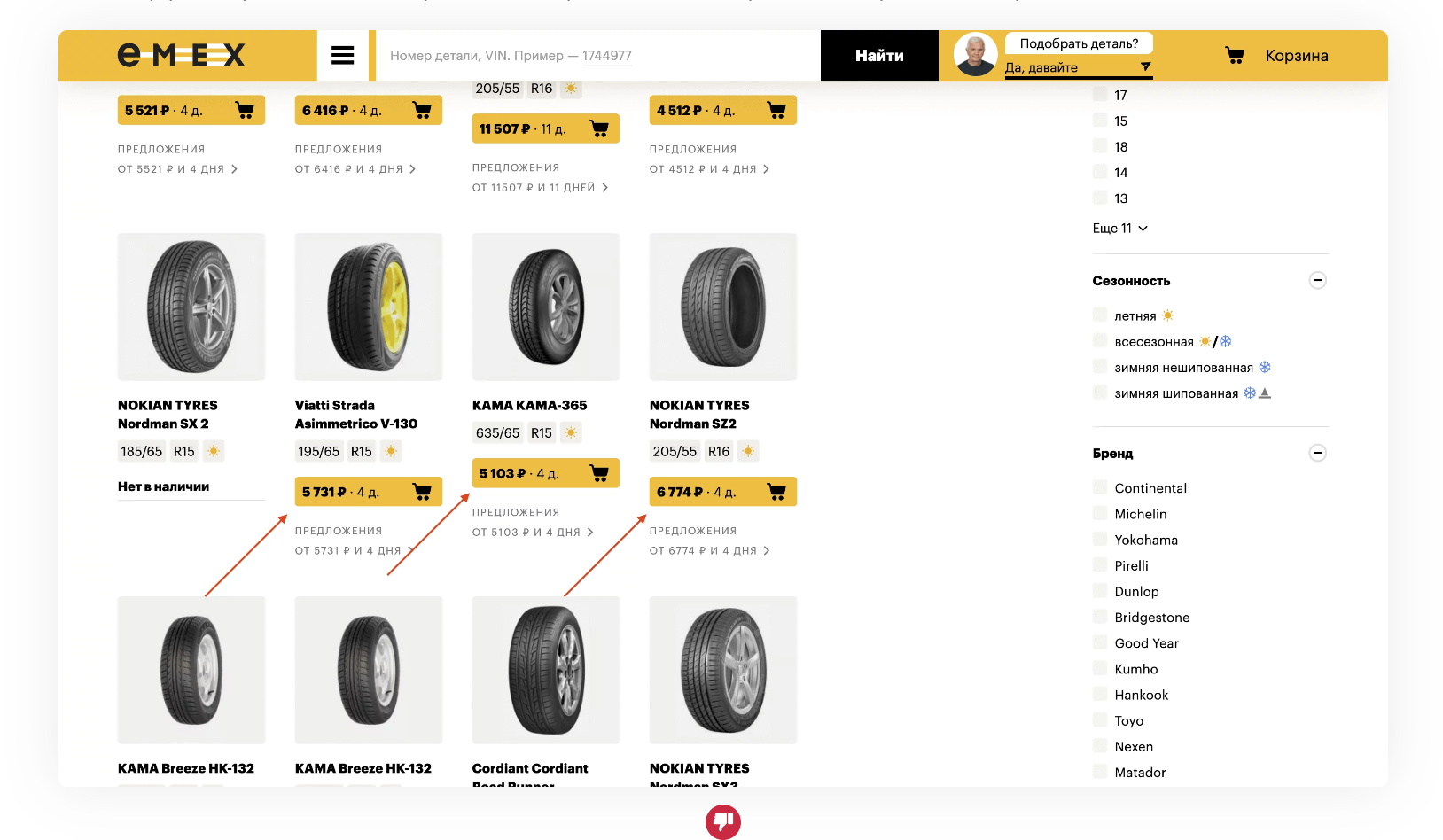
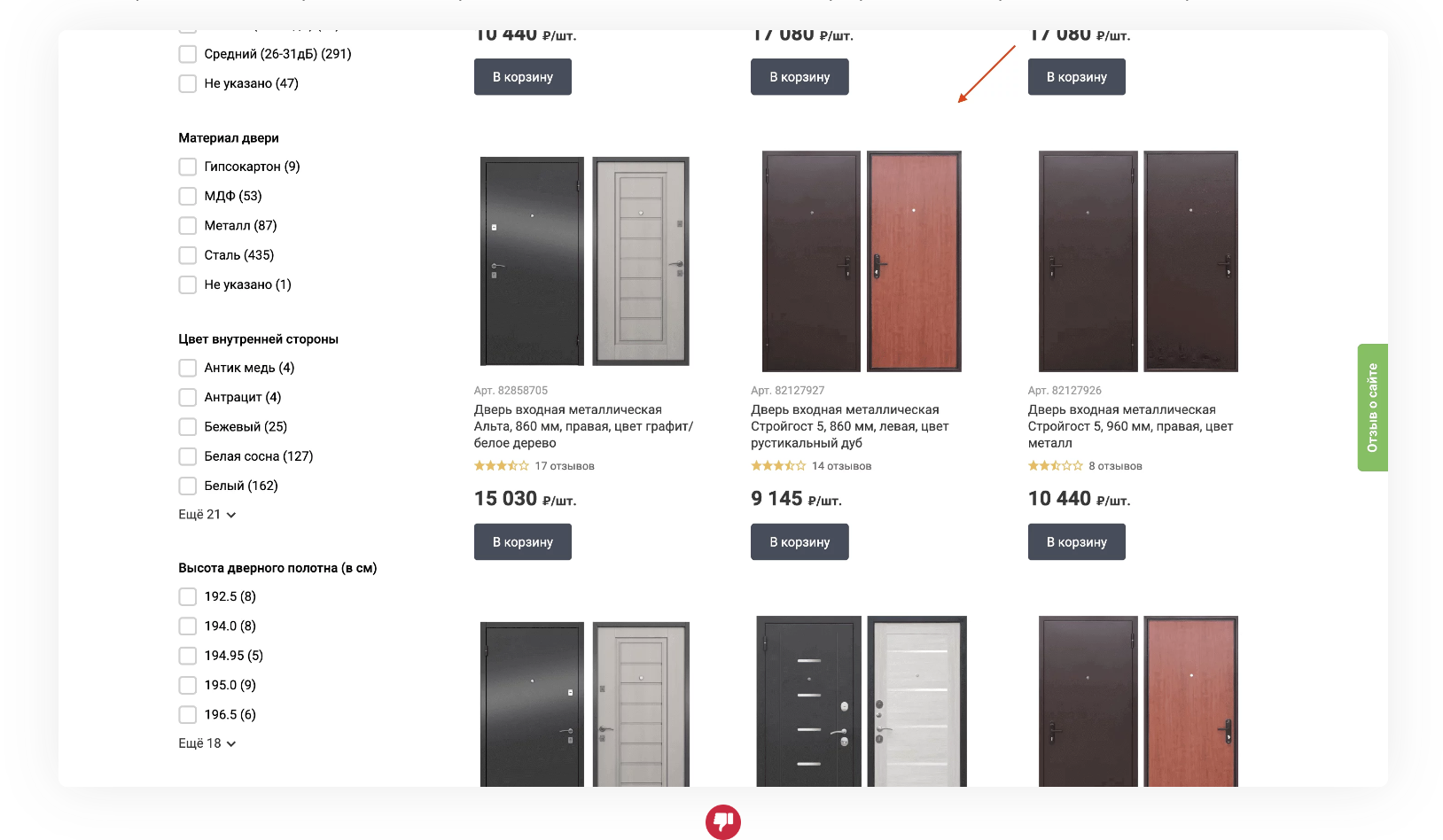
Без перечисления цен
Если размещать в карточке другие варианты с ценами и прочей информацией, это может сильно перегрузить ее интерфейс и снизить удобство взаимодействия.

Реагируют на наведение курсора
Как и другие элементы, варианты должны давать визуальную обратную связь, изменяя вид при наведении курсора и давая понять, что по ним можно кликнуть.
Подсказки с названиями
Если варианты не подписаны и отображаются только в виде визуальных элементов, реализуйте текстовую подсказку с их названиями при наведении курсора.

Кликабельны
Сделайте варианты кликабельными, если отображаете их в карточке. В противном случае можно получить неоправданные ожидания по функционалу.

Переключение внутри карточки
Сделайте так, чтобы клиент мог переключаться между вариантами прямо внутри карточки без перехода на страницу товара – через клик или наведение.


Мгновенное обновление
При выборе другого варианта товара информация в карточке должна обновляться без каких-либо задержек.
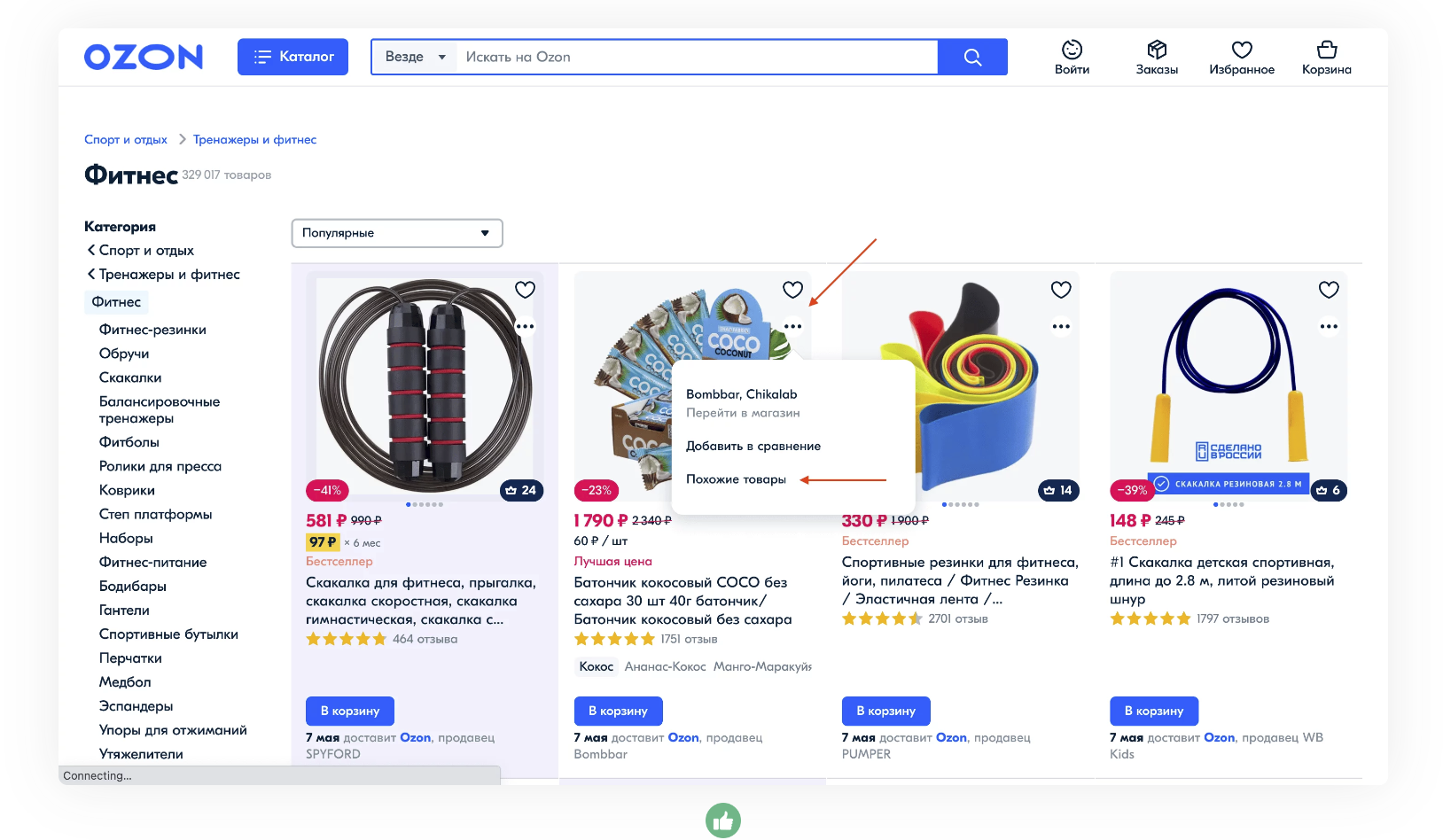
Похожие товары
На Озоне через карточку можно ознакомиться не с вариантами, а с похожими товарами. Это повышает шансы на то, что клиент найдет нужный ему товар.

10. Начисляемые бонусы
Отображаются
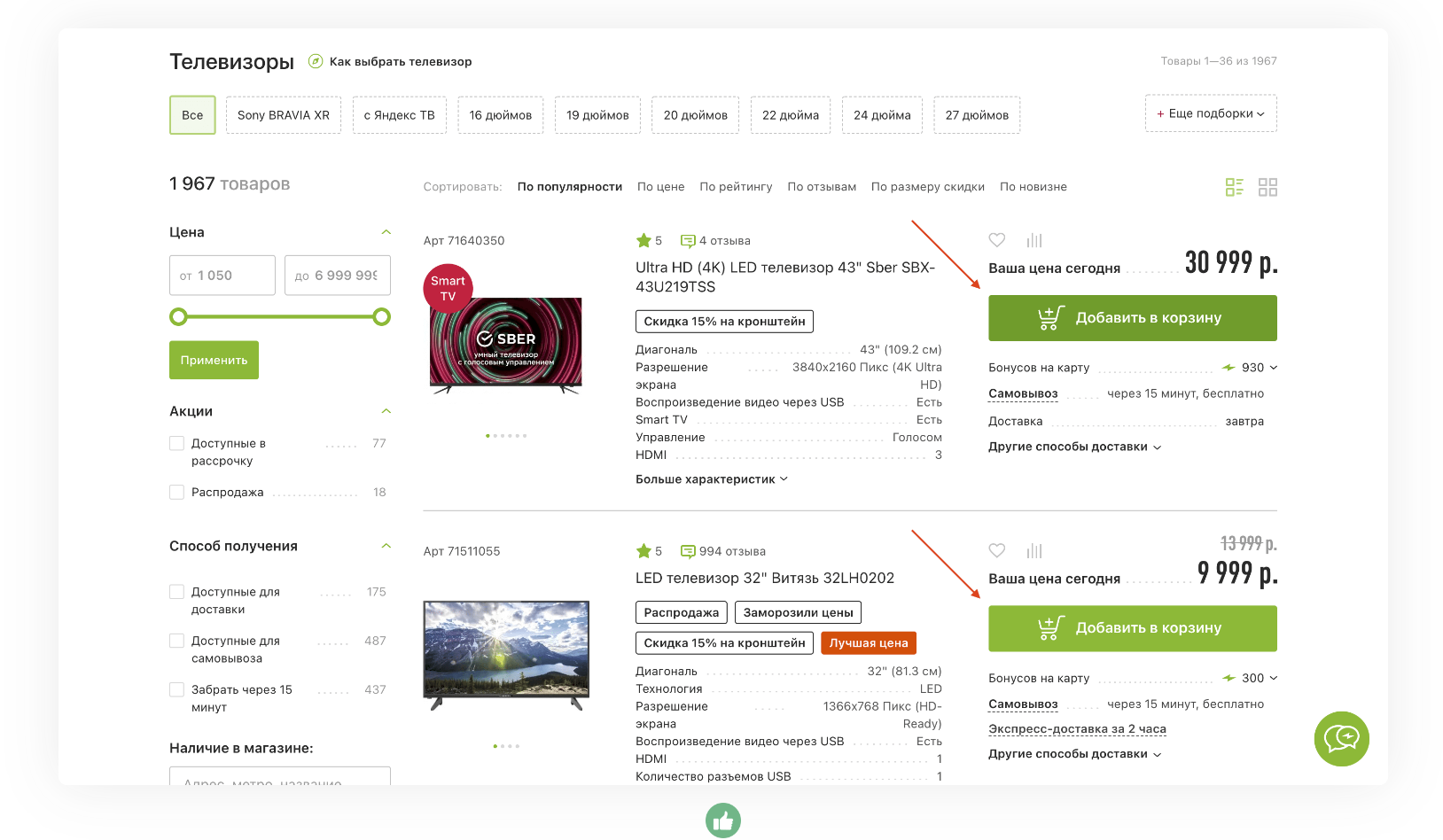
Включите в карточку бонусы программы лояльности, начисляемые при покупке, чтобы сделать предложение более заманчивым, а саму карточку – более информативной.

В виде бейджа
Разместите начисляемые бонусы не в формате plain text, а в виде заметного бейджа, снабдив их количество иконкой для привлечения внимания.

% от суммы покупки
Некоторые игроки не просто добавляют бонусы, но и то, какую часть от суммы покупки клиент получит обратно, чтобы подсветить привлекательность предложения.

Подсказка с пояснением
Не все клиенты – участники программы лояльности. Поэтому хорошей практикой будет добавить подсказку с пояснением при наведении курсора на количество баллов.

Ссылка на программу лояльности
Новых клиентов можно познакомить с программой лояльности, добавив в подсказку ссылку на ее лендинг (открывать ссылку следует в новой вкладке).

Размер подсказки ограничен
Не старайтесь внести в подсказку все условия программы, иначе это лишь затруднит восприятие и ухудшит опыт взаимодействия с карточкой.

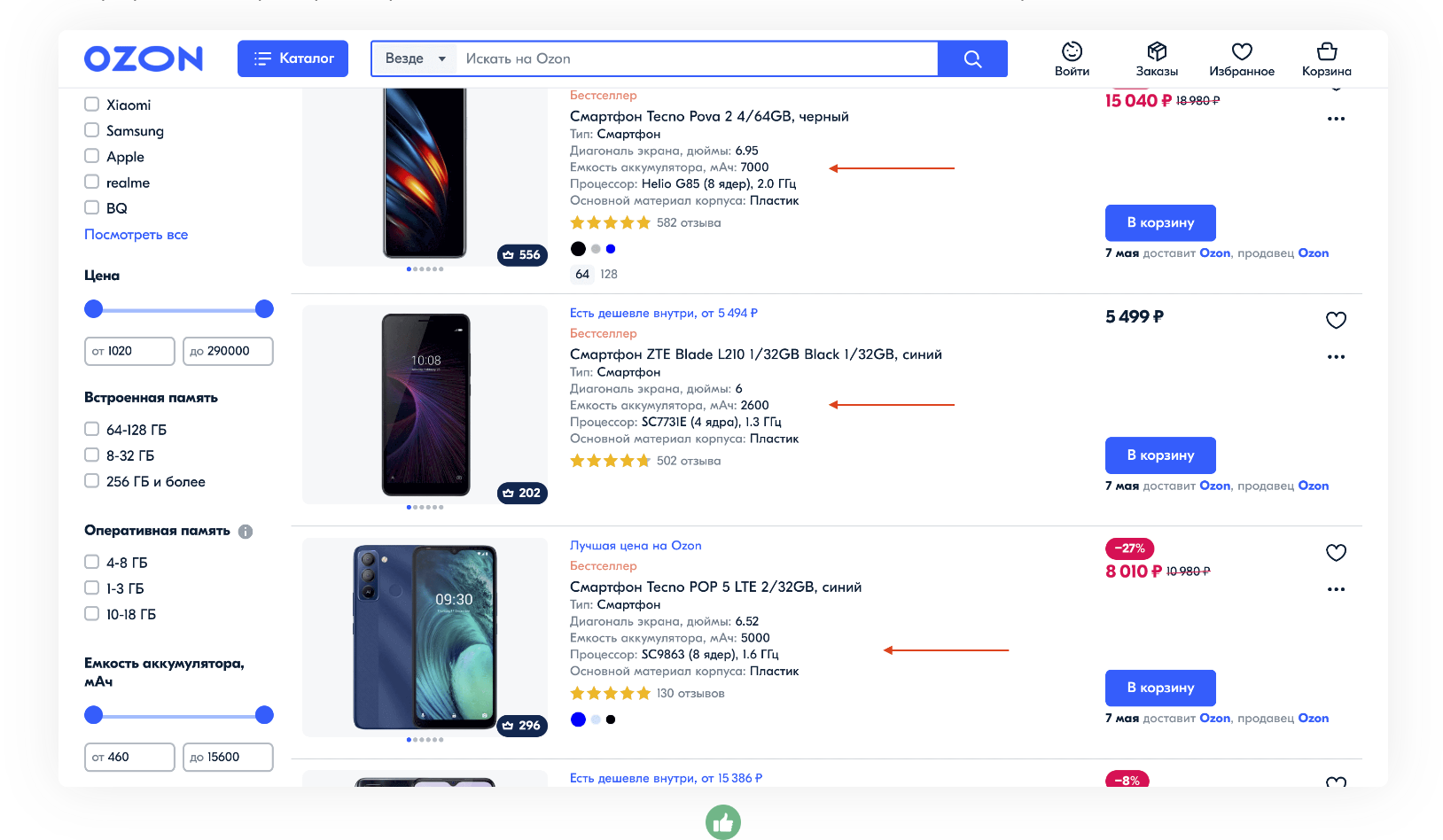
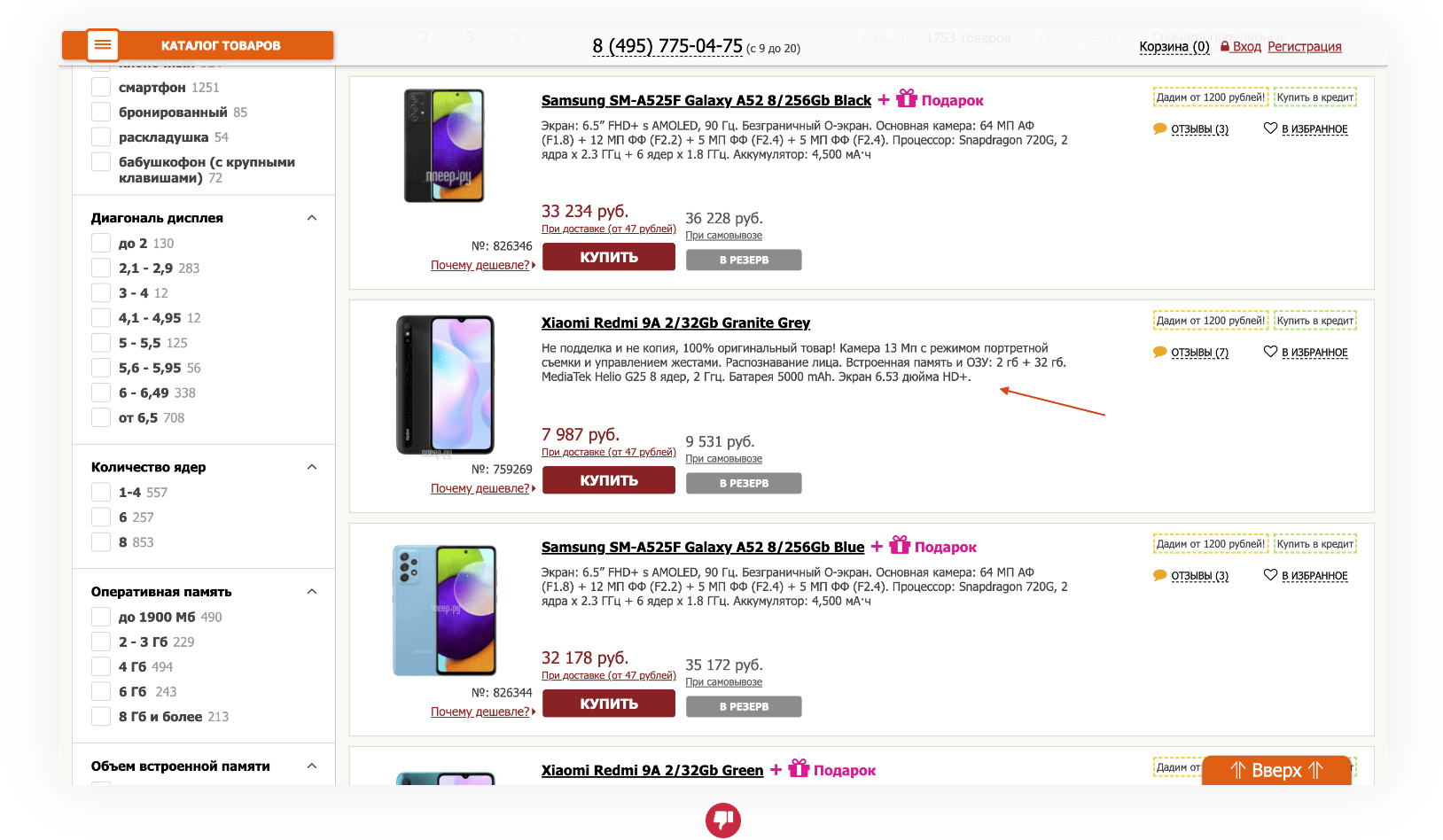
11. Характеристики товара
Только ключевые характеристики
Нет смысла выносить все характеристики в карточку – для этого есть страница товара. Оставьте в карточке только ключевые моменты, позволяющие легче различать товары.
Контекстная подсказка
Если вам все же требуется сделать больше характеристик доступными в рамках карточек, часть характеристик можно вывести в контекстную подсказку.
Единообразны
Чтобы товары в категории было легче сравнить, убедитесь, что состав и порядок ключевых характеристик единообразен.
Названия vs. значения
Визуально отличайте названия от значений характеристик для облегчения восприятия информации (например, за счет частичного выцветания названий).

Не сплошным текстом
Отображайте характеристики в виде столбца, а не сплошным текстом. В противном случае они будут гораздо хуже считываться.

В виде иконок
Если характеристик немного, вместо текста их можно отобразить в виде маркеров с релевантными иконками, а пояснения можно вынести в контекстную подсказку.

12. Количество товара
Товар в наличии
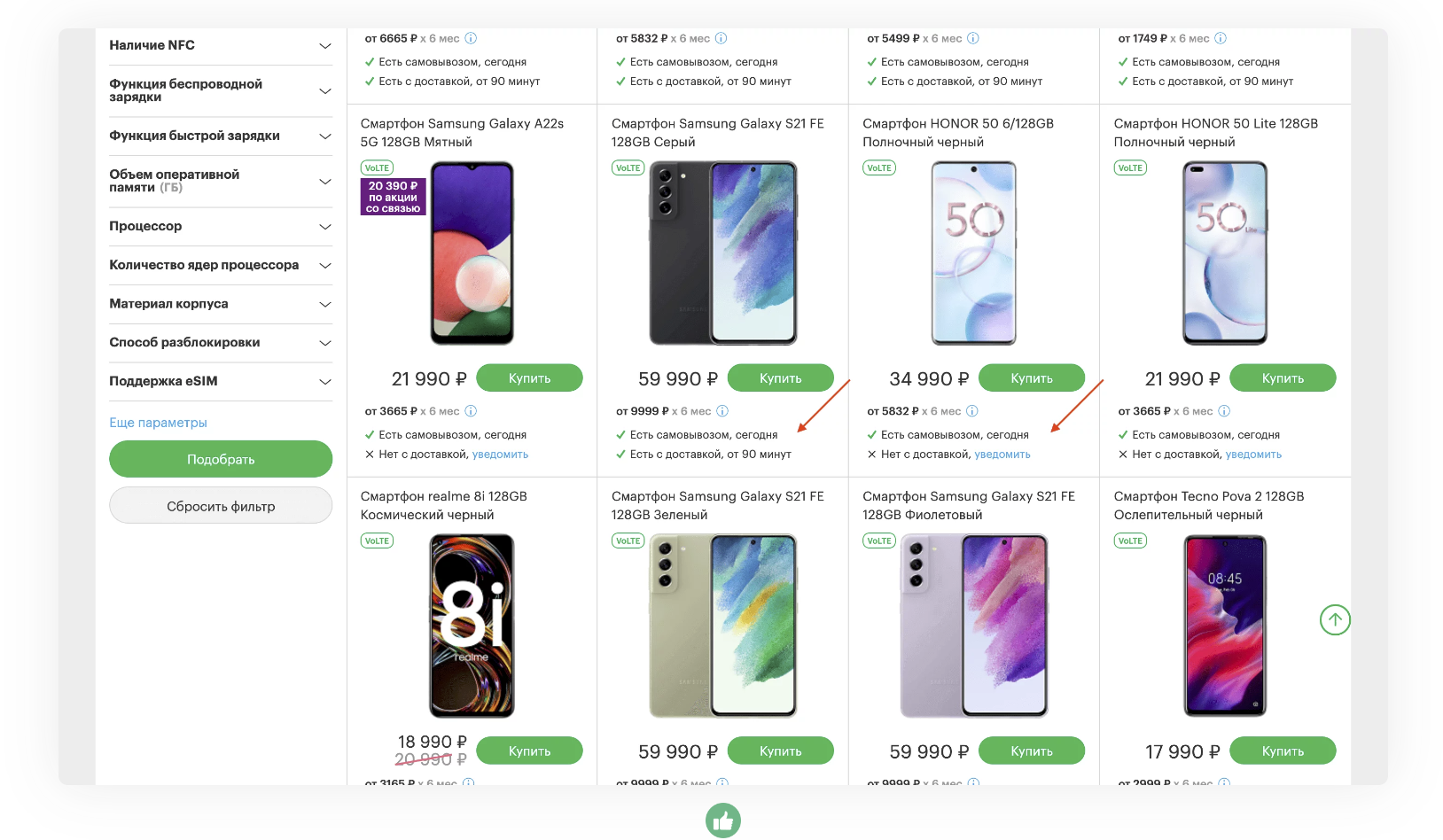
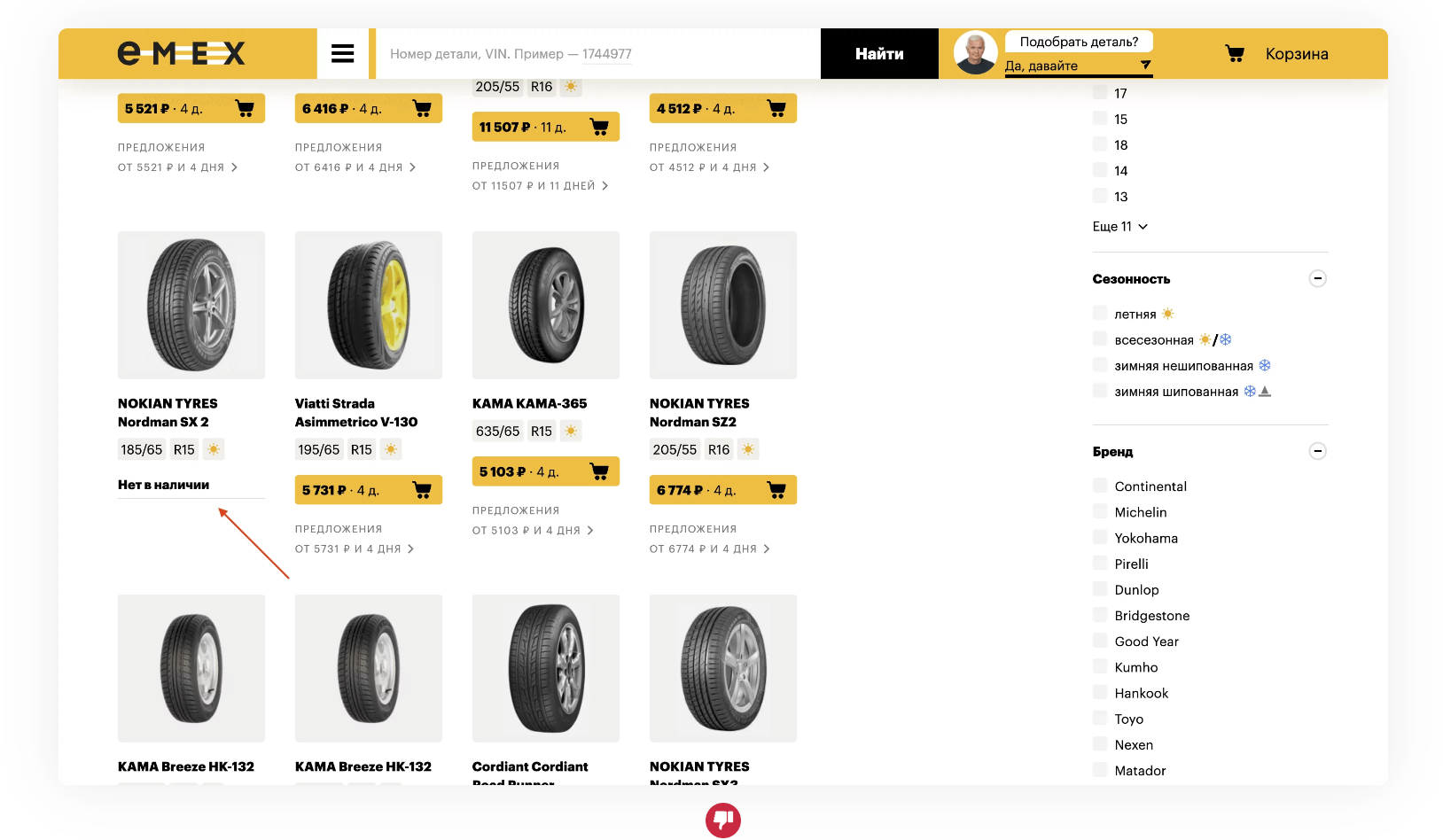
В виде визуальной иконки элемент может сделать карточки более заметными. Если это просто неприметный текст, легче будет просто выделять товары не в наличии.

Низкое количество
Данная маркировка позволит лучше управлять ожиданиями клиента и дополнительно побудит его своевременно добавить товар в корзину.

Подписка на поступление
Если товар отсутствует, его можно отображать в листинге, но при этом предусмотрите функцию подписки на оповещения о его поступлении.

13. Информация о доставке
Содержится в карточке
Размещение информации о сроках доставки в карточке повышает ее информативность и дает возможность ответить на вопросы клиента на более раннем шаге.

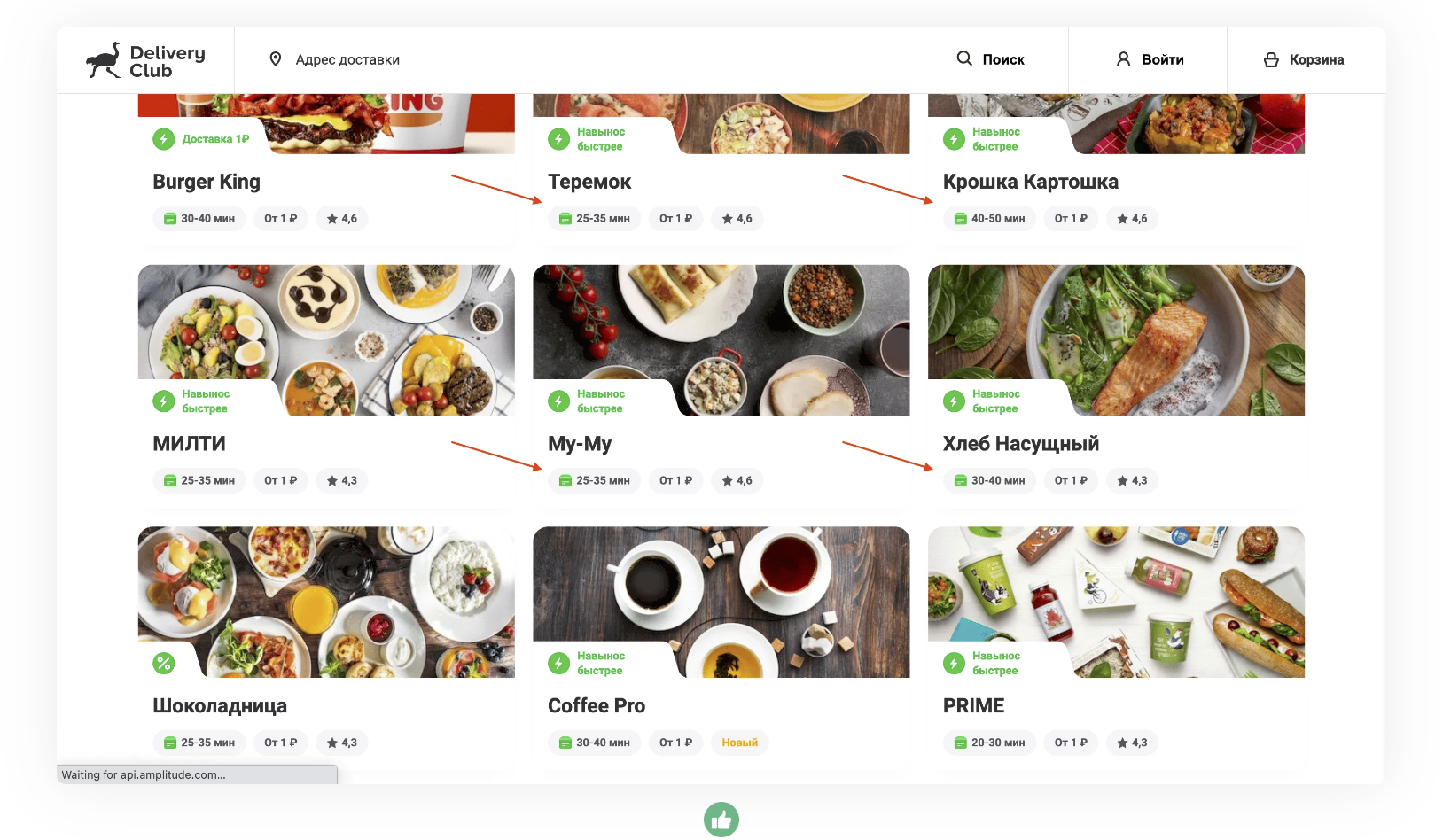
Скорость и сроки доставки
Если в интернет-магазине реализована возможность экспресс-доставки день-в-день, информация об этом может дополнительно побудить клиента к покупке.

Бесплатность услуги
Отсутствие стоимости доставки также может стать фактором, побуждающим клиента к покупке, поэтому информацию о бесплатной доставке можно включить в карточку.

В виде иконок
Вместо текста информацию о доставке можно представить в виде иконок. И интерфейс не перегрузится, и карточки будут более визуально привлекательны.

Контекстная подсказка
Если вы хотите подсветить какие-либо детали доставки, их можно вынести в подсказку, чтобы не перегружать интерфейс карточки.

14. Обзоры товаров
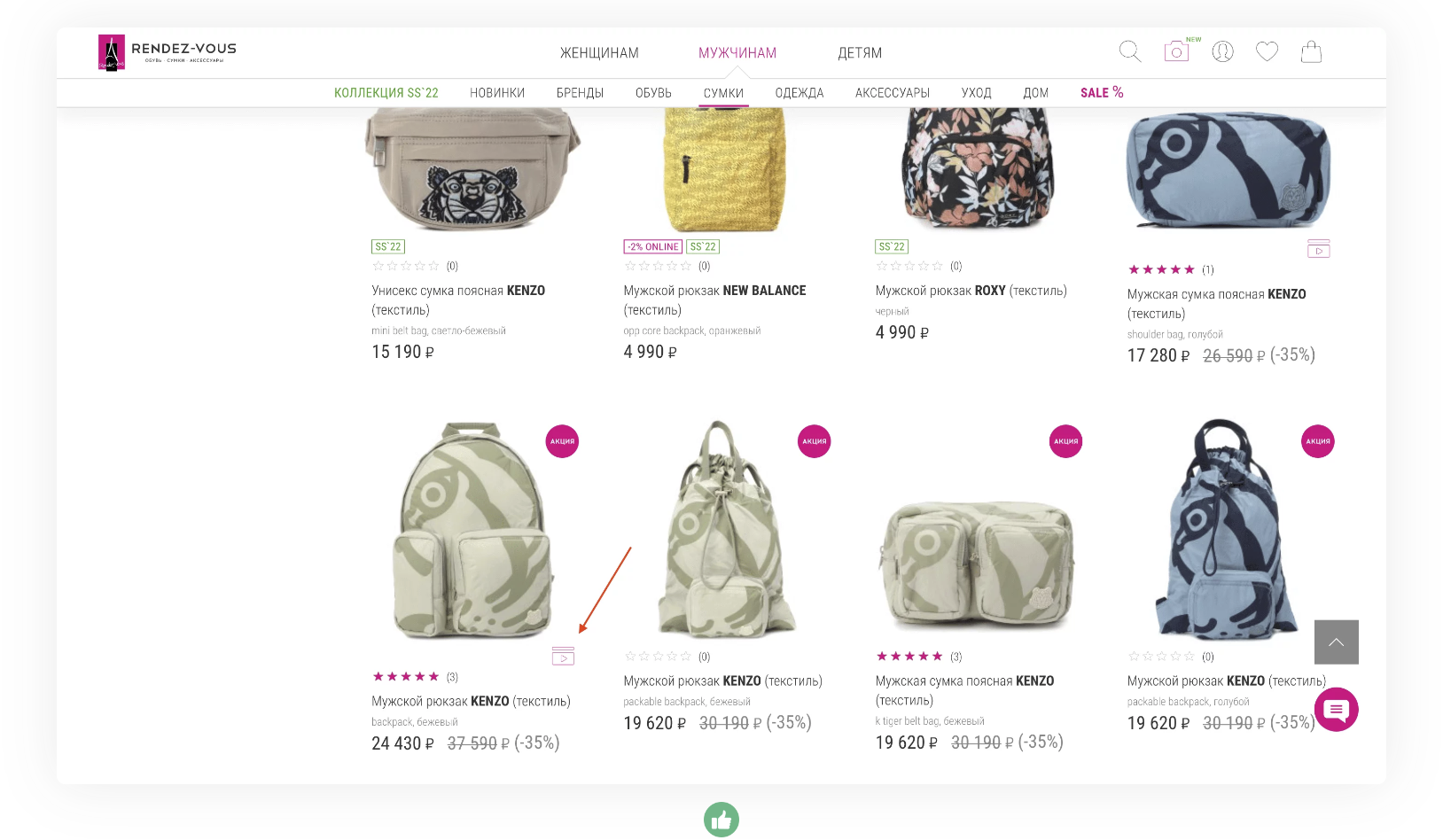
Видео обзор
Если по товару доступен видео обзор, информация об этом может выноситься в виде иконки в его карточку.

Подробный обзор
Спортмастер по некоторым товарам делает подробный обзор преимуществ и размещает ссылку на него в карточках листинга, делая их заметнее.

To be continued...
Карточки товара – важные элементы на пути клиента к покупке, и от них многое зависит. Несмотря на кажущуюся простоту, как и в случае с поисковой строкой, дьявол здесь кроется в деталях. Сегодня мы разобрали много факторов удовлетворенности клиента, которые в сумме могут значительно изменить ситуацию к лучшему, повышая шансы покупки товара.
Следующие статьи будут выходить с таким же уровнем детализации. Не забудьте подписаться на канал в Telegram и поделиться этим материалом с друзьями и коллегами по цеху. Будем на связи.

Arty_Fact
hardclient Автор
Привет! Соглашусь, это примеры dark pattern'ов. Изначально эти 2 момента были и в статье про рейтинг и отзывы, оттуда уже давно удалил. А здесь забыл скорректировать – поправил. Спасибо за замечание!