Разработка сайта или приложения — удовольствие не из дешевых. Один только личный кабинет может обойтись в 2,3 млн рублей. Видя такую цену, заказчик недоумевает — откуда взялись эти цифры? На деле же все прозрачно.
Меня зовут Александр Комбаров, я — исполнительный директор веб-студии Pyrobyte.

Запросил у аккаунт-менеджера наши сметы, чтобы на их примере показать, из чего складывается ценообразование каждого этапа и что делать, чтобы запустить проект с меньшим бюджетом.
Что предлагает рынок разработки
Условно он делится на 3 категории: фрилансеры, середнячки и крупные студии. Стоимость разработки зависит от уровня их квалификации и формата работы.

1. Фрилансеры или микро-агентства
Стоимость разработки: от 10 до 150 тысяч рублей
Берут за разработку немного, но продукт получается шаблонным, без сложных интеграций и проработанного дизайна. Такой вариант подходит тем, у кого нет больших требований к дизайну и коду — если проект создается для простых задач вроде сбора контактов.
В остальных случаях о фрилансерах лучше забыть. Масштабные проекты нуждаются в команде, компетенциях и опыте.
2. Потоковые агентства
Стоимость разработки: от 150 до 500 тысяч рублей
У таких ребят приятный ценник и много клиентов, но мало времени. Продукт получается работоспособным, но типовым, с минимальным набором функций.
Вариант подойдет тем, кому нужно быстро, недорого и без выкрутасов — простым интернет-магазинам и лендингам. Но если в будущем понадобится расширить функционал, сделать это будет сложно.
3. Крупные студии
Стоимость разработки: от 1 до 30 млн и выше
Дорого. Но такие агентства дают лучший результат за счет отлаженных процессов и формирования отдельной команды под каждый проект. Предлагают продуманное решение с хорошей архитектурой, современным технологическим стеком, удобным интерфейсом и реально уникальным дизайном.
Дальше расскажу, из чего складывается эта кругленькая сумма.
Из чего складывается стоимость разработки?
Допустим, нужно разработать веб-сервис с нуля. На его стоимость будет влиять труд сотрудника (а в IT одна из самых высоких зарплат) + заложенная прибыль студии — в среднем это 10-30%
Полина Рыжкова, аккаунт-менеджер веб-студии Pyrobyte
«Сейчас мы работаем по рейту 3000 р/ч. Если взять часы, которые будут потрачены на разработку, а потом умножить на рейт, получим итоговую стоимость проекта»
На каких этапах разработки реально сэкономить почти без потери качества?
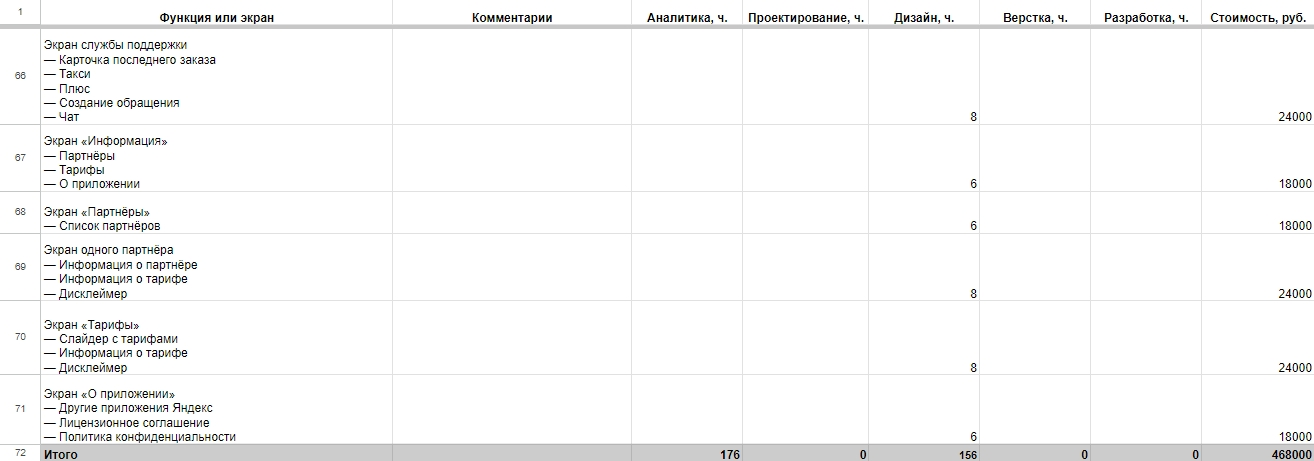
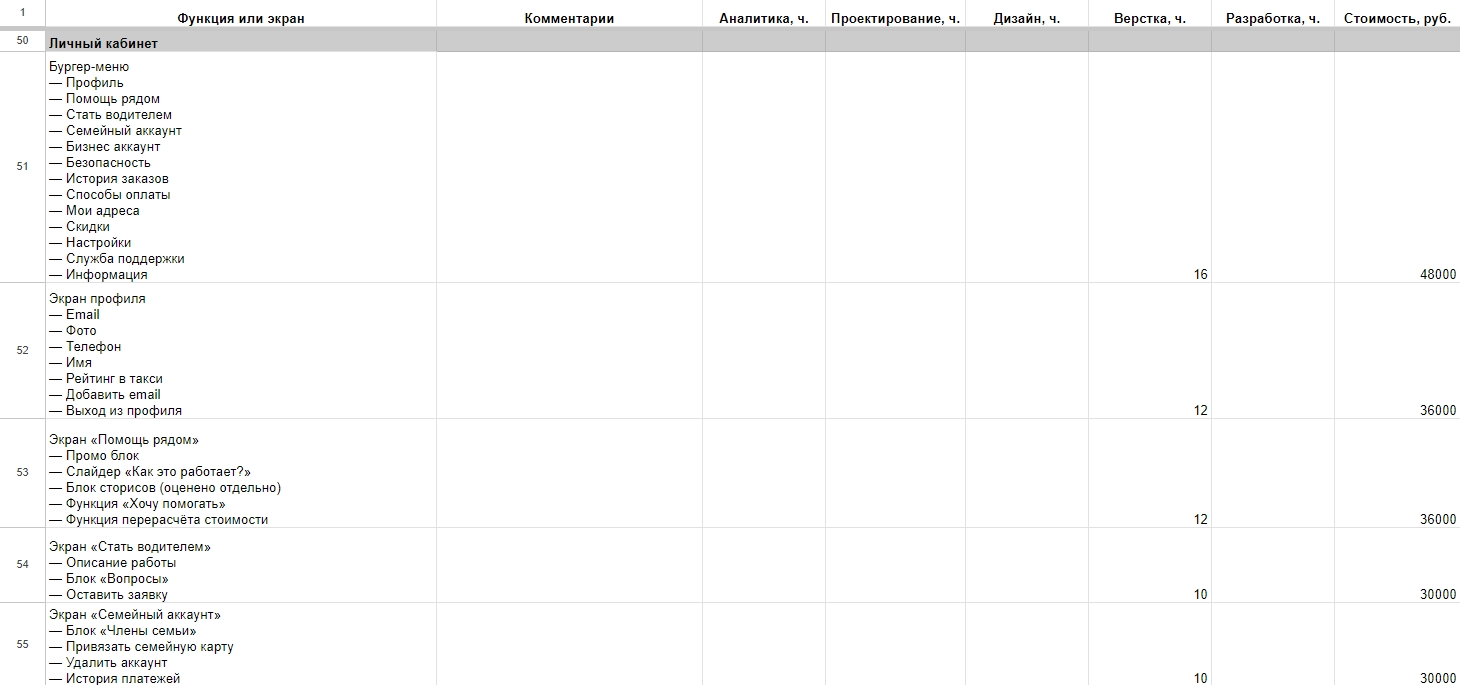
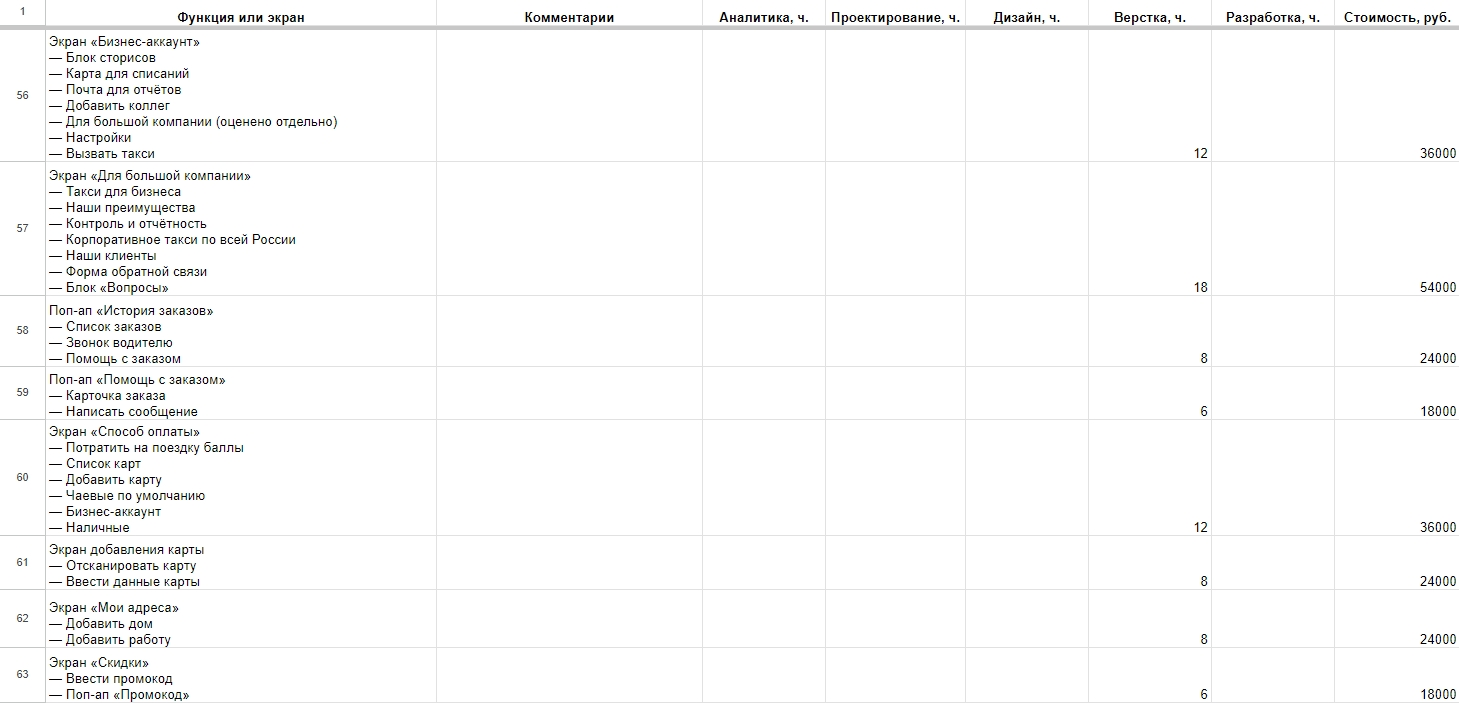
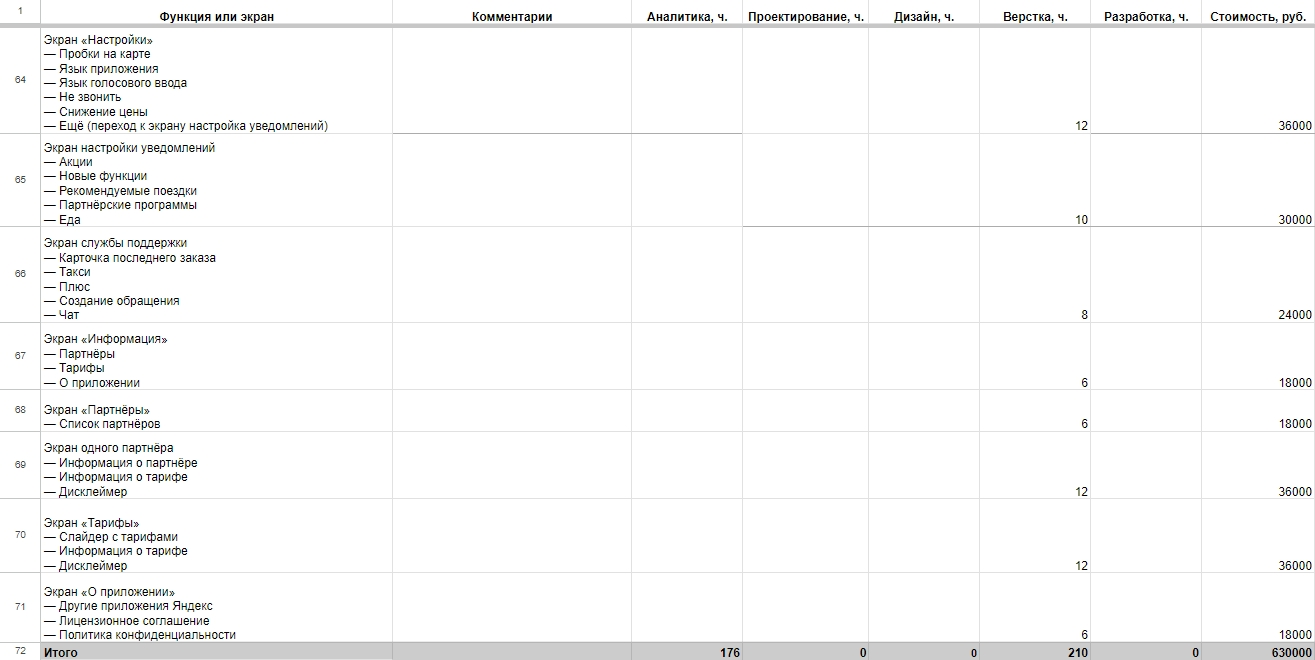
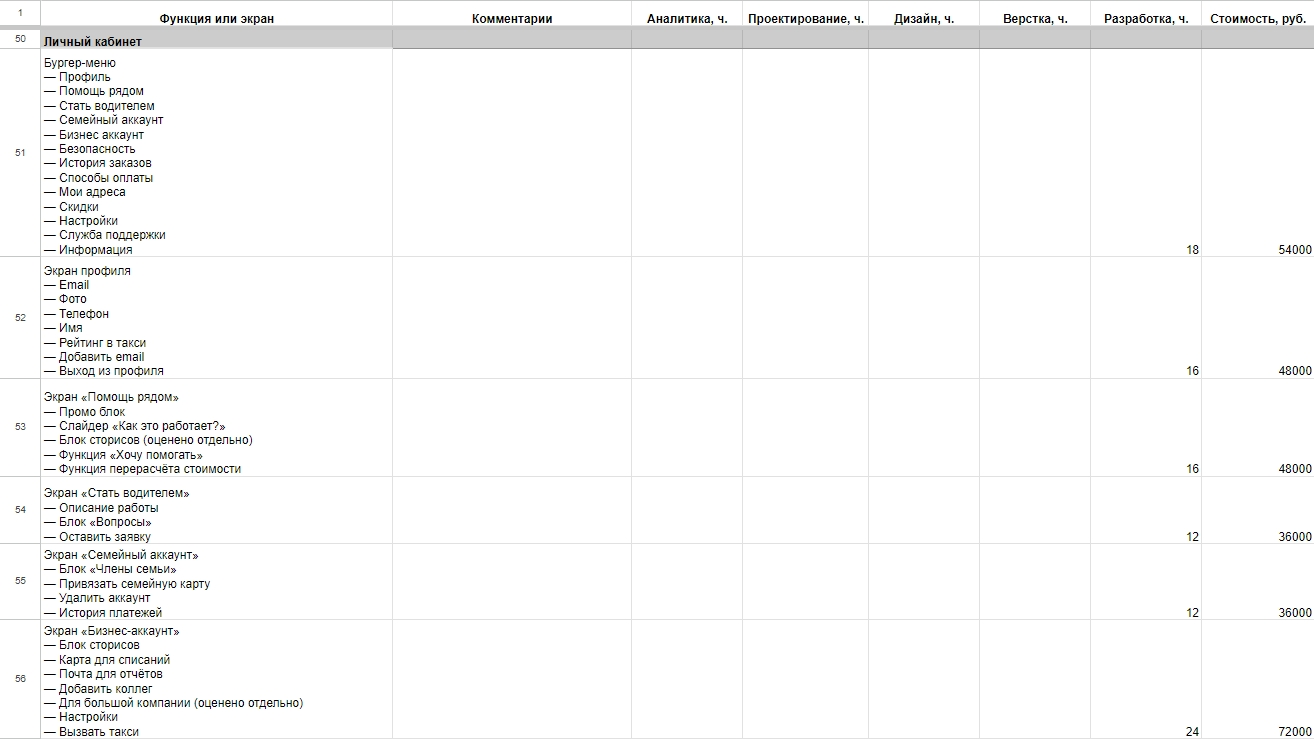
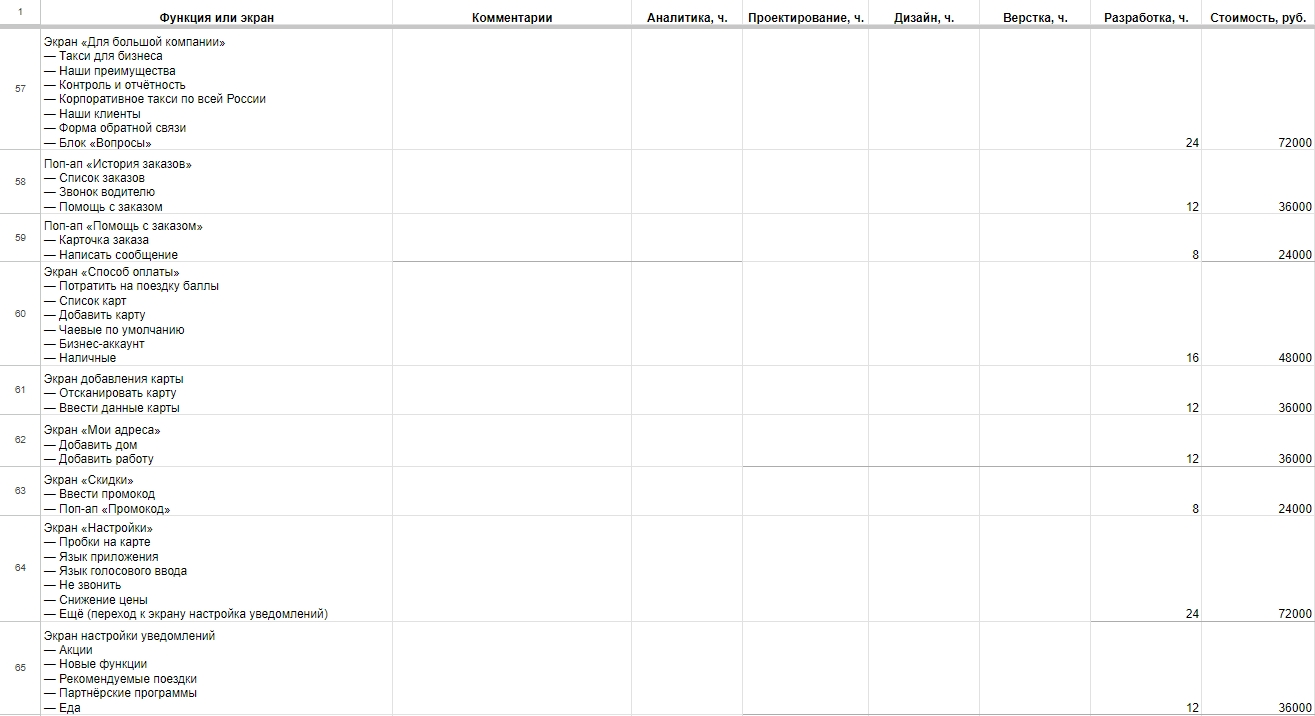
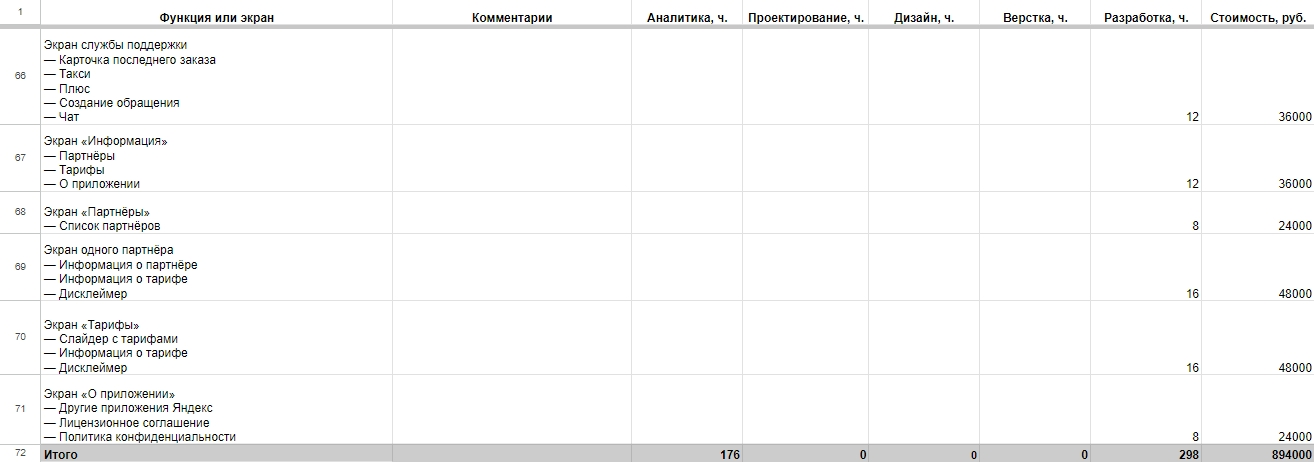
Вместе с Полиной рассчитали стоимость личного кабинета для службы такси, чтобы показать, за что платит заказчик на каждом этапе. Расскажу, что можно сделать, чтобы сохранить часть своего бюджета.

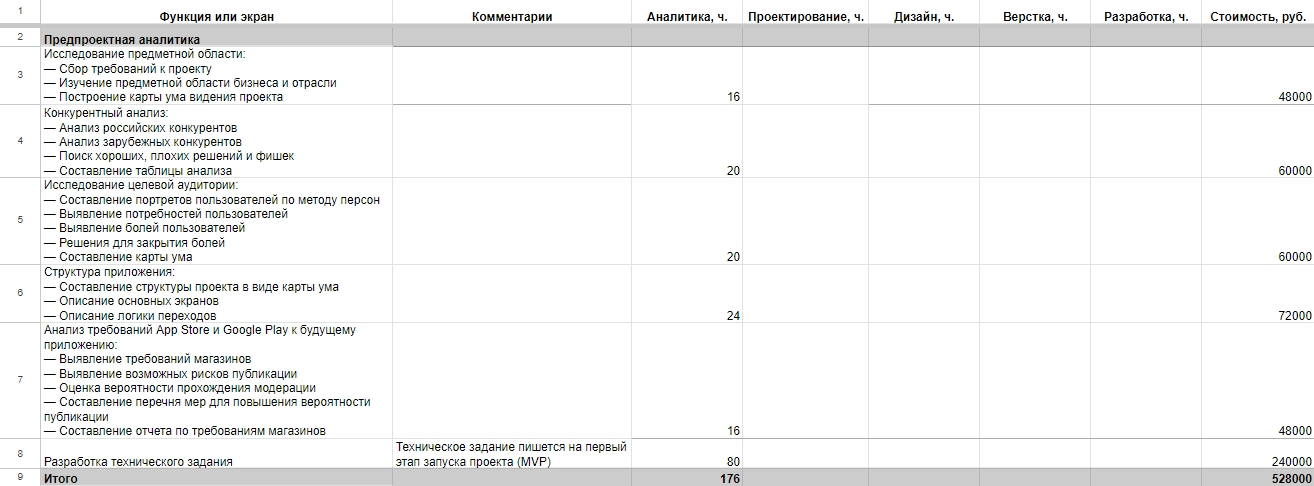
1. Предпроектная аналитика
Ее стоимость — 15-20% от общей сметы. Зачем нужен этот этап?

Цель заказчика — получить полезный продукт, который будет приносить прибыль. Но есть риск, что проект, в который были вложены деньги и силы, окажется невостребованным и понесет убытки. Предпроектная аналитика помогает свести этот риск до минимума.
В аналитику входят 2 вида работ — основные и дополнительные.
Основные:
Видение проекта. Определяем какую ценность несет продукт, для кого он, чем будет полезен. В документе прописываем цели, задачи, всех заинтересованных лиц, их боли и решения;
Анализ целевой аудитории. Выясняем какая категория людей будет пользоваться продуктом. Узнаем их проблемы и потребности, чтобы понять, чего они ожидают от продукта;
Конкурентный анализ. Ищем конкурентов, изучаем их проекты, смотрим плюсы и минусы, определяем фишки, которые можно будет применить у себя.
Структура сайта. Прорисовываем схему, после которой будет видна взаимосвязь страниц, что из чего вытекает: какие блоки будут в шапке, какие в подвале, что будет на главной странице.
К дополнительным работам, относятся, например, оценка рынка по методу TAM-SAM-SOM, User Flow и SWOT-анализ, но это уже другая история.
Бывает так, что студии не проводят аналитику — и получается красивый и приятный продукт в целом, но нерелевантный и непонятный своей аудитории.
Как сэкономить на аналитике?
Отказаться от одной из работ. То, что приоритетнее всего, нужно делать обязательно. А вот от менее приоритетных исследований, если бюджет сильно ограничен, можно отказаться.
По важности их можно расставить так:
— Структура сайта;
— Конкурентный анализ;
— Анализ ЦА;
— Видение проекта.
Если проект внутренний, то заказчик сам может сказать, что нужно его целевой аудитории, его сотрудникам. Это в теории. А на практике все равно нужно выяснять их боли. С конкурентами та же история.
Без структуры, например, вообще не обойтись. На ее основе делается прототип, дизайн, сайт и все остальное.
Видение проекта — это фиксация того, что мы с заказчиком поняли друг друга и оба понимаем, куда двигаться дальше. В крайнем случае от него можно отказаться.
Но вывод такой — на этом этапе лучше не экономить.
Во-первых, эта работа быстрая и недорогая относительно всего того, что за ней последует: проектирование, дизайн и программирование. Во-вторых, она сама по себе имеет ценность — даже если клиент не будет работать с нами дальше, у него будет база, с которой он сможет прийти в другую компанию.
Но если бюджет сильно ограничен, а заказчик знает, чего хочет, то тогда отсеивать работы по приоритетам.
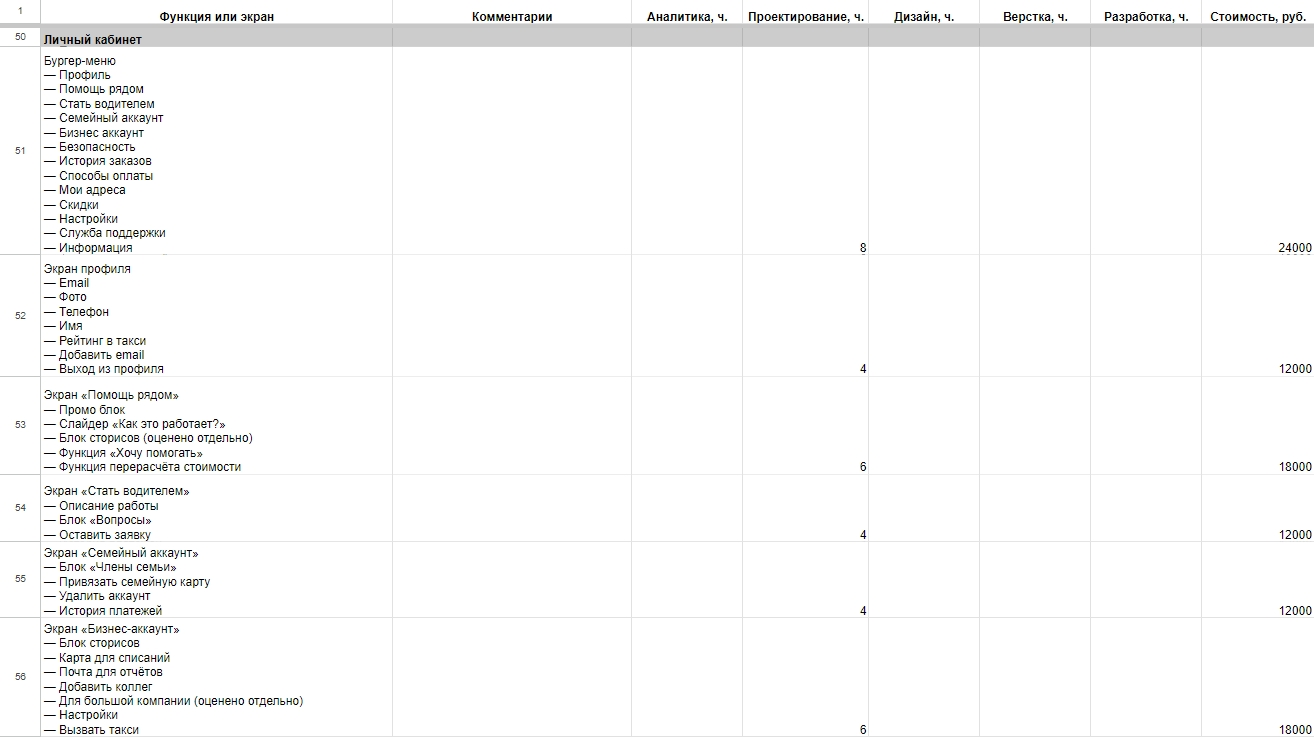
2. Проектирование
Разработка прототипа занимает от 3 до 100 и более часов. Точное время зависит от масштабов проекта. Приготовьтесь — начиная с этого этапа, смета будет более развернутая.



На этом этапе мы делаем черно-белый прототип — интерактивную модель будущего сайта с упрощенной графической частью. На нем видно, как расположены блоки, по ним можно кликать, открывать попапы и исследовать меню. Это помогает визуально понять структуру сайта, оценить ее юзабилити, проверить как пользователь будет перемещаться и доходить до своей цели.
Прототип делается черно-белым специально, чтобы не отвлекать заказчика на картинки и вау-эффекты. Их мы обсудим позже, а на этом этапе главное — проработать максимально удобный интерфейс.
Как сэкономить на проектировании?
Можно сделать только главный экран и функционал целевого действия. По ним можно выстроить логику на других страницах.
Например, один из наших заказчиков не хотел делать прототипы ВСЕХ страниц будущего сайта. И в этом мы его поддержали — на проектирование типовых служебных страниц (политика конфиденциальности, контакты, отзывы) действительно лучше не тратить деньги. В них нет той сложной логики, которая требует детальной визуализации. Для этих страниц мы нарисовали скетчи — вышло куда меньше по деньгам.
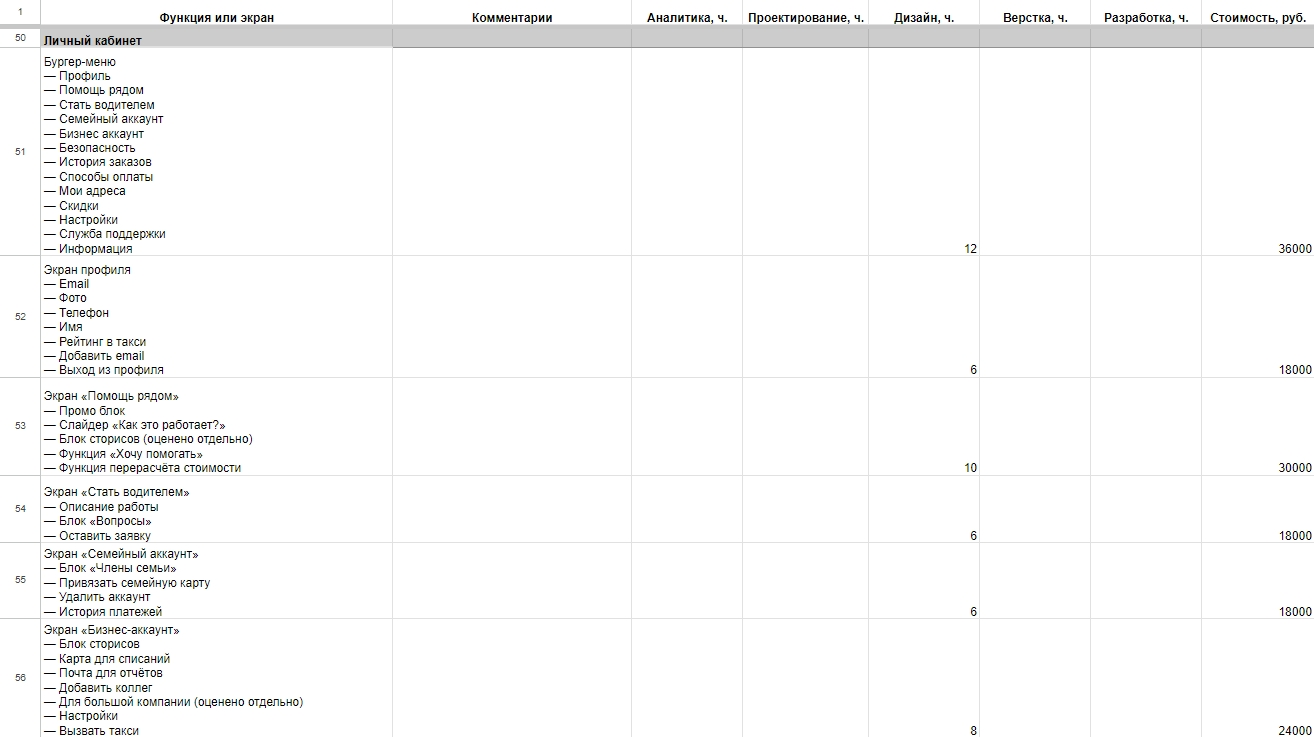
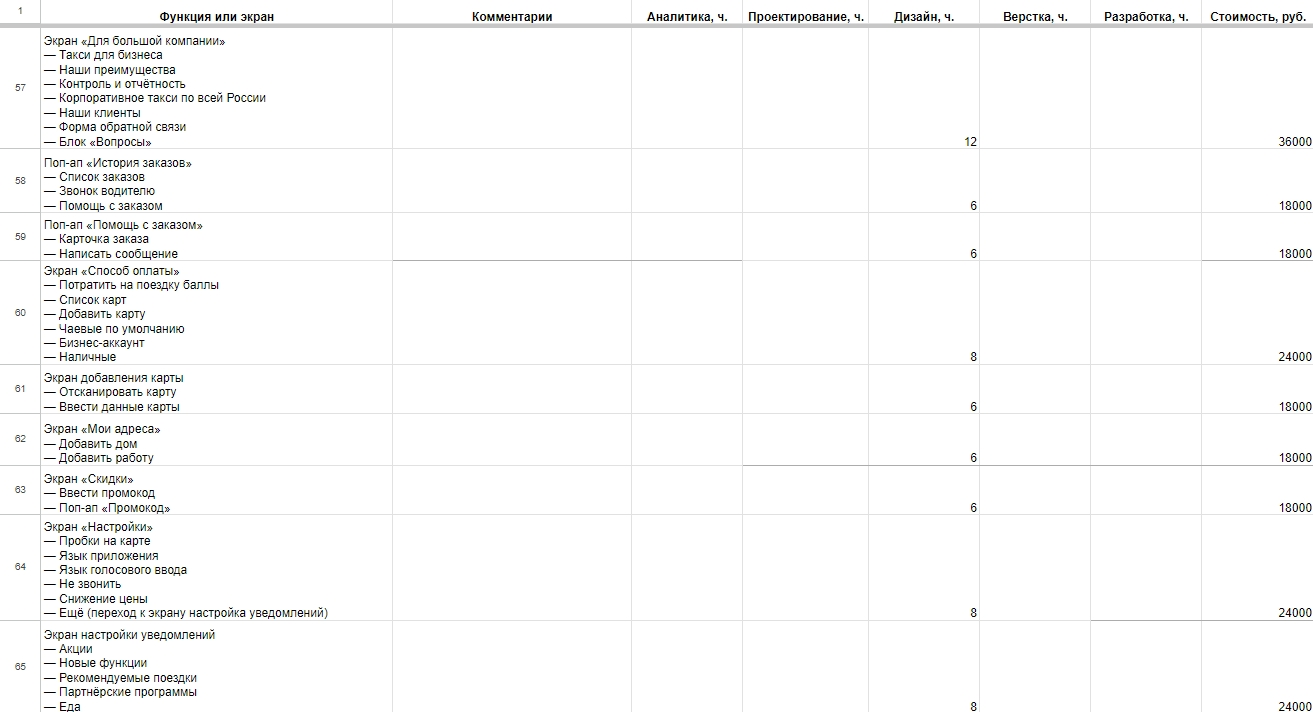
3. Дизайн
После того, как прототип главных страниц отрисован, мы переходим к дизайну. Дизайнер задает стиль, оформляет страницы, отрисовывает кнопки и создает анимации.



Дизайн-концепция разрабатывается около 40 часов. Это отдельная большая задача, в которую входит:
сбор требований к дизайну;
визуальное брифование заказчика — мы выясняем, что он хочет видеть, что ему нравится;
подготовка мудборда;
анализ целевой аудитории, конкурентов;
мозговой штурм с командой.
После этого начинается разработка самого дизайна. На своих проектах мы используем атомарный подход.

Артем Сафаров, дизайнер веб-студии Pyrobyte
«Атомарный дизайн — крутая вещь. Он упрощает работу, экономит время и деньги. Плюс с ним быстрее программировать, а это большое преимущество для заказчика, так как в разработке оплата за проект идет по часам. Чем быстрее будет сделана работа, тем меньше заплатит заказчик»
Как сэкономить на дизайне?
Прийти с готовым графическим оформлением. На этом можно сэкономить около 200-400 тысяч рублей.
Что можно предложить еще:
Предоставить готовый брендбук или наработки по фирменному стилю — тогда ребятам не придется ломать голову над проработкой концепции;
Использовать готовый шаблон страниц;
Определиться, какие страницы сайта будут уникальными, а какие — шаблонными;
Знать, какими устройствами пользуются клиенты. Иногда можно отказаться от адаптива для планшетов и/или мобильных устройств.
Например, мы для экономии затрат на дизайн типового функционала (авторизация, регистрация, контакты и прочие сервисные страницы) используем проработанные решения в связкой с дизайн-системой. Оба они ускоряют, а значит и удешевляют разработку.
4. Верстка
На этой стадии объединяются графика и код. Мы делаем это кроссбраузерно и кроссплатформенно. Адаптируем макет так, чтобы элементы дизайна смотрелись одинаково красиво и на компьютере, и на смартфоне.



Как сэкономить на верстке?
Саму верстку пропустить нельзя. Но мы можем предложить сэкономить ~5-10% от общей суммы:
Свести к минимуму анимированные элементы;
Использовать одинаковые блоки, чтобы их можно было применить повторно в разных частях сайта;
Сделать адаптив максимально похожим на основную версию.
Но по сути верстка и дизайн связаны. Поэтому сэкономив на дизайне, можно оптимизировать свой бюджет и на верстке.
5. Непосредственно разработка
Будет забавно пытаться объяснить пользователям Хабра, что такое разработка. Но я рискну.
На этом этапе «оживляются» макеты. Волшебниками, которые заставляют сайт работать, выступают Frontend и Backend разработчики.

Backend — серверная часть сайта. Разработчик отвечает за хранение информации, обработку, аутентификацию пользователей, интеграцию со сторонними системами: картами, платежными системами, социальными сетями, 1С и CRM. То есть за то, что скрыто от глаз пользователя. Это невидимая, но очень важная работа, без которой сайт останется просто красивой картинкой.
Frontend делает сайт таким, каким его видит пользователь. Настройка ссылок, анимации при наведении курсора, эффекты при взаимодействии с отдельными элементами интерфейса — все это результат их работы.



Ну а теперь к делу.
Как сэкономить на программировании?
Использовать готовые решения. Например, можно подключить виджеты или применить шаблон. Мы по такому принципу делали функцию видеосвязи и календарь для Trainet.
Его разработка с нуля заняла бы около месяца без учета тестирования. Это долгая и дорогая история, в ней много нюансов. Мы начали искать готовые решения для Flutter. Нашли вот такой пакет, он полностью отвечал нашим требованиям.
То же самое с видеосвязью, которую мы делали с помощью сервиса Агора и вот такого пакета для него. С нуля разрабатывать эту функцию долго, дорого и даже опасно. Чтобы качественно ее протестировать, нужен большой наплыв пользователей. А это было невозможно. Логично было взять готовое решение, которое было протестировано и проверено тысячу раз еще до нас. В итоге качество функции абсолютно не ухудшилось, а заказчик сэкономил часть бюджета.
6. Тестирование
Время тестирования зависит от сложности продукта. Если брать средний проект, то выйдет примерно 20% от верстки и 30% от программирования.

Тестировщики подключаются к проекту с самых первых этапов:
На этапе аналитики они вычитывают ТЗ, чтобы проверить соответствие требований заказчика и видения разработчика. Чем раньше они найдут баг, тем дешевле он обойдется заказчику — изменить пару строк в ТЗ проще, чем исправлять код.
На этапе проектирования и дизайна ребята оценивают UI/UX интерфейса и пользовательский путь. Проверяют, чтобы расположение блоков совпадало на всех экранах.
На этапе тестирования кода и верстки QA-специалисты проверяют работоспособность кода. Им нужно выявить ошибки в работе программы и исправить их до запуска продукта.

Как сэкономить на тестировании?
К сожалению, никак. Экономить на тестировании — значит экономить на качестве. Ошибки в работе сайта, которые можно было бы отловить, загубят продукт и вызовут недовольство у пользователей.
Это не значит, что если тестировщик не протестирует проект, клиент получит некачественный продукт. Суть в том, что программа в ответ на самые обычные действия пользователя может выдать непредсказуемый результат. Разработчик, скорее всего, не заметит мелких дефектов, зато конечному пользователю они съедят все нервы.
Поэтому QA проверяет все возможные и невозможные сценарии поведения пользователей, чтобы убедиться, что программа продолжит работать.
7. Работа с контентом
На этом этапе мы наполняем сайт — добавляем информацию о компании, заполняем карточки товаров или услуг, начиняем страницы текстом, фото и видео.
Полина Рыжкова, аккаунт-менеджер веб-студии Pyrobyte
«В отличие от остальных этапов, контентное наполнение мы оцениваем не по времени, а по количеству символов — 500-1500 рублей за 1000 знаков в зависимости от контента»
Как заказчику сэкономить на контенте?
Наполнить сайт самостоятельно или нанять фрилансера.
8. Предрелизные работы и релиз
Почти у цели! Запускаем продукт на сервере клиента.
Заранее подготавливаем инструкции о том, как пользоваться сайтом и работать с админкой.
Если это мобильное приложение, регистрируем и активируем аккаунт заказчика в магазинах, готовим маркетинговые материалы для публикации приложения, помогаем пройти модерацию и исправить ошибки в случае их возникновения, запускаем само приложение.
По времени выходит около 10 часов или 20 тысяч рублей. Тут экономить не на чем и не за чем.
Как можно сэкономить еще?
1. Разработать MVP
MVP — это минимально жизнеспособный продукт. Работая над ним, команда концентрируется на основных функциях. Уже в процессе можно оценить, окупится он или нет.
Например, MVP шаурмы — мясо в соусе, завернутое в лаваш. Помидоры, картошка и другие ингредиенты появятся уже после полученной обратной связи от пользователей, исходя из того, чего им не хватило.
В чем плюсы MVP:
— Проект запускается быстрее, с минимальным функционалом и бюджетом;
— Можно быстро исправить недочеты первоначальной идеи;
— Проще привлекать инвестиции.
2. Использовать CMS или конструктор вместо фреймворка
Можно создать продукт с нуля, используя код, а можно воспользоваться готовыми решениями CMS или конструкторов вроде Tilda. Сайт удешевляется за счет сокращения работы программиста, так как часть решений берется из «коробки».
В отличие от сайта, написанного с нуля, стоимость сайта на Tilda составит около 100-200 тыс. рублей. А это экономия времени и 1-2 млн. рублей, которые можно использовать для продвижения.
Плюсы шаблонных решений:
— Низкая стоимость;
— Высокая скорость разработки;
— Есть встроенная панель управления сайтом с инструкциями.
Но используя шаблонное решение, приготовьтесь столкнуться с трудностями:
— Использовать можно только тот функционал, который предлагает платформа. Сделать что-то нетиповое можно, но придется мириться с ограничениями, обойти которые будет трудно даже опытному разработчику. Придется писать дополнительный код, а работать продукт все равно будет с ошибками;
— Проект будет зависеть от платформы. Если она перестанет работать или у заказчика закончится подписка — сайт попросту пропадет. А перенести его на собственный домен будет сложно из-за особенностей системы;
— Конструкторы и CMS могут быть более уязвимы в силу своих особенностей и технологий.
3. Использовать кроссплатформенную разработку
Подойдет тем, кому нужно мобильное приложение.
Кроссплатформа позволяет использовать код в разных операционных системах. Это сокращает стоимость и время разработки — не нужно нанимать отдельную команду и писать одно и то же приложение дважды.
Есть и другие способы уменьшить цену — можно отказаться от фишек, функционала, игровых механик и других элементов, но насколько это будет целесообразно зависит от проекта. Одному подойдет, другому — нет.
Высокая стоимость продукта окупится в дальнейшем за счет его глубинной проработки и ценности, которую он даст клиентам. Поэтому экономия — не всегда хорошо.
Если вы хотите получить предварительную оценку стоимости разработки проекта, можете обратиться в нашу студию. Хабравчанам сделаем бесплатный анализ идеи, предварительный расчет с красивым КП.
Если у вас остались вопросы, будем рады пообщаться в комментариях!
Комментарии (21)

AiryTvelv
27.07.2023 06:35А с чего у крупных студий разбег такой огромный? другие хоть какие то рамки имеют.

sashadzen Автор
27.07.2023 06:35Много от чего зависит. Начиная от сегмента, с которым они работают и заканчивая ценовой политикой. Иногда примерно одинаковые сайты стоят по-разному просто потому что разные студии неодинаково оценивают час своей работы)

economist75
27.07.2023 06:35+1С того что ценообразование "от затрат" в нашей стране (не только в области IT-услуг) - существует только в книжках по экономике и в ответах на запросы силовиков/ФАС и для госзакупок. В большинстве случаев любая смета подгоняется под "Итого" договора, а число это - смесь представления сторон о рынке, уровень договоренностей и переговорщиков, степень доверия, "илитарность", давление новостей и обстоятельств и некий рандомный шум (+откатинг). И чем выше цена и масштабы - тем слагаемые и неизвестные больше. Оттого и растущий разброс по мере роста масштабов.
Если покупатель считает что, скажем, блок онлайн-платежей стоит 1 млн. руб., то студия, как только об этом узнаёт - соглашается. Потому что знает: это готовый блок, и адаптация его менее десяти чел-часов, а значит по-любому "навар" есть.Калькулировать себестоимость того или иного крупного проекта не получается из-за большой доли переиспользования кода и растущего мастерства. Когда есть ощущение что рентабельность 200%+ - то и смысла калькулировать нет. Но считать и контролировать часы - полезно обеим сторонам сделки, хотя бы для порядка. Но с ценообразованием это связано слабо, упрощенно <50%.

alexandrmoroz
27.07.2023 06:35+1Мне кажется, что между фрилансером, мелкой и крупной студией разница в основном только в цене. С фрилансером выше риски по срокам только. Но если нанять двух-трех на одну задачу, то выходит дешевле всё равно.
В мелкой студии может оказаться внезапно качественнее и быстрее, чем в крупной.
Единственное оправдание высокой цены у крупняка - это необходимость кормить огромный штат, чтобы всегда кто-то был наготове, чтобы не упустить заказ. Так что желание крупной студии продать любой ценой - оно очень заметно обычно))) А у среднячков всегда очередь из заказчиков))
Вот все и метаются как могут. А надо не жадничать, стремиться к высотам, но при этом трезво оценивать обстановку (см. От хорошего к великому - Джим Коллинз)

pyrobyte
27.07.2023 06:35Согласны, что у среднячков много заказов. Но они, как правило, больше работают на скорость, чем на качество. Мы также не против фрилансеров, среди них встречаются профи, но их нужно еще поискать. Но обычно ценник за свою работу они ставят соответствующий.

alexandrmoroz
27.07.2023 06:35+2Да, за хорошее качество приходится платить. Я к тому, что крупный != качественный априори. Во всех сегментах есть свои плюсы и минусы. Кому надо завтра и одну страничку - тот идет к фрилансеру. Вы же навряд ли возьметесь за такой копеечный заказ. Кому надо надежность, синие печати, какие-то гарантии на бумаге, тот придёт к вам. Разные ЦА, разный рынок - разные цены. Вы же не конкурируете с фрилансерами? Или думаете, что вам нужны заказы, которые у них?)

pyrobyte
27.07.2023 06:35+1Согласны с вами, о конкуренции здесь речи нет. Хорошие фрилансеры прекрасно справляются с одностраничниками. Но если говорить о масштабных проектах и сервисах с кучей интеграций, без хорошей команды не обойтись)

alexandrmoroz
27.07.2023 06:35+1Ждём статью, как вы работаете, почему ваша команда классная, какие кейсы вы решаете и т.п.)

AntonLis
27.07.2023 06:35Вы правы, команда более отвественно отноcится к срокам, но не только к ним. Преимущество компании в том, что она дорожит своей репутацией. Нет варианта нырнуть в норку и поменять никнейм. Спектр и качество компетенций гораздо выше. Аналитики, менеджеры, тестировщики, дизайнеры, разработчики - все делают свою часть работы сильно профессионалнее чем многорукий фуллстак.
У большой команды есть возможность ускорить разработку, подключив больше специалистов.
Тут вопрос целесообразности. Если задача простая - фрилансер хороший вариант. Чтобы запустить сложный проект в обозримом будущем - нужен мотор посерьезнее.

Rampages
27.07.2023 06:35Конечно понимаю что статья написана из маркетинговых побуждений... но без подробностей разработки и решений, которые вы используете непонятно ничего, для себя только пробежался бегло и почерпнул что-то вроде:
Бургер-меню:
Проектирование 8 часов
Дизайн 12 часов
Верстка 12 часов
Разработка 18 часов
итого: 50 часов
Мне кажется вам лучше написать статью о том с какими нестандартными задачи клиентов вы втречались и как их решали. Там уже в статье будет виден профессонализм вашей команды и будет понятно, что вам можно доверить проект.
А так из этой статьи я понял для себя лишь то, что вы умеете заказчику расписывать бюджет по таблице и отвечать на его вопрос "а почему так дорого?".
А что если на позднем этапе захотят добавить кнопку или форму обратной связи которой не планировалось? Сколько это будет у вас стоить и в какие сроки это будет реализовано?

sashadzen Автор
27.07.2023 06:35Спасибо за обратную связь. Будем дополнять информацию о себе в новых материалах :)
По оценке – наша ошибка, не совсем верный нейминг «бургер-меню», когда это не просто вывод информация, а полноценное интерактивное меню по типу Яндекс.GO.
Если захотят добавить какой-то новый функционал, то также оценим трудозатраты, согласуем с клиентом. Когда уже есть готовый ui kit, то задачи идут быстрее и дешевле. Форма обратной связи не имеющая дополнительной логики, будет стоить ~12 000 рублей, потому что мы можем переиспользовать разработанные ранее блоки.

Verno
27.07.2023 06:35+1Класс, наконец-то реальные цифры по стоимости проектов и подходу. Этап проектирования-супер, мы не так подробно расписываем, а надо) Как клиенты реагируют на этап? И что делаете если клиент приходит со своим анализом и подробным ТЗ?

sashadzen Автор
27.07.2023 06:35Спасибо за обратную связь)
Реагируют положительно, потому что часто идея есть только на словах, а надо все это оцифровать. Либо вообще понимания нет, а только идея)
Если клиент пришел со своей аналитикой, ТЗ, прототипом и тд, то берем это на ревью. Показываем, где есть точки для роста и дорабатываем его материалы. Выходит сильно дешевле, если материалы от заказчика качественные)

smart_alex
27.07.2023 06:35Читал статью по диагонали, потом взгляд упал на цифры в столбце «Стоимость» — не поверил своим глазам и судорожно достал виртуальную лупу чтобы получше рассмотреть эти замечательные цифры :)

sashadzen Автор
Задавайте вопросы по материалу, отвечу лично :)