Всем привет, мы дизайнеры студии Focus. Во второй части статьи мы рассказывали, как проводили тестирование и готовились к нему. А также, как провели небольшое исследование конкурентов. В заключительной части мы покажем обновленный дизайн приложения по доработанному сценарию.
Проектируем User Flow
Наконец-то переходим к самому интересному — проектированию.
Представьте ситуацию: вы сильно проголодались, и в приложении доставки еды вы находите аппетитнейшую пиццу, кладете ее в корзину, вводите данные для доставки и жмёте на кнопку “Оформить заказ”, а дальше ничего не происходит. Сервис не уведомляет о времени доставки, не предлагает перейти в раздел с заказами, чтобы можно было его отследить. Пользователь в растерянности: что делать дальше? Разработчики явно не смотрели на процесс заказа глазами покупателя. Им бы не помешало продумать User Flow.
User Flow – это визуальное представление пути пользователя. На практике он выглядит как схема действий, которые должен совершить пользователь с момента запуска приложения и до достижения своей цели. User Flow можно составить как для всего приложения в целом, так и для его отдельной функции.
Для своего проекта мы спроектировали основной сценарий заказа еды, а также дополнительный сценарий отслеживания текущего заказа, которые впоследствии, мы и будем тестировать. В текущем приложении не было возможности протестировать отслеживание заказа, т.к. такой функции вообще не предусмотрено. Но люди привыкли отслеживать свои заказы во всех сферах: от покупки товаров на маркетплейсах до вызова такси. Поэтому мы добавили эту возможность.

Дизайн интерфейса
Теперь давайте посмотрим, что получилось в итоге какие фичи и доработки мы предложили.
Запуск приложения и онбординг
Первым в приложении встречает пользователя прелоадер.
В текущем приложении экран загрузки не несет в себе никакого смысла, долго грузится и не отображает прогресс. Это раздражает пользователей.
Мы добавили прогресс-бар на экран загрузки, чтобы люди понимали, сколько нужно ждать.
Когда приложение загрузилось, пользователи видят онбординг. Если кратко, онбординг — это обучение основным функциям и привлечение внимания к наиболее важному функционалу. Пользователи должны видеть ценность продукта с первых шагов своего пути — второго шанса рассказать о себе у приложения не будет.
Сейчас приложение не показывает никаких ценностей продукта. В новый интерфейс мы добавили онбординг. Он состоит из 2-х шагов. Первый информирует пользователя о том, что цены на блюда могут меняться в зависимости от способа получения: доставка или самовывоз. Второй призывает зарегистрироваться, чтобы участвовать в программе лояльности и получать баллы за заказы.
Главная страница
Главную страницу мы переработали кардинально:
механика выбора способа получения сейчас неудобна. Окно всплывает когда пользователь переходит в раздел меню, предлагая сразу выбрать адрес самовывоза или доставку. Как показало тестирование, пользователей это смущало.
Разобравшись глубже, мы поняли, что этот сценарий находится в начале не просто так. От выбора способа получения цены в меню корректируются, т.к. на самовывоз действует скидка 30%. А как показал опрос, часть ЦА пользуются самовывозом и знают об этой скидке.
Было решено сохранить этот сценарий, но отобразить его в виде виджета вверху экрана и сообщить об этой важной функции в онбординге.
Для быстрой навигации сделали таббар с самыми важными страницами приложения. Туда попали ссылки на меню с блюдами, корзину, профиль пользователя и бургер-меню, где спрятали второстепенные функции
Еще решили отображать карточки блюд непосредственно на главной странице, а навигацию по разделам меню сделали в виде табов.

Авторизация/Регистрация
Тестирование показало, что пользователей отталкивала сложная регистрация. Респонденты делились, что даже при наличии аккаунта, не могут вспомнить пароль и пользуются восстановлением.
Мы предложили упростить жизнь людям и основным способом регистрации сделали получение кода на номер телефона.

Каталог блюд
Здесь как и на главном экране карточки блюд отображаются сразу на странице, а навигация по разделам меню сделана в виде табов.
Мы переработали карточки блюд:
Добавили на превью граммовку, т.к. людям удобно сразу видеть вес блюд.
Для пиццы сделали отображение стоимости от минимальной цены, т.к она меняется в зависимости от выбранного размера.
Мы предусмотрели добавление в корзину сразу с превью простых позиций (напитки, десерты и др.).

Карточка блюда
Первое, что мы добавили — функцию редактирования состава. Опрос ЦА показал, что многие пользуются данной функцией в других сервисах, а конкретно в приложении Mama Mia этот момент приходилось решать через оператора, что вызывало вопросы и лишние манипуляции.
Переработали функционал добавок. Раньше они появлялись после добавления блюда в корзину. Это путало пользователей, т.к. было не понятно, попало блюдо в корзину или попадет только после добавления добавок. Мы же вынесли добавки в карточку блюда удобным слайдером. А пообщавшись с респондентами, мы выяснили, что если кто-то и пользуется добавками, то в количестве одной позиции. Сейчас, например, можно добавить бесконечное количество дополнительных ингредиентов. Мы изменили эту механику и по одному тапу мы либо добавляем, либо убираем добавку.
Еще на основе конкурентного анализа решили добавить полезную фичу — просмотр пищевой ценности блюда.

Корзина
Сначала облегчили корзину, отказавшись от акционных баннеров. А теперь о том, что добавили:
у нового интерфейса появилась кнопка “Очистить корзину”;
удалить одно блюдо из корзины теперь можно по привычному свайпу;
появилась возможность добавить необходимое количество приборов к заказу;
предусмотрели уведомление о минимальной сумме заказа на доставку;
показали как будет выглядеть пустая корзина.

Оформление заказа
Несмотря на то что мы вынесли механику выбора способа получения заказа на главный экран, на шаге оформления мы его тоже сохранили, т.к. эта уже привычный для пользователей паттерн.

Сценарий оформления заказа мы структурировали и разделили на 5 основных шагов:
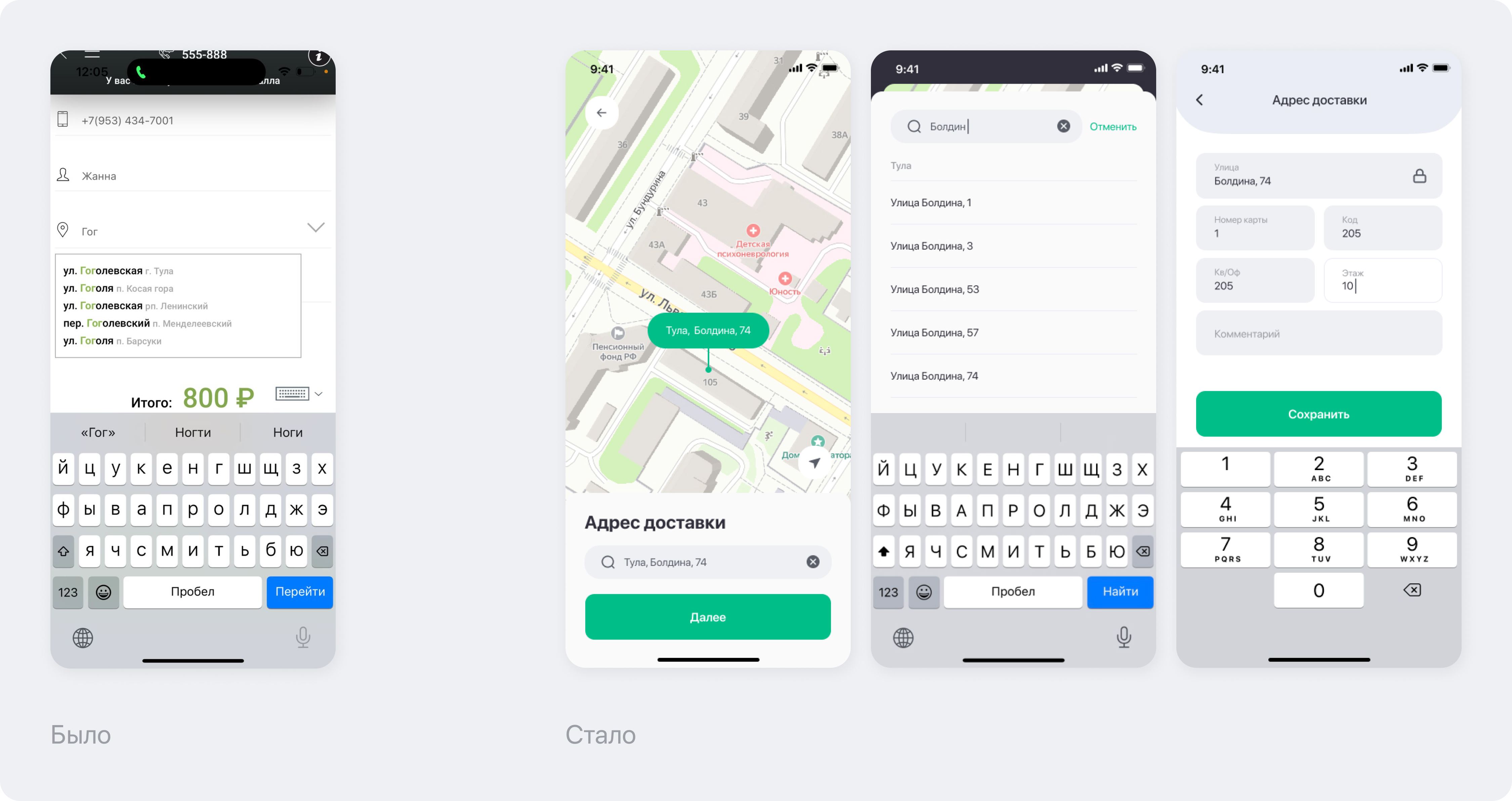
Добавление адреса — разделили и структурировали поля ввода для адреса, помимо ввода адреса добавили возможность выбрать его на карте. Также можно добавлять свои адреса или выбирать из сохраненных.
Выбор времени — такой функции ранее в приложении не было. Как показал опрос, для многих такой функционал был бы актуален.



Тестирование новых макетов показало, что не все респонденты поняли эту функцию и воспользовались ей. Разобравшись, мы поняли, что дело в формулировке. Мы тщательно перебрали варианты и изменили формулировку. При повторном тестировании все прошло гладко и вопросов не возникло.
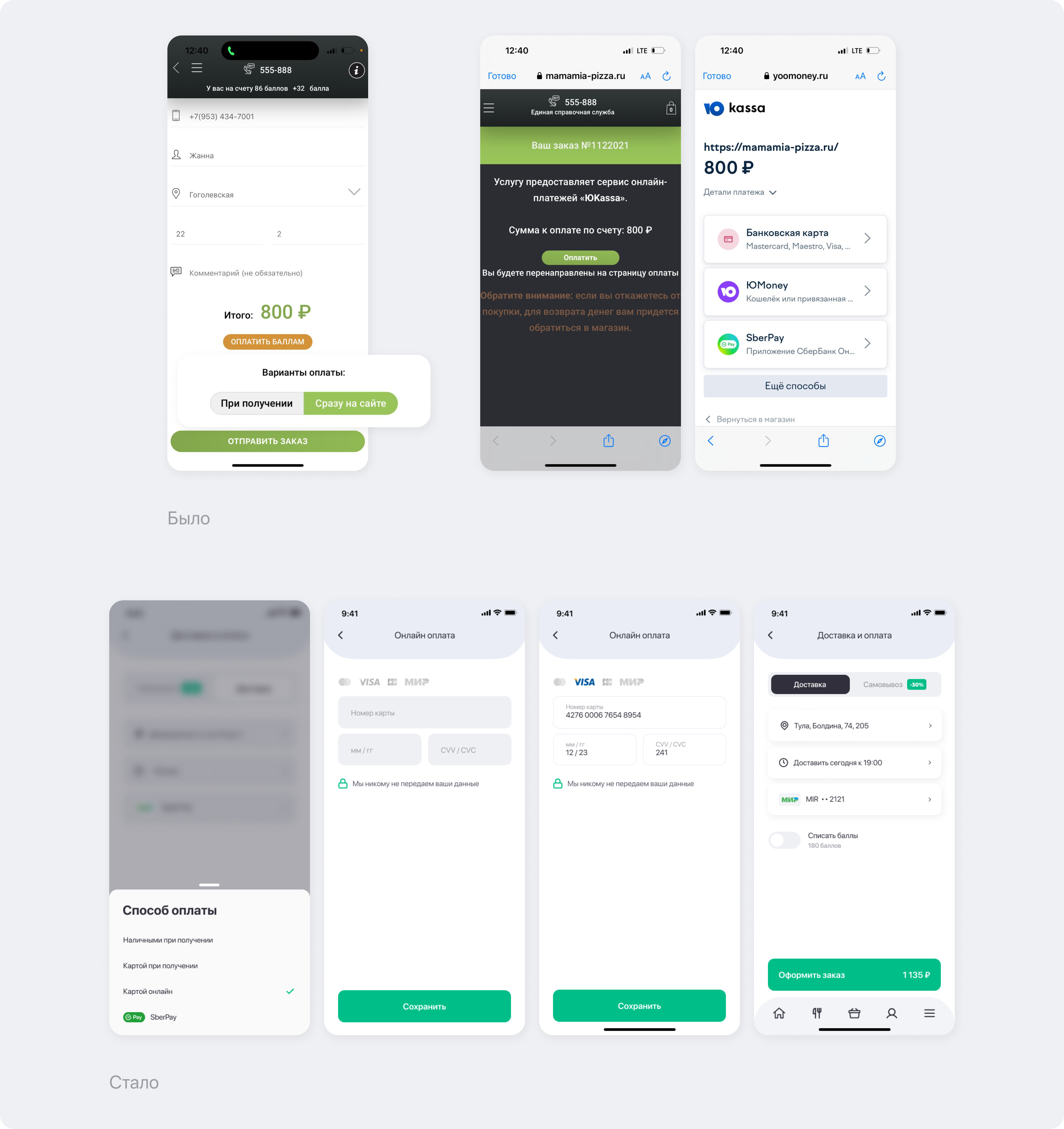
Выбор способа оплаты — в текущем приложении их 2: при получении и через сторонний сервис. Мы предложили расширить и конкретизировать, а также избавиться от перенаправлений на другие сервисы, т.к. это смущает большинство пользователей. Предложенные способы:
наличными при получении;
картой при получении;
картой онлайн;
Sber Pay;
А еще в приложении есть возможность сохранить свои карты, и выбирать какой из них расплачиваться.


Оставили возможность расплатиться баллами, немного модернизировав дизайн.
Когда все данные заполнены и заказ отправляется в работу, пользователь видит страницу с информацией, где можно посмотреть статус заказа и вернуться на главную.

Отслеживание заказа
В текущем приложении нет возможности отследить заказ, а как говорили ранее, для пользователей это нужно и полезно. Мы спроектировали отдельный сценарий под эту функцию.
Перейти к текущему заказу можно двумя путями: через личный кабинет или виджет на главном экране.
Виджет на главном экране
После формирования заказа на главном экране появляется удобный и информативный виджет, показывающий номер, статус и время. Тапнув на виджет, мы переходим на страницу данного заказа. Идея с виджетом нам очень понравилась и мы были уверены, что люди им будут активно пользоваться. Но тестирование показало, что большинство респондентов просто не замечали его. Мы стали думать, как его выделить и обратить внимание. В жарких спорах в какой-то момент мы перекрасили его в красный цвет. И да, люди его заметили. Но в таком виде он совершенно не увязывается с фирменным стилем. Поэтому мы пришли к другому решению, вернув прежний вид, добавив микроанимацию с затемнением фона, тем самым подсвечивая виджет. Это полностью решило проблему.

Личный кабинет
Второй путь для отслеживания заказов через личный кабинет. Это уже привычная механика для большинства пользователей.
Сама страница пользователя тоже видоизменилась в более удобный и современный вид. Чаще всего люди заходят в личный кабинет для просмотра заказов, поэтому этот пункт мы вынесли на первое место. А число справа указывает на кол-во активных заказов.
В “Моих заказах” пользователь видит все совершенные заказы с номером, датой и статусом. Текущий заказ визуально отличается от остальных большей информативностью, тем самым привлекая к себе внимание.
Также предусмотрена возможность перейти внутрь каждого заказа и посмотреть дополнительно: состав заказа, сумму, адрес доставки, а еще можно уточнить детали заказа или отменить его.
Тестирование этого сценария показало, что интерфейс интуитивно понятный и трудностей с отслеживанием не вызывает. А еще мы получили положительную обратную связь от респондентов. Абсолютно все сказали, что эта функция очень удобная и полезная, т.к. уточнять детали заказа через оператора крайне неудобно.

Заключение
На примере приложения сети ресторанов Mama Mia мы рассмотрели как можно доработать сценарий заказа еды, а также спроектировать сценарий отслеживания заказов.
Главное, чего нам удалось добиться при повторном тестировании — это сокращение времени прохождения заданий по сценариям на 70%.
Эту цифру мы получили, записывая время, за которое участники тестирования выполняли каждое задание. Делимся результатами:

Самое интересное, что новый интерфейс был абсолютно незнаком для респондентов, но все равно вызвал гораздо меньше затруднений, чем уже привычный.
И еще нужно помнить, чтобы сделать действительно полезный продукт для пользователей, нужно постоянно исследовать свою целевую аудиторию, погружаться в специфику бизнеса и проверять гипотезы.
В заключение хотелось бы пожелать успешного роста и развития сети ресторанов Mama Mia, которая попала в наш анализ.

Alexufo
У мама мии в опере не всплывает окно с оплатой картой. А если оно не всплывает, то заказ сразу оформляется но висит без возможности вызвать окно ещё раз. Там динозавры в управлении и тестировании цифровых продуктов, хотя сеть приятная.