Команда и мудрость (оно же знания, помноженные на опыт) – две основные составляющие и результата в проектах и эффективности работы структурных подразделений. Я руководитель и у меня есть своя команда и каждый ее член обладает навыками и скиллами, поделившись которыми с коллегами, усилит всю структуру. Лучшая атмосфера для того, чтобы поделиться друг с другом наработками, - это что-нибудь спокойное и располагающее к беседе, лучше с кальяном. Такие посиделки стали хорошим инструментом для усиления меня и моих людей. Первым пилотом был Евгений В., руководителем дизайна, с которым мы провели несколько приятных моментов в беседе об информационном дизайне, Я сразу себе ставил цель, чтобы эта беседа стала доступна для каждого сотрудника, а для лучшего усвоения информации использовали несколько каналов его донесения – это статья в корпоративном пространстве, запись самой беседы и интересные выдержки в корпоративном канале. Сейчас мы готовы делиться своей мудростью ???? с более широким кругом читателей. Я надеюсь, что принципы, изложенные в этой статье, придутся вам по душе и сделают ваш дизайн лучше.
Если вам зайдет такой формат, то продолжу публиковать свои наблюдения и выдержки из бесед на разные темы в области IT и не только.
Итак, про информационный дизайн, потоки информации, про время и пользу
Мы каждый день сталкиваемся с потоком информации. Часть этой информации полезна для нас, часть просто тратит внимание. Если суть этой информации в развлечении или привлечении внимания, то сложно из этой информации выделить лишнюю. Выразительные приёмы чаще всего нацелены на создание эффектности и на донесение требуемой эмоции. Но если это информация, призванная помочь в принятии решений, то стоит озаботиться её чистотой.
Информативность
Это самый главный принцип дизайнера информации. Информативность можно выразить при помощи соотношения «шум к сигналу». Если шума много, то полезный сигнал с трудом пробирается в мозг. Если шум минимален, то полезный сигнал лучше распознаётся, начинают проявляться детали и закономерности, которые скрывал шум. Полезная информация начинает выходить «на поверхность».
В борьбе за информативность распространена практик уменьшать количество декораций и других объектов, которые не относятся напрямую к данным. Это неизбежно делает дизайн менее выразительным. Однако это позволяет раскрыть суть исходного сообщения, усилить его эффект. «Высушенные» данные всегда можно сделать привлекательными за счёт изменения стиля. Главное, чтобы декорирование не было первичным ходом в визуализации данных.
Итак, формула:
Из этой формулы следует, что чем меньше «чернил» затрачено на передачу полезной информации, тем выше информативность. Это можно сравнить со словами-паразитами в речи: чем их меньше, тем понятней сообщение собеседника и приятней вести диалог.
Тут можно усомниться. Мы же чаще всего работаем с данными, значит обязаны тратить на них силы, чтобы получить результат. Но принцип повышения информативности учитывает человеческую природу. Психологические эксперименты показали, что в промежутках между сном человеку даётся ограниченное количество внимания, и оно сильнее всего тратится в моменты концентрации и принятия решений. Поэтому визуализаторам информации стоит проявить заботу о своих пользователях и не заставлять их тратить свой ежедневный ресурс на неполезную работу мозга.
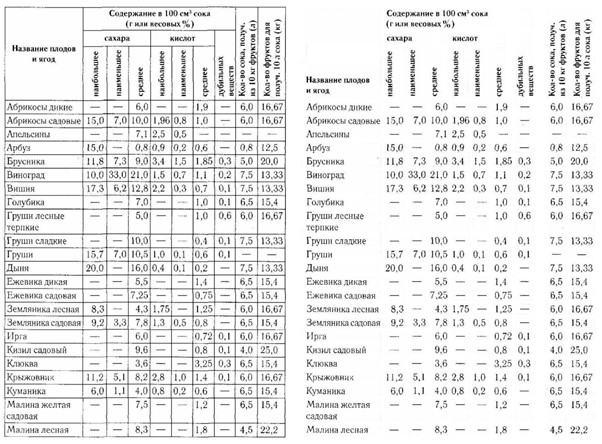
Посмотрим на самом распространённом примере, на таблице:

Если убрать разделительные полосы, то хорошая таблица не развалится. Чтобы таблица стала хорошей, надо расположить её элементы так, чтобы они образовывали ровные ряды и столбцы, которые сами будут «держать» структуру таблицы. Поэтому в таблицах стоит выравнивать тексты по левому краю, а числа — по разряду (то есть, по запятой). Таблица получилась не идеальная, над её понятностью ещё можно поработать, но она хорошо показывает, что можно легко избавиться от того, что обычно может показаться необходимым.
Разделители создают шум и графические артефакты, которые влияют на восприятие. В исходной таблице ячейки в строках «голубика» и «груши лесные терпкие» выглядят и воспринимаются по-разному из-за разной формы ячейки. Если убрать решётку, то визуальная разница между ними минимизируется — останутся только числа и прочерки. А это именно то, что нас интересует при изучении этой таблицы.
Иногда сама структура данных выбрана неправильно. От этого появляется шум не только графический, но и «смысловой» или даже «навигационный» — когда мозгу приходится совершать лишние действия, чтобы расшифровать послание, скрытое в визуализации.
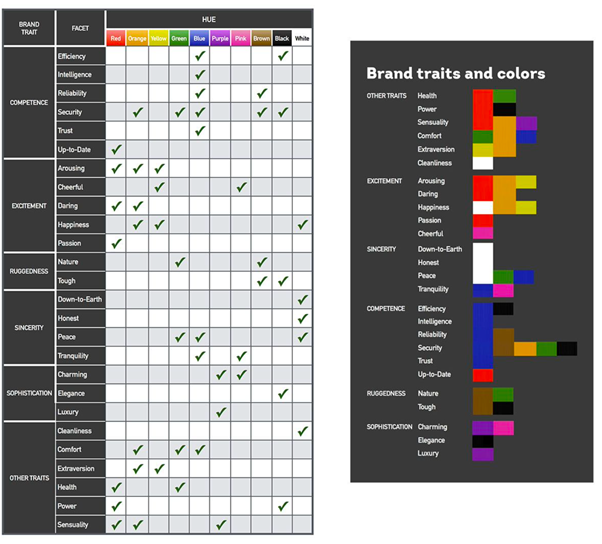
Взглянем на пример с перевоплощением:

Была таблица, стал список цветов.
В исходной таблице количество шума высокое: «решетка», галочки, «зебра» в ячейках, разделители в боковике. Выравнивание хаотичное, нет порядка. Линии разной толщины. Сообщение, которое пытается донести эта таблица, спрятано за шумом и неявно выраженными связями — нам приходится прыгать глазами по таблице слева направо и сверху вниз, чтобы установить соответствие между левой колонкой и цветами. Всё это тратит наше драгоценное внимание зря.
Исправленный вариант избавлен от лишних элементов — избавление от декораций повысило информативность. Во многом роль декораций теперь выполняет выравнивание элементов. И пройден ещё один шаг — чтобы не прыгать глазами от боковика к заголовку, цвета вынесены напротив своих значений. Из полезной информации здесь только цвета и названия из боковика. Поэтому они встали близко, друг на против друга, чтобы их смысловое соответствие максимально проявилось.
Было
Health → Галочка → Red, (возврат взгляда в боковик), Health → Галочка → Green
Стало
Health → Красный и зеленый цвет
Данные о цвете были закодированы галочкой — её положением в таблице. Сама галочка нам ничего не сообщает, на её месте мог бы быть любой другой символ. К тому же она всё время зелёная, хотя сообщает о разных цветах — это странно. В исправленном варианте этот символ выбран осмысленно, он потерял «специальную» форму, но приобрёл конкретное свойство — цвет. Данные нам говорят о цветах — покажем же их.
Как видно, произошло приближение данных к пользователю, сократился его путь до полезной информации, до закономерностей и связей, в ней заложенных. Мы честно посмотрели на данные и нашли им выгодное отображение.

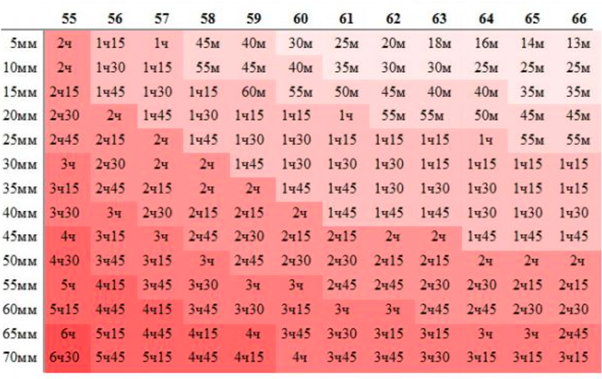
ругой пример с таблицей со множеством значений. Сложно разобраться в этом массиве плохо отформатированных данных, которые скрыты за шумом «решетки» таблицы. Невозможно взглядом охватить всё целиком и понять закономерности. Чтобы сказать, что в этой таблице происходит и какую мысль она нам доносит, придётся расшифровывать все значения, сопоставлять их в памяти и после нескольких минут такого разбора возможно сложится общая картина.

Чтобы упростить процесс понимания, прибегают к визуализации. Подкрашенные в соответствии со значениями ячейки сразу наталкивают на мысль, как обстоят дела с этими данными. Как только мозг понимает, что чем темнее ячейка, тем выше в ней̆ значение, то с этого момента становится видна закономерность и основная мысль, которую таблица пытается донести. Это происходит за секунды.
Представим, что данные в таблице другие и визуализация получилась не такой̆ гладкой̆:

читать такую картину, глядя только на числа в ячейках нам бы не удалось. Визуализация помогает увидеть данные «с высоты птичьего полёта», в отрыве от их буквенных или числовых обозначений. Ведь если дойти до максимального прагматизма, то визуально число 5 — это тоже «шум», который стоит за реальными данными ••••• — пять объектов. Аналогично, числа 2423 и 7822 в массиве других четырёхзначных чисел издалека выглядят практически одинаково, но в контексте других данных между ними может быть пропасть.
Работа дизайнера с информацией во многом заключается в том, чтобы хорошо понять эту информацию, прочувствовать заложенное сообщение, и максимально честно отобразить, избавив от всего лишнего. Это касается не только таблиц и графиков. Даже небольшая заметка на полях станет полезней, если из неё вычистить лишние слова и обороты, вытащив смысл «на поверхность». Это суперсила дизайнера, которая делает мир лучше. Вы тратите немного своего времени, но экономите внимание, нервы и усилия десятков, сотен и тысяч людей, которые с этой информацией столкнутся.
