Функция сравнения товаров облегчает выбор клиентам интернет-магазинов во многих сферах. Но опыт ее использования сильно различается от компании к компании, и даже крупнейшие игроки допускают ошибки. Что стоит учесть, чтобы спроектировать идеальный интерфейс сравнения? 156 гайдлайнов в этой статье.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей в Telegram и делитесь этим материалом с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. Все они будут доступны в моем профиле на Habr. Статья без спойлеров, с примерами, открытыми по умолчанию, доступна по этой ссылке.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Размещение точек входа
Доступно в листинге
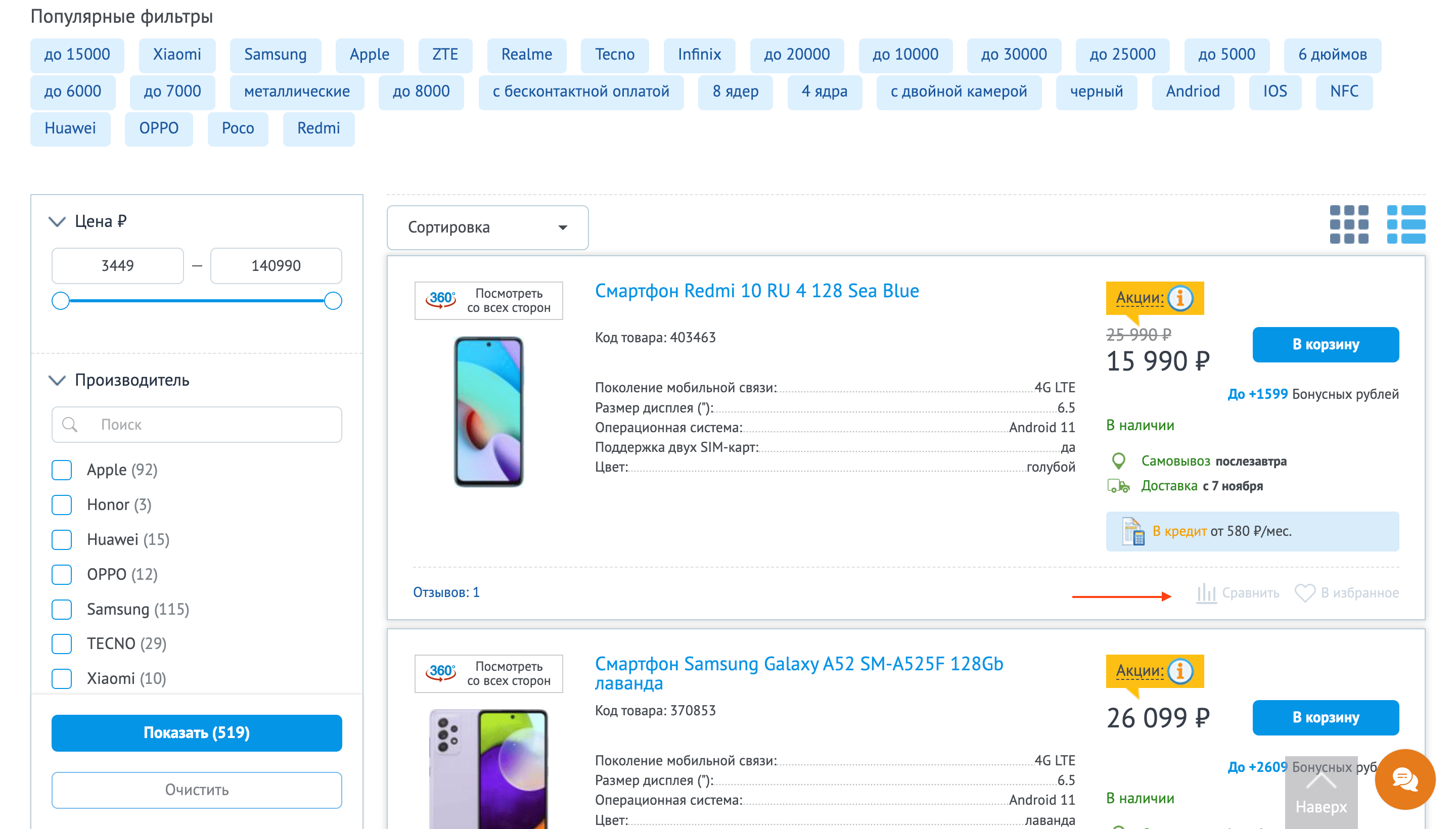
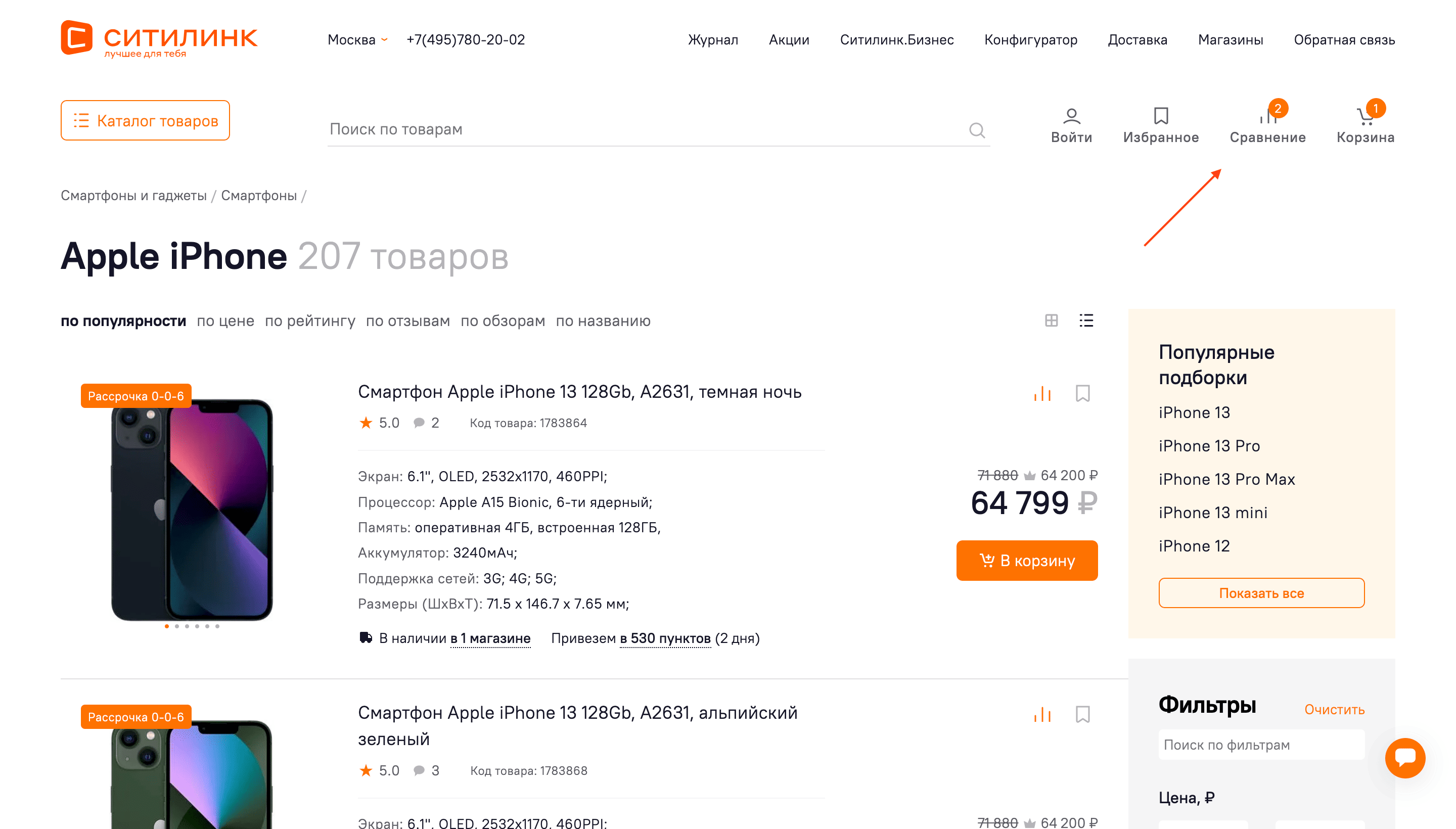
Возможность добавления в сравнение прямо из карточек товаров в листинге позволит упростить процесс выбора и сделает его более удобным.
Смотреть пример
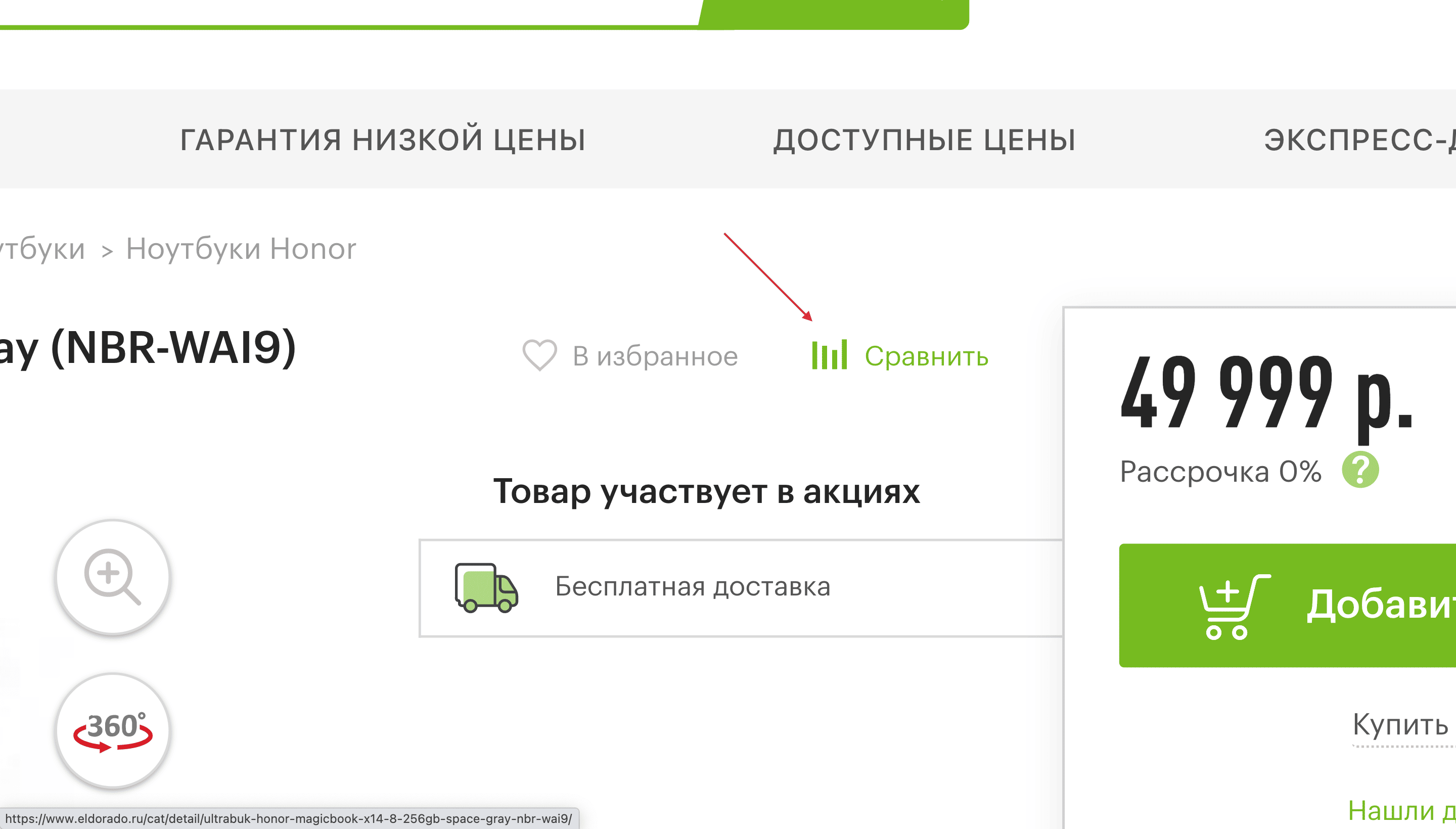
Доступно на странице товара
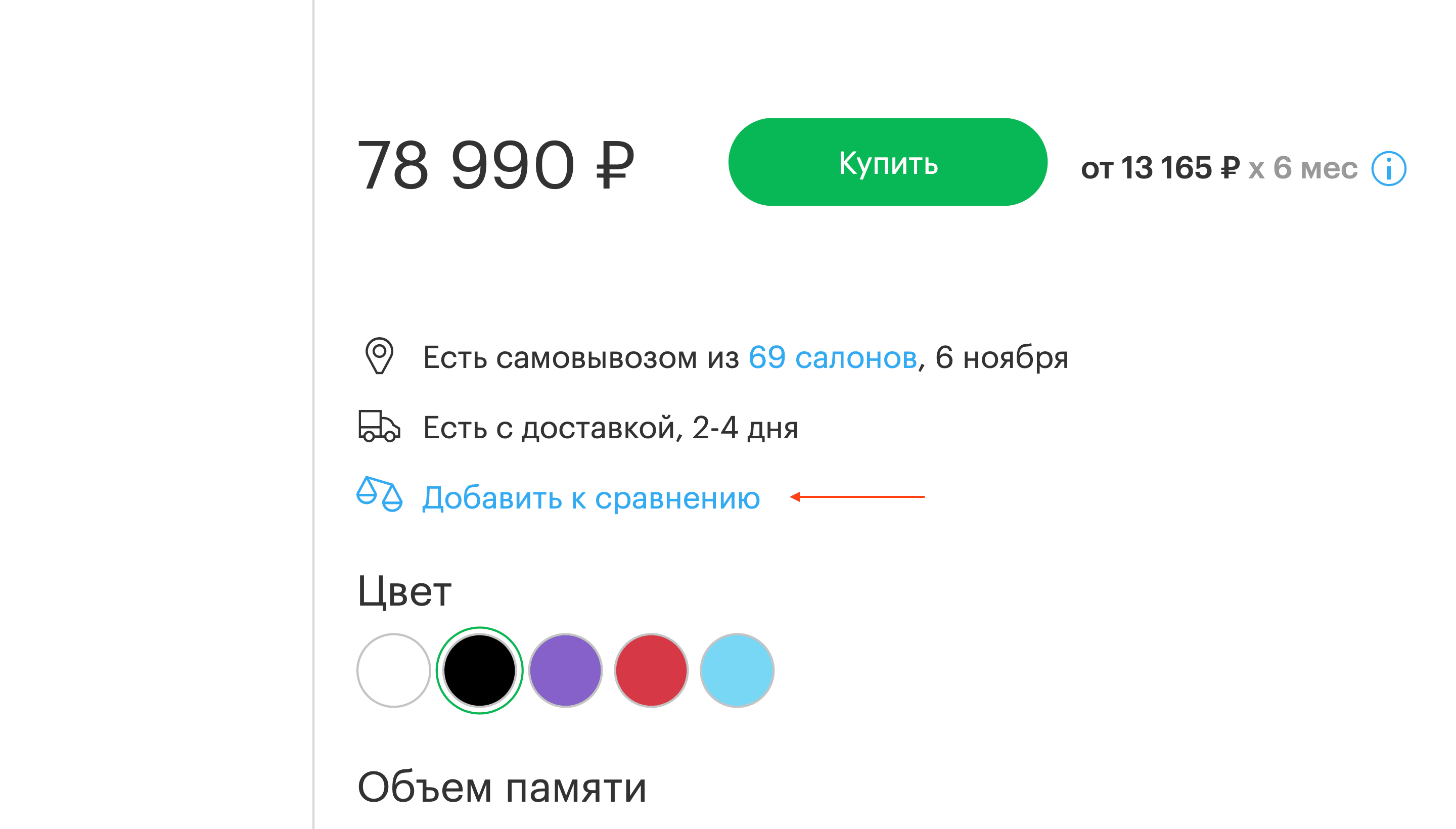
Если клиент заинтересовался товаром, просматривая его страницу, и решил сравнить его с другими моделями, дайте ему возможность сделать это в 1 клик.
Смотреть пример
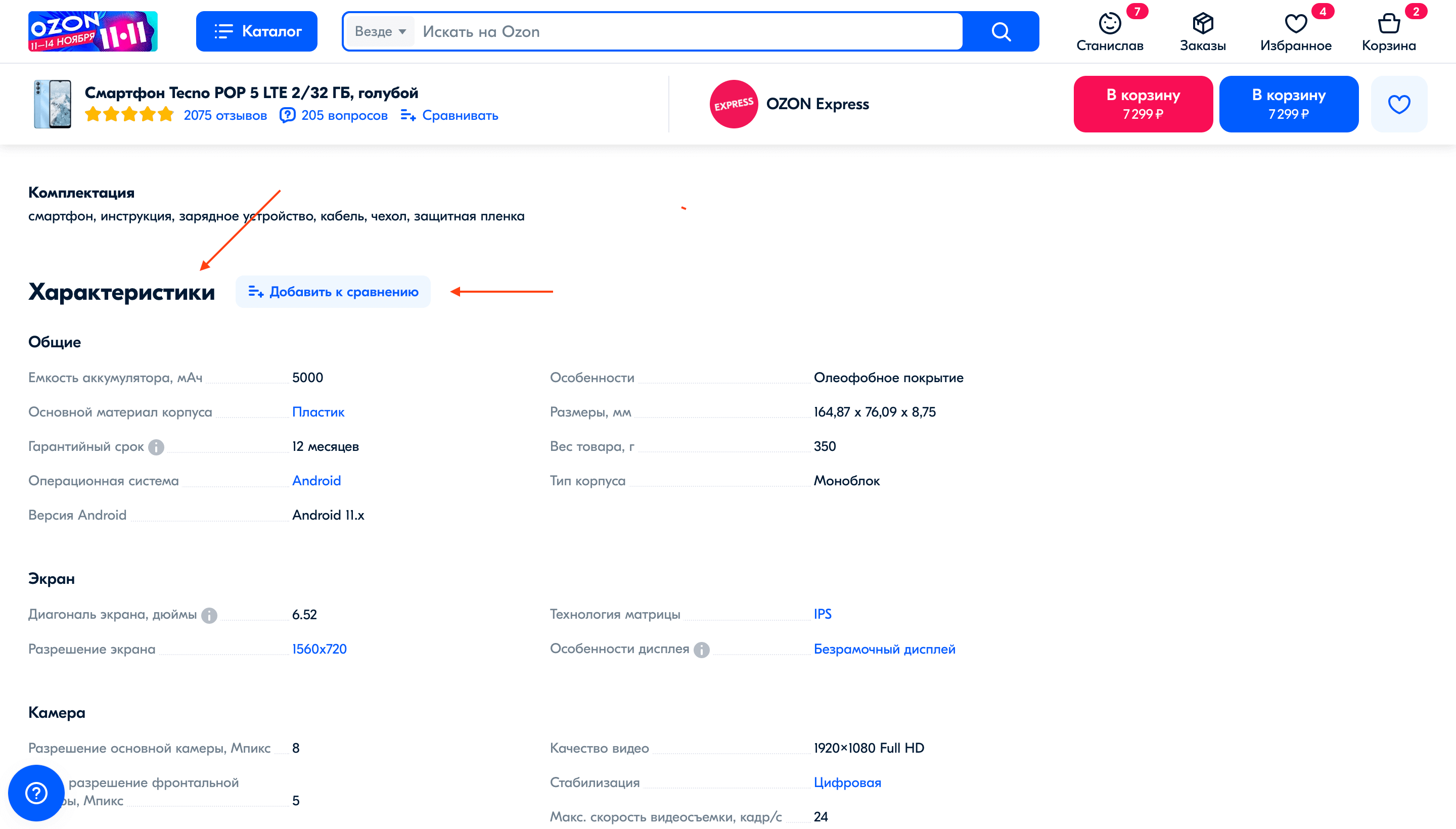
Доступно в блоке характеристик
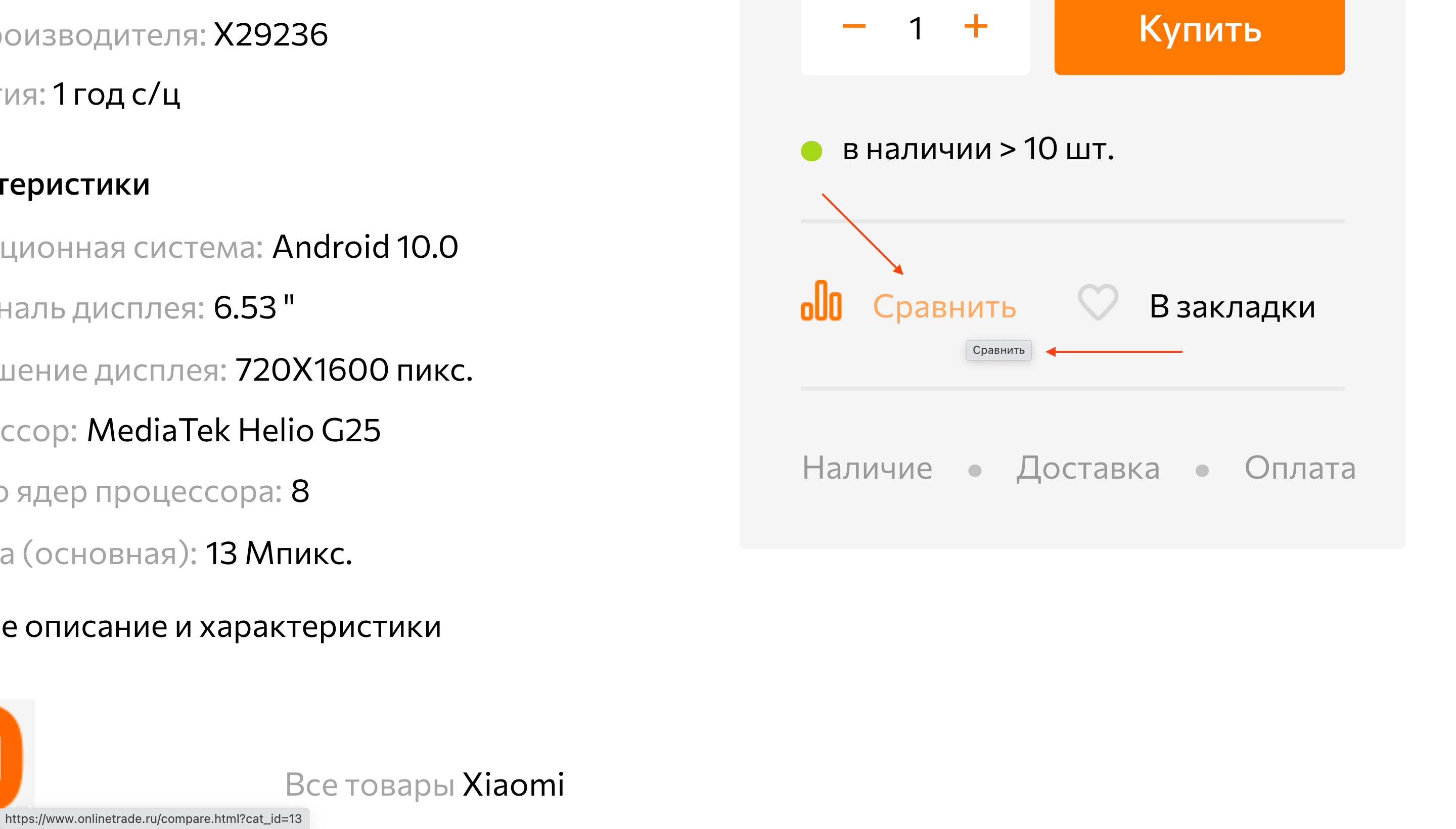
Когда клиент сравнивает товар, скорее всего, он интересуется характеристиками. Поэтому предложить добавить товар в сравнение можно именно при просмотре этого блока.
Смотреть пример

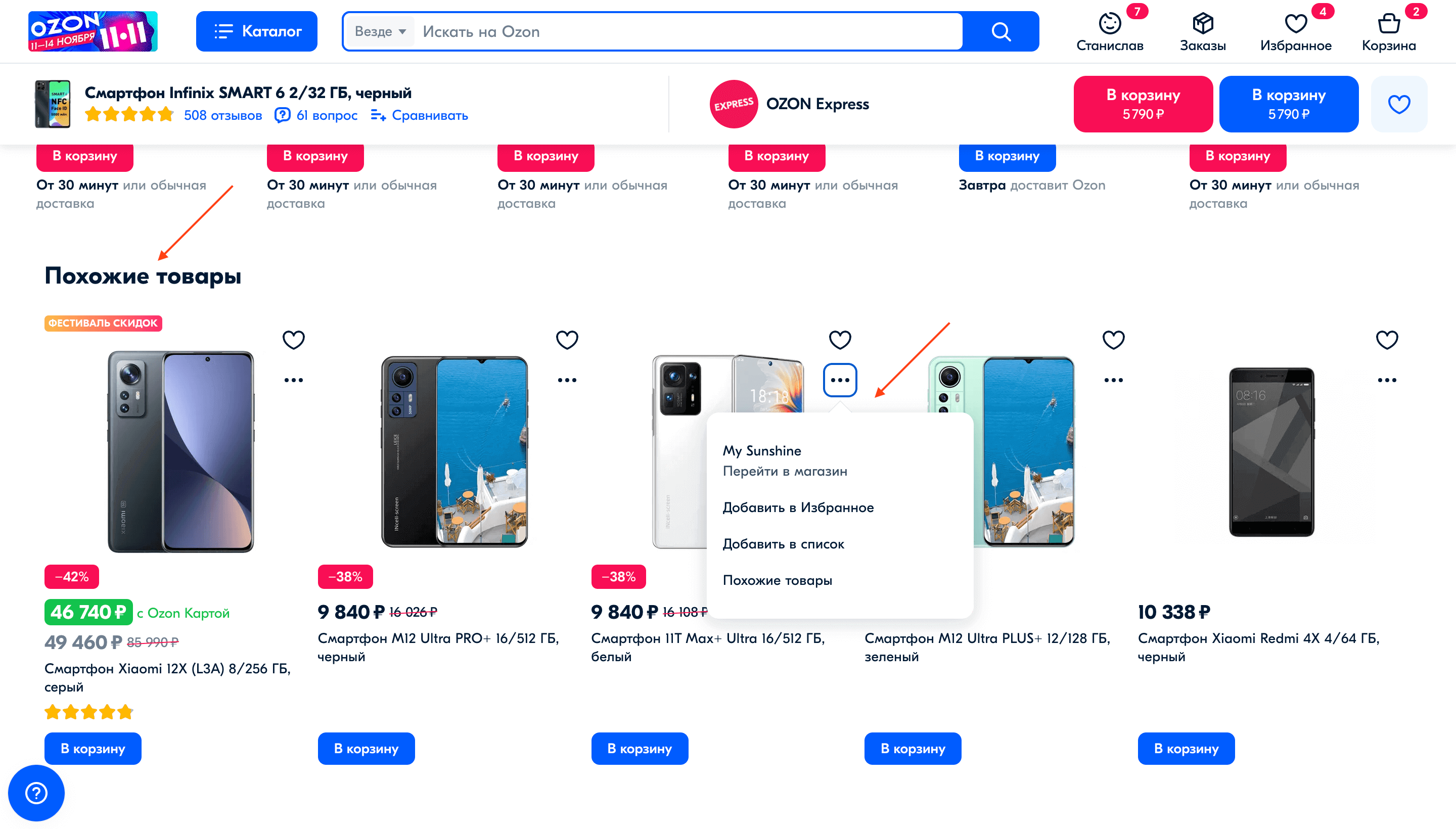
Доступно в блоке допродажи
Если клиент заинтересовался одним из аналогов товара в cross-sell подборке, дайте ему возможность быстро добавить его в сравнение без перехода на отдельную страницу.
Смотреть пример

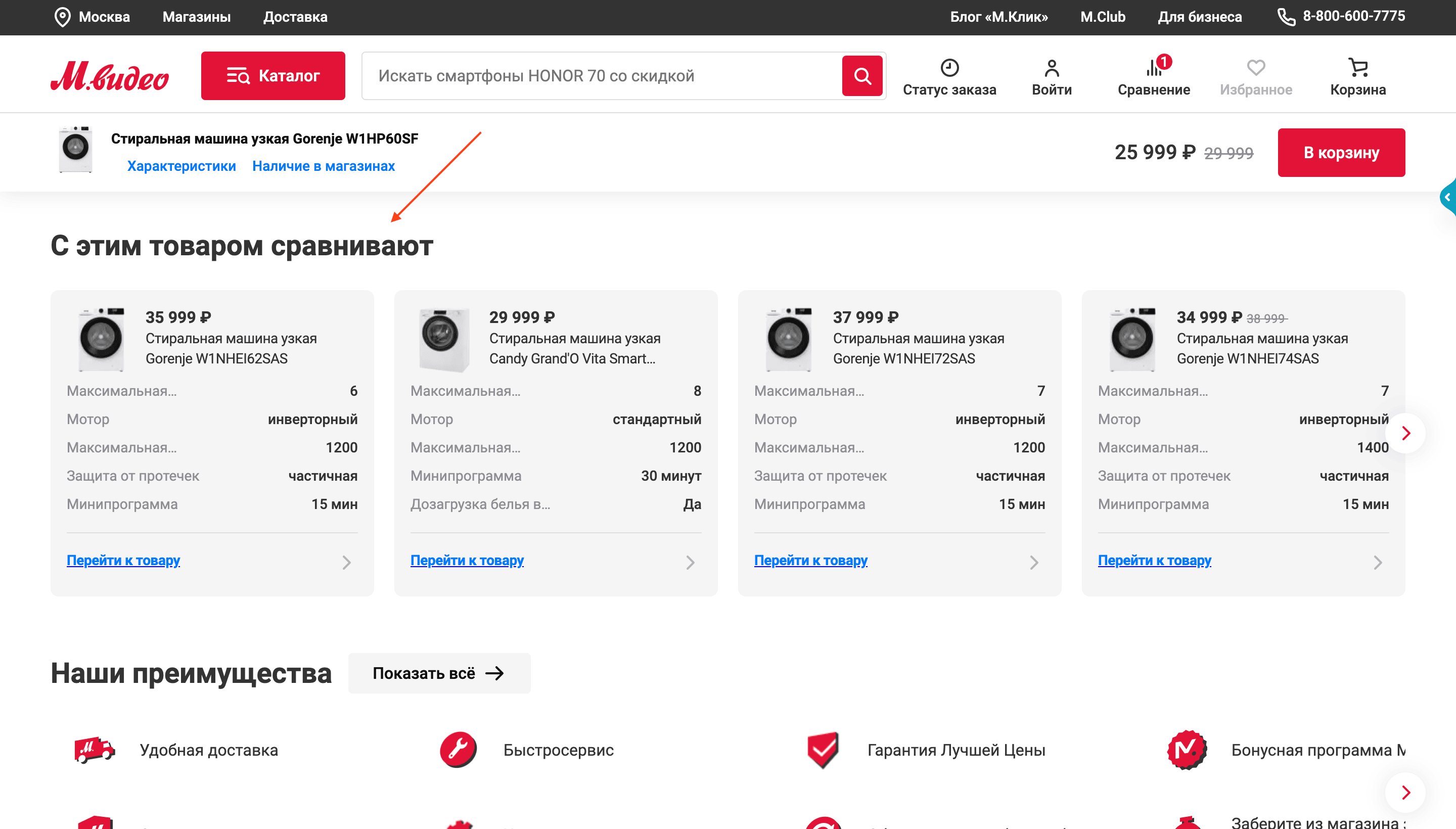
Подборка сравниваемых товаров
Товары, с которыми пользователи наиболее часто сравнивают данный, можно вывести в качестве отдельной полноценной подборки в рамках его страницы.
Смотреть пример

Массовое добавление в сравнение
Если вы используете подборку аналогов на странице товара, ее можно снабдить функцией массового добавления этих товаров в сравнение.
Смотреть пример
2. Кнопка добавления в сравнение
Иконка понятна
Выполните иконку кнопки добавления в сравнение в одном из часто используемых форматов. Не заставляйте клиента гадать, какую функцию она выполняет.
Смотреть пример
Сопровождается текстом
В отличие от избранного и корзины, кнопка добавления в сравнение может быть менее привычной для клиента. Поэтому иконку можно дополнить текстом.
Смотреть пример

Целевое действие в тексте
Если кнопка добавления в сравнение содержит текст, лучше если он будет отталкиваться от целевого действия (глагола), чем просто от существительного.
Смотреть пример

Контекстная подсказка
Если кнопка содержит только иконку и клиенту не понятна ее функция, при наведении курсора на кнопку можно отображать соответствующую контекстную подсказку.
Смотреть пример
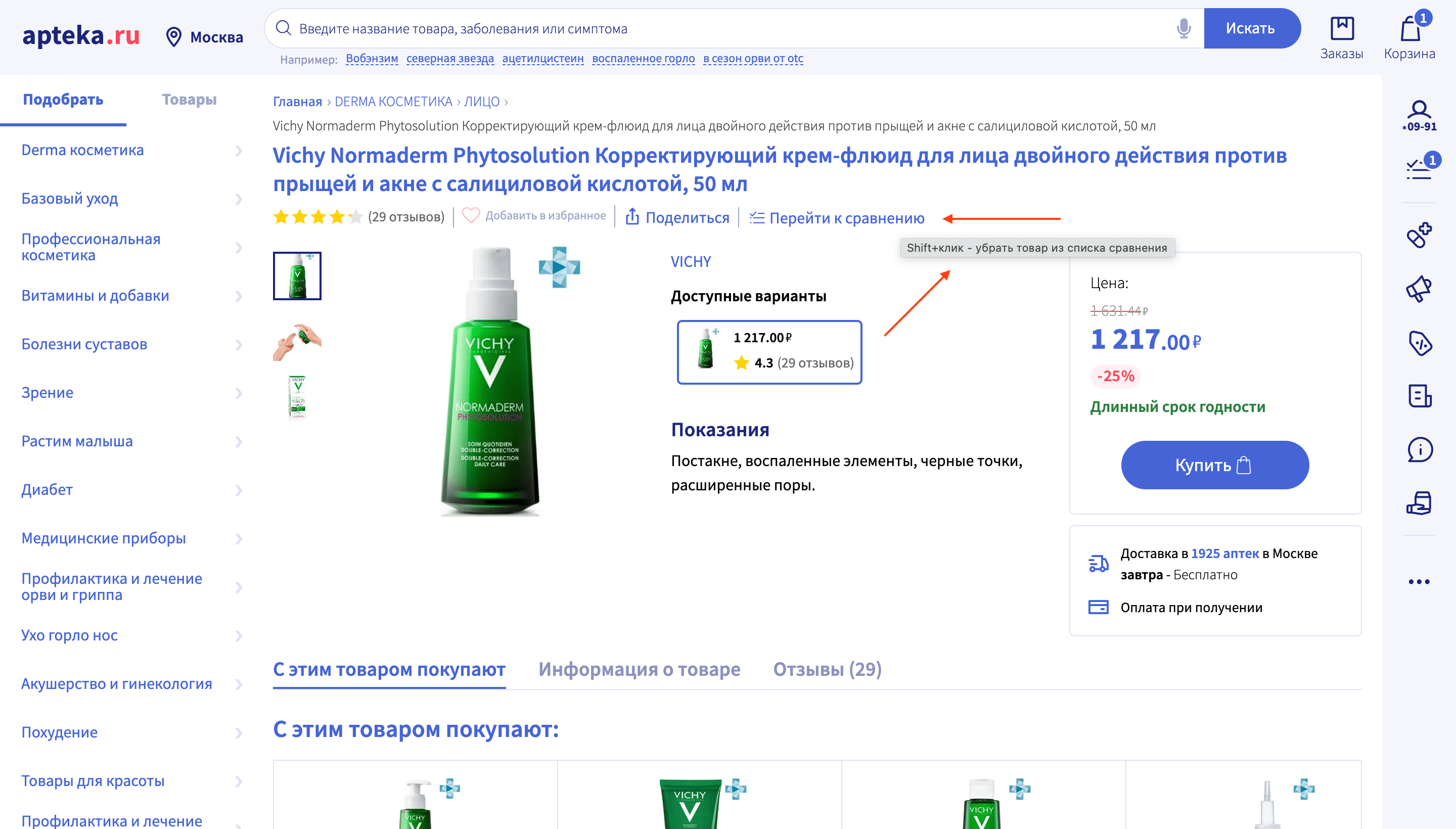
Без дублирующих подсказок
Если в кнопке добавления в сравнение уже содержится текст с целевым действием, дублировать его в контекстной подсказке при наведении не стоит.
Смотреть пример

Кнопка заметна в листинге
Если workflow покупки товара через сравнение – один из ключевых, сделайте кнопку сравнения хорошо заметной в рамках карточки товара в листинге.
Кнопка не выглядит неактивной
Не делайте кнопку добавления в сравнение слишком выцветшей, чтобы у клиента не сложилось ложное впечатление о том, что она неактивна.
Смотреть пример

Кнопка заметна на странице товара
Разместите кнопку добавления в сравнение в рамках первого экрана на странице товара, рядом с другими кнопками действия и сделайте ее визуально заметной.
Смотреть пример
Кнопка не мельчит
Сделайте размер кнопки достаточным для того, чтобы ее легко было заметить даже клиентам, испытывающим проблемы со зрением.
Смотреть пример
Иконка контрастна к фону
Спроектируйте расположение и цвет кнопки так, чтобы она была заметна в карточке на любом фоне. В этом примере кнопка относительно плохо заметна:
Смотреть пример
Иконка в хорошем качестве
Загрузите иконку кнопки сравнения в хорошем качестве, чтобы она не пикселила слишком заметно. В идеале используйте векторное изображение.
Смотреть пример
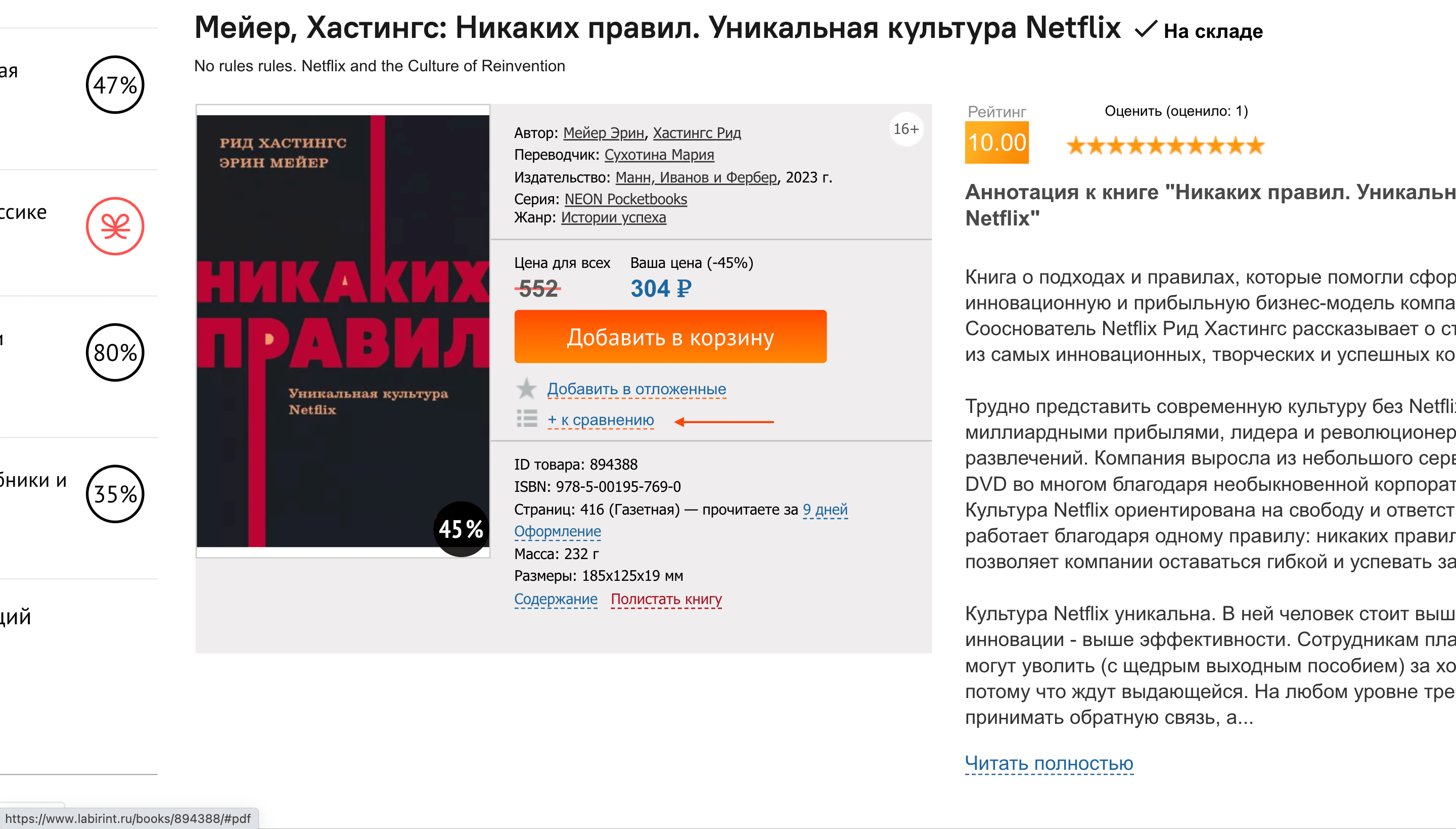
Без прерывистого подчеркивания
Не используйте в кнопке добавления в сравнение прерывистое подчеркивание, т.к. этот паттерн чаще всего используется для отображения контекстной подсказки.
Смотреть пример

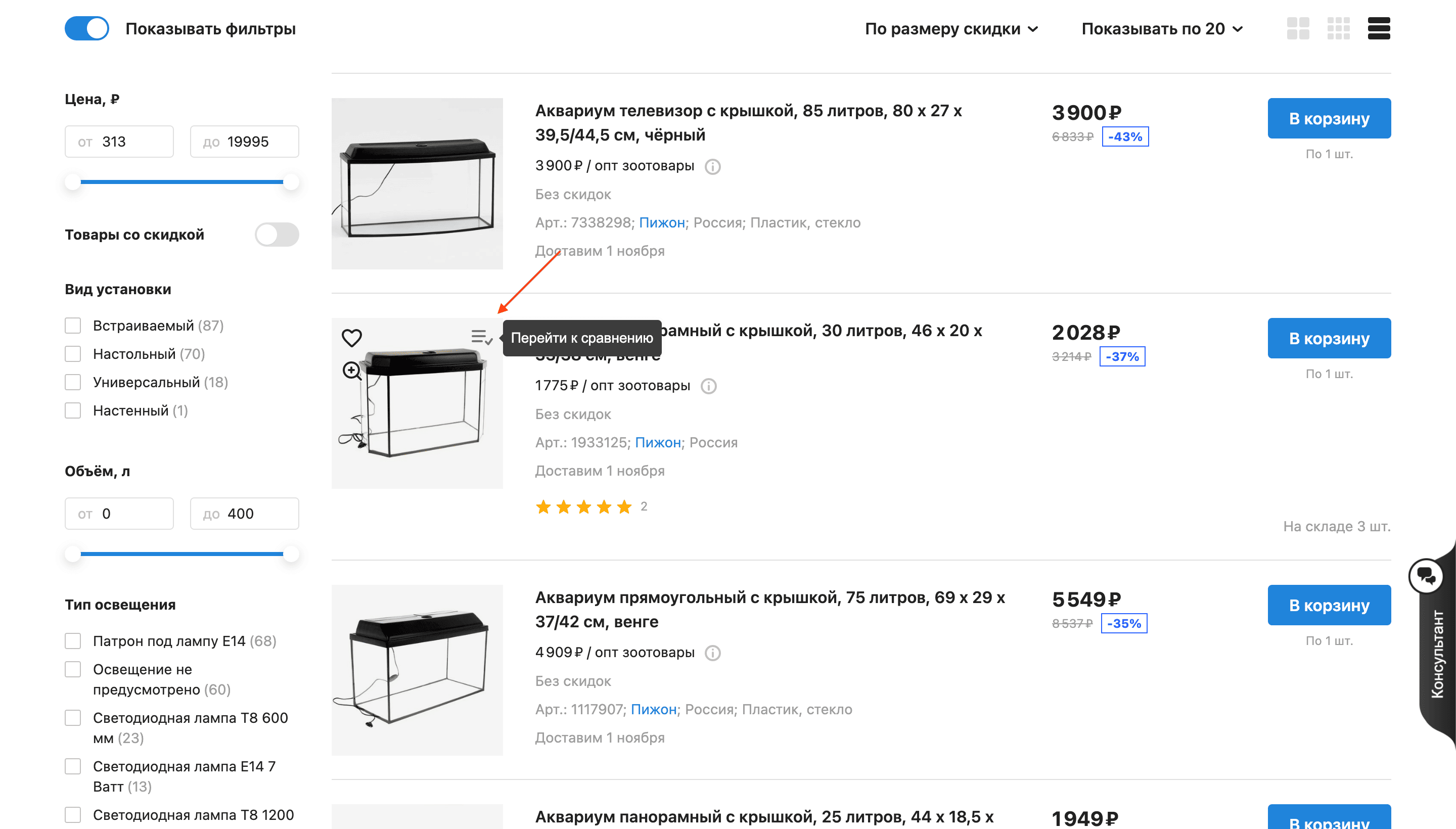
Появляется при наведении
Чтобы визуально разгрузить интерфейс листинга, кнопку добавления в сравнение можно отображать только при наведении курсора на карточку товара.
Смотреть пример
Реакция на наведение
Сделайте кнопку добавления в сравнение интерактивной, чтобы она реагировала на наведение курсора и меняла свой вид, давая визуальную обратную связь.
Смотреть пример
Курсор при наведении
При наведении курсора на кнопку добавления в сравнение курсор должен становиться кликабельным. Это дополнительно подчеркнет факт того, что на нее можно нажать.
Анимация при наведении
Изменение вида иконки можно снабдить микро-анимацией, делающей взаимодействие с ней более вовлекающим и приятным глазу.
Реакция на клик
При клике кнопка должна изменять свой внешний вид, давая тем самым клиенту понять, что товар добавлен в сравнение.
Изменение хорошо заметно
Если кнопка при клике изменяется незначительно, это может побудить клиента нажать на нее повторно по ошибке, тем самым убирая товар из сравнения.
Анимация при клике
Изменение элемента при клике с помощью ненавязчивой анимации позволит сделать взаимодействие более вовлекающим и приятным глазу.
Реакция моментальна
Исключите какие-либо задержки в реакции интерфейса при добавлении в сравнение. При клике по кнопке товар должен добавляться в сравнение моментально.
Добавление лишь 1 раз
Убедитесь, что товар можно добавить в сравнение лишь один раз, после чего можно перейти к сравнению либо удалить его. Такого, как в примере, допускать не стоит:
Смотреть пример
Без блокировки интерфейса
Если для добавления в сравнение требуется время, не используйте какие-либо экраны, блокирующие весь интерфейс. Это может стать раздражающим фактором.
Смотреть пример
Добавление всех вариантов
Если в листинге для одной и той же модели, но разных цветов используются разные карточки, при добавлении в сравнение одной из них можно помечать и остальные.
Смотреть пример
Реакция всех связанных объектов
Если в интерфейсе страницы размещены несколько кнопок добавления в сравнение, убедитесь, что при клике по одной из них корректно обновляются и остальные.
Смотреть пример
Активный маркер виден
Если товар добавлен в сравнение, отображайте соответствующий маркер по умолчанию, чтобы облегчить клиенту понимание того, какие товары в сравнении, а какие – нет.
Смотреть пример
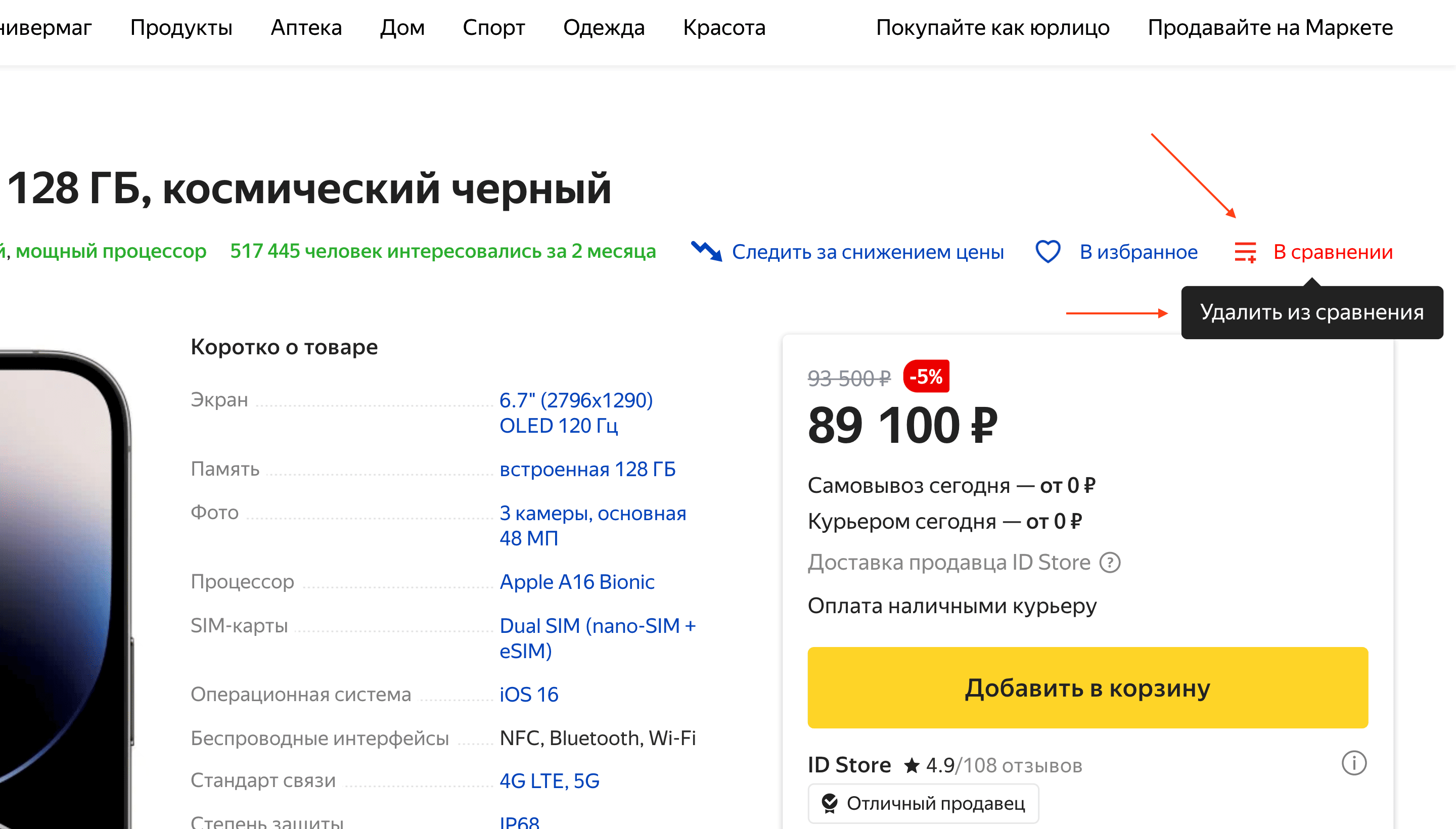
Повторный клик – удаление
Удаление товара из сравнения – достаточно распространенный паттерн при работе с карточками товаров в рамках листинга.
Повторный клик – переход?
Если кнопку перехода в сравнение можно вынести в подтверждение, как считаете, стоит ли замещать этим действием удаление товара из сравнения при повторном клике?
Смотреть пример

Без усложнения отмены действия
Не используйте нестандартные паттерны отмены добавления в сравнение. Это затруднит восприятие и снизит шансы на успешное выполнение задачи.
Смотреть пример

Вид после первого клика
Если при повторном клике происходит удаление товара или переход к сравнению, вид кнопки и текст подсказки после первого клика должны соответственно меняться.
Смотреть пример

Изменение вида понятно
Убедитесь, что изменение вида кнопки при клике не будет вызывать вопросов. В примере кнопка превращается в счетчик, и функция, как минимум в начале, может быть не понятна.
Смотреть пример
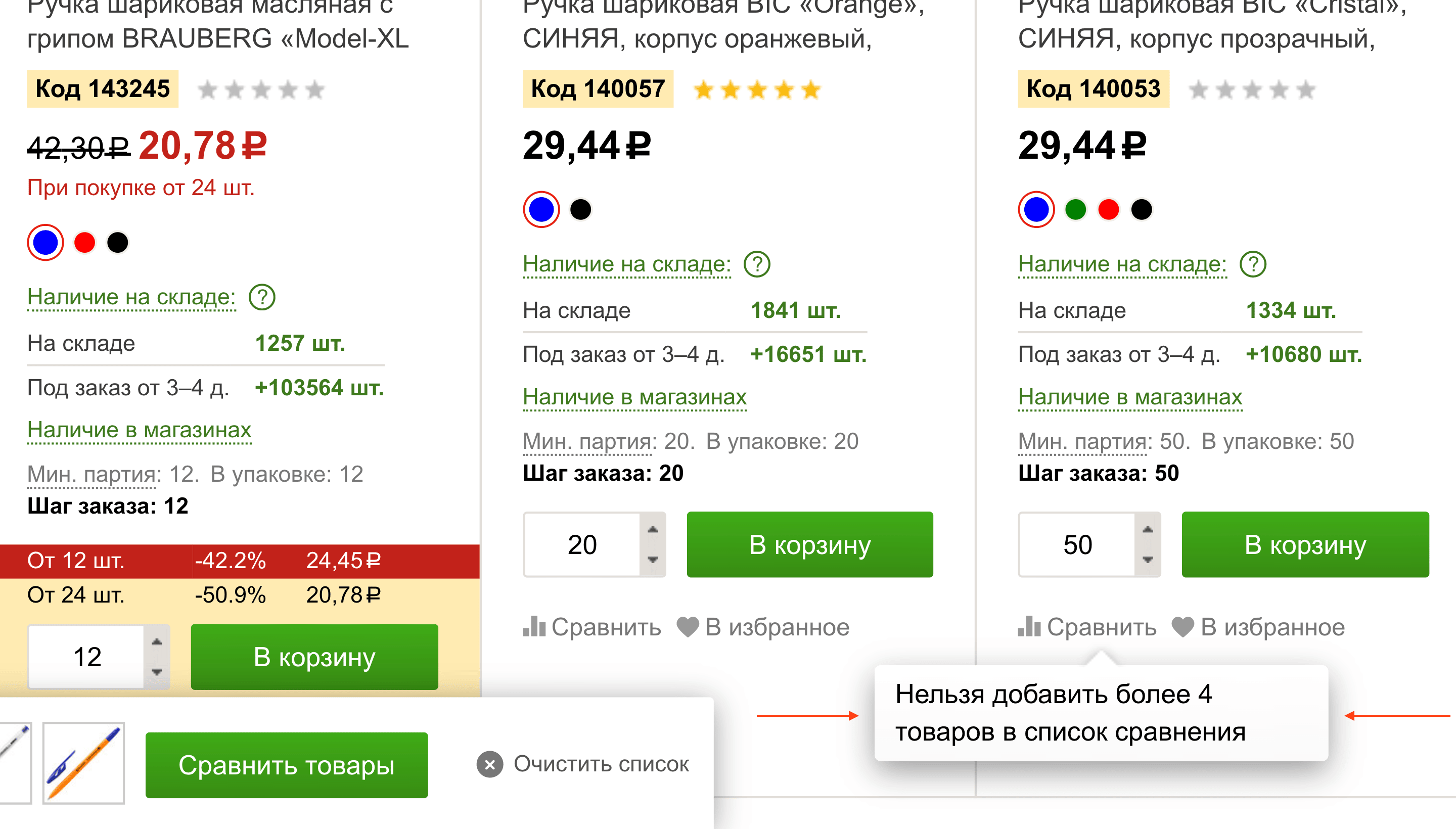
Без ограничений по числу товаров
Не ограничивайте число товаров, которые клиент может добавить в сравнение. Не заставляйте клиента сравнивать товары в несколько этапов.
Смотреть пример

Без авторизации
Дайте клиенту возможность сравнивать товары без авторизации. Иначе он просто не воспользуется функцией, а процесс выбора будет затруднен.
Призыв к авторизации
При этом, при первом добавлении к сравнению клиенту можно ненавязчиво пояснить, что, если он не авторизован, товары не будут храниться в сравнении вечно.
Смотреть пример
3. Подтверждение
Реализовано
Реализуйте визуальное подтверждение при добавлении товара в сравнение. Это позволит сделать реакцию системы на действия клиента более явной.
Смотреть пример
Ненавязчиво
Сообщение с подтверждением должно быть заметным, но при этом не должно бросаться в глаза и перекрывать собой основной контент.
Смотреть пример
Кнопка перехода к сравнению
Разместив кнопку перехода к сравнению в подтверждении, вы упростите клиенту жизнь: ему не придется искать ее где-либо еще в рамках интерфейса.
Смотреть пример
Призыв к действию выделен
Выделите призыв к действию – дайте клиенту понять, что это кнопка. Не смешивайте его визуально с текстом подтверждения.
Смотреть пример
Переход без лишних действий
Реализуйте переход к сравнению без лишних действий. В этом примере вместо клика по основной кнопке требуется переместить курсор в popup и нажать на кнопку в нем.
Смотреть пример
Содержит число товаров
Добавьте в подтверждение число товаров в сравнении, если индикатор сравнения с бейджем не виден на странице по умолчанию.
Смотреть пример
Содержит миниатюры
В подтверждении можно также отображать миниатюры товаров. Смотреться может симпатично, но главное – не перегрузить за счет такой механики интерфейс.
Смотреть пример
Содержит категорию сравнения
При добавлении товара в подтверждении можно подсвечивать категорию сравнения. Это также повысит информативность подтверждения.
Смотреть пример
Не в мобильной версии
На мобильных область экрана сильно ограничена, и всплывающее окно может вызвать негативную реакцию. Поэтому такую механику в этом случае лучше не использовать.
Автоматическое скрытие
Настройте автоматическое скрытие сообщения с подтверждением, чтобы клиенту не приходилось самостоятельно его закрывать.
Смотреть пример
Не скрывается слишком быстро
Спроектируйте тайминг скрытия сообщения с подтверждением так, чтобы клиент успел прочитать текст или совершить целевое действие.
4. Кнопка перехода к сравнению
Доступна в шапке
Зафиксируйте кнопку сравнения в шапке при прокрутке, чтобы клиенту легче было перейти к сравнению вне зависимости от уровня прокрутки страницы.
Смотреть пример
Доступна в таббаре
Если workflow сравнения товаров – один из ключевых, в мобильной версии можно разместить кнопку сравнения в качестве полноценного элемента таббара.
Видна всегда
Отображайте иконку сравнения даже если в нем еще нет товаров. Это позволит клиенту с самого начала понять, что такой функционал есть на вашем сайте.
Смотреть пример
В хорошем качестве
Загрузите иконку сравнения в хорошем качестве, чтобы она не пикселила и не размывалась. В идеале используйте для иконок векторные изображения.
Смотреть пример
Иконка единообразна
Сделайте кнопку перехода к сравнению товаров похожей на кнопку добавления, чтобы не создавать дополнительную когнитивную нагрузку на пользователя.
Смотреть пример
Содержит текст
Не всегда можно сделать кнопку понятной для всех клиентов. Поэтому иконку сравнения можно дополнить текстом, чтобы она не вызывала вопросов.
Смотреть пример
Контекстная подсказка
Если текст в кнопку не добавлен, в реакцию на наведение можно включить контекстную подсказку. Она облегчит восприятие и понимание клиентом функции кнопки.
Реакция на наведение
Сделайте кнопку перехода к сравнению в шапке интерактивной, чтобы она реагировала на наведение курсора и давала визуальную обратную связь.
Смотреть пример
Предпросмотр при наведении
При наведении курсора на кнопку можно отображать предпросмотр со списком товаров и возможностью быстро удалить ненужные, если они были добавлены по ошибке.
Смотреть пример
Подсказка пропадает
Контекстная подсказка должна пропадать, когда клиент уводит курсор с кнопки перехода к сравнению. Логично? Да. У всех реализовано? Нет.
Смотреть пример
Неактивна, если в сравнении пусто
Если в сравнении нет товаров, зачем вести клиента на пустую страницу? Поэтому кнопку можно сделать неактивной.
Смотреть пример
Если добавлен лишь один товар
Если в сравнение добавлен всего 1 товар, смысла переходить на страницу в этот момент нет. Поэтому рядом с кнопкой можно подсказывать: «добавьте, как минимум, еще 1 товар».
Смотреть пример
Пояснение, если неактивна
Однако если вы решили сделать кнопку неактивной, если товаров в сравнении нет, снабдите ее подсказкой при наведении, которая поясняла бы, почему она неактивна.
Смотреть пример
Количество товаров
Если в сравнении есть товары, добавьте к иконке в шапке бейдж с их количеством. Это позволит привлечь внимание клиента и сделает ее более информативной.
Смотреть пример
Бейдж хорошо заметен
Сделайте бейдж с количеством товаров достаточно ярким и хорошо заметным, чтобы он привлекал внимание клиента и способствовал переходу к сравнению.
Смотреть пример

Корректное число в бейдже
Убедитесь, что бейдж корректно отображает число уникальных товаров, которые клиент добавил в сравнение. Вот пример того, когда кто-то что-то не учел:
Смотреть пример
Без нулевого бейджа
Отображайте бейдж с числом товаров только тогда, когда они есть в сравнении. Показывать в явной форме, что товаров нет – излишне.
Смотреть пример
Реакция на добавление
При добавлении товара в сравнение кнопка в шапке должна визуально меняться, играя роль подтверждения действия.
Бейдж анимирован
Анимированное обновление бейджа при изменении количества товаров позволит сделать элемент перехода на страницу сравнения более заметным.
Смотреть пример
Реакция моментальна
При добавлении товара в сравнение реакция элемента должна быть моментальной, без каких-либо задержек со стороны системы.
Смотреть пример
Обновление на всех страницах
Если у клиента открыто несколько вкладок со страницами магазина, и он добавляет товар в сравнение на одной из них, кнопка должна обновляться на всех остальных.
Смотреть пример
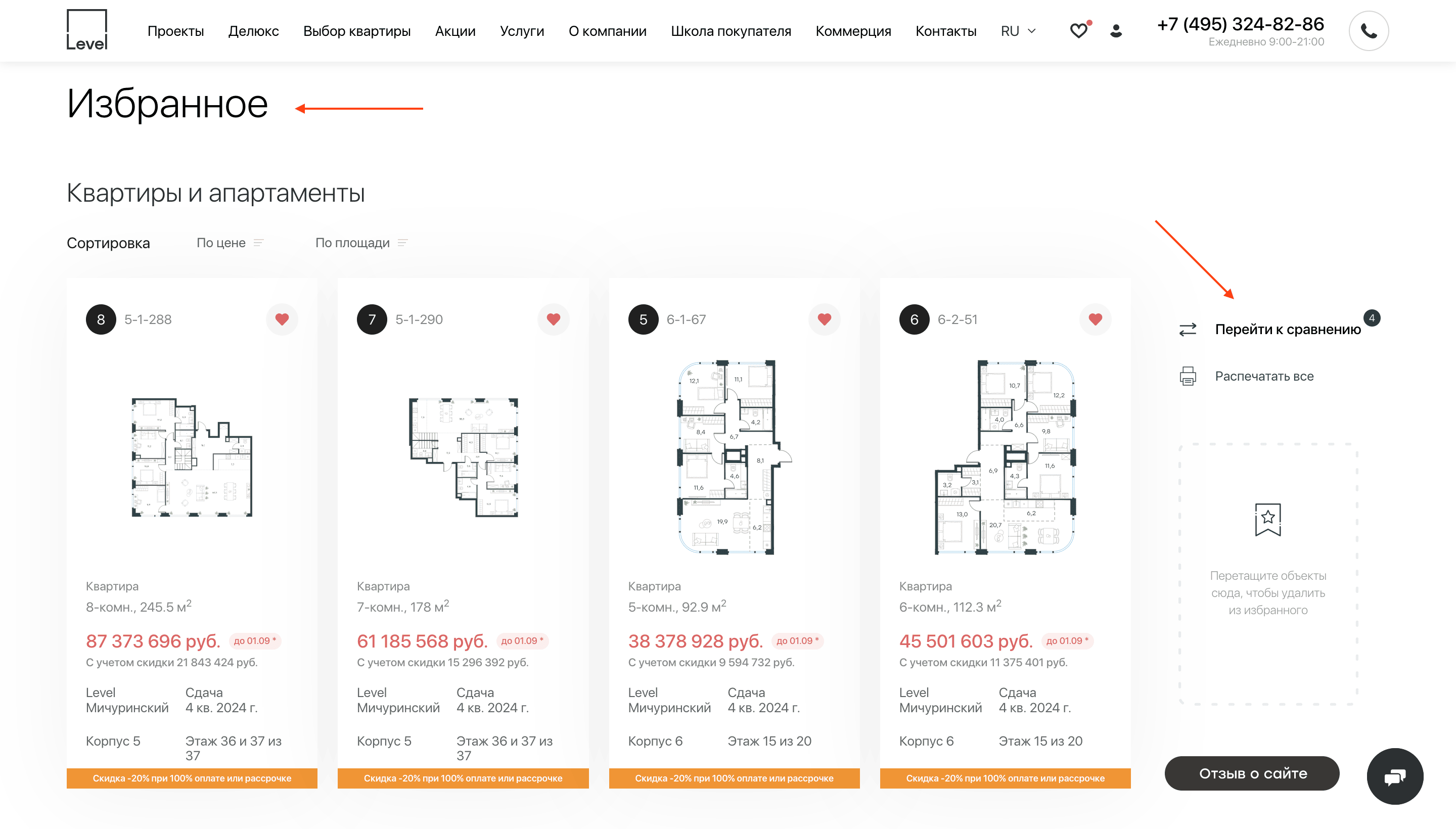
Интеграция с избранным
Сравнение по факту может быть частью избранного, и их можно хорошо интегрировать, например, предложив перейти к сравнению напрямую из избранного:
Смотреть пример

5. Placeholder страницы сравнения
Предусмотрен
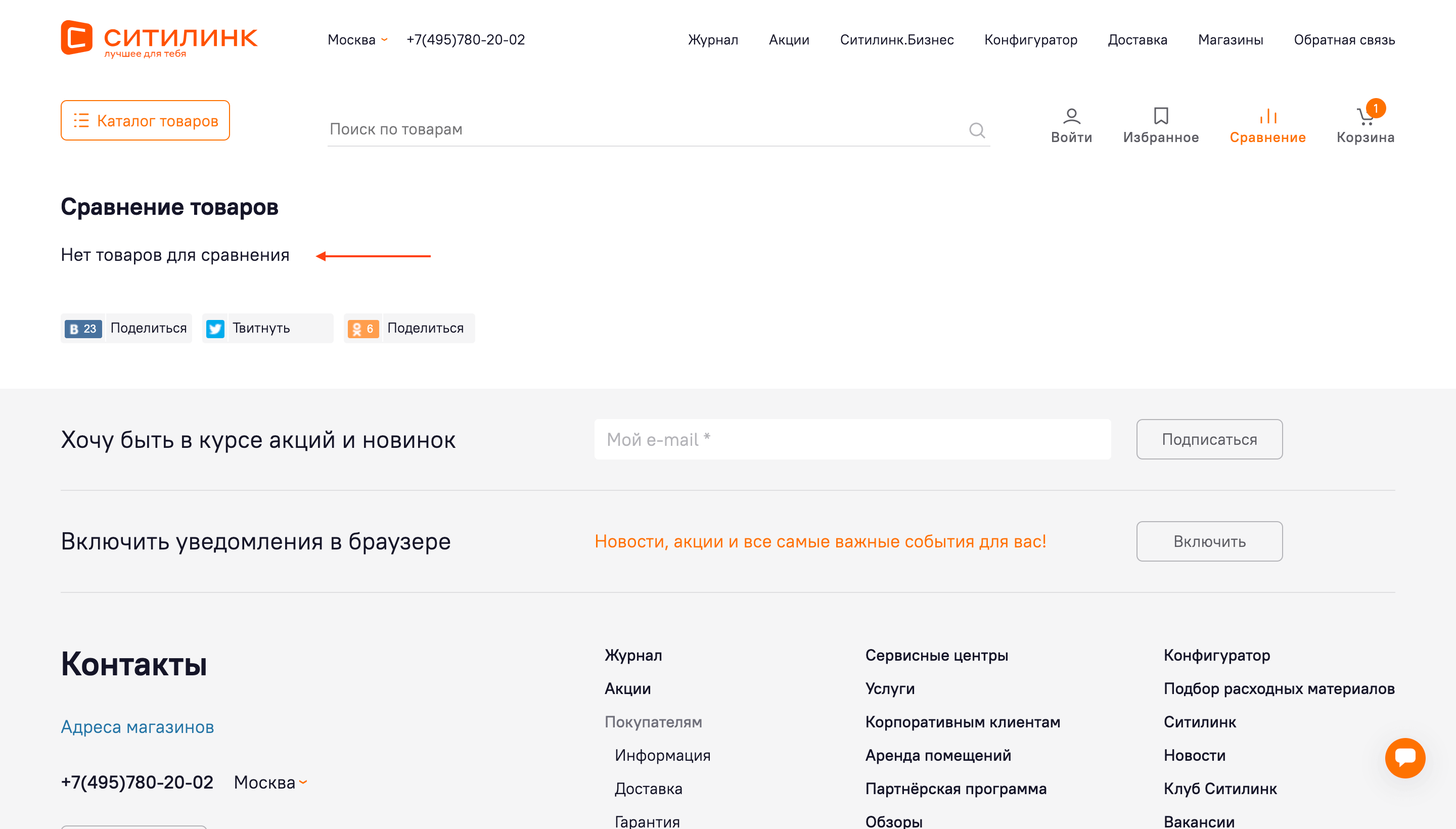
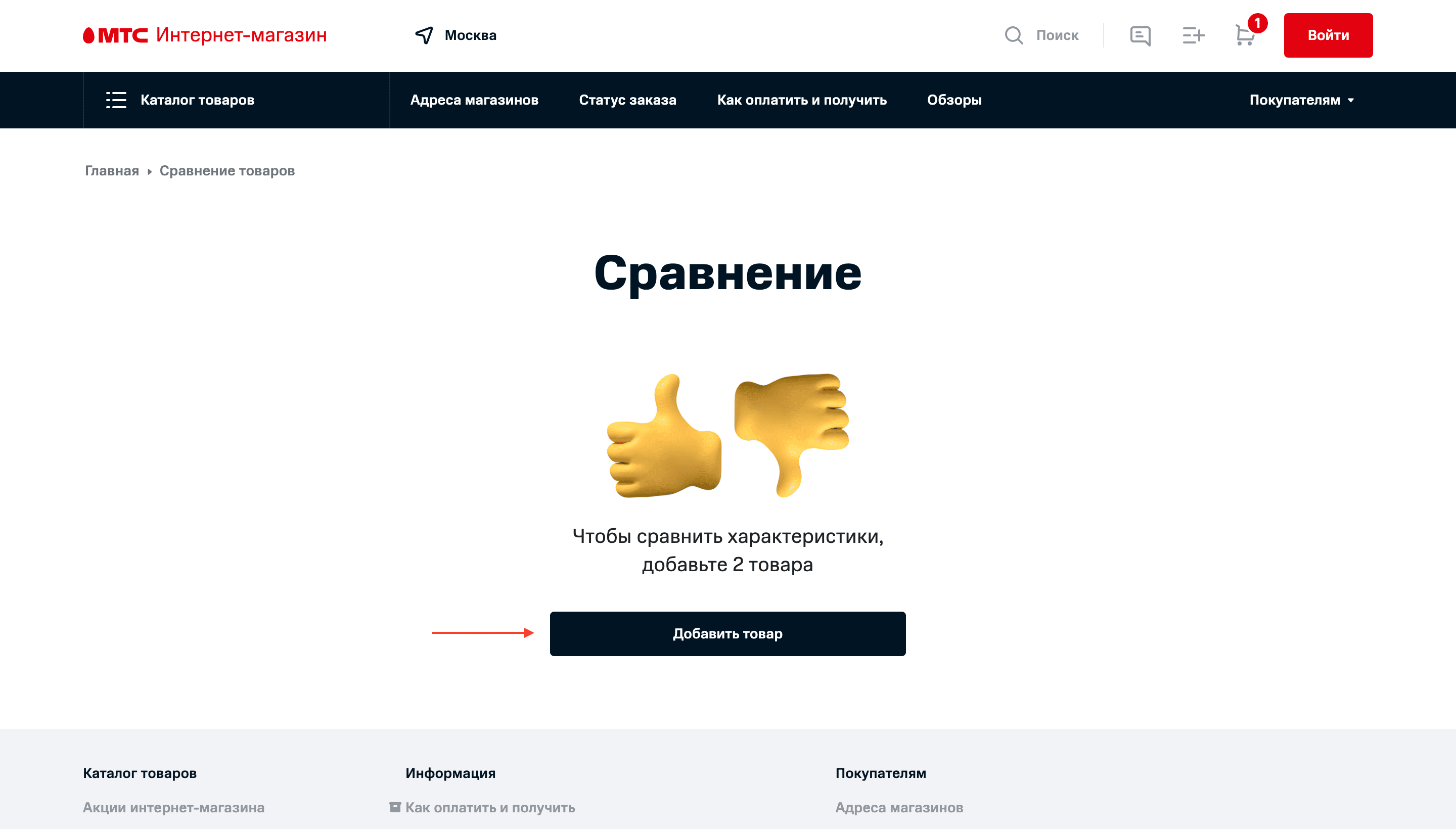
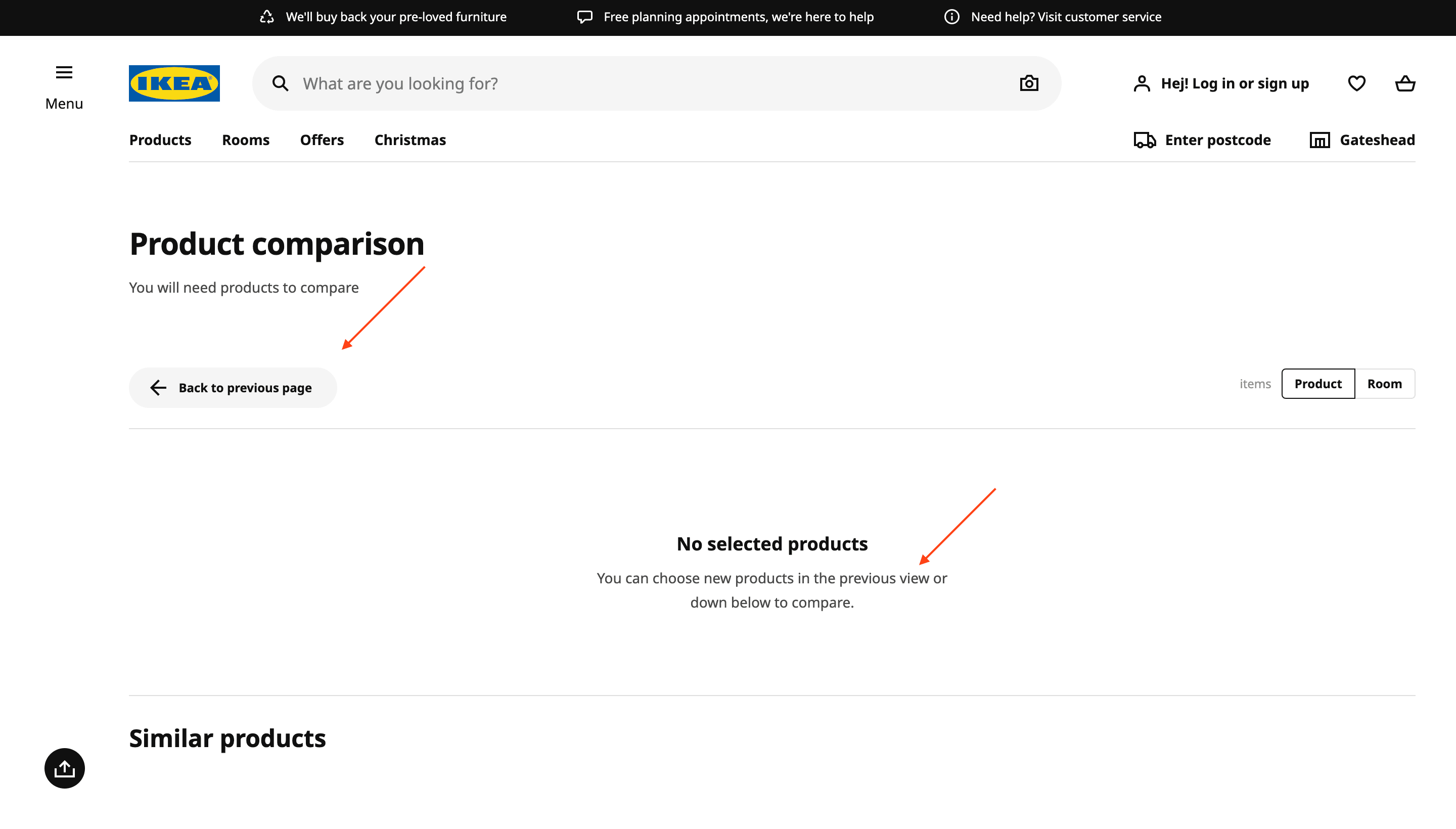
Реализуйте на странице сравнения placeholder, чтобы клиент не сталкивался с пустым интерфейсом, если еще не добавил ни одного товара.
Смотреть пример
Визуализация
Не ограничивайтесь при проектировании страницы сравнения товаров лишь plain text'ом. Добавьте в placeholder релевантное изображение.
Смотреть пример
Изображение в хорошем качестве
Если вы используете визуализацию в placeholder'е, загрузите изображение в приемлемом качестве, чтобы оно не размывалось и не пикселило.
Смотреть пример
Призыв к действию
Вместо того, чтобы просто констатировать факт отсутствия товаров в сравнении, разместите в placeholder'е призыв к тому, чтобы их туда добавить.
Смотреть пример

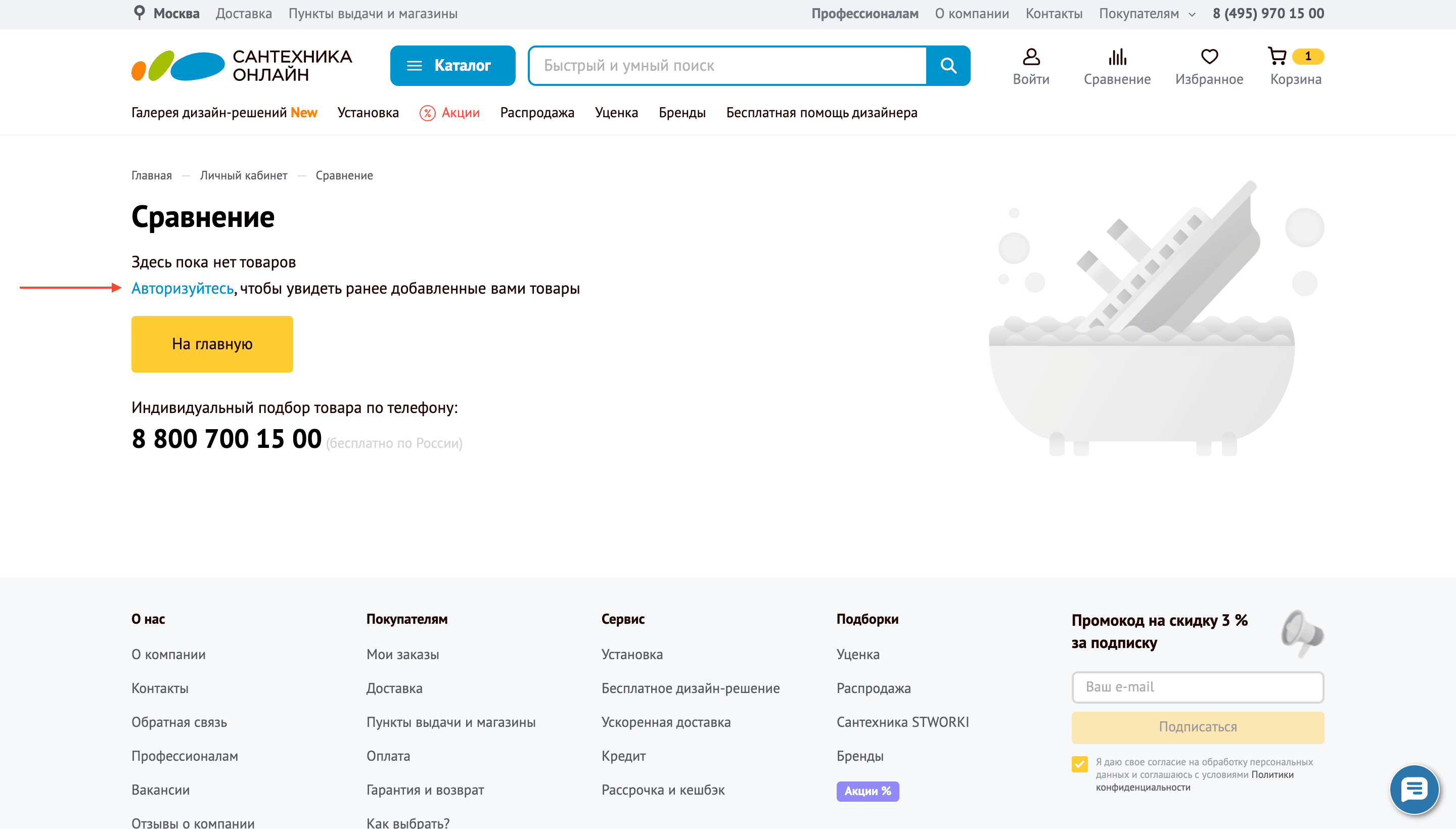
Призыв к авторизации
Если клиент не авторизован, есть вероятность, что он мог добавлять товары ранее в авторизованном состоянии. Поэтому ему можно предложить войти в свой профиль.
Смотреть пример

Пояснение корректно
Если вы призываете добавлять товары в сравнение, просите добавить как минимум 2 товара, а не 1. Если будет добавлен всего 1 товар, сравнение не будет иметь смысла.
Смотреть пример
Кнопка перехода
В рамках placeholder'а клиенту можно предоставить возможность быстро вернуться к выбору товаров с помощью кнопки перехода в каталог или к поиску.
Смотреть пример

Возврат к предыдущей странице
Вместо просто перехода в каталог клиента можно возвращать в тот листинг, с которым он работал до перехода к сравнению.
Смотреть пример

Целевая страница в той же вкладке
При клике по кнопке открывайте целевую страницу в той же вкладке. Пользы во вкладке с пустой страницей сравнения нет.
Смотреть пример
Подсказки по добавлению
В placeholder'е можно не просто призвать к добавлению товаров в сравнение, но и пояснить, как именно это можно сделать.
Смотреть пример

Товарные рекомендации?
Как считаете, стоит ли подборки рекомендуемых товаров размещать на странице сравнения? Какие плюсы и минусы у такого решения? Напишите в комментариях.
Смотреть пример
6. Типы сравнения товаров
По характеристикам
Базовый момент, присутствующий практически у всех участников рынка – сравнение товаров по ключевым характеристикам.
Смотреть пример

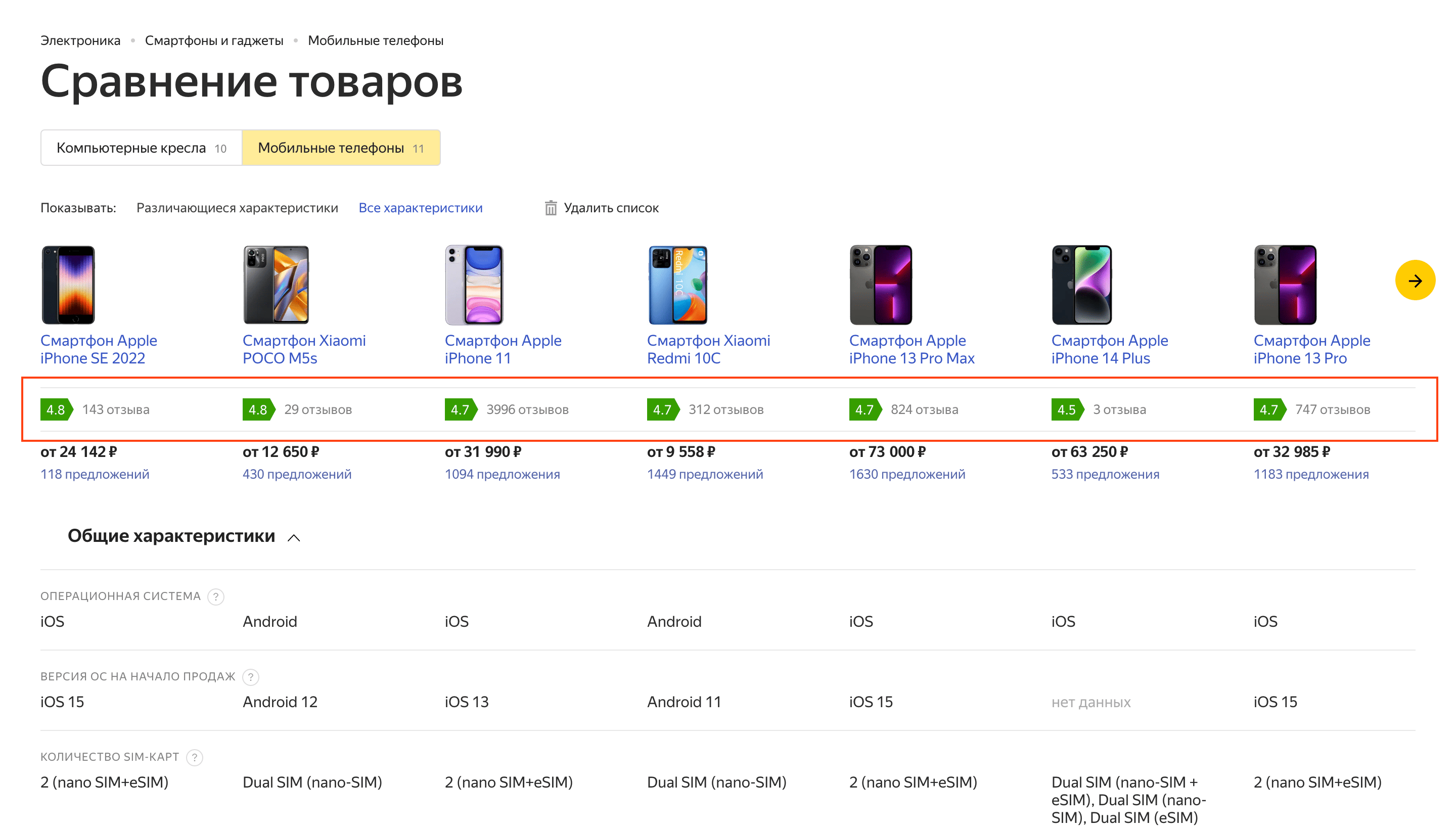
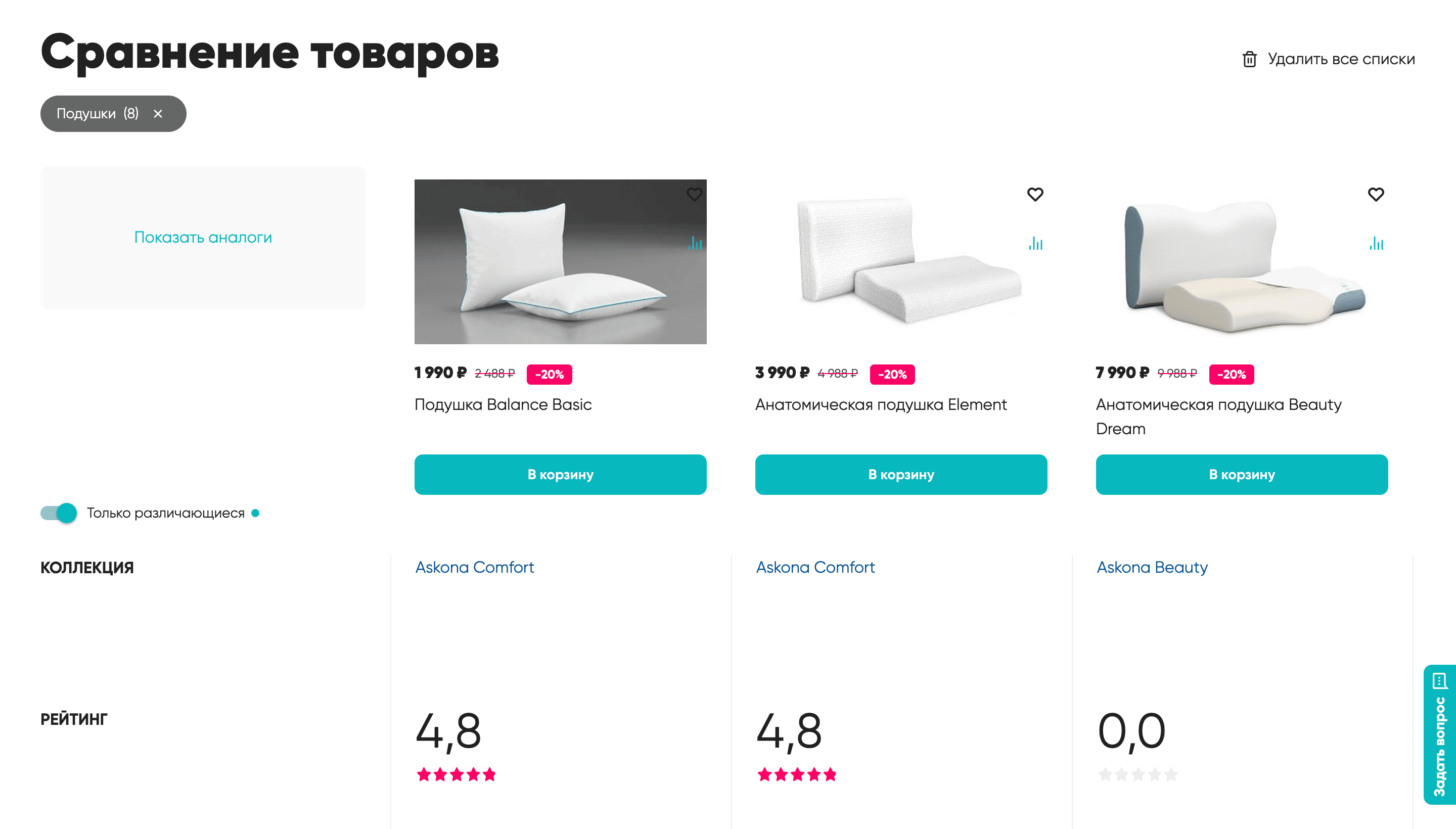
По рейтингу и количеству оценок
Помимо характеристик, некоторые игроки включают в сравнение информацию о рейтинге и количестве оценок. Это также важный фактор при принятии решения.
Смотреть пример

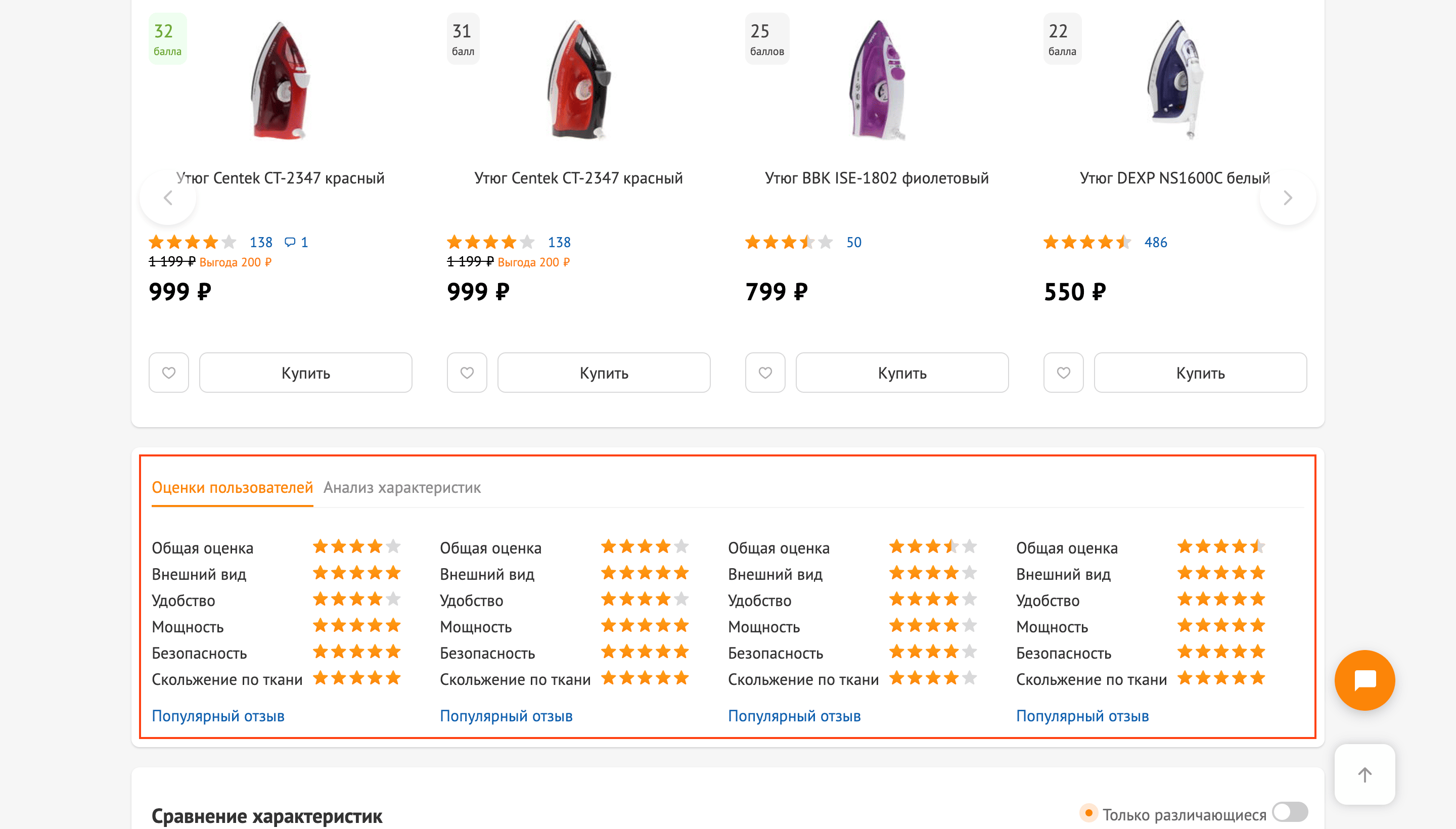
По детальным оценкам
Если вы собираете с клиентов не только общую оценку по товару, но и более детальные оценки по ключевым характеристикам, их также можно включить в сравнение.
Смотреть пример

По композитному индексу
Некоторые игроки идут еще дальше и по каждой категории товаров на основе ключевых характеристик рассчитывают индекс, который также можно учесть при сравнении.
Смотреть пример
По фото товаров
В некоторых случаях также встречается функция, позволяющая сравнивать размеры товаров по фотографиям. Там, где габариты имеют значение, может быть полезно.
Смотреть пример
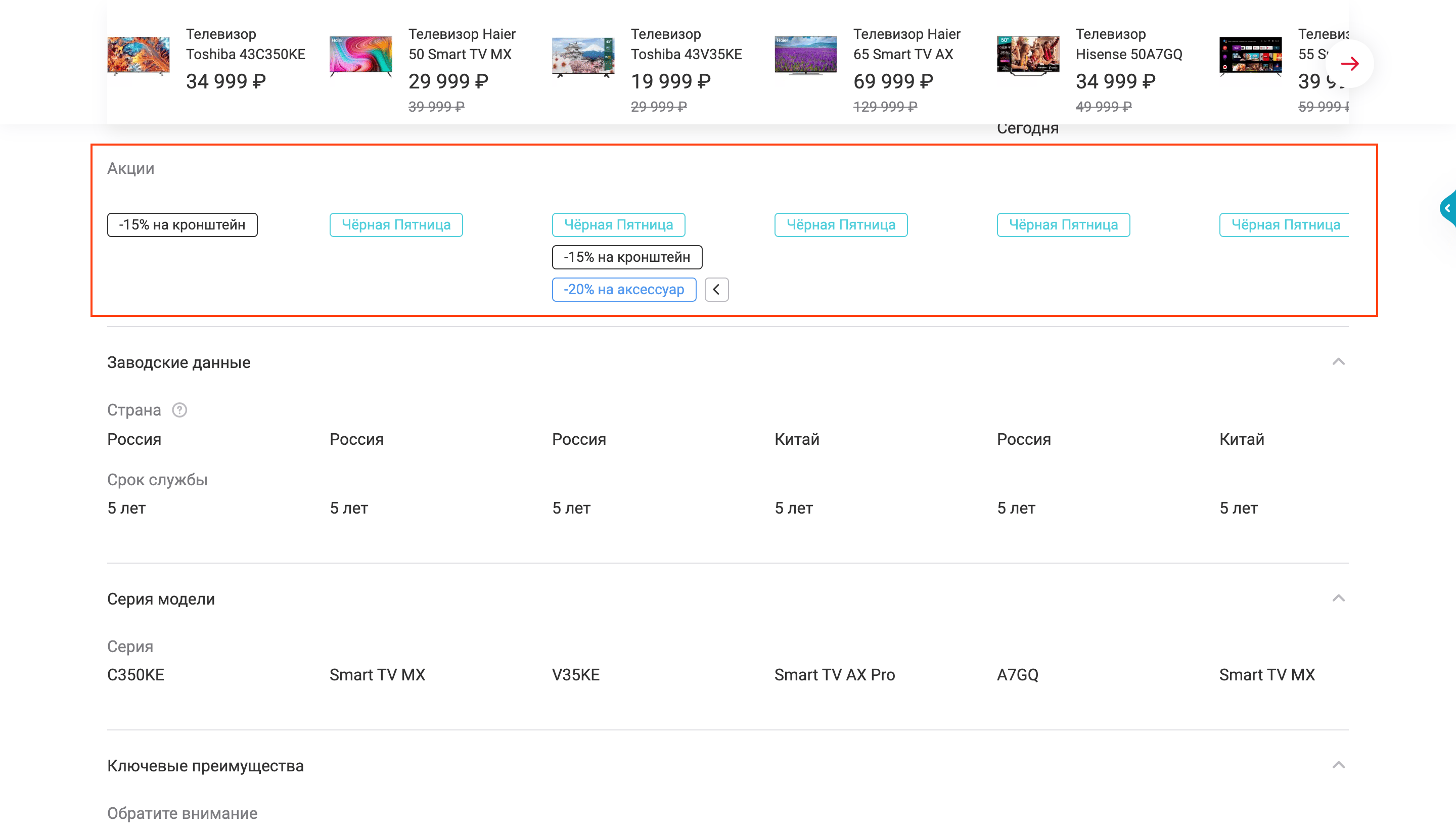
По наличию акций
Если вы активно применяете различные акции, их наличие и состав также могут стать дополнительным фактором при сравнении товаров.
Смотреть пример

7. Сравнение по категориям
Несколько категорий сравнения
Если вы продаете разнотипные товары, реализуйте возможность добавлять в сравнение товары сразу из нескольких категорий.
Смотреть пример
В рамках единого интерфейса
Если клиент сравнивает товары нескольких категорий, реализуйте для сравнения единый интерфейс, чтобы сделать опыт выбора товаров более бесшовным.
Смотреть пример
Без сравнения разных категорий
Нет смысла сравнивать в рамках единой схемы характеристик совершенно разные товары. Это может ввести клиента в заблуждение и затруднит выбор.
Смотреть пример
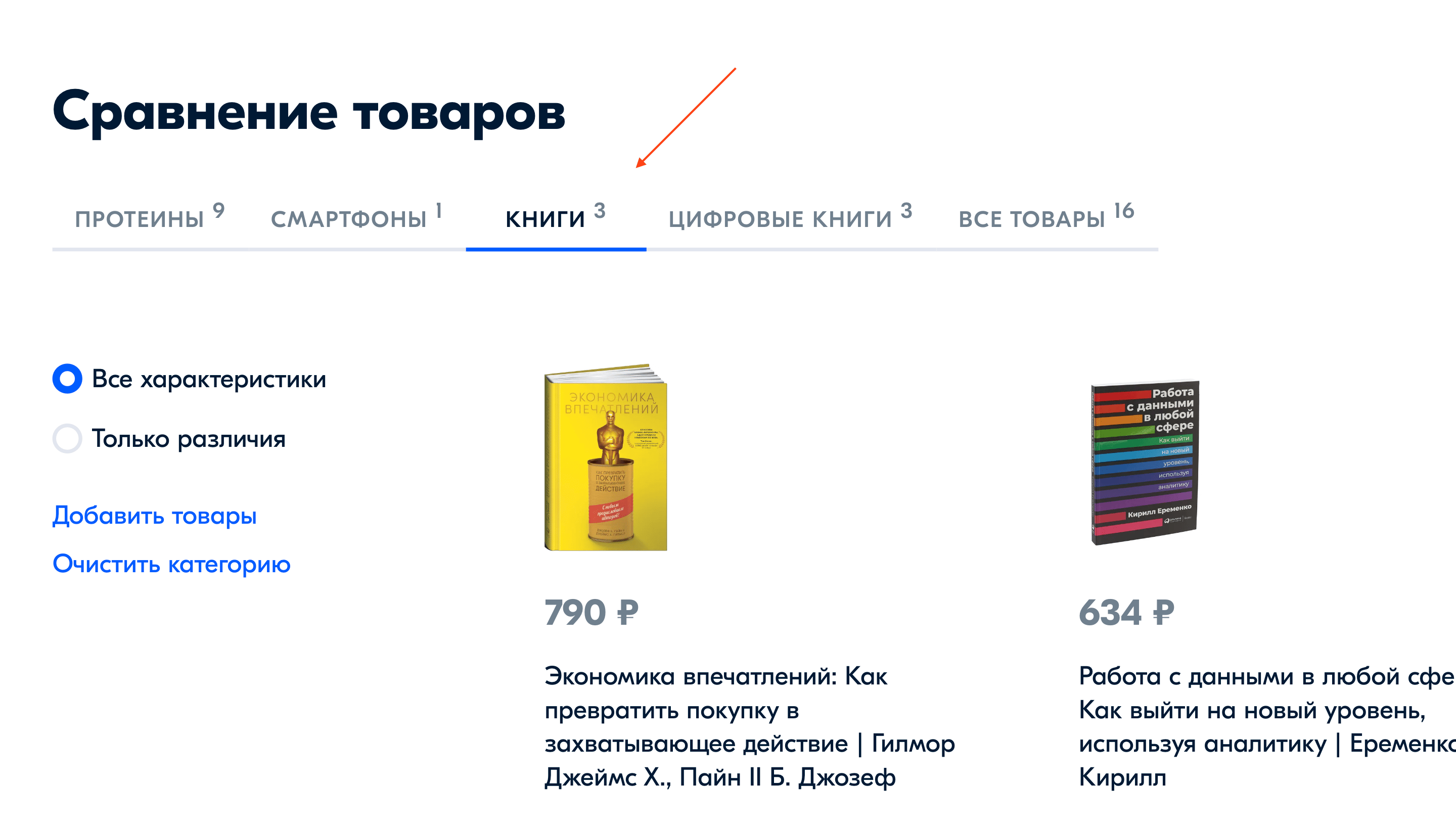
Разбиение по вкладкам
Если клиент добавил товары из нескольких категорий, разбейте интерфейс сравнения на соответствующие вкладки, чтобы можно было сравнивать подобное с подобным.
Смотреть пример
Прокрутка области с вкладками
Если клиент сравнивает товары из множества категорий и вкладки не вписываются экран, прокручиваться должна вся область с вкладками, а не вся страница.
Смотреть пример
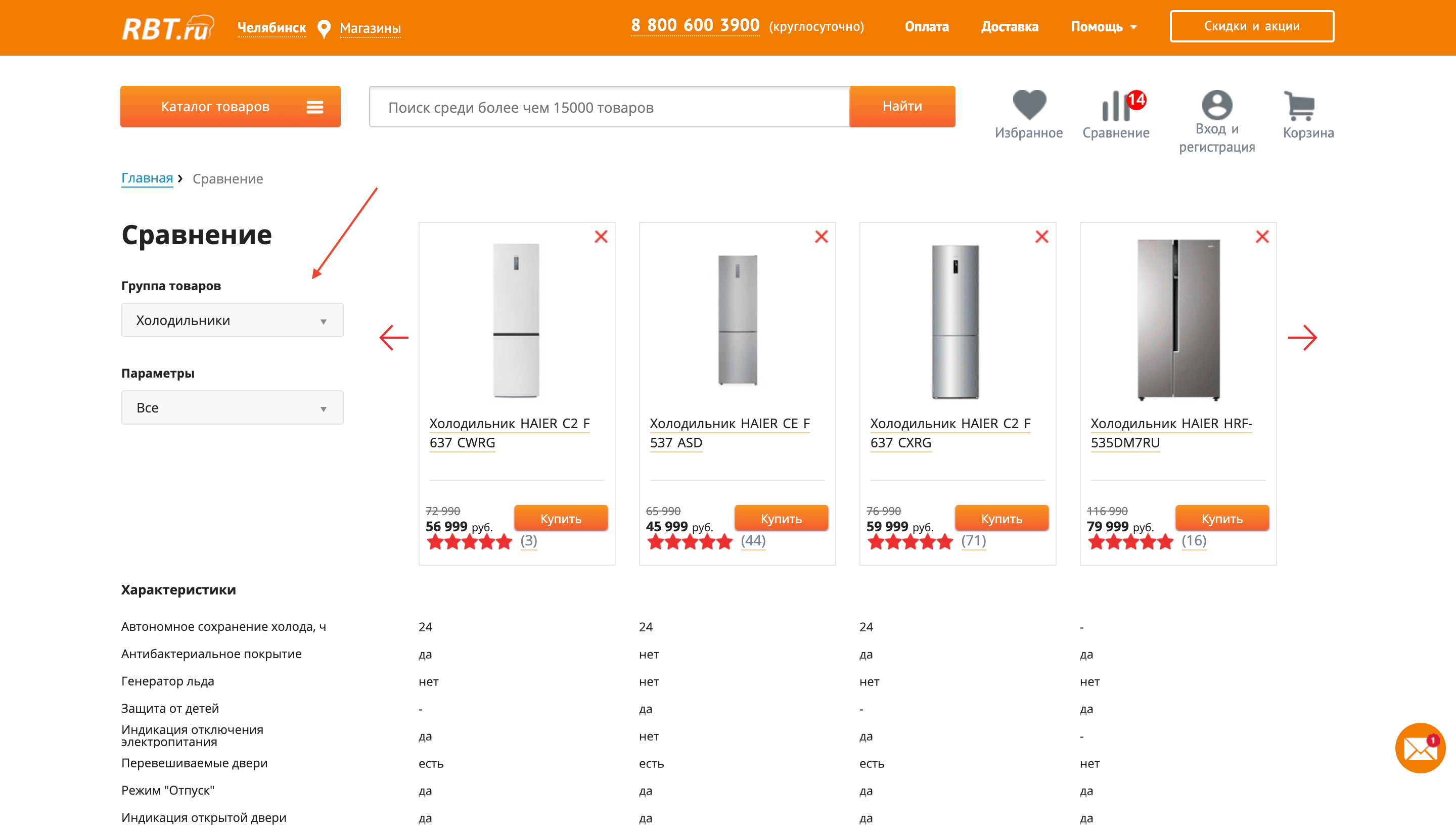
Без выбора через dropdown
По возможности не используйте для категорий раскрывающийся список. Это не только снизит их видимость, но и увеличит количество кликов, необходимое для перехода.
Смотреть пример

Highlight числа товаров
Подсветив число товаров, находящихся в сравнении в каждой из категорий, вы сделаете соответствующие вкладки более информативными.
Смотреть пример
Число товаров корректно
Убедитесь, что добавление и удаление товаров в каждой из категорий сравнения корректно отражается в индикаторе числа товаров в соответствующей вкладке.
Смотреть пример
Highlight активной вкладки
Хорошо выделите вкладку, отвечающую за активную категорию сравнения на фоне остальных, чтобы облегчить навигацию для клиента.
Смотреть пример

Переключение моментально
Если клиент решил переключиться к сравнению товаров в другой категории, это должно происходить моментально, без каких-либо задержек.
Смотреть пример
Без полной перезагрузки страницы
При переключении между категориями перезагружайте лишь блок с самими товарами. В полной перезагрузке страницы нет смысла.
Смотреть пример
Динамические хлебные крошки
При переключении категории сравнения хлебные крошки могут динамически меняться и содержать быстрые ссылки к той категории товаров, которая выбрана в данный момент.
Смотреть пример
8. Прокрутка списка товаров
Прокрутка доступна
Базовый момент: спроектируйте интерфейс сравнения так, чтобы он поддерживал прокрутку, если товары не помещаются в рамках одного экрана.
Смотреть пример
Количество видимых товаров
Спроектируйте страницу так, чтобы на ней помещалось как минимум 3-4 товара. Иначе это может сильно затруднить процесс сравнения нескольких вариантов.
Смотреть пример
Используется вся полезная площадь
Используйте всю полезную площадь страницы. Большие пустые пространства и области под характеристики могут создавать необходимость прокрутки.
Смотреть пример
Последний товар обрезается
Если товары не вписываются в экран, спроектируйте верстку так, чтобы последний видимый товар обрезался и выцветал, подсвечивая наличие прокрутки.
Смотреть пример
Прокрутка с помощью кнопок
Базовая прокрутка должна осуществляться с помощью элементов интерфейса. Если кнопок прокрутки нет, это может вызвать проблемы у большой части клиентов.
Смотреть пример
Кнопки хорошо заметны
Сделайте кнопки хорошо заметными, чтобы подсветить факт того, что не все товары видны на экране и интерфейс подразумевает прокрутку.
Кнопки не перекрывают карточки
Кнопки прокрутки не должны перекрывать собой карточки товаров. Иначе есть риск, что на часть кнопок в карточках клиент нажать просто не сможет.
Смотреть пример
Кнопки фиксированы в шапке
Зафиксируйте кнопки горизонтальной прокрутки при вертикальном скролле, чтобы переключиться между товарами можно было в любой момент.
Смотреть пример
Видимость кнопок
При достижении первой и последней позиций соответствующие кнопки прокрутки должны исчезать. Иначе их наличие может ввести клиента в заблуждение.
Смотреть пример
Прокрутка свайпом на мобильных
Если вы реализовали функцию сравнения в мобильной версии, реализуйте поддержку горизонтальной прокрутки списка товаров с помощью жестов (swipe).
Прокрутка свайпом на ПК
Помимо прокрутки кнопками, реализуйте также и прокрутку с помощью смахивания влево или вправо на ПК: это очень удобный и набирающий популярность паттерн.
Смотреть пример
Прокрутка клавишами ← и →
Помимо кнопок и свайпа, для клиентов, активно использующих клавиатуру, на ПК также можно реализовать прокрутку с помощью клавиш «влево» и «вправо».
Прокрутка не через скроллбар
Если горизонтальный скроллбар – единственный метод прокрутки, это не только неудобно. Его еще и сложно заметить в рамках интерфейса сравнения.
Смотреть пример
Page control
Добавив элемент page control в интерфейс сравнения товаров, вы можете дополнительно подсветить наличие прокрутки и облегчить навигацию.
Смотреть пример
Прокрутка плавная
Резкой и моментальной прокрутке предпочтите плавную и анимированную. Так сам факт прокрутки будет лучше заметен, да и выглядеть это будет более приятно.
Смотреть пример
Прокрутка не закольцована
Избегайте закольцованной горизонтальной прокрутки списка товаров, т.к. есть риск, что клиент по ошибке воспримет список товаров, как более длинный.
Смотреть пример
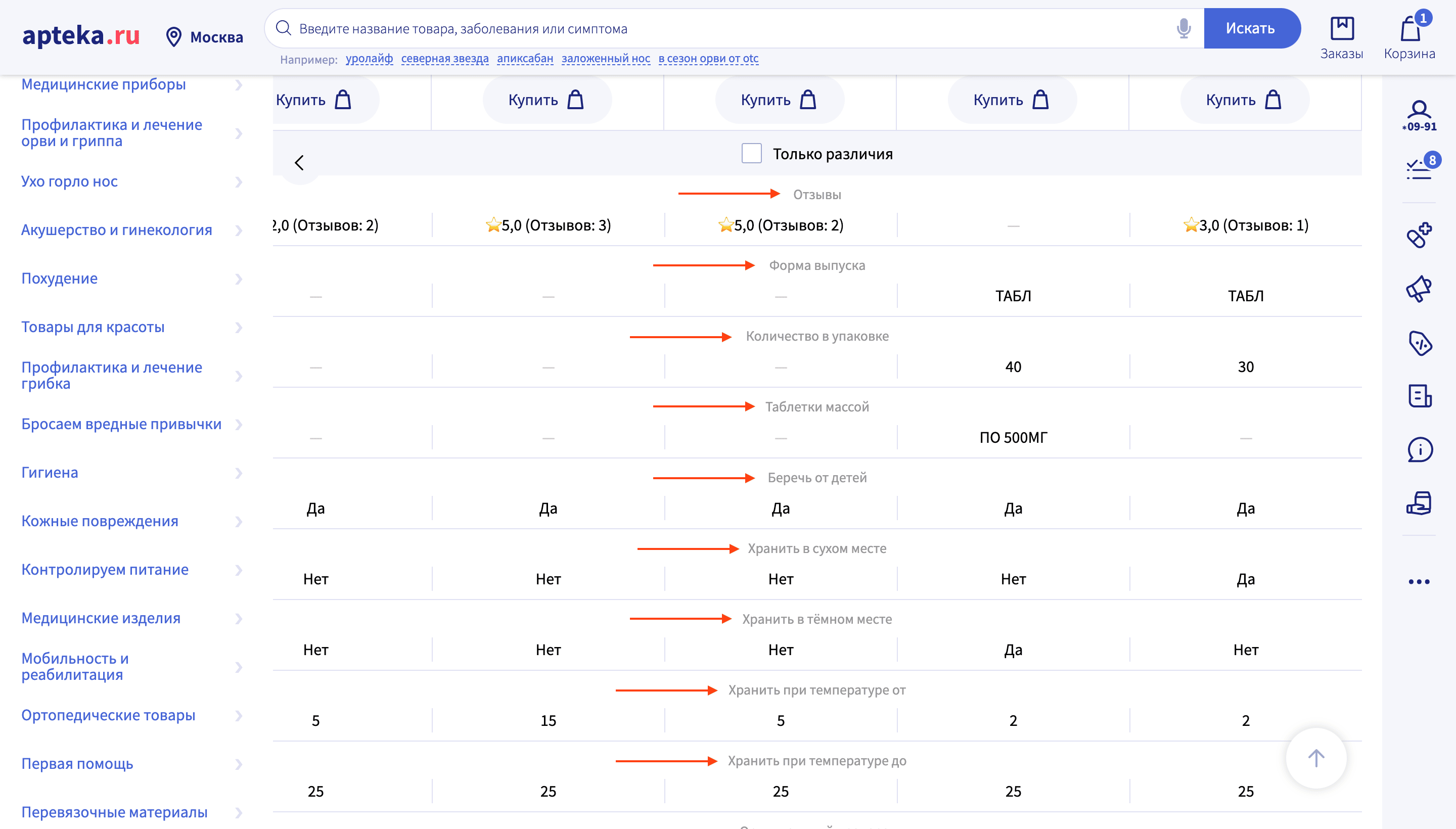
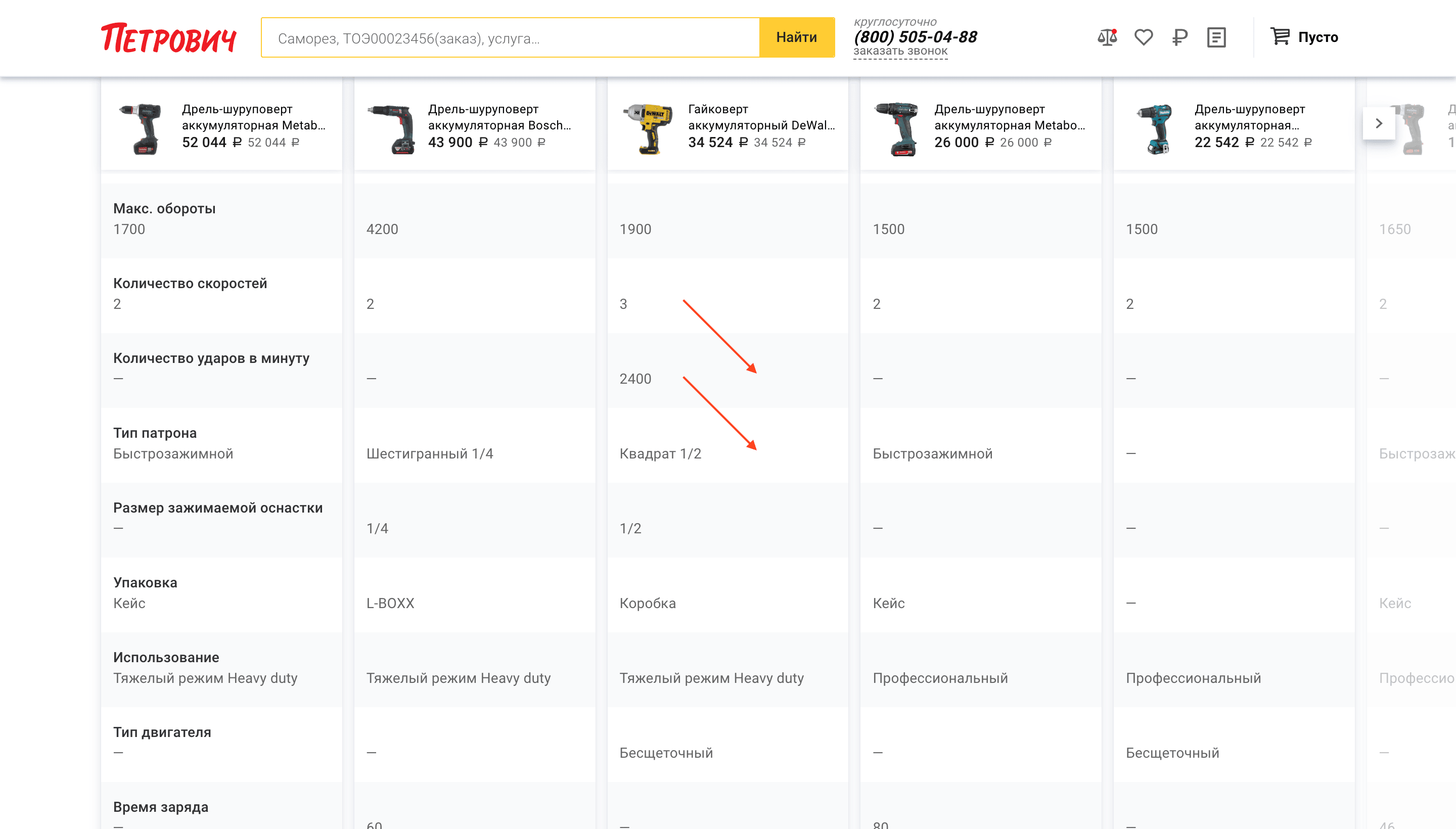
Фиксация характеристик
Фиксируйте названия характеристик при прокрутке товаров, чтобы клиенту в любой момент было понятно, значения какой характеристики он просматривает.
Смотреть пример
Выравнивание характеристик
Подавляющее большинство выравнивает названия характеристик по левому краю, но встречаются и исключения. Как вам такое исполнение? Напишите в комментариях.
Смотреть пример

Фиксация товаров
Если клиенту понравился товар и он хочет сравнить его со всеми остальными в списке, упростите ему задачу, позволив зафиксировать этот товар при горизонтальном скролле.
Смотреть пример
Ранняя подгрузка данных
Подгружайте данные, включая фото товаров, заранее, чтобы клиент не ожидал их загрузки уже после того, как прокрутил список.
Смотреть пример
Перемещение товаров
Если клиент хочет сравнить товары, но они в разных частях списка, упростить процесс сравнения поможет функция перемещения товаров. Например, с помощью drag'n'drop:
Смотреть пример
9. Карточки товаров
Добавлены в сравнение
Карточки товаров должны быть добавлены и должны содержать в себе ключевую информацию: фото, наименование и цену товара.
Смотреть пример

Добавление в корзину
Если клиент выбрал товар и решил его купить, у него должна быть возможность добавить его из интерфейса сравнения в корзину в 1 клик.
Смотреть пример

Добавление в избранное
Если клиент заинтересовался товаром из сравнения, но не решил покупать его в моменте, дайте ему возможность добавить товар в избранное с помощью соответствующей кнопки.
Смотреть пример

Кликабельность
Если клиент во время сравнения решил ознакомиться с подробной информацией о товаре, карточки должны быть кликабельными и вести на страницу с описанием товара.
Смотреть пример
Страница товара в новой вкладке?
Как считаете, должна ли страница товара открываться в новой или той же самой вкладке браузера? Какие плюсы и минусы у этих вариантов? Напишите в комментариях.
Привычный вид
Унифицируйте элементы карточек в листинге и интерфейсе сравнения. Любые визуальные изменения могут создать ненужную когнитивную нагрузку.
Смотреть пример
Фиксация карточек
Фиксируйте карточки товаров при вертикальной прокрутке так, чтобы клиент при любом уровне скролла понимал, к чему относится то или иное значение характеристики.
Смотреть пример
Фиксация ключевых кнопок
Зафиксируйте кнопки добавления в корзину и избранное, как и карточки, чтобы клиент мог совершить целевое действие без дополнительных усилий при любом уровне прокрутки.
Смотреть пример
Плавная трансформация карточек
Если при скролле вы фиксируете в шапке мини-версии карточек товаров, по возможности сделайте переход к ним и обратно более плавным, чтобы это не резало клиенту глаз.
Смотреть пример
Высота карточек товаров
Карточки товаров не должны быть слишком высокими, а отступы сверху должны быть минимальными. Иначе мы рискуем серьезно сократить ключевую область сравнения.
Смотреть пример
Видимость карточек
Убедитесь, что карточки товаров при прокрутке списка характеристик видны полностью и не перекрываются какими-либо другими элементами.
Смотреть пример
Корректная верстка
Карточки товаров, как и прочие элементы интерфейса должны быть корректно сверстаны и располагаться на корректных слоях в рамках интерфейса. Вот такого лучше избегать:
Смотреть пример
10. Сравнение характеристик
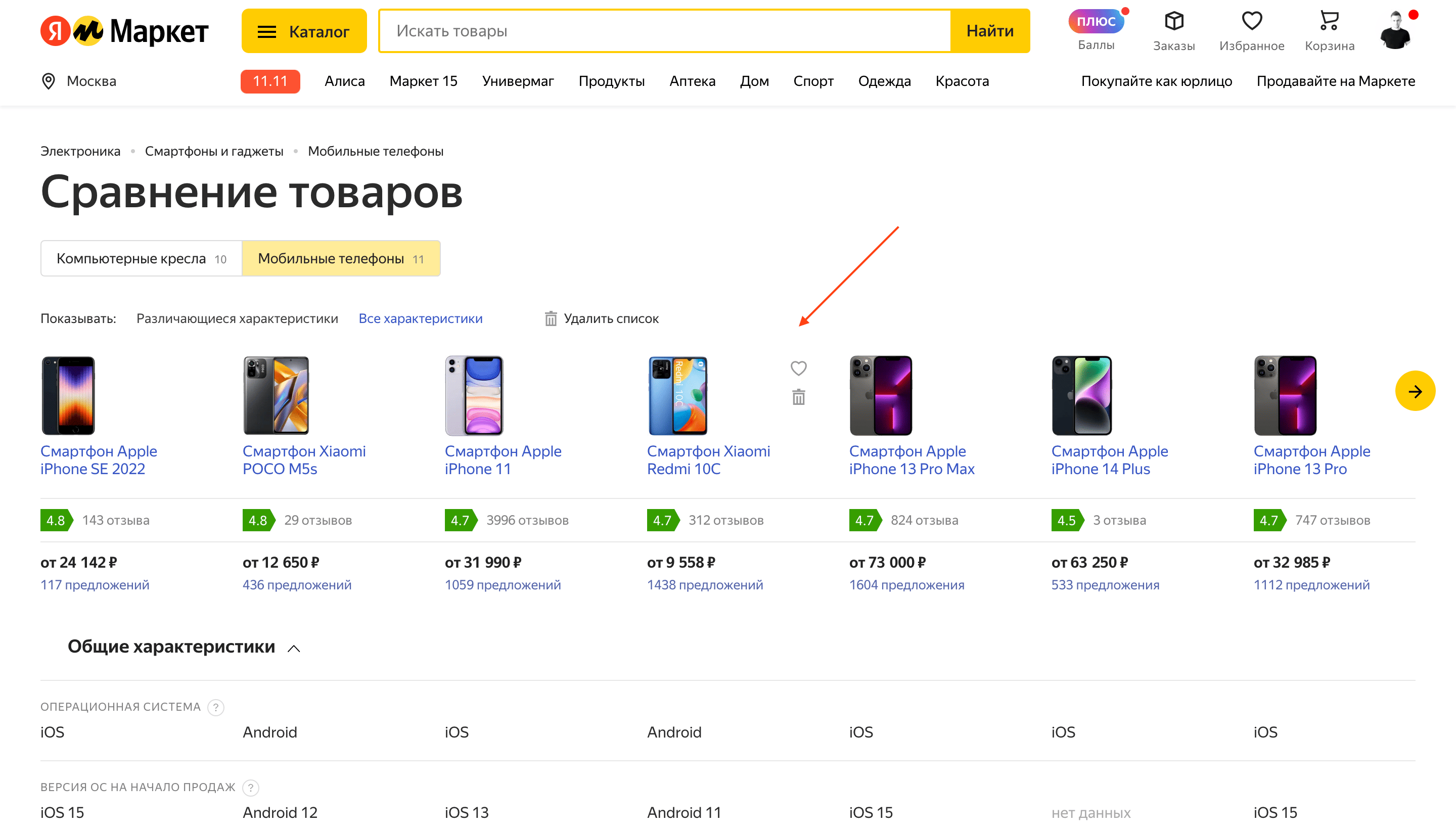
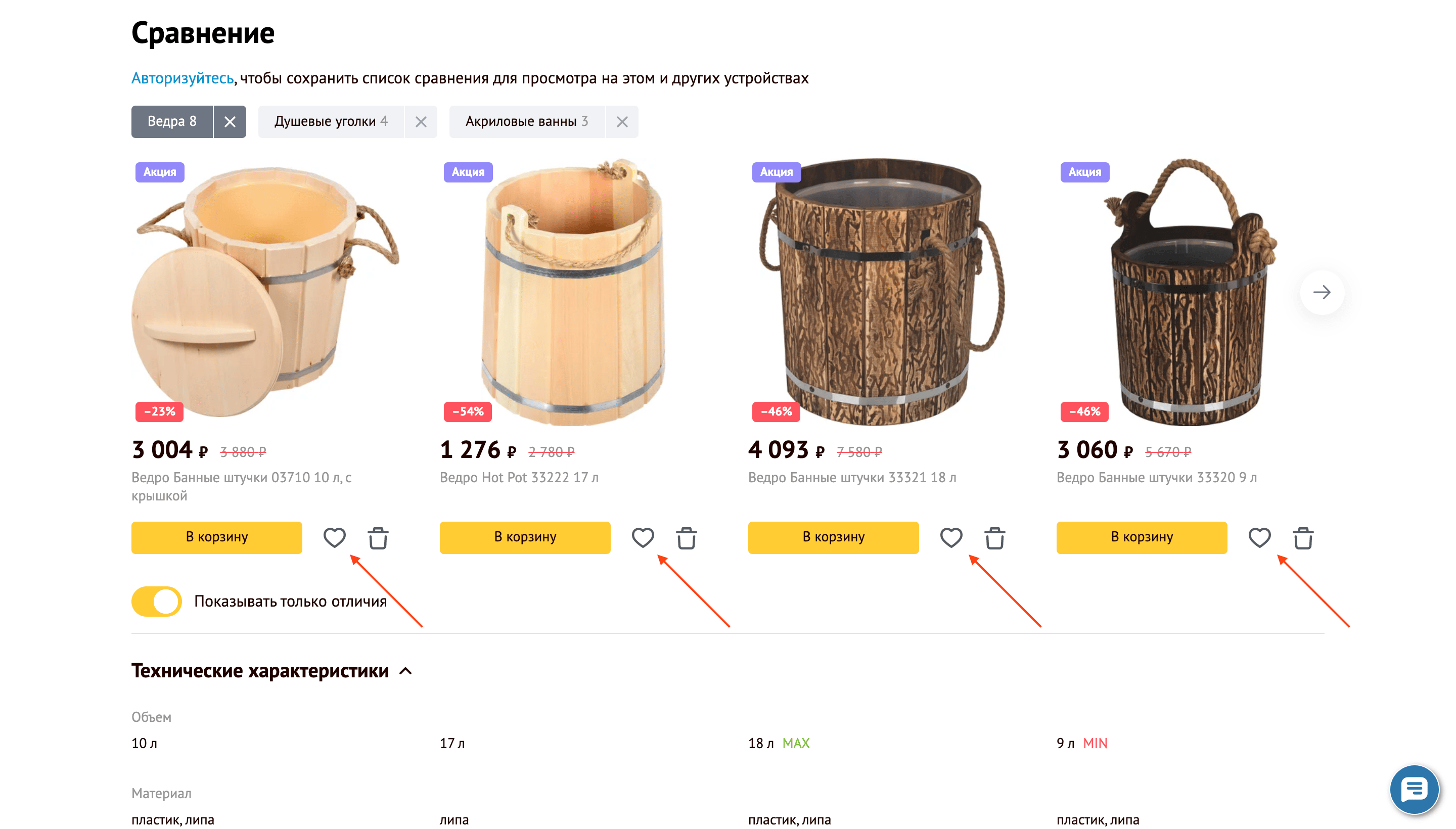
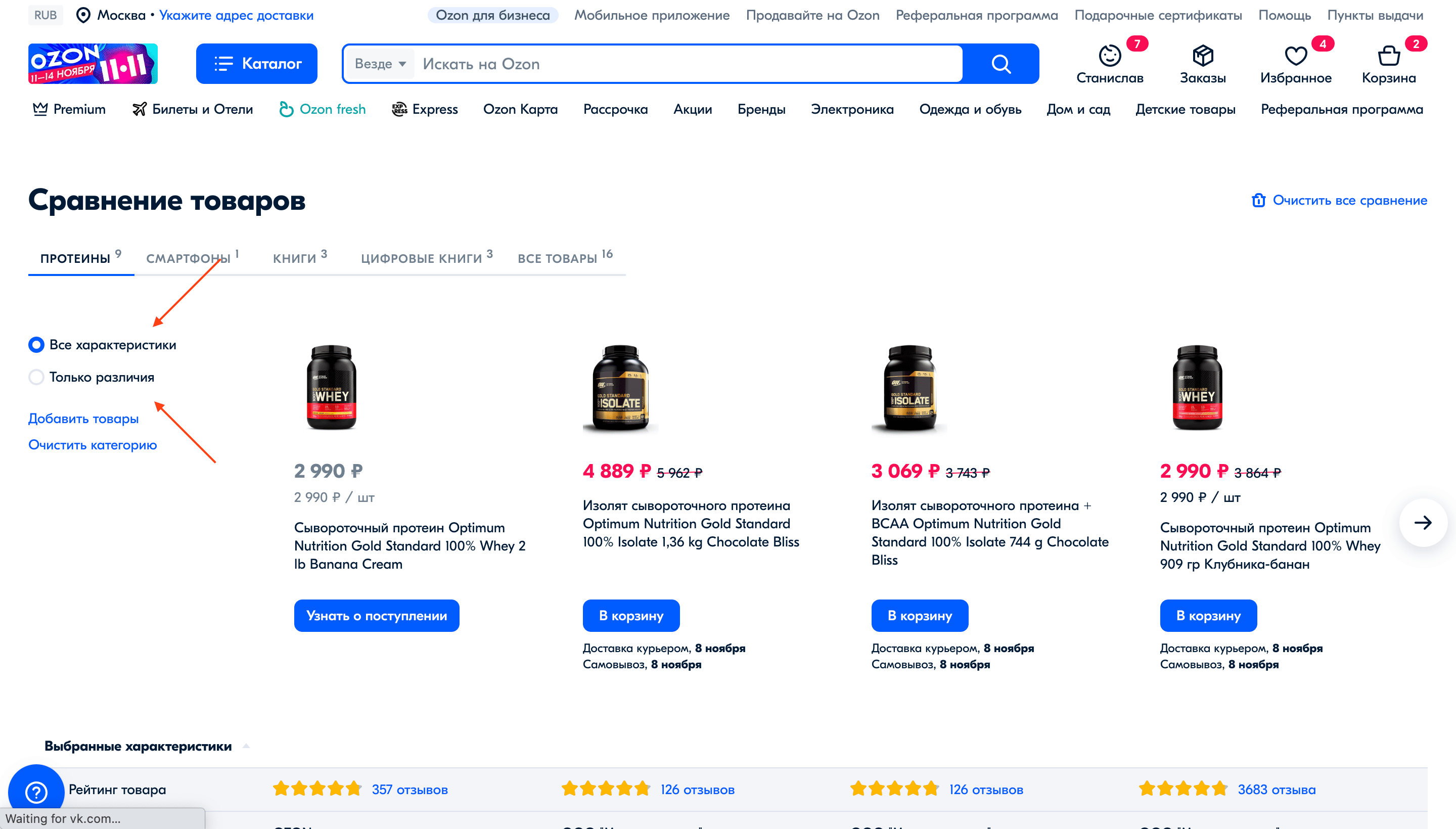
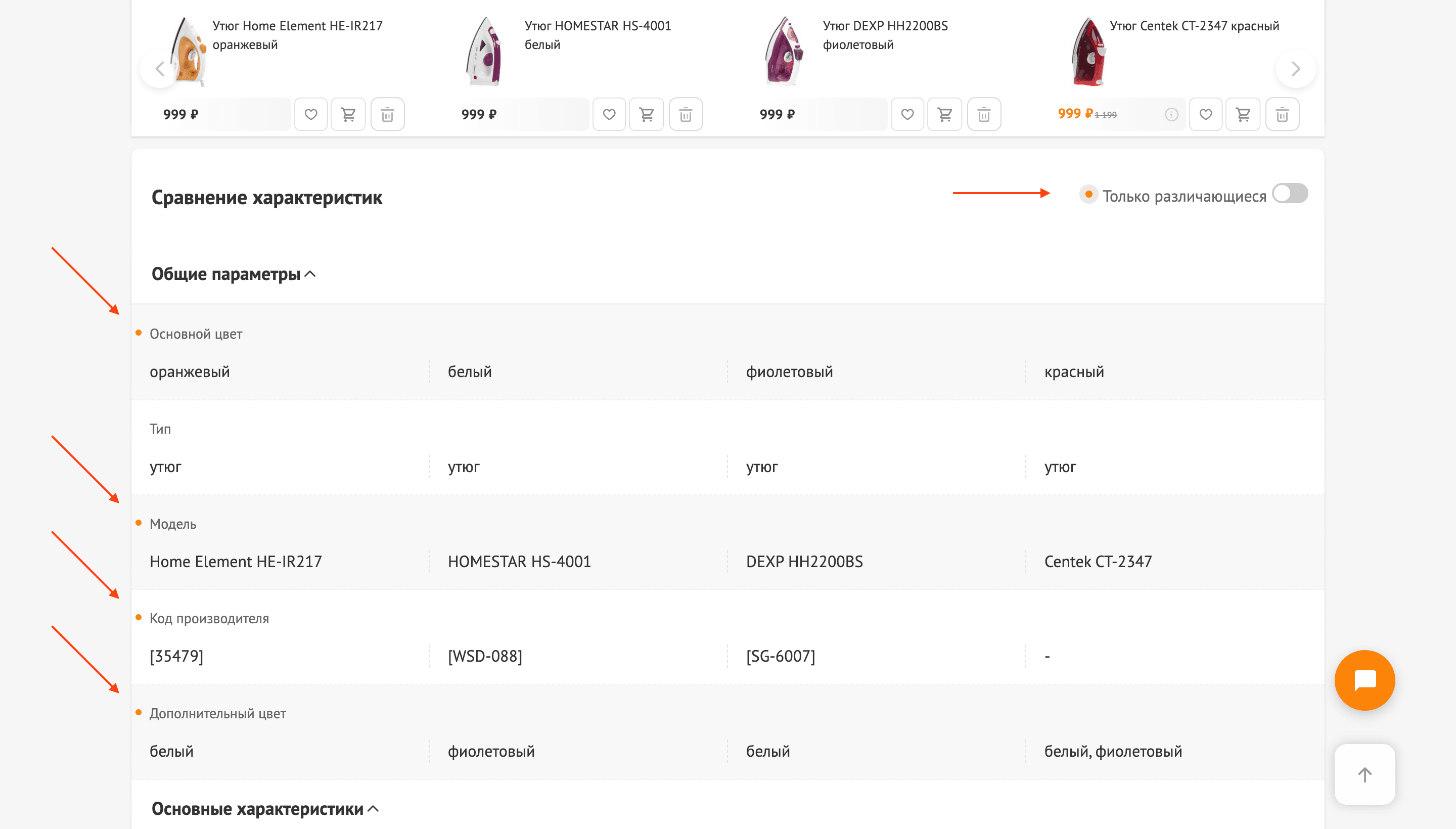
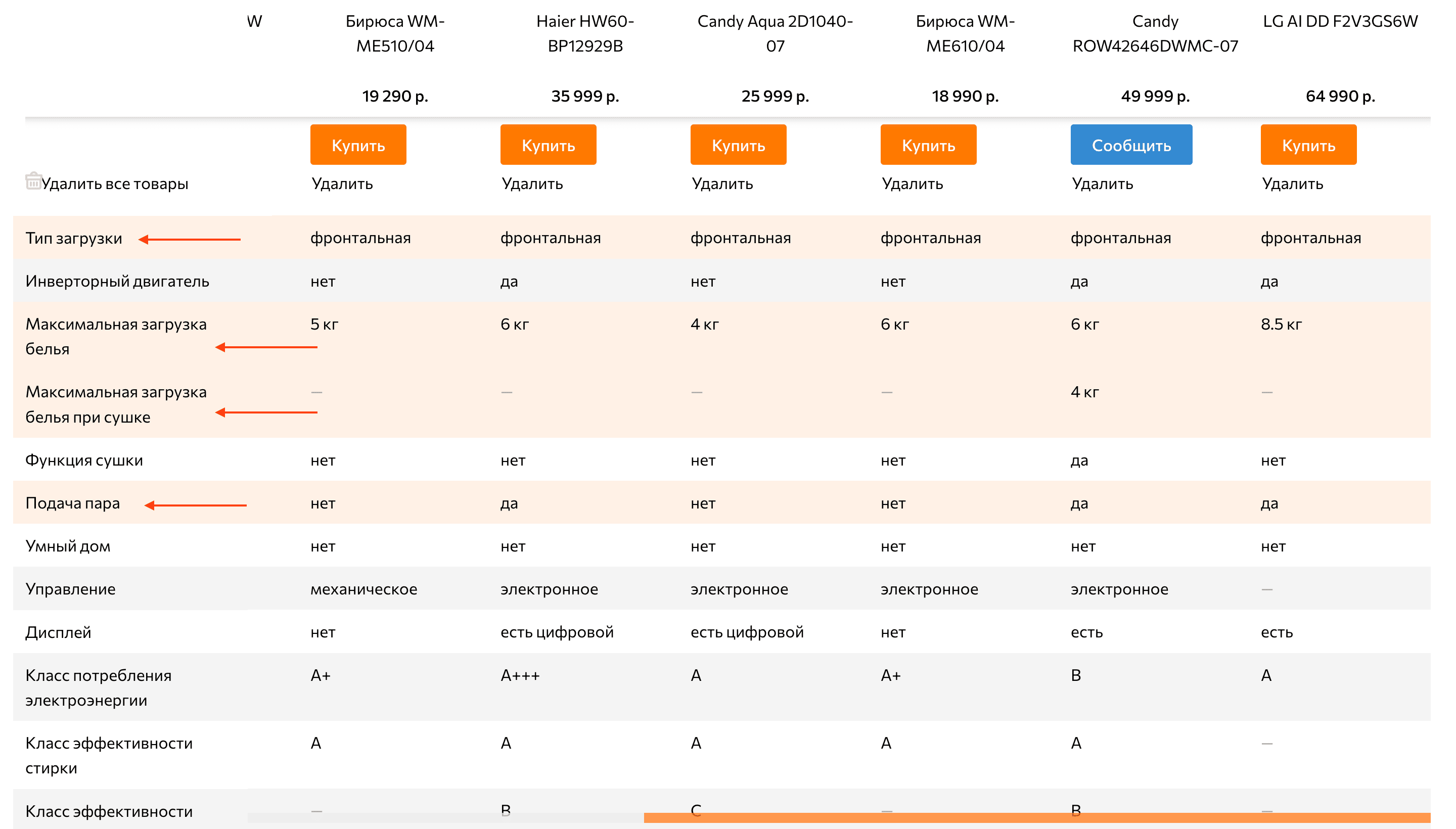
Все vs. только различающиеся
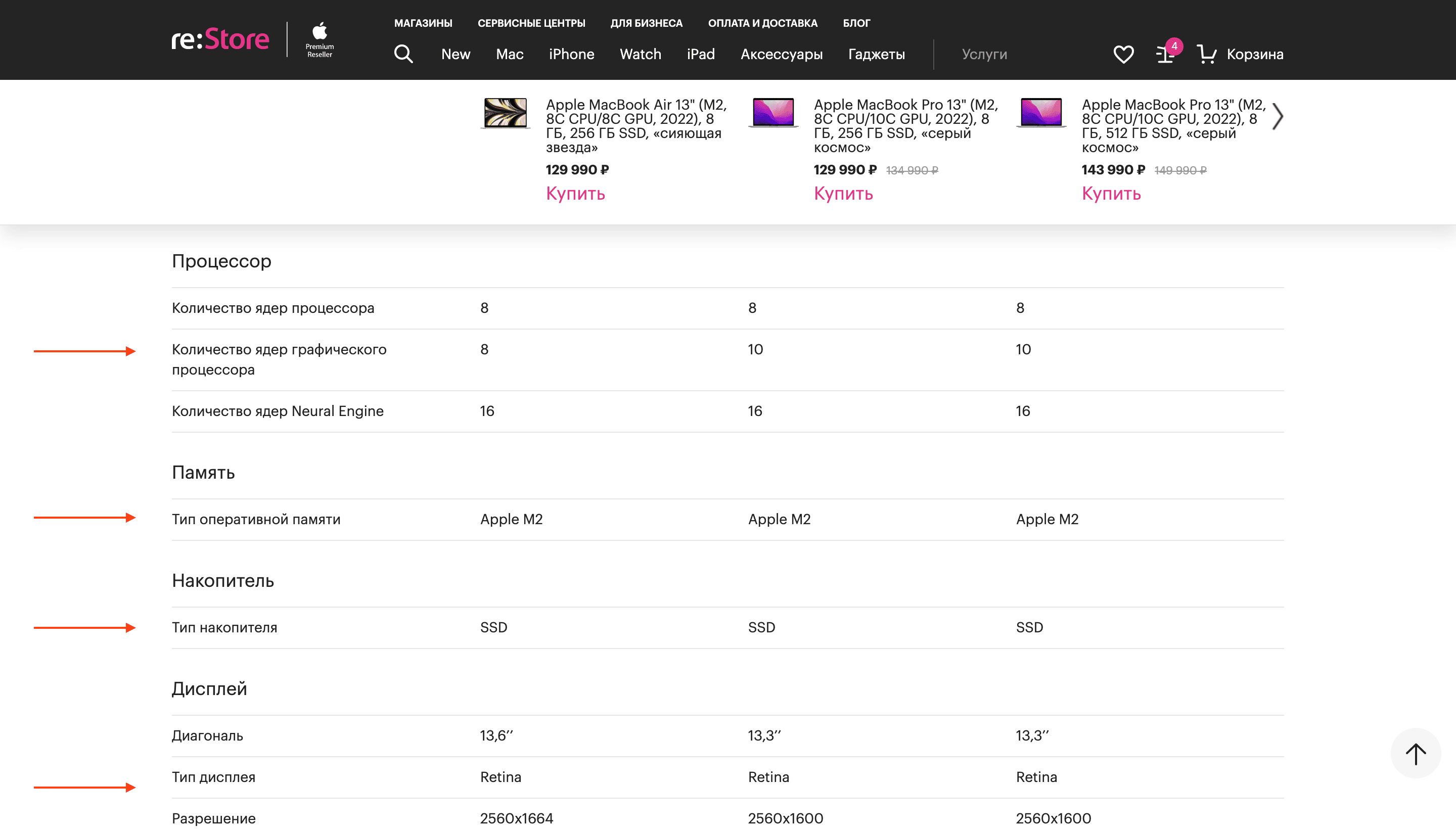
Функция отображения как всех характеристик, так и только тех, по которым товары различаются, позволяет сократить время, затрачиваемое на сравнение.
Смотреть пример

Highlight параметров с различиями
При отображении полного списка характеристик можно отдельно подсвечивать те, по которым товары различаются. Это дополнительно облегчит восприятие.
Смотреть пример

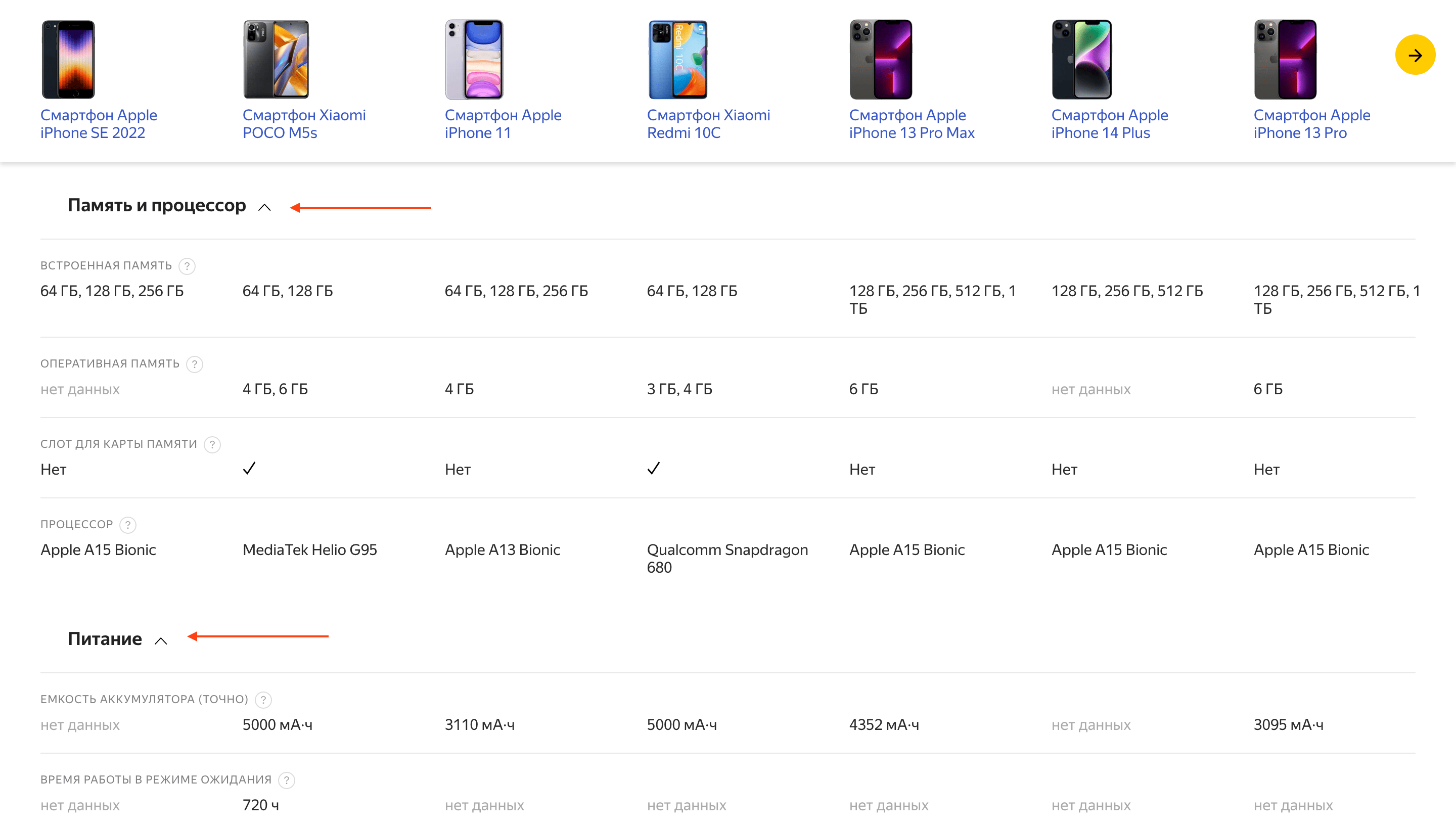
Разбиение по группам
Разбив характеристики по ключевым группам, вы облегчаете клиенту поиск и сокращаете время, затрачиваемое на выбор товара.
Смотреть пример

Скрытие/раскрытие групп
Функция скрытия и раскрытия групп позволяет массово скрыть нерелевантные характеристики и быстрее найти то, что нужно.
Смотреть пример
Выделение текущей строки
Строку, на которой находится курсор, можно дополнительно выделить, чтобы облегчить клиенту сравнение значений по характеристике.
Смотреть пример
Разный цвет строк
Кроме того, ненавязчивое выделение строк через одну цветом также позволяет быстрее визуально сравнивать параметры и облегчает процесс выбора товара.
Смотреть пример

Выделение строк понятно
Если вы как-то специально выделяете строки, помимо 2 вышеописанных пунктов, лучше пояснить, что это означает. Иначе это лишь вызовет вопросы на стороне клиента.
Смотреть пример

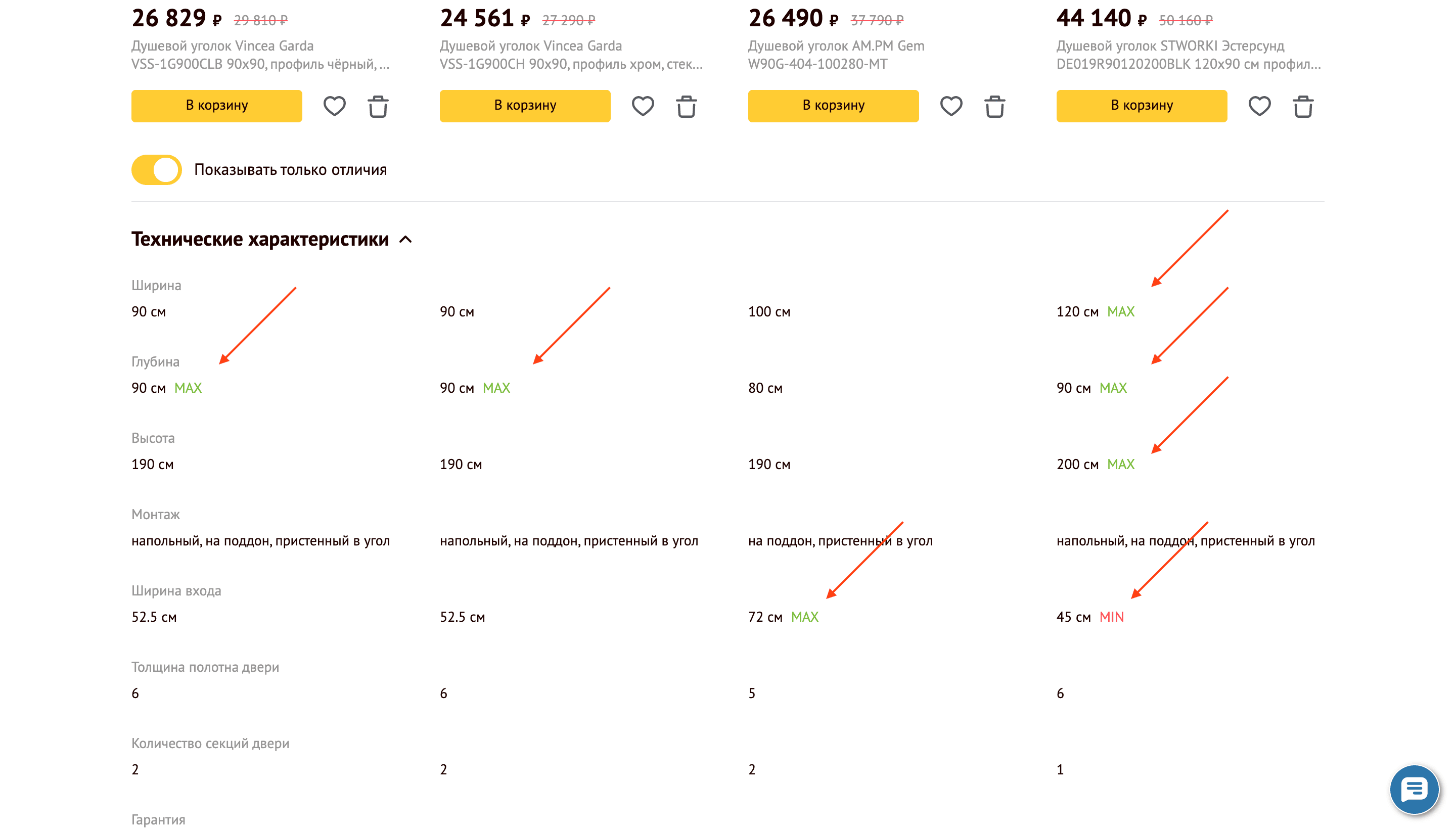
Highlight экстремумов
Минимальные и максимальные значения по параметрам можно специально подсвечивать, тем самым еще сильнее упрощая задачу для клиента.
Смотреть пример

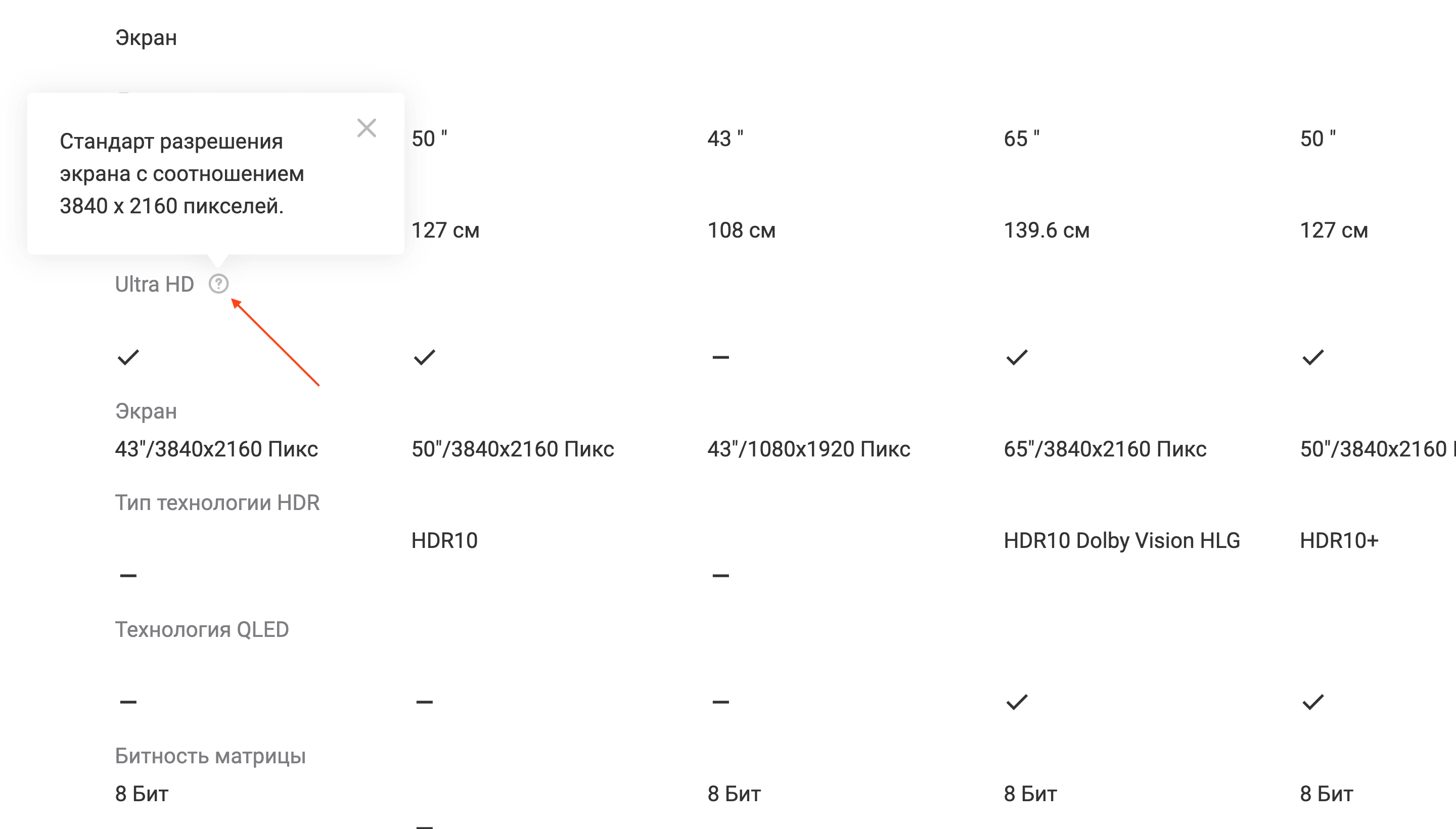
Контекстные подсказки
Не все характеристики могут быть понятны клиенту. Поэтому желательно снабдить их подсказками, поясняющими суть. Это облегчит процесс сравнения.
Смотреть пример

Подсказки открываются
Базовый момент: если вы используете подсказки, они должны корректно открываться либо по клику, либо при наведении на их иконку.
Смотреть пример
Текст подсказок не пустой
Либо отображайте подсказку с корректным текстом, который дает клиенту ценность, либо вообще не отображайте ее. Вот таких ситуаций быть не должно:
Смотреть пример

Значения выровнены
Базовый момент: выровняйте значения параметров по горизонтали, чтобы их легче было сравнивать. Значения не должны «скакать» от товара к товару.
Смотреть пример

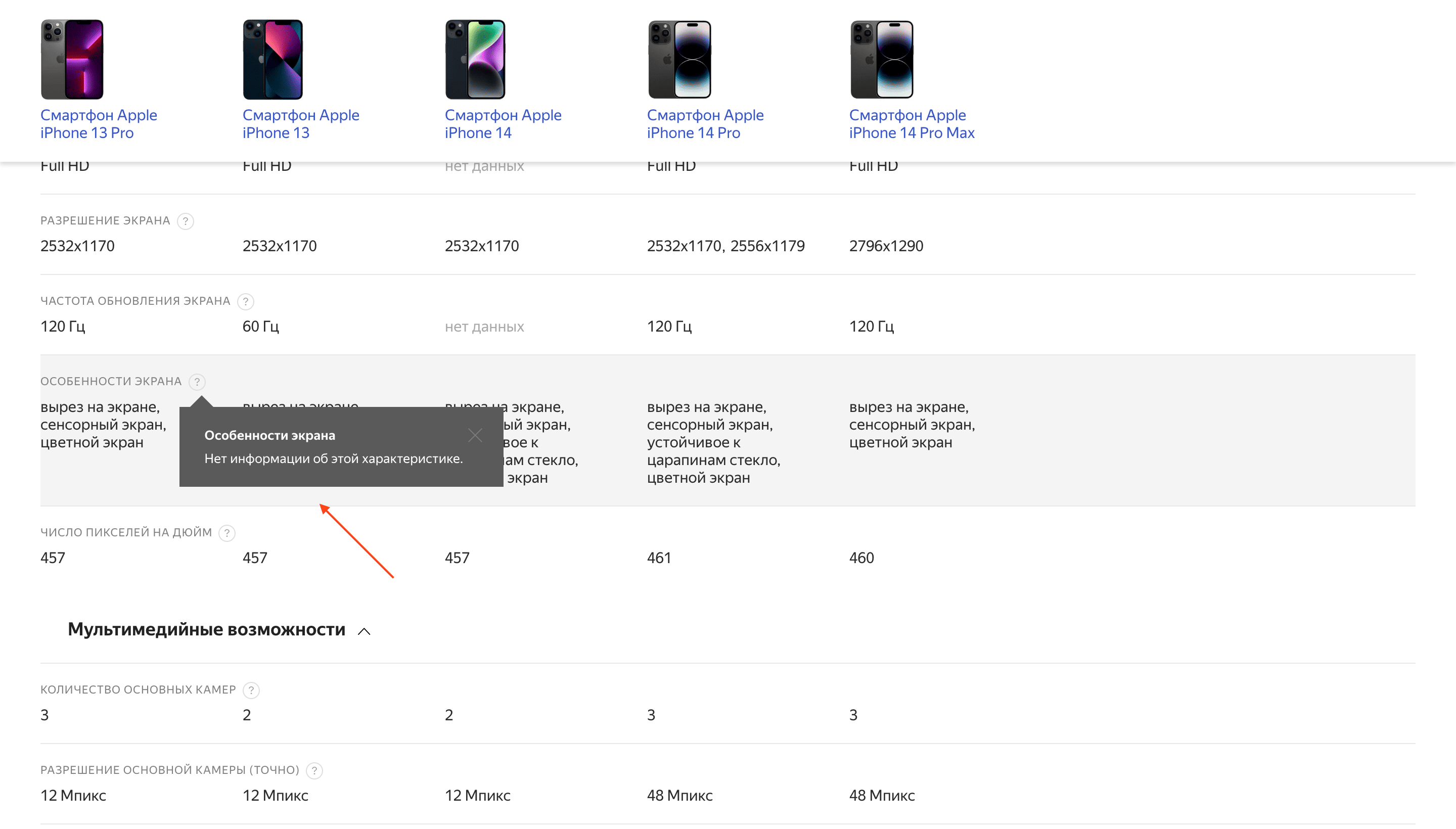
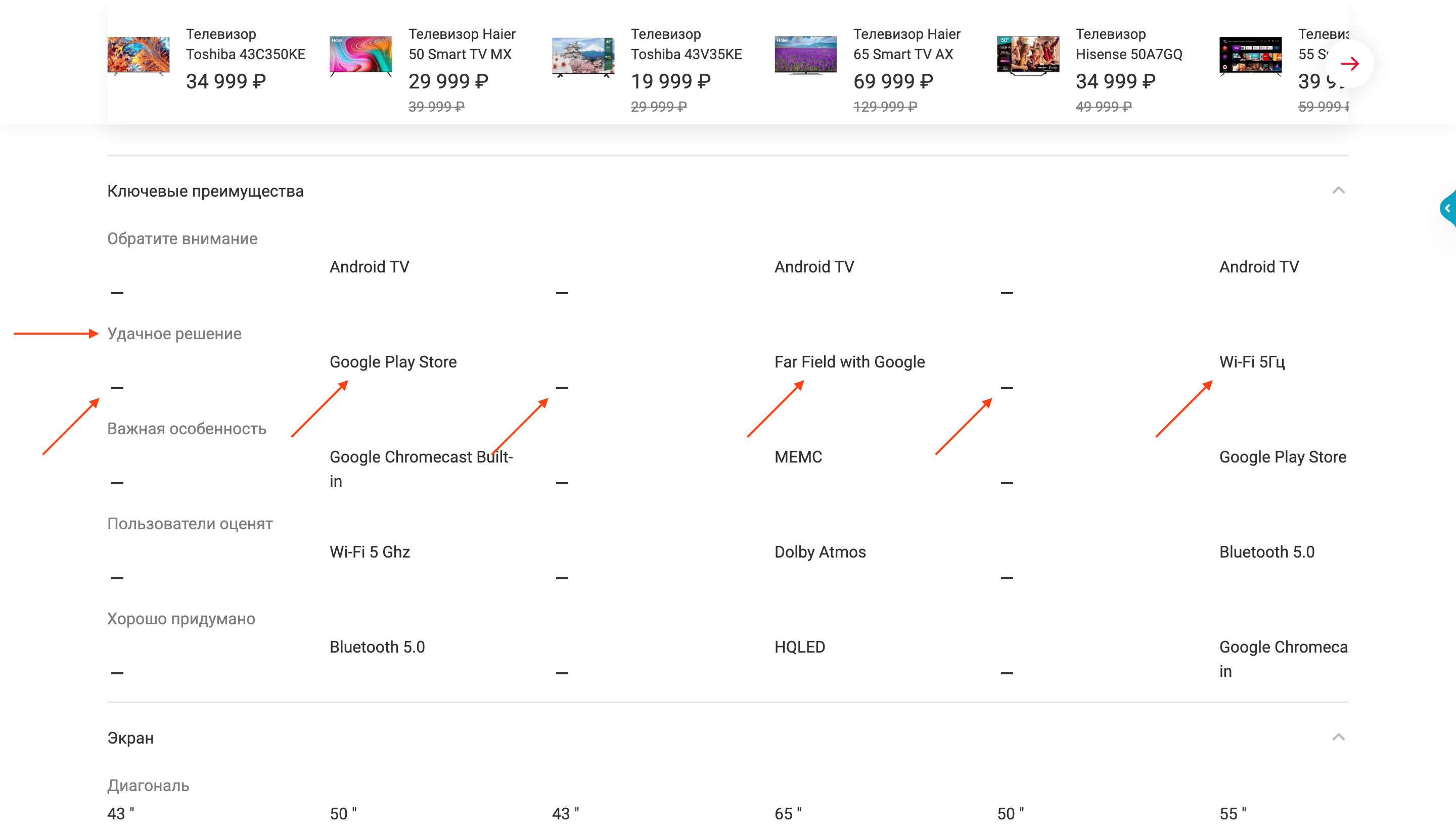
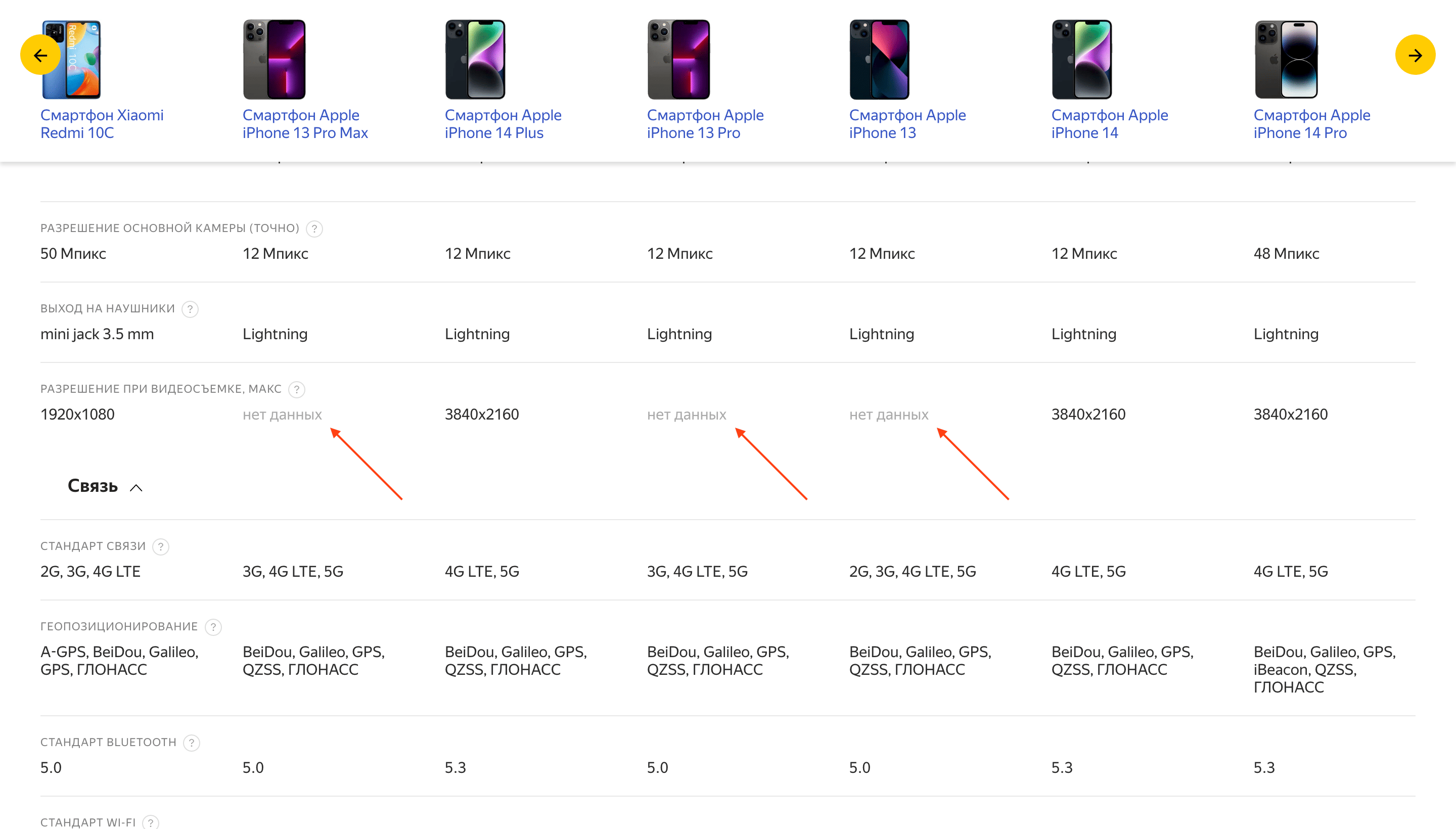
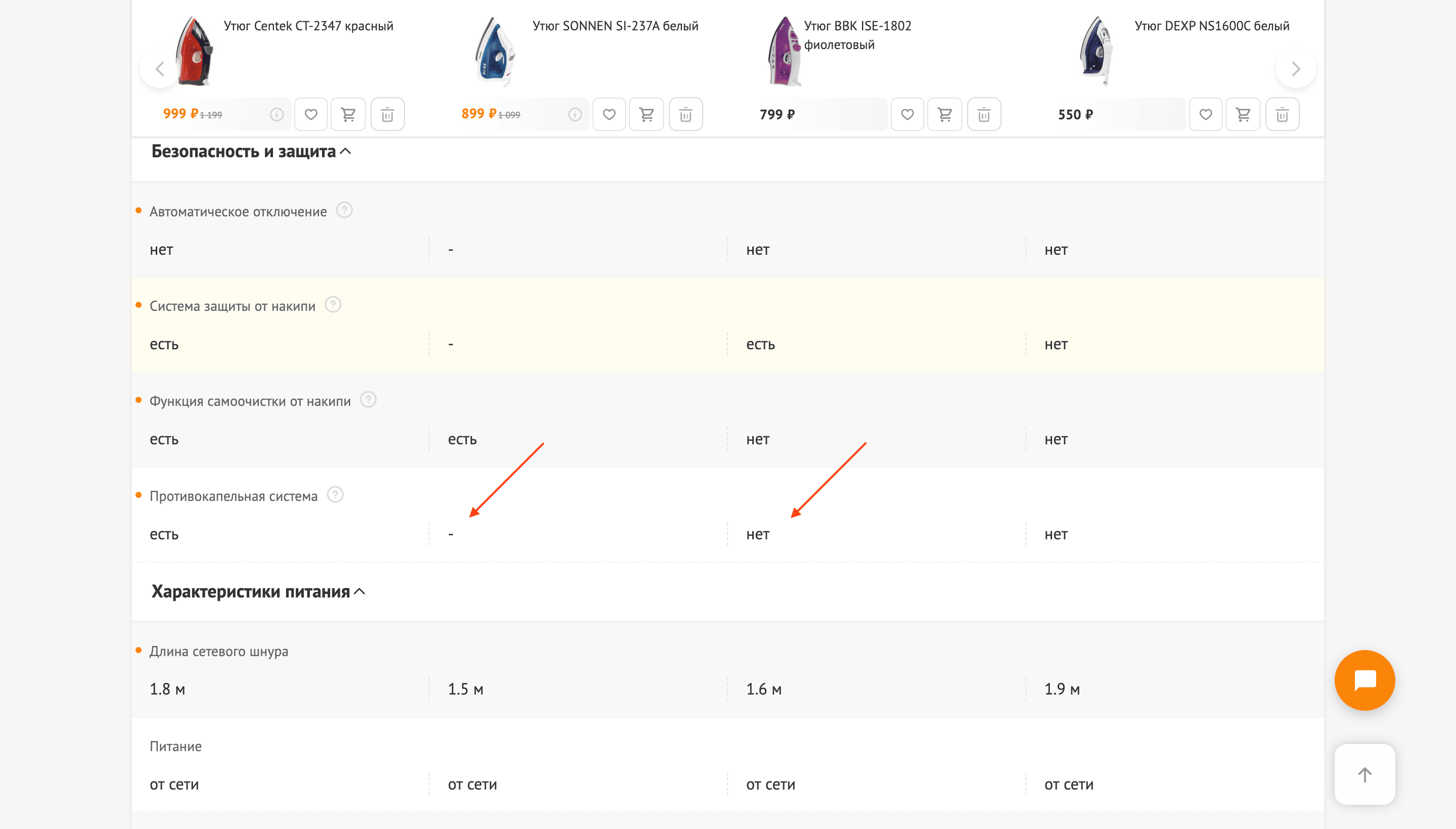
Без отсутствующих значений
Работайте над улучшением качества данных и сокращайте долю отсутствующих значений по товарам. Если данных по параметру по части товаров нет, это затрудняет сравнение.
Смотреть пример

Значения характеристик понятны
Убедитесь, что значения характеристик предельно понятны и не вызывают каких-либо вопросов на стороне клиента.
Смотреть пример

Shortlist характеристик
Клиенту также можно предложить добавить ключевые характеристики в shortlist. Это позволит избавиться от лишнего визуального шума и упростит процесс выбора.
Смотреть пример

Визуализация характеристик
Визуализация характеристик позволит привлечь внимание клиента и поддерживать его вовлеченность в процессе сравнения товаров.
Смотреть пример
11. Удаление из сравнения
Товар можно удалить
Базовый момент: у клиента должна быть возможность удалить товар со страницы сравнения, со страницы с его описанием и из листинга.
Смотреть пример

Удаление моментально
Если клиент решил удалить товар из сравнения, система должна реагировать моментально, без каких-либо задержек.
Смотреть пример
Без перезагрузки страницы
Не перезагружайте страницу при удалении товара из сравнения. Иначе можно вызвать раздражение у клиента, особенно если он хочет удалить несколько товаров.
Смотреть пример
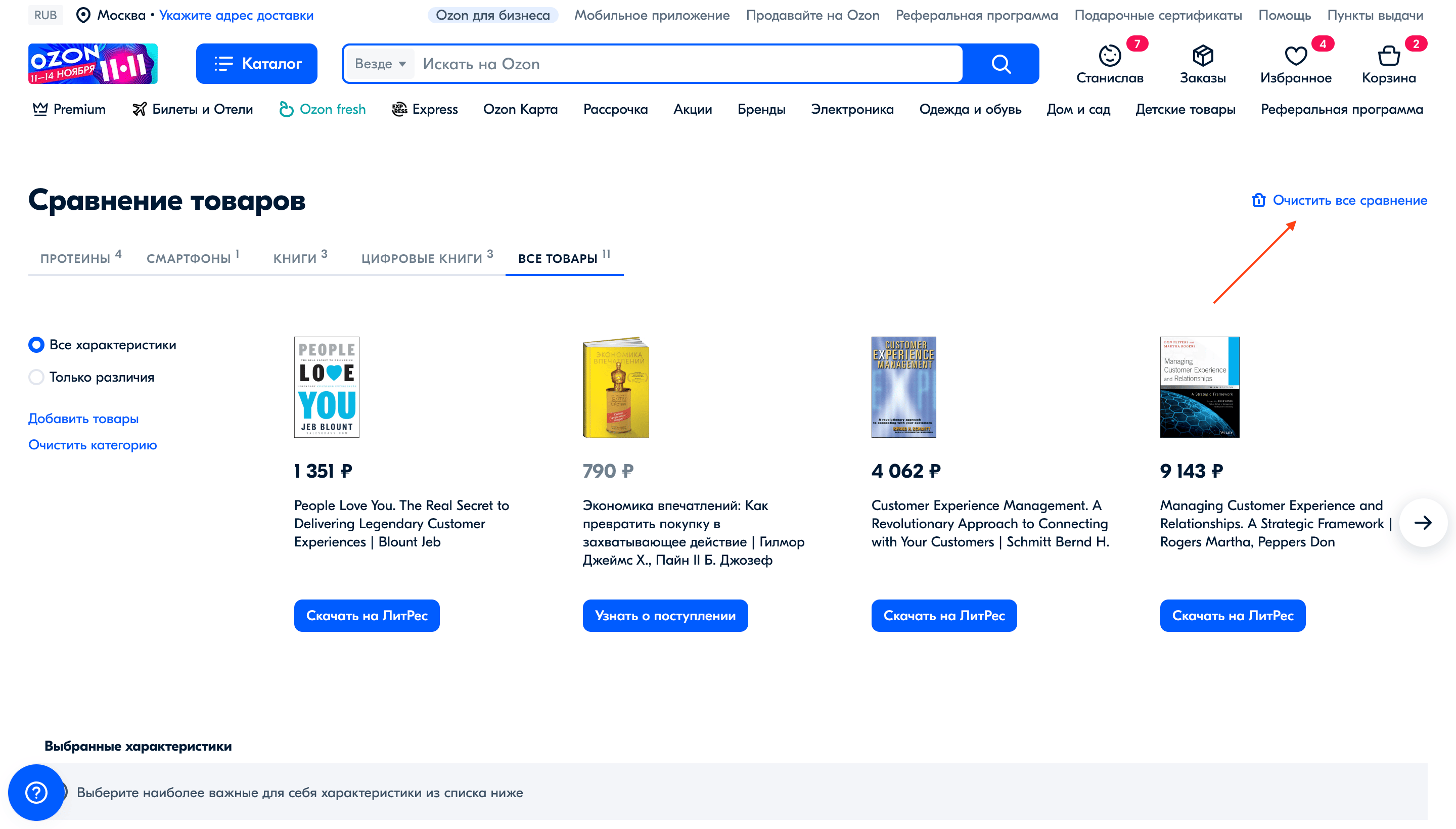
Быстрая очистка всего сравнения
Если товары в сравнении больше не актуальны, предоставьте клиенту возможность очистить весь список в 1 клик.
Смотреть пример

Быстрая очистка категории
Если для клиента стали неактуальны товары из конкретной категории, хорошо, если у него также будет возможность сделать это в 1 клик. Например, в виде крестика во вкладке:
Смотреть пример

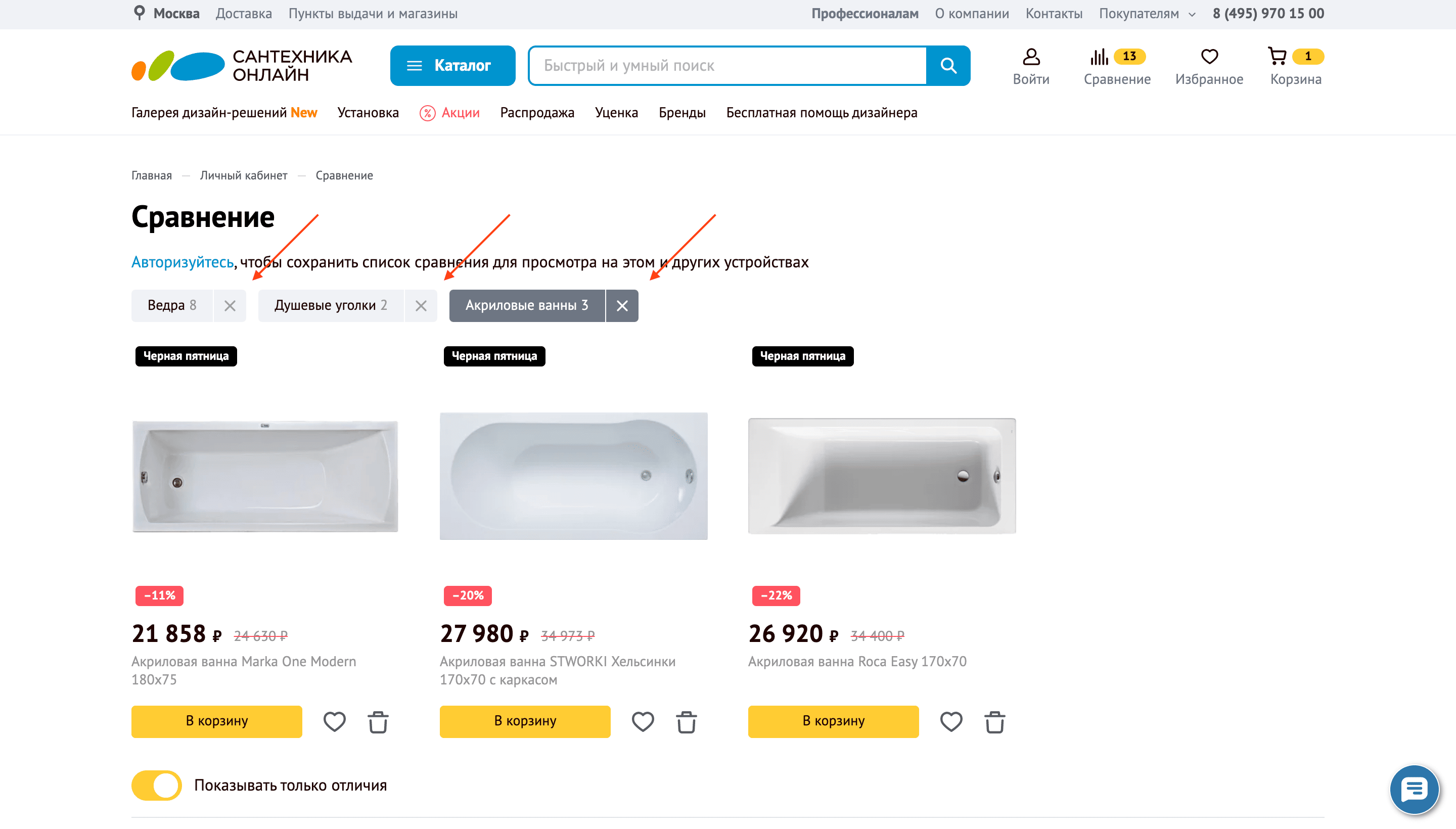
Удаление происходит корректно
И напоследок: если мы удаляем товары и очищаем категории сравнения, они же должны удаляться? Должны. У всех это работает корректно? Нет. Даже у крупных игроков:
Смотреть пример
To be continued...
Итак, в этой статье мы разобрали процесс сравнения товаров. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим постом с друзьями и коллегами. Будем на связи.
