Не так давно узнал о новом для себя инструменте построения сайтов на Bootstrap — Blocs. На хабре не нашел о нем информацию, поэтому позволю себе немного маркетинговых заметок, так как этот инструмент облегчил мне работу.
Blocs ориентирован на простоту, этот инструмент приносит свежий взгляд к созданию современных, высококачественных веб-сайтов, без необходимости понимать или писать код.
Blocs позиционирует себя как конструктор, который позволяет генерировать код, чистота и качество которого не уступает работе профессионального верстальщика.
Blocs работает как десктопное приложение под операционной системой Mac OS X, и не ограничивает вас количеством создаваемых сайтов, как это делают онлайн-конструкторы.
Blocs на лету делает верстку адаптивной (не всегда, правда, качественно, но так как код читабельный и чистый, легко поправить), также он поддерживает Retina.
Больше о Blocs на официальном сайте. Доступен триал 5 дней.
Программа простая, поэтому этого триала достаточно.
Blocs действительно генерирует очень качественный код и удобную структуру проекта.

Как вы обратили внимание, под русскоязычный сегмент программа не адаптирована еще, и в программе нет возможности генерировать минифицированную версию, именно поэтому я обратился за помощью к любимому сборщику GulpJS.
Какие задачи мы ставим перед собой с GulpJS?
- Решить проблему с кириллическими названиями файлов
- Сжать HTML
- Сжать и склеить CSS
- Сжать и склеить JS
Начнем по-порядку, с обработки html-файлов. На данном этапе подразумевается что вы уже разобрались как ставить NodeJS, NPM, GulpJS. Если так и есть, то продолжаем читать, если нет, то стоит разобраться с этим вопросом.
Создаем папку BLOCS в директории Documents (например, я так сделал). Туда можно экспортировать готовые проекты, каждый в отдельную папку. В этой директории создаем файл gulpfile.js, и подключаем необходимые для работы плагины.
var gulp = require('gulp'),
gif = require('gulp-if'),
uglify = require('gulp-uglify'),
concat = require('gulp-concat'),
sourcemaps = require('gulp-sourcemaps'),
rename = require("gulp-rename"),
replace = require('gulp-replace'),
htmlify = require('gulp-minify-html'),
cssify = require('gulp-minify-css'),
uncss = require('gulp-uncss'),
russian = require('translit-russian'),
translit = require('translit')(russian);
Мой проект называется milano2. И для того, чтобы можно было одним gulp-файлом оптимизировать разные проекты, я создам переменную project.
var project = "milano2";
Так как наш таск направлен именно на оптимизацию Blocs проектов, то я создаю объект, содержащий список файлов, генерируемых этой программой, в надежде, что в следующих версиях ничего не изменится в наименовании, а если изменится, ничего, легко поправить.
var assets = {
js : [
project + '/js/jquery-2.1.0.min.js',
project + '/js/bootstrap.js',
project + '/js/jqBootstrapValidation.js',
project + '/js/blocs.js',
project + 'js/formHandler.js'
],
html : project + '/*.html',
css : [
project + '/css/*.css',
project + '/style.css'
]
};
Приступаем к решению
И после этого приступаем к решению проблем с HTML. Какие конкретно задачи стоят перед нами?
- Произвести транслитерацию названий файлов
- Поправить ссылки в связи с изменением названий файлов
- В head заменить ссылки на build.css
- Перенести script в конец файла для предотвращения блокирования загрузки (рекомендация Google)
Ну и, конечно же, минифицировать все это. Для этого пишем следующий таск.
gulp.task('html', function(){
var menus = [];
gulp.src(assets.html)
.pipe(gif(notMinifiedHtml, htmlify()))
.pipe(replace("<link rel=stylesheet type=text/css href=./css/bootstrap.css><link rel=stylesheet id=ppstyle type=text/css href=style.css><link rel=stylesheet href=./css/animate.css><link rel=stylesheet href=./css/font-awesome.min.css>", "<link rel=stylesheet href=css/build.css>")) //Заменяем ссылки на стили, на один минифицированный и склееный стиль
.pipe(replace("<script src=./js/jquery-2.1.0.min.js></script><script src=./js/bootstrap.js></script><script src=./js/blocs.js></script>", ""))
.pipe(replace("<script src=./js/jqBootstrapValidation.js></script><script src=./js/formHandler.js></script>", "")) //Удаляем ненужное
.pipe(replace("</body>", "<script src=js/build.js></script></body>")) //Переносим загрузку скрипта в конец
.pipe(rename(function(path){
path.basename = translit(path.basename); //Переименовываем файлы если они написаны кириллицей
}))
.pipe(replace(/<a href=((?!http|#).*?)\.html/g, function(str) {
return translit(str); //Заменяем ссылки в файлах если они были написаны кириллицей
}))
.pipe(gulp.dest(project + '/build'))
});
Пошаговую работу я описал в комментариях к коду, если вы знаете как оптимизировать работу, или например более лучший алгоритм регулярного выражения, буду премного благодарен в комментариях.
После выполнения задачи в созданной папке build будут наши обновленные файлы проекта, и если они были кириллические, то теперь такой проблемы нет. Впереди у нас стоит задача минифицировать и склеить таблицы стилей.
Существует такой плагин gulp-uncss, который позволяет удалить неиспользуемые классы и стили, такой подход хорошо использовать если вы после экспорта из Blocs не планируете дорабатывать что-то сами. Я решил удалить неиспользуемые стили, и вместо build.css размером 125кб, получил размер 45 кб, без ущерба для проекта. Давайте посмотрим как это работает. Пишем новый таск.
gulp.task('css', function(){
gulp.src(assets.css)
.pipe(gif(notMapping, sourcemaps.init()))
.pipe(concat('build.css'))
.pipe(gif(notUnUsedCss, uncss({html: ["milano2/build/*.html"], ignore : ignored})))
.pipe(cssify())
.pipe(gif(notMapping, sourcemaps.write()))
.pipe(replace("img/", "../img/"))
.pipe(gulp.dest(project + '/build/css'))
});
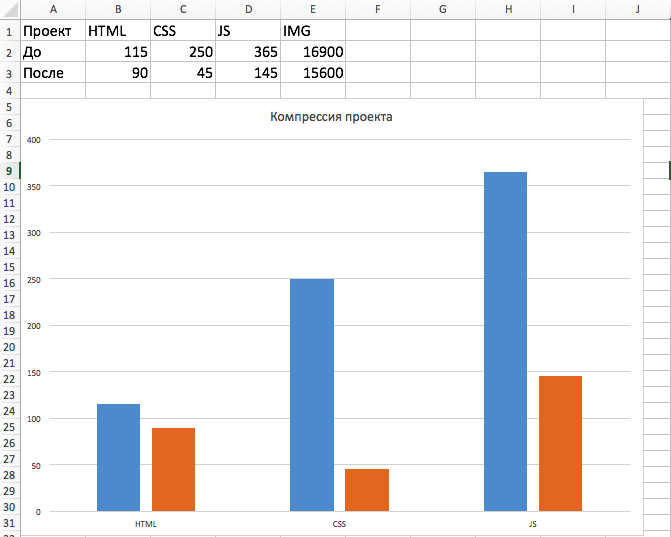
Код простой, в комментариях не нуждается, видно что создается карта при желании, при желании удаляются неиспользуемые стили, правятся пути к изображениям из файла style.css, и все это минифицируется и складывается в нужную папку. Изначальный размер всех CSS-файлов у меня был 250 кб, после сжатия 125 кб, а после применения плагина gulp-uncss — 45 кб.
Результаты
Минификация JS, не представляет из себя особого интереса, ее вы можете увидеть и в других публикациях на хабре, а задача этой статьи, оптимизация ресурсов, генерируемых именно программой Blocs.

В результате проделанной работы, вы можете оптимизировать все проекты созданные в Blocs, меняя только переменную project в gulpfile.js.
Надеюсь, кто-то найдет применение этому инструменту. Если сделаете какую-нибудь красоту с помощью Blocs, делитесь в комментариях, хочется посмотреть, на что она способна в умелых руках. На момент написания статьи актуальная версия 1.5.2.
Примеры созданных сайтов с помощью Blocs.
http://groundbreakers.eu/
https://espora.co/
http://www.cascademanila.com/
http://www.nowbranded.com/
http://www.rfidwithsms.com/
милано.сайт (русский, оптимизированный)
Окончательный результат gulpfile выложил на github, документацию возможно напишу позже. Благодарю за внимание!
Комментарии (9)

matiouchkine
11.11.2015 13:24-1Давно собирался кого-нибудь спросить, вот, удобный случай подвернулся: а зачем в 2015 году транслитерировать кириллицу в названиях файлов?

chuikoffru
11.11.2015 13:57Из-за того, что PhantomJS, используемый в плагине gulp-uncss, не может обработать файлы с кириллическими названиями. Если бы этой проблемы не было, я бы не стал с этим заморачиваться.

voidnugget
12.11.2015 05:38Я вот сижу, пишу gulp-seed под React с JSPM + System.js.
В планах, краулер на webdriver.io — чтобы странички в uncss пихать без подобных заморочек с кириллицей и всяким прочим.
Комментарии, форки и звёздочки приветствуются.

ymatuhin
12.11.2015 20:39Пощупал blocks, хорошие впечатления.
Тем более когда есть минификатор, можно потестировать его на каком-нибудь промо сайте.
Спасибо.

Grim_dev
ересь ваш блокс
lifestyle
Только для огрызка к тому же
lifestyle
Сугубо платное приложение, могли бы и из коробки минификацию сделать.
olegkrasnov
Из подобных платных (да и бесплатных) поделок только WebFlow заслуживает внимания. Остальное сразу в топку.
chuikoffru
А WebFlow позволяет скачать верстку на локал, и продолжить работу над ней? А привязать к CMS отличной от WebFlow?
Я не хочу сказать что Blocs лучше, просто у них мне кажется отличные цели.