Почти всегда фильтры – неотъемлемая часть листинга товаров. Без них мы просто заблудились бы в большинстве интернет-магазинов. И от того, насколько хорошо они спроектированы, сильно зависят конверсия и customer satisfaction. Сегодня поговорим о проектировании функционала фильтрации – как всегда, детально и со множеством примеров.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Общие рекомендации
Фильтры применяются
Фильтрация листинга товаров позволяет клиенту легче находить то, что нужно. Это самый базовый момент. Не добавил бы его, если бы не нашел анти-пример:
Посмотреть пример

Фильтры видны по умолчанию
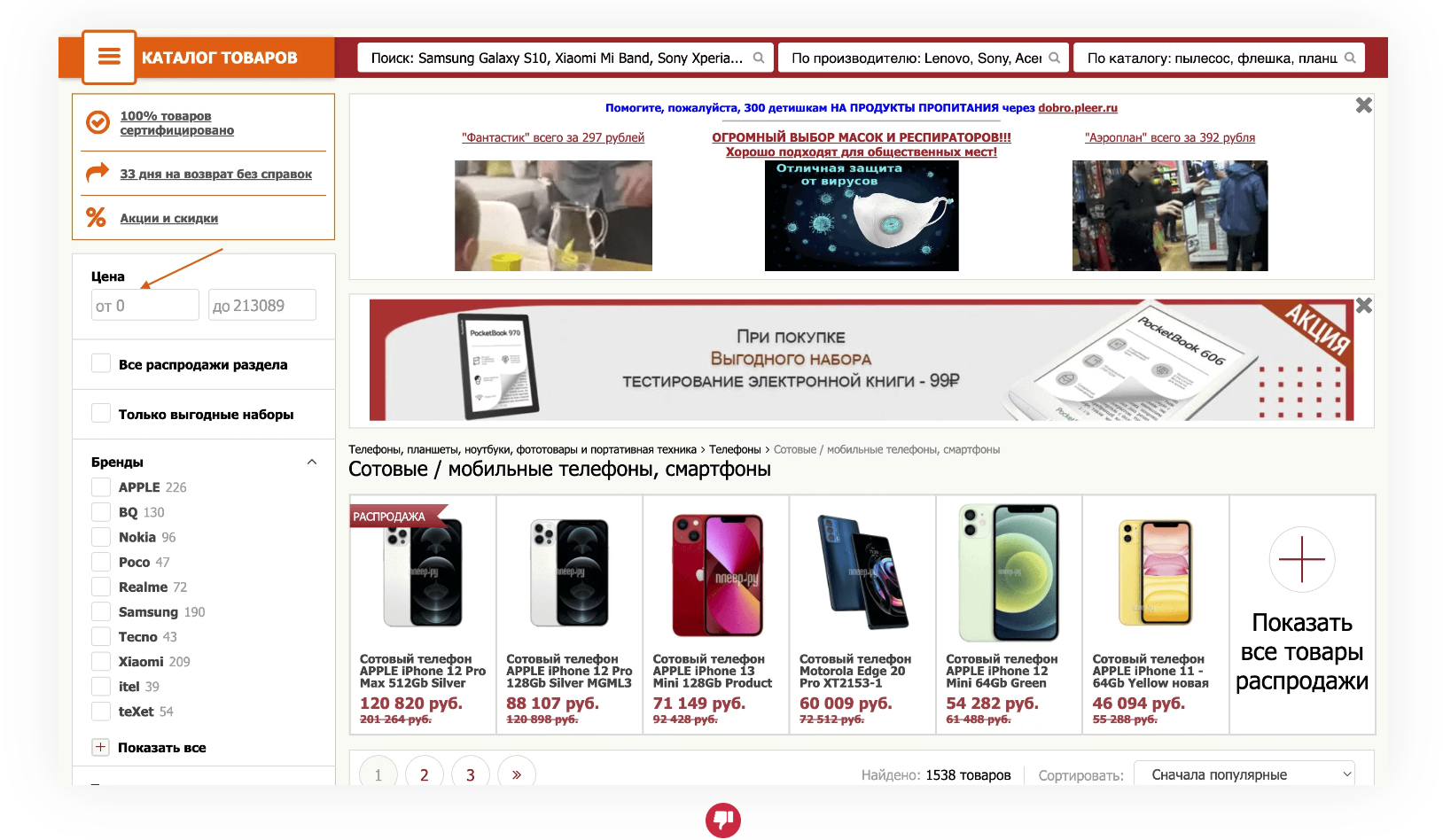
Особенно если товаров в листинге много, не стоит прятать фильтры за незаметной кнопкой или ссылкой: они заслуживают отдельного блока в рамках страницы.
Посмотреть пример

Расположены слева
В большинстве случаев фильтры располагаются слева от листинга товаров – и именно там их будет искать большинство клиентов.
Посмотреть пример

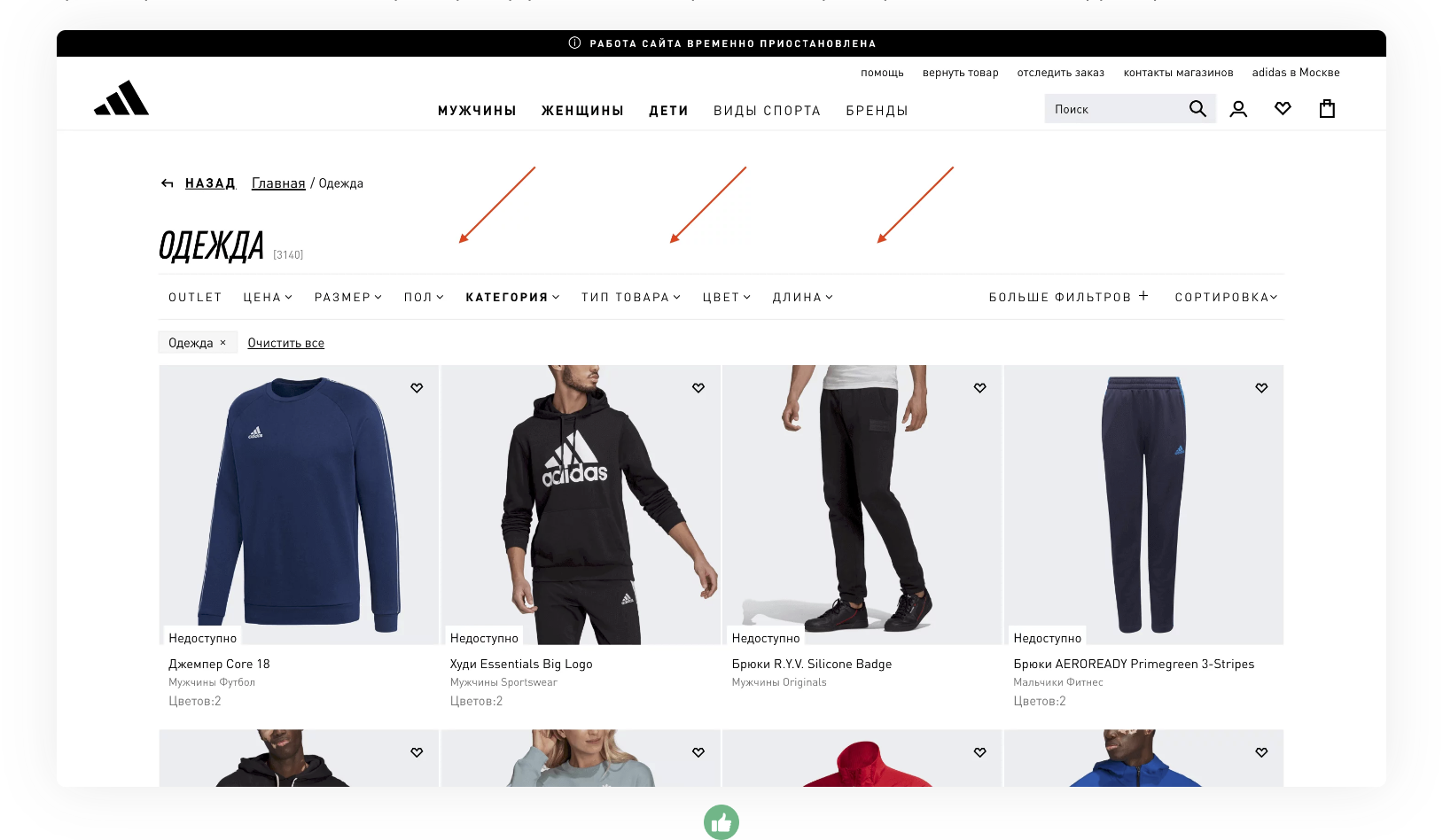
Вверху страницы
Однако если фильтров немного, их можно расположить в верхней части страницы, фиксировать в шапке при прокрутке и отображать при приближении курсора.
Посмотреть пример

Вверху страницы + slide bar
Из-за ограничения пространства в верхнюю часть страницы можно вынести ключевые фильтры, а весь список фильтров сделать доступным в формате slide bar'а.
Посмотреть пример

Фиксация низа при скролле
Если листинг длиннее блока фильтров, при прокрутке страницы фиксируйте фильтры в состоянии максимальной прокрутки, чтобы к ним потом было легче вернуться.
Посмотреть пример

Без фиксации верха при скролле
При этом фиксировать верхнюю границу фильтров при прокрутке не стоит. Иначе вы просто не сможете добраться до фильтров, не прокрутив листинг до конца.
Посмотреть пример

Блок не занимает много места
Фильтры – важный, но не основной элемент листинга товаров. Поэтому не стоит делать его слишком большим – иначе он будет «съедать» полезное пространство у листинга.
Посмотреть пример

Важные фильтры в начале
Расположите ключевые, наиболее популярные фильтры в начале блока, чтобы клиенту не приходилось их долго искать.
Посмотреть пример

Фильтр vs. категория
Проектируя состав фильтров по листингу, убедитесь, что они не излишни и не дублируют выбранную клиентом категорию товаров.
Посмотреть пример

Фильтры не дублируются
Особого смысла в дублировании фильтров нет: это лишь перегрузит интерфейс и создаст дополнительную когнитивную нагрузку на клиента.
Посмотреть пример

Группировка фильтров
Особенно если фильтров много, хорошей практикой будет разбить их на группы по смыслу, чтобы облегчить для клиента поиск нужного фильтра
Посмотреть пример

Отступы между фильтрами
Добавьте между фильтрами отступы, достаточные для того, чтобы воспринимать каждый из них, как обособленный элемент интерфейса.
Посмотреть пример

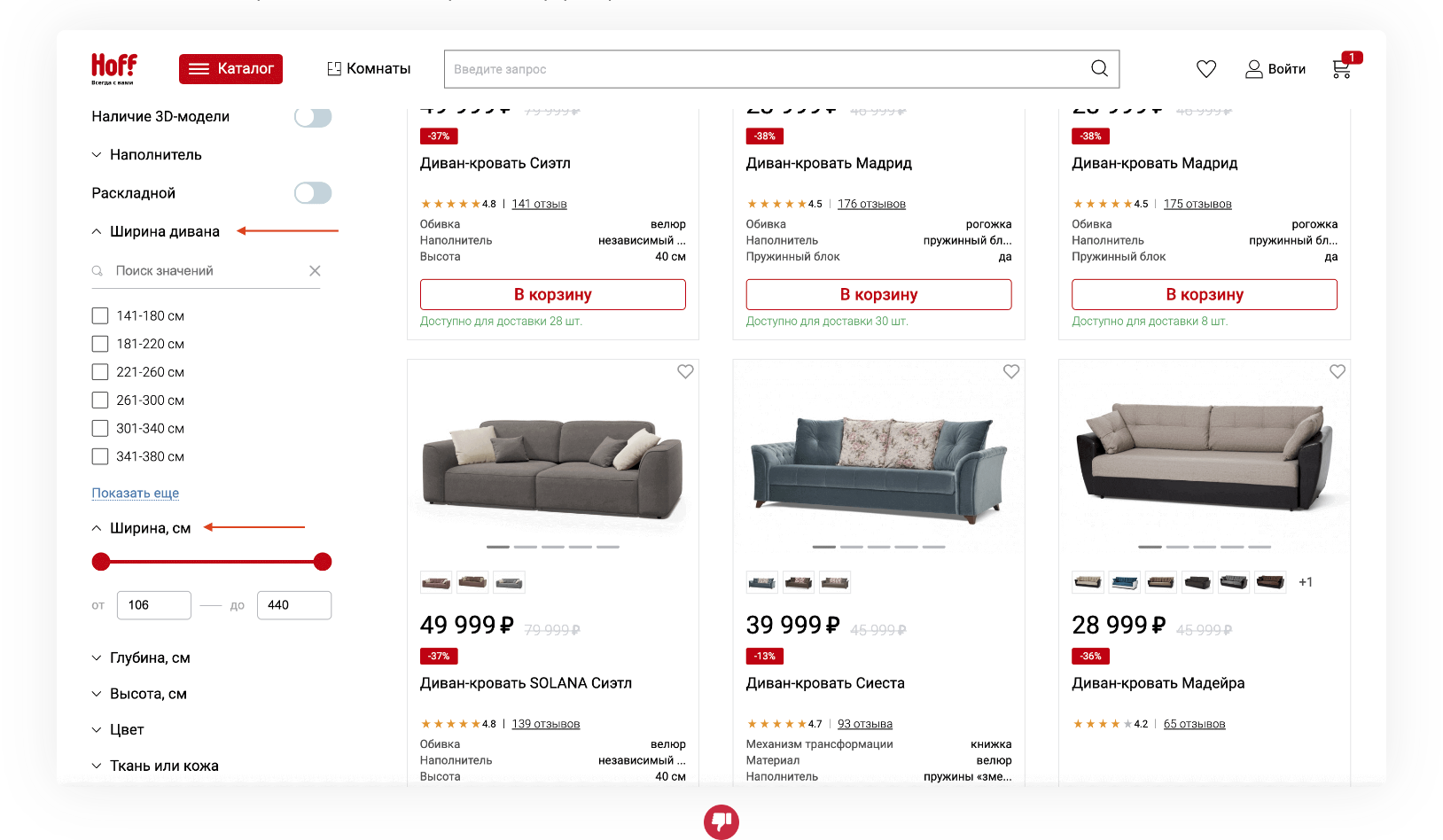
Свертывание фильтров
Если фильтров много, реализуйте функцию свертывания, чтобы клиент быстро мог ознакомиться с их составом и выбрать нужный.
Посмотреть пример

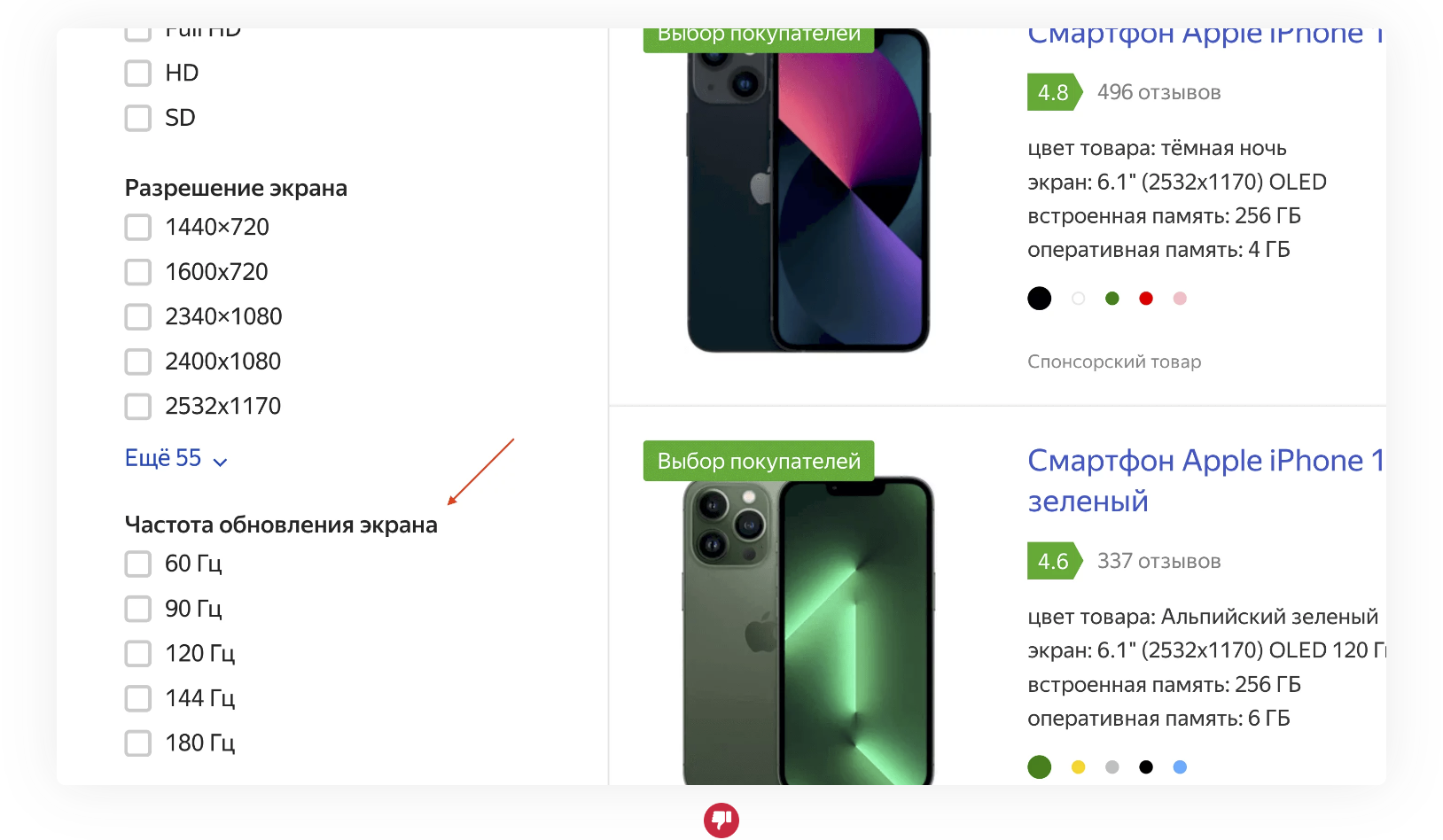
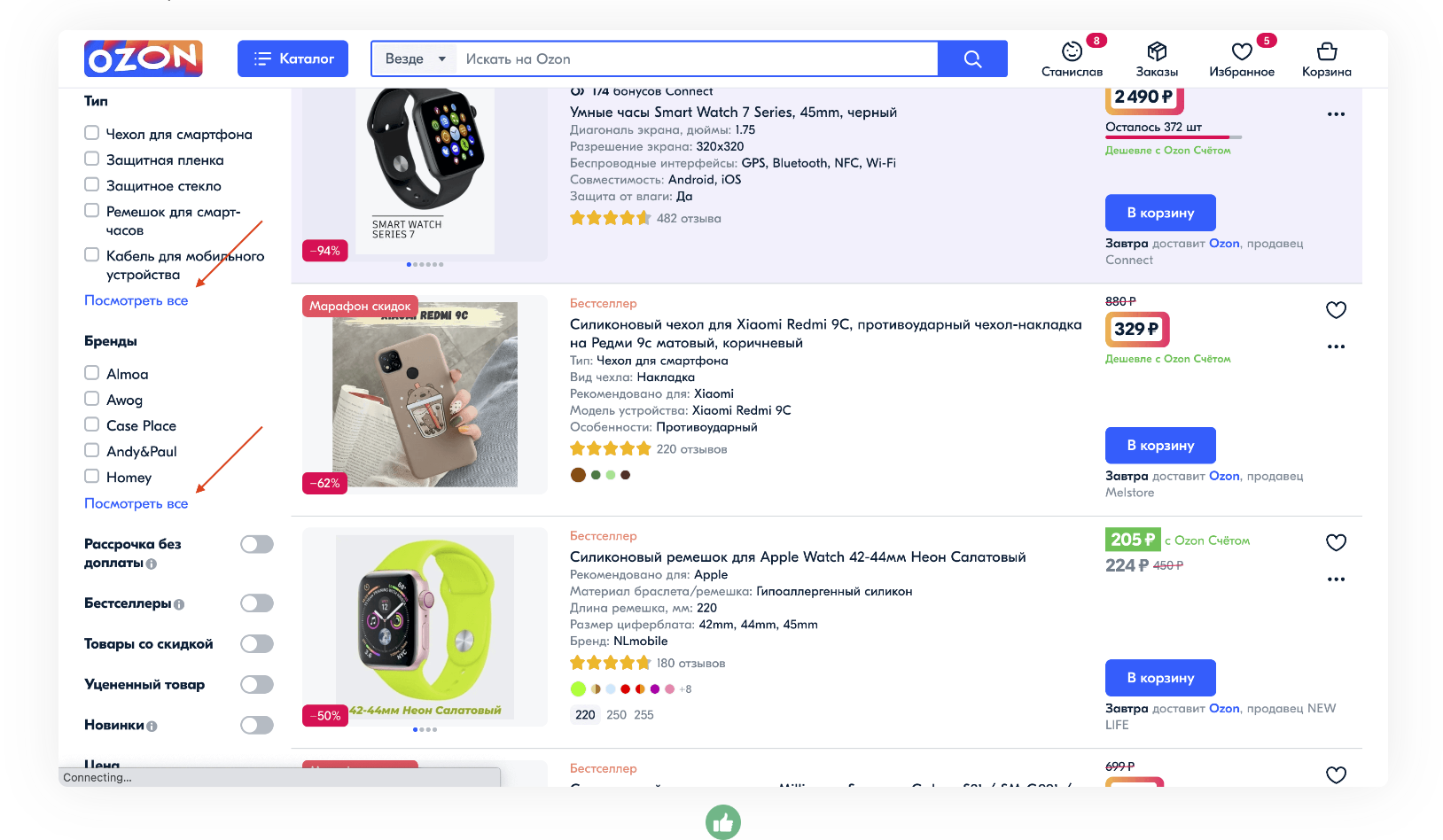
Частичное свертывание
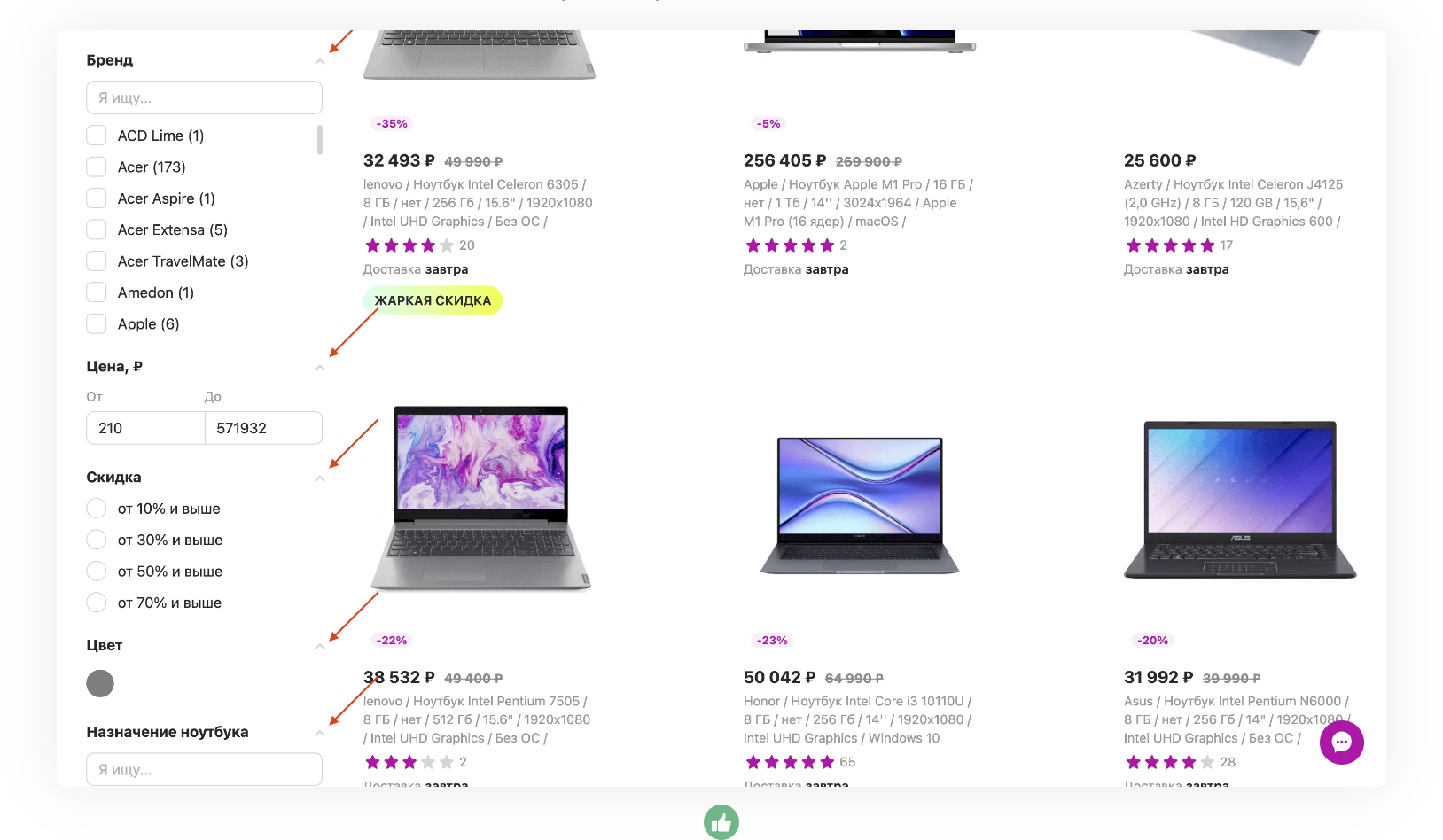
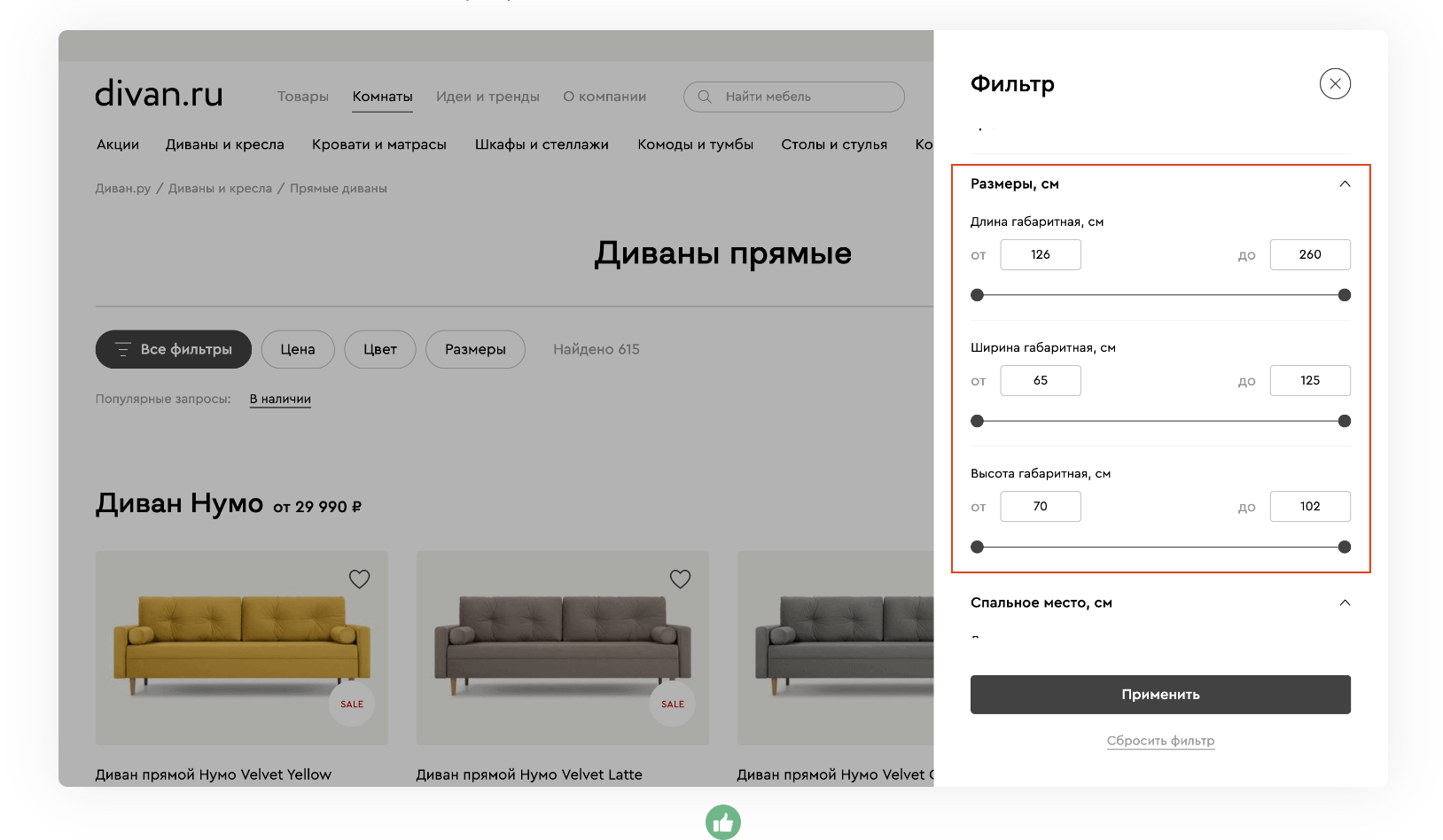
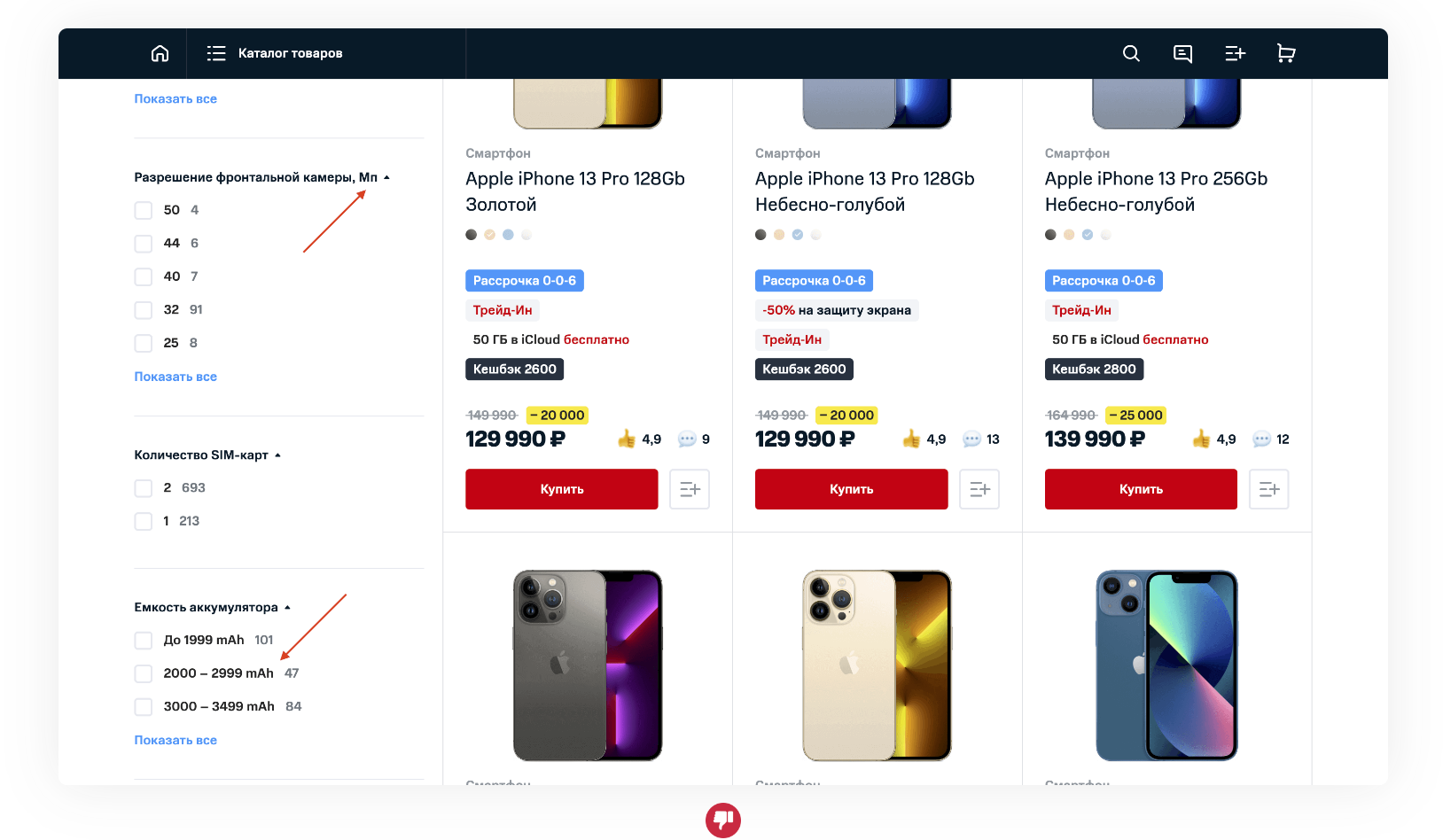
Чтобы область с фильтрами не занимала много места, часть второстепенных фильтров можно свернуть по умолчанию, в то время как ключевые оставить раскрытыми.
Посмотреть пример

Кнопки свертывания привычны
Сделайте кнопки свертывания привычными, иначе клиент просто не поймет их функцию. Иконка шеврона хорошо для этого подойдет. А вот такое может вызвать вопросы:
Посмотреть пример

Анимация свертывания
Анимируйте свертывание и разворачивание списков значений по фильтрам: это более приятно глазу, чем резкая прерывистая смена интерфейса.
Посмотреть пример

2. Типы фильтров
Базовые фильтры
Убедитесь, что листинг можно отфильтровать по наиболее распространенным параметрам, таким как цена, бренд, рейтинг.
Категорийные фильтры
Для каждой категории товаров в листинге предусмотрите наличие специфичных фильтров, релевантных именно для нее.
Посмотреть пример

Характеристики в карточках
Состав фильтров, как минимум, должен покрывать характеристики, которые отображаются в карточках товаров.
Тематические фильтры
Не ограничивайтесь только фильтрами по характеристикам, дополните их тематическими фильтрами: поводом, сезоном, стилем, образом жизни, диетой, типом характера и т.д.
Посмотреть пример

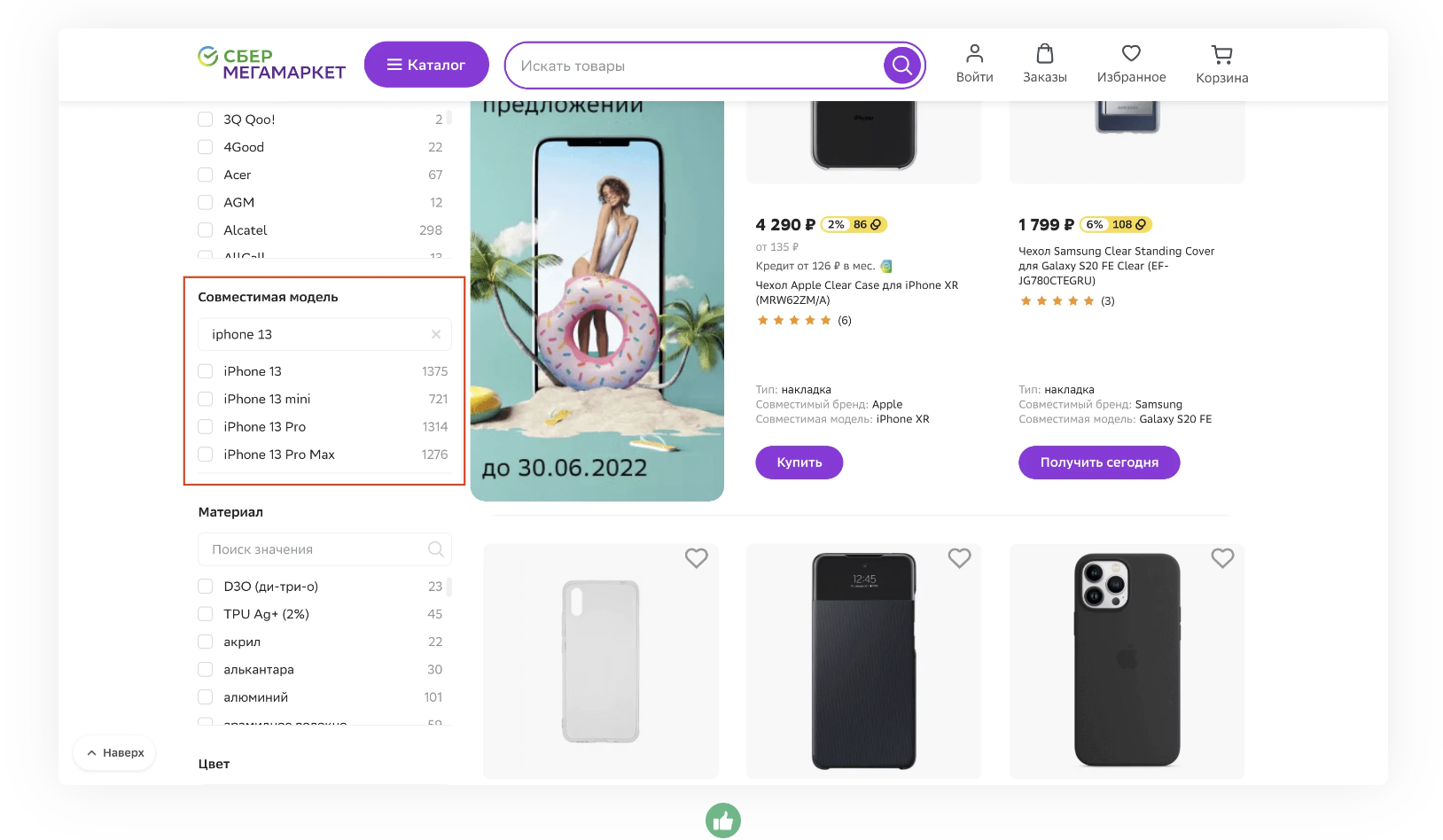
Фильтры соответствия
В листингах аксессуаров и товаров-комплиментов не забудьте добавить фильтры, которые позволяли бы выбрать основной товар, под который они подходят.
Посмотреть пример

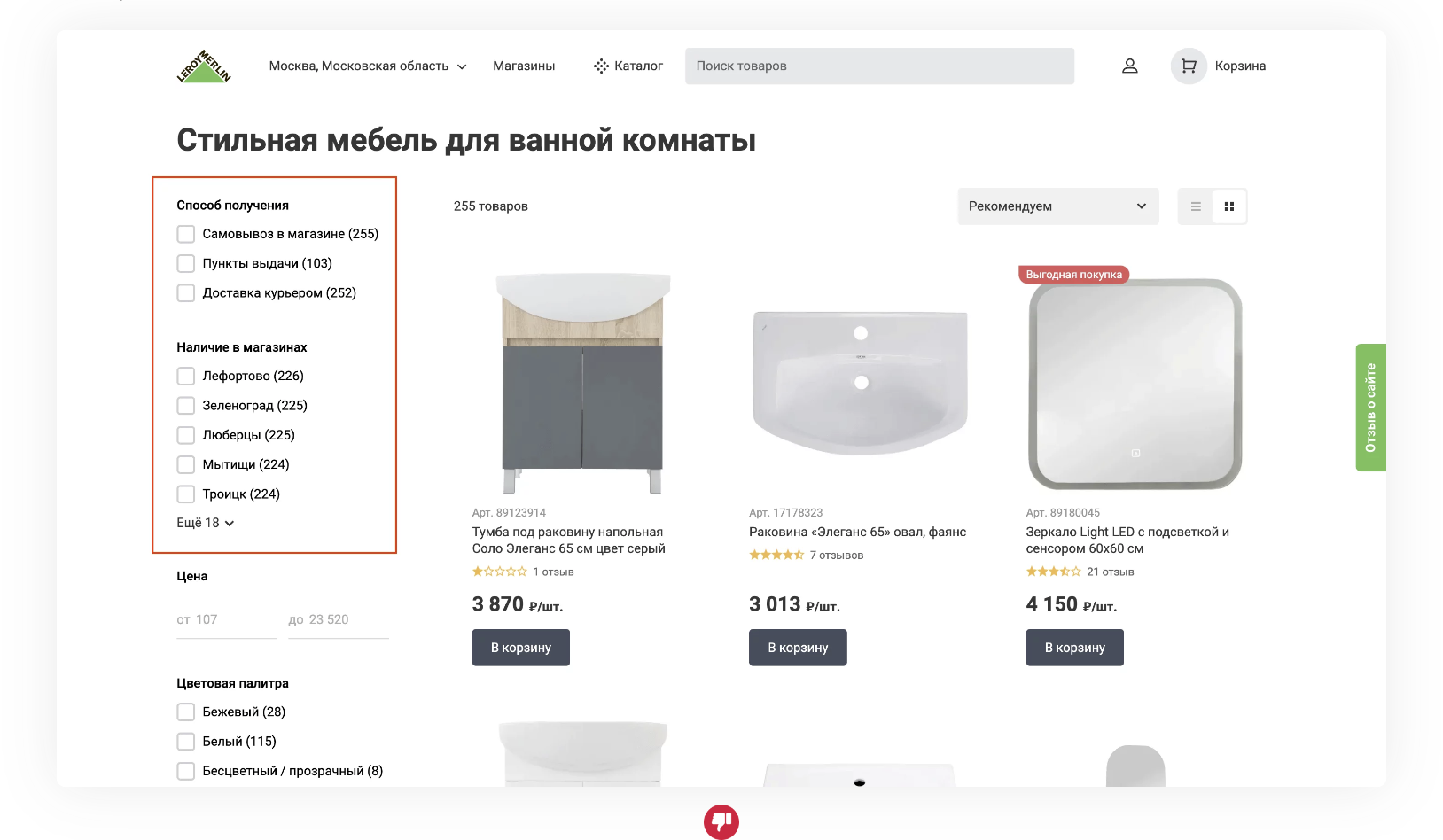
Наличие товара
Отсутствующие товары можно размещать в листинге, если совместить их с оповещениями о поступлении. Но у клиента должна быть возможность быстро их отфильтровать.
Посмотреть пример

3. Названия фильтров
Общие моменты
Выделяются
Выделяйте названия фильтров на фоне значений: это можно сделать за счет жирности, чуть более контрастного шрифта и чуть большего размера.
Посмотреть пример

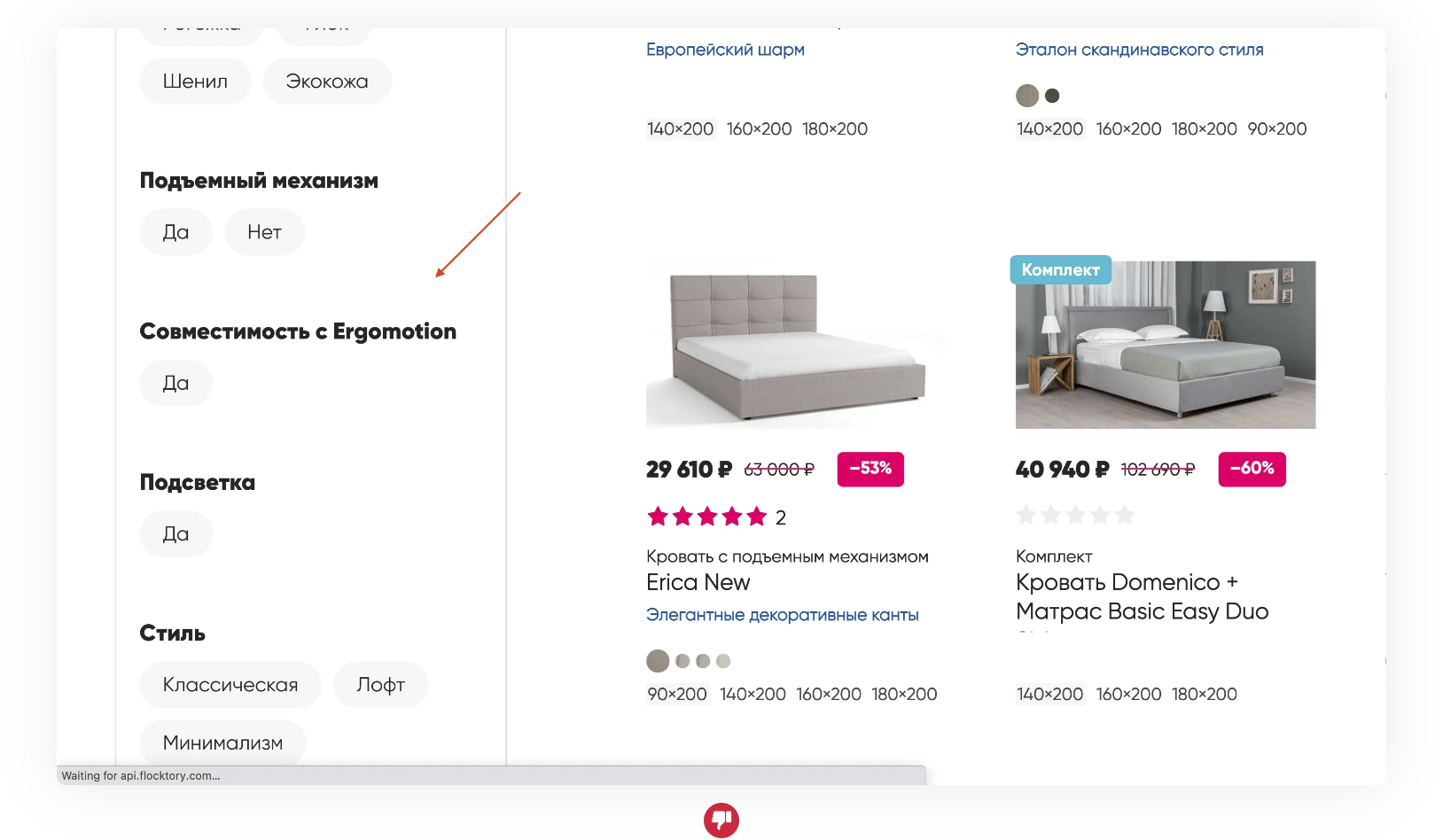
Понятны
Названия фильтров не должны вызывать вопросов и должны быть понятны для клиента. В противном случае их полезность будет ограничена.
Посмотреть пример

Не обрезаются
Названия фильтров должны быть краткими и не должны обрезаться. Если заставлять клиента додумывать, что это за фильтр, есть риск, что он им вообще не воспользуется.
Посмотреть пример

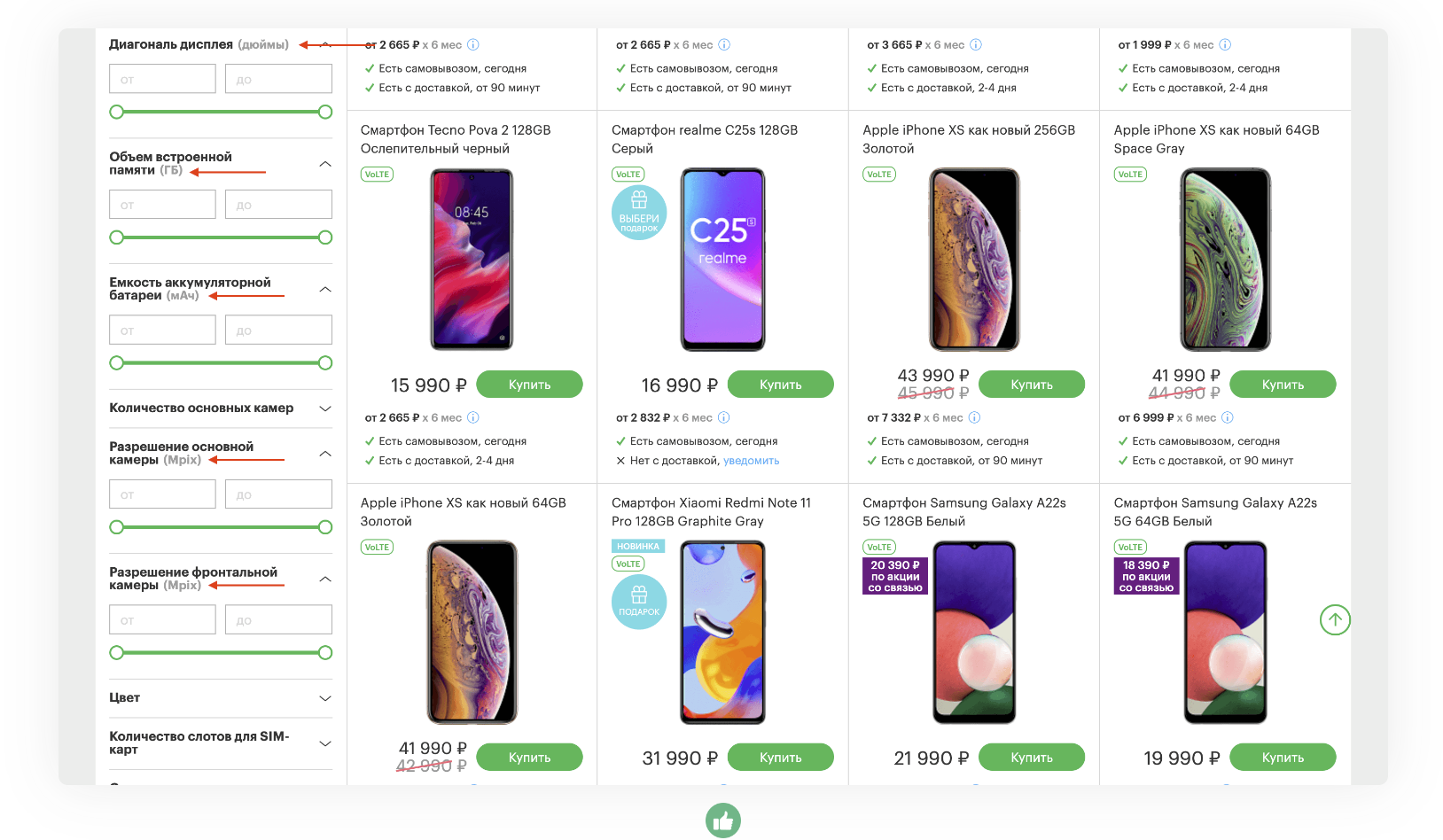
Содержат единицы измерения
Там, где это необходимо, снабдите фильтры единицами измерения, чтобы клиенту не приходилось гадать по этому поводу самому.
Посмотреть пример

Нет функции – нет кликабельности
Если при клике по названию фильтра ничего не происходит, не нужно делать курсор при наведении кликабельным: это лишь введет клиента в заблуждение.
Посмотреть пример

Пояснения к фильтрам
Используются
Если вы используете специфичные фильтры, которые могут вызвать вопросы, снабдите их пояснениями в формате контекстных подсказок.
Посмотреть пример

Tooltip'ы унифицированы
Если вы используете пояснения к фильтрам, располагайте и отображайте символы подсказки единообразно.
Посмотреть пример

Tooltip'ы не пикселят
Базовый момент: как и любые иконки, контекстные подсказки не должны пикселить. Загружайте их в векторной графике, чтобы свести риски к нулю.
Посмотреть пример

Открытие по клику
Исключите риск непреднамеренного отображения подсказки при наведении на нее курсора по ошибке: открывайте ее по клику.
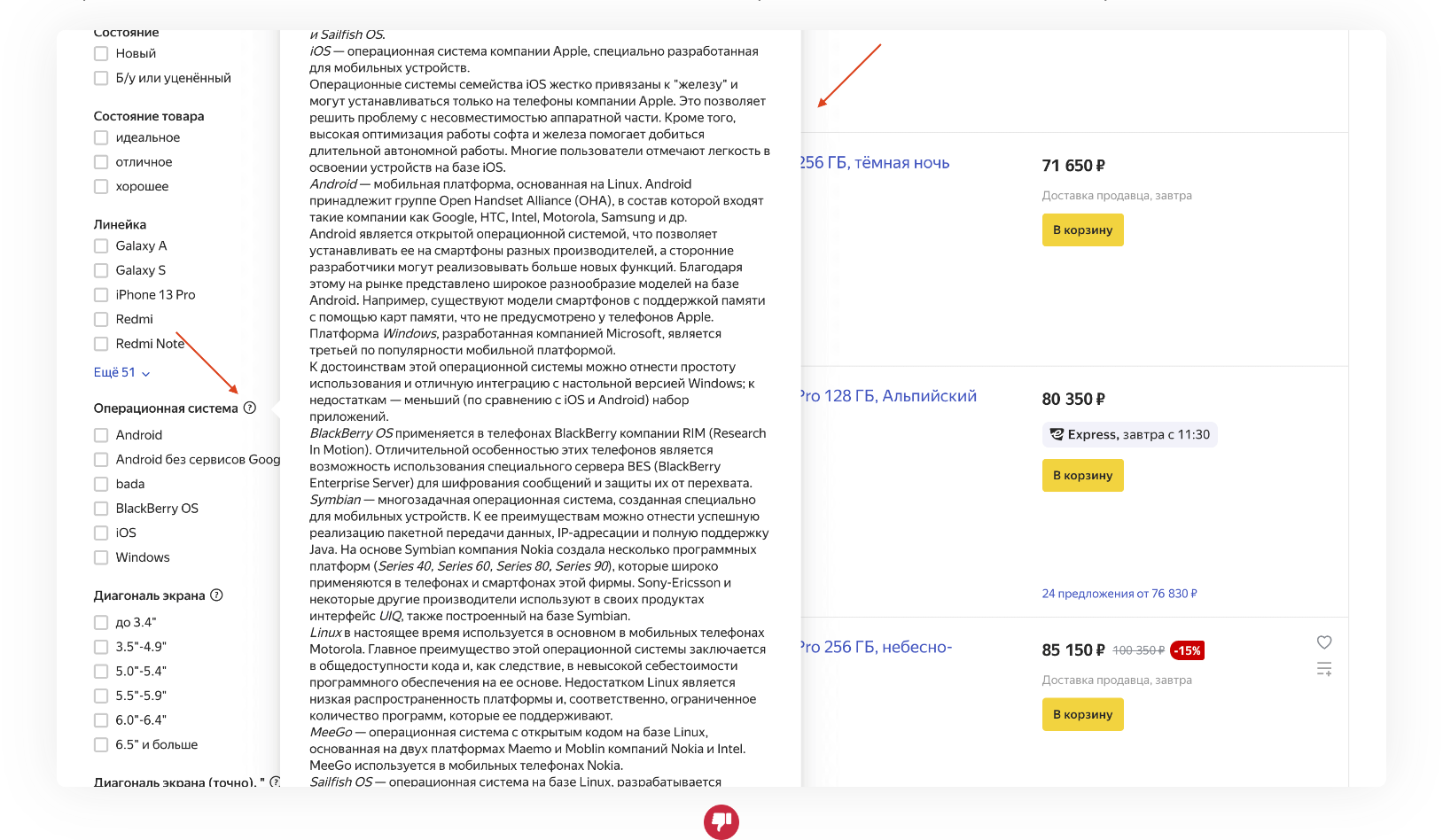
Текст подсказок краткий
Добавляя подсказку к фильтру, не думайте, что клиент будет готов читать «Войну и мир» в рамках контекстной подсказки. Сделайте их краткими. А вот такого лучше избегать:
Посмотреть пример

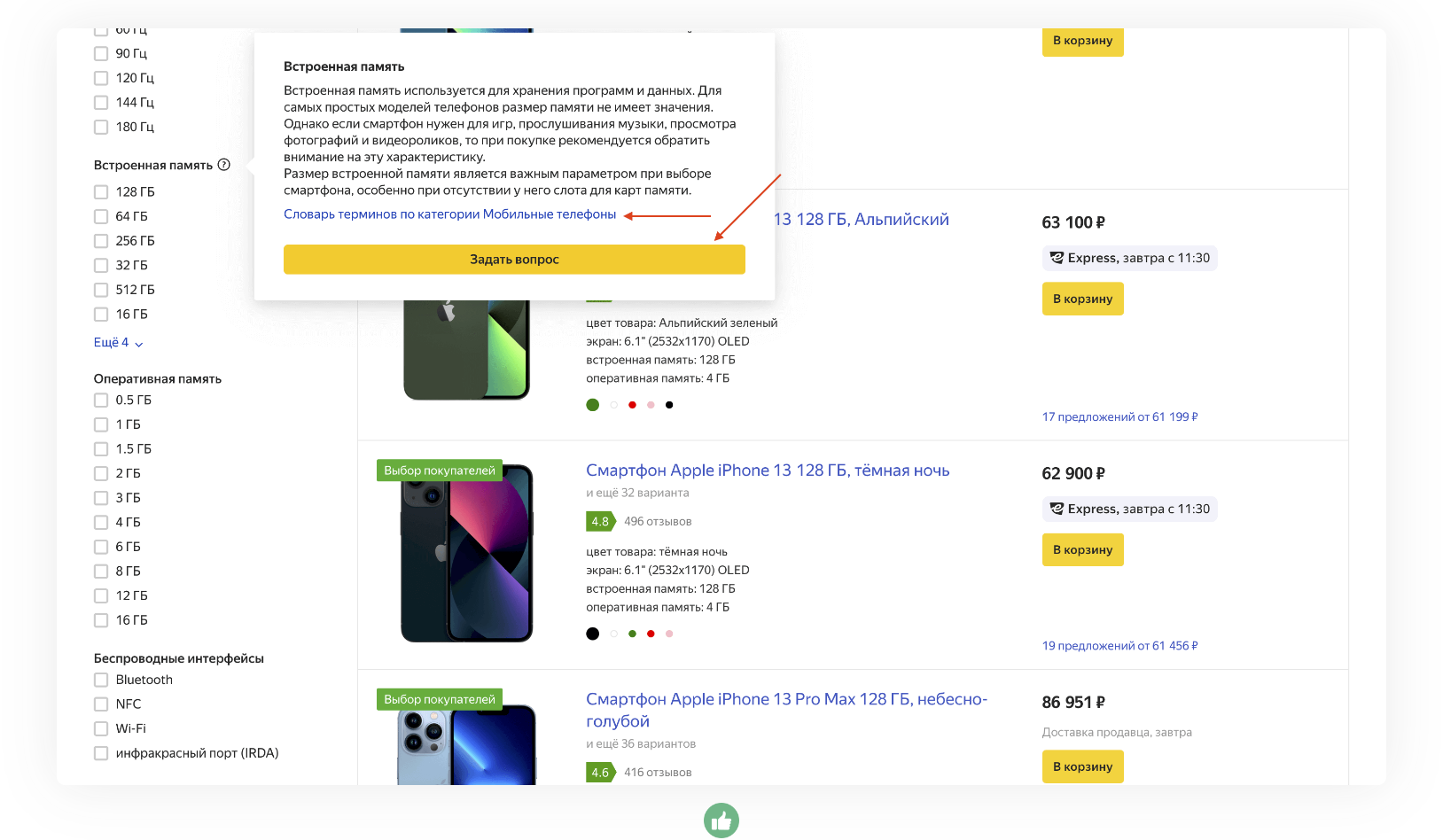
Подсказки исчерпывающие
При этом не стоит ограничиваться текстом для галочки. Пояснения должны давать четкое представление о том, что это за параметр и на что он влияет.
Посмотреть пример

Подсказки без прокрутки
Если контент не помещается в небольшую подсказку, не используйте в ней прокрутку. Лучше сошлитесь на более детальный контент (ссылку открывать в новой вкладке).
Посмотреть пример

Выравнивание по левому краю
Центрированный текст в подсказках – да и много где еще – читается гораздо тяжелее, чем тот, что выровнен по левому краю. Вот так лучше не делать:
Посмотреть пример

Задать вопрос
Если у клиента после прочтения описания фильтра остались вопросы, ему можно предложить задать их или дать ссылку на более детальный FAQ или гайд.
Посмотреть пример

Пропадает без проблем
Сделайте так, чтобы подсказка пропадала при клике вне ее или скролле страницы. Эти действия – явные индикаторы того, что клиент дочитал и хочет ее закрыть.
Посмотреть пример

4. Быстрые фильтры
Используются
Разместите популярные подборки и категории в виде быстрых фильтров, доступных в один клик. Это привлечет внимание клиента к предложениям и сократит время на поиск.
Посмотреть пример

Только ключевые фильтры
Быстрые фильтры привлекают много внимания. Поэтому воздержитесь от того, чтобы добавить в эту область что-то второстепенное.
Посмотреть пример

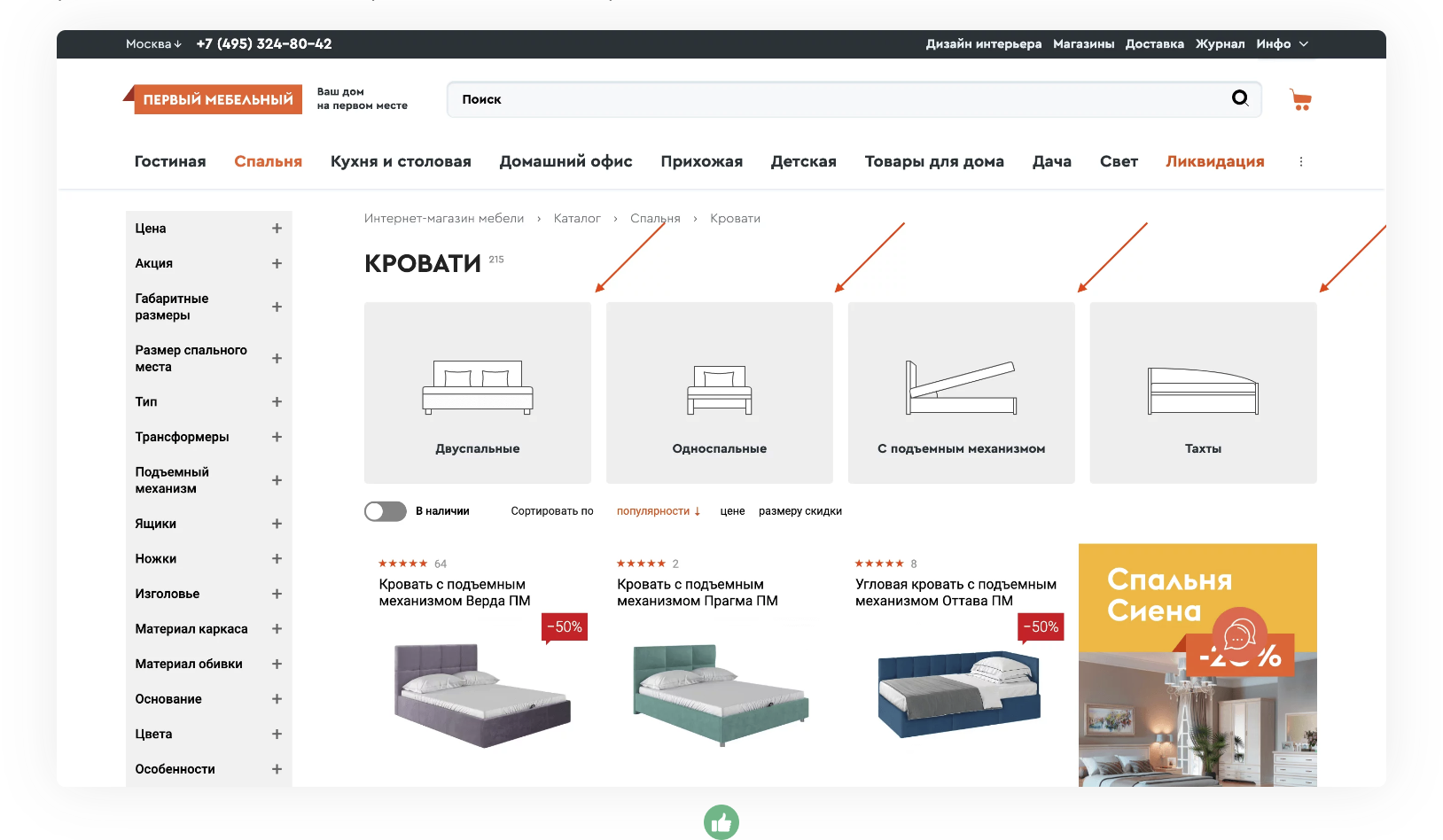
Визуализация
Чтобы привлечь больше внимания и облегчить восприятие, снабдите быстрые фильтры релевантными пиктограммами или картинками.
Посмотреть пример

Фиксация при скролле
Быстрые фильтры подкатегорий можно фиксировать в виде вкладок в шапке и сделать доступными при любом уровне скролла страницы, тем самым облегчая навигацию.
Посмотреть пример

Целевой листинг не пустой
Контролируйте наличие товаров в подборках быстрых фильтров: если клиент активирует фильтр и столкнётся с пустым листингом, позитивной реакции это точно не вызовет.
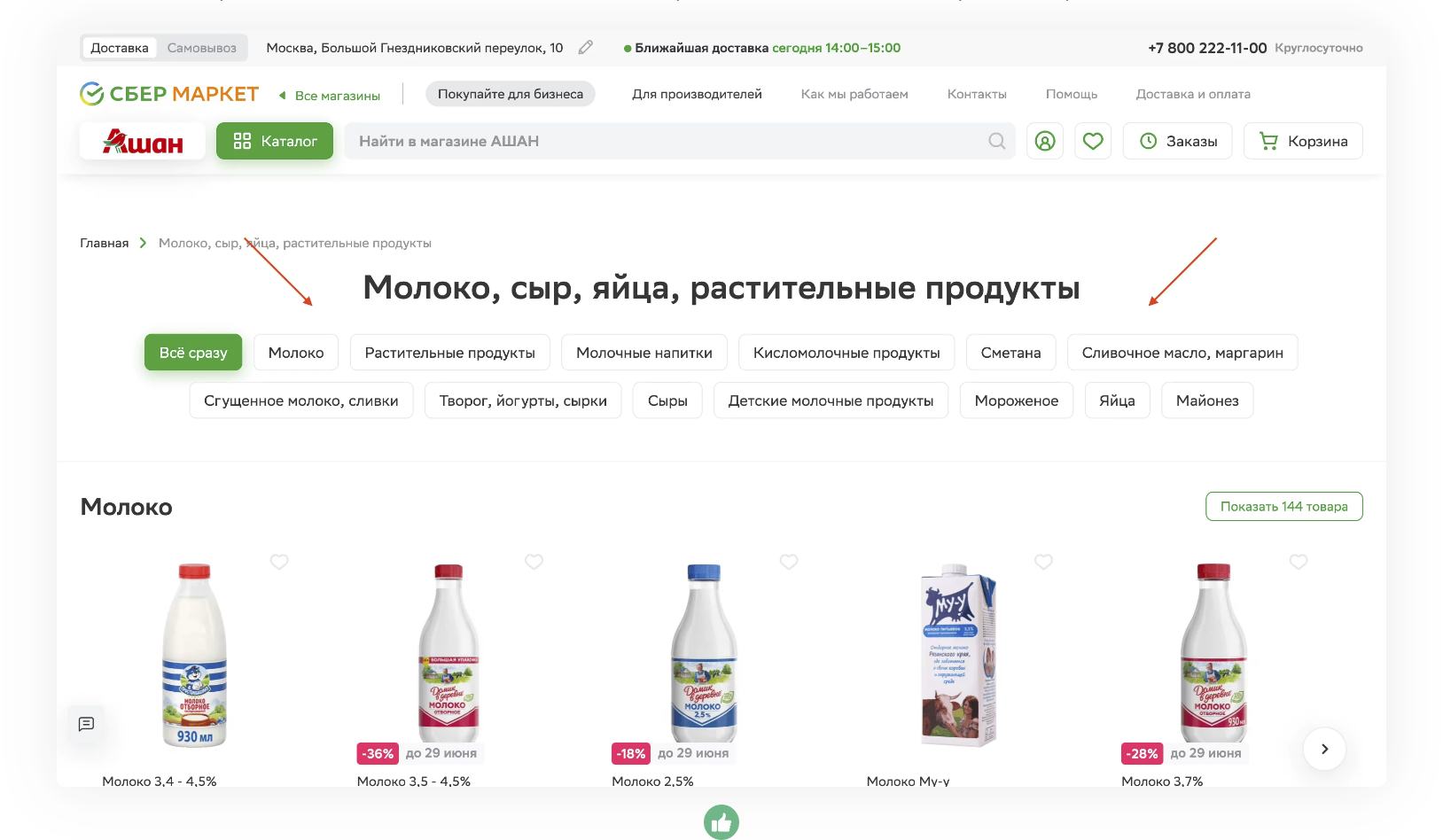
Навигация по каталогу
Быстрые фильтры можно использовать для удобной навигации по каталогу – еще до того, как клиент перейдет к листингу товаров.
Посмотреть пример

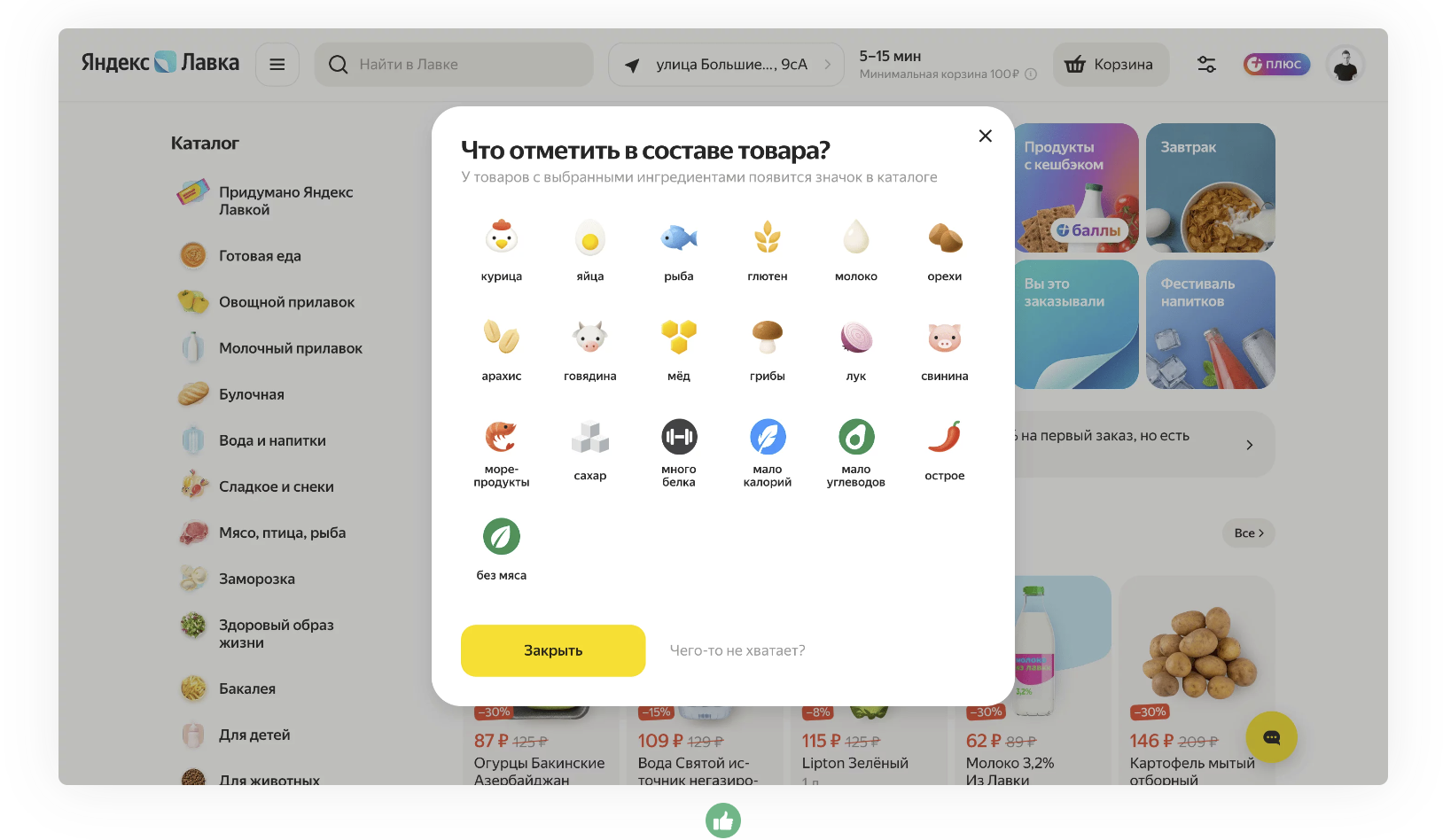
Фильтры на уровне каталога
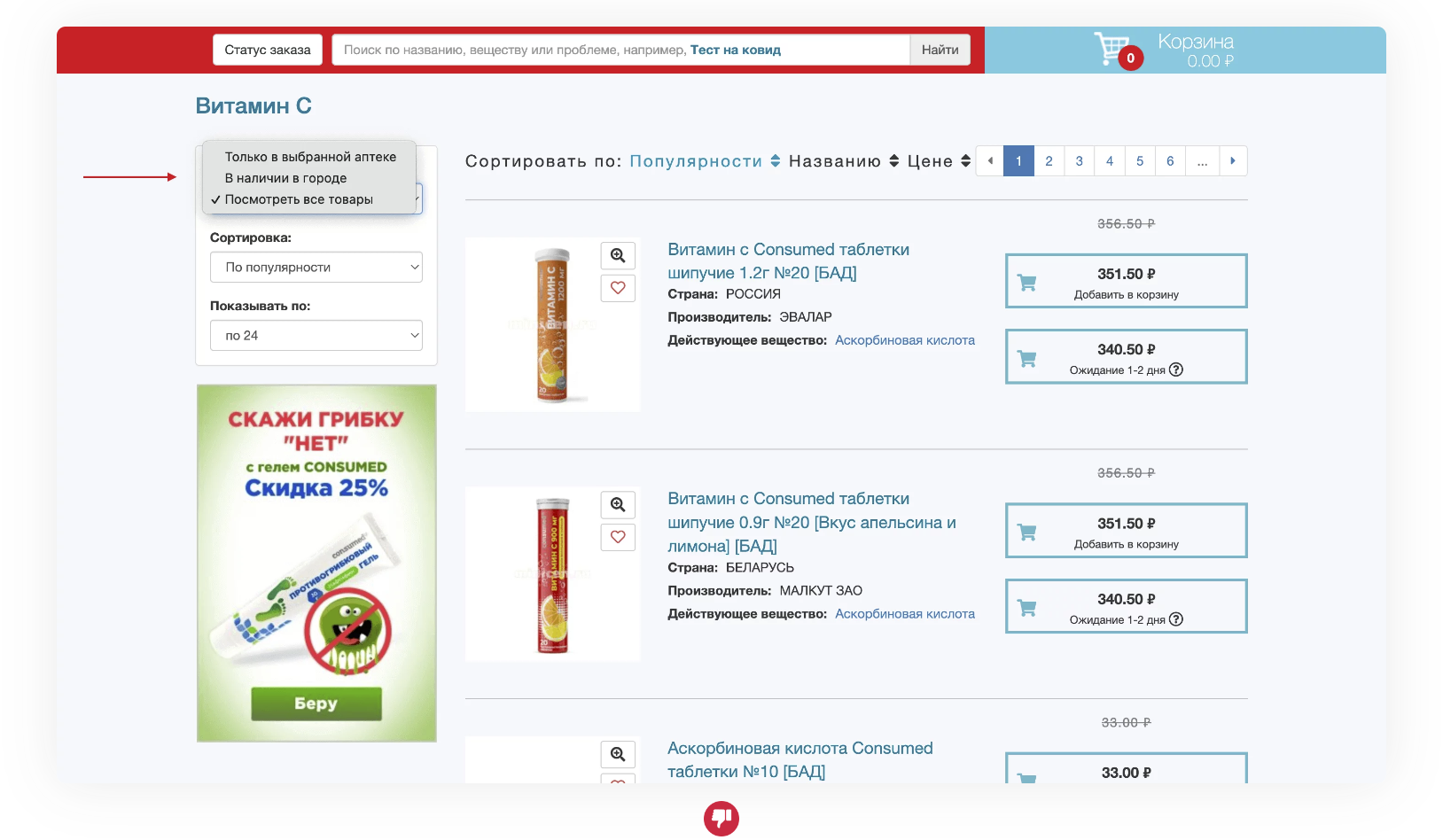
Некоторые игроки дают клиенту возможность выбрать ингредиенты, к которым он чувствителен, и помечают товары листинга, которые их содержат. Молодцы.
Посмотреть пример

5. Фильтры списка значений
Значения
Понятны
Значения фильтра не должны вызывать каких-либо вопросов. Значения не понятны – ими меньше пользуются – ниже шансы на то, что клиент найдет для себя что-то подходящее.
Посмотреть пример

Соответствуют листингу
Если клиент уже перешел в листинг товаров в конкретной категории, не стоит в фильтрах предлагать ему товары из других категорий:
Посмотреть пример

Соответствуют фильтру
Регулярно проверяйте, что у вас отображается в значениях по всем фильтрам. Если этот момент недооценивать, можно получить вот такие результаты:
Посмотреть пример

Легко читаются
Базовый момент: сделайте так, чтобы значения в фильтре легко читались, и клиент не ломал глаза, пытаясь найти нужное.
Посмотреть пример

Посмотреть пример
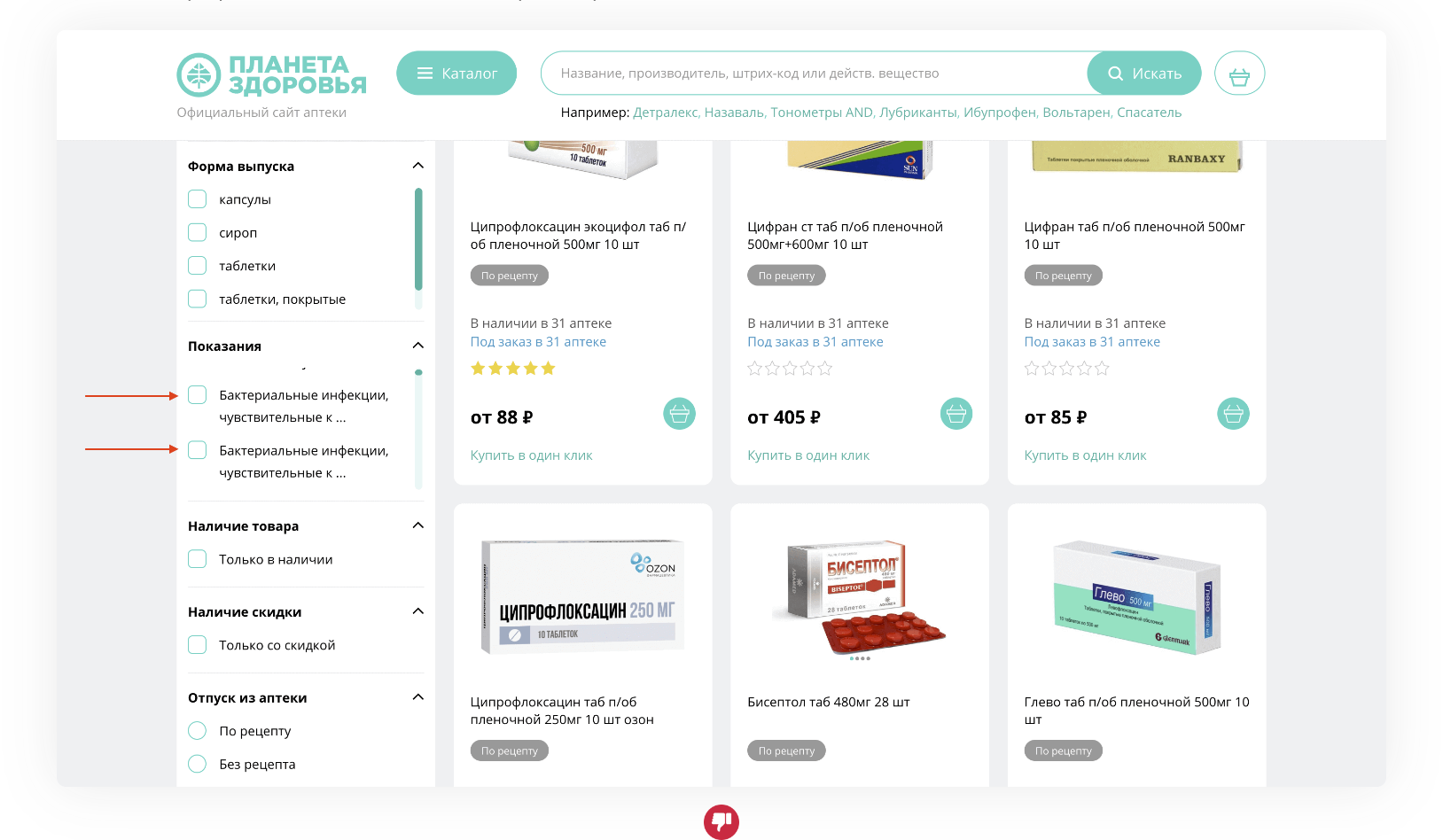
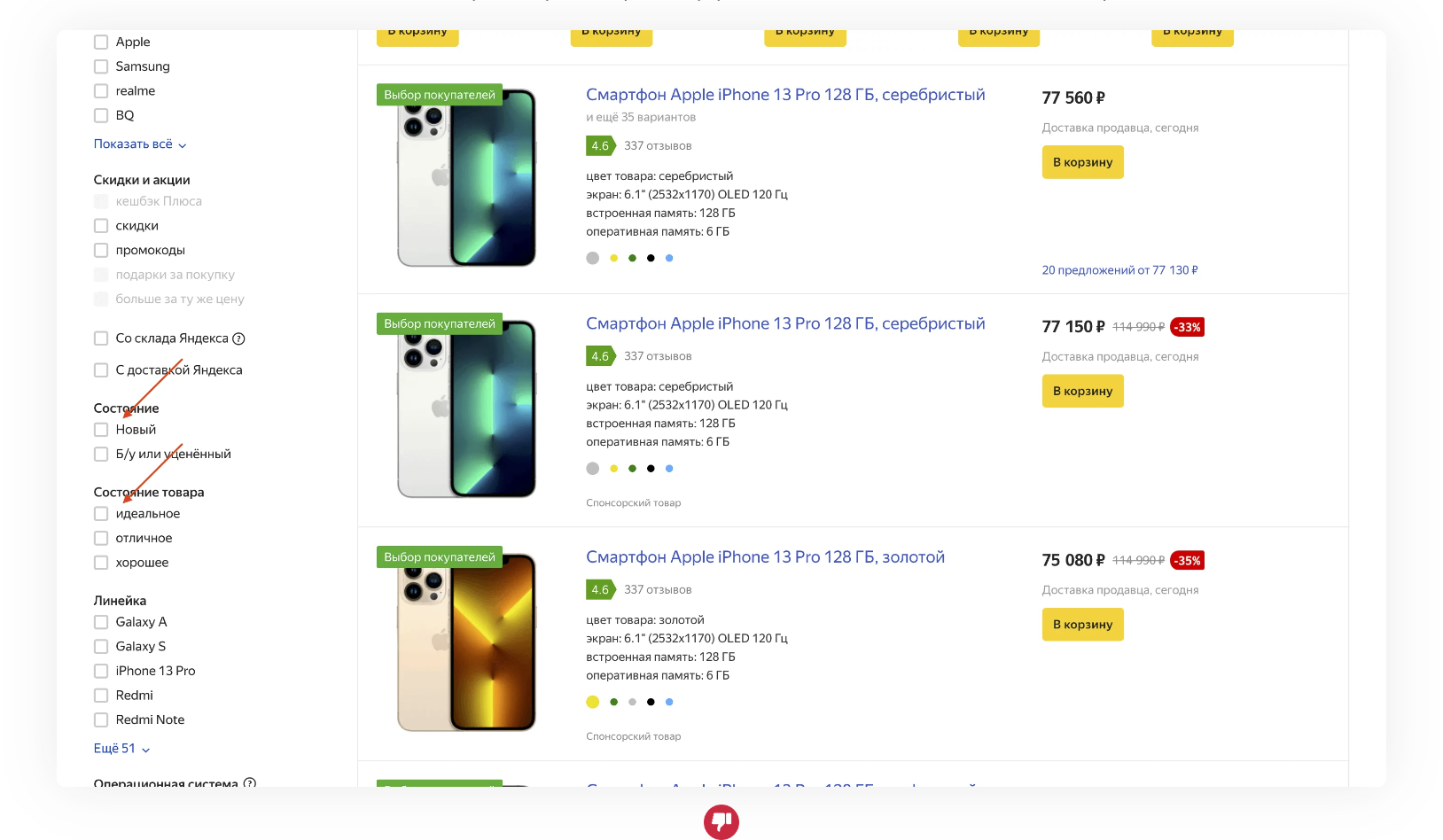
Не дублируются
Регулярно контролируйте качество данных по товарам и своевременно зачищайте дублирующиеся значения. Вот с таким клиент сталкиваться в принципе не должен:
Посмотреть пример

Не обрезаются
Значения должны быть видны полностью. Если нужно, переносите на новую строку. Но как будут пользоваться, например, вот этим, не понятно:
Посмотреть пример

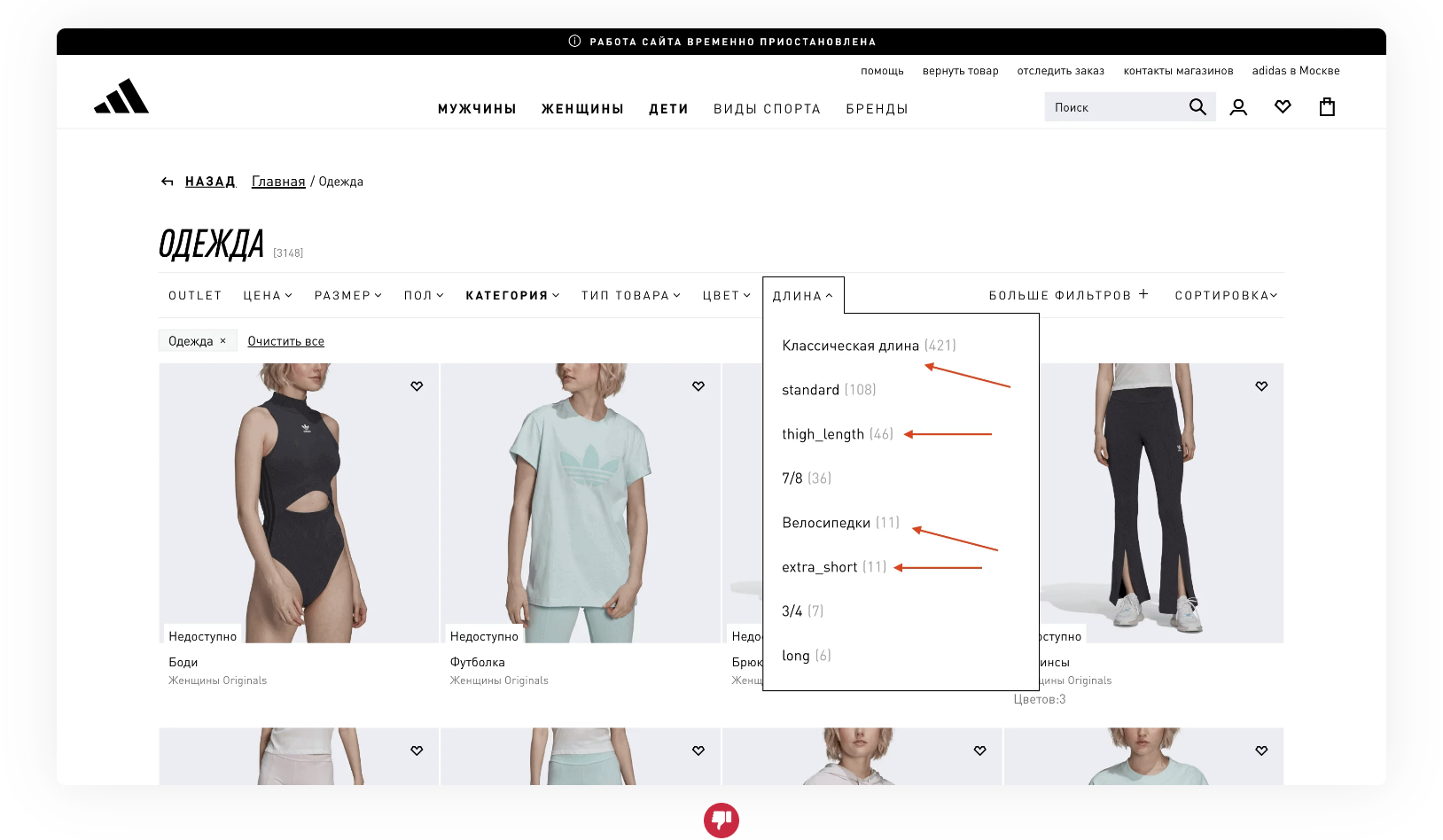
На одном языке
При локализации предложения не забывайте и про фильтры. Если значения не общепринятые, у части клиентов могут возникнуть с этим проблемы.
Посмотреть пример

Единый регистр
Еще один базовый момент, но встречается у многих. Регистр не должен меняться от значения к значению, от фильтра к фильтру, если на это нет веских причин.
Посмотреть пример

Без подчеркиваний
Воздержитесь от подчеркивания каждого из значений фильтра. То, что на них можно кликнуть, и так понятно. А подчеркивания только перегрузят интерфейс.
Посмотреть пример

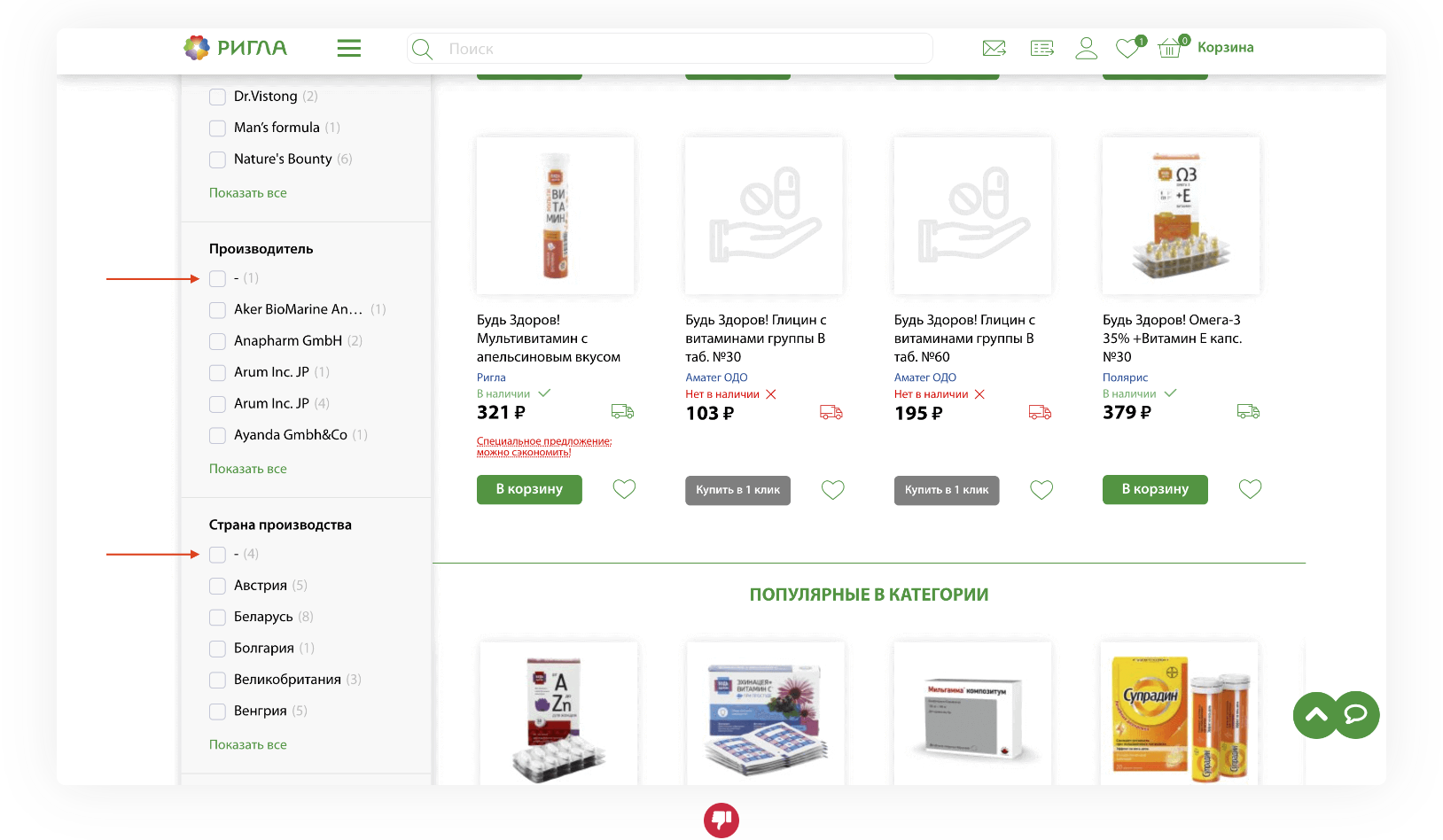
Без пустых значений
Следите за качеством данных в значениях фильтров. Пустая страна производства или компания-производитель может вызвать любопытство, но не желание купить.
Посмотреть пример

Одна особенность – одно значение
Если товары подходят клиентам с несколькими особенностями (например, тип кожи), не заставляйте клиента выбирать свою особенность по несколько раз:
Посмотреть пример

Упрощение выбора
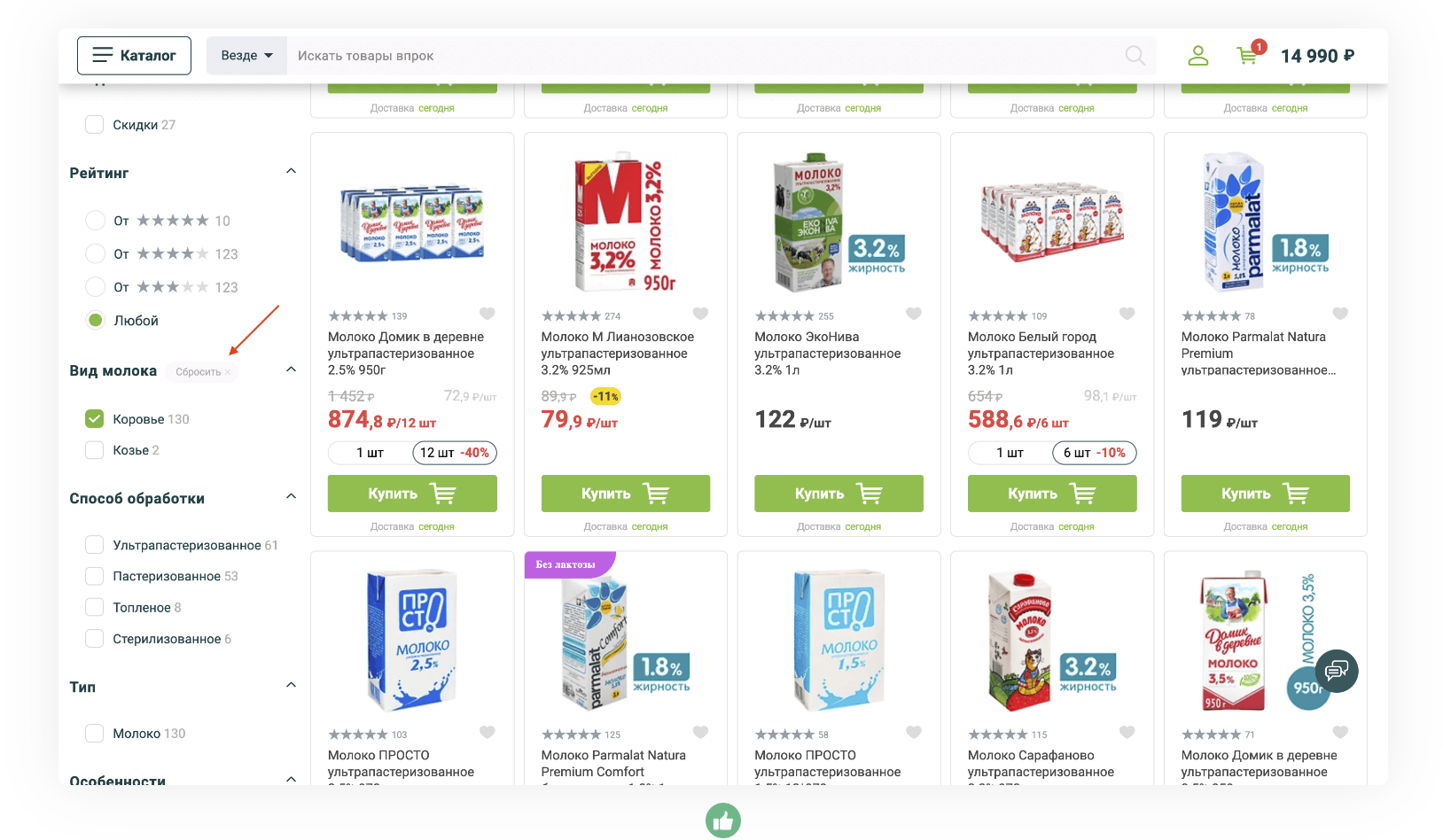
Вместо конкретных значений клиенту можно позволить выбрать сразу целый диапазон в 1 клик: «рейтинг от ... звезд», «скидки от ...%» и т.д.
Посмотреть пример

Близкие по смыслу – рядом
Размещайте близкие по смыслу значения фильтров рядом друг с другом, чтобы клиенту легче было найти то, что ему нужно.
Посмотреть пример

Прочие значения в конце
Если вы и решили вывести в значения пункт «Прочее» (от чего лучше воздержаться), размещайте его в конце, а не в середине списка.
Посмотреть пример

Кликабельна вся область
Сделайте всю область, отведенную под значение, кликабельной (а не только чекбокс и текст). Это повысит удобство выбора значения.
Посмотреть пример

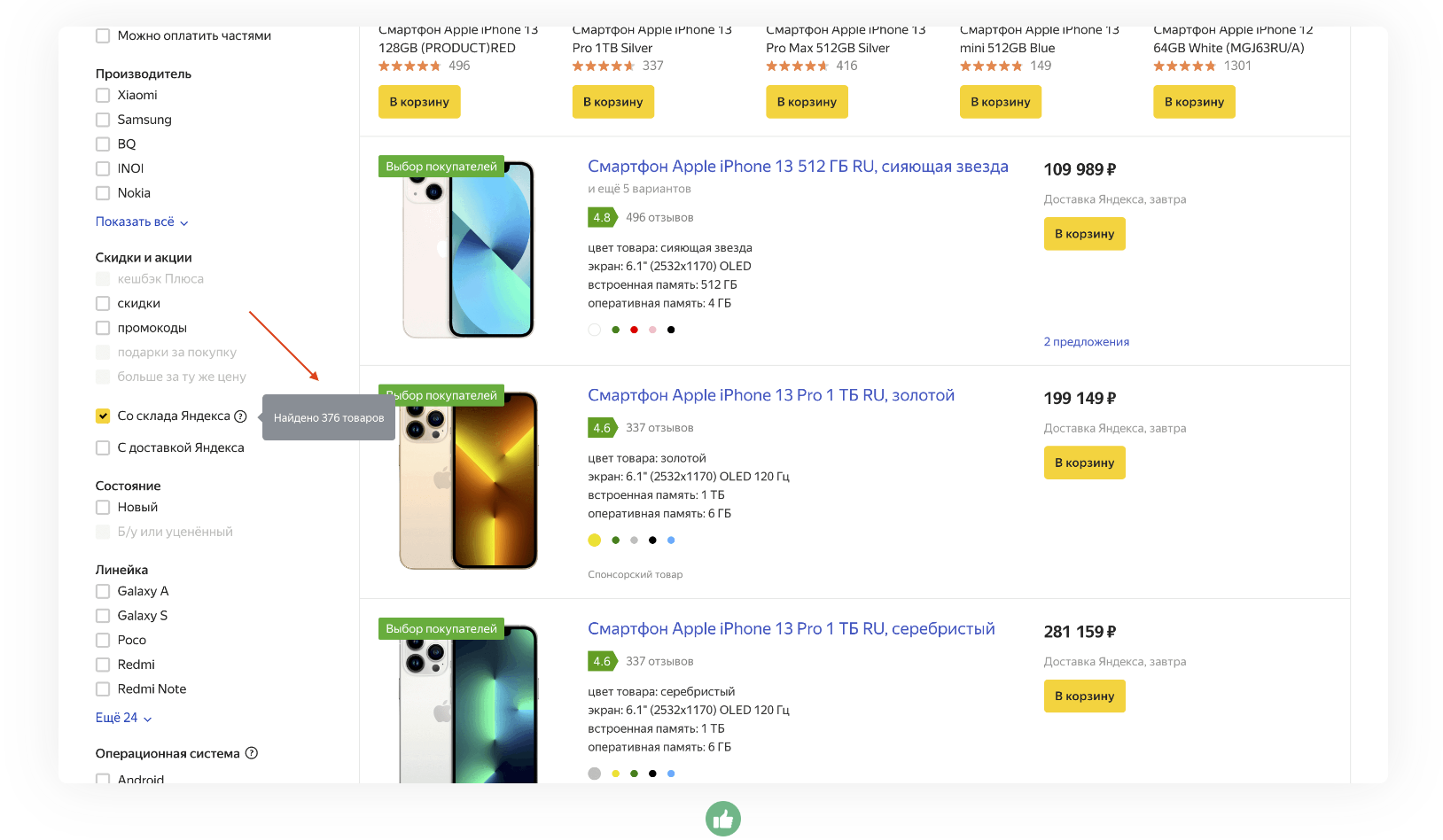
Число результатов по значениям
Подсвечивайте число результатов в листинге при выборе конкретного значения. Это позволит лучше управлять ожиданиями клиента.
Посмотреть пример

Число результатов вторично
При этом результаты можно сделать визуально вторичными (например, наполовину выцветшими), чтобы сохранить фокус на значениях и не перегружать интерфейс.
Посмотреть пример

Единицы измерения
Подписаны
Не заставляйте клиента гадать, в чем именно измеряется та или иная характеристика, по которой производится фильтрация. Добавьте в фильтры единицы измерения.
Посмотреть пример

Единообразие отображения единиц
По возможности проектируйте фильтры единообразно: если в одном фильтре единицы вы указываете в заголовке, не стоит в следующем их указывать уже в значениях.
Посмотреть пример

Подобраны корректно
Всегда учитывайте контекст, специфику товаров и подбирайте единицы измерения правильно. Иначе есть риск создать проблемы с восприятием.
Посмотреть пример

Без разных единиц
Подобное к подобному. Не смешивайте значения с разными единицами в рамках одного фильтра. Это лишь вызовет недопонимание.
Посмотреть пример

Визуальная составляющая
Привычный формат
Базовый момент: представьте фильтры списка значений в привычном формате чекбоксов или radio buttons.
Реакция на наведение
Сделайте значения интерактивными, чтобы они реагировали на наведение курсора и давали визуальную обратную связь.
Посмотреть пример

Анимация при клике
Добавьте дополнительную изюминку: анимируйте реакцию чекбокса на клик, сделайте ее менее резкой и более приятной для глаза.
Посмотреть пример

Картинки и текст
В некоторых случаях картинки позволяют лучше донести информацию до клиента и облегчить восприятие значений фильтра, если дополнить ими текст.
Посмотреть пример

Рейтинг в виде звезд
Формат 5 звезд хорошо понятен и знаком большинству. Поэтому помимо текста в фильтре по рейтингу можно использовать и соответствующую визуализацию.
Посмотреть пример

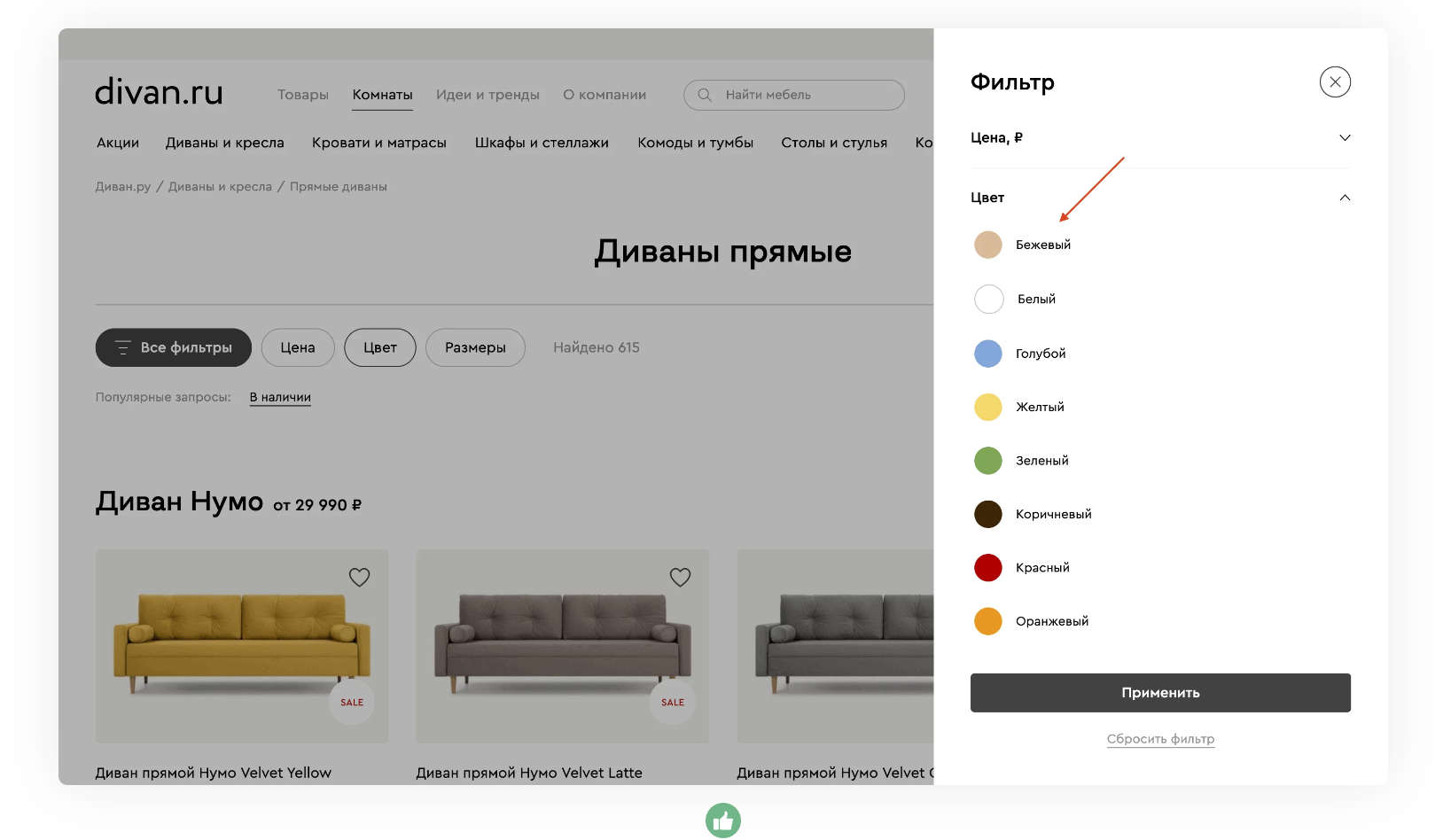
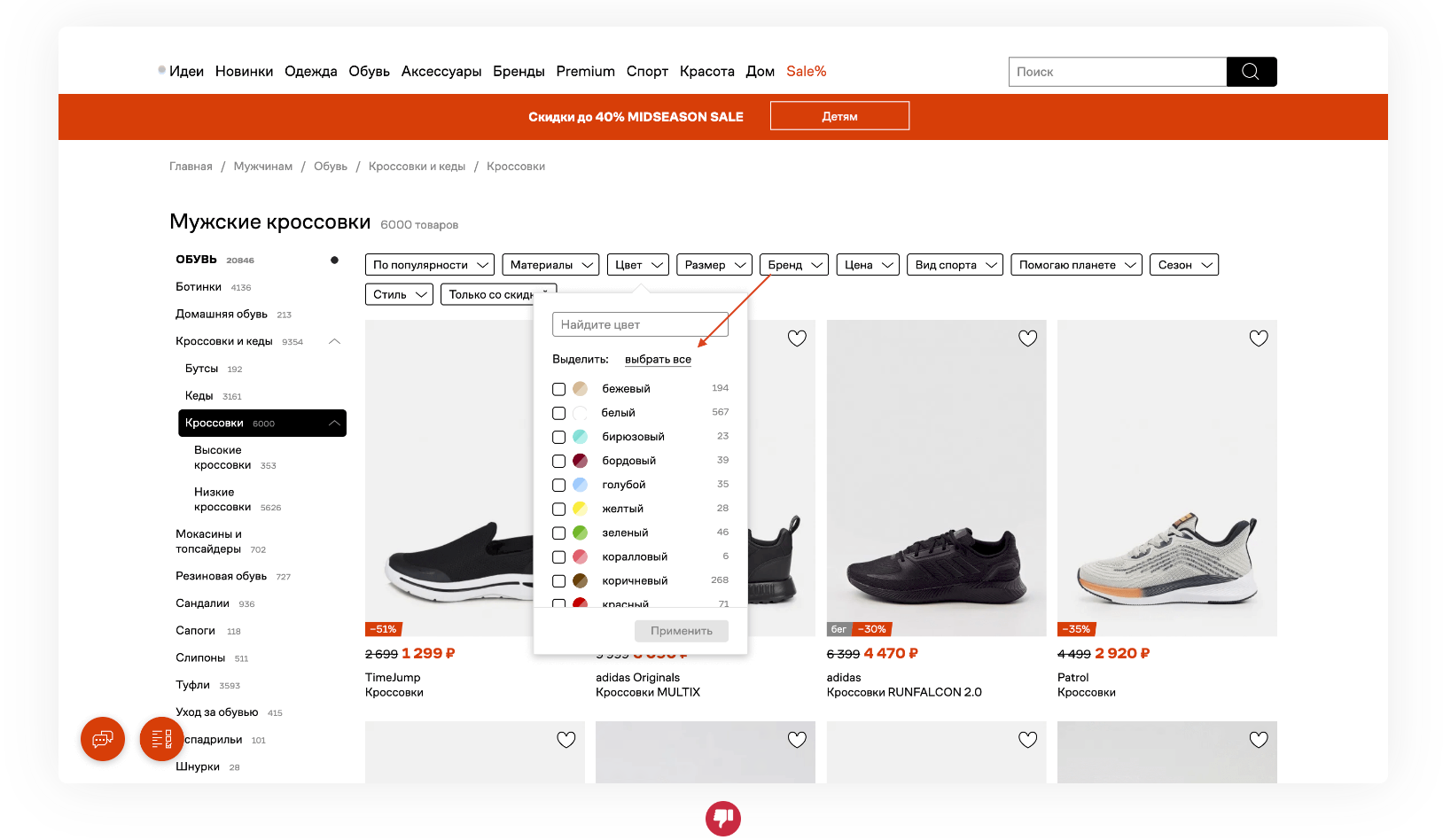
Палитра и текст для цвета
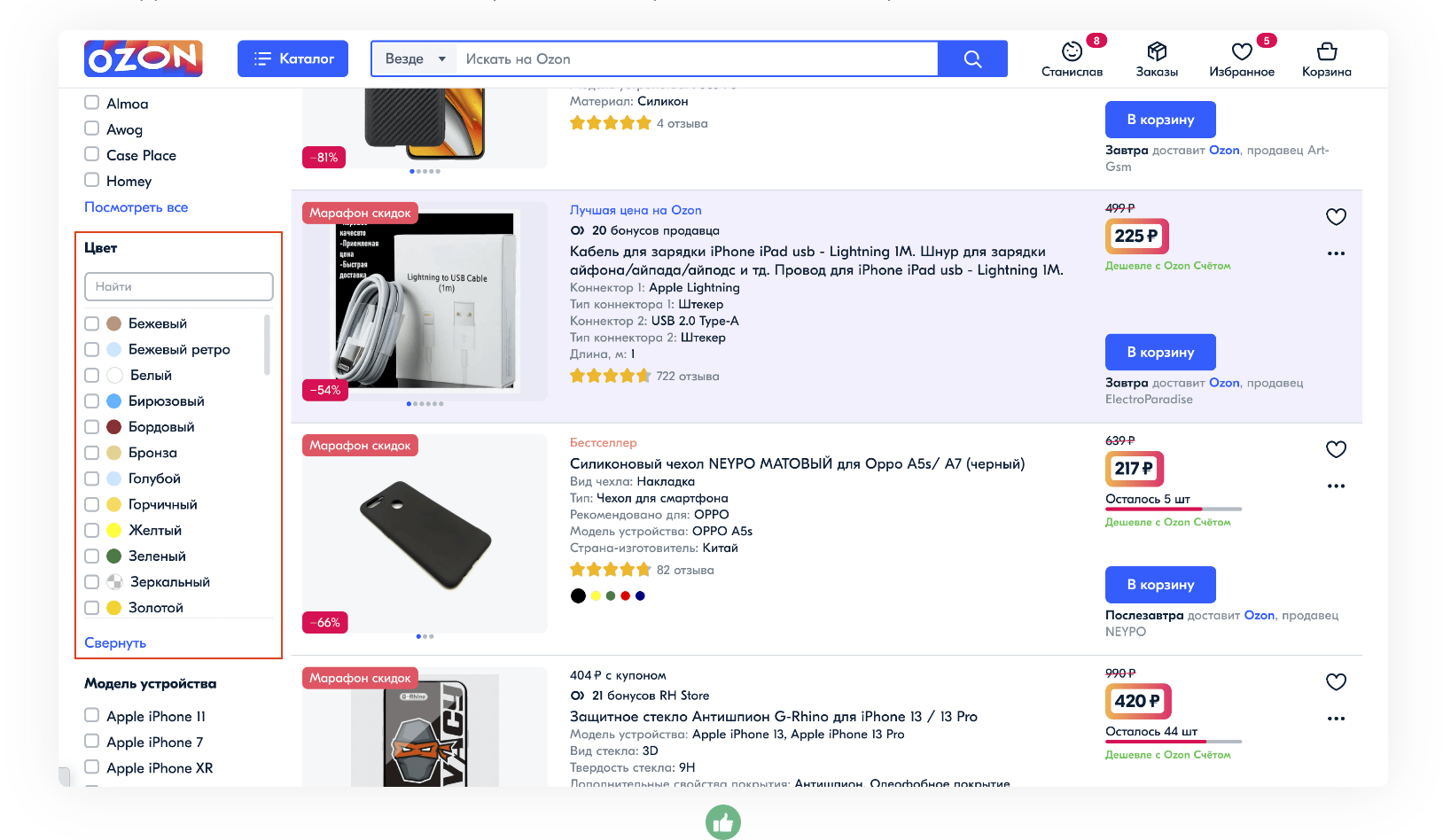
Если это не нарушит эстетику вашего сайта, в фильтре по цвету можно использовать палитру и снабдить ее лейблом или контекстной подсказкой с его названием.
Посмотреть пример

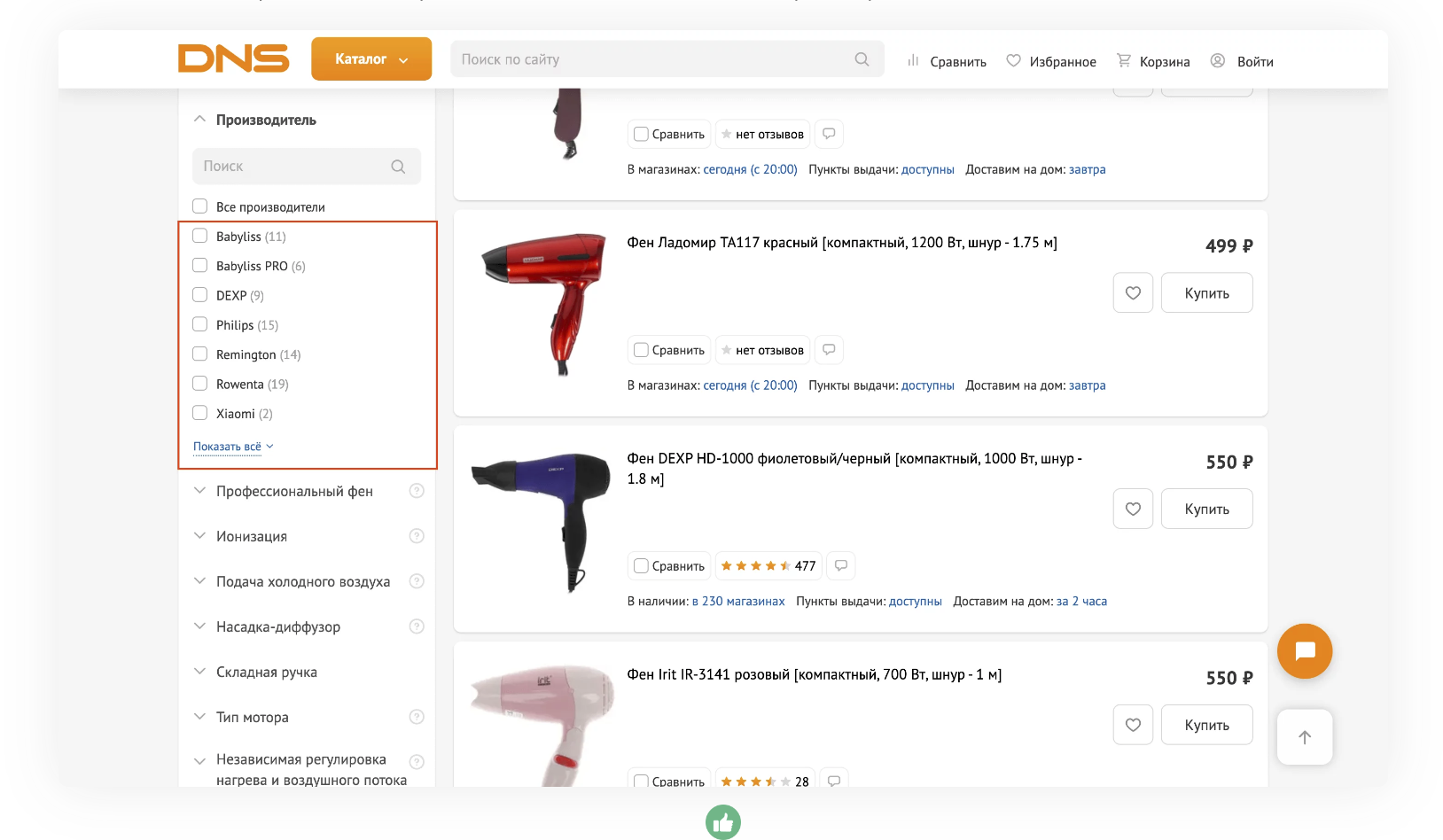
Длинные списки значений
Видны не полностью
Если список большой, не отображайте его весь, иначе клиенту труднее будет добраться до следующего фильтра. Ограничьтесь максимум 10 видимыми значениями.
Без скролла по умолчанию
В списке, видимом по умолчанию, воздержитесь от внутренней прокрутки: клиент может не заметить ее и подумать, что список ограничен лишь видимыми значениями.
Посмотреть пример

Последнее видимое значение
В последнее значение можно добавить эффект выцветания, чтобы подсветить, что список больше. От простого обрезания или полной видимости значения лучше воздержаться.
Посмотреть пример

Расширение списка
Вместо прокрутки, видимой по умолчанию, используйте кнопку расширения списка снизу от отображаемых значений.
Посмотреть пример

Скролл в расширенном списке
При этом в расширенном списке внутренний скролл допустим, т.к. фильтр к этому моменту уже в фокусе внимания клиента. Как минимум, это более удобно, чем длинный список.
Посмотреть пример

Кнопка расширения vs. значения
Сделайте кнопку расширения списка визуально отличной от значений в рамках фильтра, чтобы дополнительно привлечь к ней внимание клиента.
Посмотреть пример

Кнопка расширения привычна
Клиент должен четко понимать, что это кнопка, на которую можно нажать, и ее функцию. В противном случае шансы на то, что ей воспользуются, резко снижаются.
Посмотреть пример

Визуал в кнопке расширения
Кнопку расширения списка также можно снабдить визуальным элементом – например, плюсом – чтобы сделать ее еще более понятной.
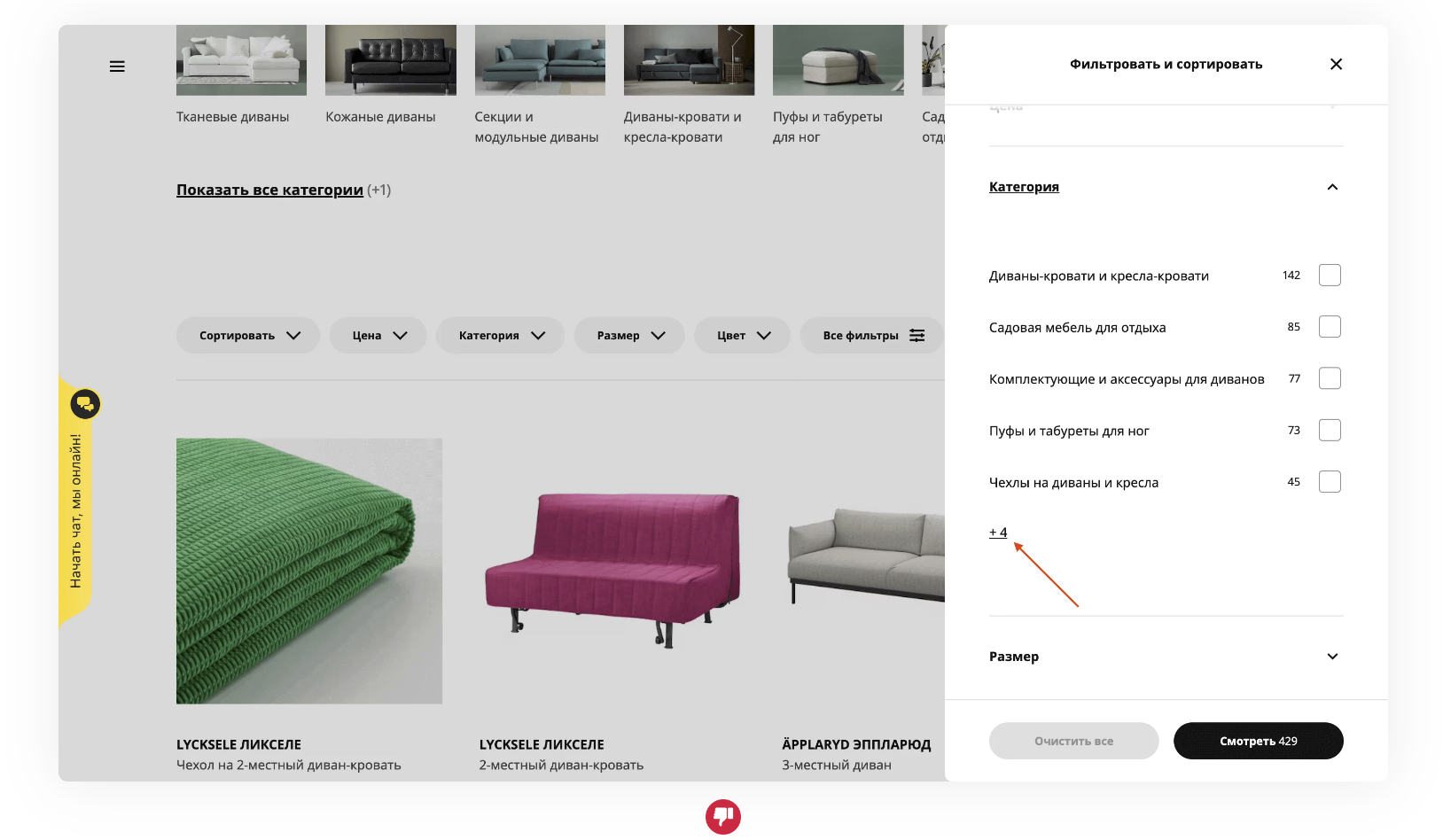
Общее число значений
Также ссылка может содержать общее количество значений. Это позволит лучше управлять ожиданиями клиента.
Посмотреть пример

Раскрытие – сворачивание
Не забывайте, что клиент после раскрытия списка и выбора значений может перейти к другим фильтрам. Поэтому снабдите расширенный список кнопкой сворачивания.
Посмотреть пример

Текст кнопки сворачивания
Проектируя кнопку сворачивания, уделите внимание ее тексту. Если она скрывает список лишь частично, не стоит писать в ней «скрыть все»:
Посмотреть пример

1 столбец vs. таблица
Если список длинный, не стоит бить его на несколько столбцов и отображать в виде большой таблицы: это лишь перегрузит интерфейс.
Посмотреть пример

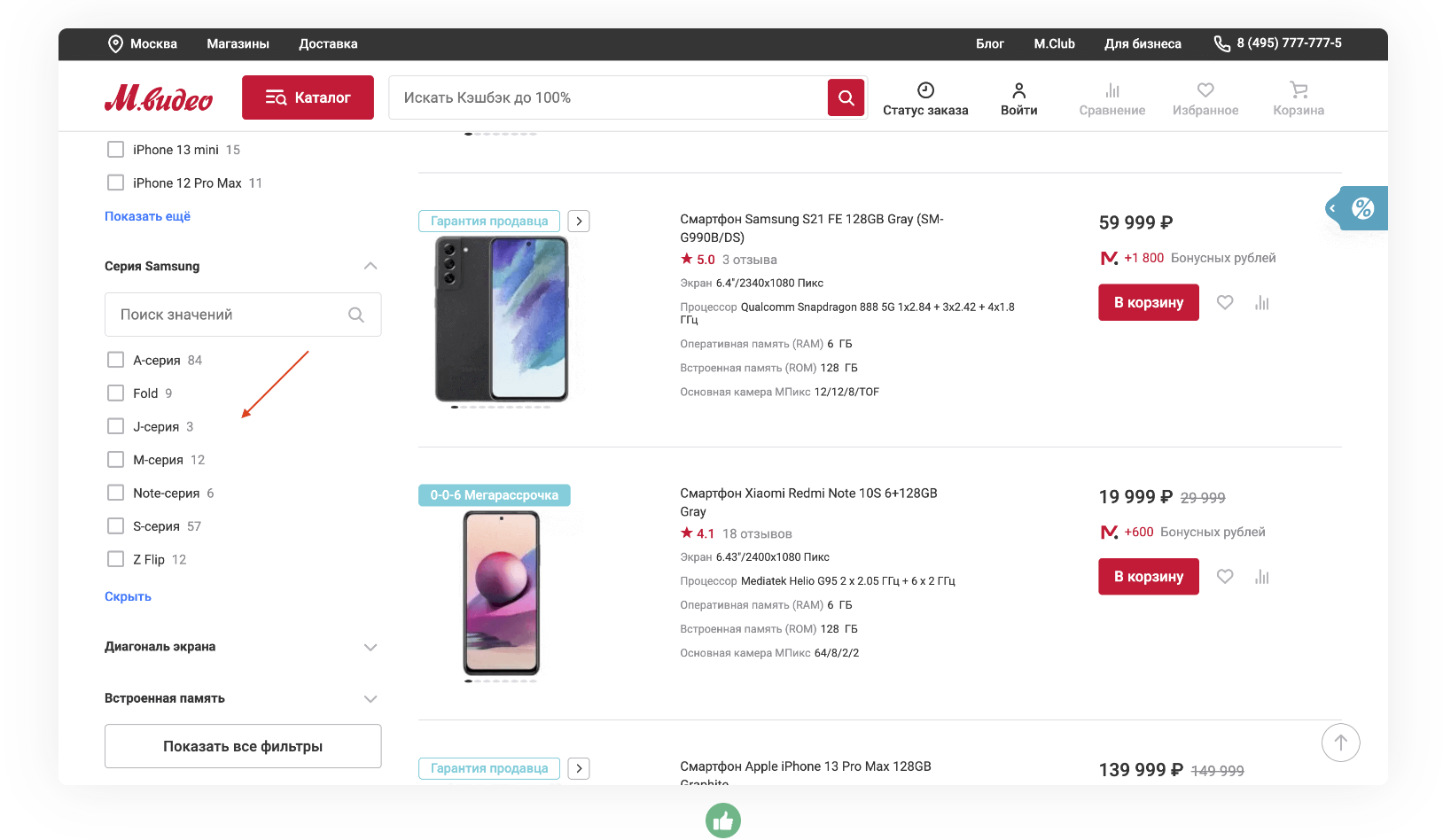
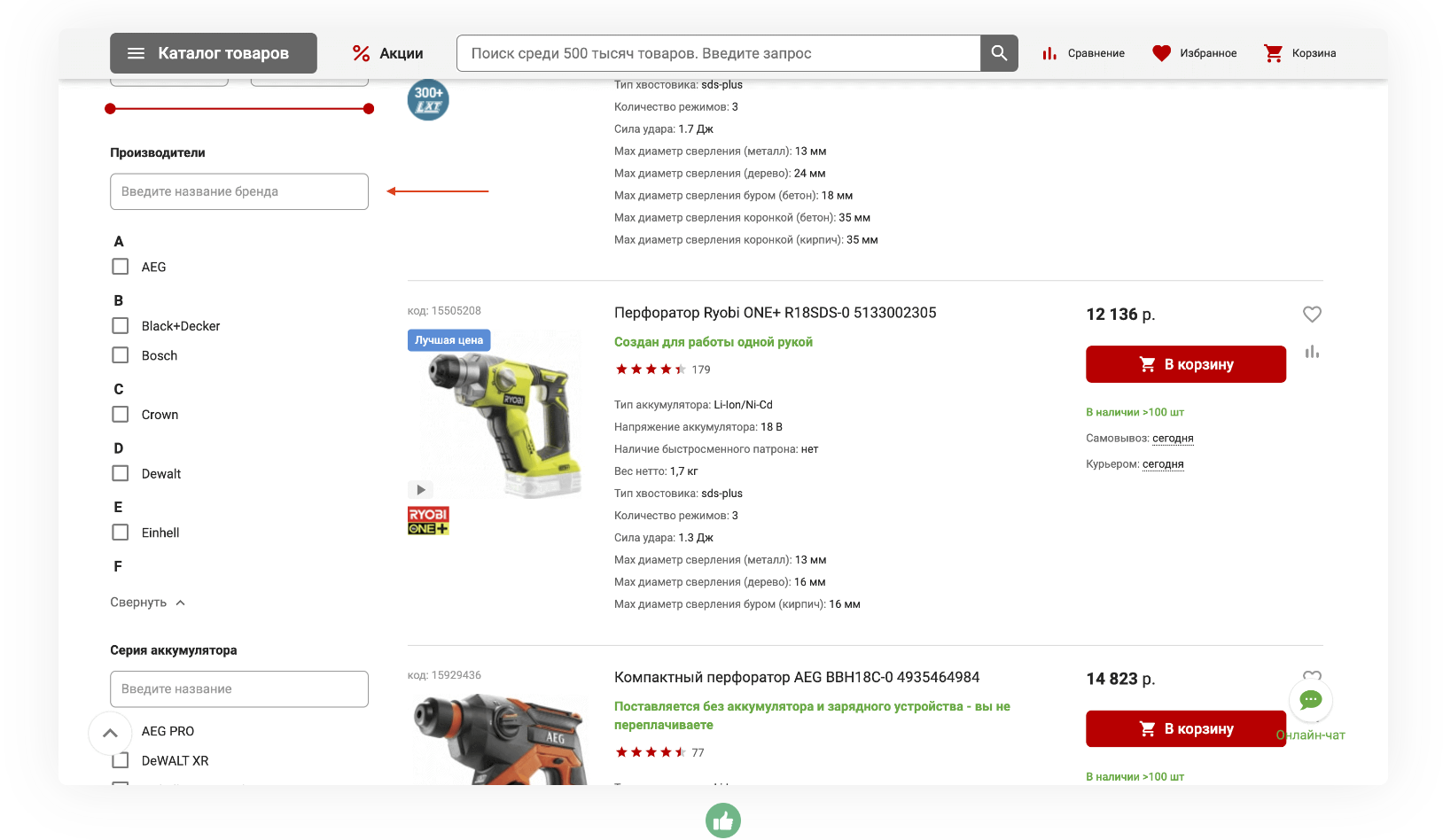
Текстовый поиск
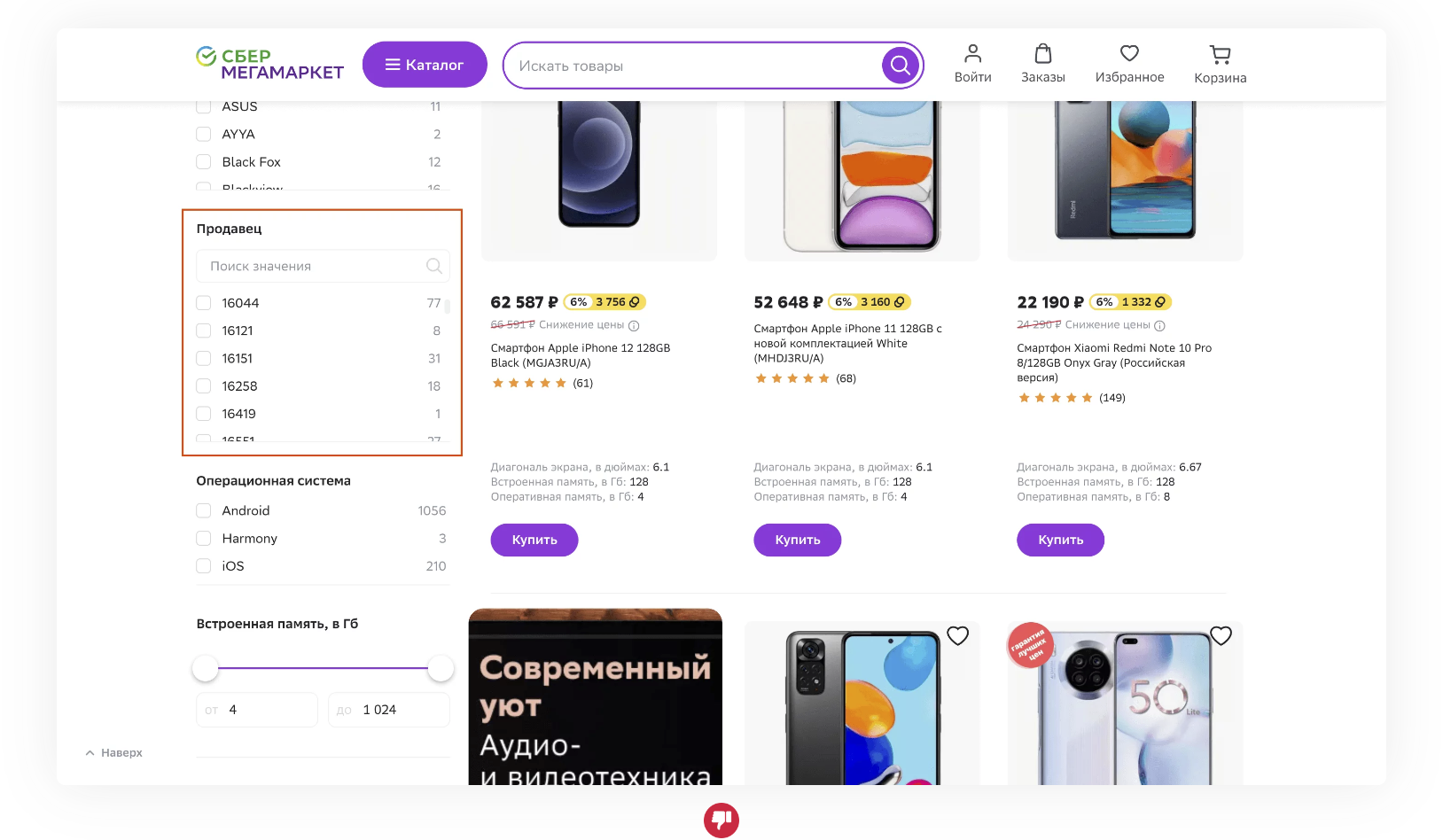
Если список значений фильтра достаточно длинный, полезно будет добавить в него функцию текстового поиска. Это сократит время на работу с фильтром.
Посмотреть пример

Без поиска по числовым значениям
Однако если фильтрация у вас осуществляется по числовым значениям, текстовый поиск в таком случае будет выглядеть неуместно:
Посмотреть пример

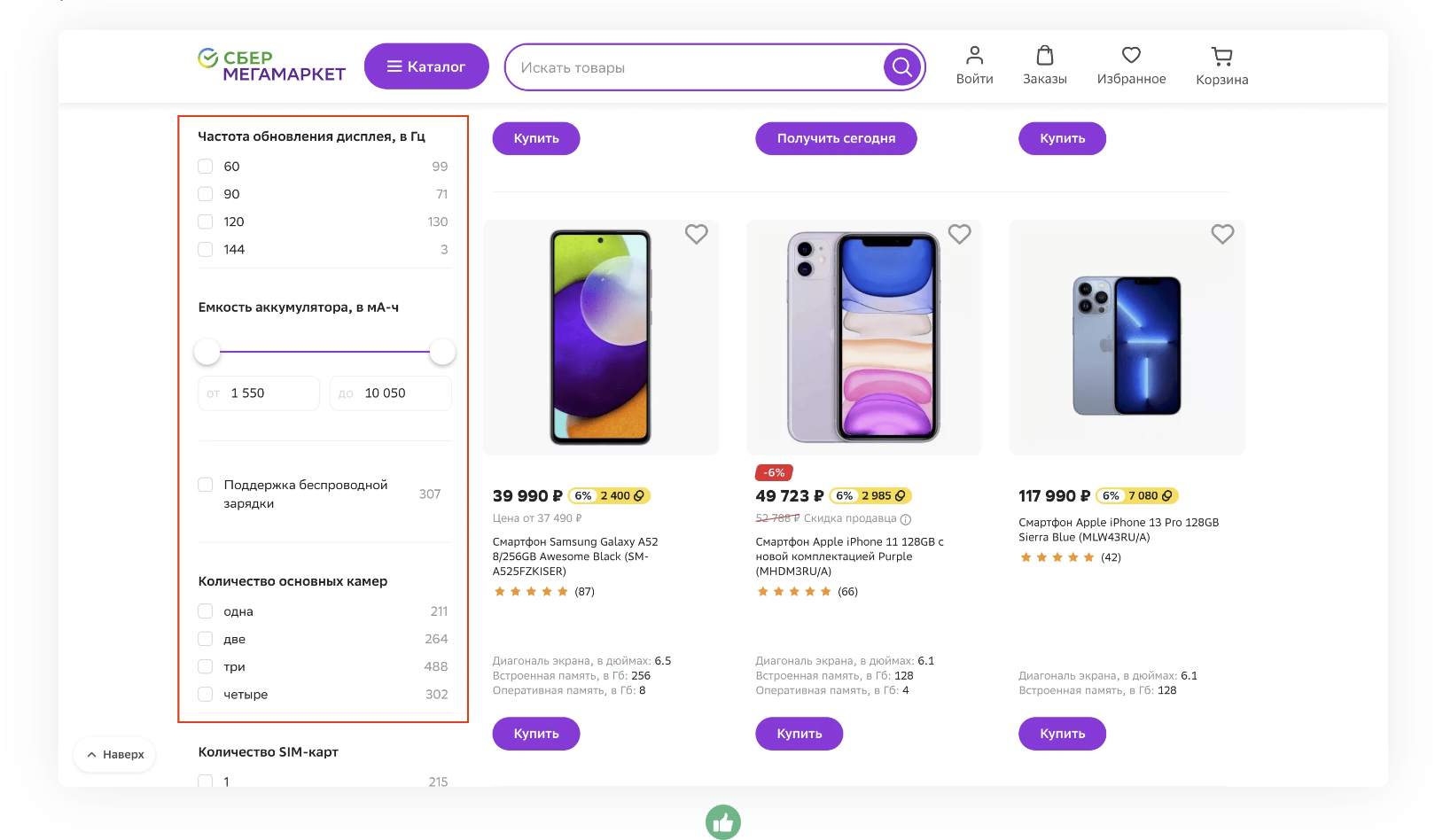
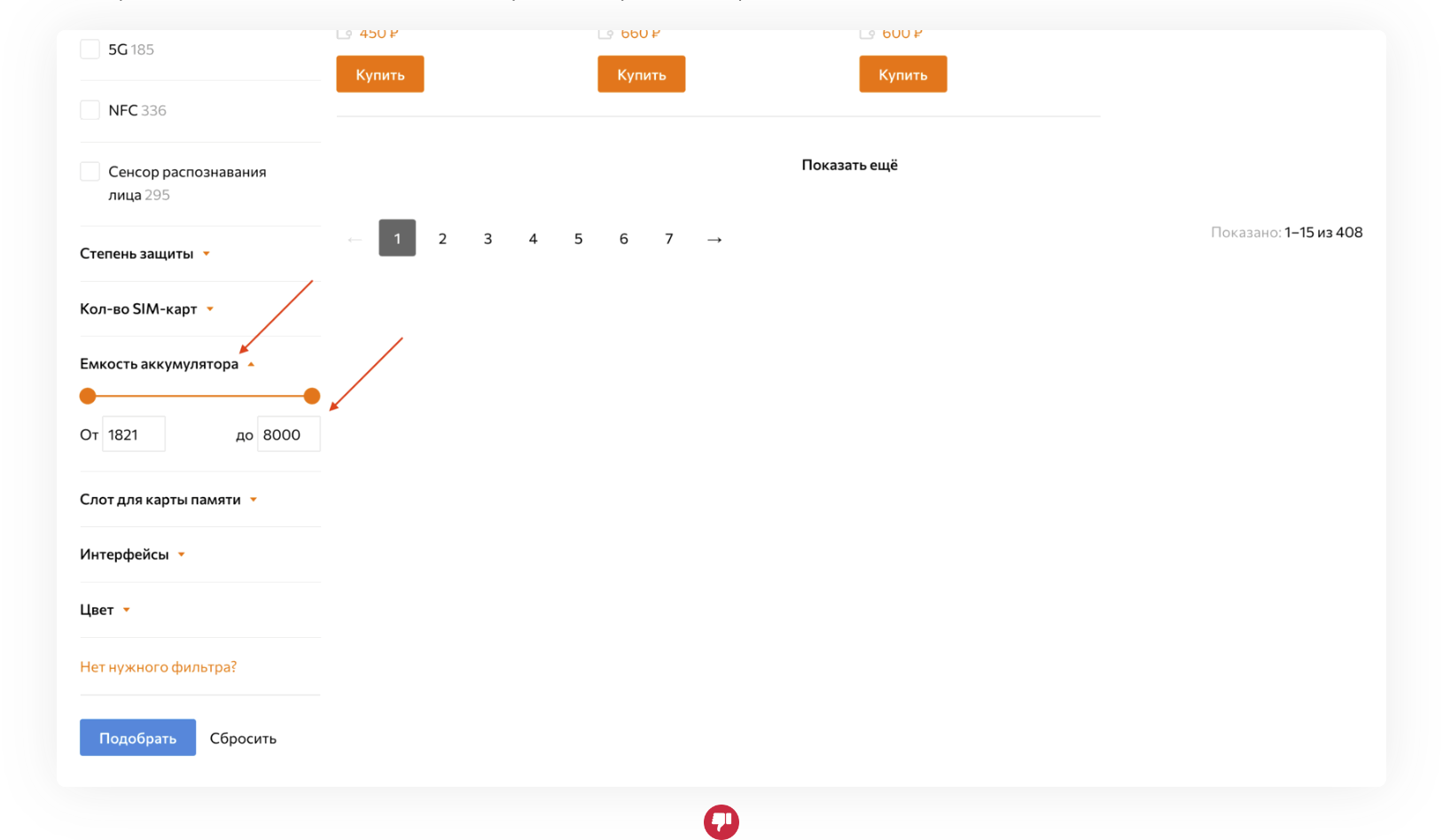
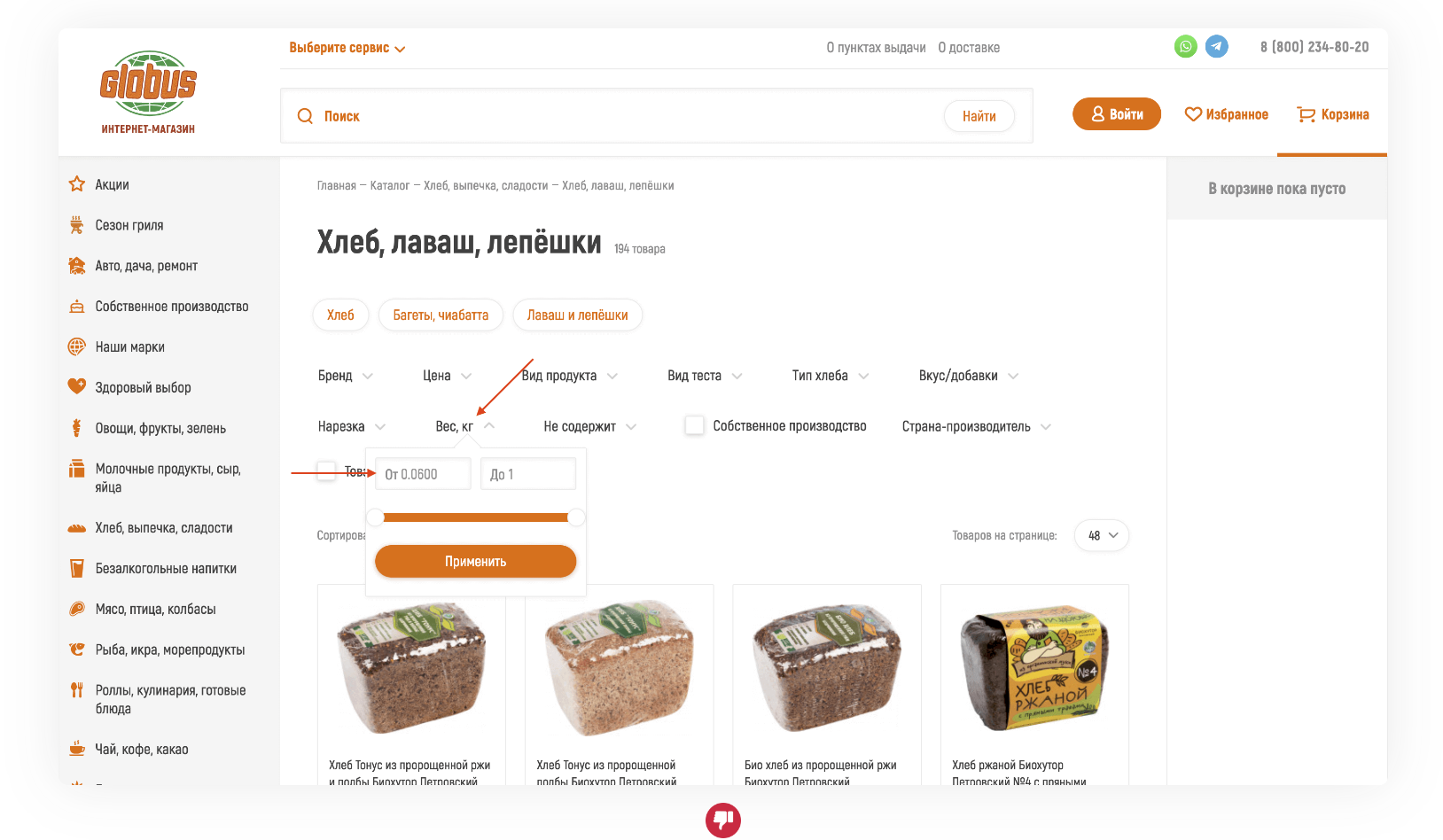
Слайдер, если много чисел
Если в фильтре много числовых значений и специфика поиска предполагает выбор диапазона, более удачной альтернативой списку может стать слайдер.
Посмотреть пример

Вложенные фильтры
Иногда вместо длинного списка всех возможных подкатегорий лучше предложить клиенту выбрать категорию, и только потом – более короткий список подкатегорий в рамках нее.
Посмотреть пример

Сортировка значений
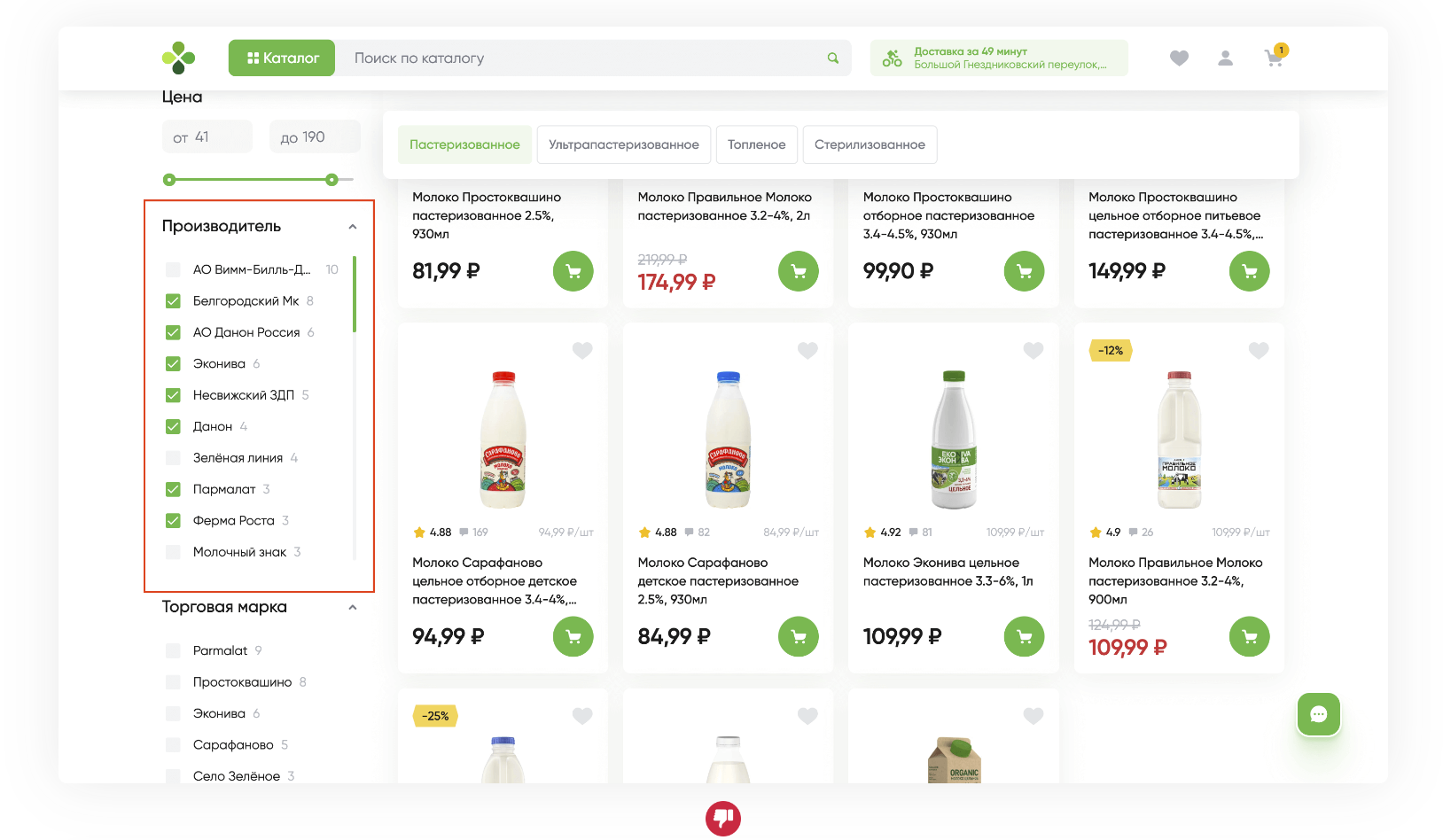
Бренды по популярности
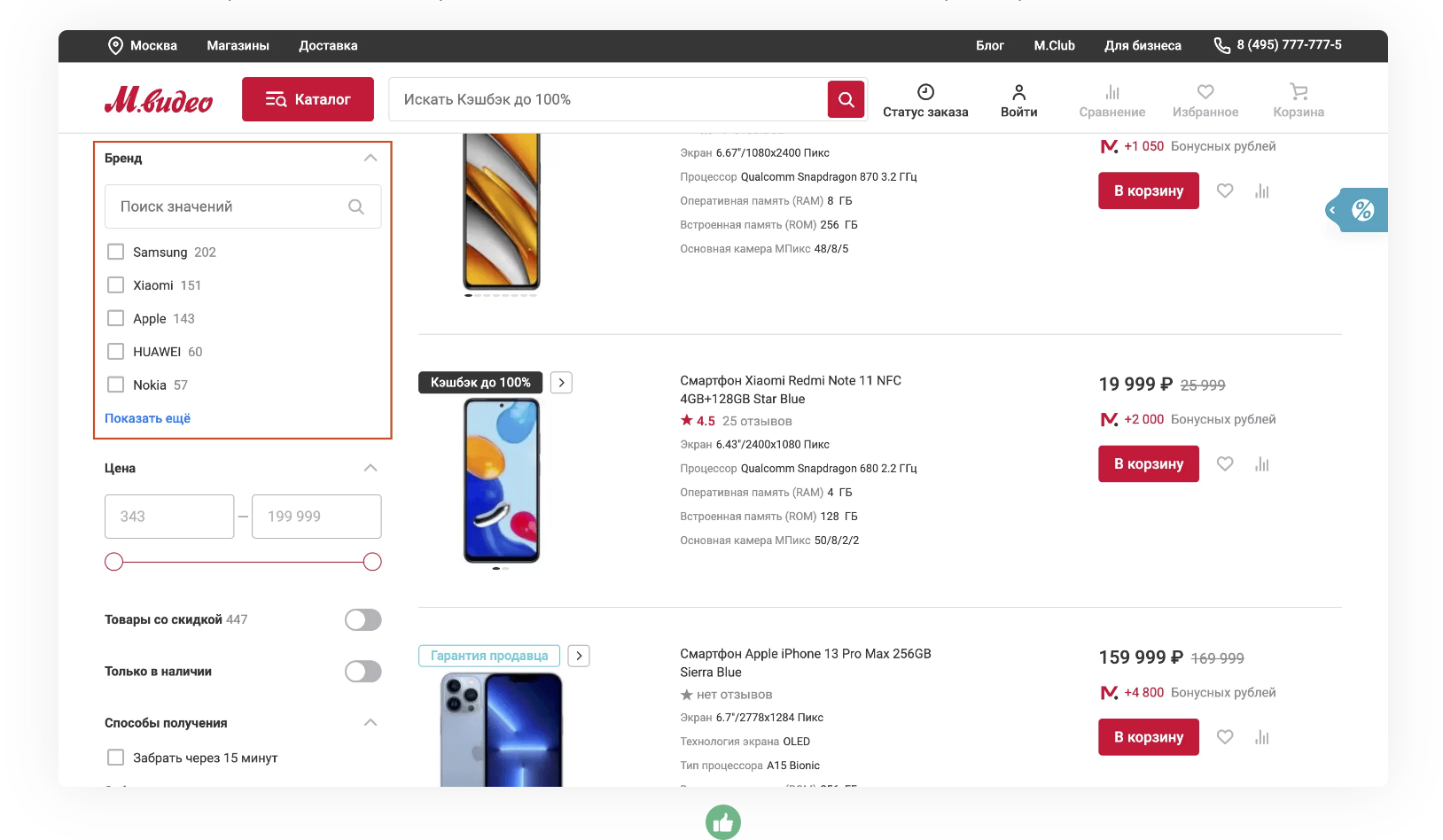
Сортируйте бренды по популярности: это повысит шансы на то, что клиент столкнется с чем-то интересным в кратком списке значений фильтра.
Посмотреть пример

Бренды по количеству позиций
Альтернативная механика, также используется: чем выше представленность товара в листинге (число позиций), тем выше он в списке значений фильтра.
Посмотреть пример

Бренды не по алфавиту
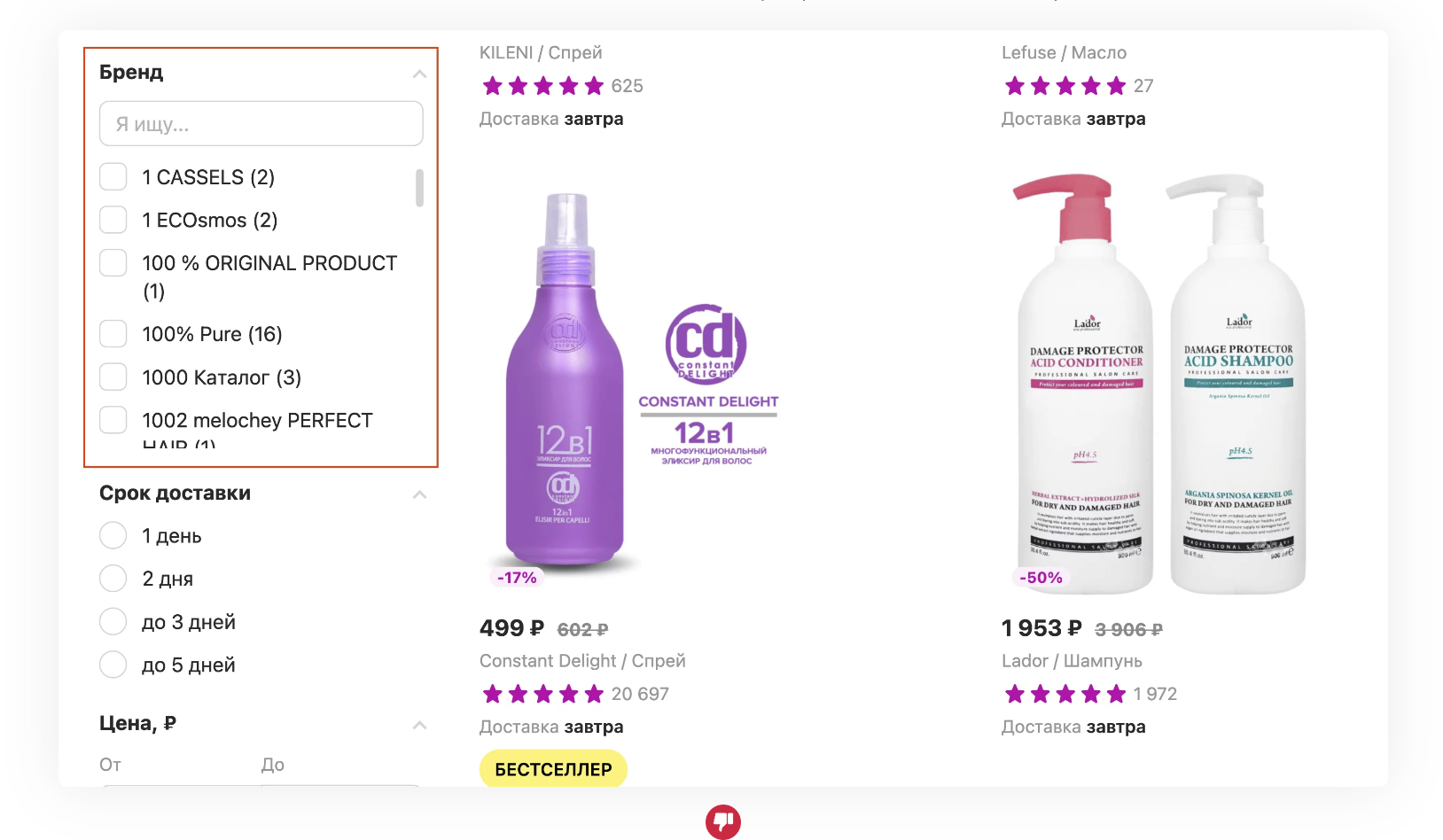
С одной стороны, по алфавиту сортировать как бы хорошо. С другой – есть риск того, что клиент столкнется в начале с не известными ему брендами, по которым мало позиций.
Посмотреть пример

Прочий текст по алфавиту
Прочие текстовые значения можно распределять по алфавиту. Особенно если в фильтре есть функция поиска по тексту, особых проблем возникнуть не должно.
Посмотреть пример

Числа по порядку
Будь то порядок по возрастанию или по убыванию, выведите числовые значения по порядку: не заставляйте клиента тратить время, выискивая нужное значение.
Посмотреть пример

6. Фильтры со слайдером
Слайдер
Реакция на наведение
Сделайте края слайдера интерактивными, чтобы при наведении курсора они изменялись и давали визуальную обратную связь.
Размер краев слайдера
Края слайдера должны быть достаточно большими, чтобы клиенту было легко их зажать и перетащить.
Нелинейная шкала
Если разброс значений сильный, сделайте шкалу слайдера нелинейной, чтобы клиенту одинаково легко было выбрать как большие, так и небольшие значения.
Шорткаты
Слайдер можно снабдить шорткатами – кнопками быстрого выбора диапазонов, чтобы упростить клиенту процесс фильтрации.
Посмотреть пример

Без чрезмерного дублирования
Избегайте чрезмерного дублирования числовых значений в слайдере: это лишь приведет к перегрузке интерфейса. Одной пары значений будет достаточно.
Посмотреть пример

Область слайдера
Область между краями слайдера должна быть закрашена и выделена, а область вне его – быть визуально вторичной (например, закрашенной серым цветом или более тонкой).
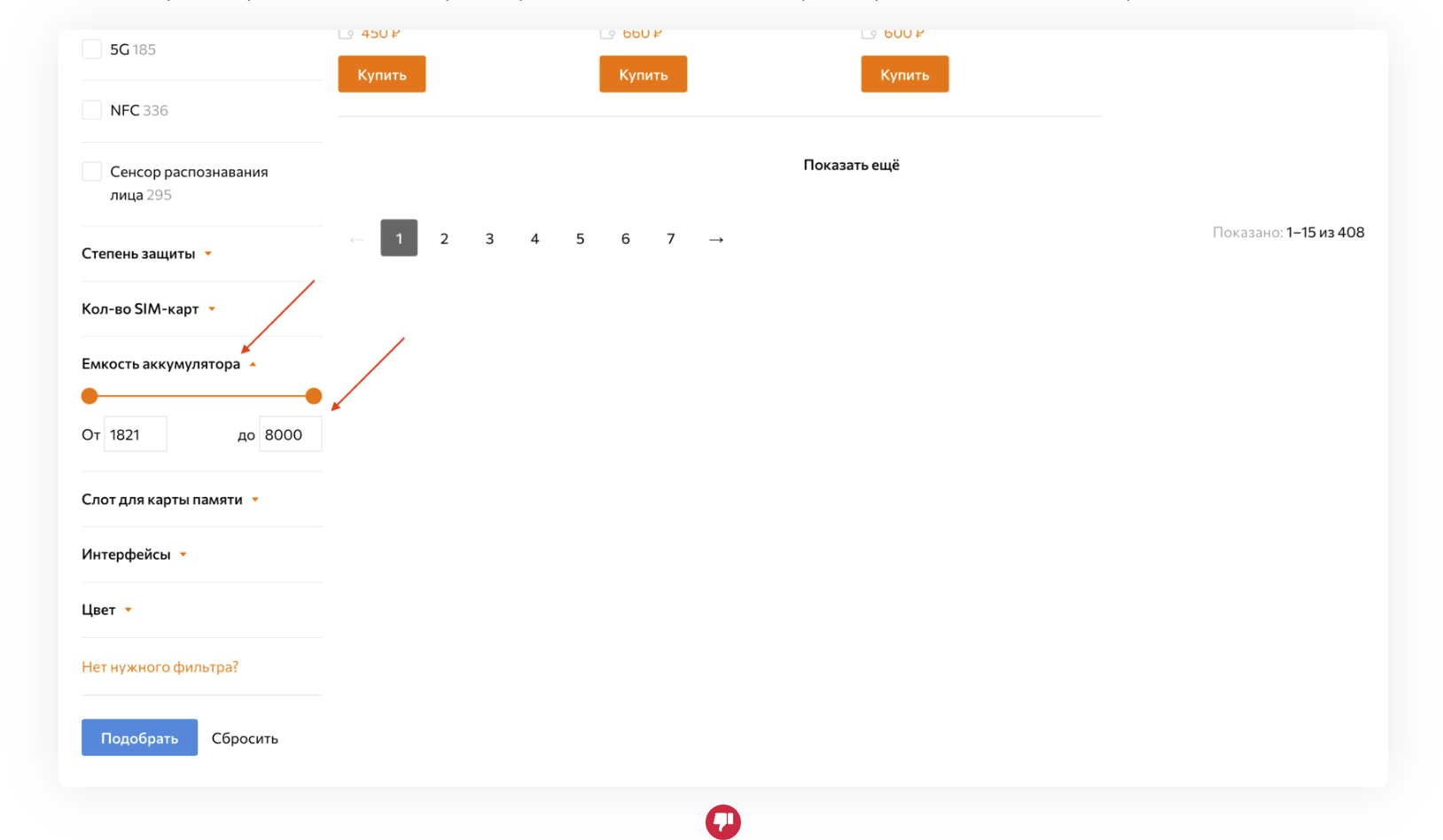
Без промежуточных значений
Лучше воздержаться от указания промежуточных значений в слайдере. Они не имеют значимой добавленной ценности и лишь перегружают интерфейс.
Посмотреть пример

Реакция текстовых полей
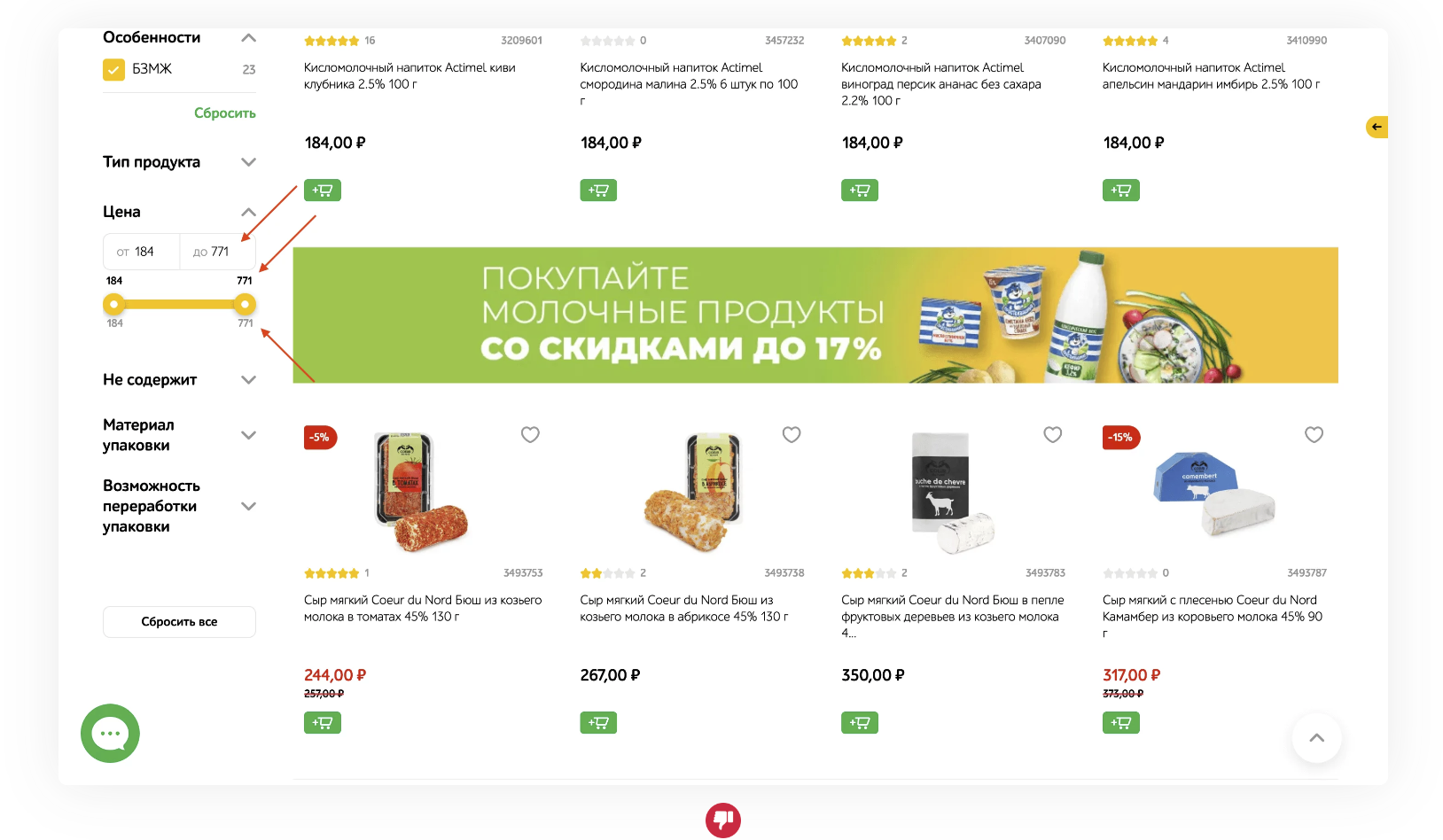
Значения в текстовых полях должны обновляться моментально при перетаскивании краев слайдера, а не только тогда, когда перетаскивание завершилось.
Посмотреть пример

Без активации на экстремумах
Если клиент потянул слайдер, но в итоге так и остановился на мин. и макс. значениях, фильтр не должен активироваться и попадать в список примененных.
Посмотреть пример

Поля текстового ввода
Значения по умолчанию
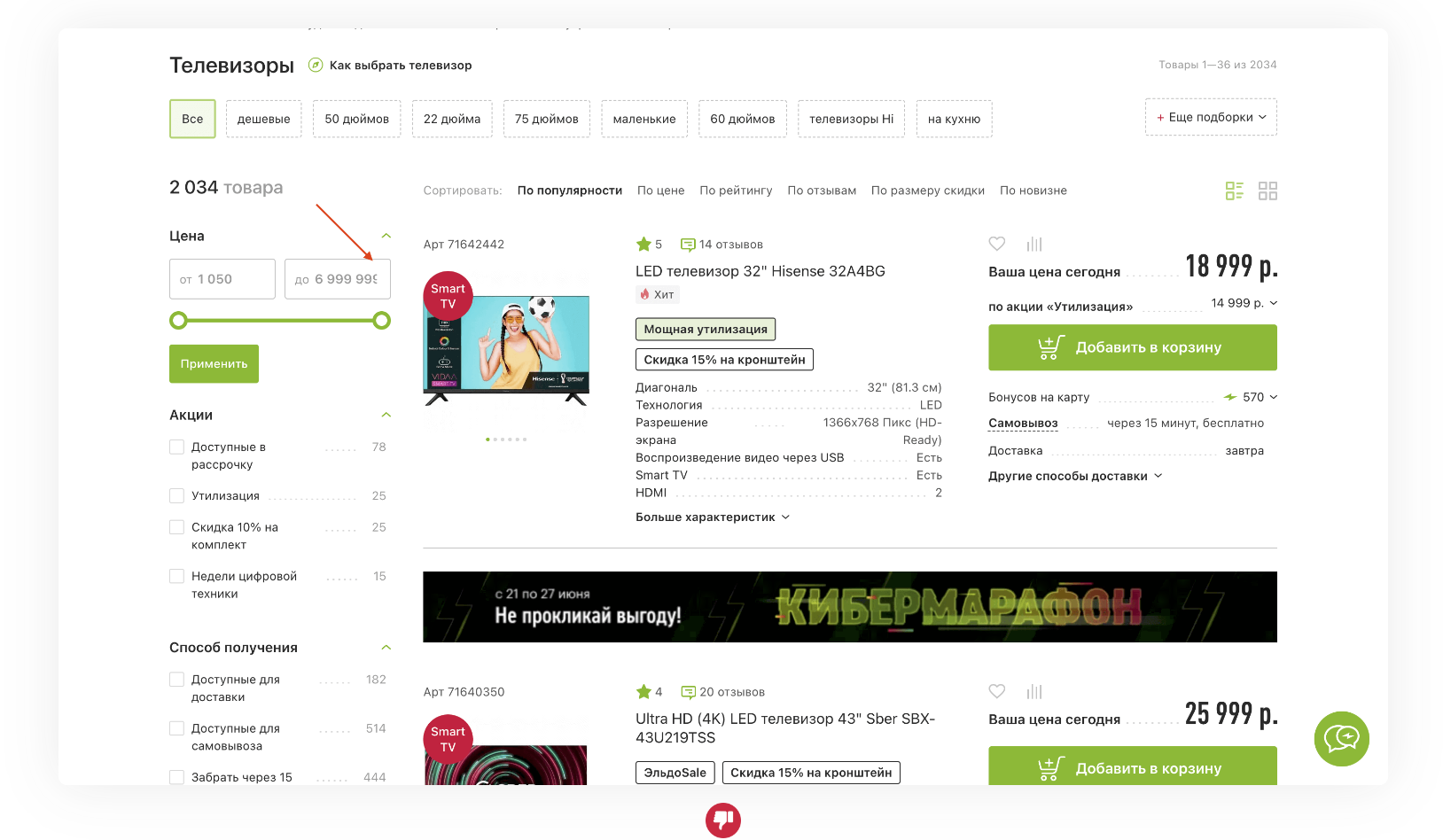
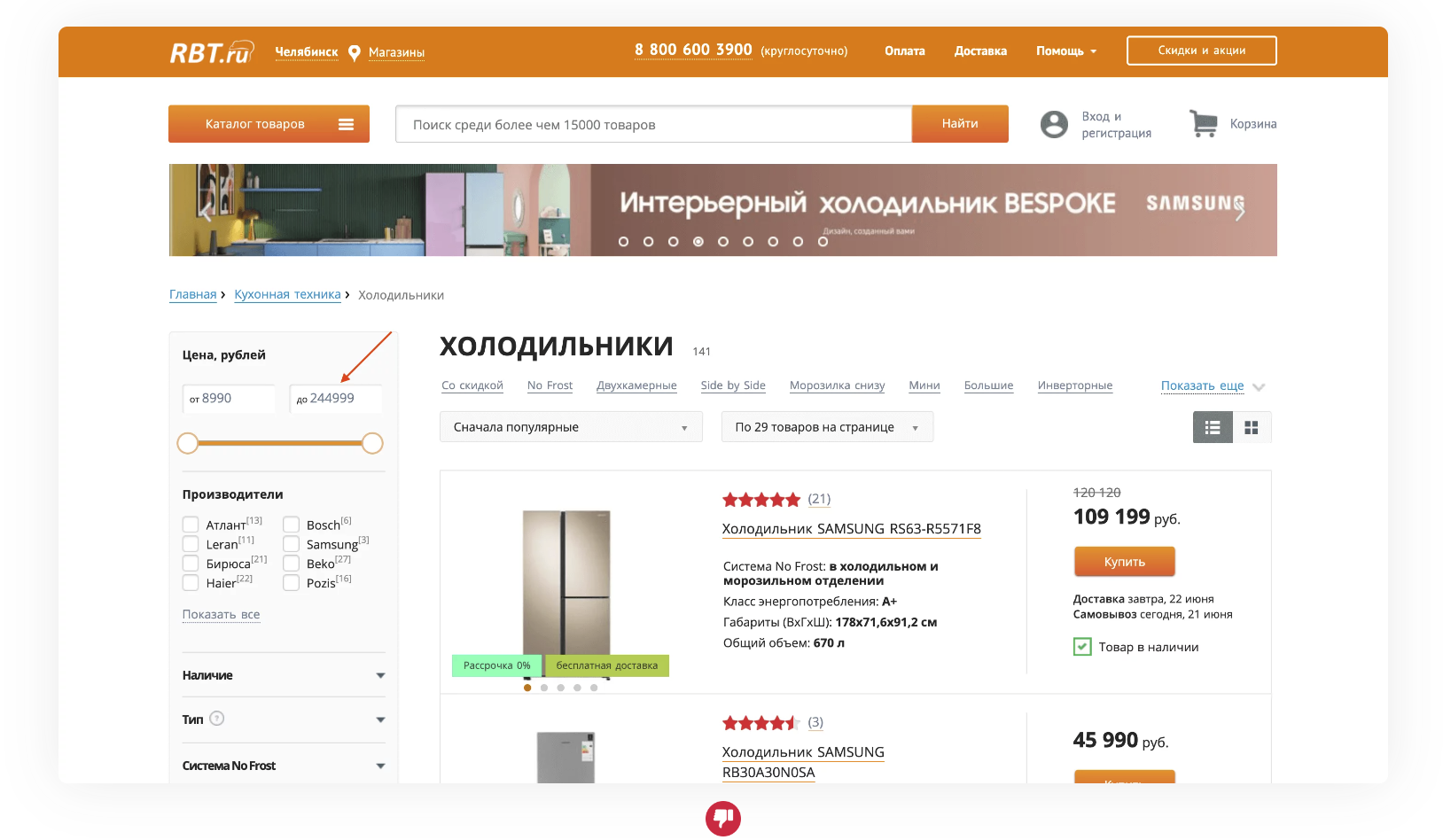
По умолчанию разместите в текстовых полях минимальное и максимальное значения товаров из листинга в виде placeholder’ов. Это улучшит восприятие фильтра.
Посмотреть пример

Placeholder'ы корректны
Убедитесь, что placeholder'ы содержат в себе именно значения по товарам из листинга. Можете представить себе смартфон с диагональю 67 дюймов? Вот и я не могу.
Посмотреть пример

Минимум – не ноль
Если каких-то товаров просто нет в наличии, не отображайте ноль в виде минимального значения, чтобы не искажать информацию о разбросе цен.
Посмотреть пример

Единицы измерения
Добавьте к текстовым полям единицы измерения, чтобы облегчить понимание того, что именно требуется в них ввести.
Посмотреть пример

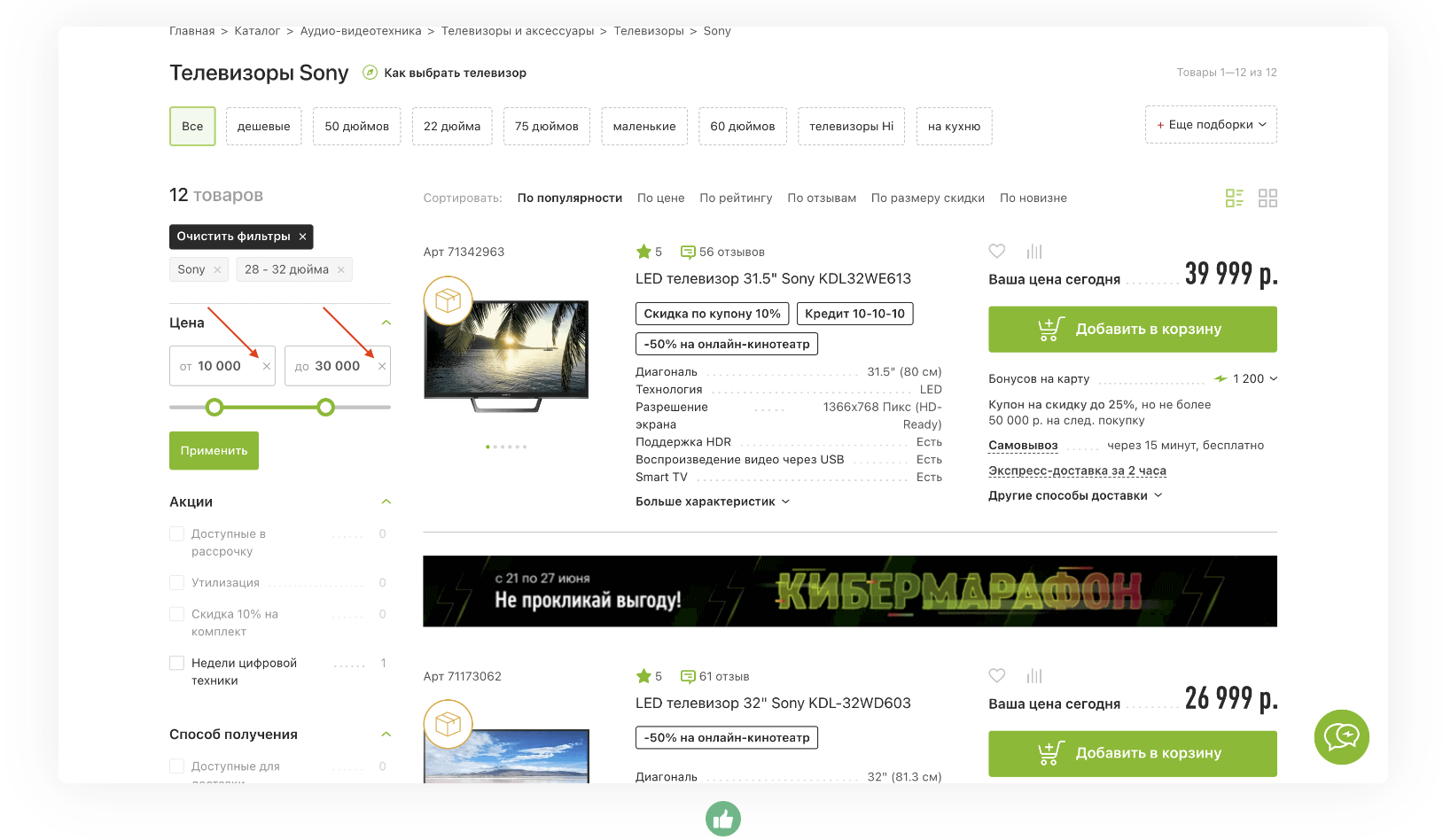
Подписи «от» и «до»
Чтобы улучшить восприятие полей, в них можно добавить подписи, позволяющие легче понять, какое значение минимальное, а какое – максимальное.
Посмотреть пример

Подписи визуально вторичны
Подписи «от», «до» и единицы измерения можно сделать визуально вторичными за счет частичного выцветания, чтобы сместить фокус внимания именно на вводимый текст.
Посмотреть пример

Размер полей
Спроектируйте текстовые поля таким образом, чтобы вводимые значения вписывались в них полностью и не обрезались.
Посмотреть пример

Реакция на наведение
Сделайте текстовые поля интерактивными, так чтобы они реагировали на наведение курсора и давали визуальную обратную связь.
Активное поле выделяется
Подсвечивайте активное поле ввода, чтобы дополнительно сфокусировать на нем внимание клиента.
Посмотреть пример

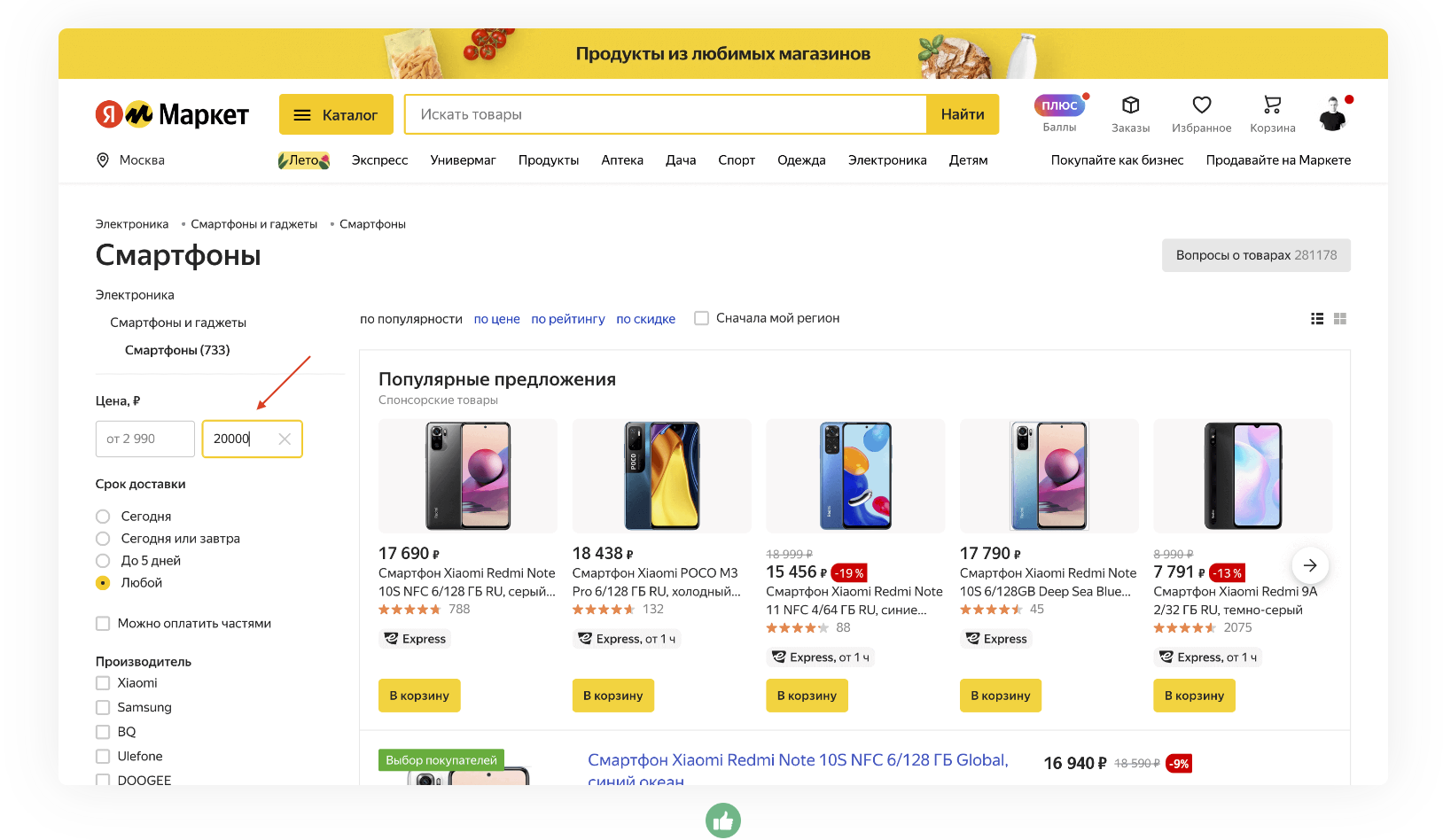
Placeholder исчезает при вводе
При воде значений placeholder должен исчезать. Не заставляйте клиента стирать его самостоятельно.
Посмотреть пример

Placeholder виден при активации
Однако когда поле только активировалось и клиент еще не ввел ни одного символа, placeholder должен быть виден, т.к. содержит ценную информацию о значениях.
Посмотреть пример

Только числовой ввод
Чтобы предупредить ошибки, лучше ограничить ввод в текстовые поля фильтров только численными значениями. Хуже клиенту от этого не будет.
Посмотреть пример

В рамках мин. и макс. значений
Если клиент вводит значения, выходящие за рамки текущего листинга, скорректируйте их на мин. или макс. значения: они будут лучше отражать итоговые результаты.
Отступы в суммах
Базовый момент: добавляя отступы между тыс. и млн., вы облегчаете восприятие текстовой информации и проверку введенных значений.
Посмотреть пример

Подтверждение клавишей return
Многие для подтверждения ввода используют клавишу Return. Не забудьте настроить активацию фильтра при нажатии на нее и в своем магазине.
Подтверждение при деактивации
Применяйте фильтр по введенному значению при клике по области вне текстового поля: это также является распространенным паттерном.
Реакция слайдера
Как при изменении позиций слайдера текстовые поля должны мгновенно изменять свои значения, так и при текстовом вводе он должен соответственно перемещаться.
Быстрая очистка
Если клиент хочет быстро скорректировать конкретное текстовое поле, в нем можно предусмотреть специальный элемент для очистки в 1 клик.
Посмотреть пример

Повторная активация
В качестве альтернативы при повторной активации поля можно выделять введенное до этого значение, так чтобы оно полностью стиралось при начале ввода.
7. Бинарные фильтры
В виде тумблера
Если есть только одно значение параметра, которое можно либо выбрать, либо нет, вместо чекбокса можно использовать тумблер, хорошо подходящий для этой задачи.
Посмотреть пример


И наличие, и отсутствие?
Встречаются случаи с 2 опциями: «да» и «нет». Подумайте: точно ли есть use-case, когда клиент ищет именно товар без характеристики? Если нет, лучше использовать тумблер.
Реакция на наведение
Сделайте тумблеры интерактивными, так чтобы при наведении курсора они слегка меняли свой вид, давая тем самым визуальную обратную связь.
Кликабельная область
В бинарных фильтрах сделайте кликабельным не только сам тумблер, но и заголовок фильтра, и область вокруг. Так мы сведем шансы на неудачный клик к минимуму.
Переключение анимировано
Сделайте переключение тумблера анимированным. Это будет более приятным глазу по сравнению с резким изменением его состояния.
8. Применение фильтров
Применение в 1 клик
При выборе фильтра не заставляйте клиента отдельно искать и жать на кнопку применения фильтров: обновляйте листинг мгновенно.
Посмотреть пример

Обновление только листинга
При активации фильтра обновляйте лишь область с листингом. В обновлении шапки и футера нет смысла – это лишь увеличит время ожидания загрузки страницы.
Посмотреть пример

Обновление моментальное
Даже если обновление листинга занимает секунду, это может вызвать раздражение, если клиенту нужно активировать несколько фильтров.
Посмотреть пример

Запоминание действий клиента
Если клиент быстро выбрал несколько значений, пока страница не успела обновиться, система должна это запоминать и отрабатывать корректно. Вот так быть не должно:
Посмотреть пример

Без прокрутки страницы
Страница при активации фильтра должна не «скакать», а оставаться на том же уровне скролла, что и до выбора значения.
Посмотреть пример

Фильтры взаимосвязаны
Клиент не должен сталкиваться с пустыми результатами: при активации одного из фильтров остальные должны обновляться в соответствии с отфильтрованным листингом.
Посмотреть пример

Значения без результатов
Значения без результатов нужно либо скрывать, либо выносить в конец списка. Иначе есть риск, что они заполнят собой весь список и введут клиента в заблуждение.
Посмотреть пример

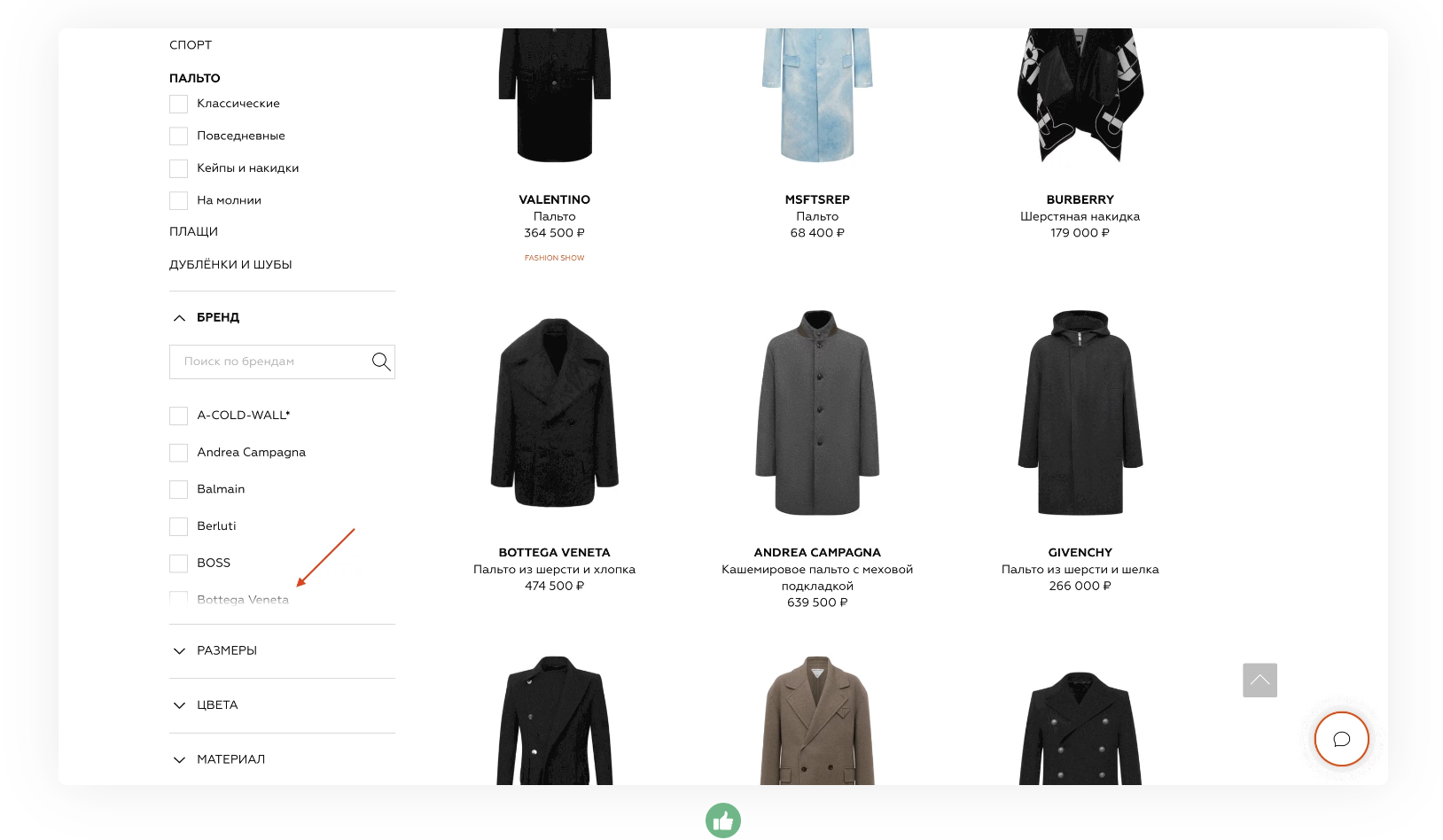
Без перечеркивания при выборе
При выборе фильтров значения не должны перечеркиваться сразу же. Такая реакция будет неуместна сразу после их активации.
Посмотреть пример

Фиксация порядка и состава
Исключите возможность изменения порядка и состава значений в фильтре, если клиент работает только с ним. Иначе это может сбить его с толку:
Посмотреть пример

Количество результатов
При активации фильтра можно дополнительно подсвечивать количество товаров в листинге, отвечающих заданным условиям. Это поможет лучше управлять ожиданиями клиента.
Посмотреть пример

Выбор нескольких значений
Там, где это может предполагаться, реализуйте возможность выбора сразу нескольких значений, чтобы клиенту не приходилось каждый раз переключать фильтр.
Посмотреть пример

Без выбора всех значений
Зачем предлагать клиенту выбрать все значения, если они и так видны по умолчанию, не понятно. Тем не менее, у некоторых игроков такой функционал встречается.
Посмотреть пример

Отдельные события в истории
Делайте каждое применение фильтра отдельным событием в истории браузера, чтобы клиент кнопкой «Назад» мог отменить фильтр, а не уйти со страницы полностью.
9. Активные фильтры
Видны в основной области
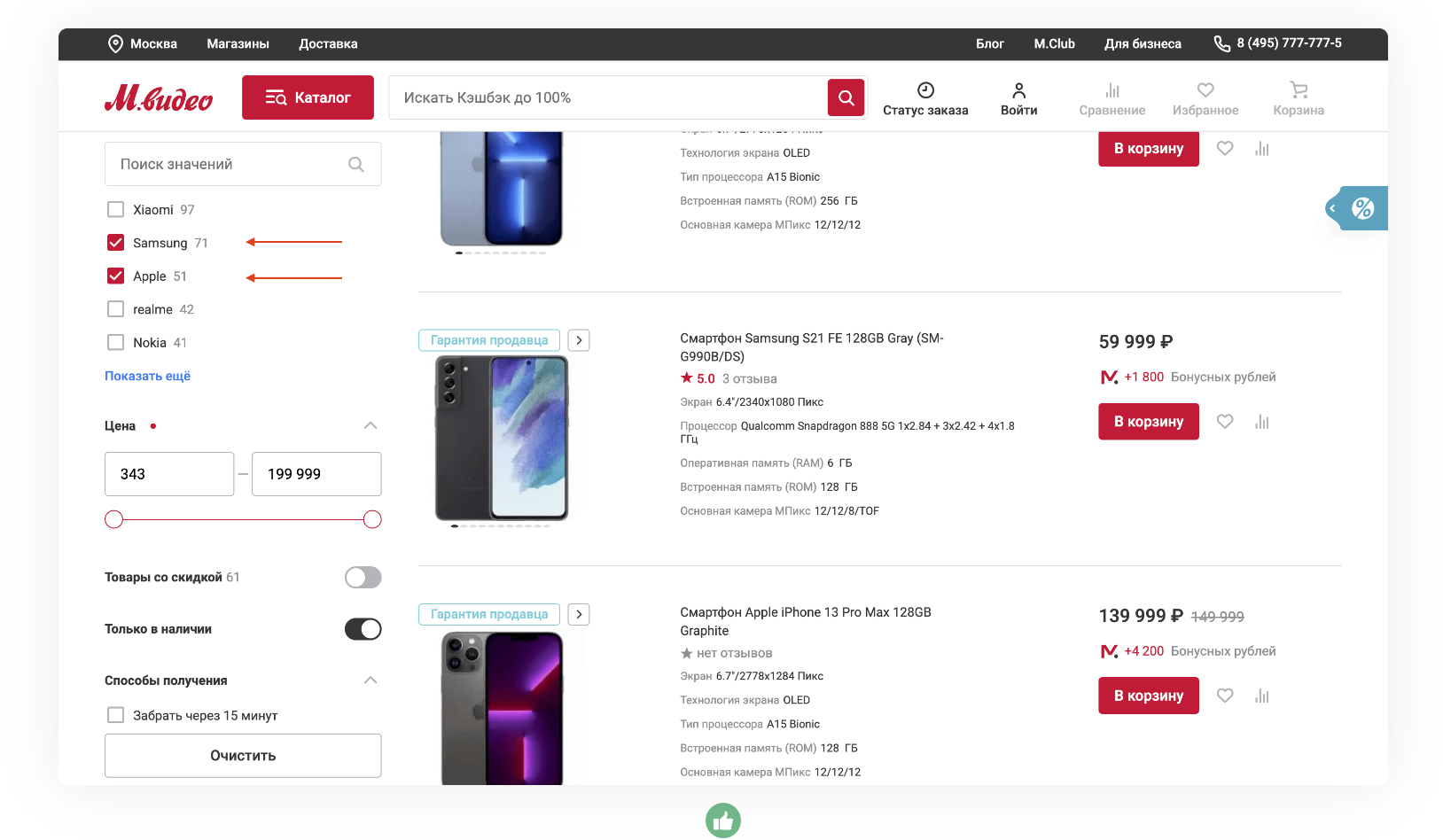
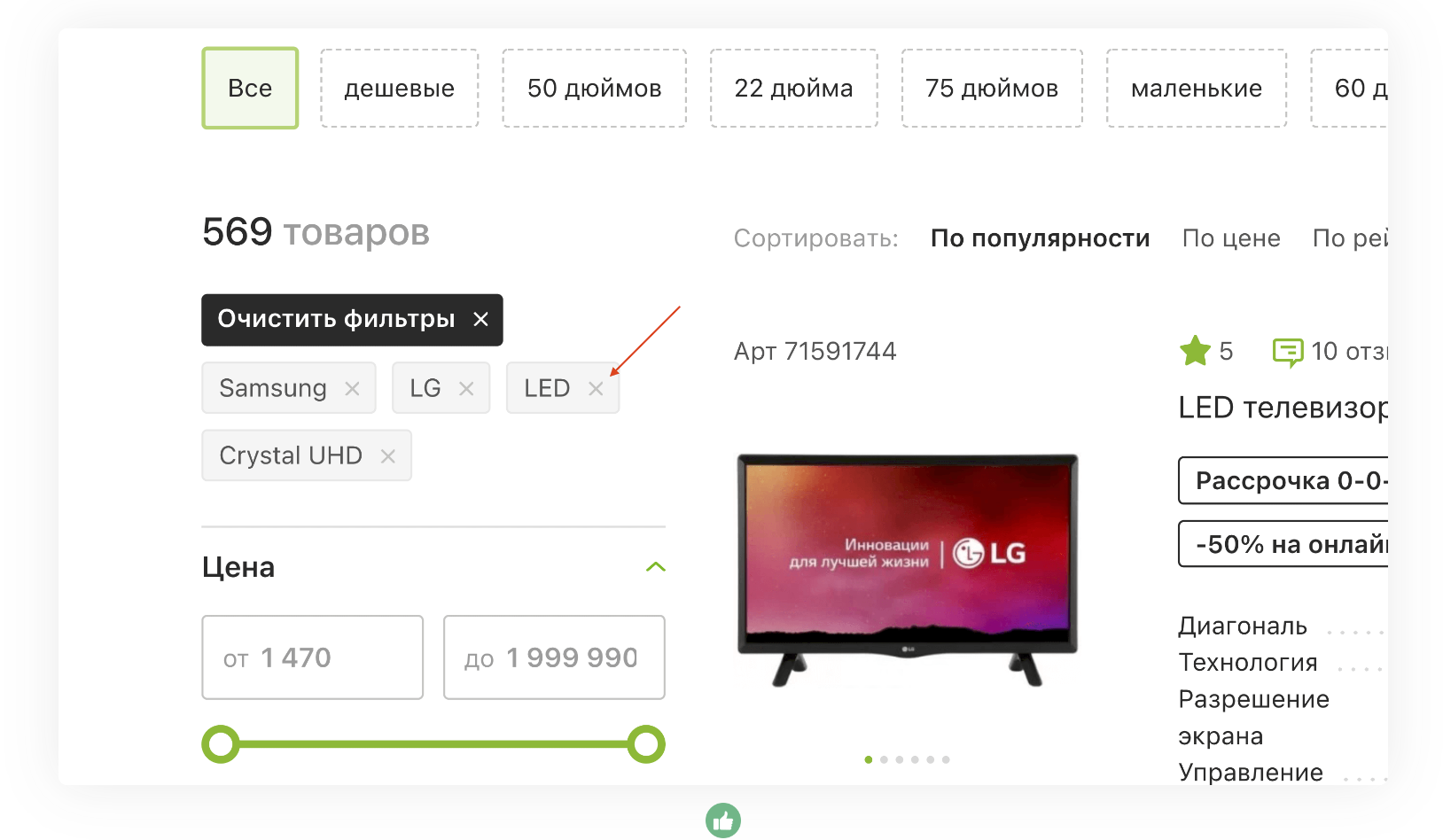
Базовый момент: если мы выбираем значения фильтров, они должны быть визуально заметны. Активные значения должно быть легко отличить от неактивных.
Посмотреть пример

Маркировка активных фильтров
Помимо значений можно также отдельно маркировать и заголовки, чтобы активный фильтр был заметен, даже если список его значений свернут.
Посмотреть пример

Доступны вверху страницы
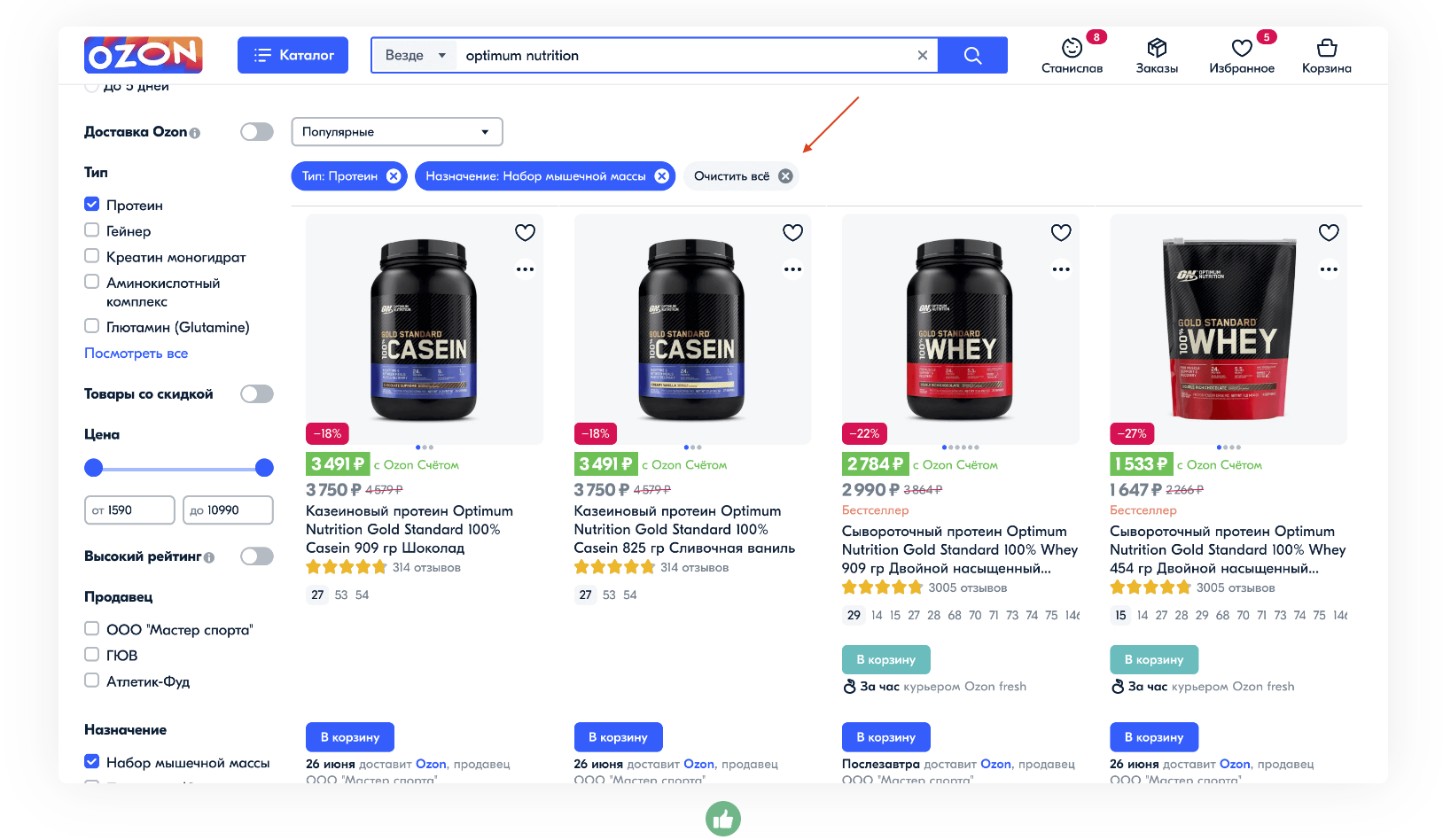
Хорошей практикой также будет выводить активные фильтры в виде бабблов в верхнюю часть страницы, чтобы повысить их доступность и облегчить их редактирование.
Посмотреть пример

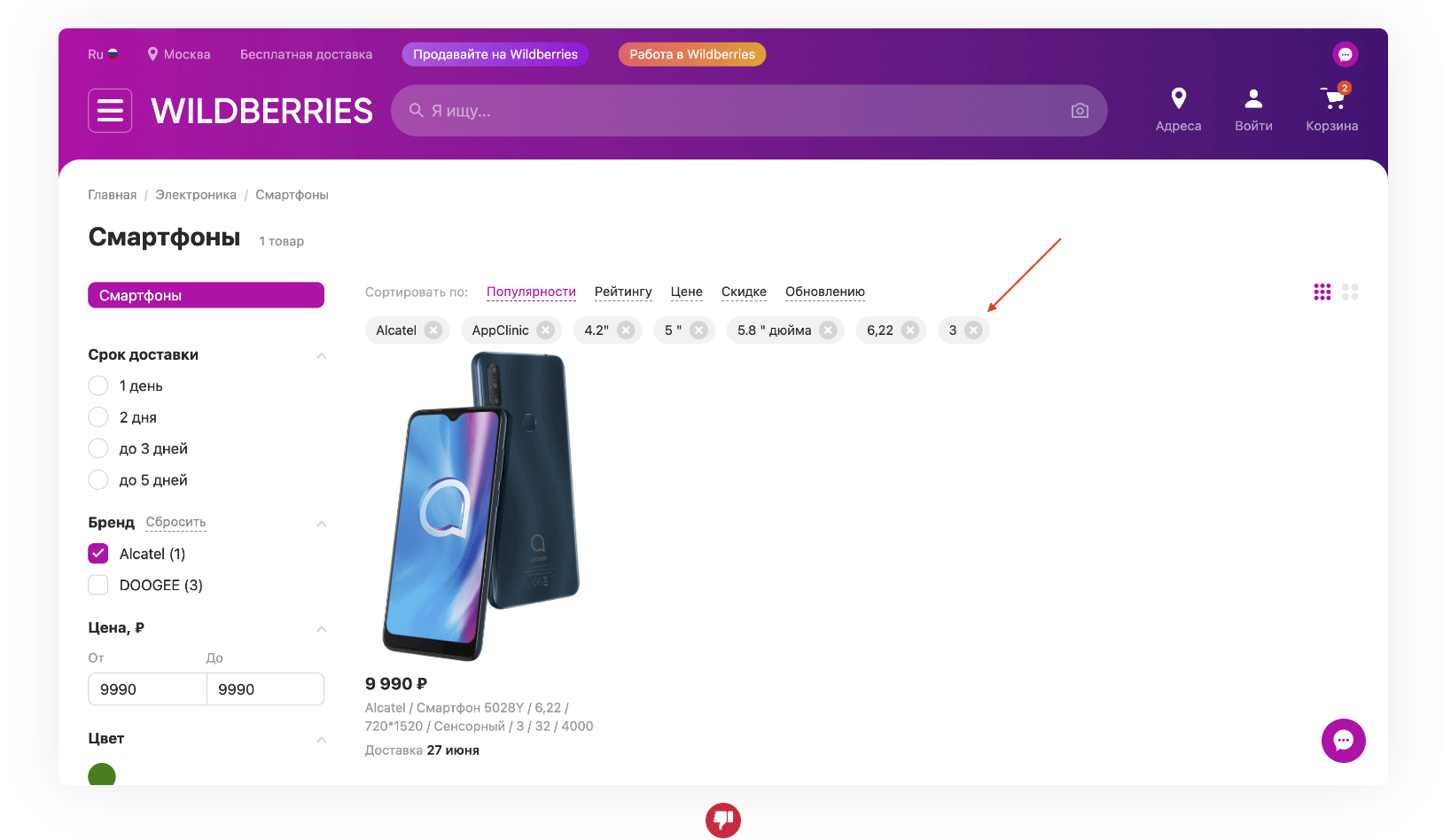
Значения видны
Либо отображайте значения сразу, либо в формате контекстных подсказок при наведении. Но у клиента должна быть возможность посмотреть, какие фильтры активированы.
Посмотреть пример

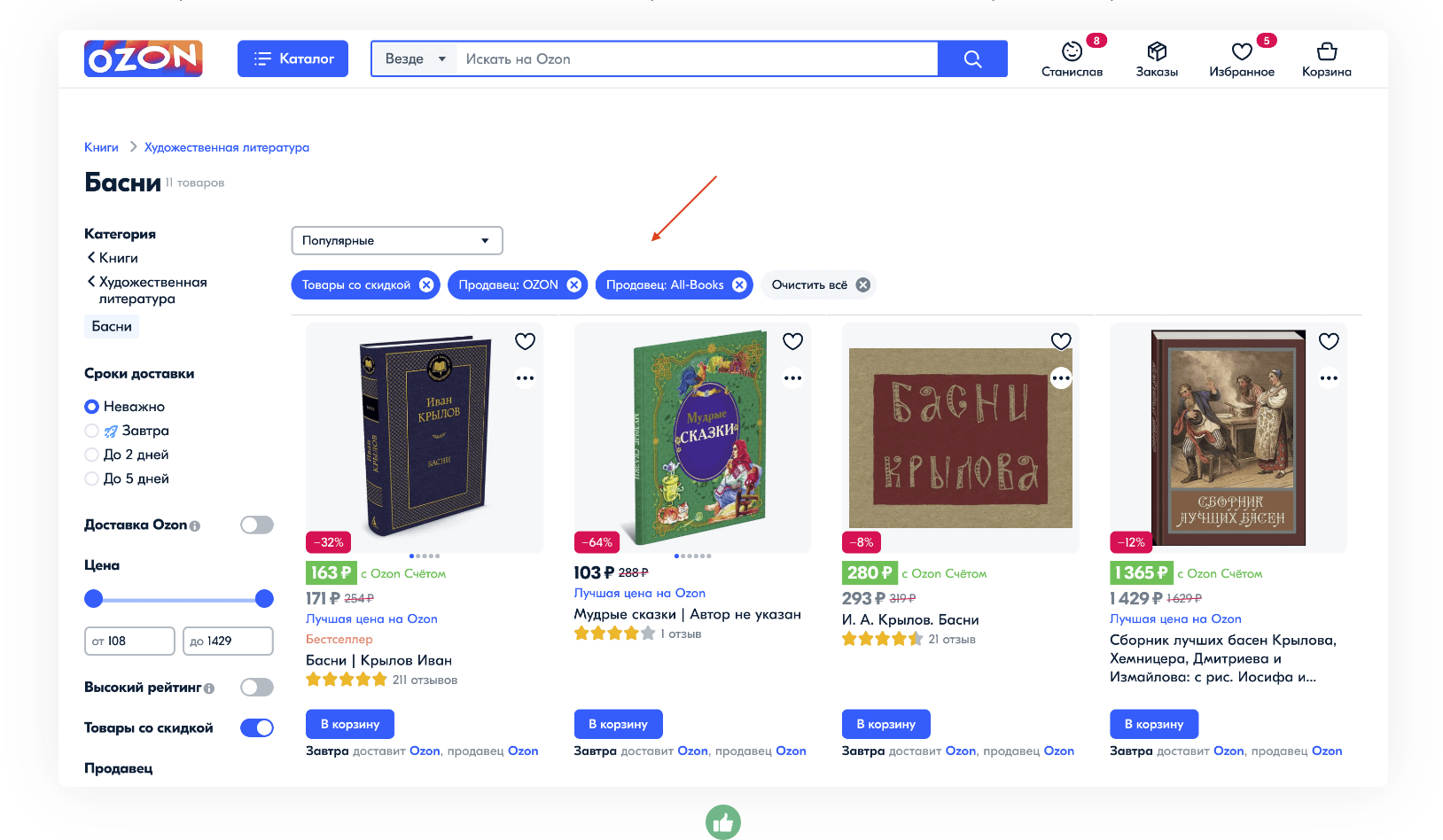
Группировка по фильтру
Чтобы клиенту легче было сориентироваться в том, какие фильтры применены, можно разбить значения по названиям фильтров.
Посмотреть пример

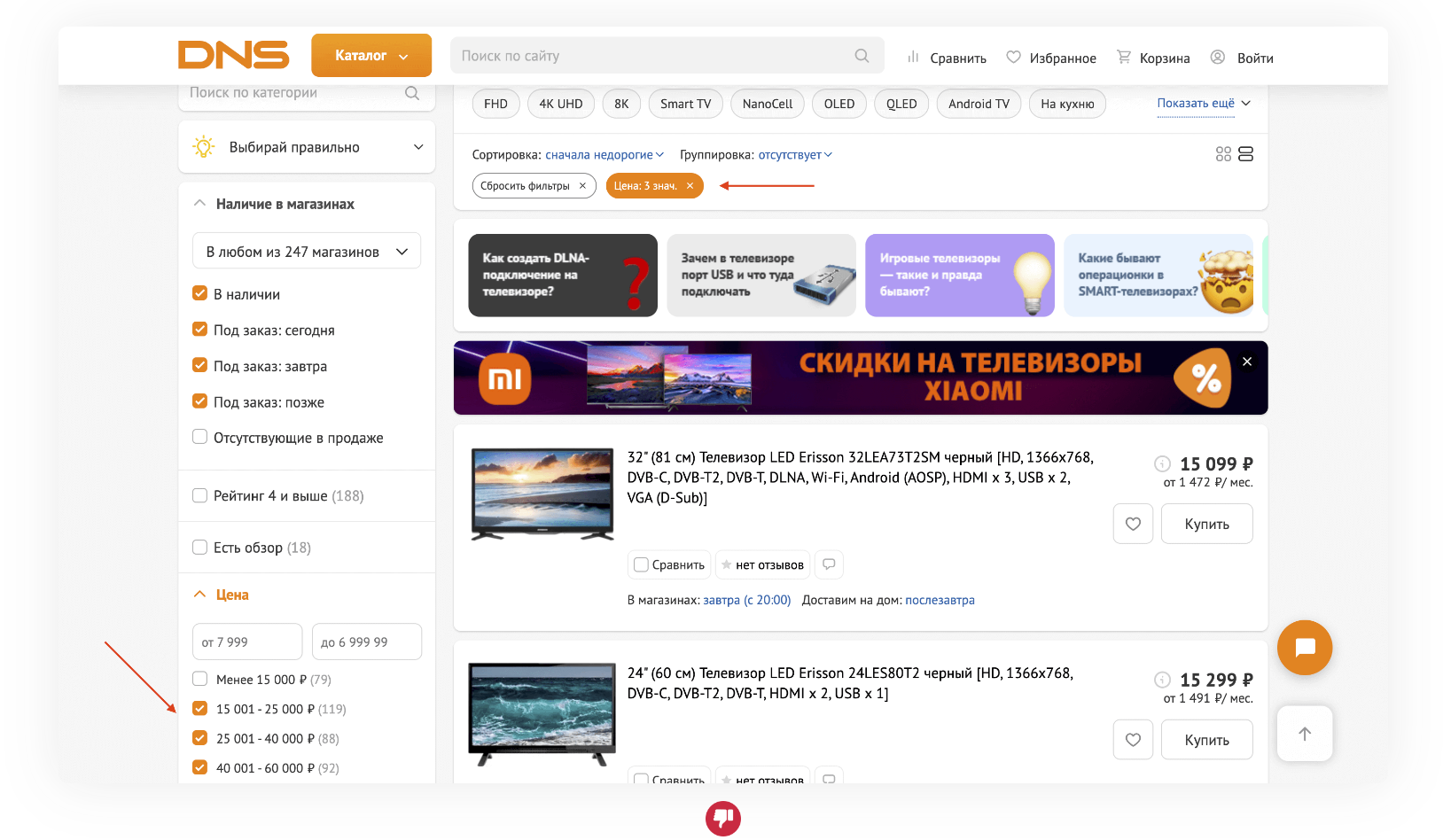
Пояснение по типу фильтра
Если в бабблах видны только выбранные значения, есть риск, что они станут непонятными без контекста. Поэтому, как минимум, показывайте тип фильтра при наведении на них.
Посмотреть пример

Реакция на наведение
Сделайте бабблы в верхней части страницы интерактивными, чтобы они реагировали на наведение курсора и давали визуальную обратную связь.
Не кликабельны, если нет функции
Если область баббла, содержащая значение, не кликабельна, не стоит курсор при наведении на нее изменять на кликабальный – введете клиента в заблуждение.
Посмотреть пример

10. Сброс фильтров
Быстрый сброс баббла
В верхней части страницы предусмотрите возможность быстрого сброса каждого баббла, чтобы клиенту не приходилось прокручивать страницу до конкретного фильтра.
Посмотреть пример

Без сброса при клике по значению
Под сброс фильтра лучше выделить только область с крестиком, но не всю область баббла. Иначе реакция интерфейса может стать неожиданностью для клиента.
Посмотреть пример

Быстрый сброс фильтра
Не забывайте и о том, чтобы дать клиенту возможность быстрого сброса всех значений по фильтру в основной области. Однако предусматривает такую функцию не каждый.
Посмотреть пример


Сброс всех бабблов
Рядом с бабблами активных фильтров предусмотрите кнопку их быстрого сброса, чтобы клиенту не приходилось прокликивать их один за одним.
Посмотреть пример

Кнопка сброса бабблов выделяется
Сделайте кнопку сброса бабблов отличной от всех остальных бабблов, чтобы клиент не спутал ее с активными фильтрами (при этом кнопка может быть визуально вторичной).
Посмотреть пример

Сброс всех фильтров
Продублируйте кнопку сброса всех активных фильтров и в основной области с фильтрами: если клиент взаимодействует с ней в моменте, ему будет удобнее сбросить их оттуда.
Посмотреть пример

Кнопка сброса фиксирована
Так как область с фильтрами может быть достаточно большой и предполагать прокрутку, фиксируйте кнопку сброса фильтров, чтобы она была доступна в любой момент.
Посмотреть пример

Кнопка не видна, если фильтров нет
Если ни один из фильтров еще не активирован, смысла показывать кнопку очистки всех фильтров нет – на этом этапе она будет нефункциональной.
Посмотреть пример

To be continued...
Итак, в этой статье мы разобрали функционал фильтров в листинге товаров. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.
